如何轻松设置 WooCommerce 测试模式
已发表: 2022-09-22WooCommerce 测试模式。 
 您已经使用 WooCommerce 建立了您的商店,并期待您的第一个订单。 但由于它是一家新商店,因此您没有真实的证据证明它已正确设置以处理客户的订单。
您已经使用 WooCommerce 建立了您的商店,并期待您的第一个订单。 但由于它是一家新商店,因此您没有真实的证据证明它已正确设置以处理客户的订单。
您可以通过浏览商店目录将产品添加到购物车来轻松模拟这一点。 然而,棘手的部分是在不亏钱的情况下测试结帐和支付处理。 使用实际付款需要您为付款商家处理的每笔交易付款,这会产生费用。
好消息是您不必使用真实付款。 大多数支付处理器都提供了一种测试模式,您可以在其中使用虚拟详细信息来确认您的付款是否有效。
在本指南中,我们将向您展示如何设置测试模式,并在您的 WooCommerce 结账时运行测试。
内容:
- 如何在测试模式下运行 WooCommerce?
- 使用 PayPal 运行 WooCommerce 测试模式
- 设置 WooCommerce 条纹测试
- 使用 WooCommerce 测试插件测试 WooCommerce
- 您何时需要执行 WooCommerce 测试?
- 结论
如何在测试模式下运行 WooCommerce?
要在测试模式下运行 WooCommerce,您首先需要将您的网站设置为维护模式,或者如果您的网站已经上线,则使用暂存网站。 这是为了防止在测试您的商店时造成收入损失和糟糕的用户体验。
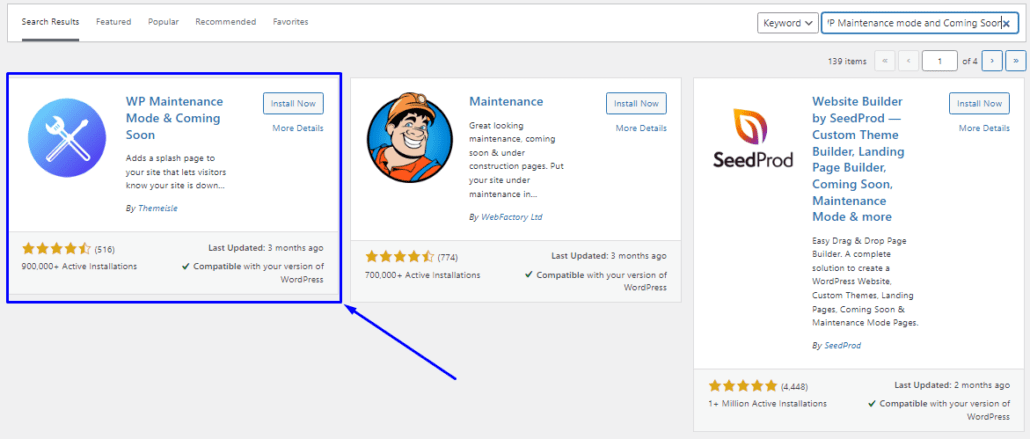
您可以使用“WP维护模式和即将推出”插件启用维护模式。 从您的 WP Admin 仪表板,转到Plugins >> Add New 。 在这里,搜索“WP维护模式和即将推出”。

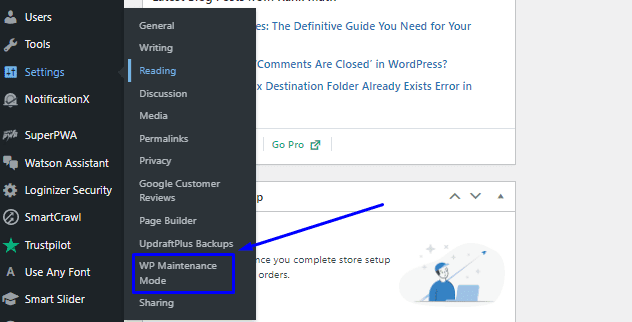
您可以通过依次单击“安装”和“激活”按钮来安装和激活它。 激活后,转到设置>> WP维护模式。

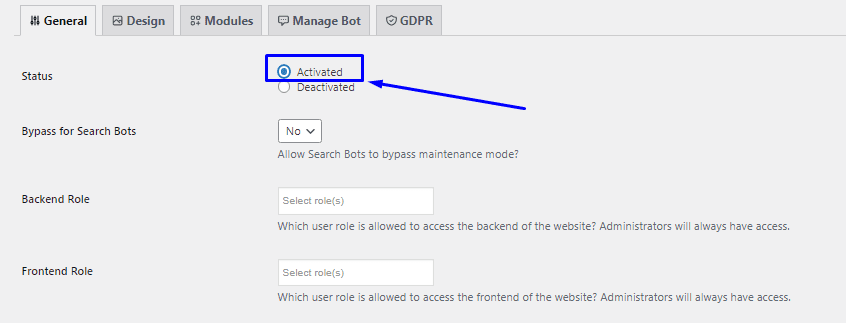
这会将您带到仪表板,您可以在其中自定义您的网站维护模式主页。 完成后,选中“已激活”单选按钮以激活您网站的维护模式。

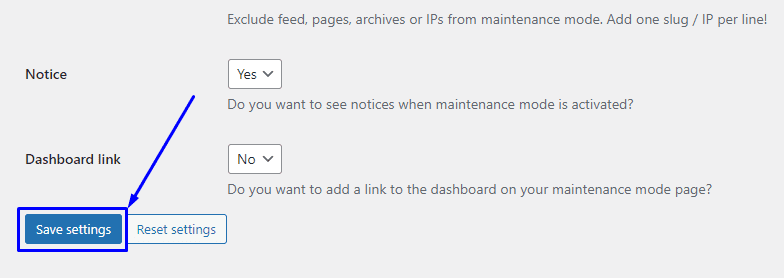
如果您的网站已经收到来自搜索引擎的流量,您可能需要启用“绕过搜索机器人”选项。 启用后,搜索引擎仍然可以抓取您的网站。 进行更改后,向下滚动并单击保存设置以使更改生效。

当访问者访问您的网站时,他们将被拒绝访问,如下所示。

现在您可以继续在您的商店中测试 WooCommerce 付款。
使用 PayPal 沙盒设置测试
如果您使用 PayPal 处理付款,您可以快速运行一个虚拟结帐流程,从您的卡中扣款。 但它不是有效的信用卡或借记卡,而是虚拟卡信息。 您可以使用 PayPal 沙盒模式来执行此操作。
连接 PayPal 开发人员帐户以进行沙盒测试
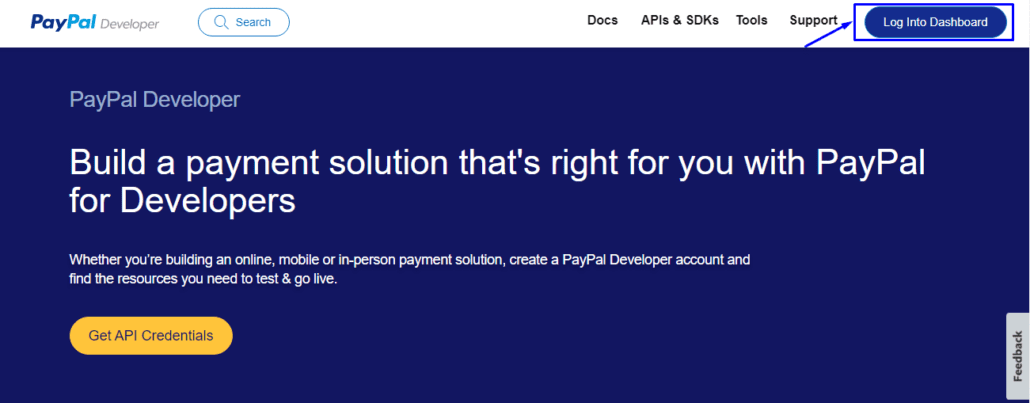
要启用 PayPal Sandbox,您需要一个 PayPal 开发者帐户。 转到 PayPal 开发人员页面以登录或创建新帐户。
从页面的右上角,选择登录仪表板按钮以登录或创建您的帐户。

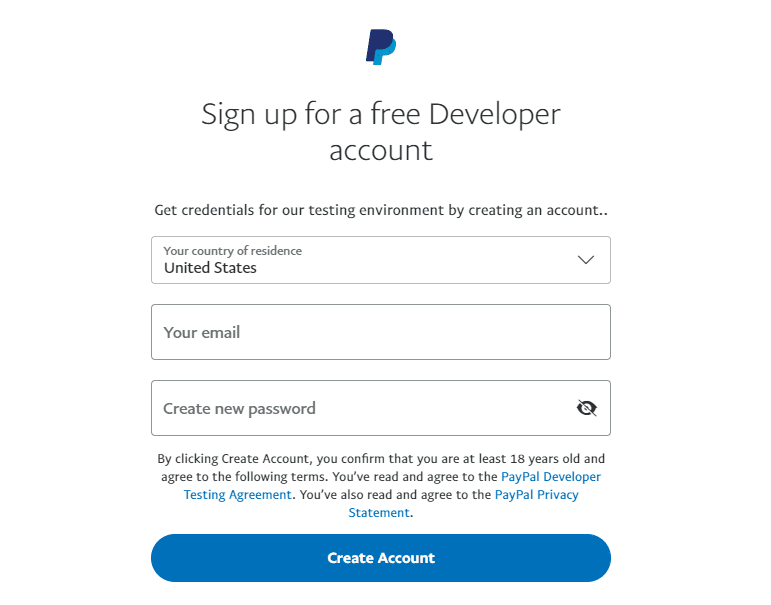
如果您正在创建一个新的开发者帐户,您应该选择您的国家,并输入您的电子邮件地址和密码。 然后点击创建帐户按钮。

