如何在您的 WordPress 网站上显示 Trustpilot 评论
已发表: 2023-11-29您想在您的 WordPress 网站上显示 Trustpilot 评论吗?
Trustpilot 是最著名的在线评论平台之一。 通过在您的网站上显示 Trustpilot 用户的推荐,您可以轻松建立受众的信誉和信任。
在本文中,我们将向您展示如何在您的网站上显示 Trustpilot 评论。

什么是 Trustpilot?
Trustpilot 是一个消费者评论网站。 当用户访问 Trustpilot 时,他们可以找到一家企业进行评论、撰写推荐信,并为该品牌提供 1 到 5 级的星级评级。
他们还可以阅读他们感兴趣的企业的评论,以便更好地了解自己的决定。
对于企业主来说,Trustpilot 让他们有机会邀请最忠实的客户为品牌留下积极的评价。 如果企业收到负面评论,那么他们可以做出回应并解决客户的担忧。
Trustpilot 评论的优点和缺点
如果您有兴趣使用 Trustpilot,您可能想知道它是否适合您。 让我们回顾一下这个平台的优点和缺点。
Trustpilot 的优点
- 这是一个受欢迎且信誉良好的评论网站,因此从那里显示评论可以增强您的社会认同。
- 它有一个免费计划,可供新企业使用。
- 除了 WordPress 之外,它还可以与其他第三方工具集成,例如 PayPal、Pinterest、Facebook 等。
Trustpilot 的缺点
- Trustpilot 的免费计划允许任何人在平台上列出,无论其可信度或可靠性如何。
- Trustpilot 会在您的个人资料页面上显示广告,除非您每月为每个域支付 250 美元。
- 他们还限制您每月可以发送的经过验证的审阅邀请的数量。
如果您正在寻找一个平台来获得更多 WordPress 产品评论,那么我们的 WPBeginner 解决方案中心就是您的最佳选择。

如您所知,WPBeginner 是最大的免费 WordPress 资源网站。
WPBeginner 解决方案中心是您查找 WordPress 产品的一站式评论中心,包括 WordPress 插件、主题、网络托管、营销工具等,以帮助您发展业务。
与 Trustpilot 不同,WPBeginner 解决方案中心仅审核 WordPress 产品,以便您的客户可以找到满足其需求的最佳解决方案。
以下是在 WPBeginner 解决方案中心列出您的 WordPress 产品的一些好处:
- 免费专家评论:大多数 WordPress 博主发布产品评论的费用超过 600 美元。 通过 WPBeginner 解决方案中心,您可以免费发布它。
- 无广告页面:您的竞争对手的广告永远不会发布在您的产品列表页面上。
- 获取 WPBeginner 验证徽章:通过在您的网站上显示 WPBeginner 验证徽章,培养潜在客户之间的信任。
如果您有 WordPress 产品并希望列入 WPBeginner 解决方案中心,那么您可以在此处提交您的申请。
现在,如果您仍然想在 WordPress 网站上显示 Trustpilot 评论,请不用担心。 我们将使用 2 种方法引导您完成该过程,您可以使用快速链接跳至您要使用的方法:
- 方法 1:通过 Reviews Feed Pro 显示 Trustpilot 评论(推荐)
- 方法 2:使用 Trustpilot 插件(免费)显示 Trustpilot 评论
- 额外提示:添加社交证明通知以建立您的可信度
注意:如果您还没有 Trustpilot 企业帐户,我们建议您创建一个帐户来列出您的产品。
方法 1:通过 Reviews Feed Pro 显示 Trustpilot 评论(推荐)
显示 Trustpilot 评论的第一种方法是使用 Smash Balloon 的 Reviews Feed Pro 插件。 它是最简单的 WordPress 插件,可自动显示来自各个网站的客户评论。
除了 Trustpilot 之外,您还可以显示来自 Yelp、TripAdvisor、Google 和 Facebook 页面的评论。 如果您使用多个评论网站,那么 Reviews Feed Pro 可以让您轻松地在一个地方管理所有这些网站。
有关评论 Feed Pro 的更多信息,您可以阅读我们完整的 Smash Balloon 评论。

第一步是安装并设置 Reviews Feed Pro 插件。 对于本教程,您将需要 Plus 或 Elite 计划,因为这是可以使用 Trustpilot 功能的地方。 或者,如果您也想使用 Smash Balloon 的社交媒体插件,则可以获得 All Access Bundle。
购买后,请继续安装并激活该插件。 有关更多信息,请查看我们关于如何安装 WordPress 插件的文章。
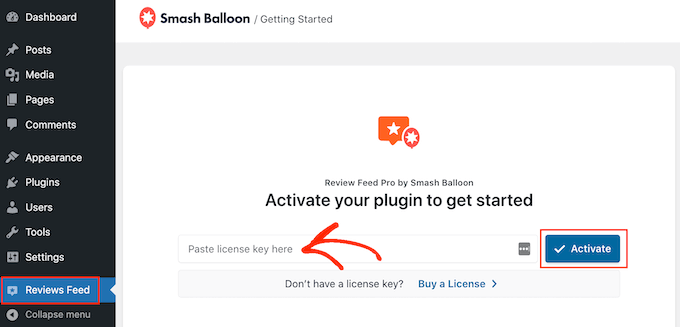
插件激活后,请确保激活许可证密钥。 在插件的入门向导中,插入许可证密钥并单击“激活”。

