如何在 WordPress 中禁用图像附件页面
已发表: 2023-05-09您在 WordPress 中禁用图像附件时遇到问题吗? 你不是一个人。 许多博主和网站所有者都遇到过同样的问题。
当您将图像上传到您的 WordPress 网站时,会生成图像附件页面。 这些页面通常没有内容,这意味着它们无助于您的 SEO 工作,更糟糕的是,它们会把注意力从您的主页上移开。
如果您使用 WordPress,请禁用附件页面,以便搜索引擎爬虫可以专注于您的主要内容。
这篇文章是关于为什么图像附件页面存在于 WordPress 中,它们如何影响 SEO 排名,以及如何快速轻松地禁用它们。
如果您不想完全禁用图像附件,您还可以找到替代解决方案。 如果您准备好删除图片附件,让我们开始吧!
为什么要在 WordPress 中禁用图像附件页面?
在 WordPress 中禁用图像附件页面有助于改善网站的 SEO 和用户体验。
通过这样做,您可以防止重复内容、减少网站加载时间并让访问者参与您的网站,而不是迷失在附件页面上。
以下是您应该考虑禁用这些页面的一些原因:
1、图片保护:部分利用附件页面对您的图片进行全屏截图或非法下载。 通过禁用附件页面,您可以保护您的图像免遭盗窃。
2.改进的性能:图像附件页面会显着降低您的网站速度,降低性能并影响用户体验。 禁用它们可以让用户快速访问他们在您网站上需要的内容。
3.减少带宽使用:通过删除图像附件页面,您的网站将使用更少的带宽,从而提高托管包的效率并提高加载速度。
4.提高安全性:删除图像附件页面有助于防止黑客利用这些页面上的漏洞来提高安全性。
5.改进的搜索引擎优化:没有图像附件页面,搜索引擎爬虫可以专注于您网站上更重要的页面,有助于提高您的搜索引擎优化分数。
在 WordPress 中禁用图像附件页面有助于提高站点的整体性能、减少带宽使用、提高安全性并促进 SEO。
有了所有这些好处,值得考虑为您的 WordPress 站点关闭图像附件页面。
如何在 WordPress 中禁用图像附件页面(3 种方法)
如果你想阻止图像附件页面出现在你的 WordPress 网站上,你可以遵循三种方法。
这些包括将代码添加到您的 functions.php 文件,或使用 WPShield Content Protector 插件将附件 URL 重定向到父帖子并保护图像。 每种方法都有效且易于实施。
方法 1:使用插件在 WordPress 中禁用图像附件页面
您的目标是在 WordPress 中禁用附加到您网站帖子的图像吗? 如果是,最方便的方法是获取一个插件来为您完成这项工作。 在本节中,我们将向您展示如何完成这项工作。
您可以使用 WPShield Content Protector 插件,这是最好的 WordPress 内容保护插件,可以删除指向附件页面的图像链接。
还值得一提的是,这个内容保护器不仅仅可以禁用图像附件页面; 它可以帮助您保护您的网站内容并保护它免受禁用的 JavaScript 或限制右键单击菜单的影响。
请按照以下步骤使用插件禁用图像附件页面:
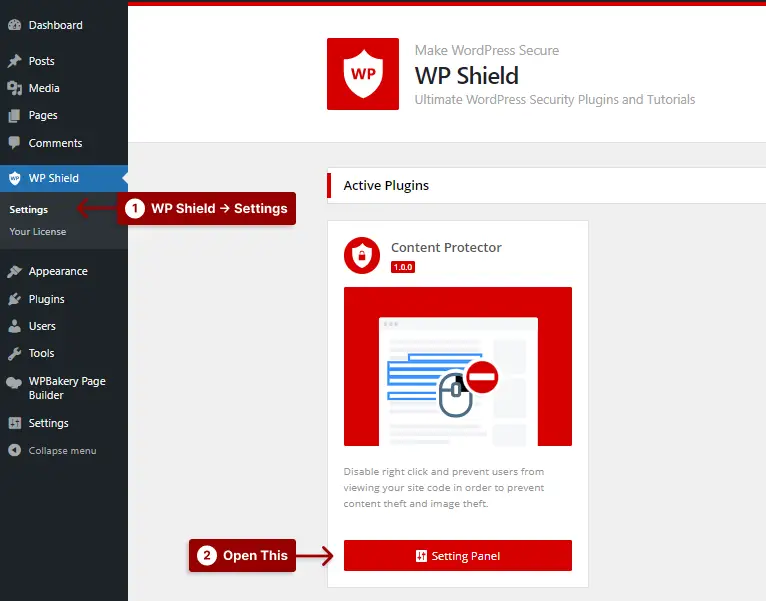
第 1 步:安装 WP Shield 内容保护器。
第 2 步:导航至WP Shield → 设置。

