如何设计页脚(2025教程)
已发表: 2025-02-03您网站的页脚不仅仅是获得版权信息的地方;它可能是提高品牌信誉,提高用户体验甚至推动转换的宝贵工具。在这篇文章中,我们将说明为什么您需要在网站上有一个精心设计的页脚,展示一些最佳实践,并向您展示如何使用Divi WordPress主题设计页脚。
让我们潜水。
- 1什么是网站页脚?
- 1.1为什么要让页脚很重要?
- 2个基本页脚元素
- 2.1 1。联系信息
- 2.2 2。版权和法律信息
- 2.3 3。导航
- 2.4 4。呼吁行动(CTA)
- 有效页脚的3个设计原则
- 4如何为您的网站设计页脚
- 4.1什么是Divi?
- 4.2如何从头开始设计页脚
- 5用Divi提升您的网站页脚
什么是网站页脚?
对于那些不知道的人,网站页脚是出现在您网站上每个页面底部的部分。这是一个经常被忽视的重要领域,但具有多种重要功能。页脚通常包括基本信息,例如联系方式,版权和法律信息以及社交媒体链接。虽然看似很小,但页脚在增强用户体验,提高品牌的信誉甚至增强搜索引擎优化(SEO)方面发挥了重要作用。
为什么要让页脚很重要?
页脚在任何网站的成功中都起着至关重要的作用。它们是重要信息的枢纽,并为用户体验做出贡献。您应该拥有有效的页脚的原因有很多,包括:
- 品牌加固:页脚始终显示您的徽标,颜色和字体,并在所有页面上加强品牌标识。
- 联系信息:页脚易于访问的联系方式允许访客快速,轻松地与您联系。
- 法律和隐私信息:页脚为关键的法律和隐私信息提供了一个中心位置,以确保透明度和合规性。
- 改进的用户体验:组织良好的页脚通过轻松访问重要页面和站点地图来增强用户导航,从而提高了总体可用性。
- SEO好处:精心设计的页脚可以包括指向其他网站(反向链接)和社交媒体配置文件的宝贵链接,从而改善了搜索引擎排名页面(SERP)和SEO的位置。
基本的页脚元素
精心设计的页脚不仅仅是脚注。这是一个宝贵的空间,可提供基本信息,增强用户体验并提高品牌的信誉。
1。联系信息
您的页脚应该是一个方便的枢纽,供访问者与您联系。包括您的电话号码,以鼓励访问者致电,您的电子邮件地址或查询表格以及您的物理地址(如果您有)。不要忘记使用有吸引力和可见的图标添加与社交媒体资料的链接。这鼓励访客以各种方式与您联系。
2。版权和法律信息
透明度是关键,因此您的页脚应清楚地概述您的法律和隐私信息。包括保护您的原始内容的版权通知。提供易于找到的链接,以实现您的隐私政策和服务页面条款。这可以与您的访问者建立信任,并确保他们了解您如何处理数据。如果适用,请包括免责声明或Cookie政策,以解决特定的问题或限制。
3。导航
为您的网站设计页脚时的另一个至关重要的组件包括菜单。导航使用户可以轻松浏览您的网站,并帮助访问者快速找到所需的信息。不要忘记在您的网站上包括指向重要页面的链接,包括您的博客(如果您打算拥有一个)。这样可以确保轻松访问网站的关键领域。
4。呼吁行动(CTA)
最后,考虑将CTA添加到您的页脚中。鼓励他们订阅您的新闻通讯,以获得独家更新和优惠。您也可以使用此空间来促进特定的产品或服务。另外,考虑提供宝贵的免费资源,例如电子书或网络研讨会,以吸引访问者采取下一步。
有效页脚的设计原则
当您着手为您的网站设计页脚时,您必须不仅仅是简单地列出信息。您需要牢记更大的目标,并纳入一些关键的设计原则以使其有效。
- 保持简洁:避免将大量文本放入页脚中,因为这样做会使您的访客不知所措。优先考虑清晰度并避免混乱。
- 专注于可读性:选择清晰,易于阅读的字体。在元素之间使用足够的间距,并确保字体尺寸适合易于阅读。
- 保持品牌一致性:您的页脚应该具有与网站其余部分相同的外观和感觉。使用颜色,版式和徽标始终如一地增强您的品牌标识。
- 使其响应:网页设计原则规定,网站应适当尺寸,以适当尺寸,包括您网站的页脚。
- 可访问性事项:确保您的页脚是为所有用户(包括残疾人)设计的。使用适当的标题结构,图像的ALT标签以及足够的颜色对比度。
如何为您的网站设计页脚
有很多方法可以为您的网站设计页脚。诸如Figma,Framer或Sketch之类的网页设计工具非常适合为您的设计熨烫原型,或者您可以使用Divi等工具并实时设计页脚。在本教程中,我们将使用Divi向您展示具有徽标,社交媒体图标,电子邮件选择加入和一些重要链接的页脚的容易,仅几分钟之内。
什么是Divi?

Divi是市场上最强大的WordPress主题之一。 Divi具有前端,无代码页面构建器以及设计网站各个方面的能力,具有灵活性和设计作用。借助其直观的视觉构建器,您可以轻松地创建令人惊叹且独特的网站,包括页脚,而无需编写任何代码。

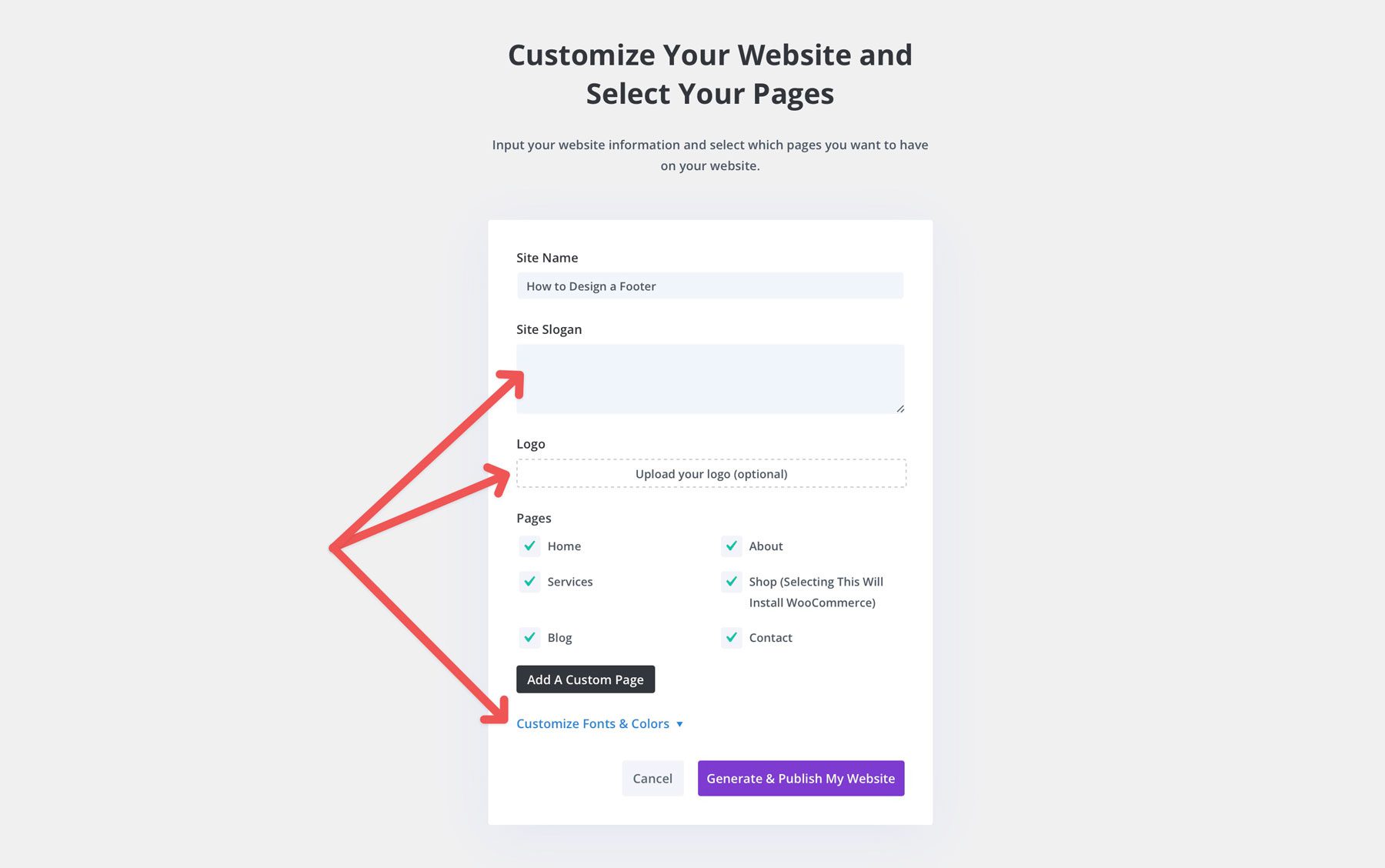
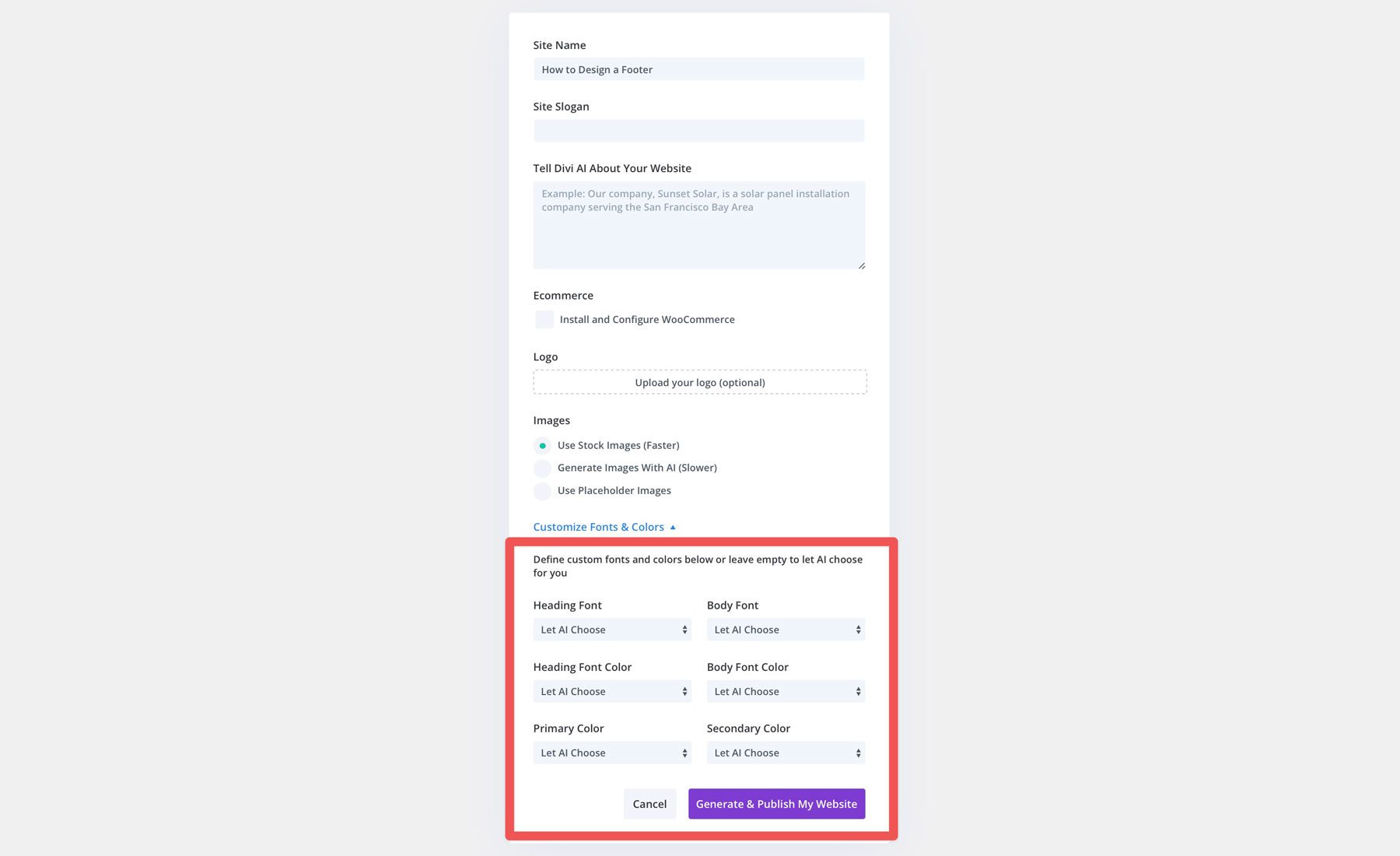
Divi还包括一个大型预制布局库,包括各种各样的页脚设计。这些预制布局可以作为您设计的起点,提供灵感并节省宝贵的时间。除布局外,Divi还提供快速网站,这为您提供了一种快速简便的方法,可以从一系列入门网站中生成完整的网站。该过程涉及选择一个入门网站,并为您提供有关您业务的信息,包括徽标,品牌颜色和字体。

每个网站快速网站生成的都有所有核心网页,主题构建器模板,设计模块预设和全球样式,使设计在整个网站上保持一致。除了开始网站外,您还可以选择由Divi AI提供的AI生成的网站。借助Divi AI,您的网站随附了入门网站所做的一切,但允许您使用文本提示来编写要创建的站点的描述。您也可以选择您的品牌或允许Divi AI生成它。

得到Divi
如何从头开始设计页脚
尽管您可以使用Divi AI或快速站点来生成有效的页脚,但您可以从视觉和主题构建者中从头开始设计一个。
在我们开始设计页脚之前,最好像下图一样拥有品牌准则模板。该模板使您可以从徽标指南,品牌颜色和字体开始时,在设计页脚时为您提供帮助。向前迈进,我们将使用此模板作为指南。

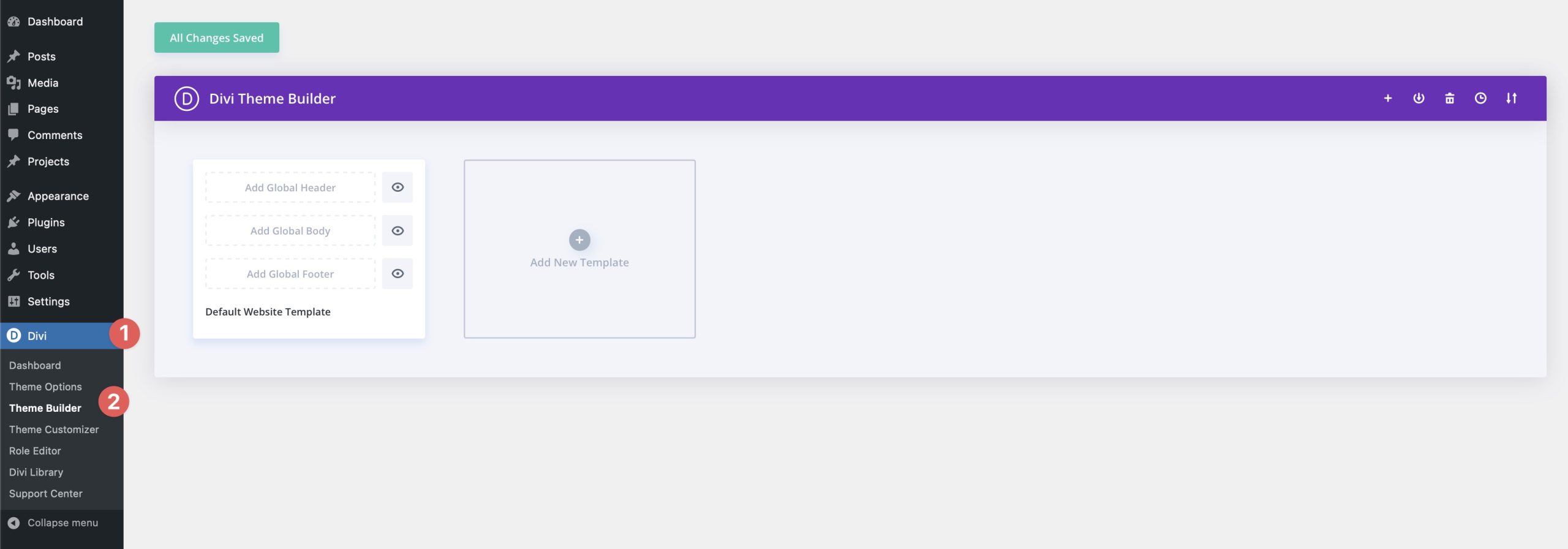
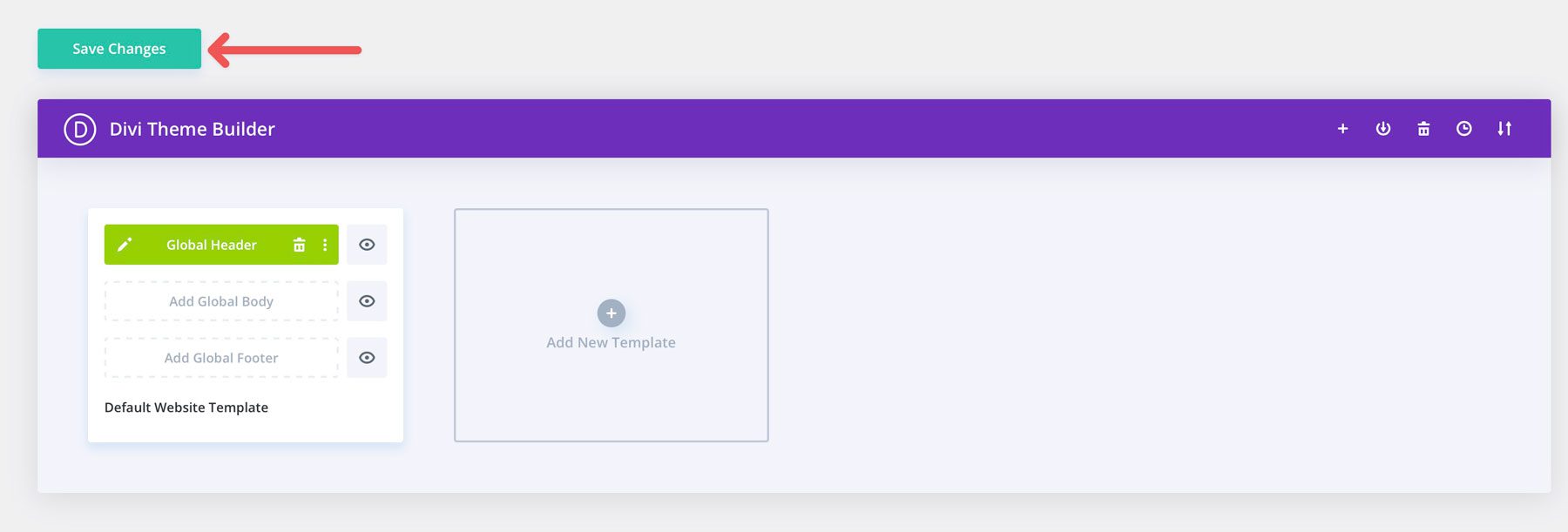
登录您的WordPress网站并导航到Divi>主题构建器。

