如何在没有 Jetpack 的情况下轻松创建 WordPress 联系表单
已发表: 2018-11-12您想使用 Jetpack 将联系表单添加到您的 WordPress 网站吗? 使用正确的工具来创建表单可以帮助您节省时间并获得更好的结果。
在本文中,我们将帮助您在没有 Jetpack 的情况下轻松地在您的网站上创建 WordPress 联系表单。
为什么不在 WordPress 上使用 Jetpack 联系表?
在创建联系表单时,您有很多选择。 最受欢迎的选项之一是 Jetpack。
Jetpack 是 WordPress 插件的集合。 它由 Automattic 制作,为 WordPress.org 用户带来了 WordPress.com 功能。
Jetpack 包括联系表格、图片库和轮播、WordPress 小部件等。

Jetpack 确实有一些使其受欢迎的优点:
- 免费使用
- 联系表格支持 Akismet 防止垃圾邮件
- WordPress 支持论坛的响应时间通常很快
- 包括许多其他工具和功能(尽管有些是付费升级)
但是,虽然 Jetpack 很有用,但它并不是每个站点的好选择。
以下是不在 WordPress 上使用 Jetpack 联系表单的一些重要原因:
1. 需要 WordPress.com 帐户
为了使用 Jetpack 的大部分功能,您需要将您的站点与 WordPress.com 帐户相关联。 如果您现在还不知道,自托管 WordPress 和 WordPress.com 之间存在巨大差异。
作为自托管 WordPress 网站的所有者,您可能不需要 WordPress.com 帐户。 或者,如果您有一个,您可能只想将它与您的 WordPress 网站分开。

2. 太多不必要的功能
Jetpack 正在进行中。 如果您只需要 Jetpack 提供联系表格,那么安装 Jetpack 及其所有额外功能就没有必要了。 当您可以使用轻量级联系表单插件代替时,没有理由将所有这些膨胀添加到您的网站。
毕竟,您网站的速度和性能对您的用户很重要,更不用说您的表单转换率了。 虽然在您的网站上拥有您实际需要的插件很好,但拥有只会浪费资源和减慢页面加载时间的附加功能并不是最好的主意。
3. 联系表格功能有限
Jetpack 的联系表单生成器缺少许多功能,并且对初学者不太友好。
例如,自定义联系表单的选项并不多。 Jetpack 的联系表单只有基本的表单字段,因此创建独一无二的表单是非常困难的,如果不是不可能的话。

除此之外,每个表单字段几乎没有任何自定义可用。 尽管 Jetpack 提供了额外收费的 WordPress 简单付款按钮,但它非常臃肿,占用了您网站上的空间。
许多用户报告 Jetpack 联系表单不发送电子邮件的问题,因为选项非常有限。
4. 没有电子邮件通讯集成
为人们提供与您联系的方式不仅是出色的客户服务,还可以帮助您发展业务。 但是,增加业务和收入的更好方法是专注于电子邮件营销工作。
碰巧的是,建立更大的电子邮件列表的最佳方法之一是将您的联系表格与您最喜欢的电子邮件服务提供商集成。 这将使您的网站访问者有机会将自己添加到您的电子邮件列表中。 您的电子邮件列表中的人更有可能成为您网站的忠实粉丝,他们想要您所销售的产品。
不幸的是,Jetpack 联系表单无法与任何电子邮件服务提供商集成。 这意味着每次有人填写您的表格时,您都会错过潜在的订阅者。
5. 有限的通知选项
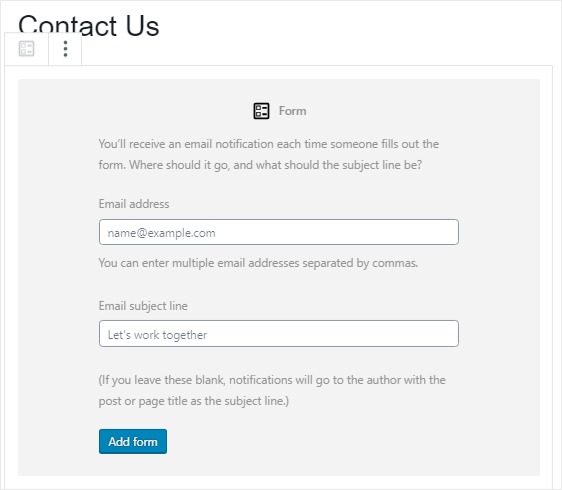
虽然 Jetpack 可以为每个提交的表单创建电子邮件通知,但自定义表单通知的选项是有限的。
事实上,您唯一可以自定义的是电子邮件主题行和电子邮件,以便在有人提交表单后发送通知。

