如何在 WordPress 中编辑页脚:每位 WordPress 用户的指南
已发表: 2023-12-22网站上的每个元素都很重要,具体取决于您如何使用和设计它们。 网站页脚经常被忽略,并被视为转储顶部菜单中不适合的内容的地方。 但如果使用得当,网站页脚可以对您的网站和业务产生重大影响。
网站页脚是任何网站的一部分,出现在每个页面的底部。 大多数网站使用页脚添加重要链接,例如免责声明、隐私政策和网站的其他关键页面。 对于 WordPress 网站,它包含的版权默认为“自豪地由 WordPress 提供支持”。
网站页脚非常重要,尤其是对于电子商务网站和大型网站。 巧妙地利用网站页脚可以改善导航和用户体验。
在这篇文章中,我们将向您展示如何在 WordPress 网站上编辑页脚,以便您可以使页脚更有利可图并利用它来发挥您的优势。
准备好你的笔和纸,我们将开始-
为什么优化网站的页脚部分很重要?
用户认为在观众花费时间最少的部分投入额外的精力是不值得的。 但这种想法是错误的,尤其是在这个网站设计变得简约、屏幕越来越大的时代。
人们变得越来越聪明,如果有理由的话他们就会滚动。 他们知道菜单中未提供的信息将在页脚中提供。 因此,您需要确保在浏览完所有内容后,他们不会失望地从您的网站返回。
根据拥有 WordPress 网站页脚的好处,页脚将包括-
- 重要页面的导航链接
- 供用户取得联系的联系信息
- 版权和隐私政策等法律信息
- 社交媒体集成以及个人资料链接
- 品牌标识的一致设计元素
- SEO 通过内部链接获益
- 建立用户信任和信誉
- 为开发人员提供的技术信息
- 订阅和转换机会,例如新闻通讯注册。
这些都是非常重要的信息,很难将它们全部塞进顶部菜单中。 此外,它还会破坏您网站的设计。 现在你告诉我,是否值得拥有一个设计巧妙的网站页脚?
如何在 WordPress 中编辑页脚 – 5 种简单方法

阅读上述部分后,您可能想立即开始自定义页脚。 为了您的方便,我们准备了所有可以编辑 WordPress 页脚并以正确方式对其进行自定义的方法。
您可以通过以下方式编辑和自定义网站页脚 -
- 使用 WordPress 定制器在 WordPress 中编辑页脚
- 使用块编辑器在 WordPress 中编辑页脚
- 使用编码来自定义页脚
- 在 WordPress.com 中编辑页脚
- 为每个页面创建自定义页脚
现在,让我们详细看看流程——
1. 如何使用 WordPress 定制器在 WordPress 中编辑页脚
现在的大多数主题都可以让您控制您的网站自定义,包括页脚。 您可以使用主题的定制器选项来编辑页脚部分。 有几种方法可以管理网站的页脚 -
- WordPress 小部件
- 主题设置
- WordPress 菜单
但是,您对页脚自定义的控制程度取决于您的主题。 某些主题可能会提供一个、两个甚至三个选项来自定义页脚。 我们将向您展示它们。
使用 WordPress 小部件编辑页脚部分
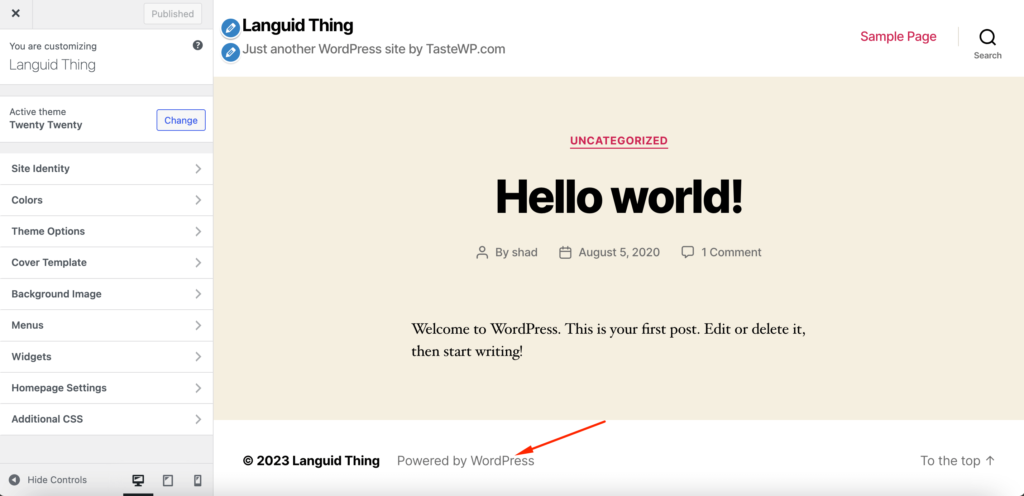
首先,进入WordPress–>外观–>自定义。 您将在那里看到您网站的实时预览。 您还可以在左侧菜单栏的侧面找到设置选项。
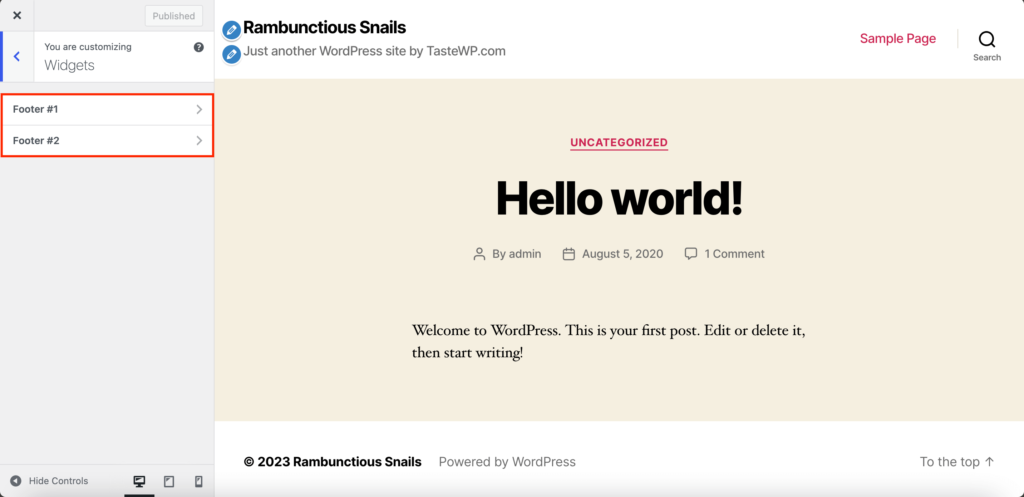
在那里您将找到“小部件”选项。 现在,根据主题,您会发现多个页脚选项。 例如,您将在 Twenty-Twenty 主题中找到 2 个页脚选项。 这意味着您将获得两列来添加页脚。

