如何为您的 Divi 设计 WooCommerce 购物车流程时间表
已发表: 2023-02-01WooCommerce 是 WordPress 最受欢迎的电子商务插件之一。 为了支持这一点,Divi 推出了几个新的以 Woo 为中心的模块,使您可以更好地控制默认 WooCommerce 页面的设计。 在今天的帖子中,我们将为 Divi 开发 WooCommerce 购物车时间线。 对于此时间线,我们将创建用户旅程的可视化表示。 我们希望直观地向用户展示他们如何从商店转到结账处。
购物车页面模板
桌面视图

平板电脑和手机视图

结帐页面模板

平板电脑和手机视图

免费下载购物车和结帐模板
要使用免费的购物车和结帐模板,您首先需要使用下面的按钮下载它们。 要获得下载权限,您需要使用以下表格订阅我们的时事通讯。 作为新订户,您将在每个星期一收到更多 Divi 的好处和免费的 Divi Layout 包! 如果您已经在列表中,只需在下方输入您的电子邮件地址并单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送一份终极 Divi 登陆页面布局包的副本,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟着做,你很快就会成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载即可访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
如何下载和安装购物车和结帐模板
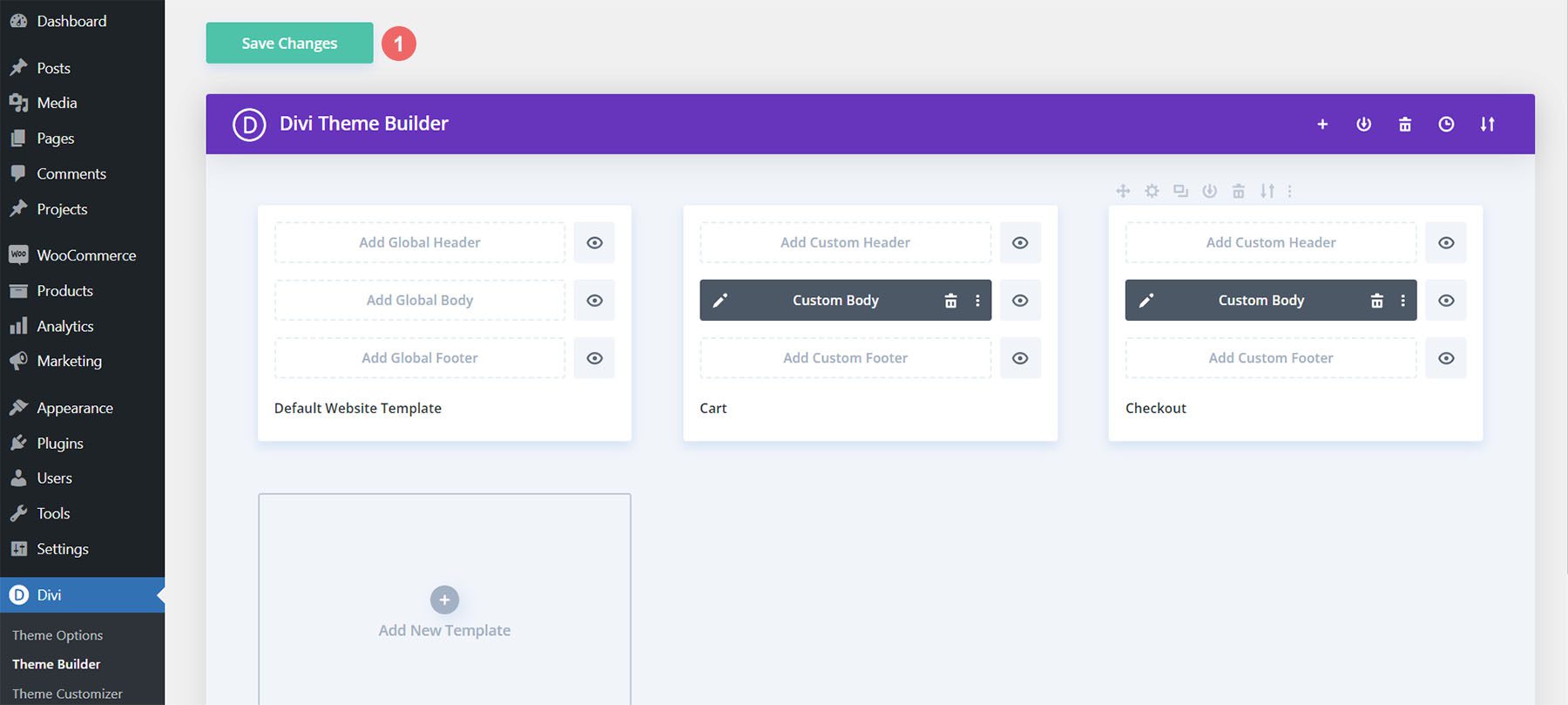
转到 Divi Theme Builder
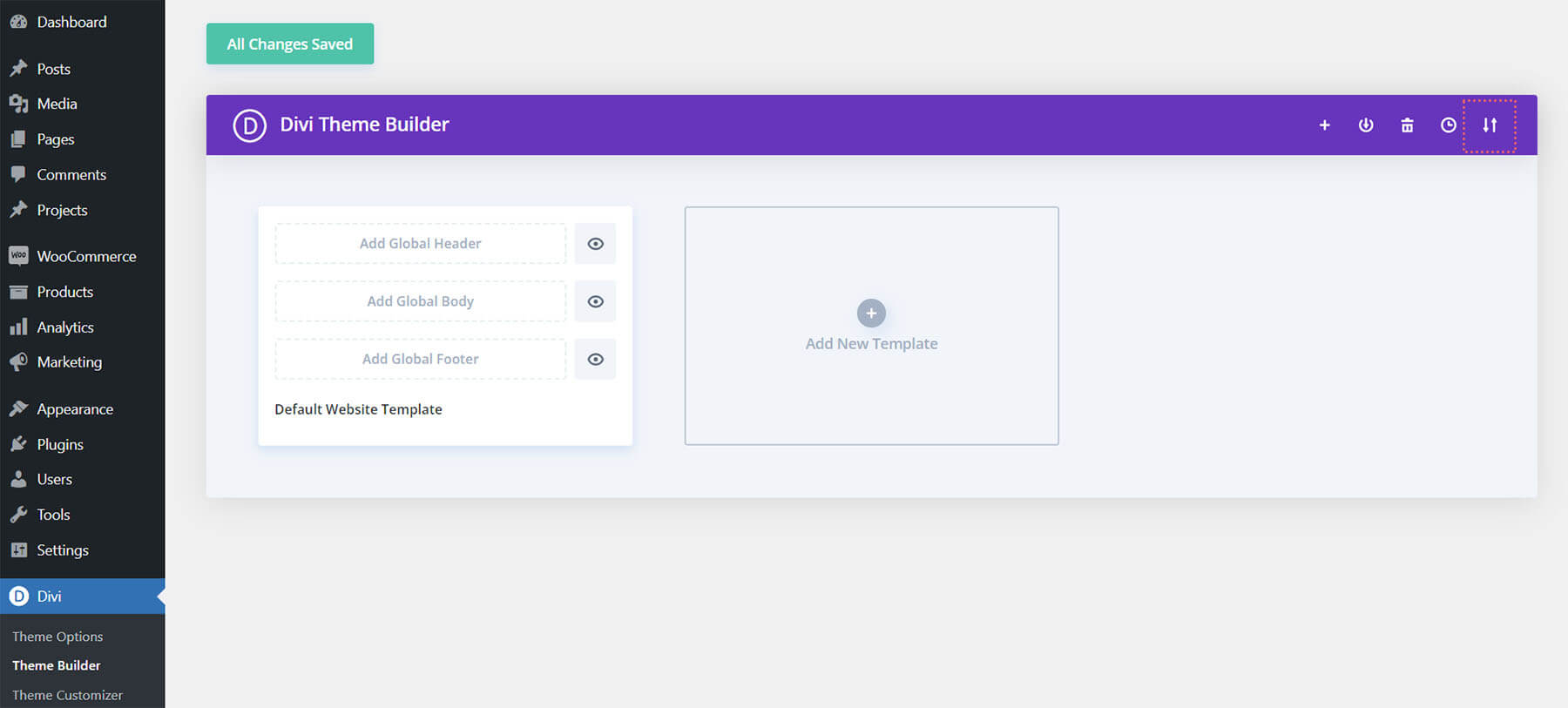
要上传模板,请导航至 WordPress 网站后端的 Divi Theme Builder。

上传全局默认网站模板
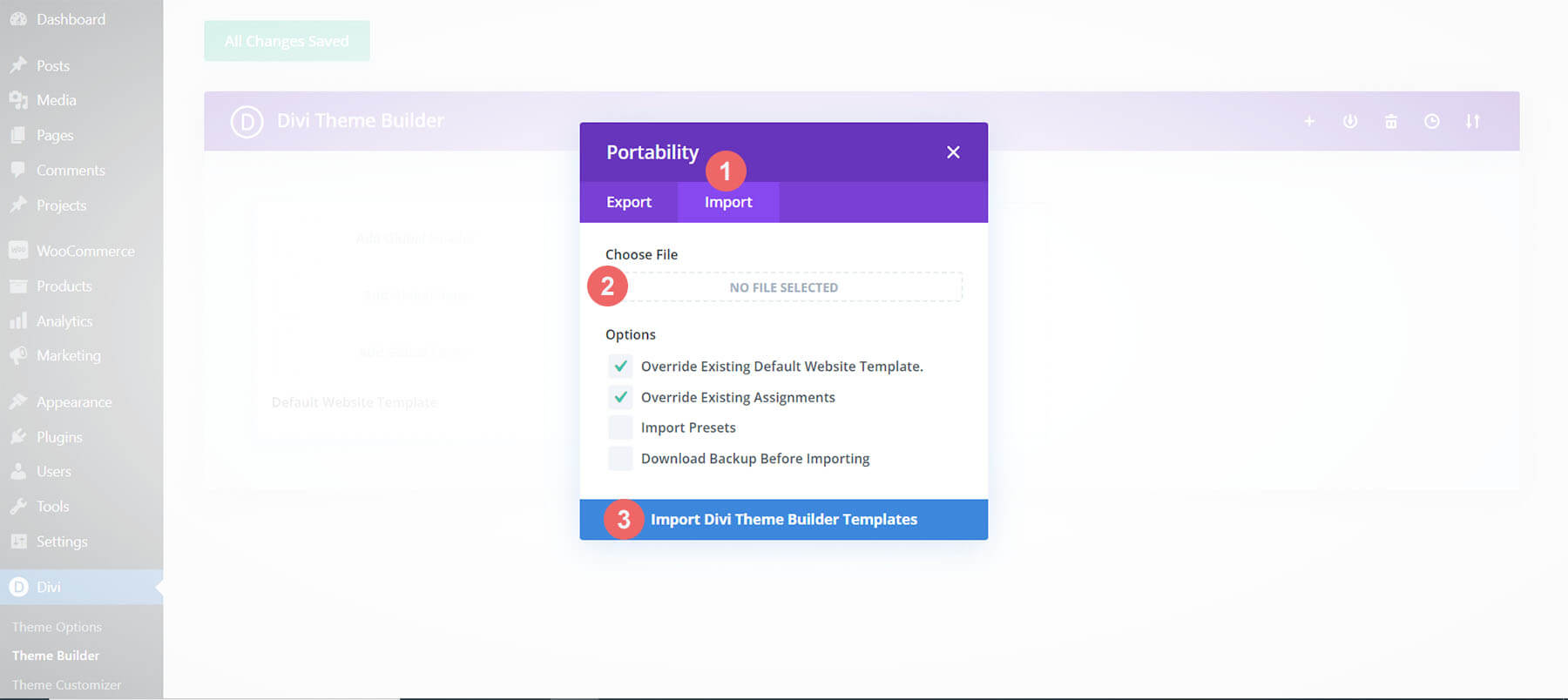
然后,在右上角,您会看到一个带有两个箭头的图标。 单击图标。

导航到导入选项卡,上传您可以在本文中下载的 JSON 文件,然后单击“导入 Divi Theme Builder 模板”。

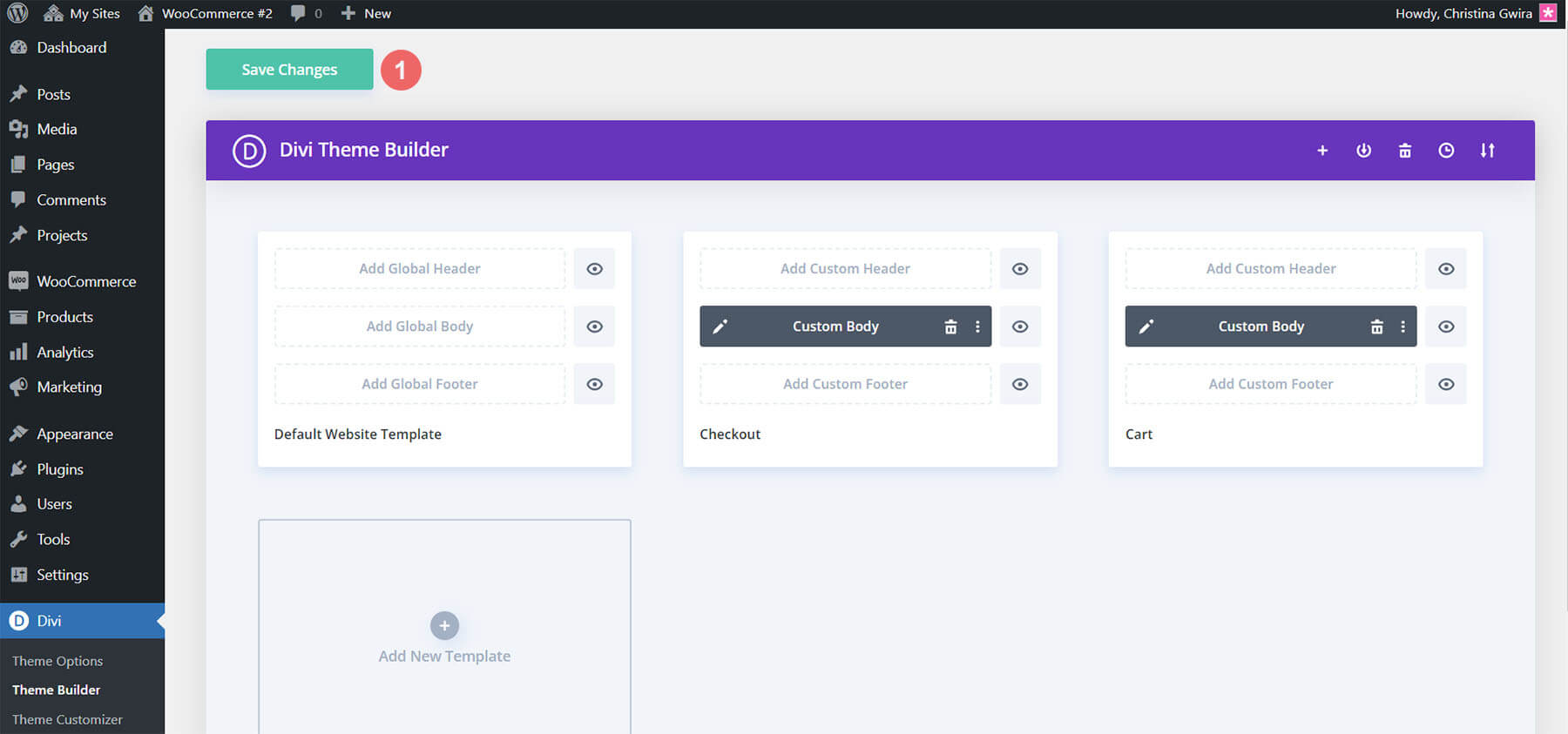
保存 Divi 主题生成器更改
上传文件后,您会注意到一个新的购物车、结帐和商店模板。 一旦您希望激活模板,请立即保存 Divi Theme Builder 更改。

