如何在 Divi 中设计结帐流程导航菜单
已发表: 2021-12-29通过成功的结账流程引导客户是每个在线商店的一个具有挑战性的目标。 因此,它有助于优化您网站的结帐流程,让客户更轻松。 由于导航在结帐过程中起着至关重要的作用,我们可能希望从那里开始。 创建自定义结帐流程导航菜单是提高用户体验和销售转化率的好方法。 它可以帮助用户快速到达他们想去的地方。 而且,它还可以用来突出他们在过程中的位置(以及他们要去的地方)。
在本教程中,我们将向您展示如何在 Divi 中设计结帐流程导航菜单。 您将能够使用此自定义菜单来提升对结帐过程(商店、购物车、结帐等)最重要的页面上的用户体验。 我们的免费 WooCommmerce 购物车和结帐页面模板集也使用了这种菜单。
让我们开始吧。
抢先看
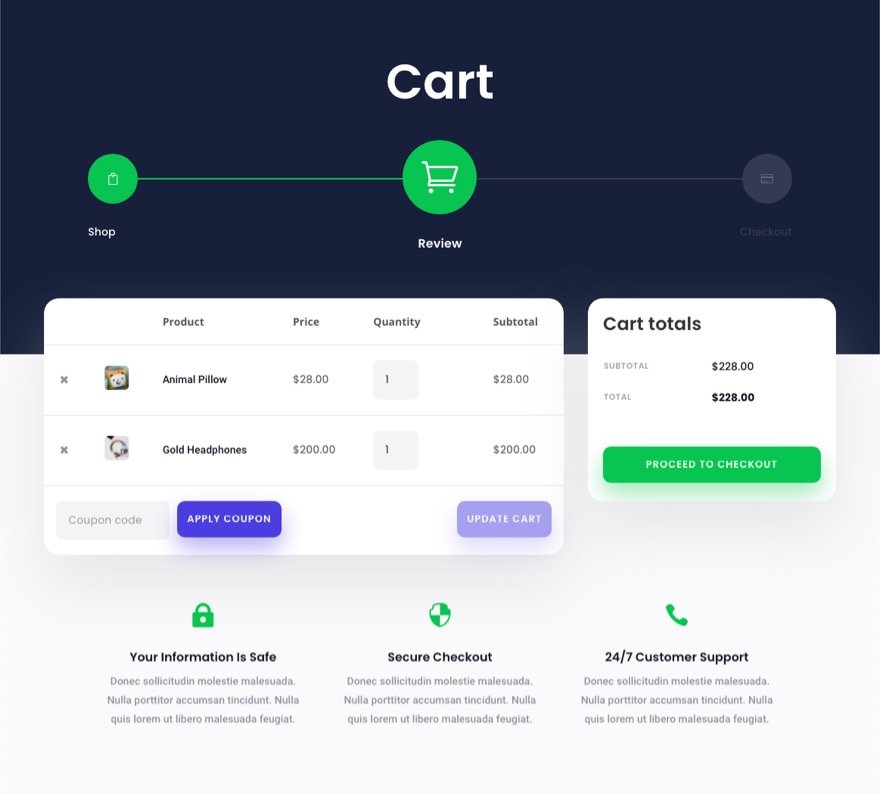
下面是我们将在本教程中构建的设计的快速浏览。




您还可以查看此结帐流程导航菜单设计的现场演示。
免费下载布局
要掌握本教程的布局,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订阅者,您将在每周一收到更多 Divi 福利和免费的 Divi Layout 包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送终极 Divi 登陆页面布局包的副本,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将立即成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载以访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
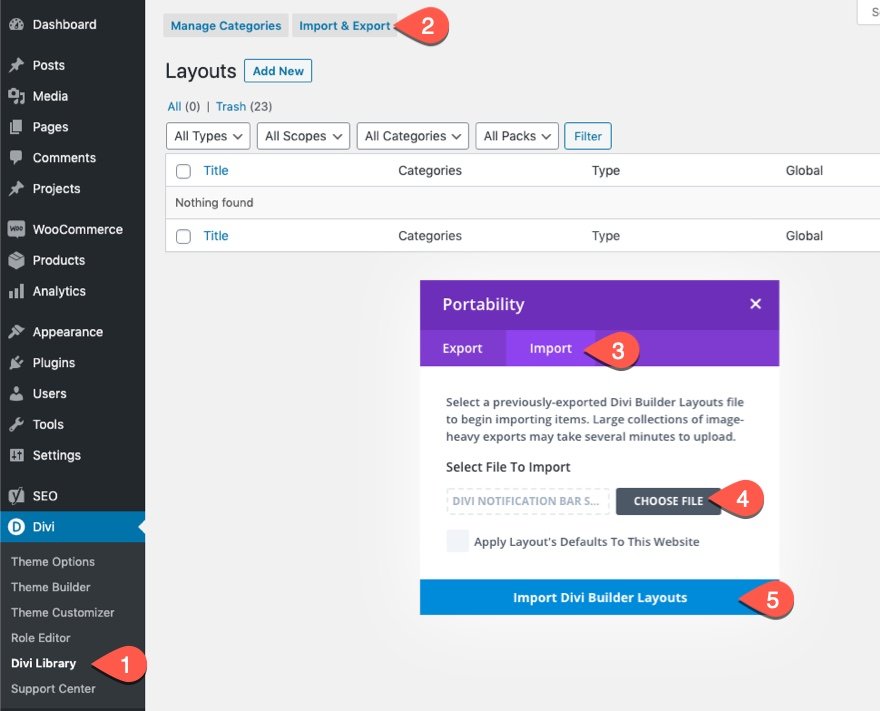
要将部分布局导入 Divi 库,请导航到 Divi 库。
单击导入按钮。
在可移植性弹出窗口中,选择导入选项卡并从您的计算机中选择下载文件。
然后单击导入按钮。

完成后,布局将在 Divi Builder 中可用。
此结帐流程导航菜单设计出现在我们为 Divi 提供的免费购物车和结帐页面模板集之一中。
让我们进入教程,好吗?
你需要什么开始

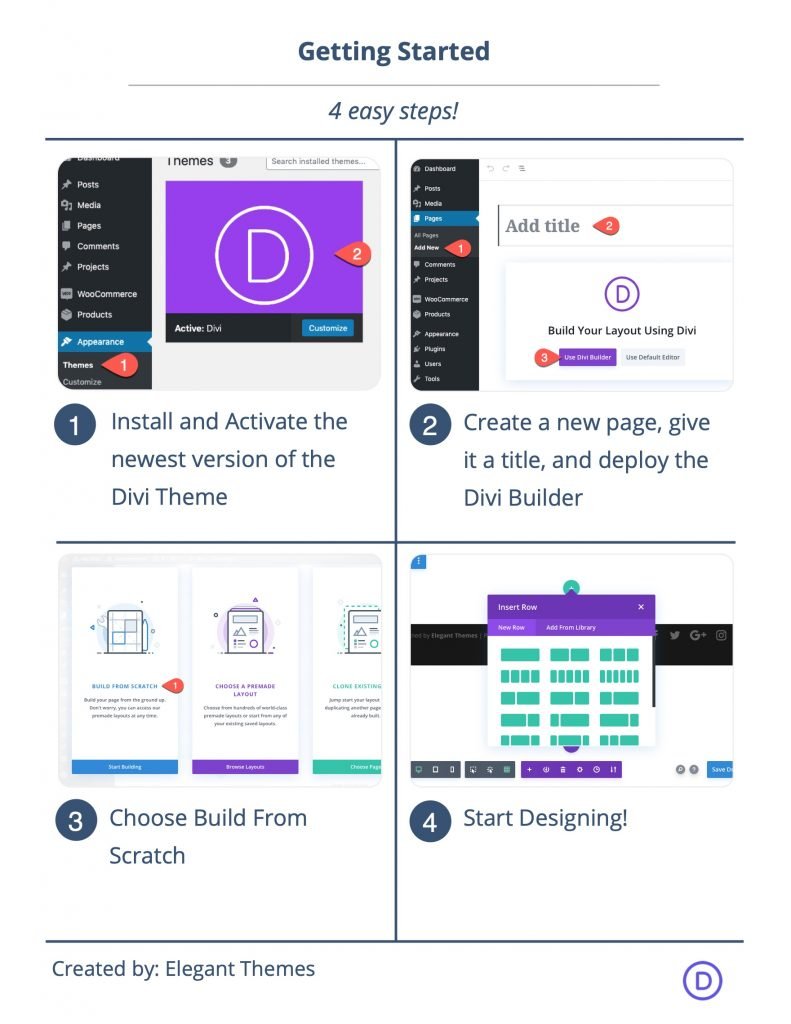
要开始,您需要执行以下操作:
- 如果您还没有,请安装并激活 Divi 主题。
- 在 WordPress 中创建一个新页面,并使用 Divi Builder 在前端(可视化构建器)编辑页面。
- 选择“从头开始构建”选项。
之后,您将有一个空白画布开始在 Divi 中进行设计。
如何在 Divi 中为您的购物车或结帐页面设计结帐过程导航菜单
创建节和行
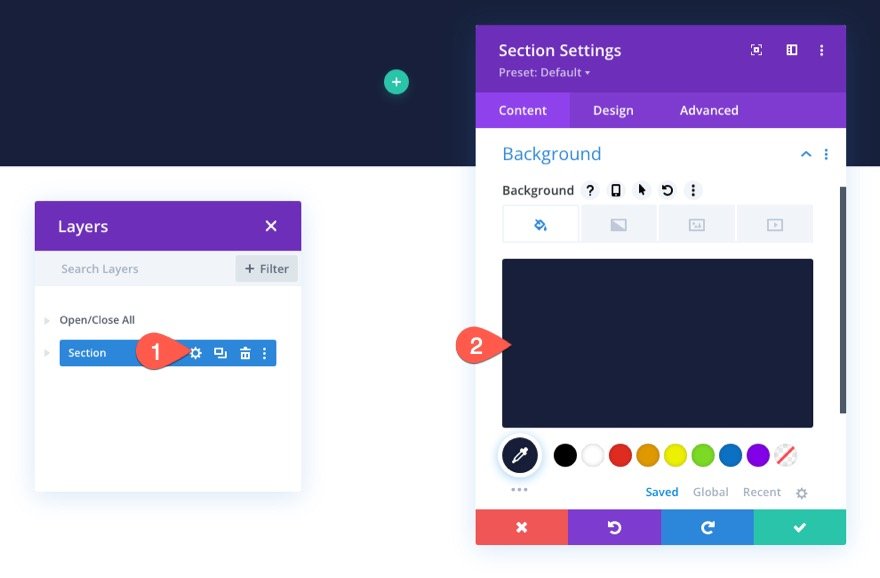
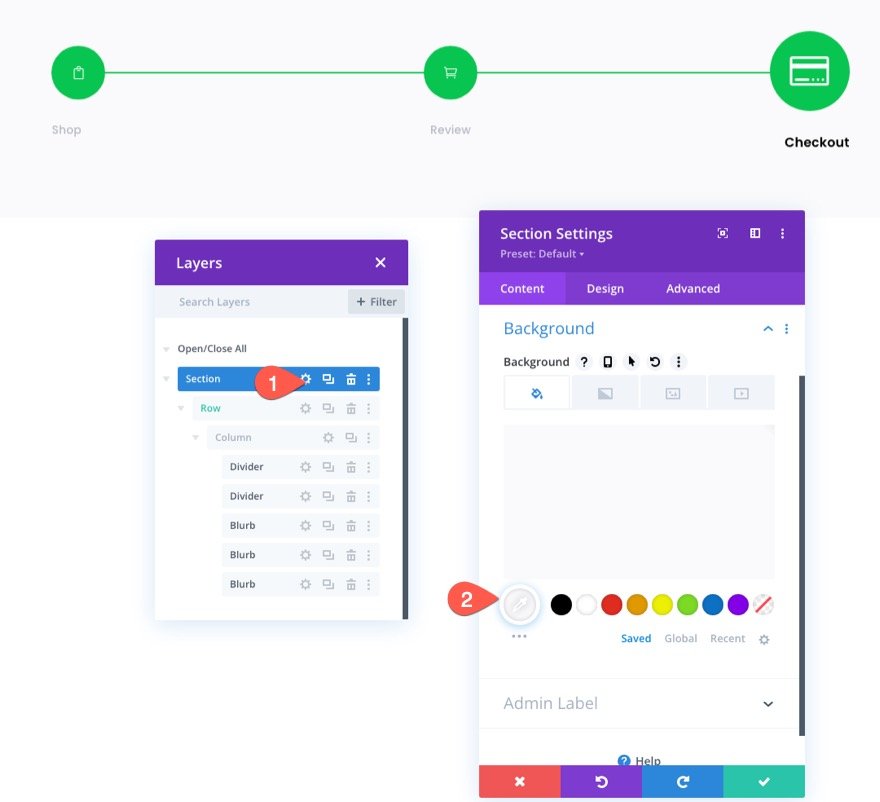
首先,让我们为现有的常规部分添加背景颜色。 打开部分设置并添加以下内容:
- 背景颜色:#171f3a