单击页脚选项之一,然后您可以添加/编辑/删除 WordPress 小部件。 您可以通过添加“最近的帖子、搜索、最近的评论等”小部件来进行自定义。

添加所有小部件后,不要忘记点击发布按钮。
主题设置
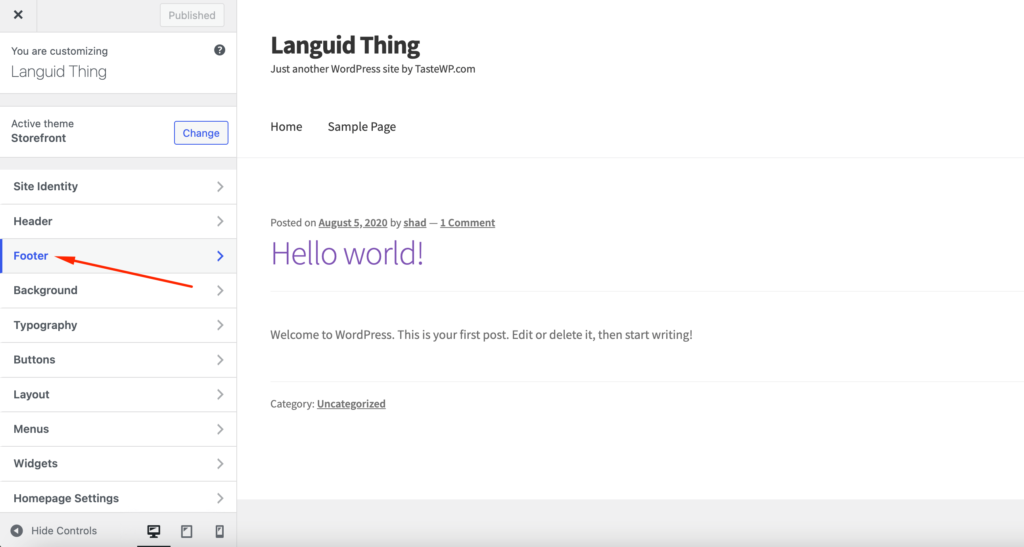
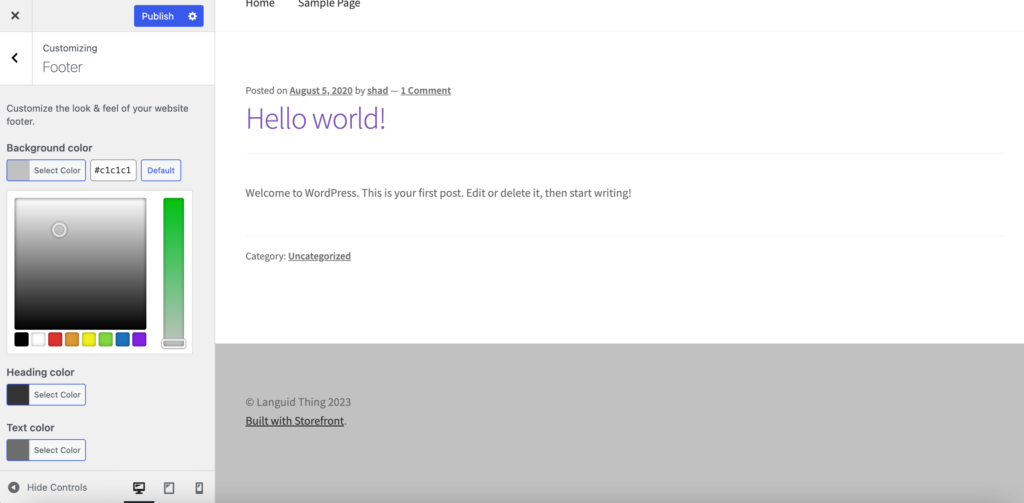
某些主题在侧边栏菜单中提供页脚设置。 如果您的电子商务商店使用店面主题,那么您将在菜单中找到单独的页脚选项。 页脚选项将帮助您更改背景颜色、标题颜色、链接颜色和文本颜色。

