如何从浏览器选项卡中轻松删除 WordPress 图标
已发表: 2022-11-24您想从您网站的浏览器选项卡中删除 WordPress 图标吗?
事实证明,删除 WordPress 图标对您非常有益,因为它可以让您设计自己的站点图标并提高您在客户中的品牌知名度。
在本文中,我们将向您展示如何轻松地从浏览器选项卡中删除 WordPress 图标。

为什么要从浏览器选项卡中删除 WordPress 图标
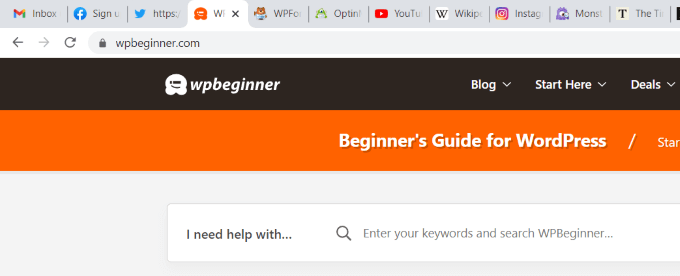
浏览器选项卡上的 WordPress 图标会使您的网站看起来普通且不专业。 大多数用户在他们的浏览器中打开了许多选项卡,这导致您的网站标题被隐藏。
隐藏您的网站标题后,用户无法立即认出您的网站。 如果选项卡中只有 WordPress 徽标,您的用户将无法在众多网站中识别出您的网站。
通过从浏览器选项卡中删除 WordPress 图标并添加一个网站图标(又名您的网站图标),您可以使用自己的品牌并使您的网站对访问者更加友好。
网站图标是在浏览器中显示在您网站标题旁边的一个小图像。

网站图标将帮助您的用户立即识别您的网站并有效地在不同选项卡之间切换。 更频繁的访问者甚至会立即识别您浏览器上的那个小图像。
如何从浏览器选项卡中删除 WordPress 图标
删除 WordPress 图标并在其位置添加网站图标的过程非常简单。 可以使用三种方法从浏览器选项卡中删除 WordPress 图标。
今天,我们来看看所有三种方法,您可以选择适合您的方法。
- 方法 1. 不使用插件删除 WordPress 图标
- 方法 2. 使用插件删除 WordPress 图标
方法 1. 不使用插件删除 WordPress 图标
从 WordPress 6.1 开始,WordPress 默认主题带有一个完整的站点编辑器。 如果您在 WordPress 网站上使用块主题删除 WordPress 图标,也可以使用此方法。
在编写本教程时,默认的 WordPress 6.1 主题 Twenty-Twenty-Three 没有站点图标块来将您的网站图标从 WordPress 徽标更改。
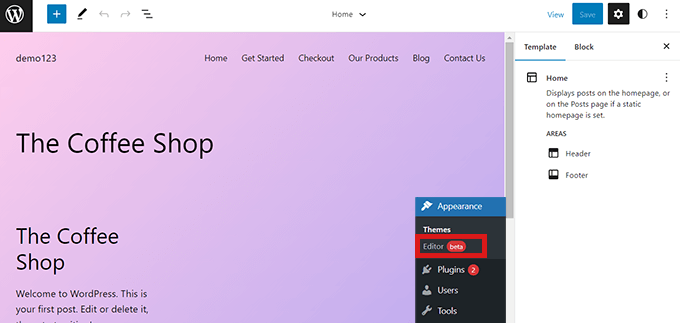
如果您从 WordPress 管理仪表板导航至外观 » 编辑器,这将打开完整的站点编辑器,但您无法从此处更改您的网站图标或从浏览器选项卡中删除 WordPress 图标。

因此,您可以将下面的 URL 复制并粘贴到浏览器中,以打开主题定制器。
https://example.com/wp-admin/customize.php
请记住将“example.com”替换为您自己站点的域名。
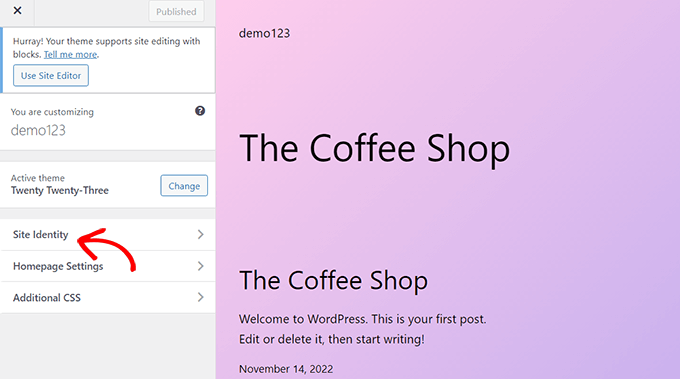
此 URL 将带您到主题定制器。 到达那里后,只需单击“站点标识”选项卡。

