如何使用 Elementor 和 WooCommerce 设计电子商务网站
已发表: 2021-12-23如果您打算经营自己的在线商店并通过您的在线业务开展您的创业生涯,那么您来对地方了。
在本文中,我们将向您展示如何使用 Elementor 和 WooCommerce 设计电子商务网站。 我们涵盖了所有内容,即:从为您的业务选择最佳平台到启动您自己的电子商务网站。
为什么选择电子商务?
但是,开设和运营实体店面对您来说具有挑战性,并且需要大量的资本投资。 但是,建立和启动电子商务网站并在线销售您的产品对您来说触手可及。
在这个现代世界,网上购物不再是奢侈品,而是成为我们日常生活的必需品。 如今,全球总人口的 25% 在 PC 或手机上购物,而且这个数字正在迅速上升。
要开始您的在线业务,您只需要一个设计精良、功能齐全的电子商务网站,它可以帮助您向广泛的客户推广您的产品。
如果您通过有限的实体店面销售产品,您只能接触到有限数量的人,这取决于可用库存和营业时间。 另一方面,您可以通过电子商务网站在全球范围内销售您的产品。
那么,让我们开始吧!
如何使用 Elementor 和 WooCommerce 设计电子商务网站
电子商务是指涉及在网络上进行的销售和交易的商业模式。 每个在线购物网站都遵循这种结构。 电子商务网站是指您可以通过互联网选择和获取待售商品的任何网站。
使用 WordPress、Elementor 和 WooCommrece,您可以设计一个功能齐全且具有成本效益的电子商务网站,无需编码。 Elementor 的功能、模板和拖放编辑器允许您自定义自己的电子商务网站。
在设计电子商务商店之前,您必须为其设置所有必需的元素。 为此需要您的电子商务商店的基本设置和自定义。
您将需要这些先决条件来创建您的在线商店:
- 一个WordPress网站
- WooCommerce
- 元素
- 元素包专业版
现在,这个问题通常会出现在您的脑海中——“为什么我要在我的 WordPress 在线商店中使用 WooCommerce 和 Elementor?” 答案如下——
WooCommerce
