如何在 WordPress 中复制页面 - 使用和不使用 Elementor
已发表: 2022-03-04当您需要保留您创建的内容及其设计和设置(包括标签、类别、作者和其他元数据)时,复制页面变得相关。
您可以在 WordPress 中复制页面以批量创建类似内容、更新旧内容、优化设计等。 在大多数情况下,这不仅仅是将文本从一页复制和粘贴到另一页。 无论是什么原因,您都可以轻松地在 WordPress 中复制页面,无论是否使用插件。
Elementor 可以在这方面为您提供帮助。 它通过使用户能够使用拖放小部件自定义网站的每个部分来帮助使用可视化构建器构建网站。
在本文中,我们将向您展示如何在 Elementor 中复制页面。
在深入了解本教程之前,让我们了解为什么您可能需要在 WordPress 网站上复制页面。
为什么您可能需要在 WordPress 中复制页面

当您复制页面时,实际上是复制了页面的设计、格式和 SEO 信息。 完成复制过程后,用新文本替换重复的内容。 以下是您可能需要在 WordPress 中复制页面的可能原因:
- 为新页面使用相同的设计
- 保持布局、颜色和字体的一致性
- 保留特定 Elementor 帖子或页面的备份以供将来使用
- 复制元数据、SEO 信息、媒体文件等
- 将模板用于使用 Elementor 制作的其他页面或网站。
如何以简单的方式在 WordPress 中复制页面
您可以通过多种方式复制 WordPress 页面。 在本教程中,我们仅列出了最简单的方法。 这是您将在以下部分中学习的内容的列表。
- 如何在 Elementor 中复制页面
- 如何在 WordPress 中复制页面(没有 Elementor)
- 如何使用快乐插件复制页面(快乐克隆功能)
让我们从学习如何在 Elementor 中复制页面开始。
如何在 Elementor 中复制页面
由于您在这里了解在 Elementor 中复制页面的方法,因此我们假设您已经在 WordPress 网站上安装了它。 我们还希望您想要复制您使用 Elementor 构建的页面。
拥有 Elementor 页面后,请按照以下步骤复制它。
- 第 1 步。将您的页面保存为模板
- 步骤 2. 将模板导入新页面
- 步骤 3. 将模板添加到不同的网站
- 第 4 步。复制并粘贴拖动小部件部分中的所有内容
- 第 5 步。使用 Elementor Finder 功能
第 1 步。将您的页面保存为模板
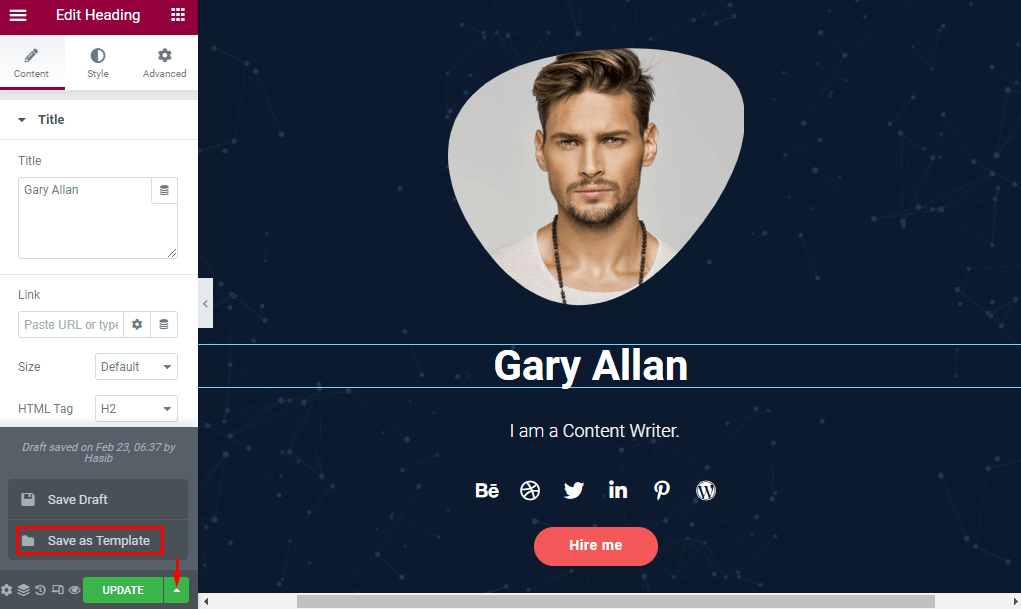
转到您要复制的页面并开始使用 Elementor 进行编辑。 您会在UPDATE按钮旁边看到一个小箭头。 单击箭头,它将为您显示两个选项。 单击另存为模板选项。

