如何使用 Elementor 在 WordPress 中显示 360 度旋转产品摄影
已发表: 2025-01-09毫无疑问,引人入胜的产品展示可以极大地影响潜在客户并推动销售。目前流行且有效的产品展示方式之一是360度旋转产品摄影。它允许客户从不同角度探索产品。
这可以让用户更好地了解产品,从而有可能带来更高的转化率。虽然先进的工具和相机使拍摄 360 度产品摄影变得更加容易,但真正的挑战是在网站上展示它时开始的。
如果您的网站是使用 WordPress 构建的,请不用担心。在本文中,我们将向您展示如何使用 Elementor 在 WordPress 中显示 360 度旋转产品摄影的最简单指南。除此之外,我们还将介绍与该主题相关的一些理论方面。
什么是 360 度产品摄影?
360 度产品摄影从不同角度向您展示产品,让用户感觉就像是从自己的手中看到产品一样。此方法涉及拍摄该物品的一系列照片并将它们组合在一起以创建交互式体验。
当照片显示在网站上时,客户可以移动和缩放该项目以从任何角度查看它。它给用户带来了一些真实的体验。这种方法不仅美观,而且还可以确保信任并将在线购物之旅提升到一个新的水平。
360度旋转产品摄影需要什么工具?
希望您已经知道拍摄完美的 360 度旋转产品摄影需要什么。尽管如此,我们还是简要介绍了您所需的工具和设备。

1. 相机
高质量的相机是任何完美摄影设置的基础。尽管由于图像分辨率和清晰度而通常选择数码单反相机或无反光镜相机,但您可以使用许多带有相机的智能手机来执行此操作。
2. 三脚架
您需要一个好的三脚架,以便您的相机在拍摄时保持稳定。拍摄多张照片时,稳定性至关重要,因为即使是很小的移动也会导致照片质量变差。可调节高度和云台的三脚架会让您更加灵活。

3. 可转动的支架/桌子
为了平稳旋转和稳定角度,电动转盘是最佳选择。这些转盘可以调节速度和旋转角度,以便从各个角度正确拍摄您的产品。也可以使用手动转盘,尽管这需要更多的工作来转动。
4. 灯光设备
良好的照明是良好产品摄影的关键。使用柔光箱灯或环形灯产生平滑的漫射光,消除阴影并强调细节。自然光也有帮助,但并不总是可靠,因此使用人工照明将确保结果更可预测。
5.使用摄影软件进行编辑
您需要 360 度摄影软件来交互式地加载、处理和组合您的照片。您还可以调整图像的颜色、对比度和清晰度,使摄影效果看起来不错。
想要创建一个多卖家摄影商业网站吗?本教程介绍如何在 WordPress 上创建摄影商业网站。
如何使用 Elementor 在 WordPress 中显示 360 度旋转产品摄影(分步指南)
准备好产品照片后,就可以在 WordPress 上以 360 度旋转格式显示它们了。但为此,您的网站上需要以下插件。
- 元素器
- 快乐插件
HappyAddons 是 Elementor 插件的一个著名插件。它配备了360 度旋转小部件,允许您在 WordPress 上创建此类照片。在您的站点上安装并激活它们后,请开始执行下面说明的步骤。
这是有关如何开始使用 HappyAddons 的指南。
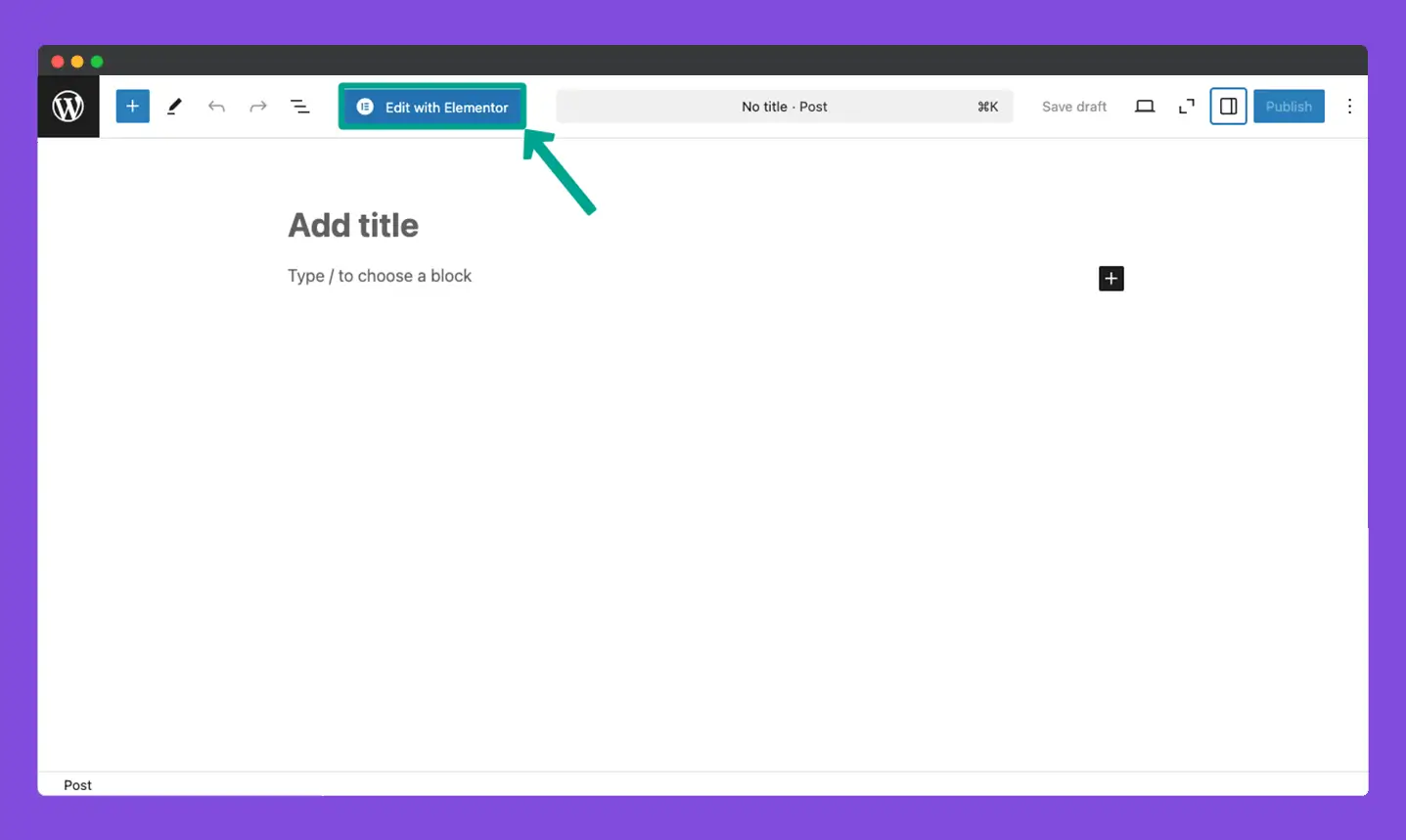
步骤 01:打开 Elementor Canvas 并添加 360 旋转小部件
使用 Elementor Canvas 打开您想要添加 360 度旋转产品摄影的帖子/页面。

