如何在 WordPress 中显示营养成分标签
已发表: 2023-06-28您是否正在寻找一种在 WordPress 中显示营养成分标签的方法?
营养成分标签提供有关食物营养成分的信息,包括卡路里、蛋白质、脂肪、碳水化合物等。 这些标签帮助用户根据自己的饮食做出更明智的健康决策。
在本文中,我们将向您展示如何在 WordPress 中轻松添加营养成分标签。

为什么要在 WordPress 中添加营养成分标签?
如果您是美食博主或在在线商店销售食品,那么在您的食谱和产品中添加营养成分标签可以帮助您遵守任何食品监管要求。
通过告知消费者膳食中的卡路里含量、碳水化合物、蛋白质和其他营养成分,您还可以帮助他们就自己的饮食做出明智的决定。

例如,在食谱中添加营养成分标签将使糖尿病患者能够监控他们的糖摄入量并保持健康。
添加营养成分标签还可以提高 WordPress 博客的 SEO 排名。 这是因为搜索引擎通常会优先考虑通过提供有关其产品的相关信息来增强用户体验的网站。
话虽这么说,让我们看看如何在 WordPress 中轻松添加营养成分标签。
如何在 WordPress 中添加营养成分标签
您可以使用 Nutrifox 在 WordPress 中轻松添加营养成分标签。
它是一个在线营养标签生成器,允许用户为其食品或食谱创建和定制营养标签。
使用 Nutrifox 创建营养成分标签
首先,您需要访问 Nutrifox 网站并单击屏幕右上角的“开始免费试用”按钮注册一个帐户。
Nutrifox 向所有人提供 14 天试用期,之后您将需要支付大约 9 美元/月或 89 美元/年的费用。

创建帐户后,您将被引导至“欢迎来到 Nutrifox”页面。
从这里,只需单击“创建您的第一个食谱”按钮即可开始。

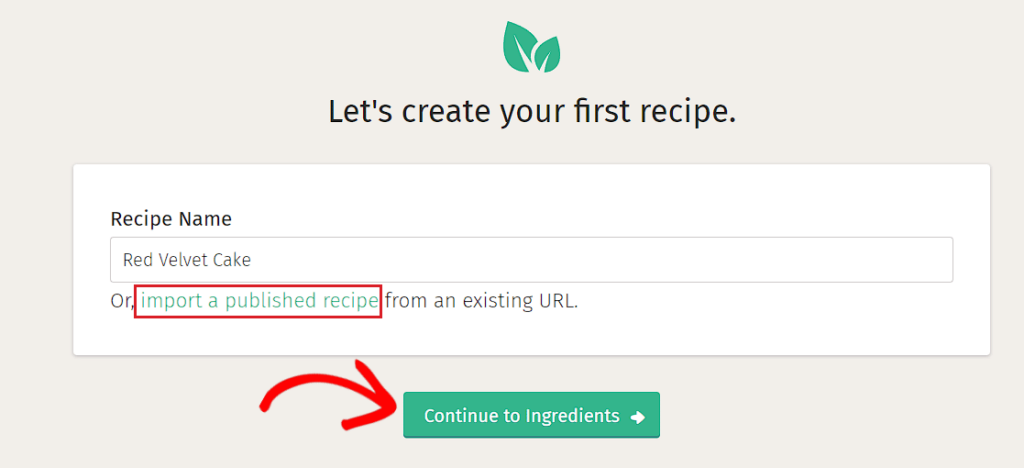
接下来,您将进入一个新屏幕,您必须在其中输入要创建的配方的名称。
添加菜谱名称后,只需单击“继续配料”按钮。
注意:如果需要,您还可以通过单击“导入已发布的食谱”链接,将已发布的食谱从 WordPress 网站导入到 Nutrifox。

