如何在没有 CSS 的情况下在 WordPress 中使背景图像变暗
已发表: 2022-09-08曾经想在您的 WordPress 网站上调暗背景图像?
向您的网站添加高质量图像是提高参与度和说明您的内容的绝佳方式。 但是,由于图像分散注意力而无法阅读您的内容的访问者可能会离开您的网站,而不会更多地了解您的品牌。
这就是为什么为重要内容调暗背景图像是个好主意,在这篇文章中,我们将向您展示如何在没有 CSS 或 HTML 的情况下在线调暗背景图像。
什么是 WordPress 背景图片?
WordPress 背景图片是出现在您网站主要内容后面的任何图片。 例如,您可以在所有内容后面添加背景图像,如下所示:

或者,您可以在侧边栏、页脚、页眉等特定内容元素后面显示图像。
这些图片增加了对您网站的兴趣,并有助于让访问者与您的内容保持互动。 它们对您的企业品牌塑造也很重要,可以帮助用户将您的网站与竞争对手区分开来。
为什么要在 WordPress 中调暗背景图像?
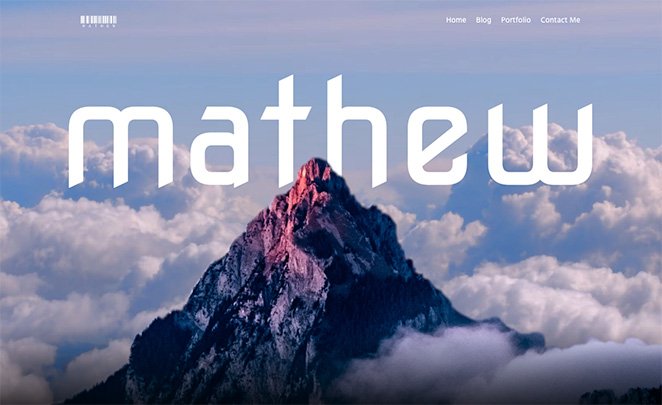
有时,背景图片会使访问者难以阅读您的内容。 看看这个例子:

很难看清文字的内容,因为背景图像非常生动。
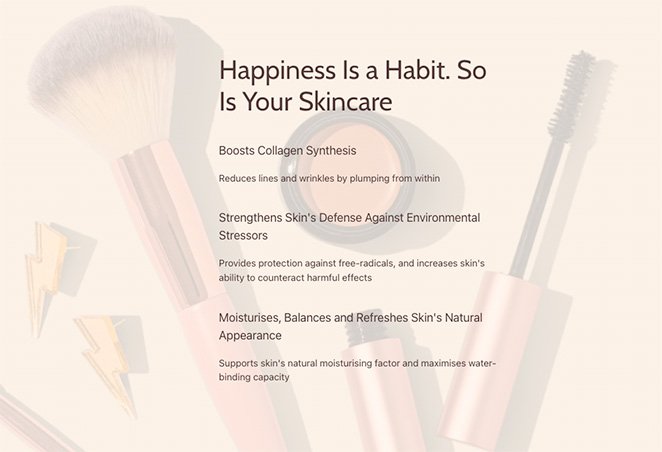
但是,如果您将背景图像变暗,则可以使内容更加突出,使访问者更容易阅读,更多地了解您的产品和服务,并成为潜在客户。

如何使背景变暗?
在线使背景图像变暗的最流行方法是使用 CSS 代码和 HTML 的组合。 这使您可以更改背景属性并在图像上添加过滤器,以免它们掩盖您的网站内容。
这种方法的问题是对于没有编码经验的网站所有者来说并不容易。 此外,它还涉及更改 WordPress 主题文件中的代码,因此如果您不知道自己在做什么,就可以破坏您的网站。
对于没有技术知识的初学者来说,更好的解决方案是使用 WordPress 插件使背景图像变暗。 我们最喜欢的 WordPress 插件是 SeedProd,一个简单而强大的网站构建器。
为什么使用 SeedProd 使背景图像变暗?