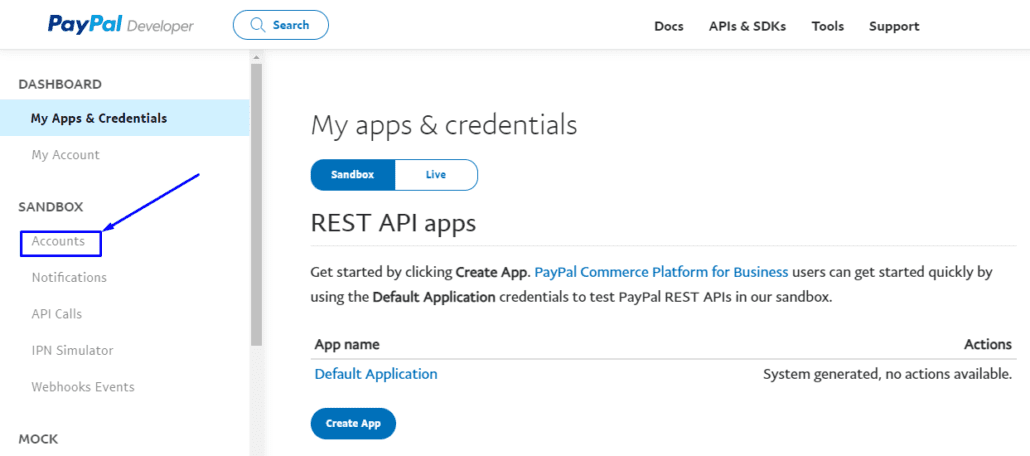
注册开发者帐户后,使用新创建的凭据登录 PayPal 开发者仪表板。 然后滚动到“SANDBOX”部分,然后选择Accounts 。

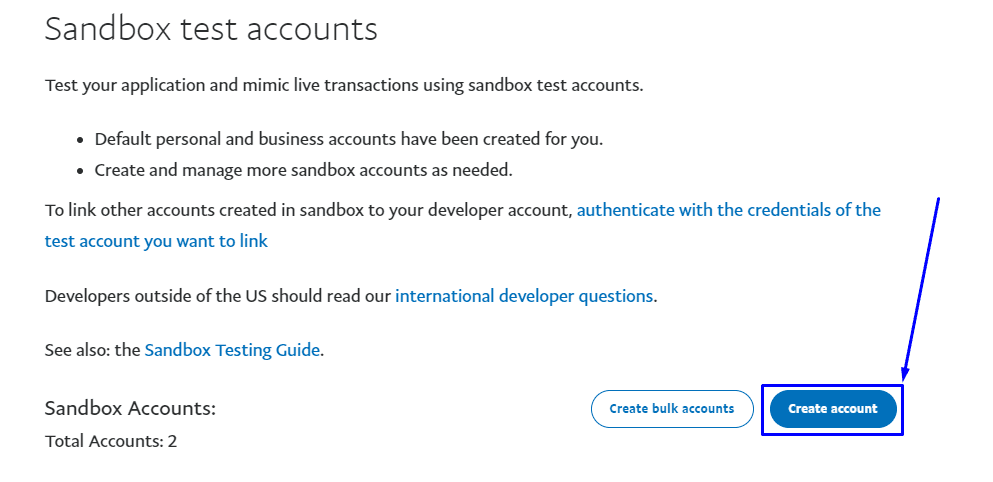
这将显示 PayPal 沙盒帐户的视图。 默认情况下,有两个帐户——一个企业帐户和一个个人帐户。 默认帐户不包含您可以链接到 WooCommerce 的 API 凭据,因此您需要通过选择创建帐户按钮来创建一个新帐户。

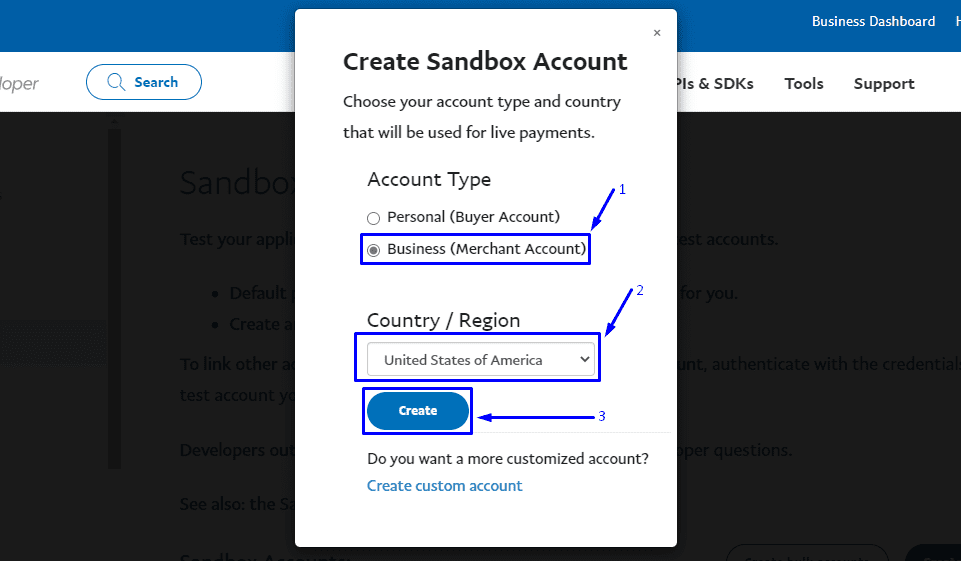
选择账户
现在,您可以选择创建企业帐户和个人帐户。 您应该选择企业帐户选项。 选择您的国家并单击创建按钮。

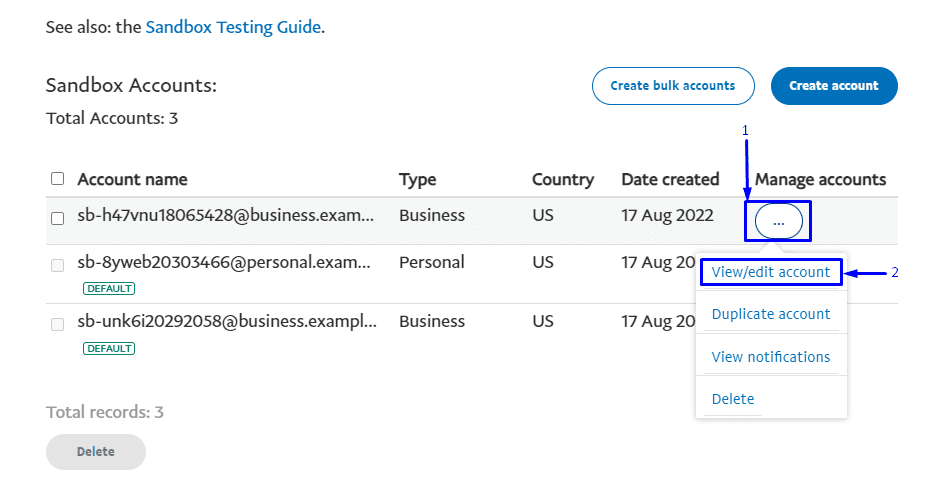
接下来,向下滚动到帐户列表,然后单击新电子邮件地址旁边的 3 点图标“...” 。 在下拉菜单中选择查看/编辑帐户。

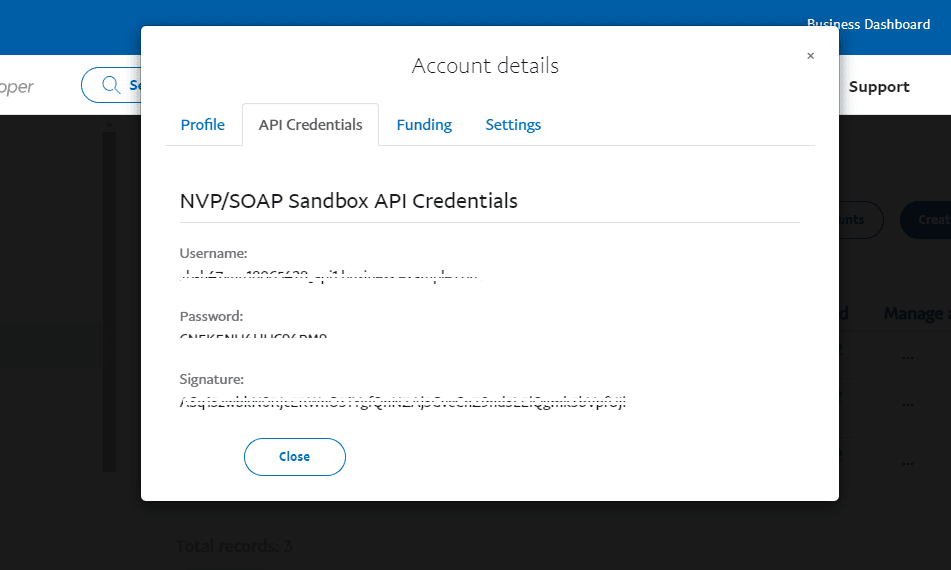
它将弹出一个包含您的帐户信息的菜单。 要访问 API KEYS,请导航到API Credentials选项卡。 这些是连接 WooCommerce 商店所需的。

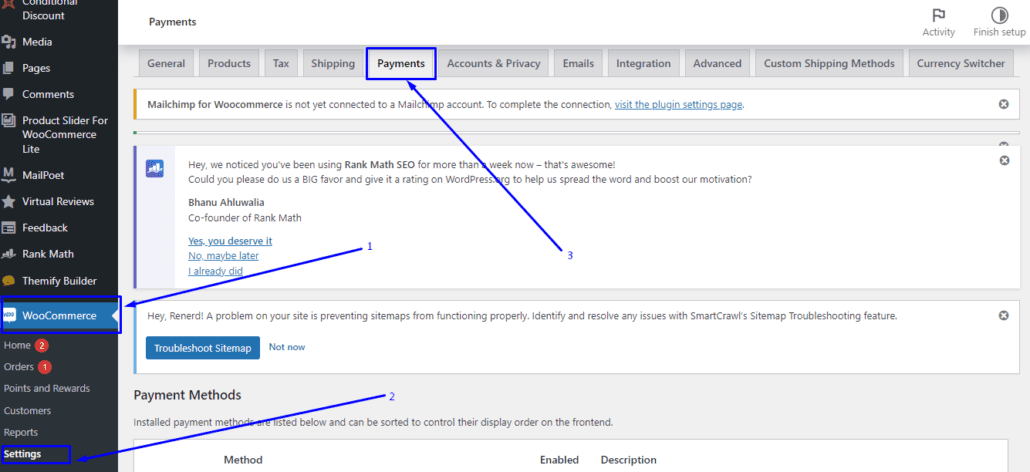
现在,返回您的 WooCommerce 商店并通过WooCommerce >> 设置导航到设置页面。 从那里,单击“付款”选项卡。