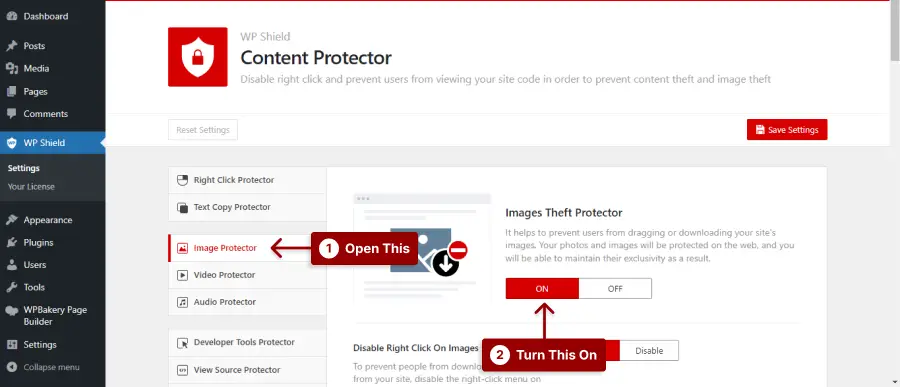
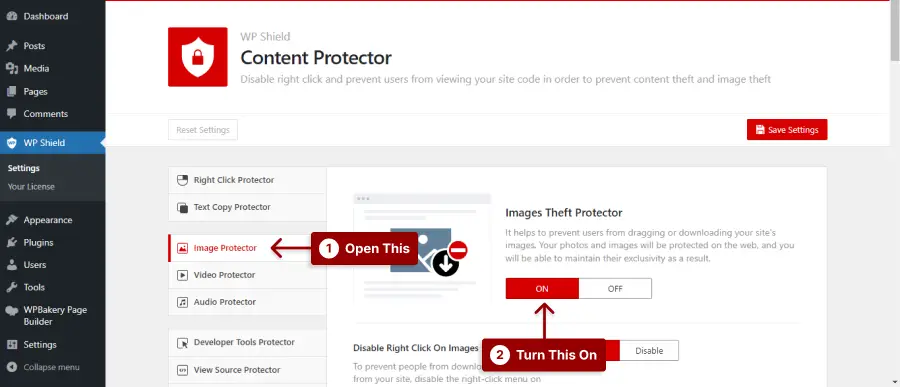
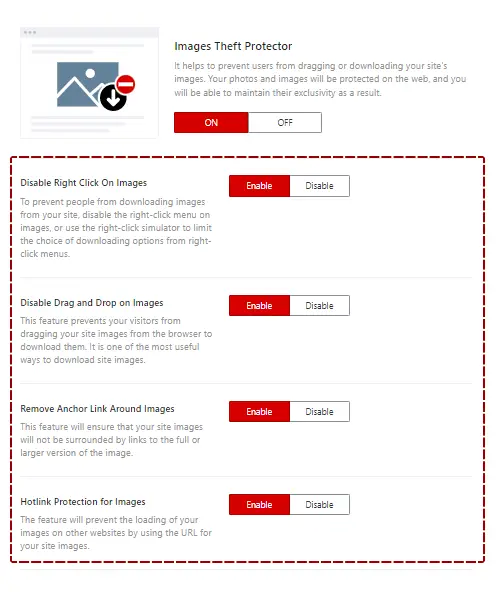
第 3 步:转到Image Protector并打开Images Theft Protector 。

