如何在 WordPress 中编辑和调整图像大小
已发表: 2023-06-16将视觉效果添加到您的 WordPress 网站是使您的页面更具吸引力的好方法。 但是找到完美的图像只是成功的一半。 有时,您需要调整图形的显示方式以使其更具吸引力或针对 Web 性能进行优化。
幸运的是,在 WordPress 中编辑图像很容易。 您可以完全调整照片的大小,裁剪掉不相关的部分,甚至可以针对 WooCommerce 产品页面对其进行优化。
在这篇文章中,我们将向您展示如何在 WordPress 中编辑图像。 然后,我们将讨论图像优化及其如何缩短加载时间。 让我们开始吧!
如何在 WordPress 中轻松编辑图像(8 种方式)
有几种不同的方法可以在 WordPress 中编辑图像。 让我们从调整大小开始。
1. 如何在 WordPress 中调整图像大小
您可能想在 WordPress 中调整图像大小,因为较小的图像加载速度更快。 如果您的网站上只有一两张照片,这可能不会产生明显的差异。 但是图片较多的网站需要大量处理才能加载内容。
此外,出于设计目的,您可能希望将图像调整为特定尺寸。
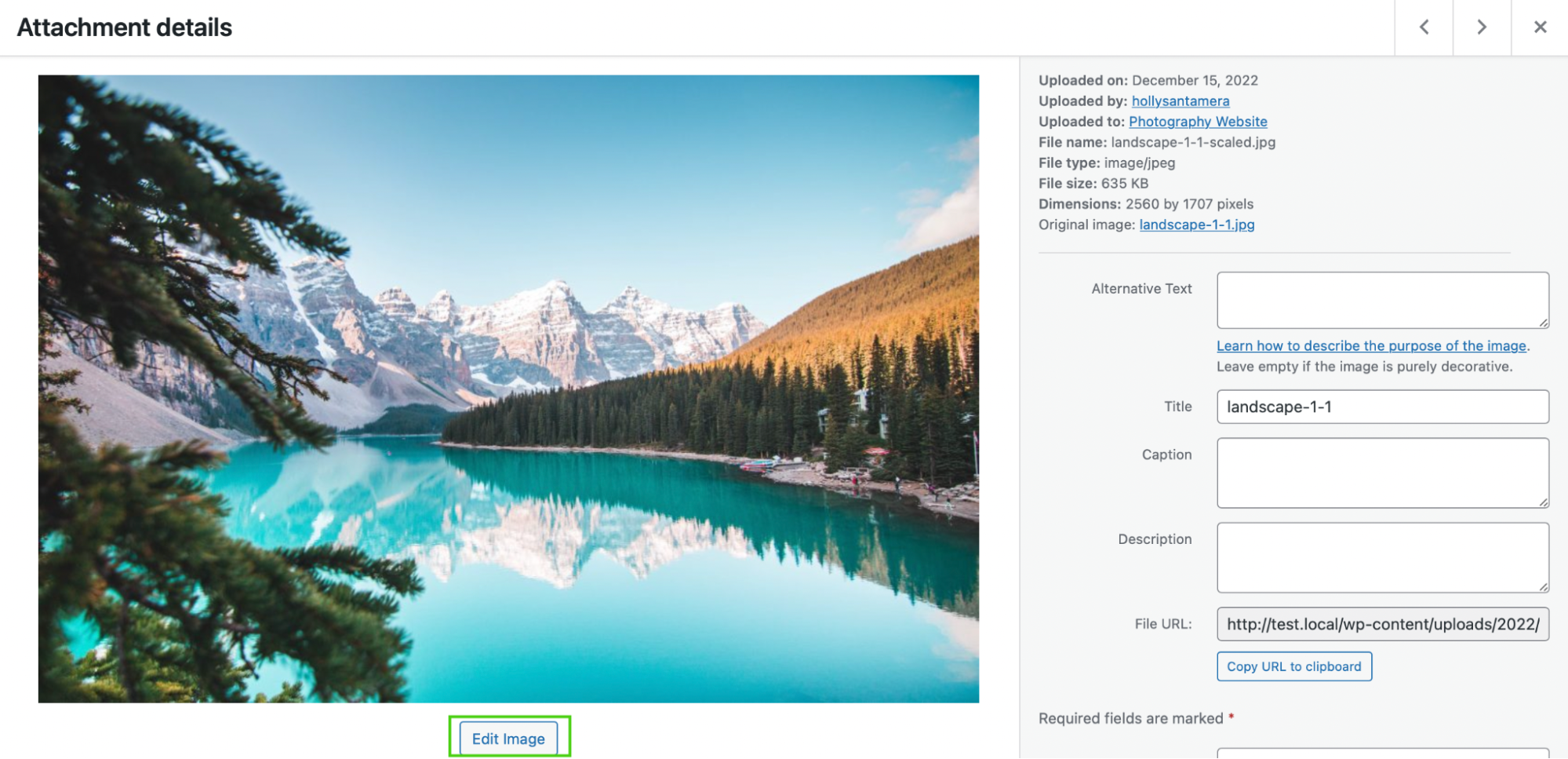
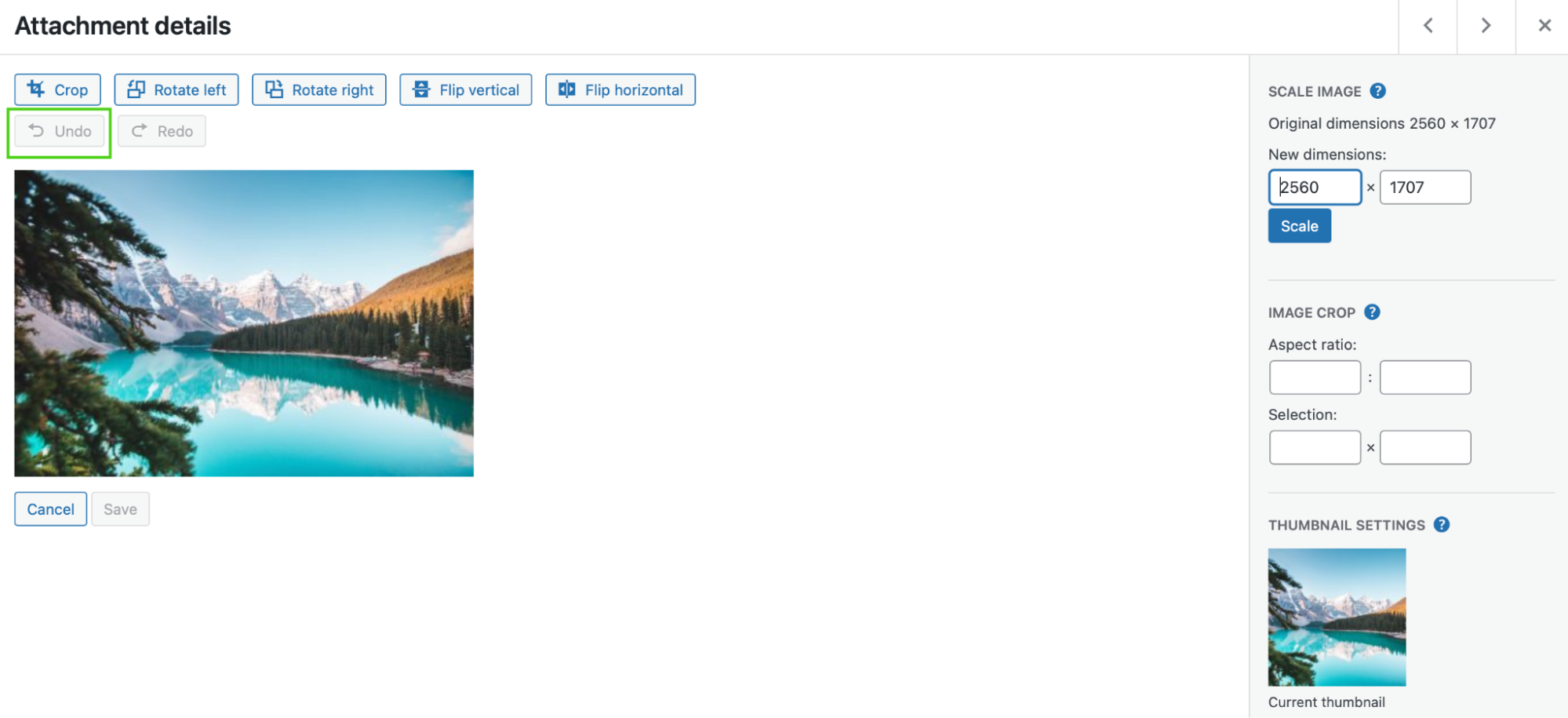
要在 WordPress 中调整图像大小,请导航至媒体→库。 然后,上传一个新文件或选择一个现有文件。 接下来,单击编辑图像。

