如何自定义您的 WooCommerce 购物车页面以获得更多销量!
已发表: 2024-11-08平均废弃购物车率为 70%。也就是说,您设置购物车的商店客户中,十分之七都没有完成购买 - 您的 WooCommerce 购物车页面正在漏钱!
您可以通过自定义来解决此问题。添加您的品牌、追加销售优惠、折扣优惠券和建立信任的元素是让客户对自己的决定充满信心的好方法。这篇文章将引导您完成自定义 WooCommerce 购物车页面的最简单方法,该方法只需不到一个小时。准备好降低购物车放弃率了吗?我们走吧!
- 1为什么要自定义您的 WooCommerce 购物车页面?
- 自定义 WooCommerce 购物车页面的2 种方法
- 2.1 1. 使用 WooCommerce 块
- 2.2 2. 使用 Divi 等 WooCommerce 构建器
- 3为什么 Divi 非常适合自定义 WooCommerce 购物车页面?
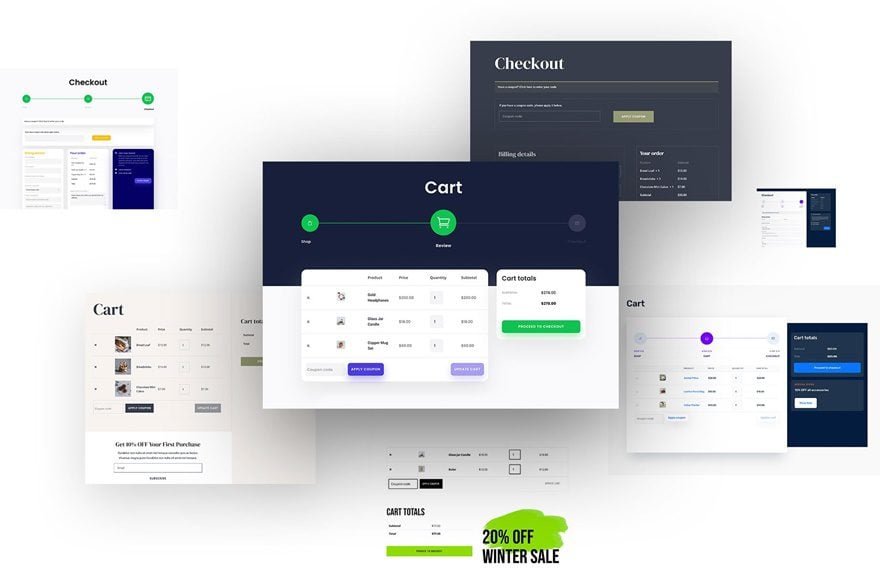
- 3.1 1. 漂亮的预制购物车页面布局以节省时间
- 3.2 2. Divi 的本机 WooCommerce 模块添加功能
- 3.3 3. Divi 主题生成器设计通用购物车模板
- 3.4 4.内置营销工具来优化购物车页面
- 3.5 5. Divi快速站点快速生成购物车模板
- 4使用 Divi 自定义 WooCommerce 购物车页面
- 4.1 1. 创建购物车页面模板
- 4.2 2. 自定义购物车模板
- 4.3 3. 保存更改并预览购物车页面
- 优化 WooCommerce 购物车页面的另外5 种方法
- 自定义 WooCommerce 购物车页面的6 个工具
- 7 Divi + WooCommerce 是终极电子商务解决方案
- 有关自定义 WooCommerce 购物车页面的8 个常见问题解答
为什么要自定义您的 WooCommerce 购物车页面?
