如何将面板停靠在 Divi 5(公共 Alpha 版)中
已发表: 2024-10-06Divi 5 Visual Builder 最令人兴奋的新功能之一是能够停靠设置面板。此功能增强了对工作空间的控制,以减少模式混乱并实现无缝多任务处理。允许您将多个设置面板停靠在屏幕的任一侧并根据需要访问它们。不断打开和关闭模式的日子已经一去不复返了——Divi 5 让一切都触手可及。
通过多面板对接,您可以自定义界面以适合您的工作流程。这篇文章将指导您如何有效地使用对接,以便您可以充分利用这一改变游戏规则的功能。
下载 Divi 5 Alpha 尝试 Divi 5 演示 成为 Divi 5 错误测试者

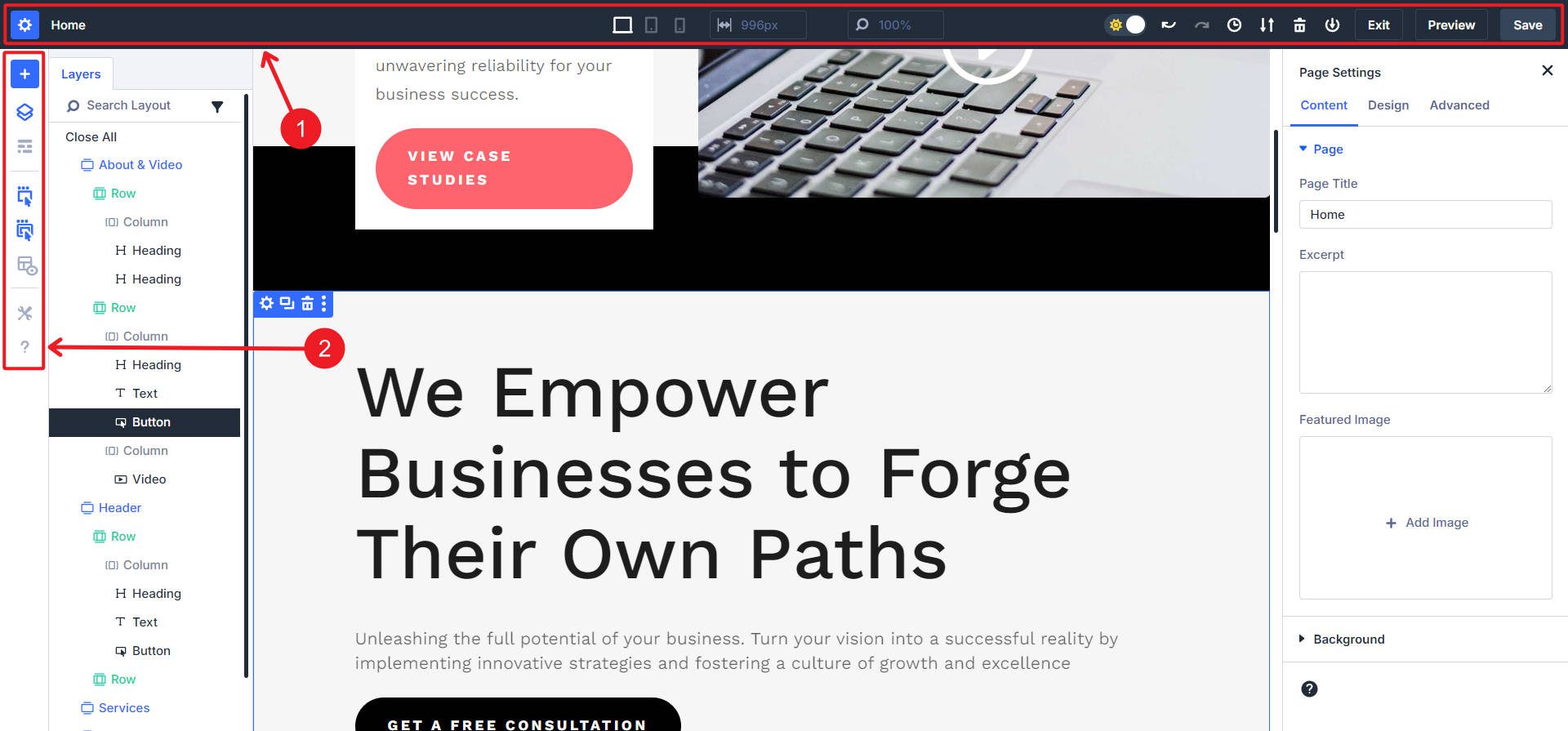
新的 Divi 5 Visual Builder 带有停靠面板,可优化工作流程。
- 1 Divi 5 中的对接是什么?