这将带您进入一个新屏幕,您将在其中创建菜谱。 在这里,您将能够在屏幕右栏中看到营养成分标签。
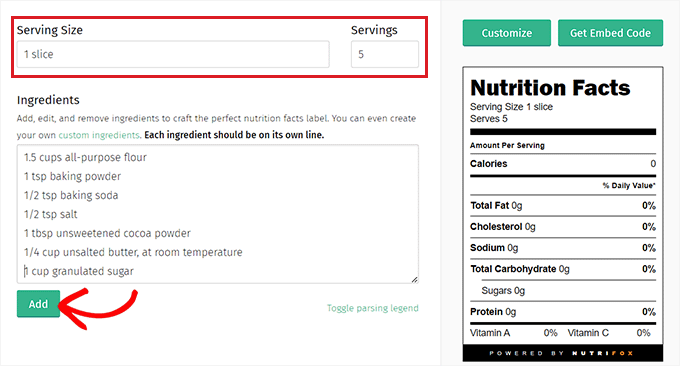
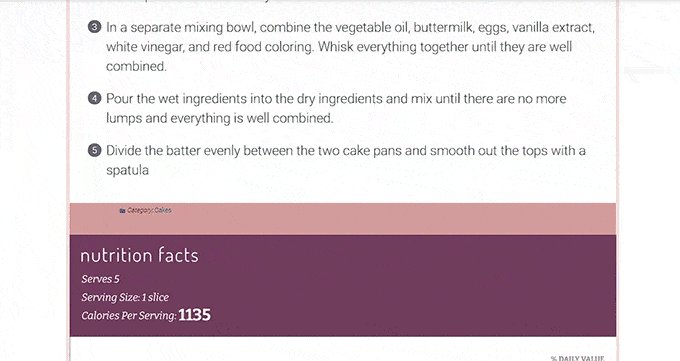
您现在可以首先填写份量和份数字段。
例如,如果您正在编写红色天鹅绒蛋糕的食谱,那么您将需要添加 1 片作为份量。 之后,您必须在“份量”选项下添加蛋糕中的切片数量。
完成此操作后,只需在“成分”部分中输入食谱成分,然后单击“添加”按钮即可。

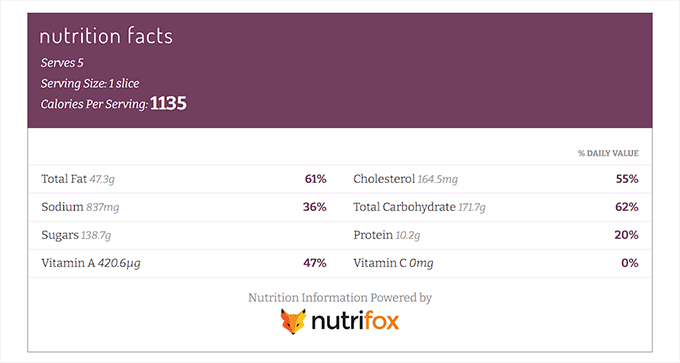
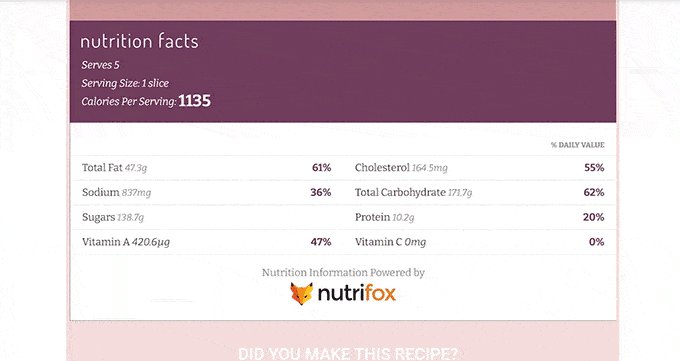
添加食谱后,营养成分标签将自动更新。
定制您的营养成分标签
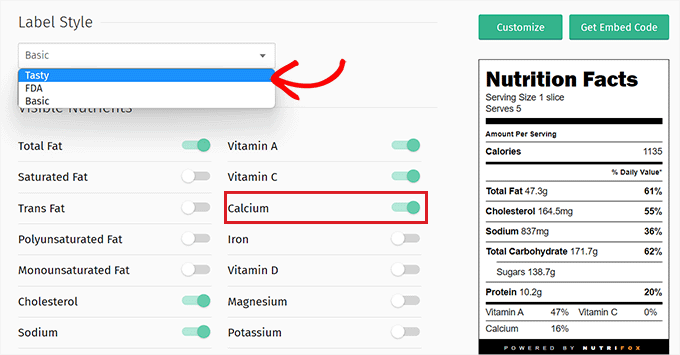
现在,您必须单击右栏中的“自定义”按钮来设置事实标签的样式。
从这里,继续从下拉菜单中选择“标签样式”。 您可以选择“美味”、“FDA”或“基本”。
之后,您还可以通过切换这些选项旁边的开关来选择想要在营养成分标签上显示的营养素。
例如,如果您想显示膳食中钙的百分比,那么您需要切换“钙”选项旁边的开关。