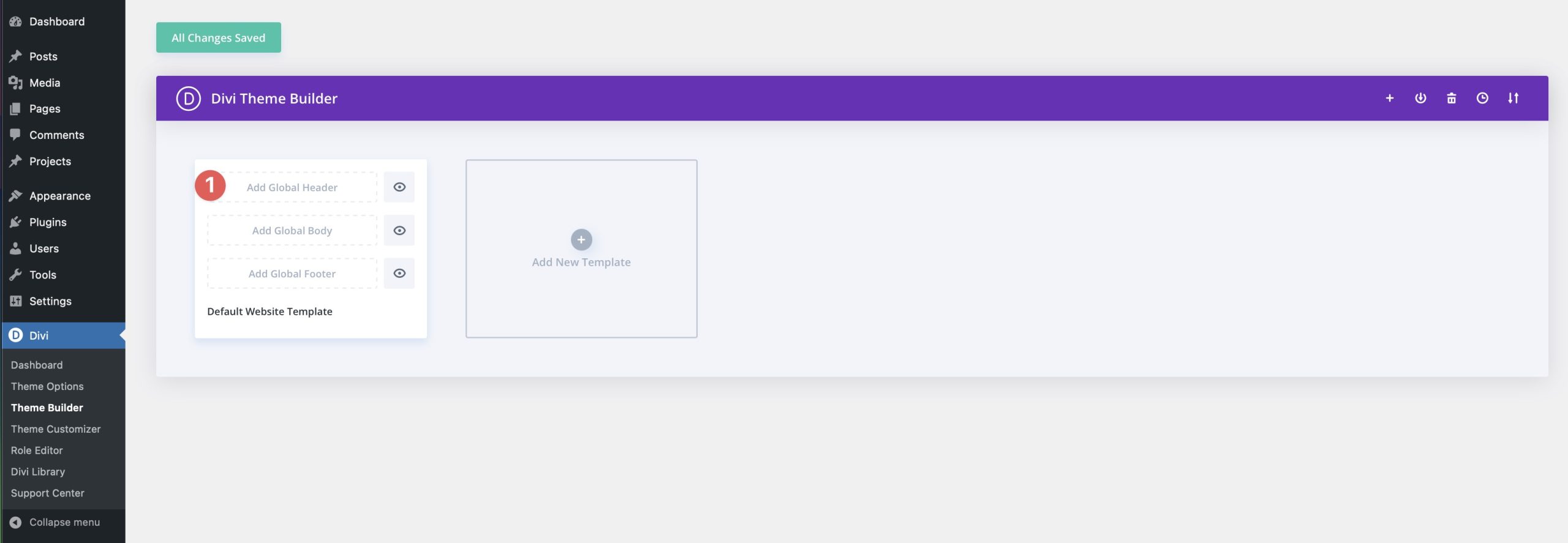
接下来,单击添加全球页脚,然后构建全球页脚以启动主题构建器。

当主题构建器启动时,您会与空白的板岩相遇。首先,单击绿色图标将行添加到页脚中。

接下来,从可用选项中选择三列布局。

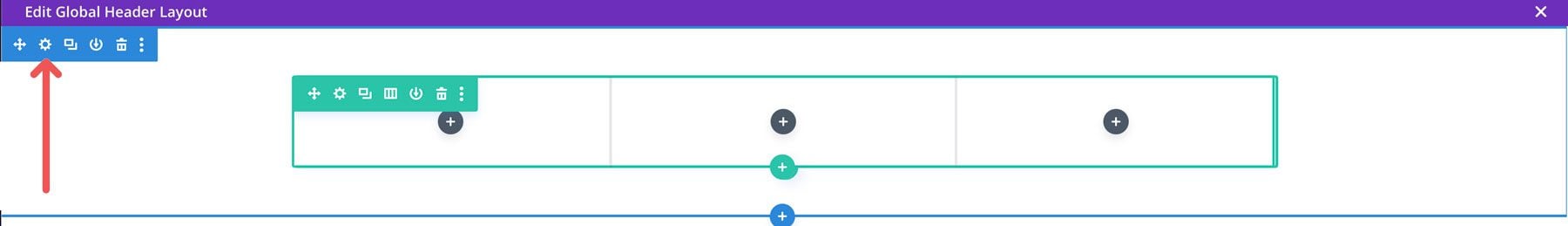
在添加内容之前,我们需要为我们的部分添加背景颜色。为此,请单击该部分左上方的齿轮图标(设置) 。

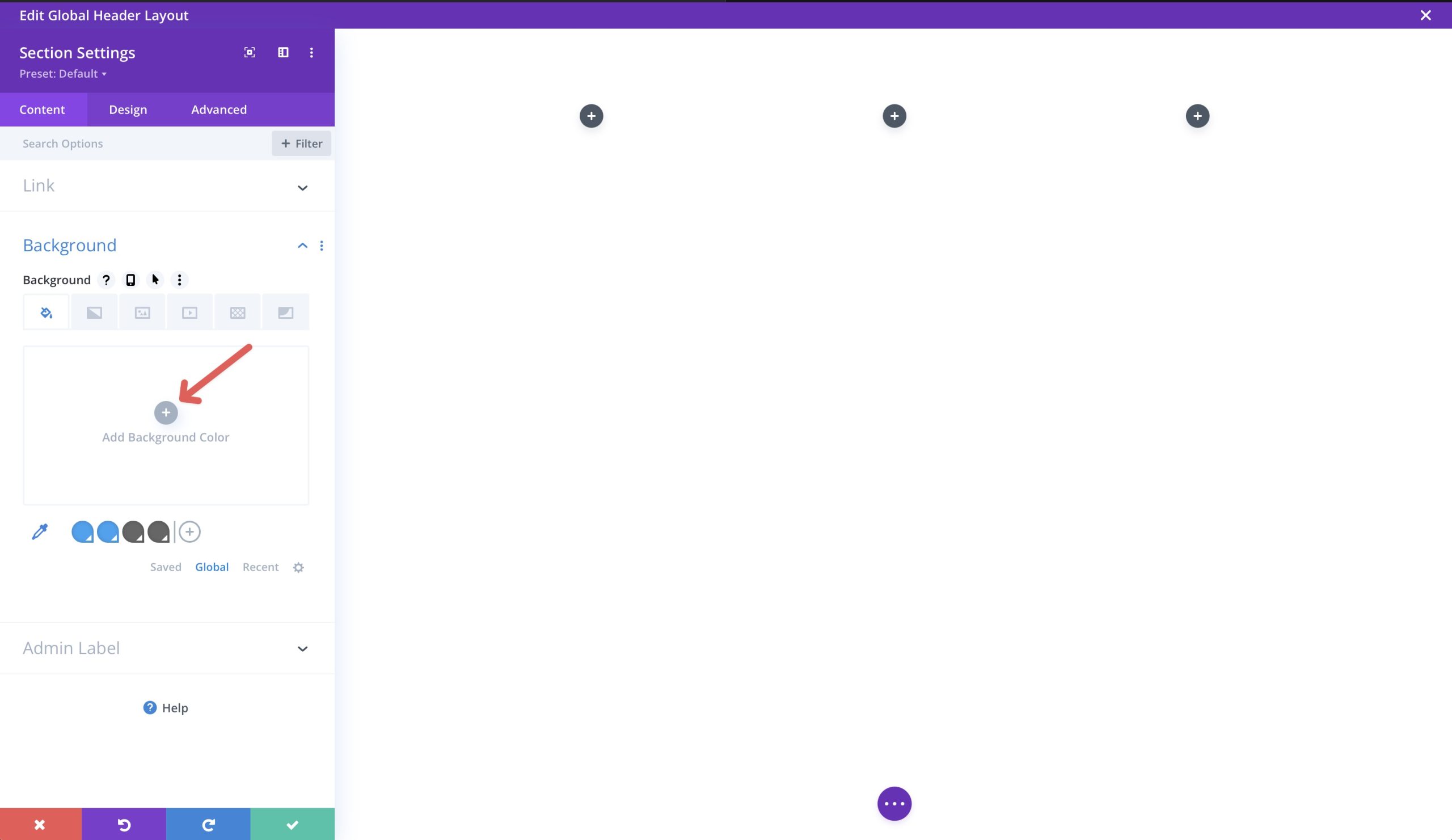
单击+添加背景颜色,为我们的部分选择背景颜色。

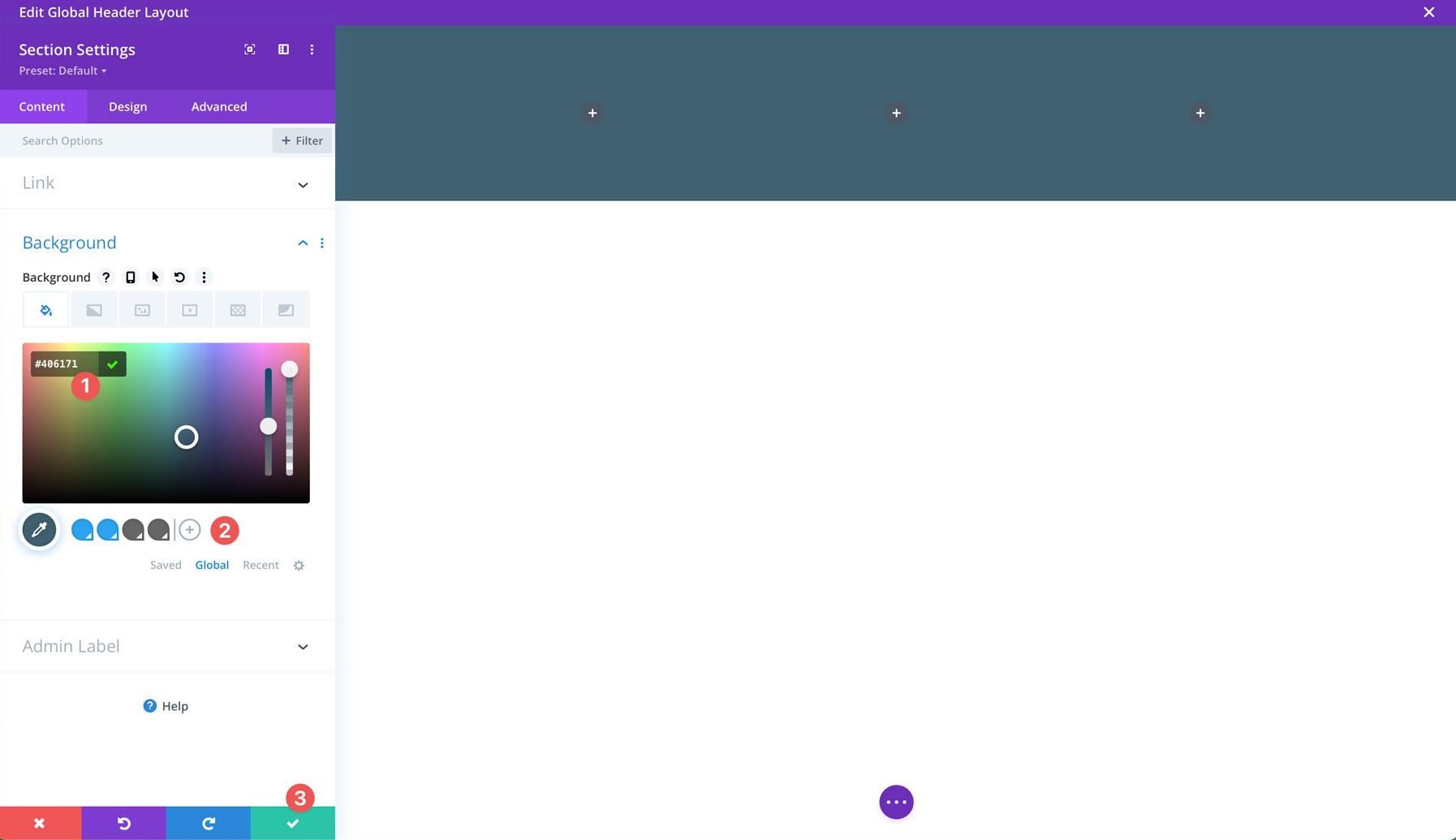
使用#406171作为颜色。要将颜色保存为全局,请单击+图标以添加它。添加背景颜色后,单击“绿色”按钮以保存它。

添加徽标
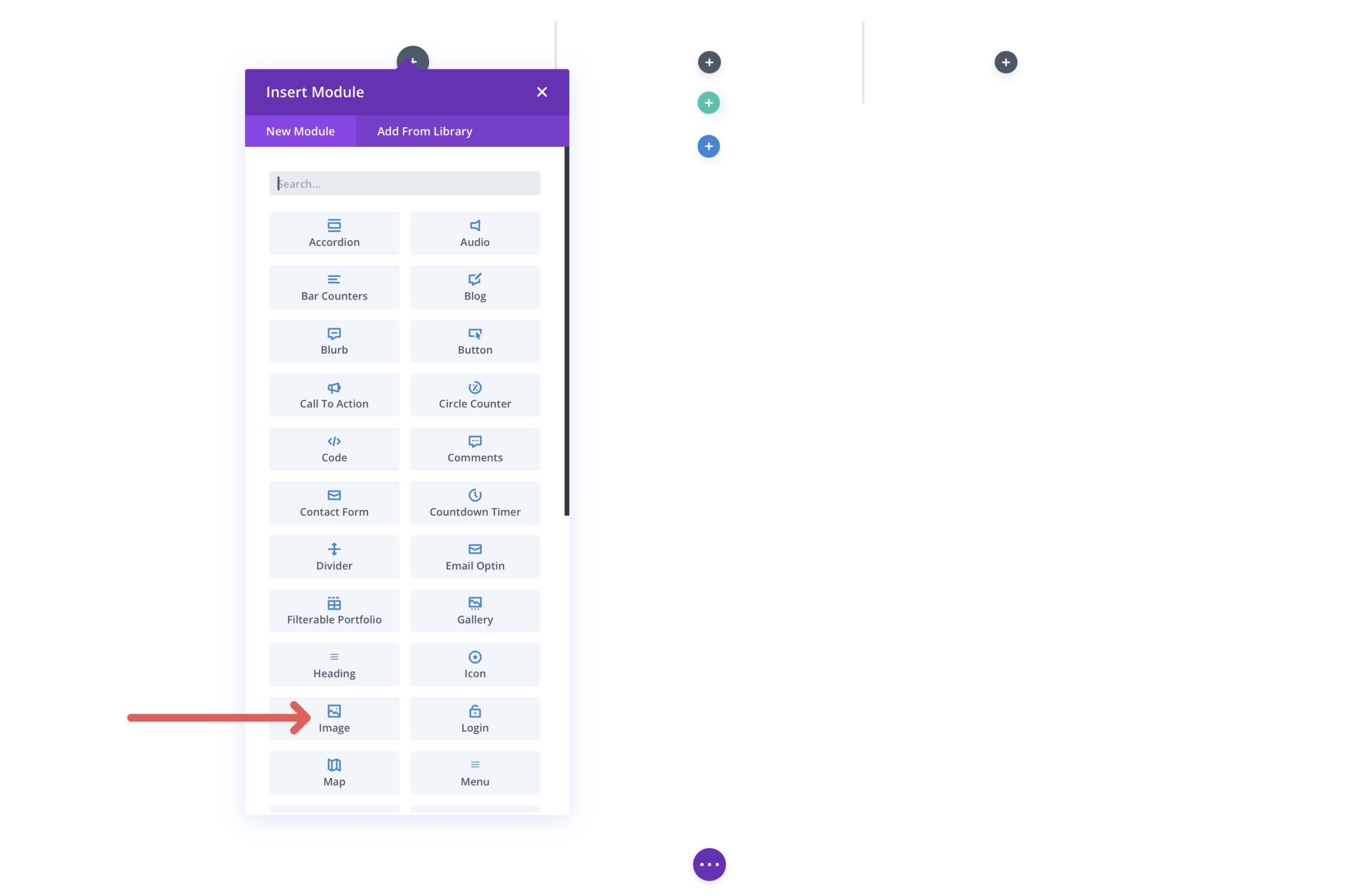
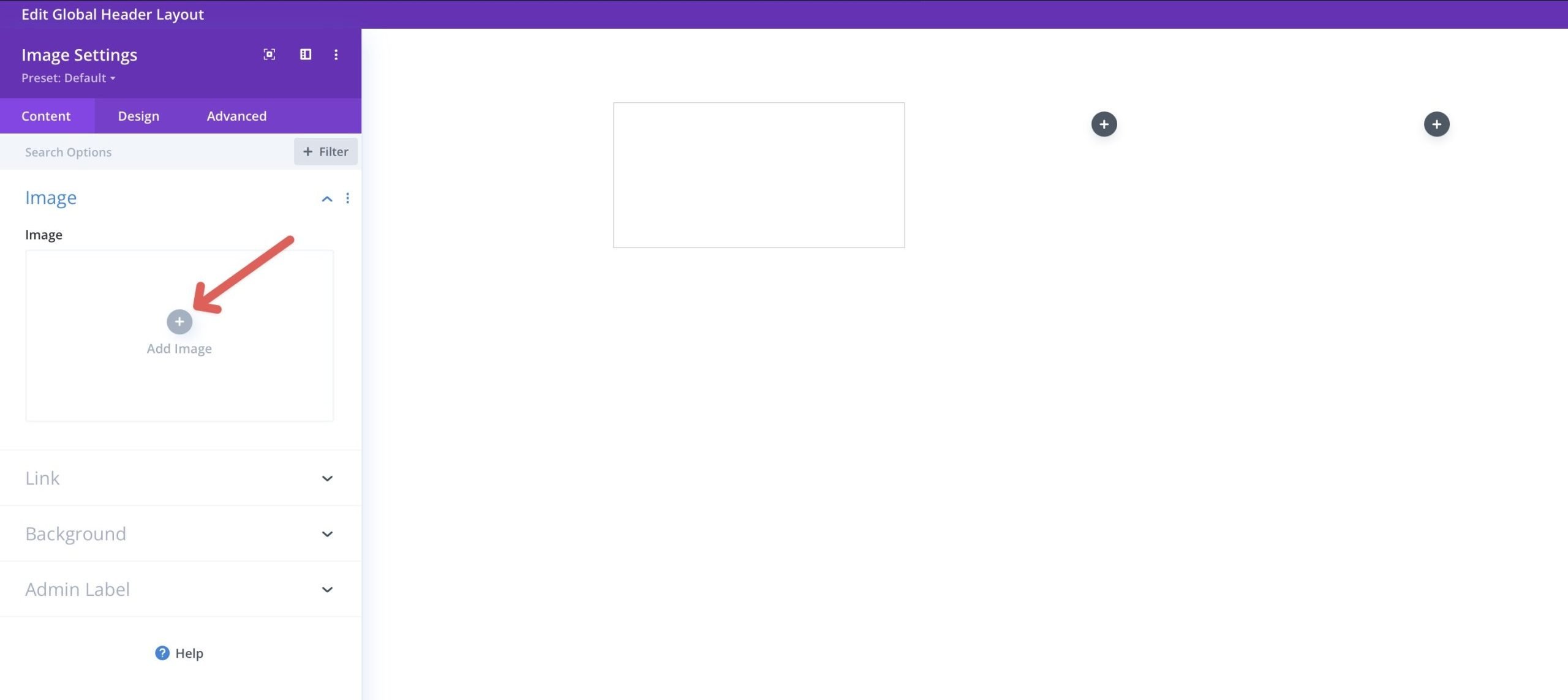
有了我们的行结构,是时候添加一些内容了。首先将图像模块添加到行的第一列。

