如何使用 Elementor 在 WordPress 中显示图像:创意方式
已发表: 2023-03-07众所周知,图像是任何网站的重要组成部分。 它提高了网站的视觉吸引力和参与度。 在 WordPress 中,将图像插入到您的帖子和页面中非常容易。
显示图像的一种方法是在经典编辑器中简单地添加媒体。 另一种方法是使用古腾堡编辑器中的图像块。 在这两种情况下,样式都是在主题中预定义的。
但是,Elementor 提供了在 WordPress 中显示图像的灵活性。 它提供了多种创造性的方式来在您的网站上显示图像。 更重要的是,每个图像元素都可以单独定制。
使用图像框、图像库、图像遮罩等元素
您可以创建外观精美的图像部分。
只需一点创造力和对细节的关注,您就可以使用这些元素使您的网站脱颖而出。
本文将指导您如何使用 Elementor 在 WordPress 中显示图像,以设计一个直观且用户友好的界面来在您的网站上显示图像。
为什么图像对您的网络内容很重要
当我们看到一幅图像时,人脑会自动开始分析和分类它接收到的视觉信息,而不需要有意识地努力。 这个过程使内容更容易记住和回忆。
此外,图片可以增强网站的视觉吸引力,从而使您的内容对访问者更具吸引力和吸引力。
以下是图像对网络内容很重要的几个原因:
- 轻松吸引注意力:图像可用于吸引访问者的注意力并将他们吸引到您的内容中。 这对于旨在销售产品或服务的网站尤为重要。
