如何在 WordPress 中轻松创建响应式滑块
已发表: 2023-05-06您想为您的 WordPress 网站创建响应式滑块吗?
滑块通常用于网站的首页,以交互方式展示您最重要的产品、服务、推荐或其他内容。
在本文中,我们将向您展示如何将响应式滑块添加到您的 WordPress 网站。

为什么要在您的网站上添加响应式 WordPress 滑块?
滑块或幻灯片是突出您最受欢迎的 WooCommerce 产品、最新的 YouTube 视频、客户评论等的好方法。

有些滑块会自动播放,因此它们会自动在幻灯片之间移动。 这使您可以在很小的空间中显示大量信息,从而留出足够的空间来显示其他内容。
出于这个原因,许多网站在其最重要的页面上使用滑块,例如登录页面、主页或销售页面。
即使滑块设置为自动播放,访问者通常也可以通过单击导航按钮在幻灯片之间手动移动。 通过这种方式,滑块会鼓励访问者与您的网站互动,从而使其更具吸引力。
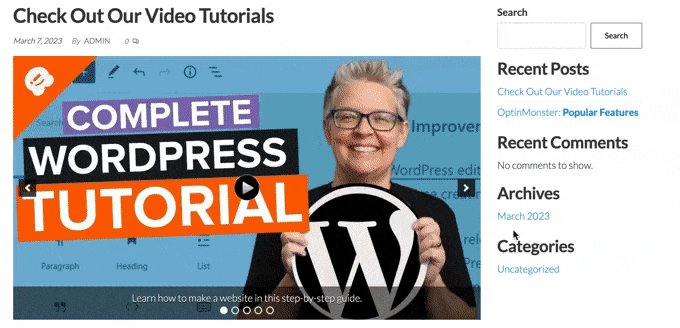
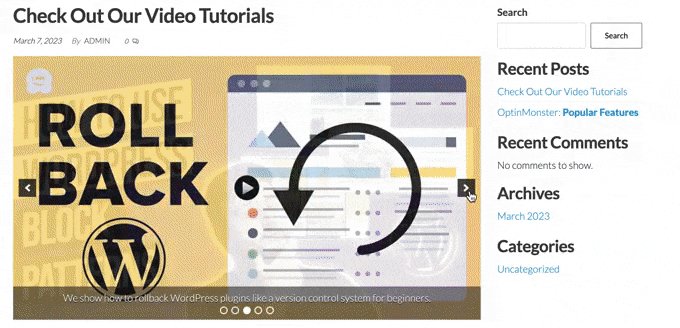
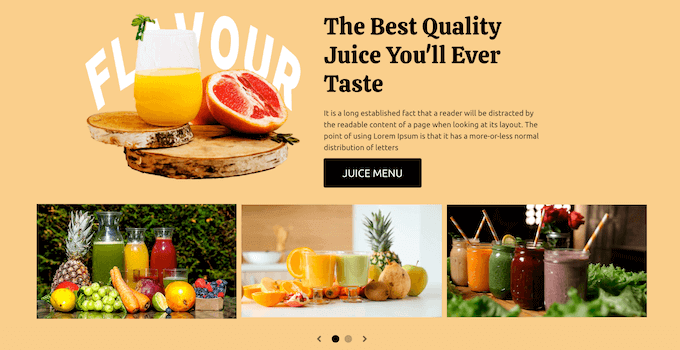
您可以在下面的 GIF 中看到滑块如何使页面充满活力。

话虽如此,让我们看看如何在 WordPress 中轻松创建响应式滑块。 只需使用下面的快速链接直接跳转到您要使用的方法。
- 方法 1. 使用插件创建响应式 WordPress 滑块(快速简单)
- 方法 2. 使用页面构建器创建响应式滑块(更可定制)
- 方法 3. 使用 Smash Balloon 创建滑块(最适合社交帖子和评论)
方法 1. 使用插件创建响应式 WordPress 滑块(快速简单)
如果您想创建一个在桌面和移动设备上看起来都不错的简单滑块,那么我们建议使用 Soliloquy 插件。
这个 WordPress 滑块插件可让您使用媒体库中的图像创建幻灯片,还可以显示托管在 YouTube 等第三方平台上的视频。

您还可以为每张幻灯片添加替代文本和标题,这对 WordPress SEO 非常有用。
首先,您需要注册一个 Soliloquy 帐户。 之后,您可以在您的网站上安装并激活 Soliloquy 插件。 有关更多详细信息,您可以按照我们关于如何安装 WordPress 插件的指南进行操作。
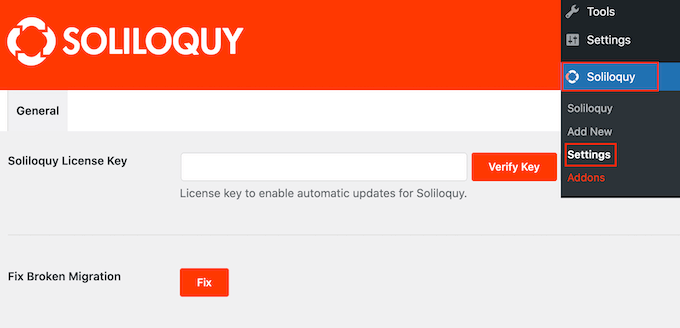
激活后,转到 WordPress 仪表板中的Soliloquy » 设置并输入您的许可证密钥。