- 2如何对接面板
- 多面板对接的3 个好处
- 3.1 1. 你的视觉生成器你的方式
- 3.2 2. 无缝面板切换:选项卡和分体对接
- 3.3 3. 更少的隐藏选项
- 3.4 4. 可定制的浅色和深色模式配色方案
- 4报告您发现的任何错误
- 5最后的想法
- 6其他 Divi 5 资源
Divi 5 中的对接是什么?
这可能是您在 Divi 中一直想要的生产力技巧。它可以让您同时与多个设置进行交互,从而减少可能减慢速度的点击和中断。作为额外的好处,我个人认为这将使新用户比以往任何时候都更容易学习 Divi,因为控件和模式不会消失。
Divi 5 中的停靠允许您通过将各种 Visual Builder 面板锚定到界面的两侧来移动和组织它们。这为您提供了不止一种与工作空间交互的方式。现在,您无需在工作时打开和关闭不同的面板,而是可以将它们固定到位,从而保持所需的一切可见且可访问。

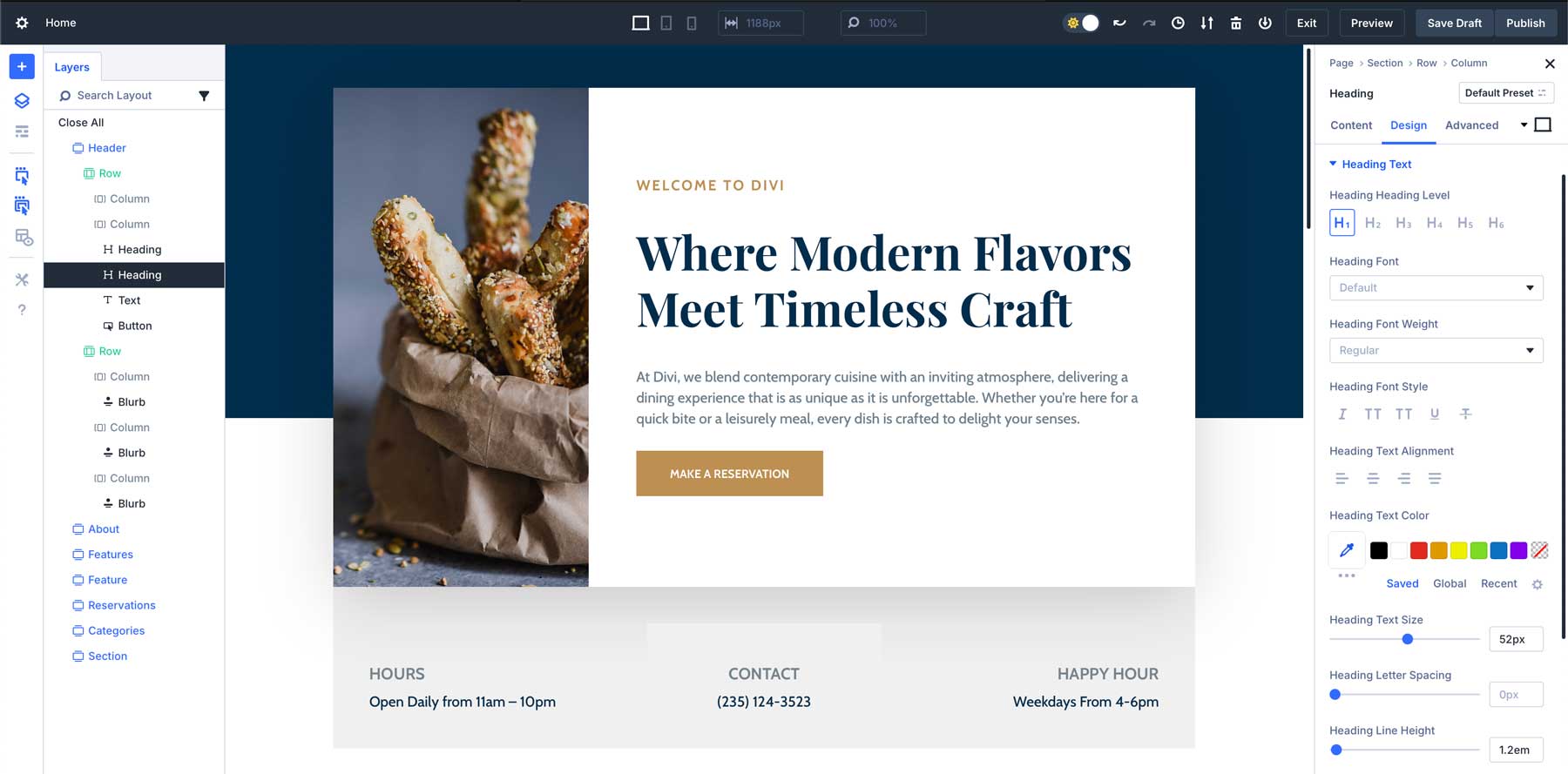
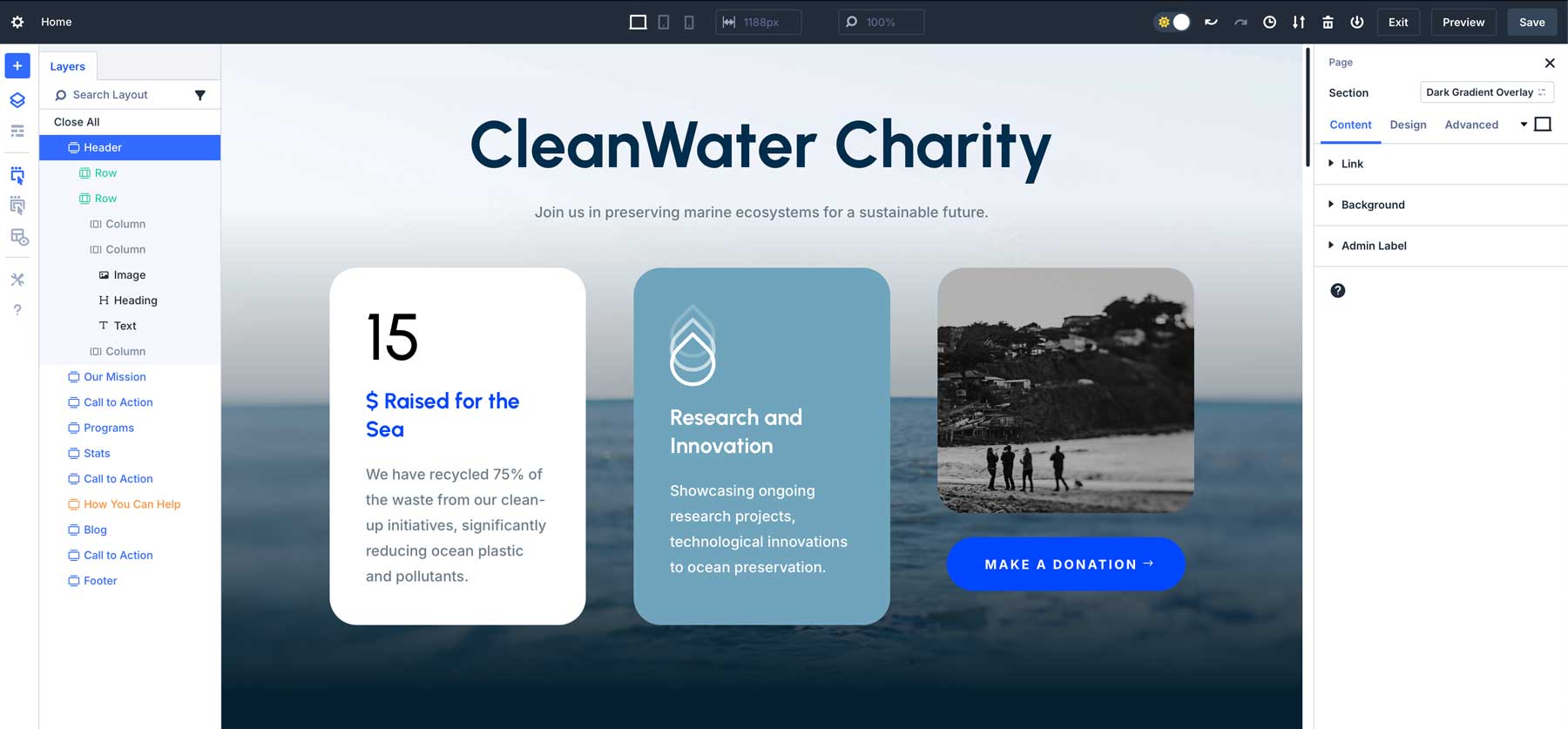
显示:图层面板位于左侧,页面/设置面板停靠在右侧。
随着多面板对接的引入,可以同时打开多个面板并将其组织到选项卡中,因此您可以在不同的设置之间切换,而无需中断工作流程。个性化您的构建器很容易。
如何对接面板
这项新功能为您提供了很大的灵活性,但它们都遵循相同的对接原理。
第 1 步:选择您的面板
当您遇到特定面板时,您可以决定将其放置在您想要的任何位置。可停靠面板的示例有:页面/设置面板、图层面板、帮助面板、生成器设置面板和历史记录面板。

第 2 步:对接面板
要停靠任何面板,请单击并将其拖动到屏幕的右侧或左侧边缘。一旦您释放面板,它就会卡入到位并保持停靠在工作区的一侧。如果需要,您可以轻松单击并拖动停靠的面板,将其重新定位到另一侧或保持固定以便快速访问。