使用 Trustpilot 连接您的 WordPress 网站
此时,您可以开始将 WordPress 网站与 Trustpilot 页面集成。
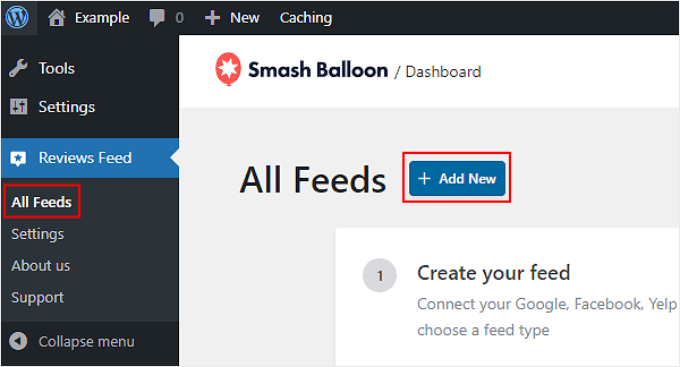
为此,请前往评论源 » 所有源并单击“+ 添加新内容”。

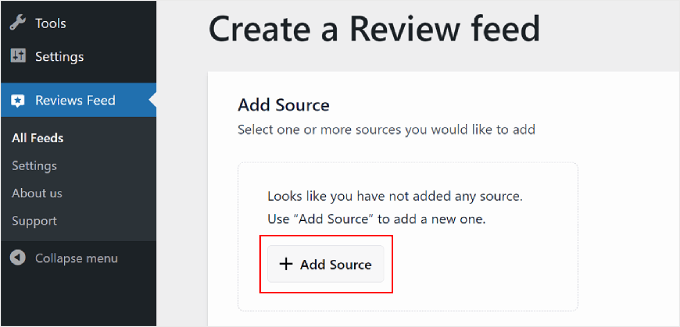
在下一页上,选择“+ 添加源”。
请注意,您可以选择多个来源来获取客户评论。

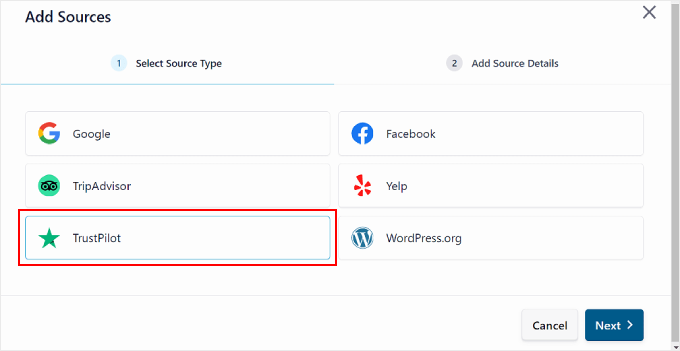
将出现一个弹出窗口,要求您选择评论网站。
选择“Trustpilot”,然后单击右下角的“下一步”。

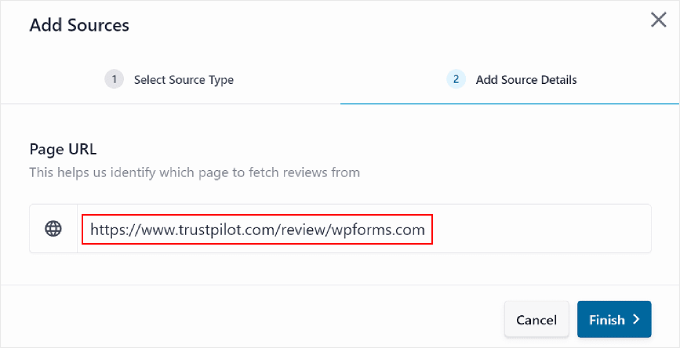
在下一个弹出窗口中,只需在字段中输入 Trustpilot 审核页面的 URL。
之后,点击“完成”按钮。

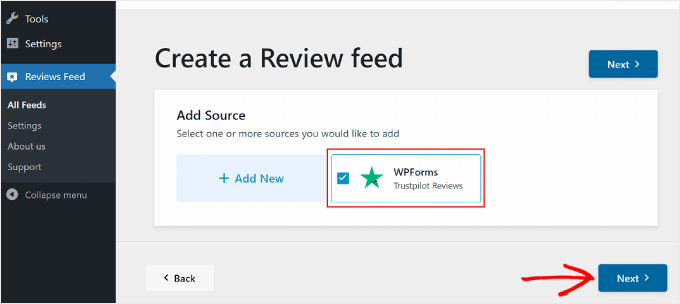
如果连接成功,您应该会看到添加源部分中列出的 Trustpilot 页面。
现在,只需单击“下一步”即可继续。

