如何对 WordPress 网站进行用户体验审核
已发表: 2023-07-12您想对您的 WordPress 网站进行用户体验 (UX) 审核吗?
用户体验是网站成功的重要因素。 良好的用户体验可以带来更多的转化和销售,而糟糕的用户体验可能会让您付出金钱代价。
在本文中,我们将向您展示如何轻松地逐步对 WordPress 网站进行用户体验审核。

以下是我们将在 WordPress 网站上执行用户体验审核的所有步骤的快速概述:
- 什么是用户体验,为什么它很重要?
- 如何对您的网站进行用户体验审核
- 第 1 步:定义用户目标
- 第 2 步:测试您的网站是否存在可用性问题
- 第三步:找到表现不佳的页面
- 第 4 步:征求用户反馈
- 第 5 步:优化您的网站速度和性能
- 第 6 步:评估网站导航
- 第 7 步:测试转换元件
- 步骤 8:测试用户流程以查找瓶颈
- 第9步:评估网站内容质量
什么是用户体验,为什么它很重要?
用户体验或用户体验描述了用户在使用您的网站时的感受和意见。
愉快的用户体验意味着用户发现您的网站易于使用且有帮助。
相比之下,糟糕的用户体验意味着用户发现您的网站难以使用并且无法做他们想做的事情。
创建良好的用户体验可以帮助用户充分利用您的网站。 这最终会带来转化、销售和业务增长。
另一方面,负面的用户体验可能会导致访问者在没有注册或在您的在线商店购买商品的情况下离开您的网站。 这会导致您失去潜在的销售和客户。
如何对您的网站进行用户体验审核
作为企业主,您需要定期检查您的网站,以确保它提供良好的用户体验。
这种做法称为用户体验审核。 您可以使用多种工具组合自行执行用户体验审核(您可能已经在使用其中的一些工具)。
在此过程中,您将查找可能对网站用户体验产生负面影响的问题。 当您发现问题时,可以将其记录下来,然后开始修复。
准备好? 让我们开始吧。
第 1 步:定义用户目标
首先,您需要设身处地为用户着想,了解他们在访问您的网站时正在寻找什么。
例如,如果您的网站是一家销售宠物玩具的在线商店,那么您的受众的目标可能是查看宠物玩具、阅读这些产品的客户评论并进行购买。
同样,如果您运营一个操作方法博客,那么您的受众的目标将是阅读教程并学习如何做某事。
了解用户想要实现的目标将使您能够更好地帮助他们。
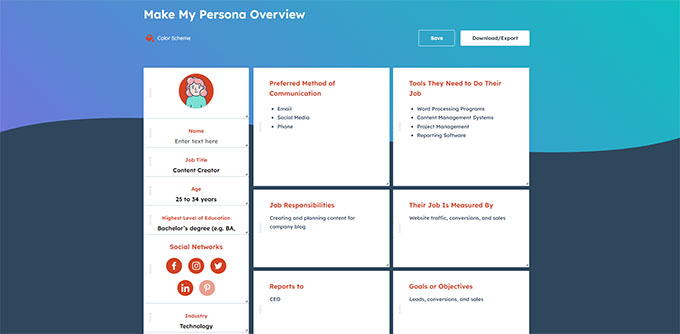
最简单的方法是为目标受众创建用户角色。

此练习可以让您更好地了解用户及其对您网站的期望。 最重要的是,它可以帮助您找出目标受众的目标。
然后,您可以使用这些角色分析您的网站,以了解您的内容、产品和服务可以多快地帮助这些用户。
第 2 步:测试您的网站是否存在可用性问题
测试网站的可用性可以帮助您快速发现可能破坏用户体验的问题。
然而,许多问题往往不会被网站管理员注意到,直到用户报告为止。 用户更有可能切换到竞争对手的网站,而不是告诉您网站上的问题。
幸运的是,您可以使用许多优秀的工具来快速检测网站上潜在有害的可用性问题。
PageSpeed 见解(免费)
Google 的 PageSpeed Insights 工具可让您快速检查 URL 是否存在性能和可用性问题。
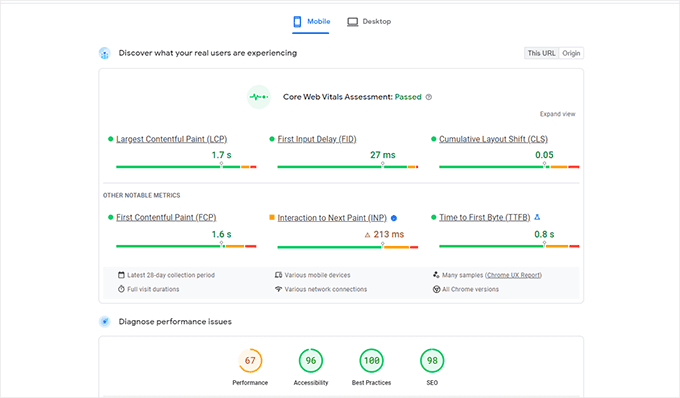
它在您的网站上运行测试,然后通过为每个设备分配一个分数来显示移动设备和桌面设备的结果。
该分数分为四个类别:
- 表现
- 无障碍
- 最佳实践
- 搜索引擎优化
它还测试了 Core Web Vitals,这是 Google 认为对网站整体用户体验至关重要的一组网站性能指标。