SeedProd 是在 WordPress 中使背景图像变暗的最佳方法,因为它不需要编码。 它带有一个拖放页面构建器,允许您指向并单击以自定义您的站点。
凭借其简单的叠加功能,您可以通过拖动一个简单的滑块来使背景图像变暗。 您还可以通过从方便的下拉菜单中选择一个选项来创建颜色叠加并更改背景图像位置。
除了帮助您自定义 WordPress 网站上的图像外,SeedProd 还允许您:
- 从头开始创建 WordPress 主题
- 建立整个 WooCommerce 商店
- 创建可转化的着陆页
- 管理订阅者并增加您的电子邮件列表
- 使用即将推出的页面预启动您的网站
- 将您的网站置于维护模式
- 以及更多
底线: SeedProd 让您无需代码即可轻松自定义 WordPress 网站的任何部分。
如何在没有 CSS 代码或 HTML 的情况下在 WordPress 中使背景图像变暗
按照这些简单的步骤在没有 CSS 代码或 HTML 的情况下使用 SeedProd 在 WordPress 中调暗背景图像。 我们保证它比学习代码容易得多,并提供惊人的结果。
- 步骤 1. 安装并激活 SeedProd 插件
- 第 2 步。选择网站工具包或登录页面模板
- 第 3 步。将您的背景图片添加到 WordPress
- 第 4 步:添加叠加层以使背景图像变暗
- 第 5 步。在 WordPress 的其他地方使背景图像变暗。
- 第 6 步:发布您的更改
步骤 1. 安装并激活 SeedProd 插件
首先,您需要访问 SeedProd 网站并选择订阅级别。 我们推荐 SeedProd Pro,因为它包含高级主题构建功能。
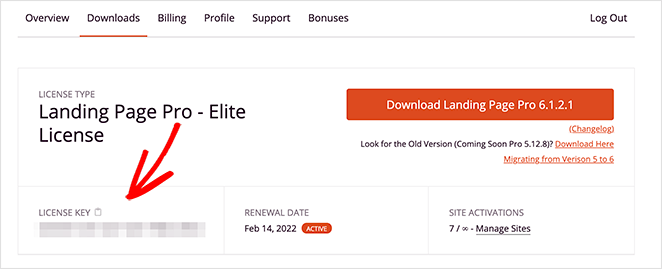
选择计划并开设帐户后,请前往用户仪表板的下载部分并将插件下载到您的计算机。 当您在那里时,复制您的插件许可证密钥以供以后使用。

接下来,转到您的 WordPress 网站并安装并激活 SeedProd 插件。 如果您以前从未这样做过,请按照本指南安装 WordPress 插件。
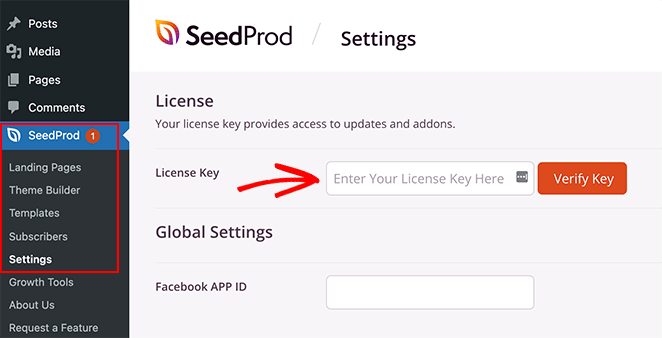
激活 SeedProd 后,前往SeedProd » 设置页面并将您的许可证密钥粘贴到相关字段中。