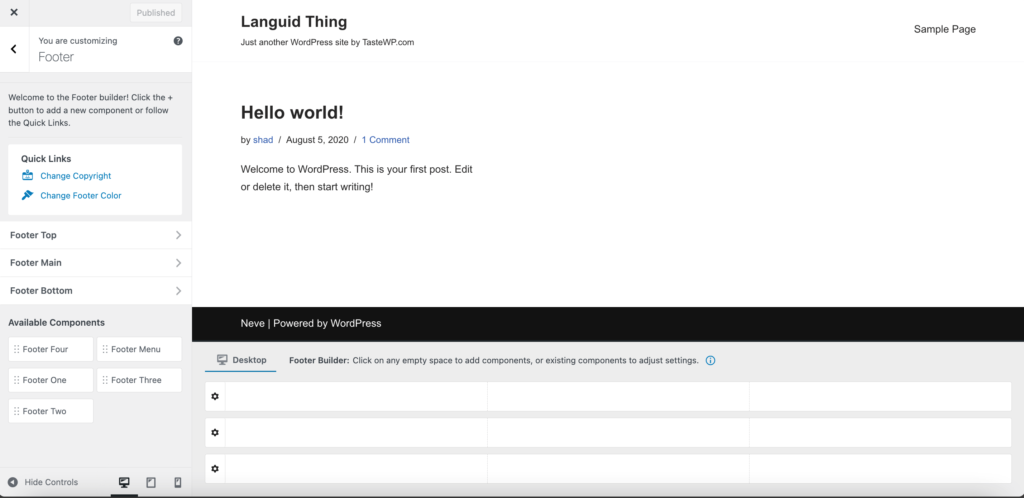
其他主题(例如Neve 主题)将为您提供使用其页脚构建器功能构建页脚的选项。

WordPress 菜单
除了页脚设置之外,一些主题还使用 WordPress 菜单系统来创建和添加页脚菜单。 您无法使用小部件添加自定义内容,您可以编辑网站页脚上显示的链接。
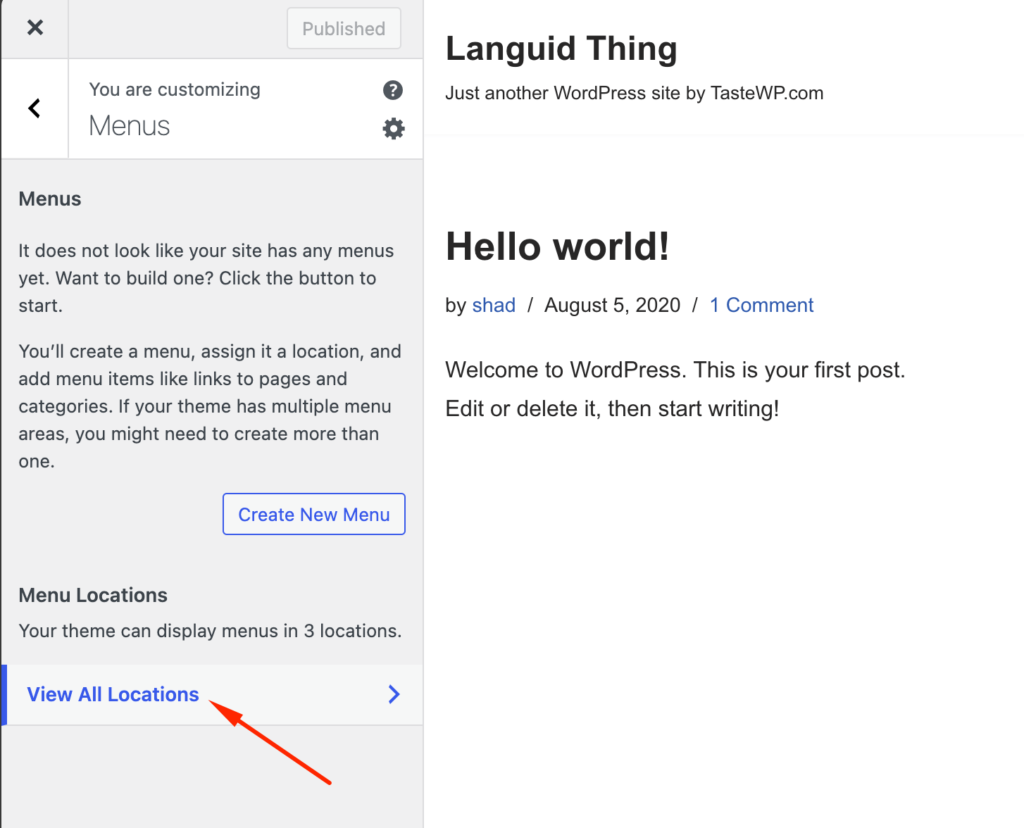
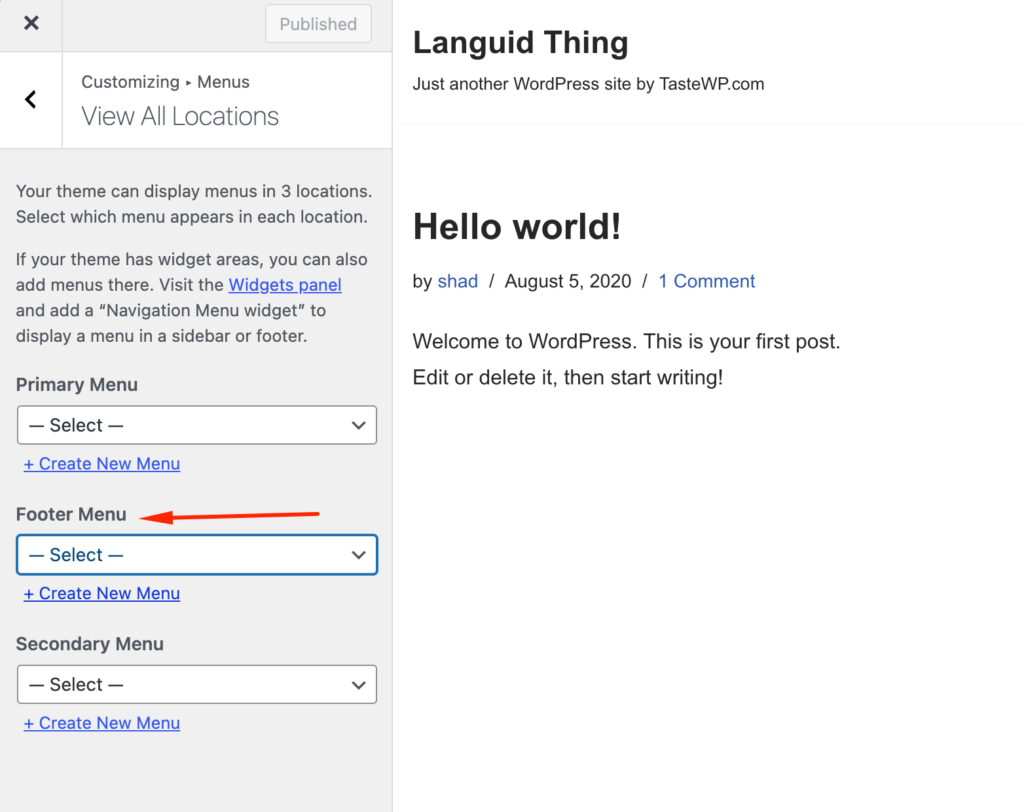
要了解您的主题是否有该选项,请单击侧边栏中的“菜单”选项,然后单击“查看所有位置”按钮。 如果您的主题有页脚菜单,那么您将看到页脚菜单选项。

如果您创建新菜单,则可以添加菜单项。 或者您可以从下拉列表中添加现有菜单。

如果完成,请单击“发布”按钮来完成该过程。
2. 如何使用块编辑器在 WordPress 中编辑页脚