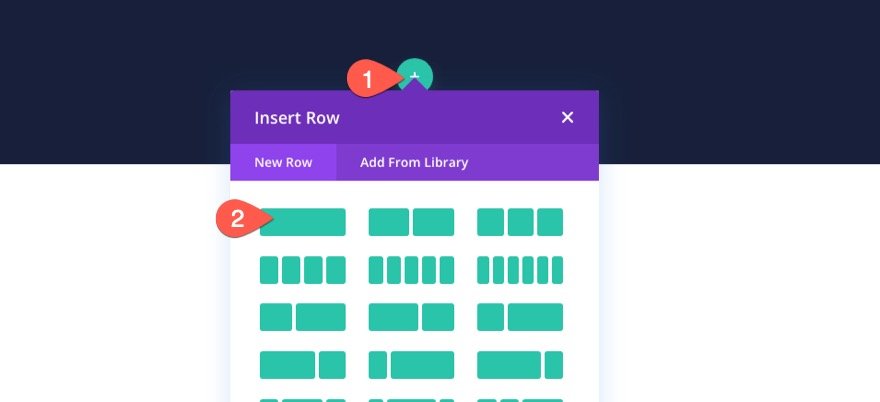
接下来,向该部分添加一列行。

创建结帐流程导航链接
要创建结帐流程导航链接,我们将使用三个链接到 Shop 页面、Cart 页面和 Checkout 页面的简介模块。
添加商店导航链接
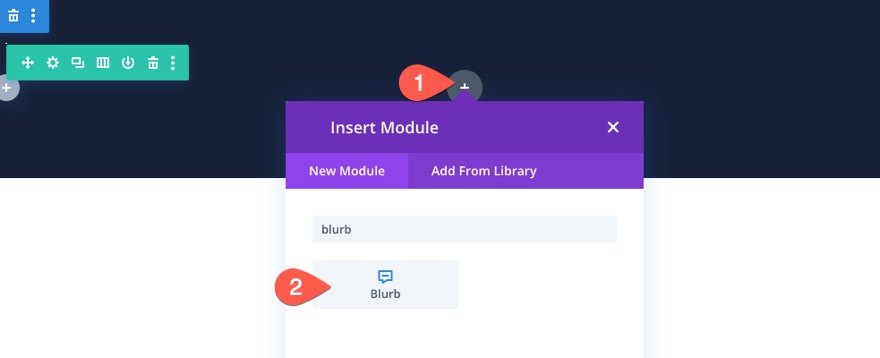
要创建商店导航链接,请在列中添加一个新的简介模块。

内容设置
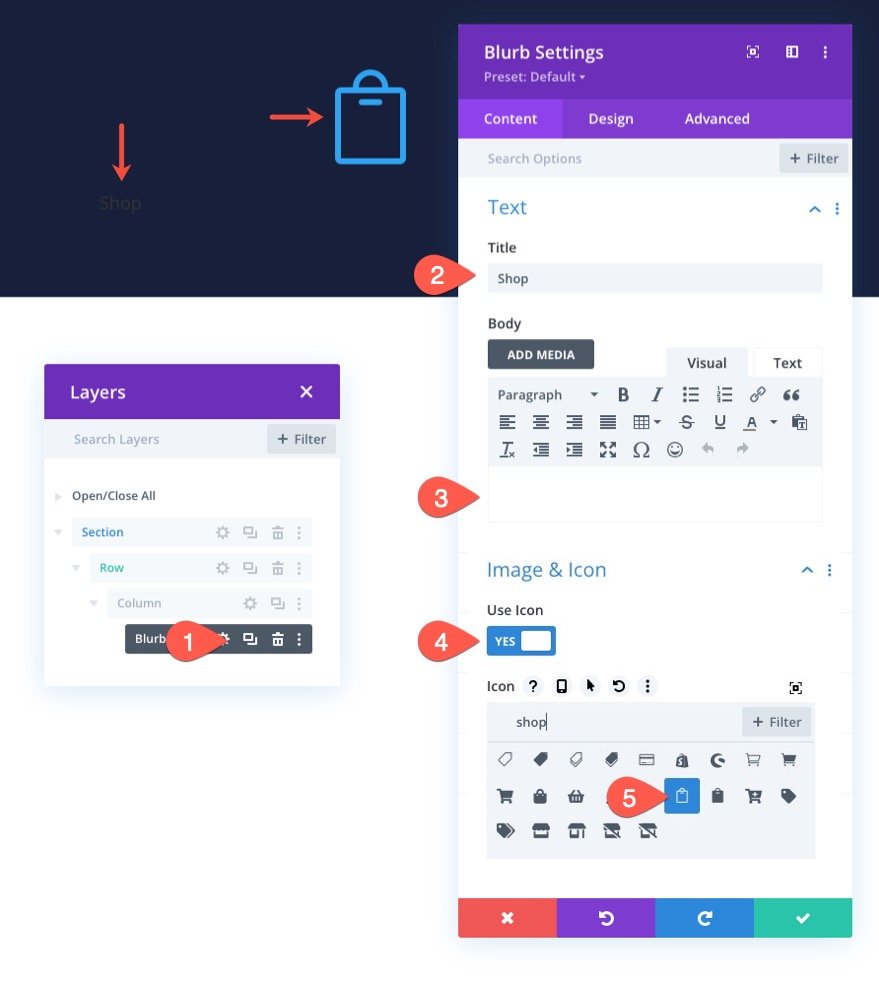
在简介设置中,更新内容如下:
- 标题:商店
- 使用图标:是
- 图标:见截图
- 模块链接 URL:商店页面的链接

设计设置
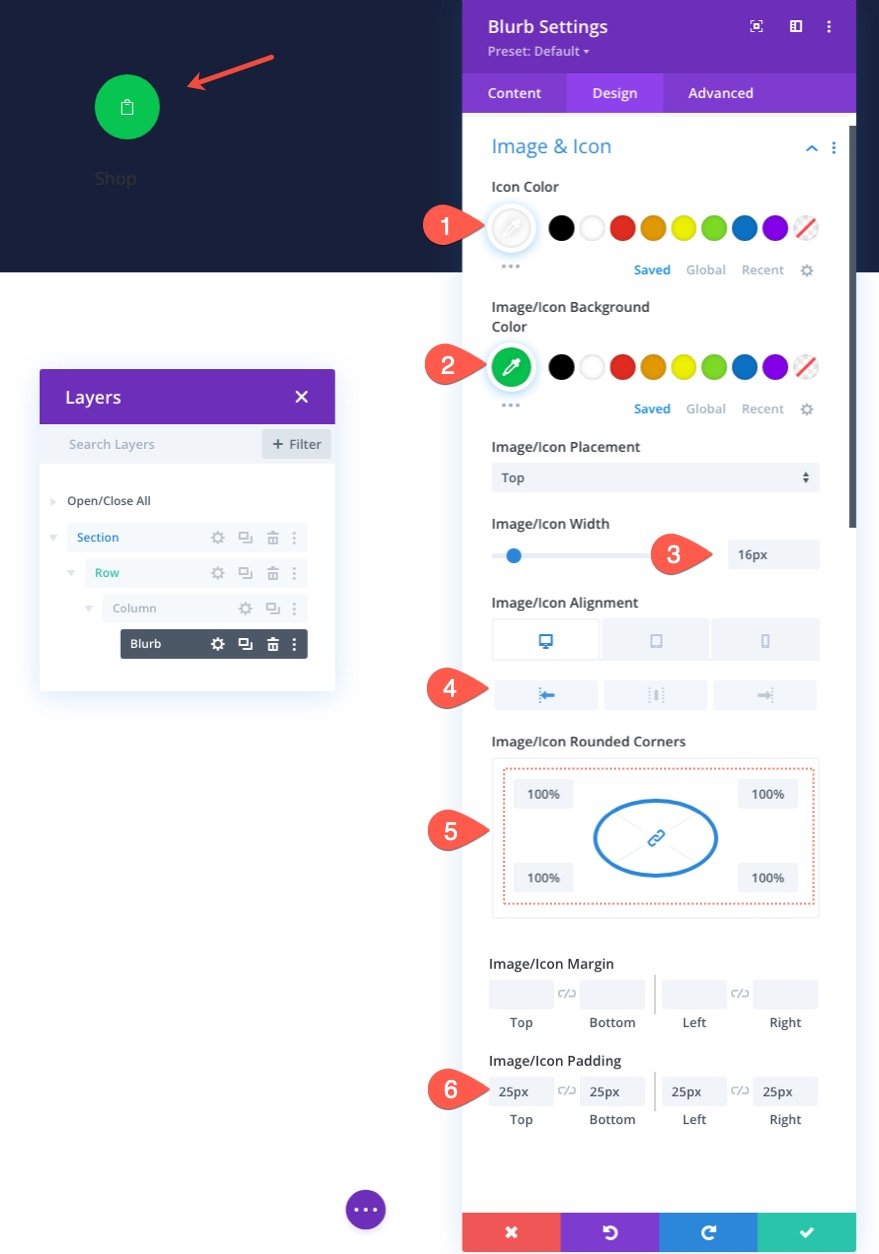
在设计选项卡下,更新以下内容:
- 图标颜色:#fff
- 图像/图标背景颜色:#08c451
- 图片/图标宽度:16px
- 图像/图标对齐方式:左(桌面)、居中(平板电脑和手机)
- 图像/图标圆角:100%
- 图像/图标填充:25px(上、下、左、右)

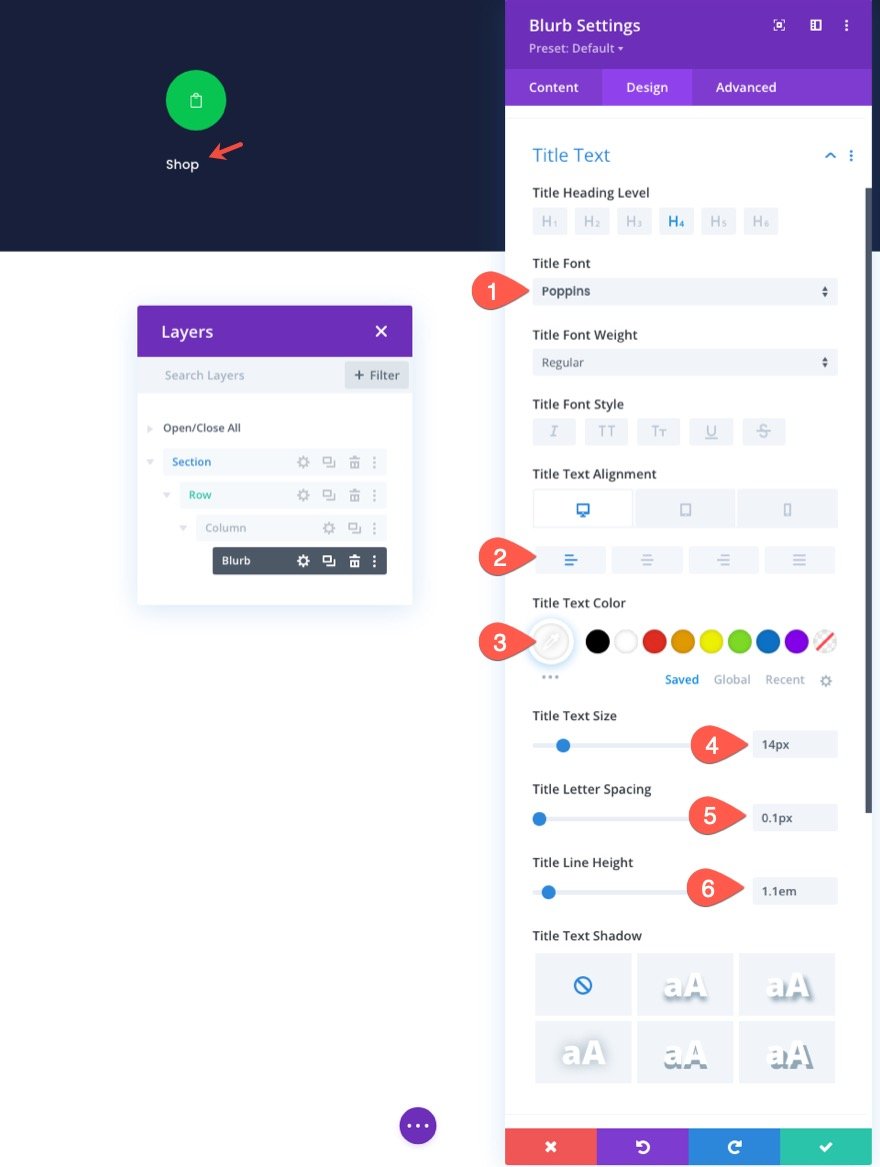
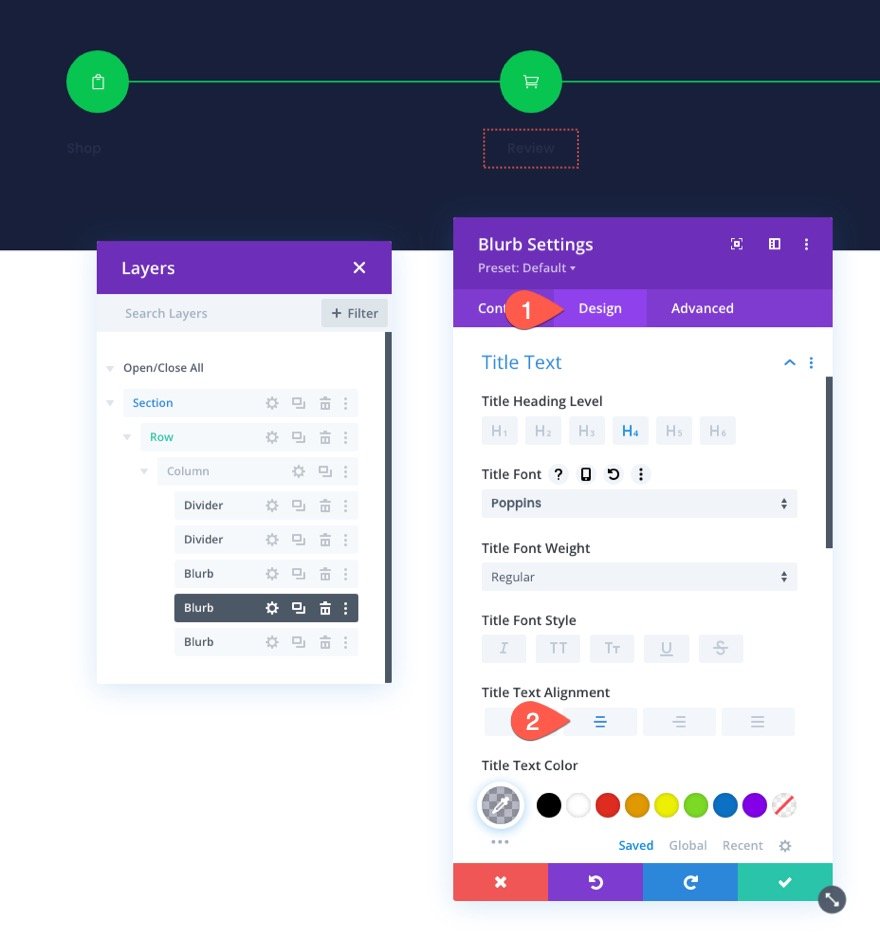
图标设计完成后,更新标题文字如下:
- 标题字体 Poppins
- 标题文本对齐方式:左(桌面)、居中(平板电脑和手机)
- 标题文字颜色:#fff
- 标题文字大小:14px
- 标题字母间距 0.1px
- 标题行高度:1.1em