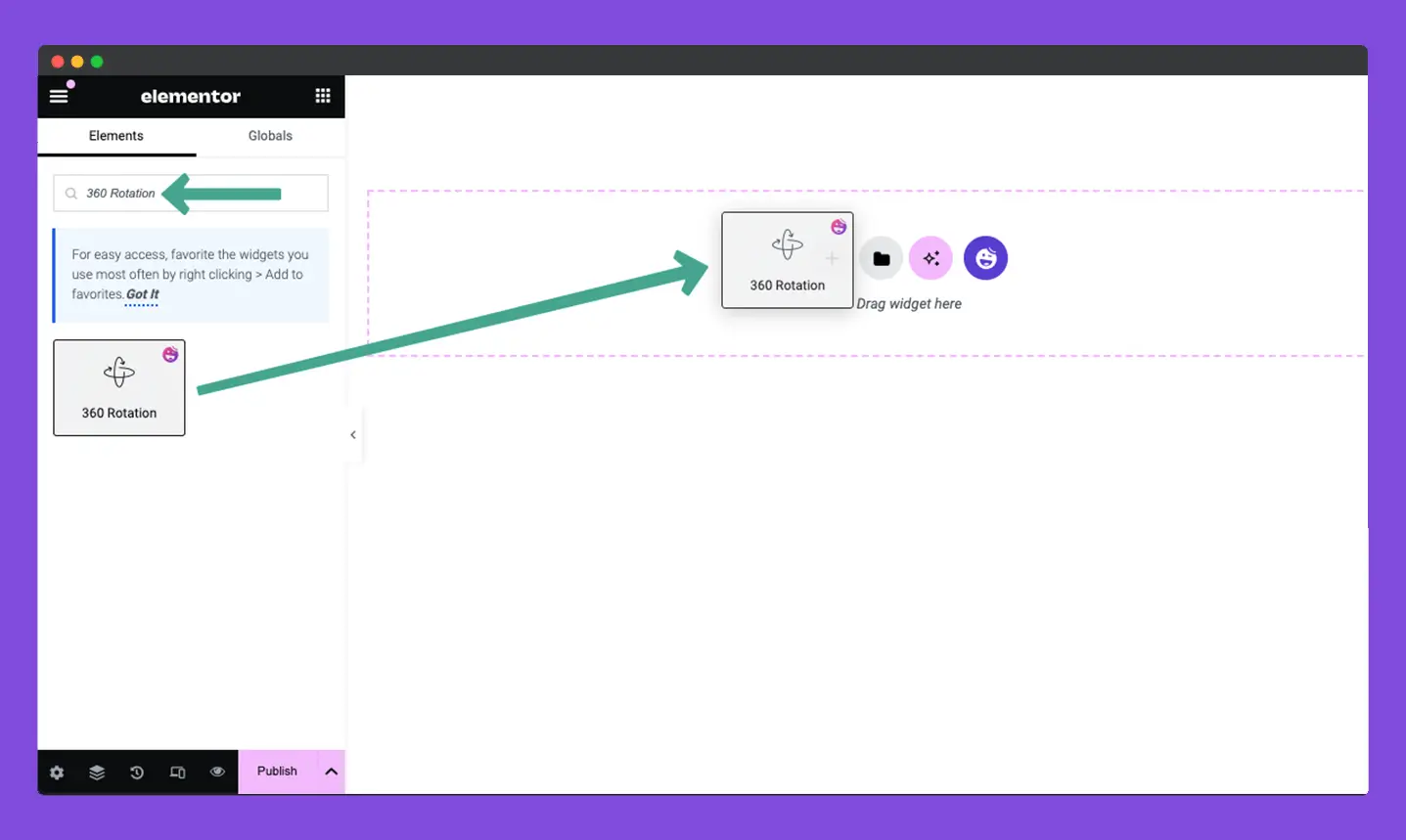
在 Elementor 面板上找到360 度旋转小部件。将其拖放到画布上。

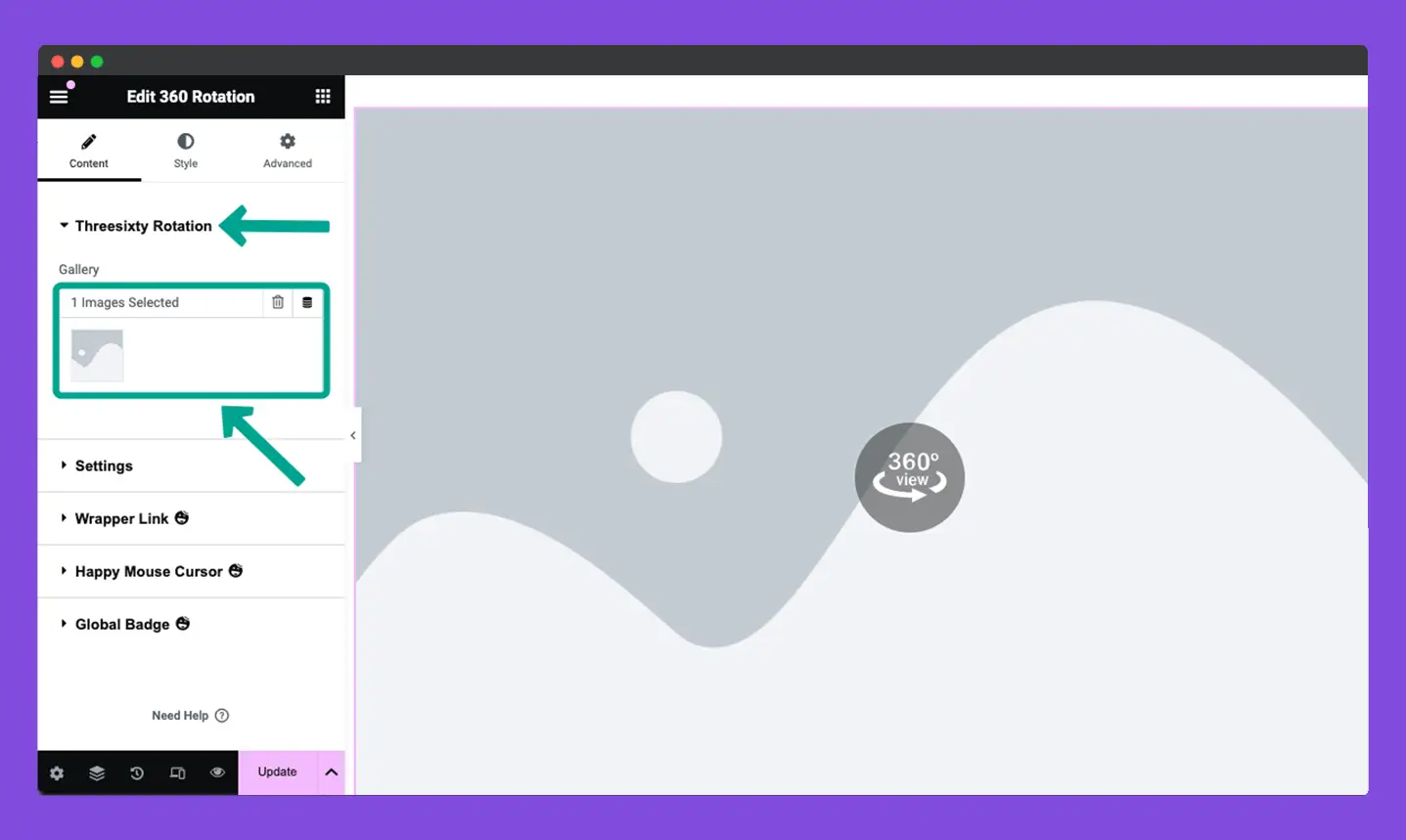
步骤02:将产品图片添加到小部件
添加小部件后,进入其“内容”选项卡。之后,展开Threesixty Rotation 部分。单击图库选项。
这将允许您选择图像来创建 360 度旋转产品摄影。