您可以通过在 Soliloquy 网站上登录您的帐户来找到密钥。 输入此信息后,单击“验证密钥”按钮。
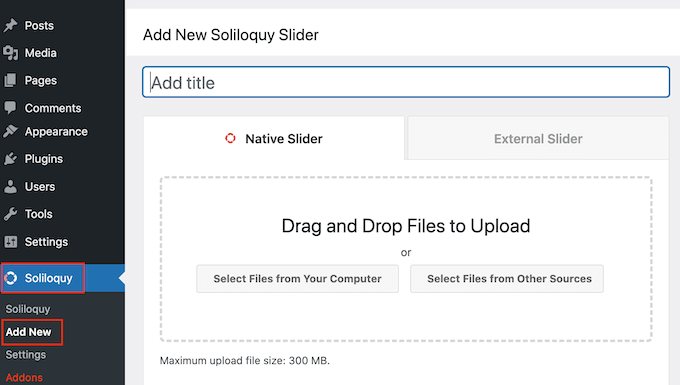
完成后,您可以通过转到Soliloquy » Add New向您的 WordPress 网站添加一个新滑块。

您可以先输入标题。 这仅供您参考,因此您可以使用任何有助于识别 WordPress 仪表板中的滑块的方法。
接下来,是时候向滑块添加图像和视频了。 您可以将文件拖放到编辑器中,或单击“从其他来源选择文件”。

如果你想使用图片,那么你可以添加这些文件,就像在 WordPress 块编辑器中添加图片一样。
如果您想包含视频,我们建议将它们上传到视频托管网站,如 YouTube 或 Vimeo。 将视频直接上传到您的网站不是一个好主意,因为它会减慢您的网站速度并占用大量存储空间。
同时,YouTube 等平台针对视频进行了优化,因此您可以在滑块中显示高分辨率视频,而不会对您的网站产生负面影响。
选择视频托管平台后,您需要上传所有要包含在 WordPress 滑块中的视频。 如果您不确定如何上传视频,我们建议您阅读所选视频平台的官方文档或用户手册。
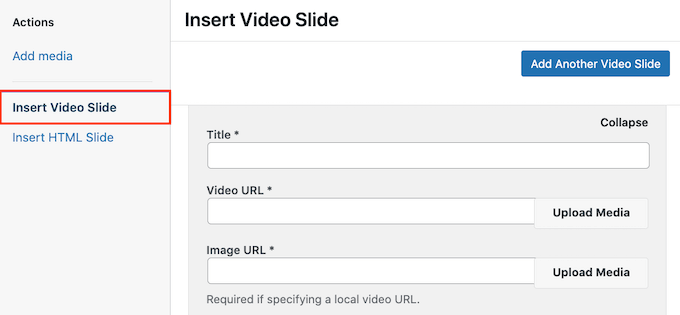
完成后,只需单击“从其他来源选择文件”按钮,然后选择“插入视频幻灯片”。

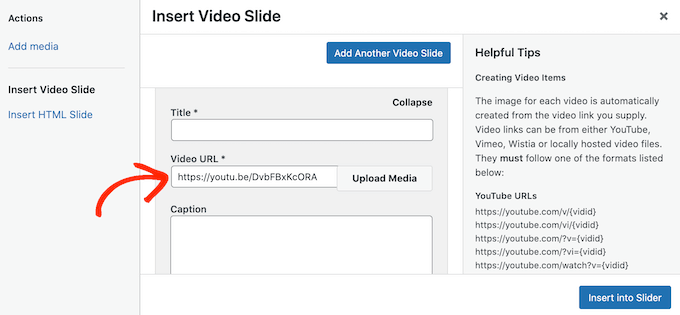
您现在可以继续将视频的 URL 粘贴到“视频 URL”字段中。
Soliloquy 会在右侧显示所有支持的链接格式,因此请确保您的链接使用其中一种格式。

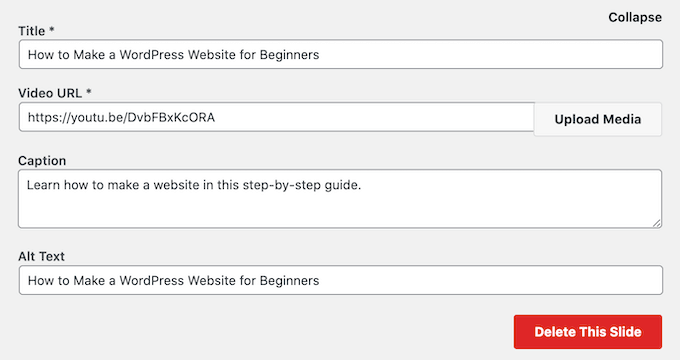
完成后,您可以继续在“标题”字段中输入标题。 这仅供您参考,因此您可以使用任何您想要的东西。 您还可以添加替代文本,这将有助于搜索引擎了解这张幻灯片的全部内容。
之后,您可以在“标题”字段中输入可选标题。 在访问者按下“播放”之前,这将显示在视频底部的灰色条中。

如果您不想显示此栏,只需将“标题”字段留空即可。
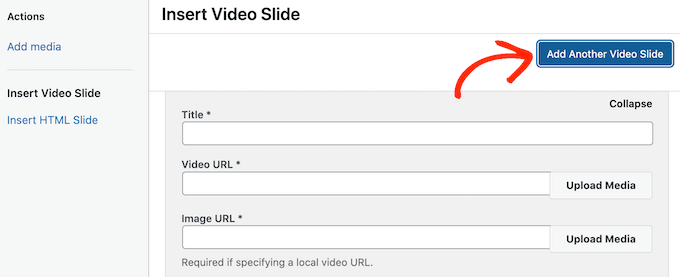
当您对输入的信息感到满意时,您可以通过单击“添加另一张视频幻灯片”来创建更多幻灯片。
要配置此新幻灯片,只需按照上述相同过程操作即可。