如何从头开始创建 WooCommerce 购物车时间线
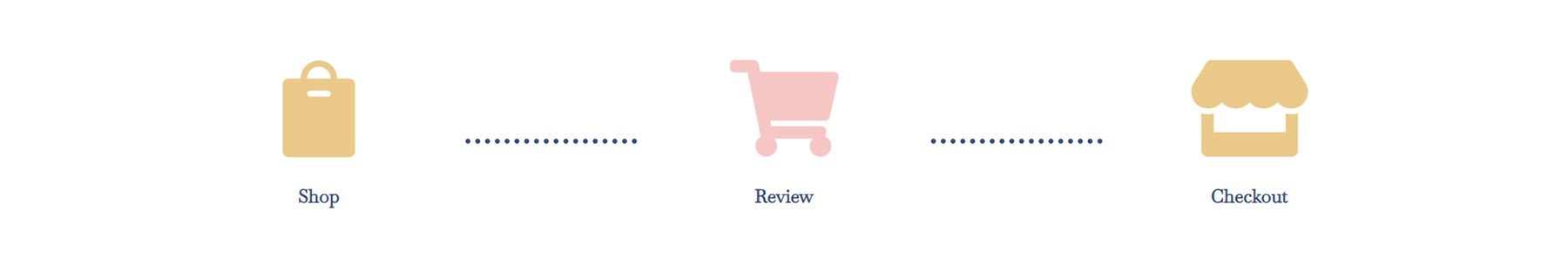
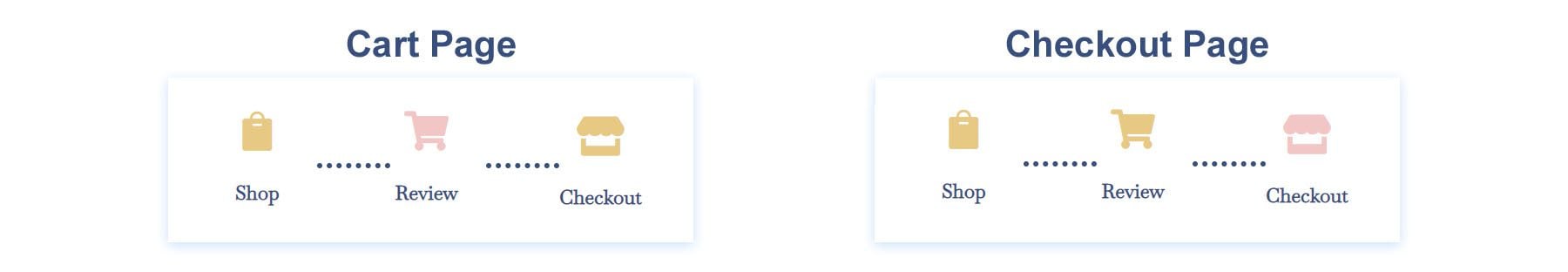
如果您想要更多挑战,我们博客文章的下一部分将向您展示如何为 Divi 重新创建 WooCommerce 购物车时间线。 您可以使用本教程中的步骤来自定义您自己的购物车时间线。 用它作为你下一个 WooCommerce 和 Divi 项目的灵感! 我们将创建的 WooCommerce 购物车时间线如下所示:
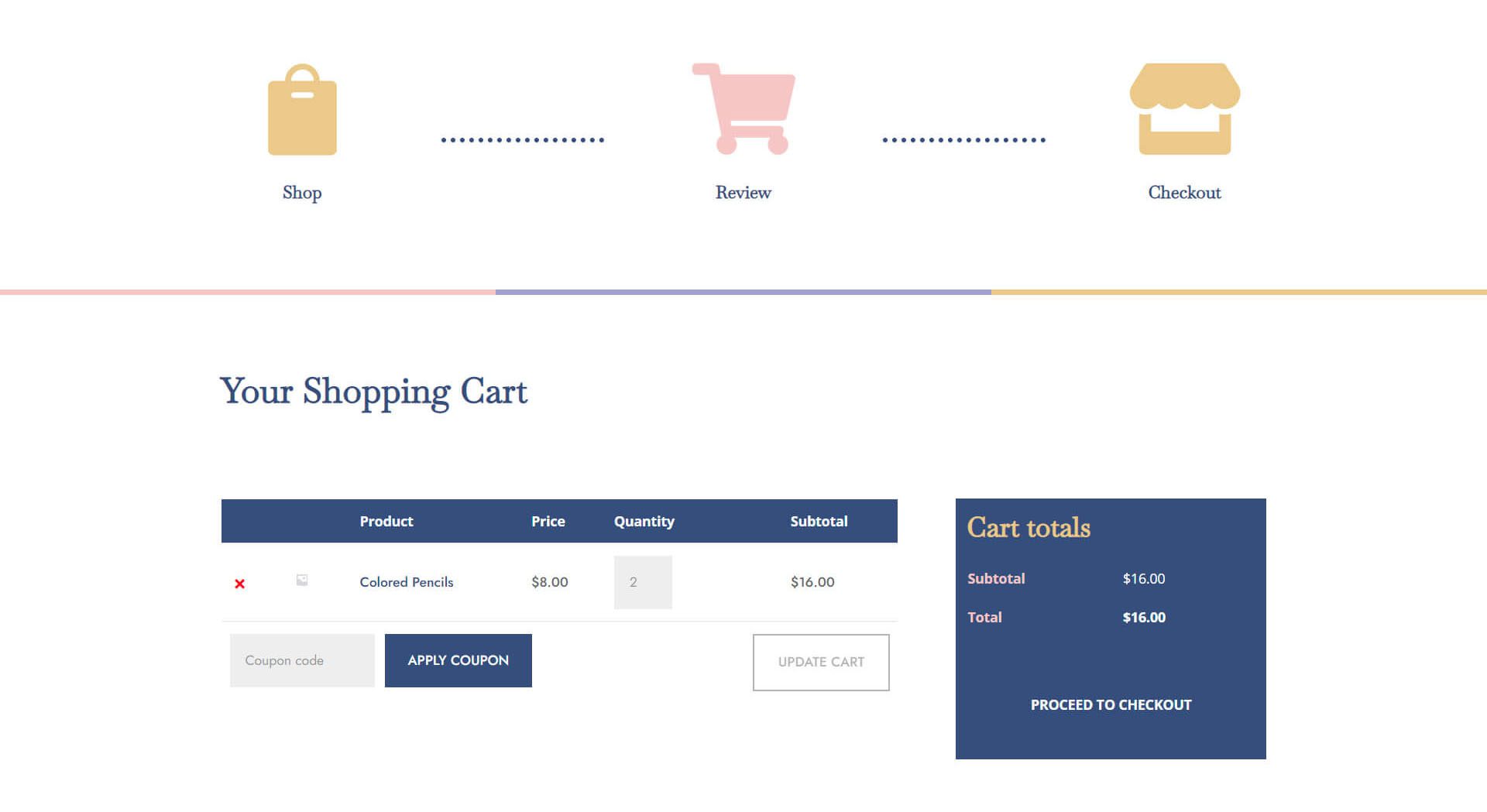
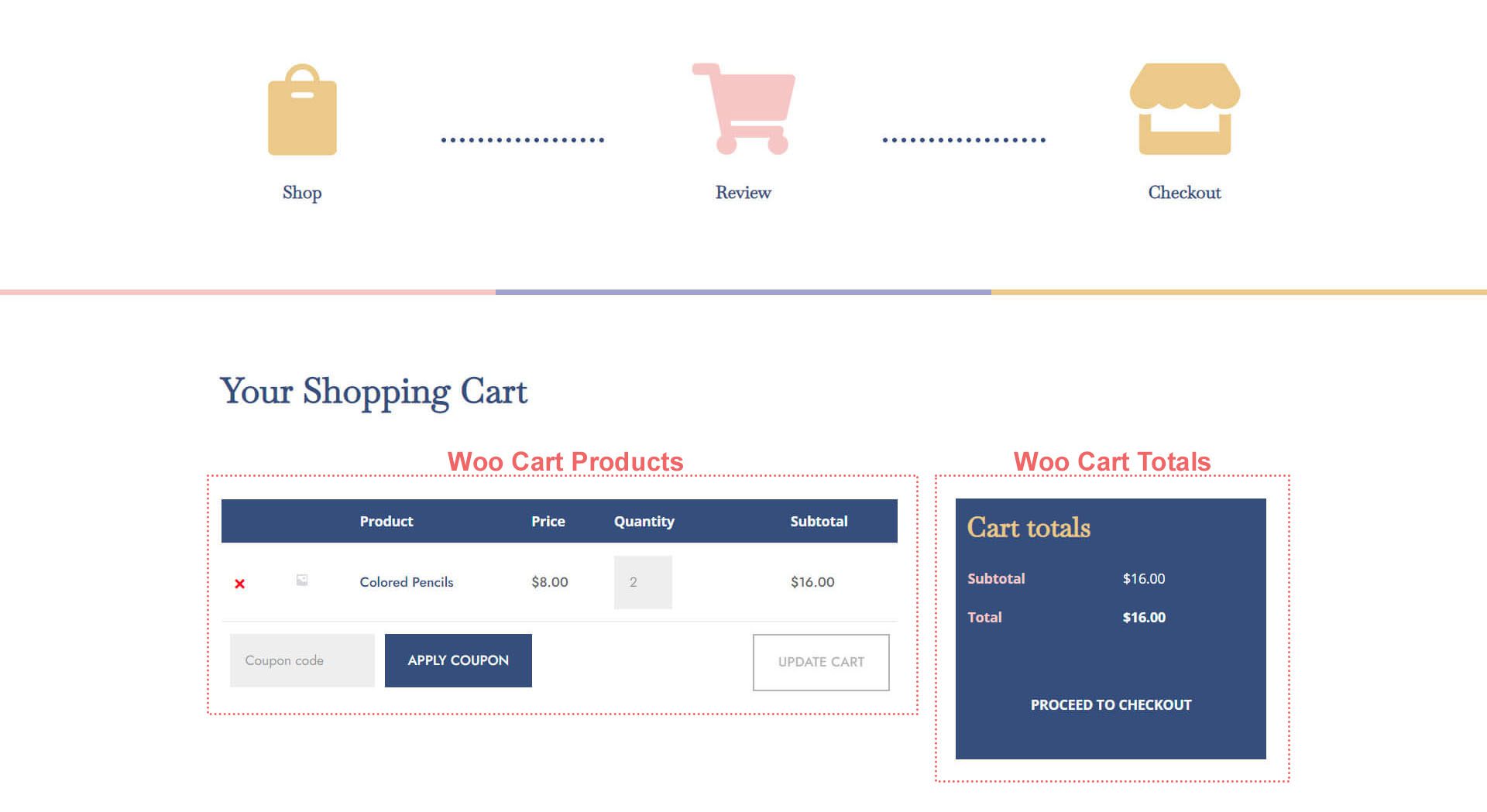
购物车页面

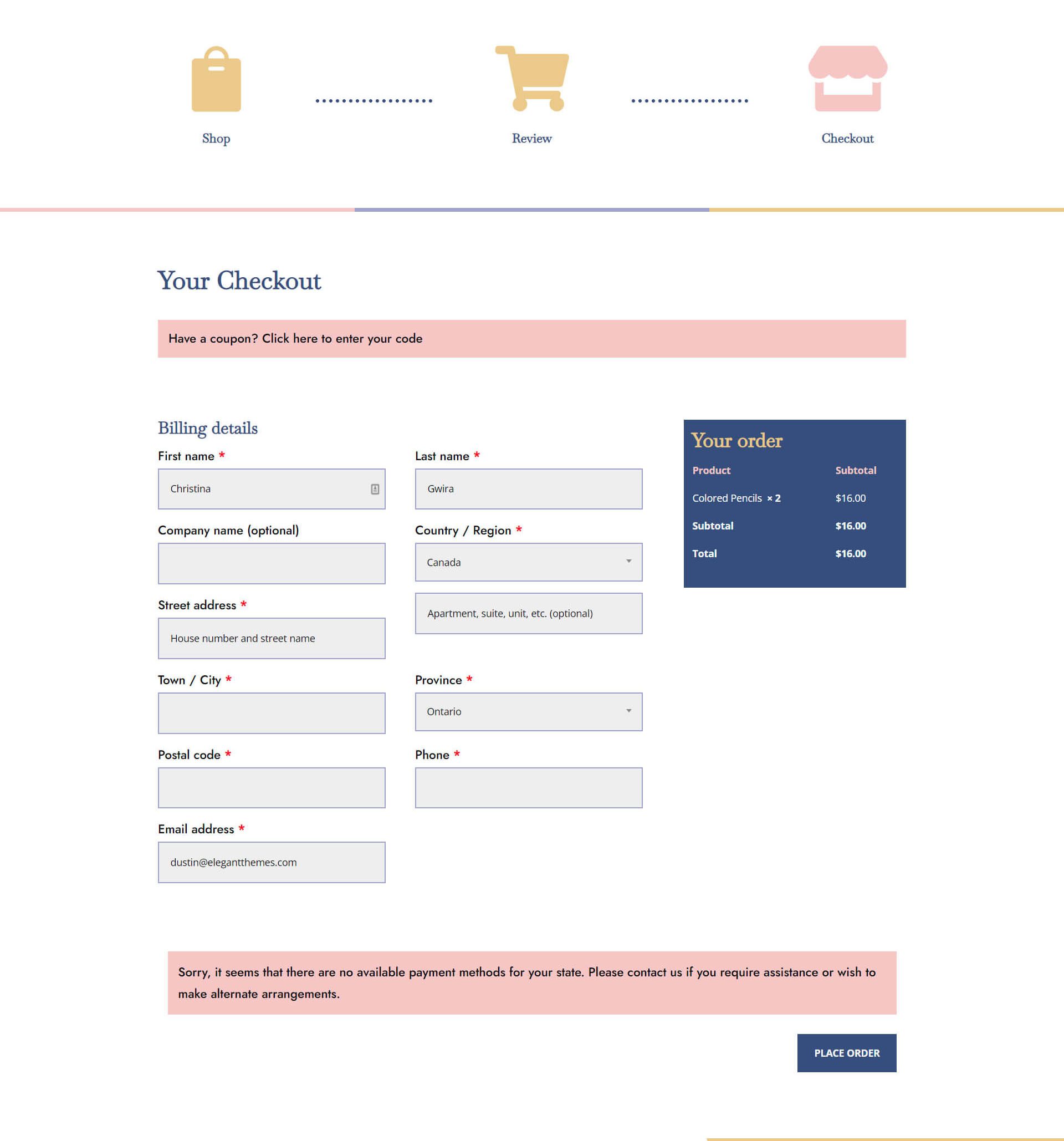
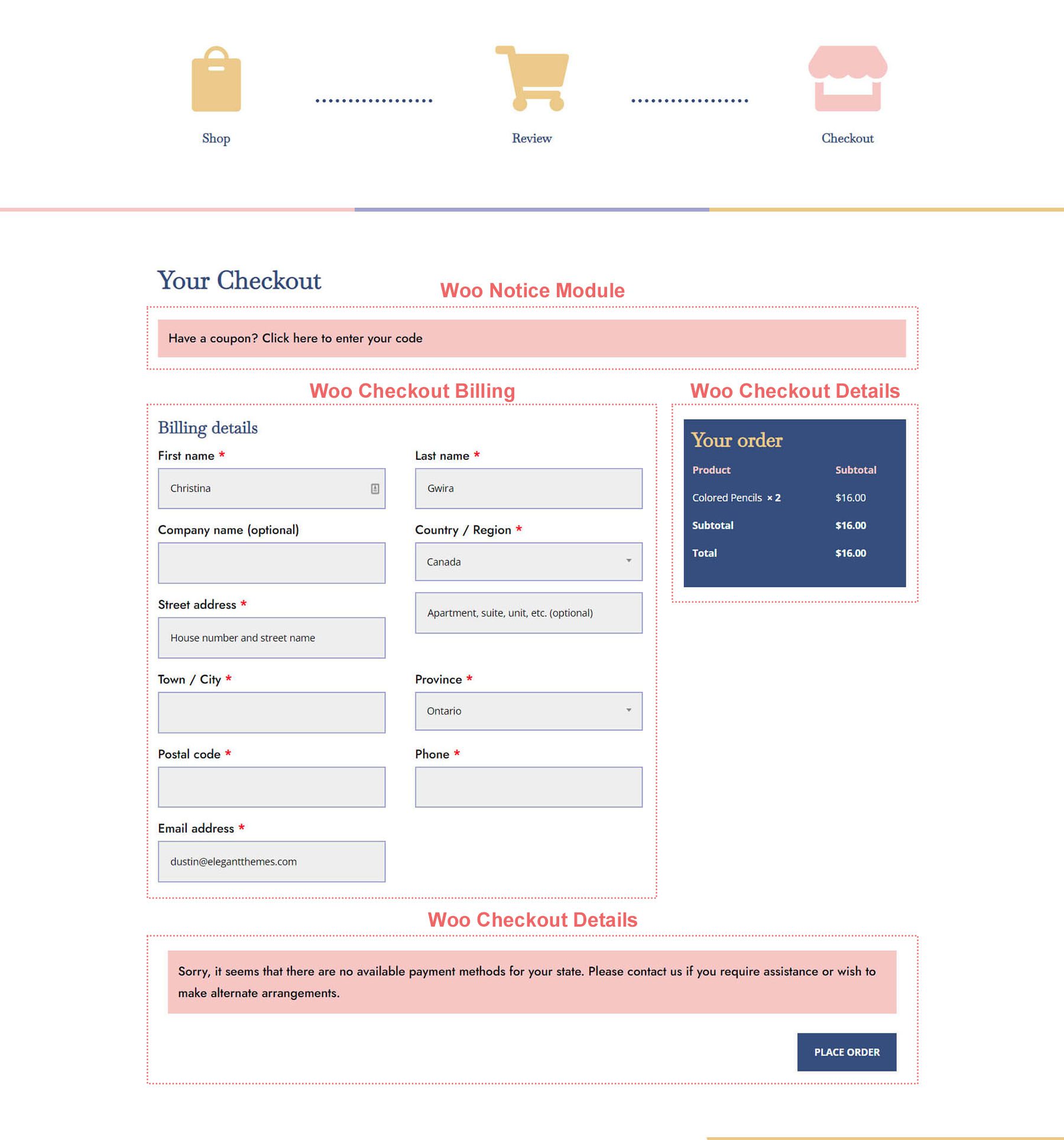
结帐页面

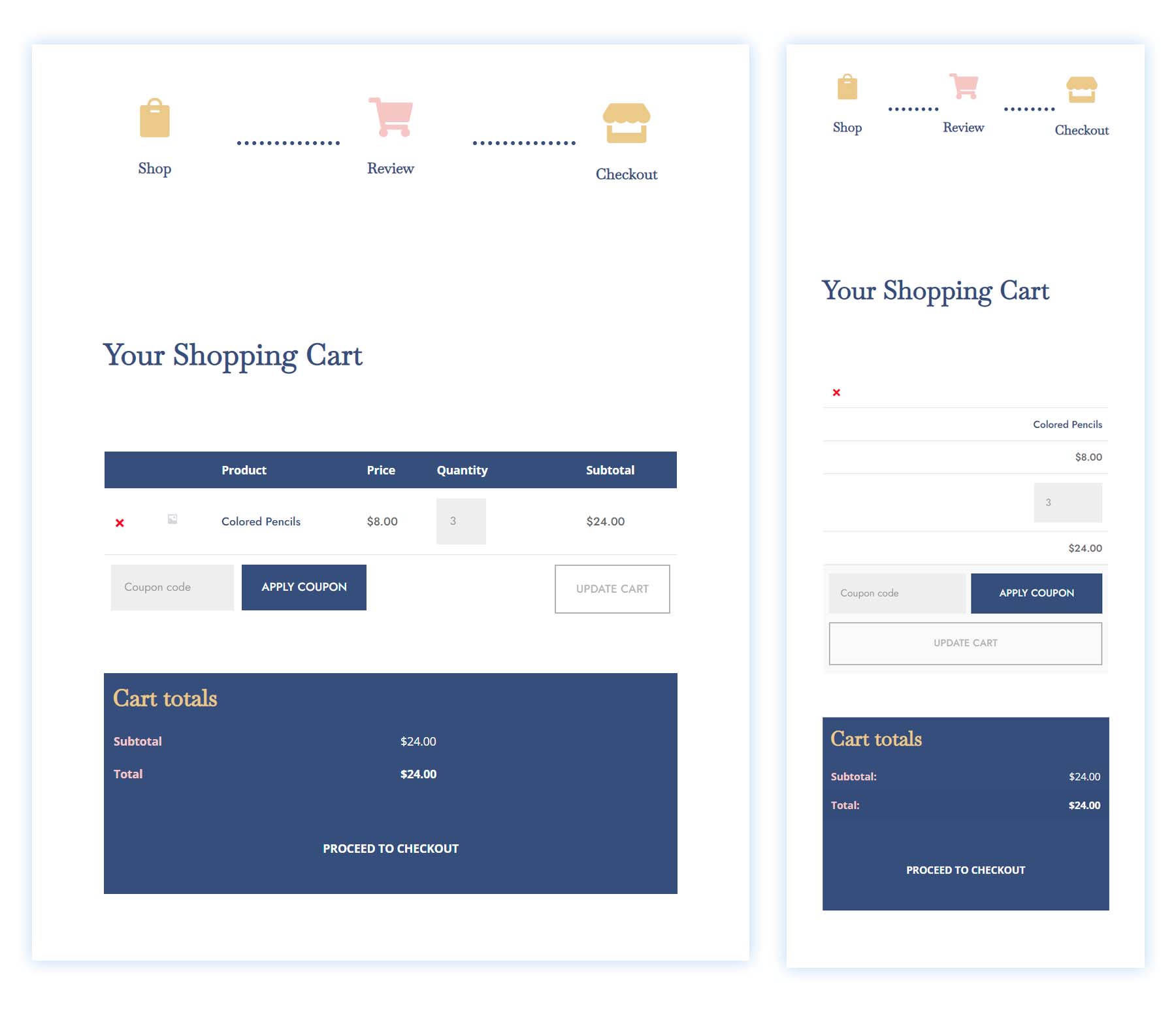
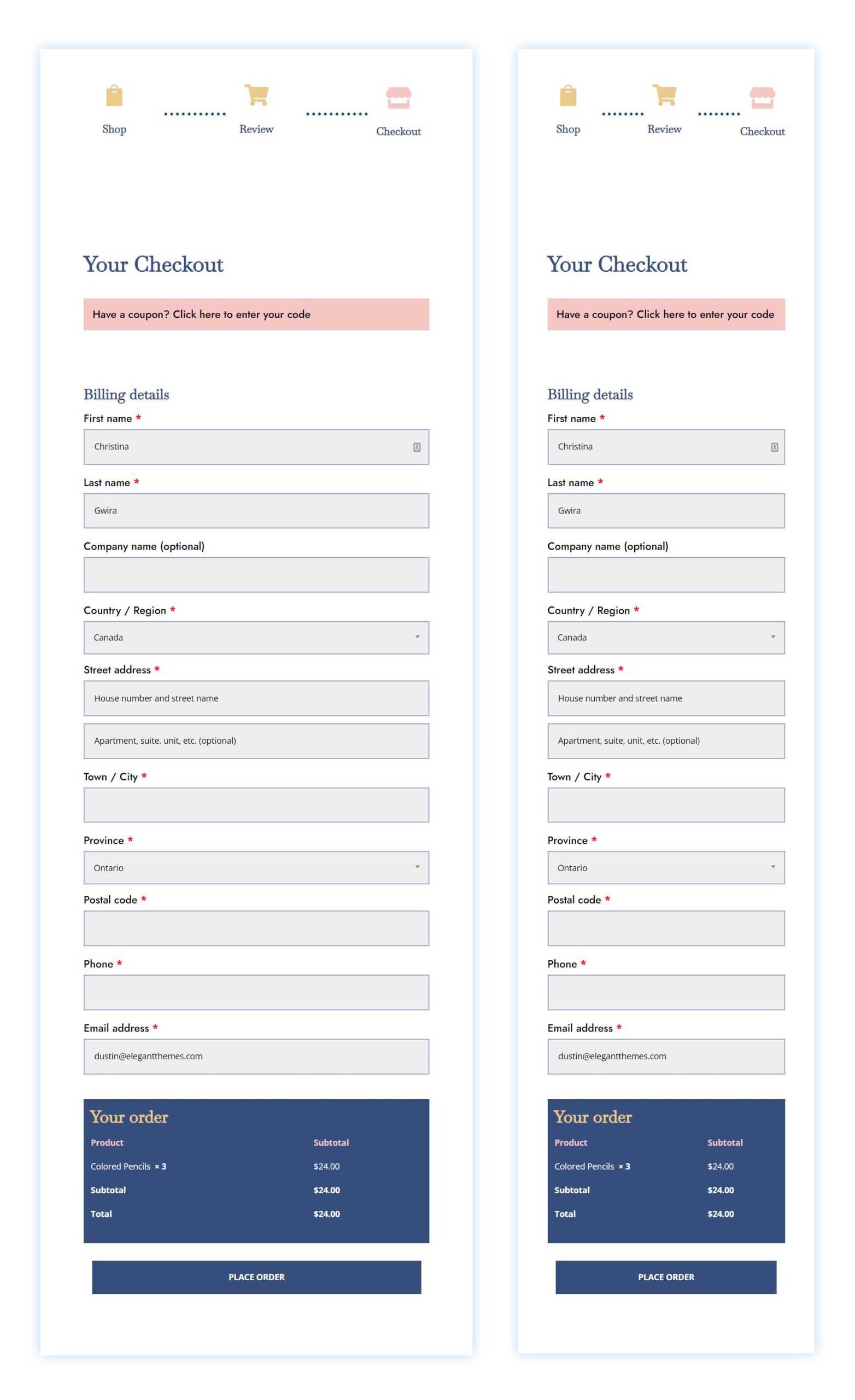
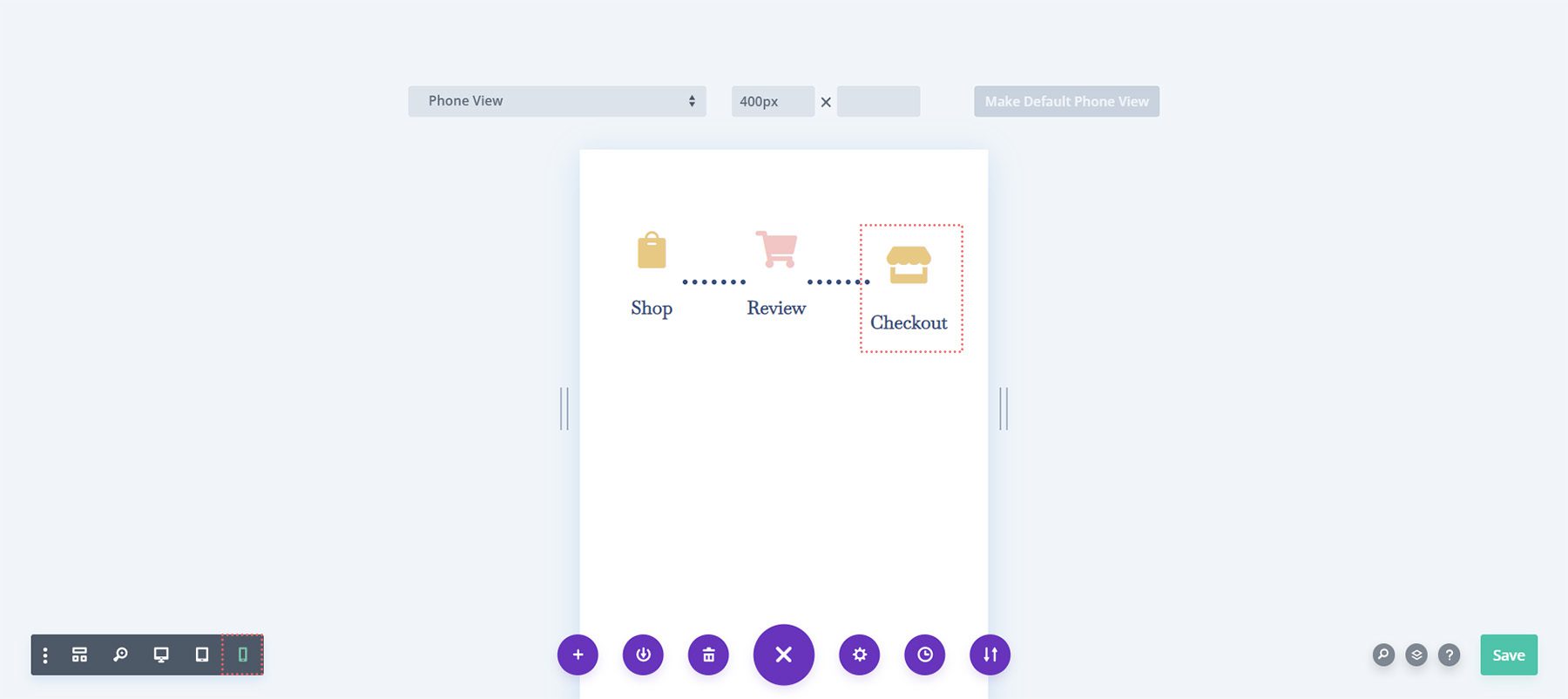
这个适用于 Divi 的 Woocommerce 购物车时间线也是移动响应式的。 它在移动设备上保持为水平时间轴:

现在我们有了关于我们将要构建的内容的视觉指南,让我们开始吧!
设置 Divi 主题生成器
我们将创建这些模板来影响 WooCommerce 的购物车和结帐页面。 因此,我们在 Divi Theme Builder 中开始我们的任务。

创建购物车模板
单击“添加新模板”卡中的加号图标。

接下来,选择 Build New Template 。

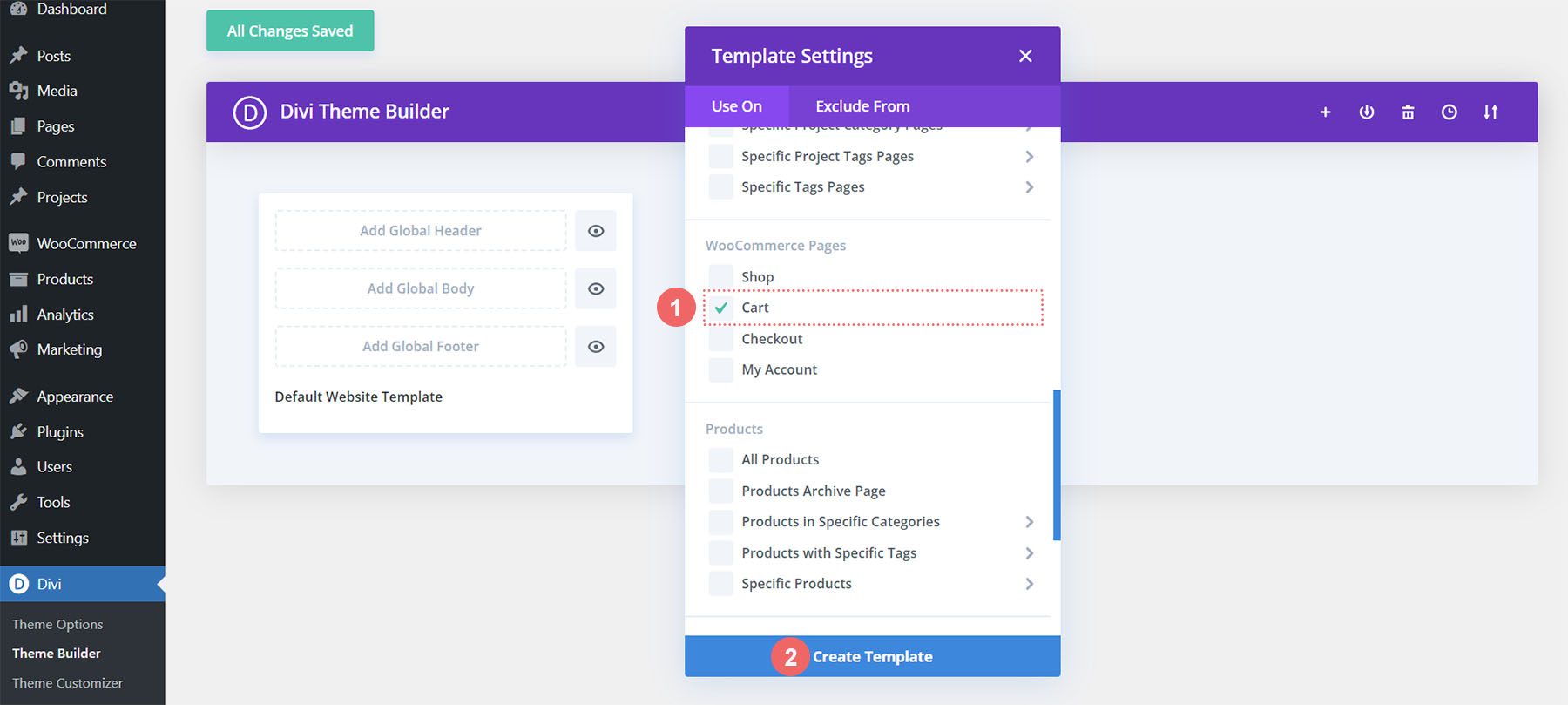
之后,您将看到一个模式框,其中包含您可以附加到您正在创建的新模板的所有各种分配。 在我们的例子中,我们将为 WooCommerce 商店的购物车页面创建一个模板。 因此,向下滚动模式框,然后选择 WooCommerce 标题下的购物车。 选择后,单击创建模板。 当我们这样做时,我们将新创建的模板分配给购物车页面。

创建结帐模板
我们将通过相同的步骤来创建结帐模板。 单击“添加新模板”卡中的加号图标。

再次选择 Build New Template 。

对于结帐页面,我们需要向下滚动模式框,然后选择 WooCommerce 标题下的结帐。 选择后,单击创建模板。
保存模板和分配
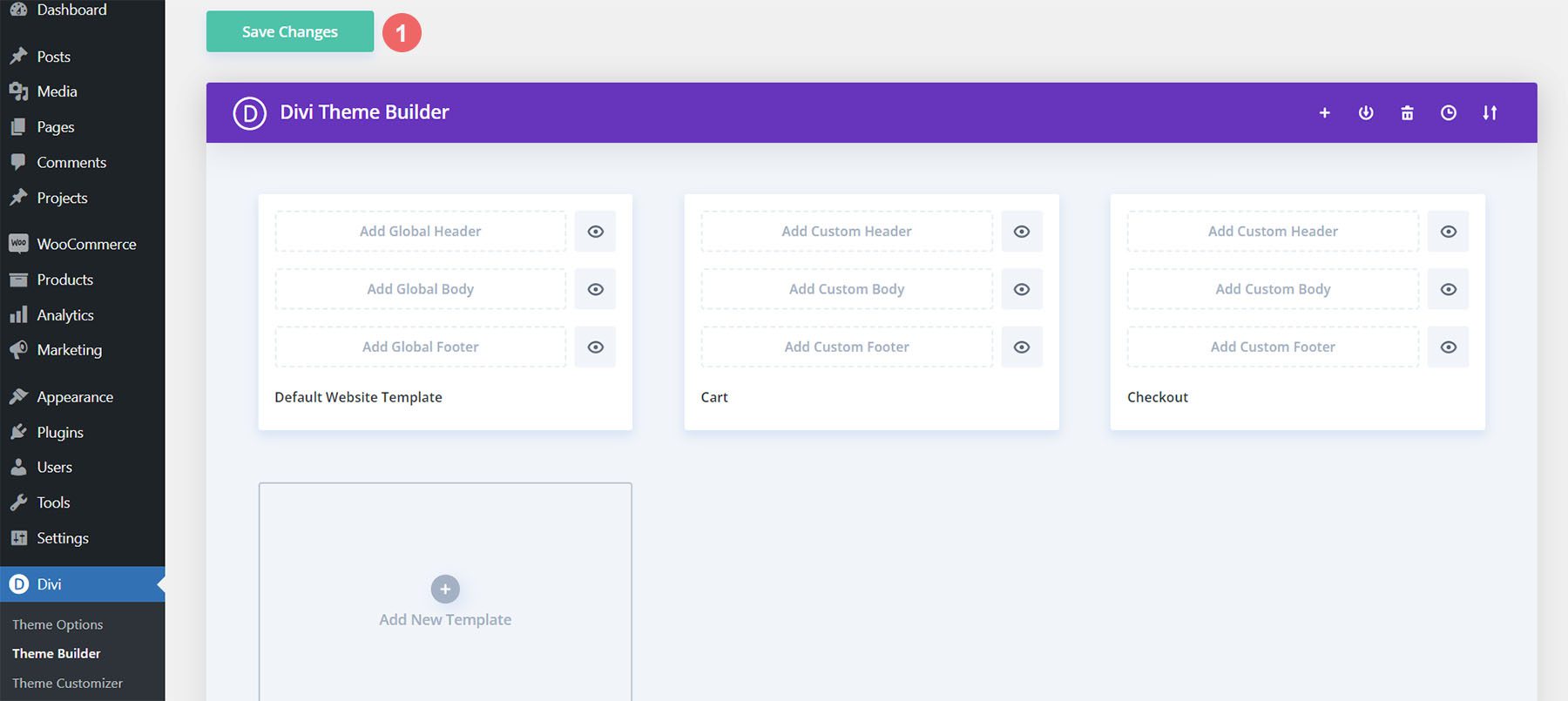
现在我们的购物车和结帐模板已经创建,我们可以保存它们。 单击 Divi Theme Builder 顶部的绿色保存更改按钮。

让我们开始构建 WooCommerce 购物车流程时间表
设置购物车页面模板
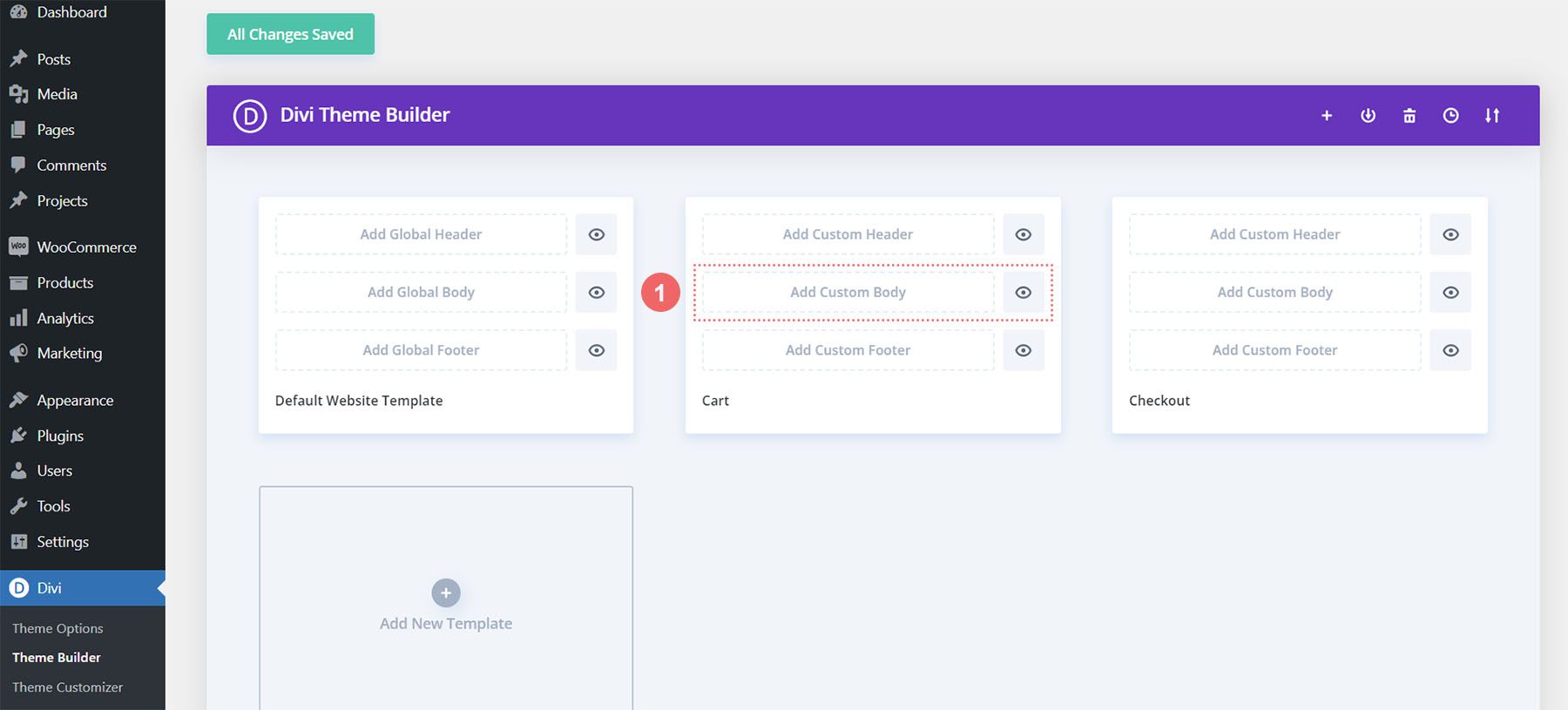
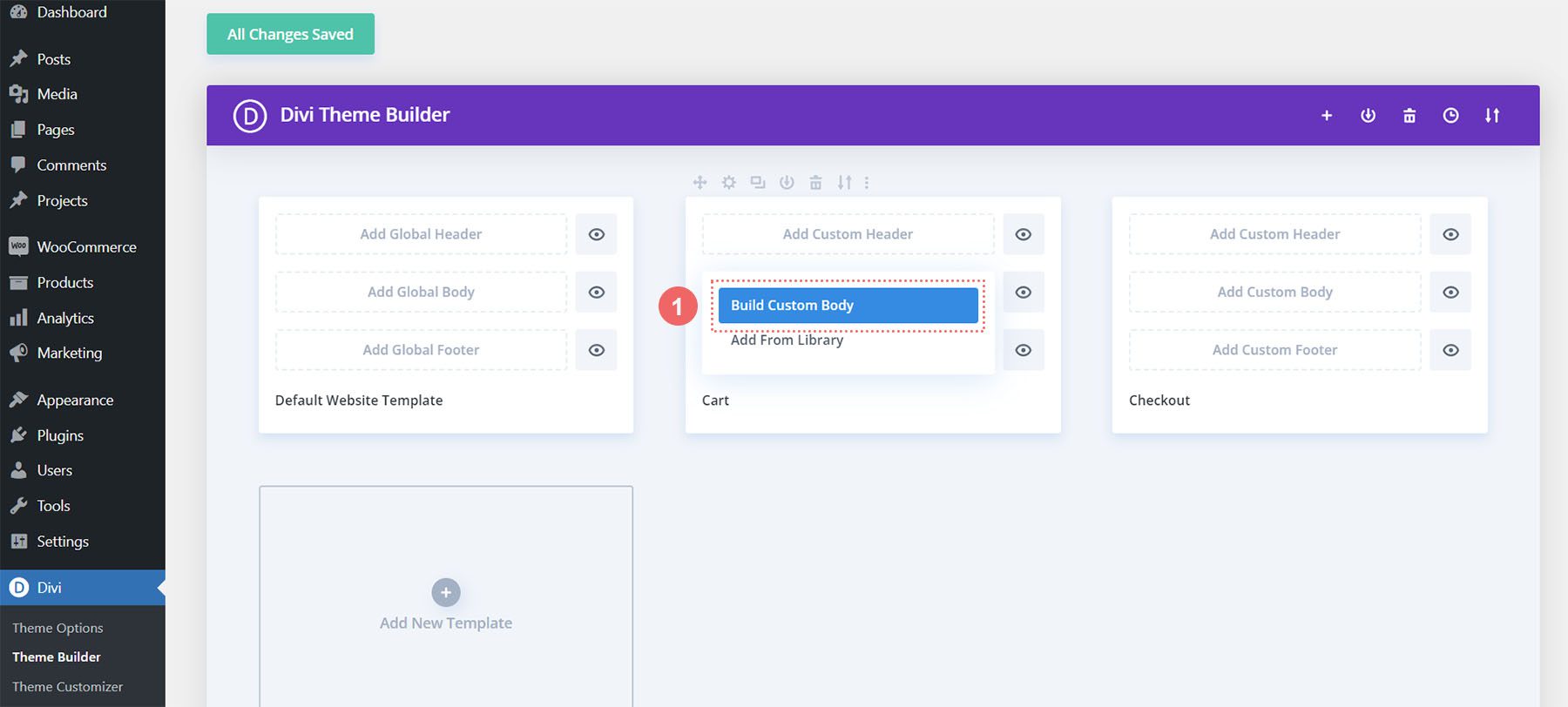
现在乐趣开始了! 我们将开始为购物车页面创建购物车流程时间表。 为此,我们在刚刚创建的购物车模板中单击“添加自定义主体”按钮。

与我们创建这些模板及其分配时类似,我们将单击出现在模态框中的“构建自定义主体”按钮。

添加新的部分和行
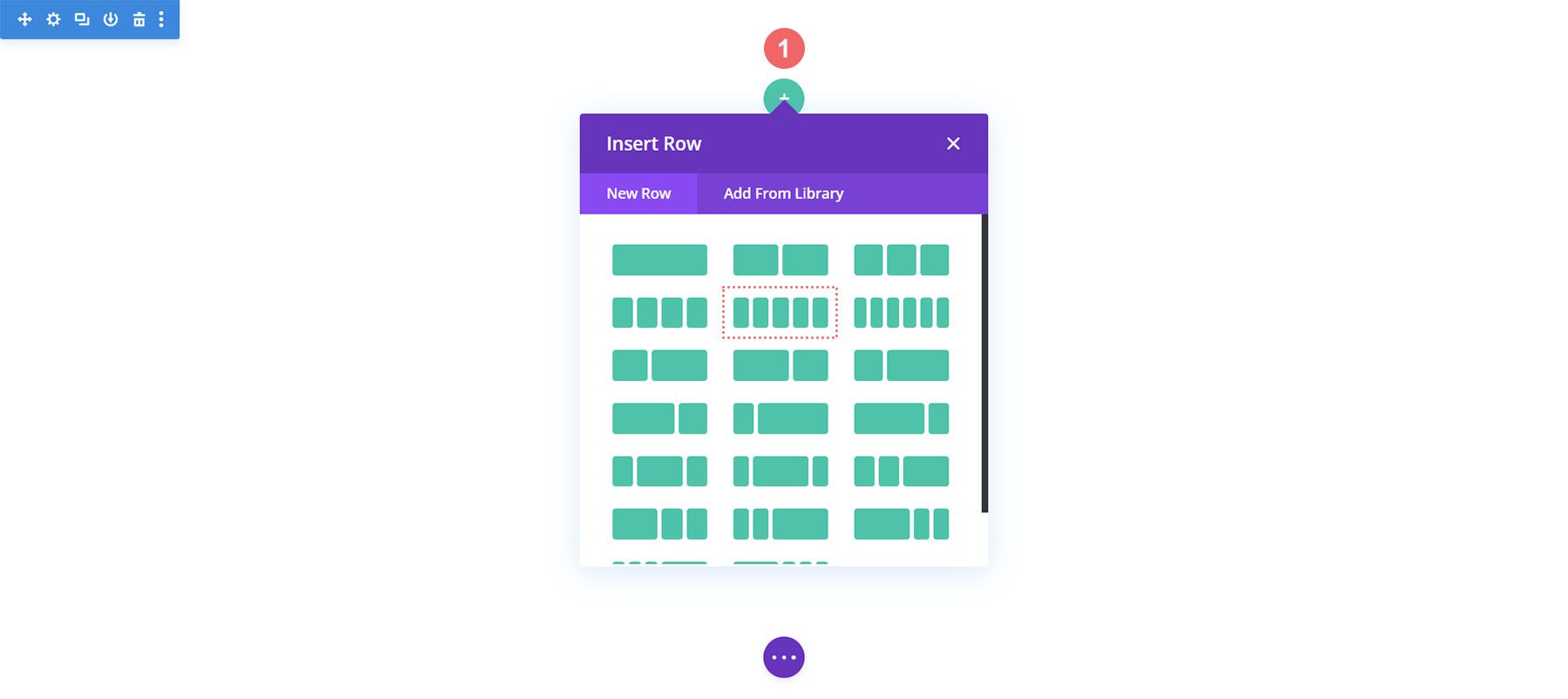
现在我们在 Divi Builder 中,我们将添加一个新行。 该行将有五列。

