如何设计主页(2025指南)
已发表: 2025-02-05每个主页都讲一个故事。有些人漫步并失去了听众,而另一些人则将访客从第一笔滚动中吸引。秘密不是在浮华的技巧或遵循僵化的模板中 - 是关于让人们点击,阅读和采取行动的原因。
最好的主页共享关键的设计元素,使它们起作用。让我们探索如何安排这些作品以创建一个捕获和关注的主页。一路上,我们将向您展示Divi如何使整个过程更加顺畅。
- 1为什么您的主页很重要
- 1.1第一印象的影响
- 一个很棒的首页的2个要素
- 2.1引导导航
- 2.2转换的英雄部分
- 2.3令人信服的价值主张
- 2.4战略性呼吁行动放置
- 2.5信托信号和社会证明
- 2.6可说的视觉设计
- 3常见主页设计错误
- 3.1拥挤的页面布局
- 3.2不一致的品牌元素
- 3.3不清楚的价值主张
- 3.4无反应的移动设计
- 3.5慢页加载时间
- 3.6通用库存摄影
- 3.7被忽视的呼吁行动层次结构
- 4阻力,掉落,完成:设计主页与Divi
- 4.1 Divi AI:所有行业的杰克,但所有人的主人
- 4.2中断没有限制
- 5如何设计主页:简单指南
- 5.1从头开始(最灵活)
- 5.2使用模板(节省时间)
- 5.3使用AI构建主页(最简单)
- 6超越设计:优化主页
- 6.1创建搜索引擎磁铁
- 6.2增压页面性能
- 6.3使用拆分测试
- 6.4分析用户行为
- 7粉碎您的第一印象
为什么您的主页很重要
可以说,您的主页是您网站中最重要的部分 - 它是您的店面,董事会和电梯俯仰。无论是在您的网站上打字还是单击搜索结果,都可以将其视为招待每个访问者的业务的面孔。
大多数游客花费不到50毫秒,决定是否要坚持下去。快速的判断塑造了他们如何看待您业务的其他所有内容。精心设计的主页不仅看起来不错 - 它完全显示了访客他们需要知道的东西以及下一步要去哪里。
但是,这是许多网站所有者错过的东西:您的主页少于填补有关您的业务的所有细节,而更多地是为了创建指导不同类型的访问者实现其目标的清晰途径。正确完成后,它将休闲浏览器变成感兴趣的线索,并帮助当前客户快速找到所需的东西。
第一印象的影响
图片踏入新的咖啡店。在几秒钟之内,您决定是喝酒还是立即出去。您网站的主页为每个访问者创造了相同的直觉反应。
| 访客注意到什么 | 为什么重要 | 结果 |
|---|---|---|
| 总体外观 | 设置品牌音调 | 建立信誉 |
| 轻松导航 | 表现出对时间的尊重 | 保持访客的订婚 |
| 清晰的消息 | 回答“为什么?” | 将浏览器转换为买家 |
良好的设计可以说明您的业务。考虑一下您喜欢访问的网站。他们像您最喜欢的本地商店一样诱人且组织良好。但是,当主页凌乱或混乱时,游客很快就会离开。
这是个好消息:您不需要成为设计天才就可以创造出良好的第一印象。专注于您的访客需求,清楚地指导他们,并观察这些快速访问变得更长的住宿。
一个很棒的主页的元素
是什么使某些主页立即与访客点击,而另一些则落空?从第一次滚动到最后一个 - 让我们分解与众不同的元素。
导航引导
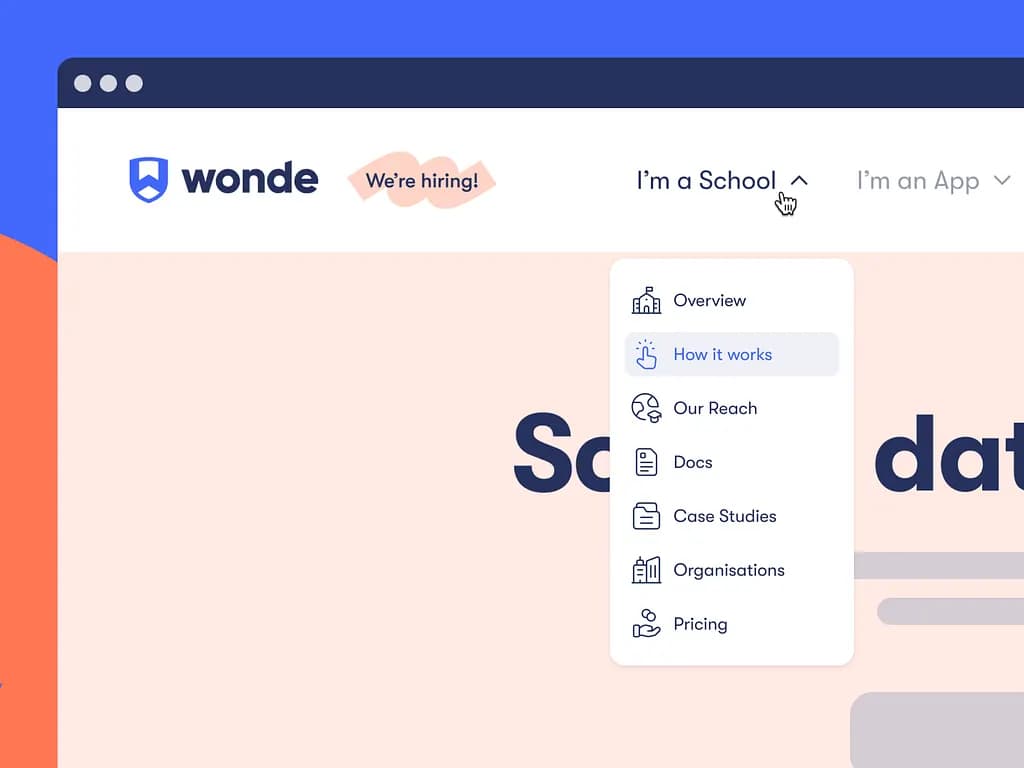
良好的网站导航工作就像计划完善的公路旅行一样。您的主菜单应无需任何绕组而指向其目的地的访客。坚持5-7个清晰的菜单项 - 访问者大多数使用的页面。将类似的页面塞入一点击打开的整洁下拉菜单中。最好的导航感觉是看不见的。每个链接都应引导某个地方有用,每个路径都应该有意义。