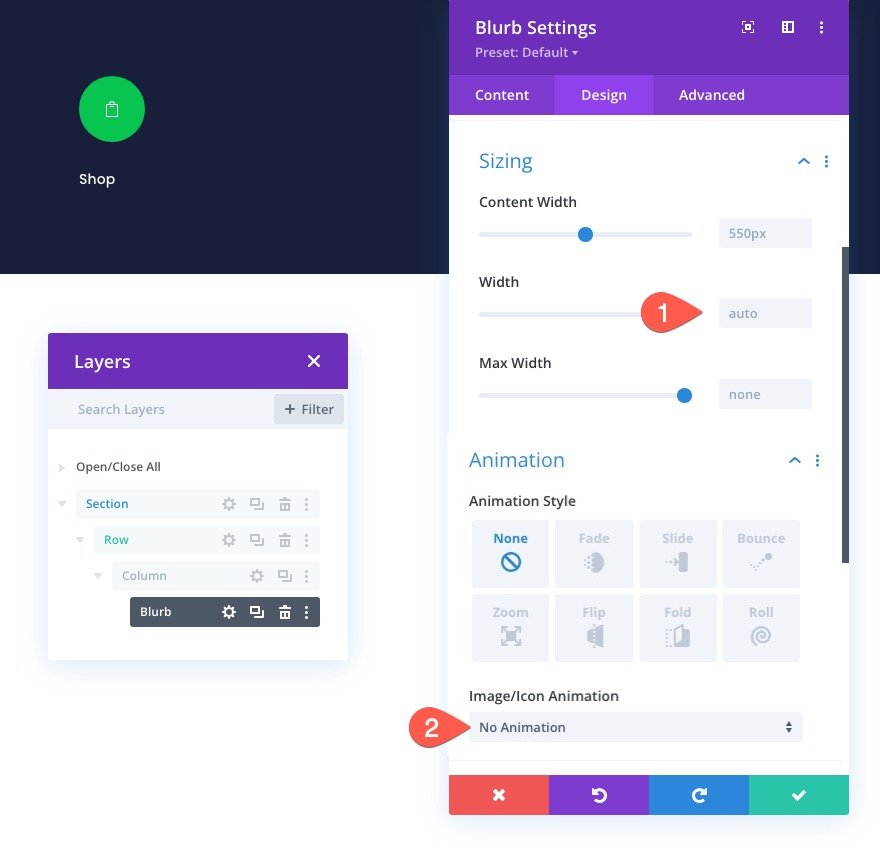
然后更新宽度并禁用默认动画。
- 宽度:自动
- 图像/图标动画:无动画

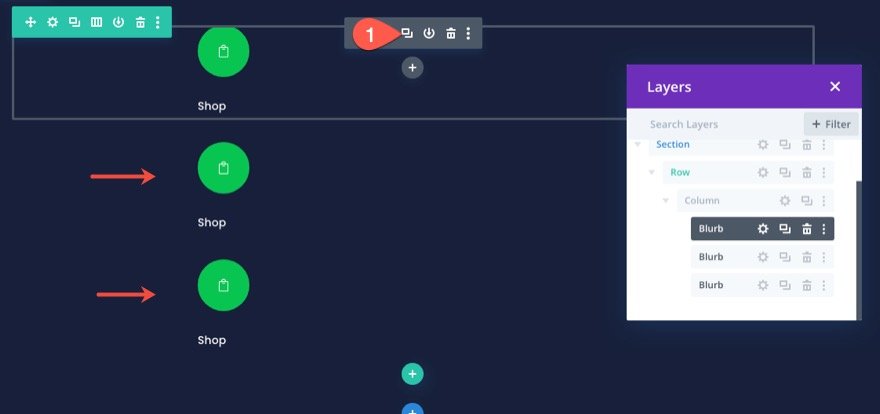
复制 Blurb 以创建更多导航链接
为了加快设计过程,将简介复制两次,以便您总共拥有三个简介(或导航链接)。

定位第一和第三导航链接
导航菜单中的第一个和第三个简介将具有绝对位置。 这将允许它们留在原地而不是在移动设备上堆叠。
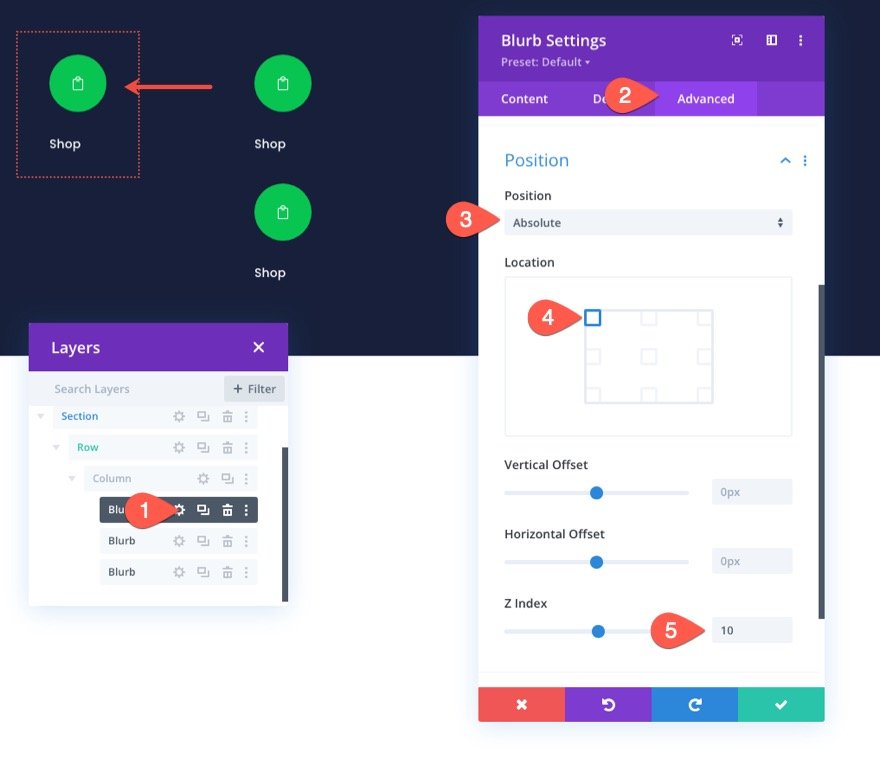
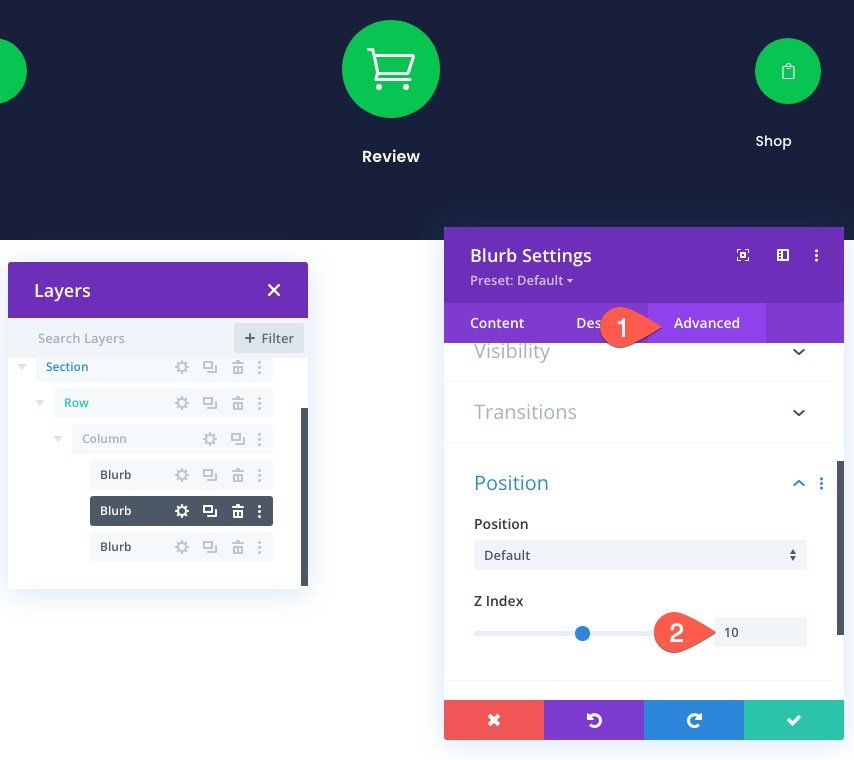
要定位第一个简介,请打开简介设置并更新以下内容:
- 职位:绝对
- 位置:左上角
- Z指数:10
注意:添加 z 索引对于将简介保持在我们稍后将添加的分隔线的前面很重要。

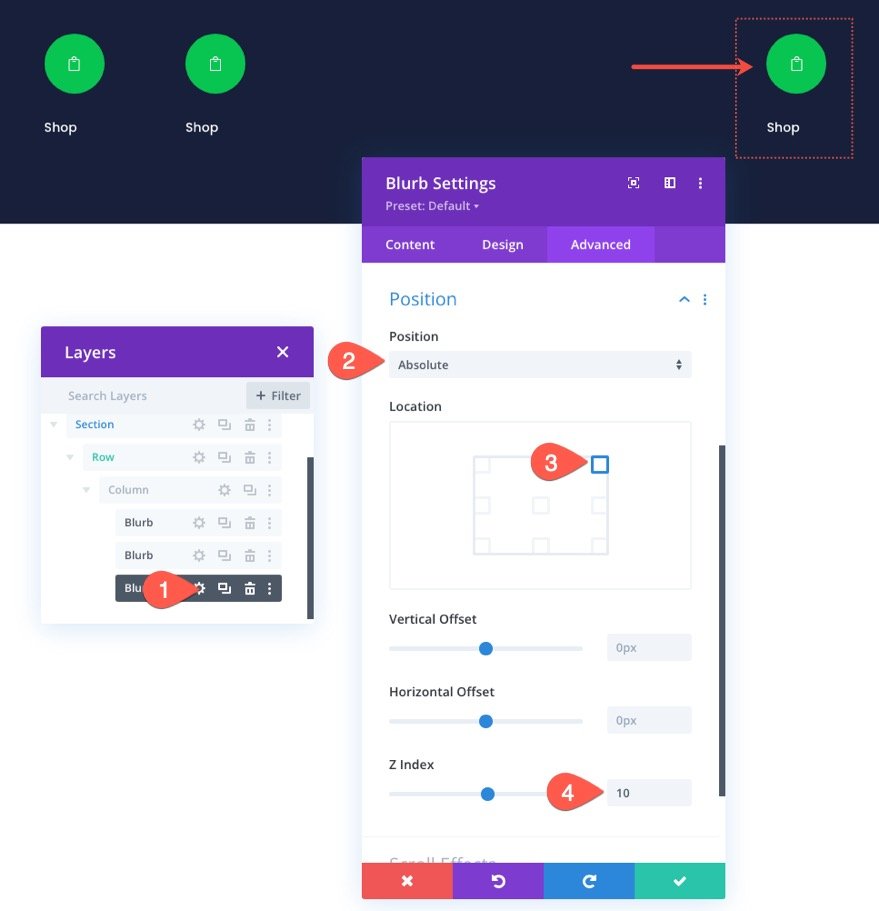
要定位第三个简介,请打开第三个简介的设置并更新以下内容:
- 职位:绝对
- 位置:右上角
- Z指数:10