WooCommerce 有助于将您的 WordPress 网站转变为电子商务业务平台,无需编码或 HTML,您知道吗? 您只需点击几下即可完成。 更神奇的是,这个插件免费提供了在线商店的所有基本功能。 您可以使用此插件的许多选项扩展商店的功能。
它提供了所有的灵活性和各种令人兴奋的功能,即:库存、安全支付、税务管理和运输集成。 为此,它经营着超过 28% 的在线商店。
元素
现在,让我们把焦点放在 Elementor 上。 您可以使用此拖放式页面构建器轻松设计您的网站,如 ABC。 只需单击几下,您就可以准备好您的网站。 你不需要专业人士的帮助来建立一个漂亮的网站。 超过 500 万人在他们的 WordPress 网站上积极使用它的原因。
WooCommerce 和 Elementor 的结合为您的电子商务商店进行销售提供了无限的可能性,无论您销售什么或销售多少。
问题在您的脑海中移动-“如何使用 Elementor 和 WooCommerce 设计电子商务网站?” 我们将一步一步回答。 你必须稍等片刻。
电子商务网站的关键要素及其作用
在开始创建网站的指南之前,您需要了解每个易于访问的电子商务网站所需的页面和元素:
- 主页:是您企业的店面吸引了访问者的注意力,从而导致您的业务取得成功。 主图描绘了您的商店名称和最新、最新和流行的产品,以及引人注目的信息并清楚地显示搜索栏。
- 类别页面:此页面是您商店特定类别产品的列表视图。 您可以在此处对您的产品进行分类。 这可以根据行业规范、搜索量和市场研究来决定。 每个类别都需要自己的大厅页面来描述可用的产品、精心设计的网格、产品图片和价格信息。 确保您的客户可以导航、搜索并获得他们正在寻找的精确产品。
- 类别概览:您可以显示商店的所有类别,包括子类别和其他。 因此,您的访问者可以轻松了解您所销售的产品并立即查看他们所需的产品。 如果您的商店只有一种产品,您可以跳过此步骤。
- 产品页面:此页面显示特定产品的详细信息,即:产品描述、价格、产品照片、“添加到购物车”CTA、运输和交付详细信息,以及任何相关信息,如尺寸、重量、产品评级、推荐、库存可用性等。如果您想追加销售其他产品,您应该包含一个带有相关相关产品的“人们也购买”轮播。
- 搜索和搜索结果:您可以添加在线商店中必不可少的搜索选项,以帮助希望快速访问所需页面的客户。