自定义 Trustpilot 审核卡
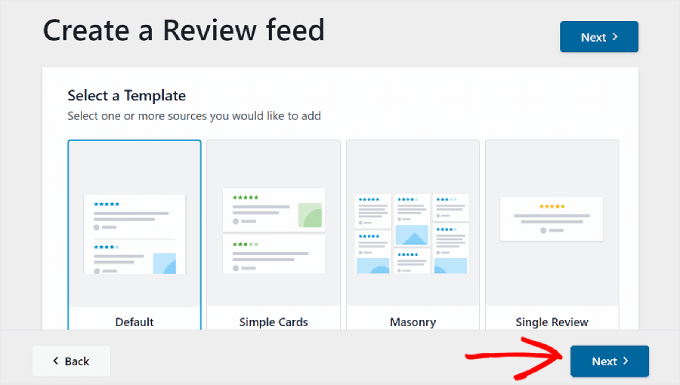
完成设置阶段后,您可以选择一个模板来显示您的 Trustpilot 评论。 有 7 种选择:默认、简单卡片、砌体、单审、展示轮播、轮播和网格轮播。
所有模板均可定制,因此您可以根据自己的具体需求进行修改。
做出选择后,单击“下一步”。

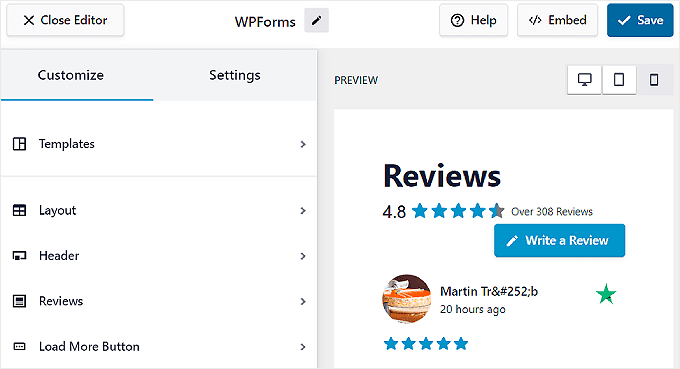
您现在位于 Trustpilot 审核模板编辑器中。
在这一步中,我们将重点关注“自定义”选项卡中的 5 个设置:模板、布局、标题、评论和加载更多按钮。

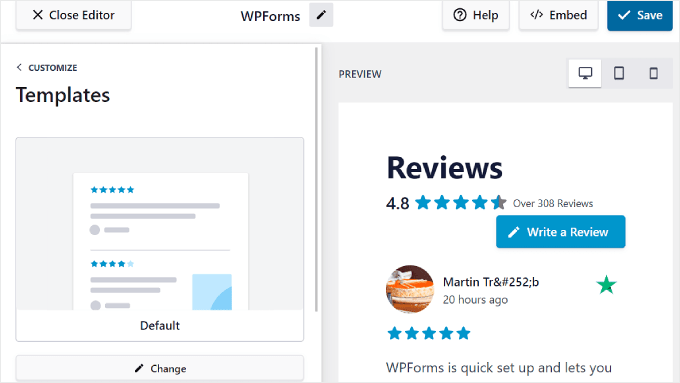
如果您想稍后切换模板,可以使用“模板”设置来实现。
但请注意,您对先前模板所做的每个自定义都将被覆盖。

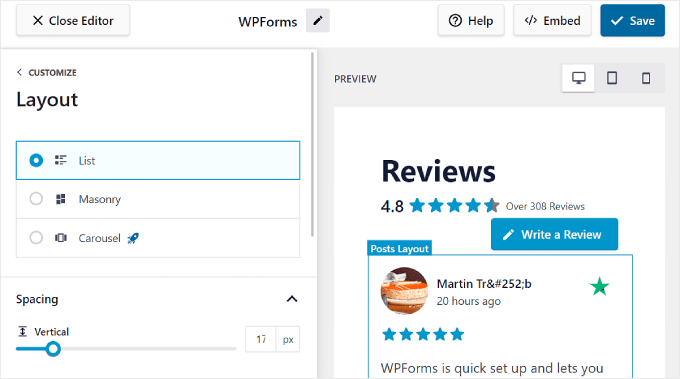
要更改模板的外观,请转到“布局”。 在此选项卡中,您可以将卡片的布局更改为列表、砖石或轮播。
您还可以调整评论之间的间距,以便它们更具可读性。