单击“验证密钥”按钮后,您将能够访问 SeedProd 的所有 Pro 功能。
第 2 步。选择网站工具包或登录页面模板
有 2 种方法可以在您的 WordPress 网站上使用 SeedProd。 您可以:
- 从头开始创建自定义 WordPress 主题并替换您当前的主题
- 建立一个独立的登陆页面并保留您现有的 WordPress 主题
对于本指南,我们将创建一个自定义主题,但如果您想创建一个登录页面,您可以按照我们的分步指南操作:如何在 WordPress 中创建登录页面。
设置页面后,您可以返回本教程以了解如何使背景图像变暗。
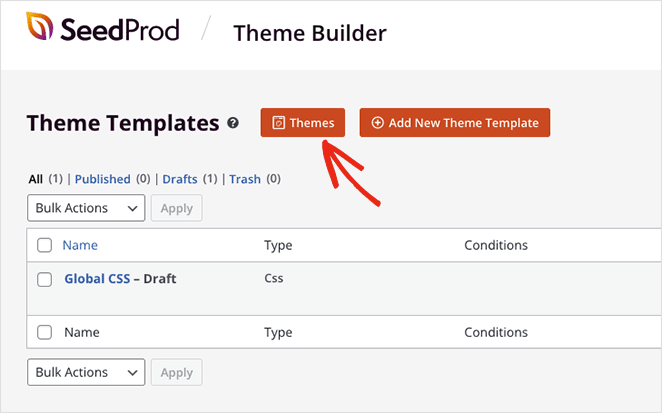
由于我们为本教程创建了 WordPress 主题,您需要从 WordPress 管理区域导航到SeedProd » Theme Builder ,然后单击主题按钮。

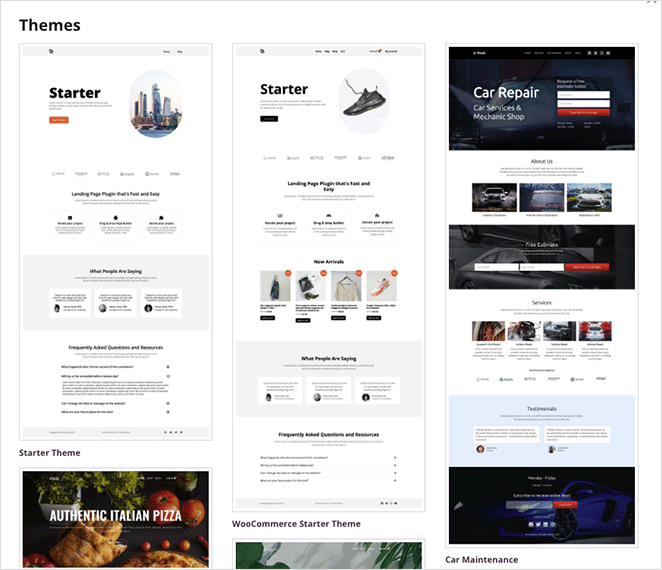
在下一个屏幕上,您将看到可用于创建即时 WordPress 主题的网站工具包库。

每个套件都包含您网站所需的所有页面和主题模板。 然后,您可以使用 SeedProd 的拖放页面构建器自定义每个页面。
滚动浏览套件,直到找到适合您业务的套件,然后将鼠标悬停在套件缩略图上并单击复选标记图标。

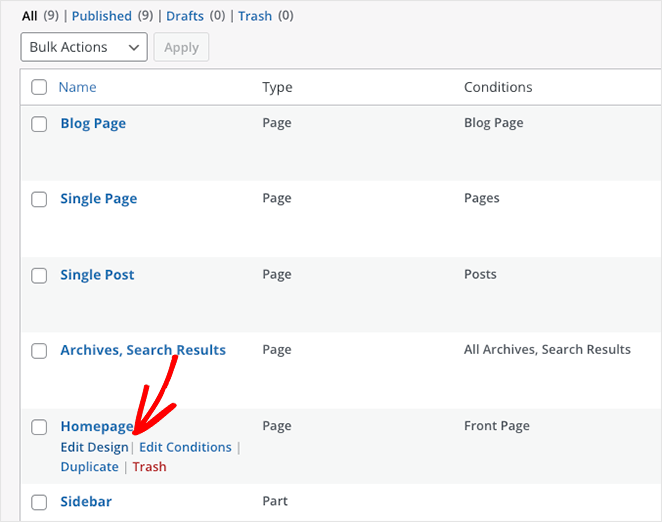
导入网站工具包后,您将看到组成新 WordPress 主题的部分列表。 要自定义任何部分,请单击“编辑设计”链接,它将在可视页面构建器中打开,您可以在其中添加自定义背景图像。