自定义购物车/评论导航链接
中间的简介将是购物车导航链接。
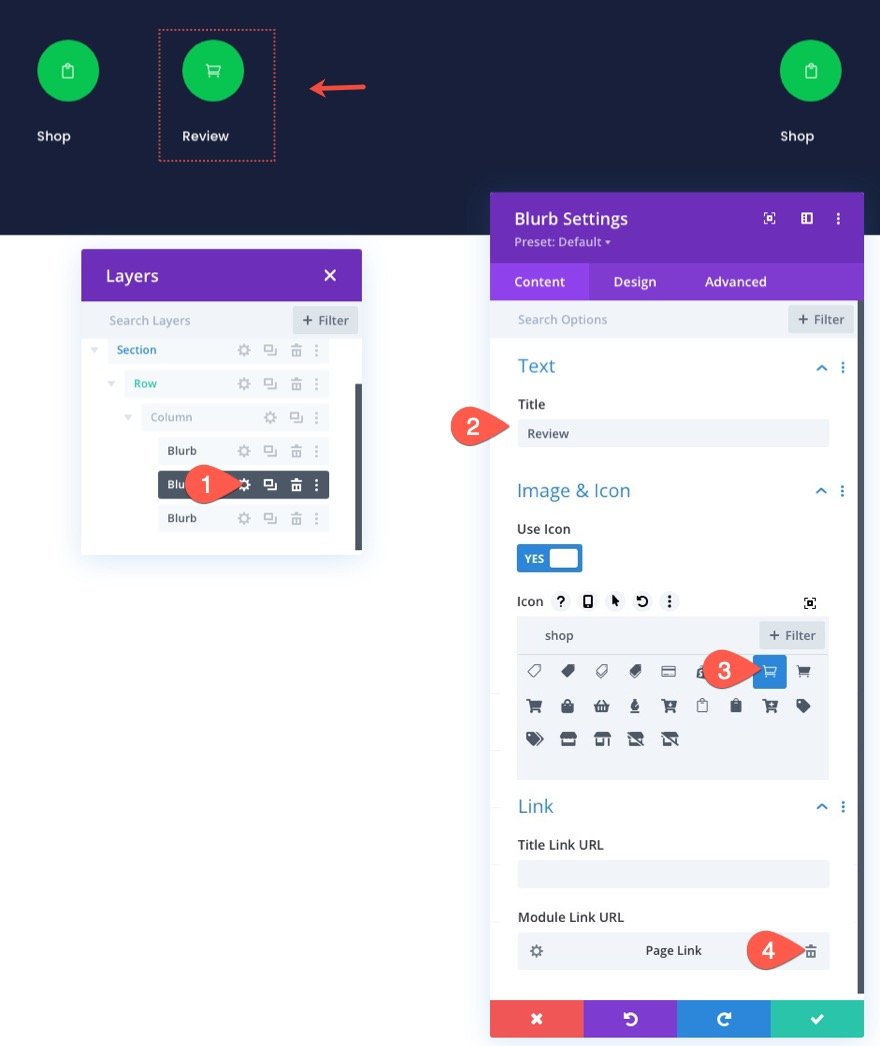
打开第二个/中间简介的设置并更新内容如下:
- 标题:评论
- 使用图标:是
- 图标:见截图
- 模块链接 URL:链接到购物车页面

由于我们在此设计中为购物车页面设计导航菜单,因此我们将突出显示(使其更大更粗),以便用户知道他们在结帐过程中的位置。
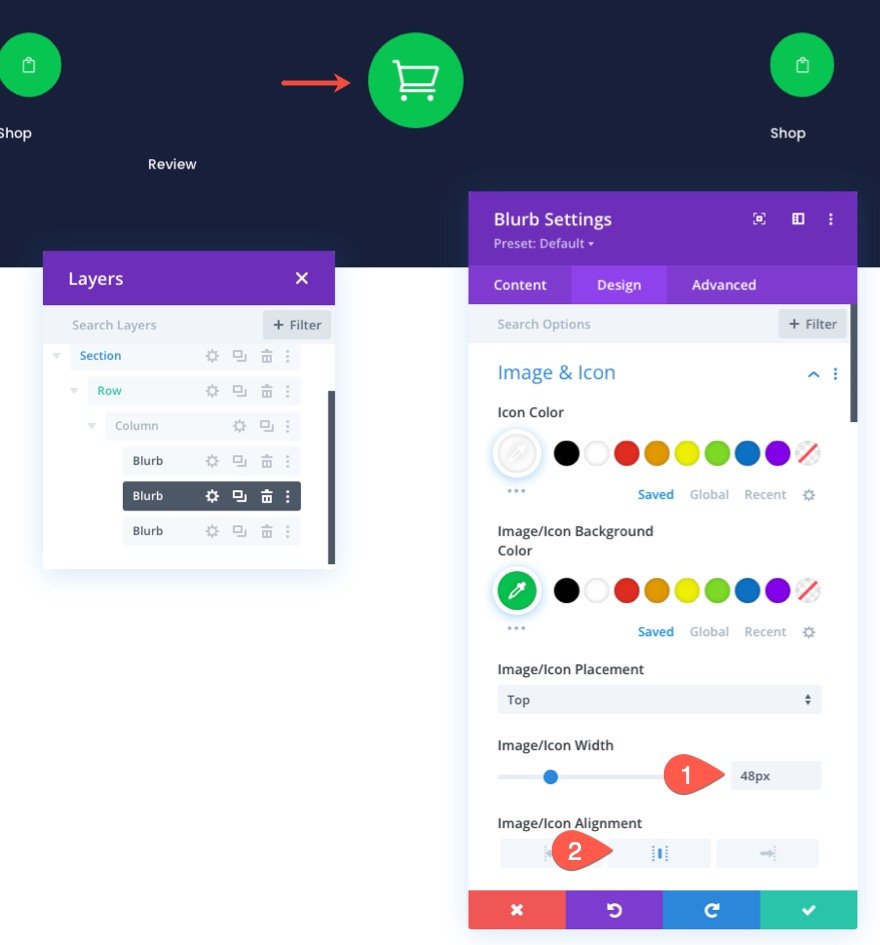
在设计设置下,更新以下内容:
- 图片/图标大小:48px
- 图像/图标对齐:居中

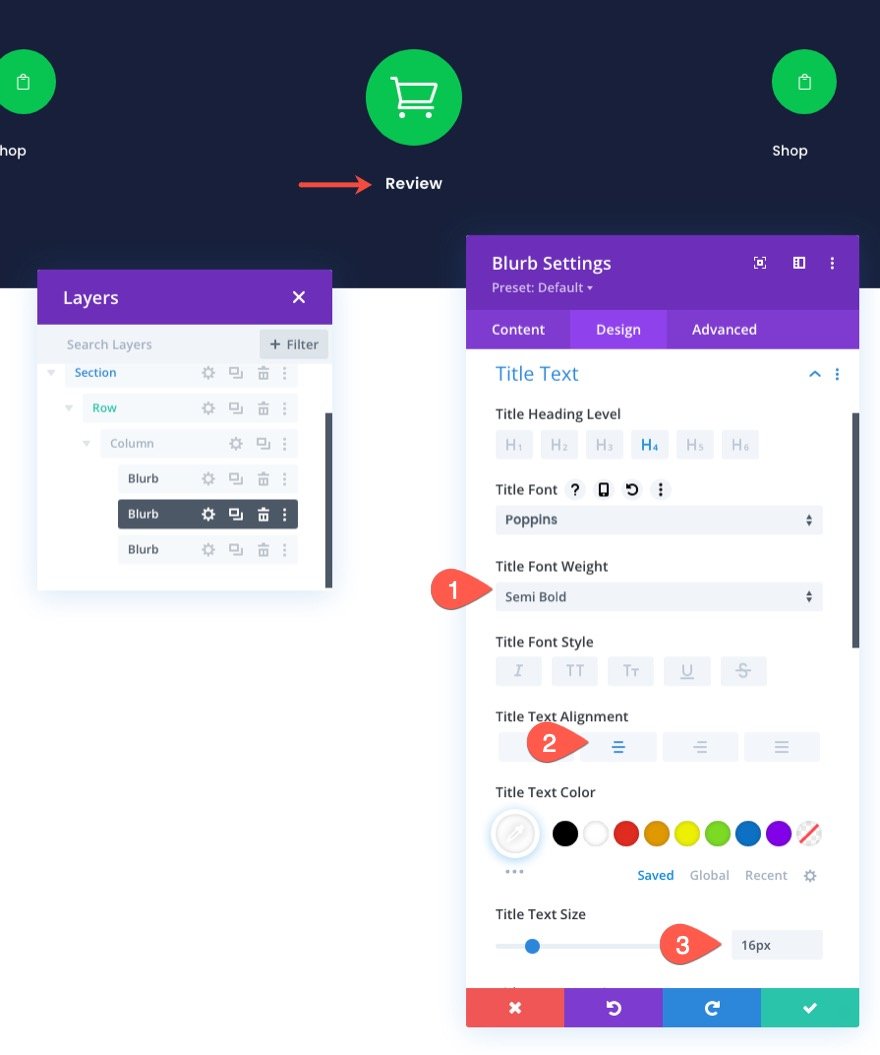
- 标题字体粗细:半粗体
- 标题文本对齐方式:居中
- 标题文字大小:16px

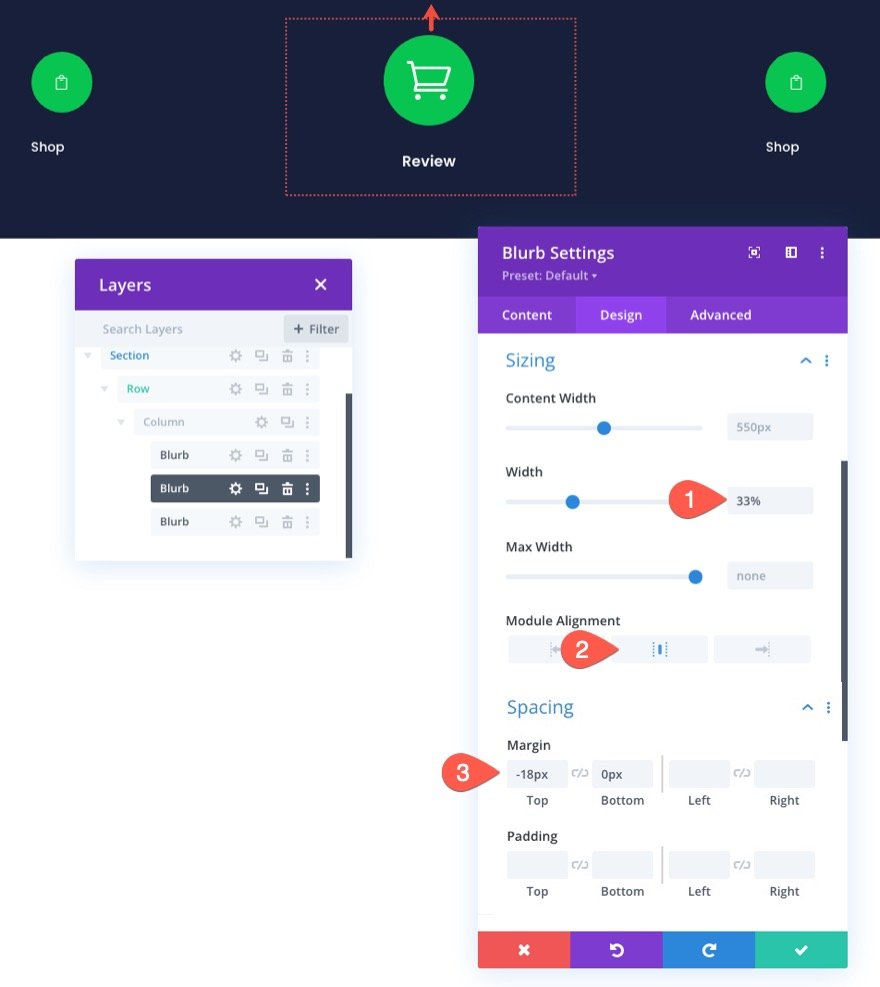
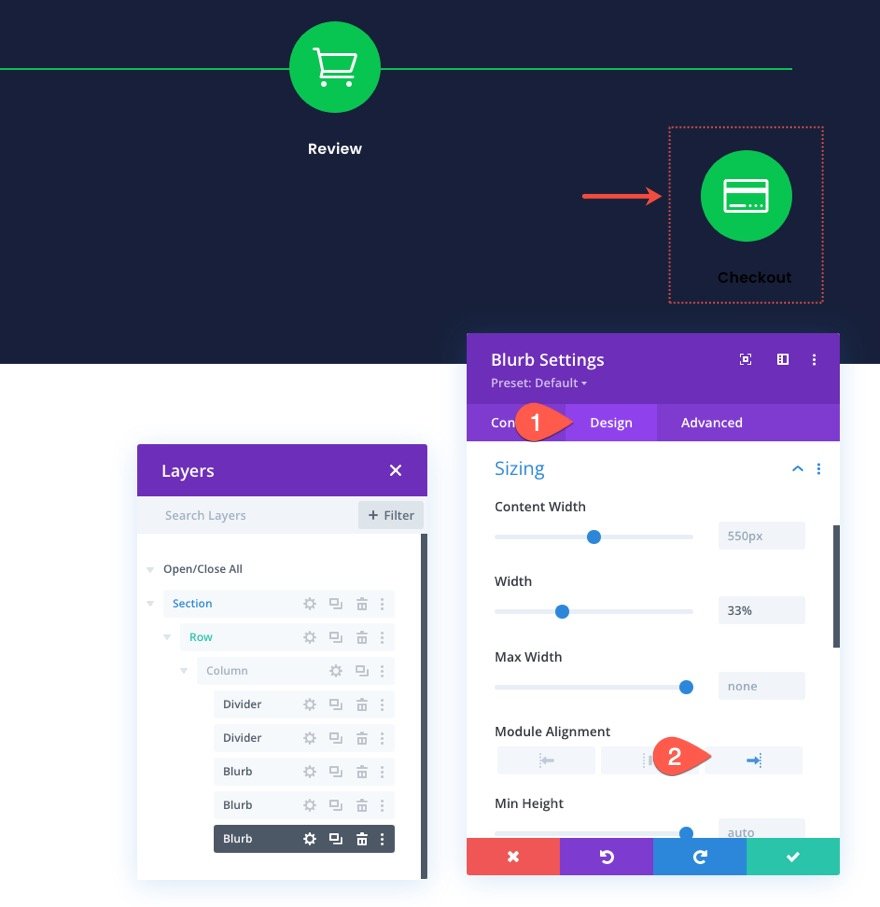
接下来,更新大小和间距,如下所示:
- 宽度:33%
- 模块对齐:中心
- 边距:-18px 顶部,0px 底部