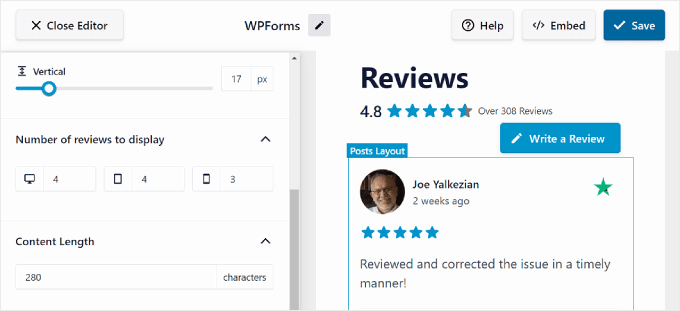
向下滚动,您可以自定义要展示的评论数量。 您可以根据网站是在台式机、移动设备还是平板设备上查看来更改此设置。
此外,您可以随意调整每条评论应显示的最大字符数。

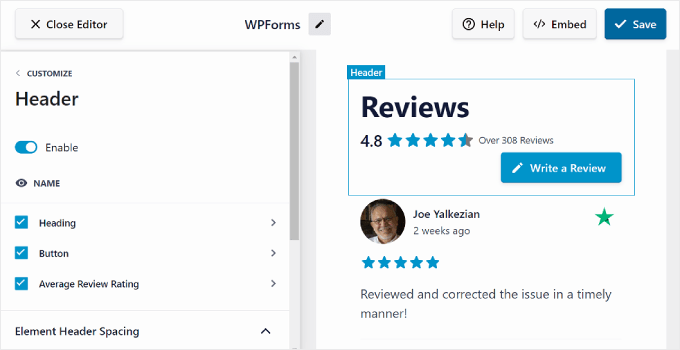
通过标题设置,您可以修改审阅卡的顶部部分并选择要在其中显示的元素。
例如,您可以显示所有 Trustpilot 评论的平均评分,以便访问者快速了解您的整体声誉。

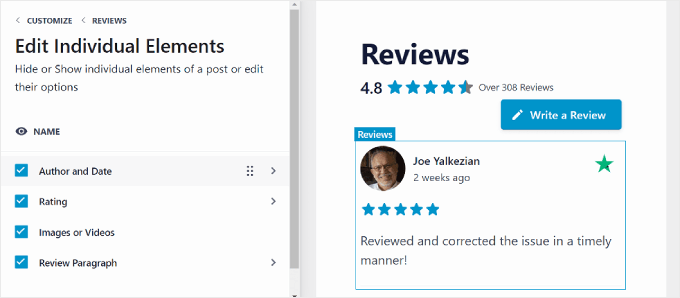
在评论中,您可以选择是否启用或禁用评论元素,例如作者和日期、评级、图像或视频以及评论段落。
也可以根据您的喜好重新排列它们。

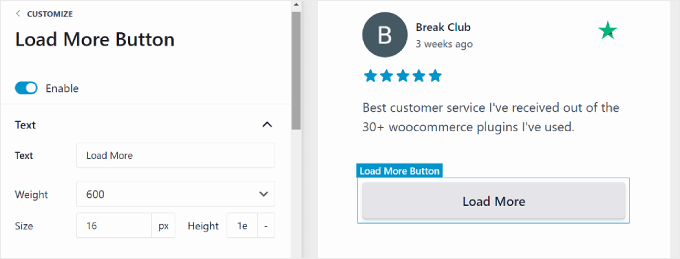
“自定义”选项卡中的最后一个设置是“加载更多”按钮,如果您有很多评论并且不想将它们全部显示在一个列表中,该按钮会派上用场。
您可以自定义按钮文本、颜色和间距以适合您的网站设计。

配置显示的审阅设置
在某些情况下,您可能想要选择人们可以看到哪些评论。 这样,您可以避免显示太多负面评论,并为新用户留下良好的印象。

或者您可能希望他们首先显示最新的评论,以便访问者获得有关您的产品或服务的最新想法。
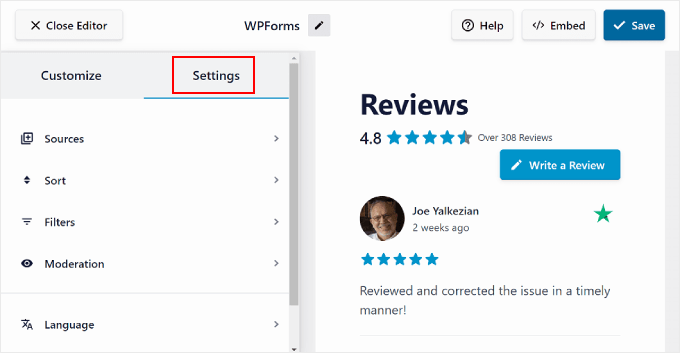
为此,您可以切换到“自定义”选项卡旁边的“设置”选项卡。 对于本指南的这一步,我们将重点关注排序、过滤器、审核和语言设置。

