如何使用 WordPress 插件添加联系表单地图
已发表: 2021-04-09您想使用 WordPress 插件将地图(如 Google 地图)添加到您的联系表单中吗?
在您的联系表单附近放置地图将帮助您的用户清楚他们的位置并帮助您获得更高质量的潜在客户。
在本教程中,我们将向您介绍如何显示带有地图的 WordPress 联系表单。
立即创建您的联系表格地图
为什么要在联系表单中添加地图?
当然,大多数拥有网站的小企业主都知道为什么需要联系表,这已经不是什么秘密了。
但是,您可能想知道为什么要向该联系表单添加地图。 好吧,在您的联系表单中添加地图可能是个好主意。
以下是一些原因:
- 联系表格上的地图可以帮助您以更少的错别字获得更好的潜在客户
- 澄清您的用户正在输入的位置
- 使用可移动的别针帮助您的用户找到准确的位置
- 单击按钮即可轻松完成(使用 WPForms 插件)
无需自己将地图编码到您的网站或支付 Web 开发人员费用,您可以使用 WPForms Pro 轻松完成。
接下来,我们将向您展示如何使用 WordPress 插件添加联系表单地图。
如何添加联系表单地图
按照这些简单的分步说明,使用插件将联系表格地图添加到您的 WordPress 网站。
第 1 步:下载 WPForms 插件
您需要做的第一件事是安装并激活 WPForms 插件。 这是有关如何安装 WordPress 插件的分步指南。
您需要 WPForms Pro 才能访问 Geolocation 插件。
第 2 步:打开地理定位插件
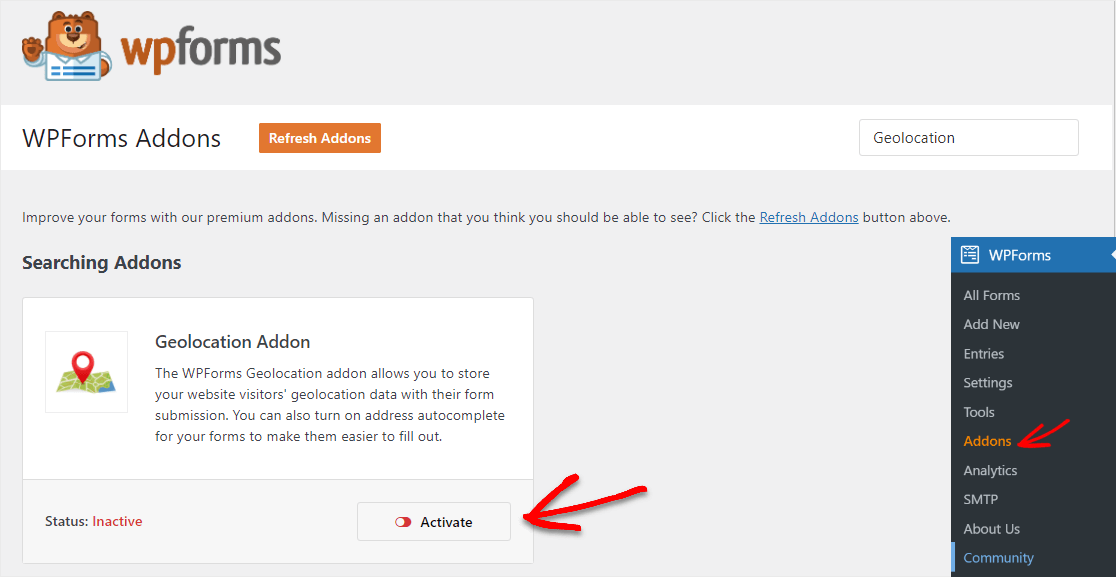
激活 WPForms 插件后,前往WPForms » Addons并使用搜索栏找到 Geolocation Addon。 单击“激活”将其打开。

Geolocation 插件有一些很棒的功能,您可以在它打开后在您的网站上使用,例如以下 2 个很棒的功能:
- 表单条目地理位置:您将能够看到您的表单用户来自哪里,这可以帮助您更好地细分电子邮件列表。

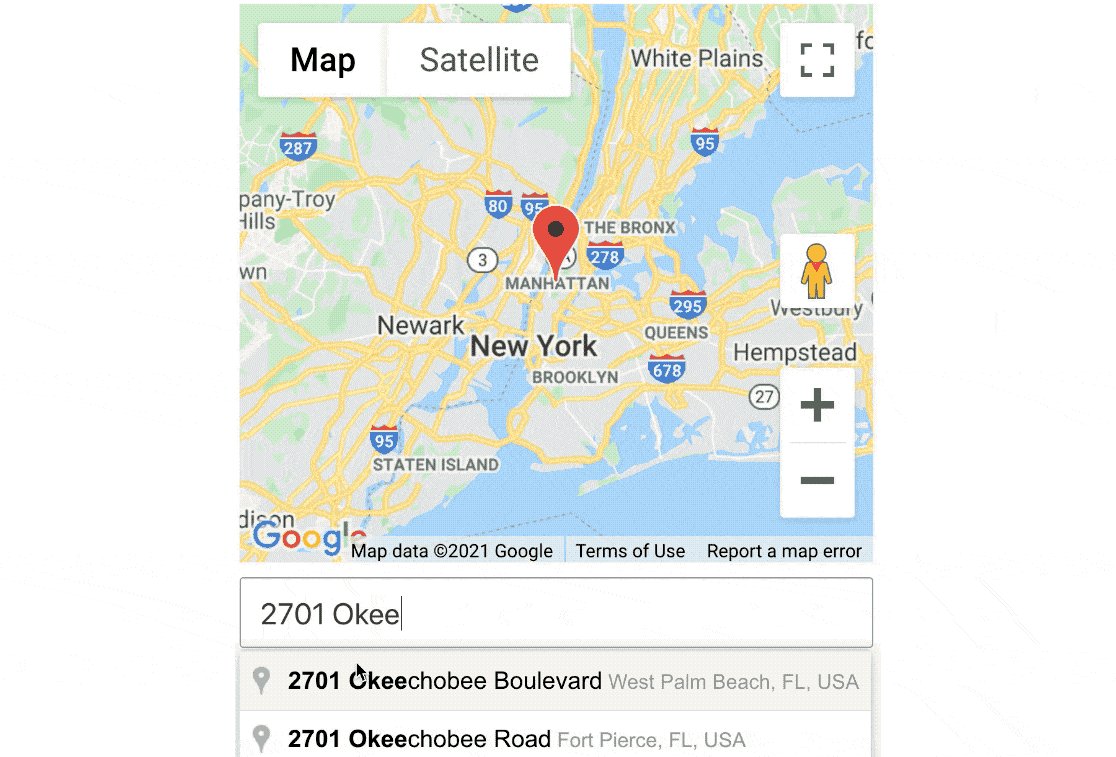
2. 地址自动完成:当用户输入时,您的地址字段可以在他们完成之前自动向他们显示他们的地址。

在您的网站上获得联系表单后,您将能够使用这两个很酷的工具,所以让我们继续构建您的地图表单。
第 3 步:自定义地理位置插件
现在您已经激活了 Geolocation 插件,是时候设置和自定义它了。
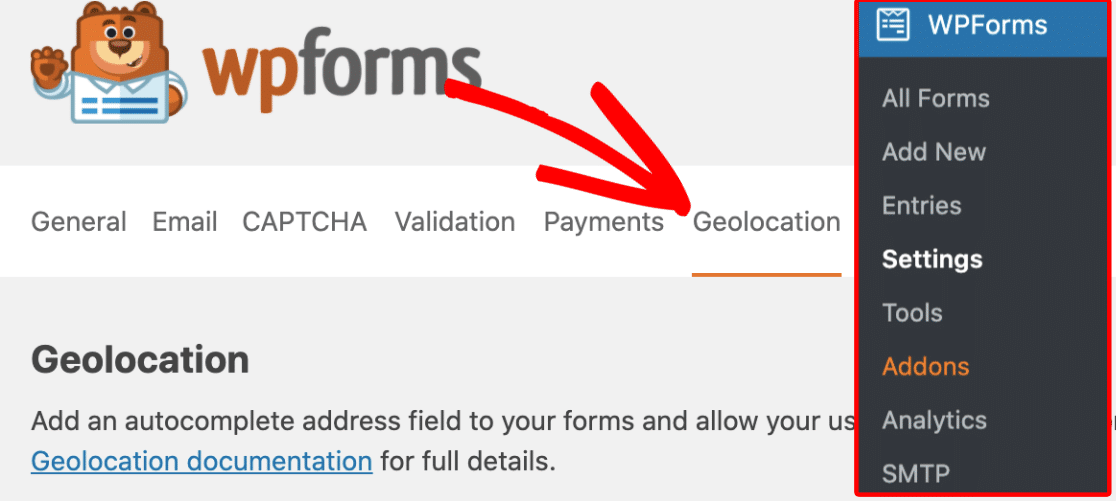
导航到WPForms »设置,然后单击地理位置选项卡。

