如何在您的 WordPress 网站上设计推荐页面
已发表: 2020-10-05精心设计的网站有时也无法给潜在客户留下良好的第一印象。 在这种情况下,在您的网站上添加推荐会使首次探索它的人更值得信赖。
推荐以及评论和评级将帮助您证明您经营的是合法企业,因此是您所提供服务的可靠供应商。
在本文中,我们将向您展示如何通过几个简单的步骤轻松为您的企业网站设计推荐页面。 在这里,我们将使用 Elementor 及其强大的插件之一——HappyAddons。
在潜入深渊之前,让我们在上方发现一些光——
什么是推荐信?

推荐书是第三方声明,通常来自您以前使用过您的产品/服务的客户或令人兴奋的客户。 它告诉您的潜在潜在客户您的产品质量、服务类型、专业等等。 这样您就可以轻松地让感兴趣的访问者相信您值得他们信任。
客户评论可以有不同的形式,例如报价、短视频、客户访谈、案例研究、成功案例等等。 这些被称为推荐。 也许,报价是网站推荐的最常见形式。 因为它们很容易收集,并且与您的观众最相关。
您网站上的推荐信有多重要?
专门用于客户推荐的网页是赢得访问者信任的好方法。 它代表您通过您的产品和服务提供的实际价值。 这是因为,首先,它们是您拥有可持续业务和强大客户群的证据。 还说明了这不是某种在线骗局的现实。
此外,人们喜欢听取真实客户而不是业务代表的意见。 因此,这些推荐将像推荐一样起作用,让您的访问者相信他们无疑可以依赖您的品牌。
如何向您的 WordPress 网站添加推荐信

这里开始主要的教程部分,以在 Elementor 中设计您的推荐页面。
这些是创建推荐页面的先决条件:
- 一个WordPress网站
- 元素(免费)
- 快乐插件(免费)
假设您已成功配置 WordPress 站点并安装了所有必需的插件,包括 Elementor 和 HappyAddons。 如果您是 Elementor 的新手,请查看此 Elementor 指南以快速入门。
首先,导航到您的 WordPress 仪表板,然后单击添加新页面。 现在为您的新页面添加标题。 之后,单击名为“使用 Elementor 编辑”的蓝色按钮。 它会立即带您进入 Elementor 界面
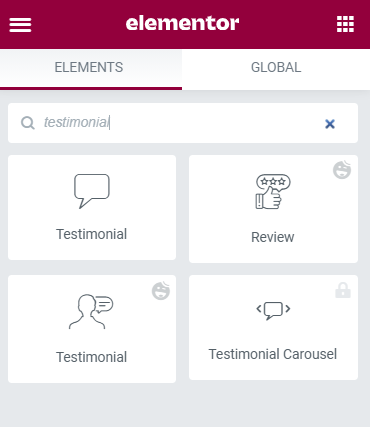
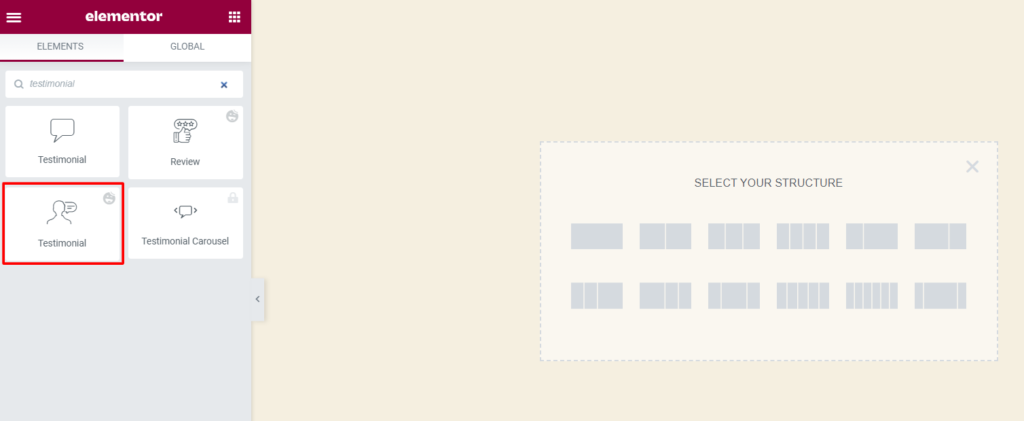
进入编辑器后,在侧面板搜索栏中搜索 Testimonial 小部件。 然后将小部件拖放到界面中。