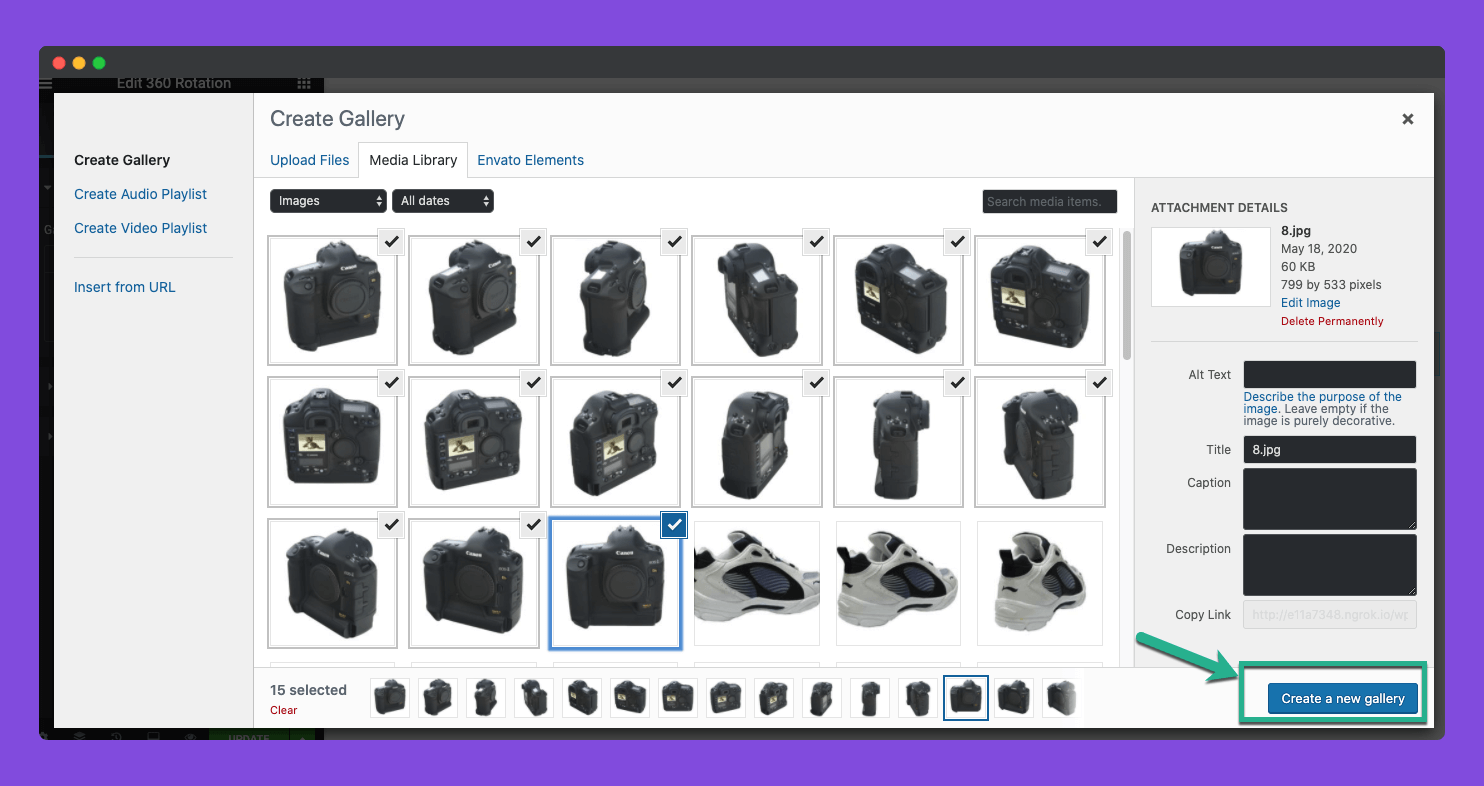
您可以从本地驱动器或媒体库上传图像。在本教程中,我们将从媒体库上传图像。
您可以为小部件选择任意数量的图像。选择图像后,单击“创建新图库”按钮。

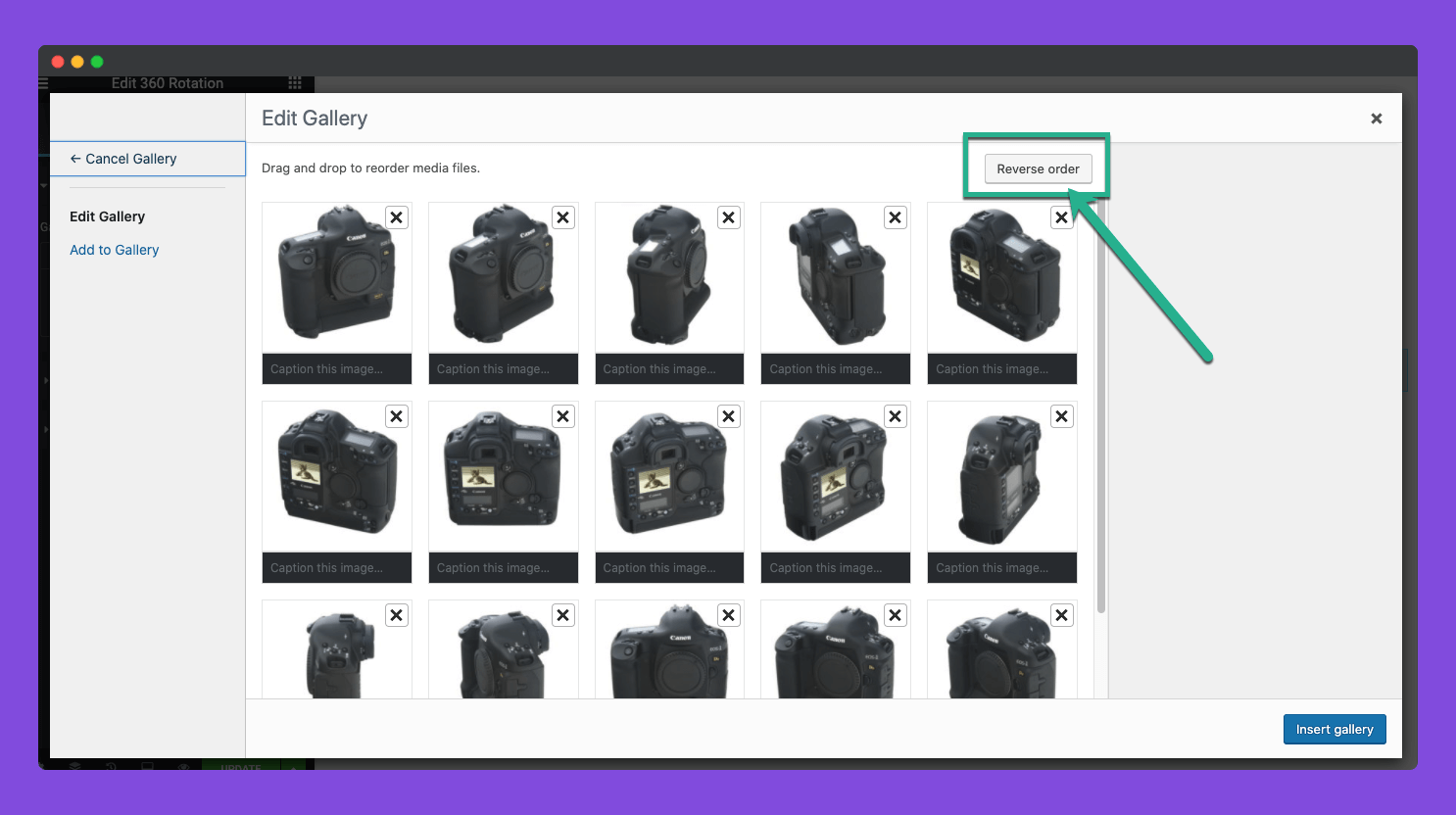
在将它们添加到 Elementor Canvas 之前,您可以再次查看所选图像。如果有想要的,可以将其删除。您还可以颠倒照片顺序。
最后,单击“插入图库”按钮。