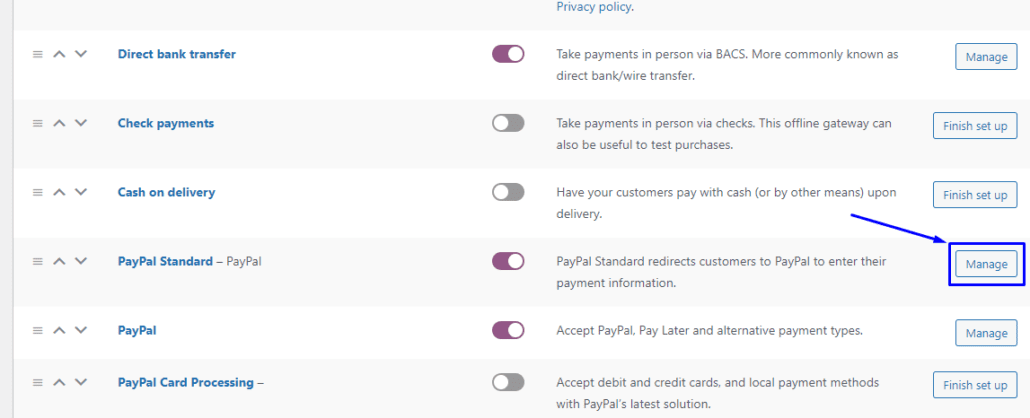
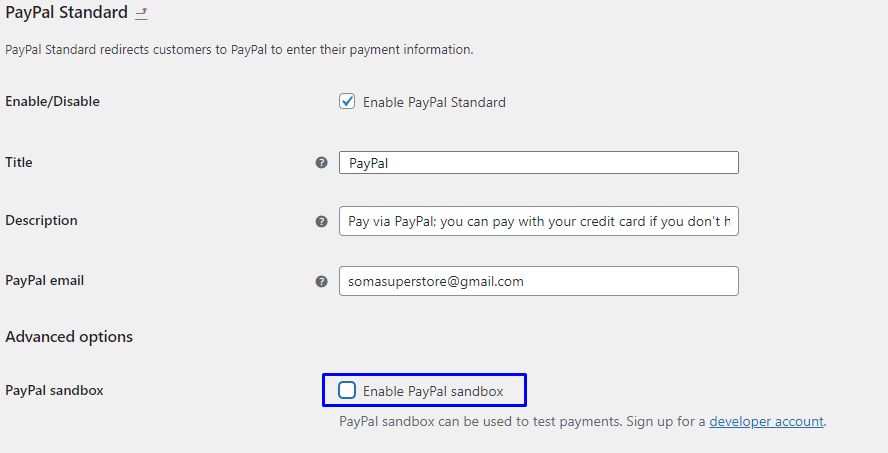
之后,单击“PayPal Standard”选项旁边的管理。

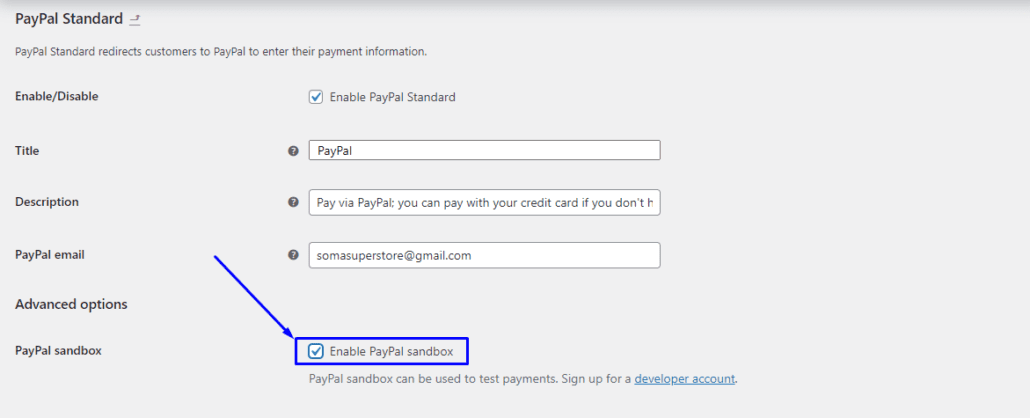
接下来,输入您的 PayPal 详细信息,然后选中 PayPal Sandbox 复选框以启用它。

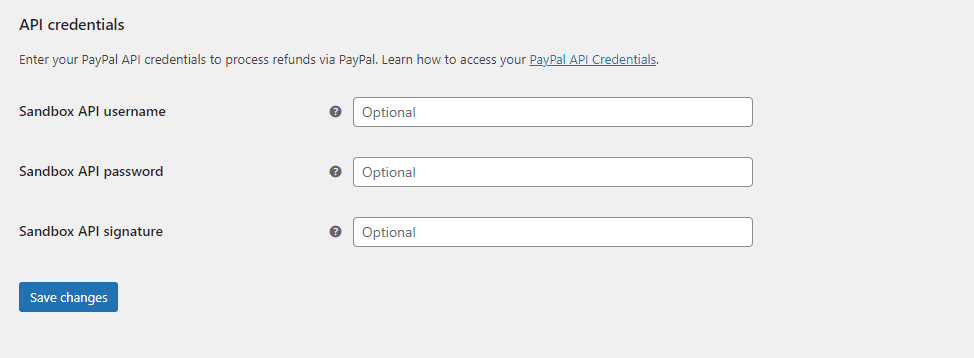
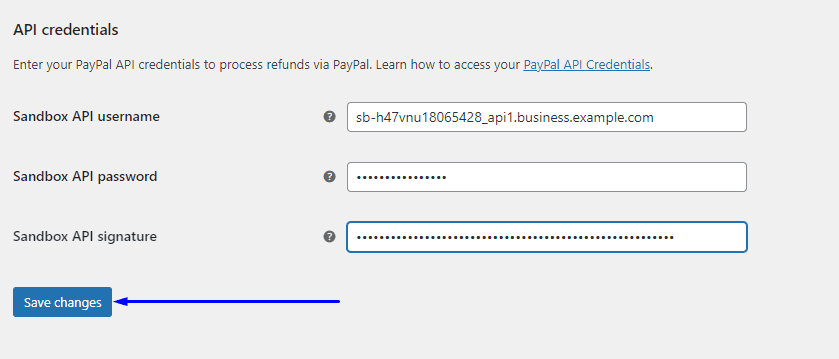
之后,向下滚动到 API Credentials 的输入字段。

返回您的 PayPal 开发人员仪表板,将您的 API 凭据复制并粘贴到表单字段中。 完成后,单击保存更改按钮。

这通过使用您的 PayPal 开发人员帐户验证您的 WooCommerce 商店来启用测试模式。
旁注:如果找不到 PayPal 选项,则需要在 WooCommerce 商店中安装 PayPal Payments 扩展。 安装扩展程序后,您将可以选择在您的商店中配置 PayPal 付款。

测试 WooCommerce 结帐流程
要完成 WooCommerce 测试,您需要一个 PayPal 测试帐户。 为此,返回您的开发人员仪表板并转到SANDBOX >> Accounts以创建一个新的个人 Sandbox 帐户,如前一节所述。
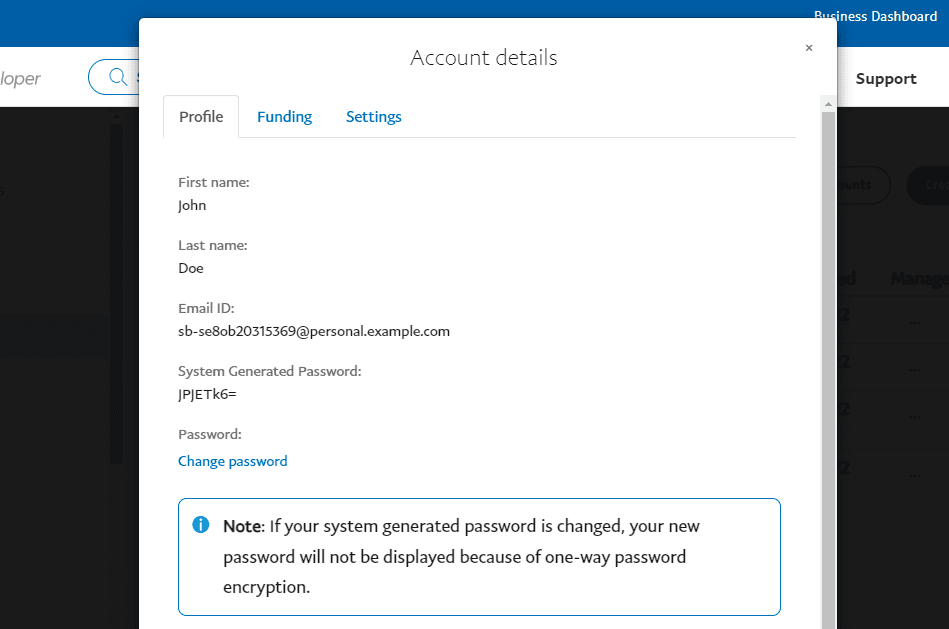
打开查看/编辑选项卡以查看您新创建的帐户信息。