创建完所有幻灯片后,继续并单击“插入滑块”。
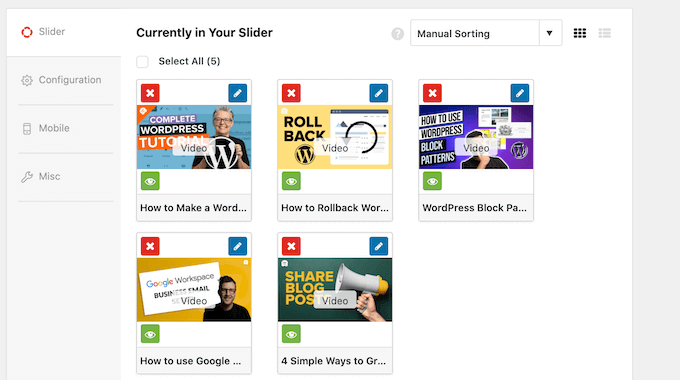
您现在将在“当前在您的滑块中”部分看到您的所有幻灯片。

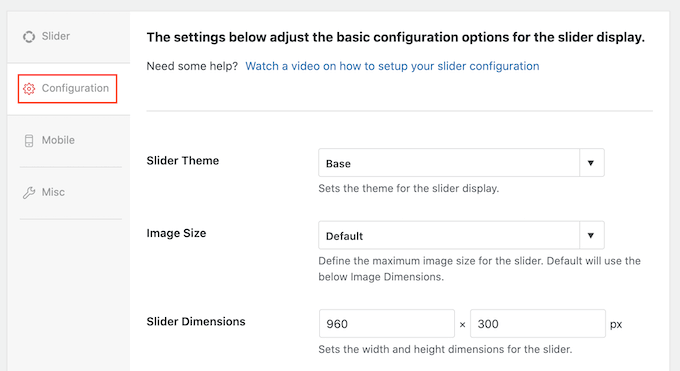
接下来,您可以单击“配置”选项卡并更改滑块显示设置。 例如,可以选择新的滑块主题、更改图像大小以及更改滑块和标题的位置。
您还可以自定义滑块箭头和暂停/播放按钮、调整过渡速度、更改延迟时间等。

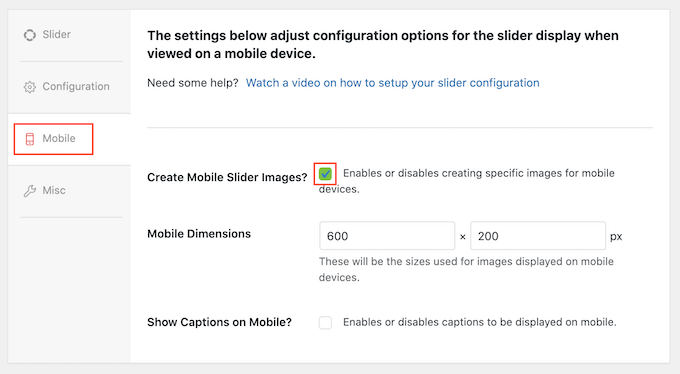
接下来,您需要确保滑块在移动设备上的外观与在计算机和笔记本电脑上的外观一样好。
也就是说,单击“移动”选项卡并选中“创建移动滑块图像”旁边的框。

然后,您可以输入要用于移动设备上的图像和视频的尺寸。 在做出这些决定时,在桌面上查看 WordPress 网站的移动版本可能会有所帮助。
默认情况下,Soliloquy 会为移动用户隐藏字幕。 通常,这有助于幻灯片更舒适地适应智能手机和平板电脑通常使用的较小屏幕。
因此,我们建议禁用此设置,但您可以根据需要选中“在移动设备上显示字幕”旁边的复选框。
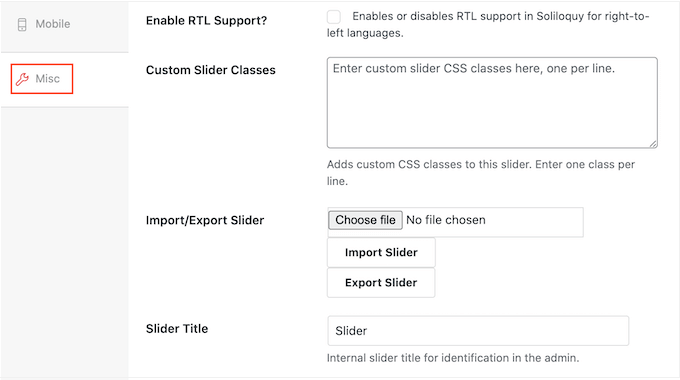
完成后,单击“其他”选项卡。 在这里,您可以将自定义 CSS 添加到滑块、编辑滑块标题和 slug,以及导出滑块。

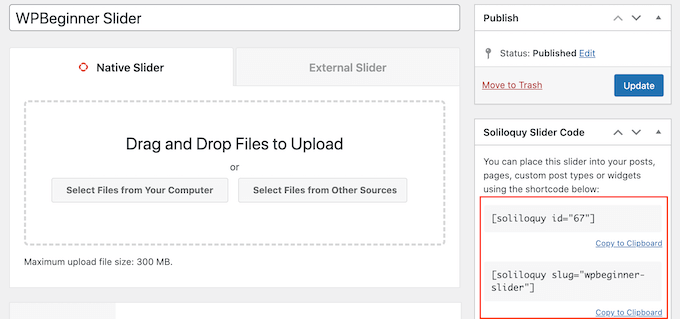
如果您对滑块的设置感到满意,请继续并单击“发布”按钮。
Soliloquy 将自动创建一个短代码,您可以将其添加到任何页面、帖子或小部件就绪区域。