选择+添加图像以使用Image Module的设置上传您的徽标。

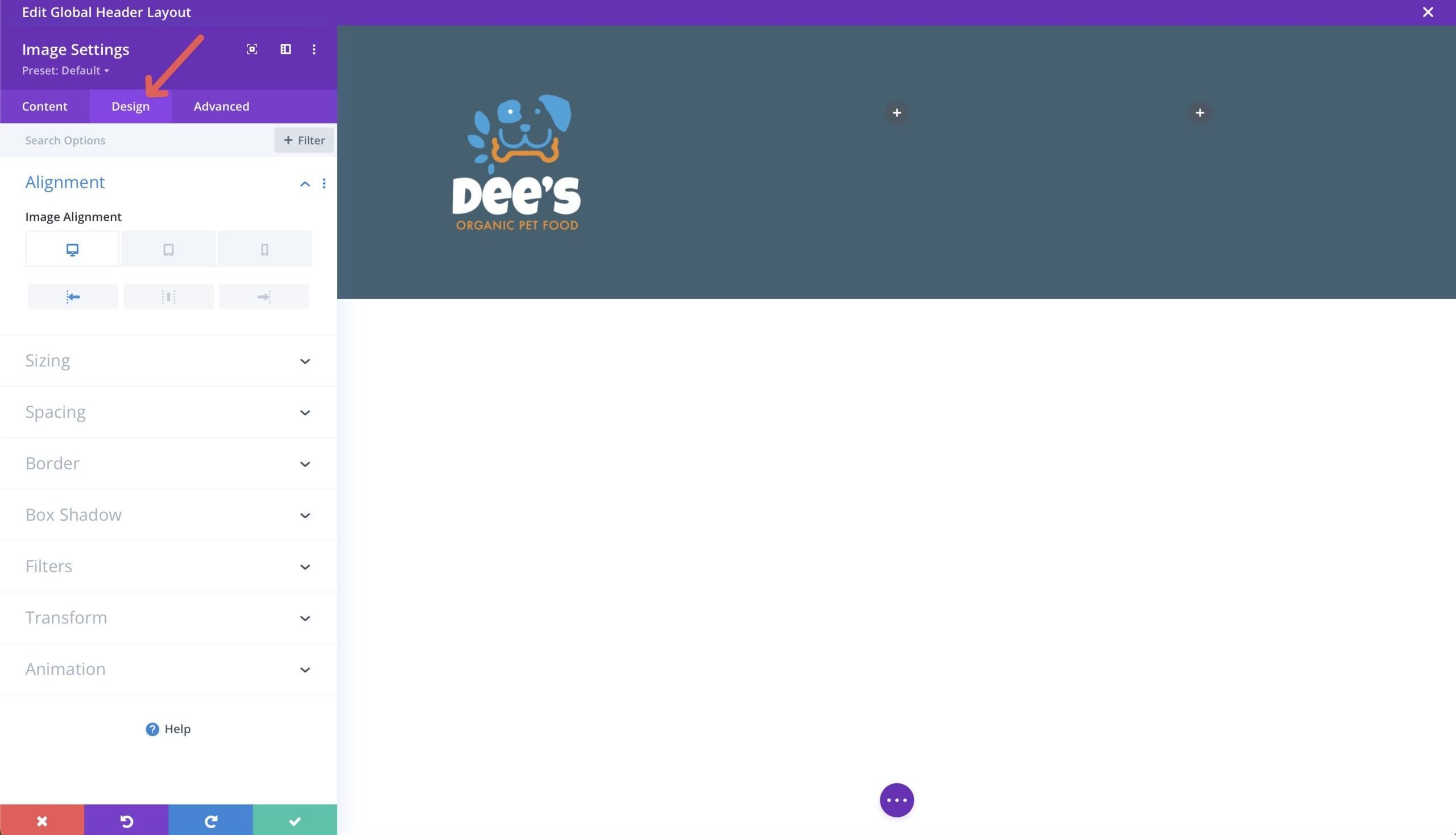
上传您的徽标后,我们需要进行一些更改,因此请单击“设计”选项卡以开始。

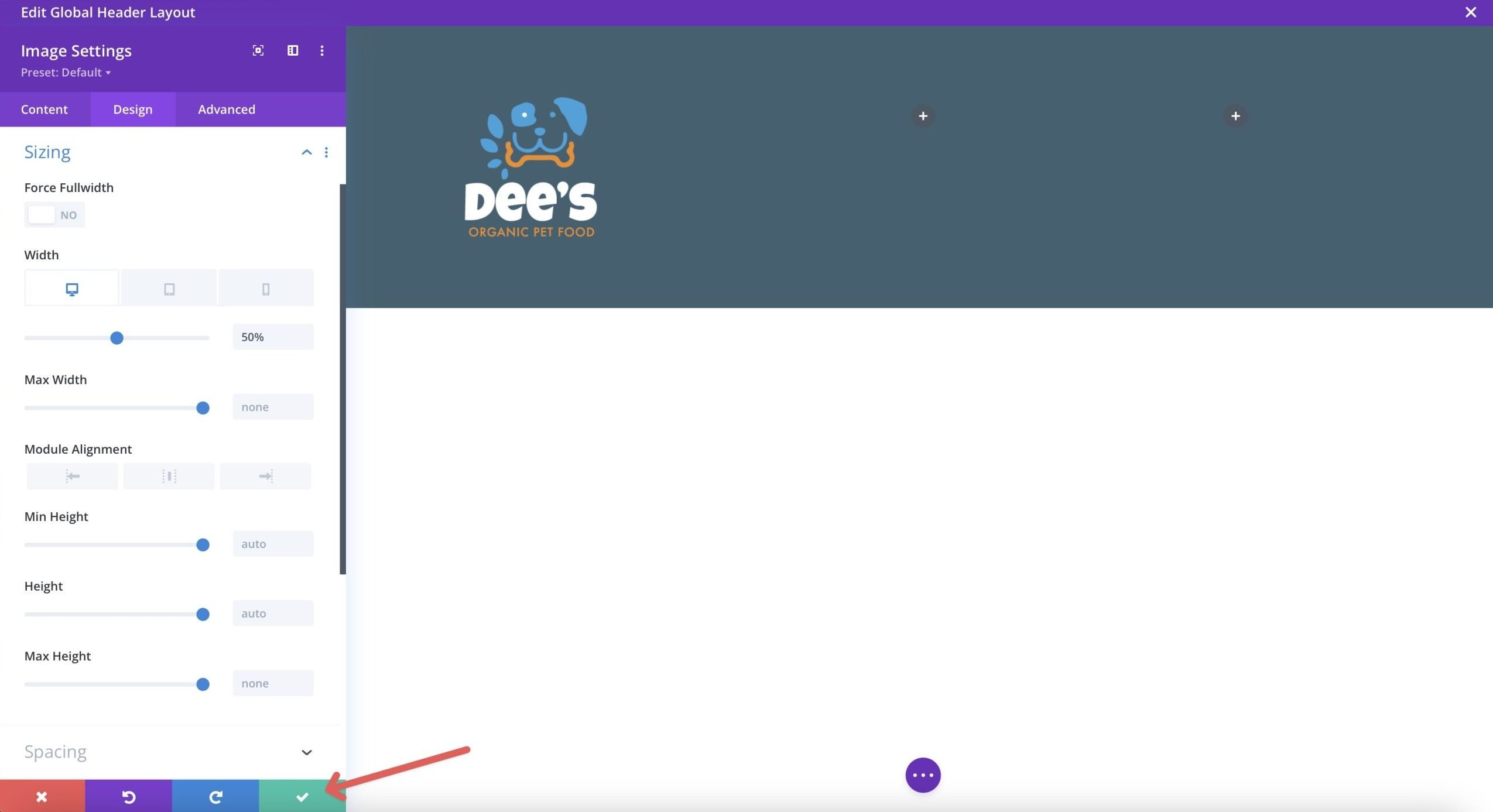
在“对齐”下拉菜单下,将图像对齐在台式机上的左侧和平板电脑和移动设备上的中心。接下来,单击“大小”选项卡,将宽度设置为台式机和平板电脑的50% ,移动设置为40% 。
完成后,单击“绿色”按钮保存模块。

添加社交媒体图标
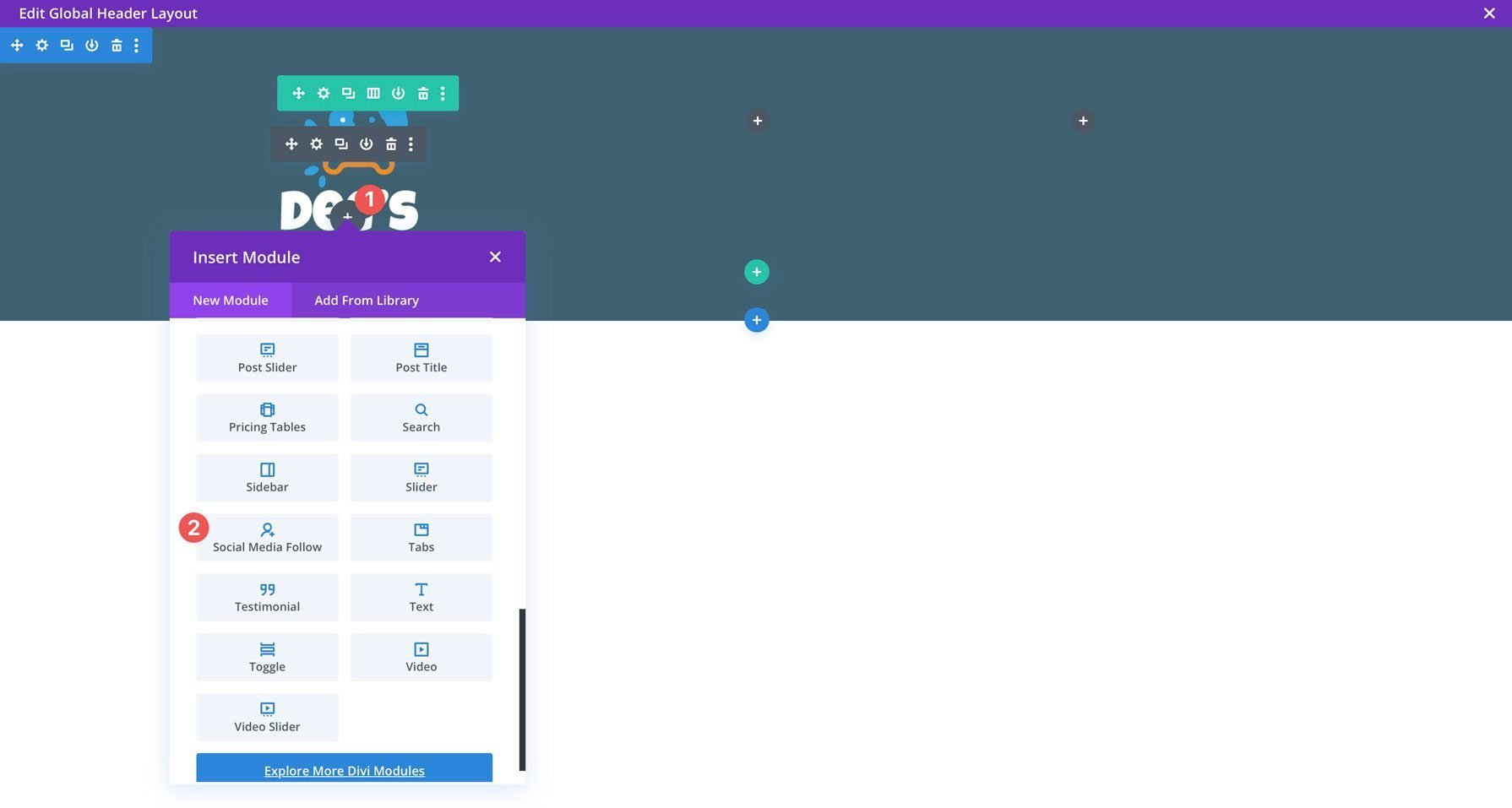
单击徽标下方的灰色 +图标以添加新模块,然后选择“社交媒体”关注模块。

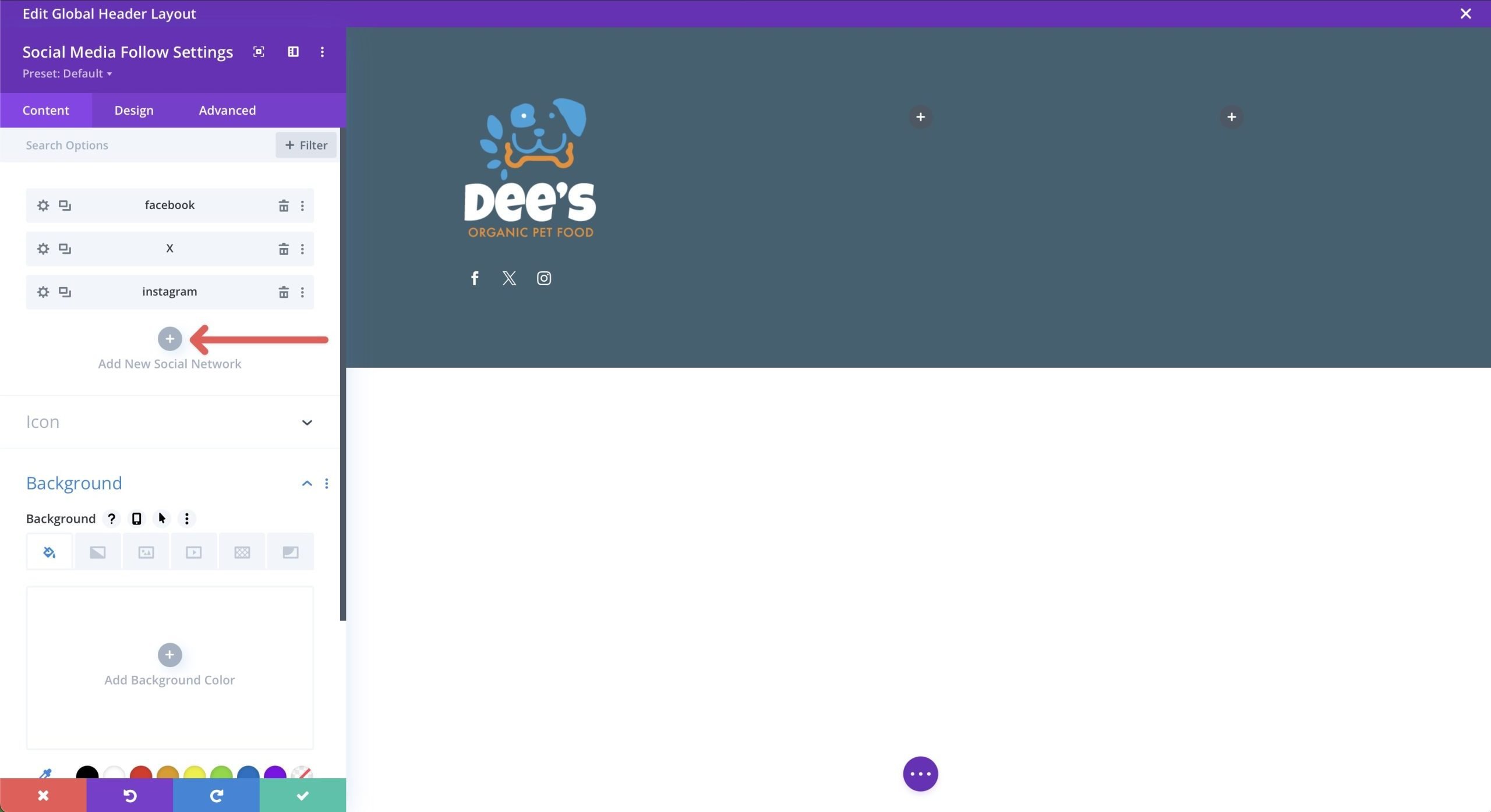
在模块设置处于活动状态的情况下,单击+添加新的社交网络按钮以添加您选择的社交媒体平台。对于本教程,我们将添加Facebook,X和Instagram。

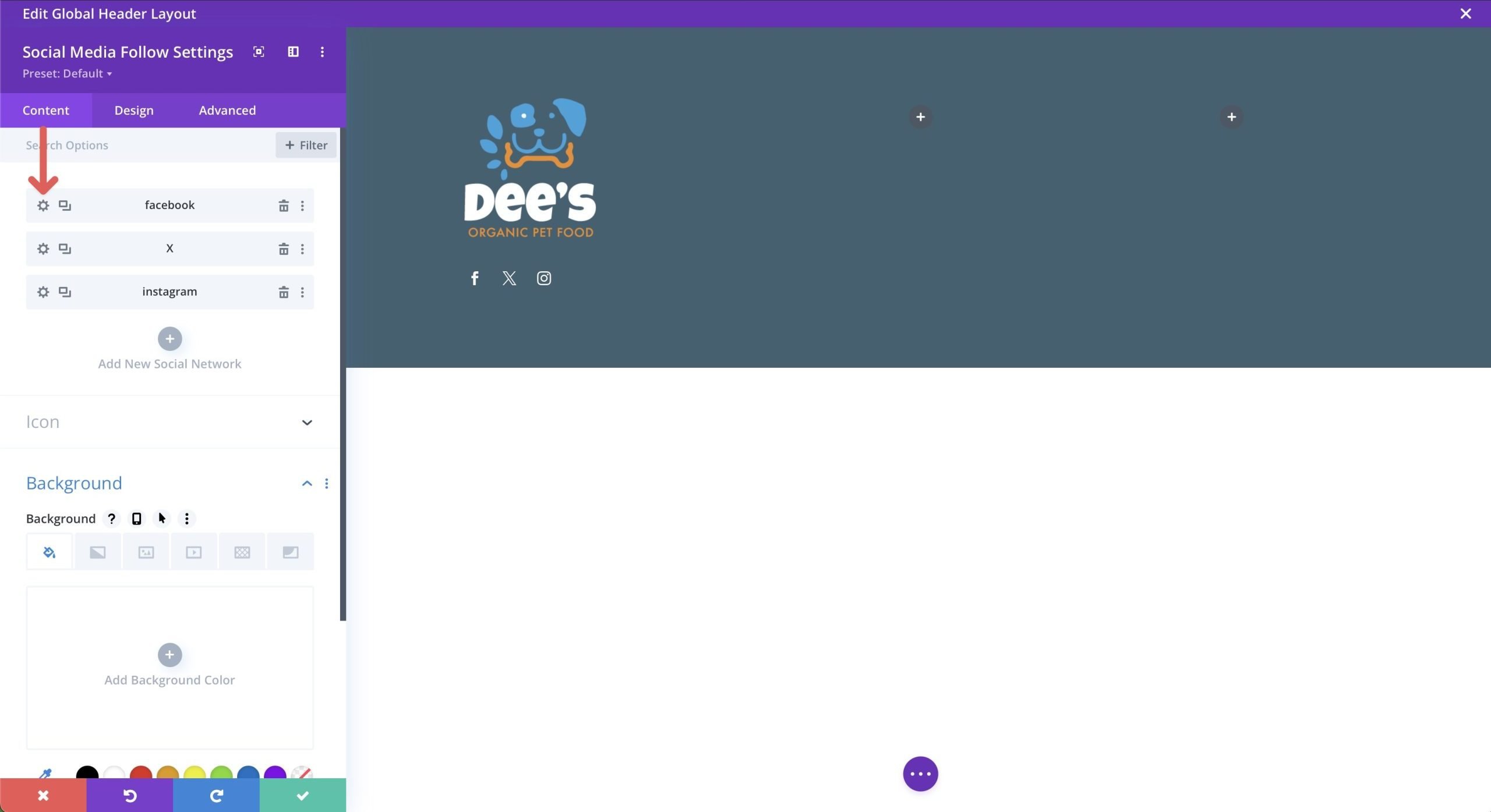
要在每个社交媒体平台上添加背景,请单击齿轮图标进行编辑。

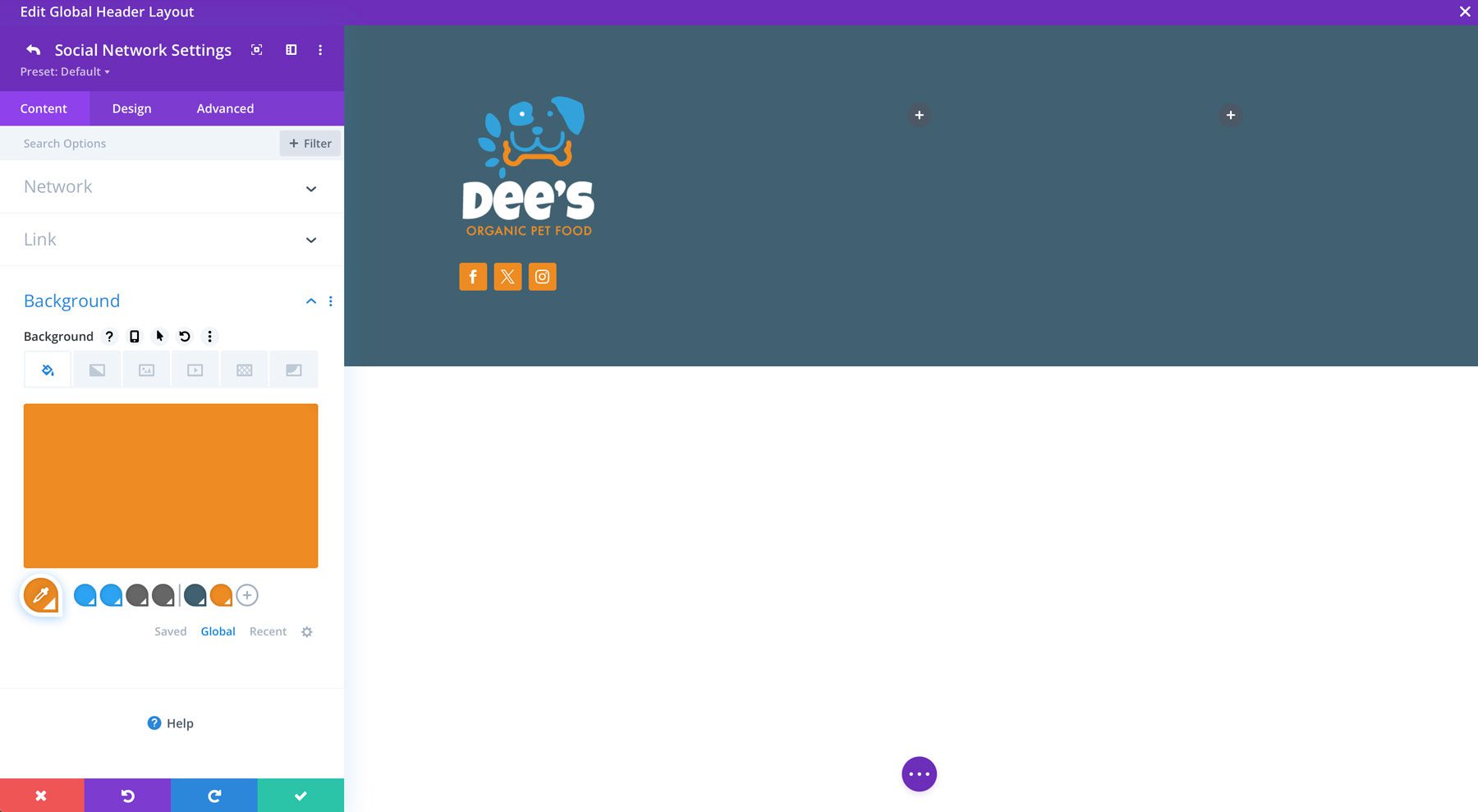
使用#EE8B22进行背景颜色。重复这些步骤以编辑X和Instagram的图标。