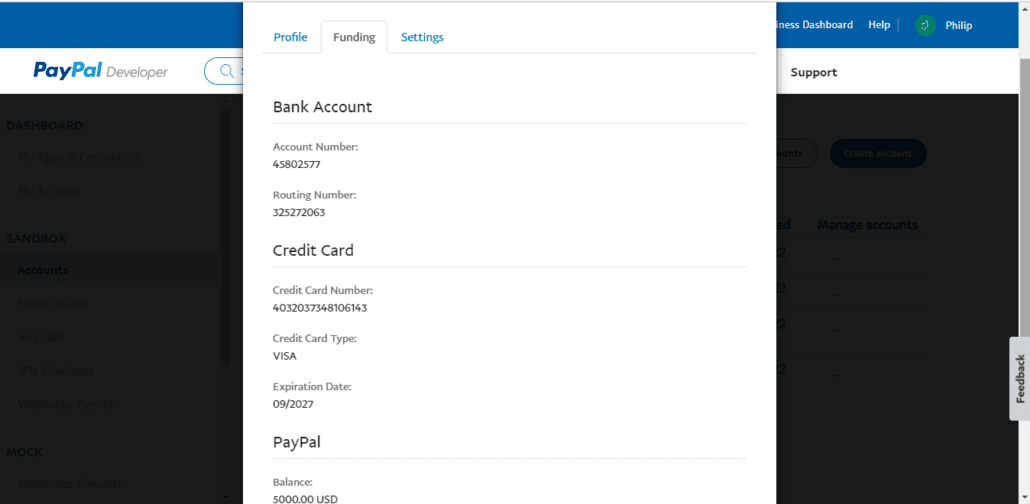
之后,向下滚动以查看完整信息。 要查看您的信用卡详细信息和帐户余额,请导航至“资金”选项卡。 您将需要此信息进行测试。

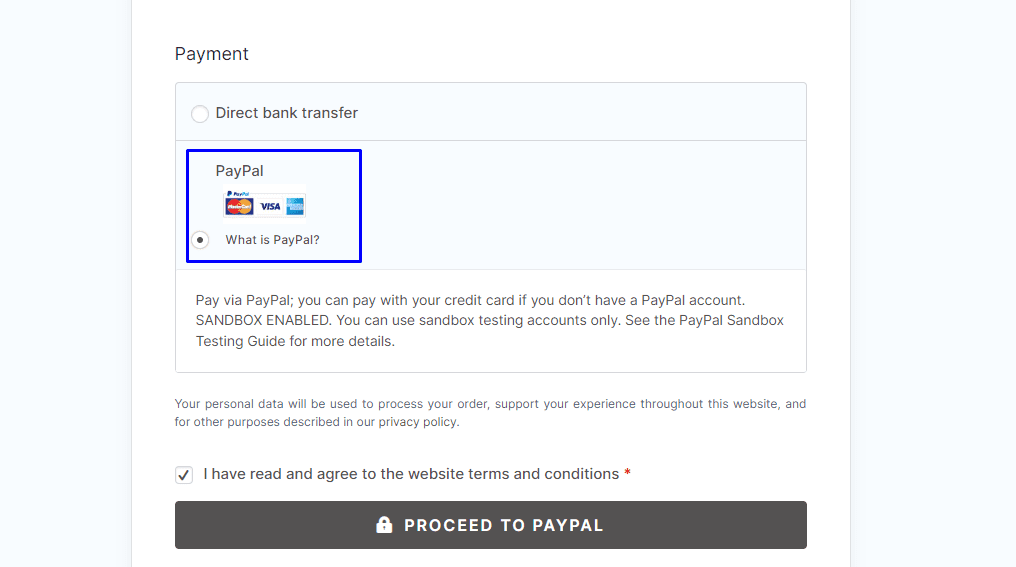
现在回到您的商店并进入结帐页面,选择“PayPal”作为付款选项。 您可以在通知中看到您处于沙盒模式,并且您需要您的沙盒帐户才能完成付款。

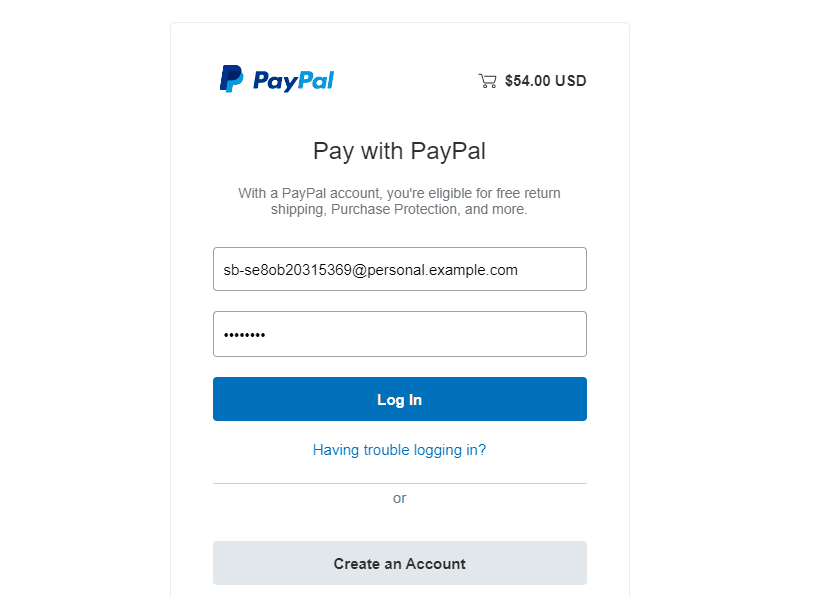
点击PROCEED TO PAYPAL按钮完成结帐。 使用您的 Sandbox 帐户用户名和密码登录。

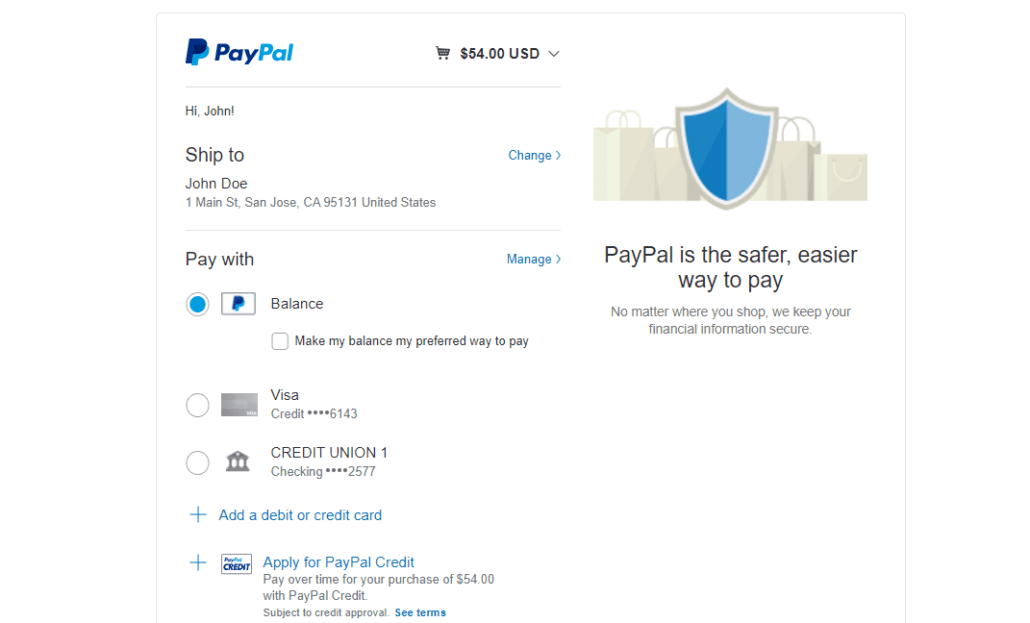
在下一个屏幕上,您可以选择一张卡来测试信用卡支付。 您还可以使用 PayPal 余额来测试结帐过程。 如您所见,有已保存的卡,您可以使用“添加信用卡或借记卡”选项添加新卡。

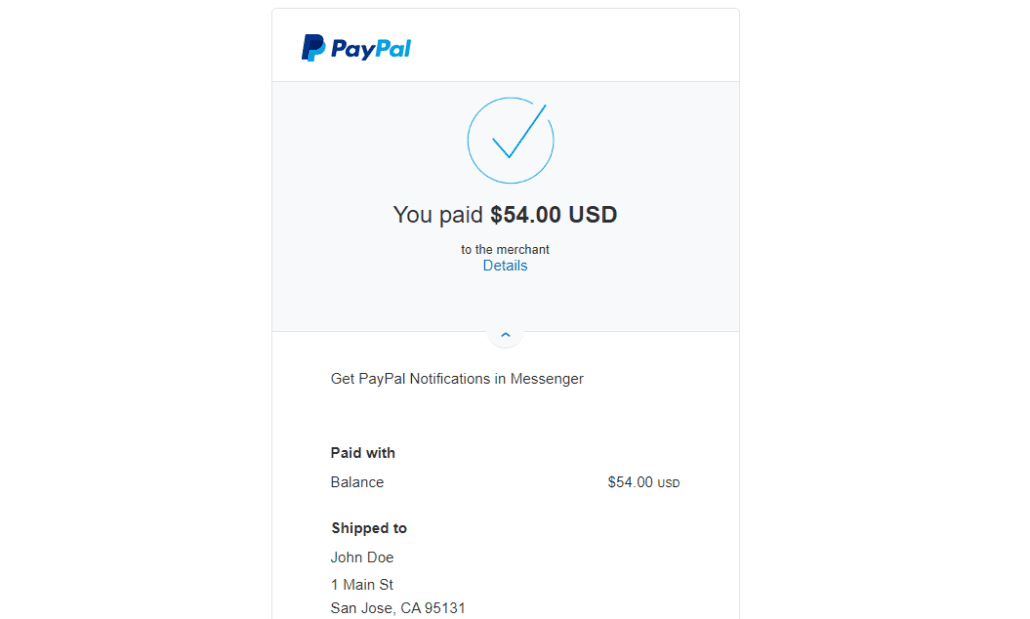
无论哪种方式,当您点击“立即付款”按钮时,您都不需要进行真正的付款。

如果您无法下订单,则意味着 WooCommerce 设置出现错误。 您可以查看我们关于修复 WooCommerce 购物车不起作用的指南。
完成后,您应该通过导航到WooCommerce >> 设置 >> 付款并选择 PayPal 标准旁边的管理来断开与 PayPal 沙盒的连接。 在这里,取消选中PayPal Sandbox的复选框。


保存您的设置,您就可以开始在您的网站上接受实时付款了。 有关更详细的指南,您可以查看我们的WooCommerce PayPal 集成文章。
设置条纹测试
Stripe 是使用最广泛的支付网关之一。 它与 WooCommerce 无缝集成。 如果您打算使用 Stripe 在您的商店中接受付款,那么您还需要测试网关。 以下是如何使用条带运行 WooCoommerce 测试模式。
首先,您需要将 WooCommerce Stripe 插件安装到您的网站。 安装插件后,条纹支付将添加到您的商店。 但是,您需要先配置插件才能工作。