WordPress 5.9 引入了用于站点定制的新块编辑器。 这使得编辑变得更容易,因为现在页脚有其块和模板。 网站标题、日历和导航等各种块也取代了小部件。
但是,只有基于块的主题才有此功能。 如果您使用像Twenty Twenty-Three这样的主题,您将获得此功能。
现在让我们学习如何使用块编辑器在 WordPress 中编辑页脚。
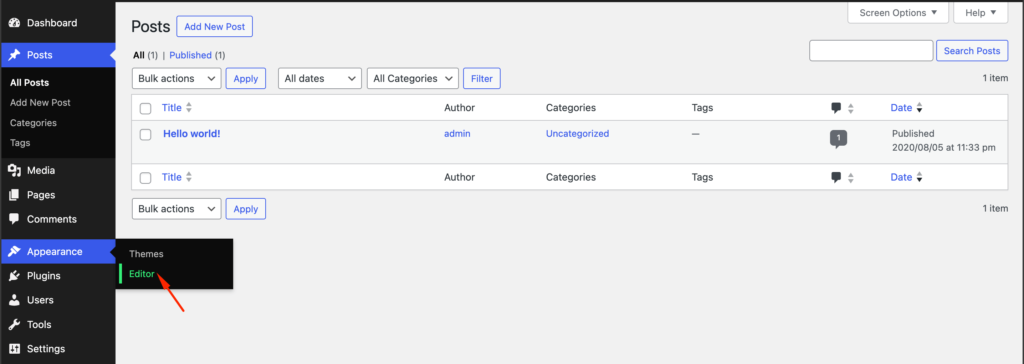
转到“二十二三”主题的“外观”->“编辑器” 。

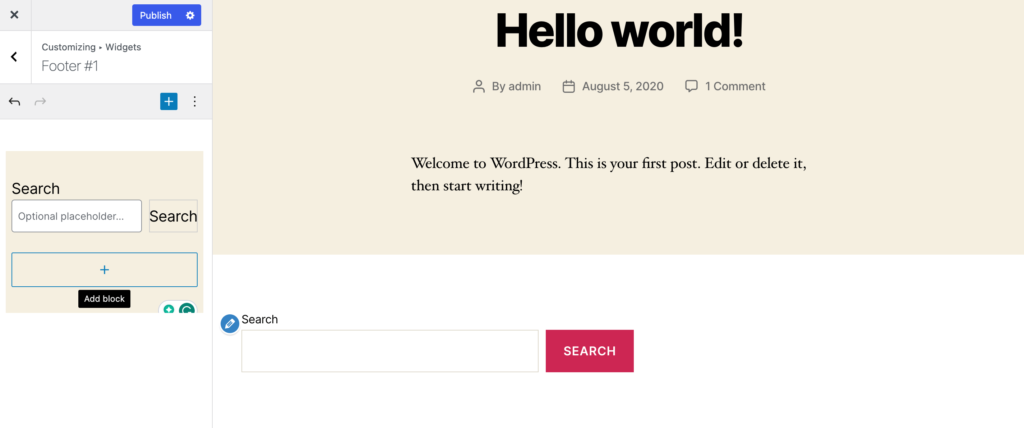
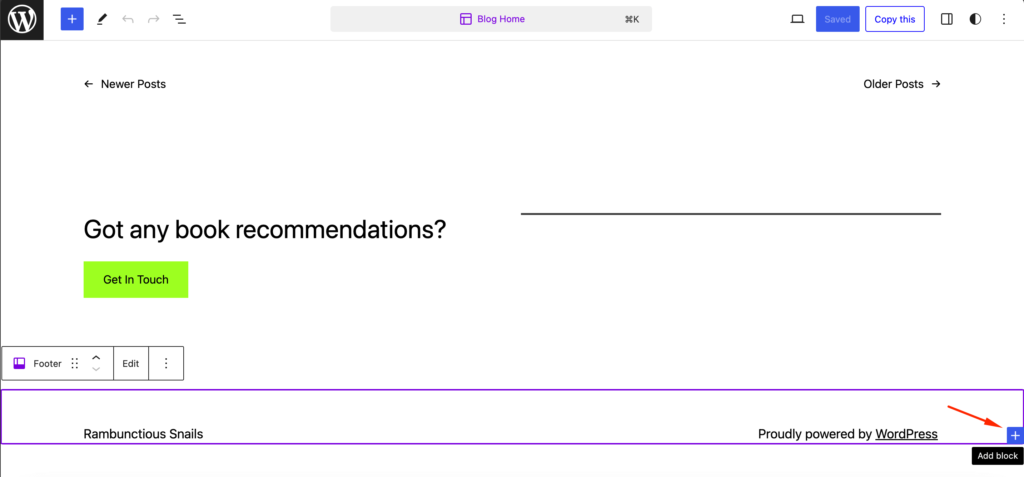
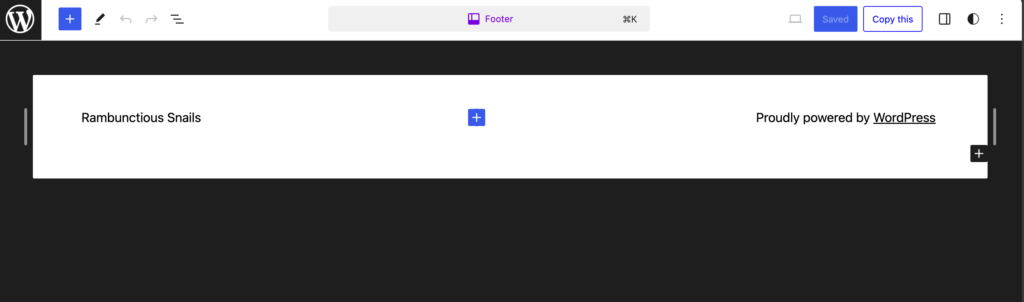
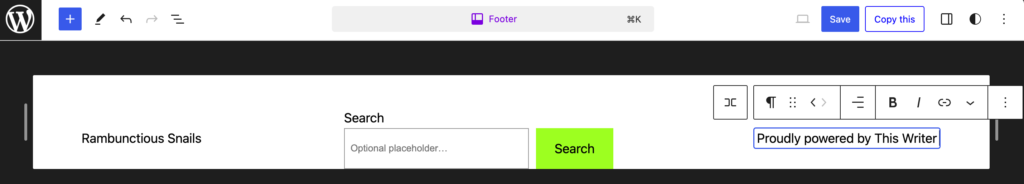
您将找到主题的预览。 现在,选择页脚部分,您可以编辑页脚部分。 通过单击“+”按钮,您将找到所有小部件的列表。