现在让我们根据您的喜好开始定制设计。
将图像插入您的推荐页面设计
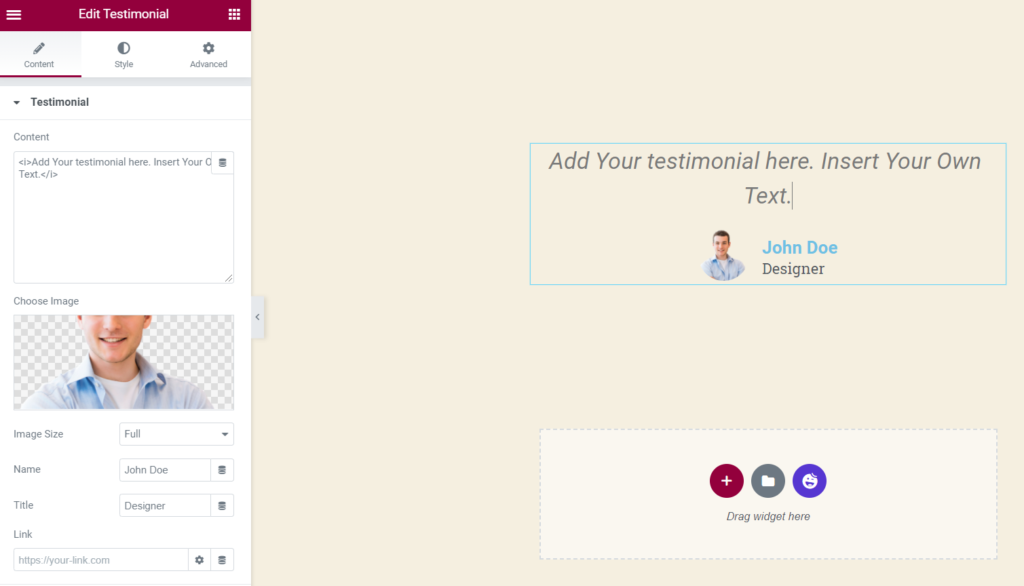
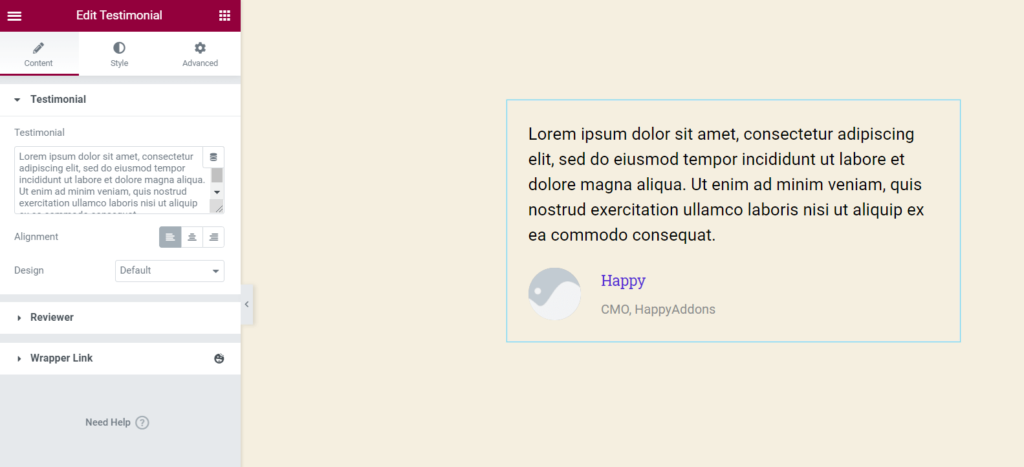
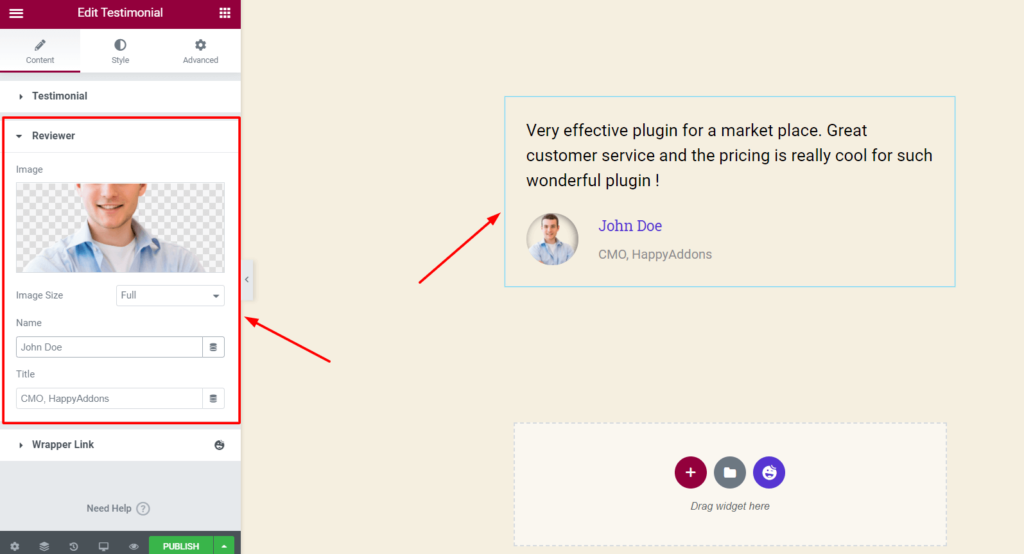
通过从内容选项卡添加图像开始个性化您的推荐设计。 您可以完全灵活地指定图像大小、位置和对齐方式。 此外,您也可以为图像定义自定义尺寸。

在内容选项卡中,您还可以找到插入名称、标题和链接的选项。
使用样式选项卡放大 Outlook
从内容选项卡自定义所有内容后,现在让我们前进到下一步。 从样式选项卡中,您可以-
- 更改推荐描述、名称和指定的文本颜色和排版
- 修改图像大小、定义边框类型、半径、颜色等等。