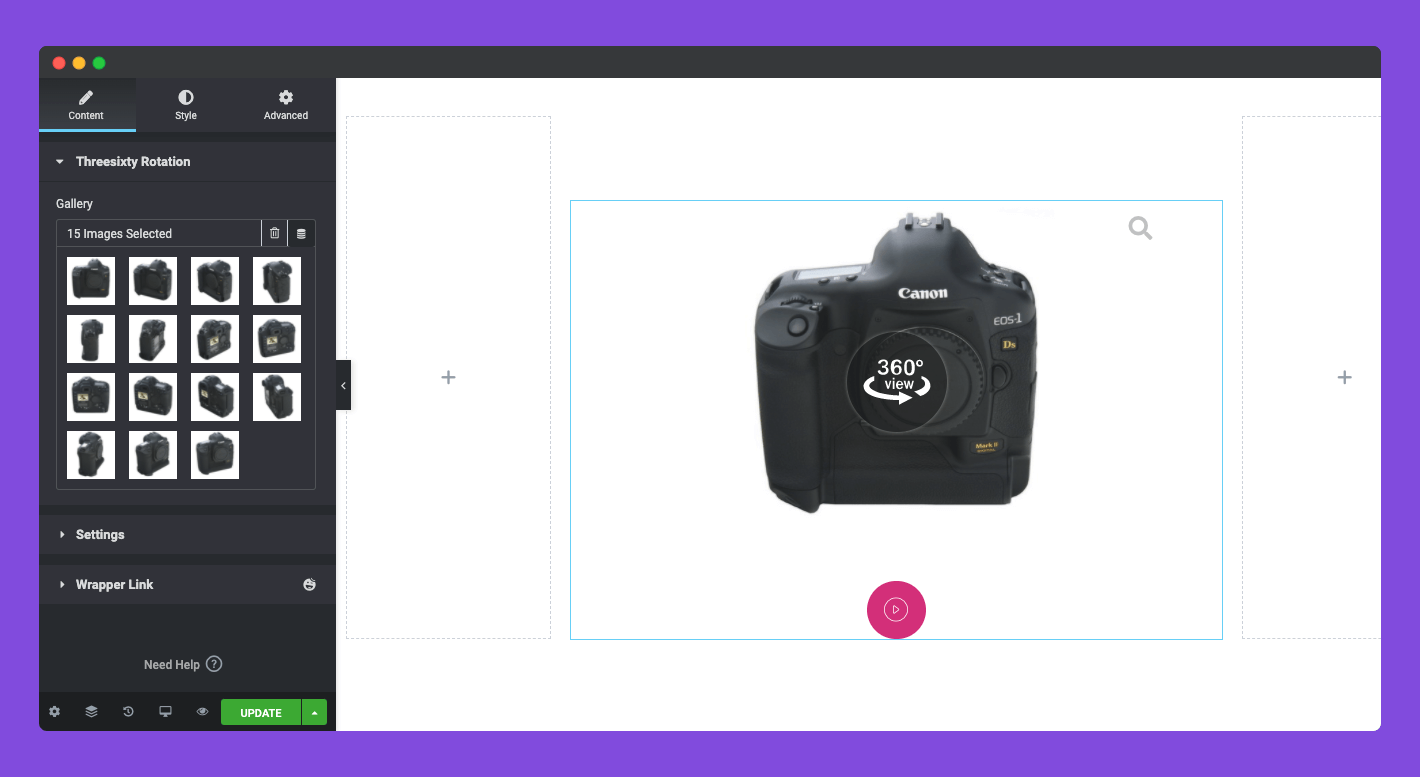
图像将添加到画布中。您可以在 Elementor 面板的图库部分中看到 。

步骤 03:配置 360 度旋转小部件的设置
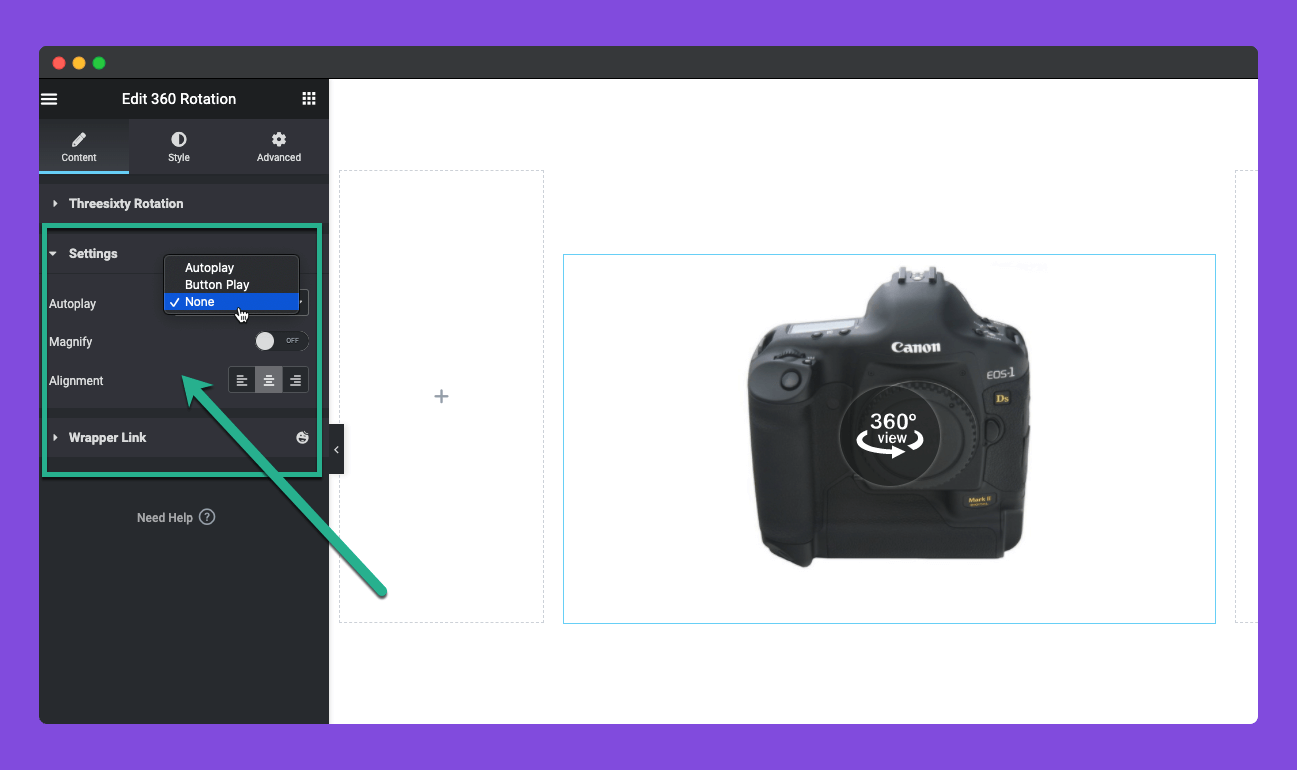
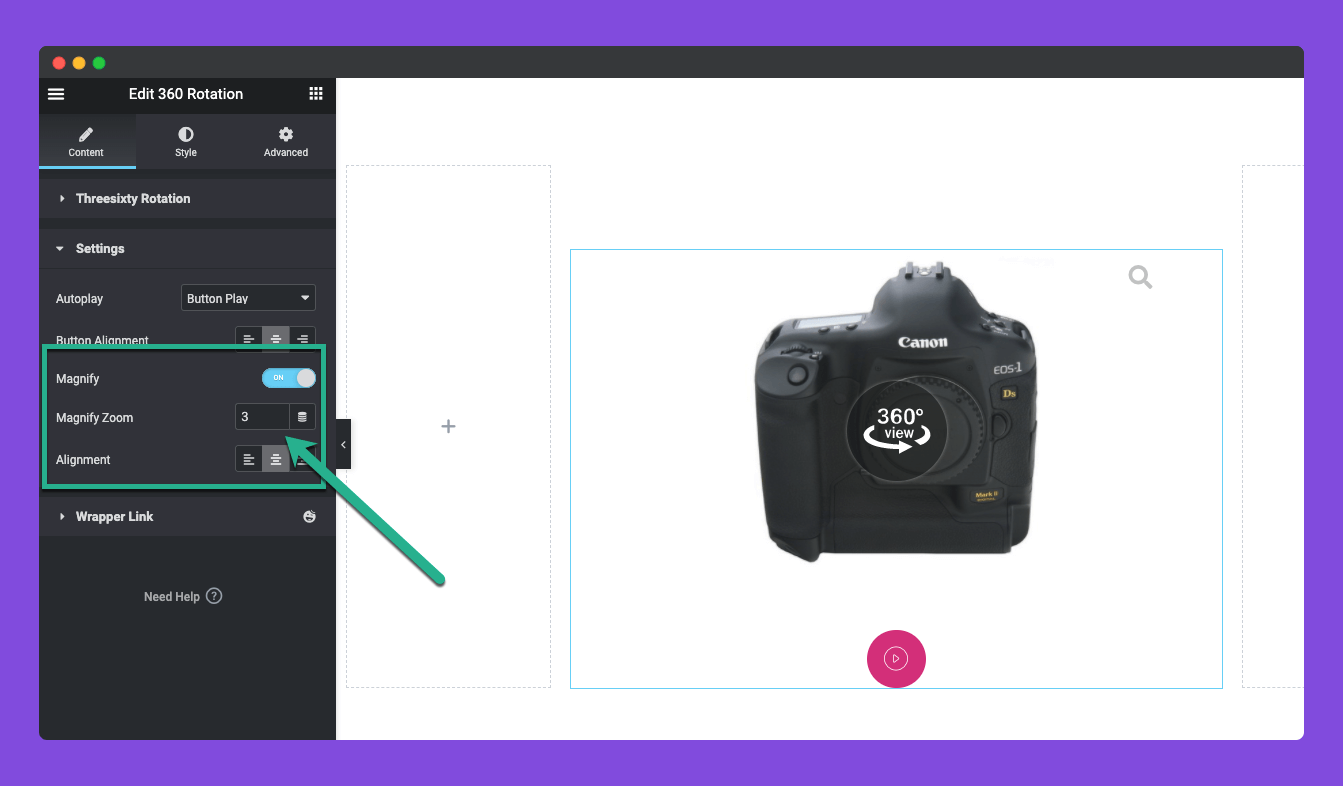
展开“内容”选项卡下的“设置”部分。您将看到三个选项 - 自动播放、放大和对齐。