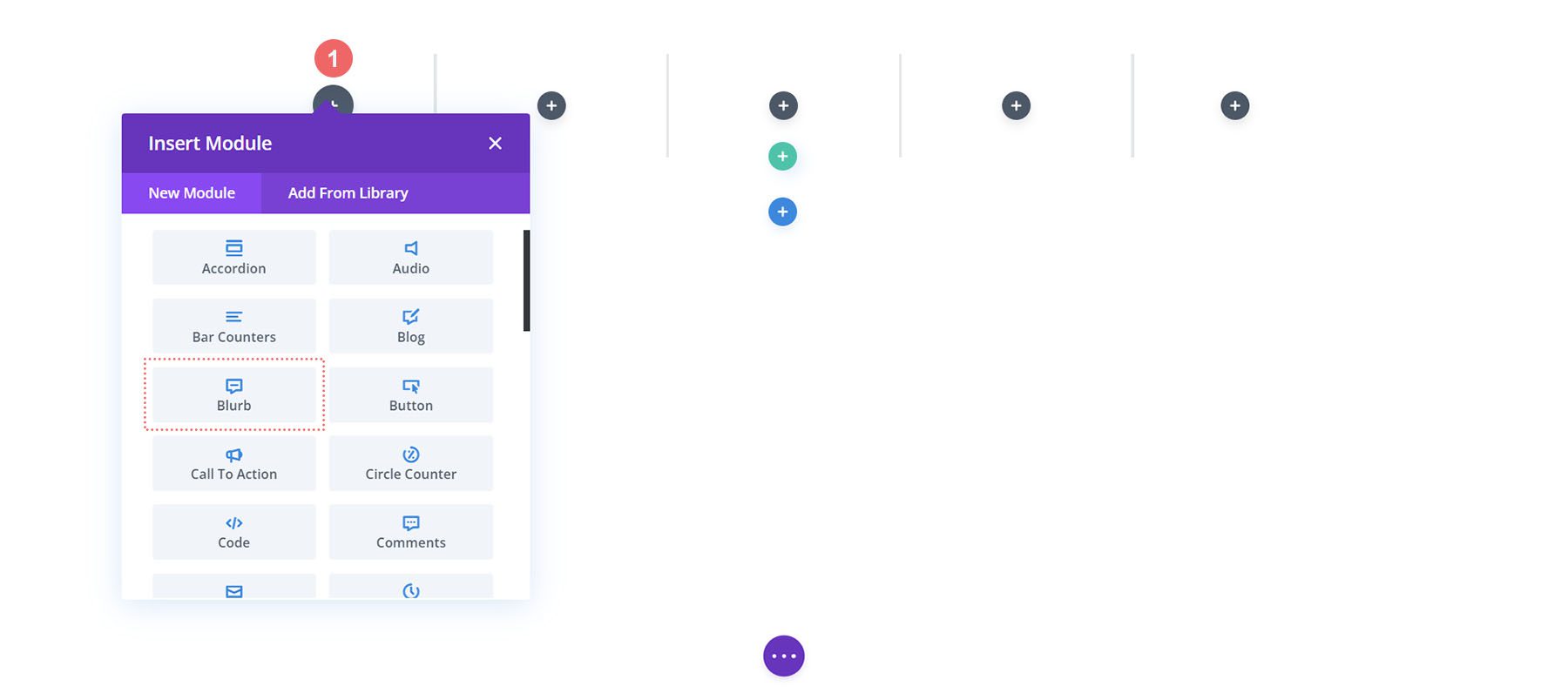
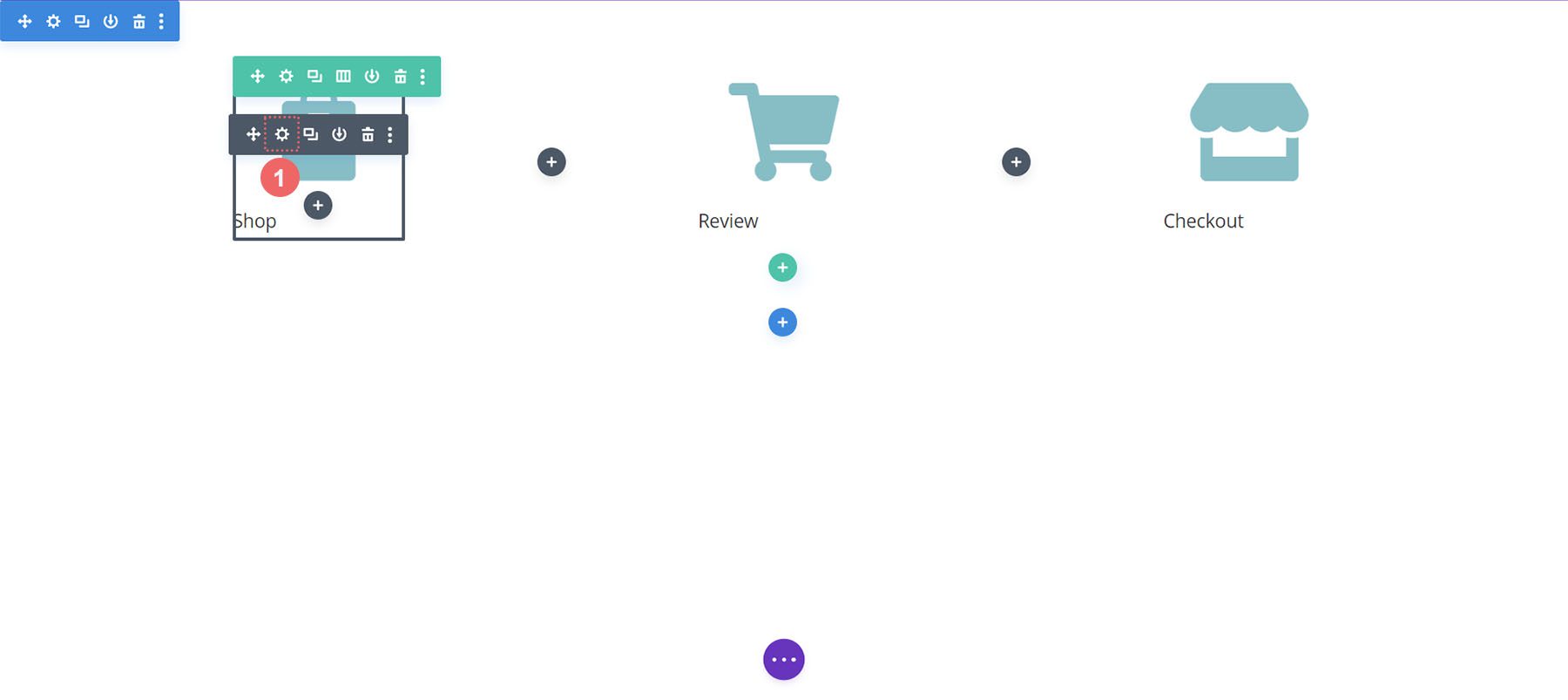
添加 Blurb 模块
将三个 Blurb 模块添加到新行的第 1、3 和 5 列。

以下是我们将使用的每个 Blurb 模块的内容:
第一个简介(第 1 栏)
- 标题:商店
- 正文:留空
- 使用图标:是
- 图标:见下图
- 模块链接 URL: /shop(或您的商店页面的自定义链接)
第二个简介(第 3 栏)
- 标题:评论
- 正文:留空
- 使用图标:是
- 图标:见下图
- 模块链接 URL: /cart(或您指向购物车页面的自定义链接)
第三个简介(第 5 栏)
- 标题:结帐
- 正文:留空
- 使用图标:是
- 图标:见下图
- 模块链接 URL: /checkout(或您指向结帐页面的自定义链接)
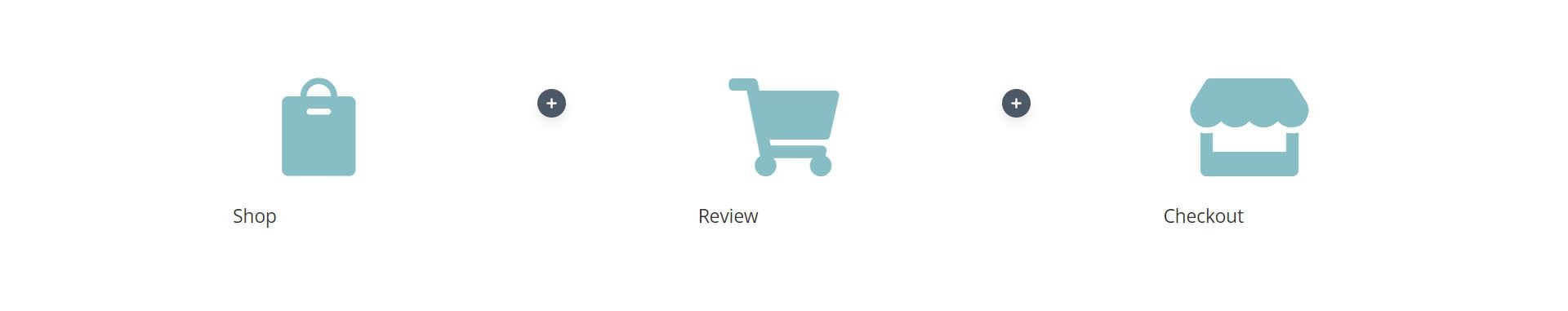
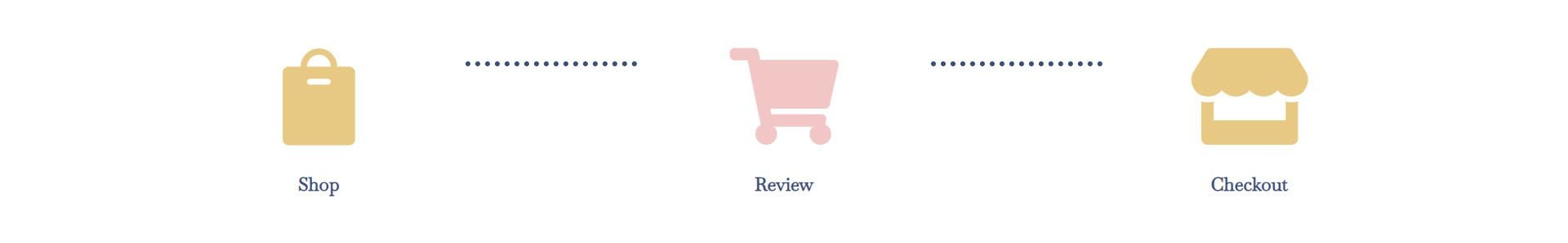
现在,我们的 WooCommerce 时间线此时将如下所示:

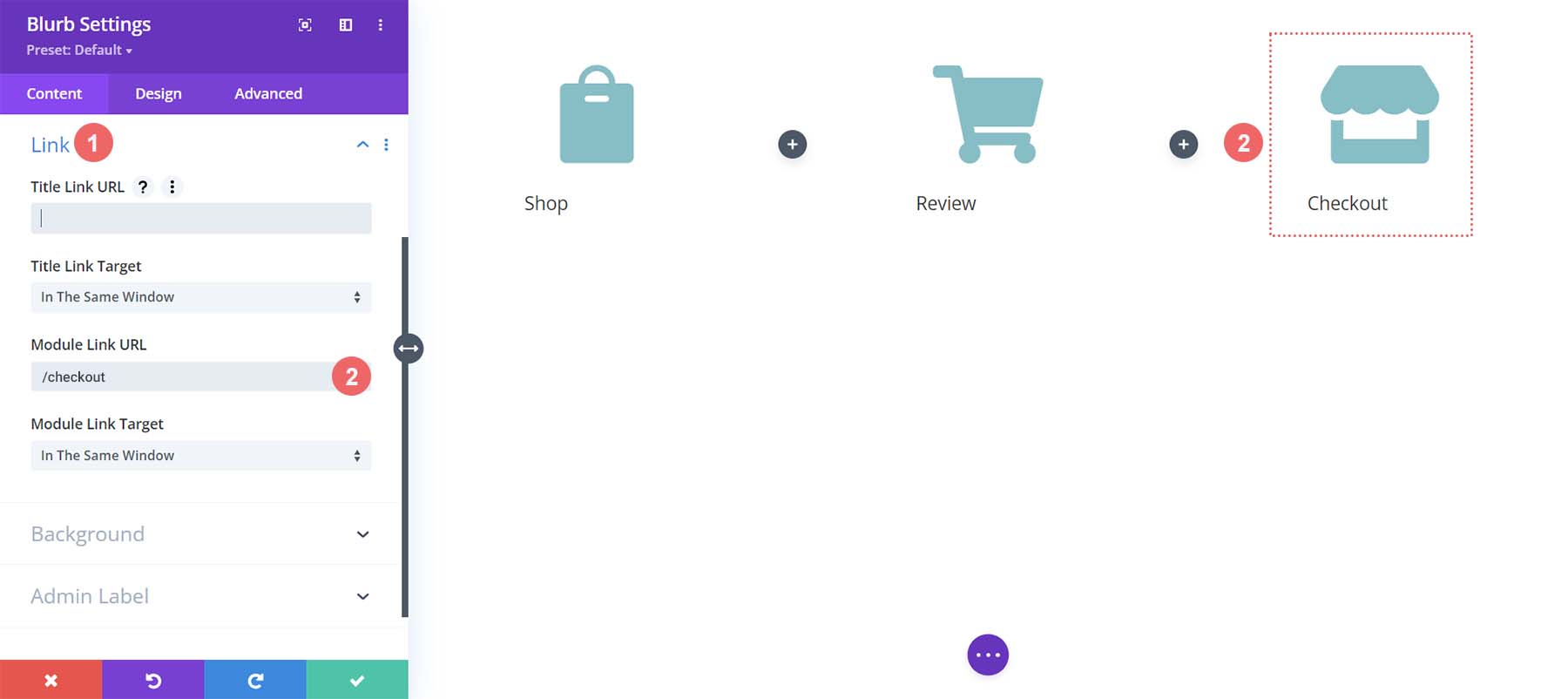
将链接添加到 Blurb
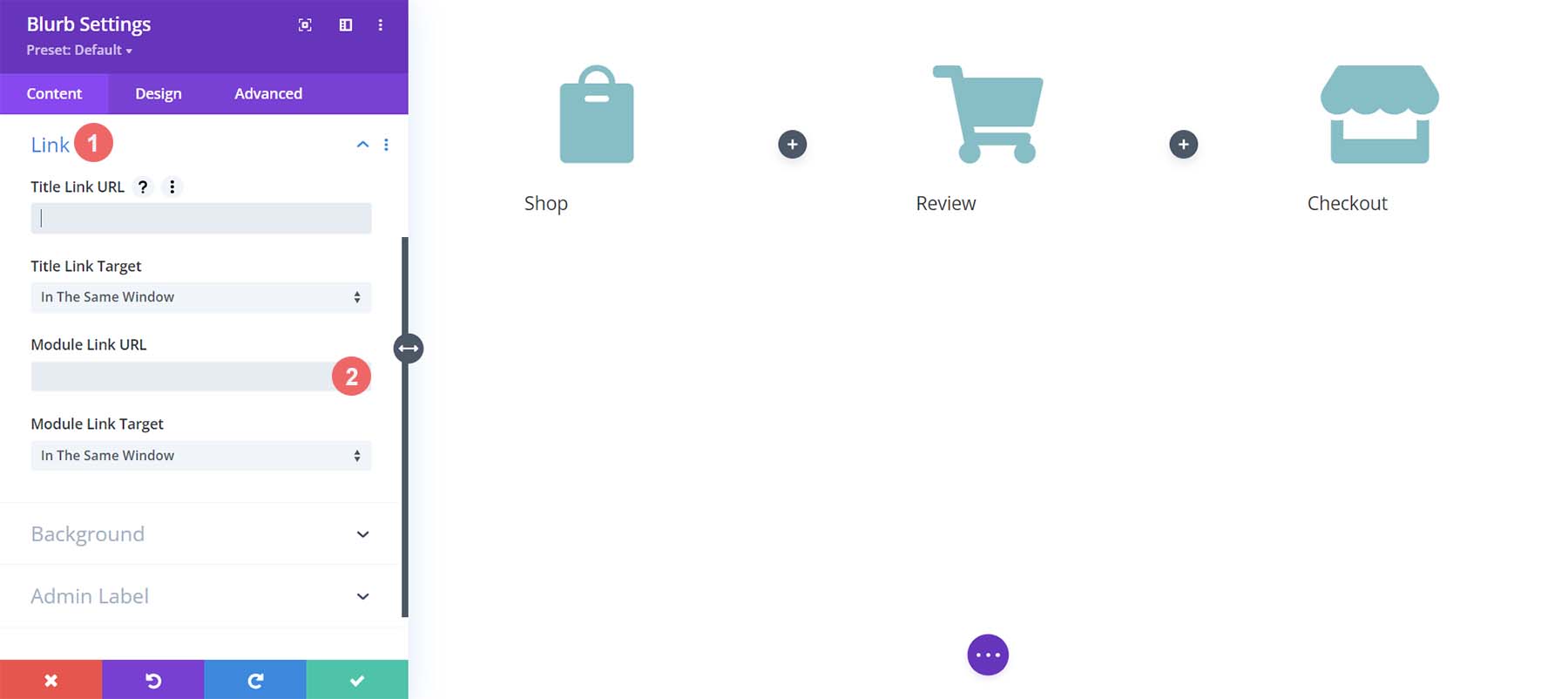
当我们为购物车和结帐页面创建模板时,我们需要我们的 Blurb 模块易于访问,无论客户登陆哪个页面。 WooCommerce 时间线的一个核心功能是最终用户——您的客户——将能够轻松地在结帐流程的各个阶段之间导航。 要将链接添加到我们网站的默认商店、购物车和结帐页面,我们将首先进入第一个宣传单、商店的模块设置。

一旦模块的设置框出现,我们将向下滚动到链接标题。 我们会将链接添加到模块链接 URL 框中,因为这将确保无论您的自定义点击在哪里——无论是 Blurb 标题还是图标本身——它们都将被定向到他们需要导航到的页面。

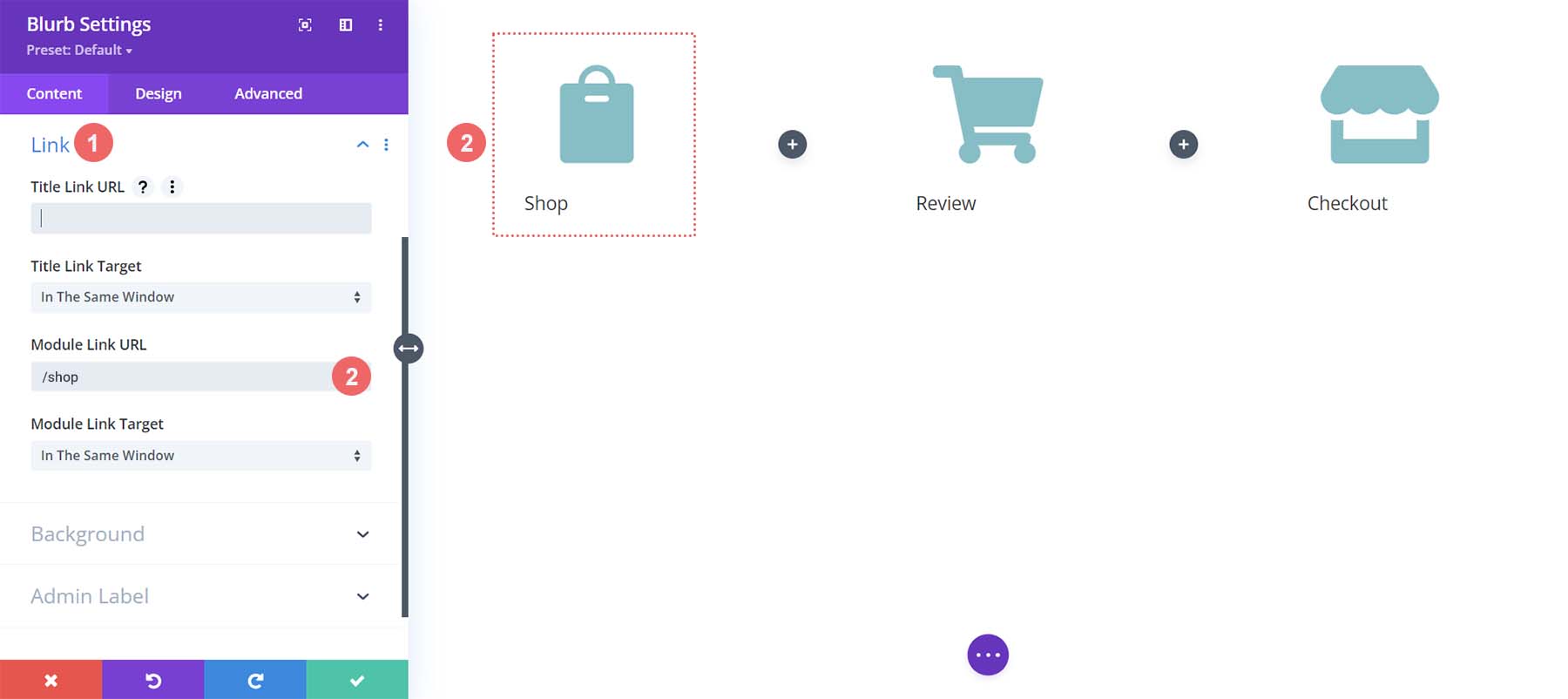
我们将向每个 Blurb 模块添加指向标准 WooCommerce 页面的链接。 如果您在 WooCommerce 安装中为这些页面创建了自定义链接,请相应地调整链接。 首先,我们从 Shop Blurb 模块开始。 对于模块链接 URL,我们输入 /shop。 这是 WooCommerce 中商店页面的默认 URL。 请记住,如果您更改了此 URL,请在此处输入您的自定义 URL。


