如何在 Elementor 中设计 WordPress 切换内容
已发表: 2022-11-20显示包含多个部分或提供选项的内容的最佳方式是什么?
例如,定价页面可能包含不同类型的定价方案,如月度、年度和终身交易。 在一页上显示所有这些交易对客户来说可能很麻烦。 他们必须向下滚动很长一段路才能使用内容。
那么,您将如何对其进行排序,使页面简洁明了,同时保留所需的所有信息和内容?
这是切换内容来拯救的地方。 它允许您使用智能界面创建交互式内容。
说到 WordPress,有很多方法可以创建切换内容。 但是,最简单的方法是使用 Elementor。 本文将引导您完成使用 Elementor 创建 WordPress 切换内容的步骤。
什么是切换内容?
切换功能允许用户控制网页上的内容可见性。 切换内容通常用在网站上以显示内容的不同版本或部分。
使用切换内容,只有一部分内容在视口上可见,而其他内容将被包裹在选项卡或标题下。 当用户单击一个选项卡时,该选项卡下的内容将只可见。
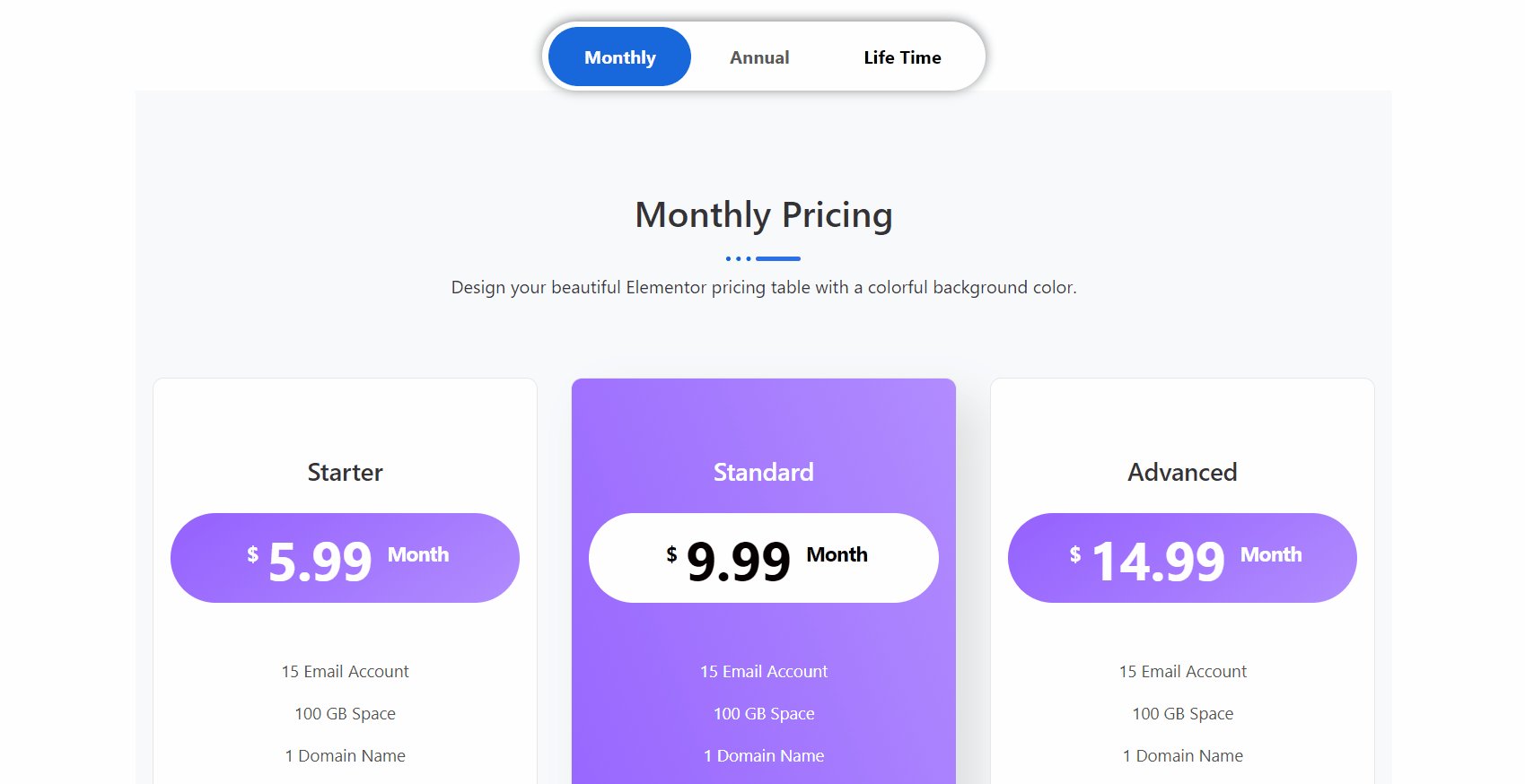
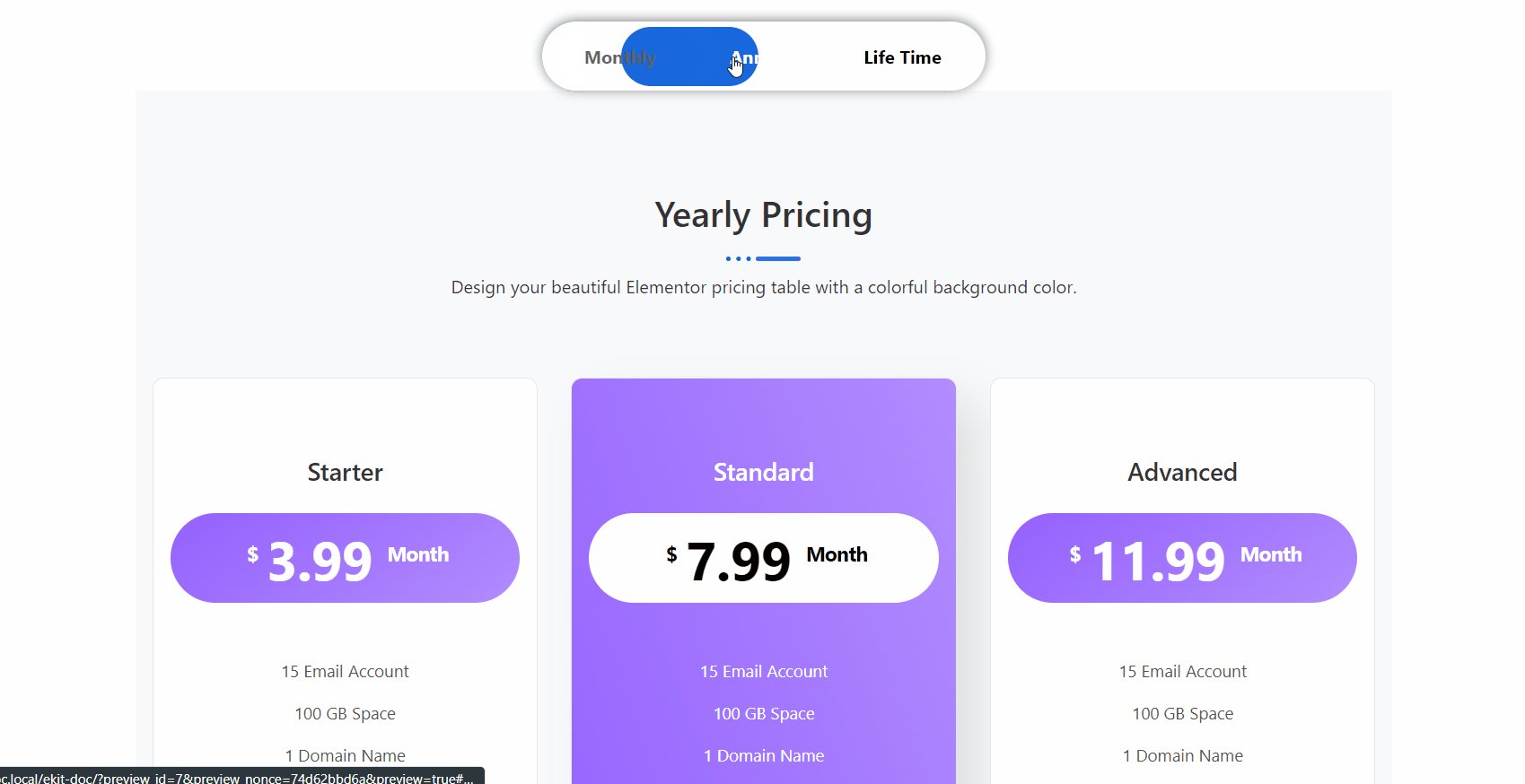
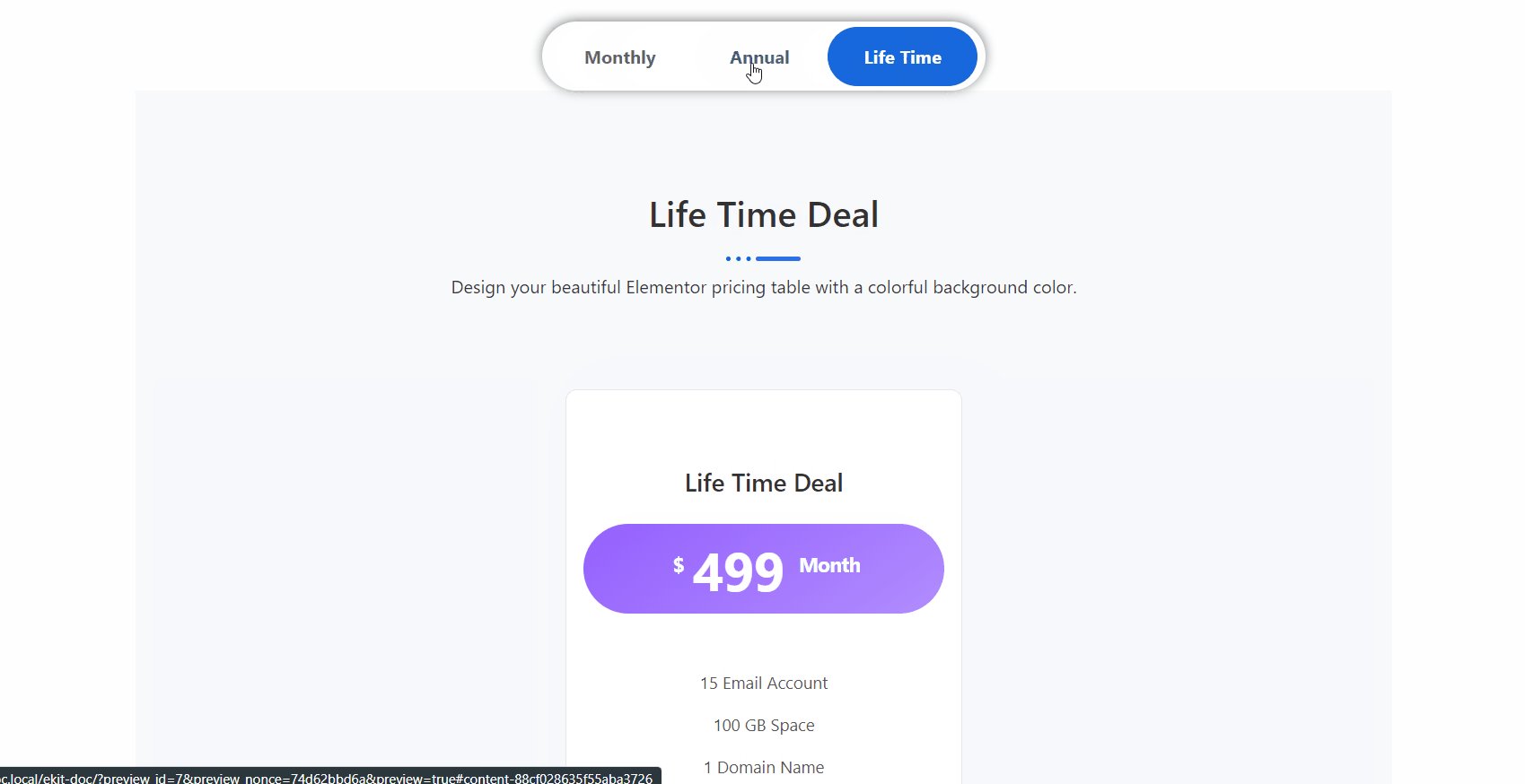