如果启用自动播放,照片将自动 360 度旋转,无需任何人工操作。这里又是三个选项——自动播放、按钮播放和无。选择您需要的合适选项。

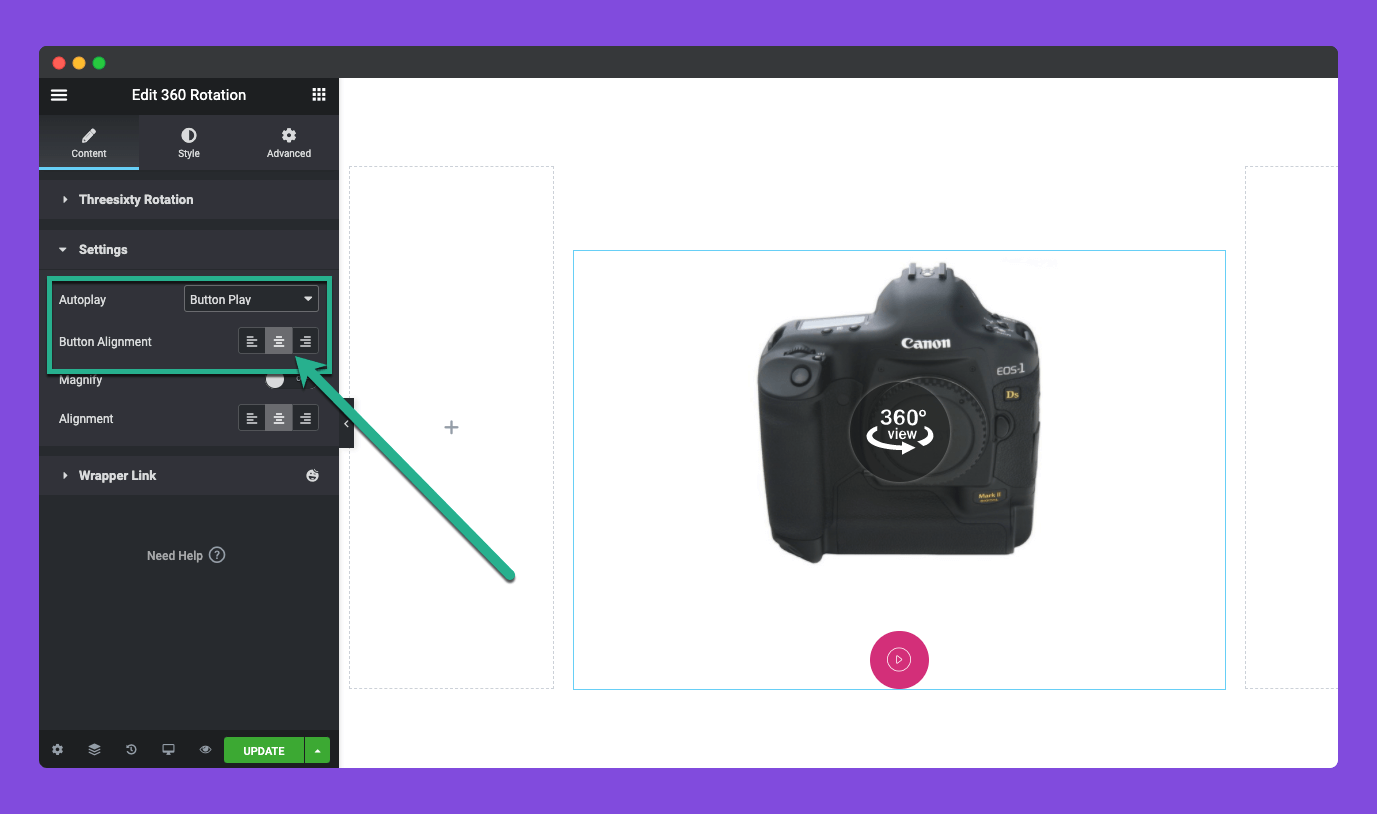
在本教程中,我们选择了“按钮播放”选项。这将在前端的照片下方添加一个按钮。单击时,照片将自动旋转。
您甚至可以将按钮对齐在画布上的任意位置。我们已经将其集中对齐。

