如何在 Elementor 中设计注册表单
已发表: 2024-05-17您需要一个注册表单以允许人们在您的网站上注册或订阅您的新闻通讯。 然而,设计一种有利可图的形式对于一些企业主来说似乎令人望而生畏。
我经常看到人们保留表单的基本风格,同时有机会使表单更具吸引力。
在本指南中,我将向您展示如何设计看起来令用户满意的注册表单的分步过程。
我们将使用两种产品来实现目标。 Fluent Forms 用于构建表单,Elementor 用于设计表单。
第 1 步:安装 Elementor 和 Fluent Forms
Elementor 是一种流行的页面构建器,您可以利用其广泛的功能来实现您的设计目标。 如果您已经是 Elementor 用户,您可以轻松地将其与 Fluent Forms 的最佳组合结合使用。
Fluent Forms 与 Elementor 有着密切的联系,因此您可以在地球上最受欢迎的页面构建器的帮助下提升您的表单构建之旅。
但是,如果您的 WordPress 网站没有 Elementor,我建议您立即安装。 没有必要获取专业版本来设计 Fluent Forms 风格。 但如果您想将其用于高级用途,那就去吧。
同样,您可以使用 Fluent Forms 的免费版本将其与 Elementor 一起使用。 但是,我建议您购买专业版,因为您将获得许多令人惊叹的功能,使您的在线旅程更轻松、更高效。
第 2 步:使用 Fluent Forms 创建注册表单
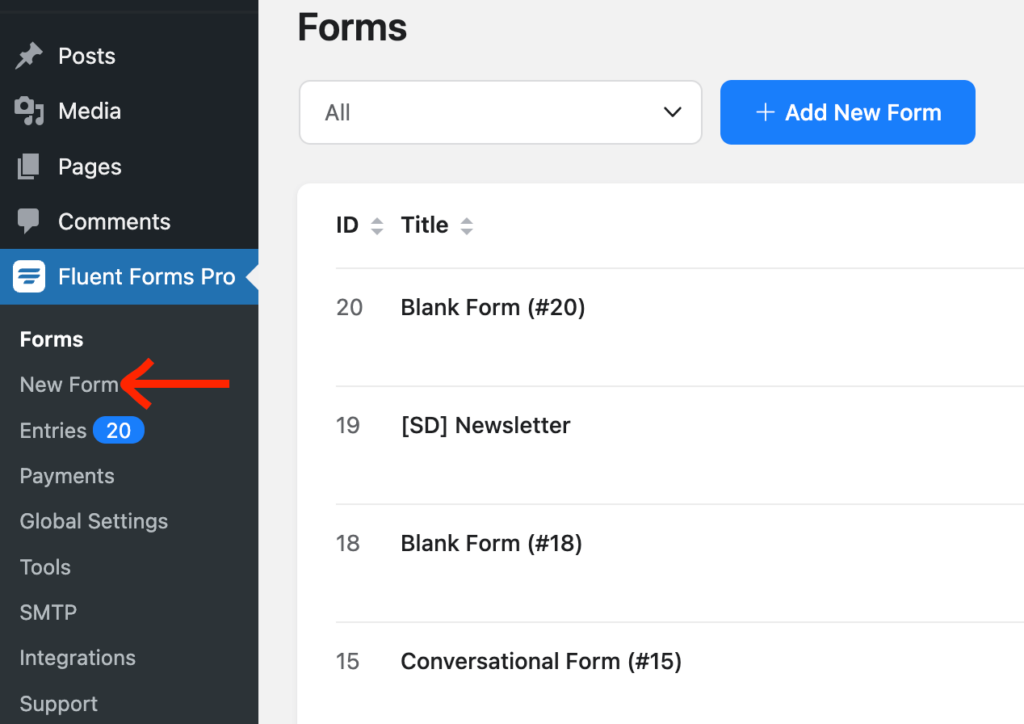
现在,我们将创建注册表单。 为此,请从 WP 仪表板左侧转到Fluent Forms >> New Form 。