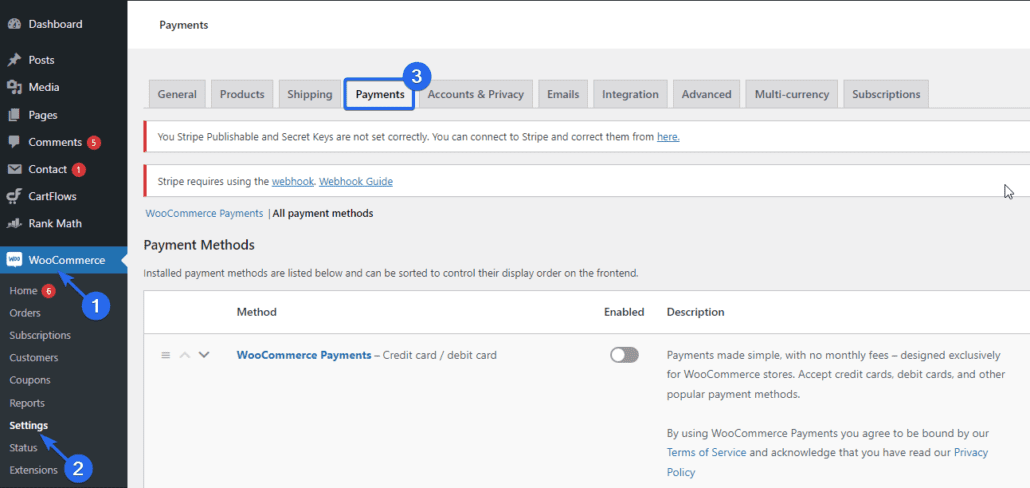
要测试此支付网关,请从您的管理仪表板转到WooCommerce >> 设置。

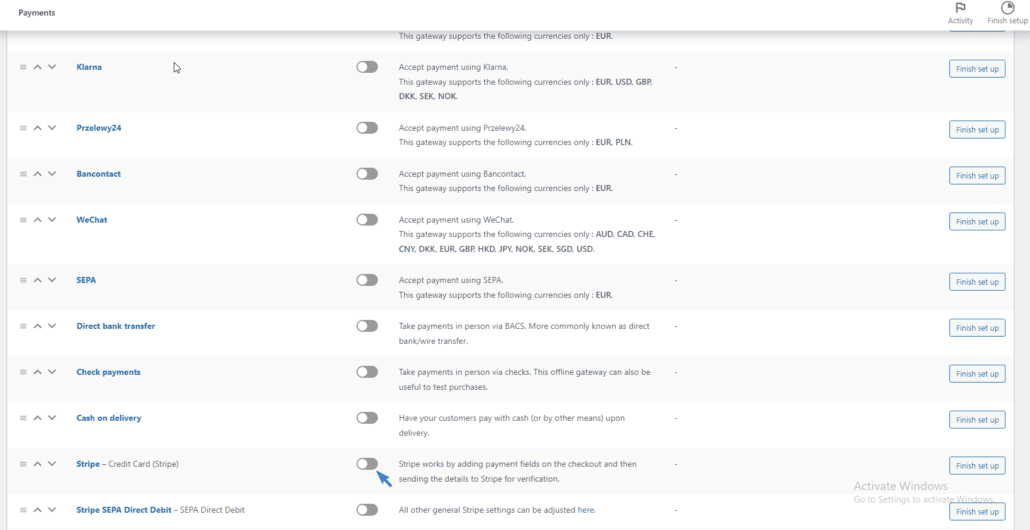
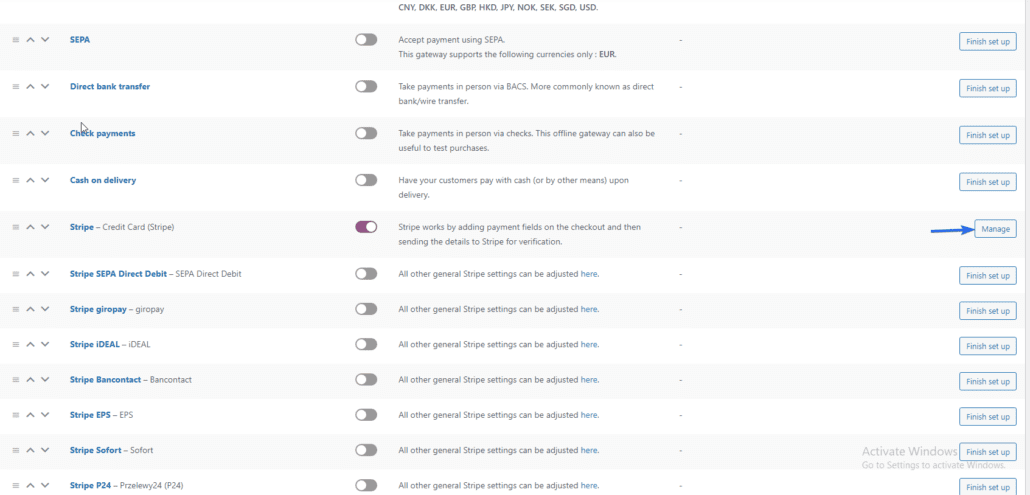
之后,单击“付款”选项卡并滚动到“条纹”选项。

您需要启用 Stripe 选项。 启用后,您将被重定向到 Stripe 设置页面。
配置 WooCommerce 条纹插件
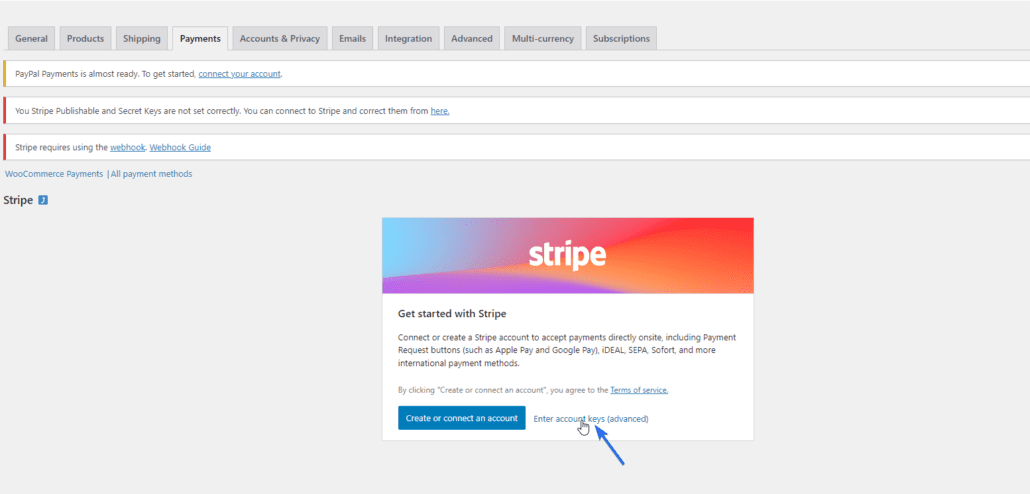
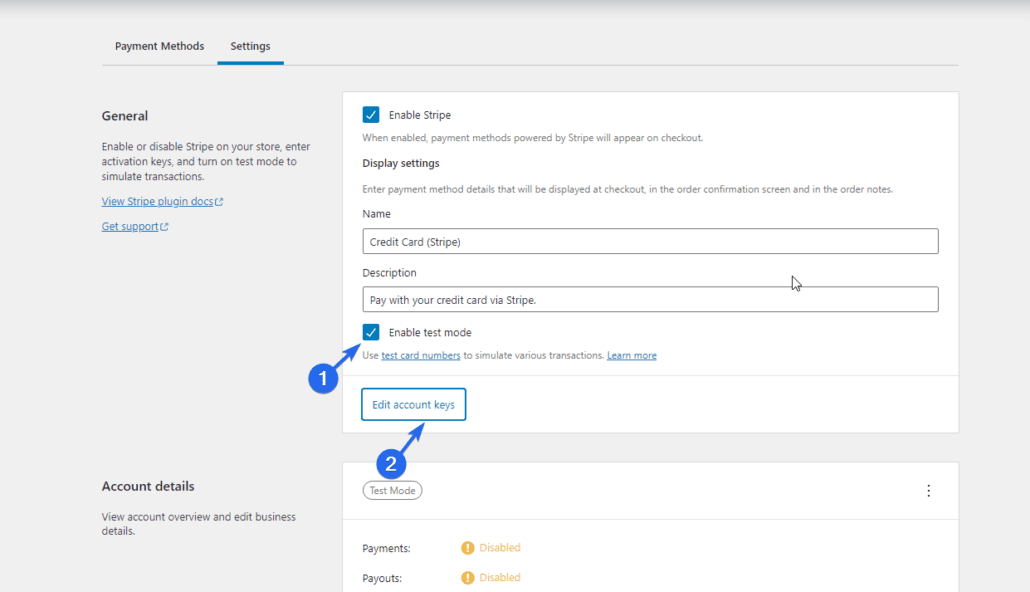
如果您没有 Stripe 帐户,您可以单击创建或连接帐户按钮。 但是,如果您是现有用户,请选择输入帐户密钥选项。