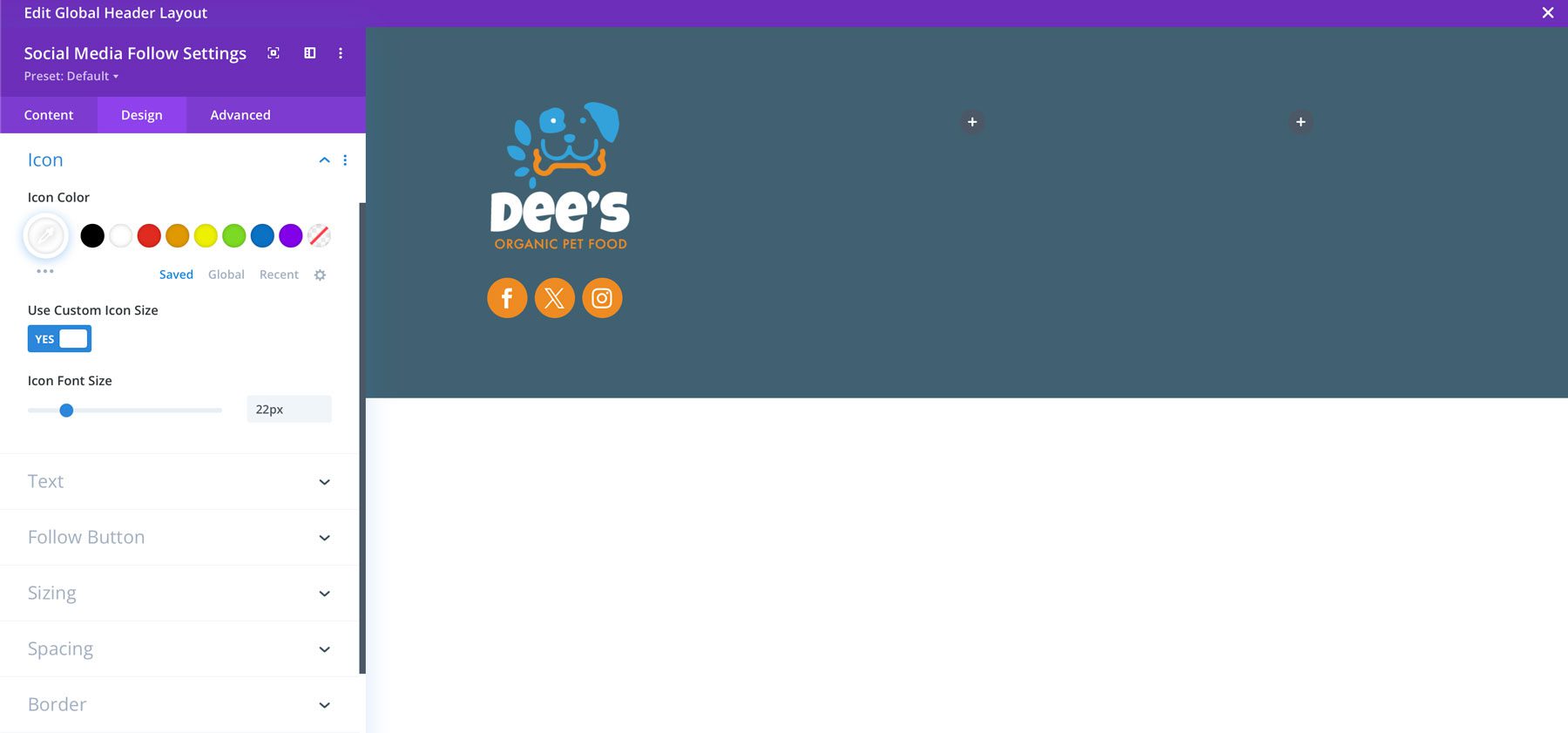
接下来,交换到“设计”选项卡并添加以下设置:
- 模块对齐:左(桌面),中心(表和移动)
- 图标颜色: #FFFFFF
- 使用自定义图标大小:是
- 自定义图标大小: 20px
- 边界圆角: 100px
完成后,您的图标应该看起来像下面的图像。

添加标题模块
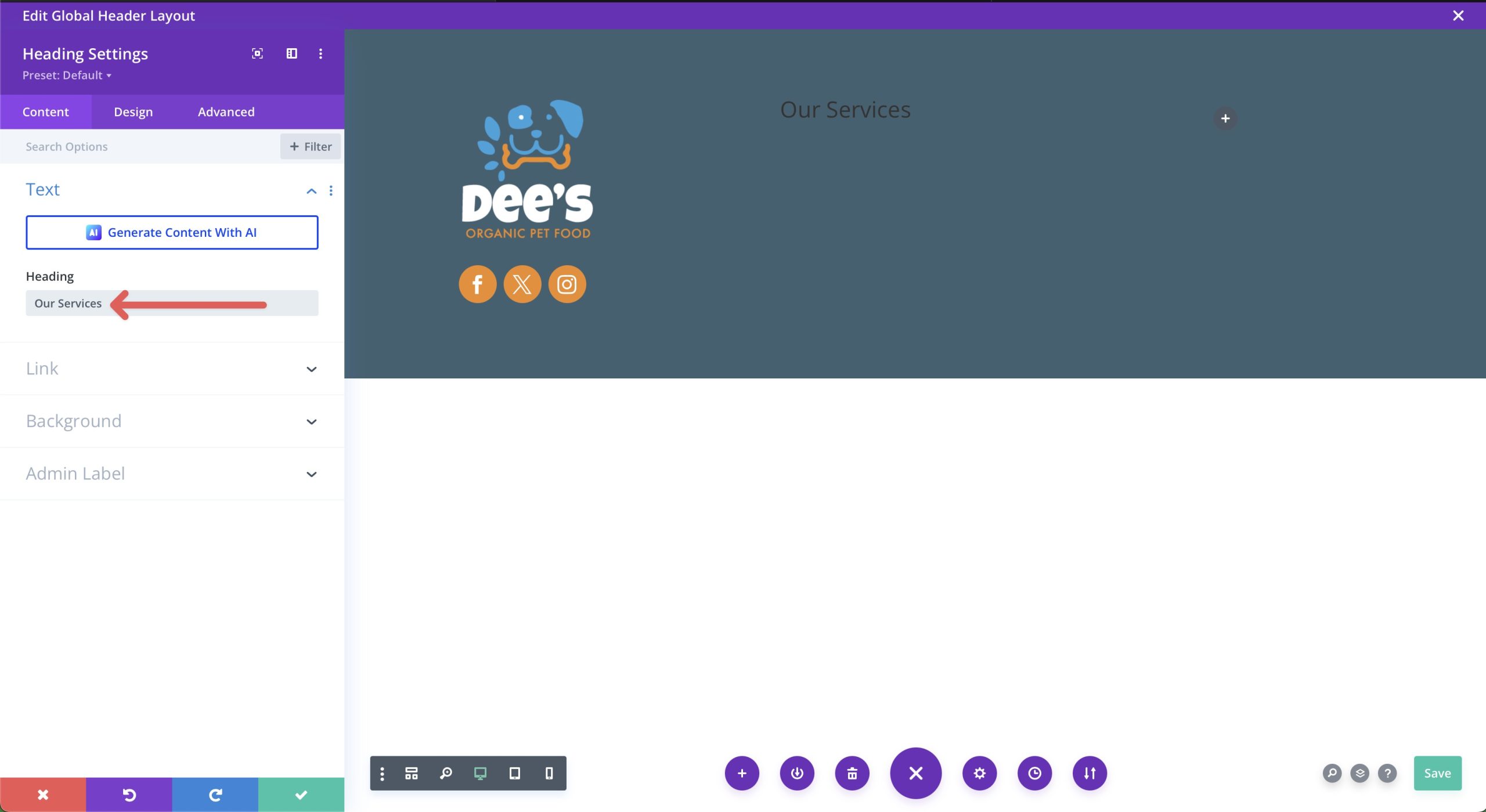
接下来,我们将向第二列添加标题模块。单击灰色 +图标,然后选择标题模块添加它。出现对话框时,将我们的服务写入标题字段。

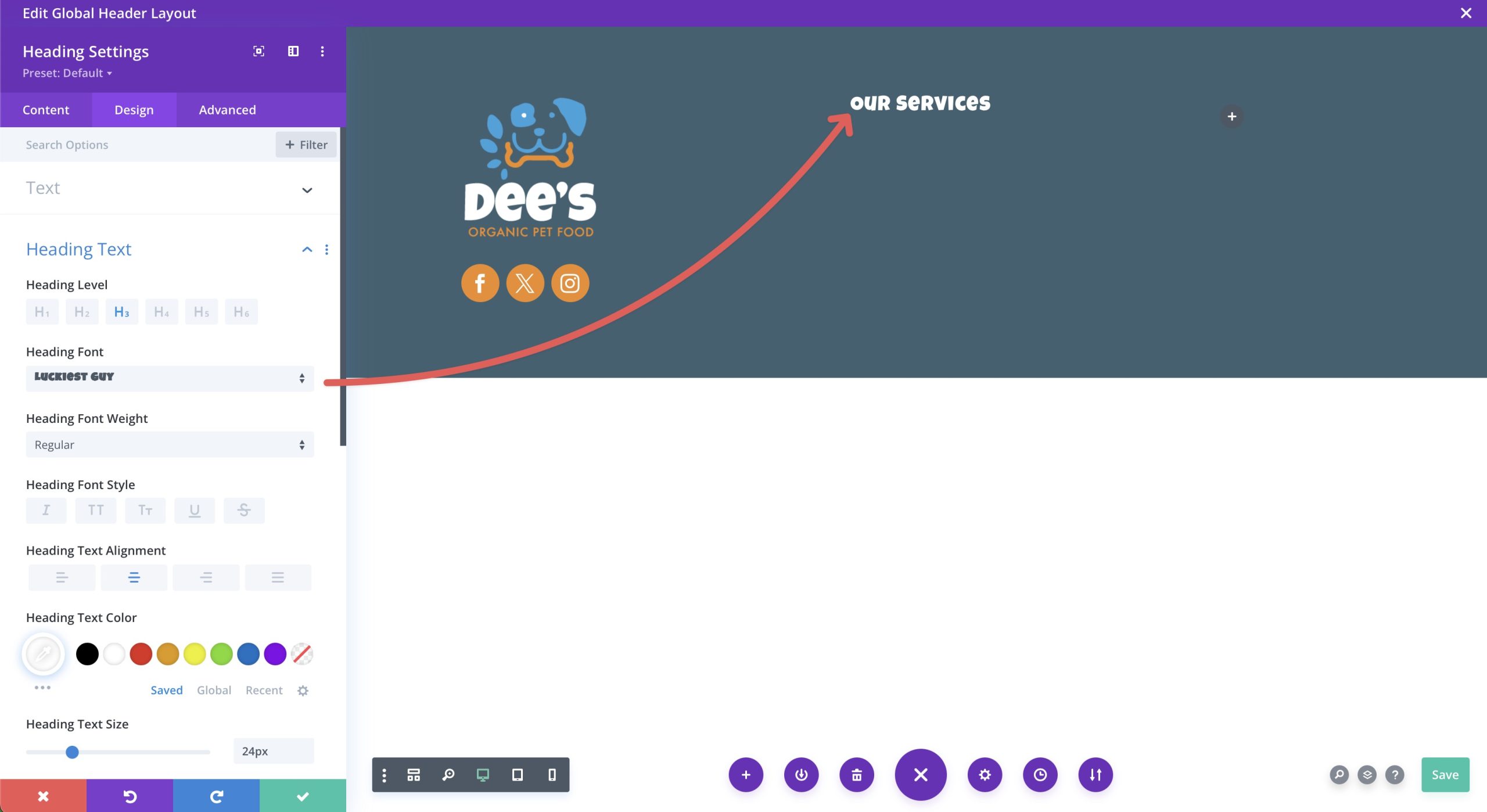
单击“设计”选项卡并添加以下设置:
- 标题级别: H3
- 标题字体:最幸运的家伙
- 标题文字对齐:中心
- 标题文字颜色: #FFFFFF
- 标题文字大小: 24px
- 标题字母间距: 1PX
一旦所有设置到位,您的标题就应该像下面的图像。


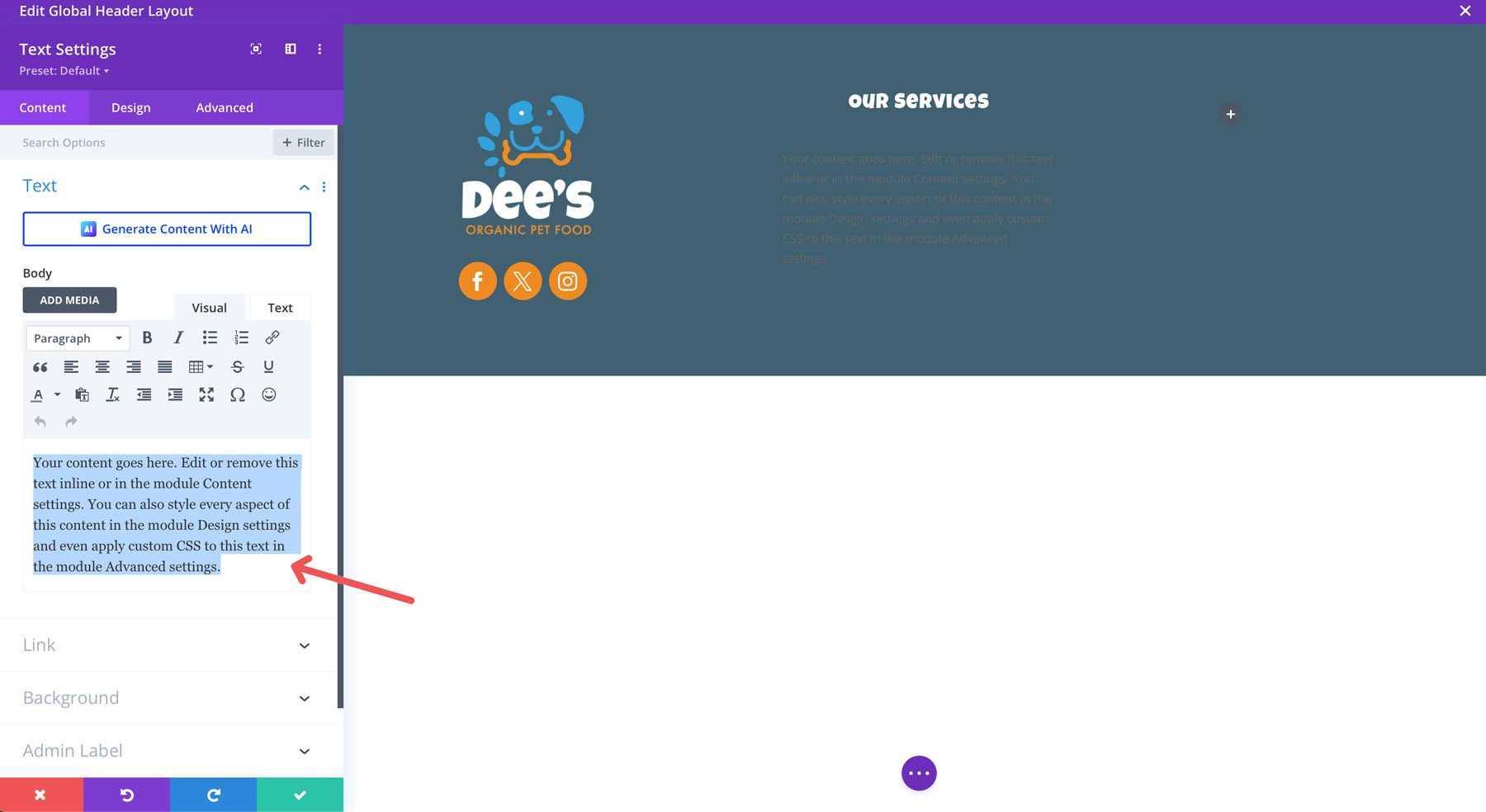
添加文本模块
接下来,我们将在标题模块下方添加一个文本模块,以在我们的第二列中展示重要链接。 Divi默认情况下将占位符文本添加到模块中,因此我们必须在添加新文本之前删除该文本。

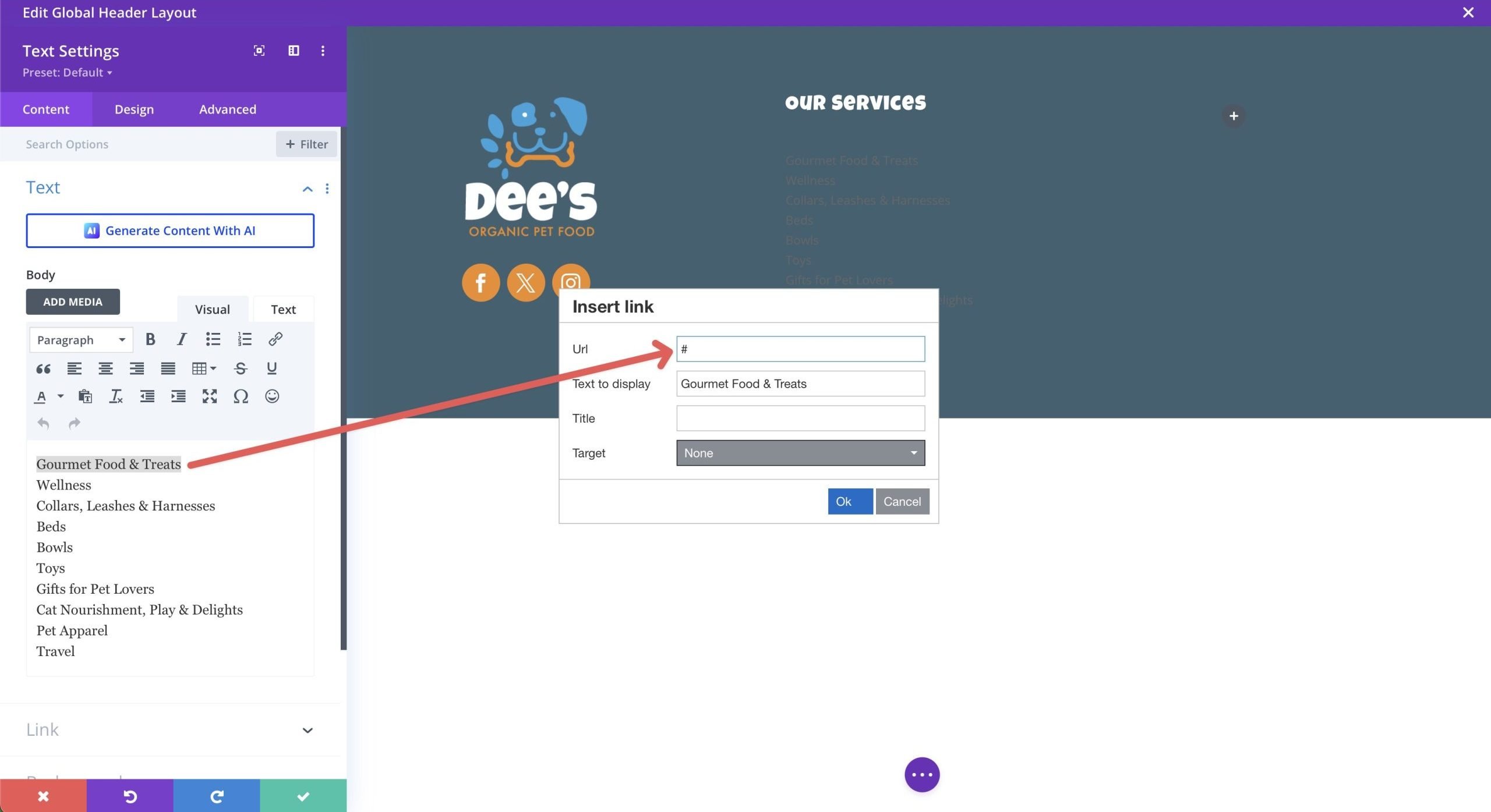
尽管我们可以在此处使用菜单模块,但是使用文本模块并将链接添加到每条文本行更有意义。由于我们正在为宠物食品网站创建页脚,因此我们希望在室内页面上包含对用户最有益的内部页面的重要链接,例如宠物食品和零食,健康,玩具,牵引力等。每个链接。