将高级功能应用于您的推荐页面设计
在“高级”选项卡中,您将获得一系列自定义选项来调整边距、填充、位置等。 如果您熟悉 CSS 编码,那么您可以直接从那里包含您自己的 CSS 代码片段。
使用 Happy Elementor 插件探索更多设计工具
您可以使用 HappyAddons(一个功能丰富的 Elementor 插件)更复杂地设计您的推荐页面。 它还有一个专门的小部件,可以快速设计您的推荐页面。
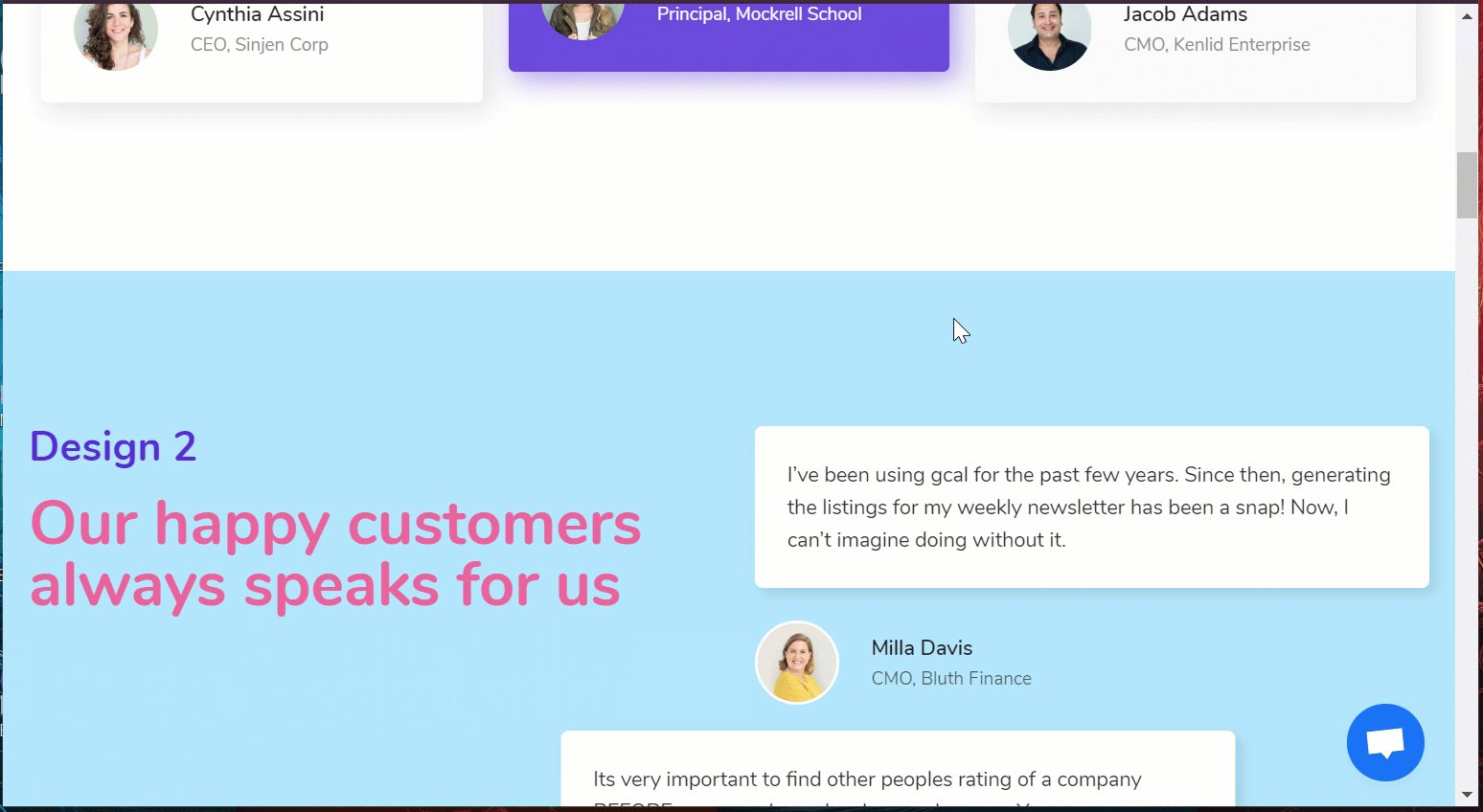
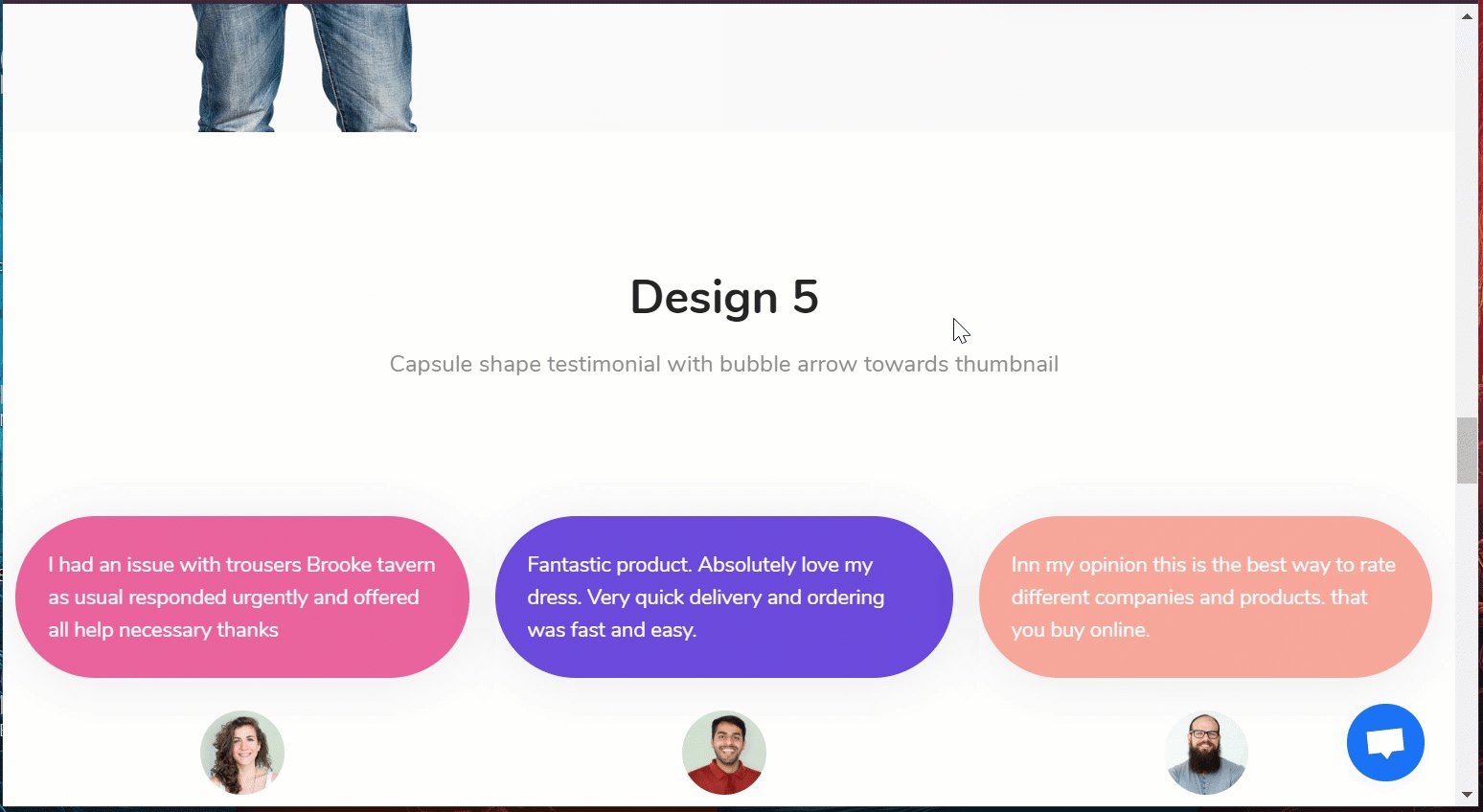
然而,你会在 HappyAddon 的官方网站上找到一堆漂亮的推荐设计。 您可以在 Elementor 网站上使用任何这些设计,只需复制粘贴即可。 仅仅因为 HappyAddons 为您提供了直接从大量 HappyAddons 演示中导入网站上预制设计的灵活性。