- 快速传达信息:有时,图像可以比文本更快、更有效地传达信息。 例如,信息图可以简单地传达复杂的信息。
- 打破单调:大块的文本阅读起来既乏味又单调。 图片可以帮助分解长文本并重新关注您的内容。
- 在记忆中留下持久的印记:人脑处理视觉信息的速度比文本或口头信息快得多,并且可以长期保留。
- 使您的内容更易于共享: Facebook 和 Instagram 等社交媒体平台具有高度视觉效果,照片通常比单独的文本更易于共享。 通过在您的网站上包含高质量的图片,您可以让访问者更有可能在社交媒体上分享您的内容。
- 品牌知名度:图片可以通过突出您的徽标或与您的品牌相关的其他视觉元素来帮助提升您的品牌。
如何在 WordPress 中添加图像(基本方法)
在 WordPress 上显示图像的最基本方法是将图像添加到媒体库并以默认样式显示它。
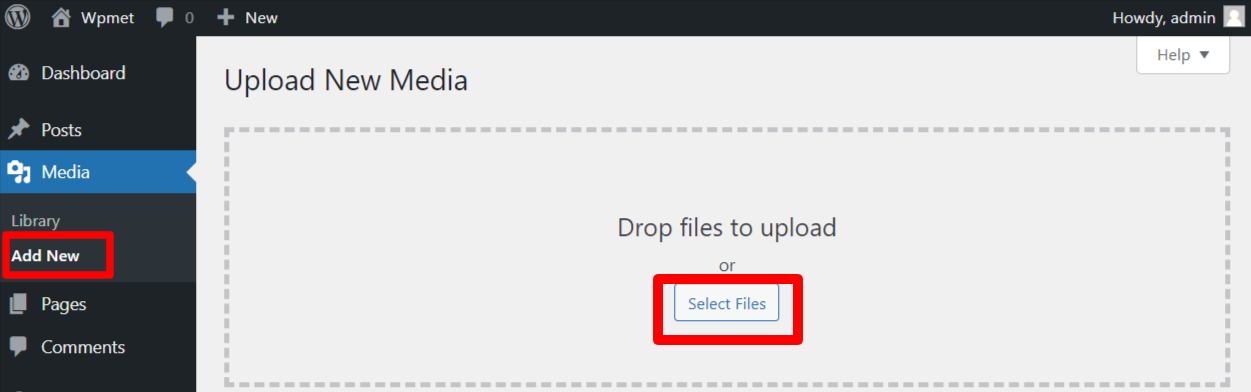
要将图像添加到 WordPress 媒体库:
登录到您的 WordPress,转到媒体 > 添加新的,然后从您的计算机中选择要上传到媒体库的图像。

现在,在 WordPress 上显示图像取决于您使用的默认编辑器。
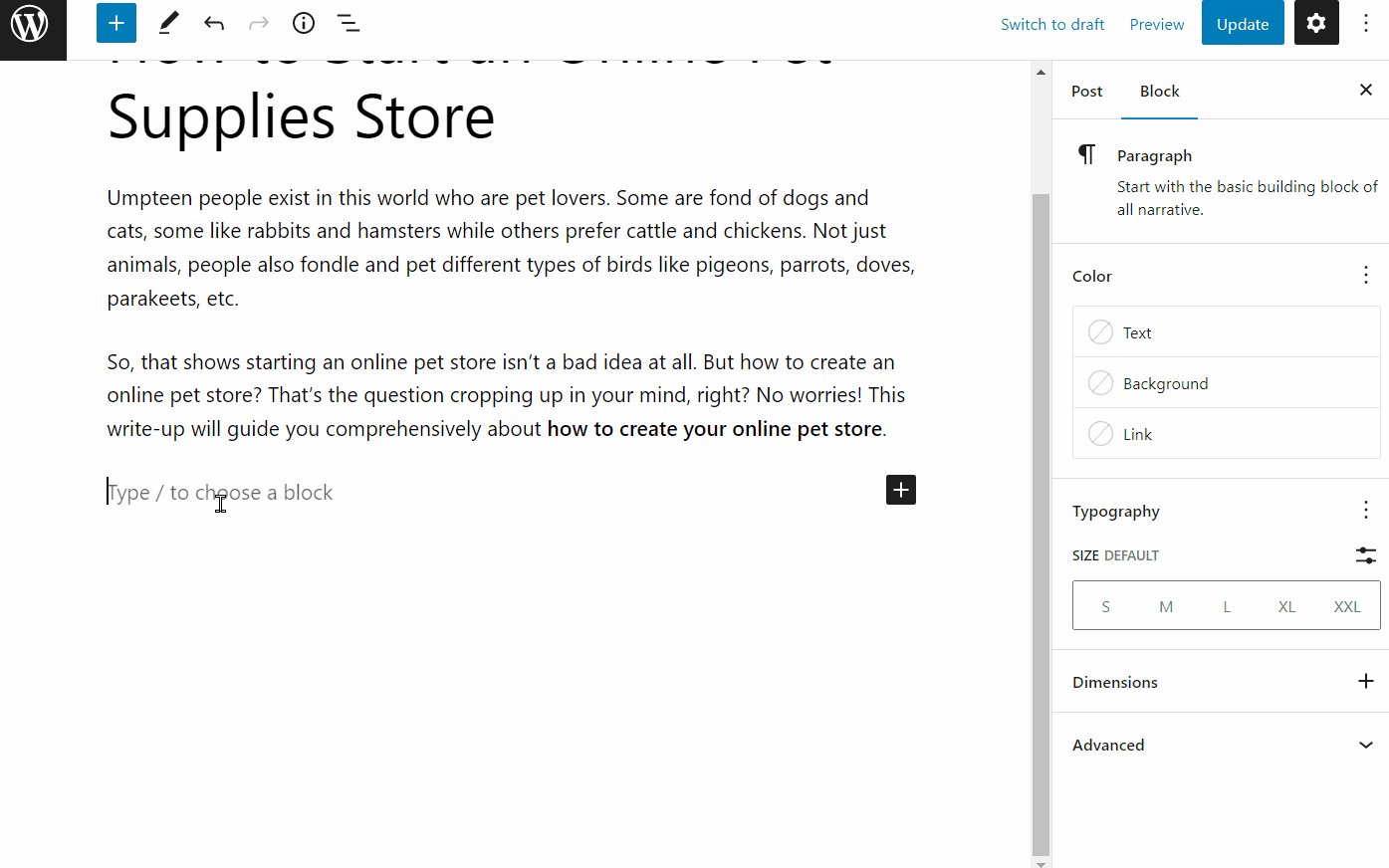