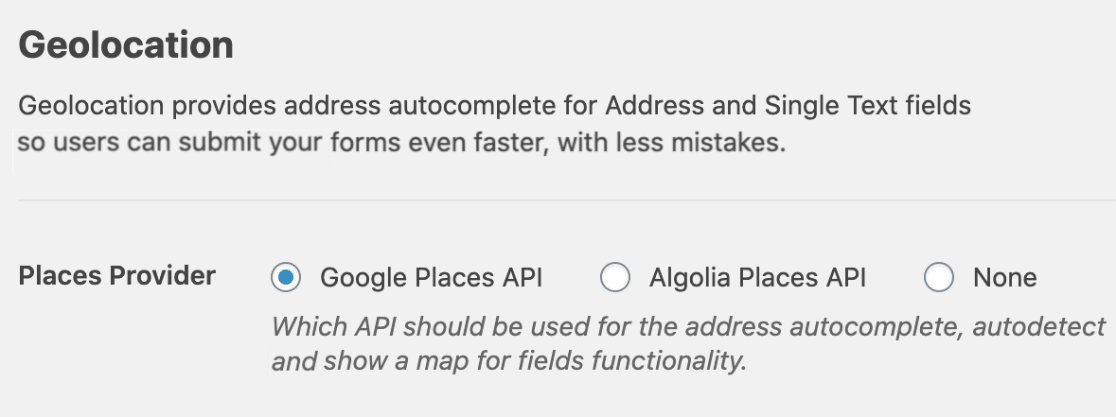
现在,您需要在Places Provider区域中选择要从中获取地理位置信息的提供商。

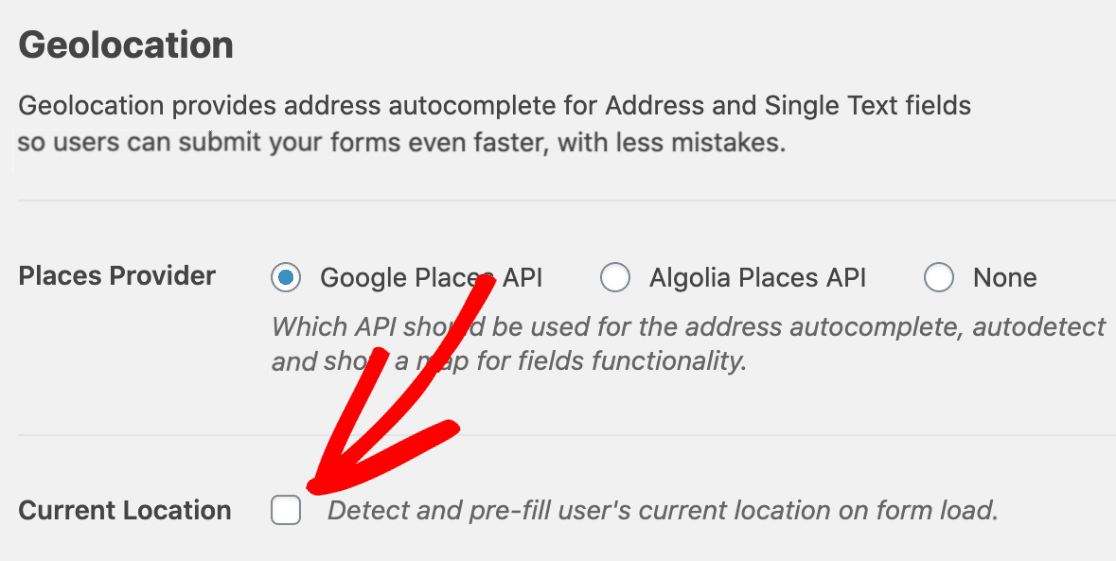
如果需要,您可以通过选中“当前位置”复选框让用户的位置预先填写到表单中。

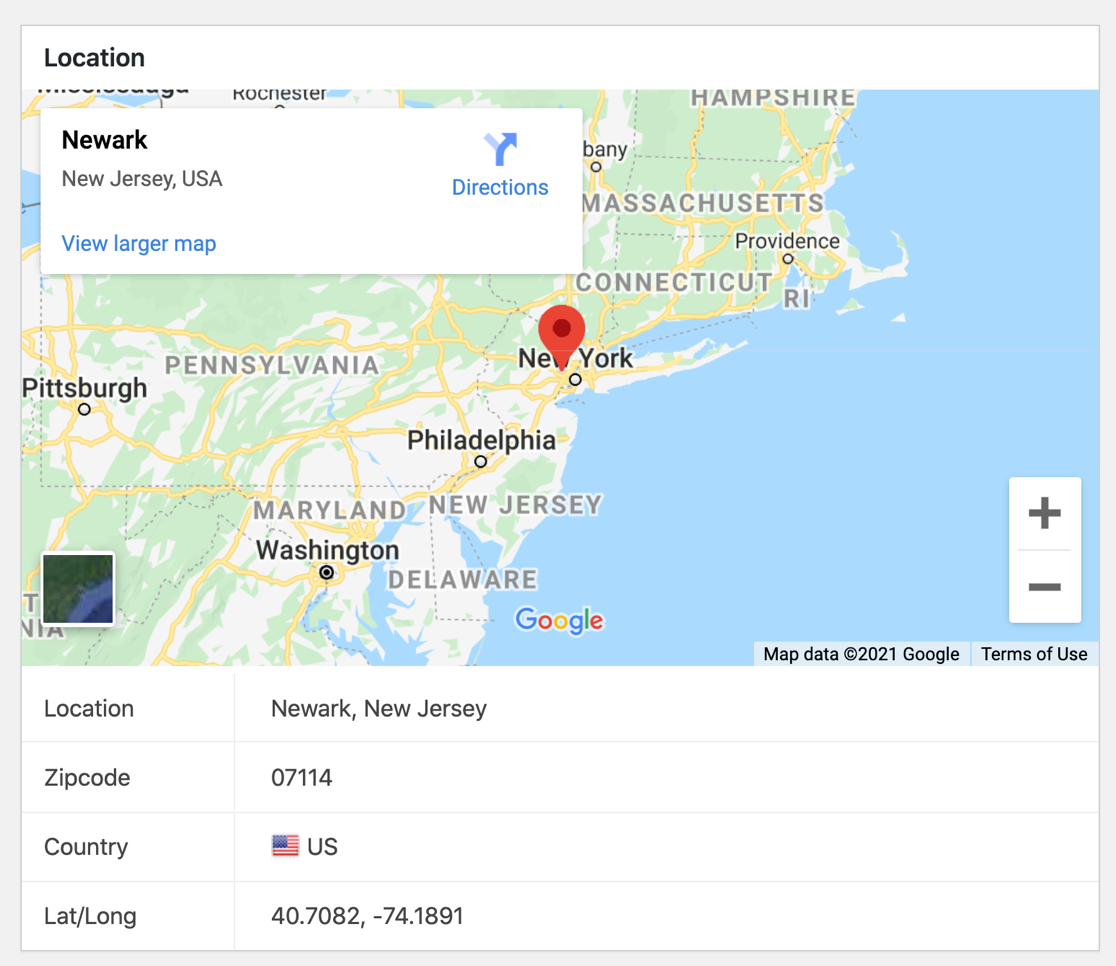
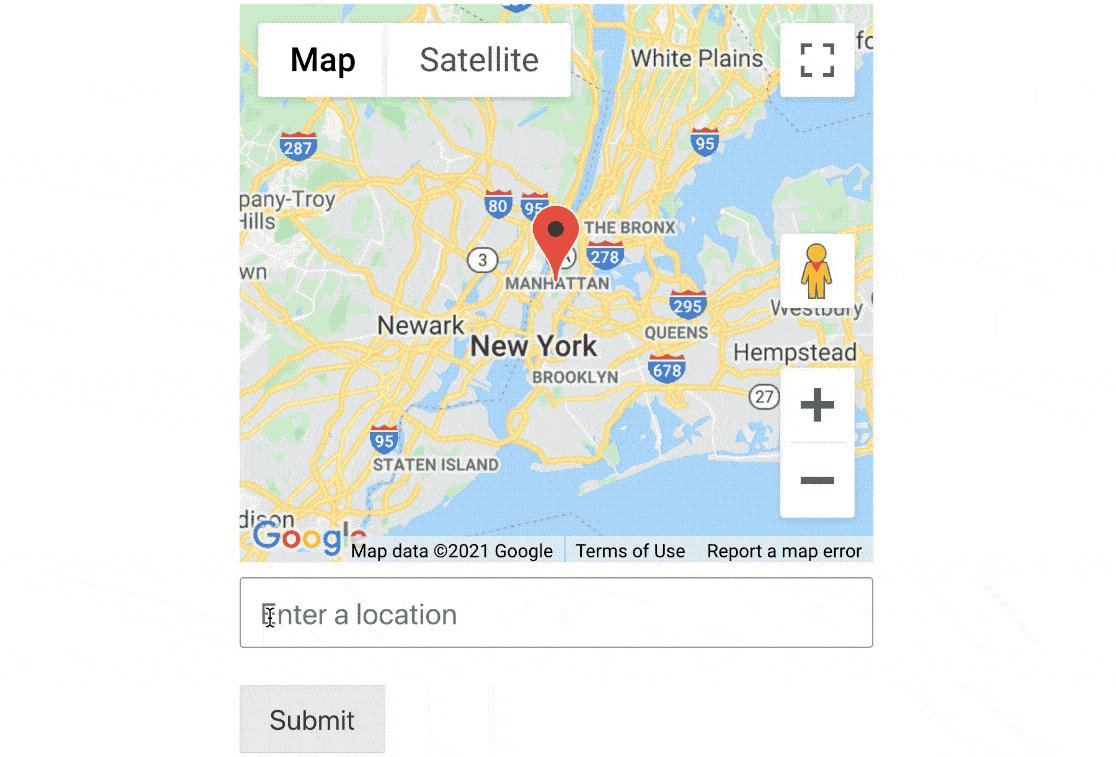
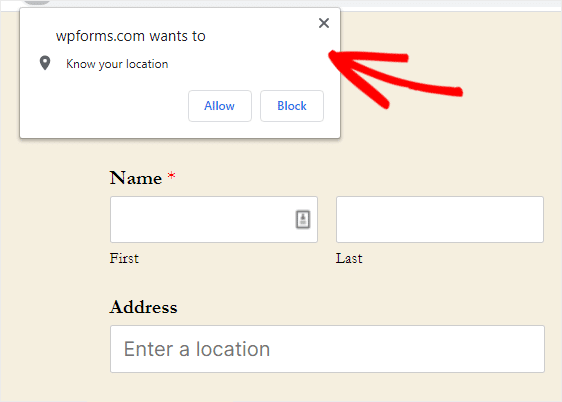
如果您选中此当前位置框,那么访问者在打开包含您的联系表单的页面时会看到这样的框:

查看我们关于设置 Geolocation 插件的完整文档,以查找有关您将使用的位置服务提供商以及如何完成该设置的详细信息。
一旦您的位置提供程序设置全部填写到 Geolocation 插件设置中,您就可以创建联系表单地图了。
第 4 步:创建您的联系表格
因此,让我们现在继续使用地图创建您的联系表单。 这部分将花费不到 5 分钟的时间。
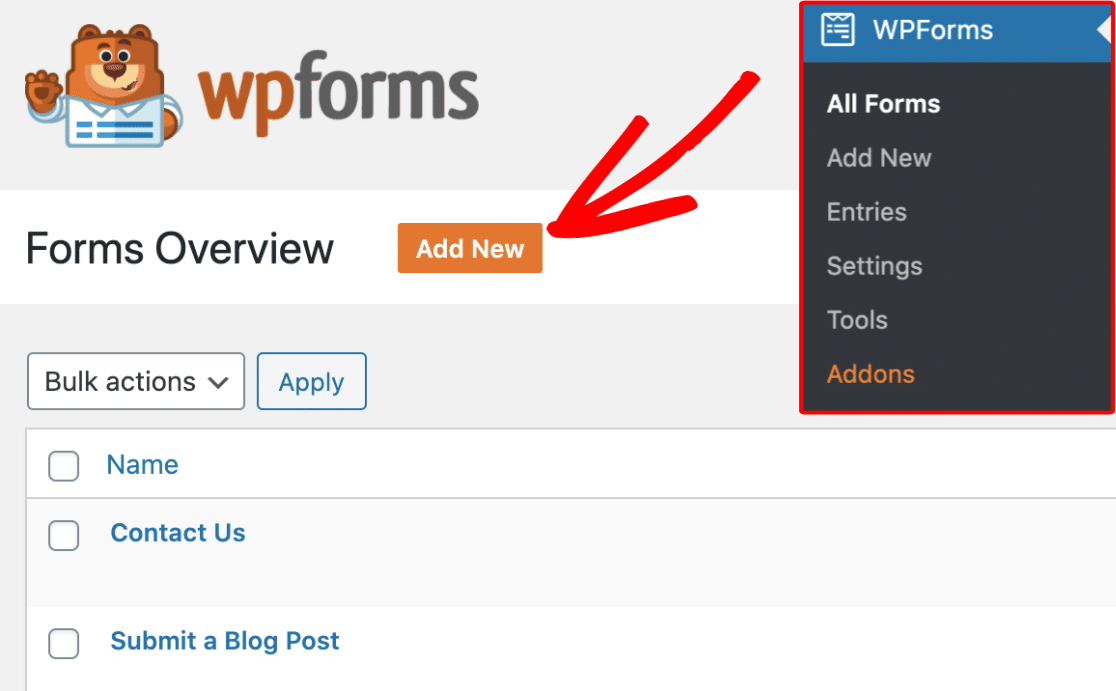
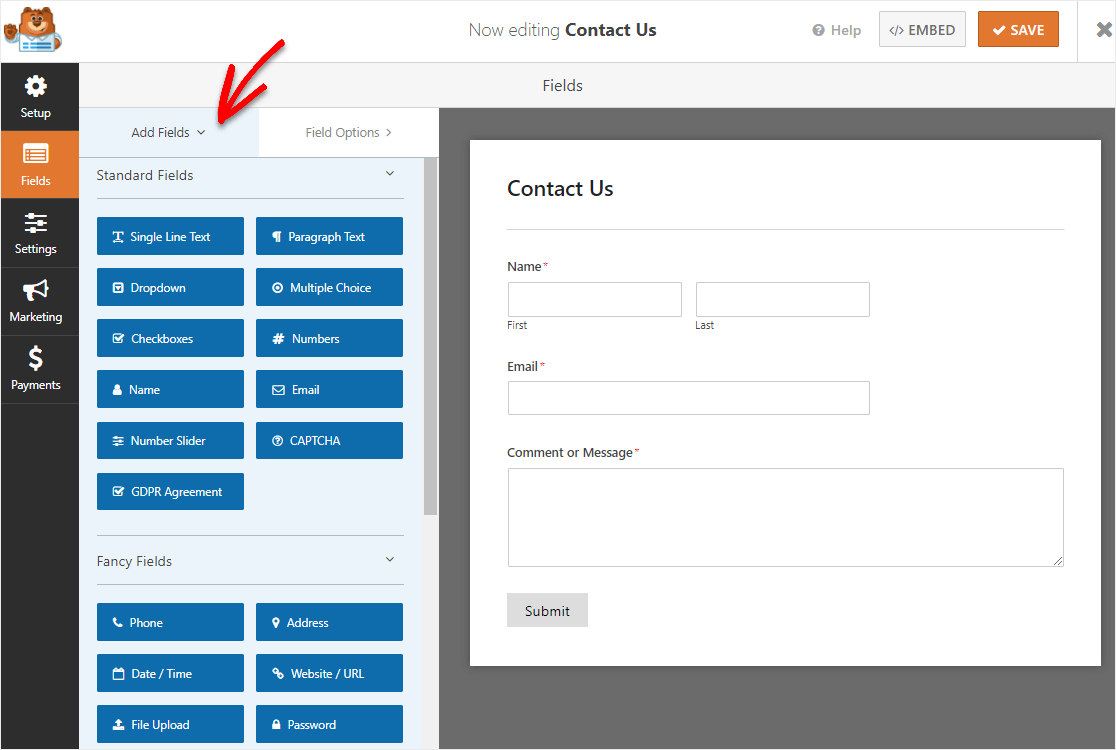
要开始创建新表单,请单击“添加新”按钮以启动 WPForms 表单构建器。