Wonde.com上良好的标头设计的示例。 Anna Meleshina在Dribbble上提供的图像
首先发布最重要的页面,保持标签清晰,并添加一个搜索框以进行快速查找,尤其是在您有杂志或电子商务网站的情况下。当导航正常工作时,访客花费的时间更少,更多的时间做重要的事情。
转换的英雄部分
您的英雄部分需要在关键的第一秒钟内打个拳。跳过通用的欢迎消息 - 改用您最强的音高。一个伟大的英雄部分结合了一个清晰的标题,该标题表达了您访客的最大需求,支持支持您承诺的文本,以及一个扎实的呼吁行动按钮。
使用您的工作或团队的真实照片,而不是库存图像,并确保您的消息与您理想的客户想要听到的内容相匹配。最好的英雄部分看起来很漂亮,让访客想向下滚动以获取更多信息。
令人信服的价值主张
价值主张不仅是另一个标语或口号,这就是为什么人们应该把您挑选出其他所有人的原因。用祖母会理解的简单词写作。专注于您解决的问题或为客户带来更好的生活。最好的价值主张赋予您最大的力量,并将其变成一个明确的承诺。
也许您可以帮助小型企业增长更快,或者使每个人都简单地使复杂的技术变得简单。无论是什么,都将其放在前面和中心,访客不会错过它。用快速示例或一个醒目的数字备份它,以证明您的观点。
战略性召唤措施的位置
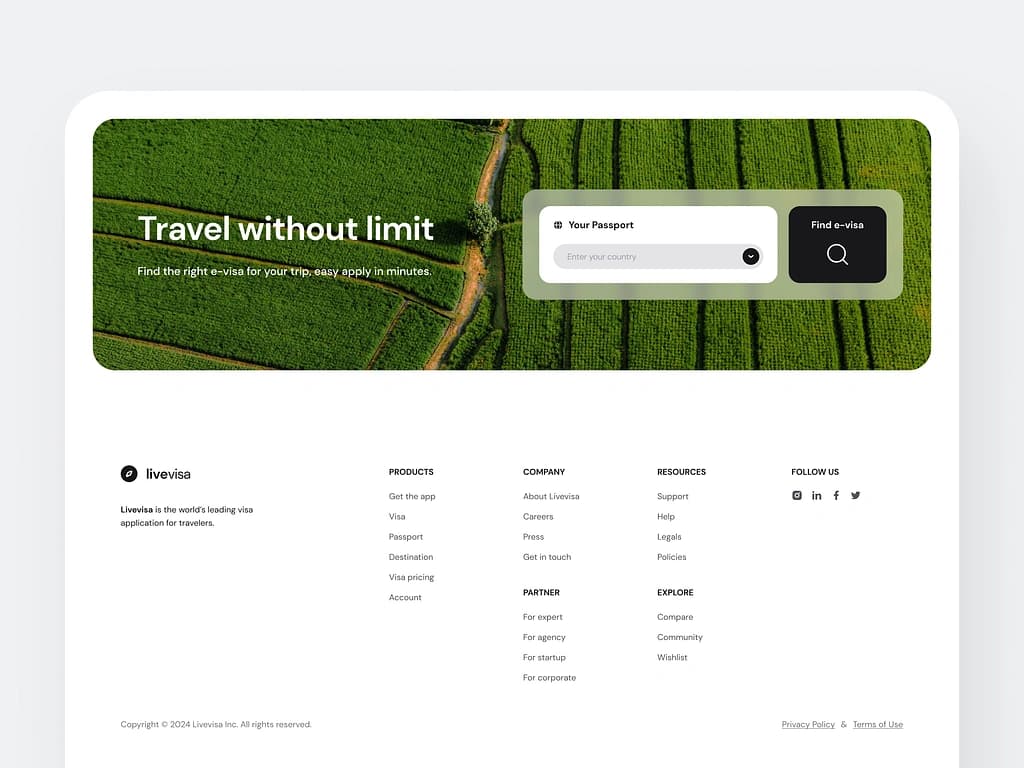
您的电话按钮需要做的不仅仅是“单击此处”。将它们放置在您访客的旅程中,而不是任何适合的地方。从您希望访问者采取的一个主要动作开始,然后使该按钮在周围的对比度和空白处脱颖而出。

路易斯·nguyen(Louis Nguyen)在运输中的良好CTA的一个例子
添加次级CTA作为备份选项,但在视觉上与您的主要目标不同。最好的按钮使用动作词告诉访客接下来会发生什么:“启动免费试用”比“提交”更好。在您的页面上自然而然地将它们空间,访问者准备采取行动。
信任信号和社会证明
人们相信别人对您的看法远远超过您对自己的看法。在整个主页上撒上证明,表明访问者他们掌握了良好的状态。混合不同类型的信任建设者 - 客户端徽标,真实的推荐,评论分数,案例研究片段以及显示结果的硬数字。
在其推荐下使用真实的客户照片,使它们保持简短和具体。包括与您的领域相关的任何奖项,认证或媒体提及。用真正的和相关的证据来备份您的诺言,这对您的访客很重要。避免伪造的库存照片和通用报价。
可说的视觉设计
经过深思熟虑的设计使访问者像一个好故事一样吸引了您的页面。在您的内容周围留出足够的呼吸空间 - 拥挤的页面使人们快速点击。坚持您的品牌颜色,但不要过分。两三个主要颜色比彩虹更好。
选择可以很好地播放的字体,以确保每个人都可以在任何屏幕上轻松阅读它们。添加有助于讲述故事的照片和图形,而不仅仅是填补空间。当访问者滚动您的主页时,每个部分都应自然流到下一个部分。最好的设计避免了,让您的信息发光。
普通首页设计错误
即使是最漂亮的主页,如果它们建在摇摇欲坠的地面上,也可能会失败。在开始设计之前,让我们看一下可以比断开的链接更快地将访客拒之门的陷阱。
拥挤的页面布局
大多数首页布局都会失败,因为它们太努力了,无法给人留下深刻的印象。网站所有者将他们的页面打包,例如沙丁鱼 - 将头条,图像和按钮塞入每个像素的每个像素。查看您所在领域的顶级网站。注意他们如何使用空白空间?那不是偶然的。
您的主页需要呼吸的空间。想想苹果等品牌 - 他们选择了一个强烈的信息,让它脱颖而出。
当您尝试使一切都重要时,什么都没有。首先删除您认为需要的一半,然后再又一半。剩下的通常是对您的访客最重要的。
品牌元素不一致
您的主页应保持一致的样式。避免在各个部分中使用不同的字体,更改按钮样式,或选择与徽标相冲突的颜色。这些小错误迅速积累。您的品牌需要从上到下感觉坚固。
选择您的核心设计元素并坚持下去。这意味着要保持标题保持一致,并在整个部分都使用相同的按钮样式,并在每个部分保持您的配色方案。当您的品牌保持稳定时,游客会更信任您。他们可能不会注意到为什么,但是他们会感觉到。
不明确的价值主张
许多主页围绕他们提供的东西跳舞 - 使用听起来不错但什么也没说的花哨单词。 “我们利用创新的解决方案”或“改变数字体验”可能会令人印象深刻,但是您的访客会比橡胶球更快地反弹。
您的价值命题需要迅速迅速打击。确切地告诉人们您的工作以及您的帮助。 “我们帮助小型企业在90天内的销售量增加一倍”,每次都会击败公司行话。跳过流行语,专注于结果。您的访客应在滚动轮之前了解您提供的服务。
无反应的移动设计
电话屏幕现在统治着网络流量,但是有些主页仍然考虑移动用户是事后的想法。观看人们如何浏览手机 - 他们在快速休息时走路,多任务处理或赶上。您的主页需要在手机上和笔记本电脑上的平稳工作。
这意味着无需缩放的可读文本,足够大的按钮和大拇指的菜单以及在较小屏幕上有意义的菜单。跳过那些宽阔的桌子和庞大的图像,迫使访客向侧面滚动。当移动设计点击时,您的流量统计数据显示 - 跳出率下降,参与度跳跃。
页面加载时间缓慢
三秒钟 - 这就是访客开始离开之前得到的全部。笨重的图像,沉重的动画以及太多的插件将您的活泼的主页变成慢速爬网。这些精美的视频背景和图像滑块在设计阶段可能看起来很酷,但是它们通常是真实的转换杀手。负载速度比以往任何时候都重要,尤其是在移动网络上。
检查您的图像大小,削减不必要的脚本,并定期测试主页速度。您的访客不会在那个完美的英雄图像加载的同时等待 - 他们只会按下后按钮并尝试您的竞争对手。
通用股票摄影
穿着西装的人握手或盯着笔记本电脑的库存照片 - 这些陈词滥调使您的主页与其他成千上万的人融合在一起。您的访客可以从一英里外发现饼干切口图像。