当您运行测试时,该语言最初听起来可能过于技术性。 但是,您还可以找到资源链接,以适合初学者的术语解释这些概念,并提供解决每个问题的提示。
您还可以阅读我们的指南,了解如何针对 Google 的 Core Web Vitals 优化您的网站。
谷歌搜索控制台
PageSpeed Insights 是一个快速查找 URL 的便捷工具。
但是,您必须手动运行测试,并且在专门测试之前您无法找到网站上的哪些页面存在问题。
如果您可以自动化此过程,快速找到存在可用性问题的页面,并在检测到新问题时收到警报,该怎么办?
这就是 Google Search Console 发挥作用的地方。
它是 Google 为想要查看其网站在搜索中的表现的网站管理员提供的免费工具。
用户体验是搜索排名的重要指标。 这就是为什么 Google 希望在检测到可用性问题时向网站所有者发出警报。
首先,您需要访问 Google Search Console 并将您的网站添加为属性。 有关说明,您可以按照我们的教程了解如何将您的网站添加到 Google Search Console。
添加网站后,Google 可能需要一段时间才能收集一些数据并开始显示报告。
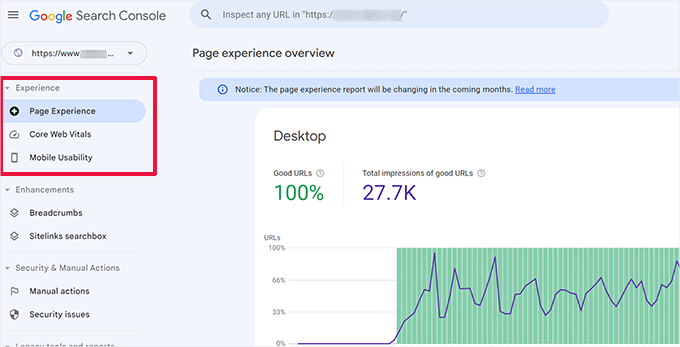
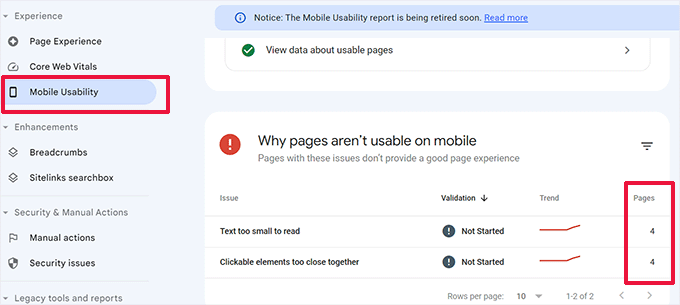
之后,您将在“体验”部分看到网站的性能和可用性报告。

您可以单击每个报告并深入查找检测到可用性问题的页面。
例如,在此演示网站上,我们发现“移动可用性”部分中有四个页面存在问题。

您可以单击每一行来查找检测到问题的确切页面。
当检测到新的抓取或可用性问题时,Google Search Console 还会通过电子邮件提醒您。
除了可用性和抓取问题之外,Google Search Console 也是一个有价值数据的宝库。 要了解更多信息,您可以查看我们关于使用 Google Search Console 获取更多流量的专家提示。
第三步:找到表现不佳的页面
自动化工具可以帮助您发现许多问题。 然而,它们并不完美,可能无法识别许多常见的用户体验问题。
如果你的网站很小,你可以自己去每个页面手动审核。 然而,对于大多数中大型网站来说,手动执行此操作是不可能的。
那么,如何找到用户体验不佳的页面呢?
查找这些页面的一种简单方法是使用 MonsterInsights。 它是市场上最好的 Google Analytics 插件,可让您了解用户来自哪里以及他们如何与您的网站互动。

首先,您需要安装并激活 MonsterInsights 插件。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的教程。
注意:您还可以尝试 MonsterInsights 的免费版本。 但是,我们建议升级到付费版本并释放该插件的全部潜力。
激活后,该插件将运行设置向导并帮助您将 WordPress 与 Google Analytics 帐户连接。
有关更多详细信息,您可以参阅我们有关如何在 WordPress 中安装 Google Analytics 的教程。
连接后,MonsterInsights 将开始跟踪您的网站访问者。
接下来,您需要设置插件以轻松跟踪转化。
启用电子商务转化跟踪
如果您在 WordPress 网站上使用电子商务平台,MonsterInsights 可以帮助您轻松跟踪转化情况。
Google Analytics 附带增强的电子商务跟踪功能,适用于大多数电子商务网站,包括 WooCommerce、Easy Digital Downloads、MemberPress 等。
但是,您需要手动为您的网站启用它。
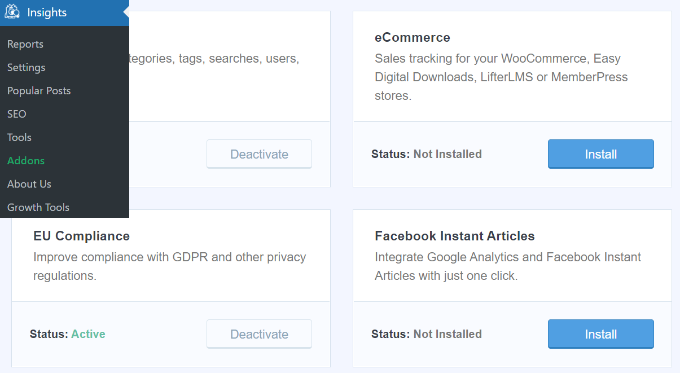
首先访问 WordPress 管理仪表板中的Insights » Addons页面来安装并激活电子商务插件。