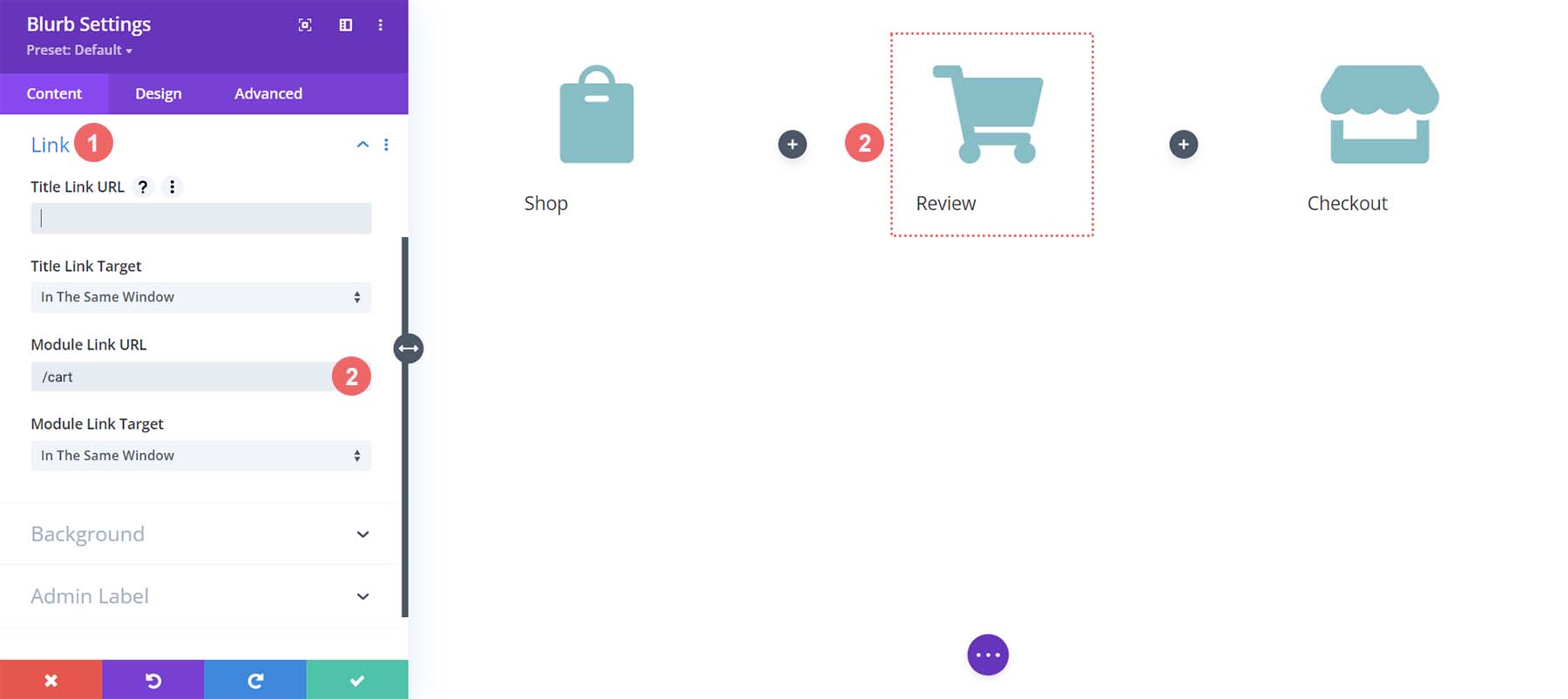
单击绿色复选标记按钮以保存您的更改。 接下来,我们转到 Review Blurb 模块。 该模块用作购物车页面的链接。 同样,我们导航到链接选项卡,然后将模块链接 URL /cart 添加到模块 URL。

对于最后一个 Blurb 模块,Checkout Blurb 模块,我们将链接到默认的 WooCommerce 结帐页面链接,即 /checkout。

样式 Blurb 模块
接下来,我们将开始设计我们添加的 Blurb 模块的样式。 我们将在模块上使用悬停样式。 这有助于 WooCommerce 购物车时间线的用户体验 (UX)。 我们希望代表我们当前所在页面的 Blurb 模块具有不同的颜色。 而且,我们还希望当我们将鼠标悬停在图标上并改变颜色时,图标会放大。
Blurb 模块样式
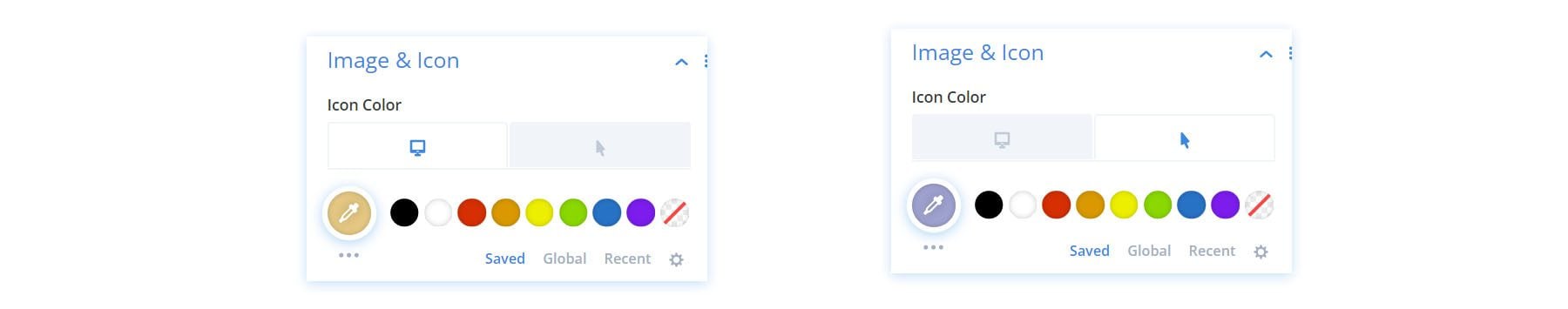
- 图标颜色: #eac989
- 悬停图标颜色: #9fa2ce
- 文本对齐方式:居中

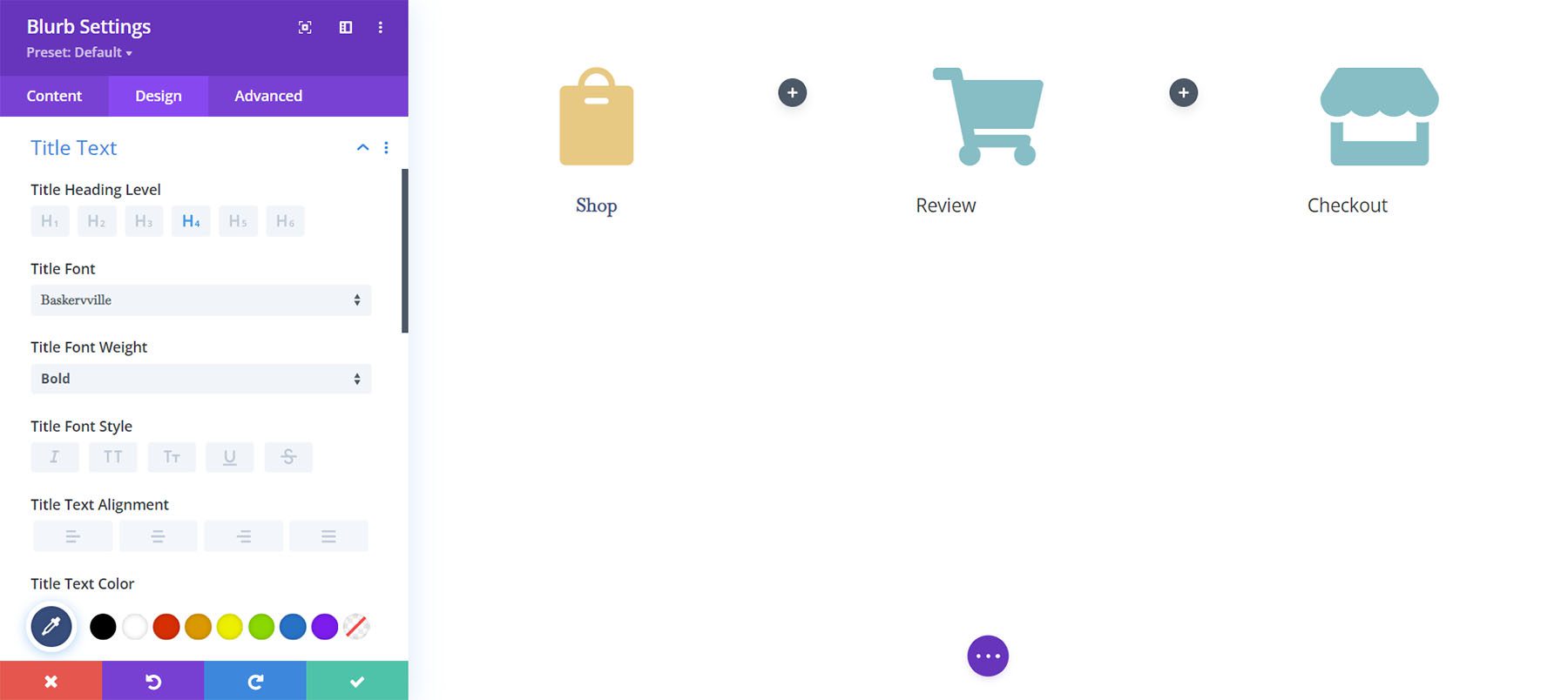
- 标题文字:
- 标题标题文字: H4
- 标题字体:巴斯克维尔
- 标题字体粗细:粗体
- 标题文字颜色: #354e7c

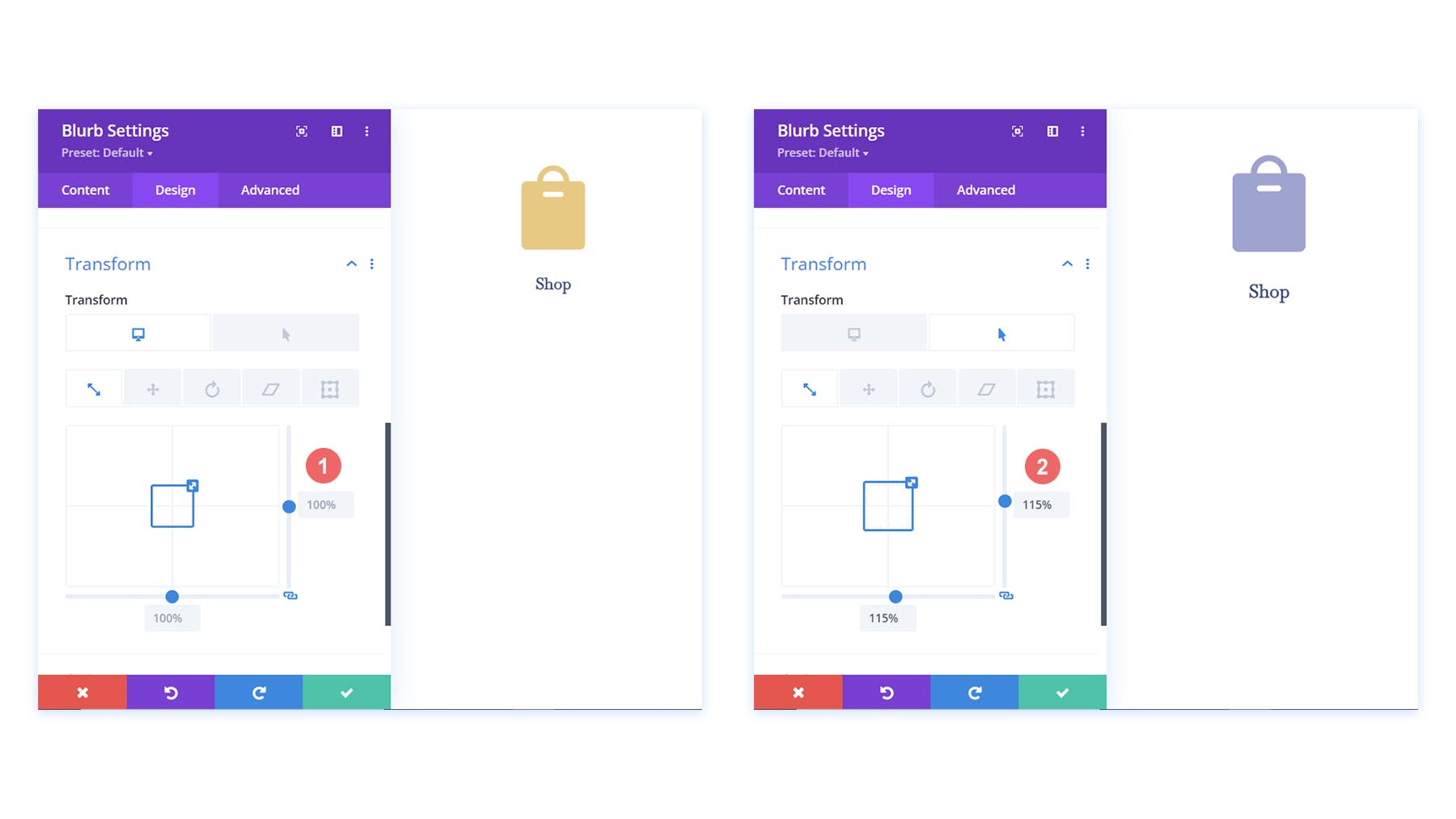
转换:
- 变换比例(桌面): 100%
- 变换比例(悬停): 115%

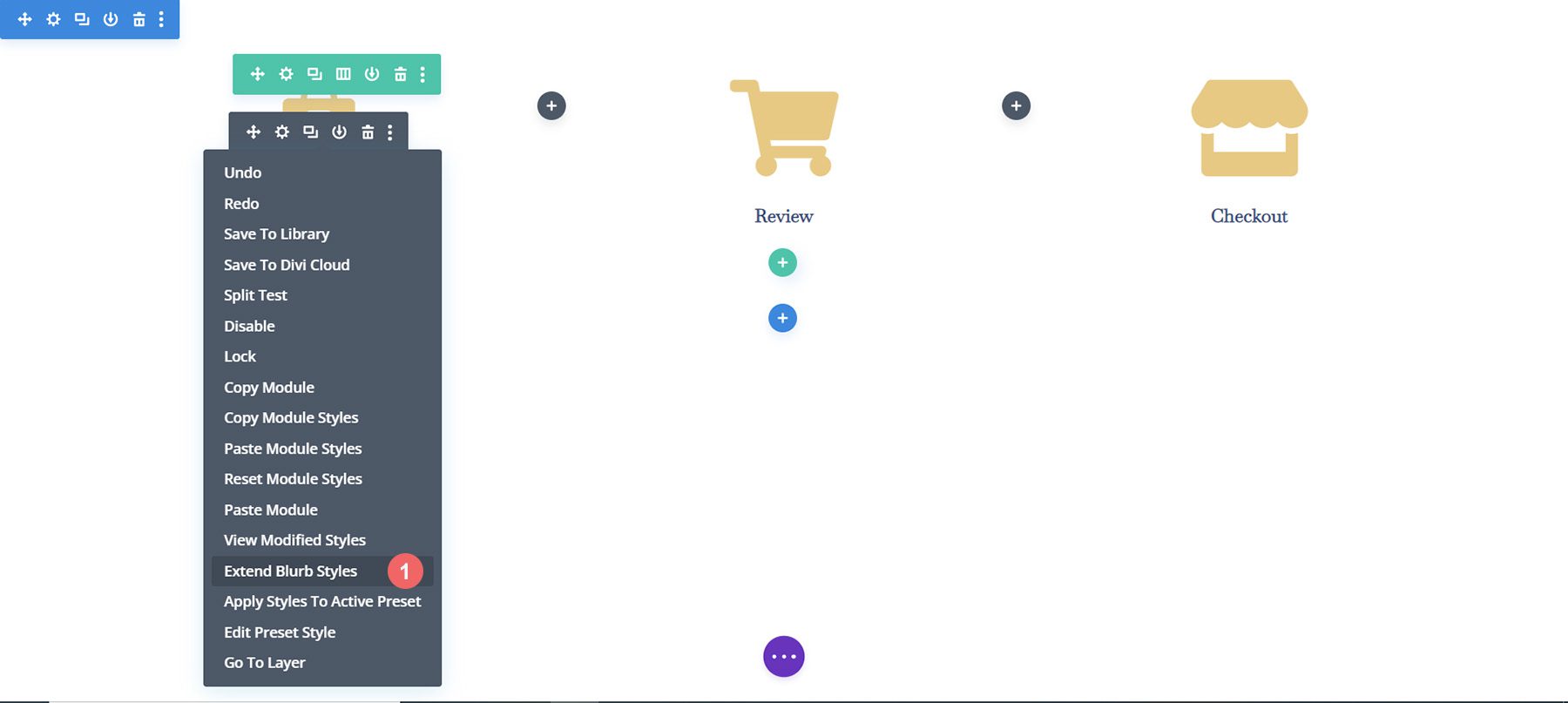
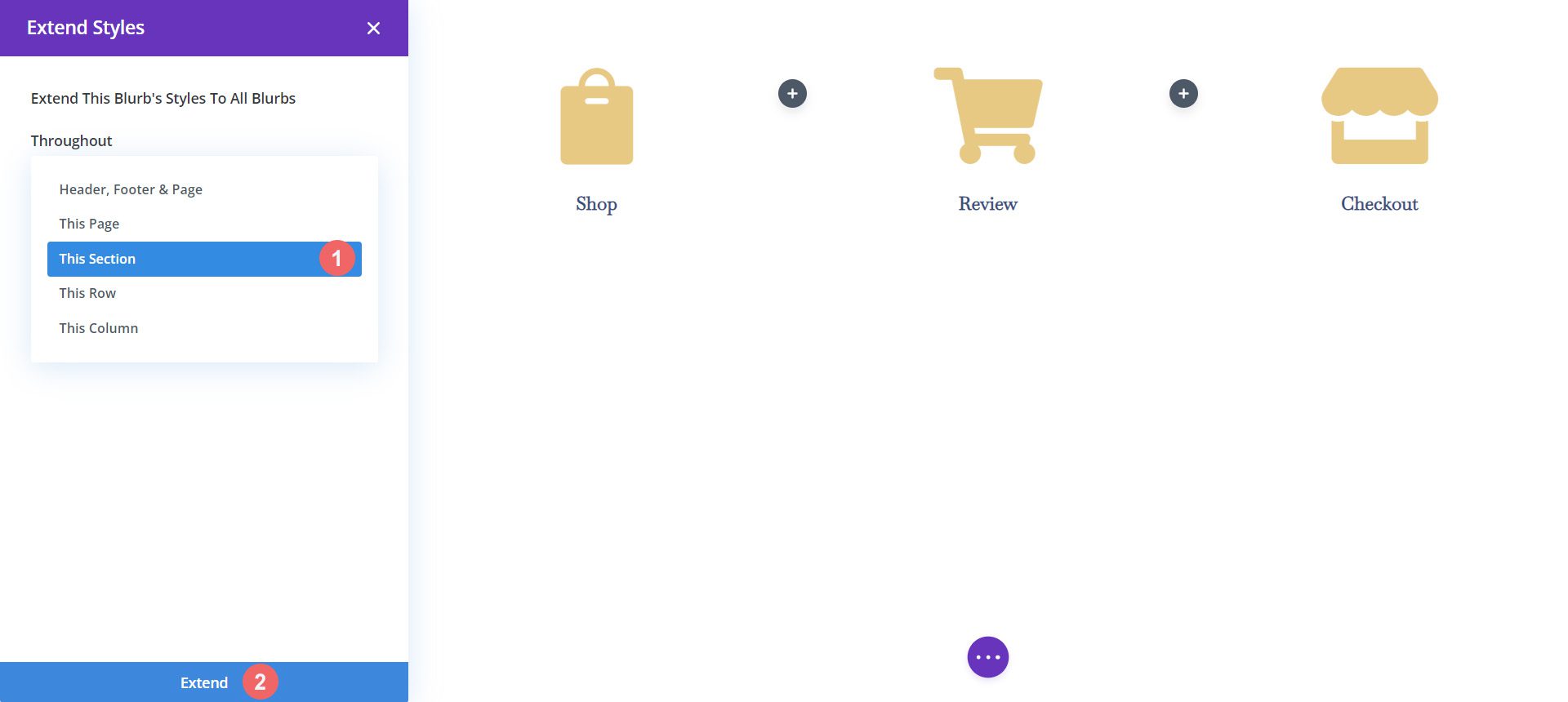
在我们为第一个 Blurb 模块设置设计设置后,我们将把它们扩展到我们行中的其他 Blurb 模块。