那些完美的办公室射击和舞台团队会议并没有讲述您的故事 - 它们只是填补了空间。您实际的团队,工作区或产品的真实照片比金钱可以购买的最佳股票照片更具信任。即使是在干净的背景上的简单产品镜头也击败了那些光滑但假的替代品。
被忽视的召唤行动层次结构
一些主页分散了五彩纸屑等CTA,希望访客能单击一些东西 - 任何东西。其他人则将其最重要的行为埋在内容层中。您页面上的每个按钮都竞争关注,当一切都大喊“点击我”时,没有什么突出的。
您的主页需要明确的行动层次结构。选择一个主要目标,让该按钮脱颖而出,并让支持CTA的后座。想想您的按钮就像对话 - 每个页面都应该有意义。
拖动,掉落,完成:设计主页与Divi
网页设计从必须在学习代码之间或使用基本模板之间进行选择的路已经很长。现在,您可以将自己的主页想法带到您的想象中,而Divi使此过程就像玩构件一样。

您可以通过指向,单击和拖动元素来创建完美的网站主页,直到它们正是您想要的。没有隐藏的菜单或复杂的设置可以挖掘 - 您需要的一切都位于屏幕上。
尽管其他设计工具可能会给您一些选项,但Divi打开了整个工具箱。您将获得200多个现成的模块,以及您期望的所有核心设计功能。这意味着您可以构建您可以想到的任何主页布局。无论您是构建第一个主页还是百分之一,都会发现所有内容都可以脱颖而出。
从头开始可以冻结您的创造力,而不是引发创造力。这就是为什么Divi为您提供了2,000多种现成设计的原因。

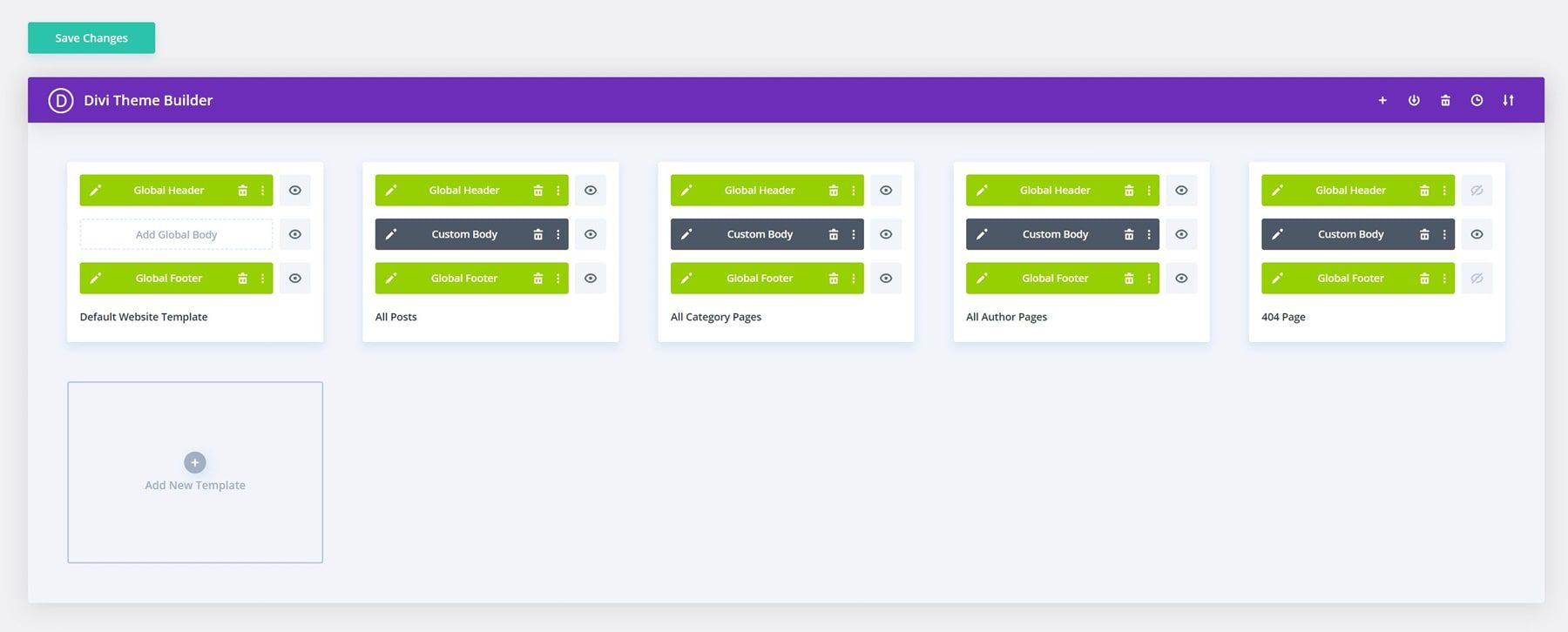
主题构建器允许您设计网站各个部分的模板。您可以创建自定义标题和页脚,产品页面的布局,博客模板,类别档案,甚至404页。确定去哪里,Divi将为您实现。

尝试Divi
Divi AI:所有行业的杰克,但所有人的主人
从头开始不沮丧吗?您知道演习 - 在写作工具,寻找照片和寻找设计思想之间切换。 Divi AI改变了所有这些。
想编写与访问者相关的主页内容吗?告诉您您的业务,它将帮助您写出听起来很自然的头条新闻和产品描述。这里没有Cookie Cutter文字 - 无论您是一个有趣的创业公司还是经验丰富的专业人士,您的主页都会用您的声音说话。
也许您的团队投篮需要提升,或者您被无聊的库存图像所困。将它们弹出到Divi AI中,并告诉您您追求什么。在不知不觉中,您将拥有看起来很清晰且适合您品牌的照片。
在主页上添加新部分同样容易。需要客户与您联系的位置吗?还是炫耀您最好的工作的地方?告诉Divi AI您想要什么,它将创建它以匹配您的网站的外观,而不必摆弄设置。
现在,您可以花更少的时间在工具上挣扎,而更多的时间发展业务。那样简单。
使用Divi AI升级您的工作流程
摆脱限制
WordPress和Divi像花生酱和果冻一样一起工作。尽管Divi使您的网站看起来很棒,但WordPress开辟了一个可能性的世界,其中数千个插件触手可及。
希望您的网站在Google中显示更高吗?添加一个SEO插件。准备出售会员吗?也有一个插件。无论您梦想着网站,都可能有一种实现它的方法。
最好的部分?一切都起作用。与其他添加新功能时开始放慢速度的网站构建者不同,Divi可以使用75多种不同的工具来播放。根据需要堆叠尽可能多的插件 - 您的网站将保持平稳运行。