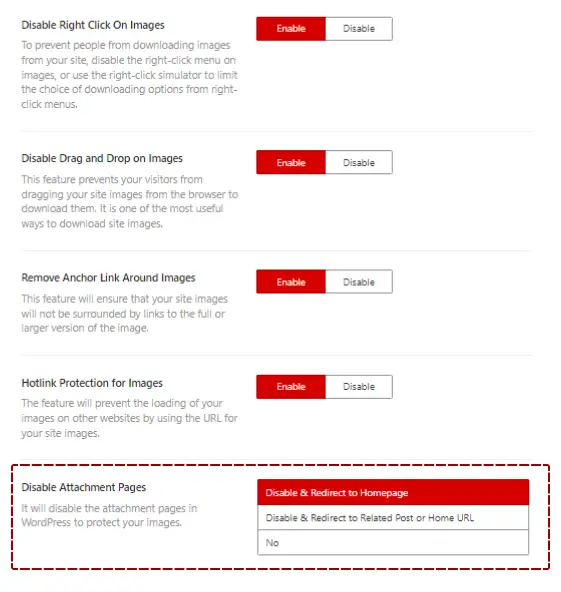
第 4 步:在“禁用附件页”部分选择一个选项。

打开适合您需要的选项:
1.禁用并重定向到主页:如果有人转到图像附件页面,此选项会将用户重定向到主页。
2.禁用并重定向到相关帖子或主页 URL:如果有人单击附件页面,他们将被重定向到具有图像的帖子或主页(如果没有可用帖子)。
WP Shield Content Protector 还可以通过禁用右键单击、热链接、拖放等来帮助您保护图像。
方法 2:不要禁用但保护附件页面中的图像下载
在 WordPress 中保护图像时,禁用附件页面不是您唯一的选择。 相反,您可以使用 WP Shield Content Protector 来保护您的照片。

此内容保护器可以为您的图像、视频、音频等提供大量保护。 因此,如果您想要一个用户友好且安全的网站,WPShield Content Protector 是一个安全的选择。
要保护您的图像,请执行以下步骤:
第 1 步:安装 WP Shield 内容保护器。
第 2 步:导航至WP Shield → 设置。
第 3 步:转到Image Protector和Images Theft Protector 。

第 4 步:使用四种不同的安全协议可以很容易地保护您网站上的图像,这些协议可以根据您在图像盗窃保护程序部分的需要进行调整。

打开适合您需要的选项:
1.禁用右键单击图像: 为了保护您的图片,您可以禁止右键单击您的图片,这样用户就无法在未经您许可的情况下下载它们。
2.禁用图像拖放:此选项禁用任何图像的拖放。 有些人可能会在未经您许可的情况下使用拖放功能下载您的照片或将它们上传到其他资源。
3.删除图像周围的锚链接:一些主题在图像周围添加灯箱链接或附件链接。 此选项将完全删除照片周围的所有链接。
4.图片防盗链: 一些网站所有者使用其他网站的图像将它们嵌入到他们的网站中。 这样,他们就会窃取您的照片和主机资源。 此选项禁用您网站上的图像热链接。
没有比使用安全插件更好的方法来保证您的图像安全,同时仍将它们提供给您的访问者。
方法 3:在没有插件的 WordPress 中禁用图像附件页面
此外,您还可以添加自己的自定义功能,将附件页面重定向到主页或父帖子,方法是将其放置在主题的 functions.php 文件中(如果您使用的主题提供儿童主题。)
要在没有插件的情况下禁用 WordPress 中的图像附件页面,请按照下列步骤操作:
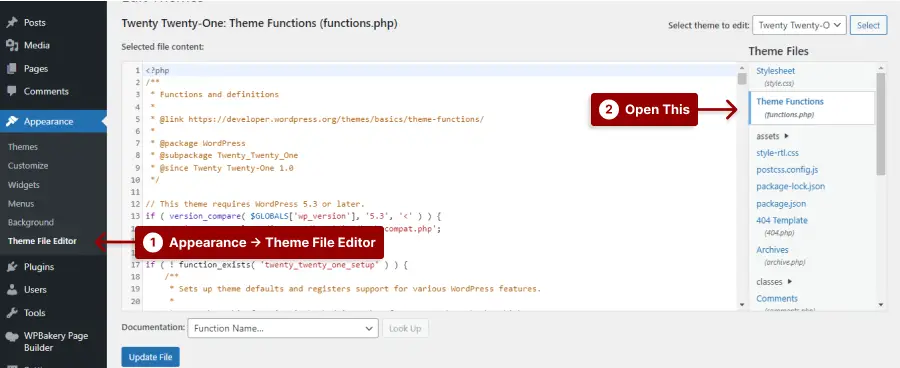
第 1 步:转到外观 → 主题文件编辑器。
第 2 步:打开主题功能。