让我们从编辑主页设计开始。

第 3 步。将您的背景图片添加到 WordPress
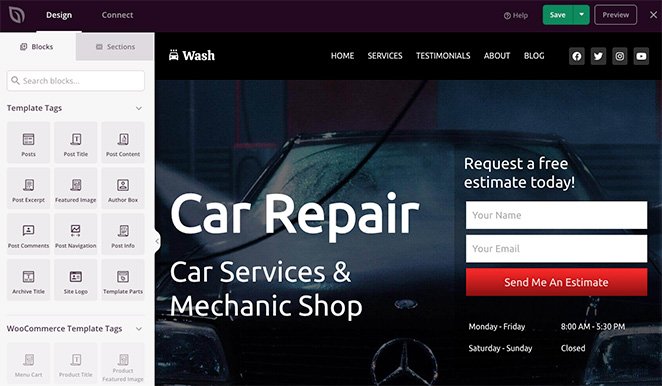
当您在 SeedProd 的页面构建器中打开模板时,您将看到类似于以下示例的布局。

左侧有用于添加内容的块和部分,右侧有设计的实时预览,其中包含网站工具包中使用的元素。
您可以通过单击预览中的任何元素轻松自定义模板。 这将打开一个面板,其中包含该元素的设置和自定义选项。

您还可以将一个块从左侧拖到页面上以添加更多内容,例如选择表单、社交媒体图标、视频、图像、按钮等。

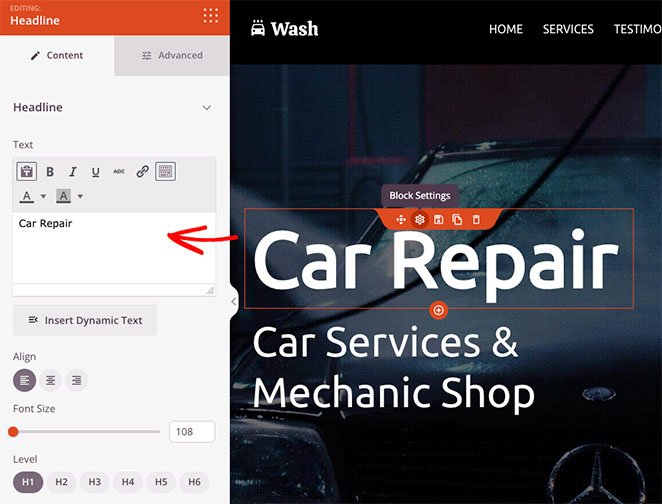
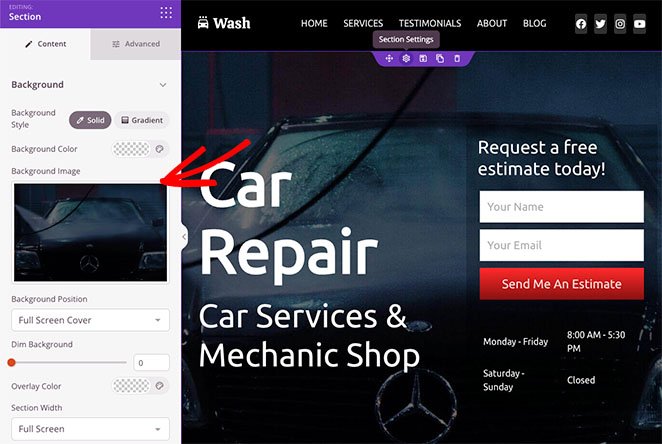
向任何部分添加背景图像同样简单。 单击要编辑的区域,然后删除默认背景图像。