有问题吗?你永远不会孤单。跳入Divi Facebook社区,那里有76,000多名用户共享技巧并炫耀他们的最新设计。需要特别的东西吗? Divi Marketplace充满了仅针对Divi网站制作的额外功能 - 从现成的设计到认识内在外的人创造的强大附加组件。
成为分区成员
如何设计主页:简单指南
让我们讨论设计有希望的主页。我们会使用Divi引导您完成整个过程,但是不用担心您是否使用其他东西 - 这些技巧将帮助您创建更好的主页,无论您选择哪种建筑商。
从头开始(最灵活)
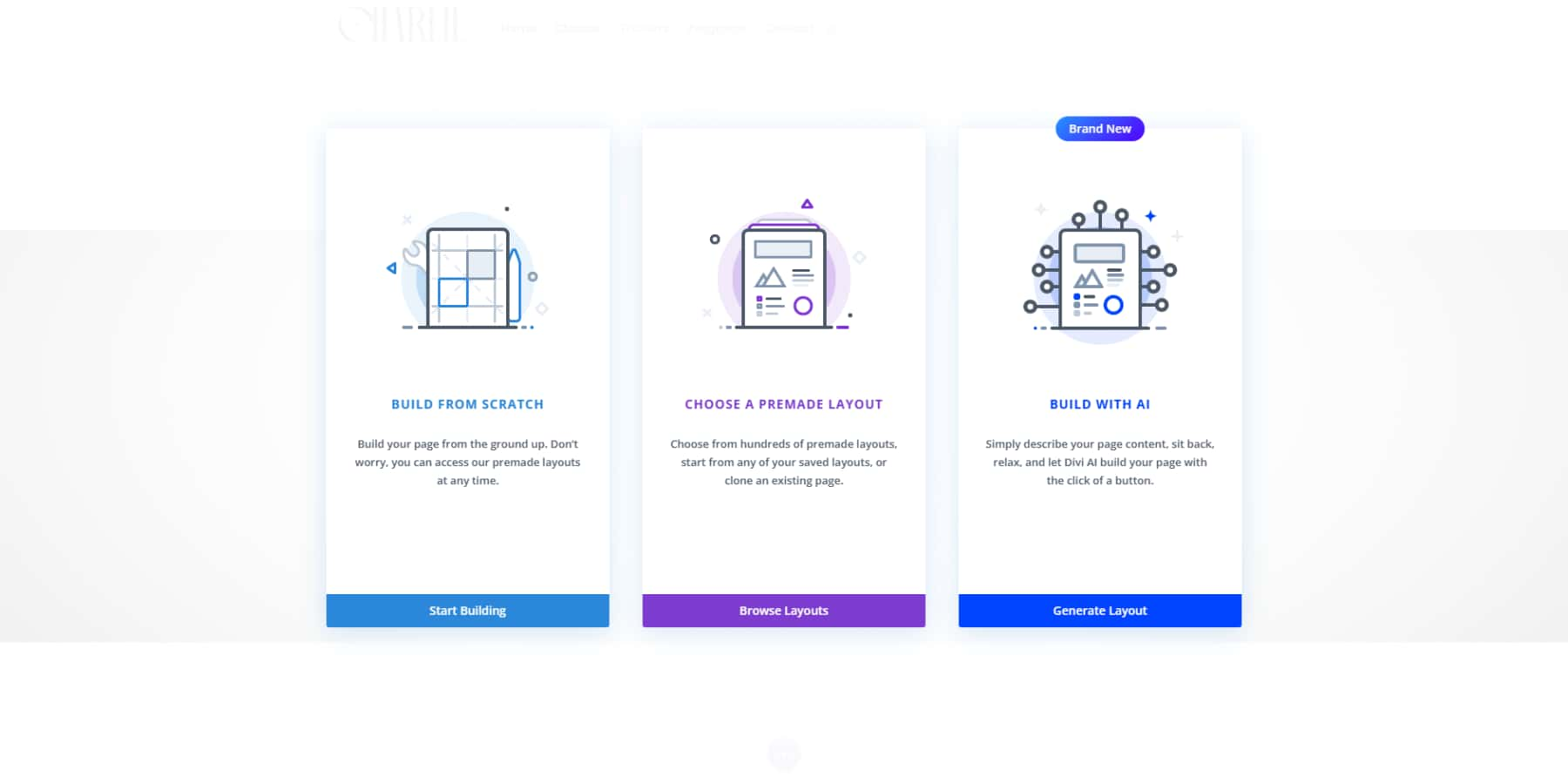
从头开始可能是最简单的继续方法。添加一个新页面,打开Divi Builder,然后点击“从头开始构建”以重新开始。

让我们谈谈第一印象。您的主页需要一个强大的开幕式 - 我们将其称为“英雄”部分。抓住一个全宽标头,放入最佳的单线,然后在下面贴一个按钮,以告诉人们下一步该怎么做。没有什么幻想的,只是清晰而直接的。

大多数人都想知道他们可以信任您。折腾您与之合作的公司的一些徽标,或者更好的是,让您的快乐客户与简单的推荐滑块进行交谈。
保持您的主要服务简单。那些带有图标的小小的小型模块像魅力一样工作三到四个,以显示您的意思。需要说更多吗?切换模块使人们可以单击以阅读额外的详细信息,而无需使您的页面混乱。
Divi包含200多个模块,但不要发疯。选择所需的内容,在各部分之间添加一些呼吸空间,并始终检查手机上的外观。相信我们 - 移动视图可能很棘手。
最后,使人们可以轻松与您联系。底部的简单联系表或“让我们说话”按钮可以很好地完成工作。