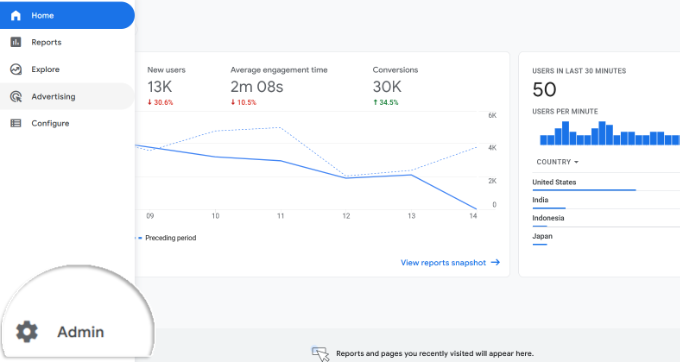
接下来,您需要在 Google Analytics 帐户中启用增强型电子商务跟踪。 转到您的 Google Analytics 仪表板并选择您的网站。
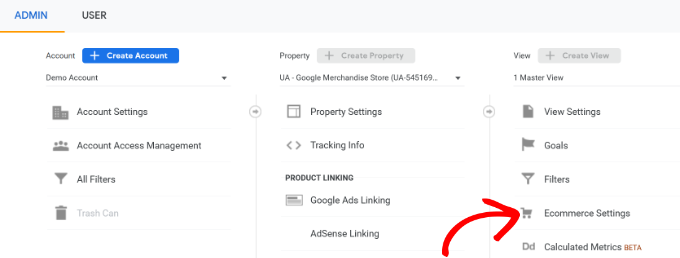
从这里,单击左下角的“管理”按钮。

在下一个屏幕上,您将看到不同的 Google Analytics 设置。
在“查看”列下,只需单击“电子商务设置”链接。

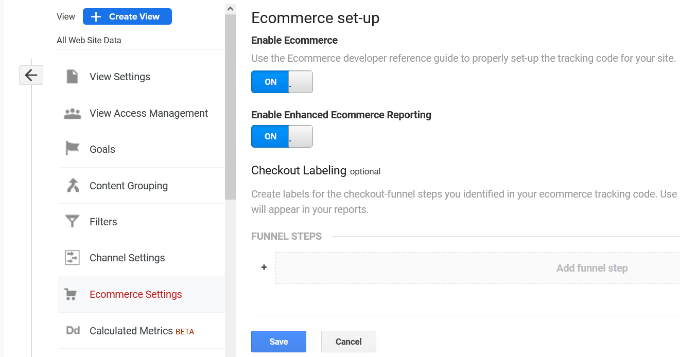
在下一个屏幕上,只需打开“启用电子商务”和“启用增强型电子商务报告”选项旁边的开关即可。
完成后,不要忘记单击“保存”按钮。

检查低转化页面的用户体验问题
用户体验不佳是转化率低、购物车被遗弃和跳出率高的主要原因之一。
您可以在 MonsterInsights 中查看转化跟踪报告,以查找转化率较低且跳出率较高的页面。
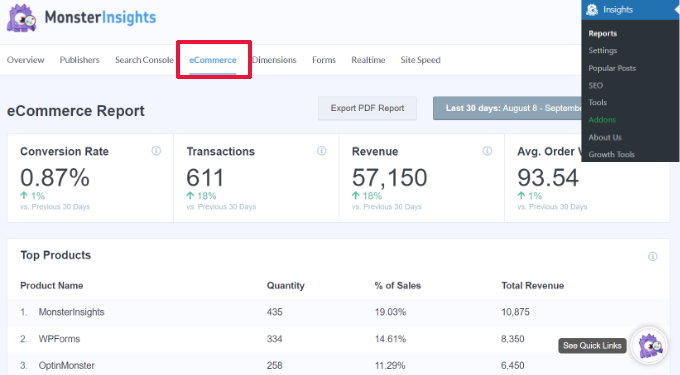
只需转到 WordPress 管理区域内的“洞察”»“报告”页面,然后切换到“电子商务”选项卡。

在这里,您可以概览表现最好的产品和转化来源。
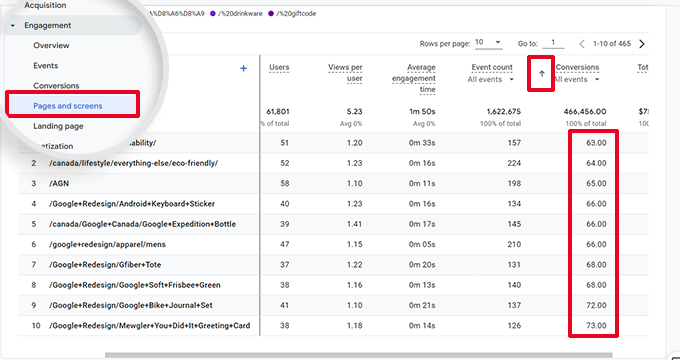
对于高级报告,您需要切换到 Google Analytics 帐户并转到“参与度”»“页面和屏幕”选项卡。
从这里,您可以按转化率对页面进行排序,以查看转化率最少的页面。