另外,单击“编辑”选项仅编辑页脚部分。

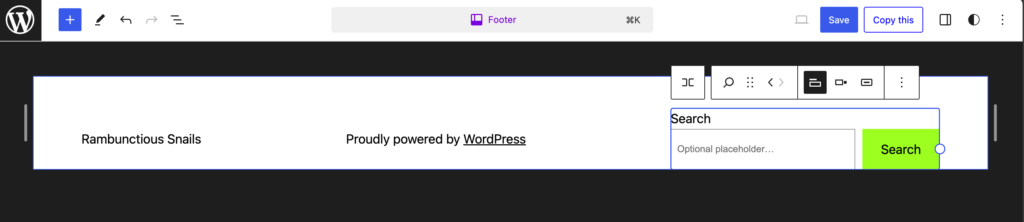
让我们在页脚中添加一个搜索小部件,

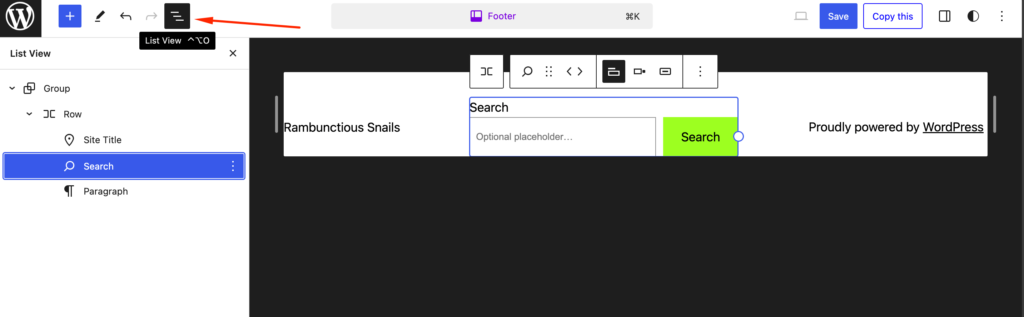
如果您想重新排列小部件,则可以使用列表视图中的拖放选项来完成此操作。

满意后,单击“保存”选项来发布您的网站。
3.使用编码来自定义页脚
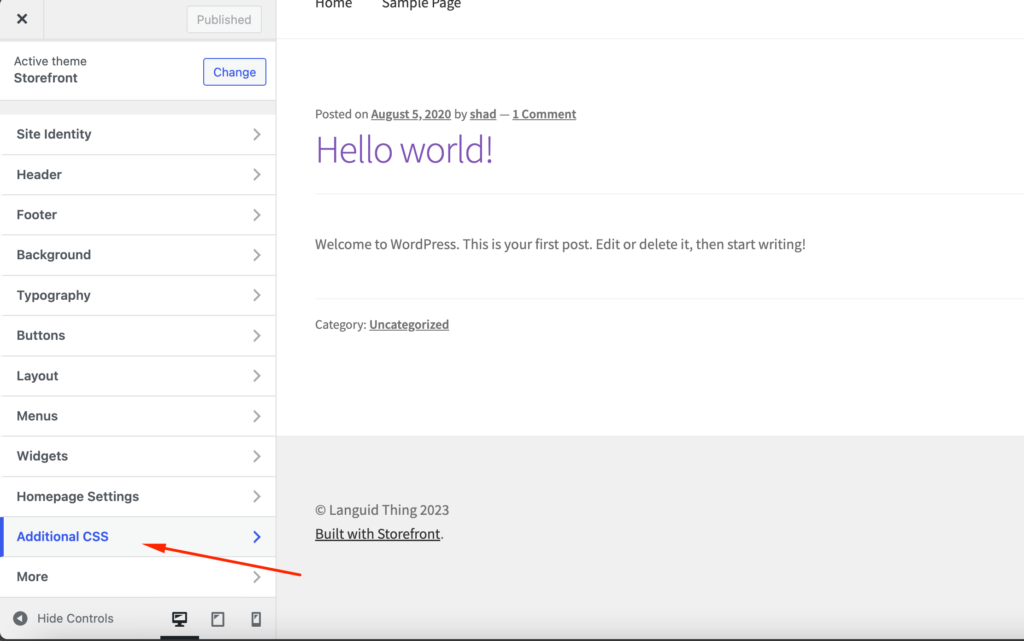
如果您有技术知识,那么您可以使用编码来自定义页脚。 为此,请从 WordPress 定制器侧边栏打开“附加 CSS”选项卡,
要更改页脚的背景和边框颜色-
.footer-widgets-outer-wrapper, .footer-top { border-color: #000; } .footer-nav-widgets-wrapper, #site-footer { background-color: #D7BDE2; }要编辑页脚的边距和填充 -
.widget .widget-title { margin-bottom: 1rem; } .footer-widgets a { padding-left: 5rem; }完成后不要忘记点击“发布”按钮。
4. 如何在 WordPress.com 中编辑页脚
在 WordPress.com 中编辑或自定义页脚与 WordPress.org 非常相似。 到目前为止,我们所展示的内容都与 WordPress.org 有关。 但如果您想在 WordPress.com 中编辑页脚,则可以按照相同的步骤操作。
WordPress.com是一项托管服务,您可以在其服务器上租用空间,而WordPress.org是一个自托管平台,您可以在其中管理自己的网站。
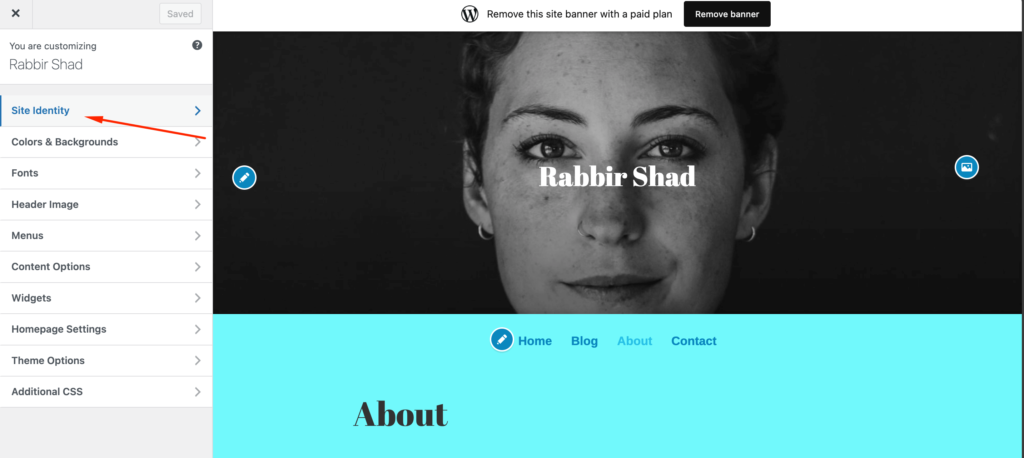
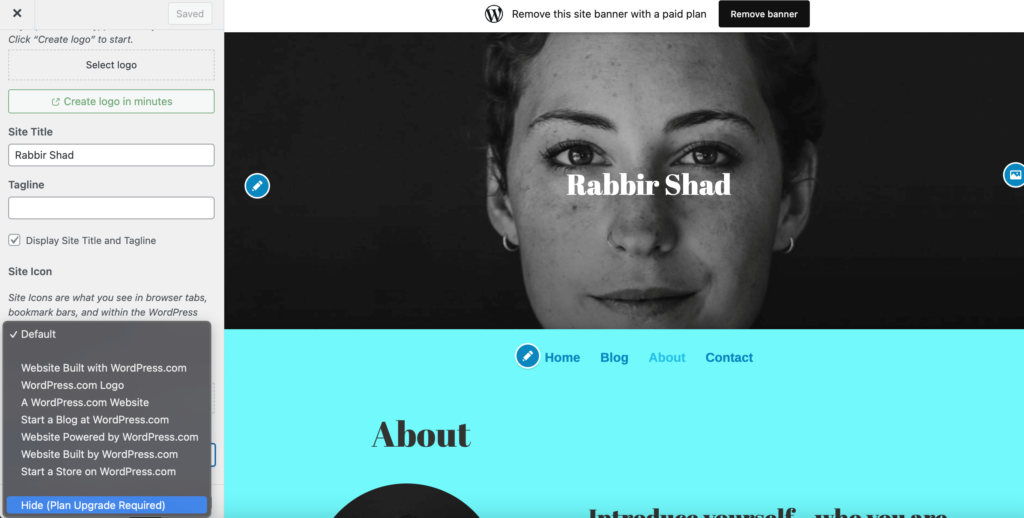
但是,您会注意到 WordPress.com 在页脚的最底部添加了网站标题和 WordPress 信用。 如果您想删除它们,只需单击“站点标识”选项卡,

转到底部,您将找到“页脚信用”选项。 现在,如果您想完全删除信用额,则必须购买商业计划。 购买商业计划后,只需选择隐藏选项即可。

有些主题也可以从页脚中删除网站标题。 最简单的方法是取消选中“显示站点标题和标语”框。
5.为您的网站创建自定义页脚
并非每次您都想使用 WordPress 提供的默认页脚并对其进行自定义。 您可以从头开始创建页脚并使用您选择的内容对其进行自定义。
您可以使用 WordPress 的页面构建器插件轻松做到这一点。 我们将向您展示如何操作。
为此,您可以使用两个免费插件:
- Elementor – 这款流行的页面构建器为您提供可视化的拖放编辑体验。
- Elementor – 页眉、页脚和块模板 – 这个免费插件可让您使用 Elementor 设计主题的页脚
首先,请确保安装并激活这两个插件。 然后,按照以下说明了解如何使用 Elementor 在 WordPress 中编辑页脚...
创建页脚模板
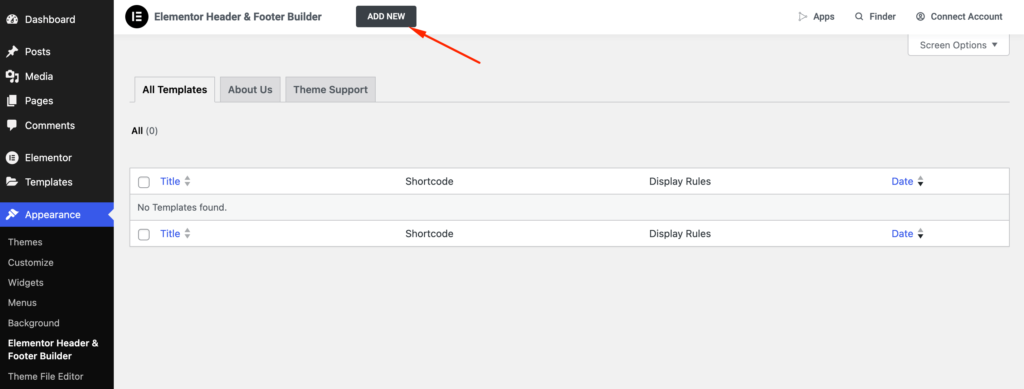
激活这两个插件后,转到 WordPress 仪表板中的外观 –> 页眉页脚和块。 然后,单击“添加新”以创建新模板:

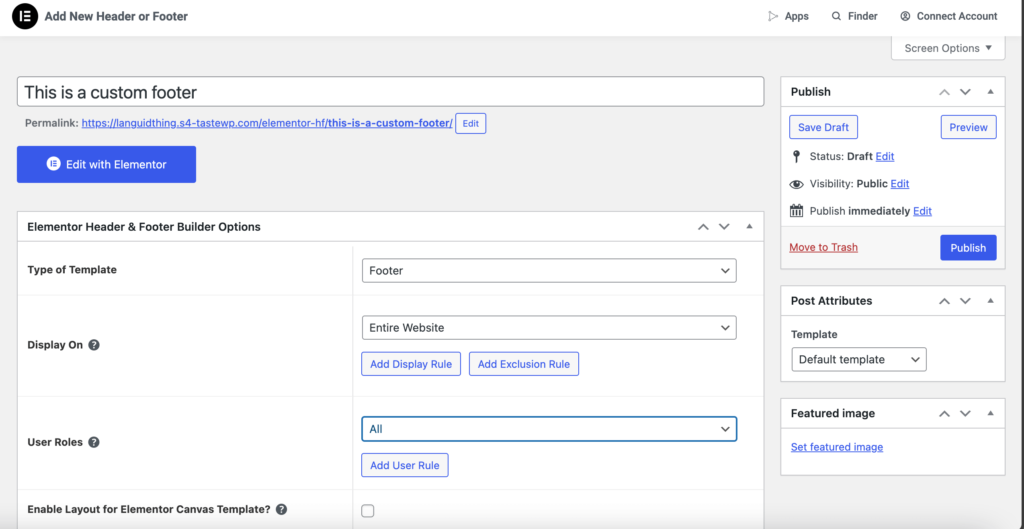
在模板类型中,选择页脚。 您可以使用其他设置来控制页脚的显示位置以及谁应该看到它。 如果您想在网站的每个页面上使用此页脚,请选择在整个网站上显示的选项。
一旦您对规则感到满意,请单击按钮发布它,就像博客文章一样:

使用 Elementor 添加内容
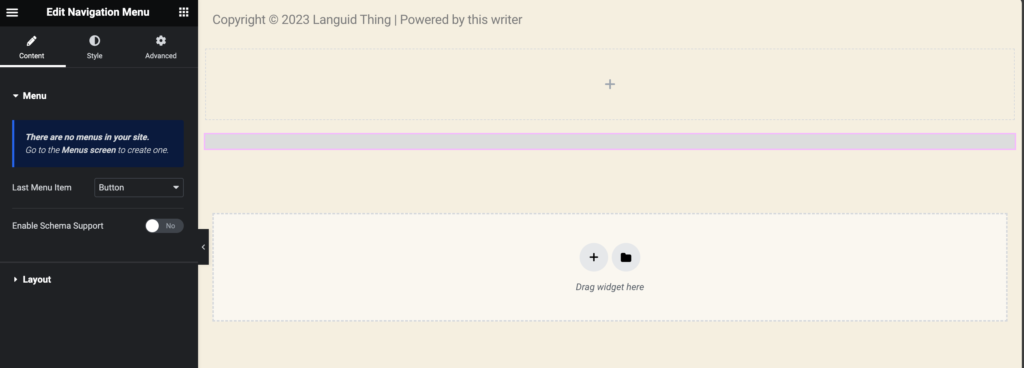
单击“使用 Elementor 编辑”按钮启动 Elementor 界面。 现在,您可以使用拖放编辑器来自定义页脚的每个部分。
您可以添加一个包含要使用的列数的部分:
然后,您可以使用 Elementor 的许多小部件添加不同类型的内容。 Elementor – 页眉、页脚和块模板插件还添加了一些自己的有用小部件,例如专用的版权小部件,

一旦您对设计感到满意,请务必保存它。 然后,它将在您的网站上上线。

除此之外,您还可以通过以下一些方式自定义页脚 -
- 删除页脚中的“Powered by WordPress”文本
- 将社交图标添加到您的 WordPress 页脚
- 完全删除页脚
- 为您的 WordPress 页脚添加背景
- 使用块编辑器将列添加到 WordPress 中的页脚
如何删除页脚中的“Powered by WordPress”文本
在展示如何删除页脚中的“Powered by WordPress”文本之前,我们向您保证删除此文本是完全合法的。 由于 WordPress 是一款开源软件,因此您可以根据需要编辑和自定义您的网站。

现在,为了删除“Powered by WordPress”文本,您只需从主题文件中删除代码即可。
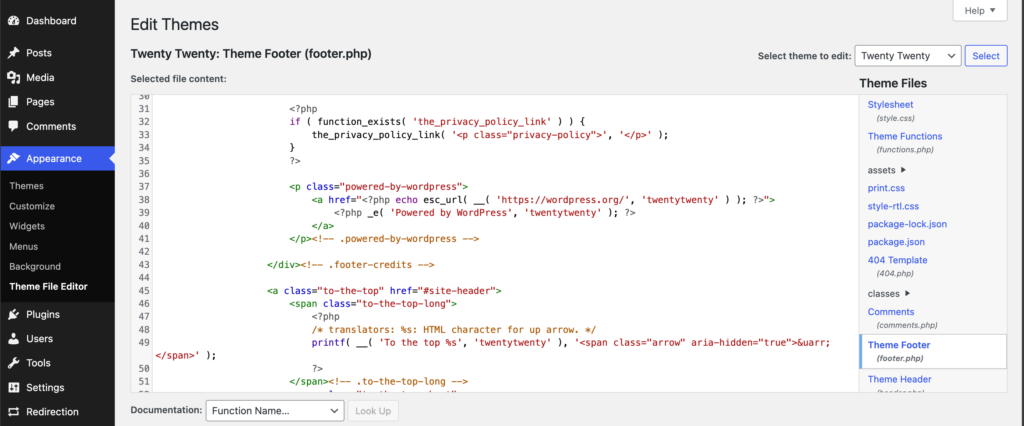
转到外观 –> 主题文件编辑器并找到footer.php文件。 找到页脚信用文本“Powered by”及其代码。 在 WordPress Twenty Twenty主题中,代码如下所示:
<p class="powered-by-wordpress"> <p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </a> </p><!-- .powered-by-wordpress --> </p><!-- .powered-by-wordpress -->只需删除包含“Powered by WordPress”的行,或者您可以将其替换为您的品牌口号。

如果您使用块编辑器(请参阅上一节),那么您可以删除小部件或编写您的品牌座右铭。

您可以通过以下方法删除“由 WordPress 提供支持”文本。 您也可以使用其他 CSS 来删除文本。
注意:请记住,当您删除网站的页脚时,可能会对您的整体网站搜索引擎优化产生不良影响。 因此,如果您决定删除页脚,请确保您有适当的策略。

如何将社交图标添加到 WordPress 页脚
有各种社交平台,企业使用其中大多数来推广他们的网站。 在网站上显示所有社交媒体渠道是一种正常的策略。 但将所有社交媒体徽标都放在网站顶部是非常困难的。 因此,页脚是显示所有社交媒体图标的完美位置。
添加到市场网站页脚的 8 个链接 -
1. 关于我们
2. 联系我们
3.帮助中心
4. 条款及条件
5. 隐私政策
6.博客
7. 安全
8.社交媒体
但如果您有产品网站,请确保将服务、附属机构和资源链接添加到页脚。
要将社交图标添加到 WordPress 页脚,您可以使用块编辑器、WordPress 定制器或 WordPress 插件。
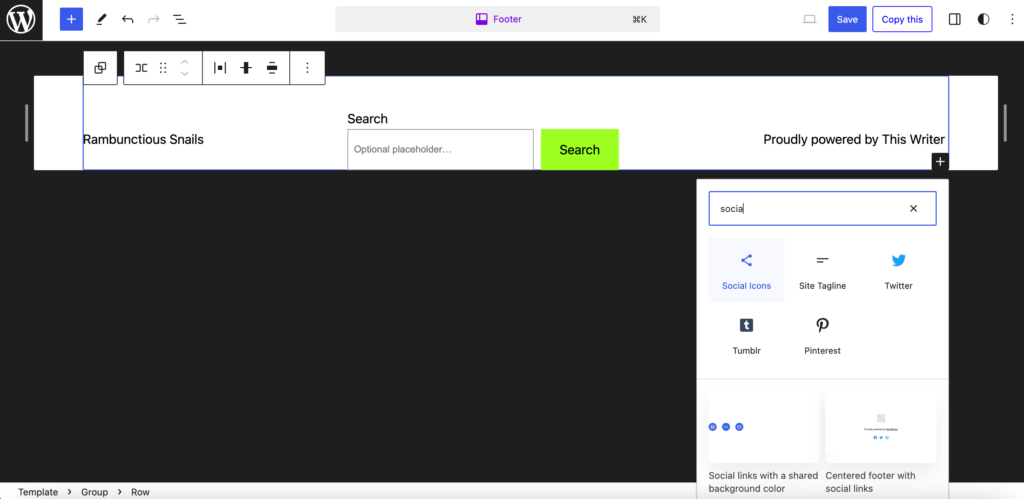
在块编辑器中,找到页脚部分。 单击“+”图标打开小部件列表并输入Social Icons 。