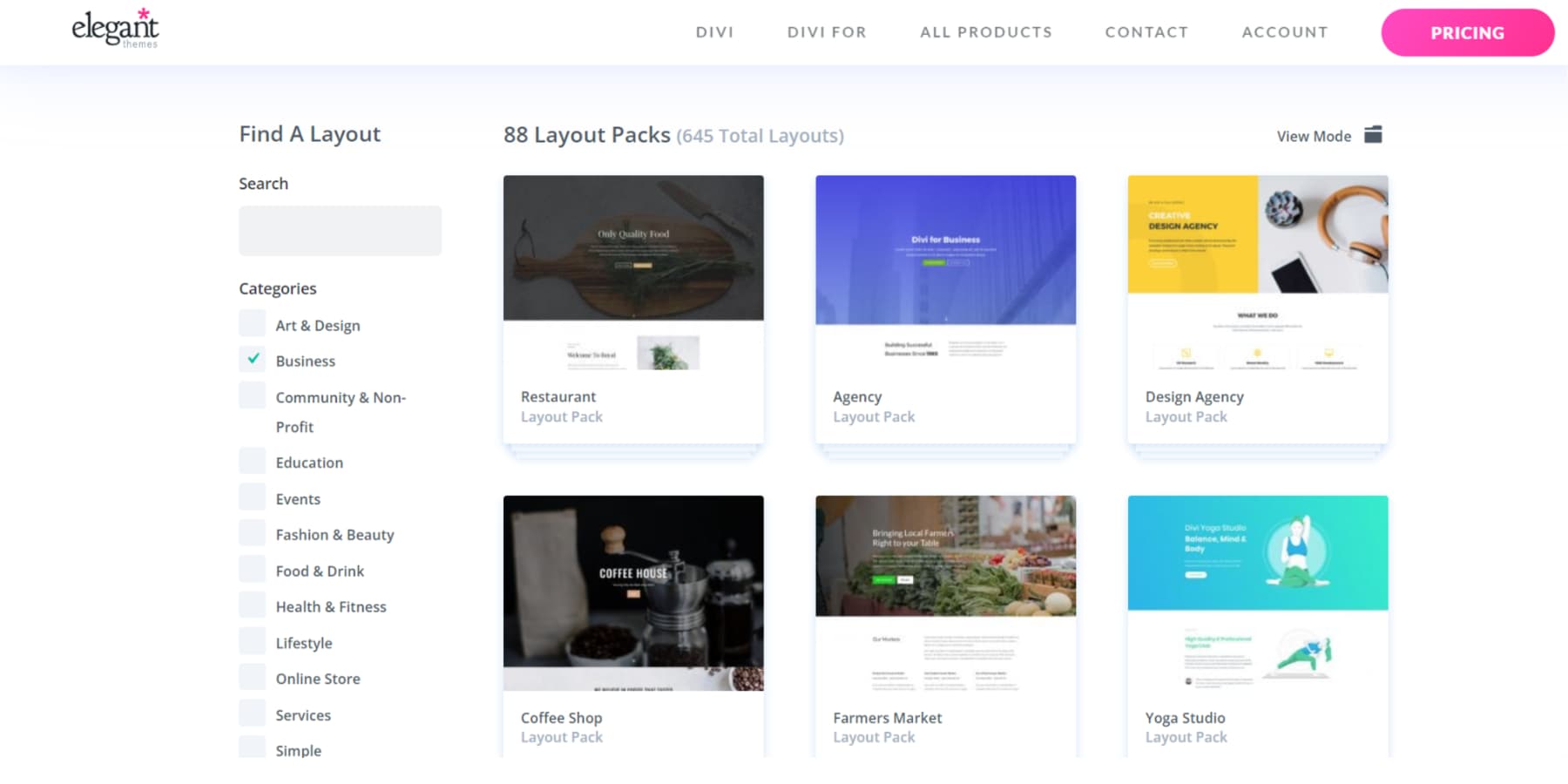
使用模板(节省时间)
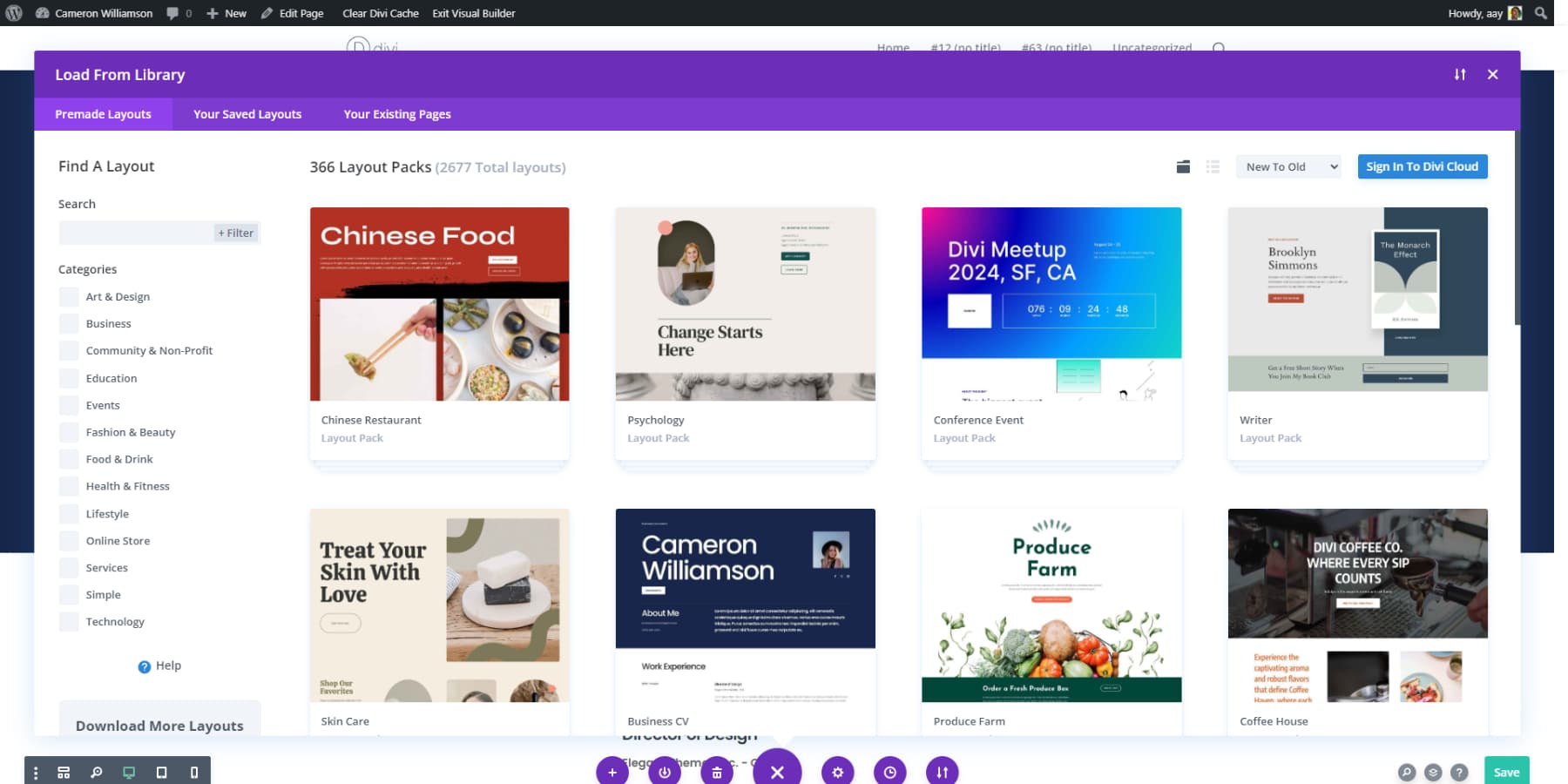
Divi的设计库使查找完美的页面布局变得轻而易举。建筑商将数百种现成的设计放在您的指尖。快速过滤器和方便的搜索栏可帮助您确切发现所需的内容,而无需无休止地滚动浏览选项。

布局涵盖了每个行业可以想象的。餐厅老板可以浏览包含菜单部分的食品和饮料设计。商业网站通过团队画廊获得专业布局。艺术家和设计师会发现投资组合布局将其工作中心置于舞台上。
在幕后,Divi的图书馆拥有300多个完整的网站包和2,000多个单独的布局。每个人都来自我们的专家设计团队,他们了解使网站工作的原因。我们已经处理了所有技术细节 - 测试跨手机,平板电脑和计算机的每个布局,以确保您的网站到处都是完美的。只需选择您喜欢的设计并开始自定义以匹配您的视野。
我们市场的更多选择
Divi Marketplace为您提供各种启发新想法的专业主题和扩展。让我们探索我们市场上最受欢迎的儿童主题:
弹性

使用Divi Flexile,您可以轻松创建任何类型的网站而无需代码。享受20多个主页布局,25个内页以及70个标题和页脚。您会发现40个英雄部分和WooCommerce与产品,购物车和结帐模板集成。使用一单击的演示导入快速入门,并探索100多个Divi库元素以进行设计灵活性。您可以在无限的网站上使用它,并且仅售$ 19。
变得灵活
Divi Cart Pro

Divi Cart Pro是Divi的高级电子商务主题,价格为39美元。有了它,您将获得四个本机模块:迷你购物车,定制商店,产品旋转木马和类别。它包括10多个主页布局,10个产品页面布局和20节布局。您可以轻松自定义购物车和结帐模板。该主题响应迅速,支持多语言站点,并与WooCommerce无缝集成。您可以在没有第三方插件的情况下创建多个店面。
获取Divi Cart Pro
Avanti

借助Avanti,您将获得一个多功能的Divi儿童主题,其中包含60多页,用于不同的壁ni,均与WooCommerce集成在一起。享受四个定制的滑动式插件,两个翻转盒和30多个预制元素,以提高参与度和设计灵活性。使用一键式演示导入工具轻松安装它。只需35美元,您就会收到无限的网站使用情况和为期一年的支持和更新。
得到Avanti
凤凰超级主题

有了Phoenix Super主题,您将获得现代且响应良好的设计,非常适合平板电脑和移动设备。它着重于干净的线条,空白空间和固体版式,以使您的网站在视觉上吸引人。您可以轻松地创建令人惊叹的网站,因为它在任何屏幕上看起来都很好。该主题的价格为99美元,为您提供了适合您设计需求的功能丰富的解决方案。
获取Phoenix超级主题
莫尔蒂