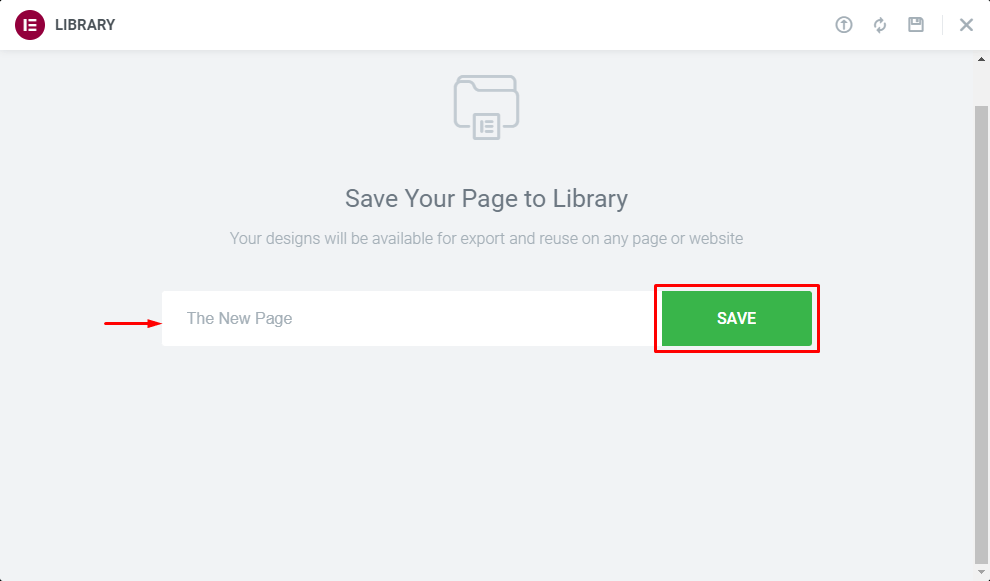
重命名新页面模板。 在这里,我使用“新页面”将其保存到页库。 点击保存按钮将此页面的副本保存到我的模板。

步骤 2. 将模板导入新页面
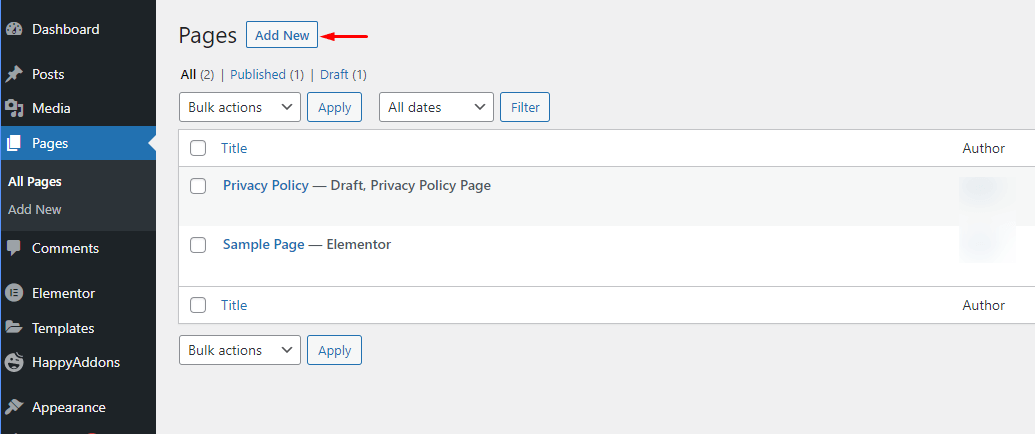
转到您的 WordPress 站点管理面板并访问Pages -> Add New 。 为新页面指定合适的标题并开始使用 Elementor 进行编辑。

了解如何在 WordPress 上创建页面。
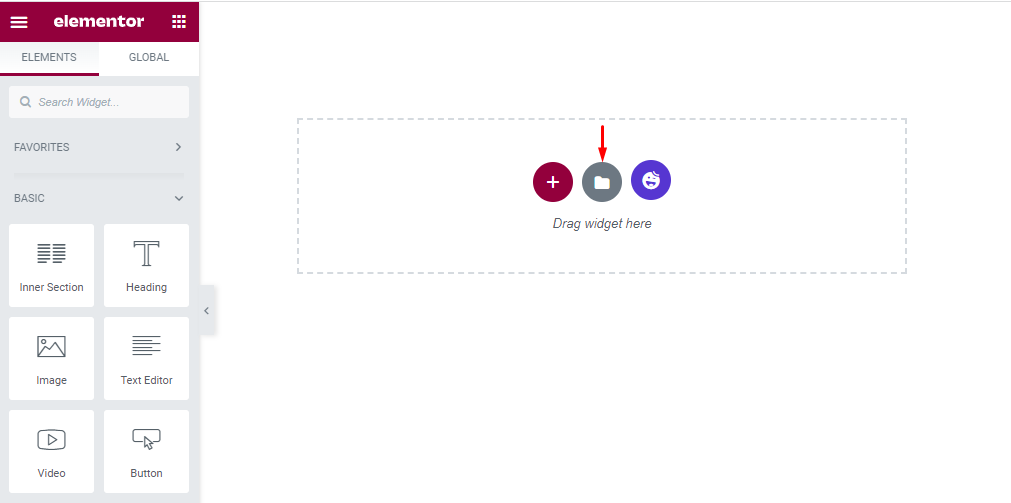
向下滚动一点以发现页面编辑器的拖放部分。 选择文件夹图标并单击它。

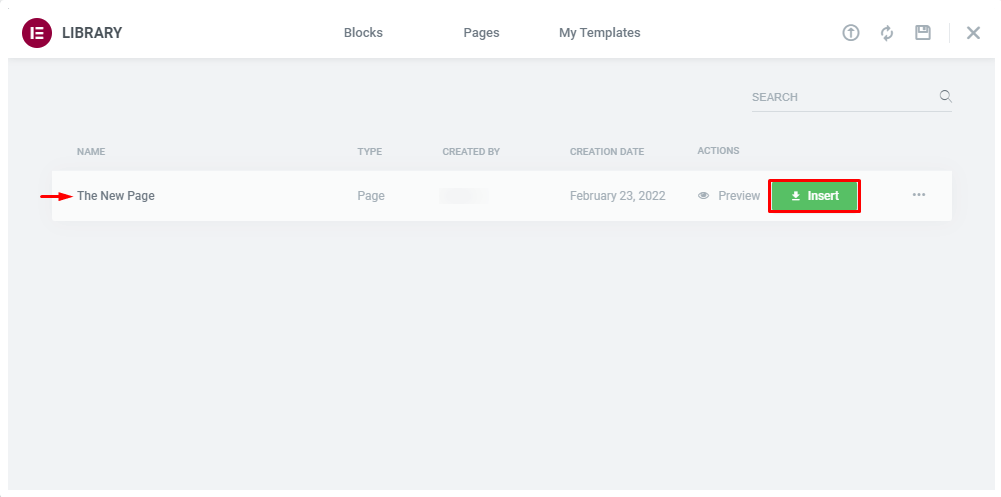
文件夹图标将引导您进入包含Blocks 、 Pages和My Templates菜单的 Elementor 库。 选择我的模板,您将在那里获得保存的模板。 单击要复制的页面旁边的插入按钮。