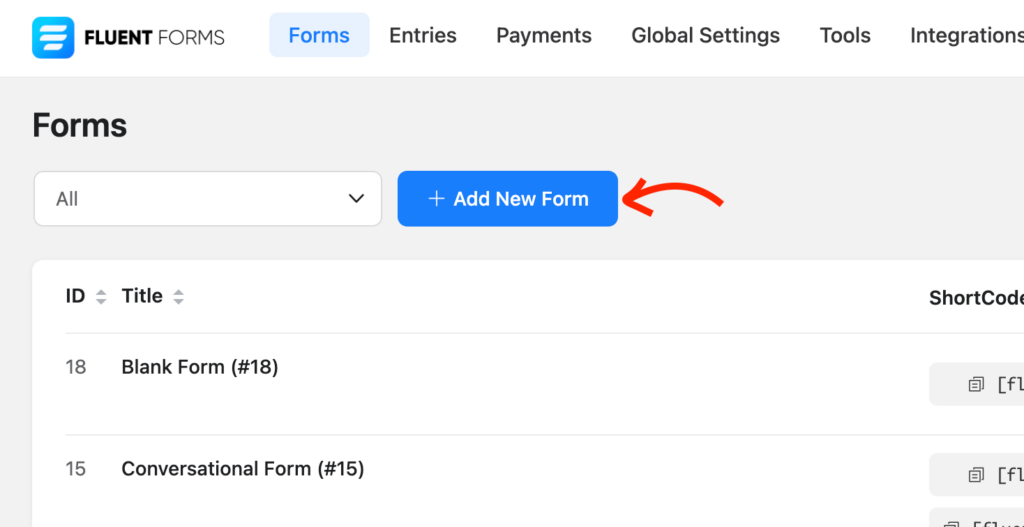
或者您可以从靠近表单过滤器部分的顶部按钮进行操作。

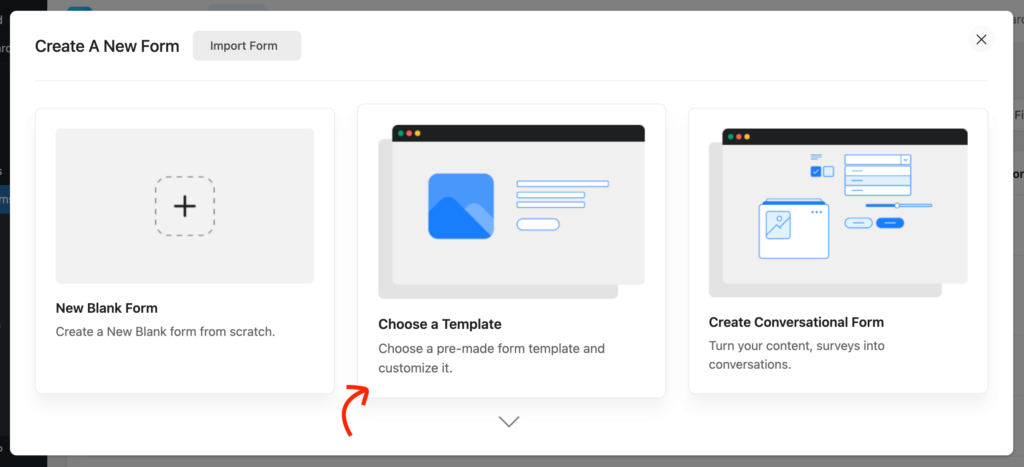
选择列出的选项之一:
- 新空白表格
- 选择一个模板
- 创建对话形式

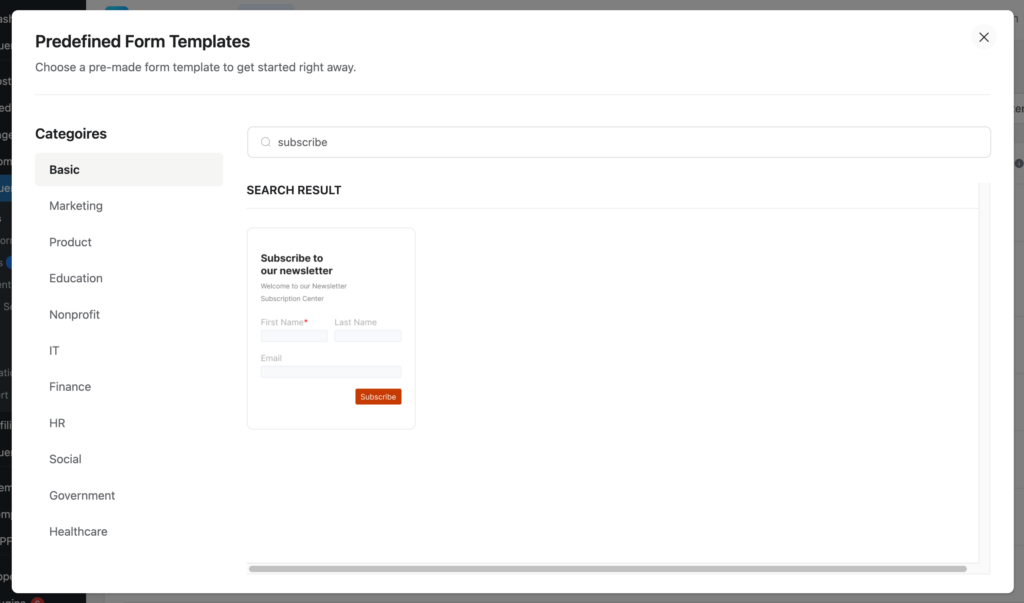
如果您选择预建模板,则可以使用列表中的订阅表单。

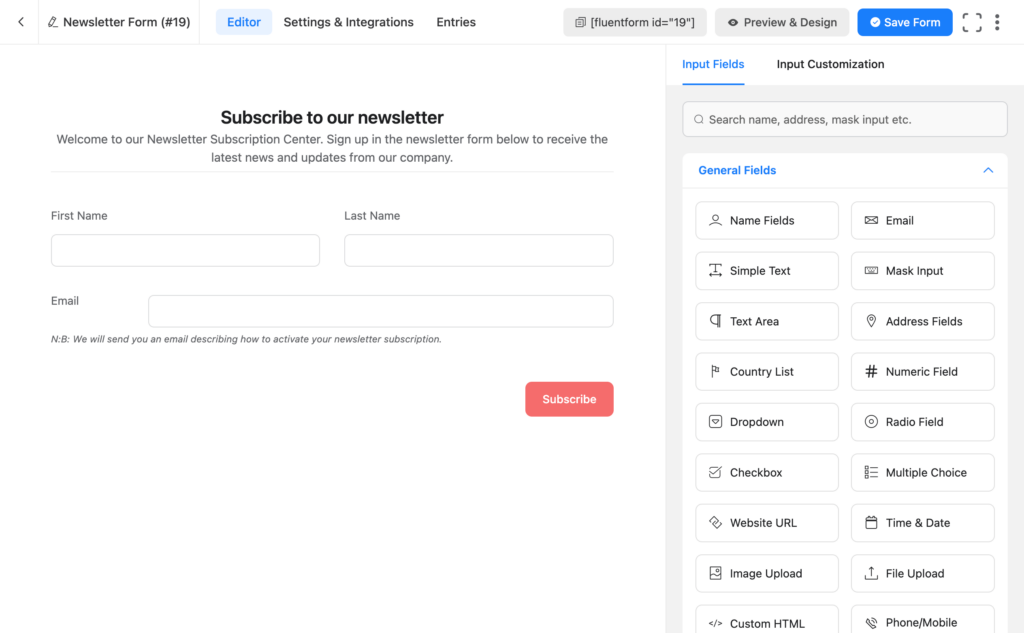
然后,您将进入 Fluent Forms 编辑器。 为您的表单命名并开始添加/删除字段。 您可以拖动它们或只需单击相应的字段。