使用Molti,您可以使用其现代和多功能设计轻松地创建不同的业务网站。您可以访问22个以上精美的页面,以及6个标头和页脚设计。完全响应的布局可确保您的网站在任何设备上看起来都很好。您只需单击一次即可导入演示,并毫不费力地更改口音颜色,从而节省了时间。享受令人惊叹的动画和多功能功能,非常适合咨询或电子商务等网站。价格为25美元。
得到莫尔蒂
如何在Divi中使用模板
有三种方法可以在Divi上使用模板或布局:
- 直接加载预制布局:添加新页面,然后单击“使用Divi Builder”。当Visual Editor打开时,您将看到三个选择:选择预制布局。浏览Divi的收藏,选择您的喜欢的收藏,然后开始编辑。就是这样。
- 从市场中进口:您是否有来自市场或我们的博客的布局包?首先,解压缩下载的文件。前往Divi→Divi库,并查找进出口选项。您可以带来整个布局或仅需所需的零件。导入后,打开视觉构建器,选择“选择预制布局”,然后在“保存的布局”下找到您的设计。
- 使用儿童主题:某些市场布局作为儿童主题。要使用这些,请转到外观→主题→添加新主题并上传子主题文件。该过程就像安装任何其他WordPress主题一样工作。
与Divi Pro节省时间和金钱
将所有您喜欢的网站作品存储在带有Divi Cloud的一个位置。标题,页脚,布局 - 使它们都井井有条并准备使用。您需要与您的团队共享设计或在不同的网站上使用它们吗? Divi Cloud无缝处理。
加入Divi Pro可以打开更多的可能性。您将获得带有闪电支持的VIP治疗 - 我们的团队在30分钟,白天或晚上做出反应。另外,在市场上节省10%的美食,并通过Divi团队搭乘四个团队成员。需要更多的甲板上的动手吗?以每月仅1.50美元的价格添加额外的团队成员。
Pro软件包包括Divi AI和无限云存储。将它们捆绑在一起,与单独购买所有商品相比,您将节省大约200美元。
获取Divi Pro
Divi快速站点
想要一个更快的选择吗?查看我们的入门网站。这些不仅仅是模板 - 每个模板都包含您在其他任何地方都找不到的自定义照片和原始艺术品。
转到Divi→Divi快速站点选项卡,单击“生成新站点”按钮,选择“使用预制的入门站点”,浏览设计,然后选择一个适合您品牌的感觉。介绍您的基本详细信息,选择颜色和字体(可选),然后让Divi快速站点来做它的事情。您将准备一个完整的网站,然后才能完成咖啡。
最好的部分?一切都可以完美地和谐 - 从您的配色方案到字体。网站播放后,您可以像其他任何Divi网站一样跳入并进行调整。
使用AI构建主页(最简单)
还记得建立网站的日子意味着几周的工作吗?不再。使用Divi快速站点和Divi AI,您可以在午餐前启动和运行主页。
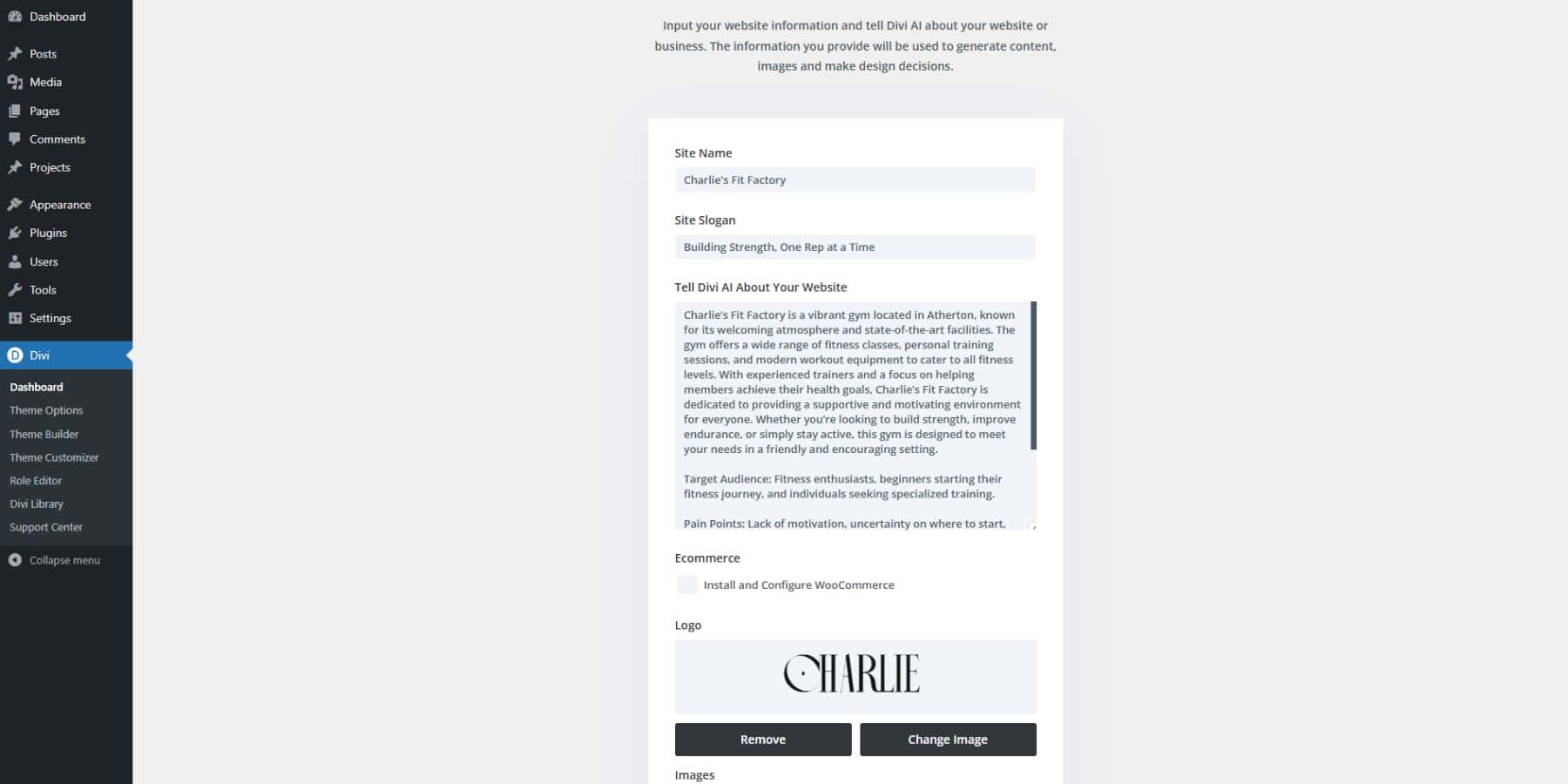
只需弹出您的Divi仪表板,然后单击“生成新站点”。然后,选择使用AI选项生成您的网站,并详细说明您的业务。细节越多,越好。请记住,您需要为此路径进行Divi AI订阅。例如:
网站名称:查理的健身工厂
站点口号:建筑强度,一次销量
然后,在Tell Divi AI中有关您的网站字段:
查理(Charlie)的Fit Factory是一家充满活力的体育馆,位于阿瑟顿(Atherton),以其热情的氛围和最先进的设施而闻名。该健身房提供各种健身课程,个人培训课程和现代锻炼设备,可满足所有健身水平。凭借经验丰富的培训师,专注于帮助会员实现健康目标,查理的健身工厂致力于为每个人提供支持和激励人心的环境。无论您是想建立力量,提高耐力还是只是保持活跃,该体育馆旨在在友好而令人鼓舞的环境中满足您的需求。
目标受众:健身爱好者,初学者开始健身旅程以及寻求专业培训的个人。
痛点:缺乏动力,从哪里开始的不确定性,需要指导才能实现健身目标。
我们提供的:全面的健身计划,最先进的设备,认证的私人教练,小组课程和营养咨询。
提示:注册免费试用课。