完成上述所有步骤后,将创建一个新页面。
步骤 3. 将模板添加到不同的网站
您甚至可以将重复的页面模板导入另一个使用 Elementor 网站构建器的网站。
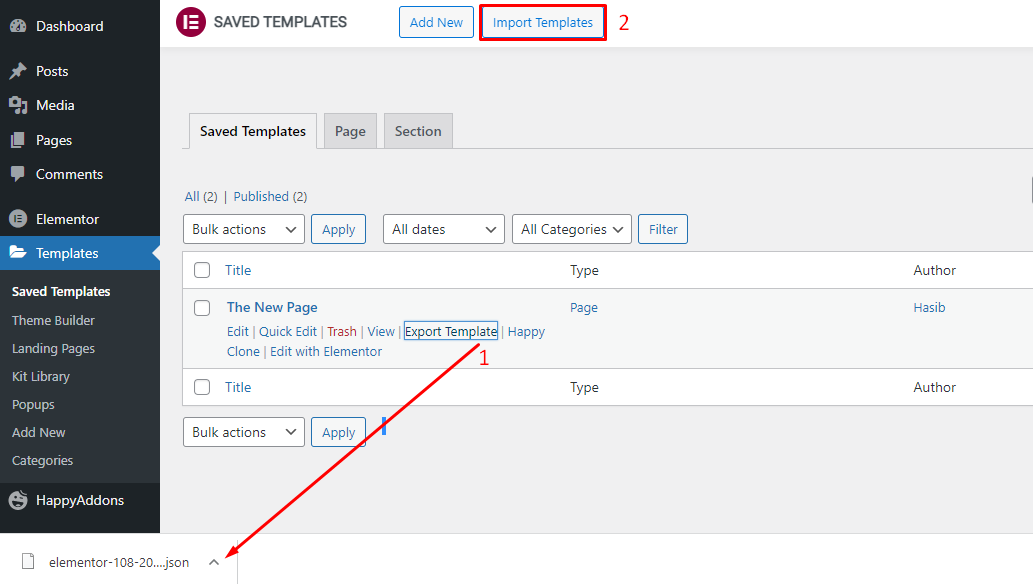
转到模板 -> 保存的模板,然后单击导出模板 (1)。 这会将模板下载为JSON文件。 然后转到您要复制此页面的目标网站,然后从管理侧边栏中访问模板 -> 保存的模板。 单击Import Templates(2)按钮并从您的计算机中选择模板。

因此,您可以跨多个域复制特定页面。 但是,请确保所有相关网站都在使用 Elementor。 这些功能不适用于未在其生态系统中安装 Elementor 的网站。
第 4 步。复制并粘贴拖动小部件部分中的所有内容
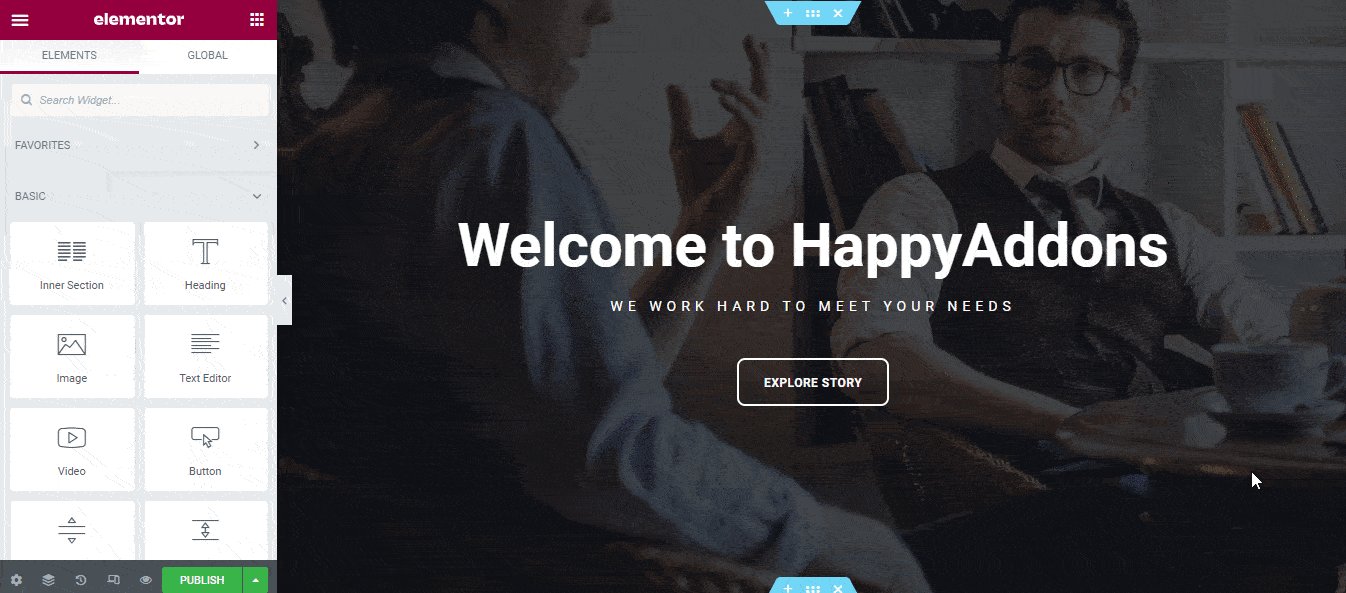
除了将原始页面保存为模板外,您还可以通过其他方法制作副本。 转到 Elementor 页面编辑器并向下滚动到拖放部分。 在框内单击鼠标右键,会立即弹出几个选项。 单击复制所有内容。