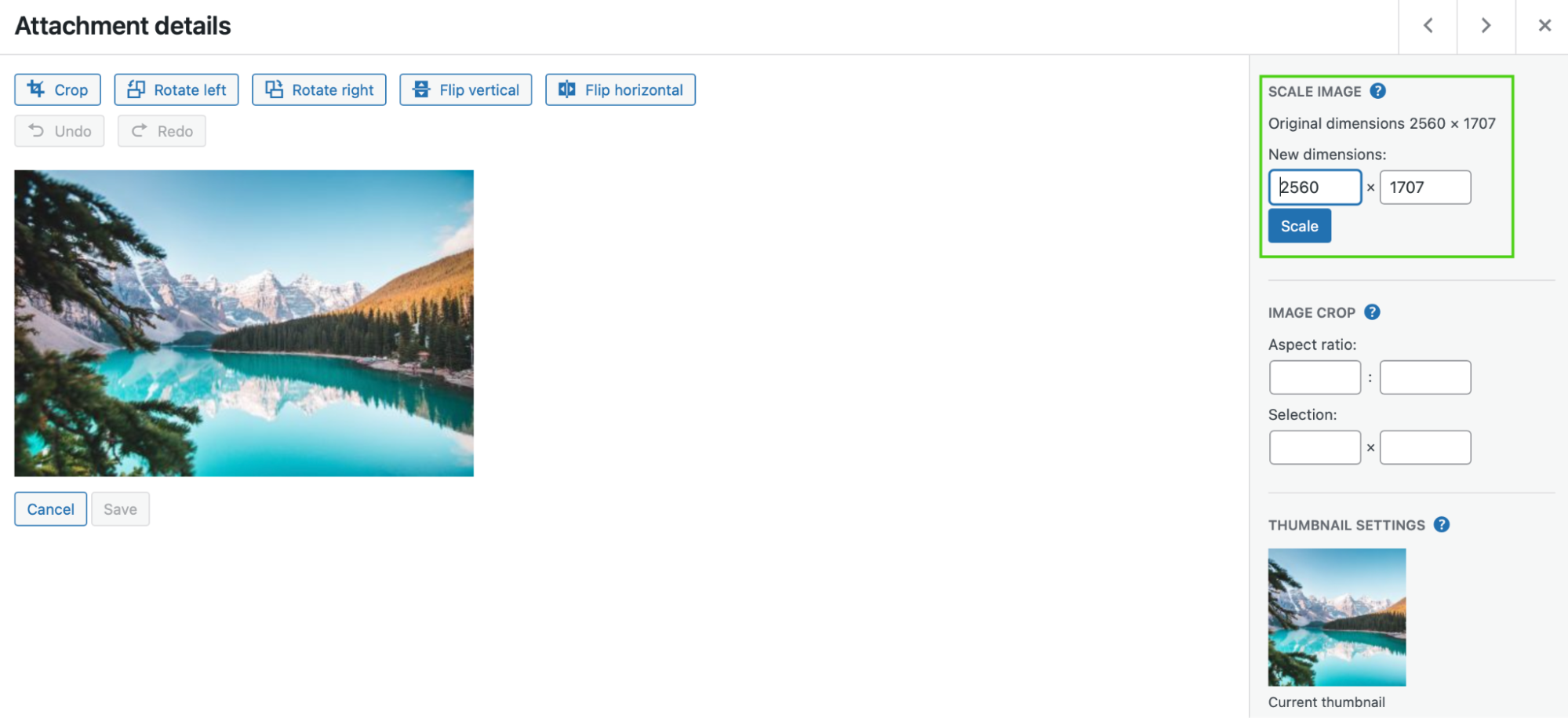
在Scale Image下,输入您的新尺寸,指定精确的宽度和高度。 然后,点击缩放。