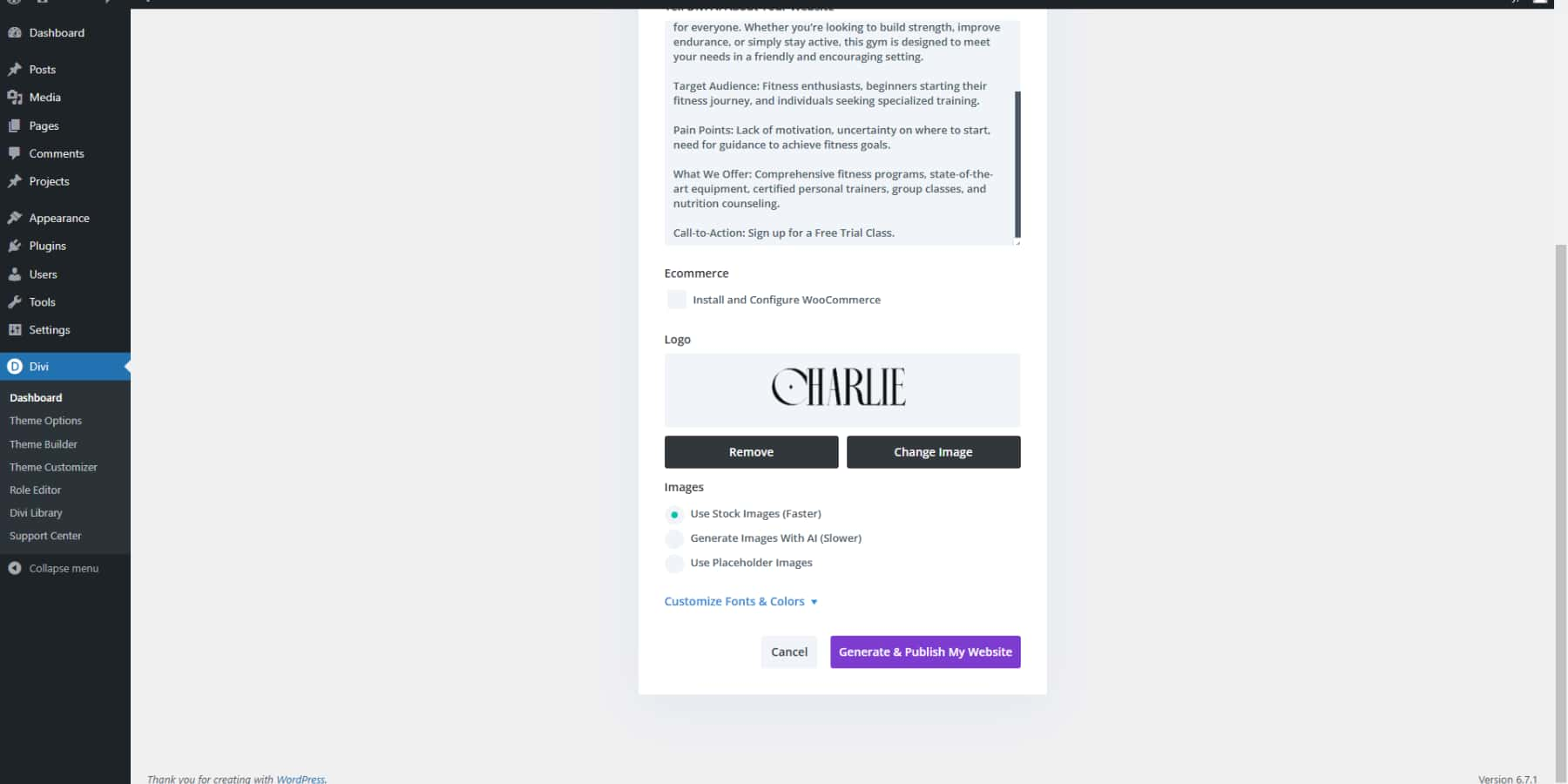
您有要出售的产品吗?选择安装WooCommerce选项,它还可以设置您的商店页面。接下来,图像。您可以选择“ Divi快速站点”选项,以从Unsplash的巨大收藏中创建完美的内容,或者让Divi鞭打自定义图像。如果您已经有图像,也可以选择“使用占位符”选项。

接下来,您可以使用颜色和字体。如果您知道自己想要什么,或者让Divi建议一些获胜的组合,请选择自己的。当您对它的外观满意时,请点击“生成和发布”并观察魔术的发生。
几分钟后,您会看到自己的主页春季栩栩如生。
也许您在市中心经营舒适的咖啡店或开设下一个大型技术初创公司 - 无论您的故事,Divi Quick网站都正确。您的咖啡店听起来不会像公司机器人,而您的创业公司不会像休闲博客那样阅读。
有什么不太正确的吗?没问题。使用视觉构建器进行调整,直到一切都是您想要的。
可以将其视为在您的口袋里有一个专业的网页设计师 - 一个以闪电般的速度工作,但仍然可以打电话给他们。
此外,如果您想使用AI设计其他部分,请单击“添加新部分”按钮(blue +),然后选择使用AI的生成部分。描述并观看Divi AI为您放置一个部分。
超越设计:优化主页
美丽的设计吸引了眼睛,但是智能优化使其粘合了。这是将您的主页变成搜索引擎和访问者都会喜欢的转换功能的方法。
创建搜索引擎磁铁
您的主页需要说两种语言 - 一种用于访问者,另一种用于搜索引擎。在访问者扫描您的内容时,Google会抓取它以了解您提供的内容。当人们搜索像您这样的企业时,好的SEO可以帮助您出现。
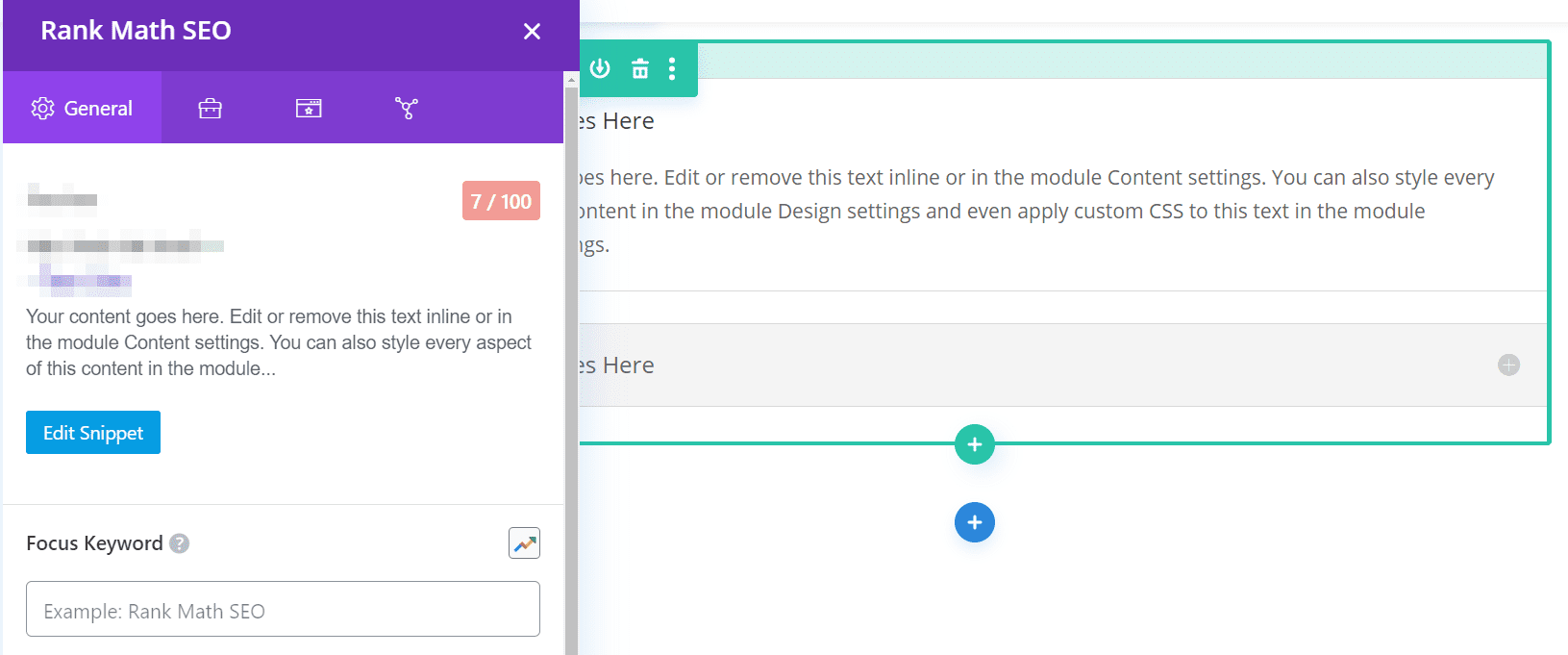
诸如Semrush之类的关键字研究工具可帮助您在Google中找到您的受众类型的确切单词。一旦知道了这些关键字,Divi AI就可以自然地编织成您的内容。是否要检查您的页面是否命令所有正确的SEO标记? Rankmath插入Divi的视觉构建器中 - 就像在工作时让SEO专家看着您的肩膀一样。此WordPress插件在构建页面时向您显示了确切的修复。

