如何在 WordPress 中仅向搜索引擎访问者显示广告
已发表: 2023-11-30您想仅向来自搜索引擎的访问者展示有针对性的广告吗?
根据我们的经验和许多行业专家的研究,搜索引擎访问者似乎比普通读者更有可能点击有针对性的广告。 通过仅向这些访问者展示广告,您可以提高点击率 (CTR) 并增加销售额。
在本文中,我们将向您展示如何在 WordPress 中仅向搜索引擎访问者显示广告。

为什么只向搜索引擎访问者展示展示广告?
在线赚钱的方式有很多种,展示展示广告就是其中之一。
您可以使用 Google AdSense 在 WordPress 博客上展示广告,并在用户点击广告时赚取固定费用。 这种策略称为每次点击费用 (CPC)。
然而,如果广告没有定位到正确的受众,那么获得更多点击可能会是一个挑战。 这就是限制向搜索引擎访问者展示广告可以帮助提高广告收入的地方。
不同的研究、行业专家和我们自己的经验表明,与其他访问者相比,来自搜索引擎的访问者更有可能点击您网站上的广告。 您可以向合适的用户展示合适的广告并提高每次点击费用。
此策略还有助于仅在需要时展示广告。 太多的广告可能会分散用户的注意力,并且不利于用户体验。 通过仅向搜索引擎访问者显示它们,您的 WordPress 网站将不会充斥着广告。
也就是说,让我们看看如何仅向搜索引擎访问者展示广告。
仅向搜索引擎访问者展示展示广告
要仅向来自搜索引擎的访问者展示广告,您需要向 WordPress 网站添加自定义代码片段。
这可能听起来很技术性和困难,但我们将向您展示一种无需编辑代码或雇用开发人员即可添加代码片段的简单方法。
如果您尚未在网站上设置广告,请参阅我们的指南,了解如何将 Google AdSense 正确添加到 WordPress。
接下来,您需要安装并激活 WPCode 插件。 要了解更多信息,请参阅我们有关如何安装 WordPress 插件的指南。
WPCode 是 WordPress 最好的代码片段插件,它可以帮助您在网站的任何位置插入自定义代码。 它还可以帮助您管理和组织所有代码片段。
注意:在本教程中,我们将使用免费的 WPCode Lite 版本。 但是,有一些高级计划提供更多功能,例如条件逻辑、安全错误处理、代码片段库等等。
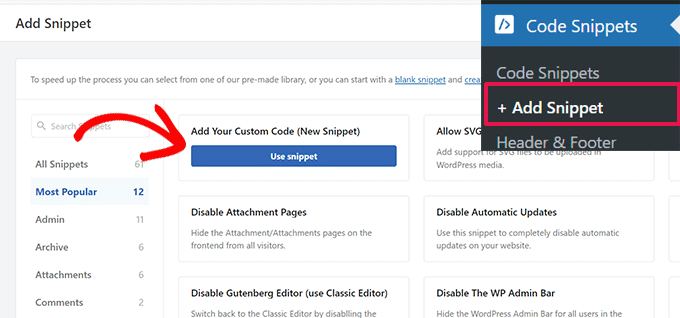
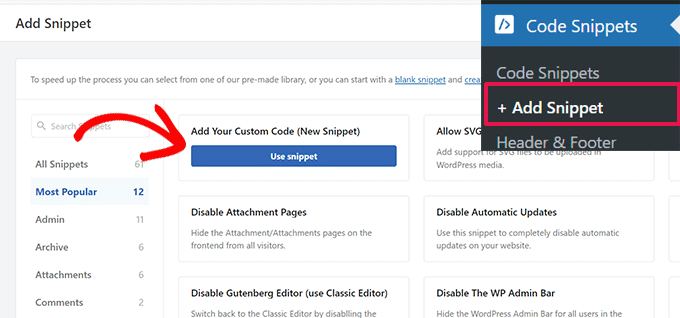
激活后,您需要从 WordPress 仪表板前往代码片段 » + 添加片段。 接下来,单击“添加自定义代码(新代码段)”选项。