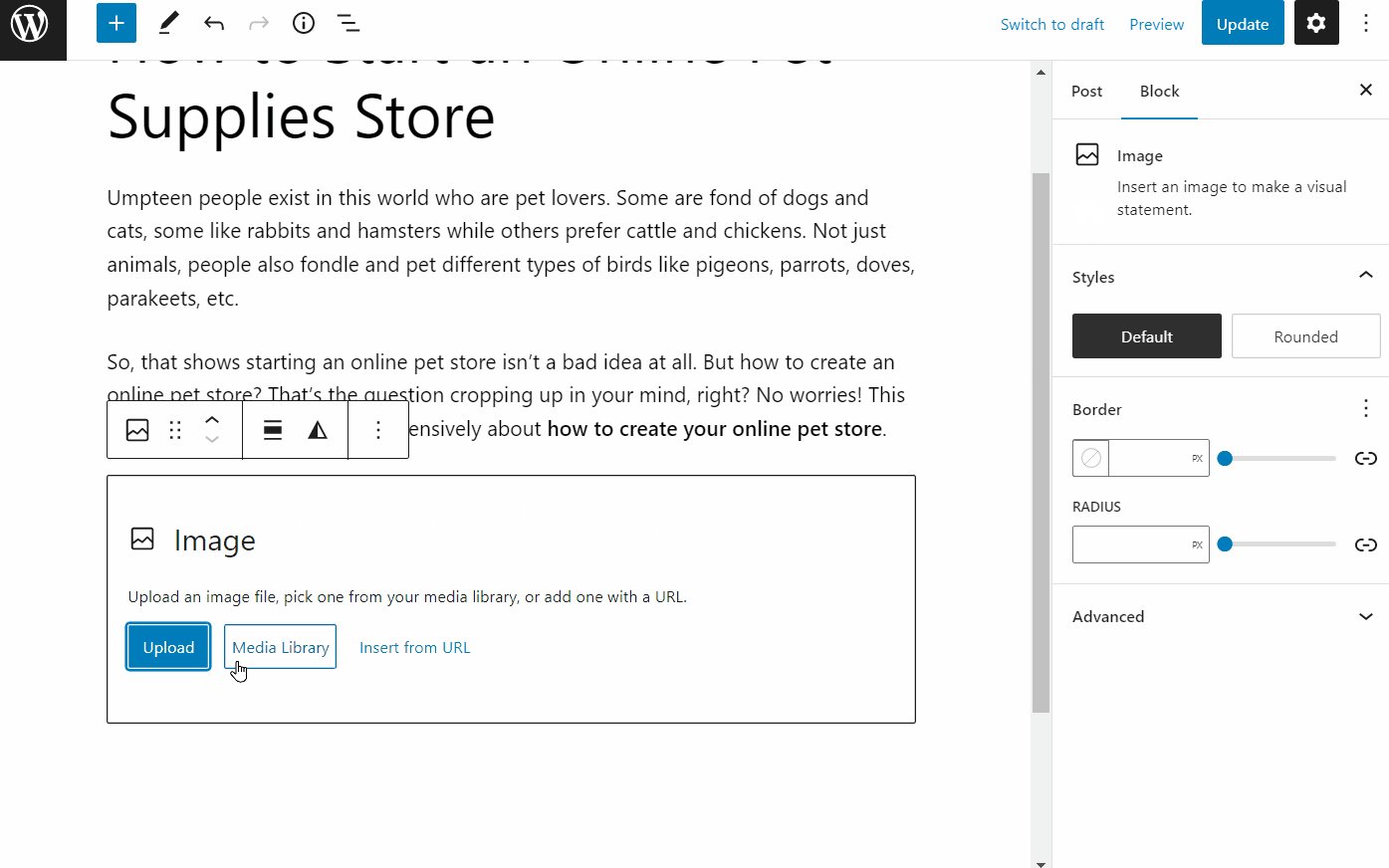
古腾堡编辑:
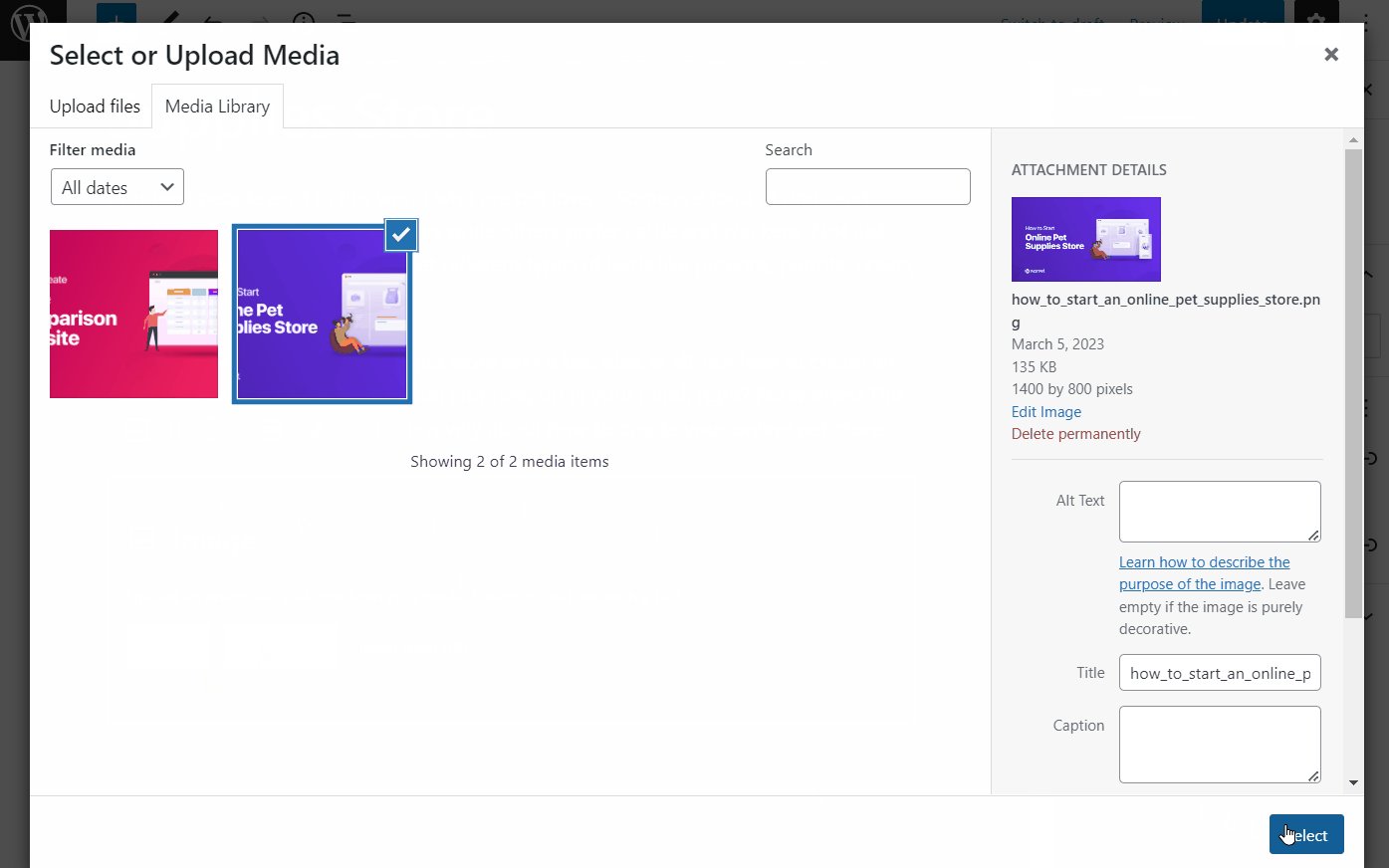
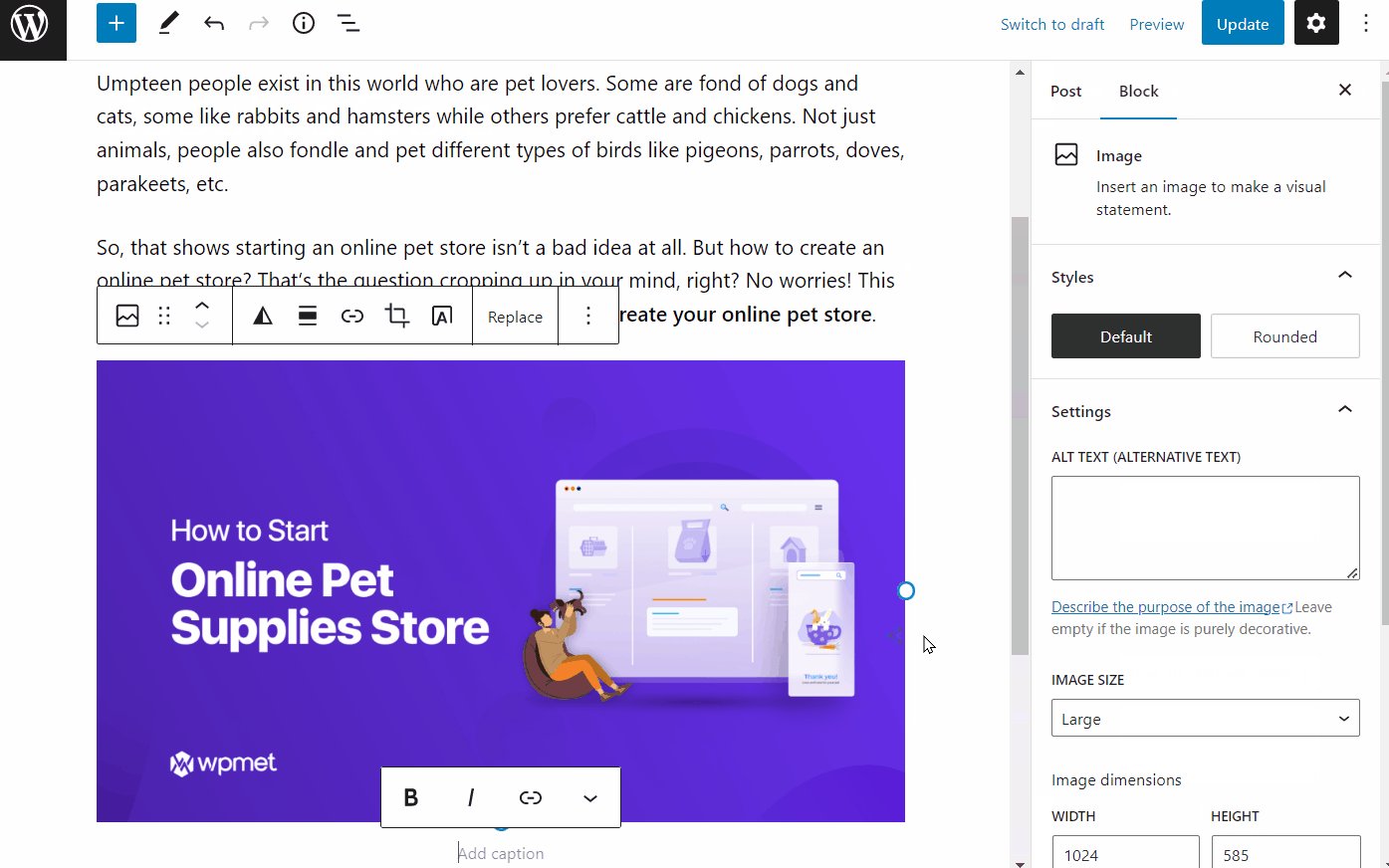
在 WordPress 默认的 Gutenberg aka 块编辑器中,您可以使用图像块显示图像。 为此,打开编辑器并将图像块添加到显示图像所需的位置。 然后从媒体库上传或选择图像。

经典编辑器:
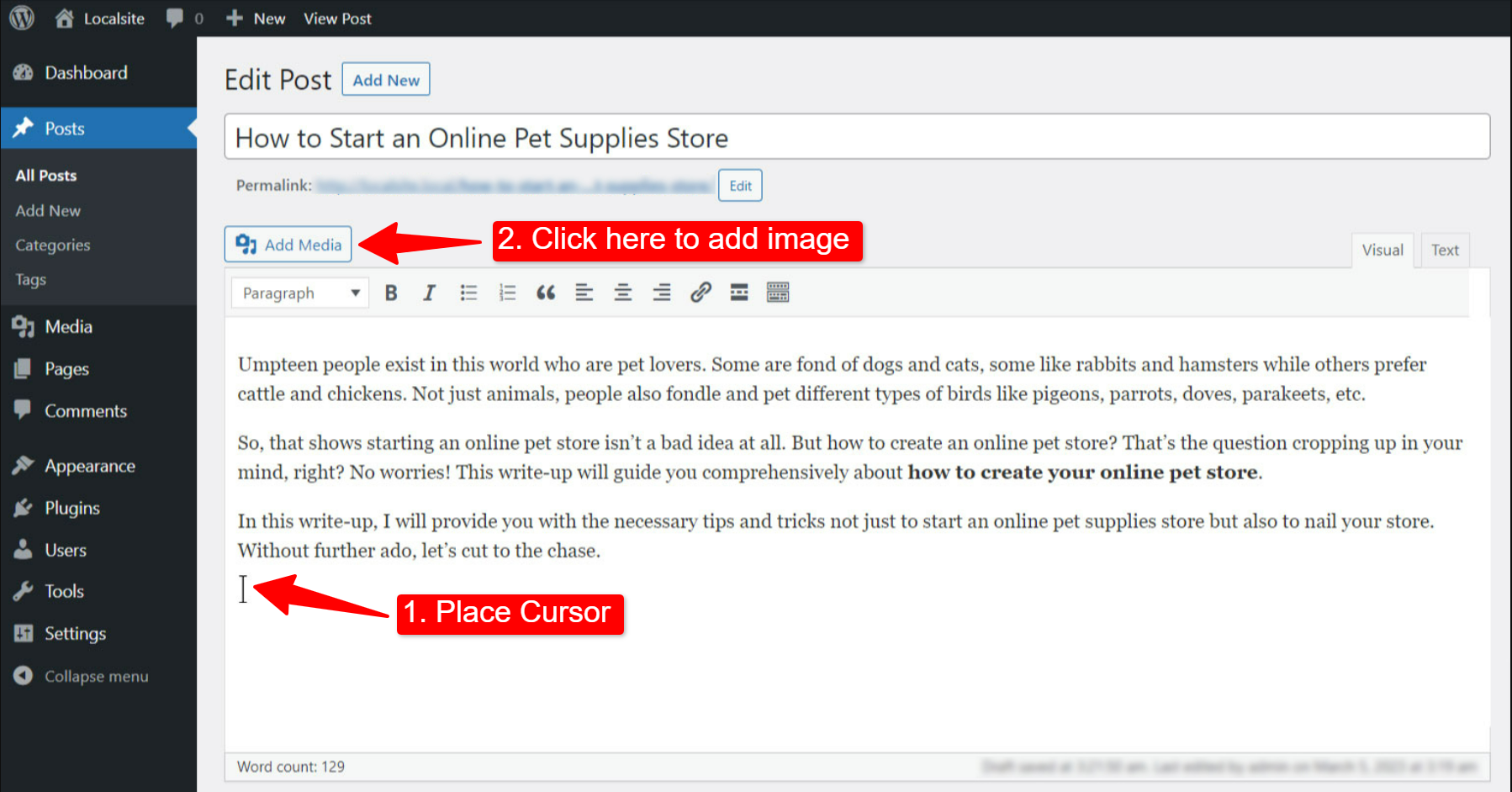
如果您使用的是旧的经典编辑器,请在编辑器上打开一个页面或帖子,然后将鼠标光标放在要显示图像的帖子/页面上。 之后单击“添加媒体”按钮并从媒体库中选择一个图像。

如何使用 Elementor 在 WordPress 中显示图像(高级方法)
现在,如果您想要更高级的方式来显示视觉效果,可以切换到 Elementor 页面构建器。 借助 Elementor,您可以使用图像小部件创造性地展示网站图像。
ElementsKit Elementor 插件将事情提升到一个新的水平,它带有一堆小部件,可以让您以最可定制的功能时尚地显示图像。 ElementsKit 带有 Elementor Image Box、Image Gallery、Image Swap 等小部件。 这些小部件为您提供了多种选择来时尚地展示图片。
