如何在 WordPress 本地轻松托管 Google 字体
已发表: 2022-05-05Google 字体提供了多种可供您在网站中使用的字体,您无需在本地托管它们。 如今,大多数主题实际上确实将字体集成到其中。 您还可以使用集成了 Google 字体的插件,将字体添加到您的网站。 在这些情况下,您的网站将从 Google 服务器请求字体。
在本文中,我们将介绍什么是 Google 字体、为什么应该考虑在本地托管它们以及如何在 WordPress 网站中实现这一点。
目录
什么是谷歌字体
为什么要在本地托管 Google 字体
如何在本地托管 Google 字体
使用手动方法在本地托管 Google 字体
使用插件在本地托管 Google 字体
在您的主题中禁用 Google 字体
结论
什么是谷歌字体
Google 字体是针对兼容性进行了优化的开源字体系列的集合,由 Google 拥有。
您可以在 fonts.google.com 找到这些字体。

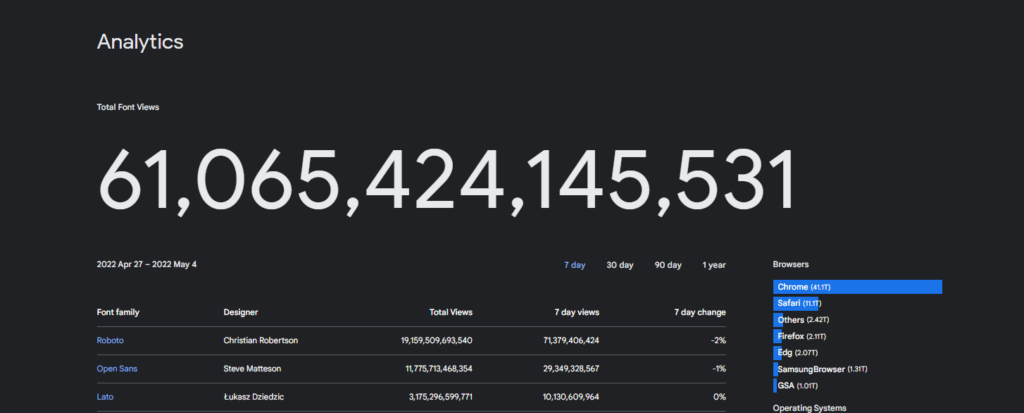
自 2010 年引入这些字体以来,它们被广泛用于网站。 查看 Google 字体分析,目前字体浏览总数为 61,065,424,145,531。

这绝对意味着随着时间的推移这些字体的大量使用,Roboto 字体实际上在视图方面处于领先地位。
为什么要在本地托管 Google 字体
由于 Google 字体的请求是向 Google 服务器发出的,因此如果您可能在您的网站中使用这些字体中的多种,这将导致向服务器发出大量请求。 由于 HTTP 请求的数量,这反过来会导致您的网站速度变慢。
在这种情况下,在使用 GTMetrix、PageSpeed Insights 和 Pingdom 等工具测试您的网站时,Google 字体可能会被标记,从而减少您的分数和加载时间。
因此,在服务器上托管所需的字体以帮助减少 HTTP 请求流量并帮助提高整体站点性能是相当重要的。
此外,如果您希望在本地托管字体,建议为您的网站使用 CDN。 如果您不使用 CDN,则可能会对您的网站造成负面的速度影响。
如何在本地托管 Google 字体
可以使用插件或手动在您的 WordPress 站点中本地托管 Google 字体。 我们将研究如何使用这两种方法来实现。
使用手动方法在本地托管 Google 字体
为了使用手动方法在本地托管这些字体,您需要执行以下步骤:
1.下载字体
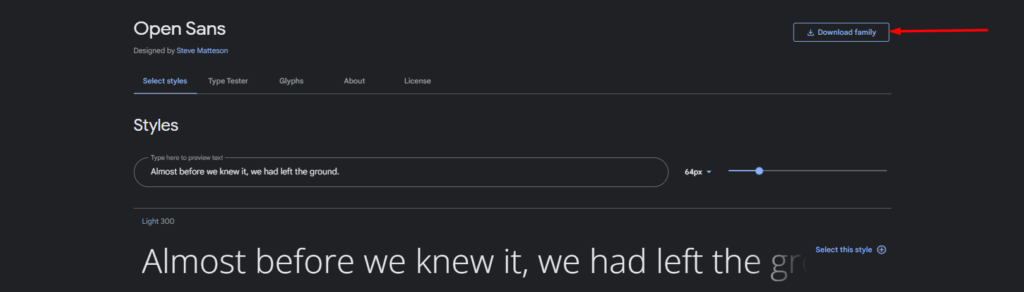
为了下载字体文件,首先导航到 fonts.google.com 并搜索您想要的字体。 在我们的示例中,我们将使用 Open Sans。
识别后,单击“下载家庭”按钮。