此外,确保 Z 指数更新为 10 的值。
- Z指数:10

自定义结帐导航链接
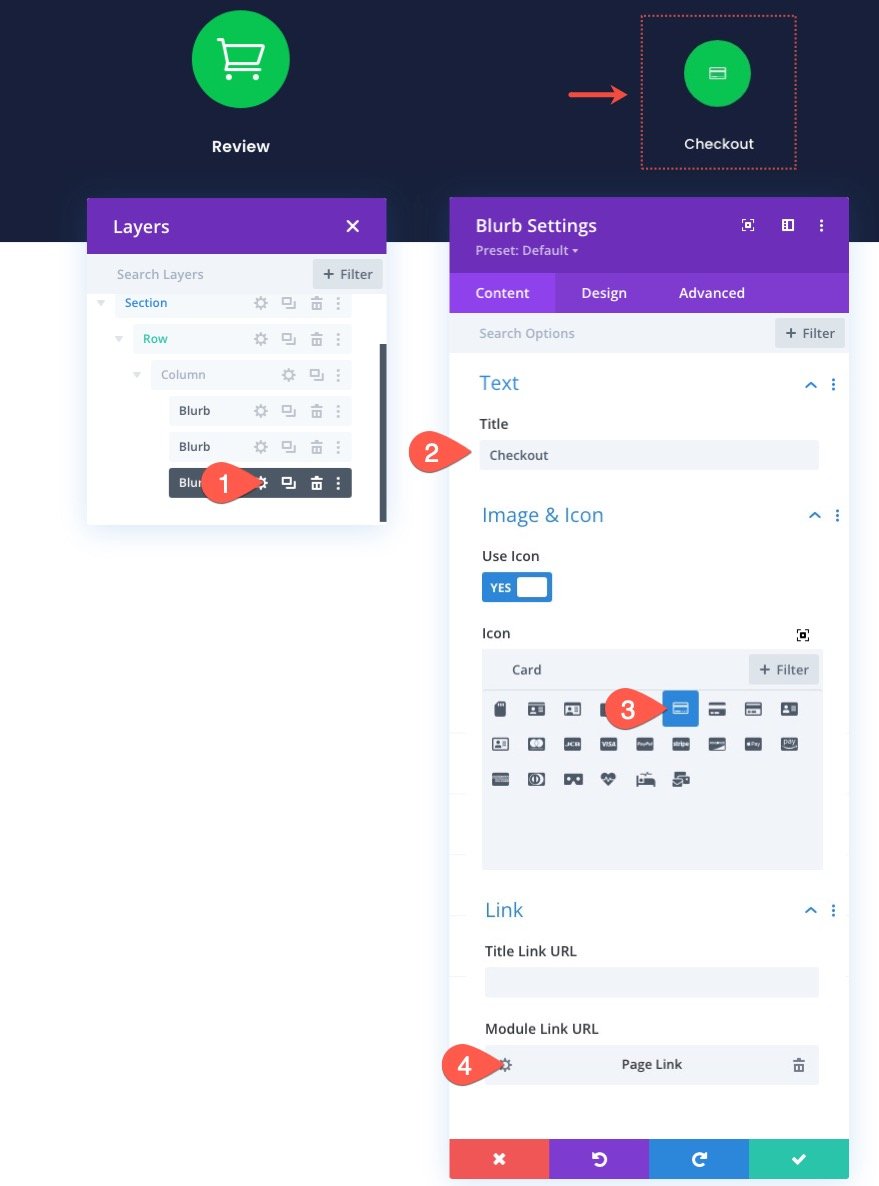
要自定义结帐导航链接,请打开第三个简介的设置并更新内容,如下所示:

- 标题:结账
- 使用图标:是
- 图标:见截图
- 模块链接 URL:链接到结帐页面

由于结帐页面是结帐过程的下一步,我们将给它一个褪色的配色方案。
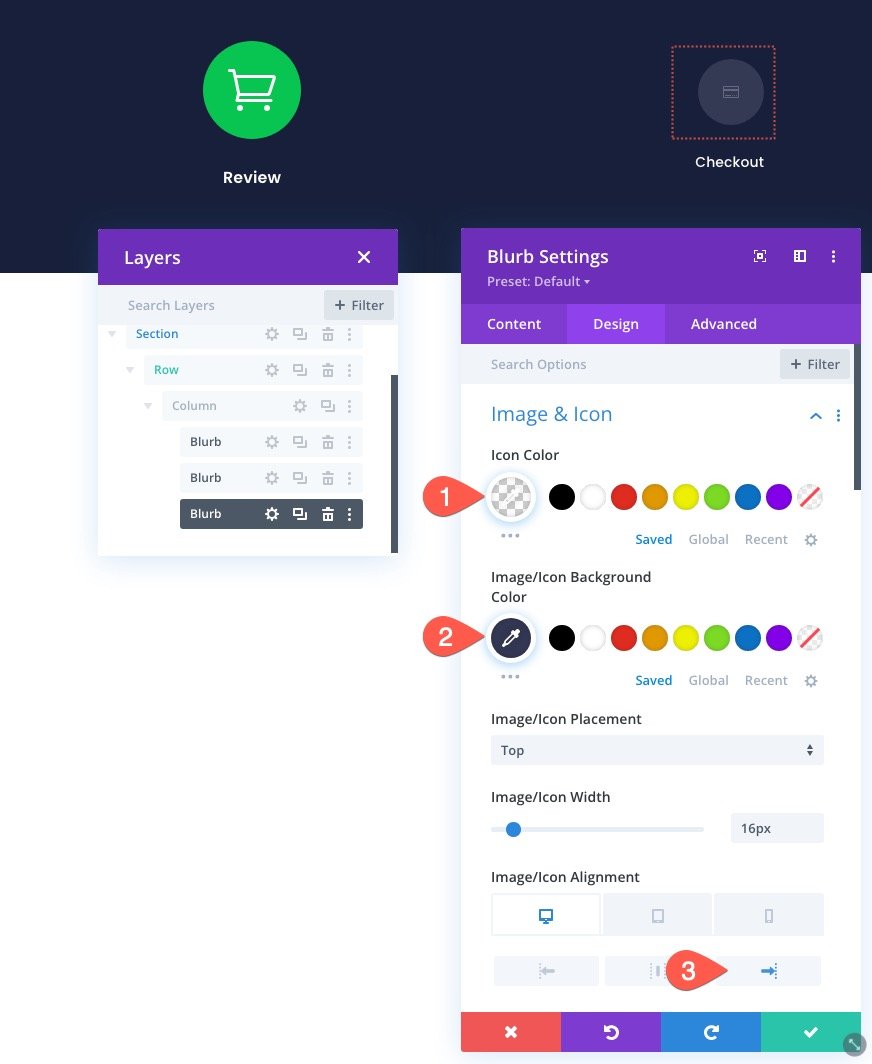
在设计选项卡下,更新以下内容:
- 图标颜色:rgba(255,255,255,0.24)
- 图像/图标背景颜色:#343854
- 图像/图标对齐方式:右(桌面)、居中(平板电脑和手机)

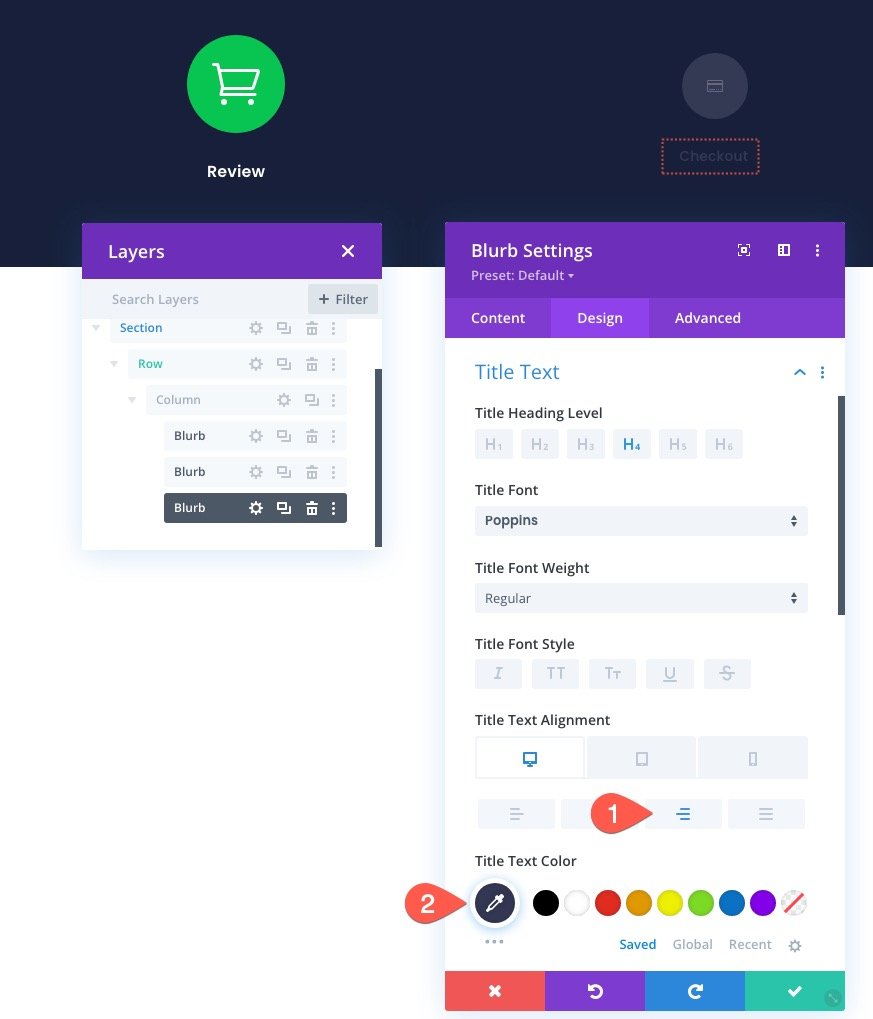
- 标题文本对齐方式:右(桌面)、居中(平板电脑和手机)
- 标题文字颜色:#343854

创建分隔线以展示进度
现在结帐流程导航链接已就位,我们准备添加分隔线以演示结帐流程的进展。
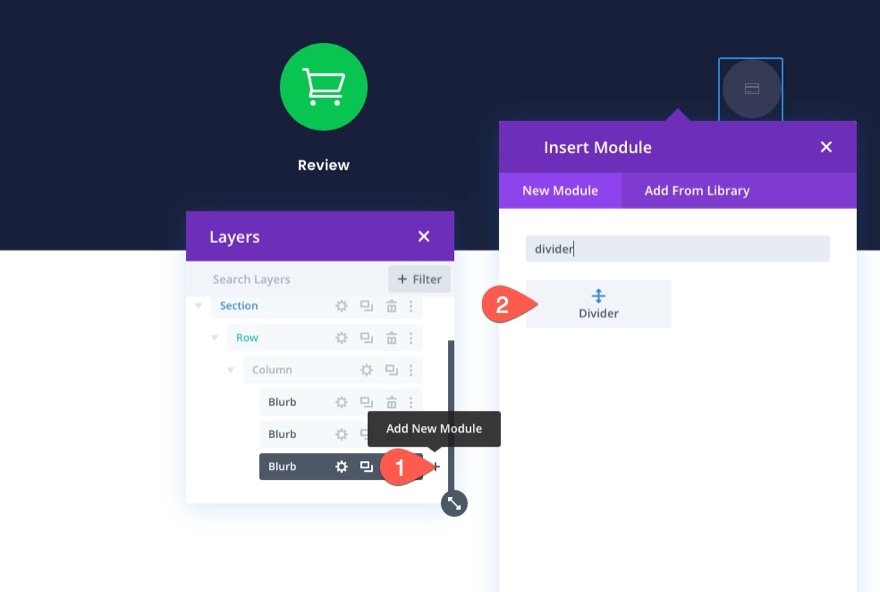
在第三个简介模块下,添加一个新的分隔符模块。