观看如何通过将面板拖动到工作区的左侧或右侧来停靠面板。
第 3 步:使用选项卡或拆分对接进行组织
面板可以通过选项卡或拆分对接进行组织,使您可以轻松地在多个面板之间切换/滚动,而无需关闭它们。

专家提示:如果您发现自己在相同面板之间来回切换,请将这些面板保持停靠并使用选项卡在它们之间快速导航。这消除了重复打开和关闭模式的需要,让您可以专注于设计。
多面板对接的好处
通过让您能够同时组织和管理多个设置面板,Divi 5 使您能够更快、更高效地进行设计。
1.你的视觉构建器你的方式
Divi 4 的布局基本上是这样的,并且让用户保持在这个模式中(除了一些小的可调整的方面)。 Divi 5 的多面板对接可让您设置工作空间以适应您独特的设计流程。您最常用的面板始终处于视图中并准备好进行快速调整,而不是在弹出设置模式之间跳转。

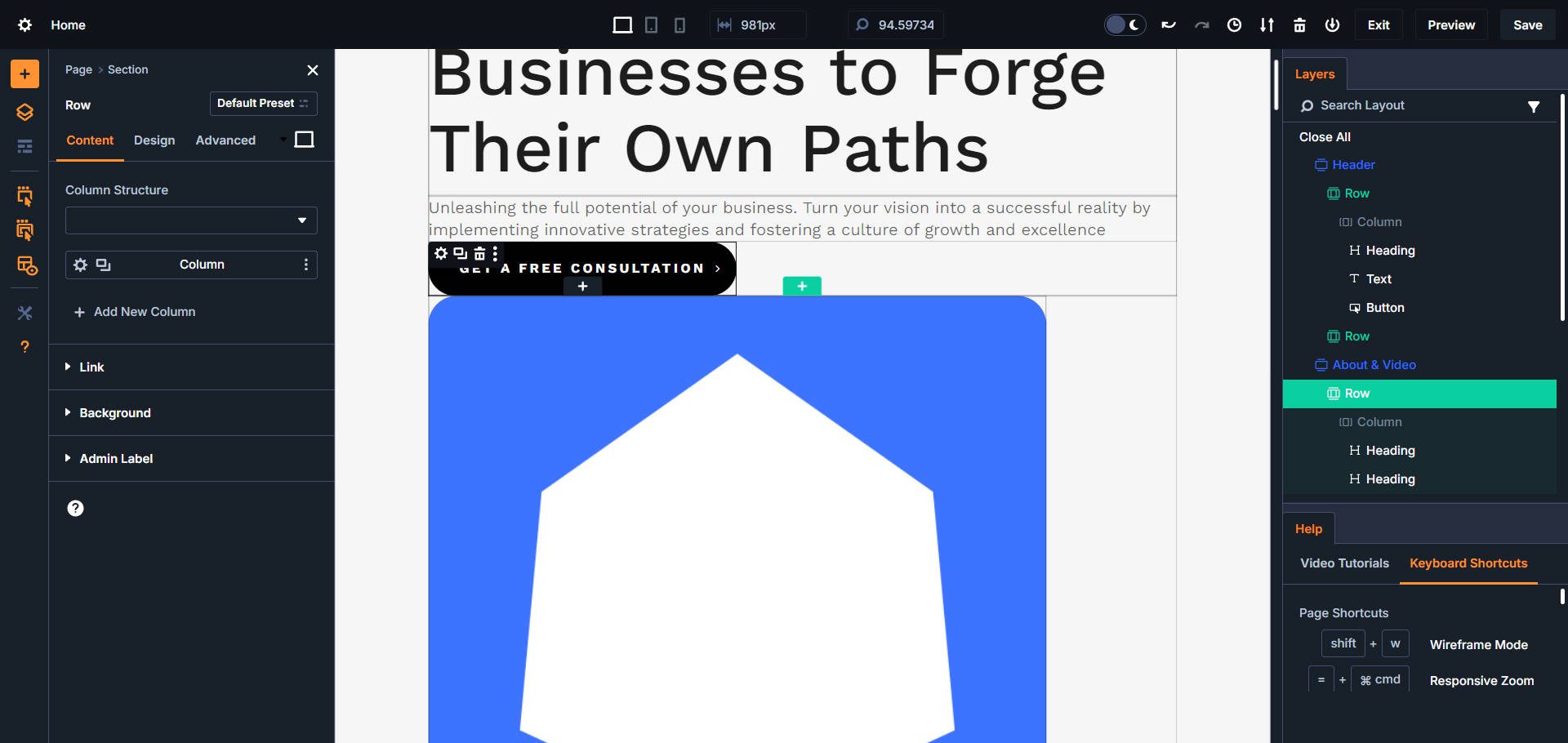
