如何在 WordPress 中轻松提供缩放图像(逐步)
已发表: 2022-11-01您是否希望在您的 WordPress 网站上提供缩放图像?
初学者经常通过上传图片而不注意它们的大小来减慢他们的网站速度。 提供具有正确尺寸的图像将在不降低质量的情况下提高您的 WordPress 性能。
在本文中,我们将向您展示如何在 WordPress 中轻松提供缩放图像。

为什么在 WordPress 中提供缩放图像?
在您的 WordPress 网站上,您需要为博客文章、缩略图、页眉、封面图片等提供图片。
根据您的主题,这些图像将占据一定数量的像素。 例如,您的特色图片可能占用 680×382 像素,而缩略图可能占用 100×100 像素。
使用已缩放以适合您的站点所需的正确尺寸的图像非常重要。 例如,如果您的特色图像占用 680×382 像素,那么您应该将它们保存为该大小。
否则,您的网站可能会变慢或降低用户体验的质量。 以下是一些常见的原因:
- 您的访问者将不得不下载比必要更大的文件,从而增加加载时间。
- 如果您使用的图像像素少于所允许的空间,那么它们在以较大尺寸显示时会显得模糊。
- 您的网站必须即时更改图像大小,这意味着它必须运行更多进程才能向用户显示内容
无论如何,它会给您的用户带来糟糕的体验,并且还可能对您的图像 SEO 产生负面影响。
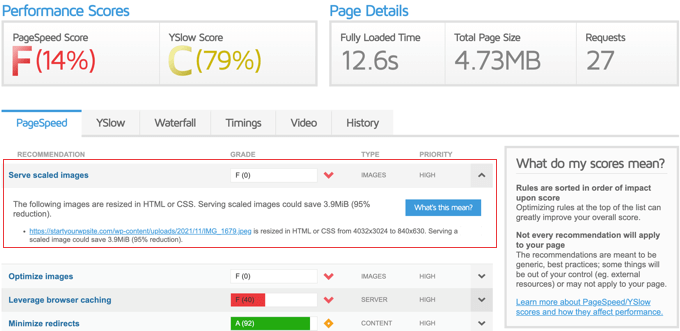
这就是为什么如果您使用 GTMetrix 扫描测试您的网站性能,它通常会建议您提供缩放图像以加速您的网站。

话虽如此,让我们看看如何在 WordPress 中轻松提供缩放图像。 我们将介绍两种方法:
- 方法 1:使用插件提供缩放图像
- 方法 2:手动提供缩放图像
方法 1:使用插件提供缩放图像
提供缩放图像的最简单方法是使用一个插件,该插件会自动以正确的大小显示您的网站图像。 这种方法是最简单的,但不像第二种方法那样灵活。
免费的 Optimole 插件是最好的 WordPress 图像压缩插件之一,它会自动缩放您的图像。 但是,如果您每月有超过 5,000 名访问者,那么您将需要高级版本。
首先,您需要安装并激活 Optimole 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
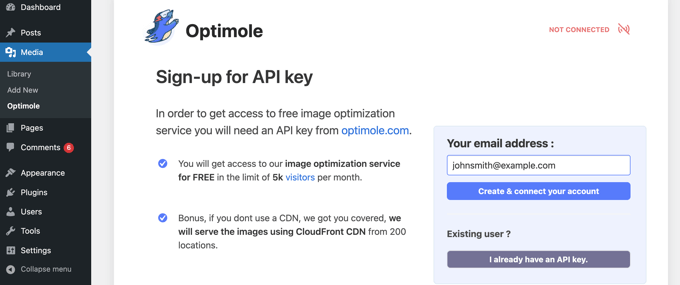
激活后,您将自动进入Media » Optimole页面,并要求您注册 API 密钥或输入您现有的 API 密钥。 这很容易。

只需确保您的电子邮件地址正确无误,然后单击“创建并连接您的帐户”按钮。 到 Optimole 的连接将自动发生。 您甚至不需要访问其他网站或手动粘贴密钥。
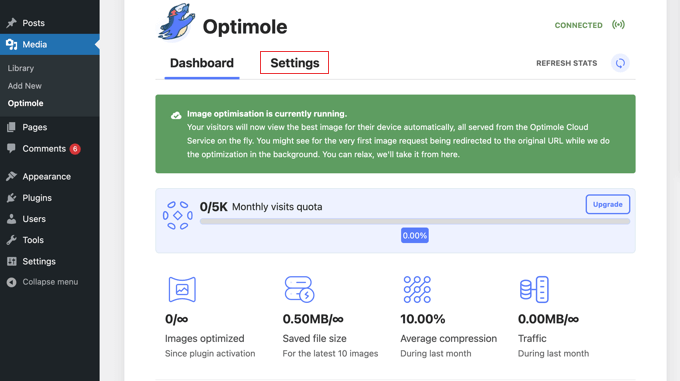
Optimole 现在将开始在后台优化您的图像。 它将自动为每个访问者的设备和浏览器选择正确的图像大小,并且图像将从快速的 Optimole Cloud Service CDN 提供。