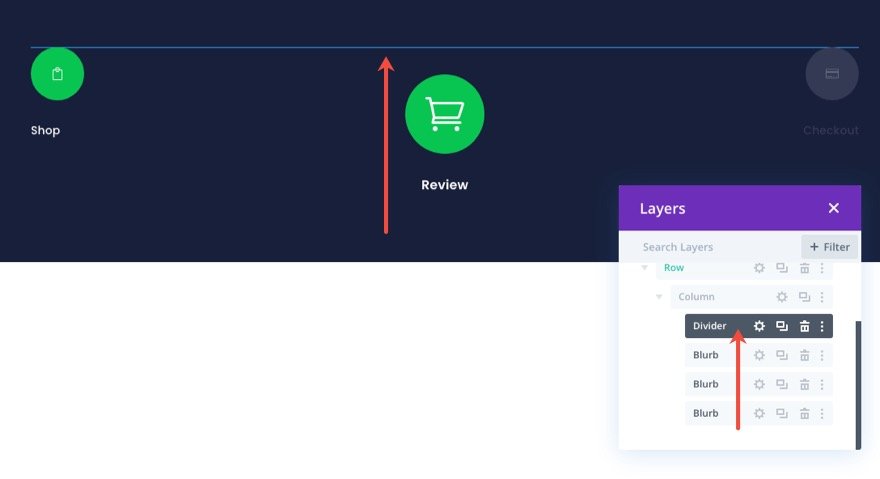
然后使用图层视图/模式将分隔线拖动到其他简介上方。

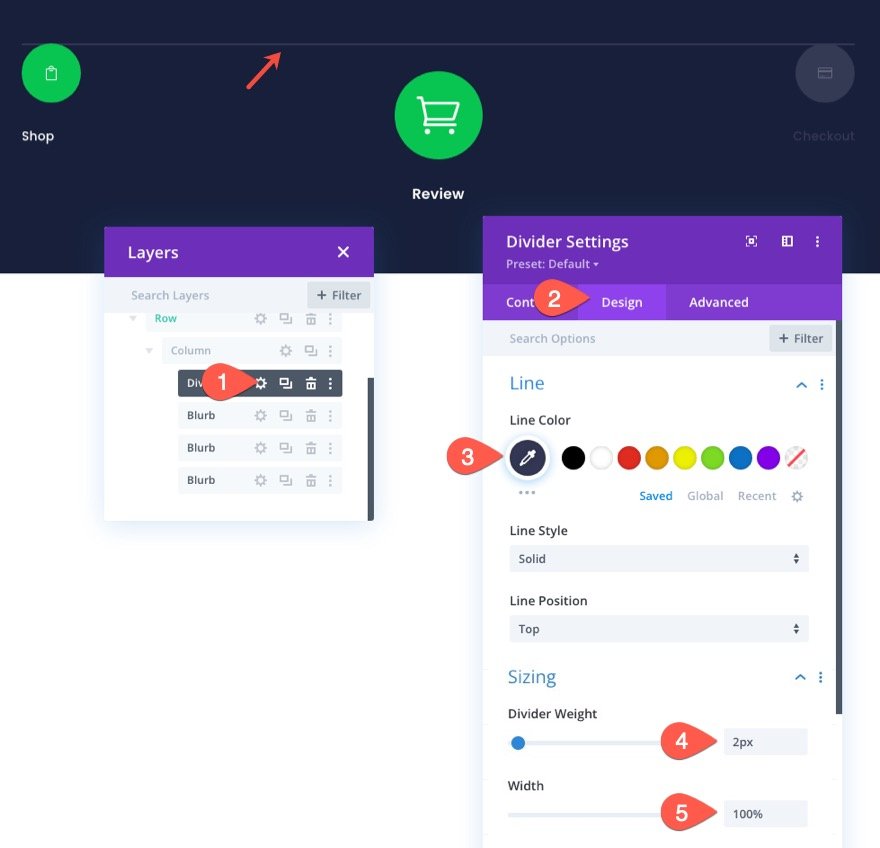
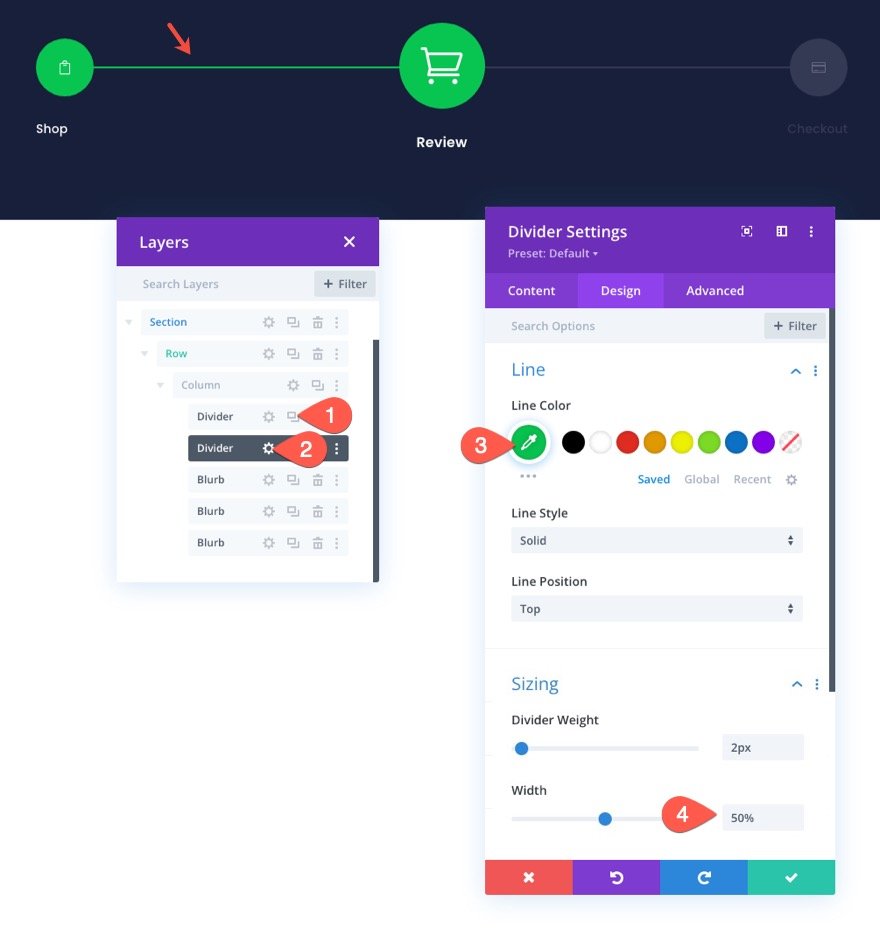
接下来,打开分隔线设置并更新以下设计设置:
- 线条颜色:#343854
- 分隔线重量:2px
- 宽度:100%

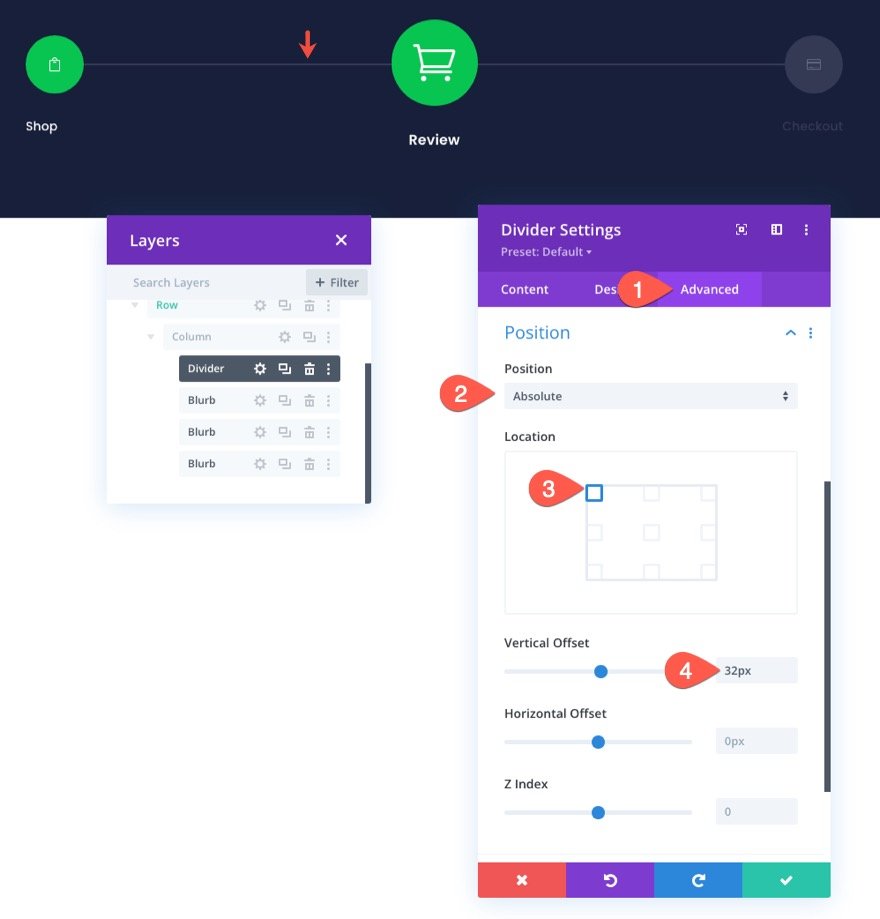
在“高级”选项卡下,按如下方式定位分隔线:
- 职位:绝对
- 位置:左上角
- 垂直偏移:32px

一旦第一条分隔线到位,我们就可以添加第二条分隔线了。 这条线将突出显示连接前两个简介的第一条分隔线的部分。 这将有助于演示结帐过程的进度,就像进度条一样。
要添加第二个分隔线,请复制现有分隔线并更新以下设计设置:
- 线条颜色:#08c451
- 宽度:50%

购物车页面导航菜单的最终结果
全部做完。 现在,看看桌面和移动设备上的结果。


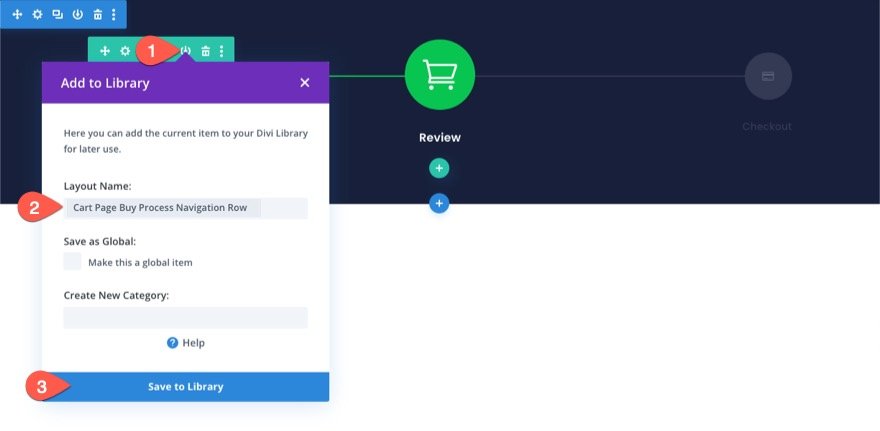
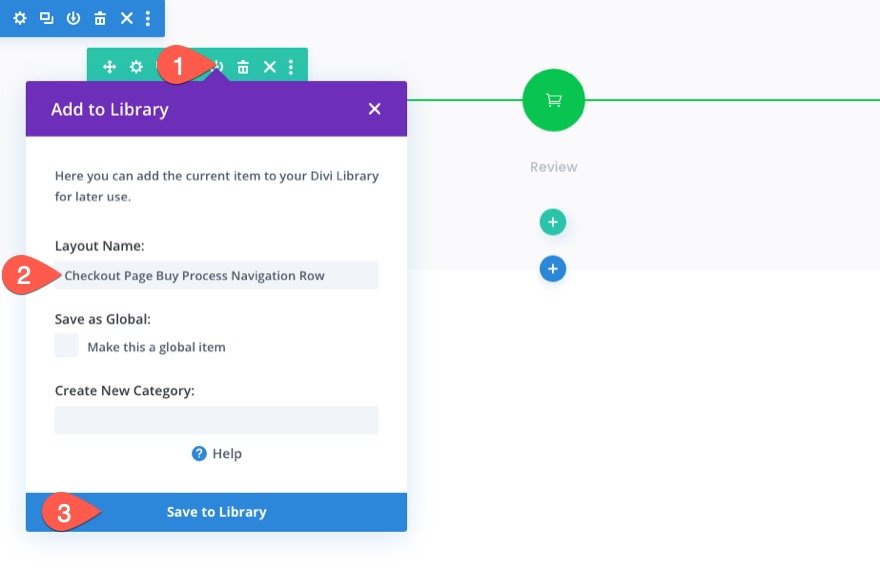
将行保存到 Divi 库
由于我们希望将来能够将此结帐流程导航菜单添加到我们的结帐页面或模板中,因此将其保存到 Divi 库中很重要。 对于此示例,我们将行保存到库中。 为此,请在将鼠标悬停在该行上时单击“保存到库”图标。 在添加到库模式中,添加布局名称并单击保存到库。

更改结帐页面的导航设计
将购物车页面导航菜单保存到库后,我们可以调整设计以创建结帐页面的导航菜单。 我们希望保持相同的内容和链接相同。 但我们希望更改设计以反映结帐流程的新进展。
更新分隔线进度
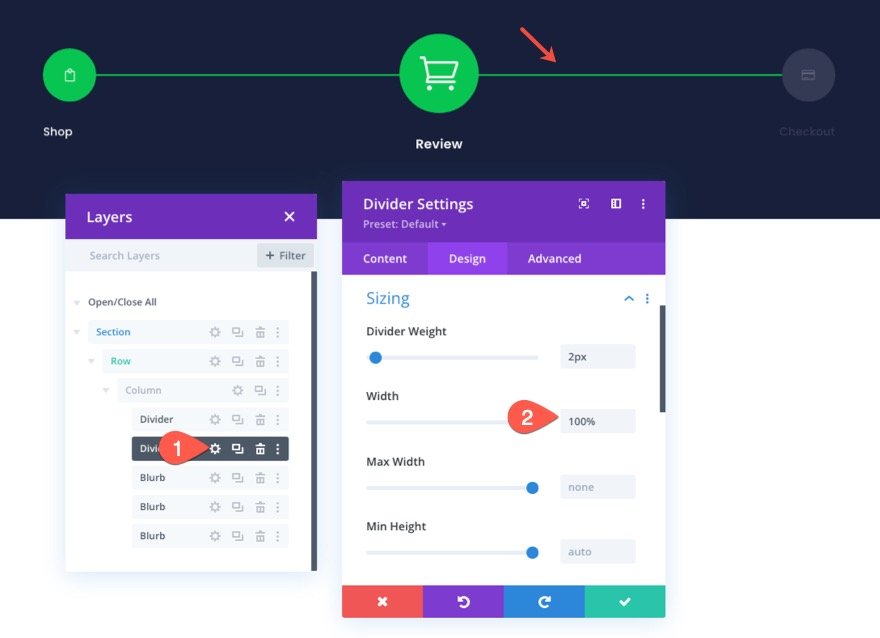
要更新分隔线以完成结帐导航链接的进度,请打开第二条分隔线的设置并将宽度更新为 100% 的值。
- 宽度:100%