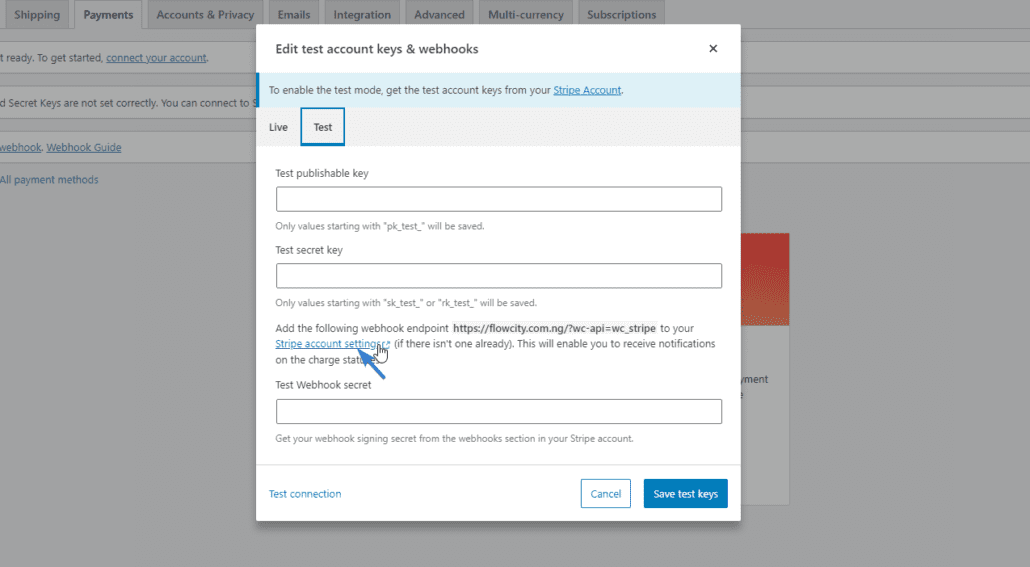
在这里,切换到测试选项卡。 您需要输入 Stripe 帐户中的 API 密钥才能在 WooCommerce 商店上设置测试模式。 要获取密钥,请单击Stripe 帐户设置链接。

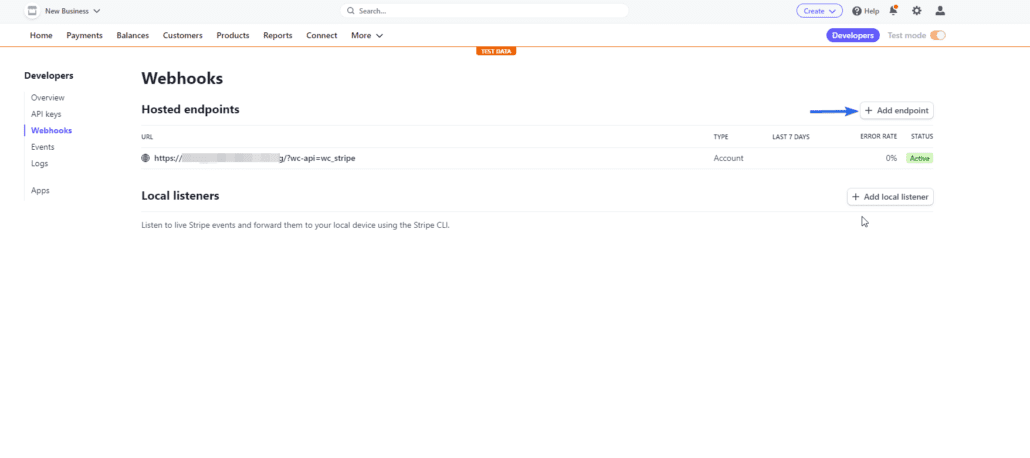
在“条带设置”页面上,单击添加端点。 您可以从 WooCommerce 商店的条带设置页面获取端点 URL。 它应该类似于下面的链接。
https://mysite.com/?wc-api=wc_stripe

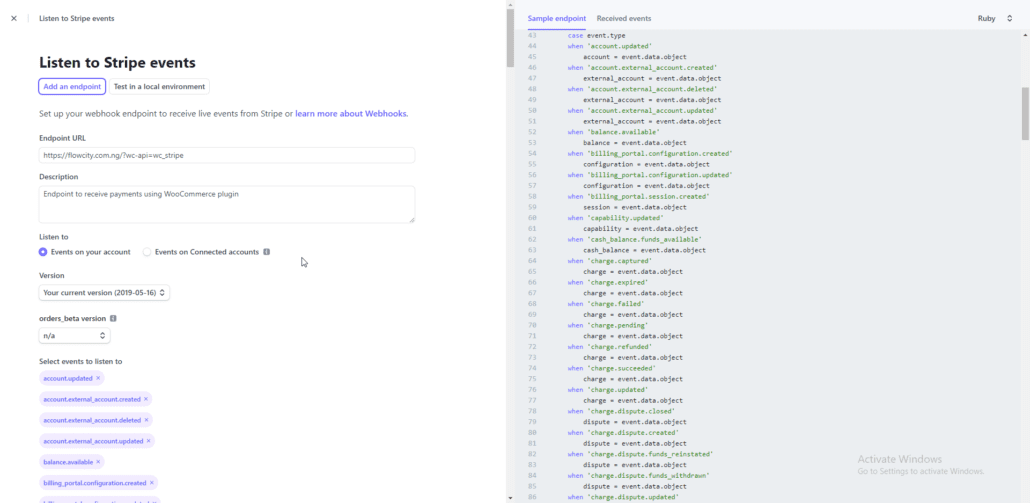
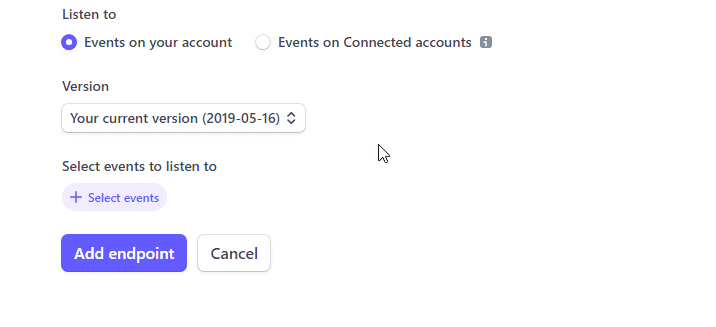
在“添加端点”页面上,输入您从在线商店复制的 URL。 之后,添加以下 webhook 事件。
- source.chargeable
- 来源.取消
- 充电成功
- 充电失败
- 电荷捕获
- Charge.dispute.created
- 收费退还
- 评论.打开
- 审查关闭
- payment_intent.succeeded
- payment_intent.payment_failed
- payment_intent.amount_capturable_updated

添加完详细信息后,向下滚动并单击“添加端点”按钮。

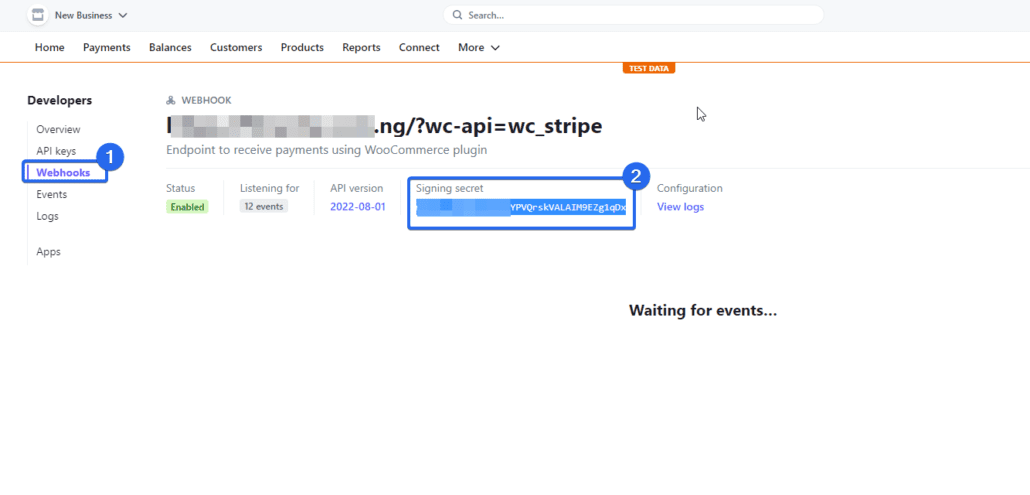
要获取 Webhook 密钥,请单击Webhook并复制签名密钥值。

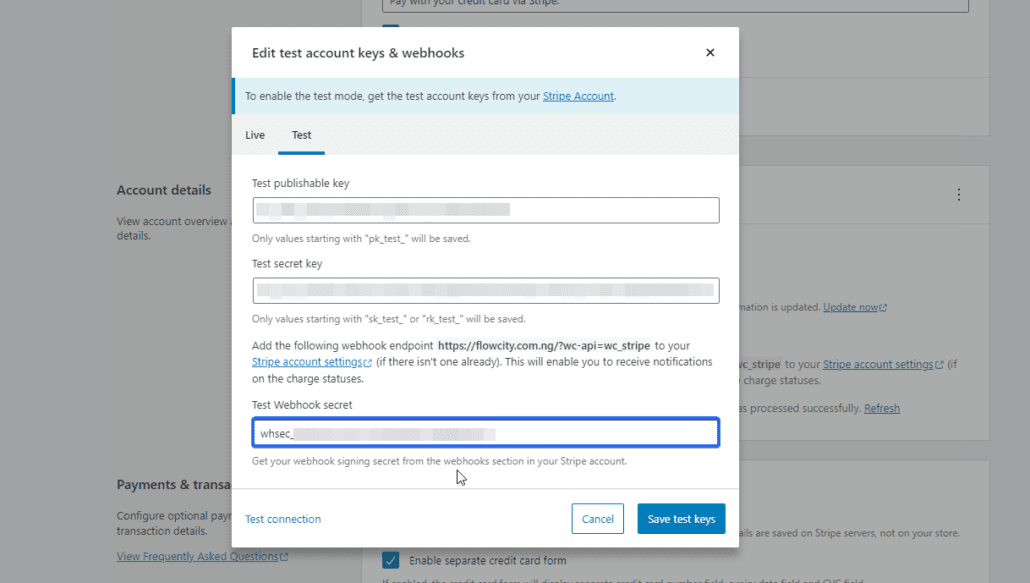
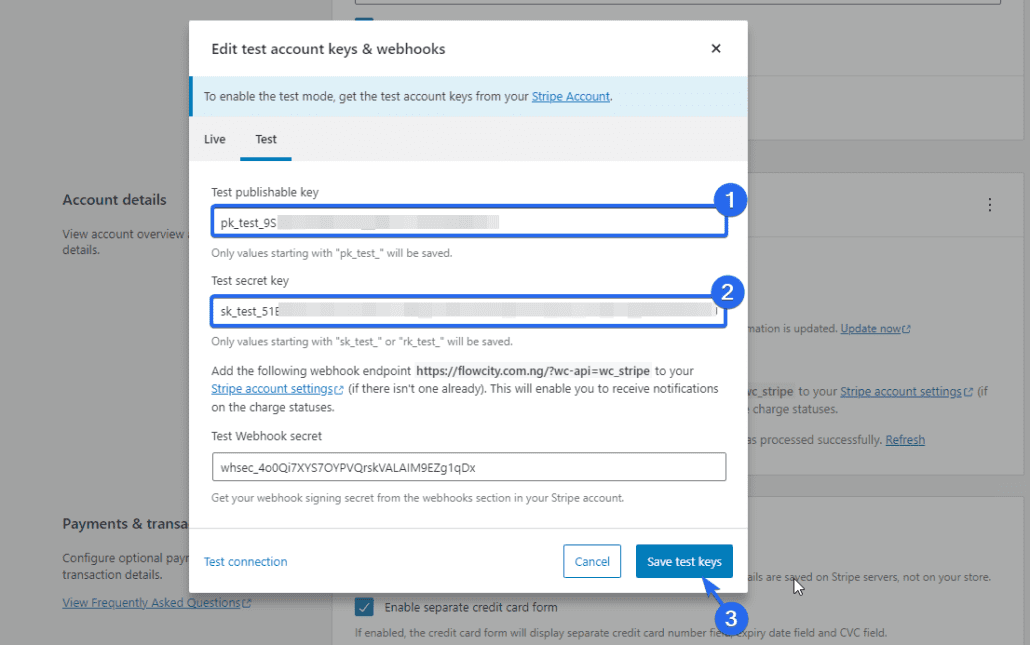
现在返回您的 WordPress 仪表板并将密钥粘贴到“测试 webhook 密码”框中。