然后,您可以从计算机或 WordPress 媒体库上传新图像。

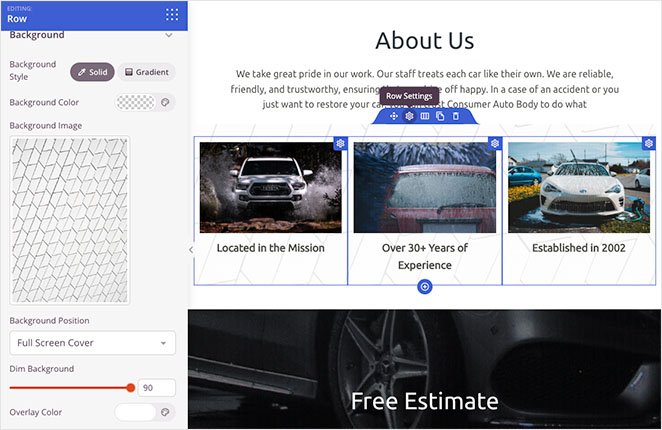
第 4 步:添加叠加层以使背景图像变暗
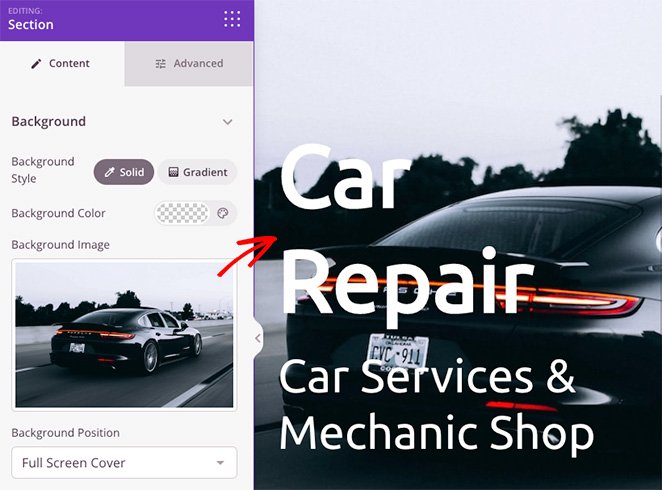
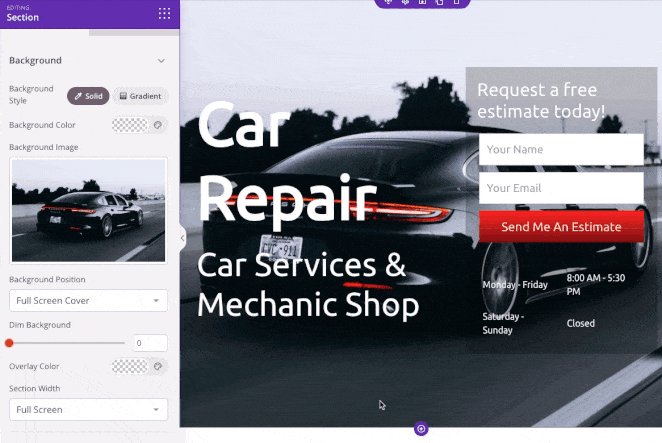
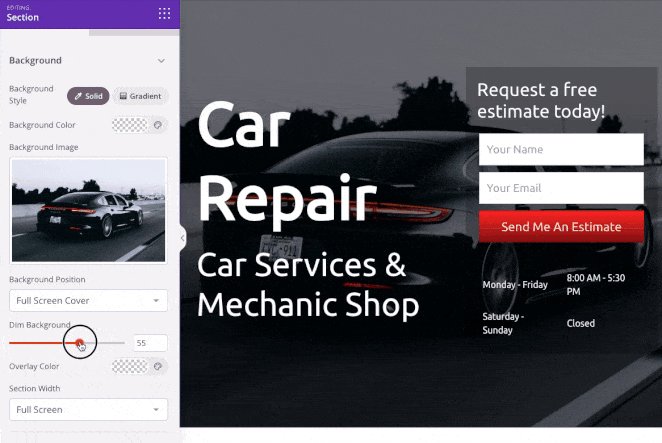
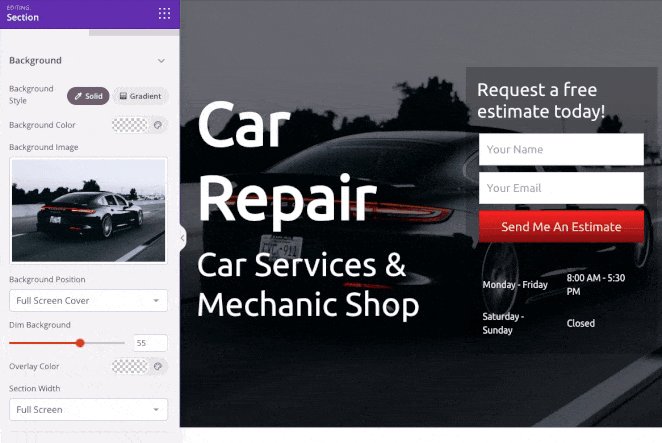
正如您在前面的示例中所看到的,我们使用的背景图片与标题的对比度不够,因此难以阅读。
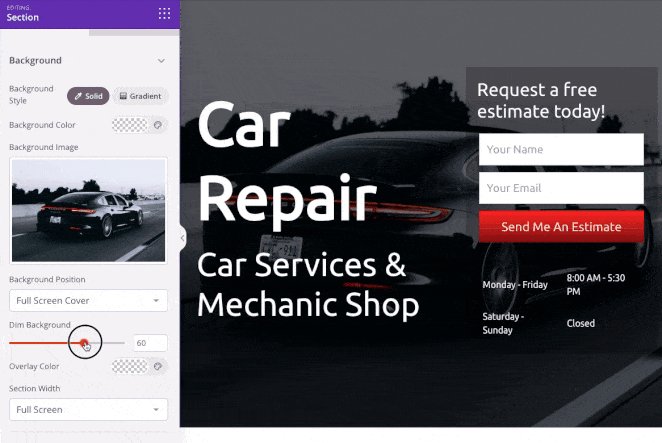
解决这个问题非常简单,只需点击几下。 只需在部分设置中找到暗淡背景标题并将滑块向右拖动,直到您的标题突出。

