如何在 WordPress 中轻松添加智能应用横幅
已发表: 2023-08-04您想在 WordPress 中添加智能应用横幅吗?
智能横幅是推广移动应用程序并吸引访问者下载的简单方法。 如果 iOS 用户已经安装了您的应用程序,那么横幅将鼓励他们打开该应用程序以获得更好的用户体验。
在本文中,我们将向您展示如何向 WordPress 添加智能应用横幅。

为什么要在 WordPress 中添加智能应用横幅?
许多网站所有者创建了一个配套的移动应用程序,访问者可以通过针对移动设备优化的方式浏览其内容。
由于这些应用程序是为移动设备设计的,因此它们通常可以提供更好的用户体验。 您还可以使用移动推送通知来显示提醒、个性化内容、优惠、更新等。 所有这些都意味着更多的参与度、转化率和销量。
如果您还没有移动应用程序,那么您可以查看我们有关如何将 WordPress 网站转换为移动应用程序的完整指南。
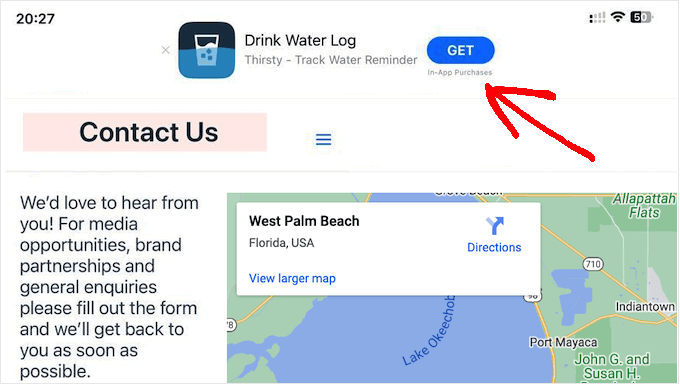
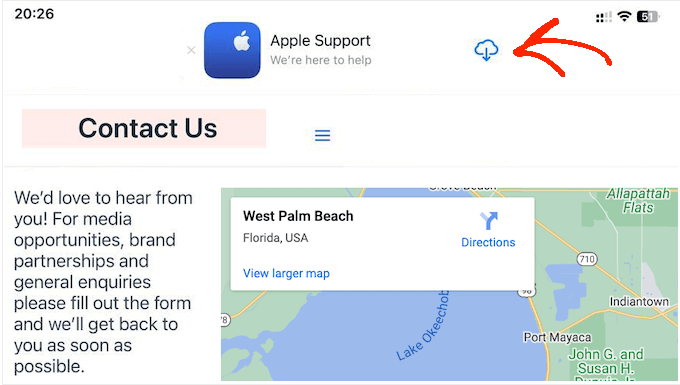
您可以使用智能应用横幅鼓励 iPhone 和 iPad 用户下载您的移动应用。 这是当 iOS 用户使用 Safari 浏览器访问您的网站时出现在屏幕顶部的横幅。