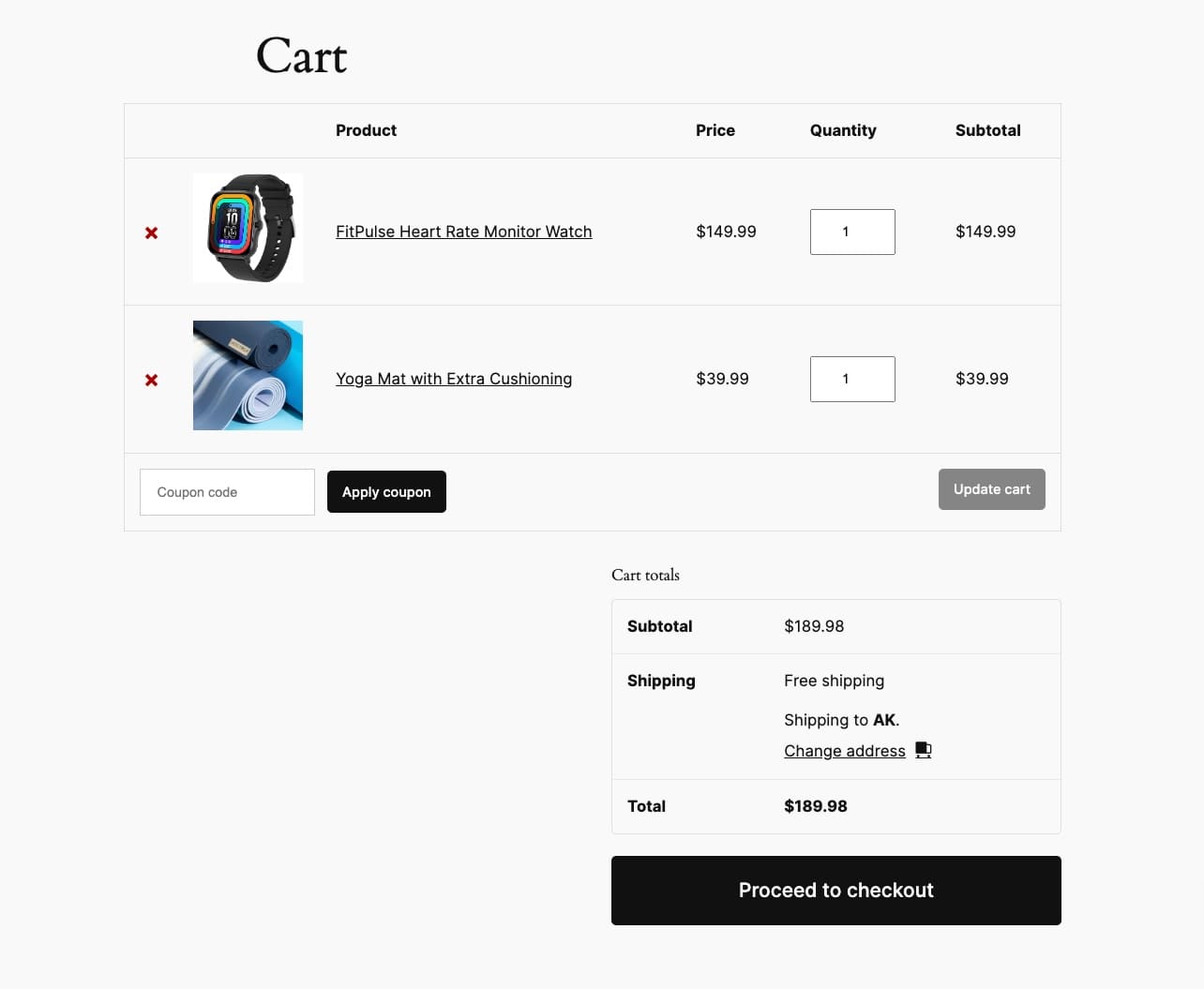
当您的客户加入购物车时,他们很容易受到攻击。他们正在审查自己添加的产品,并对自己的决定表示怀疑。在这个阶段,您的客户需要您的推动来帮助他们感受到不同的情绪,从而产生信心并完成购买。但是,如果您的购物车页面看起来很简单,如下所示(安装了块主题的未自定义的默认 WooCommerce 购物车模板),他们不会有任何感觉并可能会离开。