一旦您对营养成分标签感到满意,您需要复制标签的内容
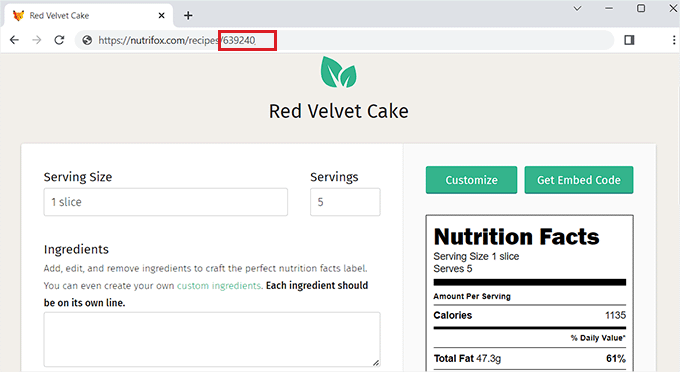
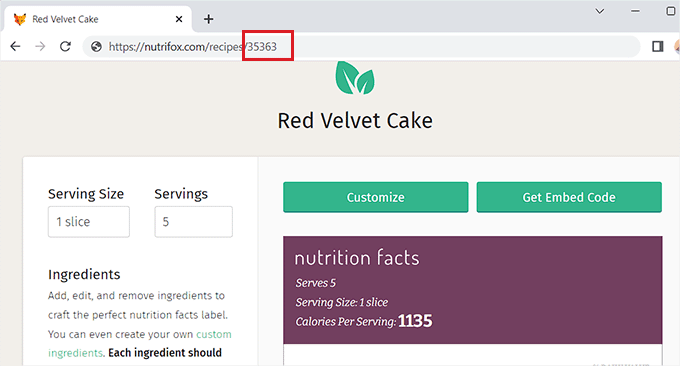
一旦您对营养成分标签感到满意,您需要从 Nutrifox 网站的 URL 复制其 ID。
此标签 ID 是一个 4 到 5 位数字,可让您将事实标签嵌入到您的 WordPress 网站中。

将营养成分标签添加到 WordPress 帖子中
复制标签 ID 后,前往 WordPress 网站的仪表板。
到达那里后,您需要安装并激活 Nutrifox WP Connector 插件。 有关更多说明,请参阅我们有关如何安装 WordPress 插件的分步指南。
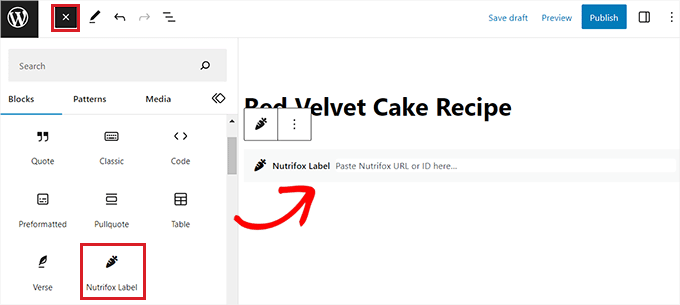
该插件将向古腾堡编辑器添加一个“Nutrifox 标签”块,使您可以在食谱中显示营养成分标签。
插件激活后,打开要添加事实标签的页面或帖子。 接下来,您必须单击屏幕左上角的“+”按钮并找到“Nutrifox Label”块。
添加块后,只需将您之前复制的 Nutrifox 标签 ID 粘贴到块中即可。