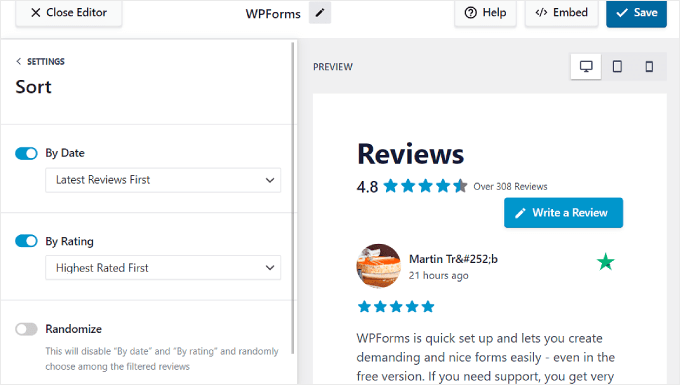
如果您想确定顶部显示什么类型的评论,您可以导航到“排序”菜单。
在此设置中,您可以选择按日期显示评论,例如首先显示最旧的或最新的评论。 或者,您可以根据最高或最低星级来显示它们。 如果您没有特定的偏好,只需选择“随机”。

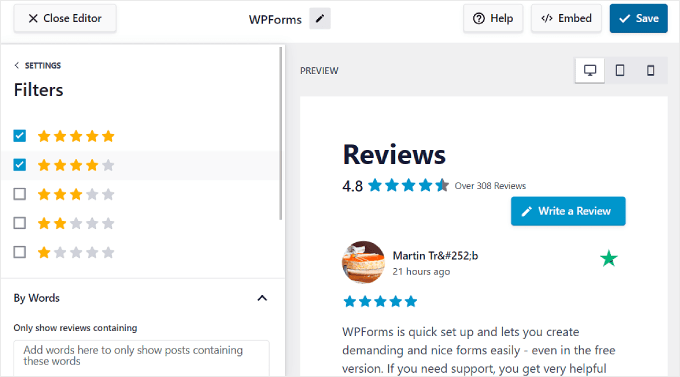
要过滤显示的评论,请转到“过滤器”菜单。
在这里,您可以选择根据某些条件(例如星级和某些关键字)显示评论。 如果您选择显示特定产品页面的特定产品评论,后者可能会很有用。

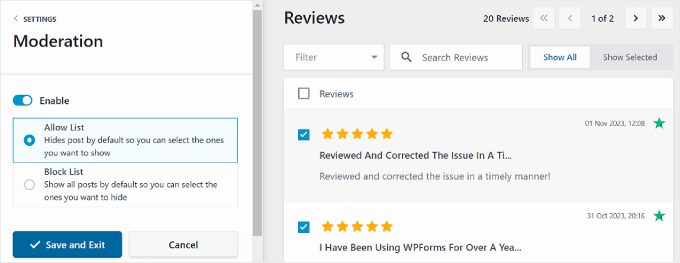
您还可以进行审核设置,该设置允许您仅在网站上显示特定评论。
在此设置中,您需要激活“启用”按钮。 然后,您可以在允许列表或阻止列表模式之间进行选择。 第一个允许您选择哪些评论有资格显示,而对于后者,您可以选择隐藏哪些评论。
请注意,由于平台的 API 限制,评论插件只能显示来自 Trustpilot 的最后 100 条评论。

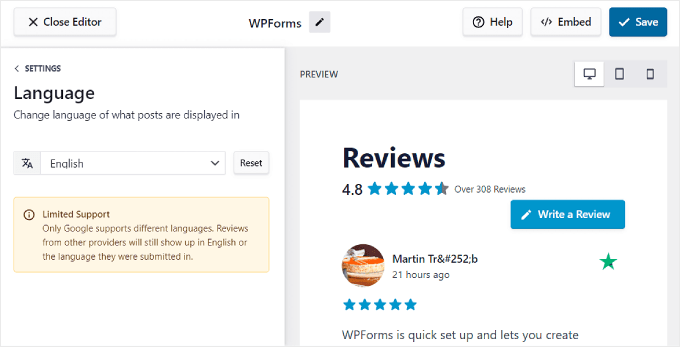
现在,假设您运行一个多语言网站并希望使用特定语言显示评论。
为此,您可以转到“设置”选项卡中的“语言”,然后从下拉菜单中选择所需的语言。

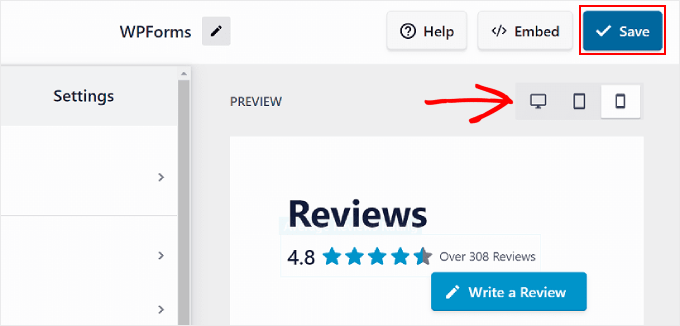
完成配置审核卡后,您可以使用右上角附近的设备预览按钮来查看它们在台式机、平板电脑和移动设备上的外观。 这样,无论访问者使用什么设备,它们都会看起来不错。
然后,当您对审核卡感到满意时,只需单击“保存”按钮即可。