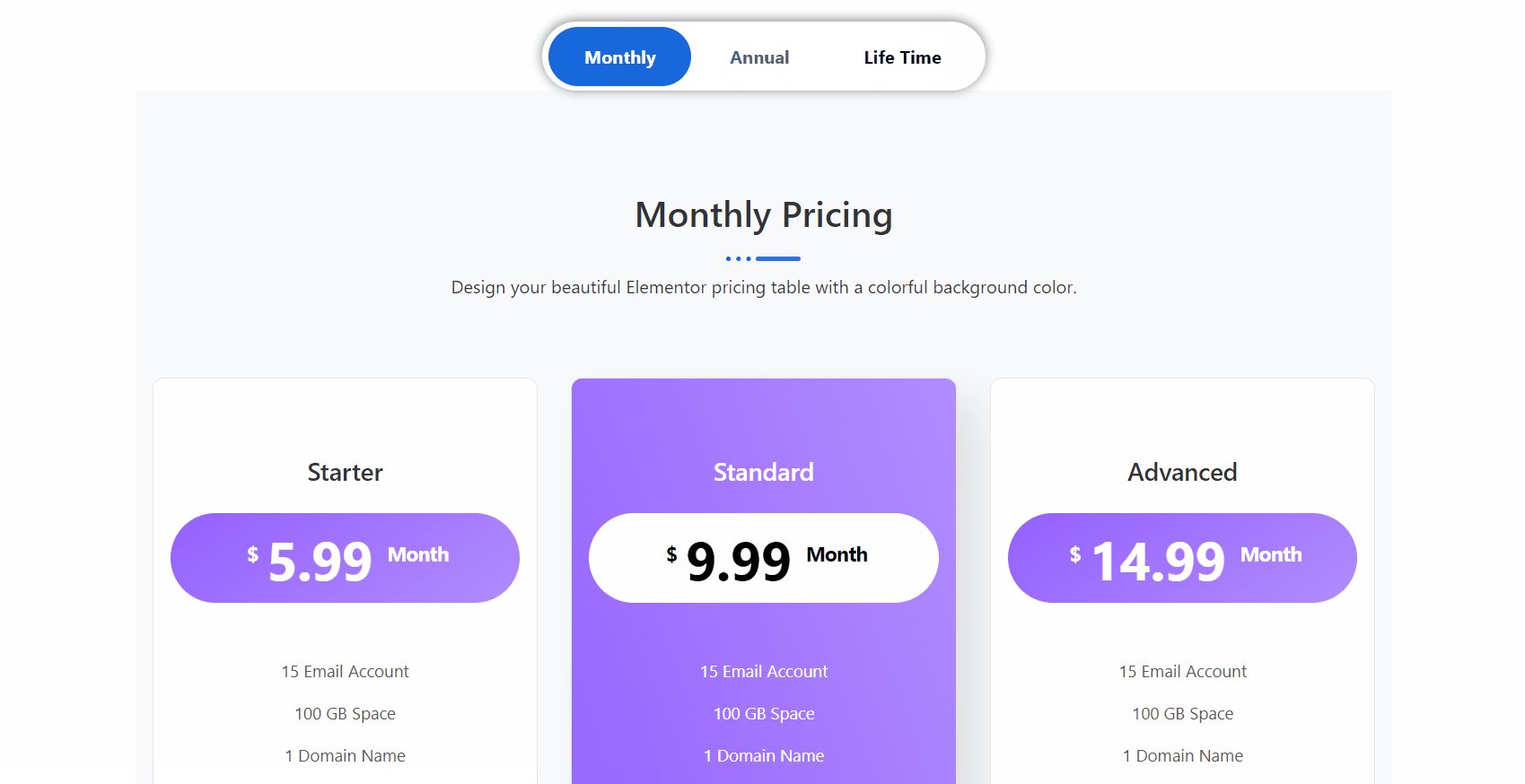
例如,一个定价页面有两个定价交易,每月和每年。 如果您使用切换内容,则屏幕上只会显示其中一项交易,即每月或每年的交易。
[img.gif]
当用户单击每月选项卡时,每月交易将可见。 同样,当打开年度选项卡时,会显示年度交易。
在 WordPress 中创建高级 Elementor 切换内容的分步指南
虽然有许多 WordPress 切换插件可用,但在 WordPress 上创建高级 Elementor 切换按钮的最简单方法是使用 ElementsKit!