当有人在您的网站上提交表单时能够收到电子邮件通知很重要。 向您的团队成员和网站访问者发送通知也是如此。 所有这些功能都有助于简化流程并使每个人的工作变得更加轻松。
但是为了所有这些,您需要一种称为多通知功能的功能,以及自定义电子邮件主题行和一个电子邮件地址之外的通知的能力。
6. 难以创建确认
人们想立即知道他们提交的表单是否已处理。 这就是为什么在他们单击提交后显示确认消息是个好主意的原因。
Jetpack 确实能够在提交表单后向站点访问者显示确认消息。 但是,为了显示这些自定义消息,您必须处理functions.php文件中的代码或使用诸如Code Snippets 之类的编码插件。
结果,这种联系表单解决方案突然变得非常难以使用。 并非所有小企业主都与开发人员合作或知道如何使用代码。
在没有 Jetpack 的情况下创建 WordPress 联系表单
现在,您可能已经清楚地了解 Jetpack 作为联系表单构建器的局限性。 因此,让我们看看使用 WPForms 在没有 Jetpack 的情况下创建联系表单是多么容易。

第 1 步:在 WordPress 中创建联系表单
您需要做的第一件事是安装并激活 WPForms 插件。 有关更多详细信息,请参阅有关如何在 WordPress 中安装插件的分步指南。
一旦 WPForms 处于活动状态,请转到WPForms » Add New创建一个新的联系表单。
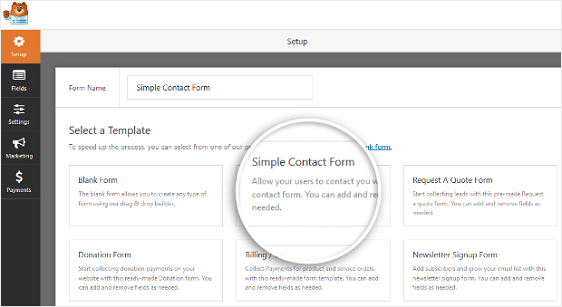
在设置屏幕上,为您的表单命名并选择简单联系表单模板。

请记住,您可以使用 WPForms 为您的网站创建大量不同类型的表单,尤其是当您使用表单模板包插件时。
例如,您可以创建订单并收取付款。 此外,您可以举办比赛并限制每人参加一次或使用 Form Locker 插件在特定日期/时间关闭表单。 您甚至可以使用注册和登录表单模板创建会员站点。
有 100 多种表单模板可帮助满足您的确切需求。 您还可以使用 Conversation Forms Addon 创建漂亮的交互式表单:

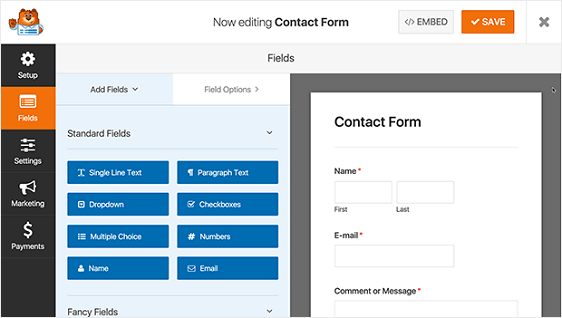
一旦您选择了模板并加载了预构建的表单,大部分工作就已经为您完成了。 例如,您将拥有一个包含姓名、电子邮件和消息字段的表单。
您可以通过将其他字段从左侧面板拖动到右侧面板来添加它们。 然后,单击该字段以进行任何更改。 您还可以单击表单域并拖动它以重新排列联系表单上的顺序。 超级简单。

一旦您的表单看起来像您想要的样子,点击保存。
第 2 步:配置您的联系表单设置
在表单编辑器中有许多表单设置需要配置。
- 常规设置:您可以在此处更改表单名称、描述和提交按钮副本等内容。 您还可以启用其他垃圾邮件预防功能,以保护您的网站免受不需要的表单提交。
- 表单确认:表单确认是网站访问者在您的网站上提交联系表单后显示给他们的消息。 WPForms 有 3 种确认类型可供选择:消息、显示页面和重定向。 您可以选择一个或组合。
- 表单通知:通知是在您的网站上提交联系人时发送电子邮件的好方法。 当表单提交时,您会自动收到通知。 您还可以向提交表单的站点访问者以及需要收到表单提交通知的任何其他人发送一份。
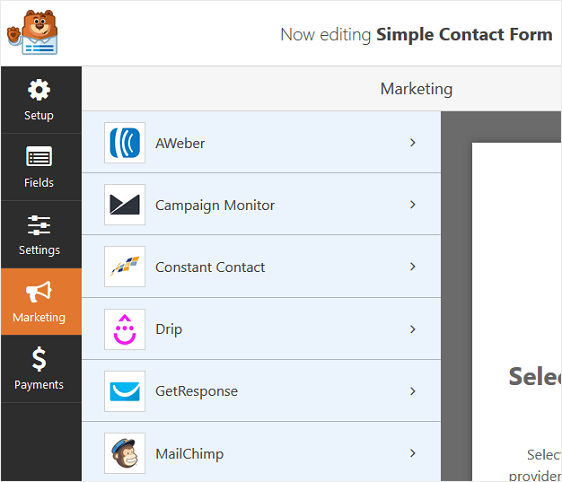
您还可以将您的表单与您首选的电子邮件营销提供商集成,从 AWeber、Drip、Constant Contact、MailChimp、Campaign Monitor 或 GetResponse 中进行选择。