添加小部件后,再次单击“+”图标以添加您喜欢的社交渠道。 保存并发布您的网站。
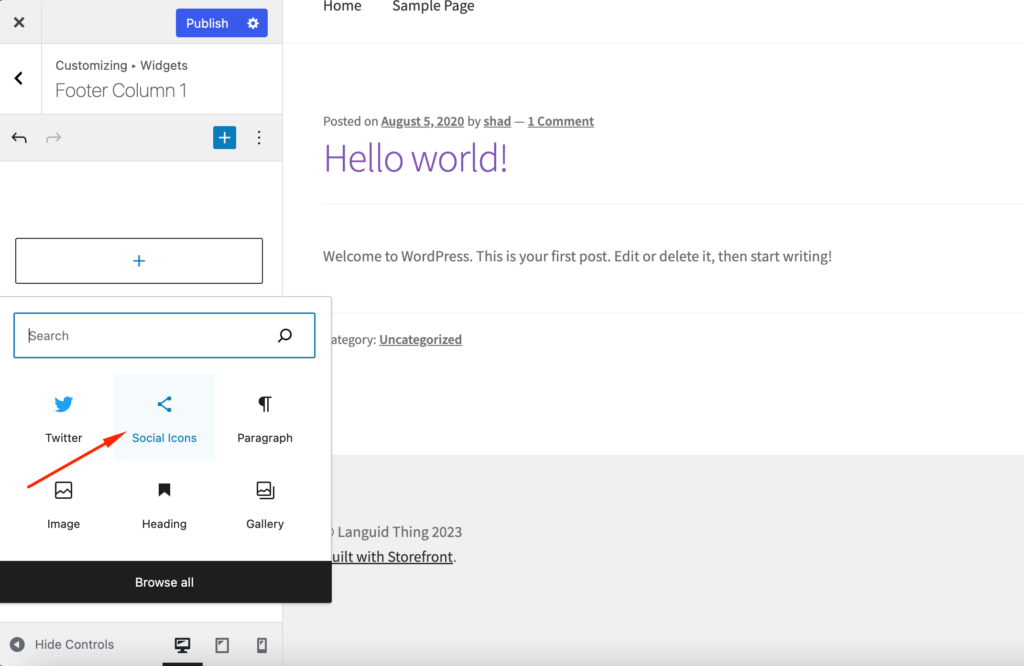
但是,如果您不使用基于块的主题,那么您需要使用 WordPress 定制器来添加社交图标。 一些主题提供社交媒体图标小部件。 要找到答案,请转到侧边栏的“小部件”部分。
选择页脚选项(可能有一个或两个页脚选项,选择任何一个),然后单击添加小部件按钮。
您将获得一个滑出式菜单或普通编辑器,然后在其中搜索Social Icons 。 如果您的主题有它,那么它将显示在列表中。 选择小部件并将其添加到页脚。

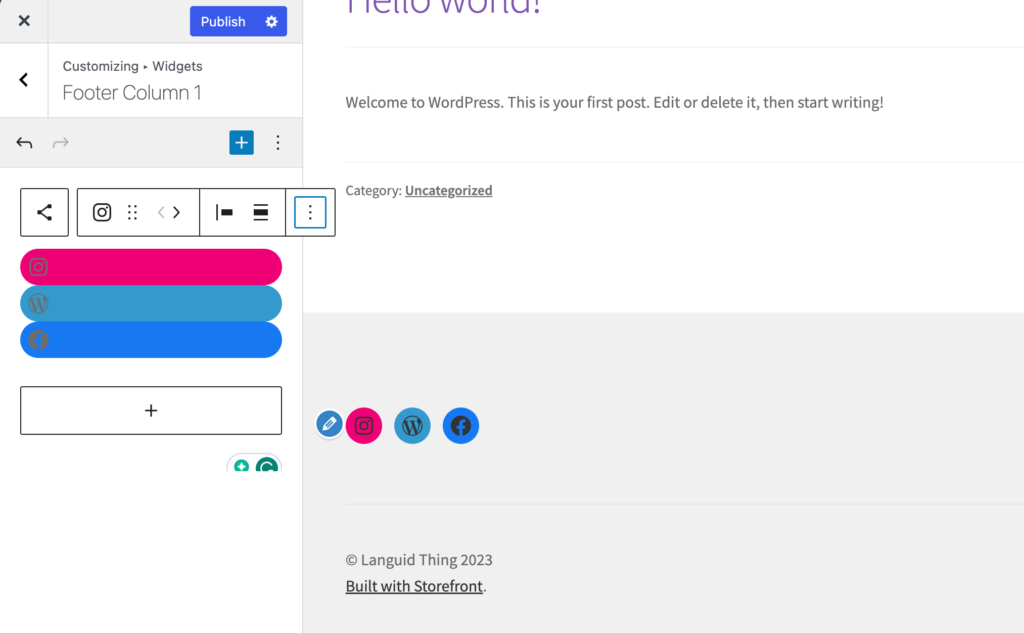
添加小部件后,您将需要自定义这些按钮的设置。 您需要确定这些按钮的大小、颜色以及您希望它们指向哪些链接。

如果您在小部件列表中找不到社交图标小部件,那么您可以使用 WPZoom 的 Social Icons Widget & Block 等插件,该插件拥有超过 400 个社交图标。
这是将社交图标添加到 WordPress 页脚的方法。
如何完全删除页脚
这不是我们推荐的。 但是,如果您网站的页脚感觉很混乱,那么您可能应该将其完全删除。
这并不意味着删除footer.php文件。 这是 WordPress 核心文件,因此您应该保留它。 相反,我们将使用 CSS 来隐藏页脚部分。
只需从侧面菜单栏转到“附加 CSS”选项,

添加此 CSS 代码,
footer{ display:none; }我们的目标是隐藏页脚部分的所有内容。 该文件保留在您的文件目录中,以防您将来想要重新添加内容。 如果上面的代码不起作用,那么你可以使用这个代码 -
.site-info { display:none; }如果您使用块编辑器,则只需从页脚部分删除小部件即可。
如何为 WordPress 页脚添加背景
如果您想让页脚脱颖而出,您可以添加背景颜色或图像。 您的主题将允许您这样做,或者您也可以使用块编辑器。
如果您使用的是店面主题,则可以从页脚选项中设置单独的背景颜色。 确保颜色不会遮盖整个网站。

此外,您还可以将图像设置为页脚背景。 只需从侧边栏打开“附加 CSS”选项并将此代码添加到您的 CSS 中即可,
footer { background: url(YOURIMAGEURL) repeat; }将任何图像上传到媒体库后,您可以在其详细信息视图中找到该图像的 URL。
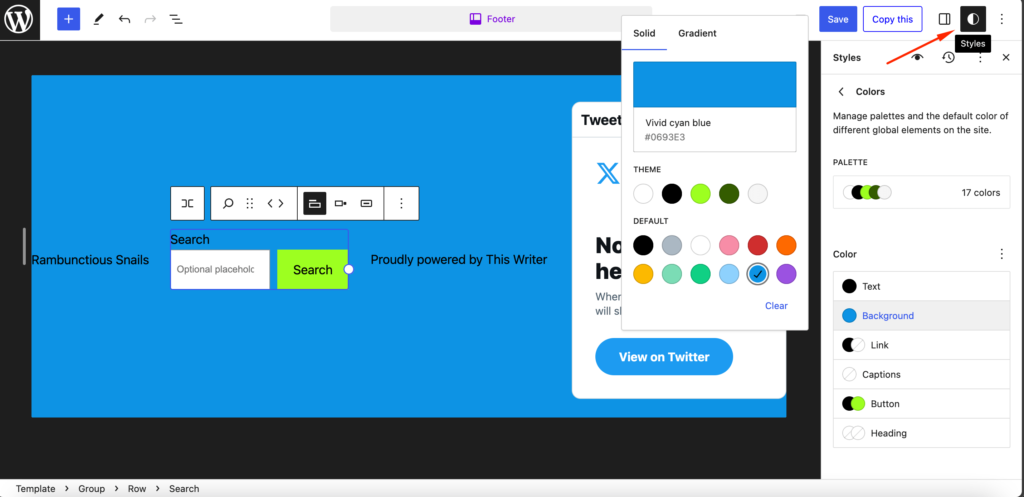
当您使用基于块的主题时,您可以从样式选项添加不同的颜色。