ElementsKit 的 Advanced Toggle 小部件为您的 WordPress 切换内容添加了额外的功能。 它允许您使用最多的可自定义选项以更时尚的方式显示内容。
以下是如何使用 ElementsKit 的高级切换小部件创建复杂的 WordPress 切换内容:
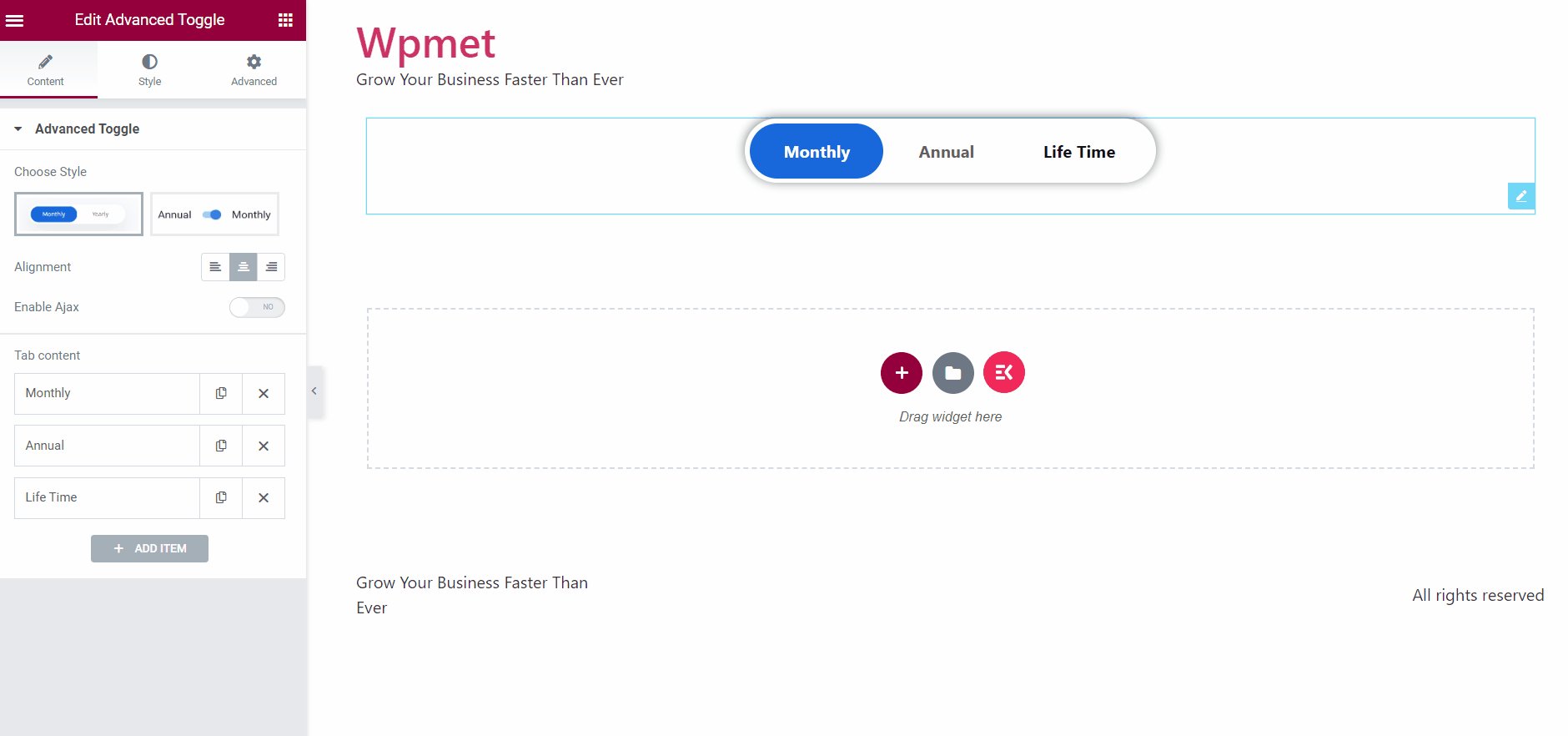
第 1 步:为 Elementor 切换按钮选择样式
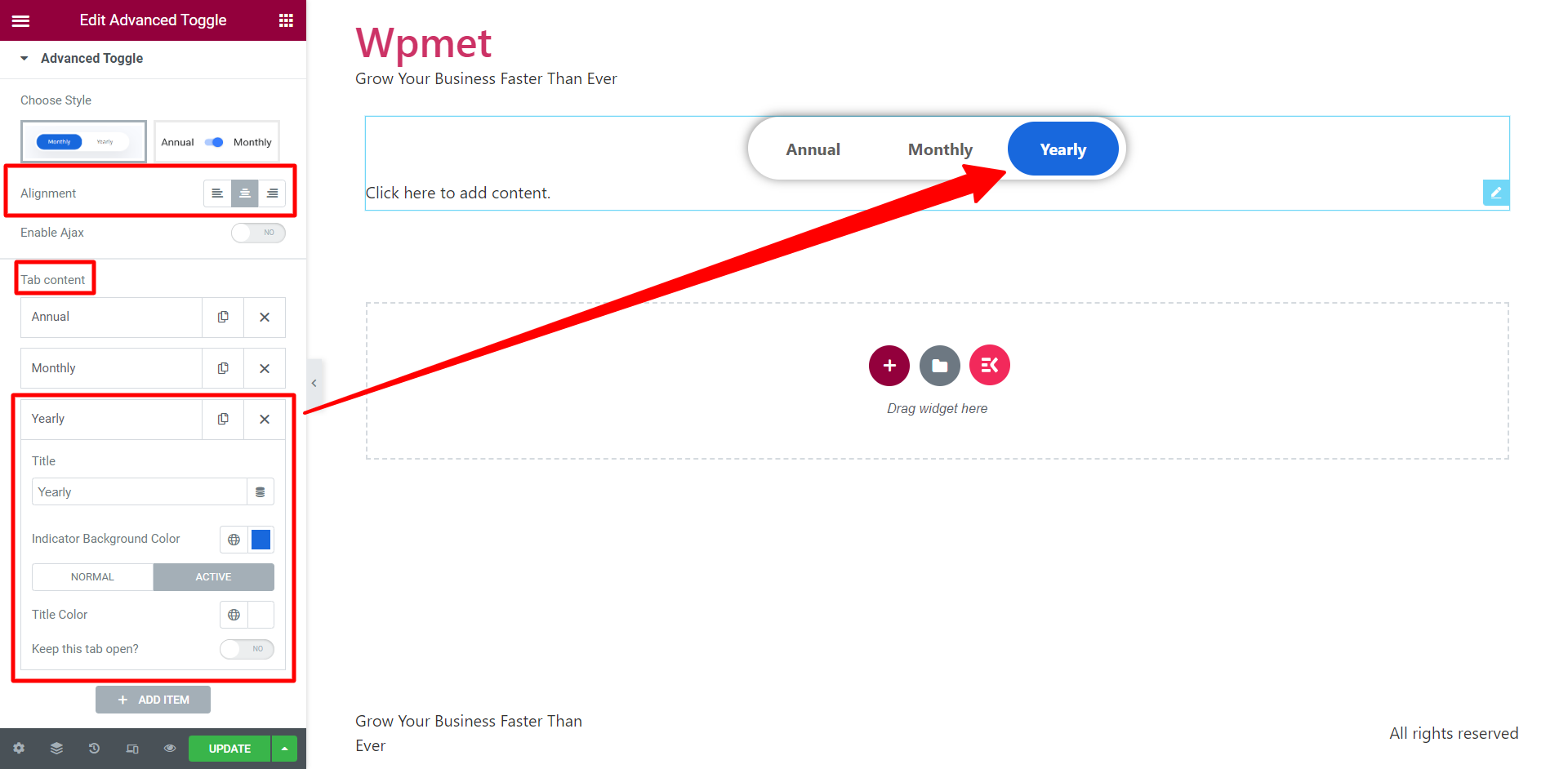
要使用高级切换小部件,首先,将小部件拖放到 Elementor 设计中。 之后,您将开始设置切换内容并自定义其样式。

ElementsKit 高级切换小部件带有两种不同样式的按钮。 不仅样式不同,而且它们的功能也不同。
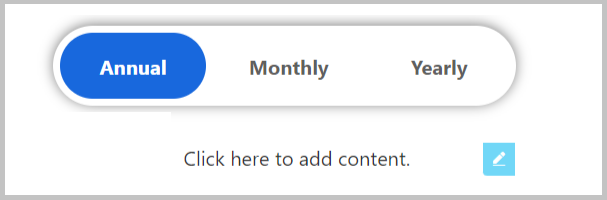
使用样式 1,您可以显示多个选项卡。 在这些选项卡下,您可以添加切换内容。 当您有多个选项显示时,您可以选择此样式。


