如何在 WordPress 中禁用表情符号(逐步)
已发表: 2023-02-26您要在您的 WordPress 网站上禁用表情符号吗?
表情符号是用于表达感受或情绪的小图标。 WordPress 加载额外的 CSS 和 JavaScript 文件以添加表情符号支持,一些用户可能希望删除它以提高性能和速度。
在本文中,我们将向您展示如何在 WordPress 中轻松禁用表情符号。

什么是表情符号?
表情符号是互联网上使用的小图标或笑脸。
表情符号起源于日本,已进入 Unicode 字符集,现在受到台式电脑以及 iOS 和 Android 移动设备的支持。
表情符号功能在 WordPress 4.2 中首次引入,添加此功能的主要原因是添加对中文、日文和韩文字符集的本地支持。

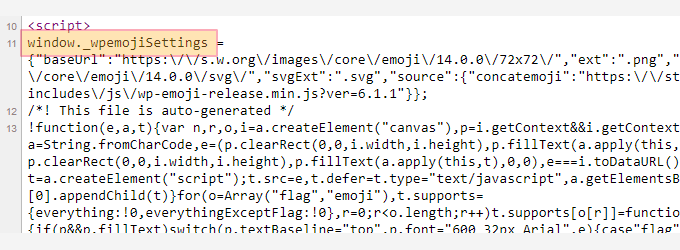
默认情况下,WordPress 会加载一个额外的 JavaScript 文件和一些 CSS 来添加表情符号支持。
您可以通过查看您网站的源代码或使用检查工具来查看它。

然而,一些网站所有者可能希望通过不下载额外的代码和脚本来禁用这种额外的表情符号支持来提高 WordPress 的速度和性能。
注意:当我们说在 WordPress 中禁用表情符号时,我们的意思是禁用 WordPress 用于处理表情符号的额外检查和脚本。 您仍然可以在您的网站上使用表情符号,支持它们的浏览器仍然可以显示它们。
话虽如此,让我们来看看如何轻松禁用 WordPress 中的表情符号支持。
- 方法 1. 使用代码在 WordPress 中禁用表情符号
- 方法 2. 使用插件在 WordPress 中禁用表情符号
方法 1. 使用代码在 WordPress 中禁用表情符号
对于这种方法,我们将使用自定义代码片段来禁用 WordPress 中的表情符号支持。
您可以将此代码片段添加到 WordPress 主题的 functions.php 文件或特定于站点的插件中。 但是,代码中的一个小错误很容易破坏您的网站并使其无法访问。
为避免这种情况,我们建议使用 WPCode。 它是适用于 WordPress 的最佳代码片段插件,并提供最安全的方式将自定义代码添加到您的站点而不会破坏它。
首先,您需要安装并激活 WPCode 插件。 有关更多说明,请参阅我们关于如何安装 WordPress 插件的指南。
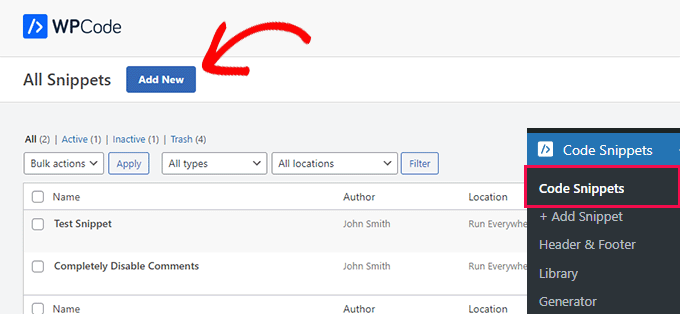
激活后,只需从 WordPress 管理仪表板转到代码片段 » 所有片段页面。
从这里,您需要单击顶部的“添加新”按钮。

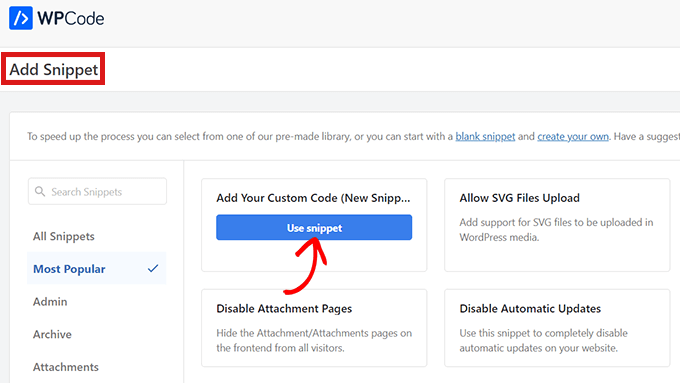
这会将您带到“添加代码段”页面。
从这里,将鼠标移至“添加您的自定义代码(新代码段)”选项,然后单击“使用代码段”按钮。