以下是如何利用这些小部件在 WordPress 上显示图像并使您的网站更加生动的演示。
安装 ElementsKit
要使用高级图像功能,您需要在您的 WordPress 站点上安装 ElementsKit Lite 和 ElementsKit Pro 插件。
这是安装 ElementsKit 插件的文档
安装插件后,您可以继续使用小部件在 WordPress 上显示图像。
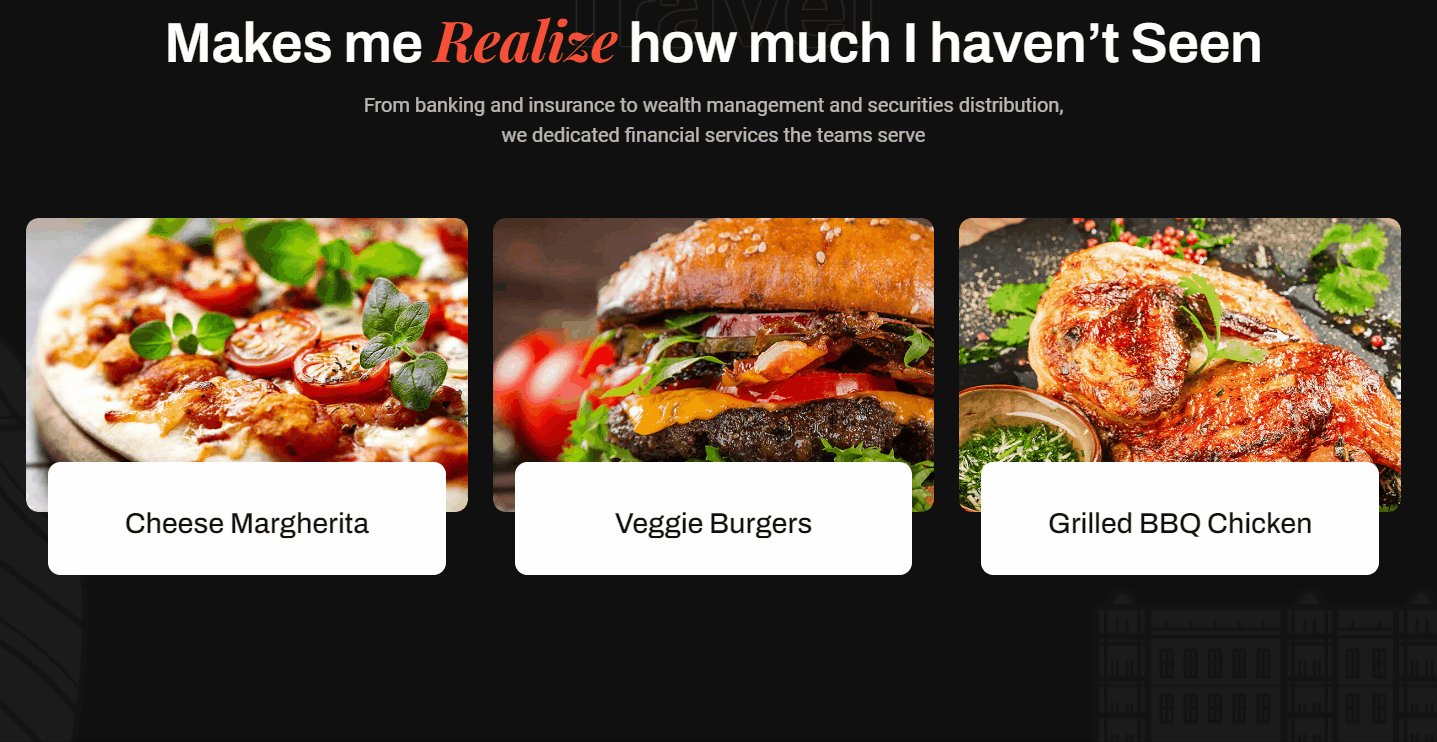
方法 1:在时尚的图像框中显示图片
使用 ElementsKit 图像框小部件,您可以突出显示具有图像和文本组合的部分。 它可以让您显示带有标题和描述等文本的图像。 这些样式通常用于突出旗舰产品、服务或功能。
要使用该功能:从 ElementsKit > Widget 启用图像框小部件
以下是如何使用 Elementor 的 ElementsKit 图像框小部件:
图像
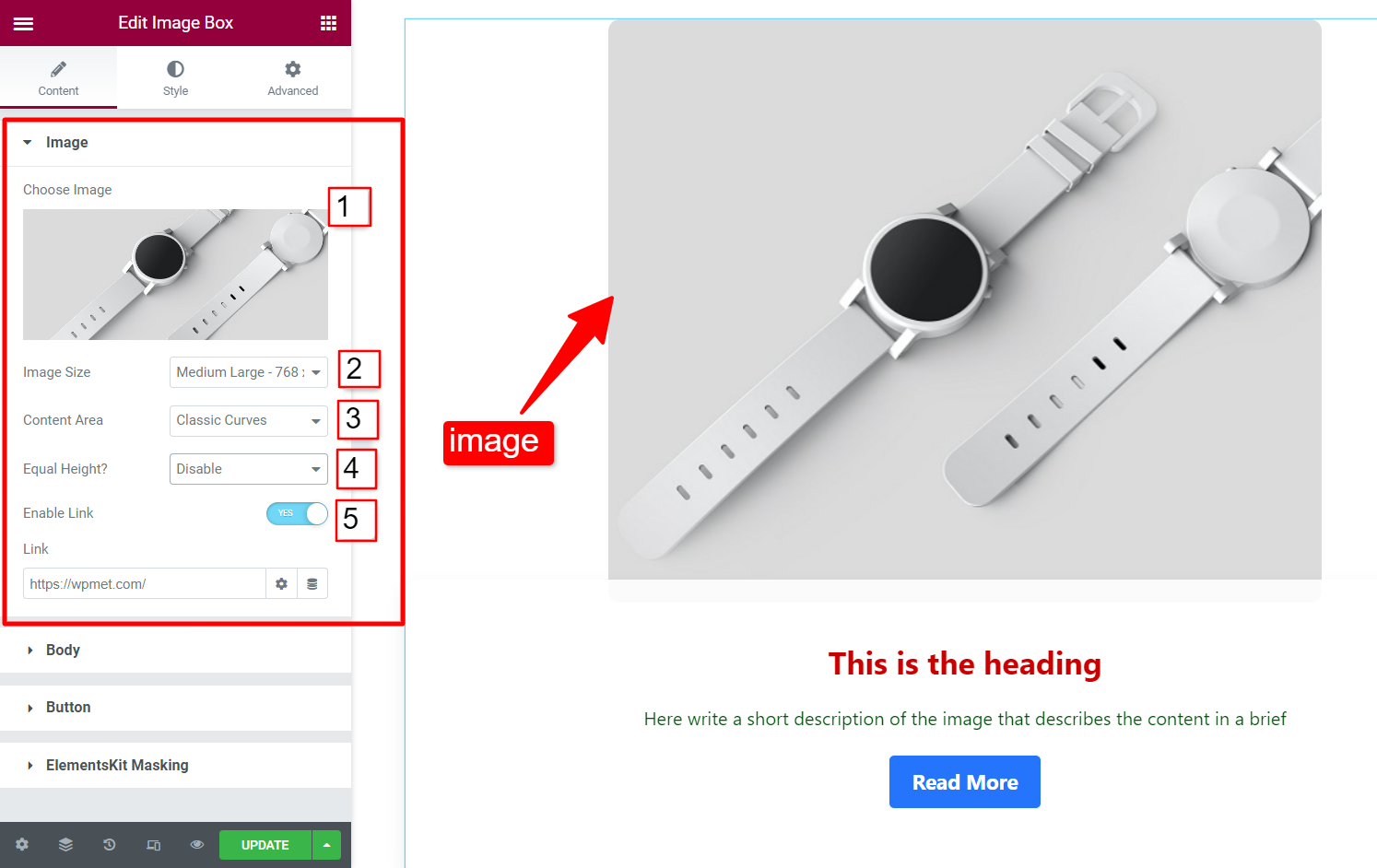
在图像部分,您可以自定义图像及其外观。
- 选择图片:从媒体库中选择图片或上传图片。
- 图片大小:设置图片的大小。
- 内容区:您可以从给定的选项中选择内容区的样式。