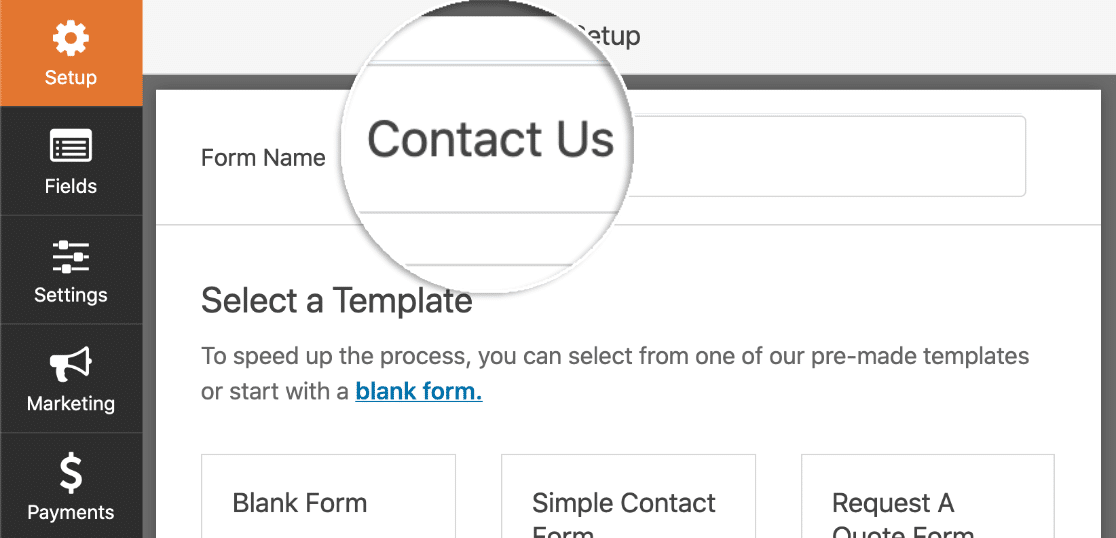
现在您可以在表单名称输入字段中输入表单的名称。 在本例中,我们将使用“联系我们”。

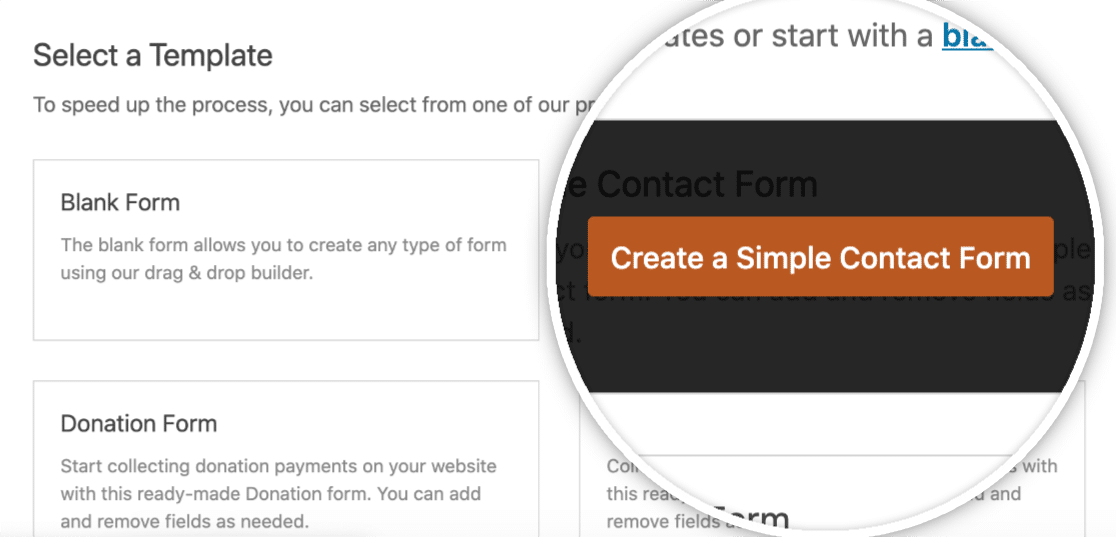
在表单名称下方,通过单击选择您要使用的模板。 让我们做一个简单的联系表格,我们很快就会将我们的地图添加到其中。

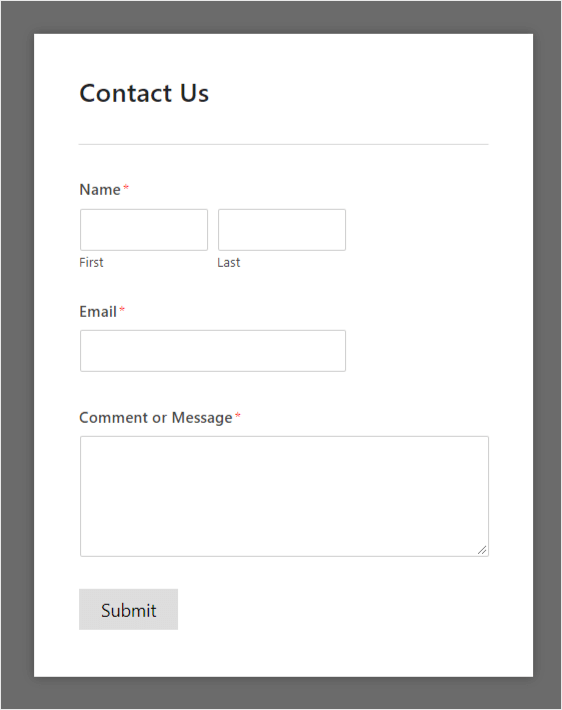
接下来,您的简单联系表单模板将填充一些标准字段,例如:
- 姓名(名字,姓氏)
- 电子邮件
- 评论或留言

现在,您可能还需要配置其他表单设置,例如通知和确认。 如果是这样,(我们强烈建议这样做)查看我们关于创建第一个表单的详细指南。
很好! 接下来,让我们向您的表单添加一个字段,让您启用“显示地图”选项。
第 5 步:打开显示地图选项
加载表单后,您将看到可以添加到表单中的所有字段。

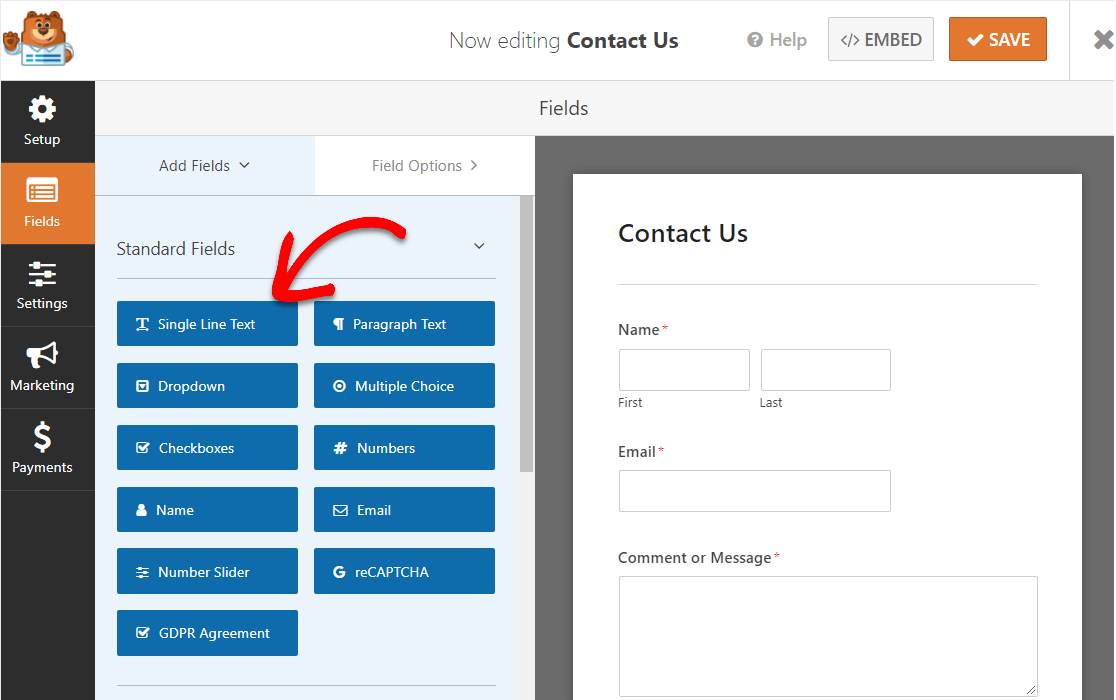
为了在表单上使用显示地图选项,您需要添加地址字段或单行文本字段。
在本教程中,我们将使用单行文本字段,以便将地址全部显示在一行中。