启用“放大”选项将允许用户在旋转照片的同时进行放大。您甚至可以设置放大量。

最后,使用小部件区域中的对齐选项对齐照片。

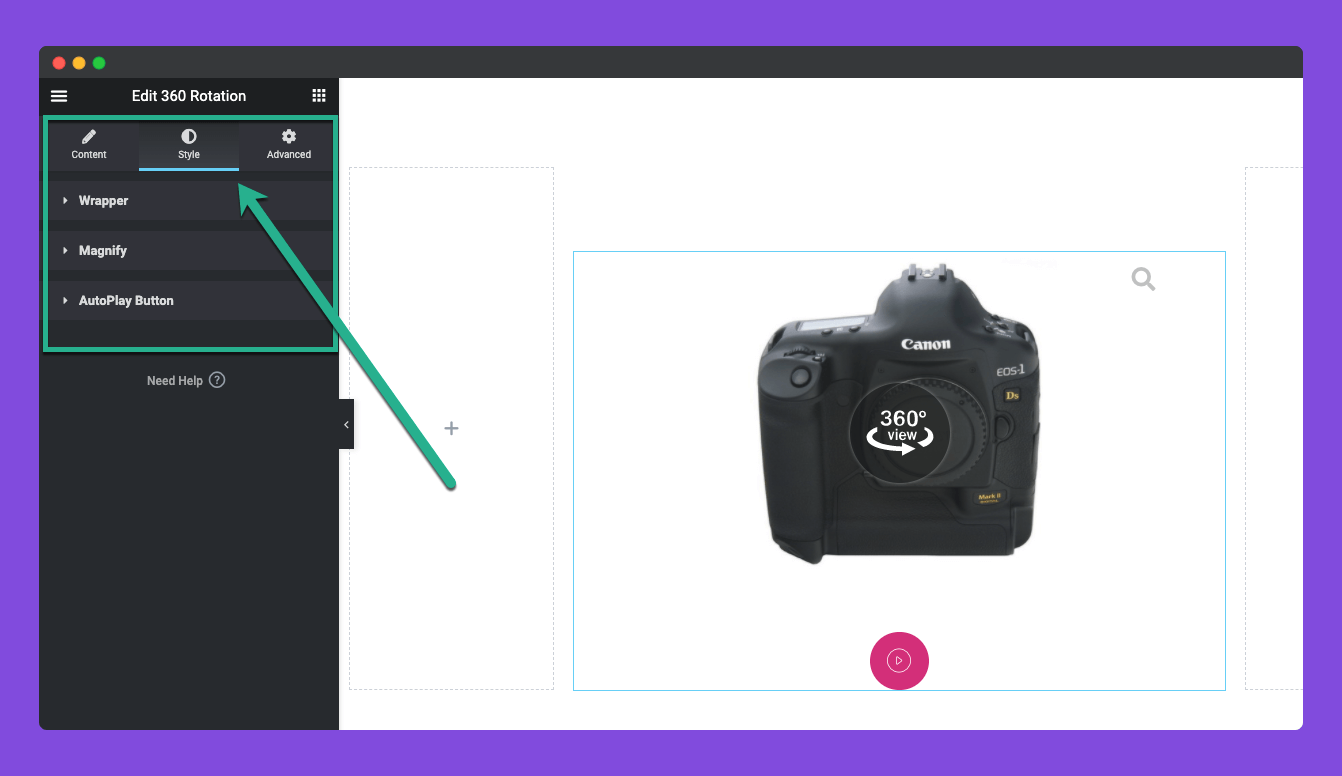
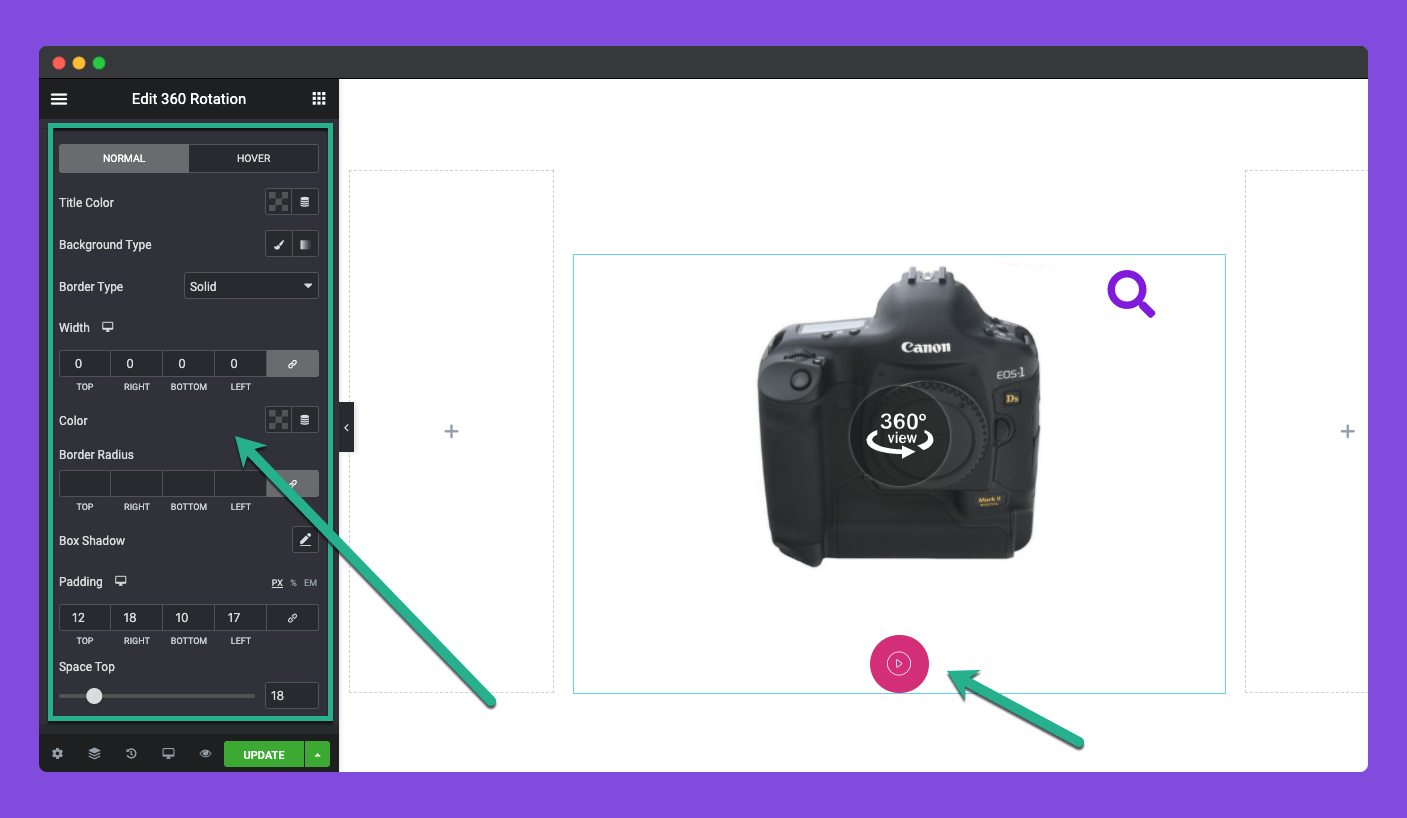
步骤 04:风格化 360 度旋转小部件
来到样式选项卡。您将在此处看到三个选项部分。它们是包装器、放大和自动播放按钮,用于进一步风格化和自定义小部件。