从这里,您将需要复制以下代码片段:
$ref = $_SERVER['HTTP_REFERER'];
$SE = array('/search?', 'images.google.', 'web.info.com', 'search.', 'del.icio.us/search', 'soso.com', '/search/', '.yahoo.');
foreach ($SE as $source) {
if (strpos($ref,$source)!==false) {
setcookie("sevisitor", 1, time()+3600, "/", ".wpbeginner.com");
$sevisitor=true;
}
}
function wpbeginner_from_searchengine(){
global $sevisitor;
if ($sevisitor==true || $_COOKIE["sevisitor"]==1) {
return true;
}
return false;
}
注意:在setcookie行中,请务必将.wpbeginner.com更改为您自己的站点域。
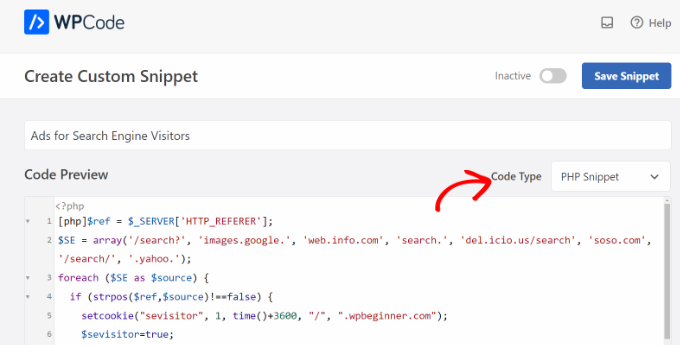
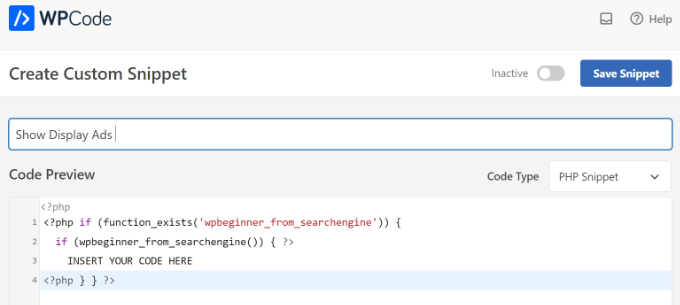
接下来,您必须将代码粘贴到 WPCode“代码预览”区域。 您还需要输入代码片段的名称,然后单击“代码类型”下拉菜单并选择“PHP 代码片段”选项。

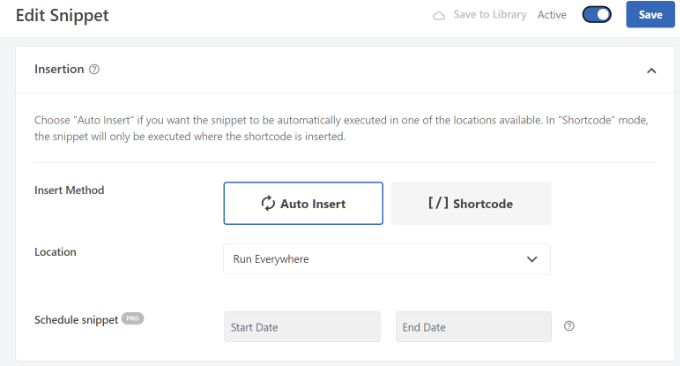
之后,您需要向下滚动并选择代码片段的插入方法。
WPCode 默认情况下将使用“自动插入”选项并在任何地方运行代码。 但是,您可以更改此设置,并将自定义代码插入到特定页面、内容之前或之后、在电子商务页面等上显示。

作为替代方案,您还可以切换到“短代码”插入方法并手动输入短代码来运行代码片段。

对于此代码片段,我们建议使用自动插入方法。
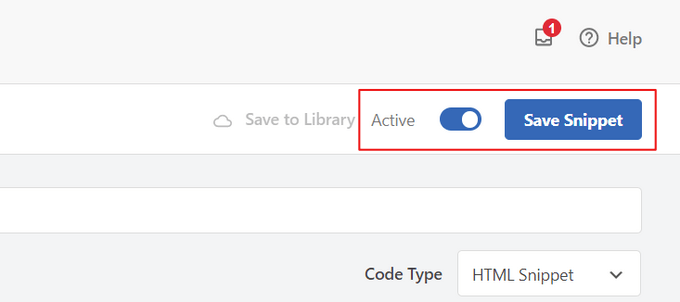
完成后,不要忘记单击顶部的切换按钮来激活代码片段,然后单击“保存片段”按钮。