My Divi 5 VB 设置:右下角的帮助面板用于快捷方式,右上角的图层面板,左侧的页面/设置面板用于设计设置,X 射线用于查看每个页面元素的边界,以及适量的橙色。
2. 无缝面板切换:选项卡和分体对接
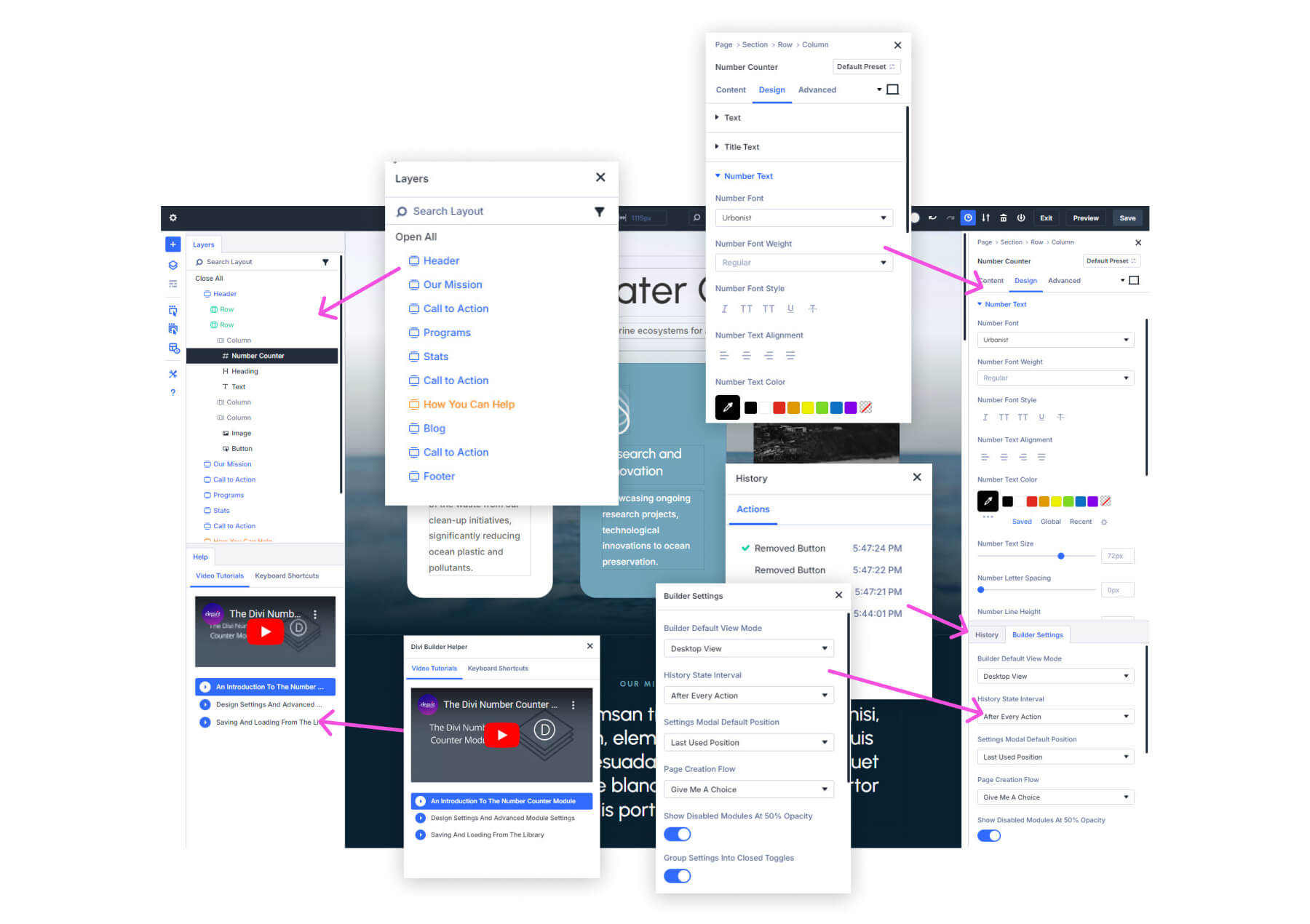
对接多个设置面板可以更轻松地进行多任务处理。您工作时不再需要重复打开和关闭各种模式。停靠所需的面板并使用选项卡立即在它们之间切换或堆叠多个面板视图,以在编辑时保持其即时可见性。当您单击某个元素时,您的面板将在其指定位置填充其设置。
3. 更少的隐藏选项
Divi 5 揭示了 Divi 4 中隐藏在额外点击后面的所有 Visual Builder 设置。不再需要多次点击才能到达您要去的地方,而是公开了更多这些设置。可停靠面板是其中的重要组成部分,但其他 UI 增强功能也发挥了作用。第一个值得注意的功能是设置面板中的面包屑路径。它使用户可以查看并轻松导航到所选子项目的父项目。