使用 Google Analytics,您还可以跟踪跳出率最高的页面、在这些页面上花费的时间最少等。
有关更多转化跟踪选项,您可以查看我们有关 WordPress 转化跟踪的完整指南。 它还将向您展示如何跟踪表单转换、联属链接转换等。
第 4 步:征求用户反馈
如您所见,许多用户体验审核活动涉及自动化工具、分析报告和手动测试。
用户体验审核的全部目的是改善用户体验。 那么,为什么不直接询问用户的想法呢?
询问用户反馈可以让您从真实访问者那里获得有关您网站的准确输入。 它可以帮助您发现特定问题并更轻松地解决它们。
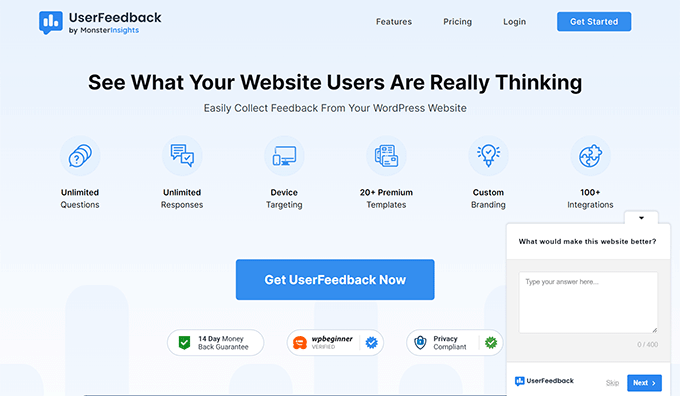
这就是用户反馈的用武之地。

注意:还有一个名为 UserFeedback Lite 的免费插件您可以尝试。 我们建议升级到专业版以释放该插件的全部潜力。
UserFeedback 允许您快速进行调查并收集网站上的用户反馈。 它还可以让您在正确的时间向正确的用户展示调查。
例如,您可以在转化次数较少的页面上向用户显示调查,或者在移动设备上向用户显示反馈表单。

欲了解更多信息,您可以查看我们的用户反馈公告帖子。
第 5 步:优化您的网站速度和性能
网站速度是用户体验的主要因素。 缓慢的网站会导致用户体验不佳,并阻止用户继续前进并访问您的内容。
我们之前提到的工具,例如 PageSpeed Insights 和 Core Web Vitals,可以帮助您评估网站的性能。
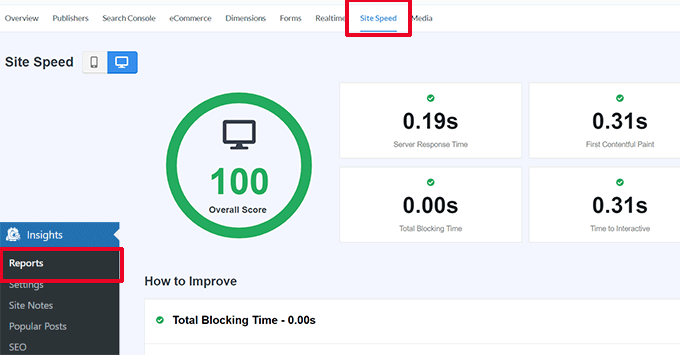
但是,如果您使用 MonsterInsights,那么您还可以在 WordPress 管理区域内运行网站速度测试。
只需切换到见解»报告页面,然后打开“站点速度”选项卡。

该报告将运行与 PageSpeed Insights 相同的测试并向您显示报告。 它还将为您提供提高网站性能的实用技巧。
修复性能和速度问题
解决大多数性能问题的最简单方法是安装 WordPress 缓存插件。
我们建议使用 WP Rocket,这是市场上最好的 WordPress 缓存插件。 它可以让您轻松优化您的 WordPress 网站,而无需学习技术知识。

首先,您需要安装并激活 WP Rocket 插件。 有关详细信息,请参阅我们有关如何安装 WordPress 插件的教程。
激活后,WP Rocket 将开始缓存您网站的内容。
与其他在用户访问您的网站时生成缓存的缓存插件不同,WP Rocket 会自动开始在后台创建缓存。
这意味着您网站上的每个新用户都将看到一个加载速度更快并改善用户体验的缓存版本。
您可以通过阅读我们关于设置 WP Rocket 的教程来了解更多信息,其中包含更详细的说明。

如果缓存不能立即修复您的网站速度,我们建议您遵循我们完整的 WordPress 速度和性能指南。 它包括有关如何优化网站速度的分步说明。
第 6 步:评估网站导航
用户希望您的网站有一个导航菜单,其中包含他们查找所需信息所需的链接。
有时,网站可能没有导航菜单来帮助用户到达他们想要的页面。 这会导致用户体验不佳,访问者可能会离开并尝试其他网站。
您需要确保您的网站有一个简单的导航菜单,可以将用户带到网站的关键区域。