如何使用块编辑器在 WordPress 中添加列到页脚
为了使页脚看起来更有条理,列非常重要。 使用列时,可以均匀分布链接。
您使用的大多数主题已经分为几列。 这就是为什么您会找到页脚 #1、页脚 #2、页脚 #3 等选项。
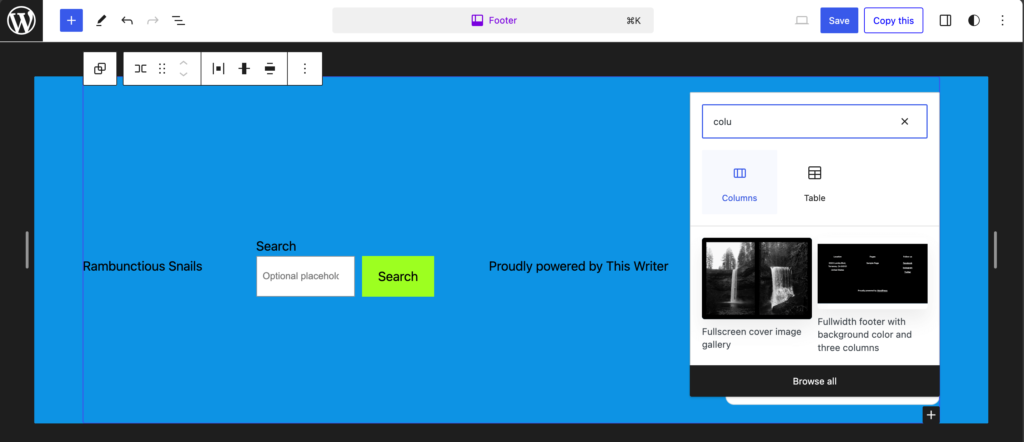
但如果您使用块编辑器,则可以轻松自定义页脚区域的列。 只需单击“+”图标并搜索列,

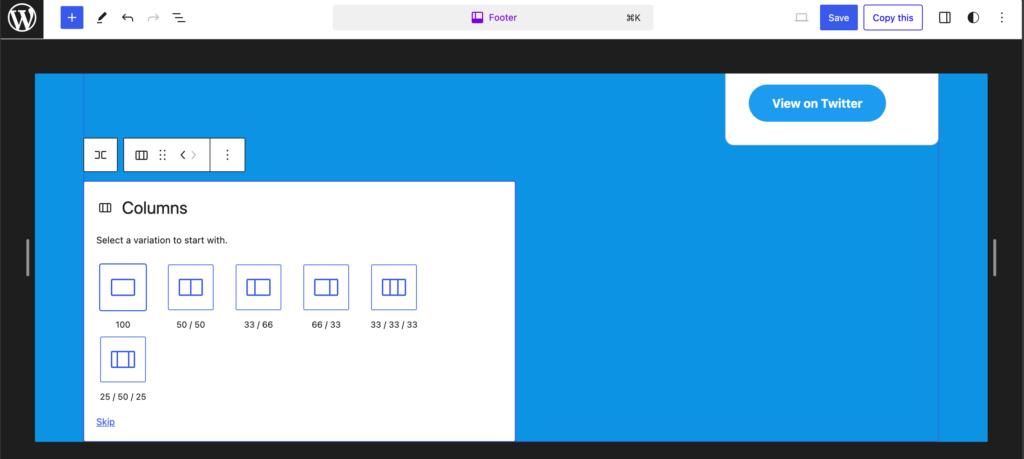
现在,选择要添加到页脚的列类型。 我们更喜欢“三列,等分”选项。

这是向 WordPress 页脚区域添加列的方法。
奖励:编辑网站页脚时要避免的错误
阅读我们的博客后,您已经了解了在 WordPress 网站上编辑页脚的几种方法。 您可能已经迫不及待想要开始了。 但请稳住你的马。
在编辑或自定义页脚时,用户经常会犯一些错误。 我们将它们全部列出,这样您就不会犯这些错误。
以下是在 WordPress 网站上编辑或自定义页脚时要避免的错误 -
- 过多链接造成的过度拥挤:虽然页脚可以用作导航工具,但过多的链接会使访问者不知所措,并使其难以找到所需的信息。 优先考虑重要的链接,并考虑将它们组织成类别或子菜单,以便更清晰。
- 使用不可读的字体或不一致的品牌:页脚应与网站的整体品牌保持一致。 选择易于阅读并与网站排版风格保持一致的字体。
- 忽略链接功能:确保页脚中包含的所有链接均有效且可通往预期目的地。 损坏的链接可能会让用户感到沮丧并损害网站的可信度。
- 忽视重要的法律信息:法律要求许多网站在页脚中包含某些信息,例如版权声明、隐私政策和服务条款。 未能提供此信息可能会使网站面临法律风险。
- 省略联系信息:页脚应突出显示联系信息,例如电话号码、电子邮件地址和实际地址(如果适用)。
- 忘记社交媒体链接:社交媒体链接为访问者提供了一种与品牌联系并保持更新的宝贵方式。 在页脚中包含相关社交媒体资料的图标或链接,以鼓励参与和社区建设。
- 忽略辅助功能:确保页脚遵循辅助功能指南,例如对图像使用适当的颜色对比度和替代文本。 这允许所有用户(包括有视力障碍的用户)访问和理解页脚中的信息。
- 忽视移动响应能力:由于网站流量很大一部分来自移动设备,因此确保页脚响应灵敏并无缝适应不同的屏幕尺寸至关重要。
- 使用不必要的 CSS 技巧:虽然 CSS 可用于增强页脚的设计,但请避免使用可能阻碍搜索引擎优化 (SEO) 的技术。
- 忽略版权更新:定期更新页脚中的版权信息以反映当前年份。 手动更新版权日期可能非常耗时,因此请考虑使用动态 HTML 代码自动更新年份。
请记住阅读它们并避免这些错误。
自定义页脚并为您的 WordPress 网站带来独特的外观!
关于如何在 WordPress 中编辑页脚的教程已经结束,希望您已成为自定义网站页脚的专家。
正如我们之前所说,页脚是任何网站中最容易被忽视的元素。 但明智地使用它,你可以从中受益。 这就是为什么我们展示了如此多的方法来编辑和自定义 WordPress 网站上的页脚。
为了您的方便,这是我们在本博客中介绍的内容 -
- 如何使用 WordPress 定制器在 WordPress 中编辑页脚
- 如何使用块编辑器在 WordPress 中编辑页脚
- 如何删除页脚中的“Powered by WordPress”文本
- 如何将社交图标添加到 WordPress 页脚
- 如何完全删除页脚
- 如何为 WordPress 页脚添加背景
- 如何使用编码来自定义页脚
- 如何在 WordPress 中向页脚添加列
- 如何在 WordPress.com 中编辑页脚
- 如何为您的网站创建自定义页脚。
我们在每个流程中都添加了详细的步骤。 但是,如果您发现任何困难或发现代码无法正常工作,请随时与我们联系。