- 您的实体店的位置:如果您也有实体店,那么您必须包括其地址和联系方式,因为有些人查看您的网站只是为了知道离您最近的商店的地址。
- 购物车:数字购物者可以在这里看到他们从您的商店添加的产品。 他们可以在此页面上查看包括运费在内的总价、插入促销代码和折扣。 永远记住,放弃购物车对于任何电子商务企业来说都是一个大问题。
- 我的订单:在此页面上,您的客户可以查看订单历史记录,以帮助他们查看之前的购物商品——重新订购或取消商品。
- 退货:在某些情况下,退货/换货选项让您的访问者有信心继续在您的网站上购物。
- 结账漏斗:结账漏斗必须流畅、无缝且经过全面优化。 该渠道包括一个购物车,您的客户可以在其中添加他们的产品、使用 CTA 结帐和确认。
- 访客结帐:并非所有访客都愿意分享他们的信息以购买产品。 您可以允许访问者在不注册您的网站的情况下购买。
- 评论:让您的客户在您的电子商务网站上分享他们的观点、需求、查询和购物体验非常重要。 积极的反馈对新客户有很大的影响。
- 博客:最后,您的电子商务商店需要一个博客。 您需要通过您的网站告知您的访问者和潜在客户您的产品的好处。 高质量的博客文章有助于在搜索引擎中推广您的网站,从而增加您网站的流量和销售额。
您急切地等待这个问题的答案——“如何使用 Elementor 和 WooCommerce 设计电子商务网站?” 好吧,我们将达到这一点。 请耐心等待。
假设您已经为您的网站制定了必要的域名和托管计划。 现在,配置您的 WordPress 站点并安装所有必需的插件,包括 WooCommerce、Elementor 和 Element Pack Pro。
然后,您可以通过安装 WooCommerce 在 WordPress 和 Elementor 中轻松创建和自定义或设计您的电子商务网站。
找到“如何使用 Elementor 和 WooCommerce 设计电子商务网站?”的答案? 等一下!
以下是分步指南:
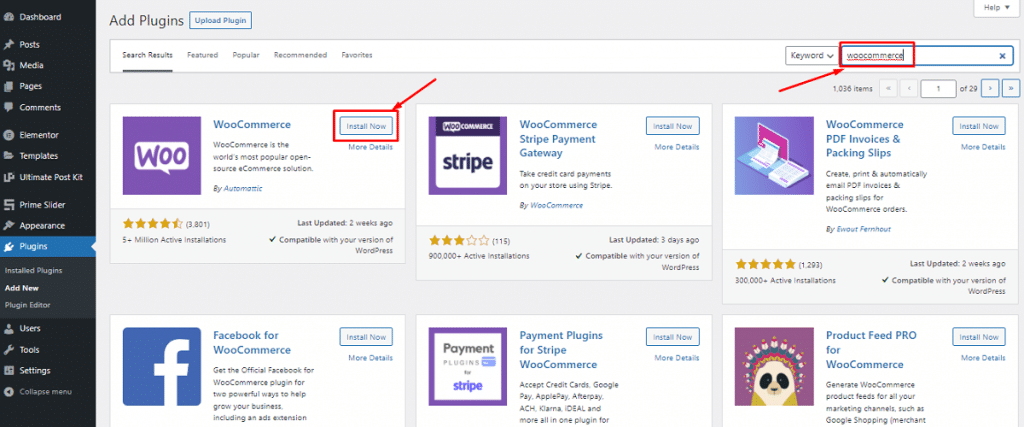
第 1 步:首先安装 WooCommerce 插件。
导航到 WordPress 管理仪表板>插件>添加新的。
然后,搜索“WooCommerce”。
之后,通过单击“立即安装”按钮安装插件。