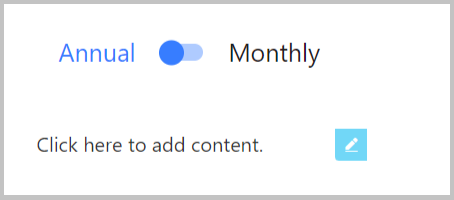
样式 2 是使用传统的切换按钮在两个内容之间切换。 选择此样式时,只会显示前两个选项卡。 将出现一个典型的切换按钮,用于在两个内容之间切换。
在本教程中,您将使用样式 1 来展示更多可自定义的选项。
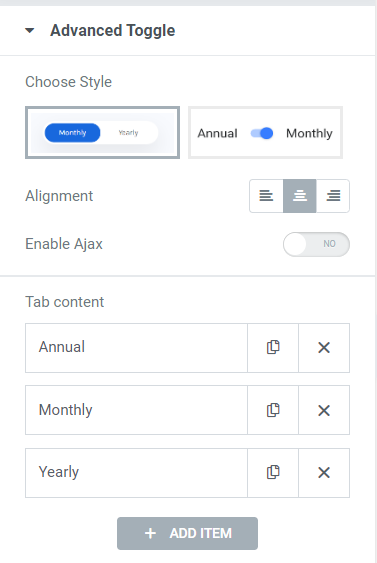
第 2 步:在 wordpress 的切换菜单上添加选项卡
使用 ElementsKit 高级切换小部件,您只需单击一下即可添加选项卡。 要添加新选项卡,请单击“添加项目”按钮。 对于每个选项卡内容,您可以分别为每个选项卡设置Title 、 Indicator Background Color 、 Title Color for Normal 和 Hover effect 。 此外,如果您想让选项卡默认可见,您可以启用“保持此选项卡打开”功能。

此外,您可以将切换选项卡的对齐方式设置为右对齐、左对齐或居中对齐。 启用 Ajax的选项也可用。