您可以自定义分节符字段以添加自定义文本。 如果您从空白表单开始,请选择自定义 HTML字段,您可以在其中提供带有部分描述的标题。
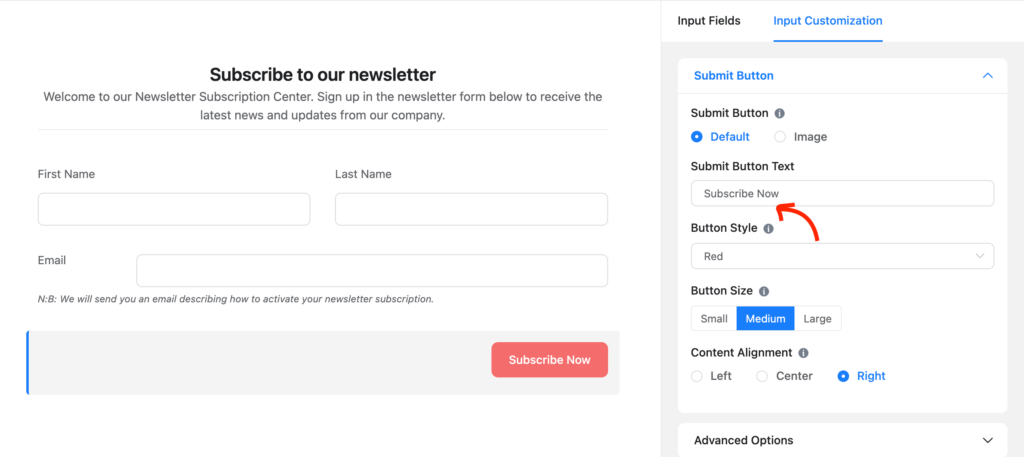
让我们自定义提交按钮文本,使其更加个性化。 只需点击编辑器上的按钮,您就可以在右侧面板上看到编辑选项。

第 3 步:连接电子邮件营销工具
如果不将订阅形式与营销平台连接起来,那么订阅形式有什么好处呢?
从建立联系人列表到进一步沟通,CRM 连接将为您带来很多好处。 Fluent Forms 为您带来了大量 CRM 和电子邮件营销集成,这是一件幸事。
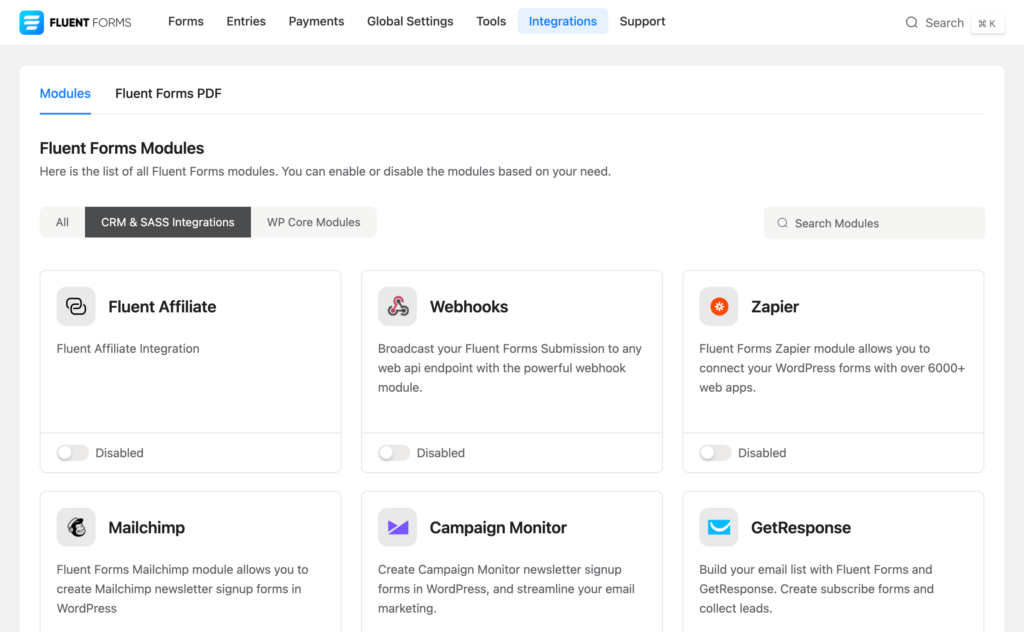
转到 Fluent Forms 下拉列表下或顶部栏的集成。 现在单击“CRM 和 SASS 集成”选项卡并找到您正在寻找的平台。 您也可以使用搜索框。

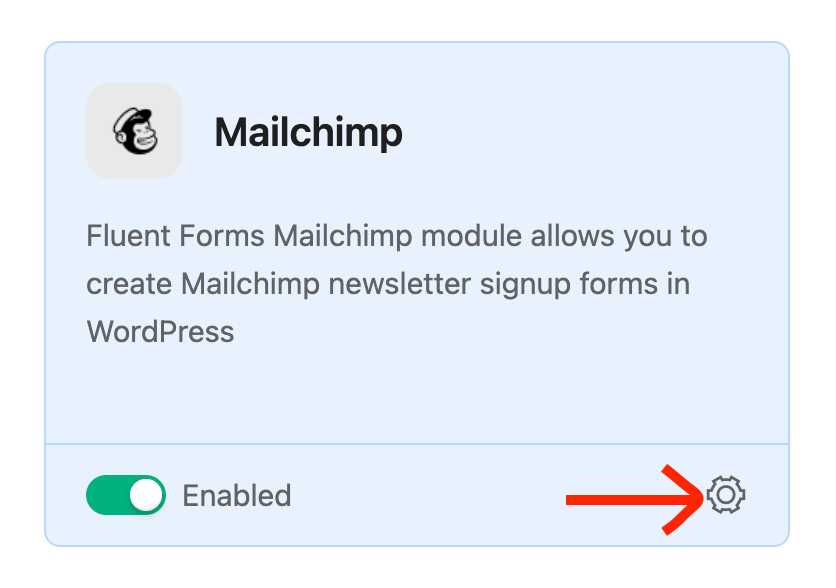
现在通过打开切换按钮来启用该工具。 激活该工具后,您可以看到右下角出现设置图标。 单击该图标,您将进入“设置”页面。