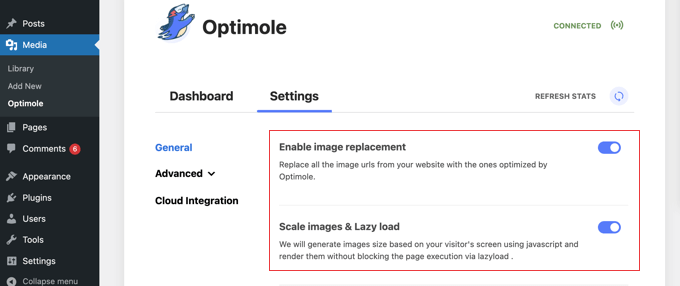
当您单击设置选项卡时,您会看到帖子和页面中的图像将自动替换为由 Optimole 优化和缩放的图像。
这不是即时完成的,因为它是通过 CDN 完成的,这意味着您的网站不会受到性能影响。

此外,该插件启用了延迟加载,这意味着页面上当前不可见的图像在需要之前不会被加载。 这是减少页面加载时间和提高网站性能的另一种有效方法。
这些设置适用于大多数网站。 但是,您可以使用“高级”菜单上的设置进一步自定义 Optimole,以查看最适合您网站的设置。
如果您对设置进行了任何更改,请不要忘记单击页面底部的“保存更改”按钮。
方法 2:手动提供缩放图像
您也可以在没有插件的情况下缩放图像。 有三种方法可以做到这一点:您可以使用图像编辑软件、WordPress 媒体库中的图像编辑功能,或者通过更改 WordPress 媒体设置中的值。

使用图像编辑软件缩放图像
您可以使用计算机上的照片编辑软件(例如 Adobe Photoshop 或 Affinity Photo)将图像缩放到正确的尺寸,然后再将它们上传到您的网站。
该软件允许您为图像选择正确的像素数,并以较小的文件大小和您喜欢的文件格式保存它。
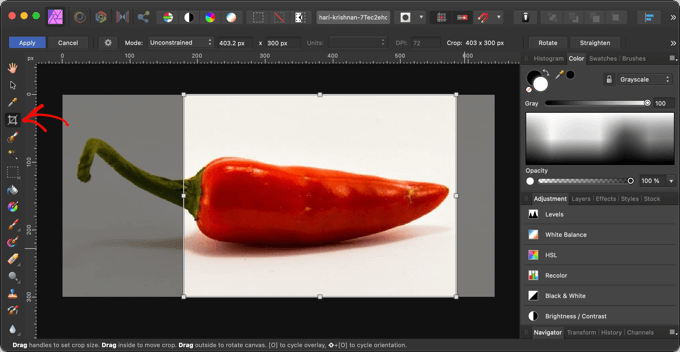
例如,这里是展示 Affinity Photo 裁剪工具的屏幕截图。

除了从一开始就获得图像大小之外,在上传图像之前您还可以做其他事情,以确保它们不会减慢您的网站速度。
有关更多信息,请参阅我们的指南,了解如何针对 Web 性能优化图像。
在 WordPress 媒体库中缩放图像
您知道您可以在 WordPress 中进行基本的图像编辑吗? WordPress 的“编辑图像”功能允许您裁剪、旋转、翻转和缩放图像。
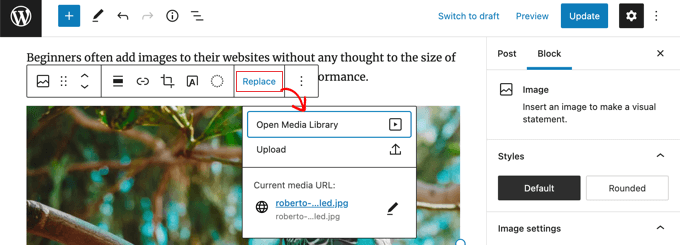
编辑帖子或页面时,您需要单击要编辑的图像。 接下来,您应该单击“替换”按钮,然后从菜单中选择“打开媒体库”。