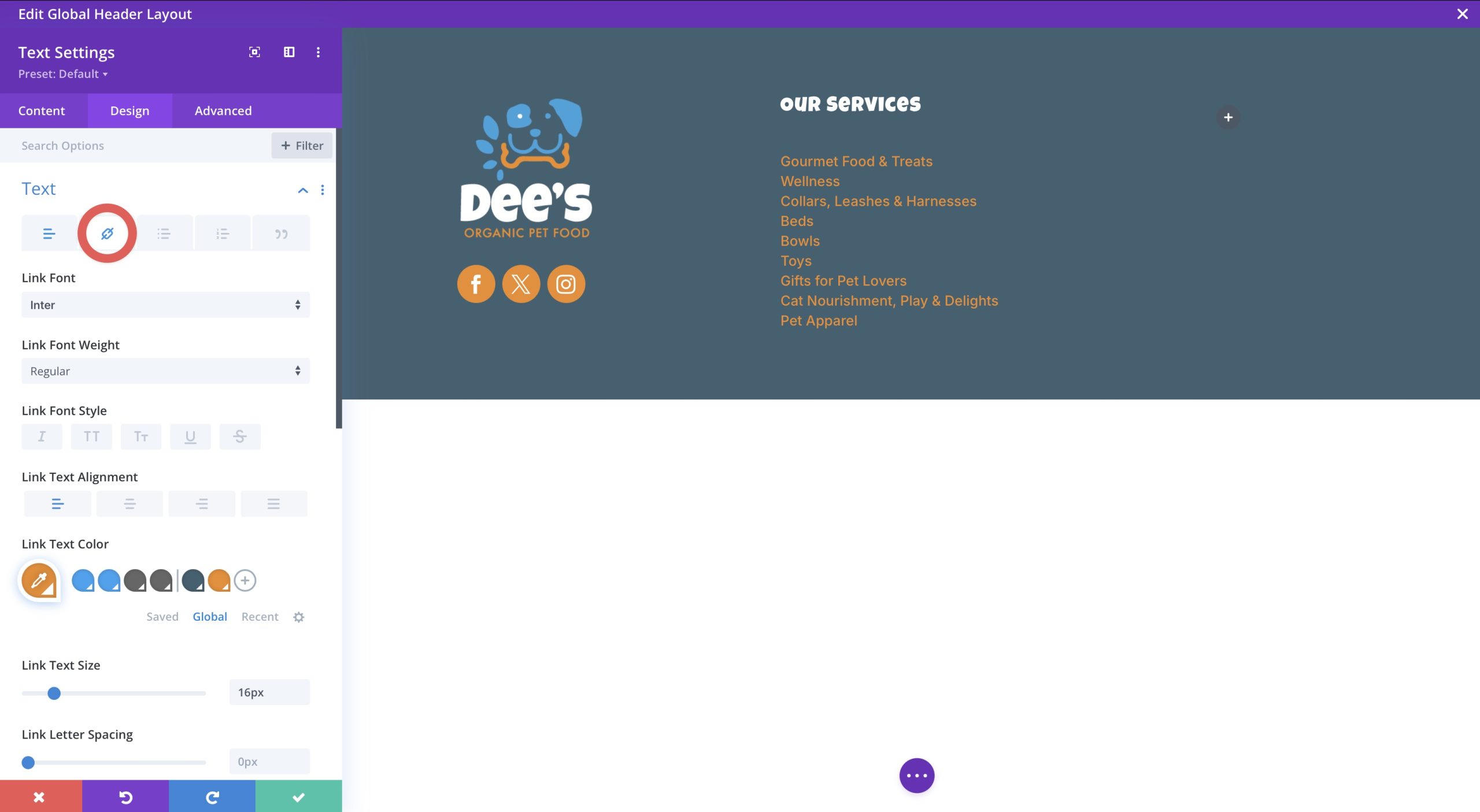
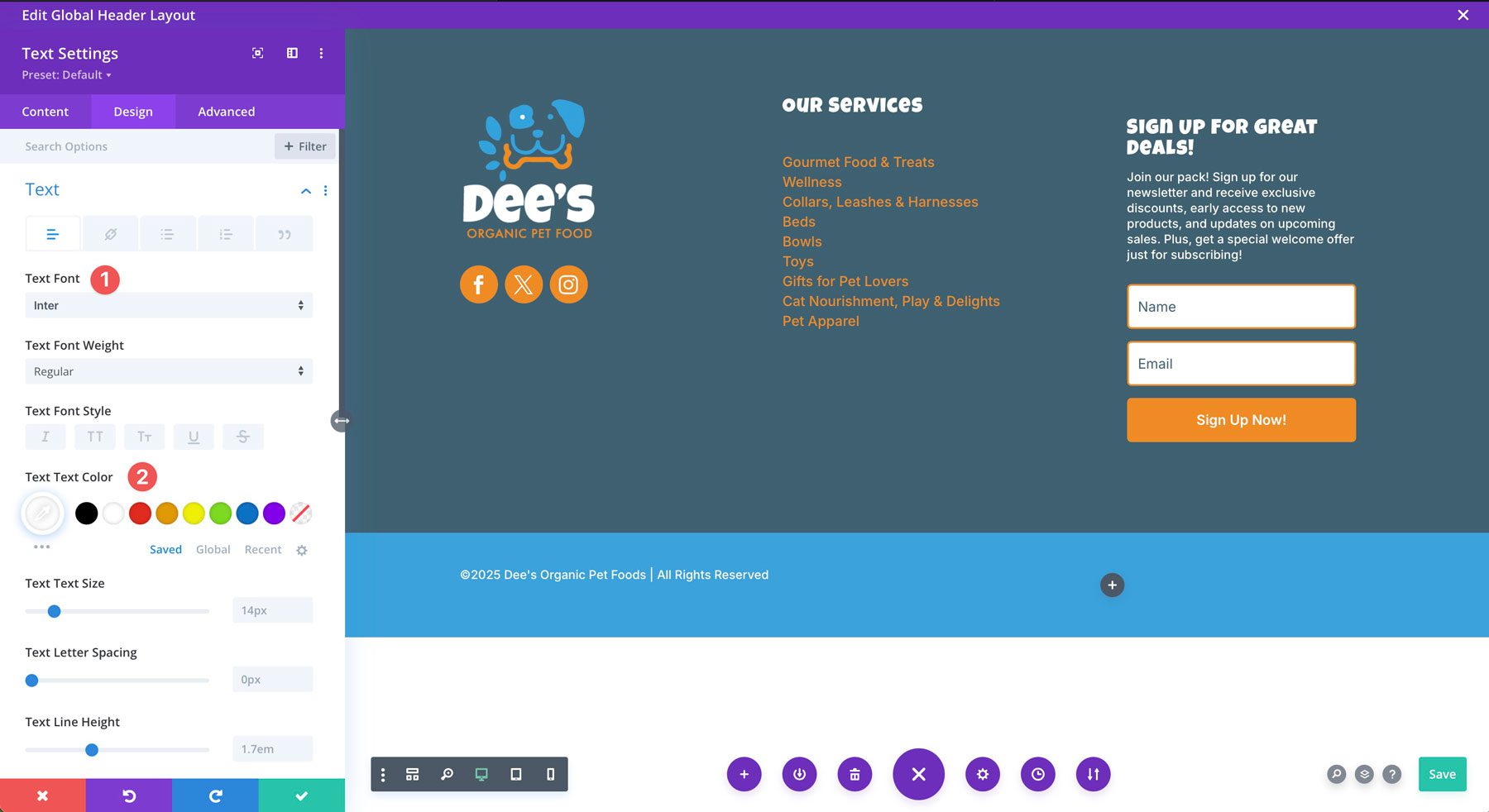
借助您的链接,单击“设计”选项卡,然后在文本链接菜单下添加以下设置:

- 文本字体: inter
- 链接文本对齐:左(桌面),中心(平板电脑和手机)
- 链接文本颜色: #EE8B22
- 链接文字大小: 16px
- 链路线高: 1.3EM
添加电子邮件选择输入模块
在我们的第三列中,我们将添加一个电子邮件选择模块,以捕获用户数据。这个想法是让潜在客户注册新闻通讯,以收到有关新产品和服务的最新信息。
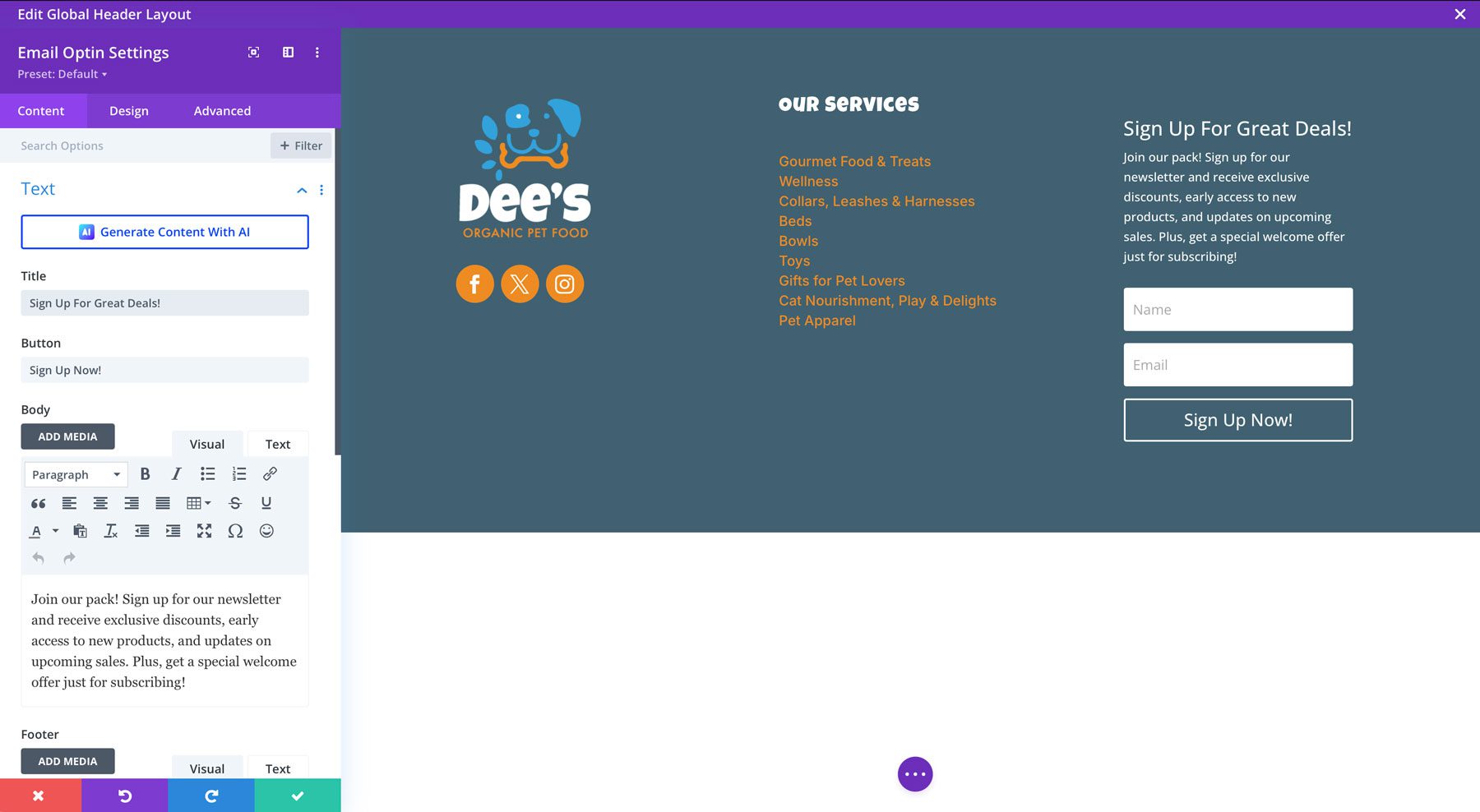
在“内容”选项卡中,添加以下设置:

- 标题:注册出色的交易!
- 按钮:立即注册!
- 身体:加入我们的背包!注册我们的新闻通讯,并获得独家折扣,及早访问新产品以及有关即将到来的销售的更新。另外,仅订阅即可获得特别的欢迎优惠!
- 电子邮件帐户:从20多个电子邮件提供商之一中选择,包括MailChimp,ActiveCampaign,HubSpot等。如果您需要配置选择加入的帮助,请查看此帖子。
- 字段:切换使用单个名称字段至是
- 成功动作:选择显示消息或重定向到另一个URL。
- 背景:透明
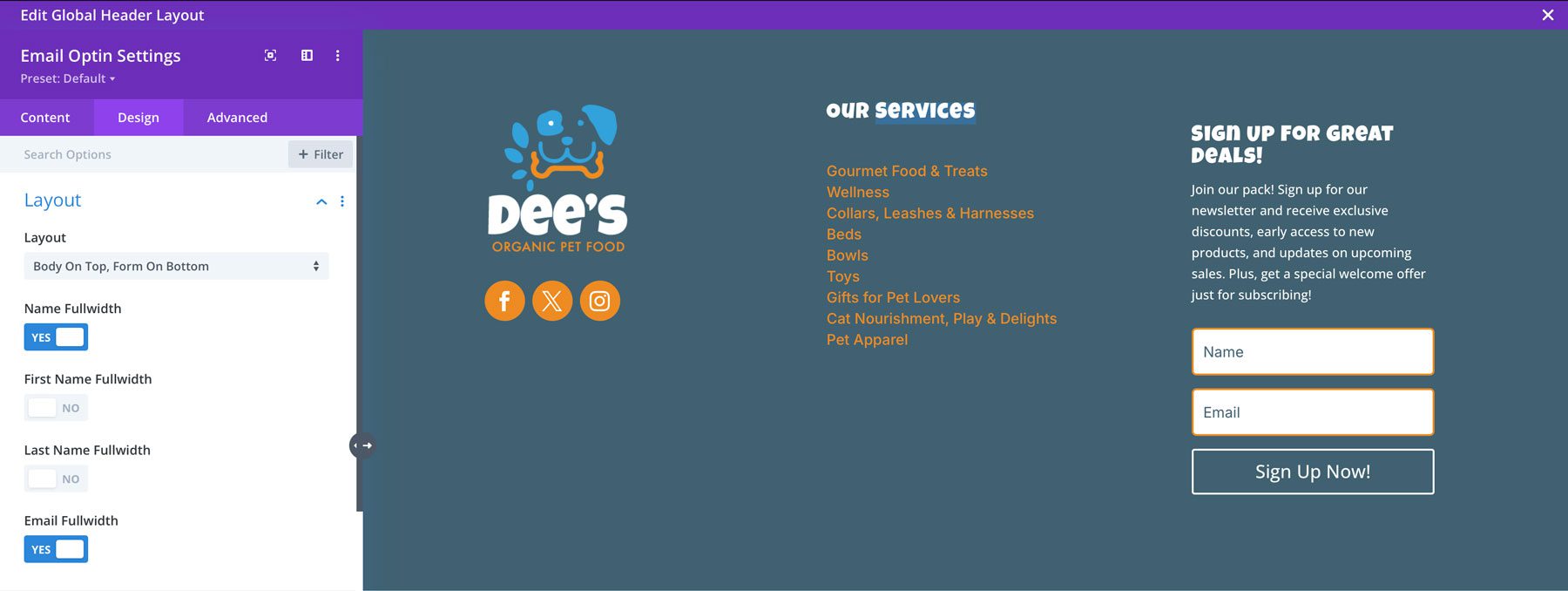
在“设计”选项卡中,添加以下布局设置:

- 布局:正文,底部形成
- 名称Fullwidth:切换到是
- 电子邮件Fullwidth:切换到是
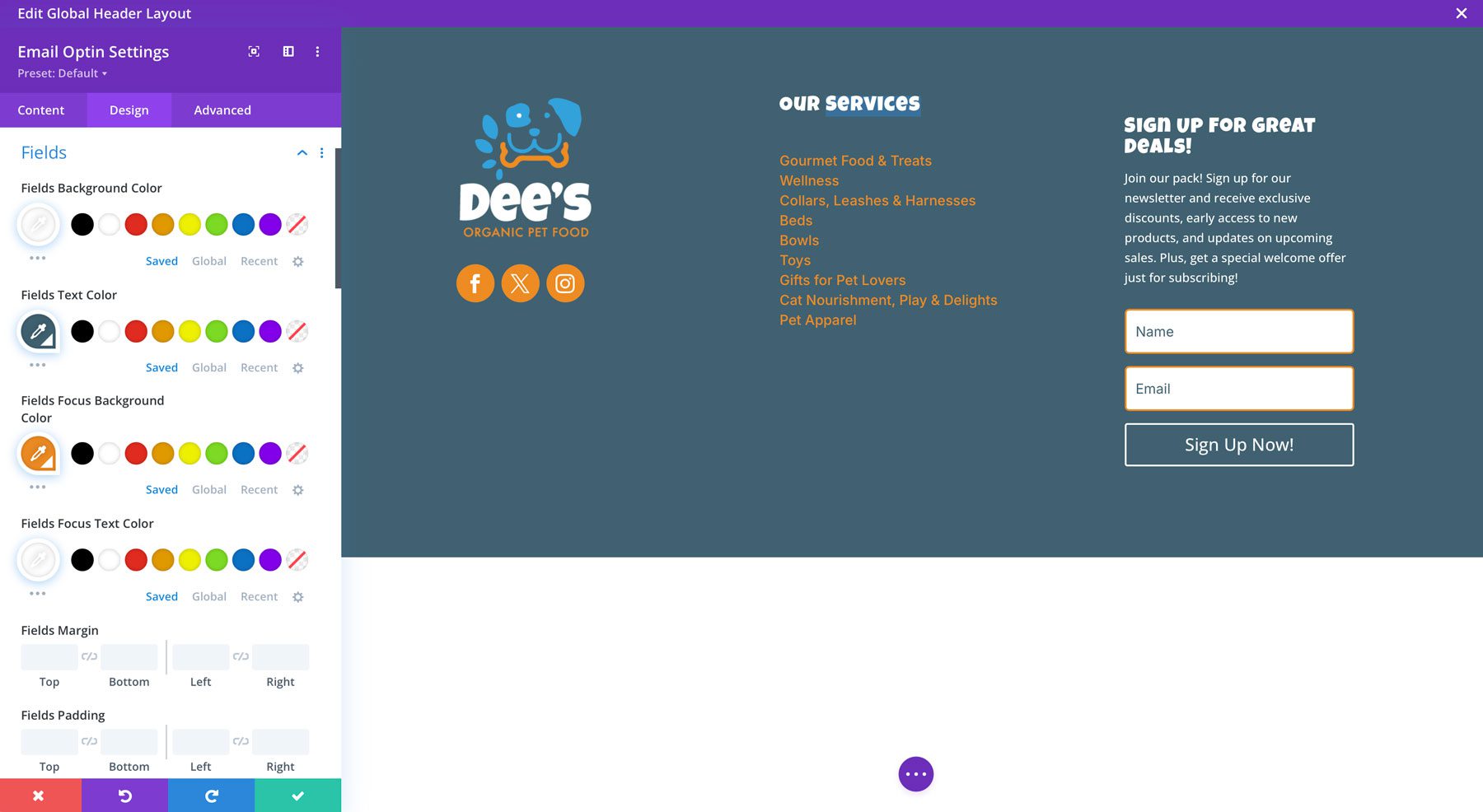
现场设置:

- 字段背景颜色: #FFFFFF
- 字段文本颜色: #406171
- 现场聚焦背景颜色: #EE8B22
- 现场聚焦文本颜色: #FFFFFF
- 字段字体: Inter
- 田野圆角: 5px
- 田野边界宽度: 2PX
- 字段边框颜色: #EE8B22
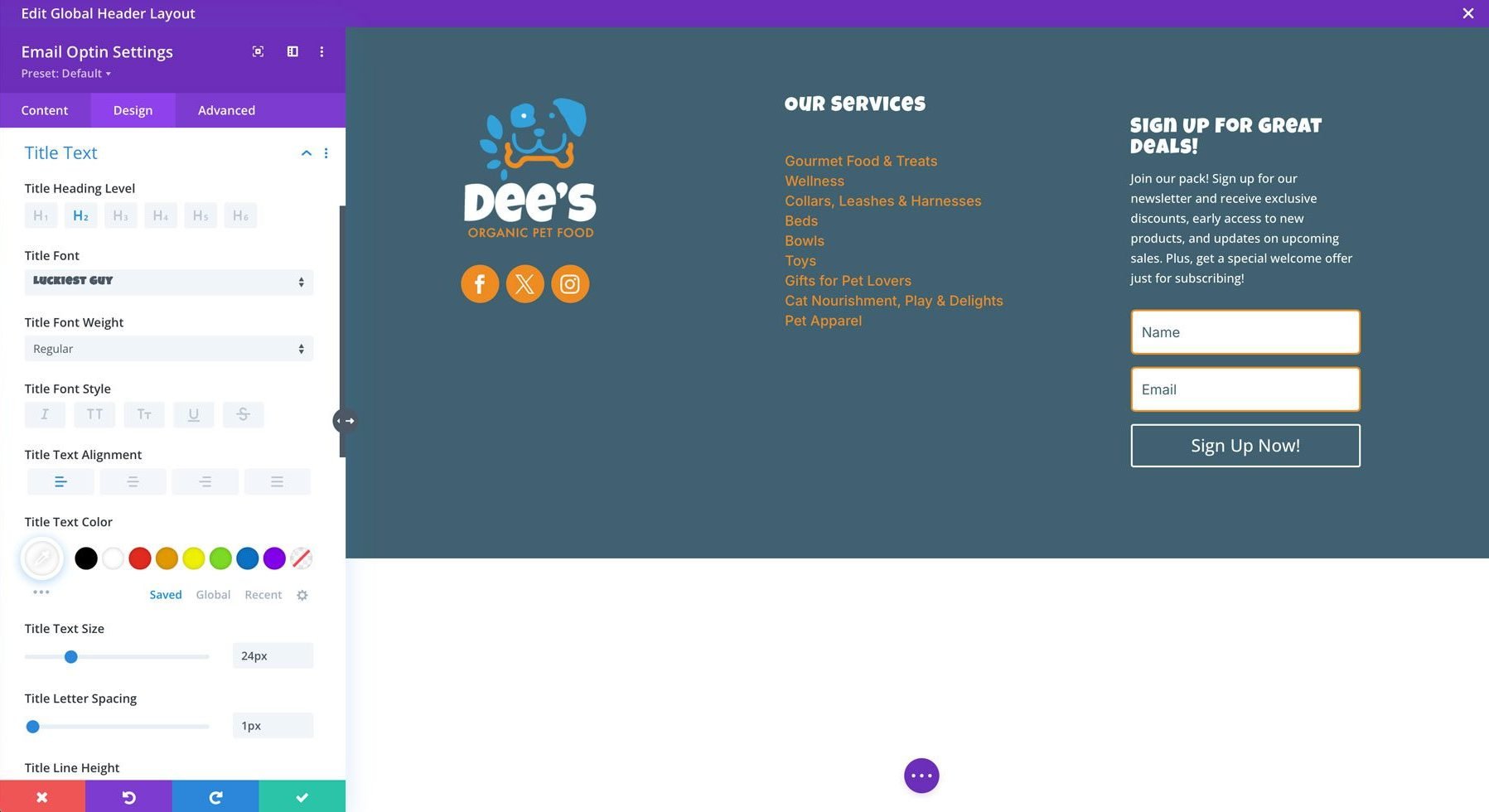
标题文本设置:

- 标题字体:最幸运的家伙
- 标题文字对齐:左
- 标题文字颜色: #FFFFFF
- 标题文字大小: 24px
- 标题信件间距: 1PX
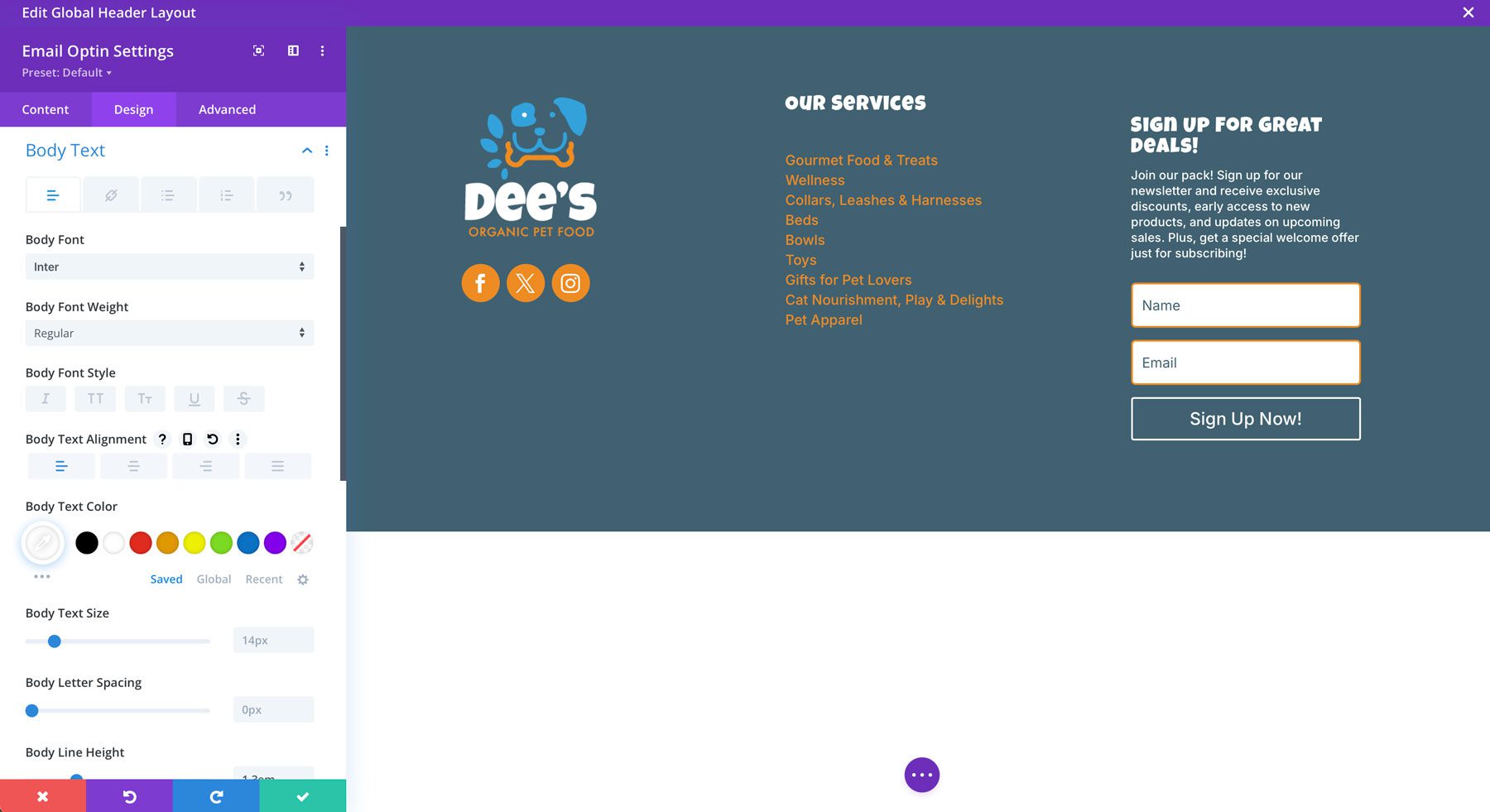
正文文字设置:

- 身体字体: inter
- 正文对齐:左
- 身体文字颜色: #ffffff
- 身体线高: 1.3EM
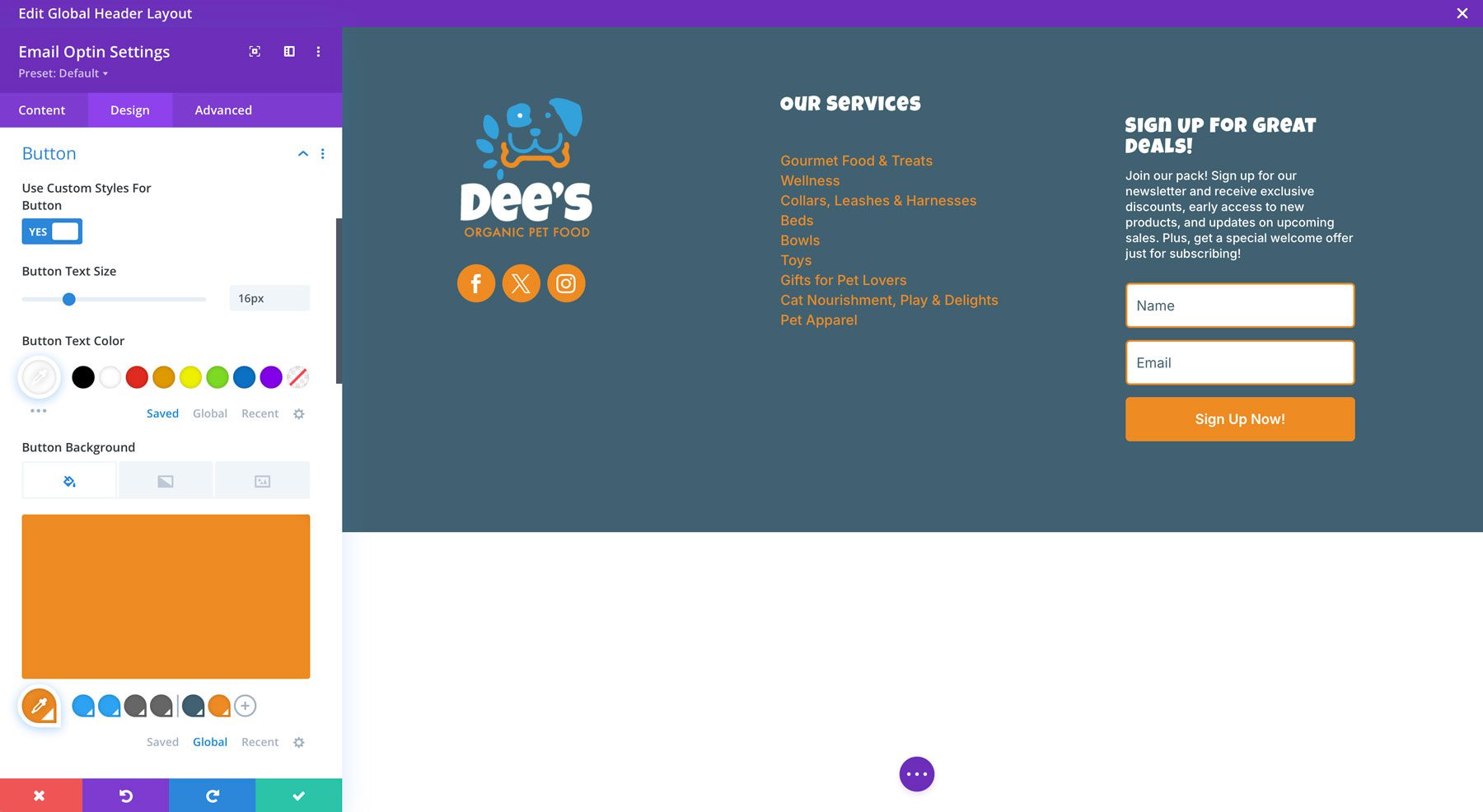
按钮设置:

- 使用自定义样式进行按钮:切换到是
- 按钮文字大小: 16px
- 按钮文字颜色: #FFFFFF
- 按钮背景: #EE8B22
- 按钮边框宽度: 0px
- 按钮边框半径: 5px
- 按钮字体: inter
- 按钮字体重量:半毛
- 显示按钮图标:否
- 按钮填充: 12px(顶部和底部)
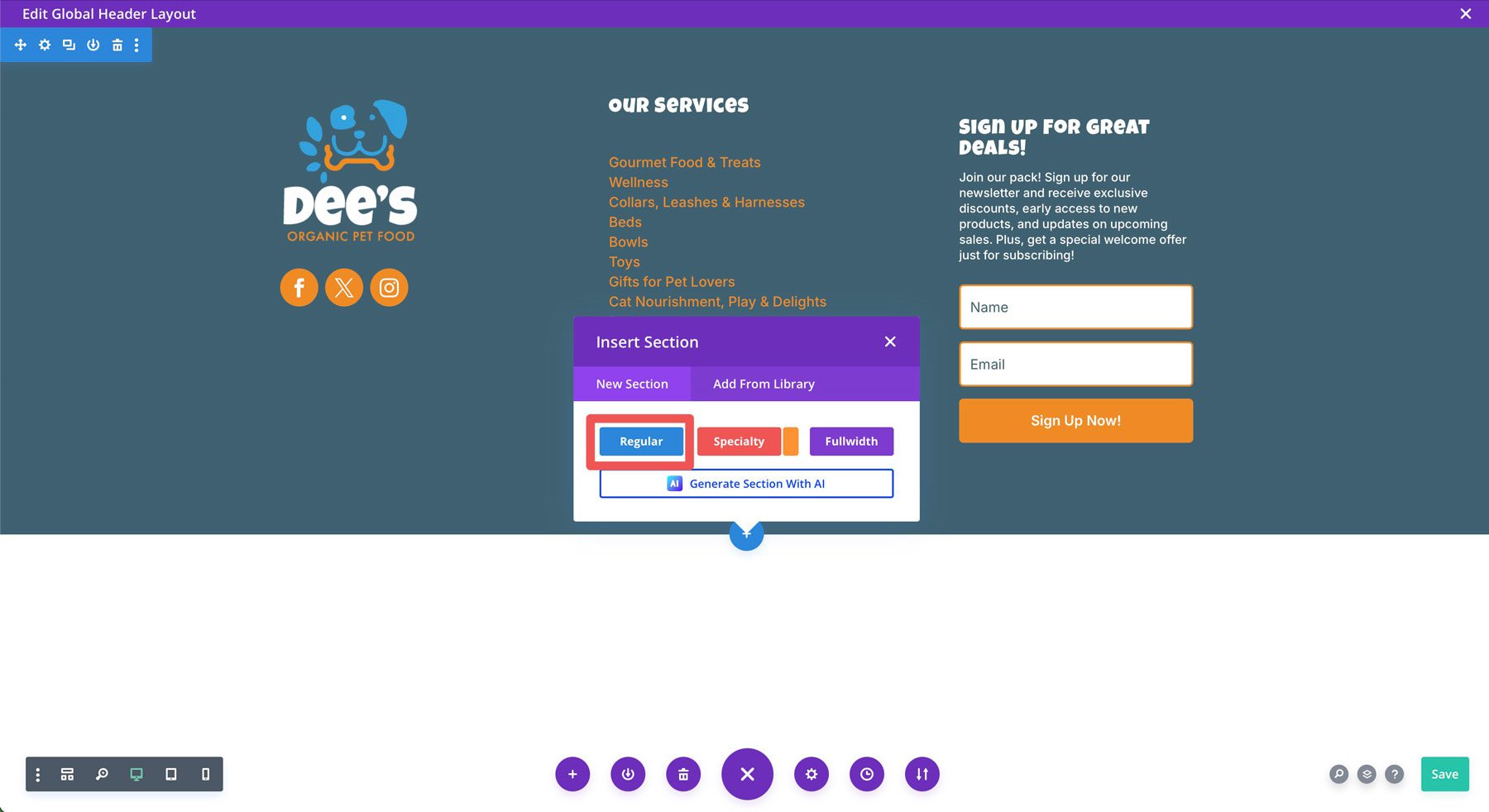
添加新部分
最后,我们需要向页脚添加一个新部分,以供版权信息和我们的服务菜单条款菜单。单击现有部分下的蓝色图标,然后选择常规部分。

选择一个1/3 +/2/3列行。

将部分的背景颜色设置为#38A2DB ,然后将间距(在“设计”选项卡中)设置为10px顶部和底部,然后保存更改。

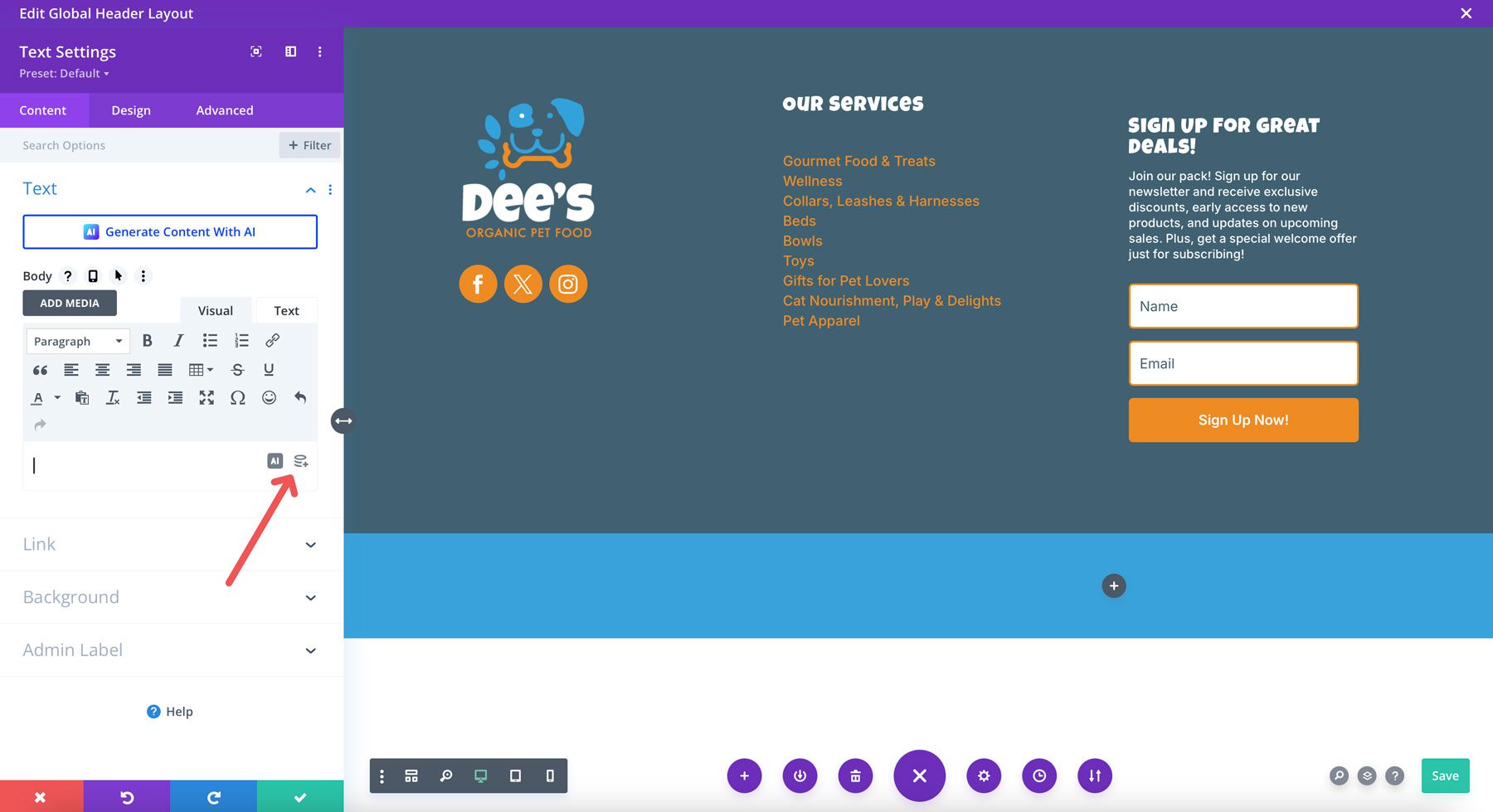
将文本模块添加到左列。而不是在身体中添加文本,而是单击动态内容图标。我们将在此处添加我们的版权信息,以便它每年更新,而无需您手动更改它。

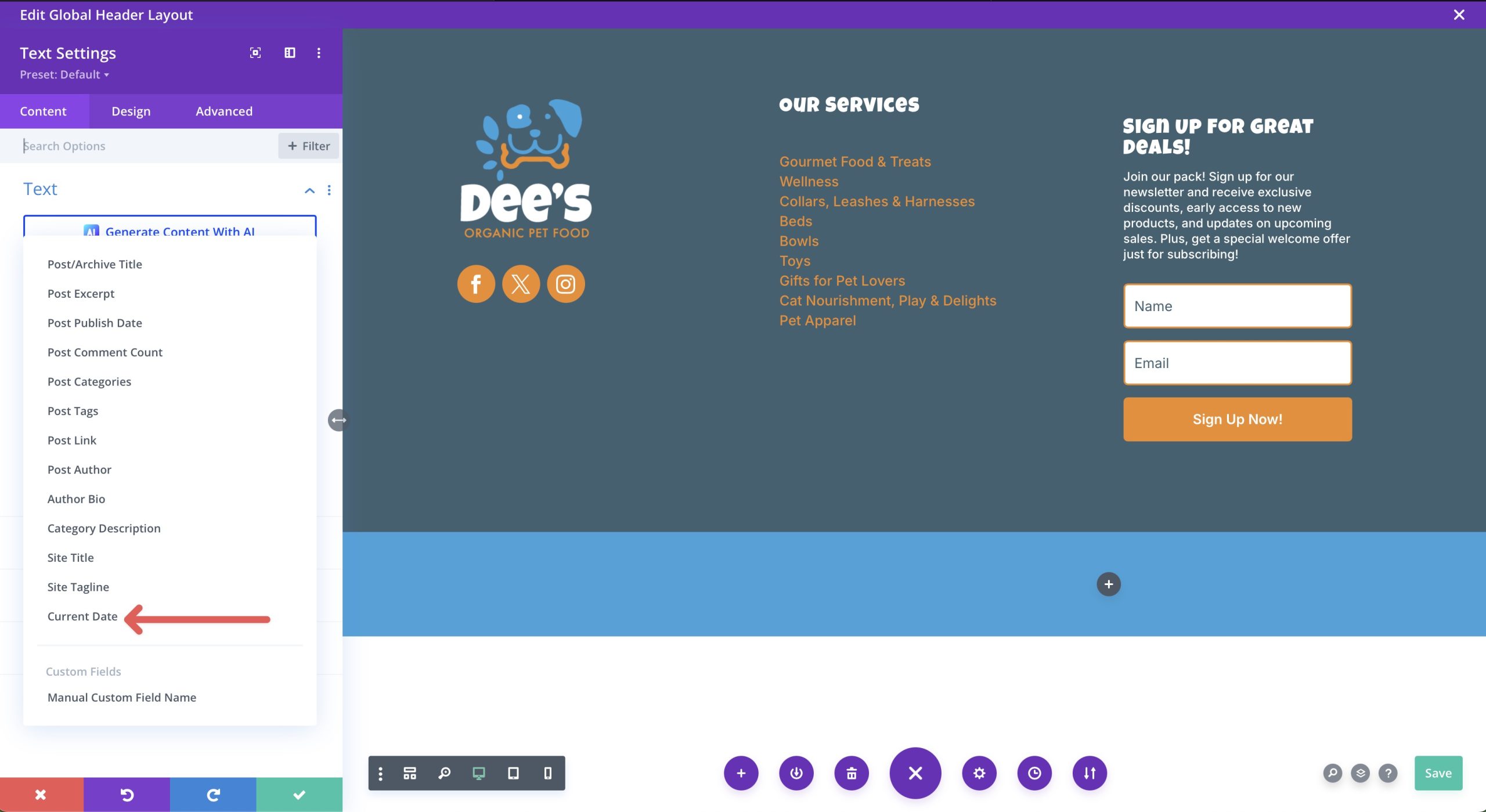
出现对话框时,从选项列表中选择当前日期。

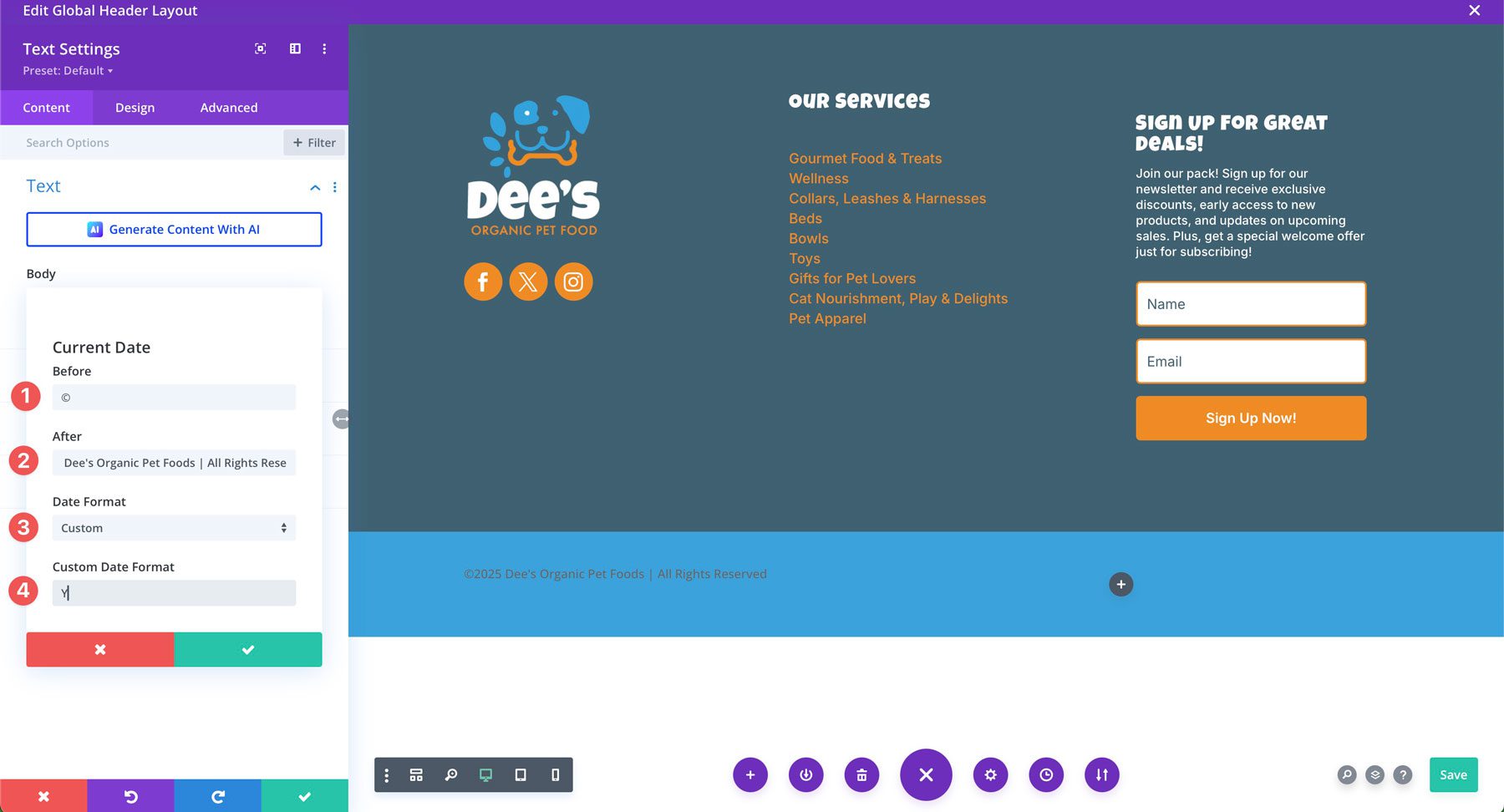
出现“文本对话框”时,输入以下设置:

- 在之前:版权符号(键盘上的选项 + G)
- 之后:您的业务名称。在输入文本之前,请务必离开空间!
- 日期格式:自定义
- 自定义日期格式: y
在前往“设计”选项卡之前保存更改以样式。在“设计”选项卡上,将所有设置留在其默认设置上,除了将文本#ffffff和将字体系列更改为Inter 。

添加菜单模块
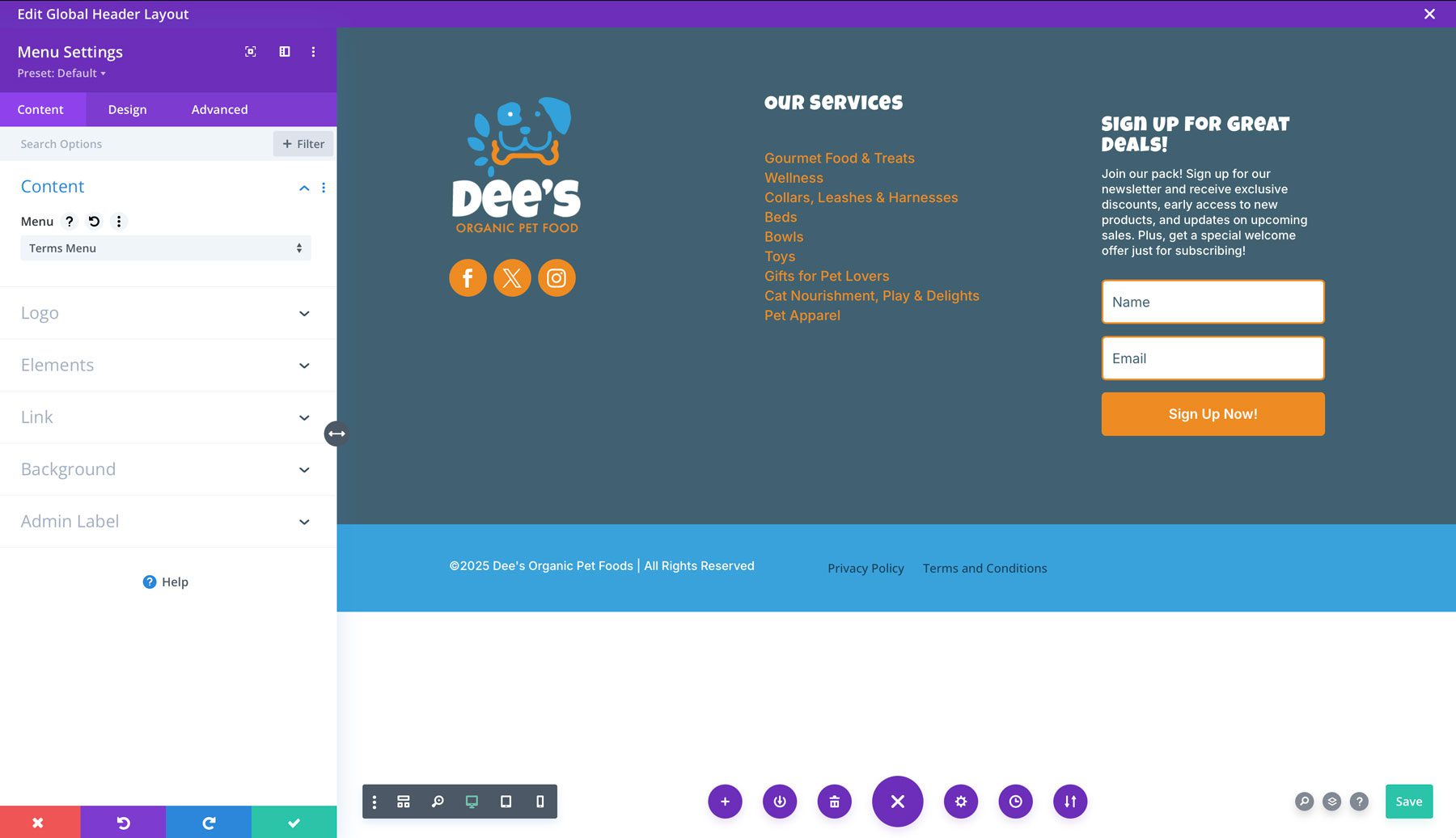
添加到我们页脚的最后一个模块是菜单模块。我们将其添加到新部分的右栏中。您必须通过导航到外观>菜单事先创建菜单。该页脚菜单应包含您网站上的任何法律信息,例如隐私政策或条款和条件页面。
使用菜单模块的设置处于活动状态,请选择以下选项:

- 菜单:选择您的法律信息菜单
- 背景:透明
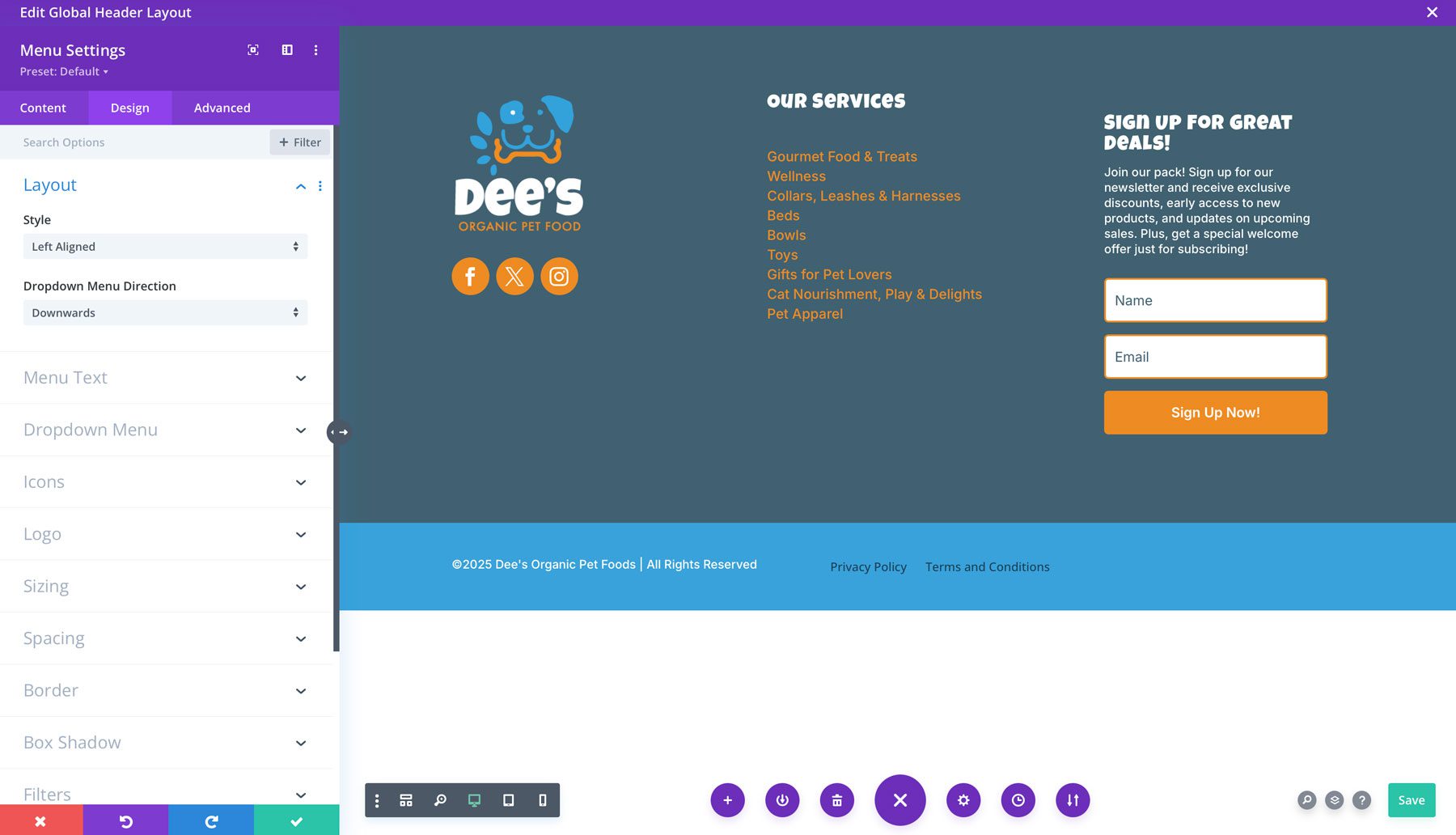
在设计设置中,选择以下设置:
布局:

- 样式:左对齐
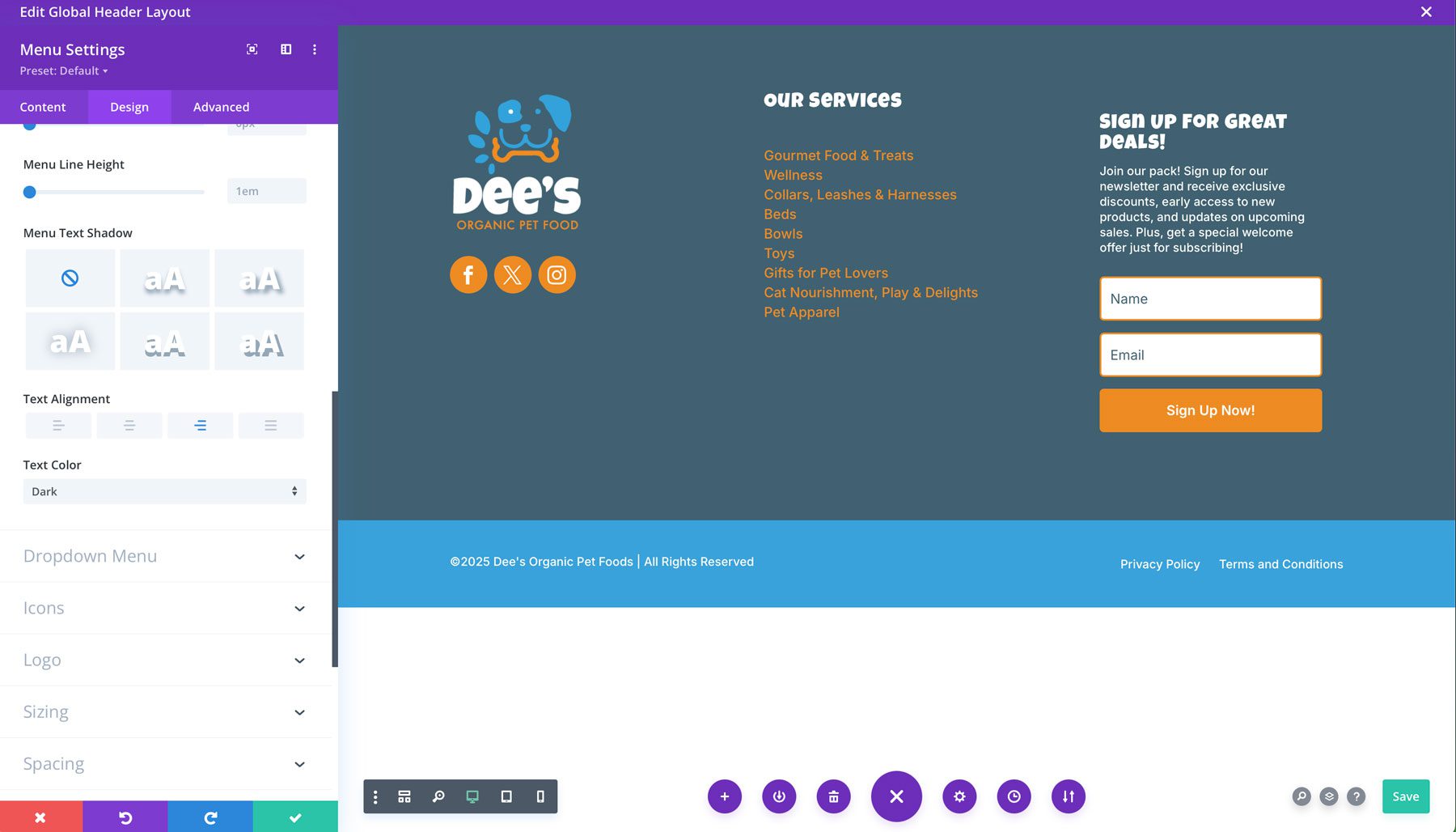
菜单文字:

- 主动链接颜色: #FFFFFF
- 菜单字体: inter
- 菜单文字颜色: #FFFFFF
- 文字对齐:对
下拉菜单设置:
这里只有几件事要更改,因为您的菜单没有子菜单链接。当人们从智能手机或平板电脑查看您的网站时,这些设置将仅适用于您的菜单的移动版本:

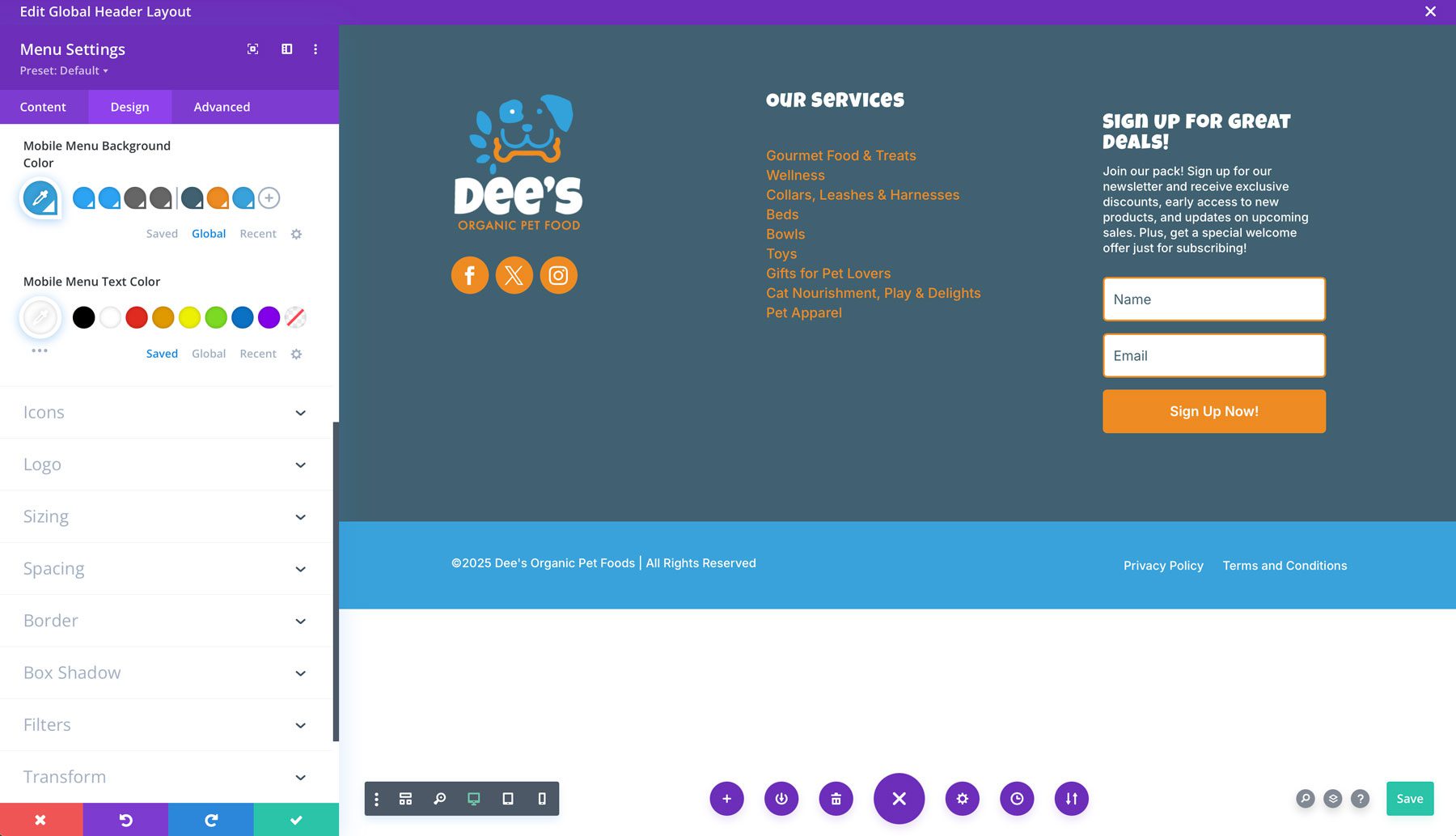
- 移动菜单背景颜色: #38A2DB
- 移动菜单文字颜色: #FFFFFF
最后,将“图标”选项卡下的汉堡菜单图标颜色更改为#ffffff 。