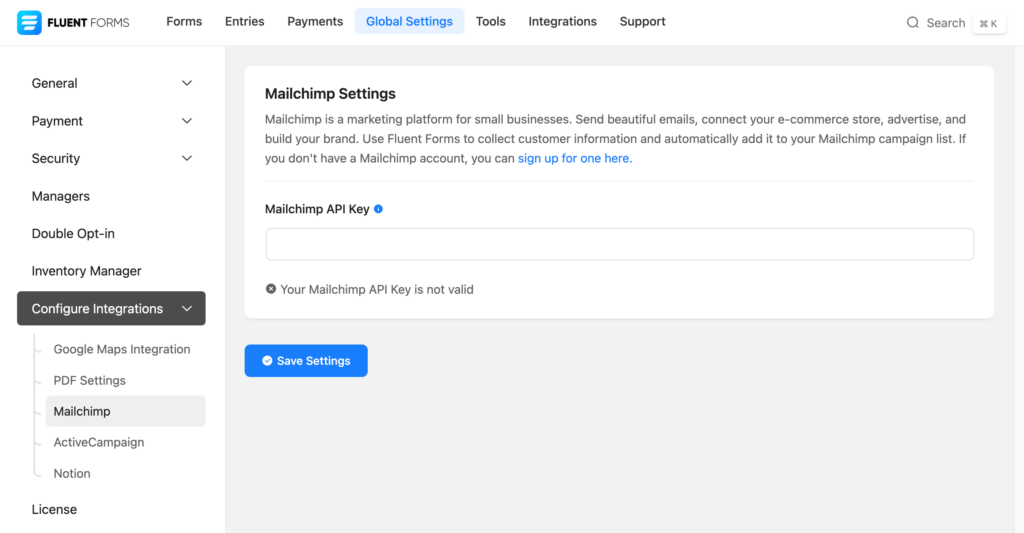
在那里您可以看到该特定集成的设置。 在 (CRM) API 设置下,您需要提供密钥。 如果您没有该工具的帐户,您可以开设一个帐户并提供与 API 相关的详细信息。
我在这里展示了 Mailchimp 的过程。 您可以选择您喜欢的工具。 不管怎样,请在此处提供 API 密钥。 您可以从 Mailchimp 仪表板获取密钥。

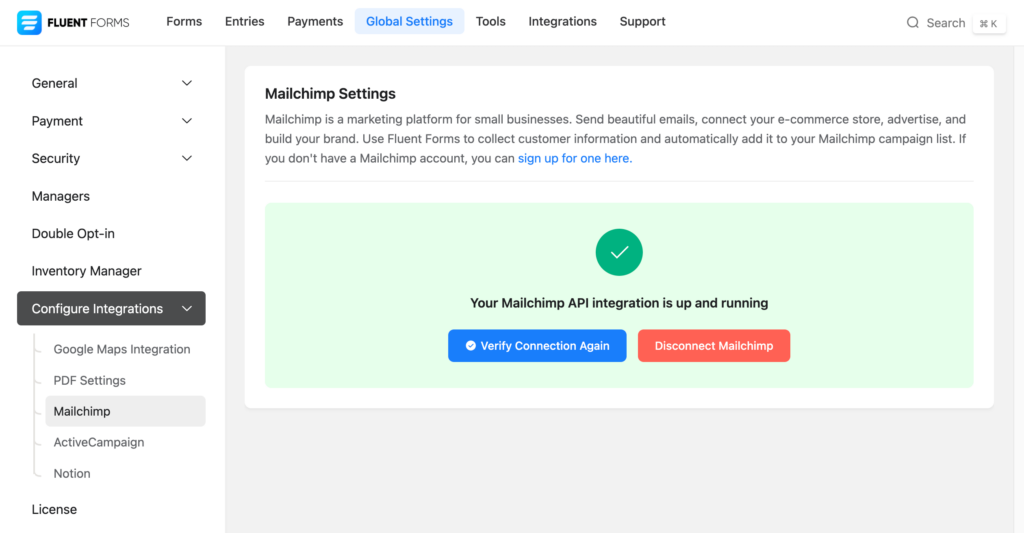
插入密钥后,单击“保存设置”按钮。 您可以查看 API 是否正常工作。

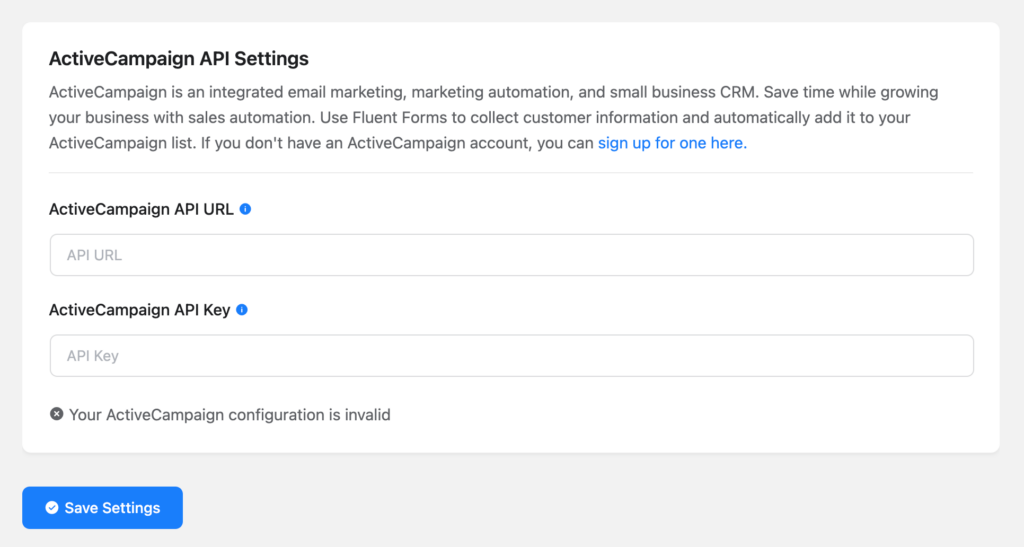
嗯,在许多情况下,您必须同时提供 API URL 和 API 密钥,如下所示的 ActiveCampaign。