在 WordPress 页面或帖子上嵌入 Trustpilot 评论
让我们继续将您的 Trustpilot 评论添加到您的网页中。
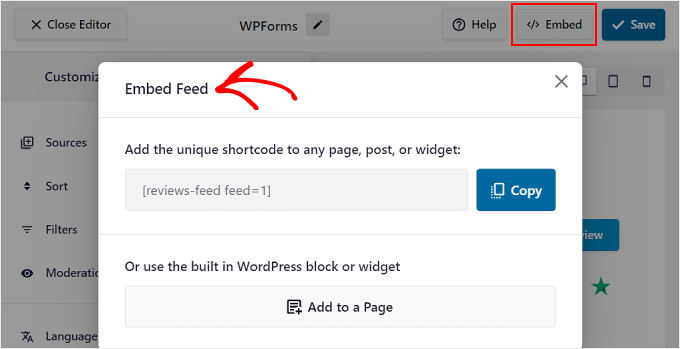
为此,您需要单击“保存”旁边的“嵌入”按钮。 应该会出现嵌入提要弹出窗口。

您有两种选择来添加 Trustpilot 评论:使用短代码或内置 WordPress 块或小部件。
在这两者之间,最简单的方法是块或小部件路由。
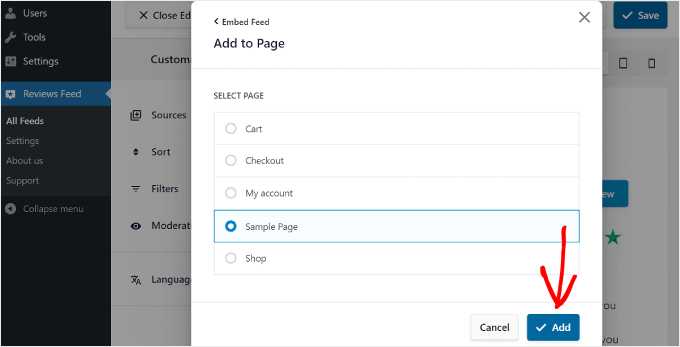
您所需要做的就是单击“添加到页面”按钮。 根据您的 WordPress 主题,您可能还会看到另一个标有“添加到小部件”的选项。
之后,选择您想要的页面。 完成后,点击弹出窗口底部的“添加”按钮。

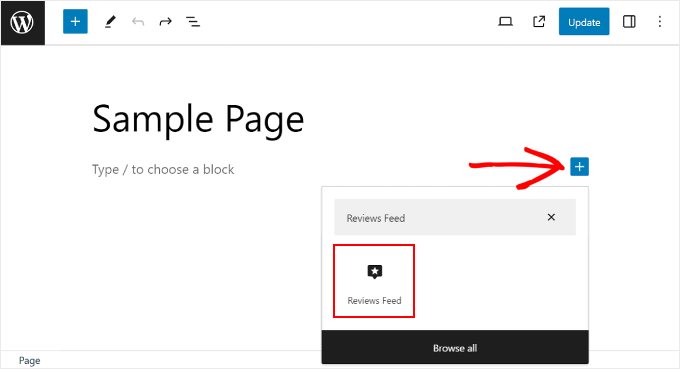
然后,您将被重定向到该页面的 WordPress 块编辑器,并查看有关如何在此处添加评论源块的说明。
只需单击页面上任意位置的黑色“+”添加阻止按钮,然后搜索“评论源”。

完成此操作后,只需将其拖放到页面上最佳的位置即可。
您现在所需要做的就是单击“更新”按钮即可完成添加块。

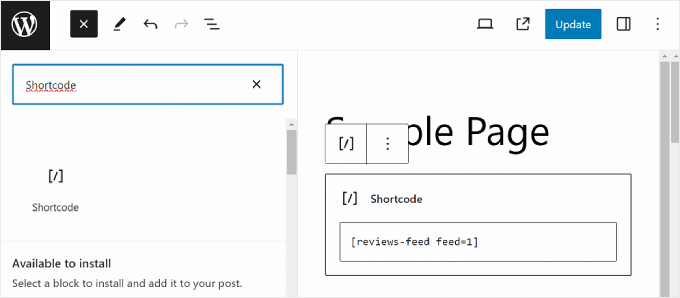
当您想要在插件无法自动处理的位置(例如博客文章)显示评论时,短代码选项是理想的选择。 为此,请单击“复制”按钮,然后转到您想要放置 Trustpilot 评论的页面或帖子。
然后,使用短代码块将复制的短代码粘贴到此处,如下所示:

与之前的方法相同,只需单击“更新”按钮即可使更改正式生效。 就是这样!
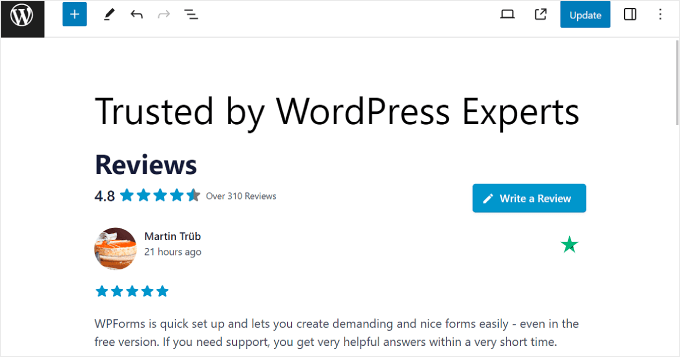
以下是 Trustpilot 审核卡在您网站上的示例:

方法 2:使用 Trustpilot 插件(免费)显示 Trustpilot 评论
第二种方法使用官方 WordPress Trustpilot 评论插件,该插件可供 Trustpilot 企业帐户所有者免费使用。
然而,根据您使用的 Trustpilot 计划,自定义选项和功能可能不像 Reviews Feed Pro 那样广泛。
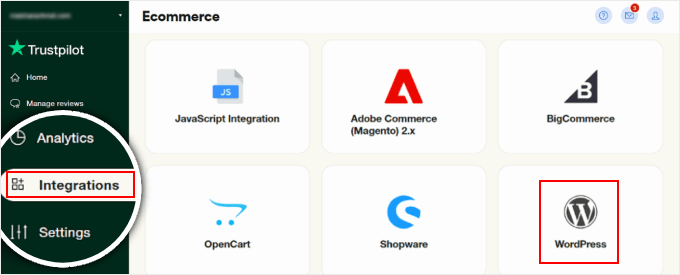
首先,只需登录您的 Trustpilot 帐户并导航至“集成”菜单。 在电子商务部分中,选择“WordPress”。

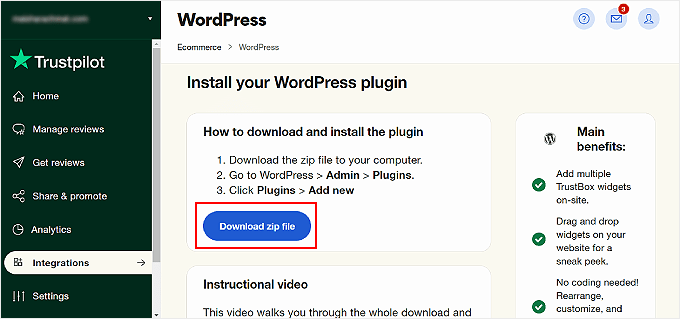
您将看到“下载 zip 文件”按钮来访问 Trustpilot 插件包。
只需单击按钮并将插件安装到您的 WordPress 管理面板即可。 您可以按照本指南了解如何安装和激活 WordPress 插件,以获取分步说明。

到目前为止,您应该已经安装并激活了 Trustpilot 插件。
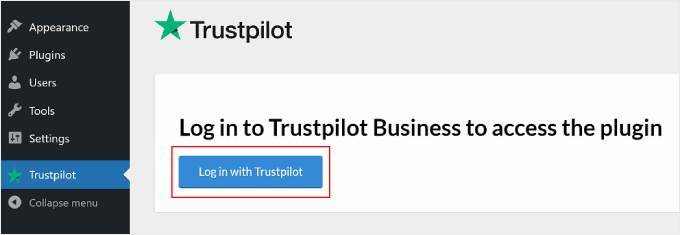
继续并打开 WordPress 仪表板上的 Trustpilot 选项卡。 然后,单击“使用 Trustpilot 登录”将插件连接到您的帐户。

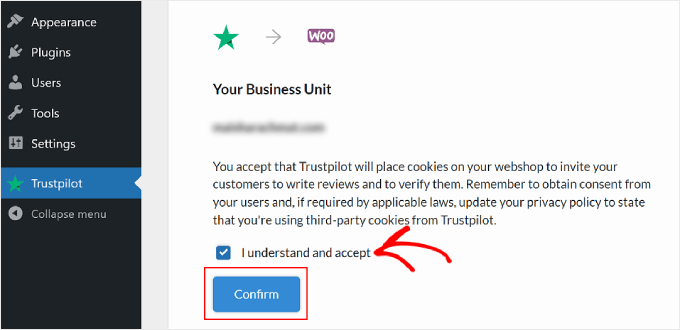
之后,您将看到来自 Trustpilot 的 cookie 放置通知。
只需勾选“我理解并接受”框并单击“确认”即可继续。