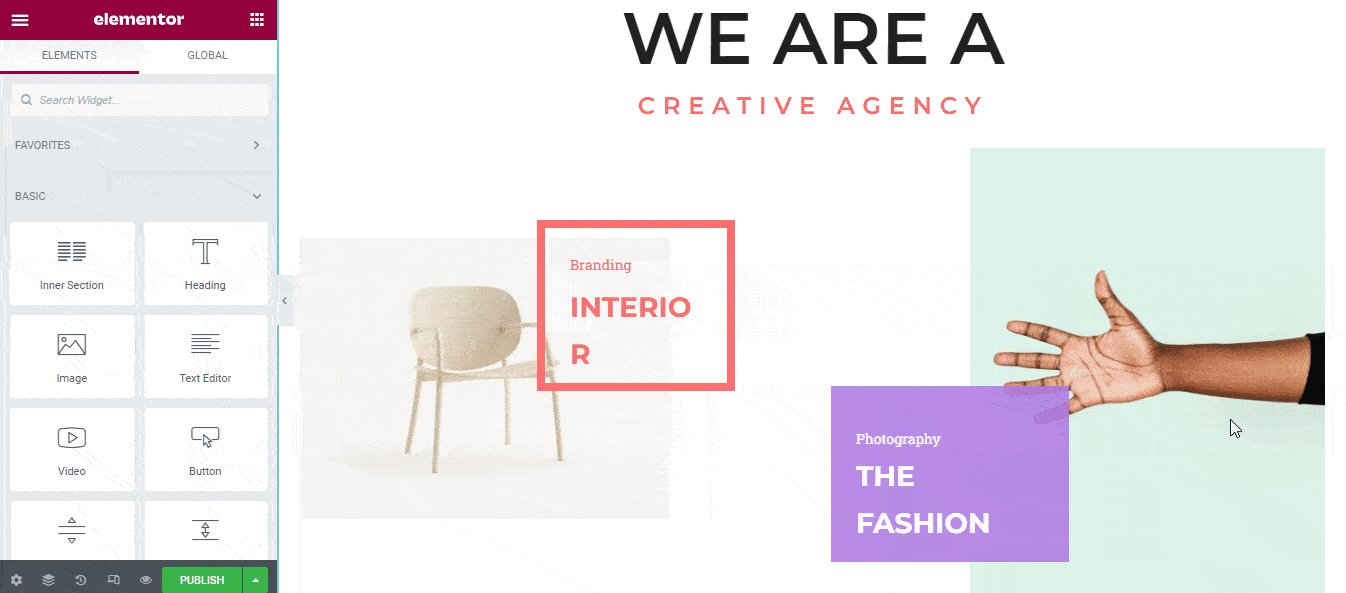
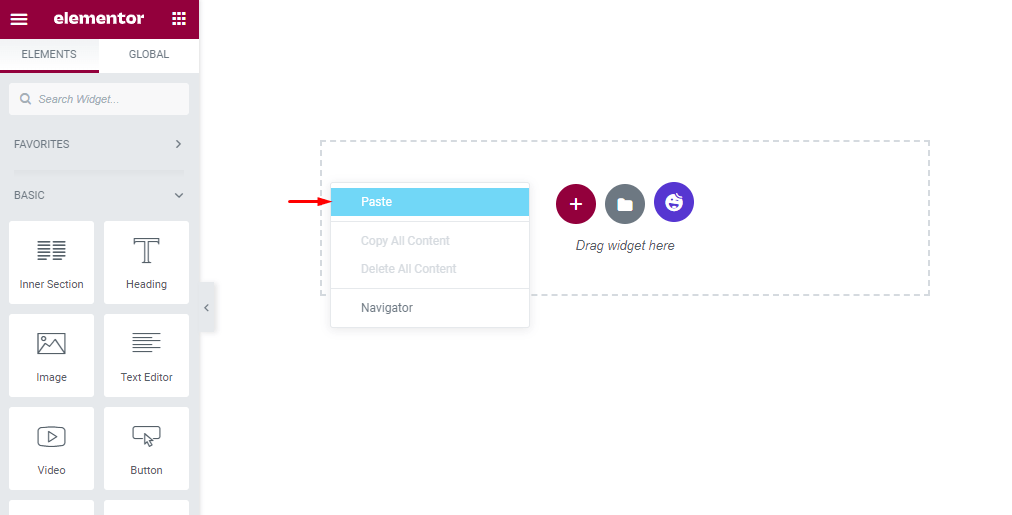
现在转到添加新页面选项以粘贴所有复制的内容。 使用 Elementor 编辑新页面。 像上一步一样找到拖放框。 右键单击框内的空白区域。 您将看到粘贴选项。 选择它并粘贴上一步中复制的所有内容。 现在您的新页面已准备就绪。