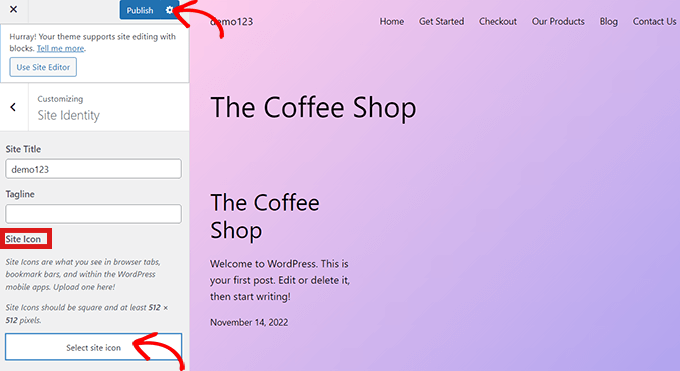
现在在“站点标识”页面上,向下滚动到“站点图标”部分。
只需单击“选择站点图标”按钮即可打开 WordPress 媒体库。

您现在可以选择任何要用作网站图标的图像来替换浏览器选项卡上的 WordPress 图标。

有关如何创建网站图标的更多详细信息,您可以查看我们关于如何在 WordPress 中添加网站图标的文章。 如果您选择用作网站图标的图像超过推荐大小,那么 WordPress 将允许您裁剪它。
一旦您对自己的选择感到满意,只需单击顶部的“发布”按钮。
恭喜! 您已成功从浏览器选项卡中删除 WordPress 图标并将其替换为您自己的图标。
无需全站编辑即可删除主题中的 WordPress 图标
如果您使用的是任何非 FSE 主题,则可以直接导航至外观 » 自定义中的主题定制器,以从浏览器选项卡中删除 WordPress 图标。
在不支持全站点编辑器的站点中,WordPress 主题定制器允许您更改有关站点的详细信息,例如网站图标、排版、默认颜色、页脚等。
进入主题定制器后,单击“站点标识”选项卡。 该过程与我们上面展示的过程相同。 您只需上传您选择的站点图标即可删除 WordPress 图标。
对您的选择感到满意后,只需单击“发布”按钮即可保存更改。
方法 2. 使用插件删除 WordPress 图标
您还可以使用插件删除 WordPress 图标并将其替换为网站图标。 对于本教程,我们将使用 Heroic Favicon Generator 插件。
这是一个众所周知的插件,许多人使用它向他们的网站添加图标。

首先,您所要做的就是安装并激活 Heroic Favicon Generator 插件。
有关更多详细信息,请查看我们关于如何安装 WordPress 插件的指南。
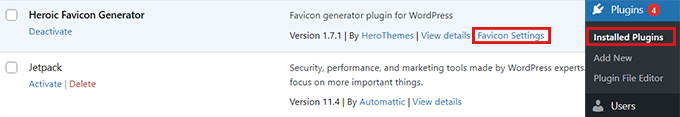
激活插件后,只需转到插件»已安装的插件,然后单击“Favicon 设置”选项。

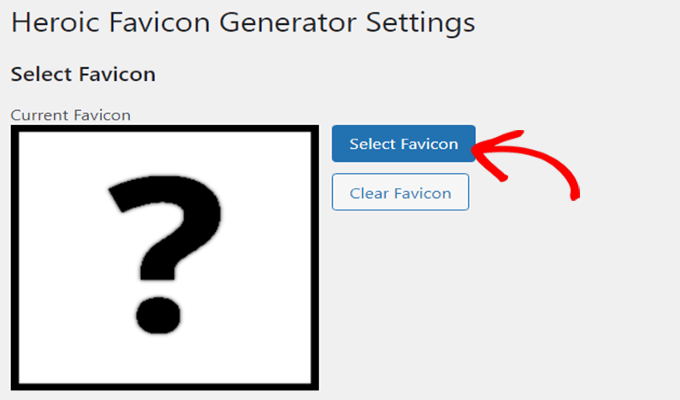
这将带您进入“Heroic Favicon 生成器设置”页面。 在这里,只需单击“选择 Favicon”选项下的“选择 Favicon”按钮。
这将打开 WordPress 媒体库。 现在,您可以选择并上传任何要用作网站图标的图像。

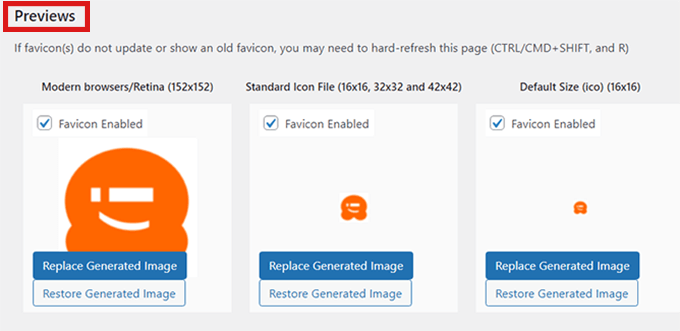
上传网站图标后,您可以向下滚动到“预览”部分,您可以在其中查看网站图标在您的网站上的外观。
满意后,只需向下滚动并单击“保存更改”按钮。

您已成功删除 WordPress 图标并在其位置添加了一个网站图标。
我们希望本文能帮助您了解如何从浏览器选项卡中删除 WordPress 图标。 您可能还想查看我们的终极 WordPress SEO 指南以提高您的排名,并查看我们关于如何轻松将您的博客从 WordPress.com 迁移到 WordPress.org 的文章。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