更新商店导航链接
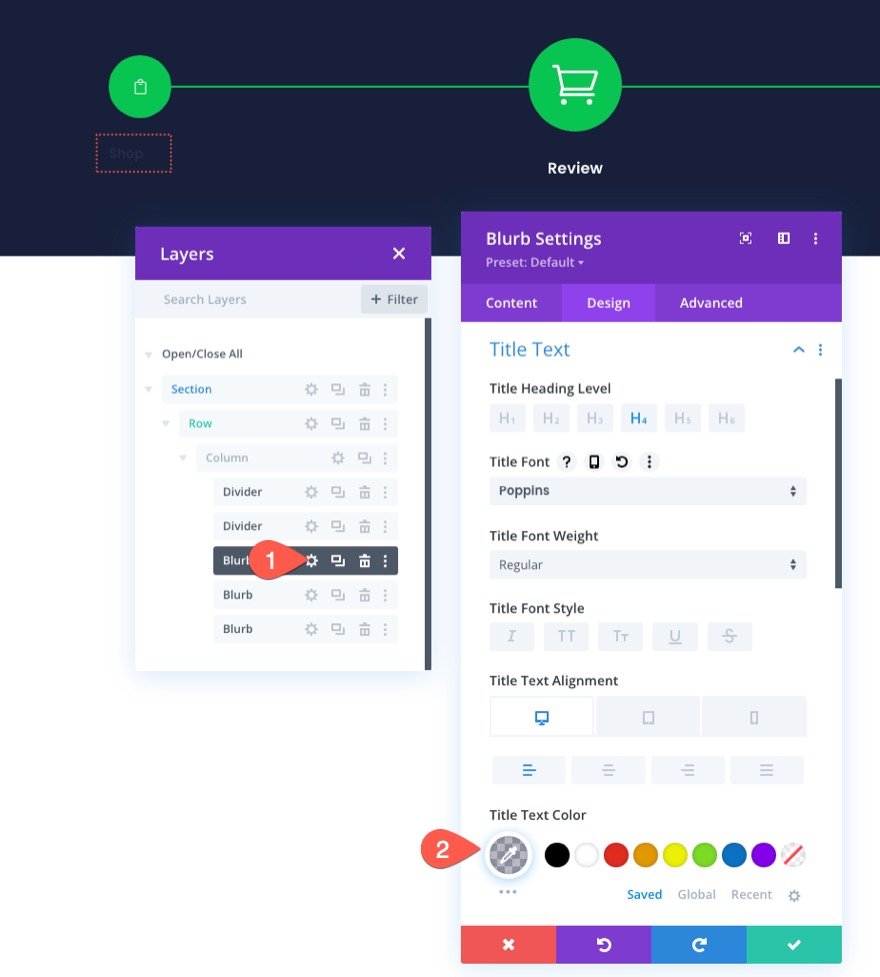
由于我们要添加它的结帐页面将具有浅色背景,因此我们希望每个导航链接的标题文本更暗。
为此,请打开左侧“商店”简介的设置并更新标题文本颜色:
- 标题文字颜色:rgba(64,71,104,0.36)

更新结帐导航链接
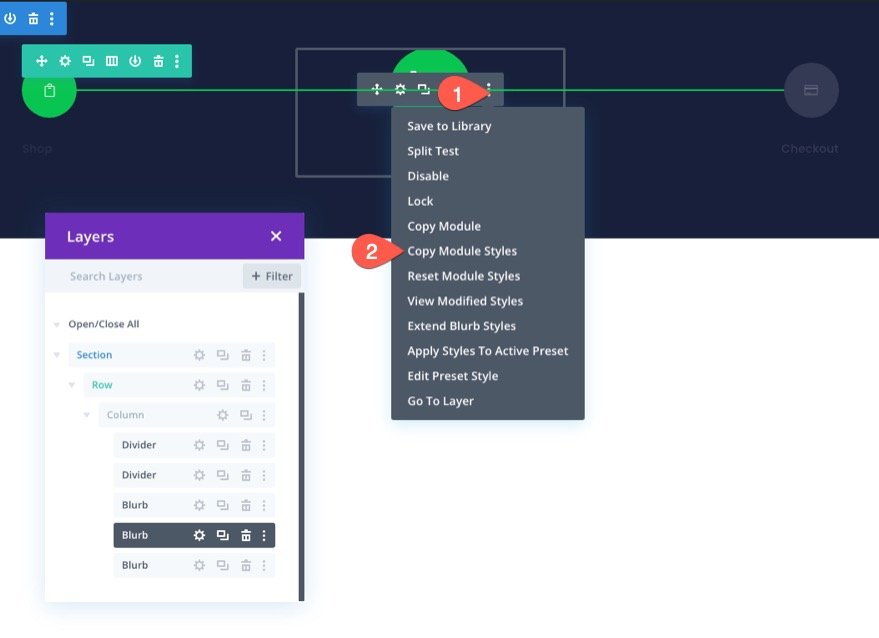
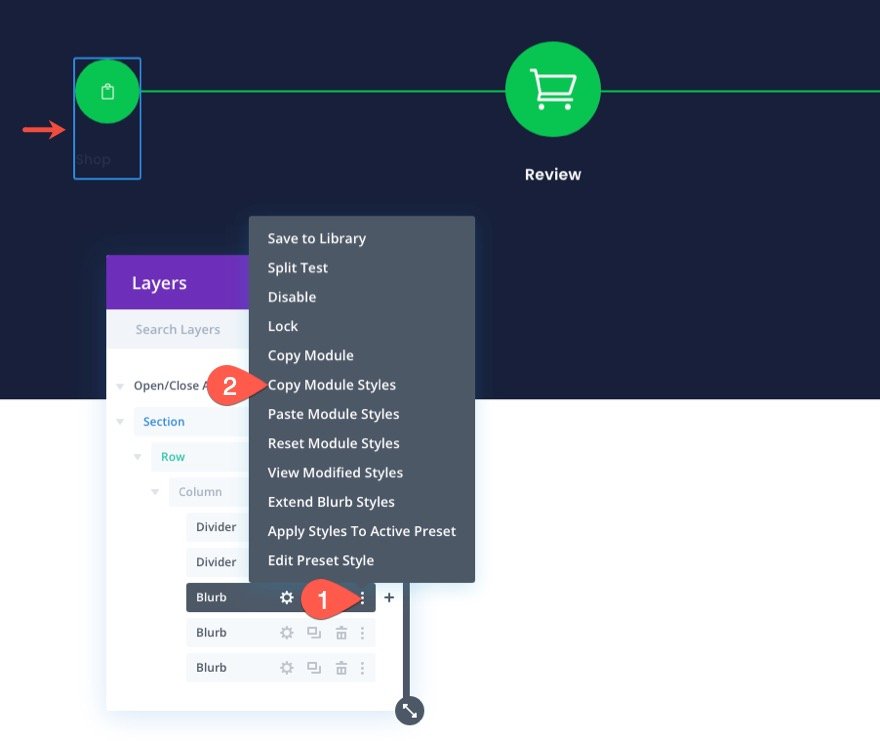
要更新结帐导航链接的设计,请复制中间简介(购物车/评论链接)的模块样式。

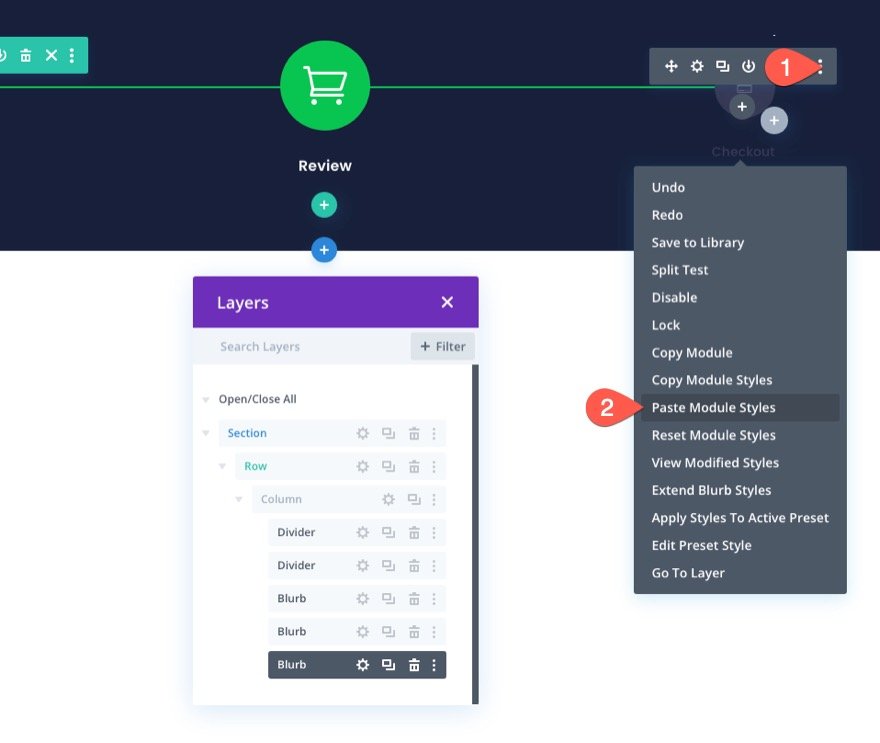
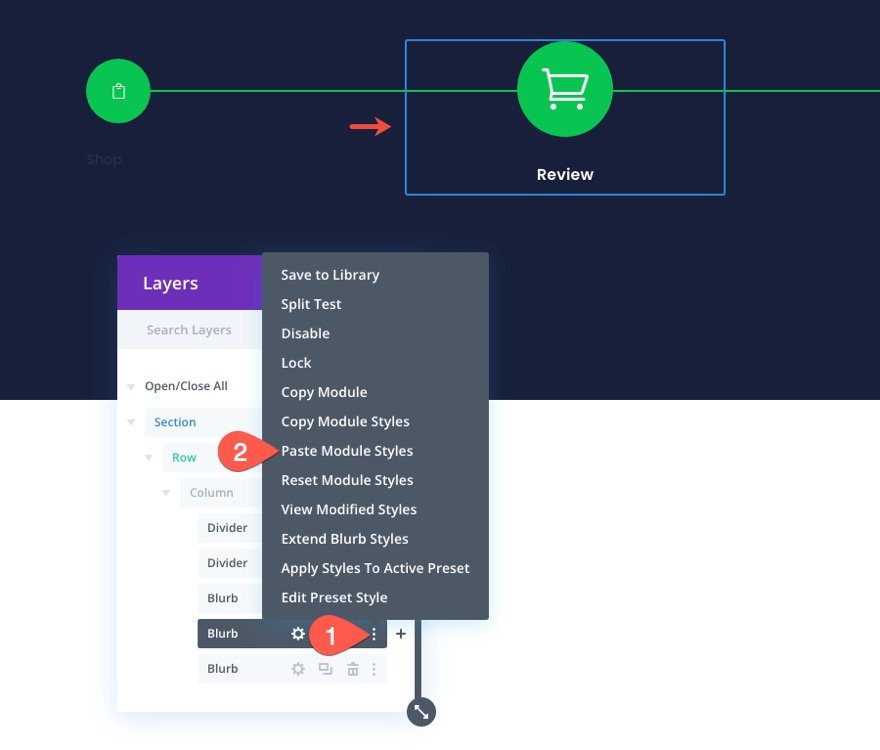
然后将模块样式传递到右侧的“结帐”简介。

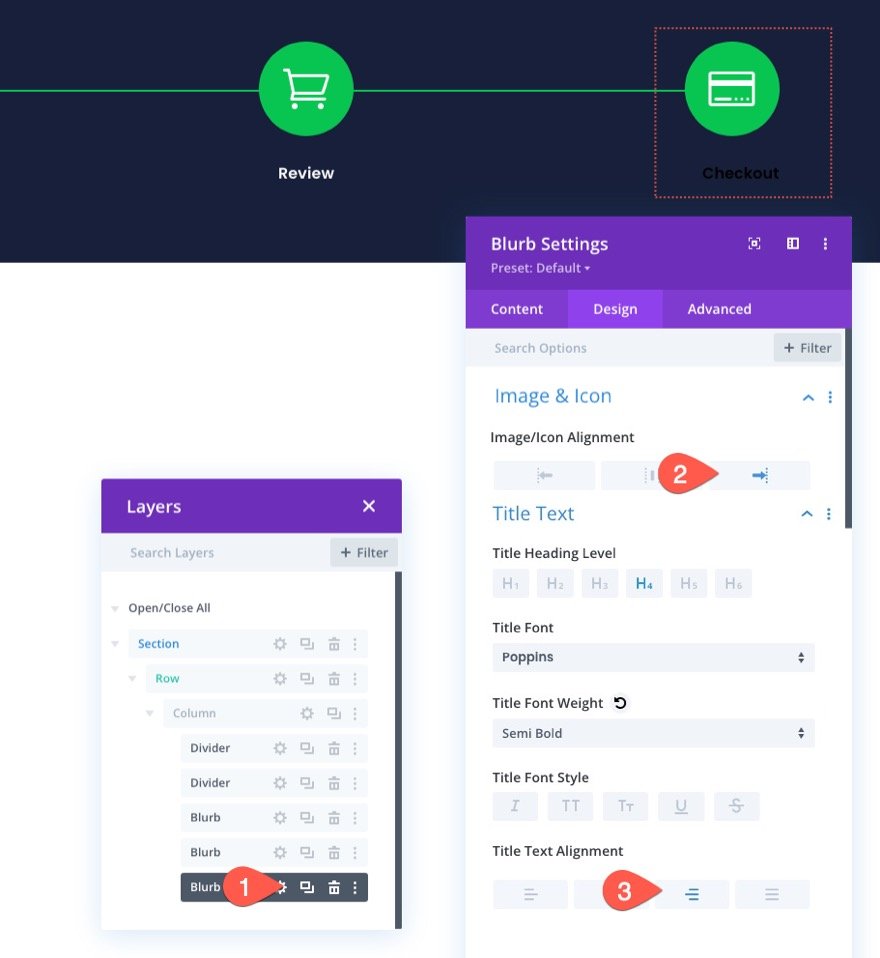
打开“结帐”简介的设置并更新以下内容:
- 图像/图标对齐:右
- 标题文本对齐:右