第 3 步:如何在 Elementor 中添加 WordPress 切换内容?
内容创建过程使它成为一个“高级”切换小部件。 您可以在不离开 Elementor 编辑器的情况下为每个选项卡设计内容。 这提供了一个巨大的优势,因为您可以在编辑切换按钮的同一页面内创建和自定义内容。

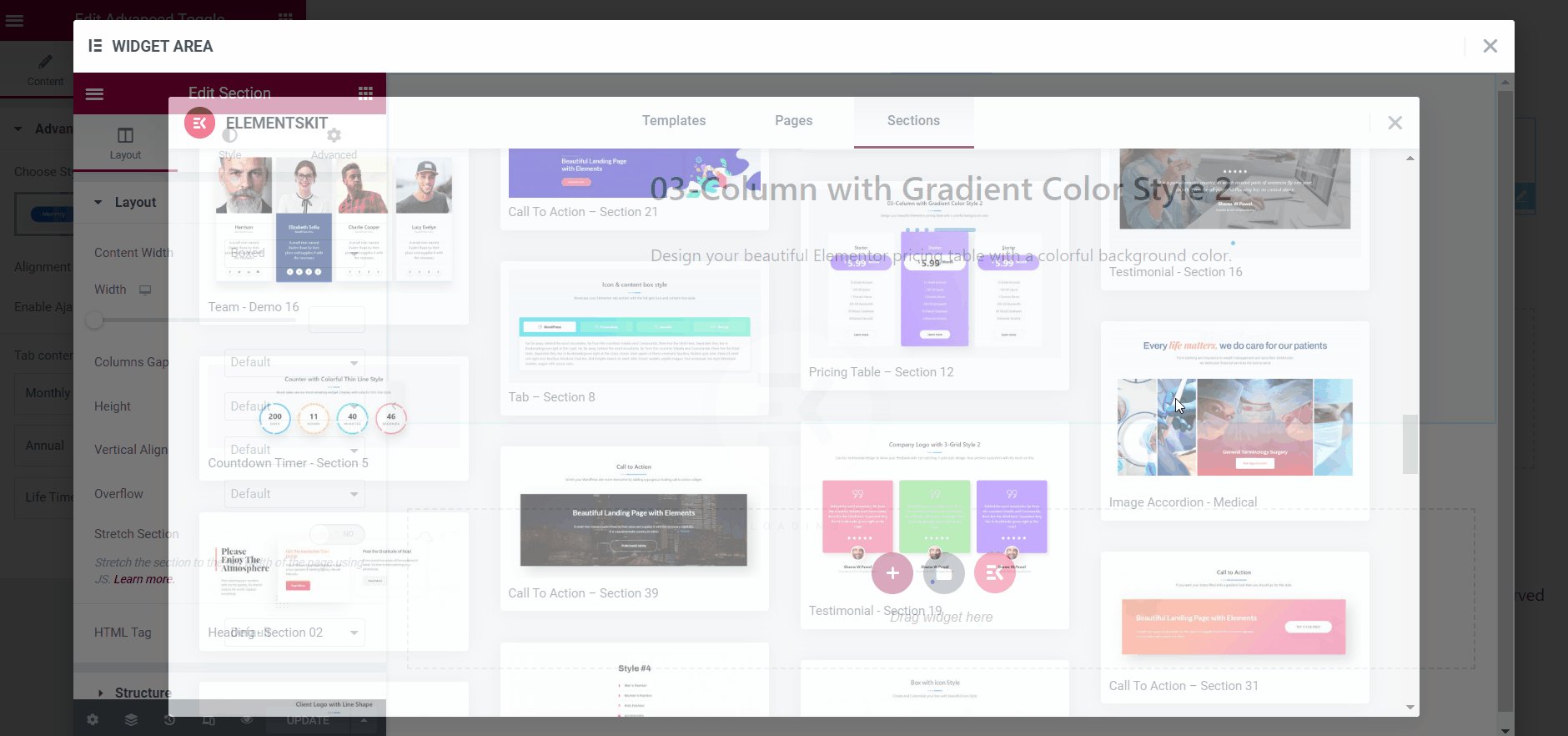
要创建切换内容,请单击切换按钮下方的内容部分。 屏幕上会弹出一个小部件区域。 在此界面中,您可以使用所有 Elementor 和 ElementsKit 元素设计切换内容。 您可以选择创建自己的设计或使用保存的模板。 此外,您可以使用 ElementsKit 模板库来创建出色的 WordPress 切换内容。
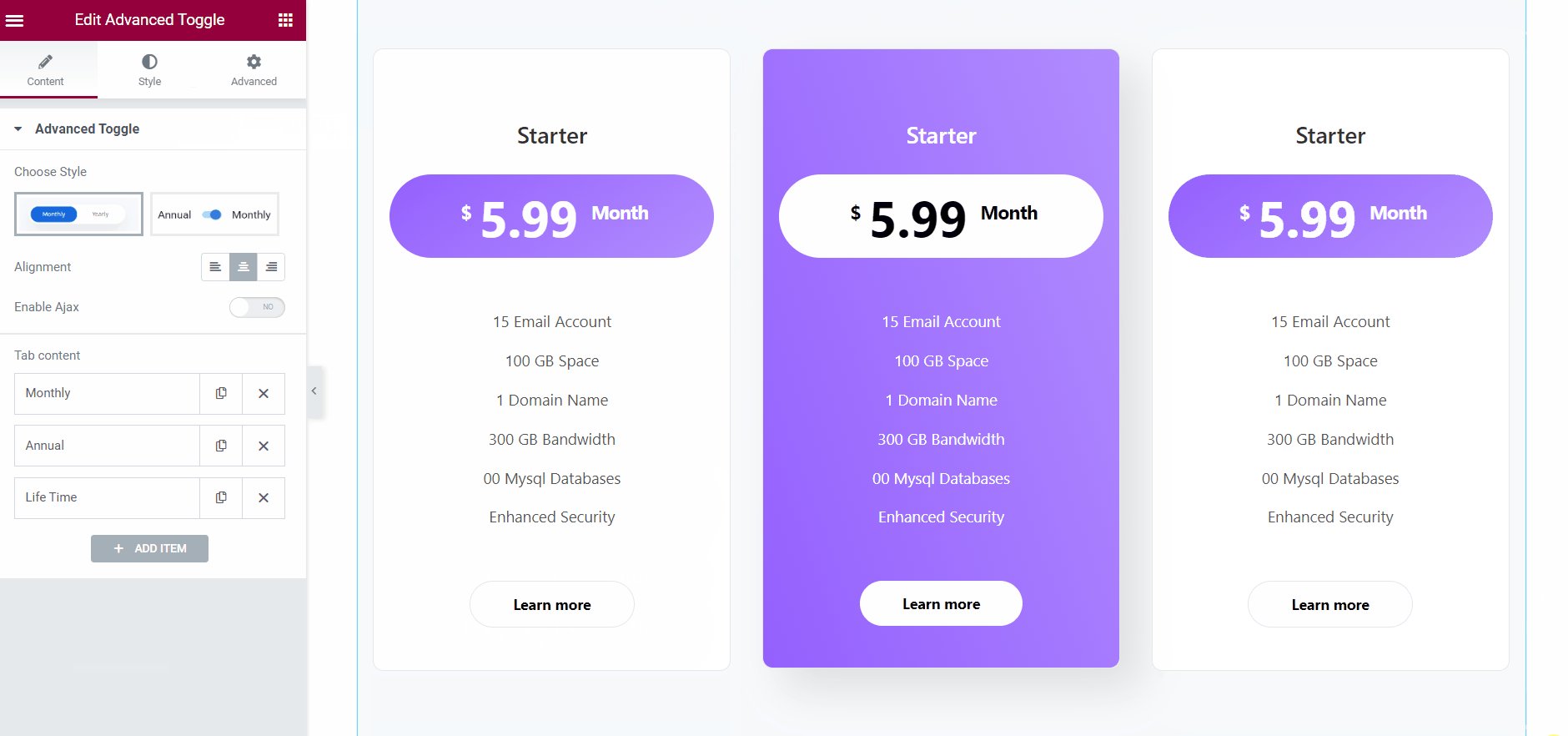
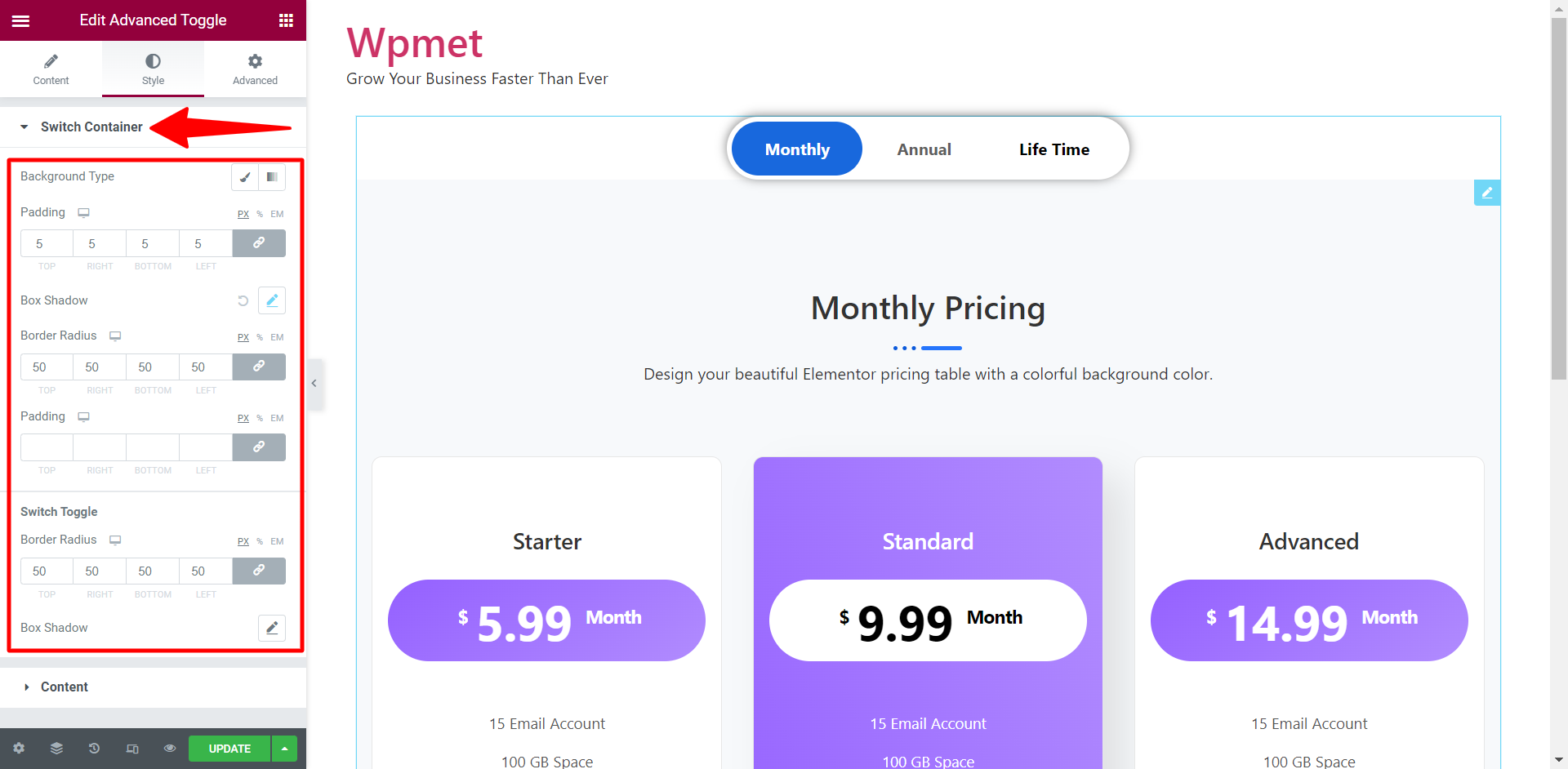
第 4 步:使用 ElementsKit 自定义 Elementor 切换按钮