- 等高:启用或禁用图像和内容区域的等高。
- 启用链接:您可以通过启用链接将图像用作锚点部分。 启用后,将链接添加到图像。

身体
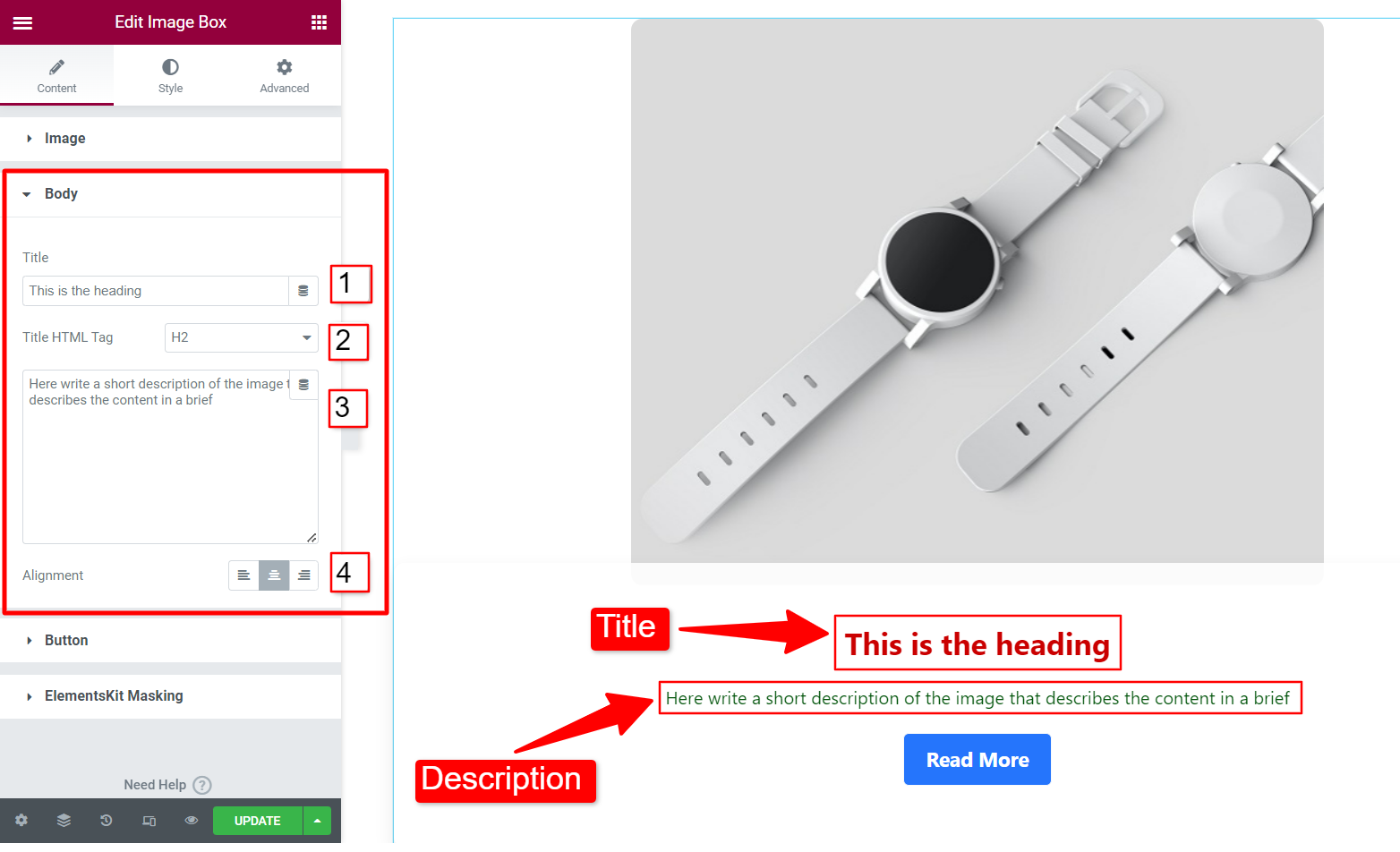
在正文部分,您可以将所有文本添加到 Elementor 图像框中。 这包括标题、说明、标题 HTML 标记和文本对齐方式。
- 标题:在此字段中添加标题文本。
- 标题 HTML 标签:选择标题的 HTML 标签(H1、H2、H3、div、span、段落等)
- 描述:在此字段中添加内容的简短描述。
- 对齐方式:设置图像、标题、描述和按钮的文本对齐方式。

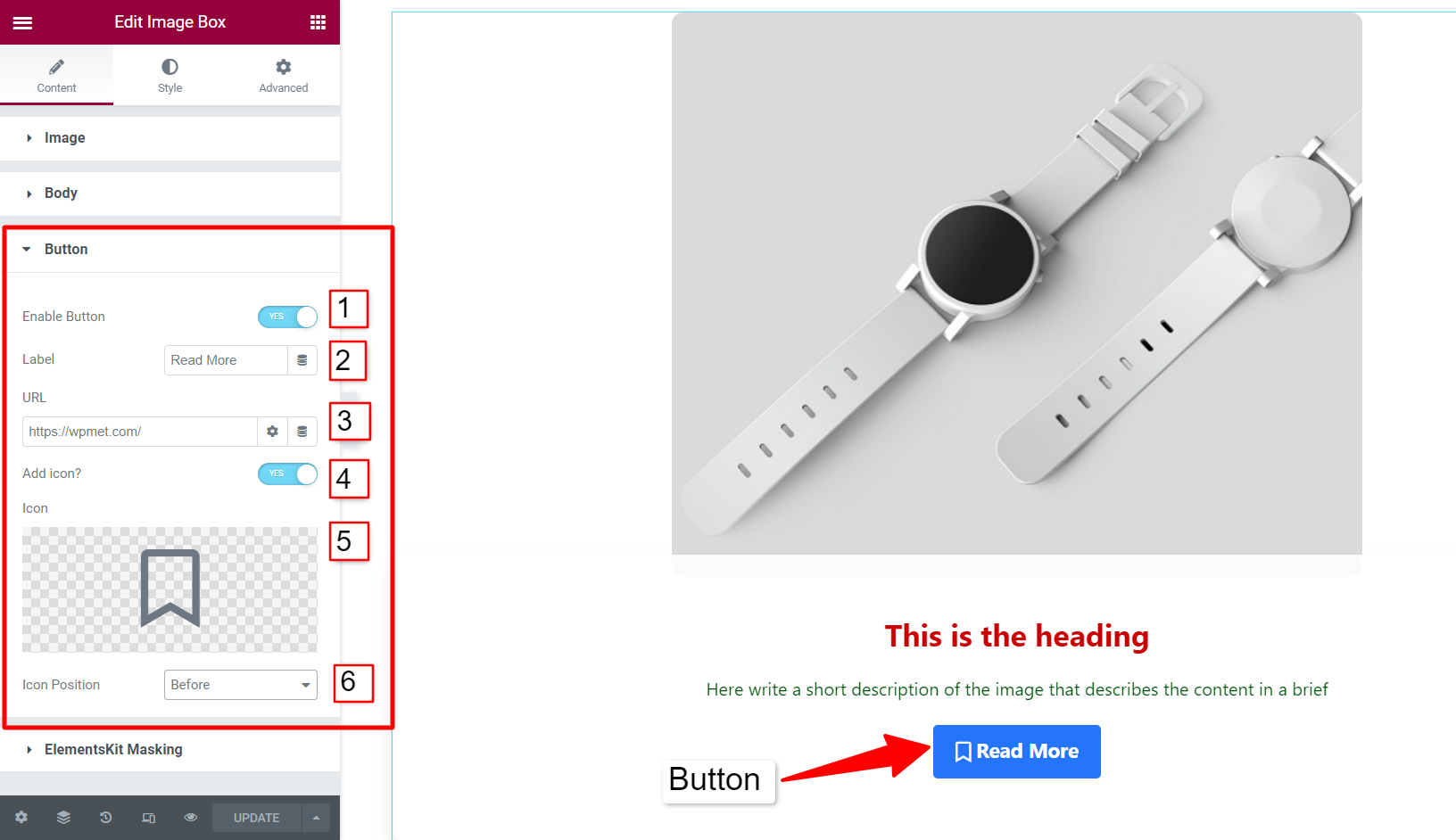
按钮
您可以选择在 Elementor 图像框上添加 CTA 按钮。 为了那个原因,
- 启用按钮:要在图像框上添加按钮,请启用此选项。
- 标签:添加指示 CTA 用途的按钮标签(文本)。
- URL:输入您希望在访问者点击后重定向的页面链接。
- 添加图标:如果要显示带有按钮标签的图标,请启用此功能。
- 图标:从 Elementor 图标库中选择一个图标。
- 图标位置:选择图标是在按钮文本之前还是之后。

接下来,在样式选项卡下,您可以自定义 Elementor 图像框的外观,包括颜色、背景、版式等。