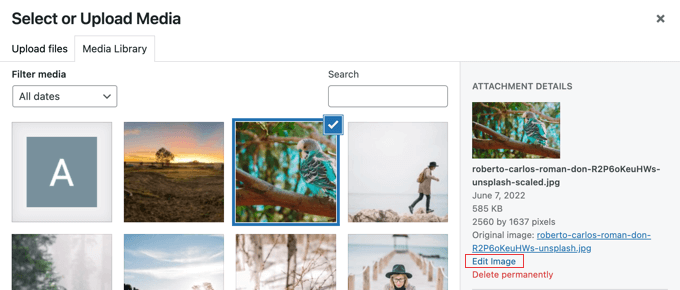
这将打开带有所选图像的 WordPress 媒体库。
右侧是一个区域,您可以在其中添加替代文本、标题、标题和图像描述。 您还将找到一个“编辑图像”链接。
只需单击该链接即可转到“编辑图像”页面。

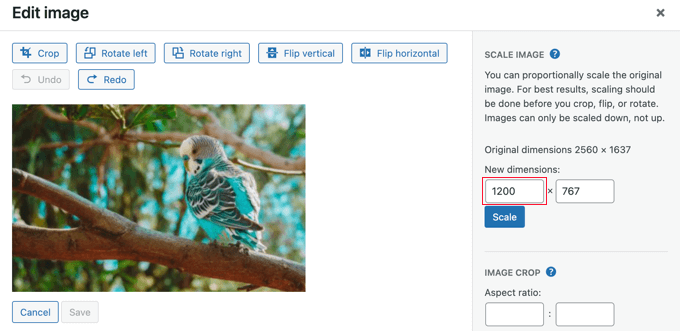
在这里,您可以找到图像预览、编辑按钮和其他几个在缩放或裁剪图像时很有用的选项。
要缩放图像,只需更改右侧缩放图像下的“新尺寸”值之一。

例如,此图像具有 2560×1637 像素的非常大的分辨率。 我们可以通过在第一个“缩放图像”字段中输入将其减小到 1200 像素的宽度。
您只需更改宽度,因为图像的高度值将自动更改以保持图像成比例。
之后,只需单击“缩放”按钮即可更改图像的分辨率。
请注意,您只能在 WordPress 中缩小图像。 您不能通过增加图像尺寸来使图像变大。
有关详细说明,请参阅我们的指南,了解如何在 WordPress 中进行基本图像编辑以及如何裁剪和编辑 WordPress 帖子缩略图。
在媒体设置中调整图像尺寸
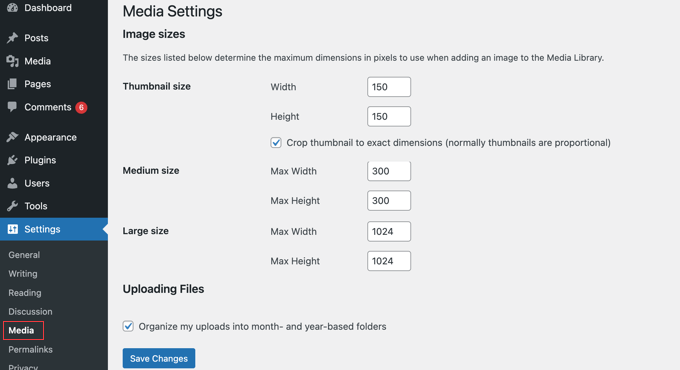
当您将图像上传到您的网站时,WordPress 会自动创建多个不同大小的副本。 您可以通过访问 WordPress 管理区域中的设置»媒体页面来自定义这些大小。

在这里,您可以轻松更改缩略图、中型和大型图像尺寸的尺寸。
在某些网站上,您可能需要比缩略图、中号和大号更多的图像尺寸。 您可以按照我们关于如何在 WordPress 中创建其他图像尺寸的指南来学习如何创建这些尺寸。
如果您更改默认图像大小或创建其他图像大小,则只有新图像会受到影响。 您需要为现有图像重新生成图像大小。
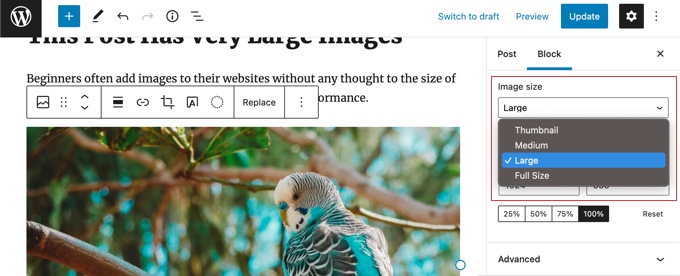
当您将图像添加到帖子或页面时,您可以在页面左侧的块设置中选择图像大小。

我们希望本教程能帮助您了解如何在 WordPress 中提供缩放图像。 您可能还想了解如何创建登录页面或查看我们的 WordPress 社交媒体插件列表。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