然后将包含所有字体样式和粗细的 zip 文件下载到您的计算机上。
2.提取文件
接下来,我们需要解压 zip 文件并删除我们不需要的文件。 在我们的例子中,我们只需要 OpenSans-Regular 和 OpenSans-Bold。

3. 转换 TrueType 字体文件
我们使用的字体是 TrueType 字体格式 (TTF)。 我们需要将这些转换为 Web 开放字体格式 (WOFF) 以进行特定于格式的压缩。
为了实现这一点,您可以使用您喜欢的工具,例如 cloudconvert 或 convertio。
转换文件后,您可以将 .woff 文件格式下载到您的计算机。

4. 访问服务器上的站点文件并设置字体目录
为了访问您的站点文件,您需要登录到您的托管面板,例如 cPanel 或使用 FTP 软件,例如 Filezilla。
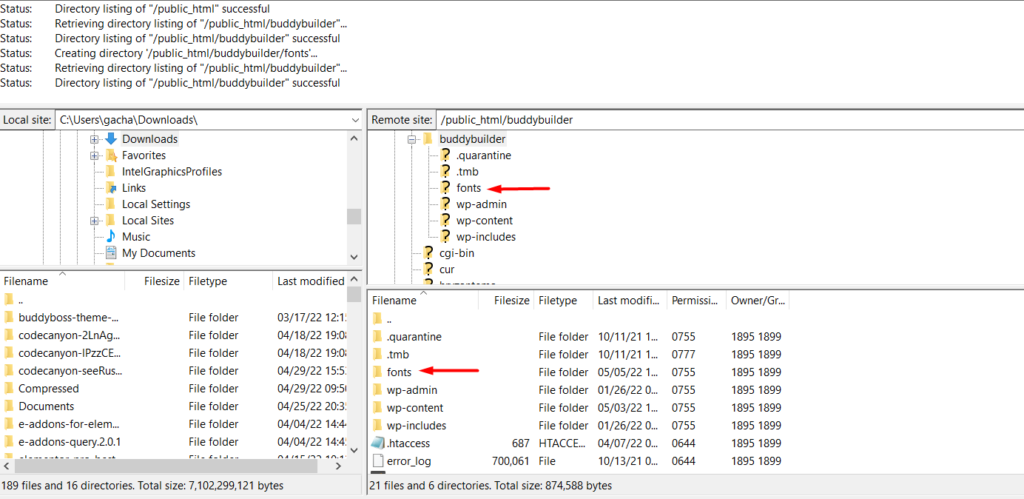
完成此操作后,如果您还没有站点文件的根目录,请在站点文件的根目录中创建一个“字体”目录。