轻松自定义您的推荐页面设计
确保您已在 Elementor 网站上成功安装 HappyAddons。 然后像任何其他 WordPress 插件一样激活它。 这确实只需要几秒钟。 现在按照以下步骤设计您的推荐部分。
第 1 步:拖放推荐小部件
首先,在 Elementor 编辑器上打开一个部分,然后搜索 HappyAddons 的 Testimonial 小部件。 并将此元素包含在您的设计中。

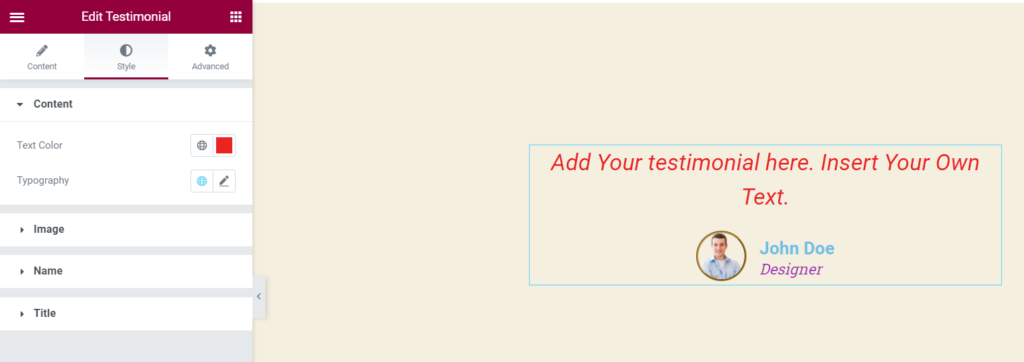
添加小部件后,您将获得如下图所示的编辑面板:

在这里,您可以添加图片、描述以及审阅者姓名和职位。

您还可以从编辑器面板编辑图像大小、布局、对齐方式等。

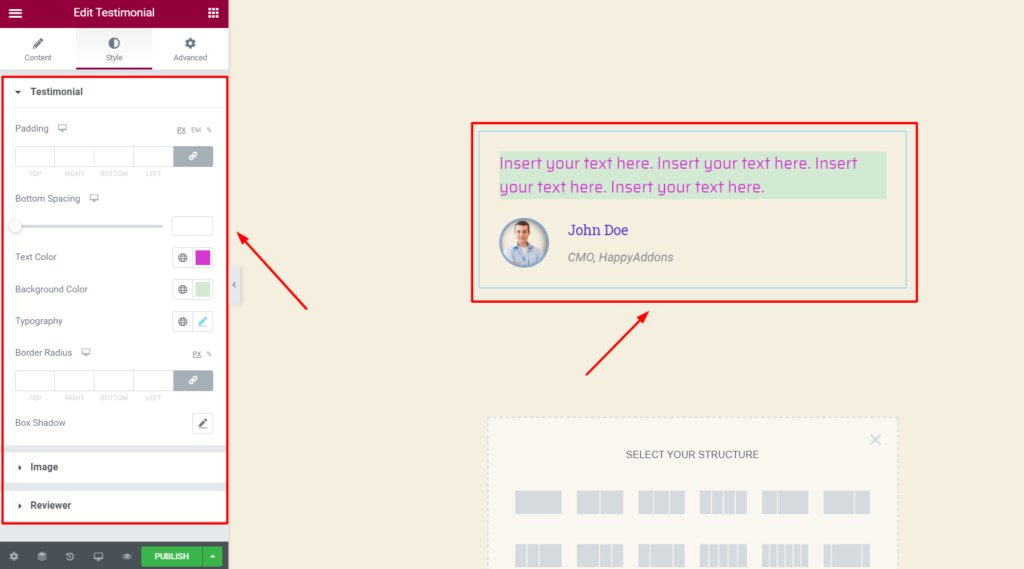
第 2 步:设计您的“推荐”部分
接下来,单击样式选项卡并开始以您自己的方式自定义您的设计。 在这里,您有机会修改您想要的所有内容,包括边框设计、图像表示、文本颜色、排版等等。

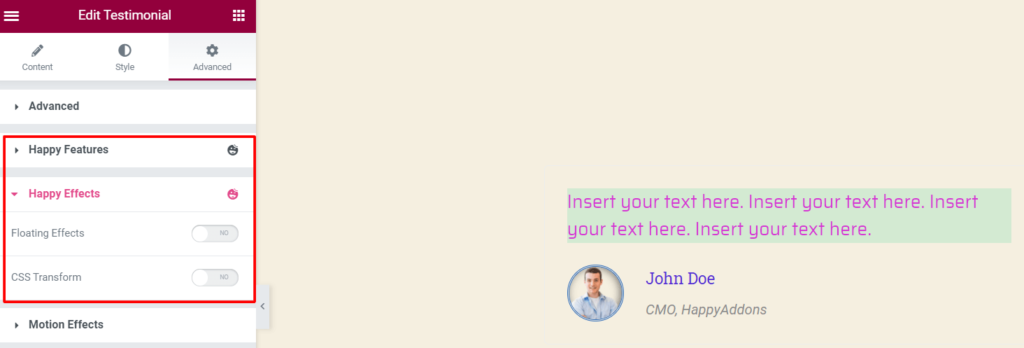
第 3 步:让您的设计具有独特的风格
现在继续前进并检查“高级”选项卡。 此高级部分包括一系列出色的功能,可将您的设计提升到一个新的水平。