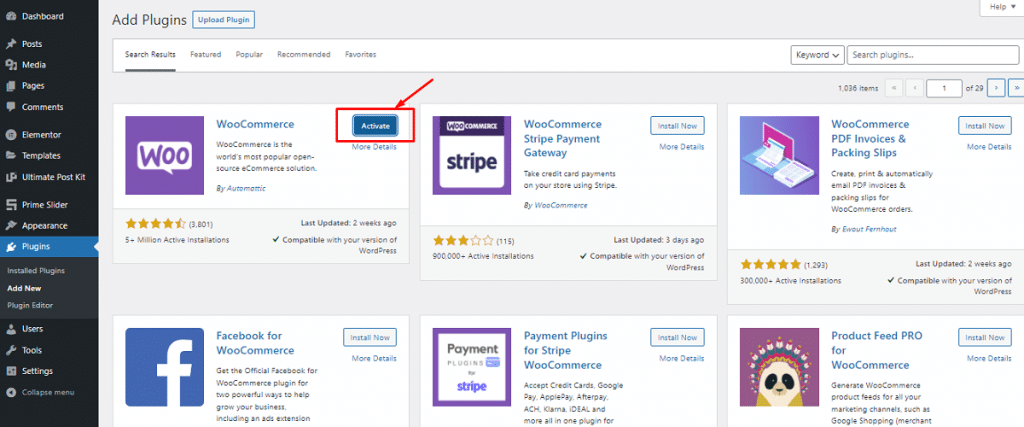
现在,连续尝试单击“激活”。

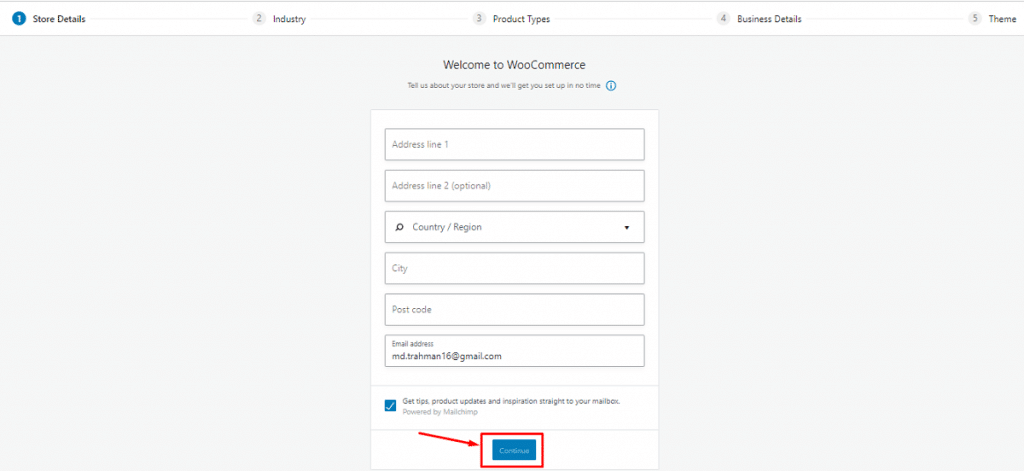
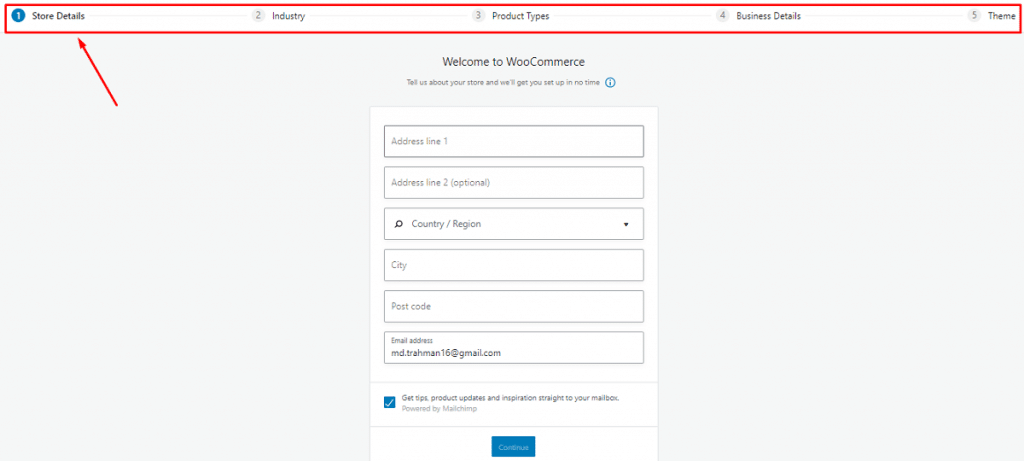
现在,您将获得一个安装向导。 与其跳过这一部分,不如完成整个过程并相应地进行所有基本定制。 在这里,我们将选择“继续”以开始使用设置向导。

A. 逐步提供基本信息


首先,它要求您提供商店的初始数据,包括商店位置、产品类型、您使用的货币以及您计划销售的商品类型,即:实体、数字、两者、面对面等。
您还可以确定是否要允许 WooCommerce 跟踪您的使用情况以改进您的商店。 适当地填写表格,点击底部的“继续”按钮,然后直接跳到下一个设置。
B. 设置 WooCommerce 支付网关
您可以在此处为您的在线商店配置付款选项。 此步骤的选项取决于您的商店位置和您要销售的产品类型。
如果您没有标记“亲自销售产品”选项,您只会获得 Stripe 和 Paypal。 如果您标记了“面对面销售”选项并且居住在加拿大、澳大利亚、美国、日本和英国,您将看到 Square、Paypal 和 Stripe,因为这些支付网关在这些国家/地区可用。
您可以通过选择“离线付款”选项从下拉菜单中选择付款选项,即:支票、银行转帐或现金。
完成所有设置后,单击“继续”按钮并继续下一步。
C. 设置 WooCommerce 运输
这一切都是关于在此步骤中运送您的产品详细信息。 WooCommerce 支持两 (2) 个运输区域:
- 1 区 - 美国和加拿大
- 2区-其他国家
如果您的商店位于 1 区,您将获得实时运费选项。 但是您可以灵活地设置固定运费或免费送货。 您必须根据实际运费设置正确的重量和尺寸。
单击“继续”按钮,但首先选中“在家打印运输标签”以打印您的凭据。
D.配置一些额外的选项
在这一点上,WooCommerce 要求您安装一些基本插件,即:Jetpack 自动税收、用于电子邮件营销的 MailChimp 和用于 WooCommerce 插件的 Facebook。 您可以选择对您的电子商务网站至关重要的任何内容。 为此,您只需选中复选框即可在您的站点上自动获取所有这些,或者您也可以稍后手动安装它们。