我们只想将我们的样式扩展到我们部分中的 Blurb 模块。 这一点很重要,尤其是当您正在处理一个已经包含内容的页面时。

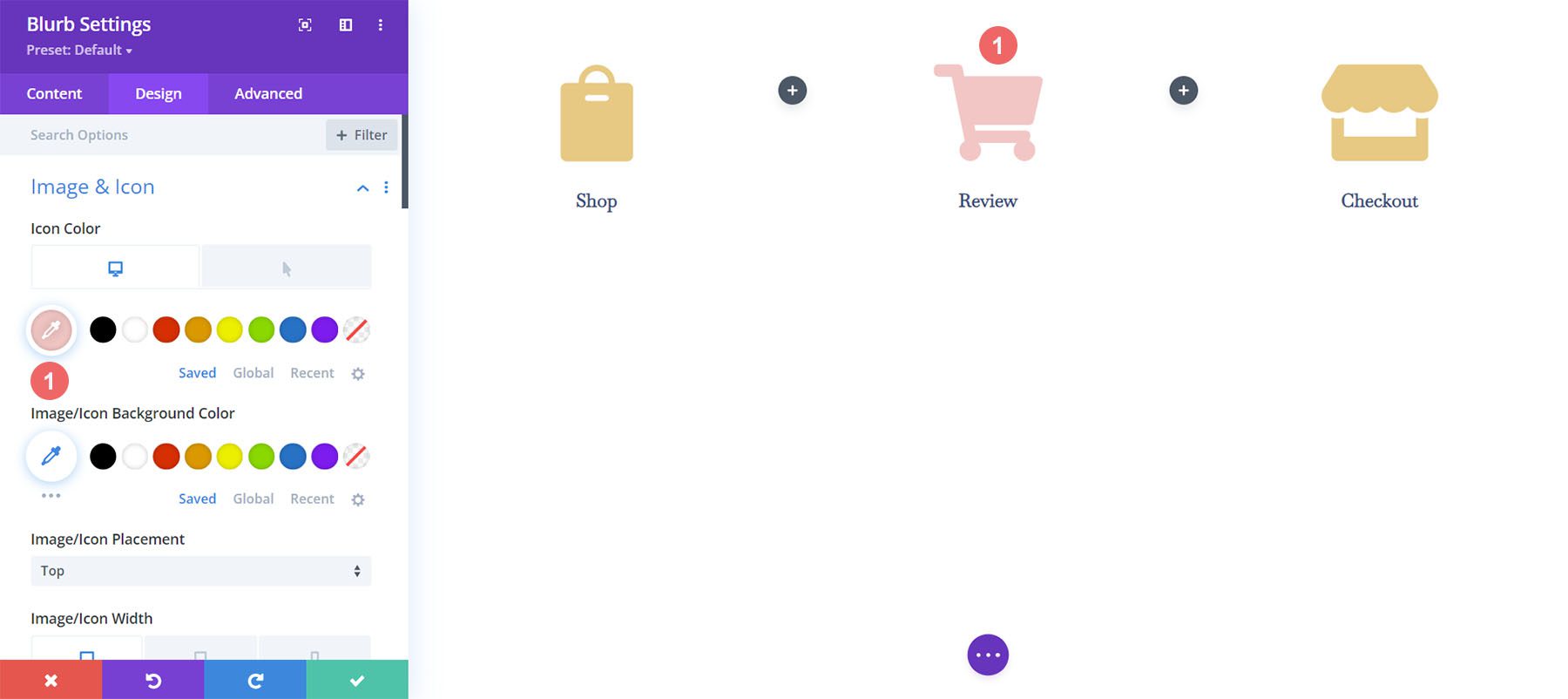
设计购物车 Blurb 模块
为了表示结帐过程的不同阶段,我们将为用户所在的当前阶段提供不同的图标颜色。 例如,如果它们在购物车页面上,我们将更改引用流程购物车阶段的 Blurb 模块的颜色。

购物车页面 Blurb 模块:
- 图标颜色(桌面): #f6c6c5
- 图标颜色(悬停): #9fa2ce
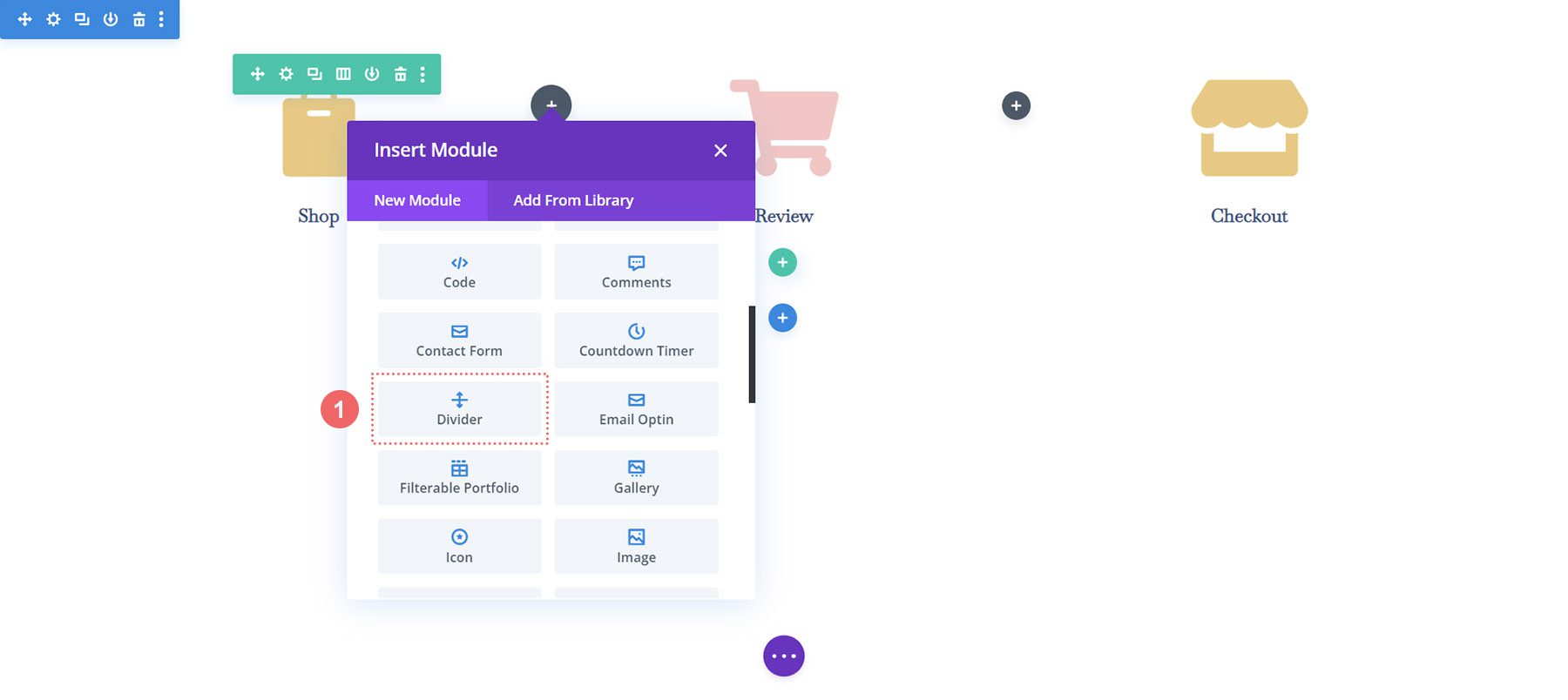
添加时间线分隔线
一旦我们创建了我们的 Blurb 模块并设置了样式,我们将开始添加和设置我们的 Divider 模块的样式。 我们在行的第二列和第四列中使用分隔模块。

样式时间线分隔线
接下来,我们将我们的样式添加到我们的 Divider 模块中。
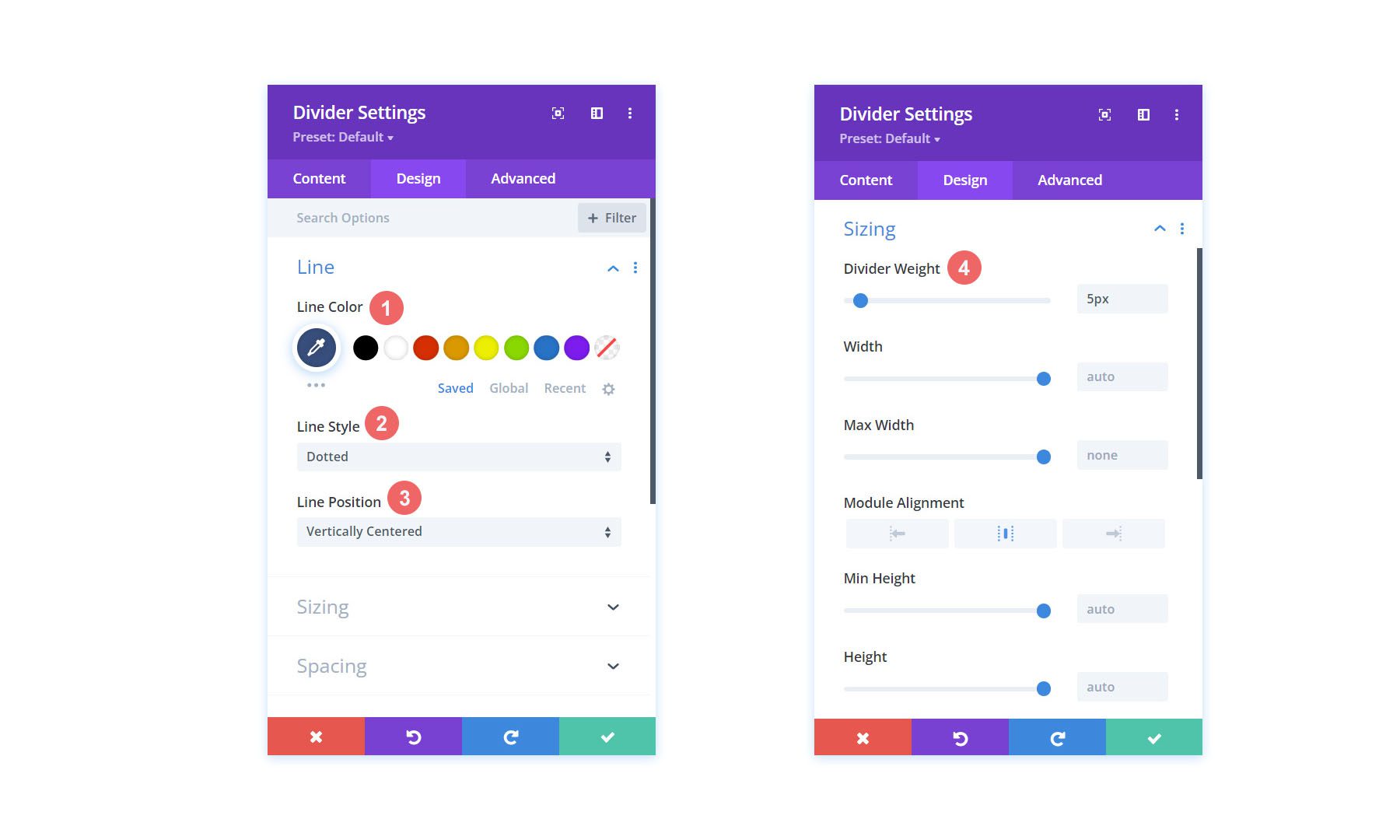
分频器设置
能见度:
- 显示分隔线:是
线:
- 线条颜色: #354e7c
- 线型:虚线
- 行位置:垂直居中
浆纱
- 分隔线重量: 5px

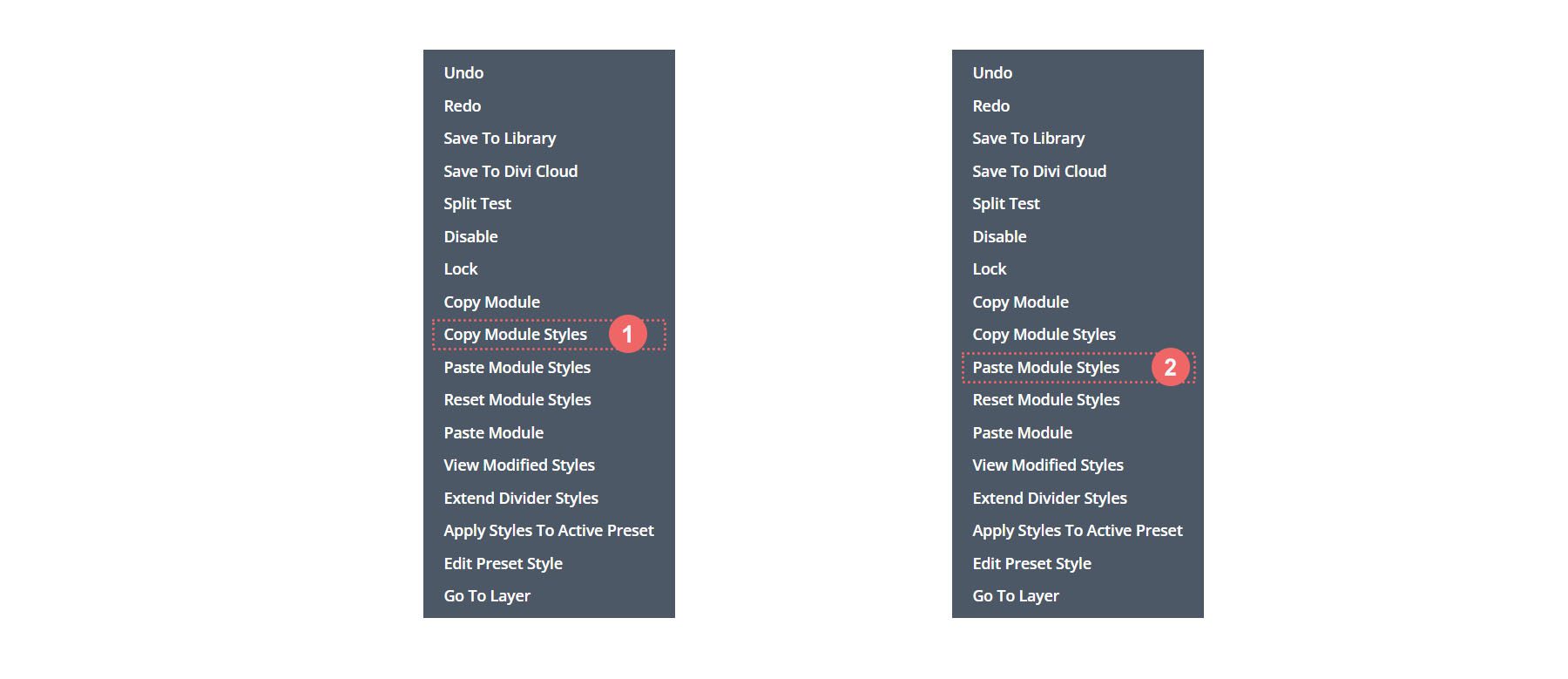
让我们使用另一个非常酷的 Divi 功能将此分隔线模块的样式复制并粘贴到我们行中的另一个模块。 首先,我们要右键单击我们完成的 Divider Module 。 其次,我们要点击复制模块设置。 接下来,我们右键单击当前未设置样式的分隔线模块。 最后,我们点击粘贴模块设置。 节省的时间就是赢得的时间!

添加自定义 CSS
这就是我们的 WooCommerce 购物车时间线目前的样子:

为确保我们的分隔模块正确对齐并使我们的时间线模块具有移动响应能力,我们将向我们的行添加一些 CSS。

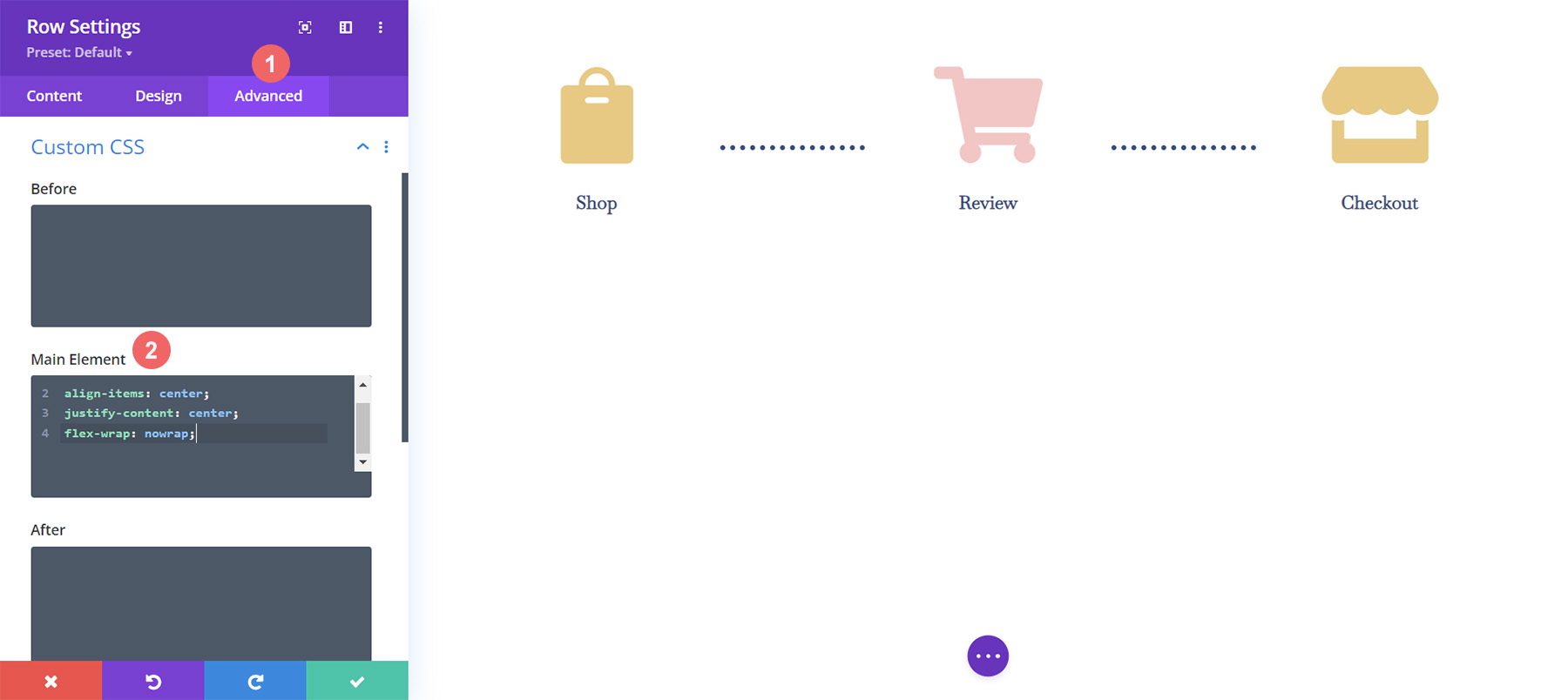
要添加我们的自定义 CSS,我们首先需要为我们的 WooCommerce 购物车时间轴输入行设置。 接下来,我们选择 Advanced Tab 。 最后,我们将向主元素添加以下 CSS:
自定义 CSS:
display:flex; align-items: center; justify-content: center; flex-wrap: nowrap;
将其添加到行设置后,我们单击绿色复选标记以保存我们的设置。
移动响应的最终定制
Divi 的一个惊人好处是您可以非常深入地自定义各种元素。 我们需要对我们行最后一列中的最后一个 Blurb 模块进行最后的编辑。 此更改将有助于它在移动设备和较小的屏幕上看起来更好。 事实上,Divi 允许我们细化我们的样式,这确保了我们的工作对我们的客户和我们自己的网站来说看起来都不错。

