如何在 WordPress 中轻松将表情符号添加到您的 SEO 标题中
已发表: 2023-09-19您是否想在 WordPress 中将表情符号添加到您的 SEO 标题中?
提高博客文章的点击率 (CTR) 可以对您的流量和利润产生巨大影响。 表情符号具有视觉吸引力,有助于您的页面脱颖而出。
在这篇文章中,我们将向您展示如何在 WordPress 中将表情符号添加到您的 SEO 标题中,以便您可以在搜索结果中脱颖而出,并为您的网站带来更多流量。

为什么将表情符号添加到您的 SEO 标题中?
表情符号是用于传达情感、物体、活动和其他概念的小数字图标。 它们可以替换文本或增强信息,赋予其更多含义。
在充满文字的页面上,色彩鲜艳、明亮的表情符号可以帮助您的页面脱颖而出。
通过使用表情符号,您可以吸引人们对您的页面的注意力,并使您的品牌看起来更加人性化,吸引目标受众并提高点击率。
虽然提高点击率并不能保证帮助您在 Google 上获得更好的排名,但获得更多网站流量始终是一件好事。
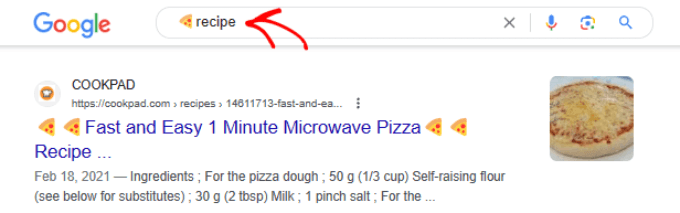
这不是唯一的原因。 搜索引擎还支持使用表情符号进行搜索查询。 尝试在 Google 搜索栏中输入“🍕菜谱”。

您会发现一些带有“🍕”表情符号的搜索结果,因为谷歌喜欢找到最好的披萨食谱页面或带有确切“🍕”表情符号的页面。
如何在 SEO 标题中使用表情符号
如果表情符号被视为具有误导性或垃圾内容,则会对您的点击率和搜索引擎优化产生负面影响。
在开始在标题中嵌入表情符号之前,需要遵循一些基本规则:
- 考虑你的受众:毫无疑问,表情符号比其他利基市场更适合某些利基市场。 例如,在夏季制作的最佳鸡尾酒的食谱页面上添加表情符号可能是合适的。 但在与医疗保健相关的页面上添加心脏或注射器可能会损害您的品牌声誉。
- 不要使用表情符号来代替文字:无论您的表情符号有多清晰或描述性如何。 它们永远不应该替换单词,因为用户被迫解释表情符号的含义而不是被告知。
- 使用清晰的表情符号:避免使用人们可能误解的模棱两可的表情符号。 相反,坚持使用所有受众都广为人知的简单内容。
- 使用适用于浅色和深色背景的表情符号:不要在浅色背景上使用浅色表情符号。 例如,黄色手表情符号在浅色背景上比白色手表情符号效果更好。 这对于 SEO 标题尤其重要,因为 Google 的默认结果背景是纯白色。
现在您已经知道如何负责任地使用表情符号,您就可以开始在网页上使用它们了。
让我们看看如何将表情符号添加到 SEO 标题中。
如何将表情符号添加到您的 SEO 标题中
一旦您拥有一个好的插件,将表情符号添加到您的标题中就变得非常容易。 如果没有它,您就必须在互联网上搜索正确的表情符号代码,这会使过程变得过于复杂。
将表情符号添加到 SEO 标题中的第一步是使用免费的 All in One SEO 插件。
AIOSEO 提供页面分析,以便您可以优化您的博客,使其在搜索结果中排名更高。 您还可以使用内置表情符号选择器将表情符号添加到您的 SEO 标题中。
AIOSEO 还附带 SEO 检查表工具、链接助手以及许多其他功能,您可以使用它们来优化您的网站以提高排名。
首先安装 AIOSEO 插件。 有关更多详细信息,您可以按照我们有关如何安装 WordPress 插件的分步指南进行操作。
完成后,您就可以编辑博客文章和页面,并将表情符号添加到 SEO 标题中。
编辑您的SEO标题
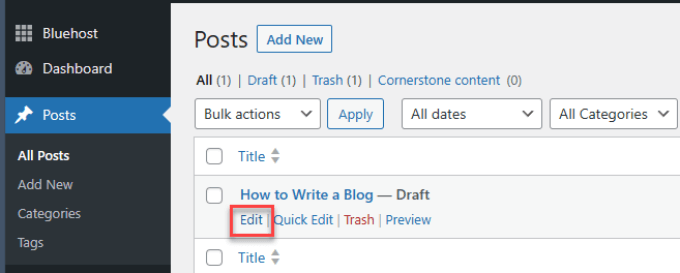
使用 AIOSEO 插件优化元数据非常简单。 在 WordPress 管理仪表板的左侧菜单中,选择帖子。
您也可以对 WordPress 博客上的页面执行此操作,但在本教程中,我们仅以编辑帖子为例。
找到您要更新的博客文章。 然后单击“编辑”链接。 如果您同时启用了块编辑器和经典编辑器,则任一编辑器都可以使用。