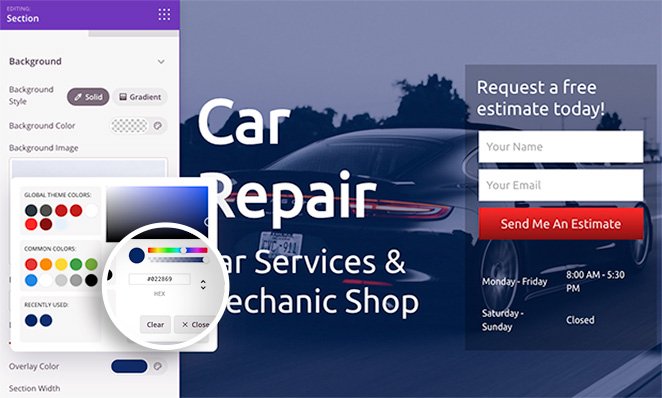
您还可以使用相同的面板为背景图像添加颜色叠加。 这是将您的品牌颜色链接到您的网页设计并使您的网站更易于识别的绝佳方式。
为此,找到覆盖颜色标题并单击颜色选择器以选择自定义颜色。 选择颜色非常简单。 您可以指向并单击以查找有效的颜色或使用箭头输入:
- 十六进制值
- RGBA 值
- HSLA 值