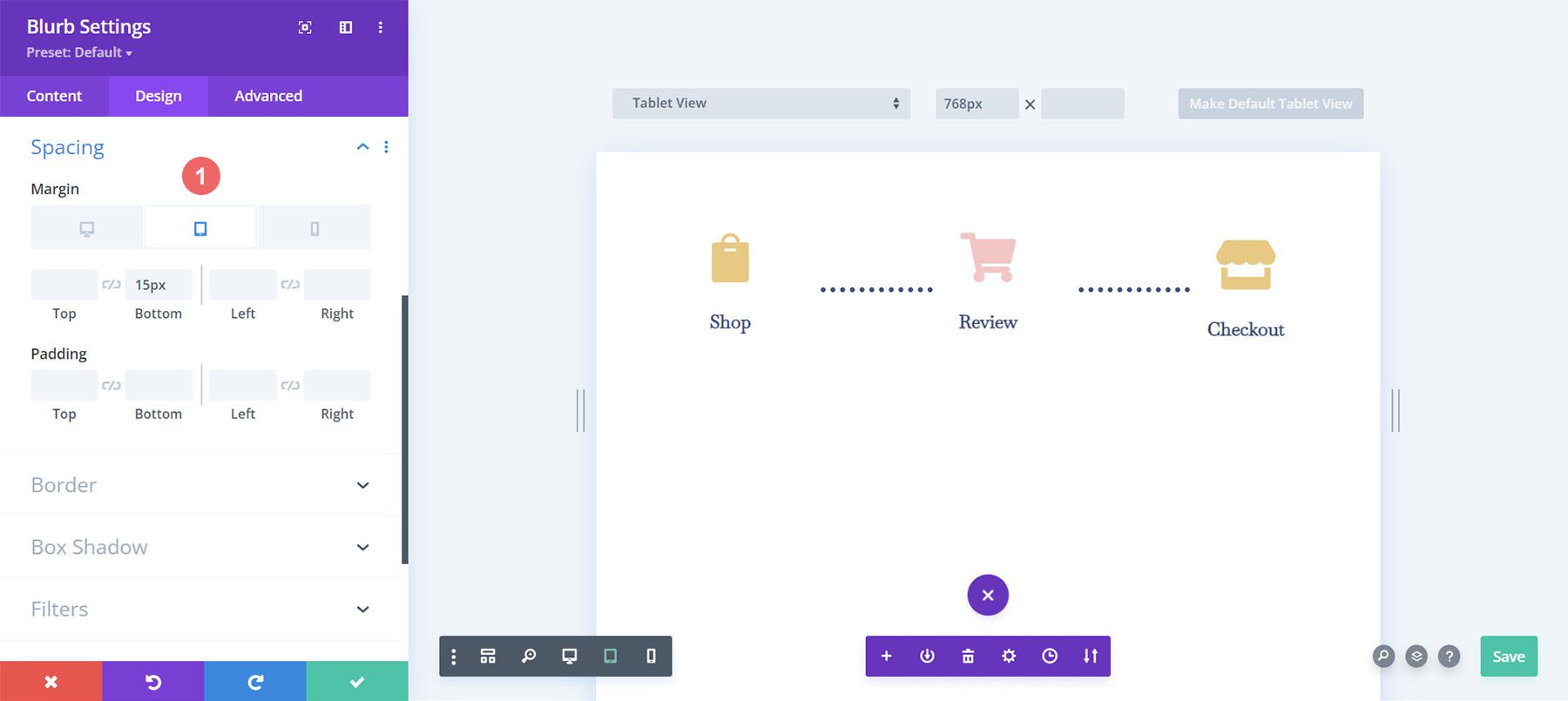
请注意最后一列在移动设备上的位置略低于其他 Blurb 模块。 我们要改变它! 为此,我们将进入第三个也是最后一个模块的设置。 接下来,我们将转到Spacing > Margin 。 我们将为桌面视图留出边距。 但是,我们将为平板电脑添加 15px 的底部边距。

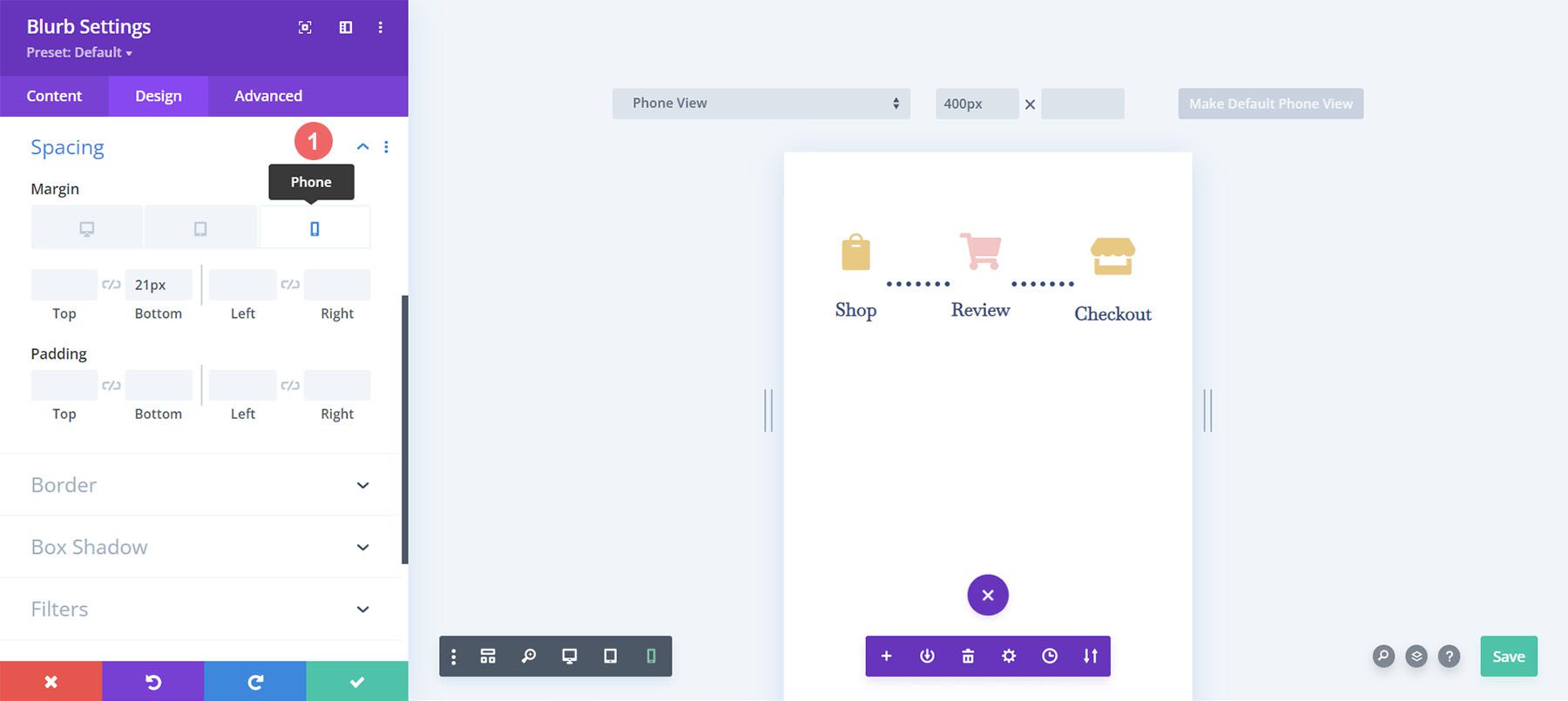
最后,我们将为移动设备添加 21px 的底部边距。

现在,我们有一个真正的移动响应式 Woocommerce 购物车时间轴,我们可以用它来引导用户从商店到结账。
设置结帐页面
我们已经在购物车页面上为 WooCommerce 购物车流程时间线奠定了基础。 但是,我们需要通过将我们已经完成的工作添加到我们的结帐页面模板来完成我们的时间表。 我们将使用 Divi 的 OG 功能,即右键单击菜单,以帮助简化我们的结帐页面流程。 让我们开始吧!
从购物车页面复制 WooCommerce 购物车流程时间线
我们将返回购物车页面。 但是,我们不会进入身体的 Divi Builder。

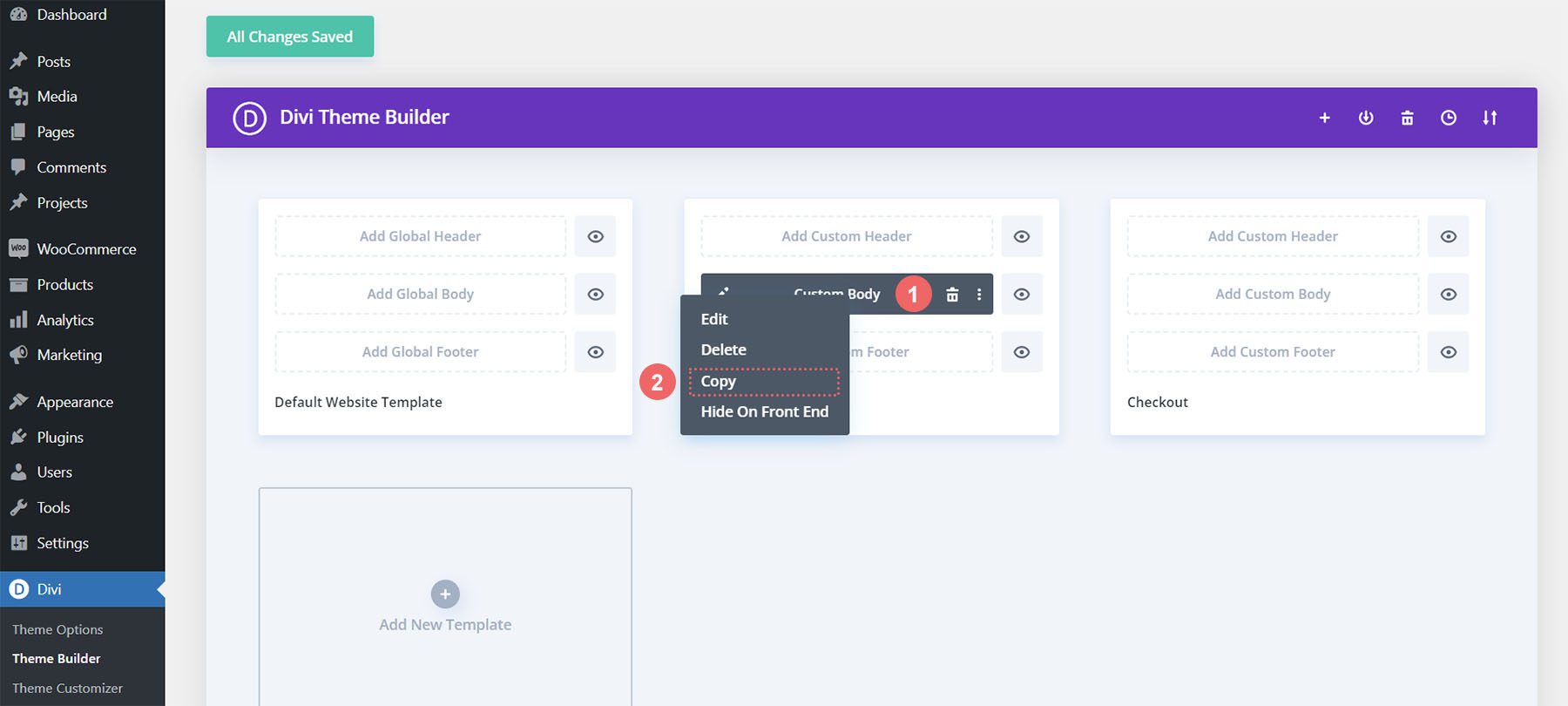
右键单击购物车模板的自定义主体。 接下来,单击右键菜单中的“复制”选项。

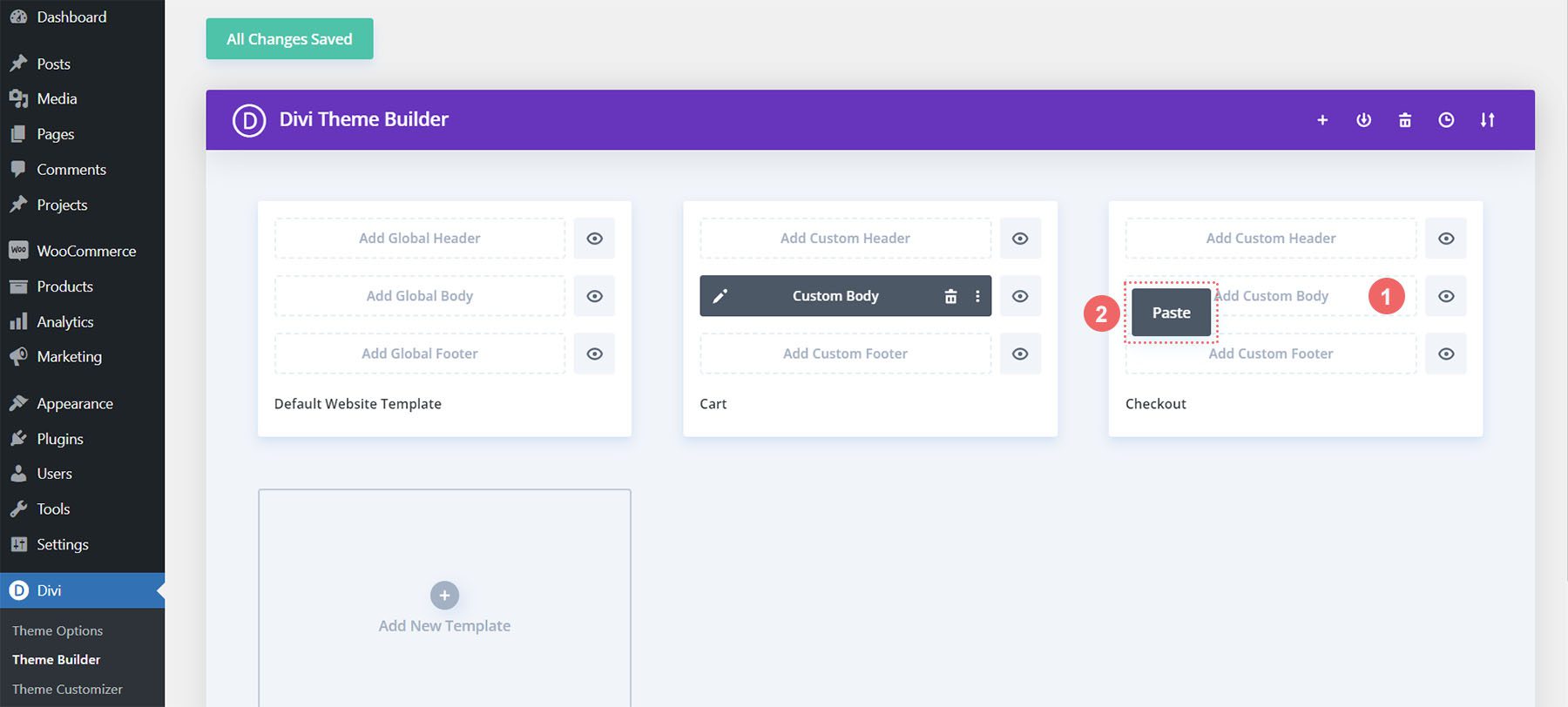
现在我们已经复制了我们在购物车模板中所做的工作,我们现在将把它粘贴到结帐模板中。 为此,我们右键单击结帐页面模板中的“添加自定义正文”按钮。 完成此操作后,菜单将显示粘贴选项。 单击粘贴将自定义正文从购物车页面模板复制到结帐页面模板。

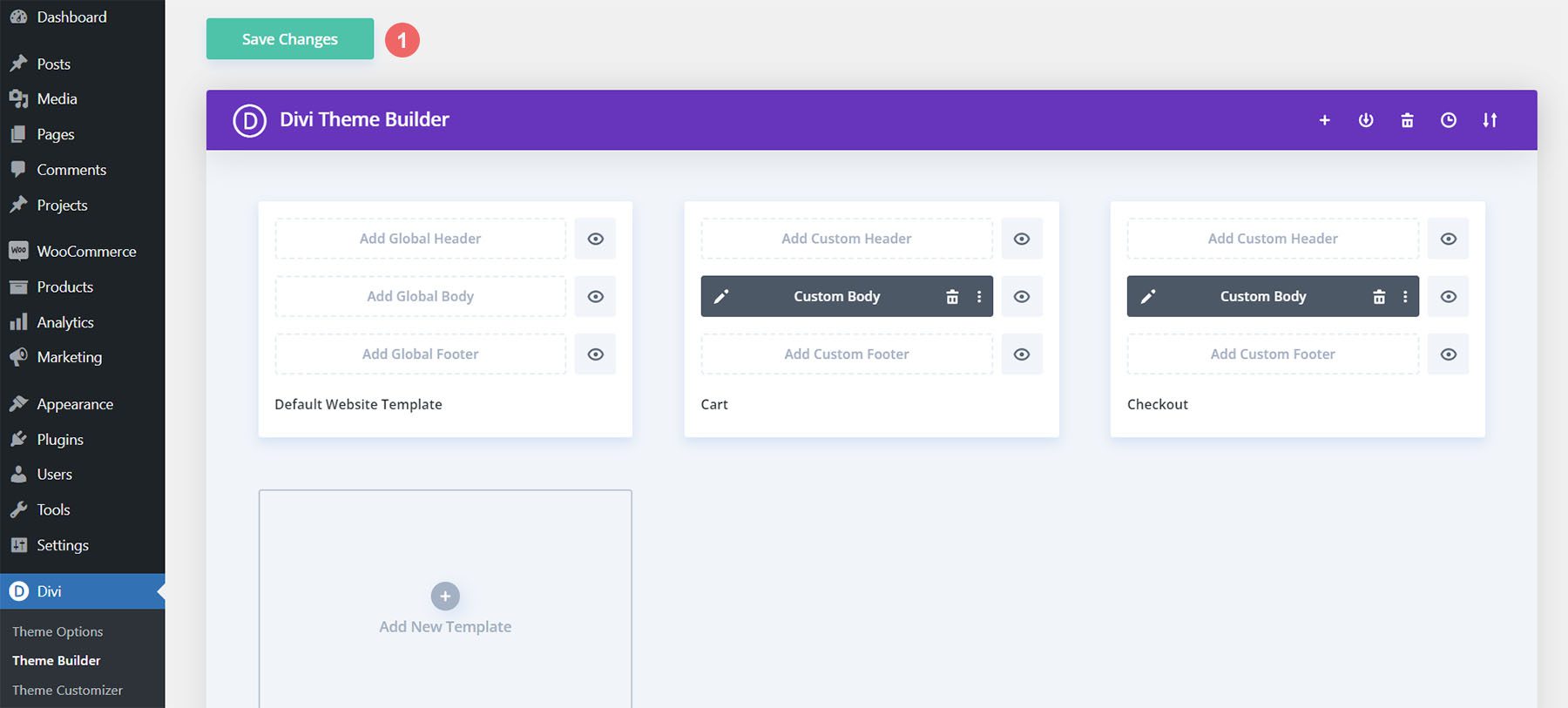
现在,您会看到购物车和结帐页面模板都有自定义主体。 这将帮助我们节省网页设计过程的时间。 谢谢,Divi 要在结帐模板中保存我们的更改,我们将单击构建器顶部的绿色保存更改按钮。