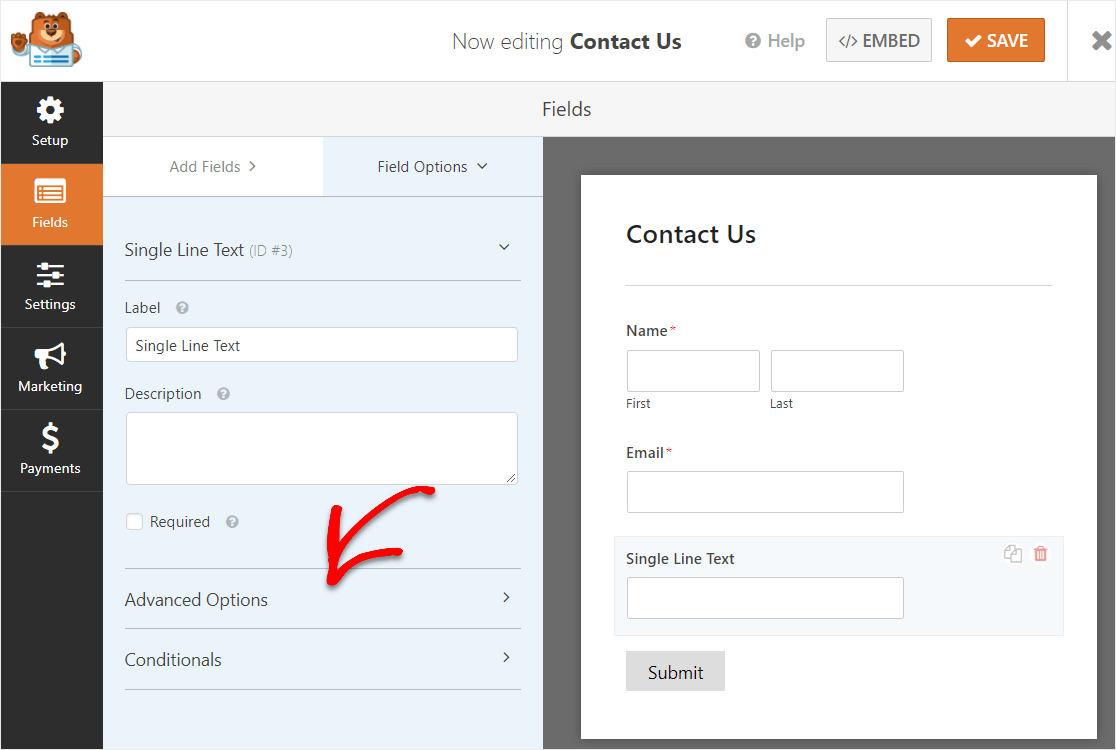
要将此字段添加到您的表单中,您可以单击该字段的名称,或将其从左侧面板拖放到右侧的表单中。

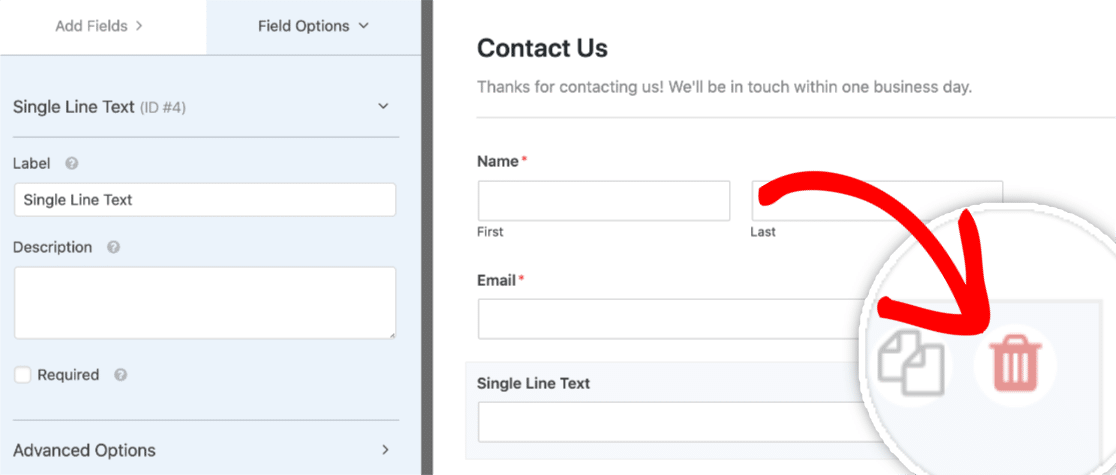
不需要字段之一? 要从表单中删除任何字段,请将鼠标悬停在该字段上并单击红色垃圾桶按钮。

好的,现在您已经添加了单行文本字段,是时候打开表单上的地图了。
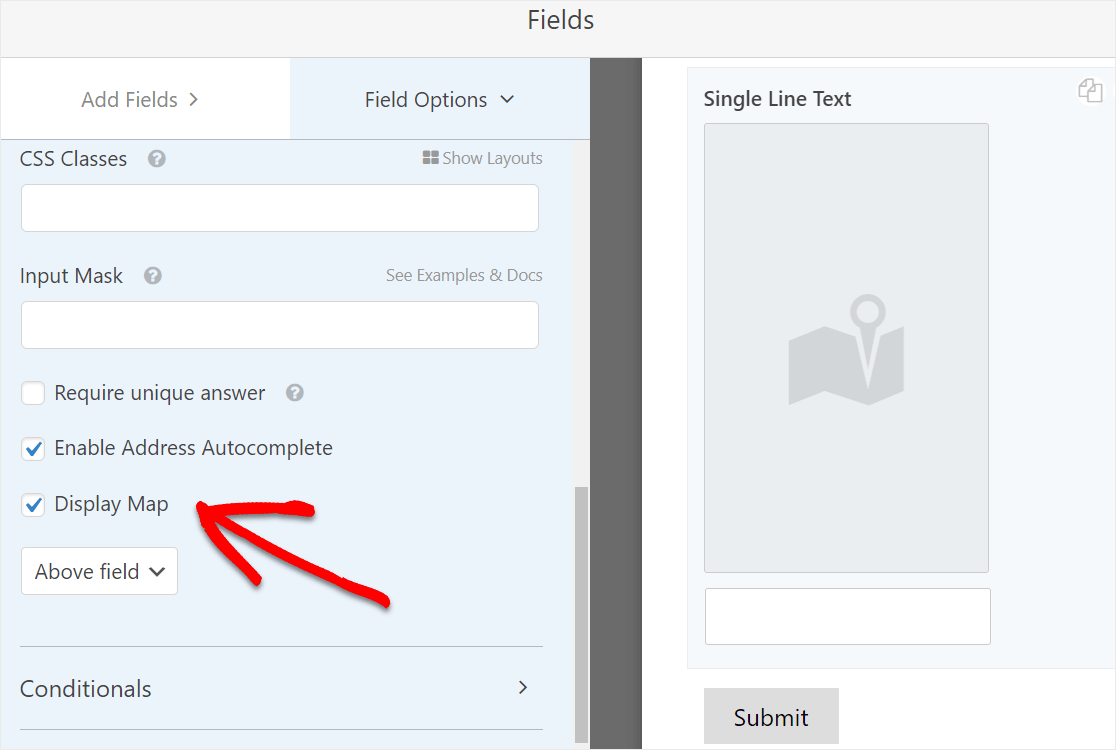
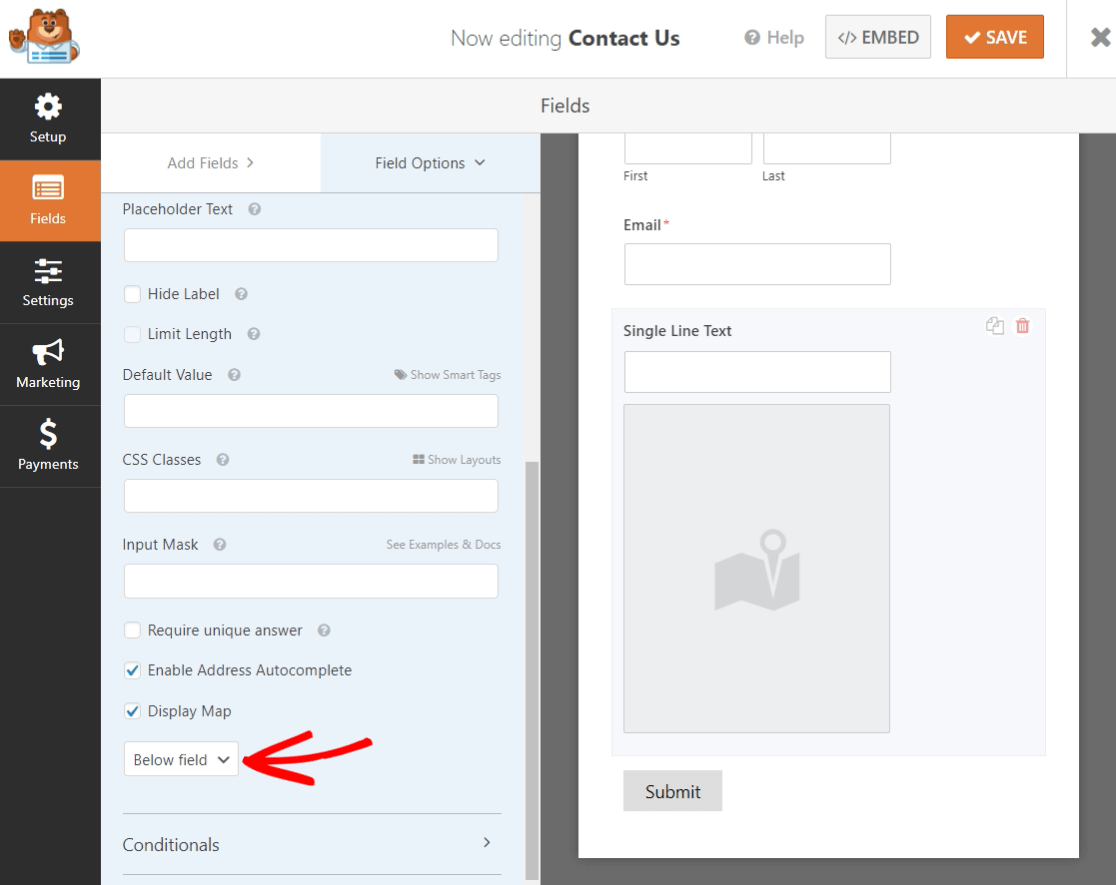
在单行文本字段的字段选项选项卡中,单击高级选项。
您现在会看到几个不同的选项,因此滚动到底部并启用Enable Address Autocomplete旁边的复选框,然后选中Display Map旁边的框。
地图将默认位于字段上方,但您可以根据需要将其更改为下方。 只需单击下拉菜单并将其切换到“下方”字段。