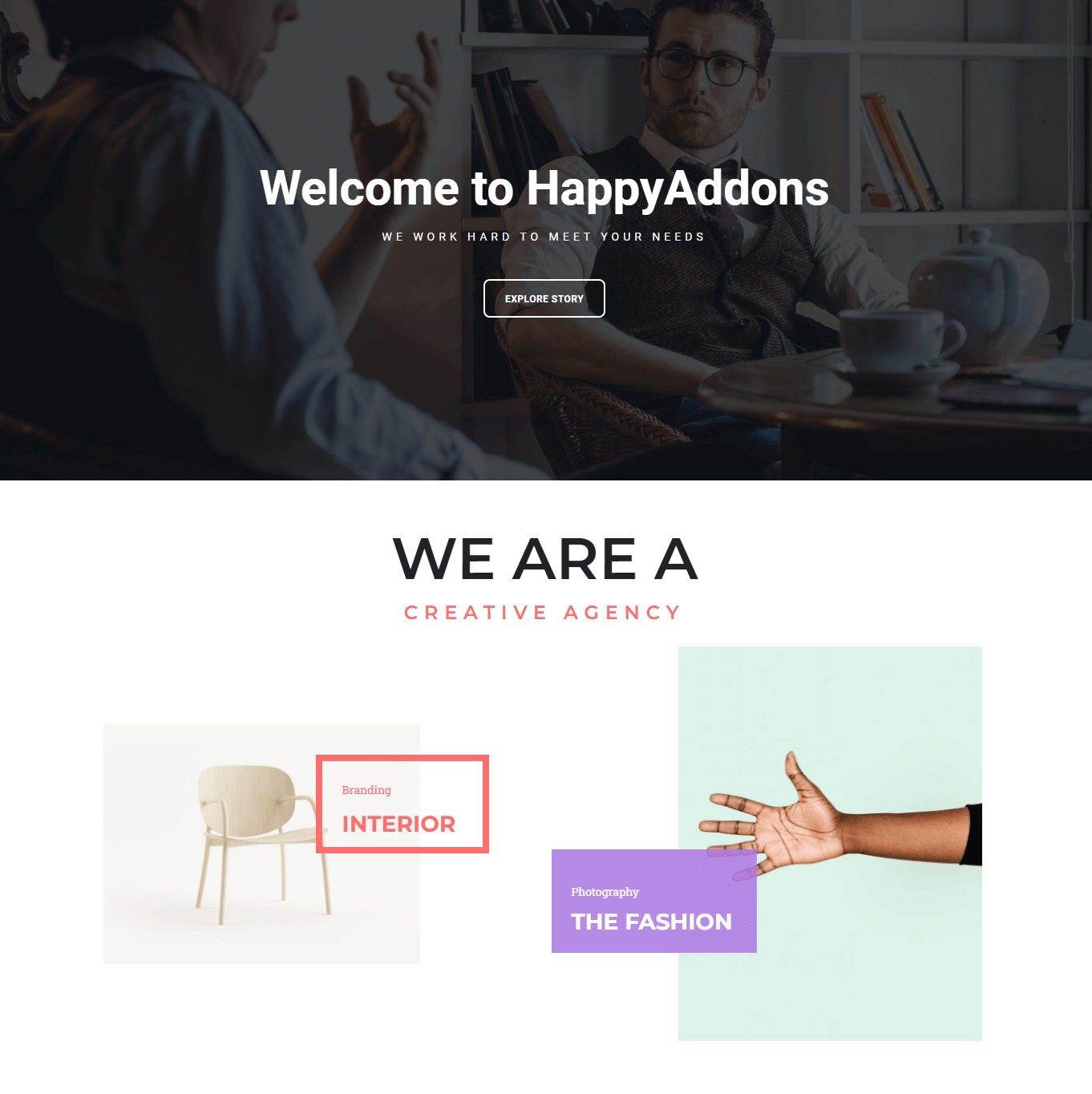
粘贴内容后,这是我们网站的当前外观。

如何在 WordPress 中复制页面(没有 Elementor)
WordPress 块编辑器具有默认的复制粘贴功能,可以复制页面的所有内容。 这很不方便,因为您只能复制没有元数据、SEO 信息、类别和标签设置的内容。 在这种情况下,您必须手动添加这些内容。
但是,如果您仍想在 WordPress 中复制页面,请按照以下步骤操作。
- 步骤 1. 复制所有内容
- 步骤 2. 将它们粘贴到新页面
步骤 1. 复制所有内容
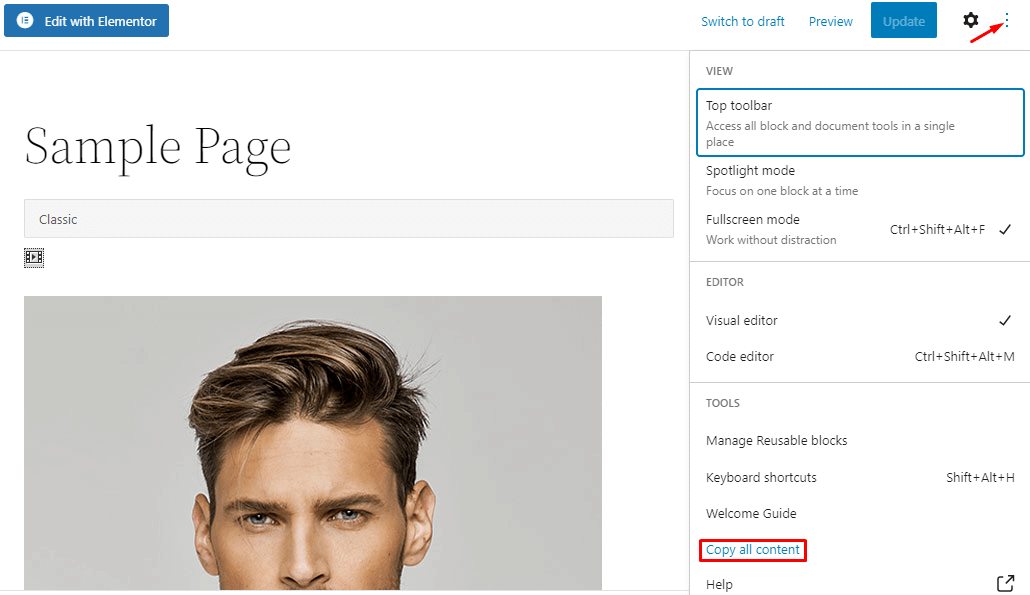
转到您要复制的页面并打开 WordPress 编辑器。 您将在右上角看到三个垂直点菜单选项。 单击点,然后单击复制所有内容。 它会将您的所有内容保存在剪贴板上。