在网站的标题或导航菜单中添加搜索栏也可以改善用户体验。 如果用户无法快速找到链接,那么他们可以尝试在您的网站上搜索。
然而,默认的 WordPress 搜索不是很好。
相反,我们建议使用 SearchWP。 它是市场上最好的 WordPress 搜索插件,可以快速改善您网站上的搜索体验。

SearchWP 允许您使网站上的所有内容都可搜索,包括自定义字段、电子商务属性、自定义表格、类别、标签等。
首先,您需要安装并激活SearchWP插件。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的教程。
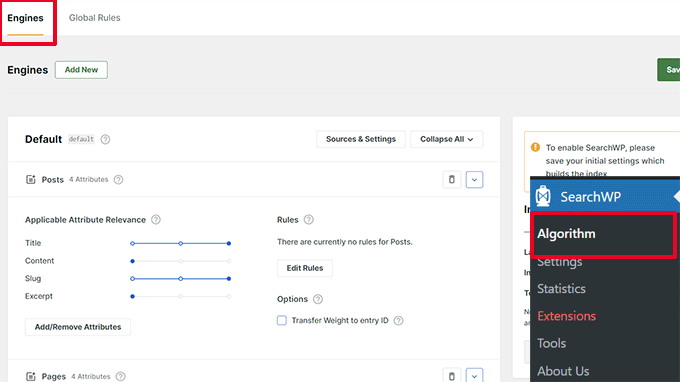
激活后,您需要访问SearchWP » 算法页面并切换到“引擎”选项卡。
从这里,您可以通过滚动到帖子、页面和媒体部分来调整不同内容类型的搜索引擎设置。

在这里,您可以选择在您的网站上可搜索的属性。 您还可以选择它们的相关性。
不要忘记单击“保存”按钮来存储您的设置。
SearchWP 现在将用自己的自定义搜索引擎替换默认的 WordPress 搜索功能。
有关更多详细信息,您可以参阅我们有关如何使用 SearchWP 改进 WordPress 搜索的教程。
第 7 步:测试转换元件
很多时候,糟糕的用户体验是在转化路径结束时造成的。
例如,您可能有用户尝试提交您的潜在客户捕获表单,但有些东西阻止他们这样做。
幸运的是,您可以运行拆分测试并手动测试网站上的元素来识别和修复问题。
运行 A/B 对比测试来找出用户体验问题
测试转换元素的一种简单方法是运行 A/B 拆分测试。
A/B 拆分测试允许您创建页面的两个或多个版本,但略有差异。 然后它会随机向用户显示不同的版本。
然后,您可以比较结果,找出页面的哪种变体在用户中表现最好。
在 WordPress 网站上运行这些测试的最简单方法是使用 Thrive Optimize。 它可以让您在 WordPress 网站上快速创建和运行 A/B 测试。
首先,您需要安装并激活 Thrive Optimize 插件。 您可以通过 Thrive Architect 购买该插件或通过 Thrive Suite 捆绑包获取该插件。
接下来,在您的网站上安装并激活 Thrive Product Manager 插件。 您可以从 Thrive Themes 网站上的帐户仪表板下载它。

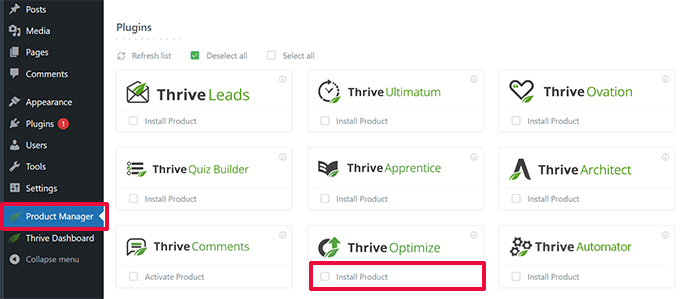
激活插件后,您需要进入 WordPress 管理区域的产品经理页面。
接下来,您需要选中 Thrive Optimize 和 Thrive Architect 产品下的“安装产品”框。

之后,单击“安装所选产品”按钮继续。
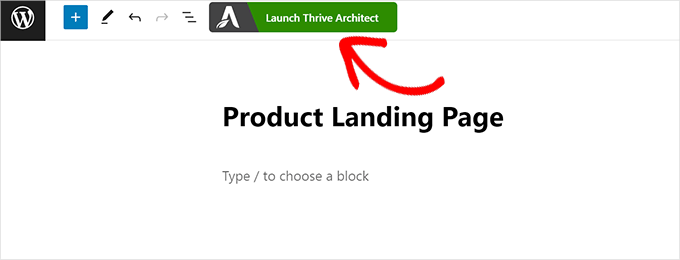
安装插件后,您需要创建或编辑帖子/页面,然后单击顶部的“启动 Thrive Architect”按钮。