在这里,您会找到快乐的功能 - 允许您在 Elementor 小部件上应用显示条件。 另一个惊人的功能称为快乐效果。 使用此功能,您可以为任何 Elementor 小部件创建令人惊叹的动画。 还有更多的探索。
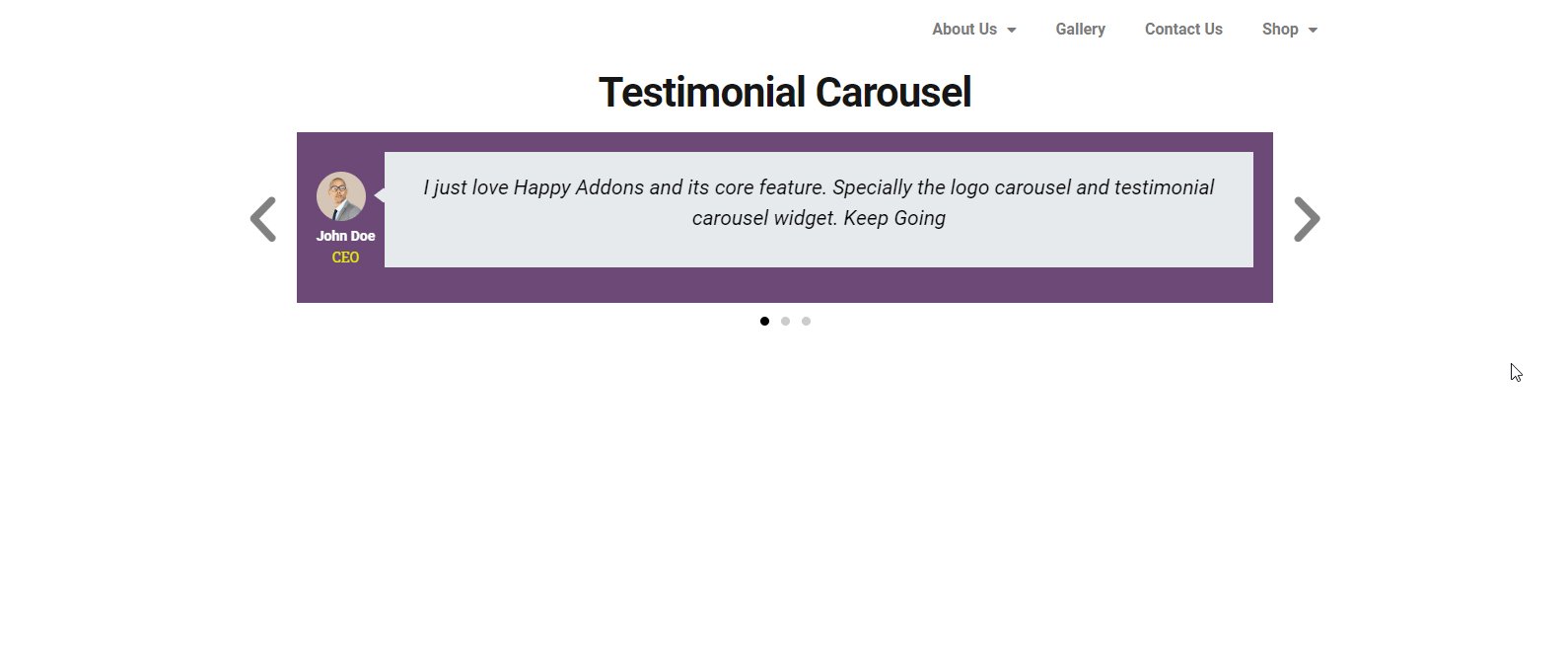
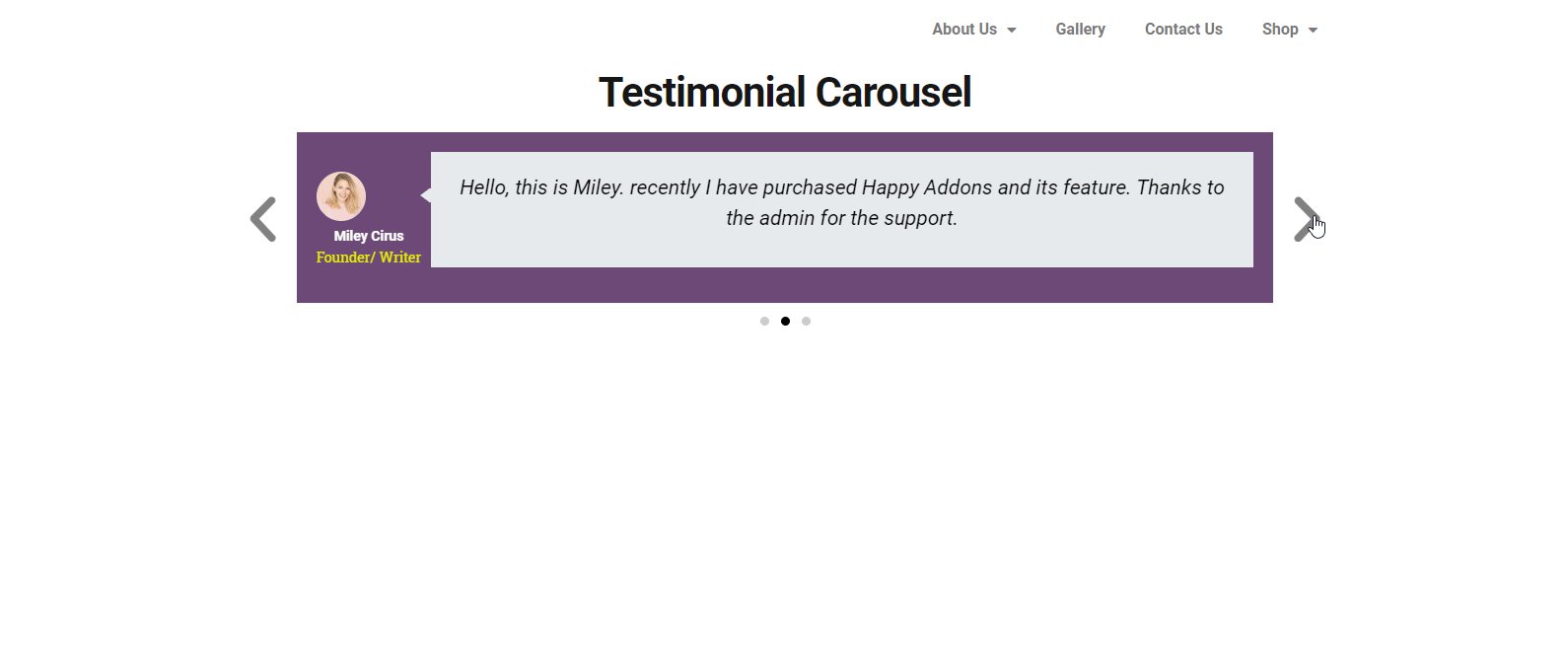