提供所有必要的信息后,单击“保存设置”按钮。

第 4 步:创建页面并使用 Elementor 进行编辑
好吧,没有必要创建一个新页面。 您可以将注册表单嵌入到现有页面中。 但是,为了让事情变得简单,我们将使用新页面。
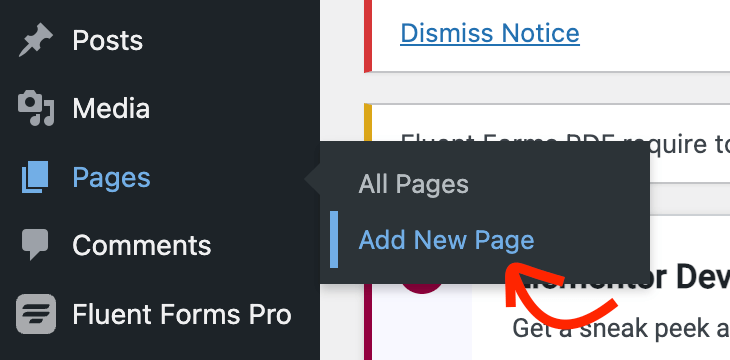
从 WordPress 仪表板转到页面 >> 添加新页面。

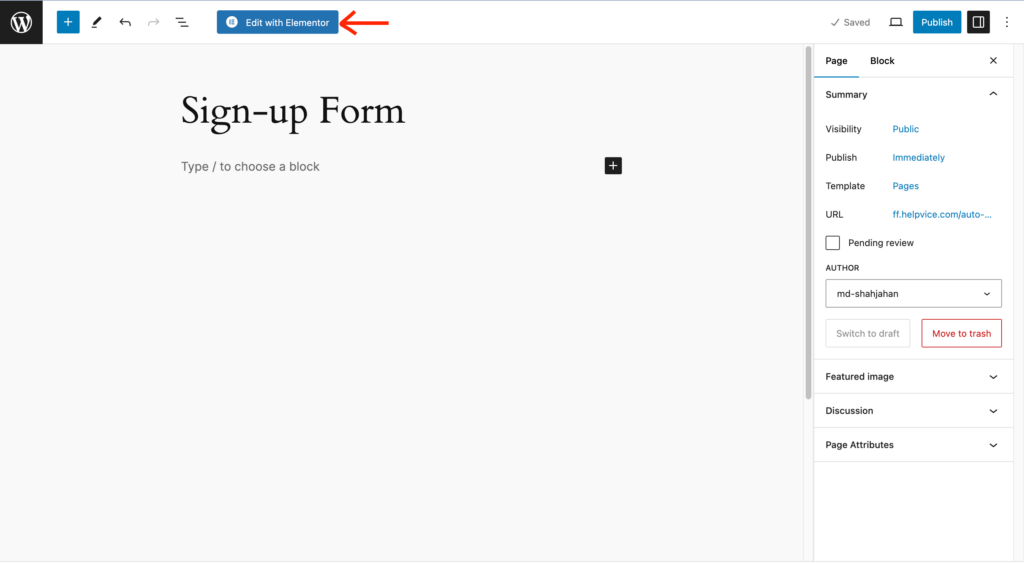
当您进入块编辑器时,单击“使用 Elementor 编辑”按钮。

现在将显示 Elementor 编辑器。 加载该工具后,您可以轻松设计登陆页面,因为它是一个拖放构建器。
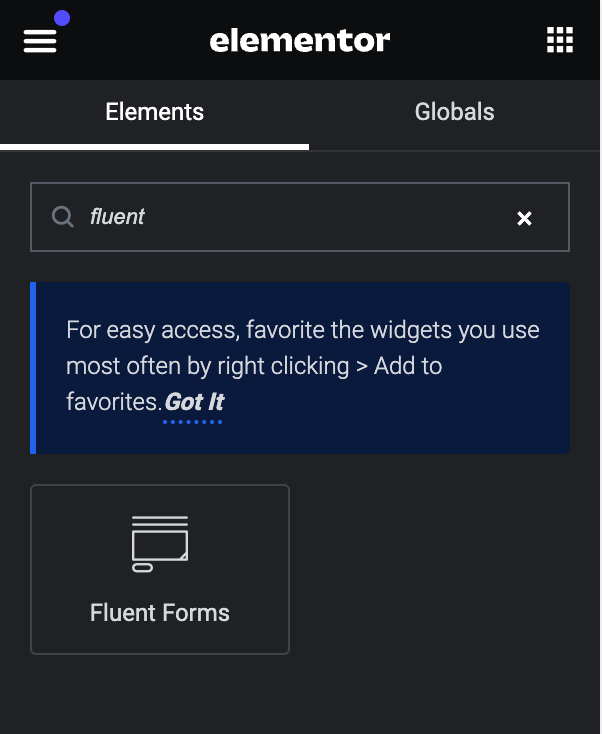
但是,我们现在将使用Fluent Forms Elementor Widget来自定义表单。 要查找该小部件,请使用顶部搜索栏上的 Fluent Forms 进行搜索。