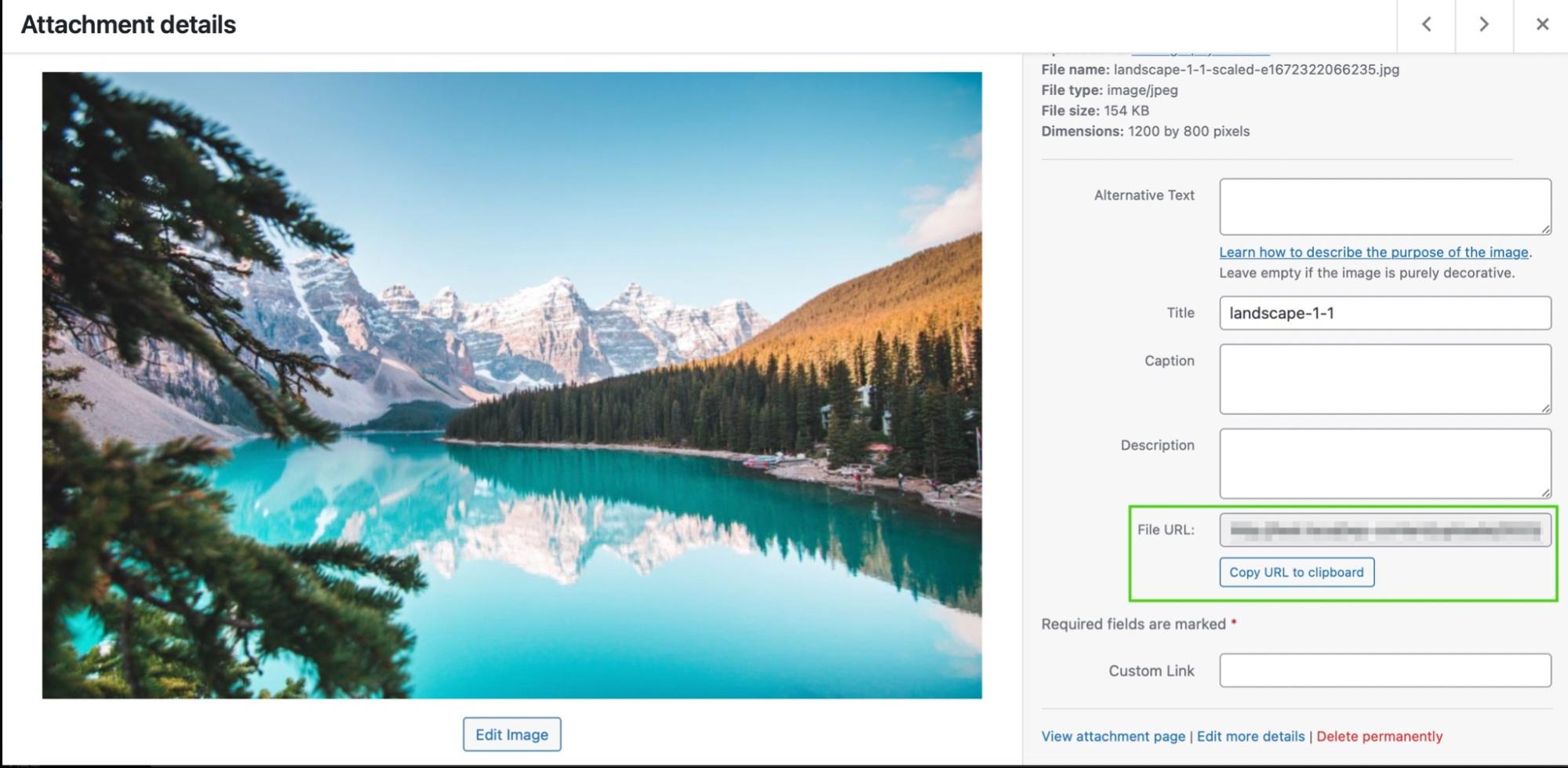
要使用调整后的照片版本,请返回媒体库并选择它。 然后,复制文件 URL。

最后,将 URL 粘贴到您网站上要使用它的任何位置。
或者,您可以简单地将图像重新插入到页面上的图像块中。
2. 如何在 WordPress 中裁剪图片
裁剪图像会修剪您的照片,而不是完全调整它的大小。 因此,它允许您剪掉图像中不太重要的部分,并将焦点吸引到框架内的特定对象上。
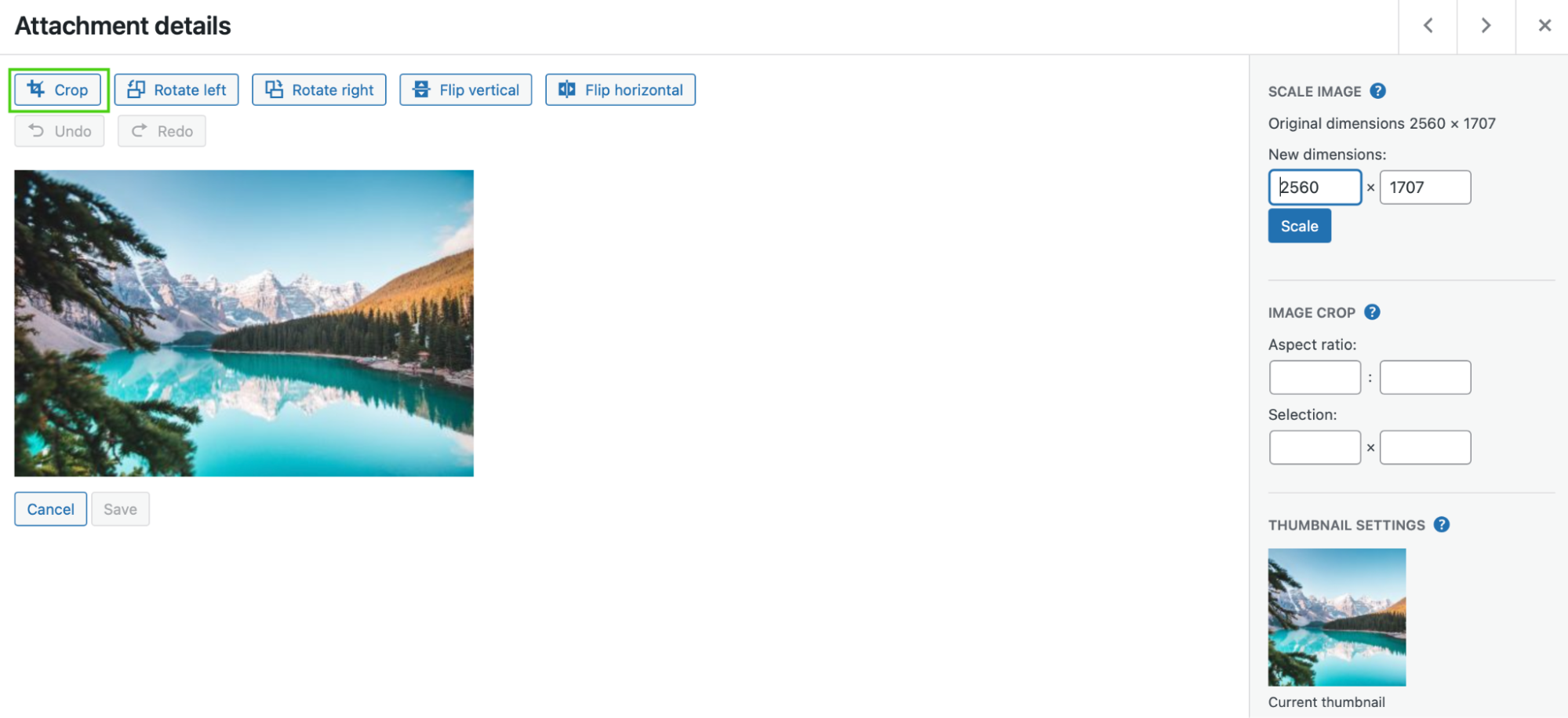
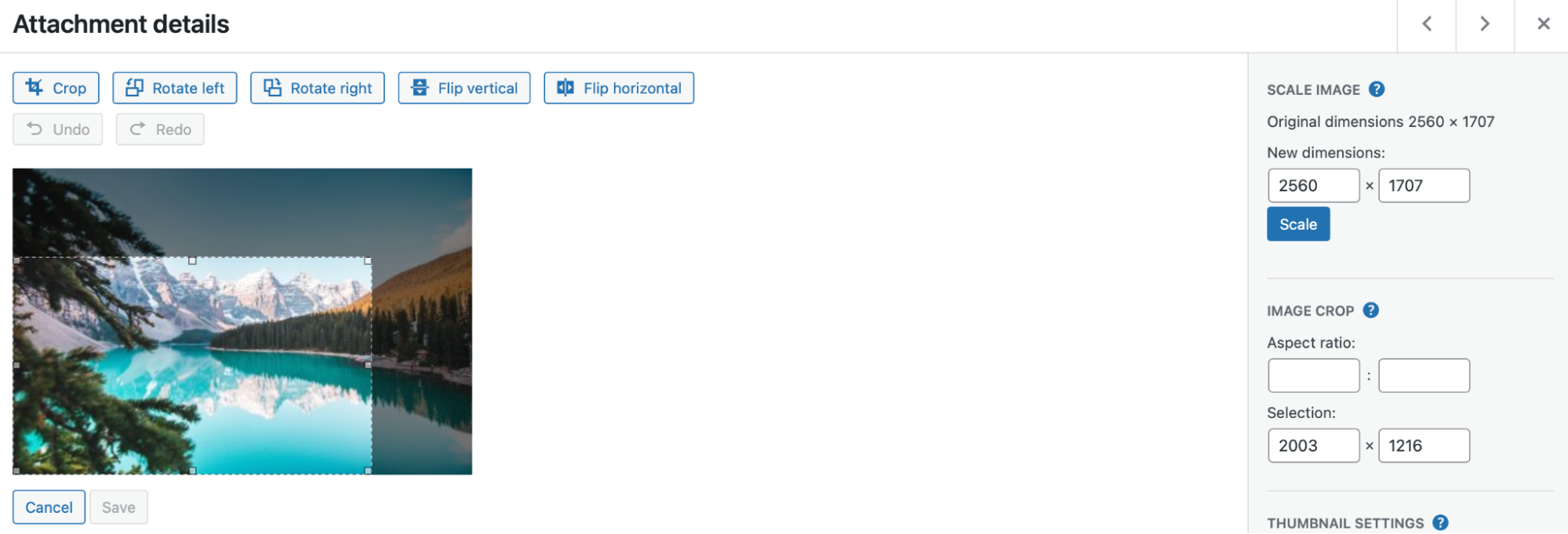
要在 WordPress 中裁剪图像,请导航至Media → Library 。 然后,上传您的照片。 接下来,单击“编辑图像”并选择“裁剪” 。