有关如何放置简码的更多信息,请参阅我们关于如何在 WordPress 中添加简码的指南。
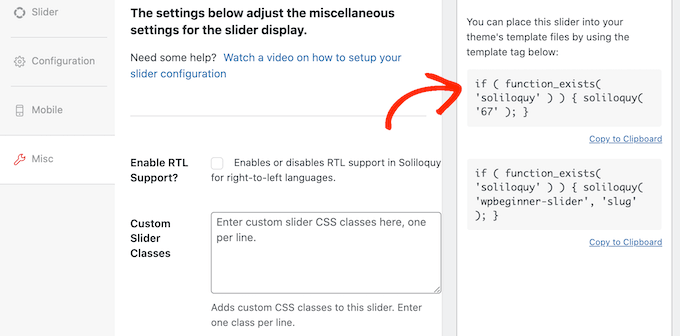
您还会注意到一些可以添加到 WordPress 主题中的代码片段。

有关分步说明,请参阅我们的指南,了解如何在 WordPress 中轻松添加自定义代码。
将滑块添加到站点的最简单方法是使用 Soliloquy 块。 只需转到要显示滑块的页面或帖子,然后单击“+”按钮。
在出现的弹出窗口中,输入“Soliloquy”。

当出现正确的块时,单击以将其添加到您的 WordPress 博客或网站。
之后,打开 Soliloquy 块并选择您刚刚创建的滑块。

您现在可以单击“更新”或“发布”按钮使滑块生效。
方法 2. 使用页面构建器创建响应式滑块(更可定制)
如果你想创建一个简单的滑块,那么像 Soliloquy 这样的插件是一个不错的选择。 但是,如果您想将高级滑块添加到登录页面、自定义主页,甚至您的 WordPress 主题,那么我们建议改用页面构建器插件。
SeedProd 是最好的拖放式 WordPress 页面构建器。 它允许您设计自定义登录页面,甚至无需编写任何代码即可创建自定义 WordPress 主题。
它还有一个图像轮播块,您可以使用它来创建令人惊叹的滑块。

您可以简单地将这个现成的块放在页面上的任何位置,然后使用强大的拖放编辑器对其进行自定义。
首先,您需要安装并激活 SeedProd 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意:有一个免费版本的 SeedProd,无论您的预算是多少,都可以让您创建专业的设计。 但是,我们将使用高级 SeedProd 插件,因为它带有 Image Carousel 块。 如果您正在创建一个滑块来推广您的产品或服务,那么高级插件还会与 WooCommerce 和所有最好的电子邮件营销服务集成。
激活插件后,SeedProd 将要求您提供许可证密钥。

您可以在 SeedProd 网站上的帐户下找到此许可证密钥。 输入信息后,单击“验证密钥”按钮。

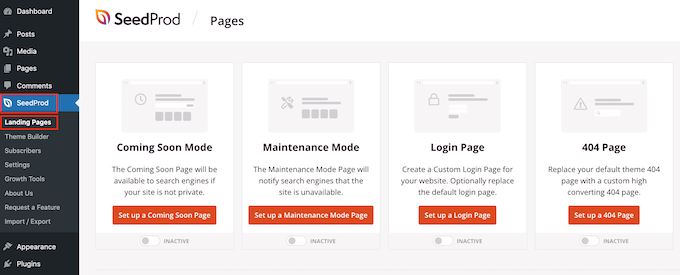
完成后,转到 WordPress 仪表板中的SeedProd » Landing Pages 。

SeedProd 附带 180 多个专业设计的模板,这些模板按类别分组。 在顶部,您会看到类别,这些类别可让您创建漂亮的即将推出的页面、激活维护模式、为 WordPress 创建自定义登录页面等。
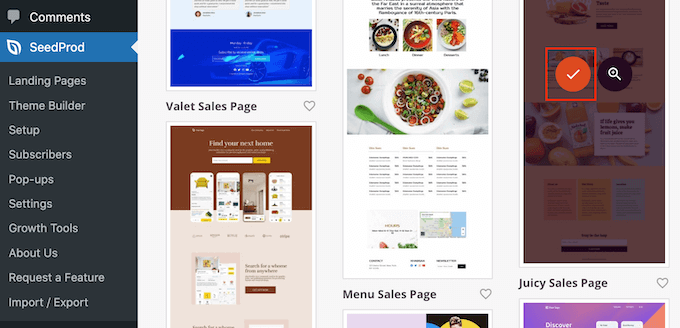
SeedProd 的所有模板都易于定制,因此您可以使用任何您想要的设计。 当您找到喜欢的模板时,只需将鼠标悬停在它上面并单击复选标记图标。

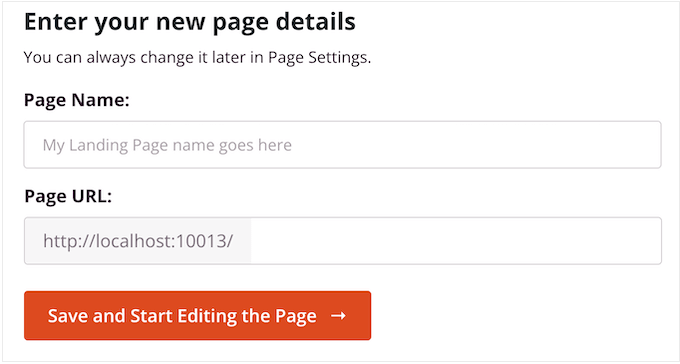
您现在可以在“页面名称”字段中输入您的着陆页的名称。 SeedProd 将使用页面名称自动创建“页面 URL”。
尽可能在此 URL 中包含相关关键字是明智的,因为这将有助于搜索引擎了解该页面的内容。 这通常可以改善您的 WordPress SEO。
要更改页面自动生成的 URL,只需在“页面 URL”字段中输入即可。