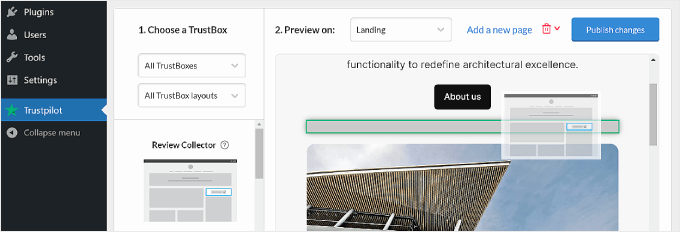
现在,您可以开始向您的网站添加 Trustpilot 审核卡(也称为 TrustBox)。
您所需要做的就是从左侧面板中选择一个 TrustBox 并将其拖放到页面的预览侧。
您可以使用“选择 TrustBox”部分下方的下拉菜单来筛选不同的可用 TrustBox。
注意:对于免费 Trustpilot 计划用户,您唯一可以使用的 TrustBox 是评论收集器。 此 TrustBox 邀请用户访问 Trustpilot 并查看您的业务,而不是显示以前客户的推荐。
要获得更多选项,您需要升级到付费 Trustpilot 计划。
另外,您可以使用“预览于:”旁边的菜单随意将预览页面更改为其他页面,例如产品类别或单个产品页面。

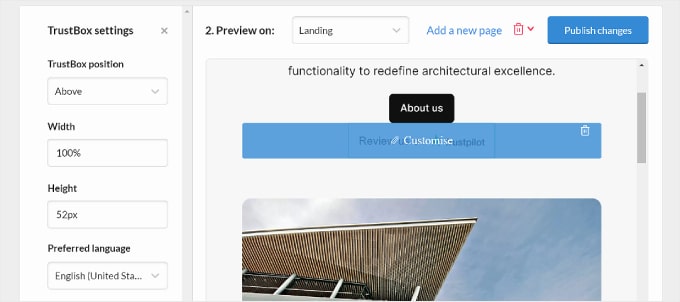
要自定义 TrustBox,请将鼠标悬停在 TrustBox 元素上并单击“自定义”。
您应该在左侧看到一些 TrustBox 设置,允许您更改位置、间距、大小和语言。

一旦您对 TrustBox 小部件的外观感到满意,您可以单击右上角的“发布更改”按钮。
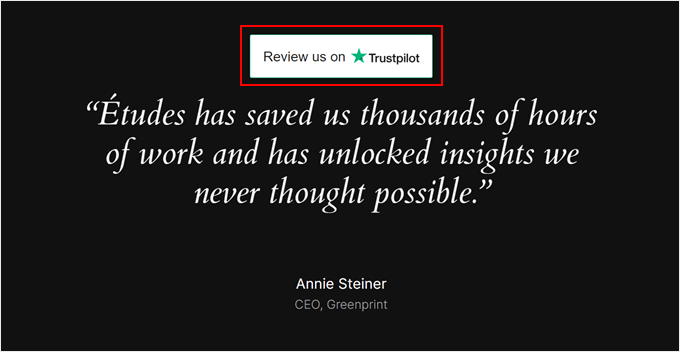
这是评论收集器 TrustBox 在我们的测试网站上的样子:

额外提示:添加社交证明通知以建立您的可信度
添加 Trustpilot 评论只是建立品牌可信度的一种方法。 您可以做的另一件事是向您的 WordPress 网站添加实时社交证明通知。
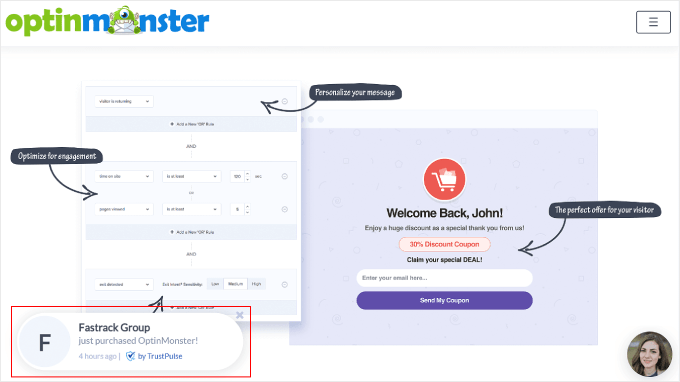
这些基本上是当有人从您的企业购买商品时出现在您网站上的小通知。 这是一个例子:

通过此功能,您可以向潜在客户展示真实的人正在从您的在线商店进行购买。 这可以鼓励他们也这样做。
如果您想这样做,我们建议使用 TrustPulse。 这是最好的 WordPress 社交证明插件。 就像上面的屏幕截图一样,它可以显示在您的网站上购买的产品的实时通知。
有关 TrustPulse 的更多信息,请查看我们完整的 TrustPulse 评论。 我们还建议您阅读有关如何使用 FOMO 来提高转化率的指南。
我们希望本文能够帮助您了解如何在您的网站上显示 Trustpilot 评论。 您可能还想查看适用于 WordPress 的最佳 Google 评论插件以及如何在 WordPress 中添加客户评论页面。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