此时,您将能够实际拖动编辑器来裁剪掉不需要的图像部分。

当您对新照片感到满意时,再次单击裁剪以执行更改。 然后,点击保存。
3.如何翻转图像
您可能还希望在 WordPress 中翻转图像。 虽然不像其他图像编辑那样常见,但翻转可以产生很好的艺术效果。
例如,翻转可以调整照片的焦点,将访问者的眼睛引向重要元素。 另外,它可以强化图像中的主题或唤起某些情绪。
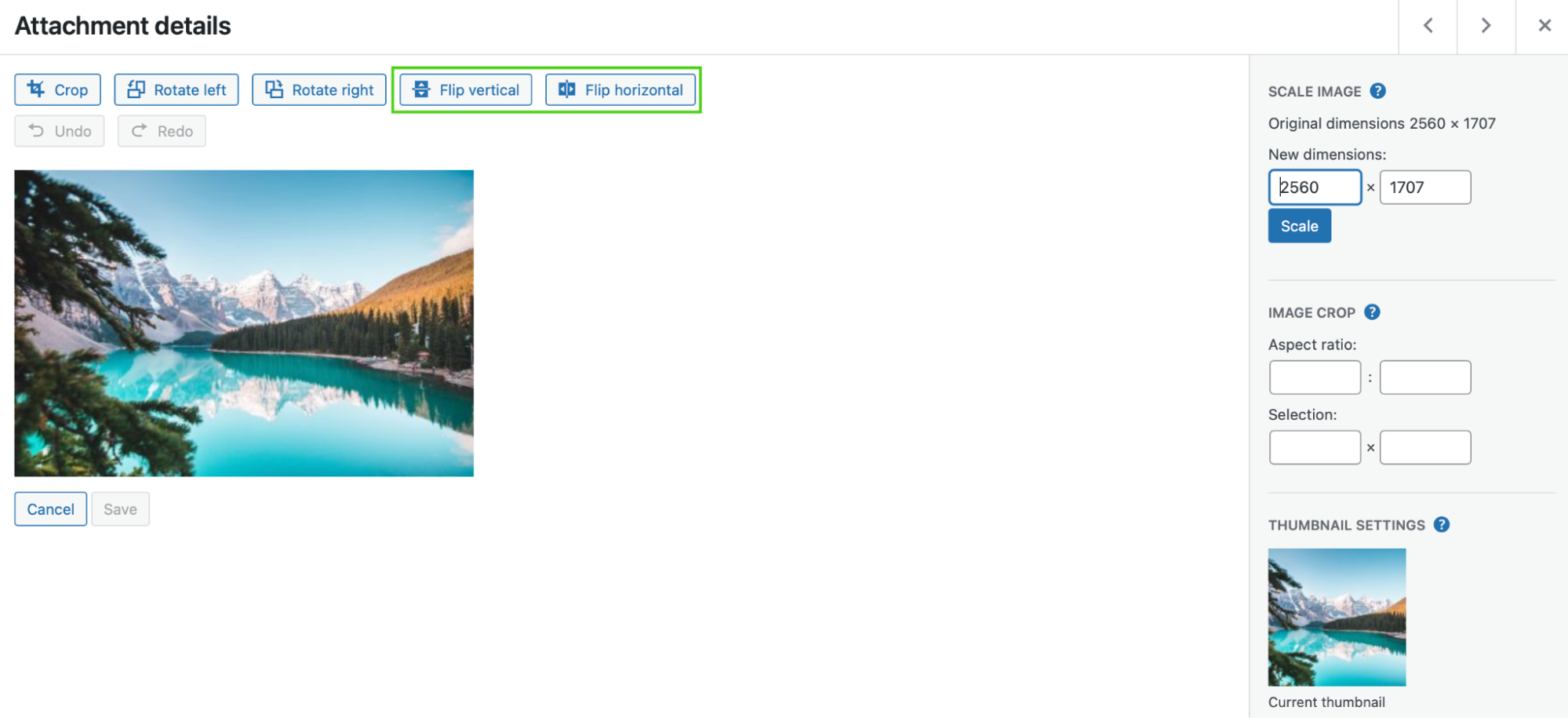
要在 WordPress 中翻转图像,请前往媒体→图书馆 → 编辑图像。 下一步操作取决于您想要翻转图像的方式。 您可以选择垂直翻转或水平翻转。

垂直翻转将显示您的图像倒置,而水平选项将创建镜像效果。 如果您对更改感到满意,请单击保存。
4. 如何旋转图像
您还可以在 WordPress 中旋转图像,方法是逆时针或顺时针旋转图像。 这是修复页面上的匹配或对齐问题的简单方法。
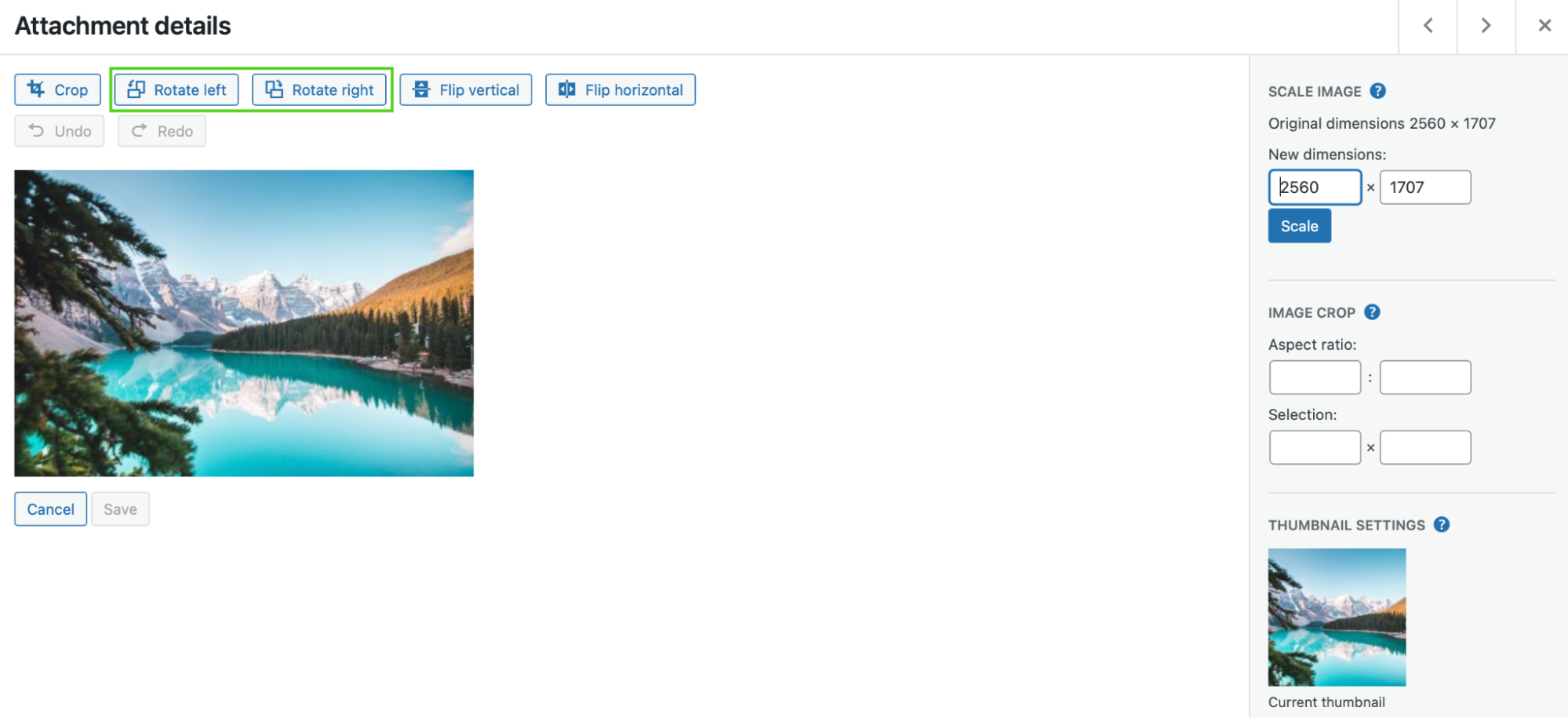
要开始,您需要转到媒体→库 → 编辑图像。 在那里,单击向左旋转或向右旋转。