最后,继续并单击“发布”或“更新”按钮以保存更改。

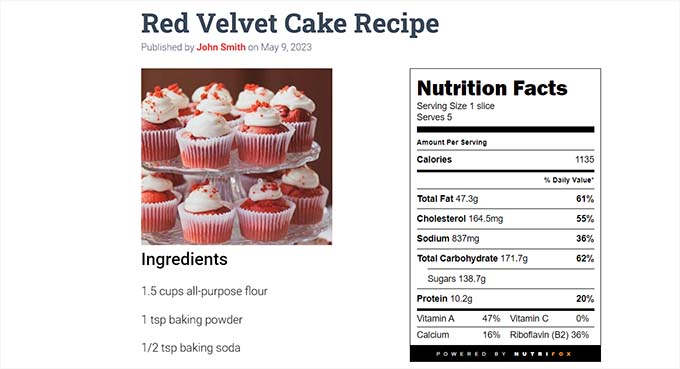
您现在可以访问您的网站,查看实际的营养成分标签。

奖励:使用美味的食谱来优化您的美食博客并添加营养成分标签
Tasty Recipes 是一个很棒的 WordPress 食谱插件,可让您优化您的美食博客以实现食谱 SEO。 它还可以让您调整食谱卡的设计和布局。
此外,它还使您能够将食谱卡与 Nutrifox 集成,以在食谱中添加营养成分标签。
首先,您需要安装并激活 Tasty Recipes 插件。 有关详细说明,请查看我们有关如何安装 WordPress 插件的指南。
激活后,前往“设置”»“美味食谱”页面并输入许可证密钥。 您可以从 Tasty Recipes 帐户页面获取许可证密钥。

之后,只需切换到“美味食谱”页面上的“设计”选项卡即可。
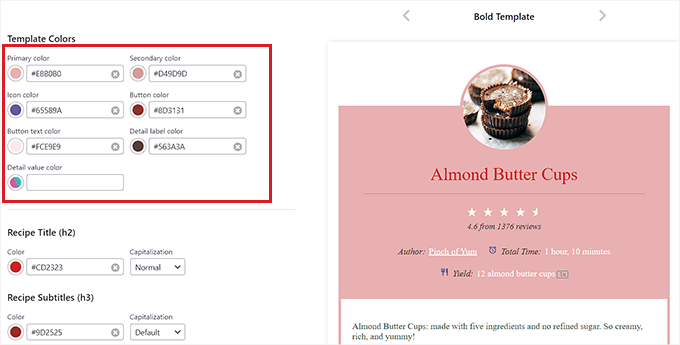
在这里,您可以从右侧的预览栏中选择食谱卡的设计模板。
您还可以使用屏幕左侧的屏幕设置进一步自定义模板。

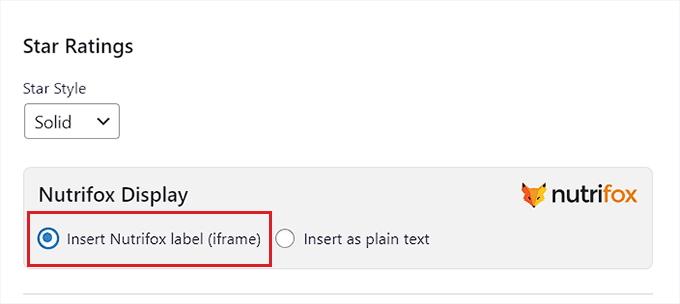
设计好食谱卡模板后,向下滚动到“Nutrifox 显示”部分,并确保选中“插入 Nutrifox 标签 (iframe)”选项。
如果您选择“以纯文本形式插入”选项,则需要手动输入营养成分标签的详细信息。
一旦您对自己的选择感到满意,请不要忘记单击“保存更改”按钮来存储您的设置。

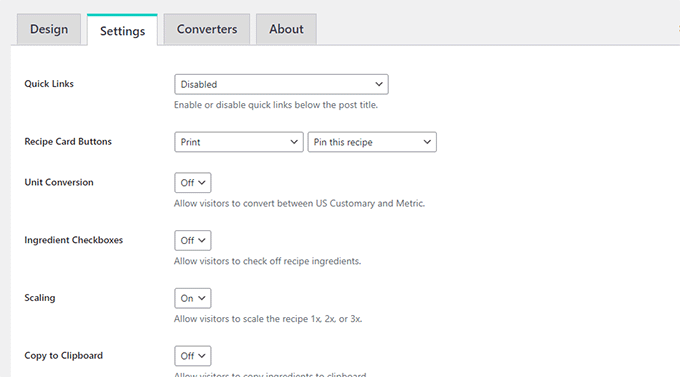
接下来,切换到顶部的“设置”选项卡以配置插件选项。
从这里,您可以选择在食谱上显示哪些按钮,在成分旁边显示复选框,允许用户转换单位,并根据不同的份量调整食谱。
您还可以允许用户只需单击一下即可复制成分并将配方粘贴到其他位置。
最后,不要忘记单击“保存更改”按钮来存储您的更改。