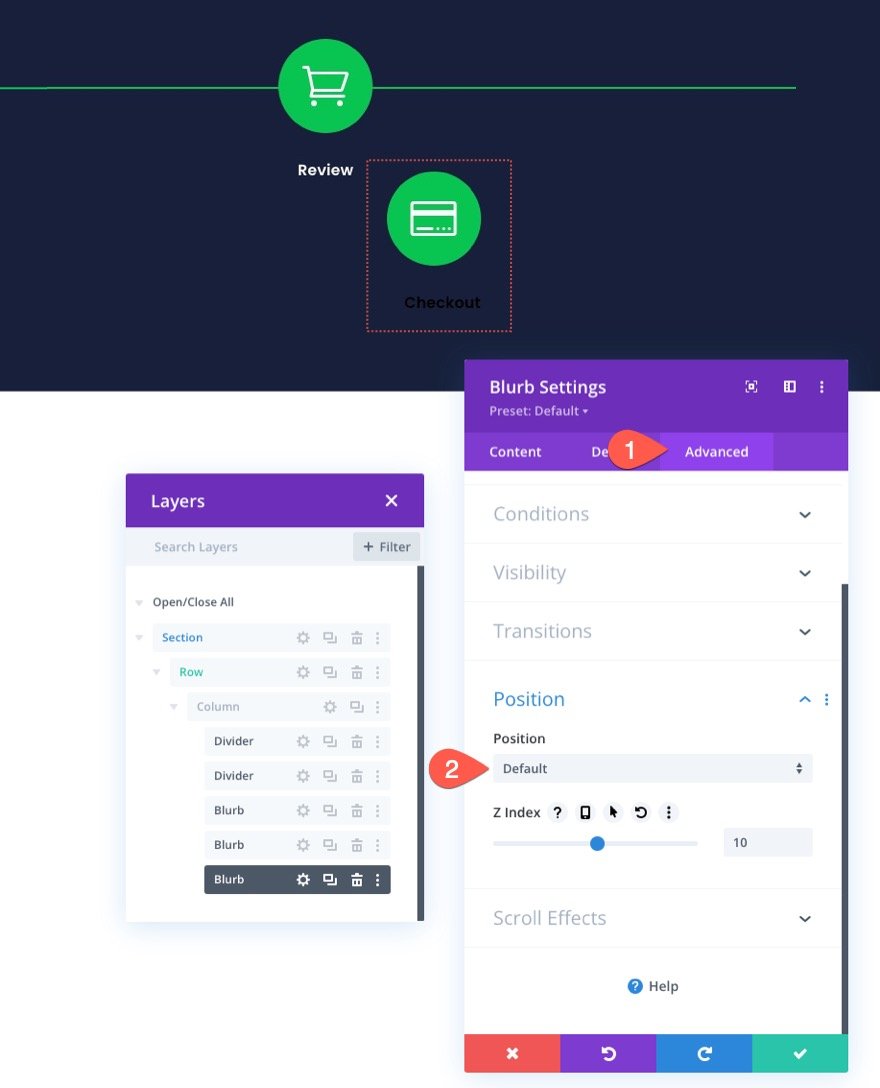
即使现在中间的blurb 的样式占据了这个blurb,blurb 仍然有一个绝对的位置。
在高级选项卡下,将位置更改回默认值。 (这将把模块放到现有模块的下方,直到我们给中间的简介一个绝对位置。)

在设计选项卡下,更新模块对齐:
- 模块对齐:右

创建购物车评论导航链接
结帐导航链接完成后,我们可以更新中间的简介(购物车/评论导航链接)。 为了加快设计过程,复制左侧“商店”简介的模块样式。

然后将模块样式传递到中间的“Review”简介。

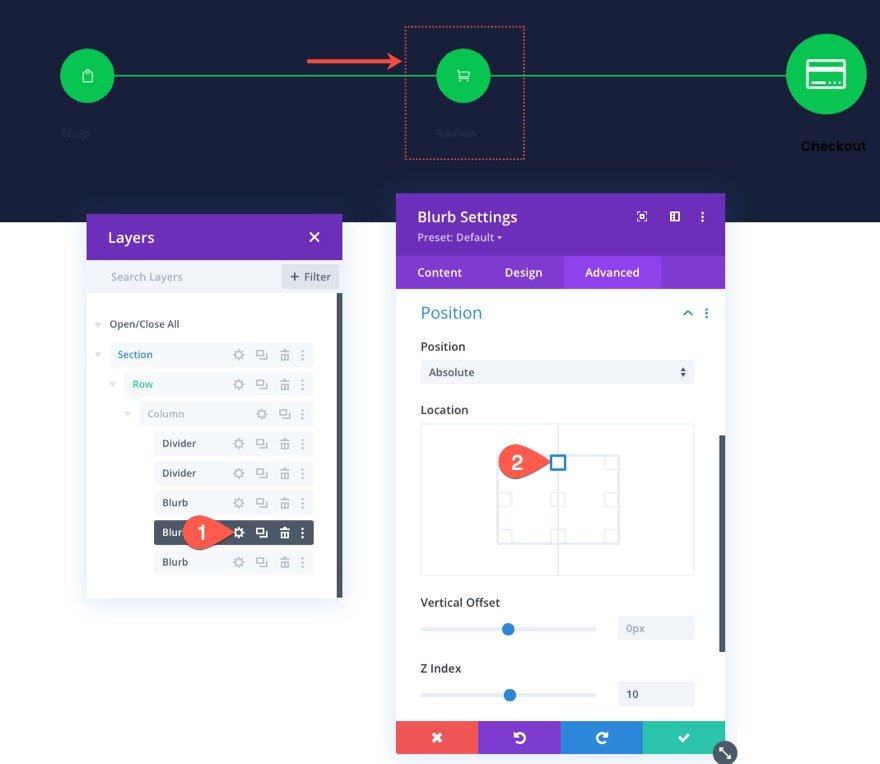
完成后,“评论”简介将位于左侧,直接位于“商店”模块的顶部。 使用图层模式选择“查看”简介设置并更新位置位置,如下所示:
- 位置:顶部中心

要完成更新中间简介,请更新以下内容:
- 标题文本对齐方式:居中

部分背景
要准确反映导航菜单在具有浅色背景的结帐页面上的外观,请按如下方式更新部分背景颜色:
- 背景颜色:#fafafb

将行保存到 Divi 库
就像我们对购物车页面导航菜单所做的那样,我们可以将此结帐页面导航菜单保存到 Divi 库以供将来使用。
继续使用行菜单中的保存到库图标将包含菜单的行保存到库中。

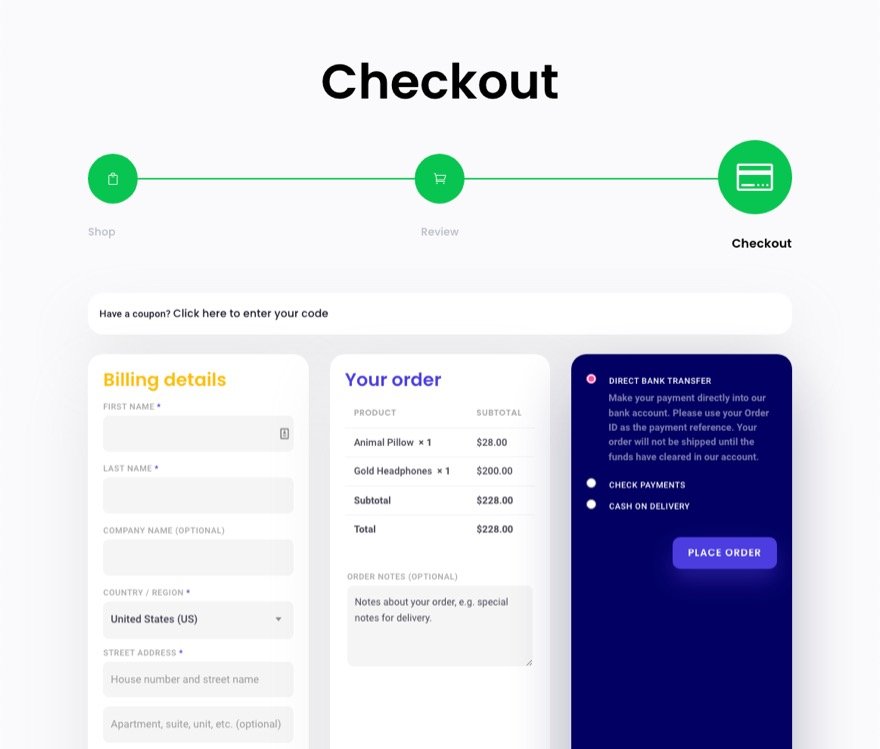
结帐页面导航菜单的最终结果
这是结帐页面导航菜单的最终结果,准确反映了结帐过程的最终进度。


将结帐流程导航菜单添加到购物车和结帐页面或模板
现在两个版本的结帐流程导航菜单都保存到库中,我们可以将它们添加到我们想要的任何页面或模板中。
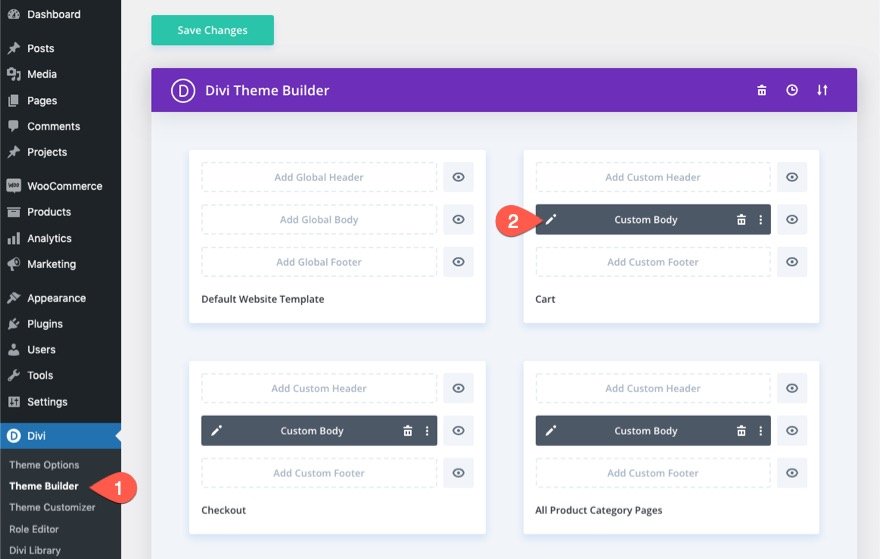
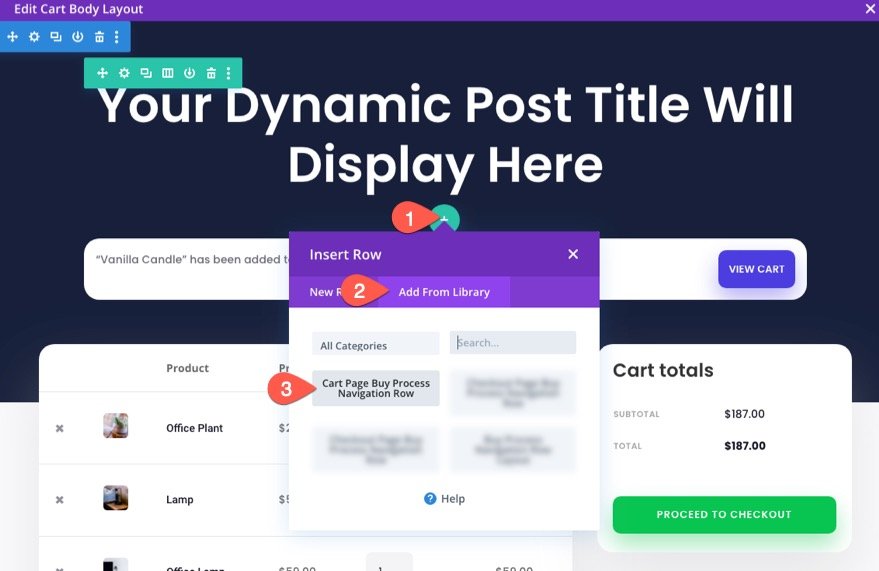
例如,要将结帐流程导航菜单添加到 WooCommerce 购物车模板,请转到主题生成器并单击以编辑购物车模板的正文布局。

由于我们将导航菜单保存为库中的一行,因此我们必须记住在模板中添加新行以上传导航菜单。 因此,为该行找到一个位置并单击以添加新行。 在 Insert Row 模式中,单击 Add From Library 选项卡并从列表中选择保存的行。

您也可以重复相同的过程将导航菜单添加到结帐页面模板。

最后结果
查看这些结帐流程导航链接在完全设计的模板上的外观。 这些设计也出现在我们为 Divi 提供的免费购物车和结帐页面模板集之一。


最后的想法
结帐过程导航菜单可以成为您网站的重要资产。 而且,使用 Divi,您可以使用所需的所有自定义完全从头开始构建它们。 此外,您可以将布局保存到您的库中,这样您只需单击几下即可将菜单添加到您想要的任何页面或模板中。 希望这会激发您为下一个项目创建一个,并帮助通过结帐流程吸引更多客户。
我期待在评论中收到您的来信。
干杯!