步骤 2. 将它们粘贴到新页面
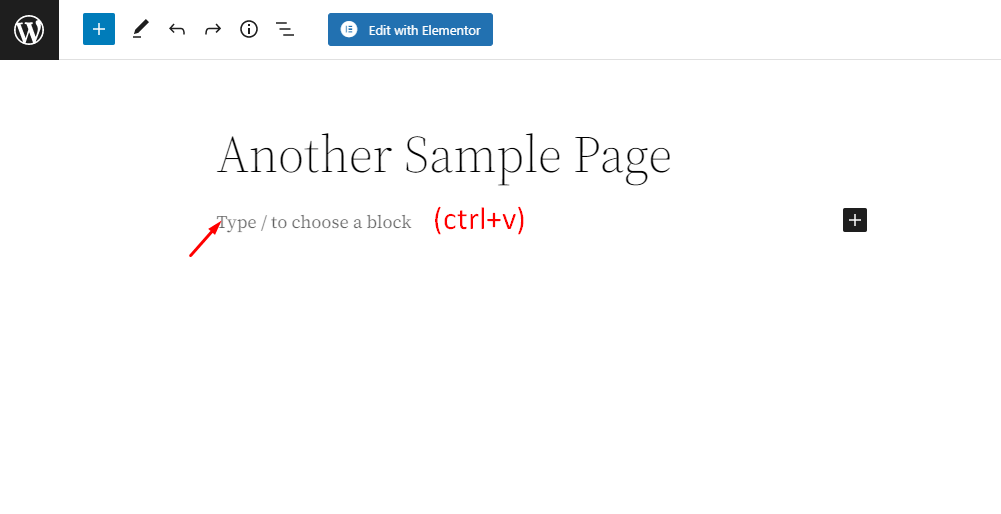
现在通过 WordPress 管理面板转到Pages -> Add New 。 给您的页面起一个新名称,并将鼠标光标保持在“类型/选择块”部分上。 使用键盘短键ctrl+v将所有内容粘贴到新页面。


完成粘贴内容后,您应该会看到复制的页面正常运行。
如何使用快乐插件复制页面(快乐克隆功能)
插件总是在那里帮助 WordPress 用户从繁重的任务中解脱出来。 Happy Addons 基于 Elementor,它通过许多额外的小部件和功能简化了网站构建过程。
快乐克隆是快乐插件的核心功能之一。 它允许用户单击几下即可立即克隆任何帖子或页面。
让我们学习如何使用 Happy Addons 在 Elementor 中复制页面。
- 第 1 步。安装和激活快乐插件
- 步骤 2. 使用快乐克隆功能
- 步骤 3. 重命名克隆页面
第 1 步。安装和激活快乐插件
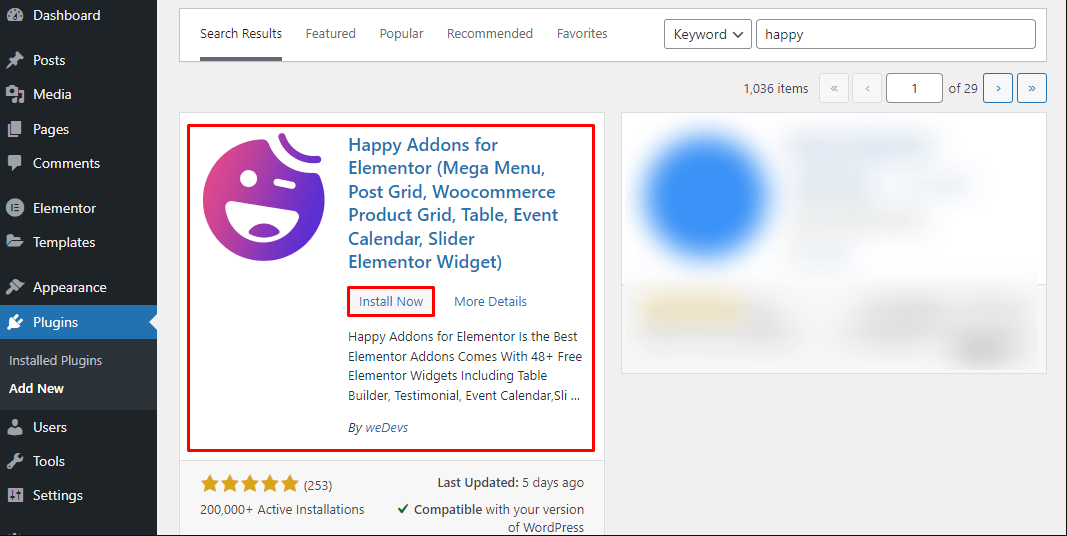
转到您的 WordPress 管理面板并访问Plugins -> Add New 。 您将在右上角看到一个搜索栏。 在那里输入快乐,你会看到很多搜索结果。 Happy Addons 可能会位于结果页面的顶部。 找到它并单击立即安装按钮。 安装后,激活此插件以供进一步使用。