将食谱卡和营养成分标签添加到 WordPress 帖子中
要将食谱卡和营养成分标签添加到您的网站,您需要从 WordPress 管理侧边栏的块编辑器中打开新的或现有的帖子。
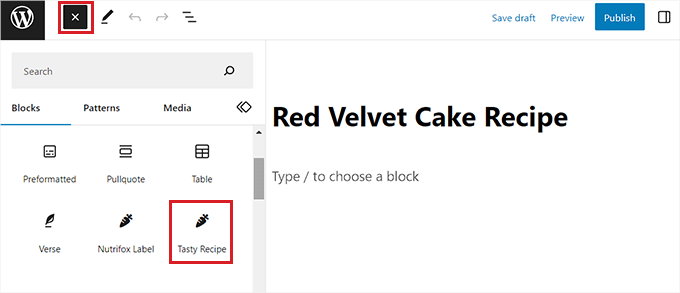
到达那里后,只需单击屏幕左上角的“+”按钮并找到“美味食谱”块即可。

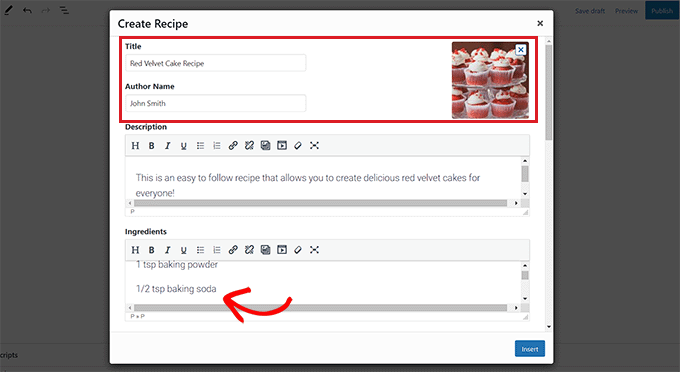
添加块后,块编辑器中将打开“创建配方”弹出窗口。 在这里,您可以首先为食谱卡添加标题、描述、图像和作者姓名。
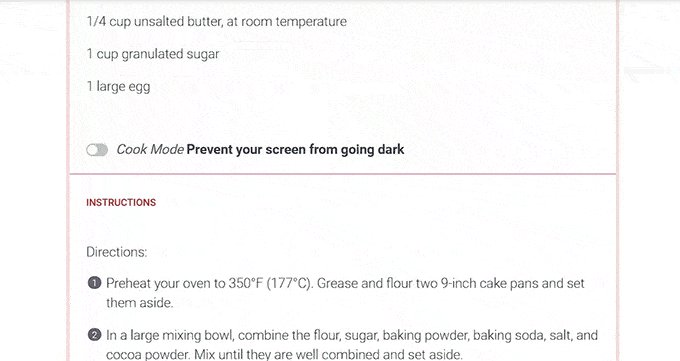
接下来,在“成分”部分中输入食谱的成分,并在“说明”部分中添加用户应遵循的说明。

之后,只需向下滚动到“营养”部分,您必须在其中添加营养成分标签的标签 ID。
为此,您必须访问 Nutrifox 网站并打开您想要与食谱结合的营养成分标签。
到达那里后,您可以从网站的 URL 获取标签 ID。 它是 URL 末尾的 4 到 5 位数字。

只需复制它并返回您的 WordPress 仪表板。
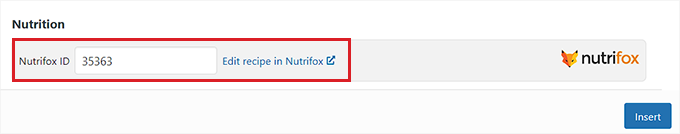
接下来,您必须将标签 ID 粘贴到“Nutrifox ID”框中。 完成后,只需单击“插入”按钮即可将配方卡添加到块编辑器中。

最后,单击“更新”或“发布”按钮保存更改。
您现在可以访问您的网站查看带有营养成分标签的食谱卡。

我们希望本文能帮助您了解如何在 WordPress 中显示营养成分标签。 您可能还想查看有关如何在 WordPress 中添加 SEO 友好的菜谱架构的教程,以及我们为菜谱博客精选的最佳 WordPress 主题。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