访问者可以单击横幅从 App Store 下载您的应用程序。 如果访问者已经安装了您的应用程序,则横幅会要求他们打开该应用程序。 通过这种方式,您可以获得更多的下载和参与度。
如果访问者使用非 Apple 设备或不同的网络浏览器,那么 WordPress 会自动向他们隐藏横幅。
例如,下图显示了 Chrome 移动浏览器中的同一网站。
话虽如此,让我们看看如何在 WordPress 中添加智能应用横幅。 只需使用下面的快速链接即可直接跳至您要使用的方法:
- 方法 1:使用 WPCode(跨 WordPress 显示智能应用横幅)
- 方法2:使用智能应用横幅(将横幅添加到特定页面和帖子)
- 有关在 WordPress 中添加智能应用横幅的常见问题解答
方法 1:使用 WPCode(跨 WordPress 显示智能应用横幅)
将智能应用横幅添加到 WordPress 网站的最简单方法是使用 WPCode。 这个免费的插件允许您在每个页面上显示相同的横幅并使用一行代码进行发布。
考虑到这一点,如果您想推广单个 iOS 应用程序,WPCode 是完美的选择。 但是,如果您想在不同页面上显示不同的横幅,那么我们建议使用方法 2。
当向 WordPress 添加自定义代码时,一些指南会要求您编辑站点的functions.php 文件。 我们不建议这样做,因为即使是很小的拼写错误或错误也可能导致常见的 WordPress 错误,甚至使您的网站无法访问。
通过使用 WPCode,您可以将自定义代码添加到 WordPress,而没有任何风险。 您还可以通过单击按钮来启用和禁用代码片段。
首先,您需要安装并激活免费的 WPCode 插件。 有关更多说明,请参阅我们关于如何安装 WordPress 插件的初学者指南。
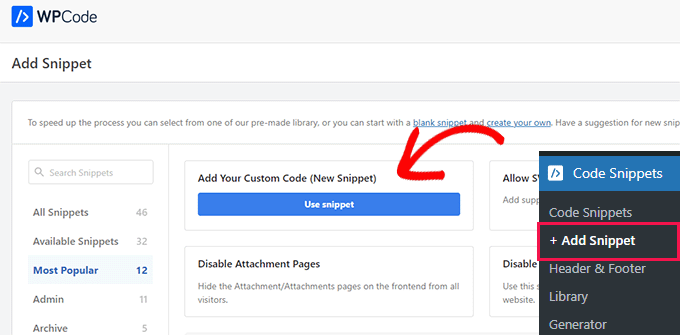
激活后,转到代码片段»添加片段。 接下来,单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮。

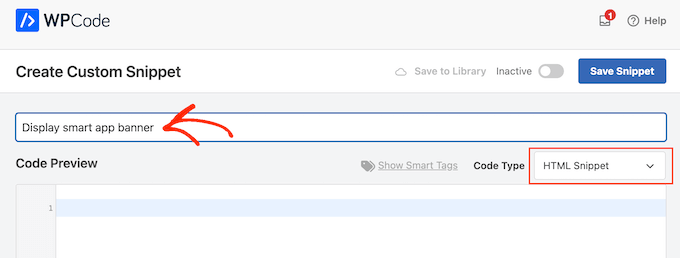
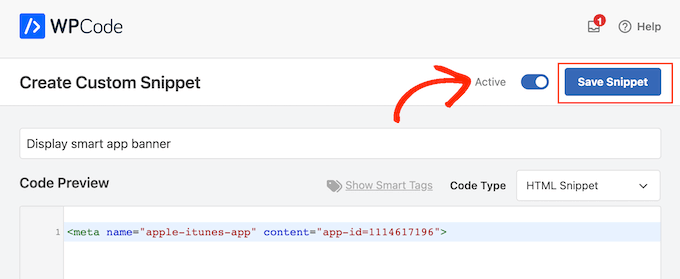
这将带您进入“创建自定义片段”页面,您可以在其中输入代码片段的名称。 这仅供您参考,因此您可以使用任何您想要的东西。
之后,打开“代码类型”下拉列表并选择“HTML 片段”。

对于下一步,您需要知道应用程序的 ID。
要获取此信息,请打开新的浏览器选项卡并前往 Apple 服务营销工具页面。 在这里,输入您要推广的应用程序的名称,然后单击“搜索”图标。