E. 将 WooCommerce 与 Jetpack 连接并完成设置
在这里,设置向导会要求您将您的站点与前面提到的 Jetpack 连接。 这个插件与自动税收的所有功能一起工作,确保最高的安全性。
单击“继续使用 Jetpack”,您将进入向导的最后一页。 您可以从该页面创建、导入产品、访问仪表板或查看整个设置。 只需检查并继续。
全做完了! 现在您可以将产品添加到您的商店。
您正在等待这个问题的答案——“如何使用 Elementor 和 WooCommerce 设计电子商务网站?” 我们正在向那一点迈进。
第 2 步:将产品添加到您的 WooCommerce 商店。
是时候用客户可以购买的基本产品填充您的在线电子商务商店了。 让我们看看我们如何做到这一点。
A. 添加产品
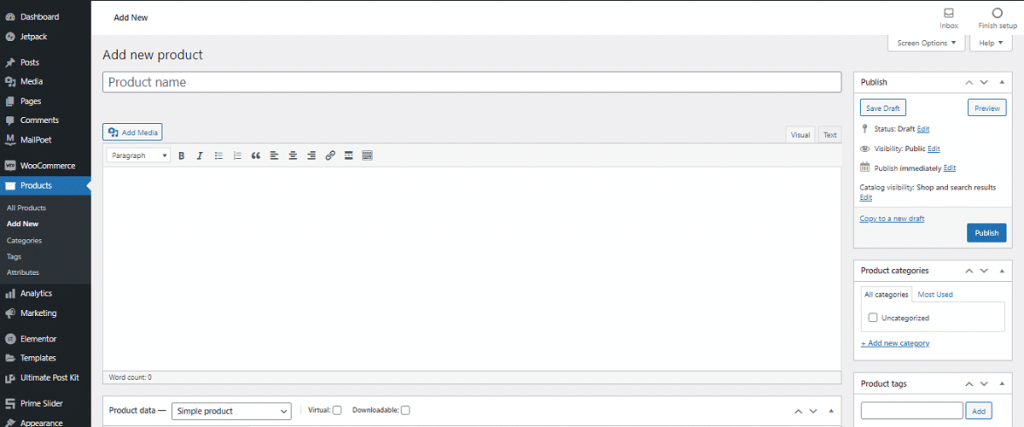
在您的 WordPress 仪表板上,转到产品>添加新的,您可以在此处插入有关您的产品的信息。

您可以添加产品详细信息,包括产品名称、类别、图像、标签、图库、描述等。 将您的所有产品一一包括在您的商店中,并提供所有必需的信息。
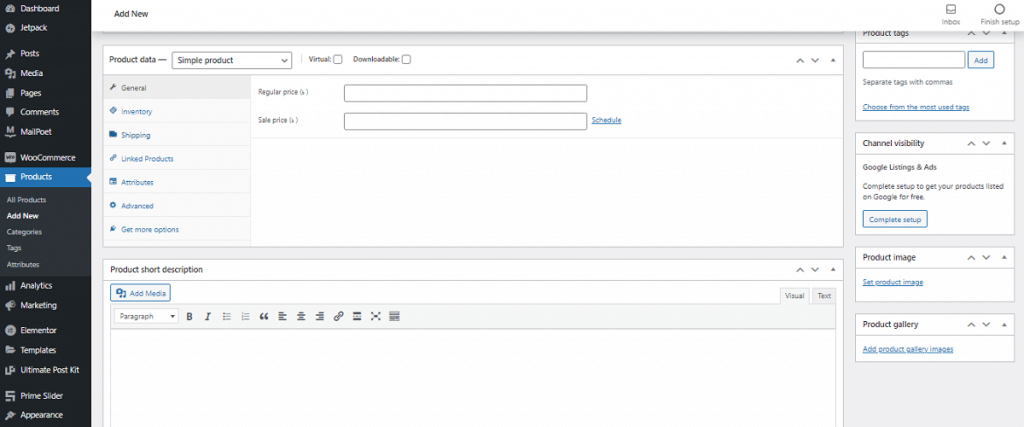
B. 配置产品数据

在主编辑器窗口下方的面板中,设置您的产品数据。 根据需要仔细自定义数据,以使您的商店顺利运作。
首先,从下拉菜单中选择您正在销售的产品的数据类型 -
- 简单的产品
- 分组产品
- 外部/附属产品
- 可变产品
根据您的选择,将出现不同的配置选项。 因此,根据您的业务利基、行业类型、产品类别等,您必须设置所有数据。 完成并保存后,您可以从“所有产品”中查看产品。
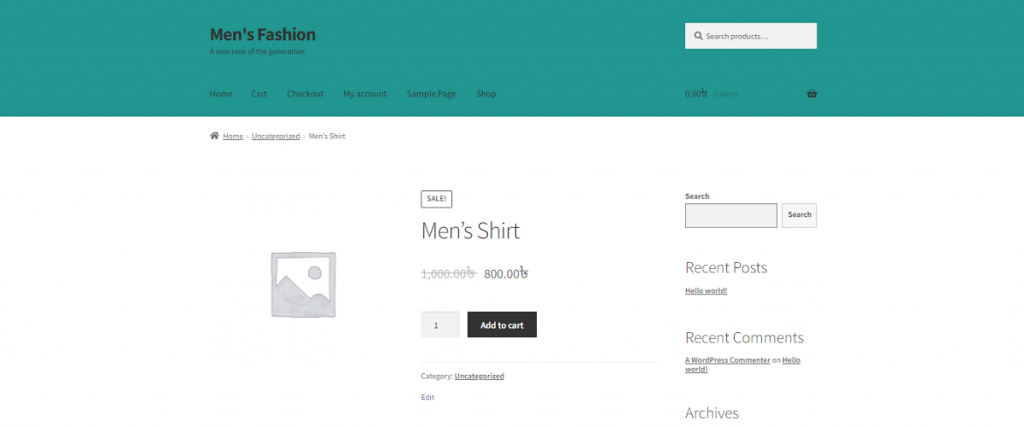
C. 检查产品的前端视图

伟大的! 您已完成所有必要的任务。 现在是时候查看您的在线商店的前端视图和产品的外观了。 这在很大程度上取决于您使用的主题。 <选择一个主题>
最后,我们遇到了问题——“如何使用 Elementor 和 WooCommerce 设计电子商务网站”! 让我们继续。