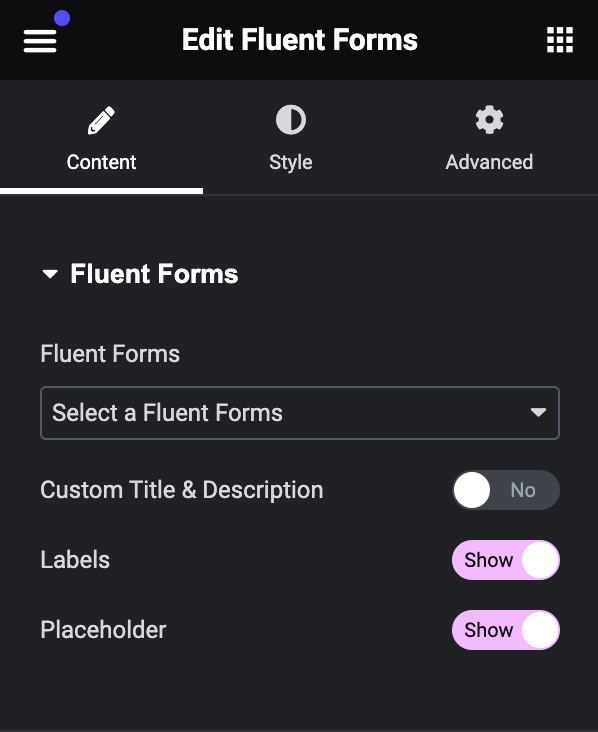
Fluent Forms 小部件将出现在屏幕上。 单击下拉部分,您的所有表单都会显示在那里。 现在选择您要使用的表格。

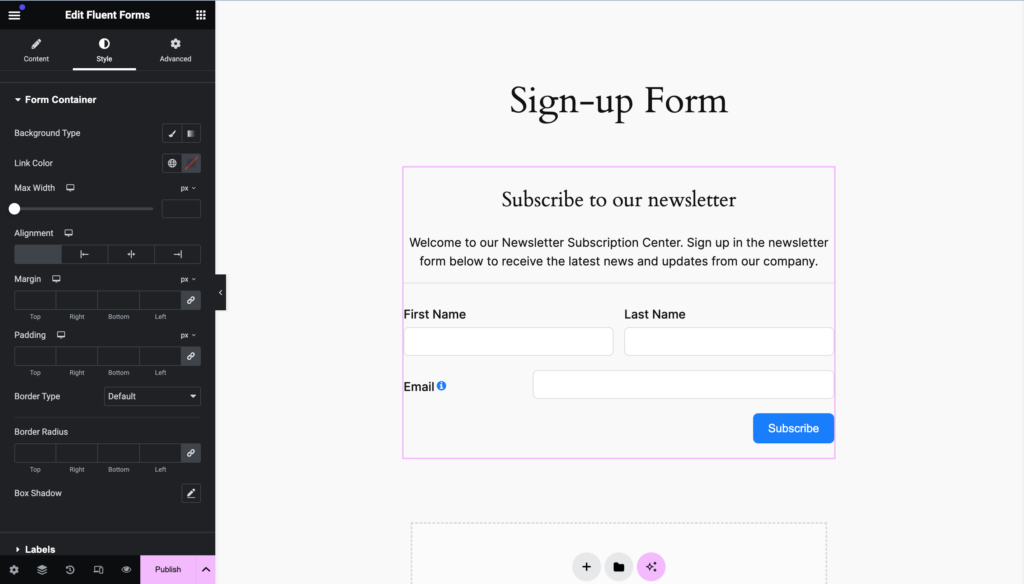
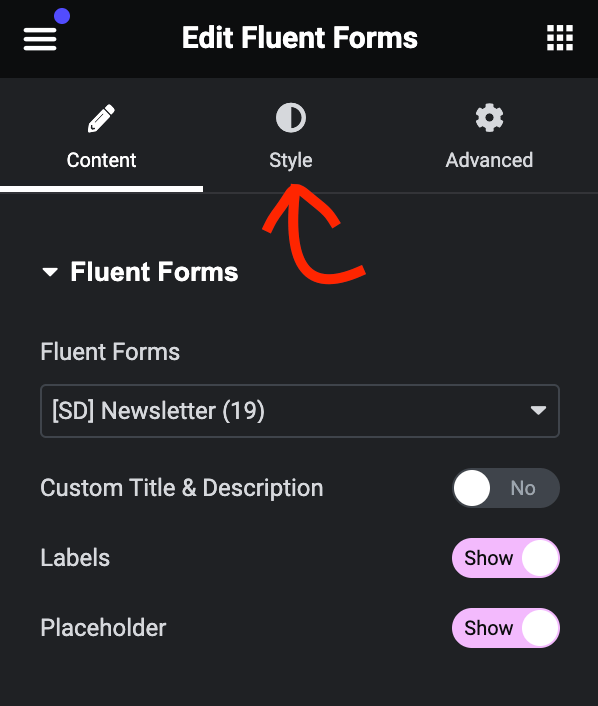
该表单现在将出现在编辑器中。 单击 Elementor 编辑器左侧面板中的“样式”选项卡。