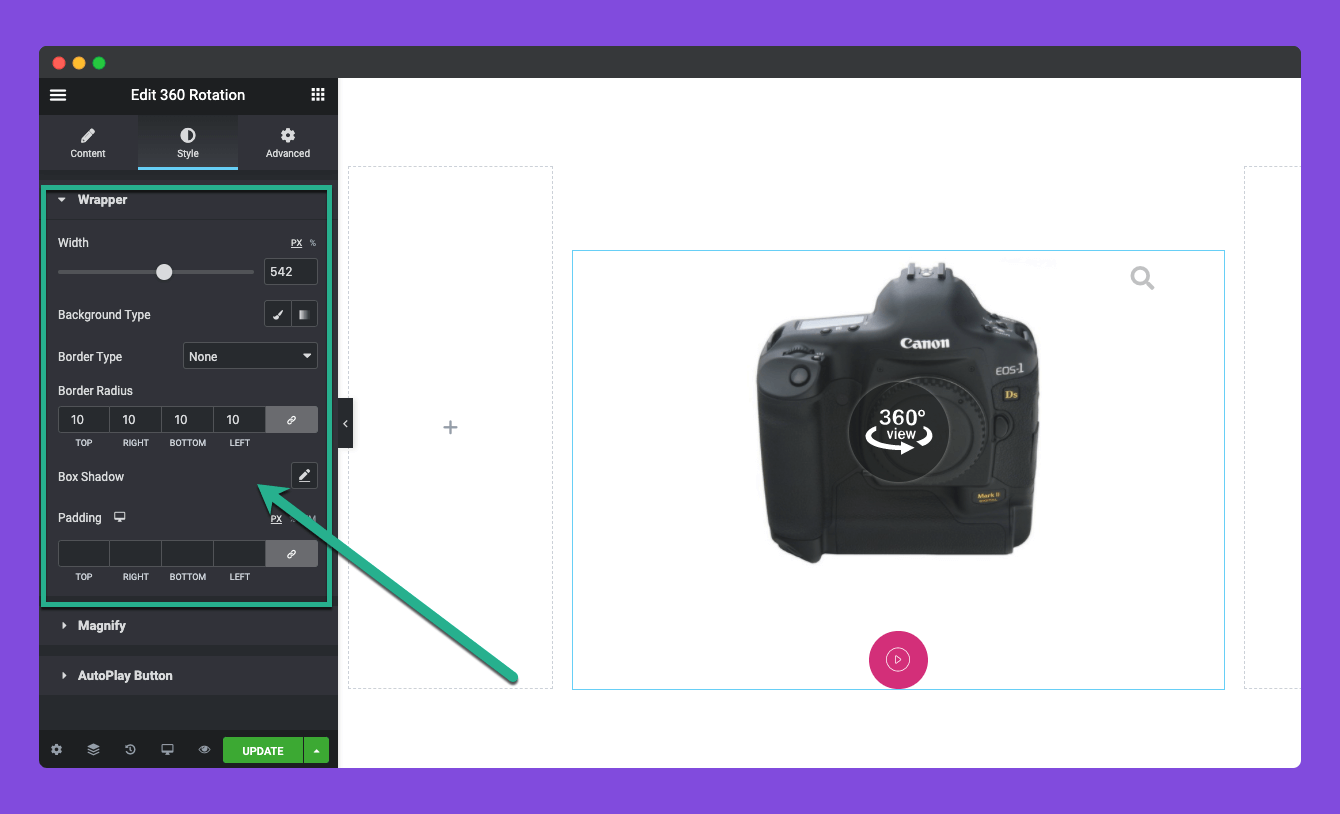
展开包装器部分。它允许您对小部件的容器进行样式化。您可以更改包装宽度、背景类型、边框类型、边框半径、框阴影和填充。

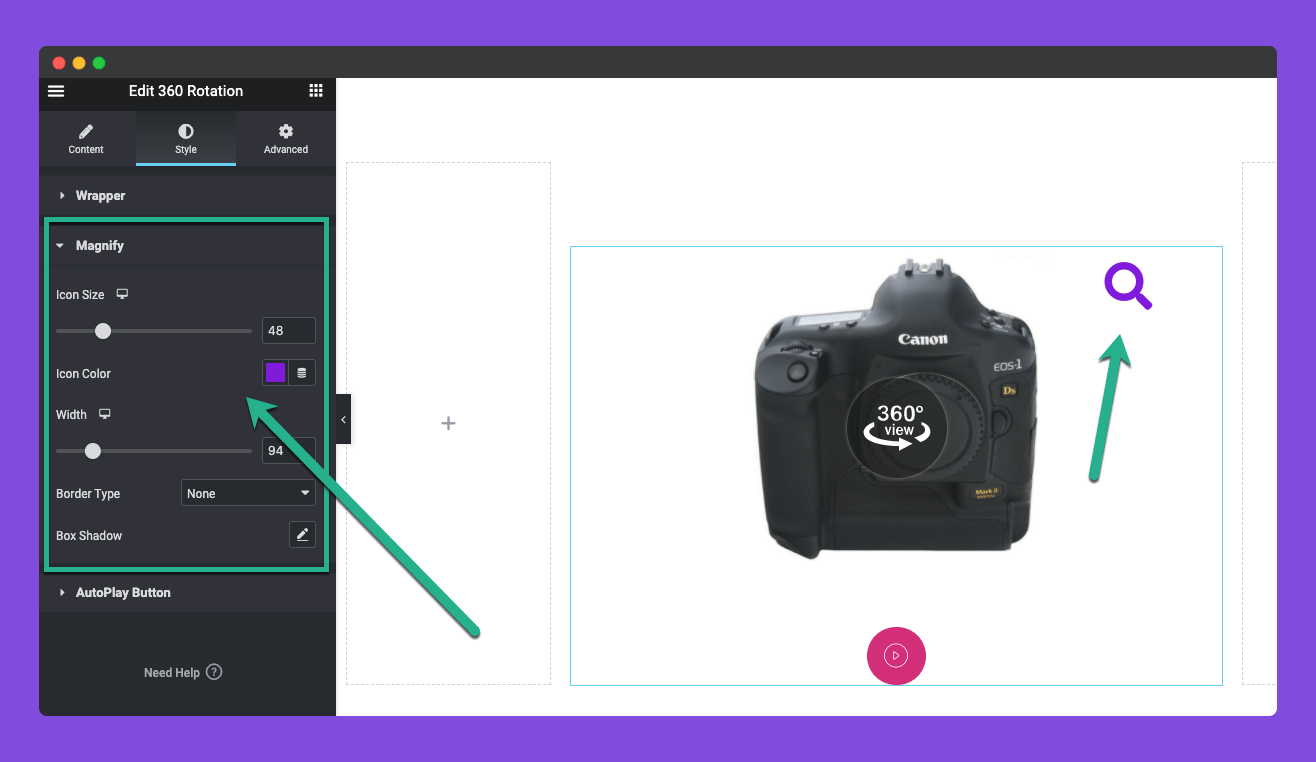
启用“放大”选项后,小部件上将出现一个图标。现在,从“样式”选项卡下的“放大”部分,您可以自定义图标大小、图标颜色、宽度、边框类型和框阴影。