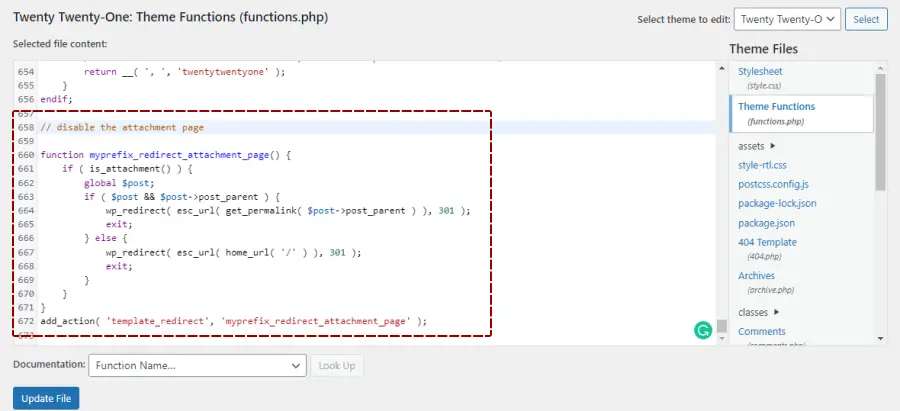
第 3 步:粘贴以下代码并按更新文件。
function myprefix_redirect_attachment_page() { if ( is_attachment() ) { global $post; if ( $post && $post->post_parent ) { wp_redirect( esc_url( get_permalink( $post->post_parent ) ), 301 ); exit; } else { wp_redirect( esc_url( home_url( '/' ) ), 301 ); exit; } } } add_action( 'template_redirect', 'myprefix_redirect_attachment_page' ); 
在 WordPress 中使用此方法,无需插件即可将 URL 重定向到图像。 此代码会将访问附件页面的所有访问者重定向到上传图片的帖子或页面。
测试新功能。 当您点击图片附件页面时,您应该会被重定向到上传图片的页面或帖子。
重要说明:无需插件即可轻松禁用 WordPress 中的图片附件页面。 只需几行代码,您就可以让访问者专注于最重要的事情,但您必须注意,这不是一种安全的方式,而且很容易被破解! 最好的方法是使用 WPShield Content Protector,它有 15 种不同的保护器来保护您的网站内容。
常问问题
图像附件页面是显示上传到 WordPress 网站的单个图像的网页。 这些页面由 WordPress 自动创建,可以通过单击帖子或图库中的图像来访问。
禁用图像附件页面可以通过将内容合并到更少的页面、减少重复内容并确保搜索引擎仅索引最相关的页面来改善 WordPress 网站的 SEO。
您可以通过将代码片段添加到主题的 functions.php 文件或安装处理此功能的插件(如 WPShield Content Protector)来禁用 WordPress 中的图像附件页面。
禁用图像附件页面不会影响您网站的现有内容或 SEO。 但是,它可能会更改您网站上某些图像的 URL,因此设置正确的重定向以确保将指向附件页面的任何传入链接重定向到适当的父帖子或页面非常重要。
结论
这篇博文讨论了如何在 WordPress 中禁用图像附件页面。 禁用这些页面是您可以采取的重要步骤,以确保您的网站发挥最大潜力并确保访问者的安全。
我们完成了禁用页面所涉及的步骤,并强调了它们的一些好处。
禁用图像附件页面的最佳方法是使用 WPShield Content Protector 之类的插件。 此插件可确保您的图像和内容完全安全。
我很乐意以您在学习过程中可能需要的任何方式为您提供帮助,如果您有任何问题或疑虑,请随时在下面发表评论。
有关此主题的更多信息可在 BetterStudio 的博客上找到,我们鼓励您查看该博客。 此外,如果您想在我们的社交媒体帐户上关注最新更新和视频,那么我们很乐意收到您的来信。