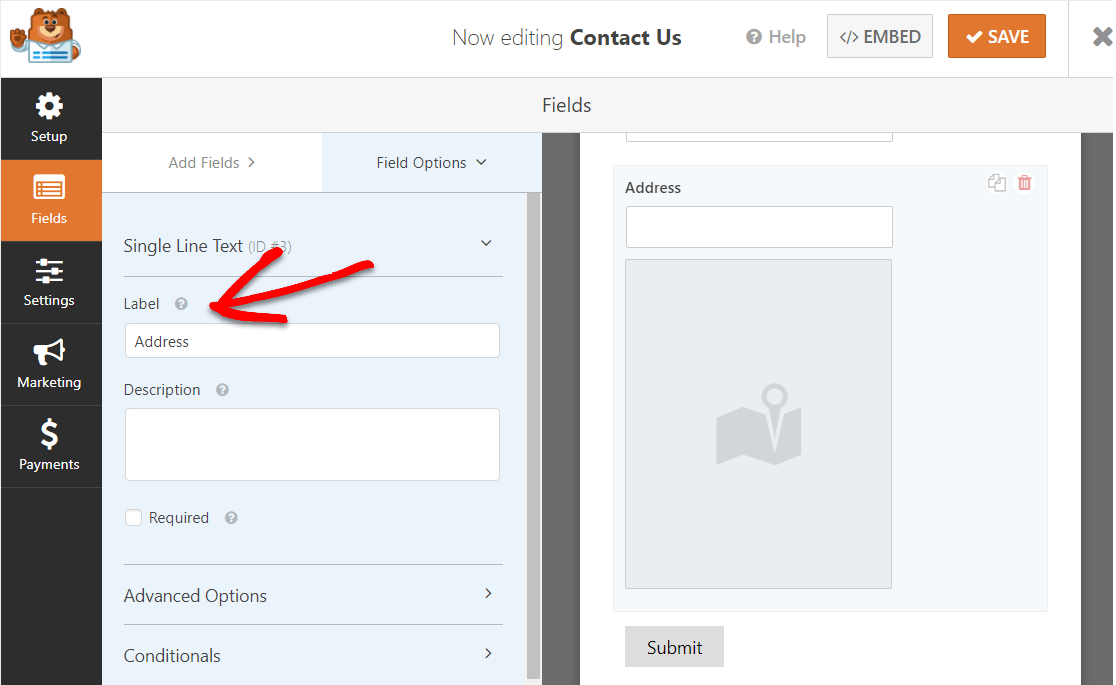
最后,让我们将此字段重命名为“地址”,这样您的用户在填写表单时就不会看到“单行文本”。
在左侧的“表单选项”面板中向上滚动并编辑标签以显示“地址”。

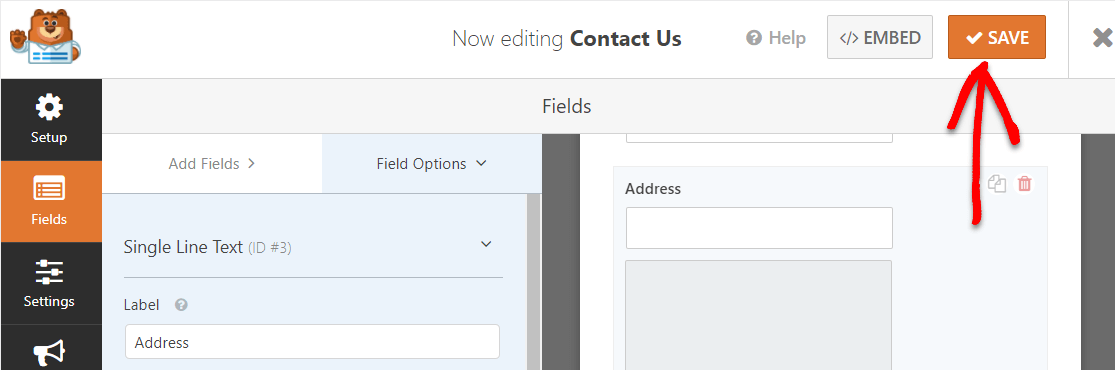
现在,对表单进行您想要的任何其他更改,当您喜欢它时,单击右上角的保存。

很好。 您的表单已准备好首次亮相。
第 6 步:发布您的联系表格地图
准备好发布带有地图的联系表格了吗? 使用您的 WPForms Pro 插件,将表单嵌入您的网站非常容易。
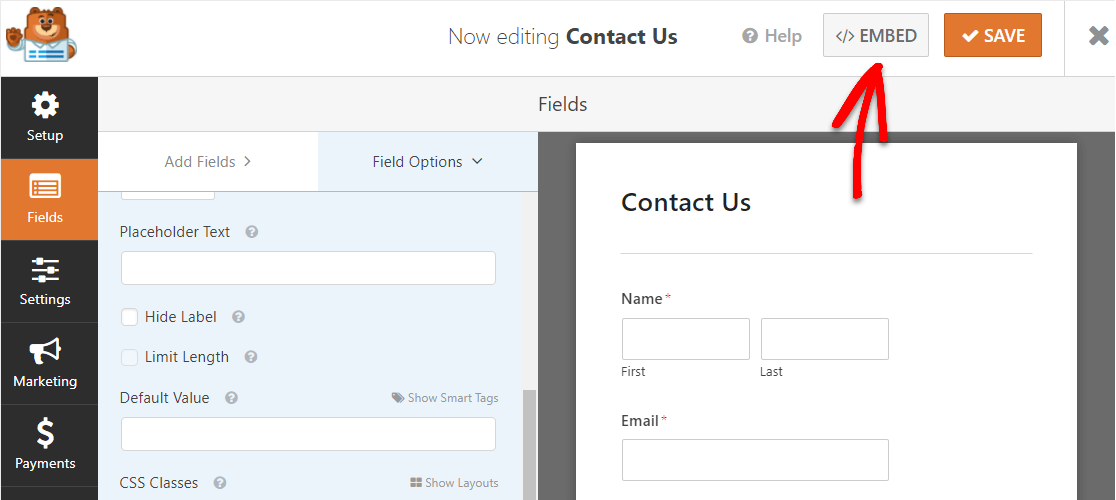
因此,一旦您的表单看起来像您想要的样子并被保存,请单击右上角的“嵌入”按钮。