此外,尝试这些经过验证的首页SEO提示:
- 将您的主要关键字放在标题中
- 用描述性的alt文字命名您的图像
- 使用清晰的标题分解您的内容
- 写一个使人点击的元描述
增压页面性能
快速的主页使访问者感到高兴和Google微笑。 Divi的Visual Builder在幕后进行了繁重的工作 - 它在设计并仅加载每个页面所需的内容时会创建干净的代码。构建器的动态模块框架和关键CSS功能意味着您的主页从一开始就加载了闪电般的速度。
想进一步提高速度吗?将Divi与WP Rocket配对以缓存您的内容和EWWW图像优化器,以缩小这些大照片而不会丢失质量。用Siteground Hosting的内置速度工具顶上它,您的主页可以扣紧。请记住 - 每一秒钟。一秒钟的延迟可能使您的转化量的7%损失。
快速速度助推器:
- 压缩标题图像
- 启用浏览器缓存
- 选择快速托管计划
- 删除未使用的插件
- 最小化重定向
使用拆分测试
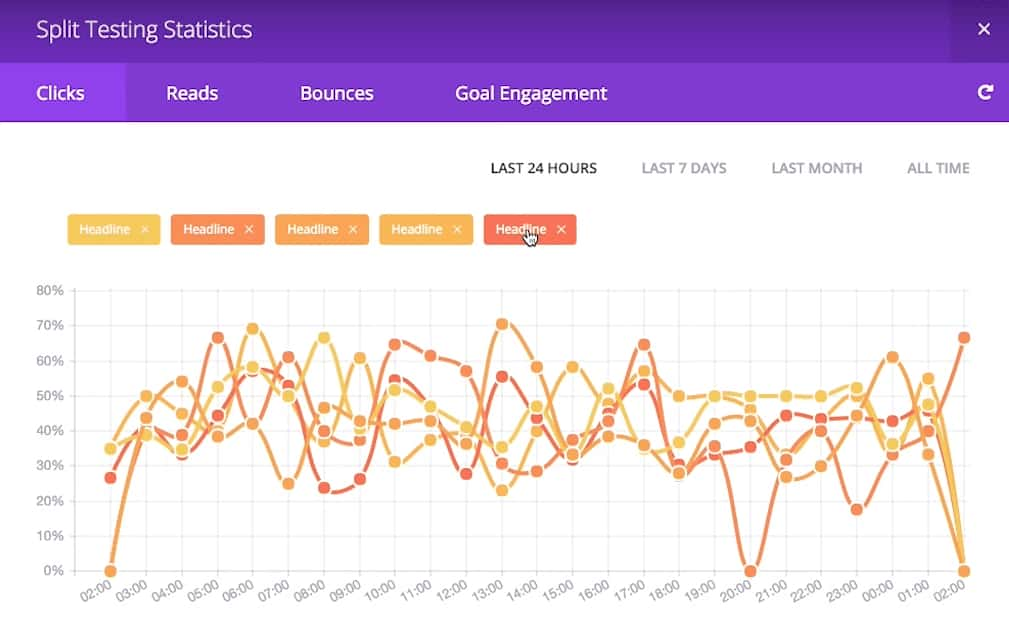
有没有想过为什么有些网站似乎确切知道是什么使人们点击了?他们可能正在使用拆分测试 - 向不同的访问者展示两个不同版本的主页,并看到哪个效果更好。这就像有两种冰淇淋口味,让顾客告诉您他们喜欢哪种冰淇淋,而不仅仅是他们喜欢的话。
Divi使用其内置工具(称为Divi Leads)使这些实验变得简单。是否要测试视频背景是否击败静态图像?还是“开始免费试用”比“现在尝试”更好?只需在Visual Builder中创建两个版本,Divi向您的访问者展示了每个版本。它跟踪所有内容 - 点击,注册,销售 - 并告诉您哪个版本获胜。没有猜测,只需清楚访问者喜欢什么的数据。

分析用户行为
拆分测试向您显示了什么有效的,但是分析告诉您原因。通过观看访问者在主页中移动,您会发现您永远不会注意到的图案。也许人们滚动越过您的最佳功能,或者他们被困在页面中的一半 - 这些见解有助于您修复破裂的内容。
诸如Hotjar之类的工具显示了访问者如何通过热图和会话记录与您的主页互动。您会看到他们点击的位置,滚动多远,甚至观看实际访问的录音。将其与Monterinsights配对,将Google Analytics(分析)带入您的WordPress仪表板中,您将获得整个图片。
这些工具将复杂的数据变成明确的操作 - 例如确定移动菜单是否需要工作,或者您的呼叫行动按钮是否位于错误的位置。这些次要修复程序以真实数据为指导,可以将您的良好主页变成一个很棒的主页。
压碎你的第一印象
构建完美的主页远不少于遵循公式,而是关于创造与您的访客说话并驱动结果的体验更多。在整个指南中,我们探讨了使主页起作用的基本要素,常见的陷阱和可靠的策略。
当您将正确的工具与视力相结合时,就会发生真正的魔力。
| 工具 | 目的 | |
|---|---|---|
| Divi | 多用途WordPress主题和页面构建器 | 得到 |
| Divi ai | AI驱动的设计助理 | 得到 |
| Divi Cloud | 设计资产存储 | 得到 |
| Divi团队 | 团队合作 | 得到 |
| Divi VIP | 快速支持响应时间 +市场购买的折扣 | 得到 |
| Divi Pro | 以上所有捆绑成一个(节省200美元) | 得到 |
| Semrush | SEO研究工具 | 得到 |
| rankmath | SEO插件 | 得到 |
| WP火箭 | 缓存插件 | 得到 |
| ewww | 图像优化 | 得到 |
| Siteground | 网络托管 | 得到 |
| hotjar | 分析工具 | 得到 |
| Monterinsights | 分析插件 | 得到 |
寻找一个抢手?我们的市场提供了为几乎每个行业和风格设计的专业主题:
| 工具 | 特征 | |
|---|---|---|
| 弹性 | 多功能子主题具有20多个布局 | 得到 |
| Divi Cart Pro | 儿童主题最适合WooCommerce商店 | 得到 |
| Avanti | 多功能儿童主题60多页 | 得到 |
| 凤凰超级主题 | 现代响应式儿童主题 | 得到 |
| 莫尔蒂 | 商业儿童主题22页以上 | 得到 |
但是出色的设计需要坚实的基础。将Divi与Siteground的强大托管配对,您将拥有一个令人惊叹的主页,可完美地表现。您的完美主页只需单击几下 - Divi拥有您所需的一切来实现它。
立即获得Divi