这个动作将 每次将图像旋转 90 度。 因此,如果您想将图像旋转 180 度,请在相应的按钮上单击两次。
重要的是要注意,如果您在编辑图像时犯了错误,您只需选择撤消即可删除上次操作。 然后,在照片编辑完成后点击保存!
5.如何对齐图像
对齐图像是在 WordPress 中编辑照片的最简单方法之一。 它决定了您的图形相对于其他内容在页面上的位置。 将图片添加到帖子或页面后,您只能应用对齐设置。
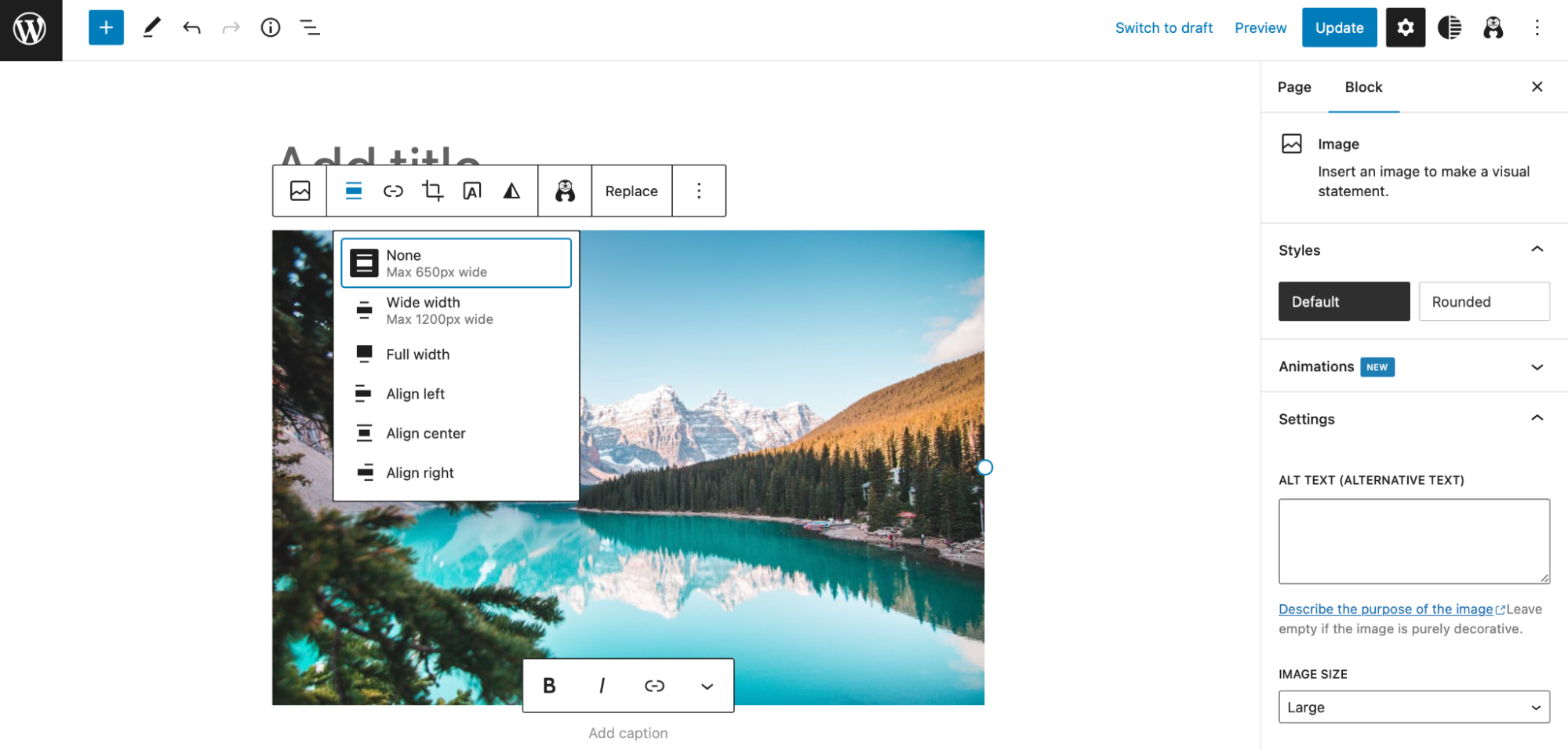
首先,使用图像块将照片插入您的页面。 然后,导航到块上方的工具栏。
单击对齐图标。

如您所见,您可以将图像左对齐或右对齐或使其居中。 另外,您可以在此阶段更改宽度变化,使您的图像成为Full width或Wide width 。
6. 如何将图像恢复到原始版本
在 WordPress 中编辑照片时,您可能会不小心犯错或应用不需要的更改。 幸运的是,很容易还原任何编辑并将图像恢复到其原始版本。
正如我们之前所讨论的,如果您只想撤消单个操作,请在图像编辑器中单击“撤消” :

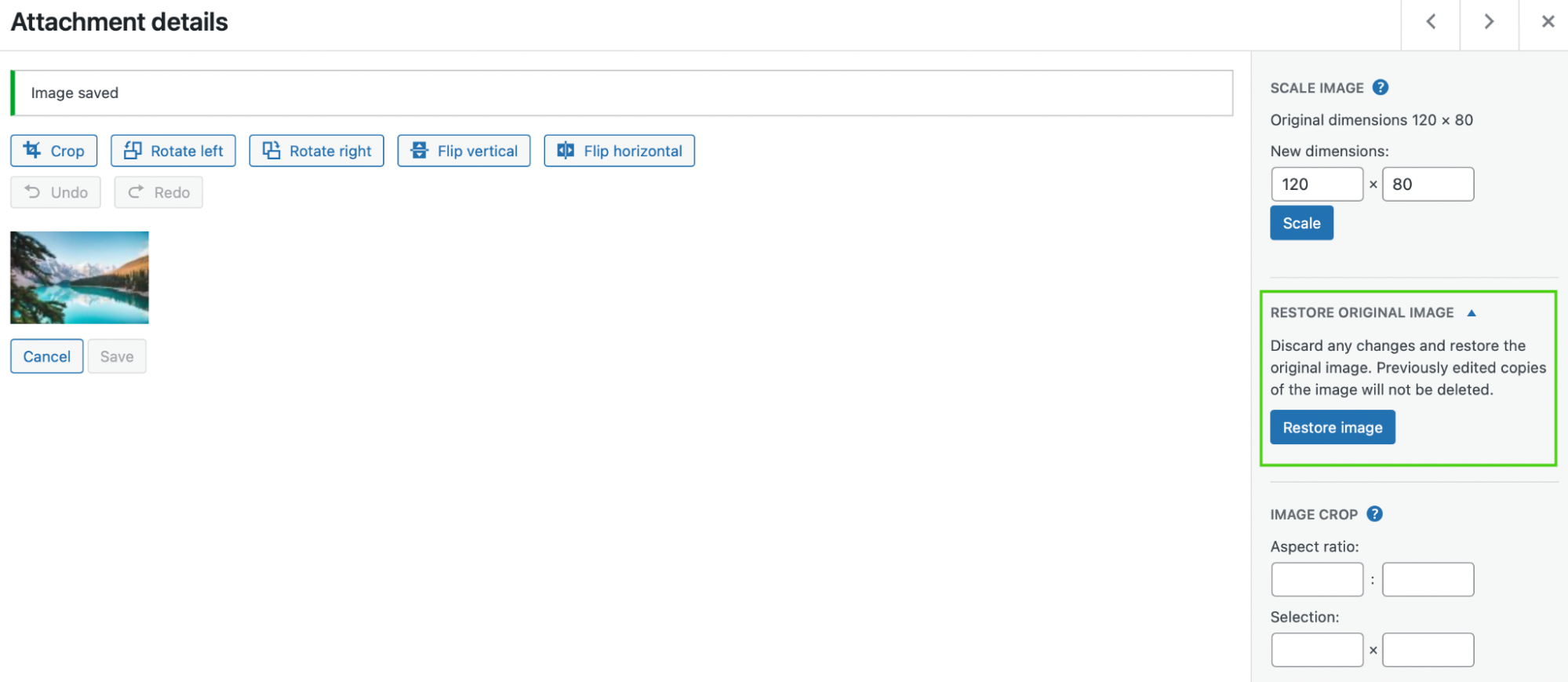
或者,如果您调整了照片大小并输入了错误的尺寸,请选择恢复图像。

有时,此设置默认隐藏。 在这种情况下,您需要展开恢复原始图像选项卡才能找到此功能。 它将重置您的照片并删除您对其应用的更改。
7. 如何在 WordPress 中批量调整图像大小
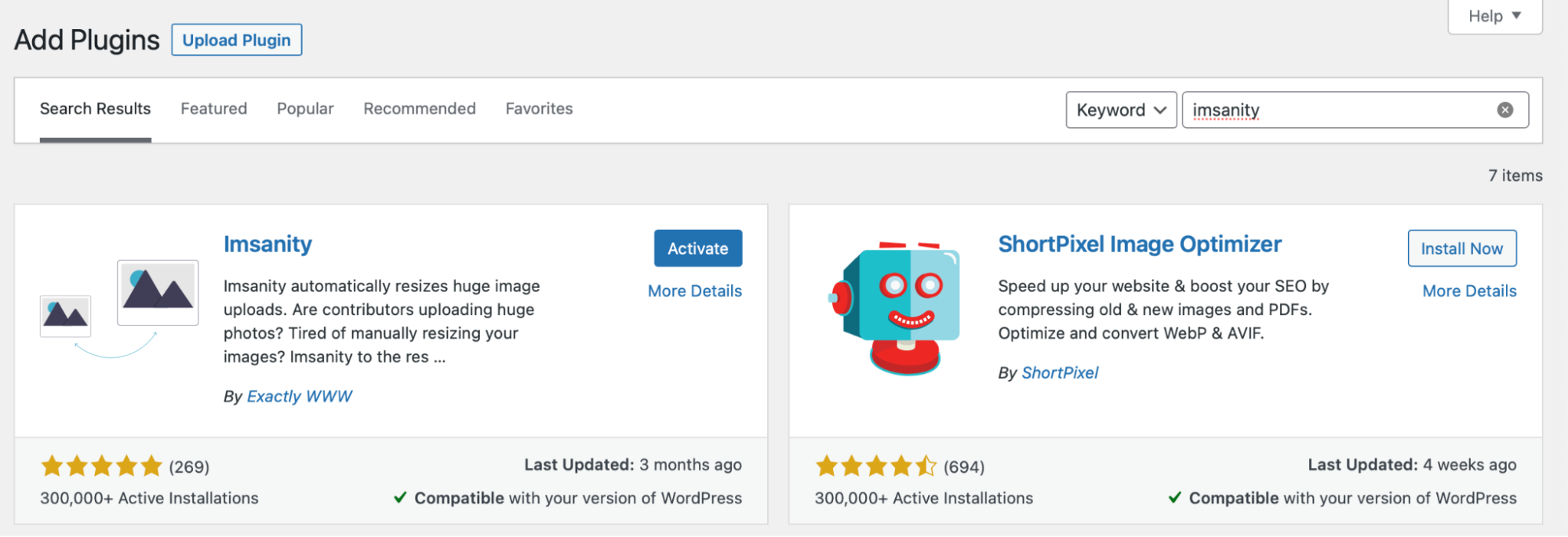
目前,在 WordPress 中没有默认的批量调整图像大小的方法。 但是您可以使用像 Imsanity 这样的插件来添加该功能。 这是一个免费工具,因此您可以直接在 WordPress 中安装它。