第 3 步:使用 Elementor 设计您的电子商务网站
在此步骤中,您可以使用 Elementor 设计您的在线商店。 要做到这一点,你必须——
- 导航到 WordPress 管理仪表板>插件>添加新的
- 搜索“元素”
- 之后,安装并激活插件
- 然后像您为 WooCommerce 所做的那样激活插件
或者,您可以通过下载 Elementor 并使用“上传插件”选项上传文件来手动执行此操作。
现在,按照以下步骤开始使用 Elementor 设计您的商店页面 -
A. 通过 Elementor 构建产品页面
使用 Elementor 的动态功能和小部件自定义在线商店的每一寸。 如果这是您第一次使用 Elementor,那么您可以按照以下分步指南进行操作:
要设计产品页面以展示特定产品的详细信息,请按照以下步骤操作:
- 转到您的 WordPress 仪表板>页面>添加新的
- 输入页面标题并从右侧模板下拉菜单中选择“Elementor Canvas”选项
- 最后,单击“使用 Elementor 编辑”按钮并开始使用此 WordPress 构建器
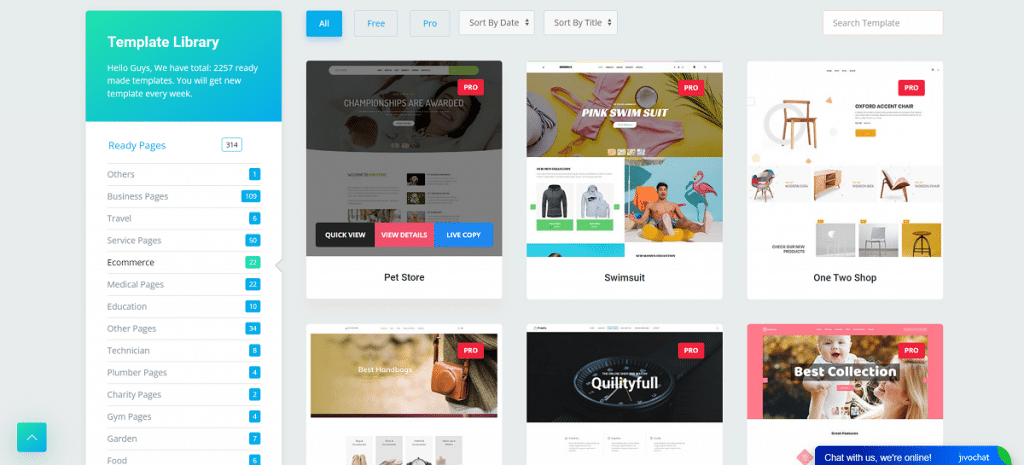
否则,如果您愿意,您可以使用预先构建的模板或块来设计您的页面。 此外,您可以安装第三方插件来扩展您的模板库,使其具有更多独家功能。
您可以通过插入多种有用的小部件来设计各个部分。 在这里,我们使用了来自免费核心 Elementor 和 Element Pack Pro 的小部件,使产品页面令人惊叹。
B. 完成你的设计

您已成功完成所有自定义过程。 现在,是时候发布页面了。 在此之前,您必须设置条件以在特定类别下显示您的页面。
您也可以以这种方式设计您的其他页面,并且没有绑定。 您所要做的只是想一个设计并使用不同的小部件在现实生活中描绘它们。 您还可以使用动画并使用 Element Pack Pro 在任何方向移动对象。
结论
在本文中,我向您展示了如何使用 Elementor 和 WooCommerce 设计电子商务网站的简单方法。 我希望这对您有很大帮助,您可以建立自己的网上商店并运行它。
如果您需要任何进一步的帮助,请在下面的评论部分发表评论。
谢谢阅读。 祝你今天过得愉快!