要查看与您的搜索词匹配的所有 iOS 应用程序,只需滚动到“应用程序”部分即可。
在这里,找到您想要推广的应用程序并单击它。

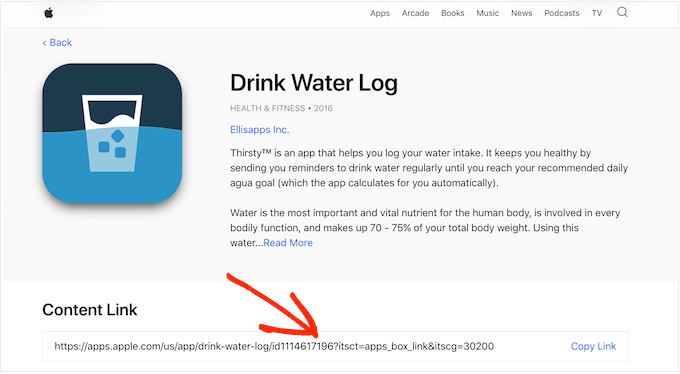
在屏幕底部,您将看到一个“内容链接”。
应用程序 ID 是 id 和 ? 之间的值。 您在下一步中将需要此信息,因此请将此选项卡保持打开状态或记下应用程序 ID。

现在您已经有了应用程序 ID,请切换回 WordPress 仪表板。 现在,您可以将以下代码段添加到代码编辑器中,并将应用程序 ID 替换为您在上一步中获得的信息:
<meta name="apple-itunes-app" content="app-id=12345678">
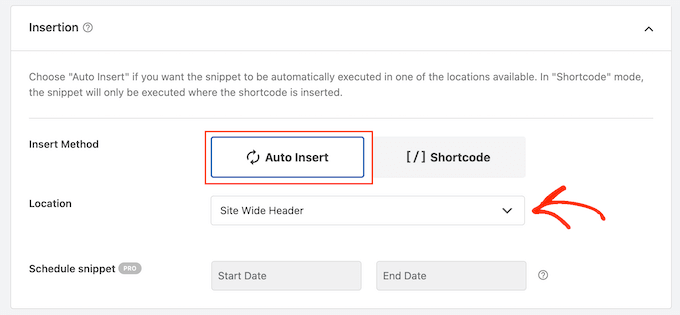
完成后,您必须滚动到“插入”框。 如果尚未选择,请单击“自动插入”,然后从下拉菜单中选择“站点宽标题”。


准备好后,滚动到页面顶部并将“非活动”开关切换为“活动”。
最后,只需单击“保存片段”按钮即可存储您的更改。

现在,智能应用横幅将出现在您的 WordPress 网站上。
如何在 WordPress 中测试智能应用横幅代码
测试智能应用横幅的最佳方法是使用 Safari 移动应用在 iOS 设备上访问您的网站。 事实上,如果您尝试从桌面查看 WordPress 网站的移动版本,智能应用横幅甚至不会出现。
如果您需要快速检查代码片段是否正常工作,那么一种解决方法是使用浏览器的检查工具。 它允许您查看<meta name>代码是否已插入您网站的<head>部分,这表明它正在按预期工作。
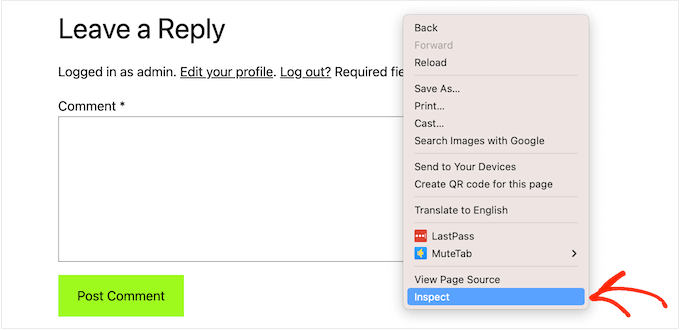
为此,请转到 WordPress 博客上的任何页面或帖子。 然后,右键单击页面上的任意位置并选择“检查”。

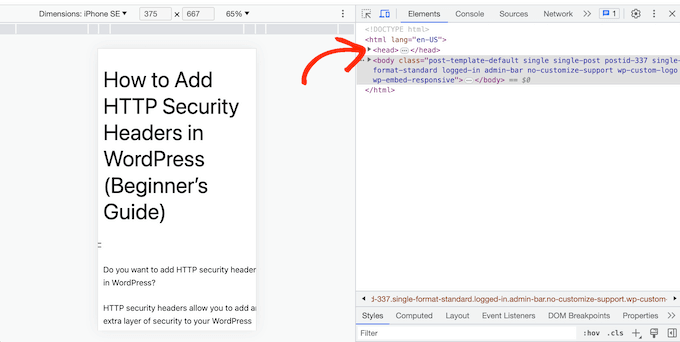
将打开一个新面板,显示该站点的所有代码。
只需找到<head>部分并单击其箭头即可展开。