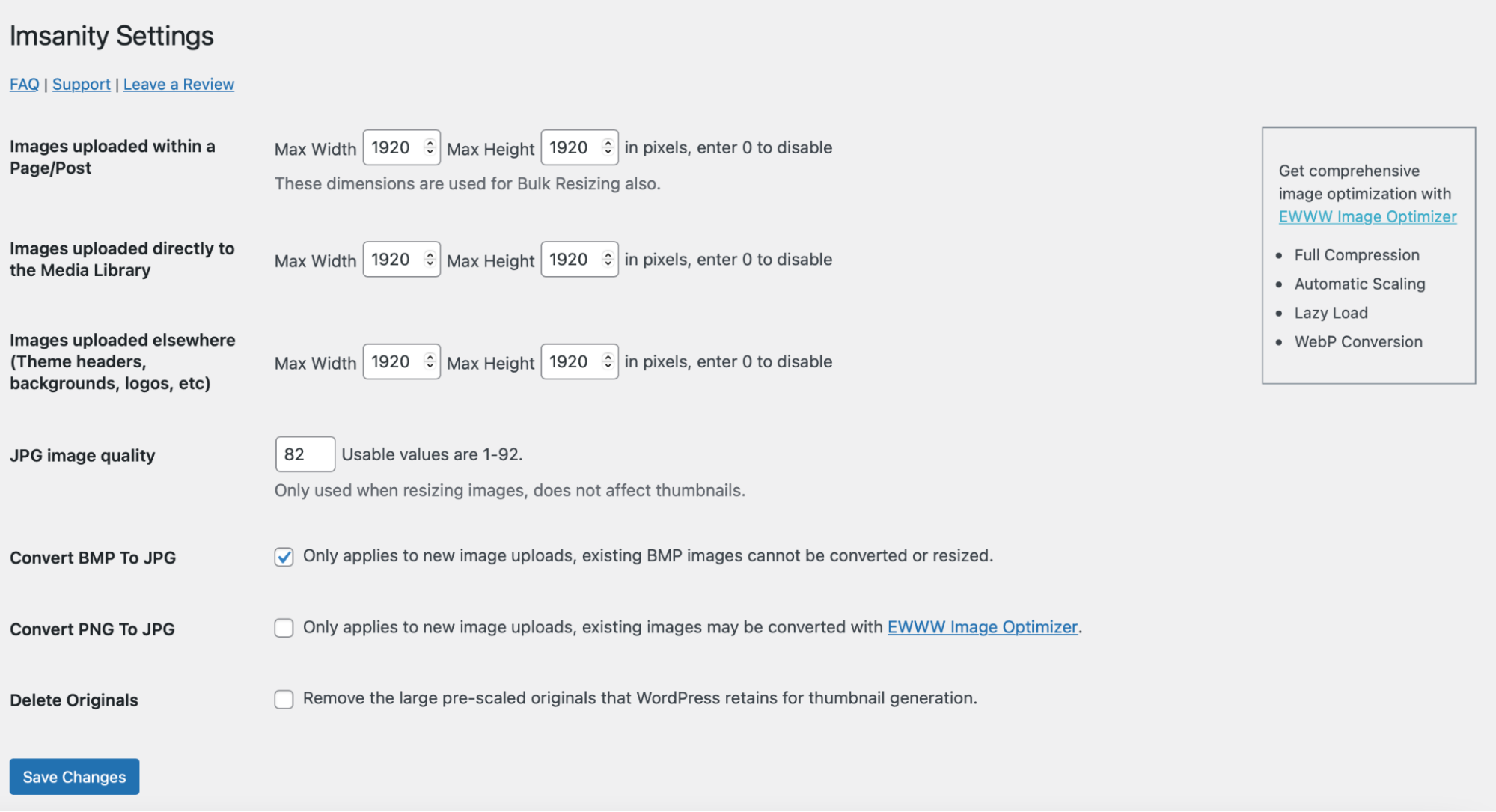
然后,转到设置→ Imsanity。

调整网站上所有图片的大小时,请务必注意此操作会彻底改变您的帖子和页面的布局。 因此,最好在开始之前对站点进行全新备份。

Jetpack VaultPress Backup 是一个优秀的自动备份插件。 您可以使用移动应用程序一键恢复您的网站,即使您的网站处于离线状态。 更好的是,该工具可以备份所有文件、WooCommerce 数据和您的数据库。
如果您决定使用 Imsanity 调整所有 WordPress 图片的大小,请为您的照片选择最大高度和宽度。 然后,保存您的更改。
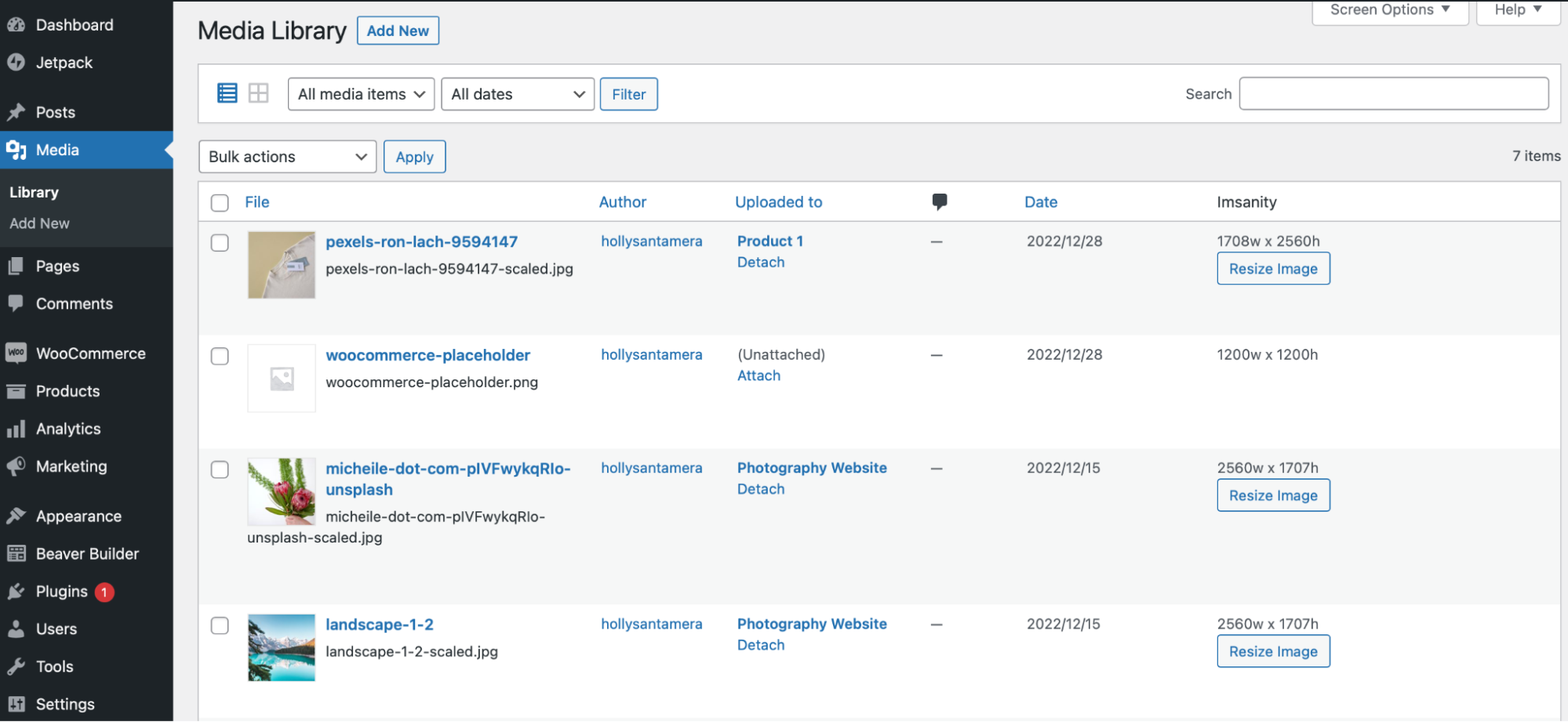
或者,单击媒体库中的列表视图图标 有选择地调整图像大小。