在经典曲线部分,您可以调整内容区域的宽度和边距。 然后通过更改填充和不透明度来设置图像样式。
此外,您可以通过更改颜色、排版、背景颜色等来自定义标题和描述文本的外观。 此外,定制按钮样式及其图标及其属性。
观看视频以获取有关 ElementsKit 图像框小部件的更多详细信息。
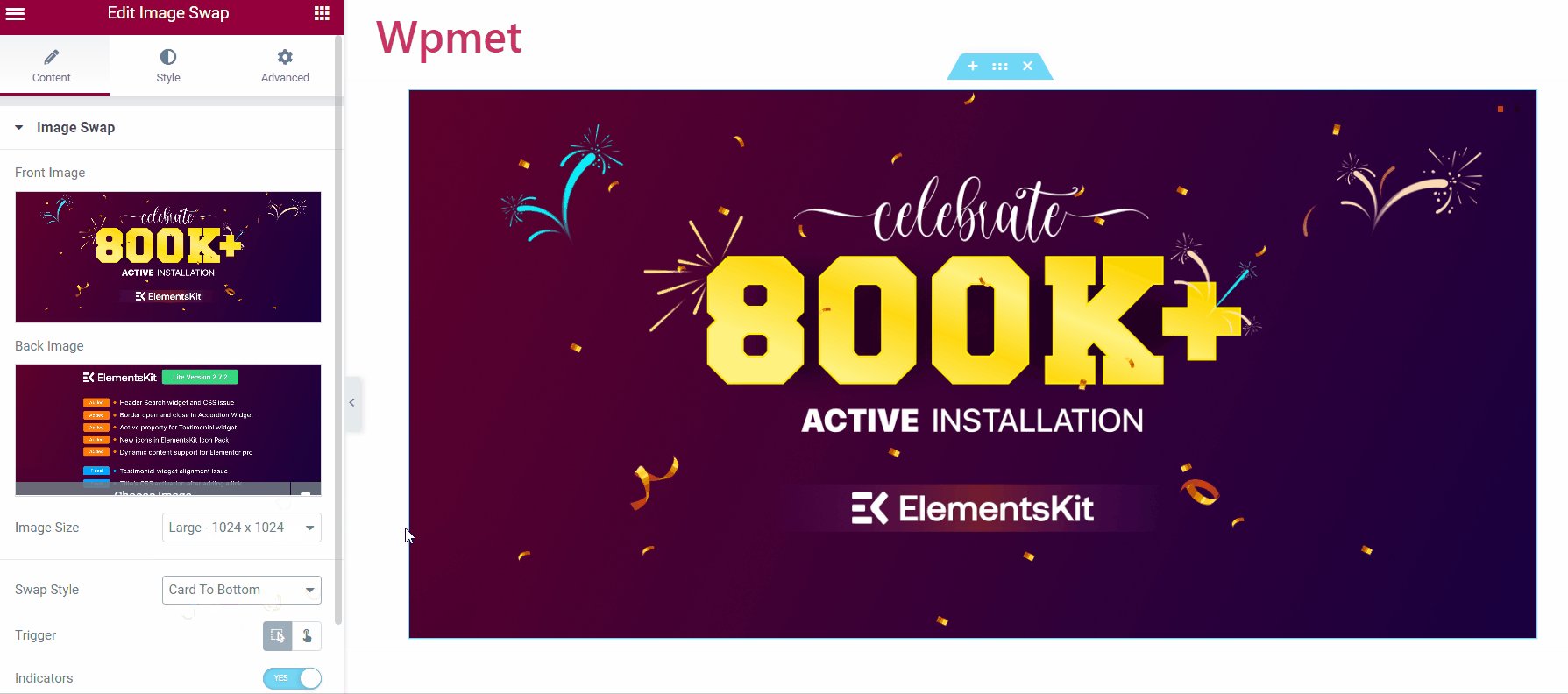
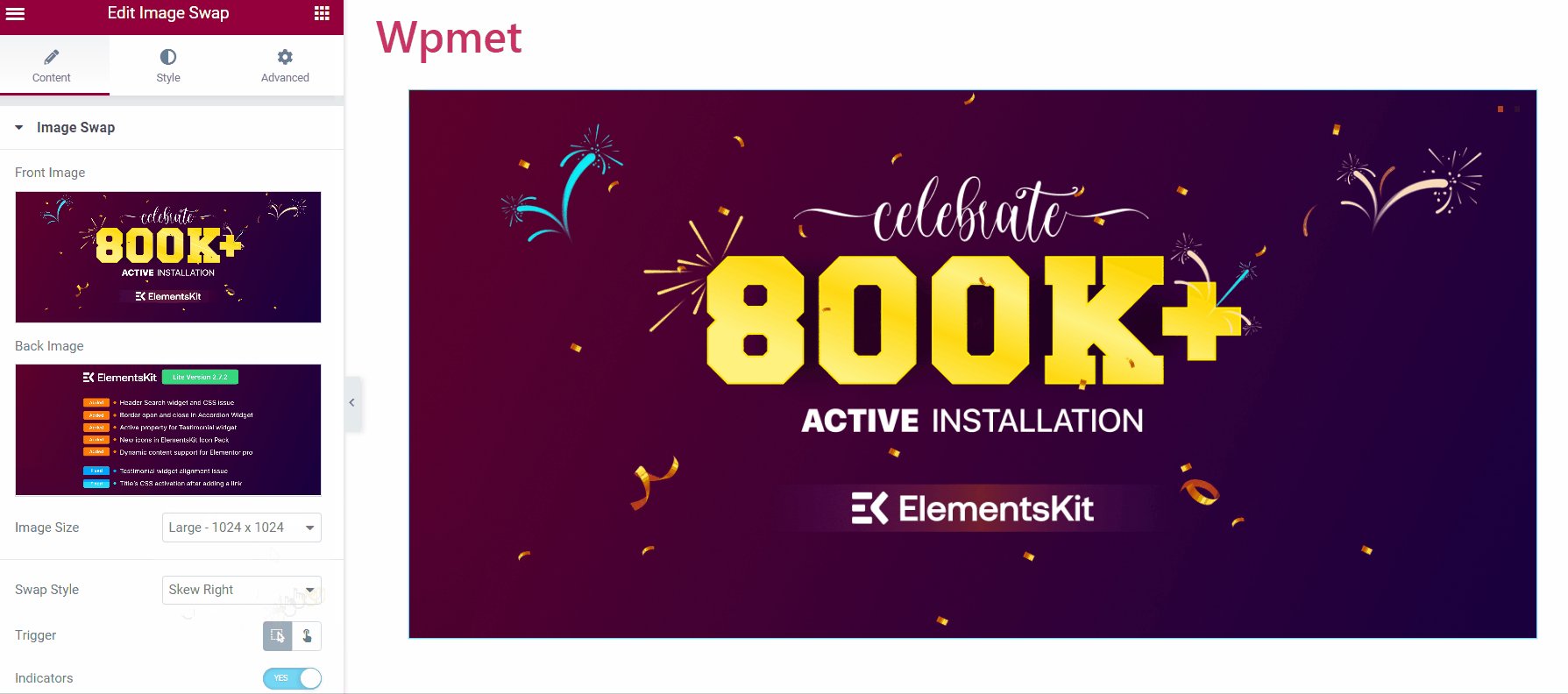
方法二:用交换动画显示两张图片
图像交换是一种时尚的方式,可以在一个地方显示两个替代图像,当访问者悬停或单击图像时交换图像。 ElementsKit 图像交换小部件带有几十种令人惊叹的效果,使您的网站在视觉上更具吸引力。
您可以使用此功能,例如将第一张图像用作吸引注意力的封面图像,将第二张图像用作提供必要信息的图像。
要使用该功能:从 ElementsKit > Widget 启用 Image Swap widget
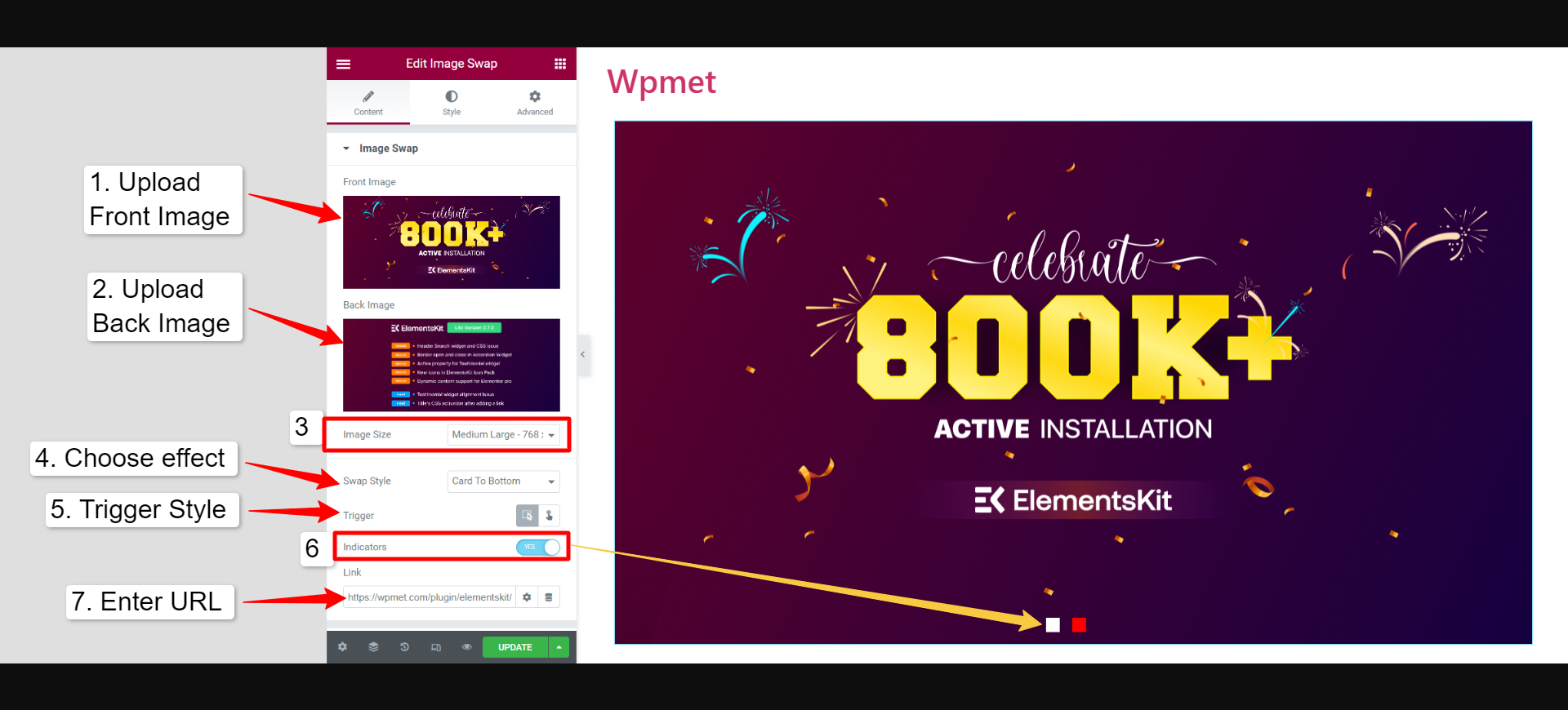
以下是如何使用 Elementor 的 ElementsKit 图像交换小部件:


- 正面图像:这是在网络浏览器上加载页面时默认显示的图像。
- 返回图像:这是在执行操作时出现的图像,即访问者悬停或单击图像。