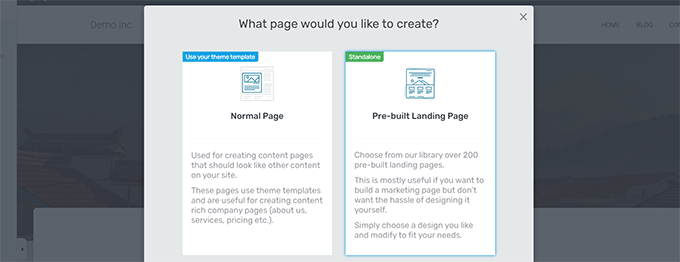
这将显示一个弹出窗口,您可以在其中选择如何编辑页面。
您可以使用主题模板将该页面编辑为常规页面,也可以使用自定义模板将该页面编辑为登录页面。

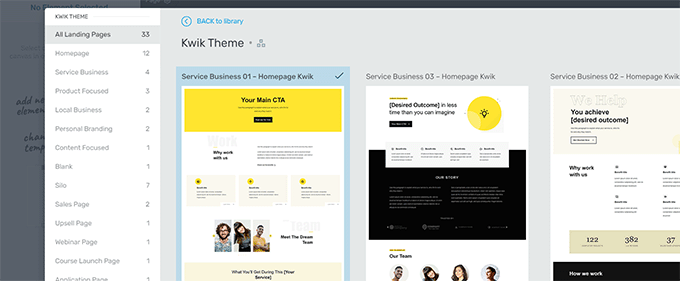
如果您选择预先构建的登陆页面,那么系统会要求您选择一个模板。
Thrive Architect 附带了数十个精美的模板,供各种利基市场选择。

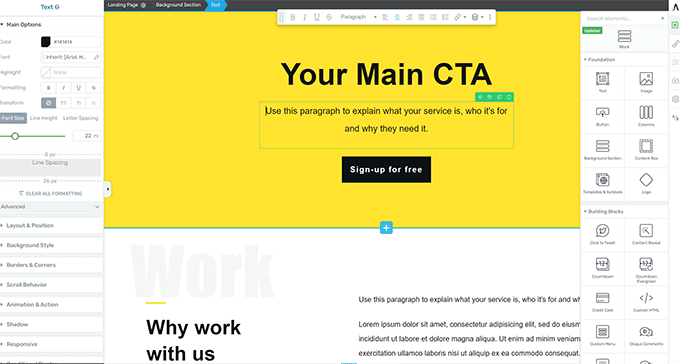
之后,您将能够在 Thrive Architect 的页面构建器中编辑页面。
它是一个直观的设计工具,您可以指向并单击任何元素进行编辑,或单击“+”按钮插入新元素。

完成页面编辑后,请不要忘记单击“保存工作”按钮来存储您的更改。
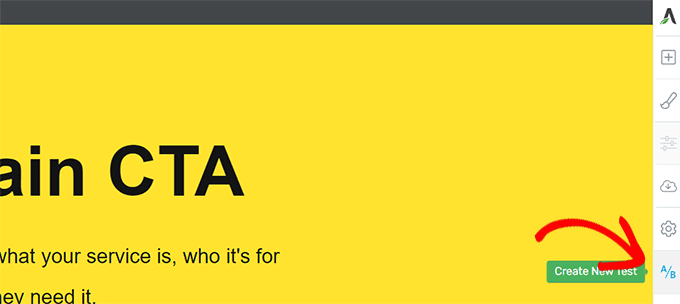
之后,单击右列中的“A/B”按钮创建新的 A/B 测试。

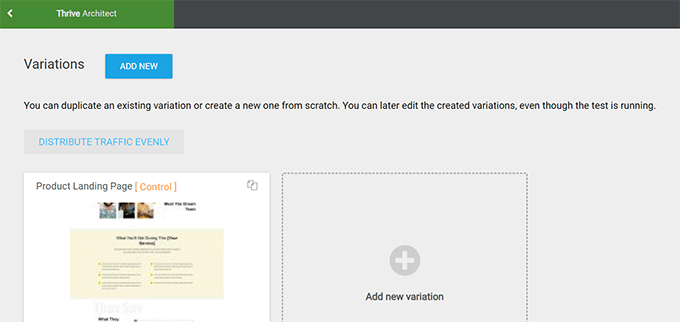
要运行 A/B 测试,您需要至少有两个版本的页面。
在下一个屏幕上,单击“添加新变体”按钮以创建着陆页的新版本。

现在它将创建一个新的变体,您可以开始使用 Thrive Architect 对其进行编辑。
对您认为比以前版本更好的页面进行更改。
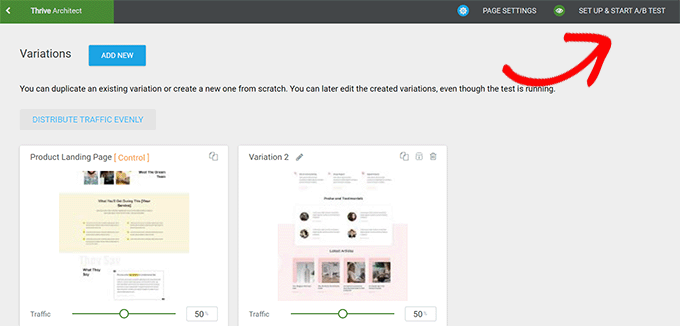
之后,只需单击“保存工作”按钮即可存储更改,然后再次单击“A/B”按钮。