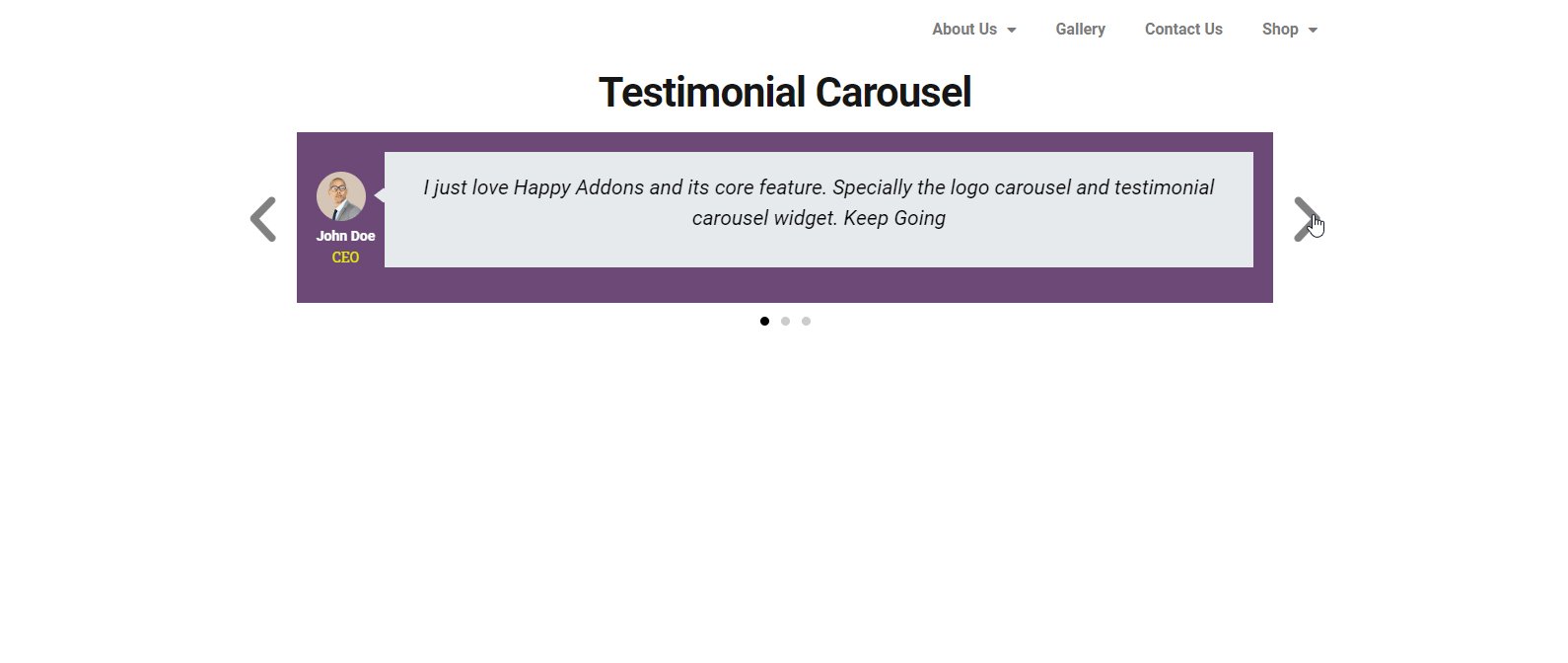
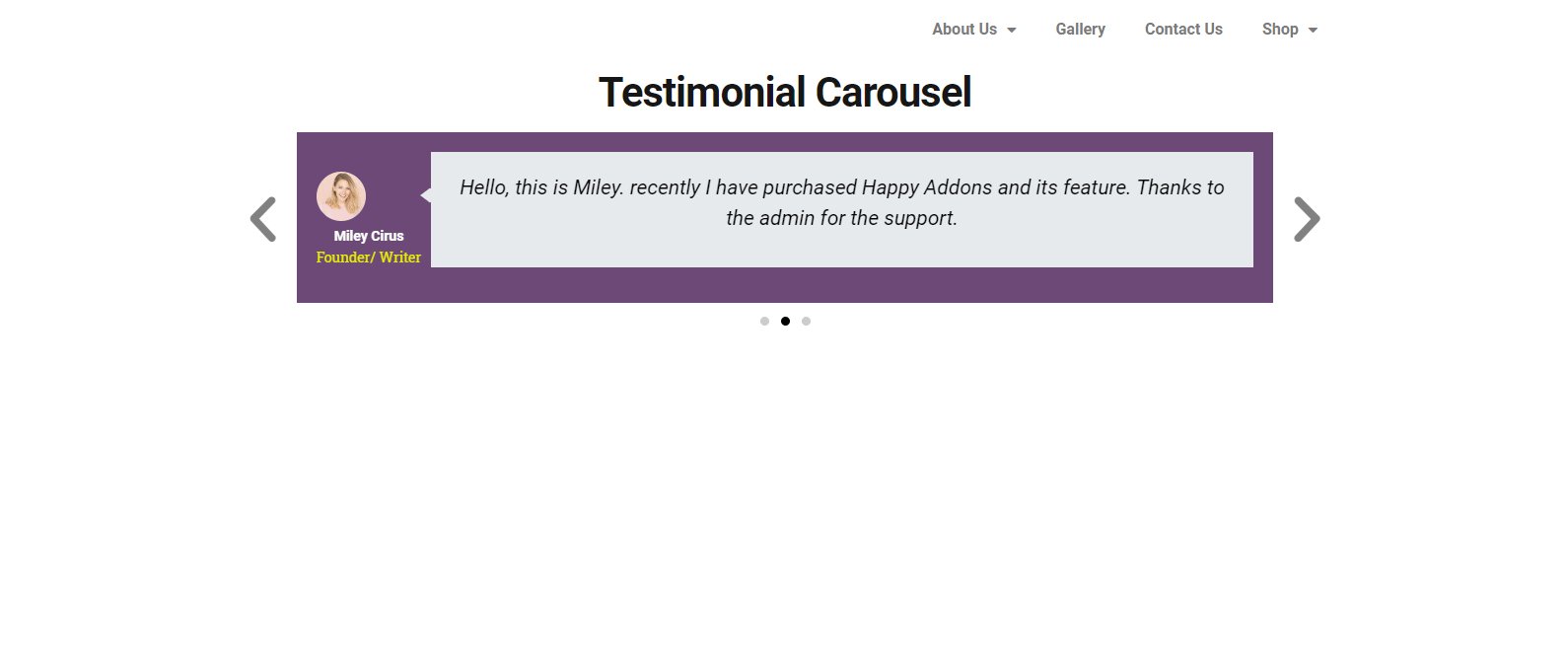
奖励:使用推荐轮播美化您的页面设计(专业版)
Testimonial Carousel 让您的设计具有独特的外观,并通过在漂亮的旋转木马中显示推荐来使其脱颖而出。 您可以按照我们上面提到的相同方式获取此小部件。 然后使用编辑器面板上的可用设计工具根据您的要求自定义设计。