Happy Addons向所有用户显示欢迎页面。 根据需要配置每个安装页面。 你会看到恭喜! 如果所有步骤都正确,则发送消息。 然后单击完成按钮以完成激活过程。

步骤 2. 使用快乐克隆功能
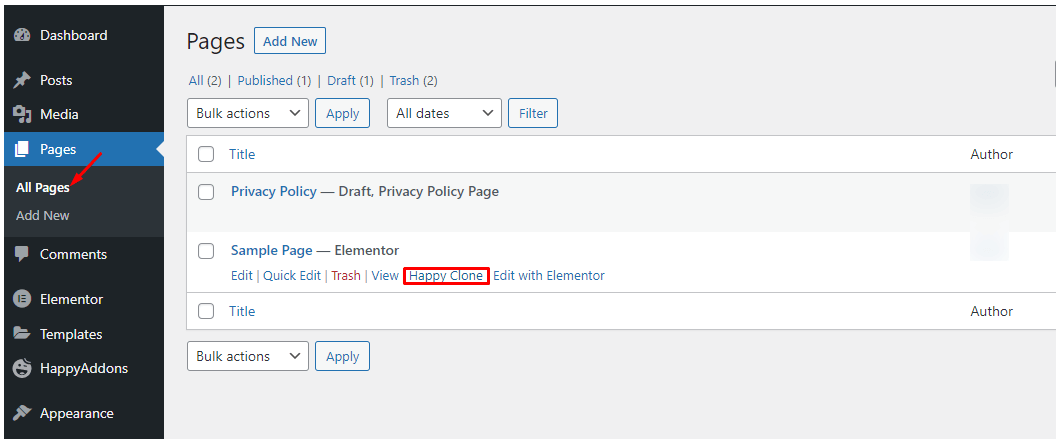
转到 WordPress 侧边栏并选择Pages -> All Pages 。 点击页面下方的快乐克隆。 它将立即创建一个克隆页面。

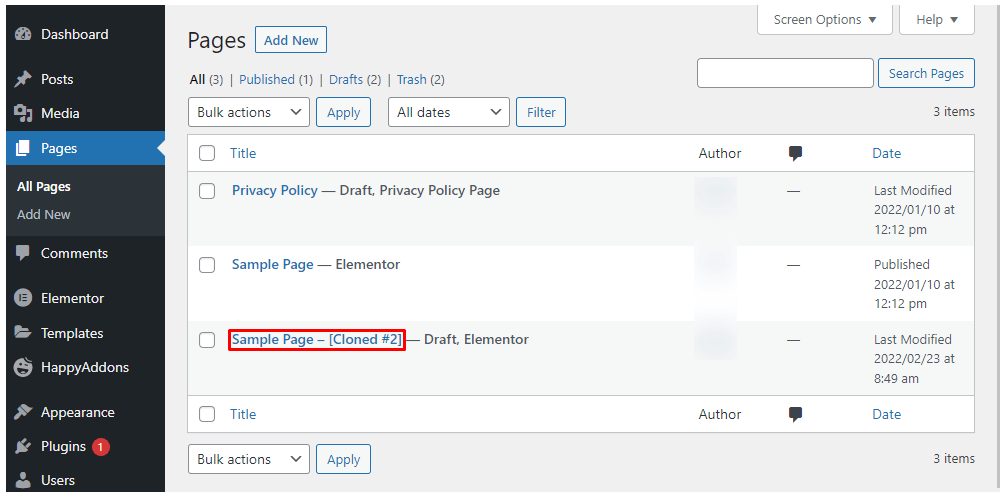
步骤 3. 重命名克隆页面
现在您可以根据需要编辑克隆的页面。 最好使用自定义标题重命名页面。 因此, Happy Addons可以帮助用户在几秒钟内复制一个页面。

阅读快乐克隆文档。
实用提示:获得 Elementor Finder 的好处
Elementor 带有一个独特的搜索栏,让用户可以快速、即时地访问您网站上的多种功能。 此搜索栏名为Elementor Finder 。 借助 Happy Addons 提供的 Happy Clone 功能,它可以直接克隆页面。
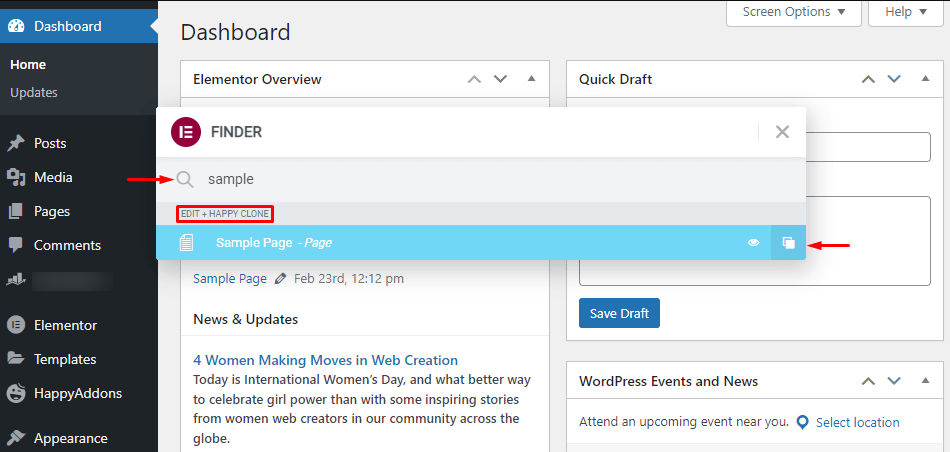
登录到您的 WordPress 管理面板。 按CMD + E (对于 Mac)或CTRL + E (对于 Windows)打开 Elementor finder。 键入要复制的页面名称。 在这里,我们键入“sample”以查找我们的示例页面。 您会在页面名称旁边看到一个复制图标。 单击该图标。 它将立即创建相关页面的副本。