此选项卡将向您显示各种选项,以使用不同的样式自定义表单。 例如,您可以更改背景类型、链接颜色、文本颜色、排版以及很多内容。

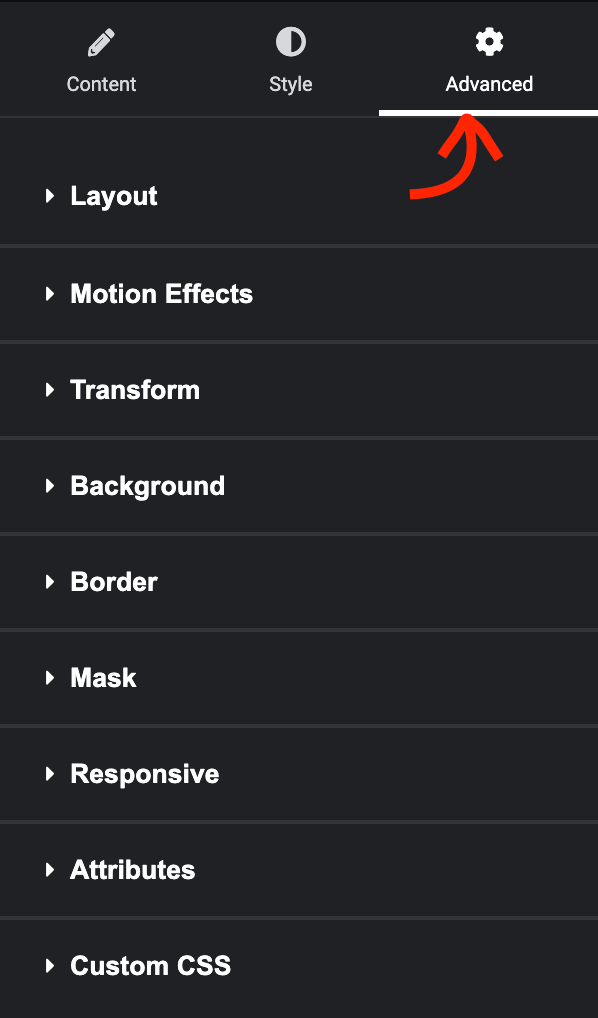
最后一个选项卡称为“高级” ,其中包含可帮助您更改容器的各种样式。

在这里,您将获得大量设置,包括边距、填充、对齐、背景、动画等。
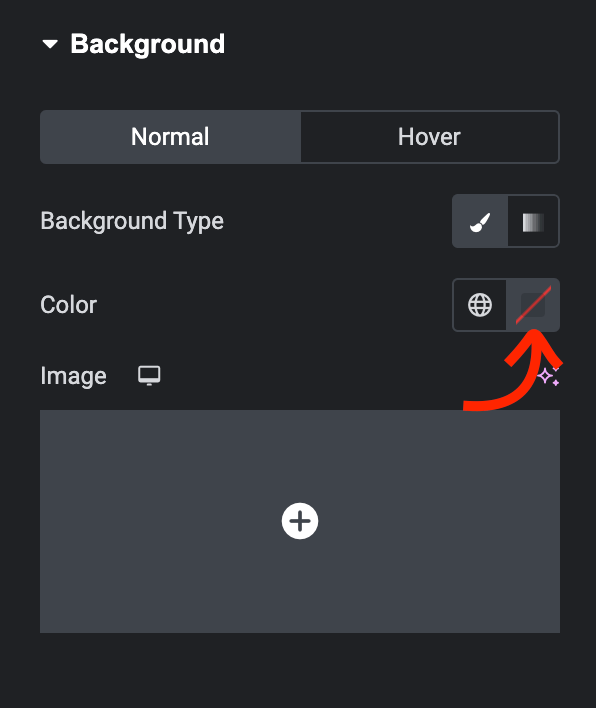
我将向您展示如何更改表单的背景颜色。 为此,请单击“背景”部分,它将显示一些附加选项。
让我们保持简单,我想添加与我的网站主题相匹配的干净颜色。 单击右侧的颜色选择图标。

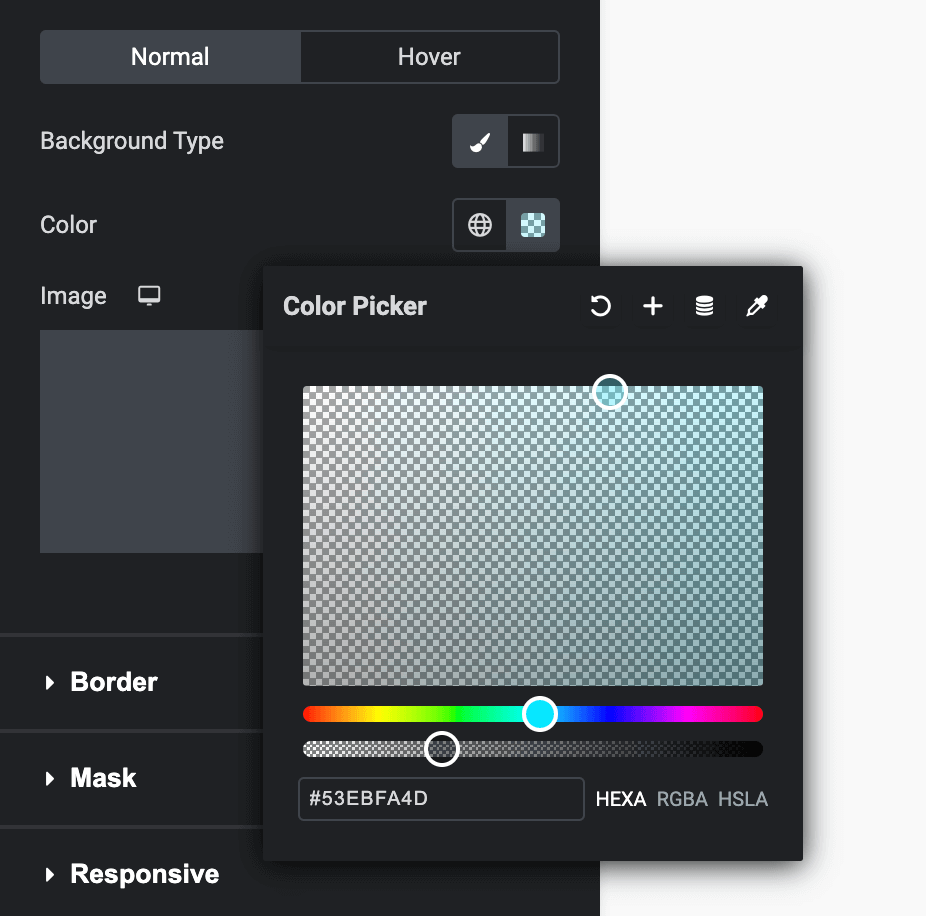
您现在可以使用颜色选择工具选择颜色。 为了方便起见,您可以在页面的不同部分移动选择器并选择正确的颜色。