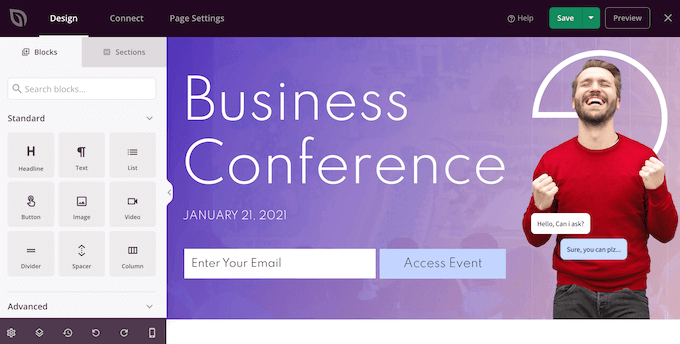
如果您对输入的信息感到满意,请单击“保存并开始编辑页面”。 这将加载 SeedProd 页面构建器界面。
这个简单的拖放构建器会在右侧显示页面设计的实时预览。 左侧是一个菜单,其中包含您可以添加到页面的所有不同块和部分。

当您找到要添加的块时,只需将其拖放到模板上即可。
要自定义块,只需在 SeedProd 编辑器中单击以选择该块。 左侧菜单现在将更新以显示可用于自定义它的所有设置。

在构建页面时,您可以通过拖放来在布局中移动块。 有关更多详细说明,请参阅我们关于如何使用 WordPress 创建登录页面的指南。
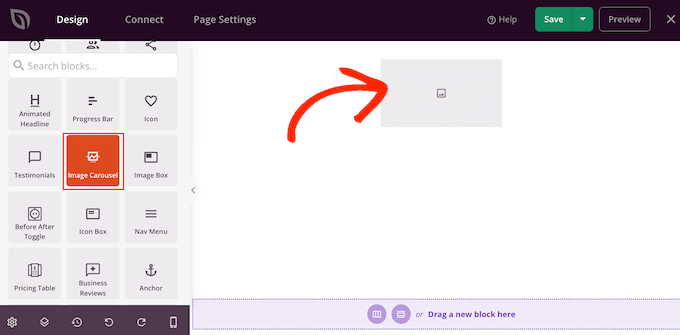
要使用 SeedProd 创建响应式滑块,只需在左侧菜单中找到图像轮播块,然后将其拖到您的布局上。

接下来,单击以选择页面编辑器中的图像轮播块。
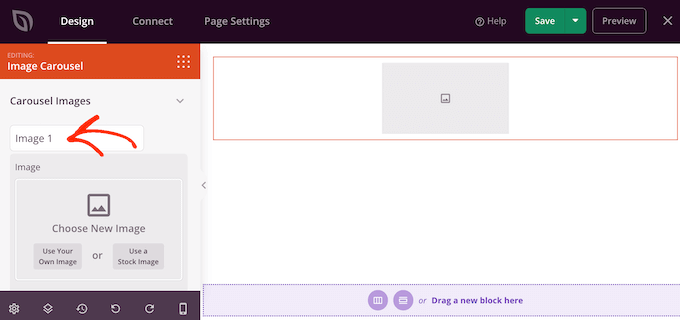
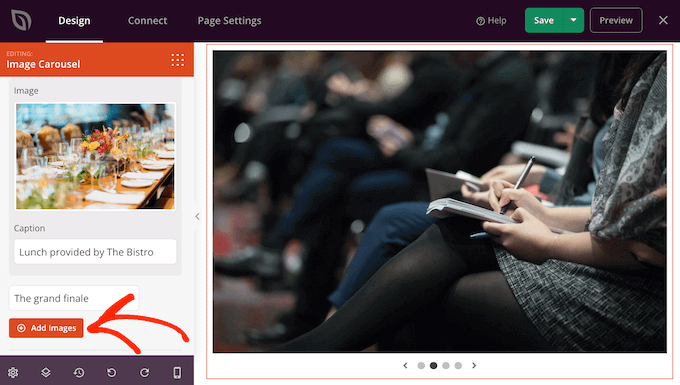
您现在可以继续添加要在滑块中显示的所有图像。 首先,单击 SeedProd 默认创建的“图像 1”项。

您现在可以使用 SeedProd 内置库中的照片,或单击“使用您自己的图像”并从 WordPress 媒体库中选择一个文件。
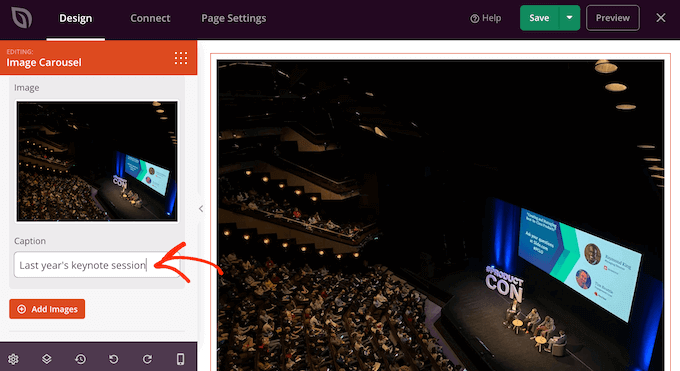
选择图像后,您可以添加将显示在该图像下方的标题。 默认情况下,SeedProd 不显示字幕,但我们将在本文后面向您展示如何启用它们。