在这里,您可以选择特定照片,然后选择调整图像大小。
8. 如何为 WooCommerce 编辑和调整图像大小
如果您经营一家电子商务商店,您可能还想在 WooCommerce 中编辑产品图片。 毕竟,您需要高质量的照片来说服客户购买您的商品。
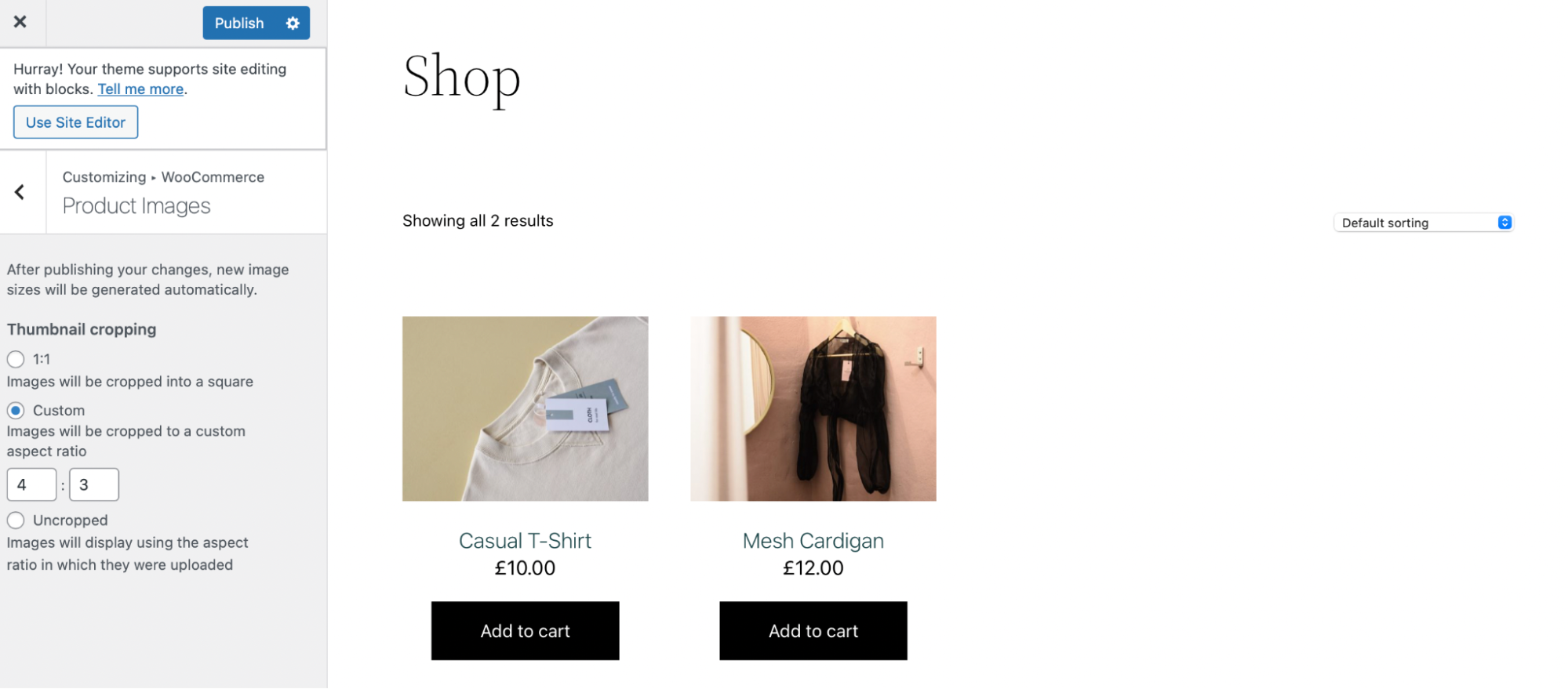
幸运的是,您可以使用 WooCommerce 定制器进行大部分更改。 要开始,请前往外观 → 自定义 → WooCommerce → 产品图片。

在这里,您可以调整主图像和缩略图的宽度,在正方形、自定义或未裁剪之间进行选择。

此外,对于具有编码知识的用户,您可以使用挂钩控制 WooCommerce 图像大小。 例如,wc_get_image_size 函数修改图像大小定义。
此外,WooCommerce 3.3 版及更高版本提供了自动调整缩略图大小的功能。 或者,您可以安装一个插件,例如 Force Regenerate Thumbnails,来为您处理这个过程。
如何优化图像以获得更好的加载速度
到目前为止,我们主要讨论了出于视觉设计原因编辑照片。 尽管如此,还有一个同样重要的考虑因素:图像优化。
正如我们之前提到的,大图像文件会影响页面加载速度并使访问者感到沮丧。 这就是为您的 WordPress 网站优化照片的最佳做法。
以下是帮助您入门的几个步骤。
第 1 步:安装 Jetpack 和 Jetpack Boost
优化站点内容交付的最简单方法之一是安装 Jetpack 和 Jetpack Boost 等插件。
Jetpack 有一个免费的图像 CDN,可以从离访问者最近的位置提供图像。 这可以缩短全球用户的加载时间。 CDN 对于容易出现性能低下的图像密集型网站特别有用。
但是 Jetpack CDN 的 Photon 技术比普通的 CDN 做得更多。 它会自动将图像重新编码为更轻、更现代的格式。 它会根据每个访问者的需求自动调整它们的大小——在速度和视觉质量方面提供最佳体验。
Jetpack Boost 可让您轻松实现图像的延迟加载,并且还提供了其他选项来提高速度,例如延迟 JavaScript 和生成关键 CSS。

更好的是,这两种工具都在您网站的后台运行,几乎不需要持续维护。 此外,借助 Jetpack Boost,您可以跨桌面和移动设备访问包含清晰站点性能分数的快速报告。
您可以将 Jetpack Boost 安装为免费的 WordPress 插件或升级到其中一个付费计划,后者提供额外的优化功能。 然后,转到插件 → 添加新插件以安装并激活该工具。
按照相同的过程下载 Jetpack 插件。
第 2 步:启用延迟加载和 CDN
延迟加载是加速内容交付的最佳方式之一。 此设置会阻止图像加载,直到访问者向下滚动到他们在页面上的位置。 因此,您的网站不必同时加载所有视觉内容。
幸运的是,这是 Jetpack Boost 提供的免费功能之一。 要开始使用该插件,您需要将其连接到 WordPress.com 帐户。 如果您没有帐户,创建一个帐户是完全免费的。
然后,转到Jetpack → Boost以配置您的设置。