您可以选择要发送到每个页面变体的流量,然后单击顶部的“设置并开始 A/B 测试”按钮。
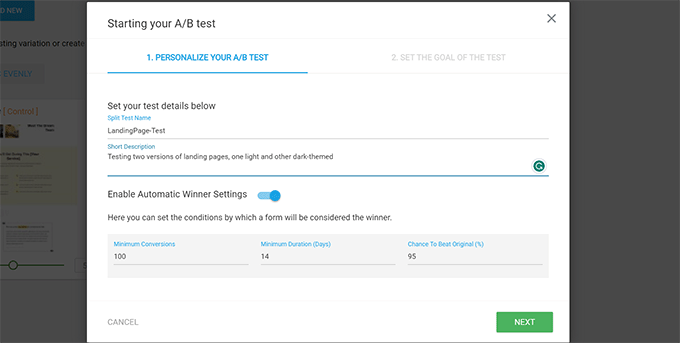
这将弹出一个弹出窗口,您可以在其中配置 A/B 测试设置。

您需要为测试提供标题和描述。 之后,您可以打开自动获胜者设置并设置获胜变体的最低要求。
单击“下一步”按钮继续。
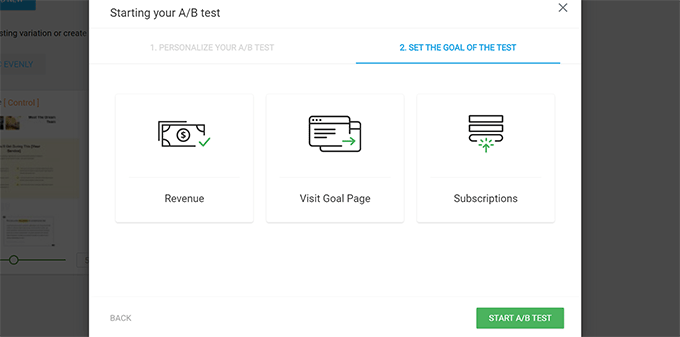
最后,您将被要求选择测试目标。 例如,如果它是产品页面,那么您可能需要选择“收入”。

最后,单击“开始 A/B 测试”按钮完成设置。
Thrive Optimize 现在将开始向用户显示页面的两个变体,并跟踪页面上的用户交互。
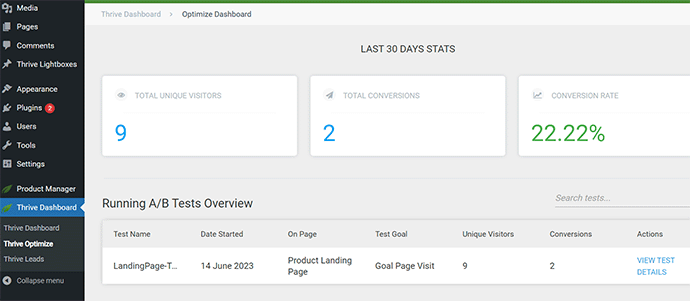
您可以随时访问Thrive Dashboard » Thrive Optimize页面查看测试结果。

测试结束后,您可以查看哪个页面的转化效果更好或您在测试期间设置的目标。 然后,您将能够进行更改以改善网站上的用户体验。
有关更多详细信息,您可以参阅我们有关如何在 WordPress 网站上运行 A/B 测试的指南。
手动测试转换元素
很多时候,您可能无法对所有页面运行 A/B 分割测试。 幸运的是,还有其他方法可以测试页面上的转换元素是否正常工作。
网站所有者通常只是查看其网站的静态表示,而不是像真实用户那样与其进行交互。 这就是为什么许多交互失败长期未被注意到的原因。
这时您需要做一些手动工作。 您可以尝试尽可能模仿用户旅程来完成转化。
例如,如果您经营一家电子商务商店,您可以从用户通常访问的页面开始。 然后,查看产品页面,将商品添加到购物车,并完成结帐。
在用户体验审核中,您必须通过与客户等元素交互来测试所有表单、购物车功能和结账体验。
另外,不要忘记在移动和桌面环境上测试这些元素。
步骤 8:测试用户流程以查找瓶颈
用户流程是客户在您的网站上的旅程。 用户通常会采取可预测的路径访问网站的不同区域,直到他们购买商品或提交表单。
跟踪用户流量的最佳方法是使用 MonsterInsights。 它附带了一个用户旅程插件,可让您查看客户在整个网站中的旅程的每一步,包括他们查看的页面和产品以及他们在那里停留的时间。
只需安装并激活 MonsterInsights 插件即可。
注意:您至少需要插件的专业版才能使用用户旅程插件。
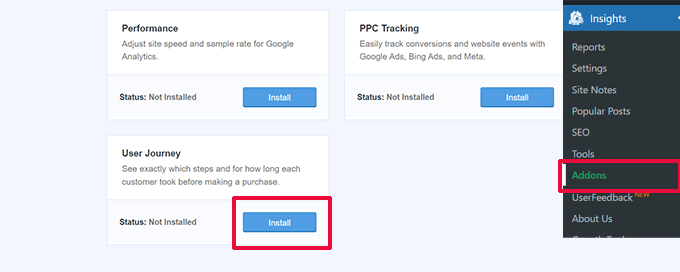
设置 MonsterInsights 后,您需要转到Insights » Addons页面。 从这里,找到用户旅程插件,然后安装并激活它。