但通过自定义此 WooCommerce 购物车页面,您可以诱发这些情绪以降低购物车放弃率:
- 紧急性:进行促销或提供巨额折扣时,您可以自定义购物车,以便倒计时器显示折扣适用的有限时间。这会产生紧迫感并鼓励客户完成购买。
- 信心:通过添加保证、退款政策和推荐等建立信任的元素,您可以让买家对他们的购买充满信心。
- FOMO :通过创建“畅销产品”、“特价产品”和“一起购买”部分,您可以唤起客户对错过机会的恐惧,因此他们会在完成购买之前将更多商品添加到购物车中。
- 满意度:通过展示独家折扣优惠券,您的客户对购买和节省的钱感到满意和高兴。
未定制的 WooCommerce 购物车页面无法引发这些情绪,这会导致人们怀疑他们的选择并最终放弃他们的购物车。定制它可以让您唤起这些情绪,从而降低购物车废弃率、增加销量并建立持久的品牌印象。
自定义 WooCommerce 购物车页面的方法
您可以根据易用性、自定义功能和扩展功能以不同方式自定义 WooCommerce 购物车页面。我们来看看最常见的方式:
1.使用 WooCommerce 块
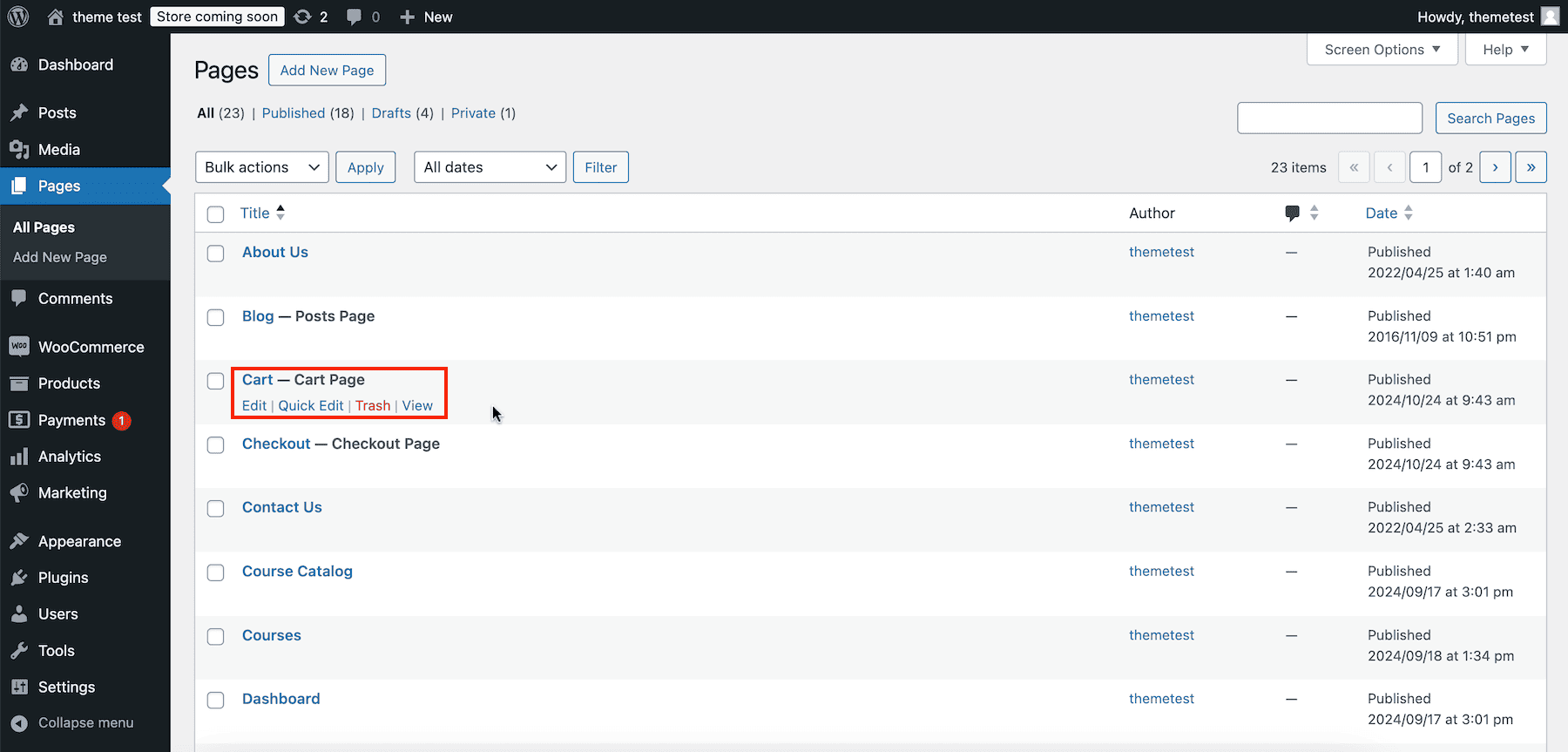
当您安装 WooCommerce 时,它会自动生成相关模板,例如购物车、结帐和商店。要编辑购物车页面,请转至页面 > 购物车 > 编辑。 (如果您安装了块主题,您还可以使用站点编辑器对其进行自定义。转到外观 > 编辑器 > 模板 > 购物车。)

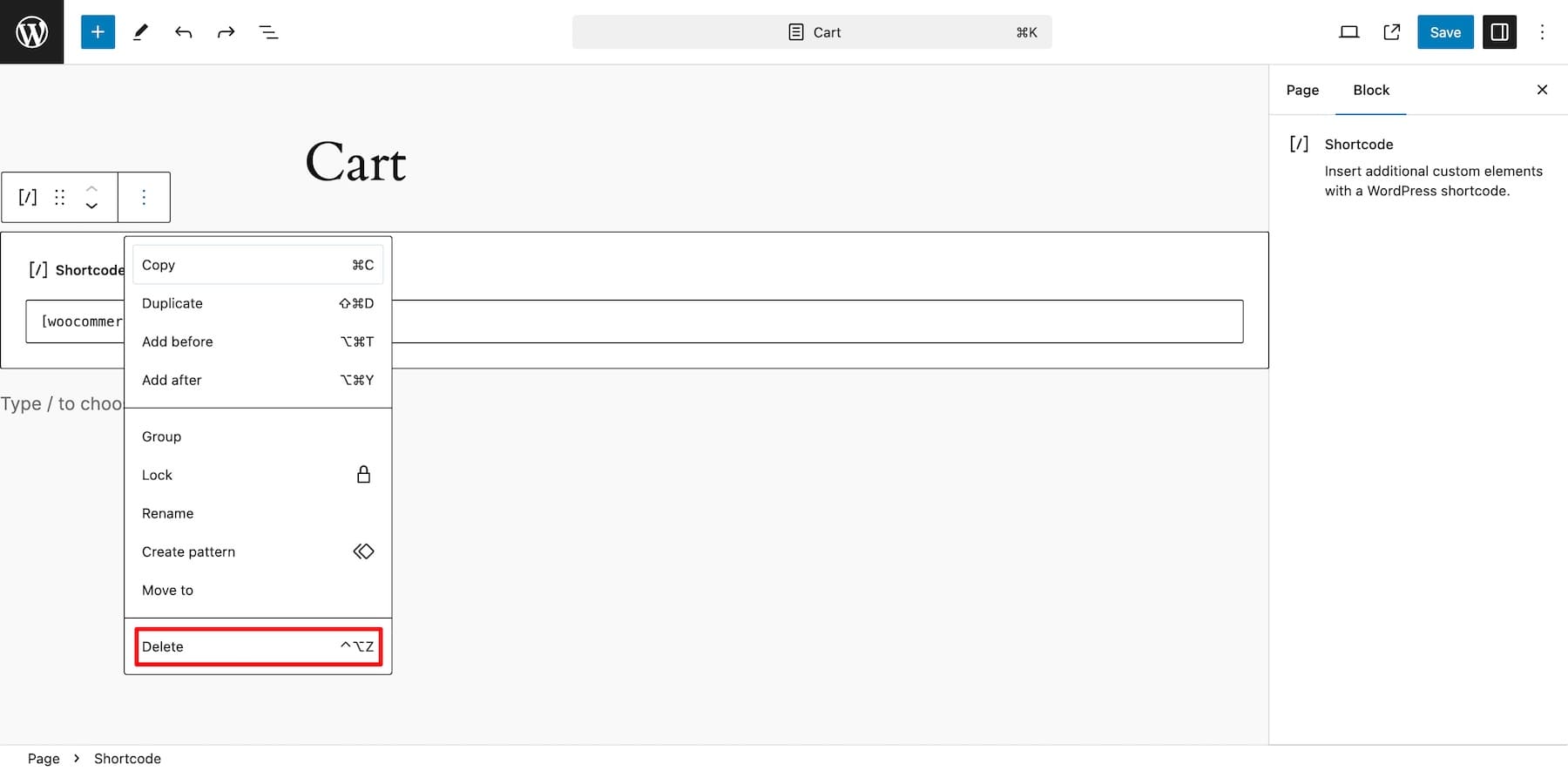
您现在可以使用 Gutenberg 和 WooCommerce 块对其进行自定义。删除WooCommerce 购物车短代码。

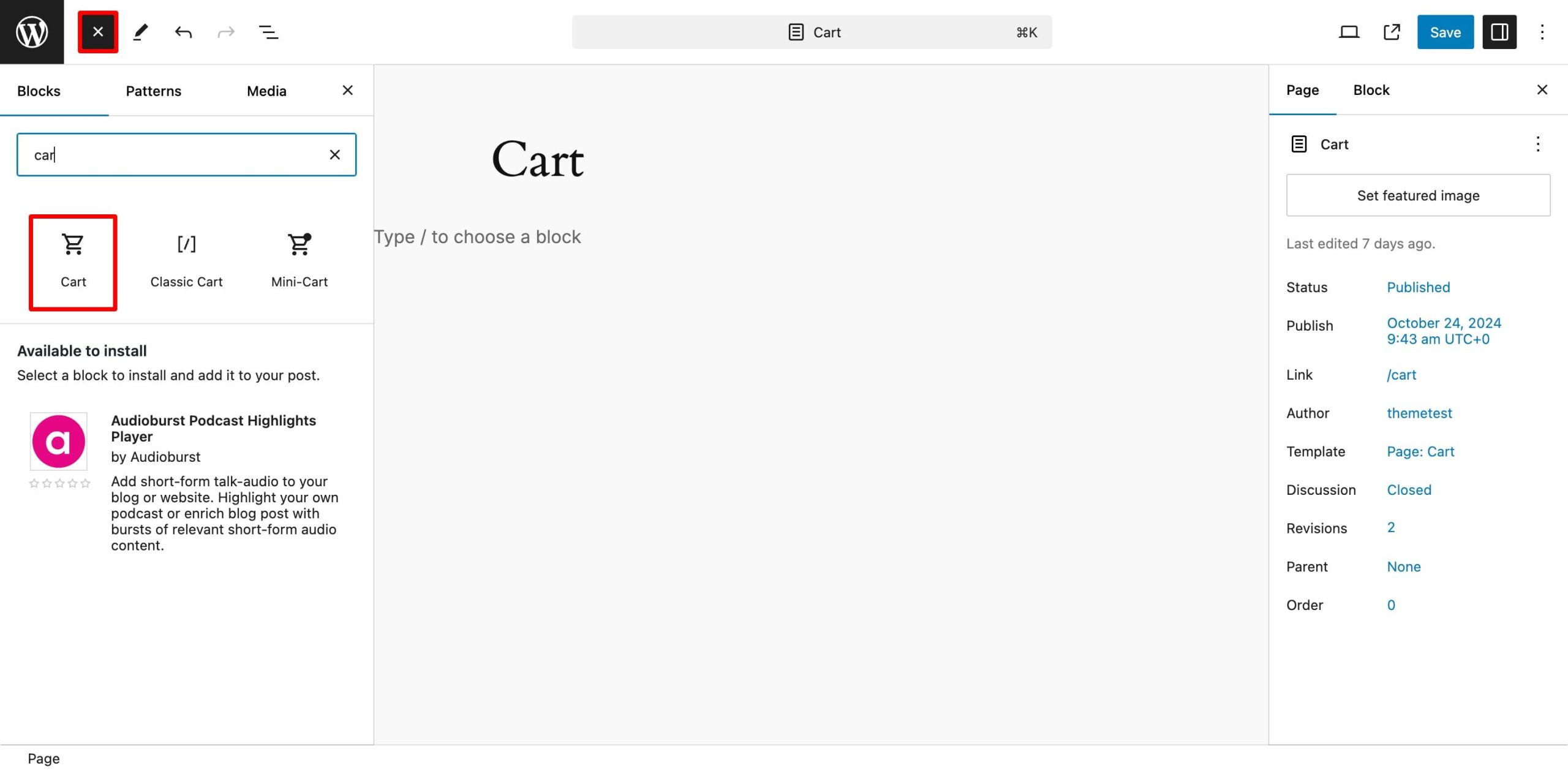