在这里,使用切换启用延迟图像加载。
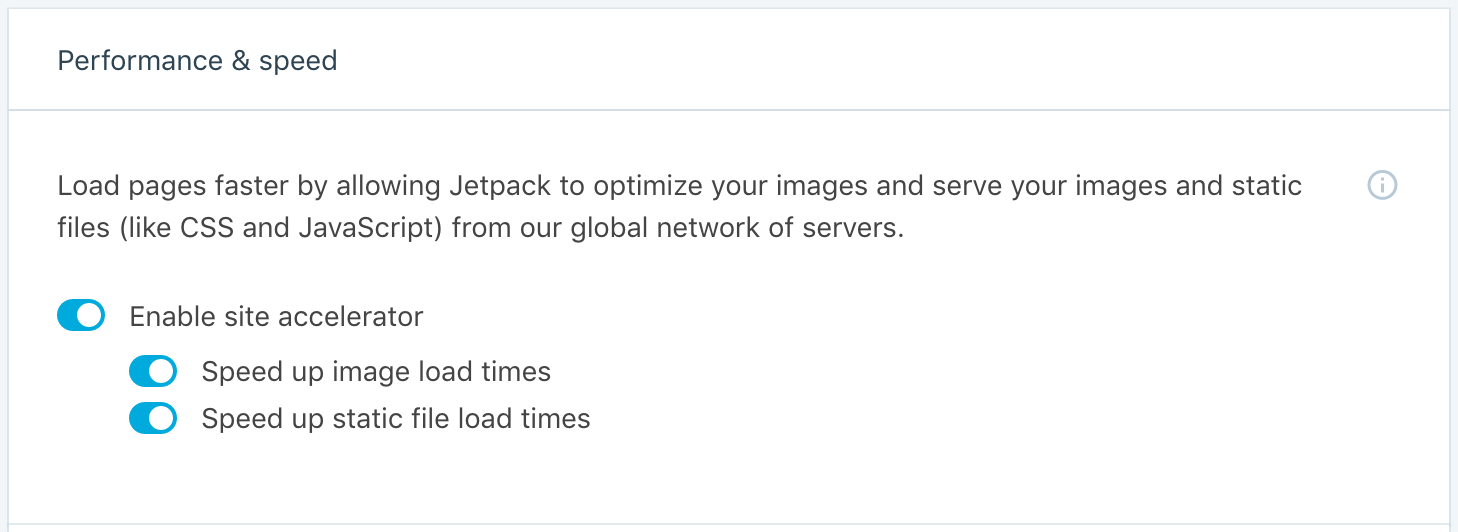
要启用 CDN,请前往Jetpack →设置并打开性能选项卡。
查找显示Performance & speed 的部分。 然后,打开启用站点加速器:

第 3 步:激活其他设置以获得更快的速度
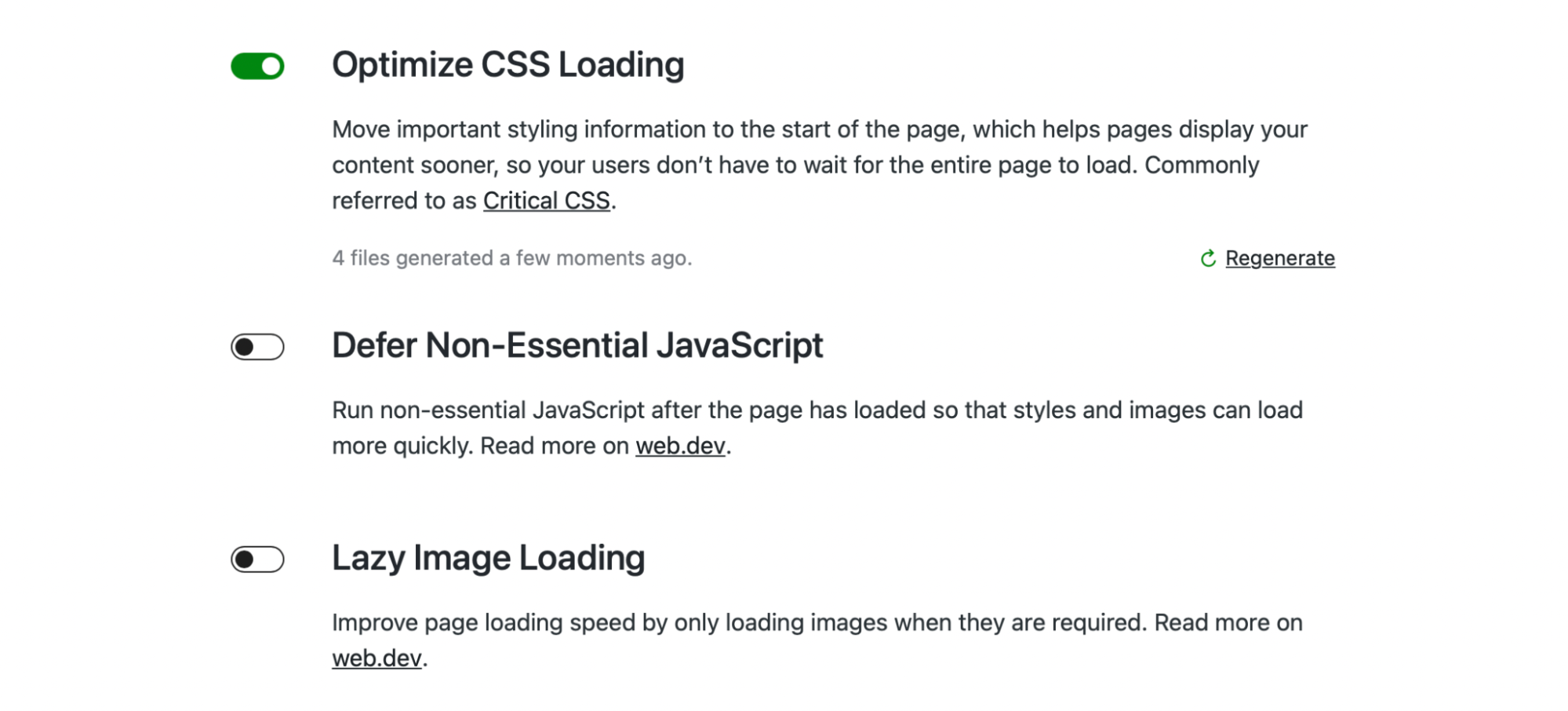
您将在 Jetpack Boost 仪表板中看到的第一个设置是优化 CSS 加载。 当您打开此设置时,Jetpack 将为您的网页生成关键 CSS。
这意味着只有 CSS“首屏”(用户立即可见的页面部分)才会加载,直到访问者向下滚动页面。 因此,您的内容加载速度更快,尤其是对于移动设备上的内容。
通过付费的 Jetpack Boost 计划,您可以使用自动化的Critical CSS 节省时间。

这样,您可以根据需要继续进行站点更改。 每次更新内容时,Jetpack 都会自动重新生成网站的关键 CSS 和性能分数。
Jetpack Boost 还可以让您推迟加载非必要的 JavaScript。 这意味着您的站点将首先加载最明显的元素,例如样式和图像,然后再加载其他任务。 此过程减轻了服务器的负担。
有关在 WordPress 中编辑图像的常见问题
现在,让我们回答一些关于在 WordPress 中编辑和优化图像的最常见问题!
什么是 WordPress 最好的图像格式?
WordPress 媒体库目前支持 JPEG/JPG、PNG 和 WebP 图像。 JPEG 和 PNG 通常是最流行的格式,它们使用不同的压缩过程。
JPEG 是摄影作品集和其他高度视觉内容的绝佳选择,因为压缩类型可保持高图像质量。
另一方面,PNG 支持透明背景,因此它们通常是图形设计目的的首选。 另外,它们适用于屏幕截图和图标。
WebP 越来越受欢迎。 作为一种专为网络使用而设计的图像格式,它提供了比其他格式更好的压缩率,并且文件大小更小。
在将图像上传到 WordPress 之前调整图像大小是否更好?
为了保持快速加载时间,最好在将图像上传到 WordPress 之前调整图像大小。 这样,您就可以使文件大小尽可能小。
当然,您还可以在 WordPress 中进一步调整图像大小。 将照片添加到站点后,您将能够在媒体库中应用其他编辑,例如调整大小或裁剪。
图像压缩和优化重要吗?
图像压缩创建一个较小的文件。 您还可以使用延迟加载等额外功能优化图像。
图像压缩和优化都很重要,因为它们可以提高整体加载速度。 这是必不可少的,因为谷歌使用速度作为排名因素。
此外,快速的网站对用户更友好。 它可以通过鼓励访问者在您的网站上花费更多时间来降低跳出率。
速度对于 Core Web Vitals 也很重要。 这是一组标准化指标,可揭示用户如何体验网页。 图像压缩和优化使您能够改进两个关键指标:First Contentful Paint (FCP) 和 Largest Contentful Paint (LCP)。
在 WordPress 中编辑和优化图像
拍摄漂亮的照片或制作独特的插图是美化网页设计的好方法。 但有时您的图像需要进行一些编辑或调整。
幸运的是,您可以在 WordPress 中轻松调整、裁剪、对齐、翻转和旋转图像。 更好的是,您可以借助插件批量调整照片大小。 为 WooCommerce 调整产品图片和缩略图的大小也很简单。
图像优化对于保持快速加载时间和创造更好的用户体验至关重要。 优化图像的最简单方法是使用 Jetpack Boost。 使用此插件,您将可以访问延迟加载、关键 CSS 和 Jetpack 的 CDN。 立即查看 Jetpack 的计划以开始使用!