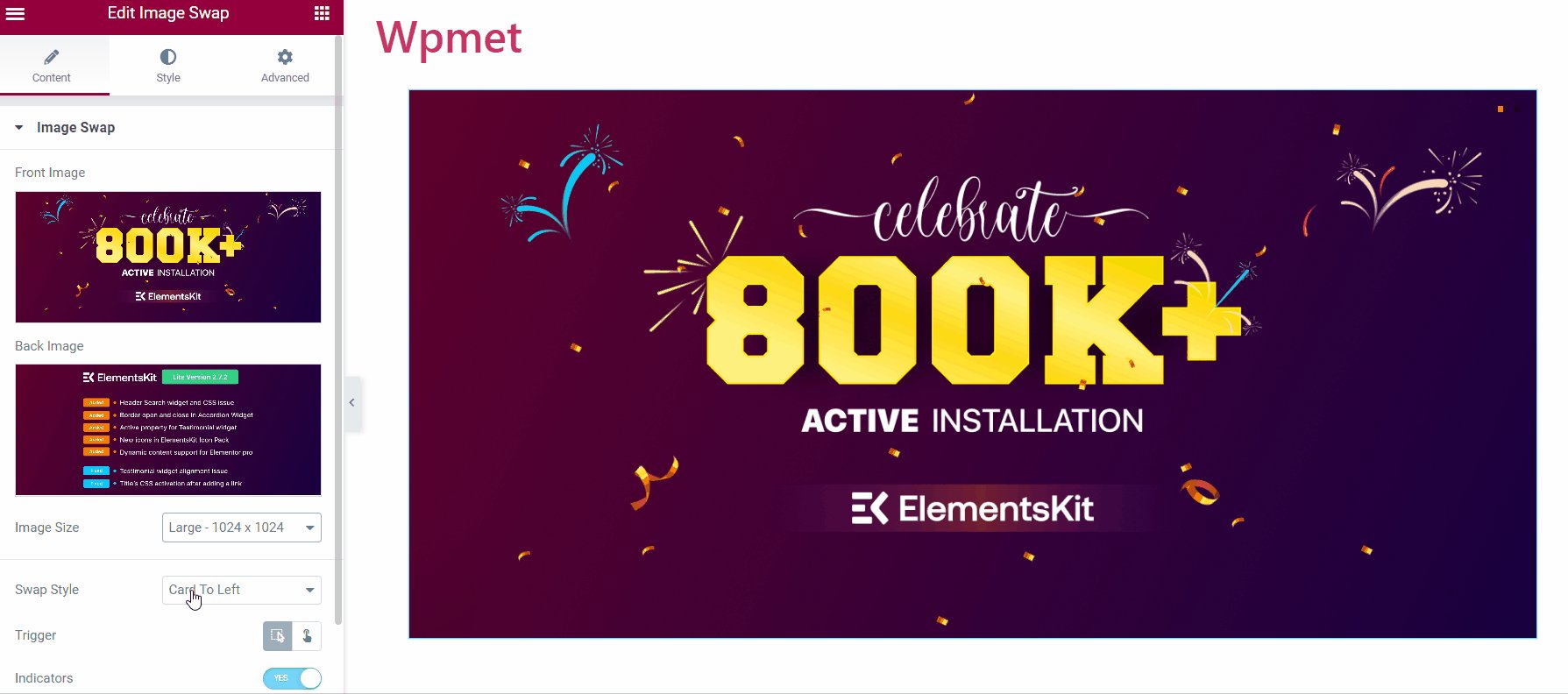
- 图像大小:设置两个图像的图像大小。
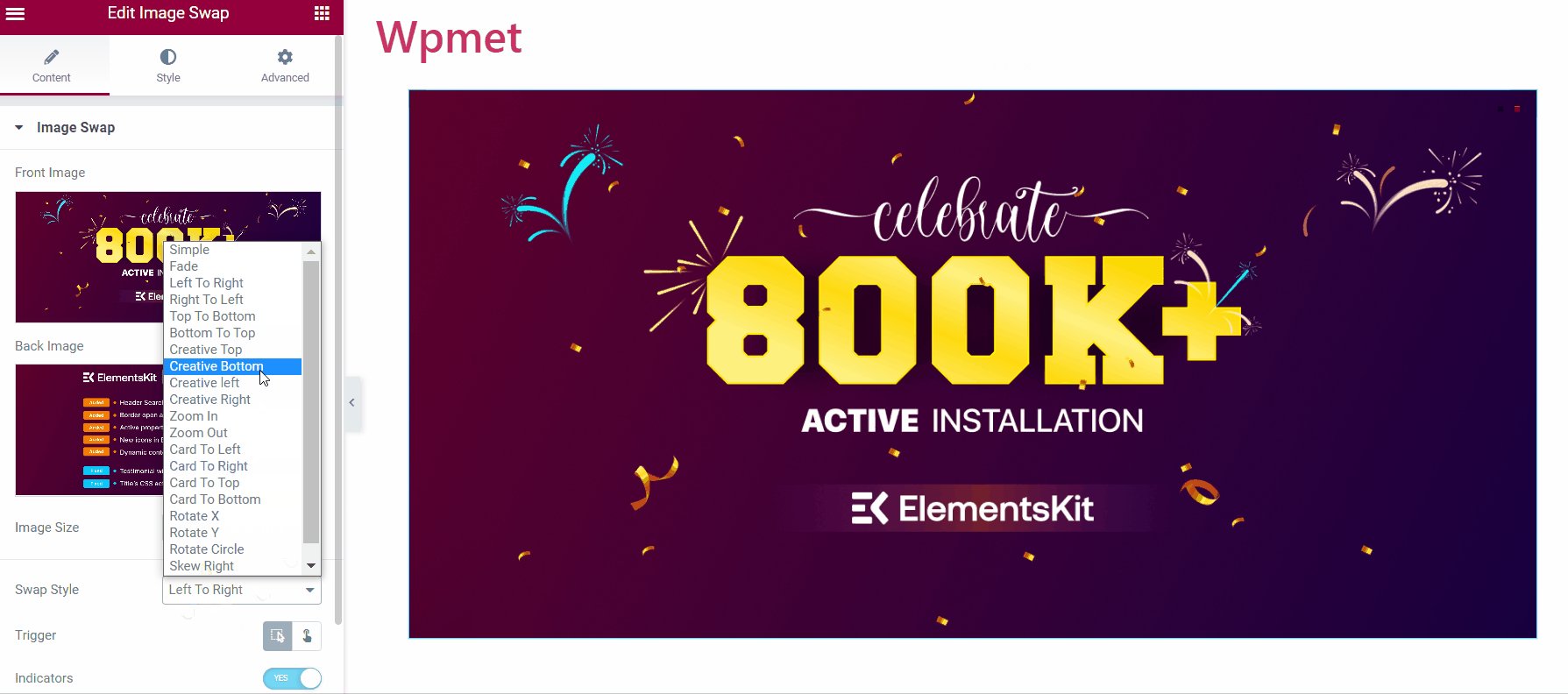
- 交换样式:您可以使用 ElementsKit 图像交换小部件提供 21 种不同的交换效果,这可以帮助您使您的网页设计对访问者更具吸引力。

- Tigger:您可以在此处选择悬停或单击操作来触发交换图像。
- 指示器:用作导航器,指示显示的图像和背景图像。
- 链接:如果需要,您可以将图像链接到页面。
在样式选项卡中,您可以调整图像高度和交换动画持续时间的持续时间。 如果您启用指示器,您可以更改它们的位置并自定义它们的大小和颜色。
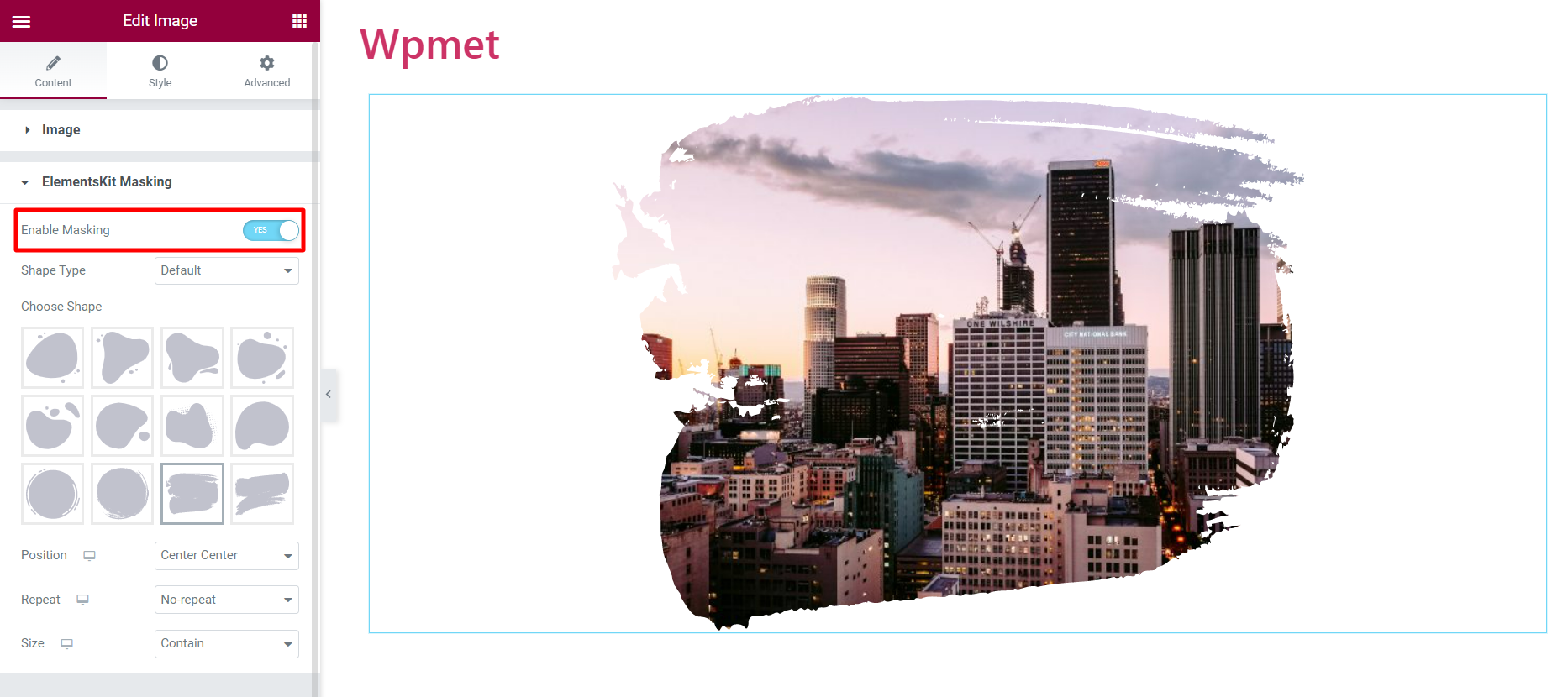
方法 3:使用图像遮罩为网站图像赋予独特的形状
这是一种通过独特形状的图像使您的网站生动活泼的独特方式。 图像遮罩功能将传统形状的图像转换为更具吸引力的图像。 在 WordPress 中,使用 Elementor 屏蔽非常容易。
Elementor 的 ElementsKit 带有一个图像遮罩模块。 该模块适用于 Elementor 中涉及图像的任何元素。 在 Elementor 编辑器中,启用 ElementsKit Masking并从预加载的形状中选择一个形状。 您还可以为图像添加自定义形状。

方法 4:在图库中展示图像
Elementor 提供了一种在优雅的画廊中展示多张图片的好方法。 Elemntor 的 Basic Gallery 小部件采用传统方法,您可以在其中添加图像、设置图像大小以及自定义图像间距和边框等基础知识。
但是,ElementsKit Image Gallery 小部件带有更灵活的选项。 使用该小部件,您可以使用描述自定义布局,在图库中添加过滤器,以及缩略图、叠加层、图像和过滤器的各个方面。
从我们的博客中了解有关图片库小部件的更多信息以及它如何增强您的网站设计。

包起来
总体而言,Elementor 提供了多种在 WordPress 中显示图像的方法。 为了充分利用 Elementor 的功能,ElementsKit 是一个很好的补充。
ElementsKit 有多种方式和样式: 图像框显示带有标题和描述的图像; 图像交换以交替显示两个图像; 此外,还有图库和图像遮罩小部件,可为您提供更多选择。
这些元素中的每一个都提供了独特的功能和自定义选项,使您可以为您的网站创建引人入胜且具有视觉吸引力的内容。
如果您觉得这很有用,ElementsKit 将为您提供更多。 Elementor 插件附带了数十种元素,可以帮助您创建和设计具有最多功能和选项的网站。