如果您对幻灯片的配置方式感到满意,请单击“添加图像”按钮以创建另一张幻灯片。
要添加更多幻灯片,只需按照上述相同过程操作即可。

将所有图像添加到滑块后,就可以自定义滑块的外观和行为了。
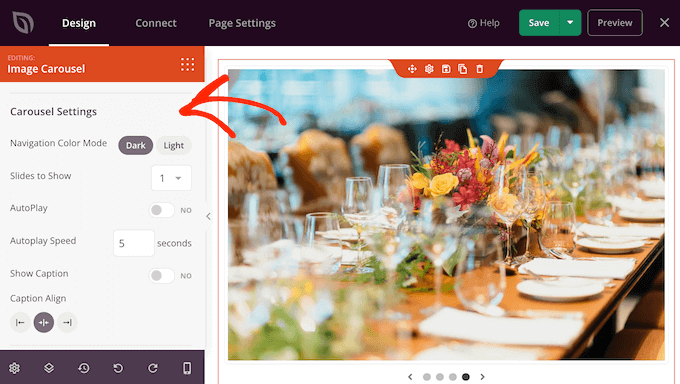
在左侧菜单中,单击以展开“轮播设置”部分。

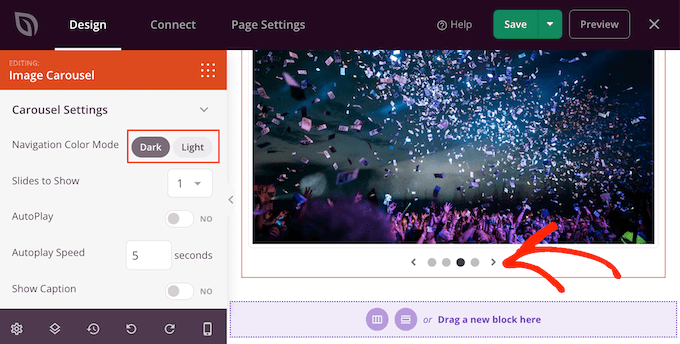
首先,您可以在滑块的导航按钮的明暗模式之间切换。
要尝试这些不同的模式,请单击“导航颜色模式”旁边的按钮。 实时预览会自动更新,这样您就可以看到您最喜欢哪种模式。

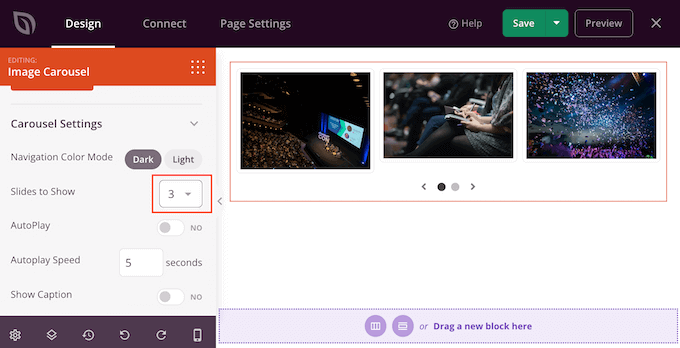
默认情况下,轮播显示单张幻灯片,访问者需要使用导航控件才能看到更多内容。
但是,您可能希望通过打开“要显示的幻灯片”下拉菜单并从列表中选择一个数字来同时显示多张幻灯片。 如果滑块有很多内容并且您担心访问者可能不会点击所有幻灯片,这将很有用。

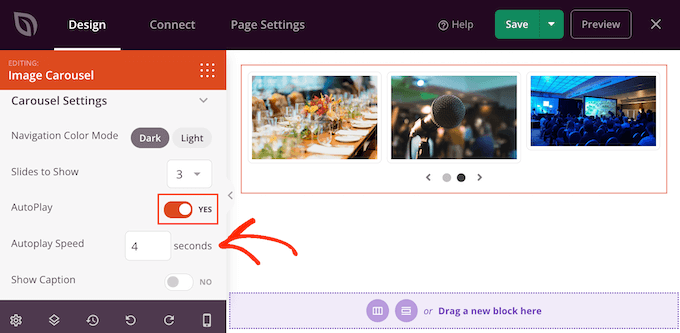
默认情况下,访问者需要单击才能看到下一张幻灯片。 考虑到这一点,您可能希望启用自动播放,因为这通常会增加访问者看到的幻灯片数量。
为此,请单击以启用“自动播放”开关,然后通过在“自动播放速度”中键入一个数字来指定每张幻灯片在屏幕上停留的时间。

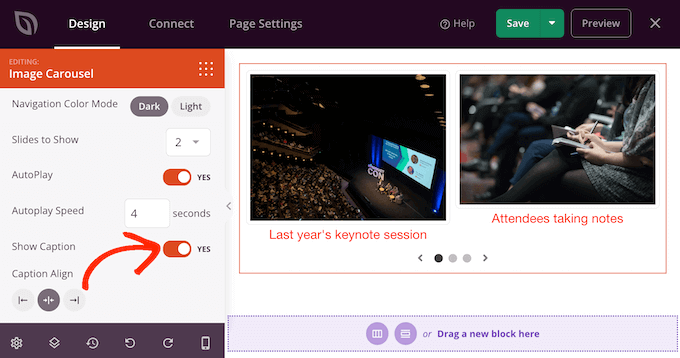
如果您为图片添加了说明文字,请务必点击“显示说明文字”滑块,将其从“否”更改为“是”。
您还可以更改字幕对齐方式。

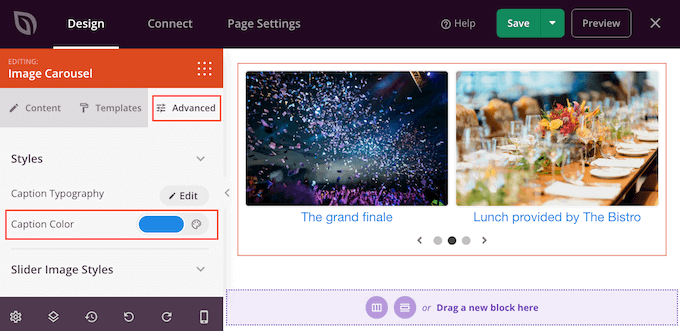
根据背景颜色,您可能需要更改标题颜色才能让访问者看到它们。
为此,请单击“高级”选项卡,然后使用“字幕颜色”设置。