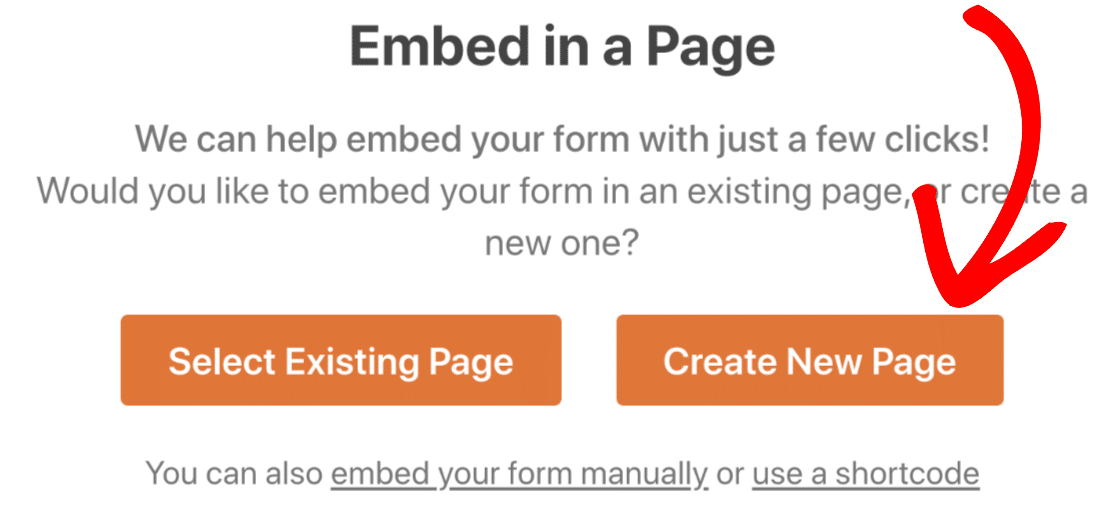
在这里,您可以选择您喜欢的任何 WordPress 页面,无论是现有页面还是新页面。
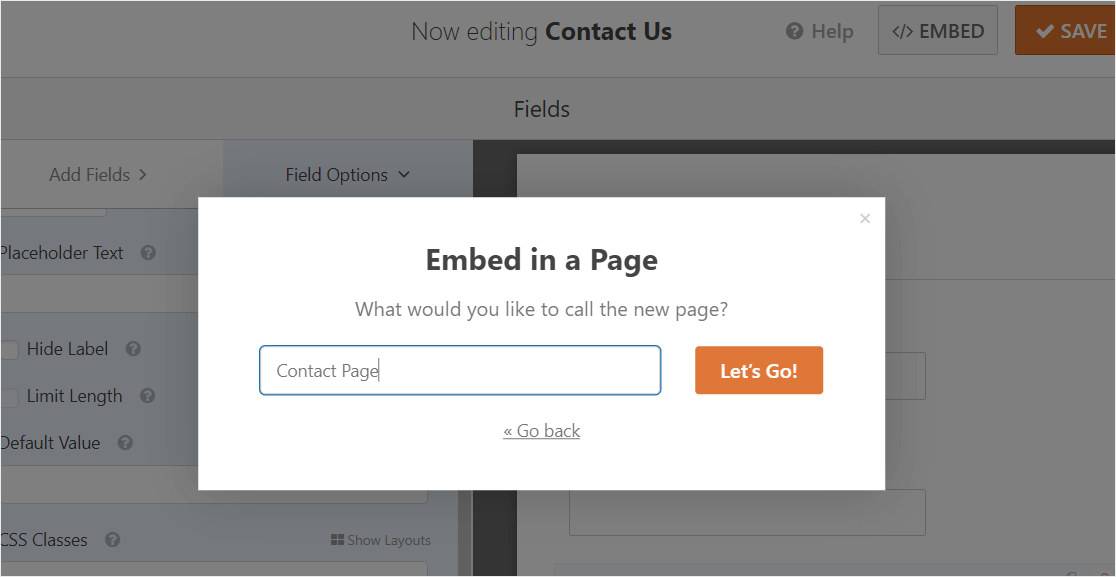
在本教程中,我们将单击Create New Page 。

接下来,随意命名您的页面,然后单击“开始吧!

瞧。 这将自动将您的联系表格与地图添加到您在 WordPress 中的页面。
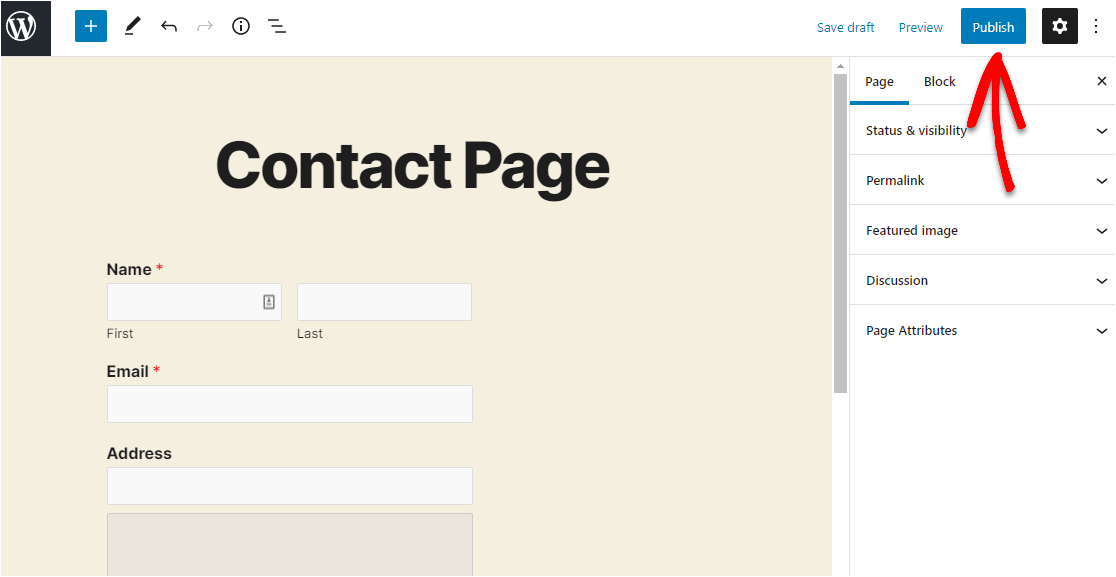
接下来,单击“发布”(或更新,如果您使用现有页面)以最终在 Internet 上发布您的表单。