如果您已经知道要使用哪种颜色,这是一个很好的解决方案。
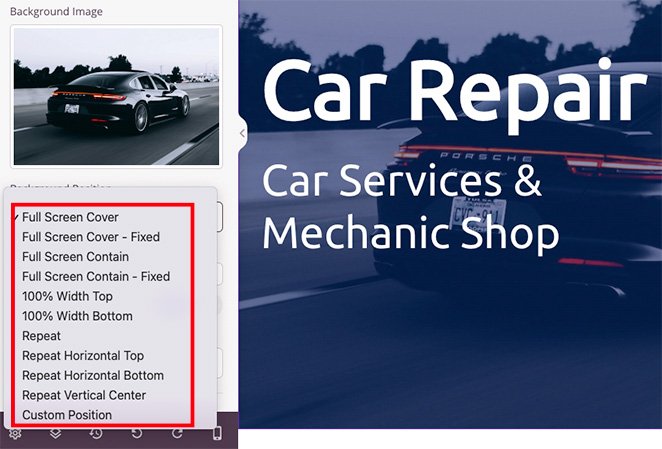
除了为图像添加叠加层外,您还可以更改部分背景颜色、使用渐变代替图像以及更改背景图像位置。

例如,单击下拉箭头可让您通过以下方式定位背景:
- 全屏覆盖
- 全屏覆盖 - 固定
- 全屏包含
- 全屏包含 - 已修复
- 100% 宽度顶部
- 100% 宽度底部
- 背景重复
- 重复水平顶部
- 重复水平底部
- 重复垂直中心
- 自定义位置
选择自定义位置选项会打开更详细的自定义选项。

例如,您可以更改 X 或 Y 位置以显示图像的特定部分。 您还可以将附件类型更改为固定或滚动,设置图像的重复方式以及更改背景大小。
因此,您可以定制背景图像的每个区域,以获得完美的外观和感觉。
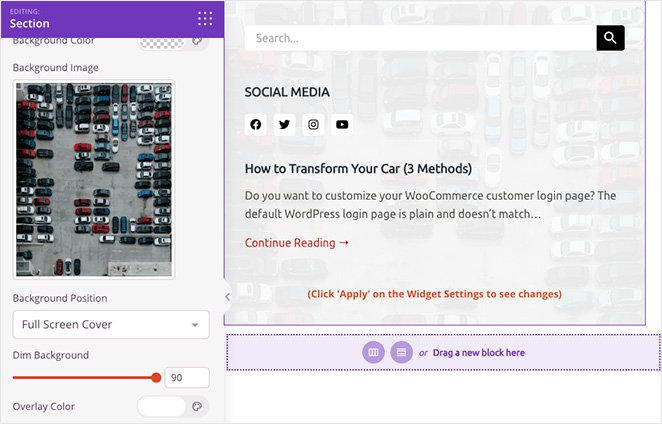
第 5 步。在 WordPress 的其他地方使背景图像变暗。
现在您知道如何使用 SeedProd 使背景图像变暗,您可以在网页设计的其他部分使用这些知识。
例如,您可以将背景图像添加到行和列,并添加过滤器属性以使其变暗,从而使您的内容脱颖而出。