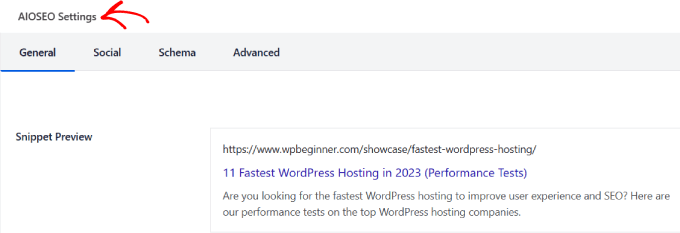
只需向下滚动 WordPress 内容编辑器,直到进入“AIOSEO 设置” 标签。
从那里,您可以编辑帖子标题字段。

选择您的表情符号并添加它
现在,您已准备好将表情符号添加到元数据中。 为此,请在 AIOSEO 设置下方进一步向下滚动。
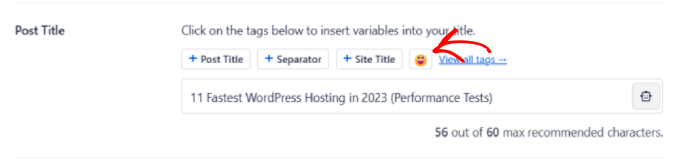
在帖子标题下,单击每个字段中标签旁边的表情符号图标。

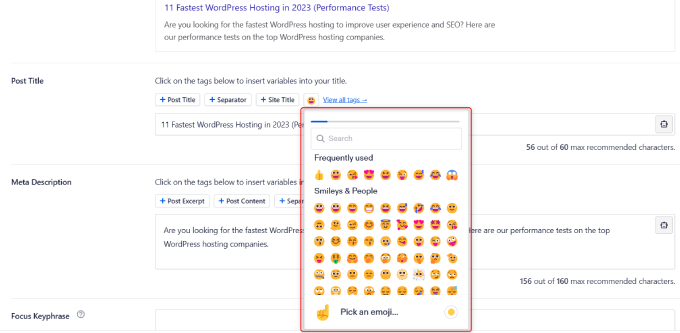
它将打开一个窗口,其中包含一系列表情符号供您选择。
浏览并选择您选择的表情符号,或者仅使用搜索栏查找您要查找的内容。

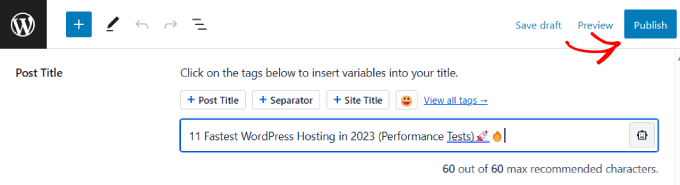
最后,请确保点击“更新/发布”。
之后,表情符号将出现在 SEO 标题中并显示在搜索结果中。

现在,选择您喜欢的表情符号,就这样! 恭喜,您刚刚将表情符号添加到您的 SEO 标题中!
经常问的问题
现在您已经知道如何将表情符号添加到您的 SEO 标题中,您可能还有一些关于如何有效使用表情符号来增强您的 WordPress 网站的问题。
如何将表情符号添加到 HTML 标题中?
要将表情符号添加到 HTML 标题,您可以直接在标题标签中使用表情符号的 Unicode 字符代码。 您可以在提供表情符号 Unicode 参考的各种网站上找到这些代码。 查找您要使用的表情符号,然后复制其 Unicode 代码。
在 <title> 标签内,您可以包含表情符号的 Unicode 字符代码。 您必须使用代码 &#x,后跟表情符号代码。 例如,要添加带有 Unicode 代码 U+1F60A 的笑脸表情符号 (😊),您可以使用 😊。
表情符号会影响 SEO 吗?
谷歌表示,您可以在搜索引擎优化页面(包括标题)中使用表情符号,但这不会以任何方式帮助或损害您的搜索排名。 然而,表情符号通过提高点击率来间接帮助您的 SEO 工作。
表情符号可以使您的品牌人性化,如果用户在您的网站上花费更多时间或与您的内容互动,这些信号可以提高您的搜索排名位置。
表情符号放在标题之前还是之后?
大多数表情符号通常应该出现在文本之后,而不是之前。 您希望人们首先收到消息。 在标题之前使用表情符号可能会给用户带来糟糕的体验,尤其是对于使用屏幕阅读器的人来说。
我们希望本文能够帮助您了解如何将表情符号添加到您的 WordPress SEO 标题中。 您可能还想阅读我们针对初学者的终极 WordPress SEO 指南以及适用于所有网站的最有用的 WordPress 插件。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