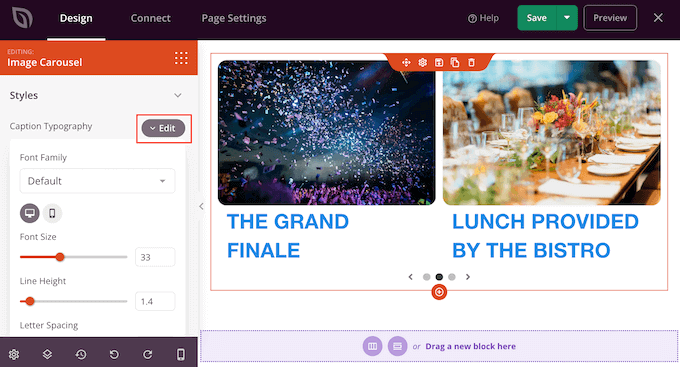
您可以通过单击“字幕排版”旁边的“编辑”按钮进一步设置文本样式。
这会添加一些设置,您可以在其中更改字体大小、行高、间距等。

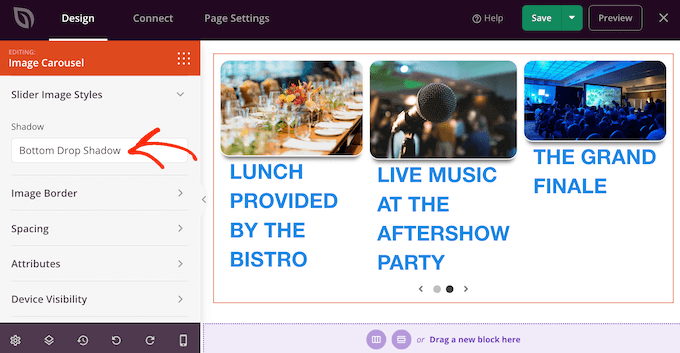
当您对字幕的外观感到满意时,您可以使用“滑块图像样式”下拉菜单向幻灯片添加不同的框阴影。
这些阴影确实可以使幻灯片脱颖而出,因此值得尝试不同的阴影,看看它们是否适合您的页面设计。

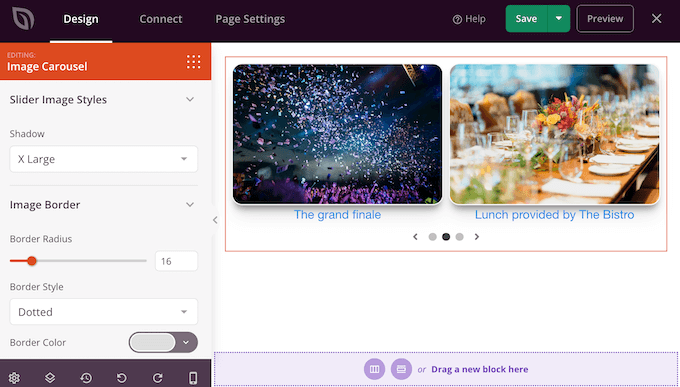
在“高级”选项卡中,您还可以找到可让您添加边框、更改间距甚至创建入口动画的设置。
这些设置中的大多数都是不言自明的,因此值得仔细研究它们以了解您可以创建哪些不同类型的效果。

当您对滑块的外观感到满意时,您可以继续处理页面的其余部分。 只需将块拖到您的设计上,然后使用左侧菜单中的设置自定义它们。
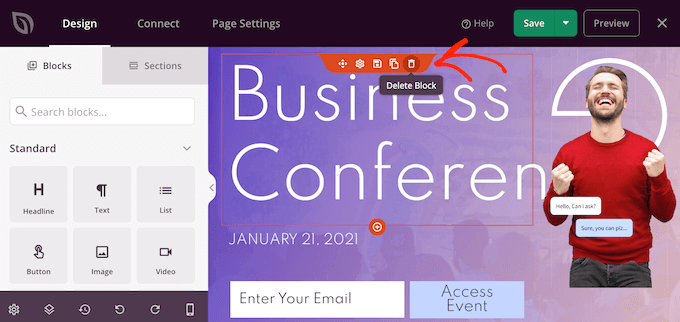
如果你想删除一个块,只需将鼠标悬停在它上面,然后在垃圾桶图标出现时单击它。

当询问时,继续并单击“是,删除它”。
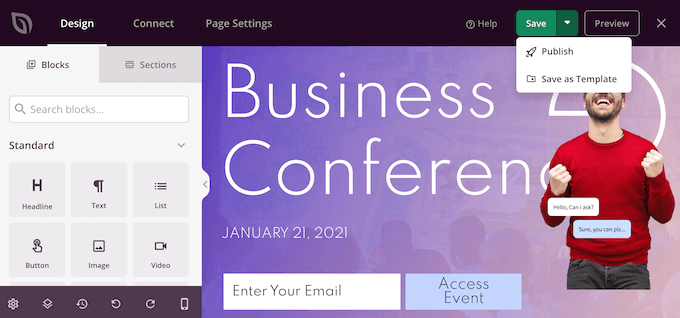
当您对页面的外观感到满意时,就可以通过单击“保存”按钮使其生效。 最后,选择“发布”以使滑块生效。