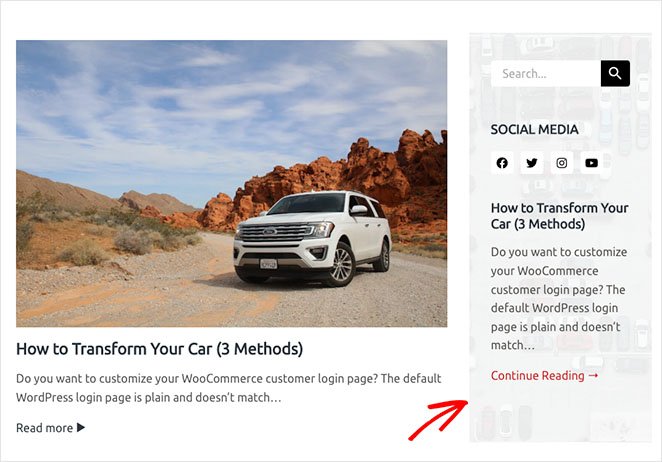
您甚至可以使用背景图片自定义您的博客侧边栏,因此与您的博客文章相比,它更易于查看。 只需上传您的图片,快速调整您的设置,您就可以发布了。

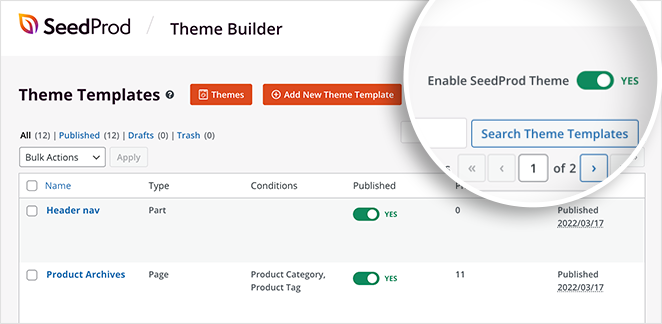
第 6 步:发布您的更改
为了让您的网站访问者看到您的新背景图片,您需要确保启用您的自定义 SeedProd 主题。 为此,请前往SeedProd » Theme Builder ,然后将Enable SeedProd Theme选项转到“是”位置。

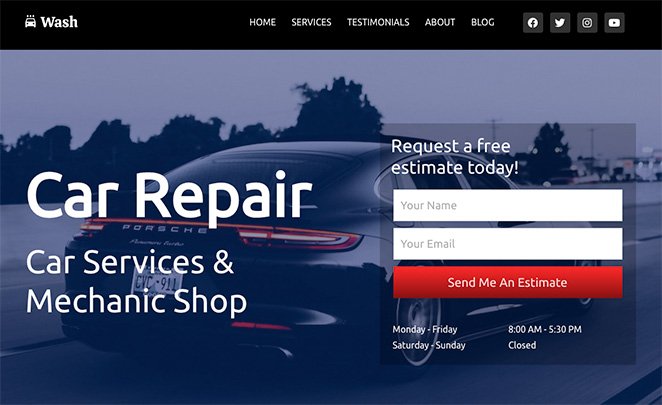
而已! 现在您可以预览您的主题并查看您的背景叠加层。
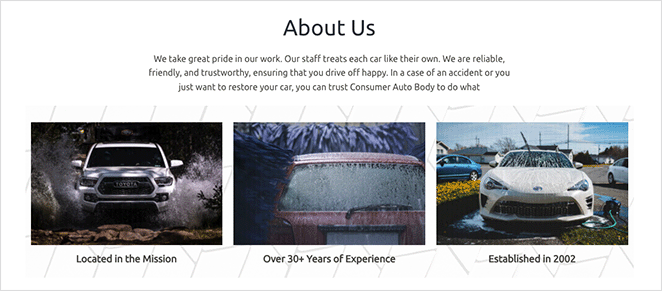
这是我们的新主页背景图片的示例:

您还可以在下面查看我们的“关于我们”部分和侧边栏背景图片:


在本分步指南中,您学习了如何在没有 CSS、HTML 或任何其他编码知识的情况下在 WordPress 中调暗背景图像。
以下是我们认为对您有帮助的其他一些指南:
- 登陆页面导航已死:这就是为什么
- 如何在 WordPress 中创建文本动画(简单步骤)
- 如何为 WordPress 网站创建精美的分区分隔线
准备好在没有代码的情况下潜入并自定义您的 WordPress 网站了吗?
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。