使用 ElementsKit 自定义 Elementor 切换按钮既简单又灵活。 在Switch Container 部分(在 Style 选项卡下),您可以为切换按钮选择背景类型,然后设置padding 、 box shadow样式和border-radius 。

对于拨动开关,设置边框半径和框阴影的选项也可用。
此外,在内容部分,您可以为切换选项卡标题设置排版。
就是这个! 切换内容现已准备就绪。 您现在可以添加切换内容,使您的网页设计更加时尚和动感。

要了解更多信息,请阅读有关如何使用 ElementsKit 高级切换小部件的完整文档。
为什么要选择 ElementsKit 来创建 Elementor 切换按钮?
您可能会问的一个非常合理的问题是,在所有可用的 WordPress 切换插件中,您为什么会选择 ElementsKit? 一个答案是,它是具有所有高级功能的高级切换小部件。
详细来说,ElemensKit 具有高级内容创建功能。 大多数 Elementor 切换小部件都提供仅在两个内容之间切换的选项。 使用 ElementsKit 时,您可以根据需要创建具有特定样式的任意数量的切换内容。 此外,您可以在同一编辑器中创建 Elementor 切换按钮和切换内容。 这使得 WordPress 比以往更容易切换内容创建。 此外,您也可以使用预制模板。
以下是选择 ElementsKit Advanced Toggle Widget 在 Elementor 中创建 WordPress 切换内容的原因:
- 高级内容创建。
- 添加无限数量的切换内容。
- 在一个地方创建切换按钮和设计切换内容,而无需离开编辑器。
- 使用 Elementor 设计复杂的切换内容。
- 使该部分对用户具有交互性。
- 减少滚动时间以提高参与度。
简而言之
WordPress 切换内容是改善网站用户体验的好方法。 切换允许您更改网站的外观和感觉,使其更具交互性。
在创建切换内容时,ElementsKit 提供了最灵活和高级的功能。 如果您遵循了上述指南,您应该能够轻松创建 Elementor 切换按钮。