您可能还想阅读:如何使用推荐旋转木马改进网站设计。
网站推荐最佳实践和提示
客户评价只是对任何业务、服务或产品的诚实评论。 在建立对客户的信任和改进方面是压倒性的。
假设您正在制作个人和商业网站。 您的客户可能会给出 5 星评级和说明您为什么最适合他们的消息。 这可能会影响您的访客与您合作。 此外,他们可以通过评论提出一些改进或他们的需求。 这将有助于您计划下一个营销策略。 因此,这是一个双赢的局面!
网站推荐的类型

客户推荐可以以多种格式出现,常见的模式是:
引文:这些推荐信通常会强调为什么您对他们来说是最好的,以及您为客户提供的好处是什么。
同行评议:同行评议通常会激发潜在客户对您的行为的看法。 它管理与您的目标客户的更多互动。
个人评论:社交媒体中的个人评论,用户花费很少的时间作为反馈。 影响比想象的要大。 在这个社交媒体领域,人们会在对您感到满意并表示忠诚时发表评论。
影响者推荐:如果有任何社会影响者给出评论,那就太神奇了。 影响者推荐书本身就是您的服务或产品的广告和质量证明。

采访:这很棘手。 但是,当您通过采访将其表达为客户的成功故事之类的故事时,它会在很大程度上提高您的品牌声誉。 一个简单的讲故事的视频或小内容就足够了。
参考:满意的人会向他们的社区介绍您的服务,或提供有关他们满意度的信息。 它会影响未来的客户。 推荐影响人们的购买。
视频推荐:人们只有在对从你那里得到的东西感到不知所措并且过于兴奋时才会给出这个推荐。 大多数人提供与旅行和旅游业相关的业务和服务的推荐信,如酒店、自然景点、海滩、公园等。
设计出色的 Web 推荐页面的技巧
- 允许访问者在推荐页面中使用过滤器
- 尽可能简单地设计页面以接收尽可能多的推荐
- 接受社交媒体推荐的设计
- 通过写作选项为您的服务使用评级(如 5 星)选项
- 包括真实图像、徽标或人脸
- 使用高质量的图像
- 尽量让客户照片看起来更好看
以吸引人的方式设计您的推荐页面
即使在几年前,制作网站也有点复杂。 但是今天它变得如此简单,您无需聘请开发人员就可以自己完成所有工作。 WordPress 实现了这一点——像 Elementor 这样的页面构建器进一步扩展了这个概念。 它可以让您在不到 10 分钟的时间内建立您梦想中的网站。
但是,推荐书证明了您为客户所做的专业知识以及他们作为回报所表现出的感激之情。 这就是为什么它是您的商业网站的重要组成部分。 使用 Elementor,您可以非常轻松地设计您的推荐页面。 此外,添加 HappyAddons,您将完全控制您的设计并获得无限的设计可能性。
在那里开始设计您的推荐页面,如果您有一些困惑,请告诉我们。 在评论中询问!