5.上传你的谷歌字体

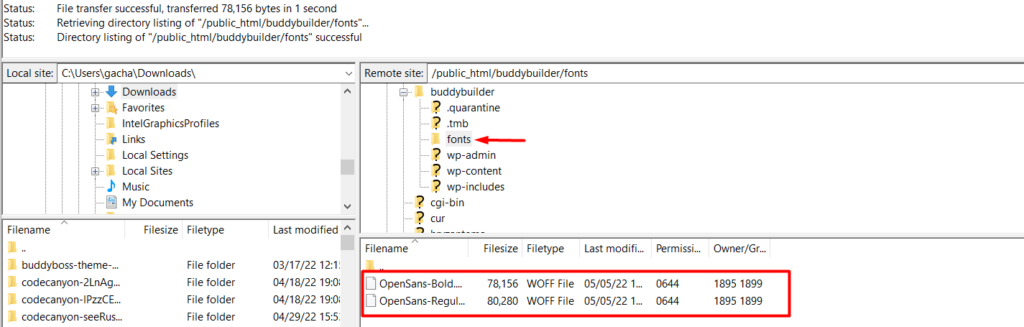
在我们刚刚创建的“字体”目录中,上传您的 .woff 字体文件。

6. 将字体集成到您的主题 CSS
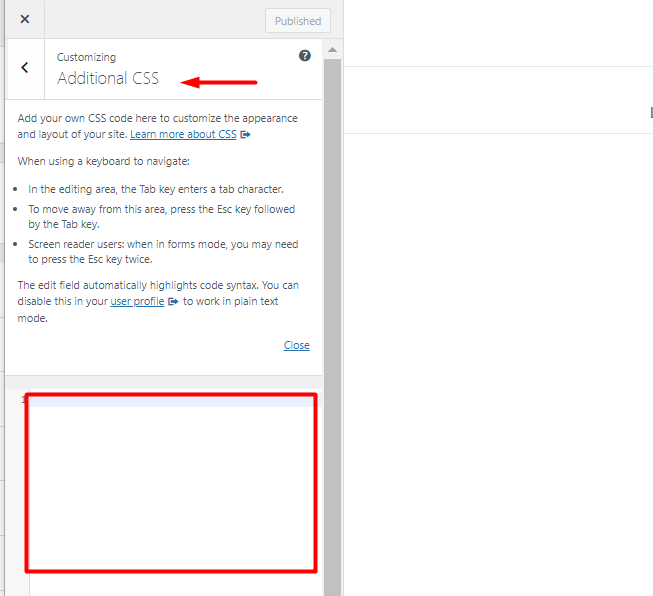
可以使用 @font-face 方法将字体添加到主题 CSS 中。 为此,导航访问您的 WordPress 仪表板并导航到外观 > 自定义 > 附加 CSS 部分。

接下来,在 Additional CSS 部分中添加下面的 CSS 代码:
@font-face { font-family: 'OpenSans-Regular'; src: url('https://yoururl/fonts/OpenSans-Regular.woff') format('woff'); font-weight: normal; font-style: normal; } @font-face { font-family: 'OpenSans-Bold'; src: url('https://yoururl/fonts/OpenSans-Bold.woff') format('woff'); font-weight: normal; font-style: normal; }您需要将 yoururl 替换为您的实际 URL,并将字体系列替换为您字体的实际字体系列。 完成后,保存您的更改。
7. 将字体应用到您网站中的部分或内容
为了将字体应用到您网站中的某个部分或内容,您需要使用自定义 CSS 来执行此操作。 例如,您可以通过添加以下 CSS 代码在您的网站中使用该字体来创建段落:
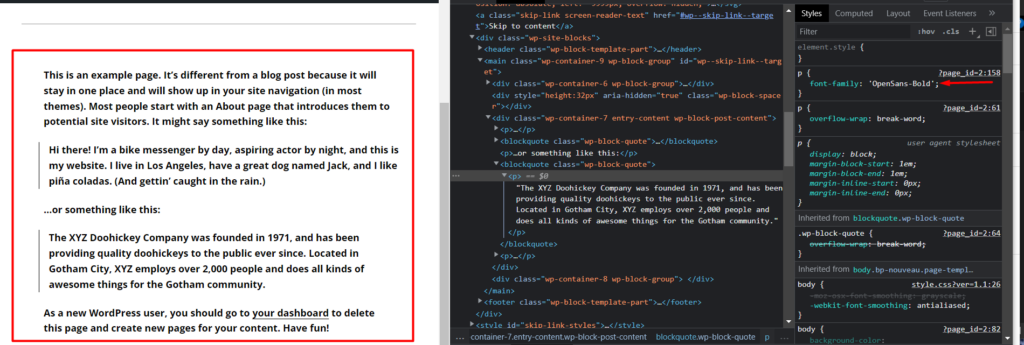
p { font-family: 'OpenSans-Bold'; }现在访问您的网站后,您会注意到该字体已应用于您的段落。 下面是一个示例截图:

使用插件在本地托管 Google 字体
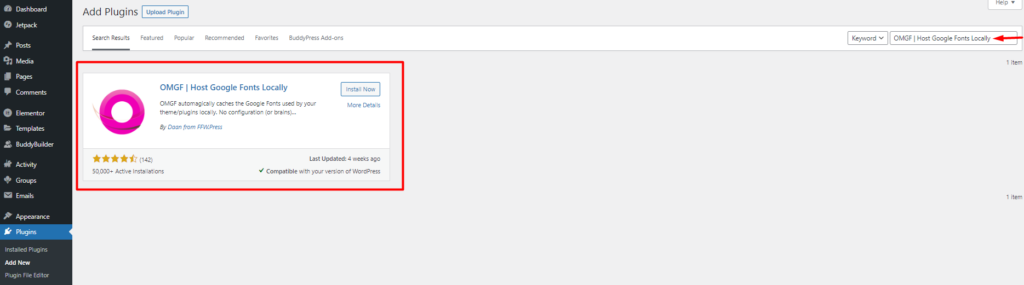
在这种方法中,我们建议使用 OMGF | 在本地托管 Google 字体插件。 要安装插件,请导航到 WordPress 仪表板中的插件 > 添加新部分并搜索插件。

通过单击“立即安装”按钮继续安装插件并将其激活。
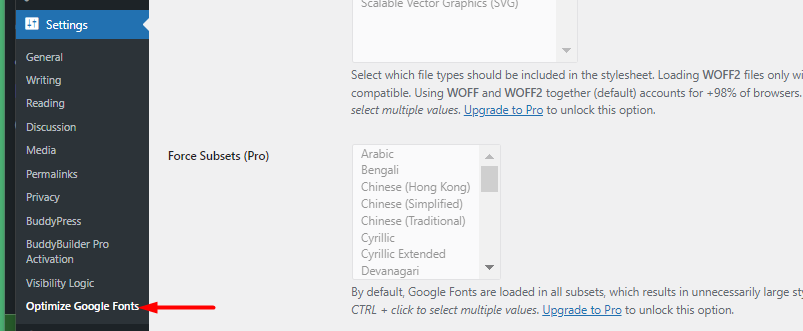
完成此操作后,导航至“设置”>“优化 Google 字体”部分。

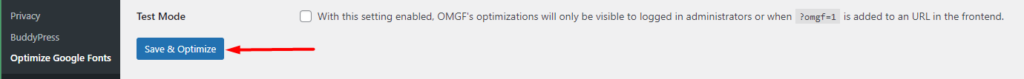
在“优化字体”选项卡中,单击“保存和优化”按钮。

完成此操作后,您的 Google 字体现在将在本地托管。
在您的主题中禁用 Google 字体
在本地托管字体后,您需要禁用之前集成到其中的字体。 根据您使用的主题,有多种方法可以解决此问题。 对于某些主题,他们可以选择禁用加载 Google 字体。
另一种方法是使用禁用和删除 Google 字体插件。 但是,该插件可能不适用于所有主题和插件。 在大多数情况下,它仅适用于默认的 WordPress 主题。
在其他主题中,您将需要自定义主题代码并删除 Google 字体集成。 如果您遇到这种情况,我们建议您咨询您的主题开发团队。
结论
在本地托管您的字体不应该是在您的 WordPress 网站中实施的一项复杂任务。 考虑到本地托管 Google 字体所带来的优化和页面速度优势,这绝对是需要考虑的事情。