更新结帐页面模板
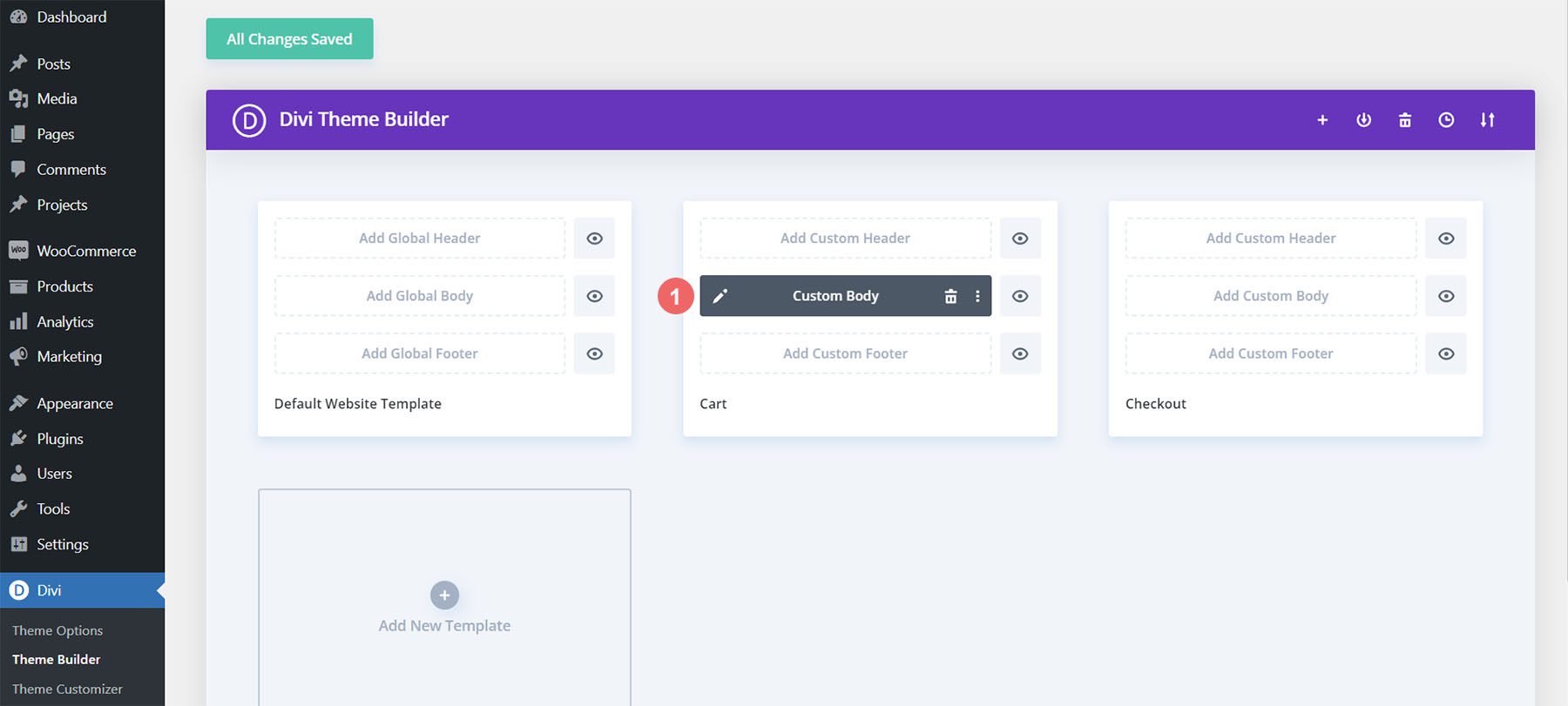
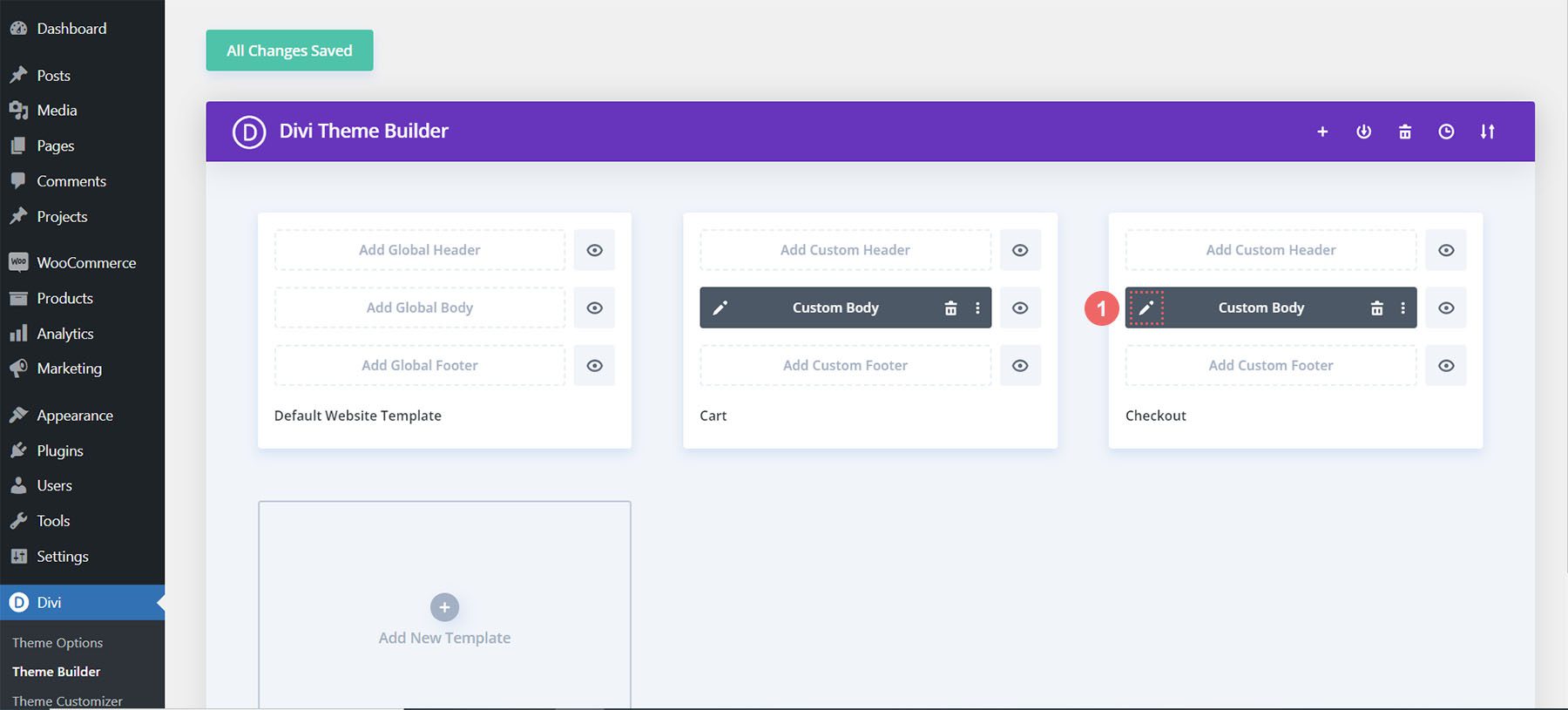
现在我们已经缩短了设计过程的一些时间,让我们对结帐页面进行最后的编辑,以确保它与我们项目的其余部分配合良好。 首先,单击铅笔图标以编辑结帐页面模板的自定义正文。

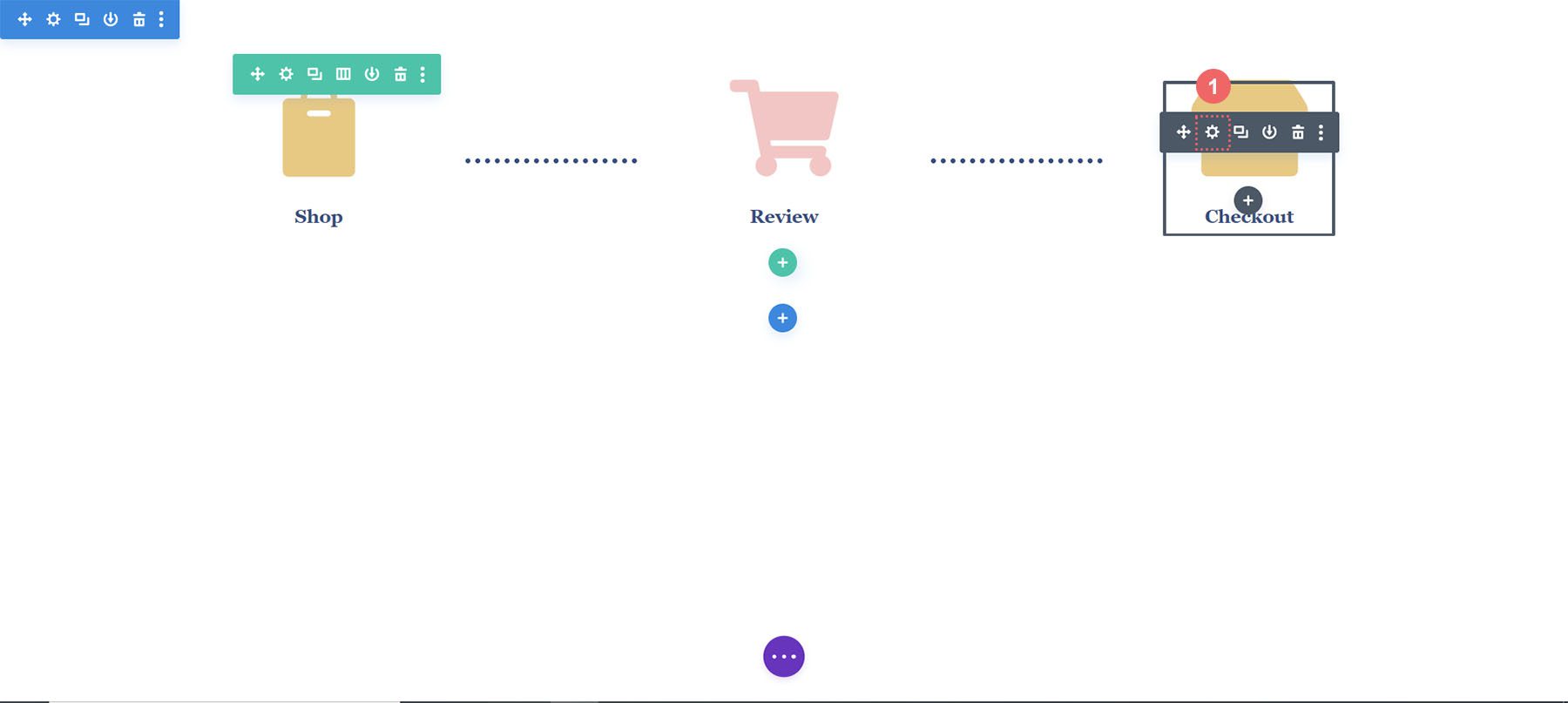
样式结帐图标
让我们开始设计结帐图标的样式。 单击齿轮图标,这将打开结帐图标的模块设置。

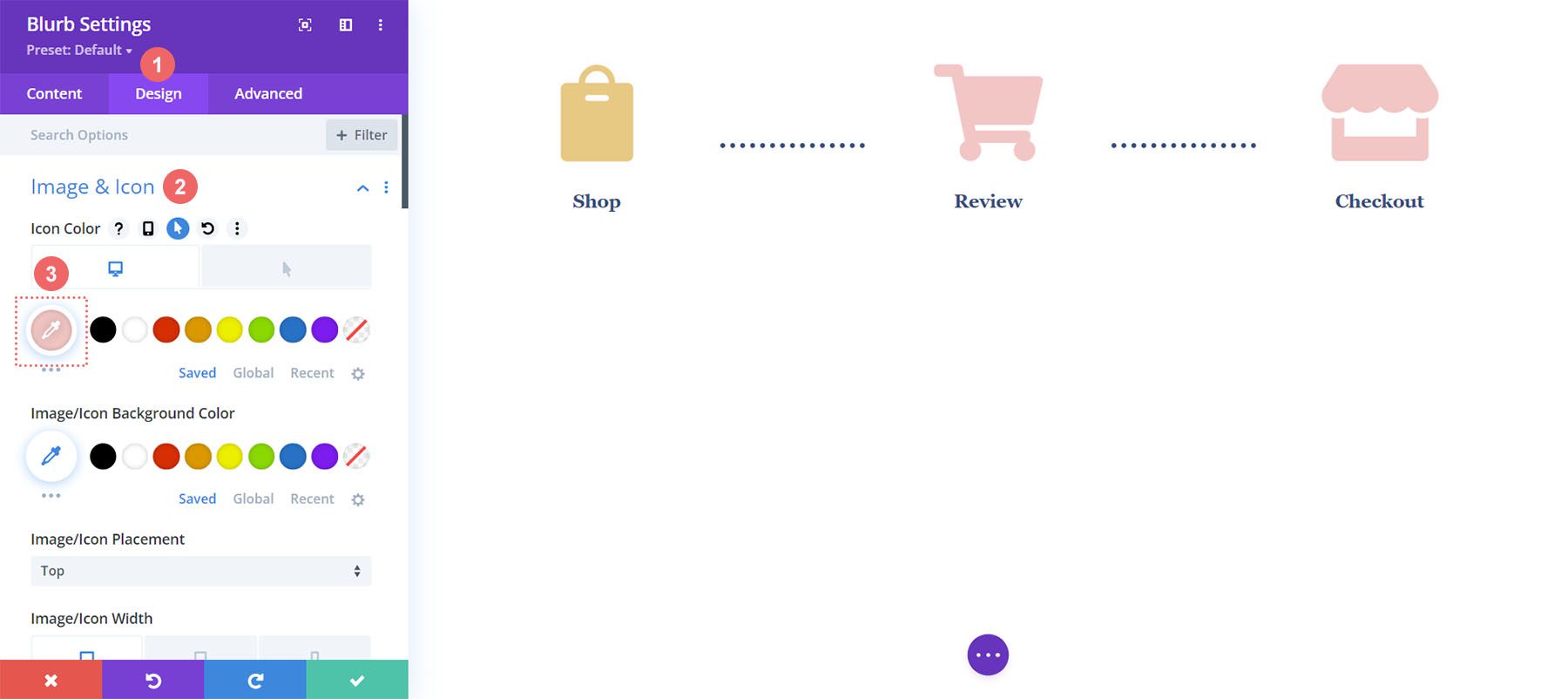
移动到模块设置模块的设计选项卡。 单击图像和图标标题。 我们将编辑图标颜色。 因此,单击吸管图标并输入十六进制代码 #f6c6c5 。 这将使图标成为我们用来表示当前页面的粉红色。

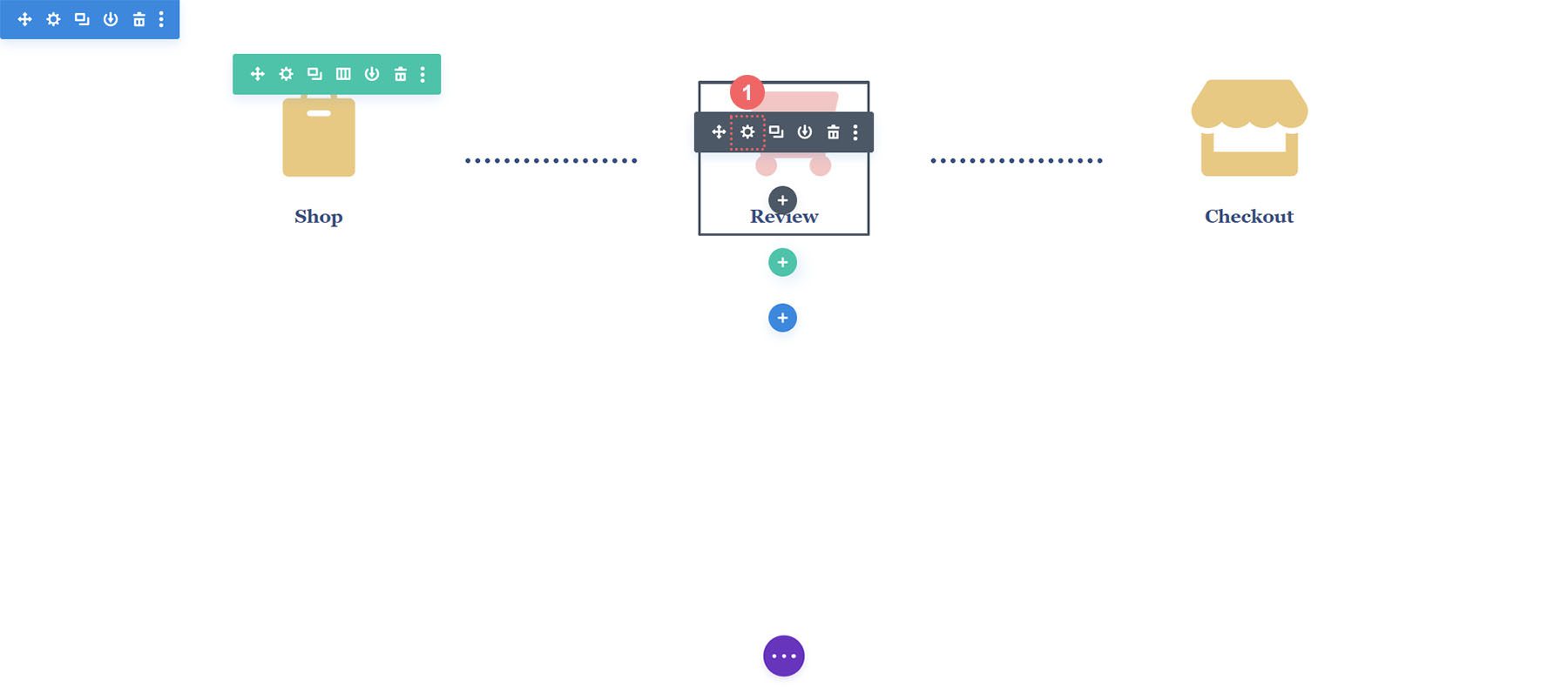
更新购物车图标
我们需要返回并更新购物车图标的图标颜色。 为此,我们将返回模块的模块设置。 接下来,我们单击购物车图标的齿轮图标。

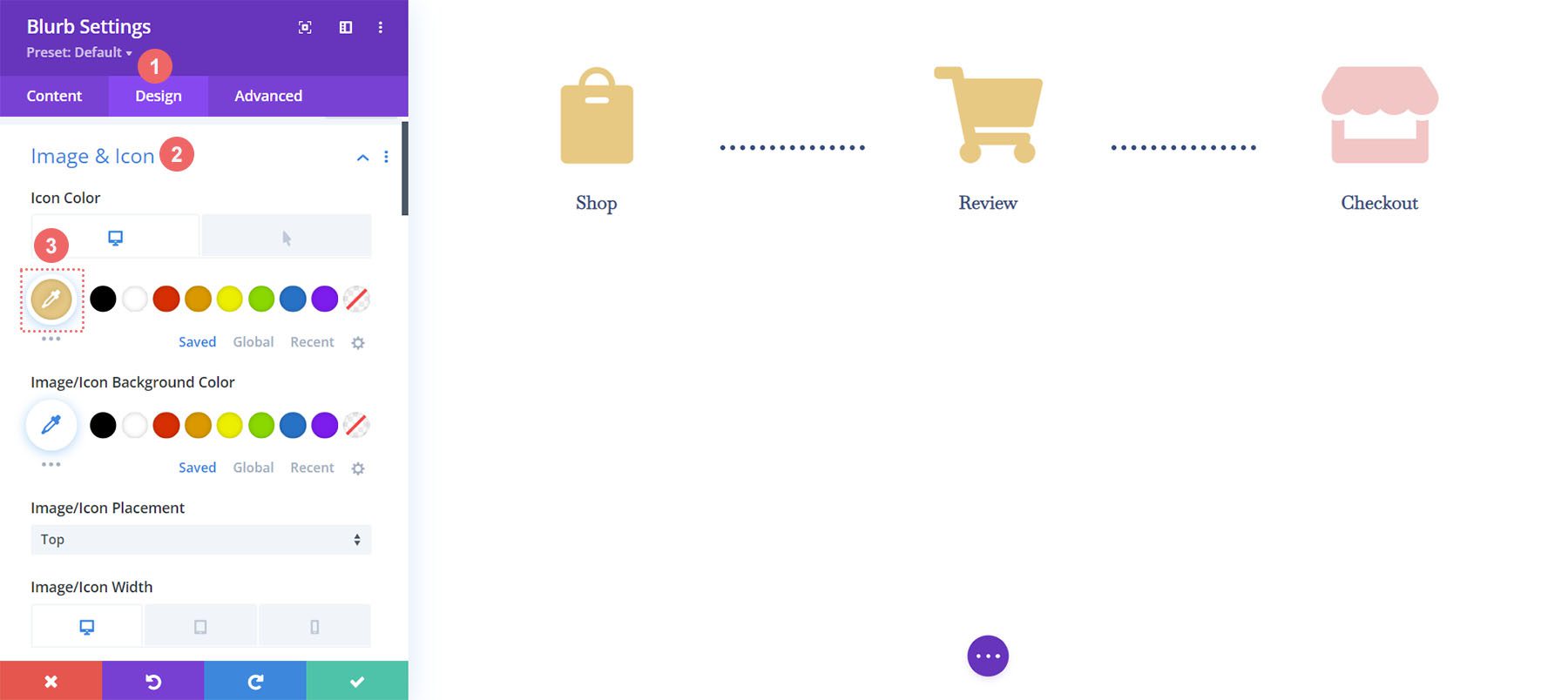
同样,我们将移至模块设置的“设计”选项卡。 接下来,在图像和图标标题下,单击吸管工具。 接下来,添加十六进制代码#eac989。

退出 Divi Builder 后,请记住保存您的设置和所有辛勤工作。

把它们放在一起
虽然我们将本教程的重点放在构建购物车时间轴上,但还有其他 WooCommerce 模块用于完成模板。 对于本教程,我们使用免费的 Divi 玩具店布局包作为样式的灵感。 以下是您需要添加到每个模板页面以完成您的商店的其他 WooCommerce 模块。
购物车页面模板
- Woo 购物车产品:这将显示 WooCommerce 购物车
- Woo Cart Totals:使用此模块展示小计、税收等

结帐页面模板
- Woo Notice Module:我们使用此模块来显示与结帐相关的任何错误、信息或通知
- Woo Checkout Billing:此模块将为您的客户的账单详细信息着色
- Woo Checkout Details:与购物车总数不同,此模块将显示实际产品名称、数量等
- Woo Checkout Billing:为了显示可用的付款方式,我们将此模块添加到结帐页面

综上所述
拥有购物车时间轴可以直观地表示客户在您的商店中进行的流程。 使用 Divi,您可以自定义和创建添加到您的 WooCommerce 商店的作品。 Divi 为您提供工具,使您能够将在这里学到的知识应用到您自己的客户和个人网站上。 如果您在野外使用本教程,我很乐意收到您的来信!