选择在网站上展示广告的位置
接下来,您需要添加另一个代码段并选择仅向搜索引擎用户展示广告的位置。
只需复制以下代码:
<?php if (function_exists('wpbeginner_from_searchengine')) {
if (wpbeginner_from_searchengine()) { ?>
INSERT YOUR CODE HERE
<?php } } ?>
注意:不要忘记将上述代码段中的“在此处插入您的代码”替换为您的 Google AdSense 代码。
上面的代码片段使用第一个代码作为参考,并分析引用代理是否来自任何类型的搜索 URL,其中包括 Google、Yahoo、Delicious 等。
如果访问者的浏览器显示引荐来源网址代理来自您指定的任何搜索网站,那么它将在其浏览器上存储一个名为“访问者”的 cookie,从他们访问您的网站之日起 1 小时。
要添加代码,只需从 WordPress 仪表板转到代码片段 » + 添加片段,然后选择“添加自定义代码(新片段)”选项。

接下来,您可以在顶部输入代码片段的名称,并将代码粘贴到“代码预览”区域。
您还需要通过单击下拉菜单并选择“PHP Snippet”选项来更改“代码类型”。

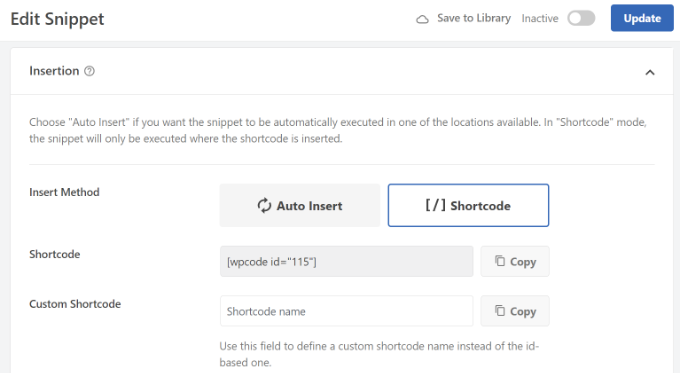
之后,您可以单击“保存片段”按钮并向下滚动到“插入”部分。
在这里,您需要选择“短代码”方法。 这样,您就可以轻松添加短代码以在网站上的任何位置展示展示广告。

您可以复制短代码或将其写在记事本文件中。
完成后,不要忘记单击顶部的切换按钮来激活代码,然后单击“更新”按钮。
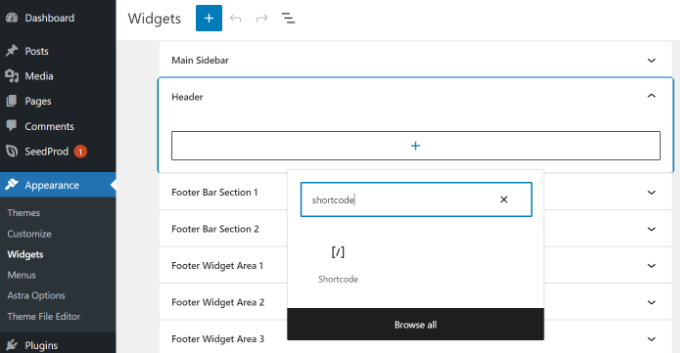
要添加短代码,您可以前往网站的任何部分。 例如,如果您想在侧边栏中向搜索引擎用户显示横幅广告,则只需从 WordPress 仪表板转到外观 » 小部件即可。
从这里,您可以单击“+”按钮将简码小部件块添加到侧边栏区域。

继续输入您刚刚复制的短代码。 完成后,只需单击“更新”按钮即可。
WordPress 现在将向这些用户展示您选择的特定于搜索引擎的广告,从他们第一次访问您的网站起总共一小时。
如果该用户为您的网站添加了书签,并在一天后因为喜欢您的内容而返回该网站,那么他们将被视为您的常规读者,并且不会看到特定于搜索引擎的广告。
我们希望本文能帮助您了解如何在 WordPress 中仅向搜索引擎访问者展示广告。 您可能还想查看我们的 WordPress SEO 终极指南以及我们专家精选的最佳 WordPress 广告管理插件。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