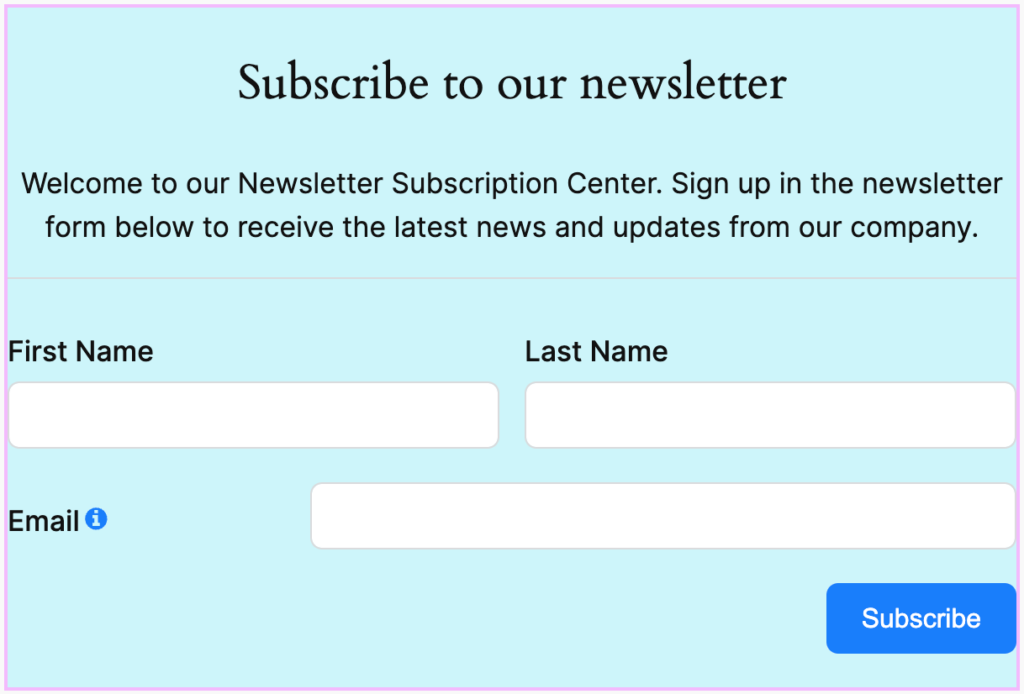
选择颜色后,您可以看到表单的背景已更改。 如果您对此感到满意,请保留该颜色。 否则,移动光标直到获得完美匹配。

您可能会注意到的另一件事是表单字段非常靠近容器。 我们可以通过在它们周围留出一些空间来轻松改变这一点。
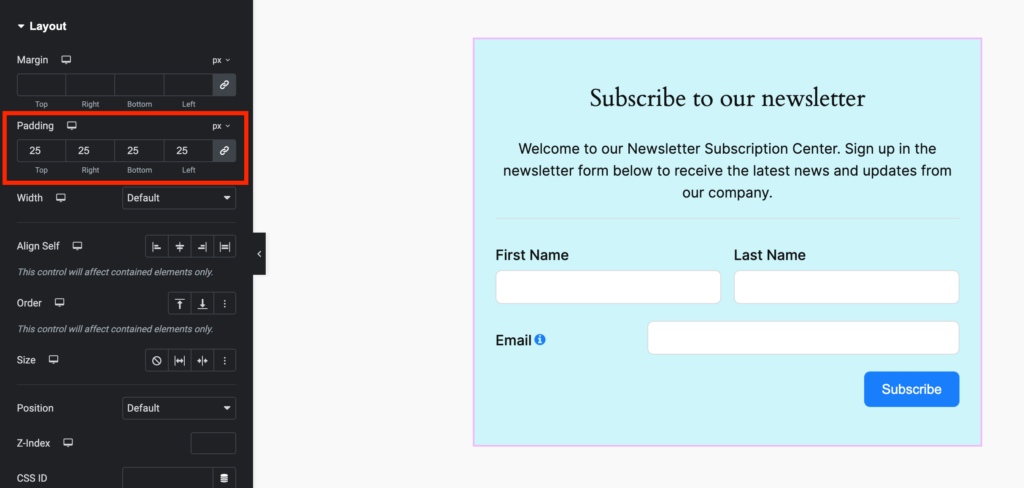
从“高级”面板转到“布局”选项卡。 在这里,您可以看到边距和填充的设置。 让我们添加一些填充并立即看到差异。

我刚刚解释了一个简单的步骤,让您了解 Elementor 如何自定义表单样式。 您可以完全自由地浏览所有设置,以使您的表单具有视觉吸引力。
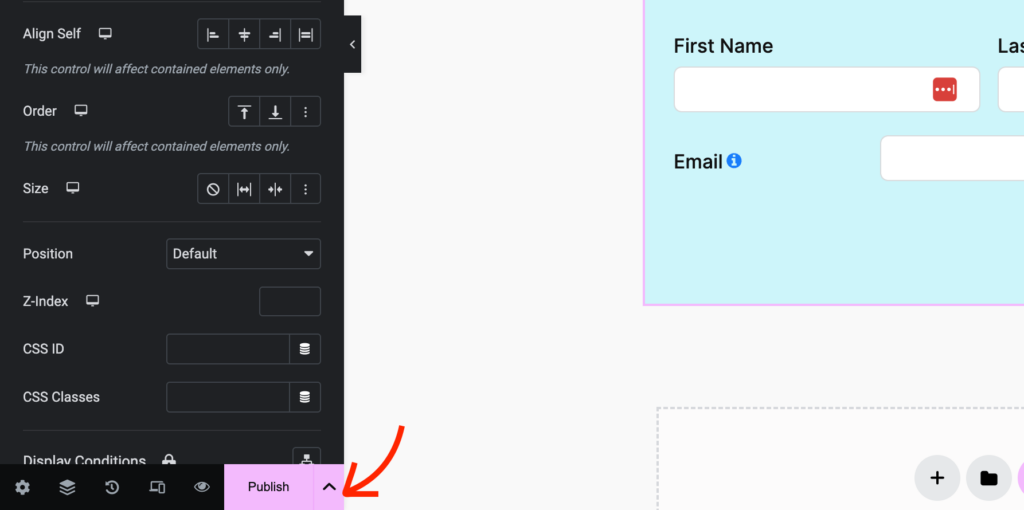
完成后,单击左下角的“发布”按钮。 将出现一条消息,询问您是否要预览已发布的页面。

就是这样。 现在您知道如何使用 Fluent Forms 轻松创建表单并使用 Elementor 对其进行自定义。 Fluent Forms 和 Elementor 是一个出色的组合,可以根据任何需求设计出色的表单。 设计出众的表单没有任何限制!