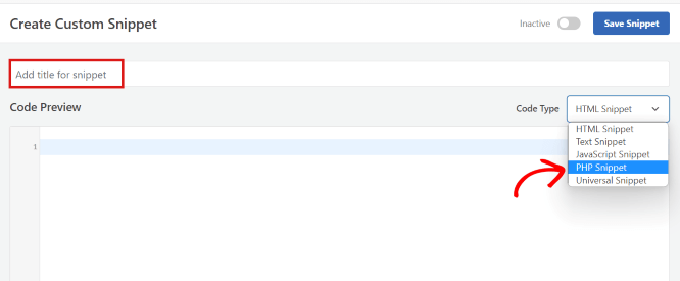
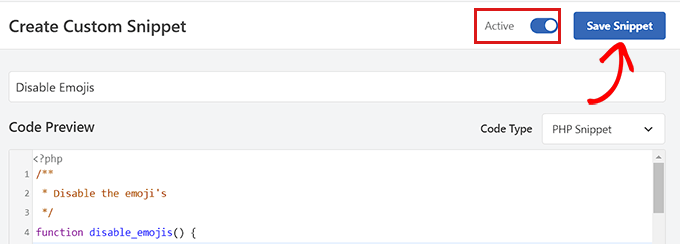
这会将您带到“创建自定义代码段”页面。 您可以先为您的代码片段键入一个名称。 它可以是你喜欢的任何东西。
之后,您需要从右上角的下拉菜单中选择“PHP 代码段”作为您的“代码类型”。

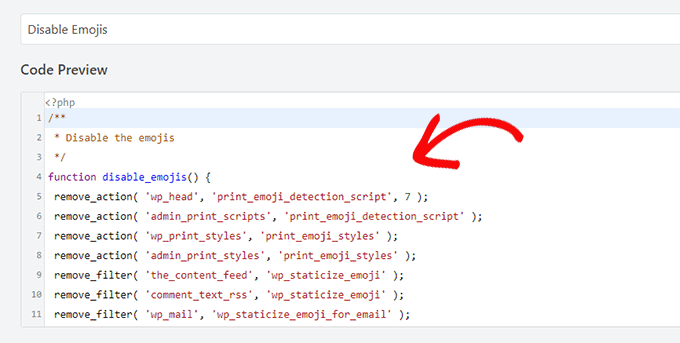
现在您需要做的就是将以下代码复制并粘贴到“代码预览”框中。
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}

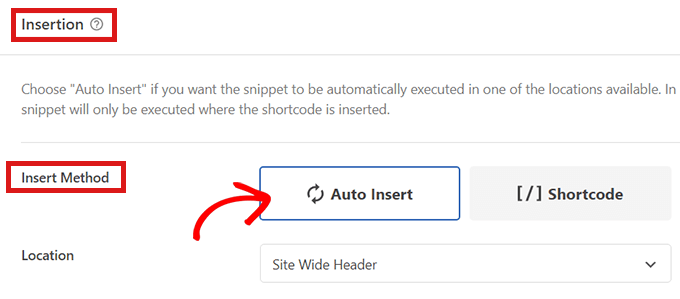
之后,向下滚动到“插入”部分,为您的代码选择插入方法。

只需选择“自动插入”模式,这样代码就可以在激活后自动在您的网站上执行。

现在返回页面顶部并将右侧的开关从“不活动”切换到“活动”。
最后,单击“保存代码段”按钮以保存您的自定义代码段。

就是这样,您已经成功地在 WordPress 中禁用了表情符号。
方法 2. 使用插件在 WordPress 中禁用表情符号
对于这种方法,我们将使用一个插件来禁用 WordPress 中的表情符号。
首先,您需要安装并激活 Disable Emojis 插件。 有关更多说明,请参阅我们关于如何安装 WordPress 插件的指南。
该插件开箱即用,您无需配置任何设置。
激活后,它将自动禁用您的 WordPress 网站的表情符号支持。
我们希望本文能帮助您了解如何在 WordPress 网站上禁用表情符号。 您可能还想查看我们的指南,了解如何在 WordPress 中创建自定义 Facebook 提要,以及我们的文章,了解如何将网络推送通知添加到您的 WordPress 网站。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