以同样的方式,展开“样式”选项卡下的“自动播放按钮”部分。您可以更改标题颜色、悬停效果、背景类型、边框类型、宽度、颜色、边框半径、框阴影、填充和顶部空间。
因此,您可以使自动播放按钮具有吸引力。

步骤 05:预览 360 旋转
当所有设置和自定义完成后,转到预览页面并检查小部件是否正常工作。
您可以看到该小部件在我们这边运行良好。
创建 360 度产品照片的技巧
产品摄影的质量应在网站上展示之前确定。否则,无论您使用多么先进的 WordPress 或 Elementor 功能/小部件,您都不可能完美地展示您的产品摄影来转化访问者。
1.使用一致的照明
灯光是产品摄影最重要的元素之一。要生成高质量的 360 度图像,请确保整个拍摄过程中灯光保持一致。让产品照片看起来赏心悦目是必须的。
2. 捕捉高分辨率图像
购买一台可以拍摄高分辨率图像的相机,这样您就可以在放大时展示细节。将分辨率保持在 300 DPI(每英寸点数),这样照片看起来更清晰。您还可以考虑使用中等焦距(50mm 左右)的镜头以避免失真。

3. 编辑和优化您的图像
至少进行一些基本的编辑以使图像看起来不错。确保色彩、对比度和光线的良好平衡。最后,在将它们上传到您的网站之前,通过减少不必要的重量来压缩它们,这样它们就不会增加您的页面的重量。检查如何优化 WordPress 的图像。
4. 保持一致的背景
如果每次拍摄都有不同的背景,确实可以为观众创造一个令人眼花缭乱的环境。此外,不同的背景可以对摄影产生单独的灯光效果。因此,为了保持在安全区域,请确保照片的背景一致。
5. 使用舒适的支架或桌子
使用可以移动的合适的支架或桌子来拍照。这将帮助您显着减少 360 度摄影所需的额外精力。
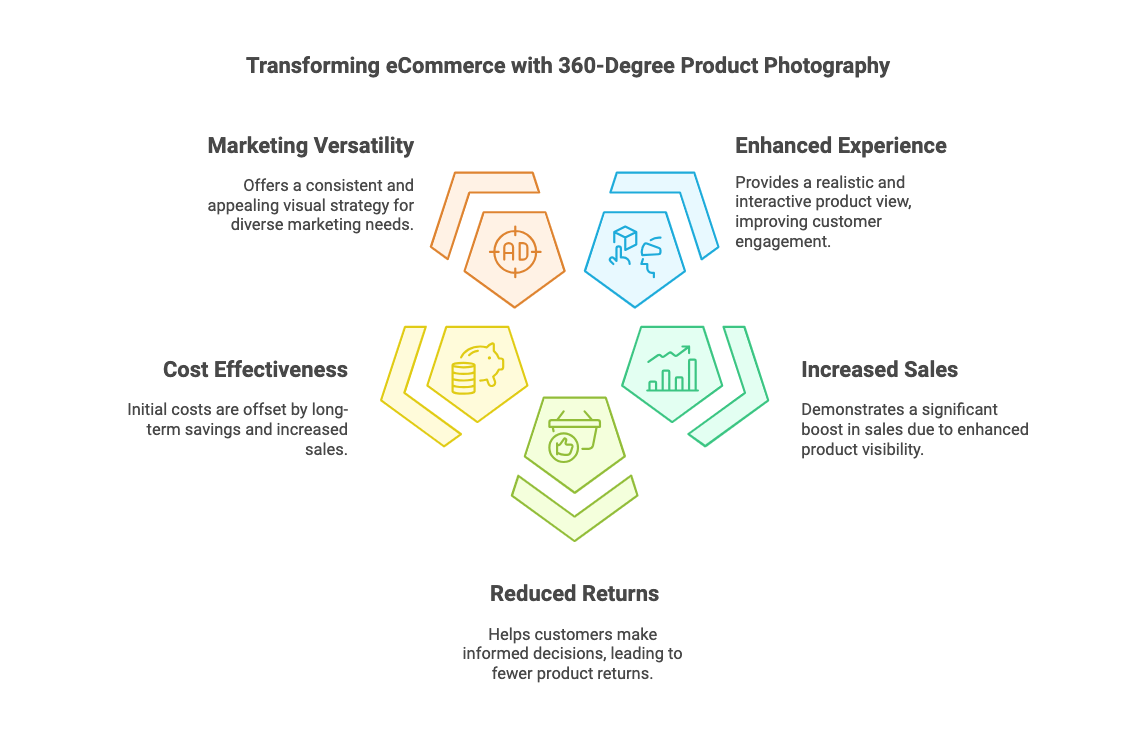
360 度旋转电子商务产品摄影的好处

在结束本次讨论之前,我们想介绍一下在商业网站上展示 360 度旋转电子商务产品摄影的好处的几点。希望您已经意识到这些好处。尽管如此,我们还是请求您查看以下几点。
增强的客户体验
360 度产品摄影提供了产品的真实视图,使用户能够像真实的产品一样与产品进行交互。这种体验可以显着改善购物体验。了解如何吸引客户以增加销售额和满意度。
增加销售潜力
使用 360 度产品摄影将大幅增加销售额。研究表明,电子商务公司在产品页面上展示此类图像时,销售额增幅高达 47%。
降低退货率
通过为客户提供 360 度的产品体验,客户可以做出更好的决策,从而降低回报。因为当顾客能够检查产品的各个角度时,他们在打开产品时就不太可能感到惊讶和失望。
成本效益
360 度摄影的初始费用可能会很昂贵。但从长远来看,它可以通过消除跳出率并增加客户购买产品的可能性来为您节省资金。
营销的多功能性
360 度摄影可以为产品营销带来多功能性。这使公司能够拥有一致、吸引人的视觉外观,提高品牌知名度和认可度。探索流行的电子商务营销策略。
最后的想法
我们今天的讨论即将结束。希望您已经意识到创建 360 度旋转产品摄影并不困难。您可以使用上述小部件轻松完成此操作。您必须花费最大的时间、金钱和精力从各个角度拍摄您的产品。
一旦这部分完成,HappyAddons 将处理剩下的事情。使用这个插件,您可以享受更多令人兴奋的网页设计功能。除了免费版本之外,它还有高级版本。单击下面附加的按钮探索该插件。