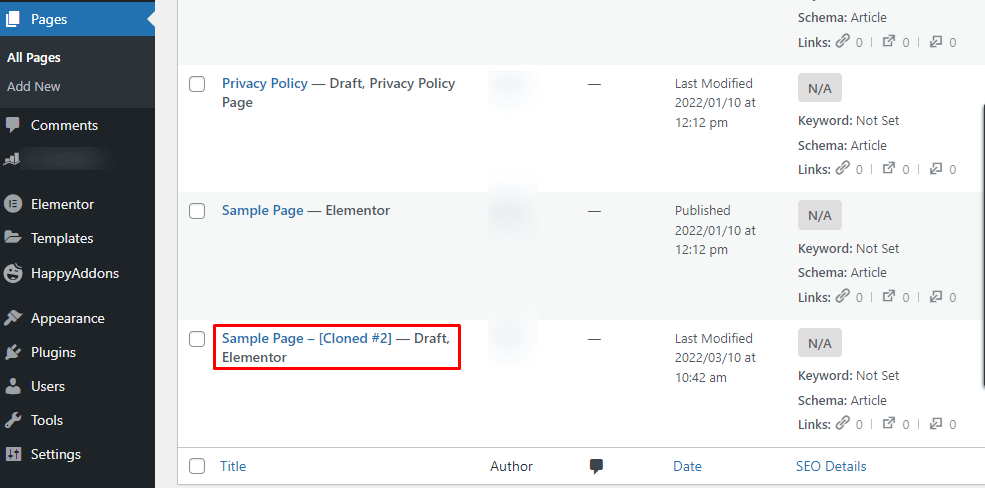
现在转到页面>所有页面,看看您是否完美地完成了复制过程。 根据需要重命名复制的页面。

奖励 – 使用 Happy Addons 的跨域复制粘贴功能复制整个网站
Elementor 页面构建器仅允许在同一域中使用其大部分功能。 如果您可以将网站的任何部分或所有内容复制并粘贴到另一个网站怎么办? Happy Addons 为所有用户带来了这个惊人的功能。 尽管您需要 Happy Addons 的高级版本才能使用此功能,但您可以将它与 Elementor 的免费和付费版本一起使用。
从头开始构建网站需要花费大量时间和精力。 跨域复制粘贴功能使它看起来像小菜一碟。 它可以帮助用户从以前设计的网站复制任何部分或小部件并将其粘贴到新网站。 更有趣的是 - 这是一个具有无限机会的全球功能。 Happy Addons 还允许您复制和粘贴第三方小部件。
如何使用跨域复制粘贴功能? 不用担心,我们支持您。 您可以在以下视频中找到详细的分步指南。
您可以利用 Happy Addons Pro 和 Elementor 的综合功能来构建功能强大且美观的网站。 让我们通过 Happy Addons 的多个小部件和功能,让您的想象力更加真实。 立即成为高级用户,享受这款出色的 WordPress 插件带来的好处。
关于如何在 Elementor 中复制页面的常见问题解答
既然您知道如何使用模板在 Elementor 中复制页面,那么您可能有几个问题盘旋在您的脑海中。 我们收集了有关此主题的最常见问题。 继续阅读以下部分,希望您能在这里得到所有问题的解答。
1. 我可以从临时站点导出模板并将其导入实时站点吗?
是的,您可以下载保存的模板并根据需要将其导入另一个实时或临时站点。
2. 在 Elementor 中完成复制页面后,卸载我使用的插件是否安全?
不,除非您想丢失内容,否则不应删除插件。 保持安装插件以允许所有页面完美加载。
3. 是否需要在新网站上安装 Elementor 和 Happy Addons 才能使用跨域功能?
您需要安装这两个插件才能使用跨域复制粘贴功能,因为 Happy Addons 是基于 Elementor 的插件。
4. 如果我在事先复制后对原始页面进行任何更新,我复制的页面是否会与更改保持一致?
不会。一旦您复制了一个页面,它就不再与复制的页面有任何关系。 它只会记录复制过程之前所做的更改。
立即克隆页面以减少您的工作量
在 WordPress 中复制页面时,您可以遵循上述任何一种方法。 有时,您可能需要通过编辑根目录的 function.php 文件来手动创建目标页面的副本。 与其他方式相比,这有点费力。 相反,插件可以立即克隆页面。
在所有这些方法中,使用快乐插件是最简单的一种。 它允许用户在几秒钟内立即创建页面的副本。 您可以使用此插件克隆任何页面或帖子,以在很大程度上减少您的工作量。 而且,跨域复制粘贴功能是最重要的。
订阅我们的博客,了解有关 Elementor 和 WordPress 的更多信息。 您还可以关注我们的社交句柄——Facebook 和 Twitter,以获取有关 Happy Addons 的定期更新。