添加完成触摸
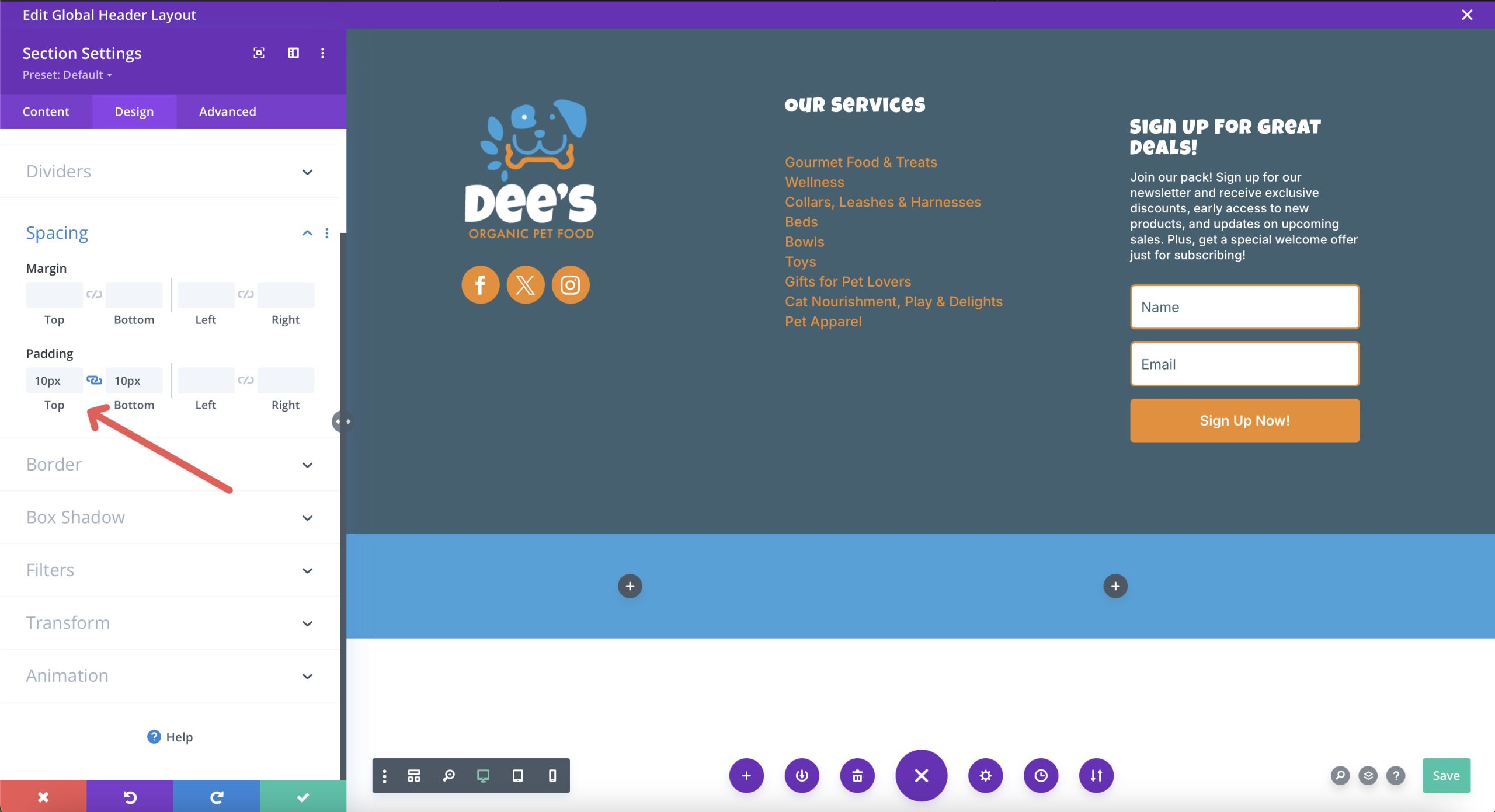
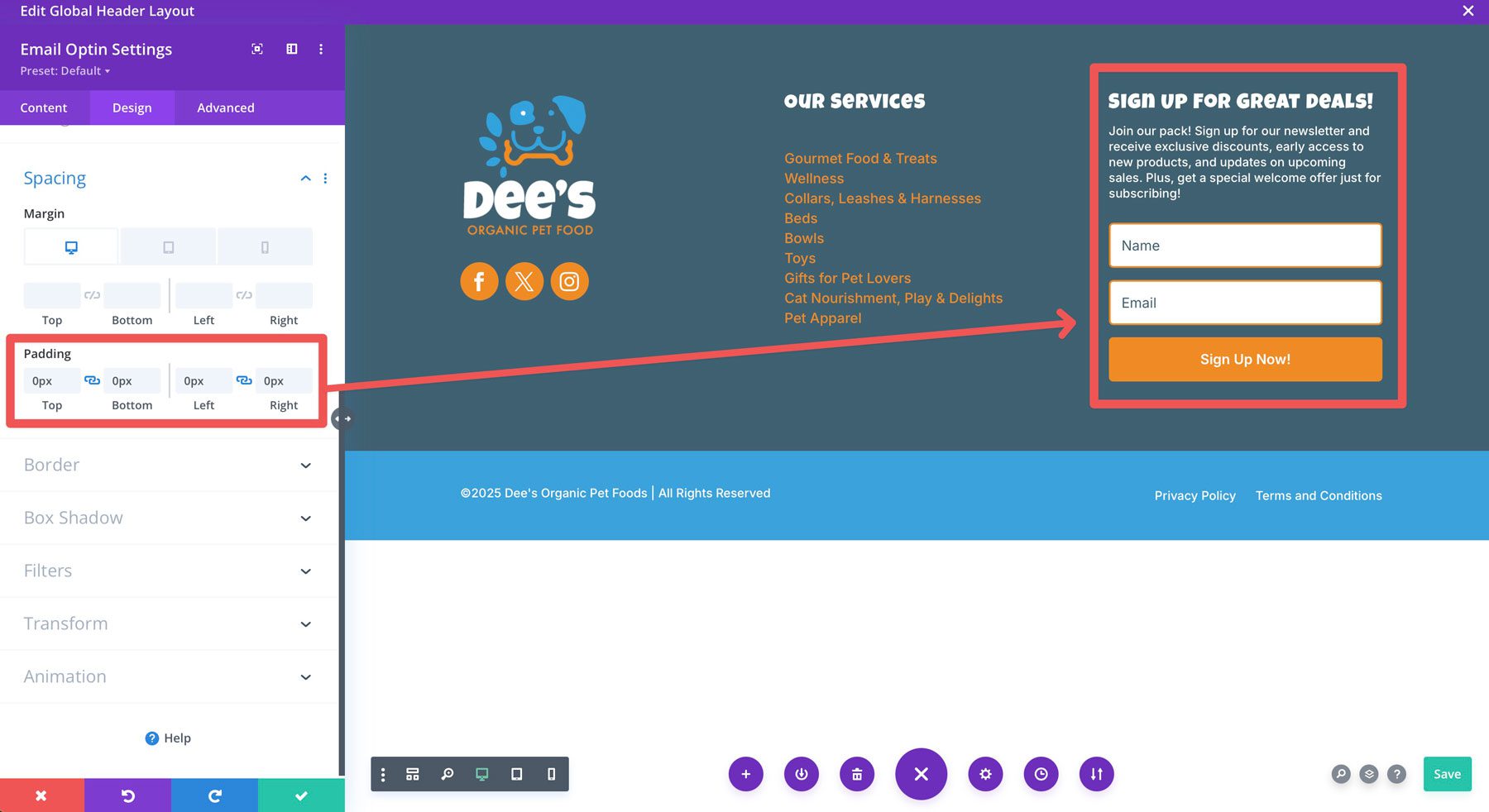
现在,我们的页脚设计已经完成,我们需要做一些流浪修复程序。您会注意到,电子邮件选择模块的标题与“相邻”列中的服务菜单不完全一致。那是因为Divi默认情况下为其添加了一些填充。要解决此问题,请打开电子邮件选项模块的设置,然后导航到“设计”选项卡。在“间距”下拉菜单下,将0PX填充添加到顶部,底部和左右的填充,以删除尴尬的间距。

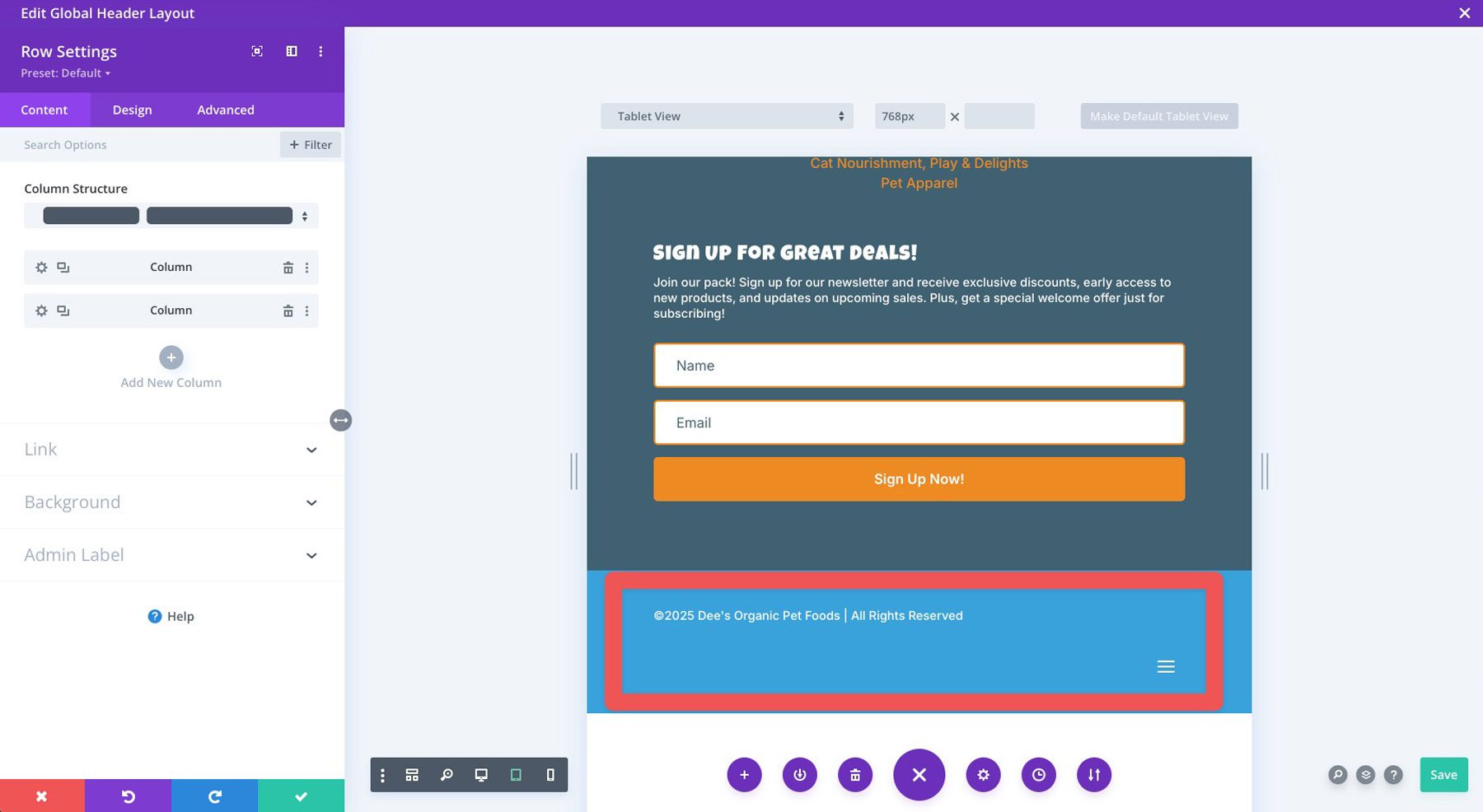
最后,尽管我们的版权信息和法律菜单在桌面上对齐,但它们在较小的屏幕上并不完全排列。

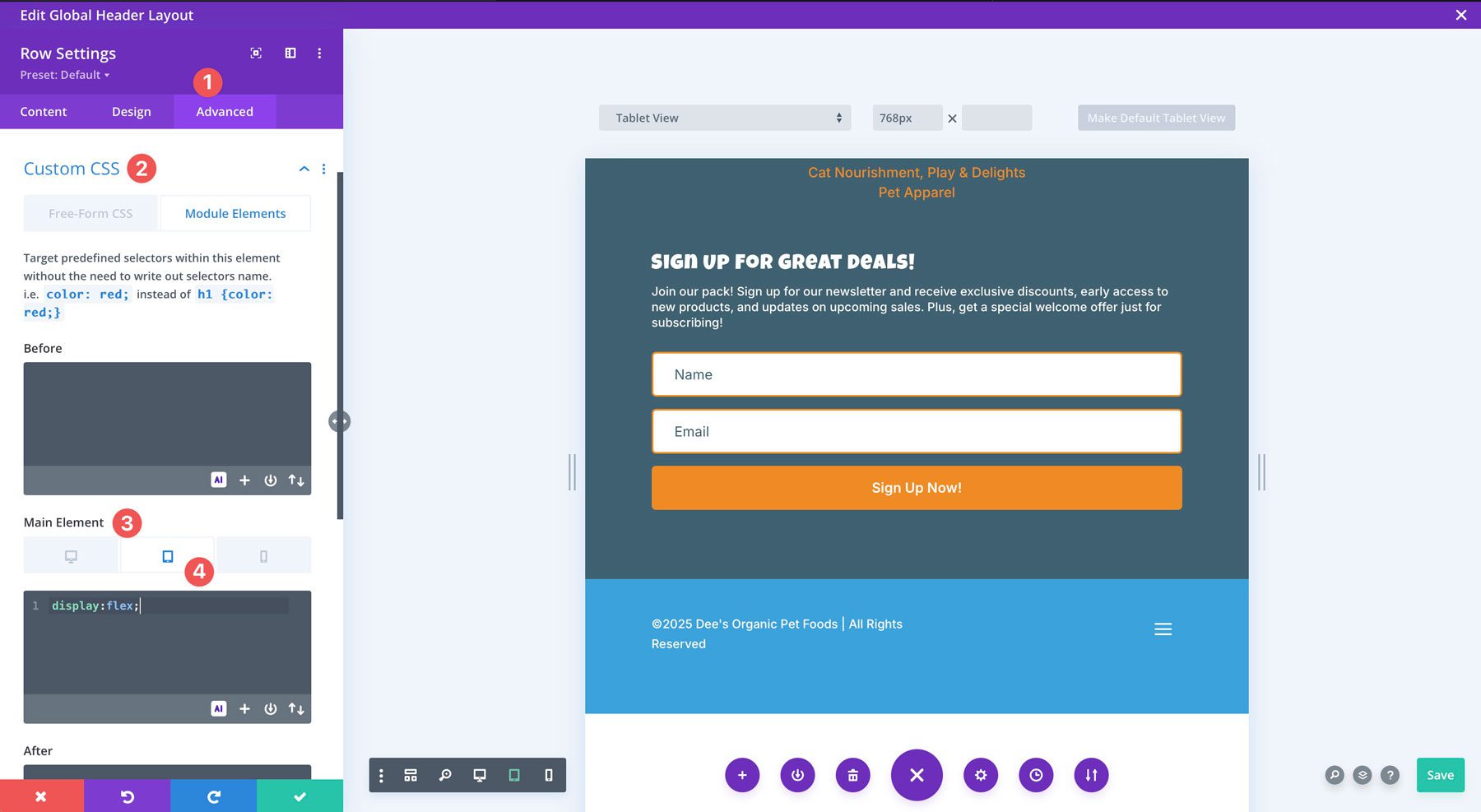
要解决此问题,请单击“行高级”选项卡。在自定义CSS下,选择主要元素并导航到响应式设置。在CSS字段中,为平板电脑添加以下内容:
display:flex;

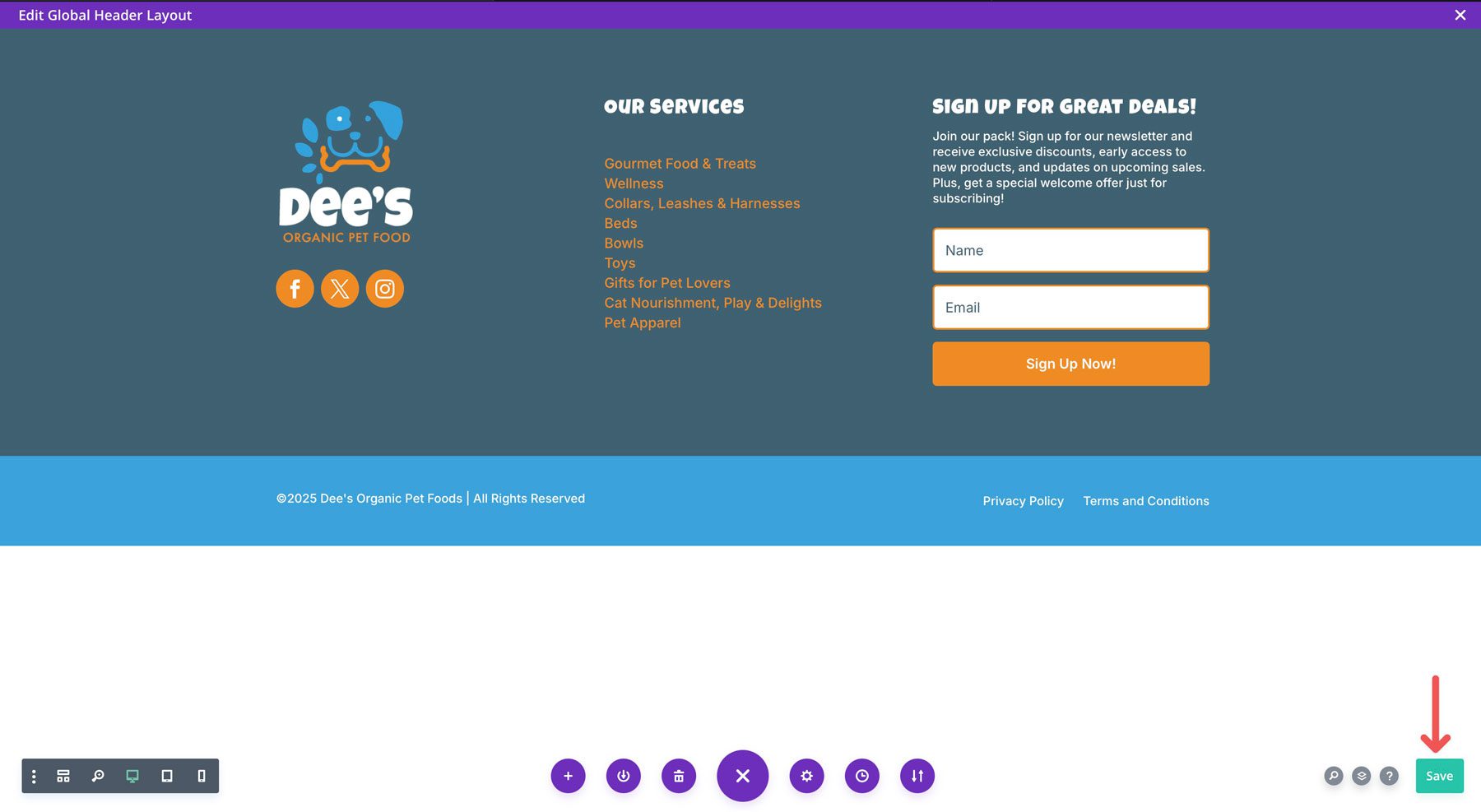
完成更改后,单击“绿色保存”按钮以保存页脚。

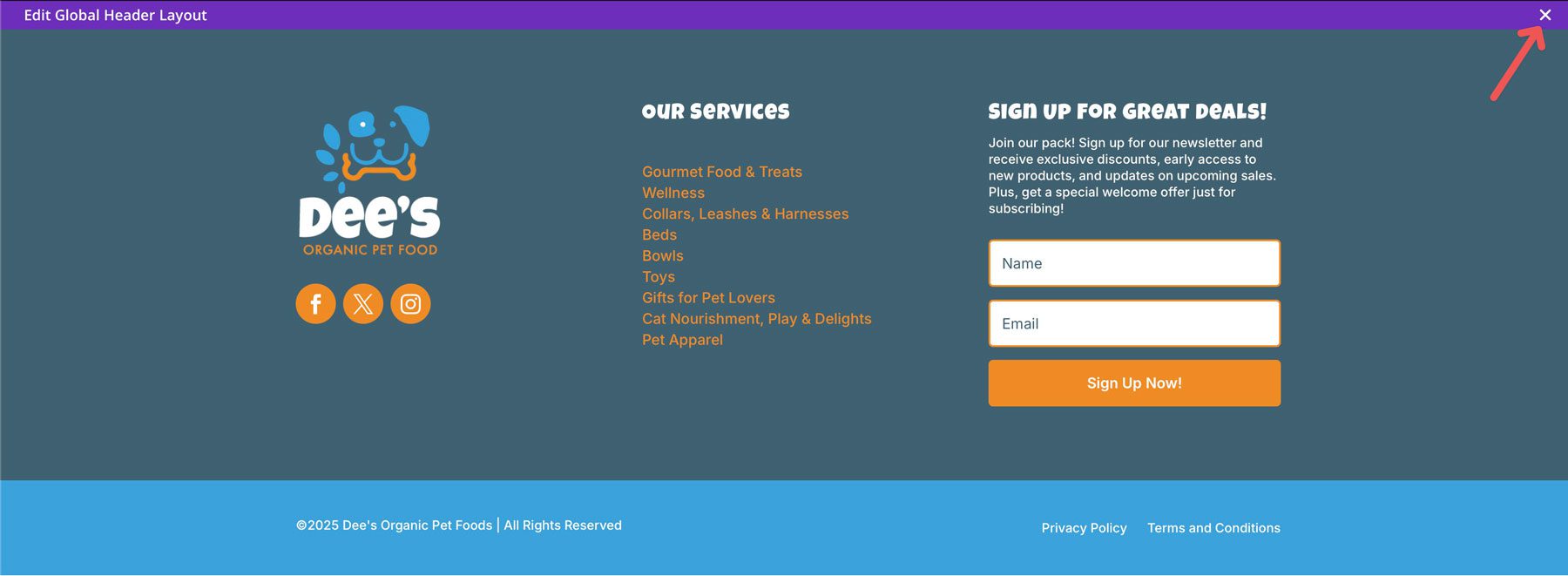
单击主题构建器右上角的X退出。

最后,单击“保存更改”按钮以使您的页脚直播。

如您所见,Divi可以在几分钟内轻松设计网站页脚。
用Divi提升您的网站页脚
精心设计的网站页脚不仅仅是事后的想法。这是任何成功网站的重要组成部分,为重要信息,品牌增强和整体用户体验提供了宝贵的房地产。通过纳入关键的设计原则,例如可读性,品牌一致性和SEO富含内容,您可以设计一个有效服务于访问者并提高在线形象的页脚。使用像Divi这样的工具设计美丽而实用的页脚非常容易。通过遵循以下步骤,您可以创建一个满足您需求的页脚,并给听众留下持久的印象。
我们创建了一张方便的表格,可以展示Divi主题的所有功能,以帮助您了解其真正的力量。
| Divi | ||
|---|---|---|
| 起价 | $ 89/年 | 访问 |
| 免费布局 | 2600+ | 了解更多 |
| 设计模块 | 200 | 了解更多 |
| Divi快速站点 | 入门网站或AI生成的网站 | 了解更多 |
| 视觉构建器 | 拖放页面构建器 | 了解更多 |
| 主题构建器 | 全站点编辑功能 | 了解更多 |
| 电子商务集成 | 20多个WooCommerce特定的模块 | 了解更多 |
| 主题集成 | Divi与流行的WordPress插件集成 | 了解更多 |