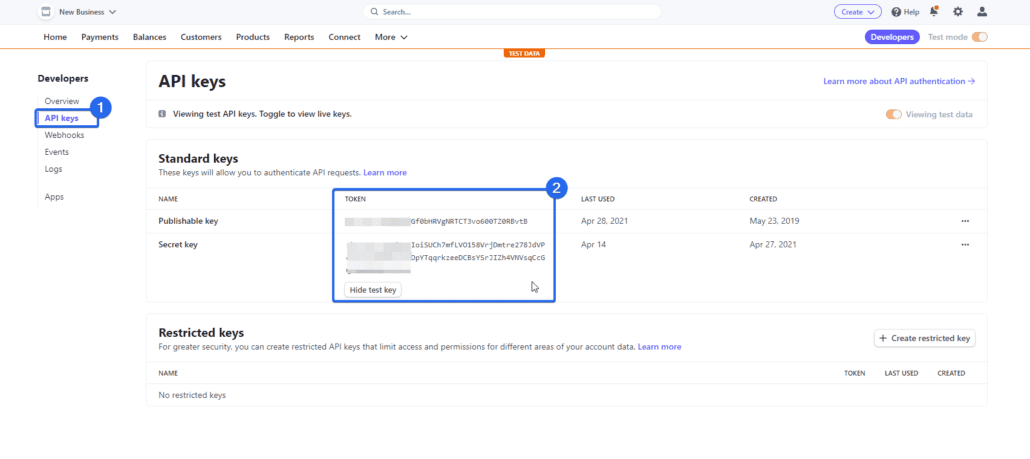
之后,返回您的条带帐户并单击API 密钥菜单。 这里复制“可发布密钥”和“秘密密钥”值并将它们粘贴到 Stripe 配置页面上各自的框中。

添加完值后,单击保存测试键按钮以保存更改。 您将被重定向到 Stripe 设置页面。

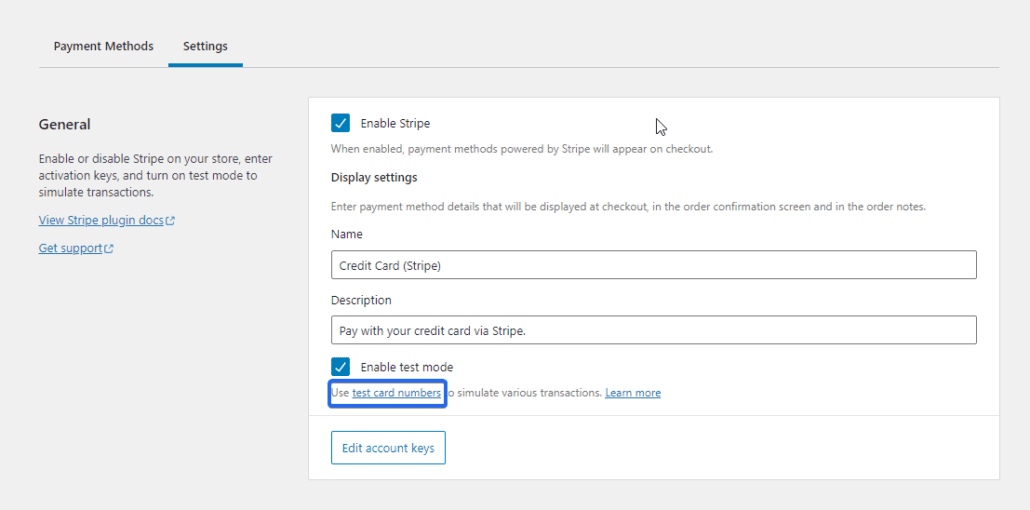
要使用测试信用卡,请单击测试卡号。

您将看到可用于在您的网站上测试 Stripe 结帐的卡片详细信息列表。
测试 WooCommerce 条纹集成
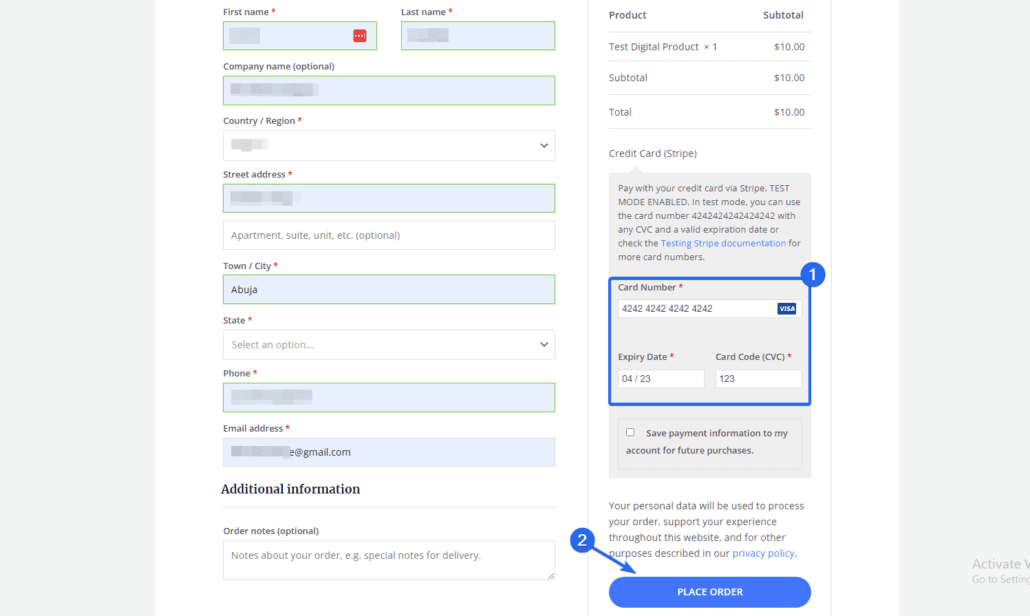
要测试付款,请访问您的网站并使用您从 Stripe 复制的测试卡详细信息进行结帐。

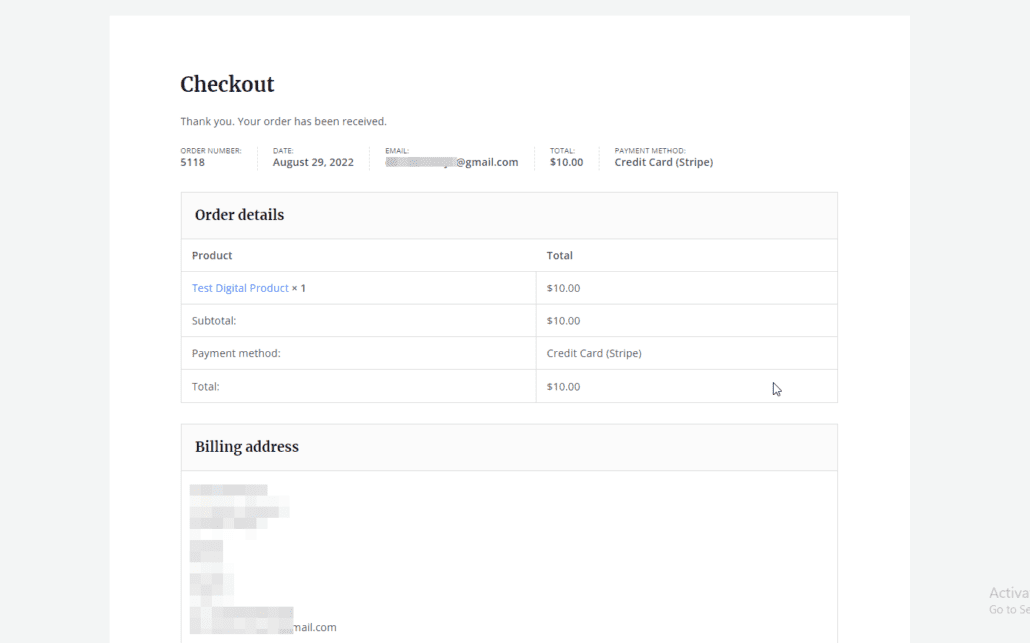
如果付款成功,则意味着 Stripe 在您的 WooCommerce 商店上正常工作。

现在,您可以通过切换到实时模式来禁用 WooCommerce 网站上的测试模式。 为此,请返回 WooCommerce 付款页面,然后单击 Stripe 选项旁边的管理。