最后,如果您在表单上收款,也请在此处配置您的付款设置,从 Authorize.Net、Stripe 或 PayPal 付款集成中进行选择。
第 3 步:将您的表单添加到您的网站
尽管它与 Jetpack 不同,但将您的 WPForms 联系表单添加到您的网站非常简单。
WPForms 允许您将表单添加到网站上的许多位置,包括博客文章、页面,甚至侧边栏小部件。
让我们来看看最常见的帖子/页面嵌入选项。
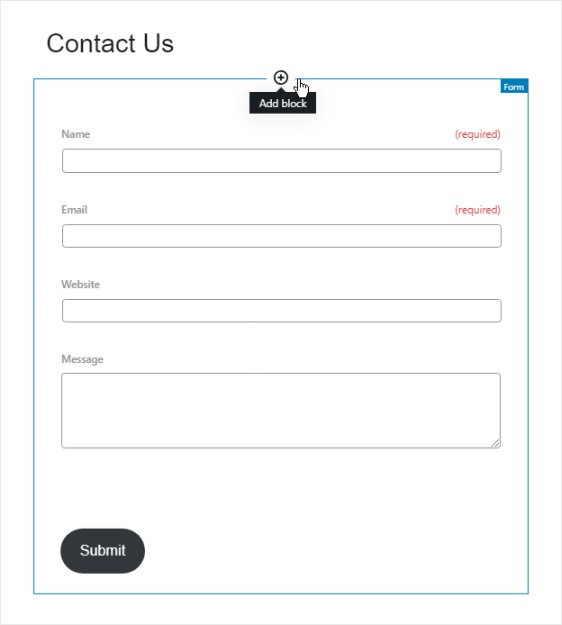
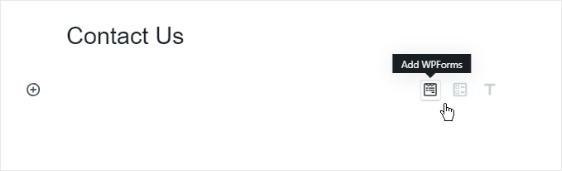
首先,在 WordPress 中创建一个新页面或发布。 然后,在第一个块(页面标题下方的空白区域)内单击,然后单击“添加 WPForms”图标。

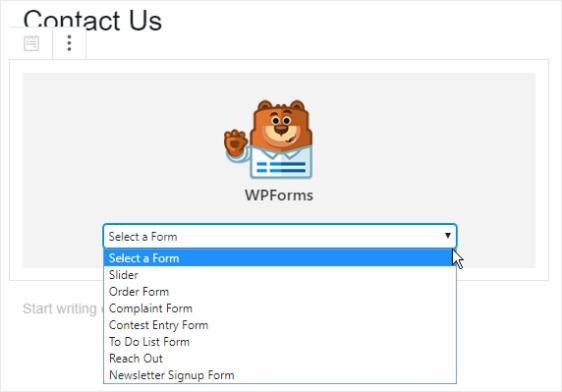
接下来,从下拉列表中选择您的联系表格。

然后,发布您的帖子或页面,以便您的联系表单出现在您的网站上。 就这么简单。
关于没有 Jetpack 的 WordPress 联系表单的最终想法
你有它! 您现在知道如何在不使用 Jetpack 的情况下创建 WordPress 联系表单。 查看 WPForms Lite 与 Pro 以查看包含的所有有趣内容。
想要让更多订阅者订阅您的时事通讯吗? 您可能还想查看我们的指南,了解如何让访问者在填写您的联系表格时加入您的时事通讯。
你还在等什么? 立即开始使用最强大的 WordPress 表单插件。
不要忘记,如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们。