接下来是持久页面栏(顶部栏)和侧栏控件(位于左侧)。这些都可以让您随时轻松访问多个重要设置和功能。还有一个选项可以显示/隐藏默认的 WordPress 管理栏,我发现它可以清理很多东西。

最后,您可以右键单击页面上的任何元素并立即看到其他选项。
4. 可定制的浅色和深色模式配色方案
我想指出的最后一个可定制功能是一个非常好的生活质量功能。由于页面上有太多内容始终存在,因此对这些内容的外观进行一些控制是很好的。在浅色和深色模式之间切换的能力真是一个很好的补充。还有一个选项可以选择您喜欢的配色方案(橙色是我最喜欢的颜色,所以是的,请)。
设计和安排面板和对接区域都很好。
想要了解有关 Divi 5 界面的更多信息?请阅读我们有关了解 Divi 5 界面的详细指南。
准备好尝试面板对接了吗?下载 Divi 5 Public Alpha,立即开始整理您的工作空间。
下载 Divi 5 公共 Alpha 版
报告您发现的任何错误
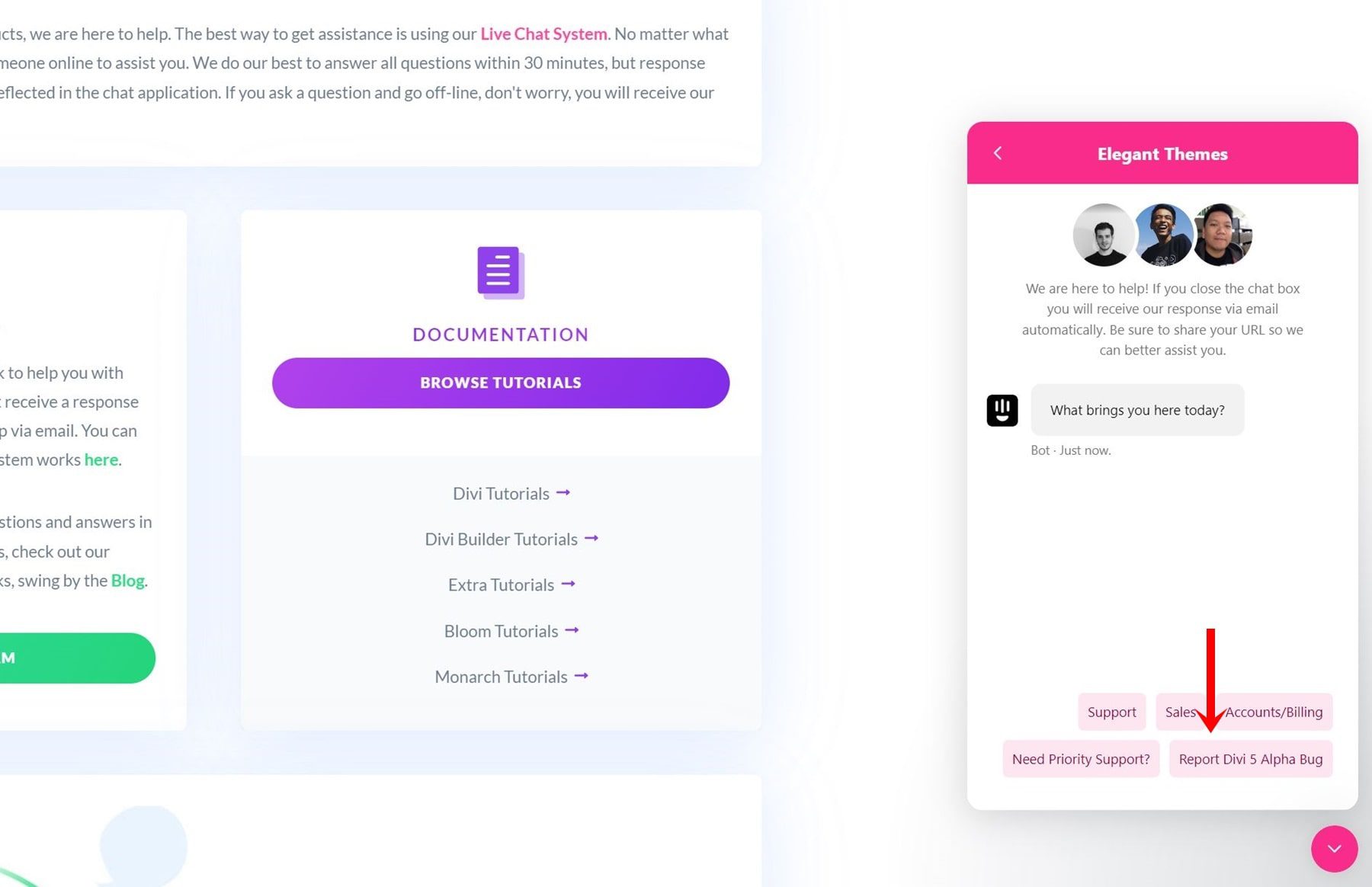
我们需要您作为错误测试员参与来帮助改进 Divi 5!您可以通过我们的支持聊天报告错误。只需转到您的会员区域“帮助”选项卡,然后单击“技术支持”下的绿色“与我们的团队聊天”按钮即可。
要了解有关该过程的更多信息,请查看我们的“呼叫所有错误测试人员”帖子。

如果您在 Visual Builder 中发现涉及对接面板功能(或其他任何功能)的错误,请告诉我们。
成为 Divi 5 错误测试员
最后的想法
Divi 5 中的多面板对接功能旨在帮助您以更少的消失设置和一定程度的个性化进行工作。 Divi 5 消除了不必要的点击,让您的工具触手可及,让您可以对接和组织多个面板以适应您的工作流程。
现在您已经知道如何充分利用此功能,是时候亲自尝试一下了。立即下载 Divi 5 Public Alpha 并开始自定义您的工作空间。我们渴望听到此功能如何改善您的设计体验,您的反馈将帮助我们在 Divi 5 接近最终版本时完善它。如果您不想或无法在自己的测试环境中测试 Divi 5,您仍然可以使用我们现场 Divi 5 演示中的对接功能。
下载 Divi 5 Alpha 尝试 Divi 5 演示版
其他 Divi 5 资源
- 请阅读我们关于 Divi 5 界面的深入文章,了解有关界面中关键变化的更多信息。
- 对于那些想要更快体验的人,请不要错过我们对 Divi 5 超快 Visual Builder 的比较。
- 如果您对 Divi 5 如何在复杂项目中执行感兴趣,我们强烈建议您探索一下为什么我们在 Divi 5 中删除了短代码。
- 另外,请查看我们的 Divi 5 Public Alpha 详细安装指南,了解下载和安装 Divi 5 的完整演练。
- 最后,如果您熟悉如何通过作为错误测试人员参与“召集所有错误测试人员”活动来帮助改进 Divi 5,我们将不胜感激。