接下来,您需要安装并激活电子商务插件。 这将帮助您跟踪 WordPress 流行电子商务平台(例如 WooCommerce、Easy Digital Downloads、MemberPress 等)上的客户旅程。
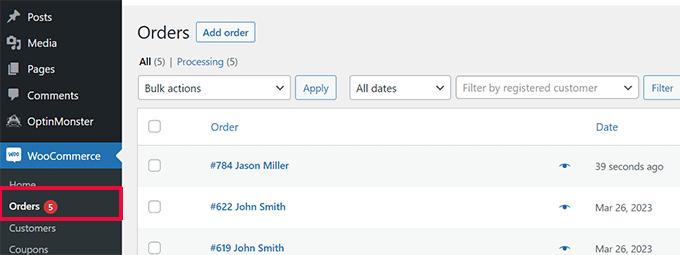
现在,MonsterInsights 将显示用户在单个订单上的旅程。 例如,在 WooCommmerce 中,您可以转到WooCommerce » 订单页面并单击单个订单。

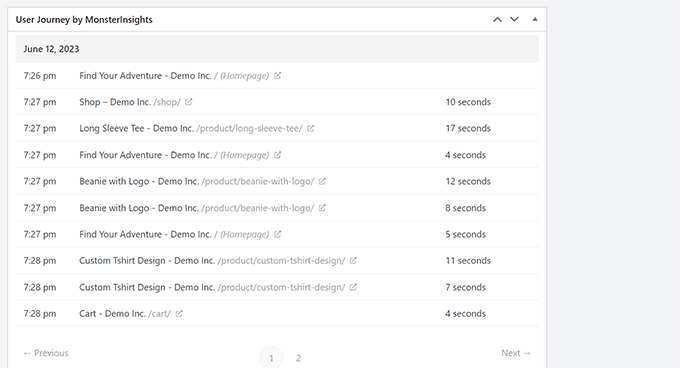
在订单详细信息页面上,向下滚动到 MonsterInsights 用户旅程部分。
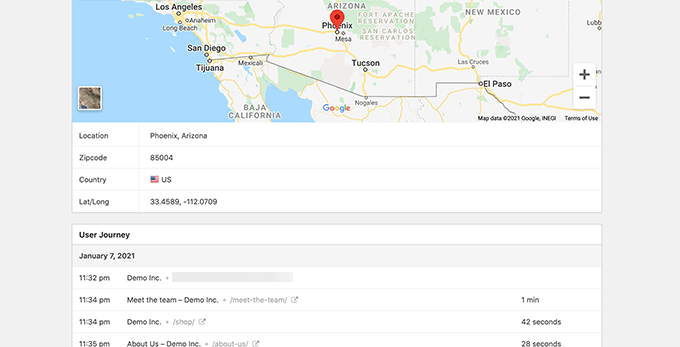
这将向您显示您网站上的所有用户交互及其时间和持续时间。

有关更多详细信息,您可以参阅我们有关如何在 WooCommerce 中启用客户跟踪的指南。
如果您不使用电子商务平台,那么您仍然可以跟踪 WordPress 表单的用户旅程。
如果您使用 WPForms 来捕获潜在客户,那么它附带用户旅程跟踪功能,可帮助您跟踪用户提交表单所采取的路径。

与转化元素一样,网站的其他区域可能会扰乱用户流并阻碍他们成为客户的路径。
您需要在 Google Analytics 中手动评估用户路径,以了解他们的旅程在哪里突然结束。 您还可以模拟用户路径,看看是否会遇到阻止用户继续前进的可用性问题。
第9步:评估网站内容质量
视觉元素并不是创造好或坏用户体验的唯一因素。
您的网站内容在说服用户留在您的 WordPress 博客或网站上并四处查看方面发挥着重要作用。 它还可以帮助搜索引擎更轻松地找到您的内容并将更多访问者吸引到您的网站。
我们建议对您的网站进行完整的 SEO 审核,并针对 SEO 优化您的内容。
为此,您需要 WordPress 的多合一 SEO。 它是市场上最好的 WordPress SEO 插件,可让您轻松提高内容的搜索排名和用户体验。

多合一 SEO 附带内置 SEO 分析、标题分析器和全站 SEO 审核工具。 所有这些功能都可以帮助您提高内容的质量和可发现性。
您还需要评估您的内容。 例如,如果某个特定页面的排名或转换效果不佳,请考虑通过添加更多有用的内容来使其更全面。
有关更多详细信息,您可以参阅我们有关如何修复 WordPress 中的内容衰减的指南。
不要忘记检查您的内容是否存在拼写和语法错误。 它们可能会让您的网站看起来不专业并造成糟糕的用户体验。
我们建议使用 Grammarly。 它是最好的人工智能写作工具,可以帮助您自动纠正拼写和语法错误。

Grammarly 还有一个包含拼写和语法检查的永久免费计划。 但是,我们建议购买付费计划以解锁更强大的功能。
我们希望本文能帮助您了解如何对 WordPress 网站进行用户体验审核。 您可能还想查看我们关于如何对您的网站进行 SEO 审核的指南,或者我们的专家精选的最佳电子邮件营销服务来发展您的网站。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