之后,取消勾选“启用测试模式”选项。 然后单击编辑帐户密钥以从测试模式更改为实时模式。

您可以从您的条带帐户中获取实时密钥。 我们有关于如何在 WooCommerce 中集成条带的详细指南。
使用 WooCommerce 订单测试插件
如果您使用其他支付处理器,您可以使用 WooCommerce 测试插件轻松启用 WooCommerce 测试。
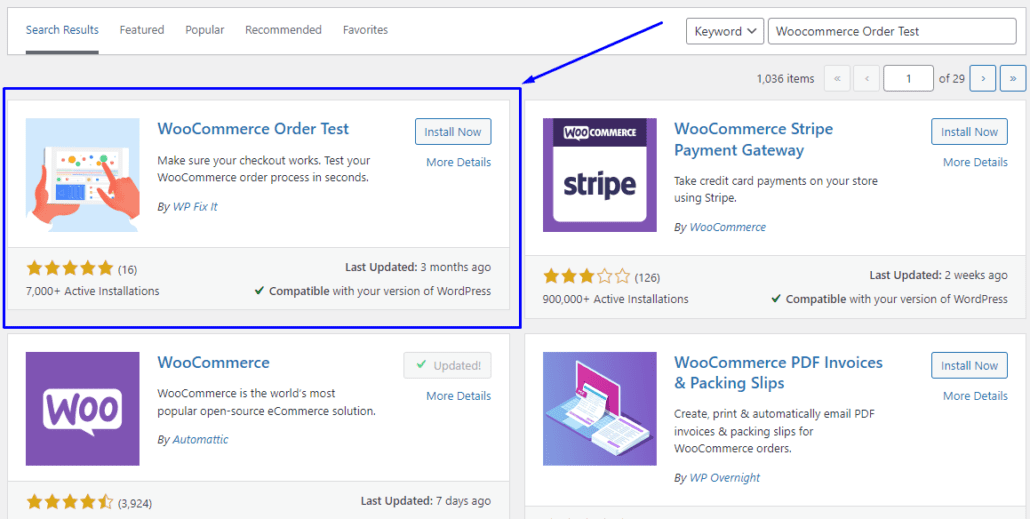
要开始,请登录您的 WooCommerce 仪表板,然后转到Plugins >> Add New 。 在搜索框中,输入“WooCommerce 订单测试”。 之后,单击插件名称旁边的立即安装按钮。

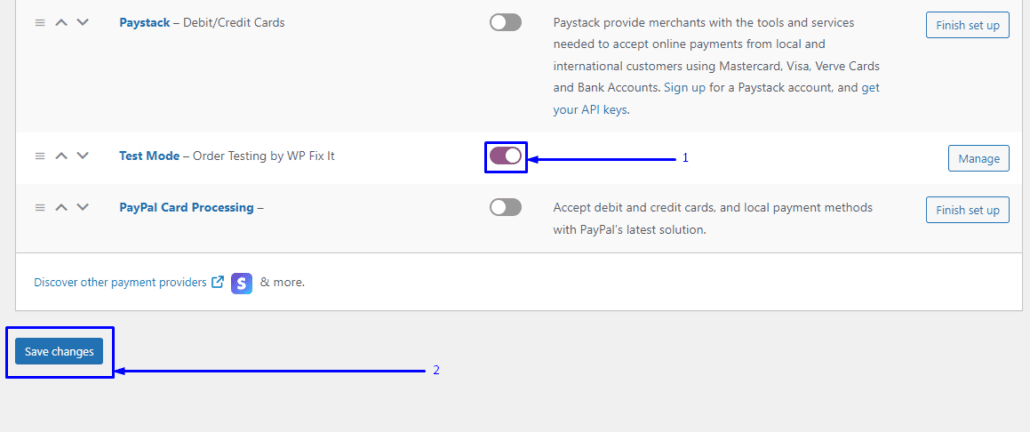
安装并激活插件后,转到WooCommerce >> 设置。 然后导航到付款选项卡。 在此处向下滚动并通过打开开关并选择Save changes来启用“测试模式”网关。

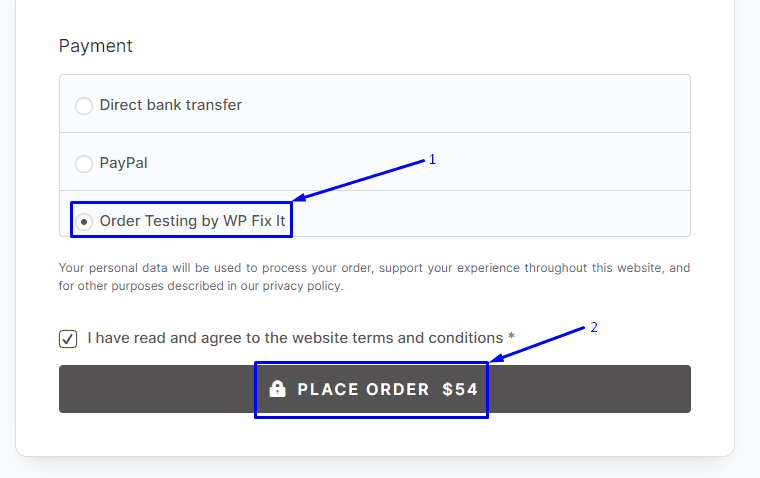
这应该在您的结帐页面上可见。 要使用此付款方式,请访问您的在线商店并将新产品/服务添加到您的购物车。 然后填写您的帐单详细信息并继续结帐以使用“WC Order Test”插件在 WooCommerce 测试模式下结帐。

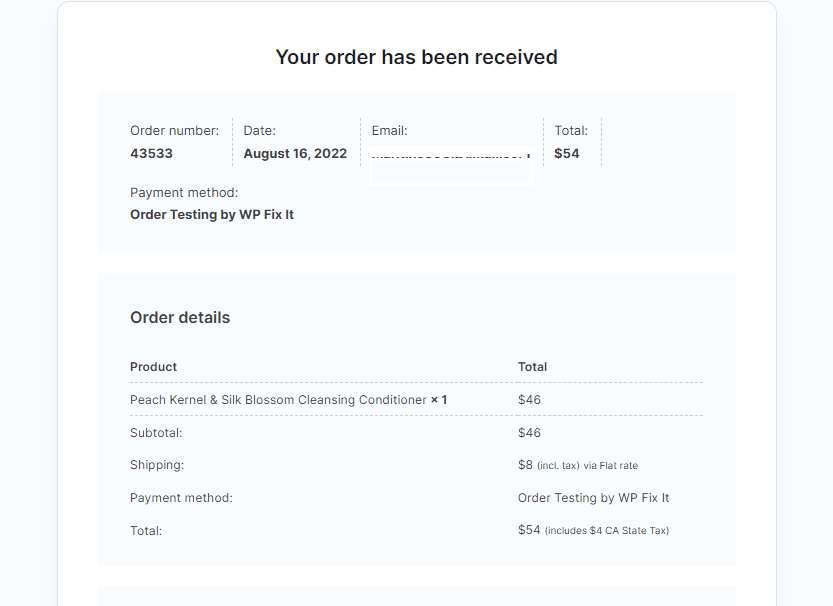
如果您正确设置了 WooCommerce,您应该能够成功下达测试订单。

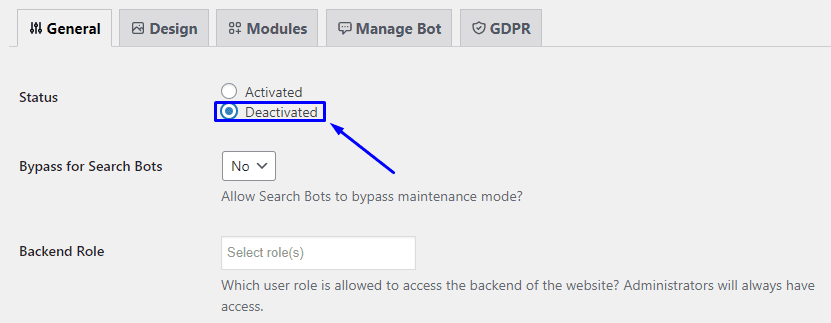
测试后不要忘记禁用维护模式。 您可以通过返回设置 >> WP 维护模式来执行此操作。 然后选择“停用”选项。

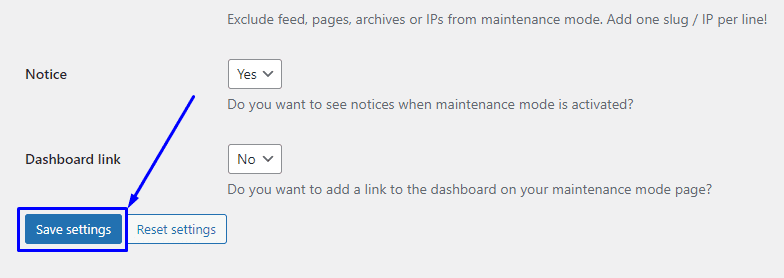
点击保存设置选项以影响您的更改。

您何时需要执行 WooCommerce 测试?
确保您的 WooCommerce 结帐流程有效运行以维持正常运行的在线商店至关重要。 在创建新的在线商店时和使用几个月后,您需要确保 WooCommerce 设置正确。
如果您注意到购物车放弃的增加,这一点尤其重要。 当客户在结账时遇到困难时,他们更有可能放弃购物车。
我们建议您定期执行 WooCommerce 订单测试模式,以保持您的商店顺利运行。 你应该至少每月这样做一次。 这样,您可以尽快发现任何错误。
每当您更新网站上的插件时,您还应该运行 WooCommerce 测试。 插件更新可能会导致与 WooCommerce 的兼容性问题,从而影响您的网站结帐流程。
结论
定期的 WooCommerce 测试是必要的,以确保您拥有一个正常运行的网站,并且您的客户在购买时不会陷入困境。
在本指南中,我们向您展示了如何使用 PayPal 沙盒为 PayPal 用户启用 WooCommerce 测试模式。 我们还向您展示了如何使用 WooCommerce 支付插件启用 WooCommerce 支付测试模式。 如果您使用其他支付网关(例如 Stripe),这也适用。
在管理您的 WooCommerce 商店时,您可能会遇到错误。 为了帮助解决这个问题,我们提供了有关常见 WooCommerce 错误以及如何解决它们的完整指南。