方法 3. 使用 Smash Balloon 创建滑块(最适合社交帖子和评论)
我们更有可能尝试看到其他人购买、使用或推荐的东西。 话虽如此,在您的网站上展示社交证明是个好主意,包括客户评论、推荐,甚至是您在社交媒体上获得的正面评论。
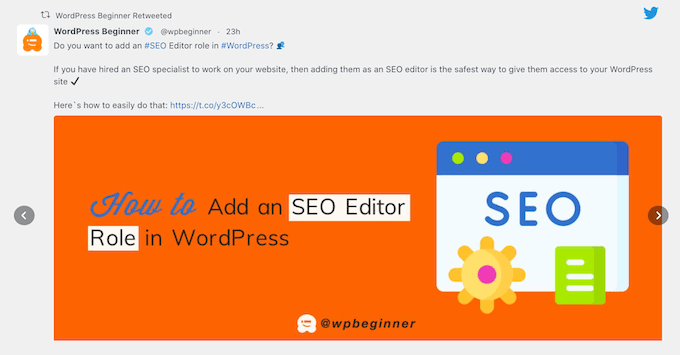
在您的网站上显示社交证明的最简单方法是使用 Smash Balloon。 Smash Balloon 具有允许您嵌入来自 Instagram、Facebook、Twitter 和 YouTube 的内容的插件。
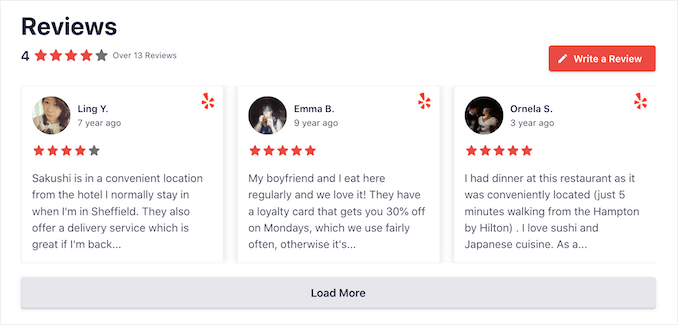
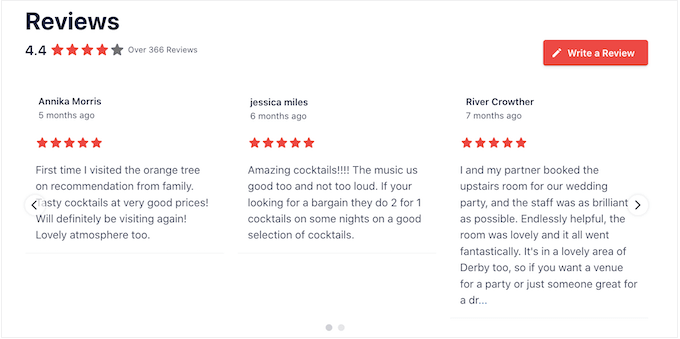
它还有一个 Reviews Feed 插件,您可以使用它来显示来自 Facebook、Tripadvisor、Yelp 和 Google 的评论。

但是,在您的在线商店或网站上显示大量正面评论和评论可能会占用大量空间。
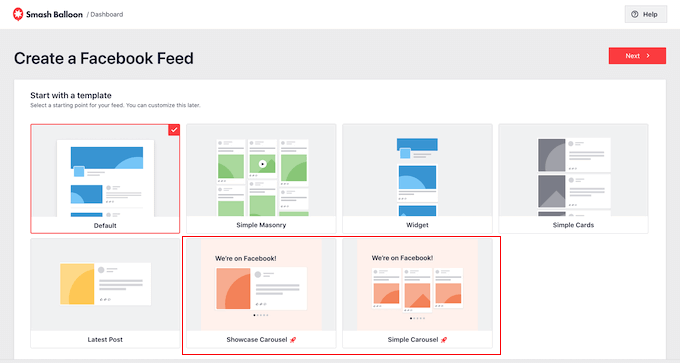
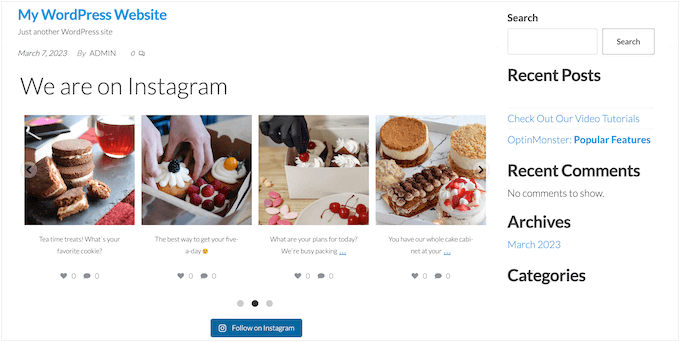
这就是 Smash Balloon 带有内置轮播布局和模板的原因,您可以使用它们来创建响应式滑块。 这使您只需单击几下即可创建社交媒体和查看幻灯片。

更好的是,Smash Balloon 将自动获取新内容,因此滑块将始终显示最新帖子。
另一种选择是显示您自己的社交媒体帐户中的内容。

如果访问者喜欢他们所看到的内容,他们可能会决定在社交媒体上关注您。
为了帮助您获得更多关注者,Smash Balloon 提供了现成的号召性用语按钮,您可以将这些按钮添加到滑块中。

有关详细的分步说明,请参阅我们的指南,了解如何将社交媒体源添加到 WordPress,以及如何在 WordPress 中显示 Google、Facebook 和 Yelp 评论。
我们希望本文能帮助您了解如何轻松创建响应式 WordPress 滑块。 您可能还想查看我们的指南,了解如何选择最佳设计软件,或者查看我们专家为小型企业挑选的最佳实时聊天软件。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