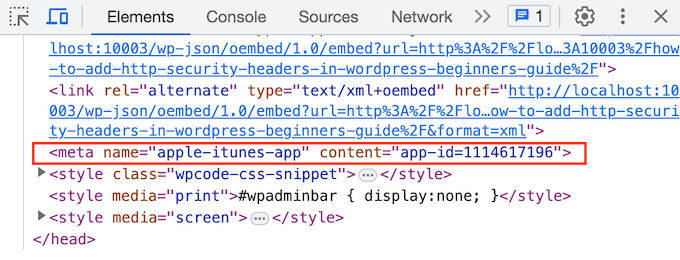
现在,查找您在上一步中添加的<meta name="apple-itunes-app">代码。
如果您看到此代码,则智能应用横幅应该出现在 iOS 设备上。

方法2:使用智能应用横幅(将横幅添加到特定页面和帖子)
有时,您可能只想在特定页面和帖子上推广应用程序。 例如,您通常不会在销售页面和登陆页面上显示智能应用横幅,因为横幅可能会分散主要号召性用语的注意力。
您甚至可能想在网站的不同部分显示不同的横幅。 例如,如果您是联盟营销人员,那么您可能有一个要推广的应用程序列表。
在这种情况下,我们建议使用智能应用横幅插件。 该插件允许您在不同的页面上显示不同的横幅,并在这些横幅中包含附属数据。 这些功能使其成为联盟营销人员的绝佳插件。
首先,您需要安装并激活智能应用横幅插件。 如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
激活后,您可以将应用横幅添加到特定页面或帖子、WordPress 主页或整个网站。
首先,让我们看看应用程序的设置。 在这里,您可以向每个页面添加横幅并仅在主页上发布或添加智能应用横幅。
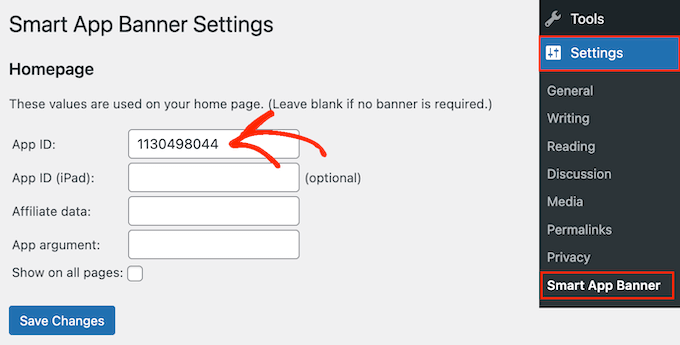
首先,转到“设置”»“智能应用横幅” ,然后在“应用 ID”字段中输入应用程序的值。

您可以按照方法 1 中描述的相同过程获取此信息。
如果您使用联盟营销来在线博客赚钱,那么您可以在“联盟数据”字段中输入您的联盟令牌。 信息会有所不同,因此您可能需要登录您的联属门户网站或与您的合作伙伴联系以获得正确的令牌。
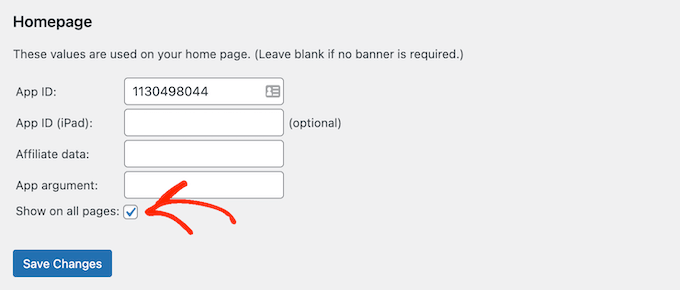
之后,您可以选中“在所有页面上显示”框或不选中它。 如果您未选中该框,则应用程序横幅将仅显示在您的主页上。