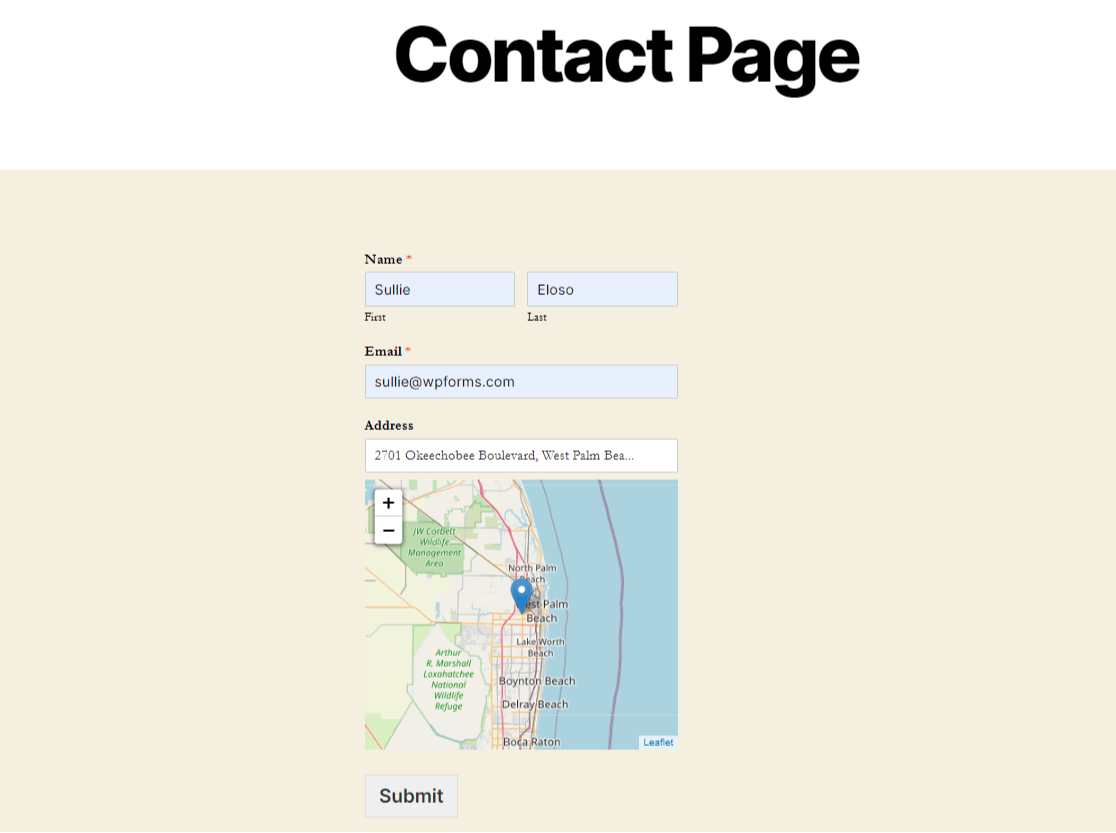
恭喜 - 您的带有地图的联系表格现已在互联网上发布。
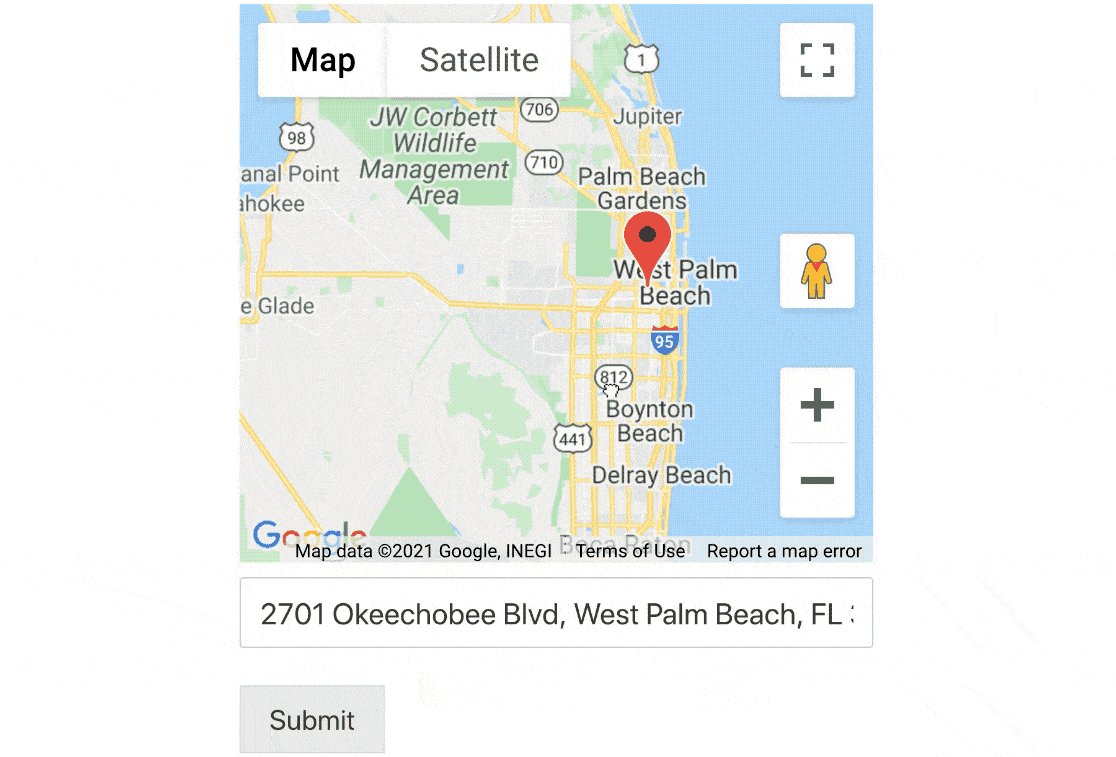
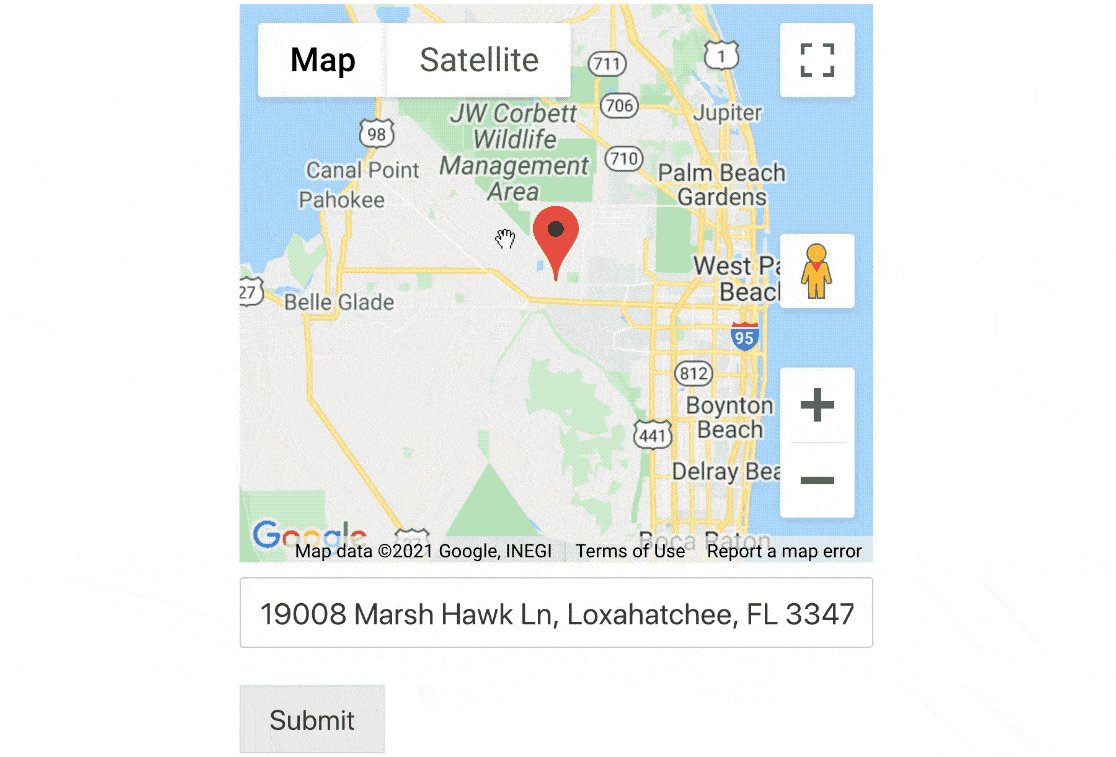
这是它的外观的想法:

就是这样! 您现在知道如何使用 WordPress 插件轻松创建联系表单地图。
立即创建您的联系表格地图
立即构建您自己的联系表格地图
构建自己的联系表单地图非常容易。
立即获取 WPForms Pro 以访问 Geolocation 插件,该插件可让您添加这些很棒的地图。 您还可以访问大量其他有用的功能。
在联系表格地图之上,WPForms Pro 包括:
- 易于使用的构建器– 无需编写任何代码即可在几分钟内创建自己的表单。
- 调查– 通过调查和民意调查收集数据,并在精美的报告中查看。
- 表单页面– 只需单击一下即可创建不受干扰的表单页面,从而让更多人完成您的表单。
- 订单– 直接在您的表格上接受 Stripe 和 PayPal 并在线收款。
- 用户旅程报告- 查看人们在填写您的表格之前在您网站上的位置。
- 安全表单– 使用反垃圾邮件选项保护表单,例如自定义验证码、hCaptcha 或 Google reCAPTCHA v2 或 v3。
- 会话形式– 观看转换率飞涨的极具吸引力和现代外观的形式。
- 100 多个模板– 不再使用最流行的表单类型的预构建模板从头开始构建表单。
- 高级支持– 联系友好且知识渊博的团队,如果您需要有关网站表单的帮助,他们将帮助您朝着正确的方向前进。
- ……还有更多。
事实上,如果您查看 WPForms Lite 与 Pro,您会发现 Pro 如此受欢迎的原因有很多。
关于联系表格地图的最终想法
我们希望这篇文章能帮助您了解使用插件将联系表单地图添加到您的 WordPress 网站是多么容易(和有益)。
想在表单中添加您的徽标或图像吗? 您可能还想查看我们关于如何将图像添加到 WordPress 表单的指南。
你还在等什么? 立即开始使用最强大的 WordPress 表单插件。
如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程。