当您对横幅的设置方式感到满意时,只需单击“保存更改”按钮即可使其生效。
您想将智能应用横幅添加到特定页面和帖子吗? 这使您可以准确控制横幅在您网站上的显示位置。
例如,如果您是联属网络营销人员,那么您可能会在不同页面上推广不同的应用程序,然后使用 Google Analytics(分析)来查看哪些横幅获得最多的转化。
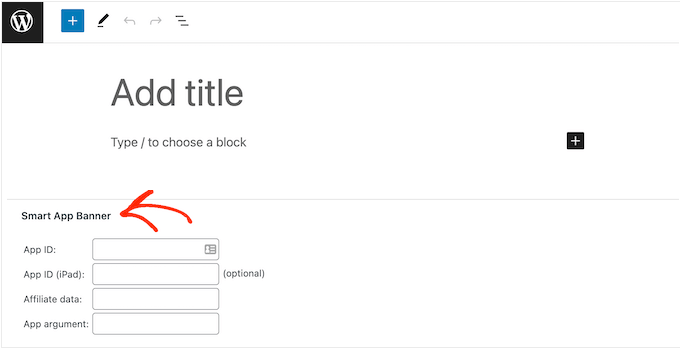
为此,只需打开要添加横幅的页面或帖子即可。 现在,在 WordPress 内容编辑器中找到新的“智能应用横幅”部分。

在这里,只需按照上述相同流程添加应用程序 ID 和可选的附属信息即可。
当您对输入的信息感到满意时,只需单击“更新”或“发布”即可生效。

然后,您只需重复这些步骤即可将智能应用横幅添加到更多 WordPress 帖子和页面。
有关在 WordPress 中添加智能应用横幅的常见问题解答
在本指南中,我们向您展示了如何在特定帖子和页面或整个 WordPress 网站上推广您的移动应用程序。
如果您仍有疑问,请参阅以下有关如何向 WordPress 网站添加智能横幅的常见问题解答。
什么是智能应用横幅?
智能应用横幅出现在 Safari 网络浏览器的顶部,让用户可以选择打开应用程序或从 Apple App Store 下载应用程序。
由于智能应用横幅是由 Apple 创建的,因此它们具有许多 iOS 用户认可的一致设计。 它们仅向使用运行 iOS 6 或更高版本的 iPhone 和 iPad 的用户显示。
为什么我在桌面上看不到我的智能应用横幅?
即使您查看网站的移动版本,智能应用横幅也不会出现在台式计算机上。
要查看正在运行的横幅,您需要使用 Safari 移动应用程序在 iPhone 或 iPad 上访问您的网站。
为什么我在 iPhone 或 iPad 上看不到智能应用横幅?
当您使用 Safari 移动应用程序时,智能应用程序横幅仅出现在运行 iOS 6 或更高版本的设备上。 如果您没有看到智能应用横幅,那么您应该首先检查您是否拥有最新版本的 iOS 和 Safari 移动应用。
智能应用横幅还会检测设备是否支持该应用以及该应用是否在您所在的位置可用。 如果您没有看到智能应用横幅,则您的设备可能未通过其中一项检查。
为什么智能应用横幅在 Safari 中消失了?
如果您通过单击“x”按钮关闭横幅,则默认情况下它不会再次出现。
根据您的移动设备,您可能需要打开私人浏览器选项卡、清除缓存或 Cookie,或执行某些其他操作来重置您的设置。
我们希望本文能帮助您了解如何在 WordPress 中添加智能应用横幅。 您可能还想查看有关如何向 WordPress 网站添加网络推送通知的指南,或者我们的专家精选的最佳 WordPress 弹出插件。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