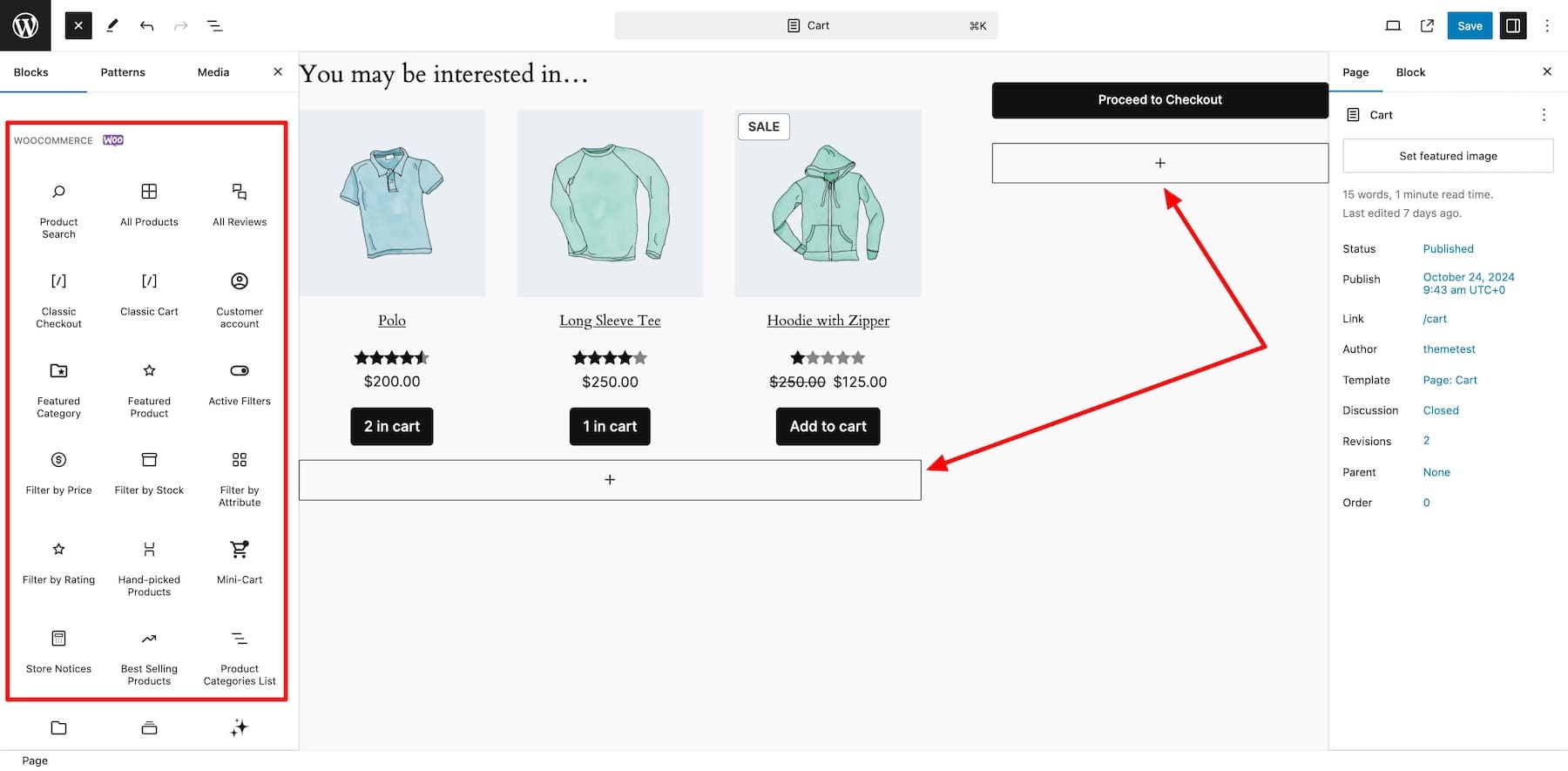
单击加号图标并搜索Cart WooCommerce 块,而不是Mini-Cart (它用于显示按钮,以便购物者可以快速访问其购物车。)

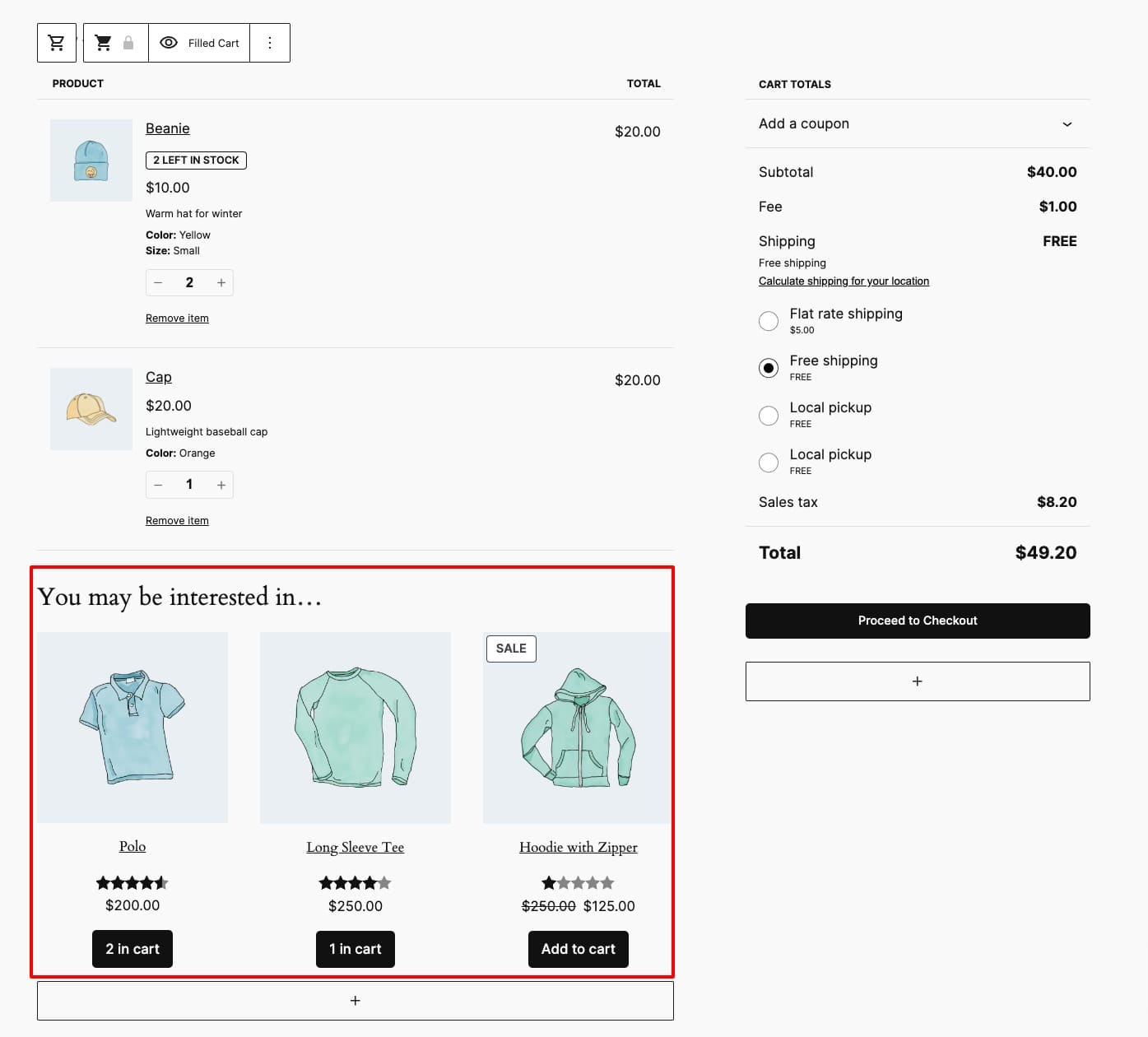
添加它。新的购物车页面看起来更好,并包含“您可能感兴趣”等额外元素。

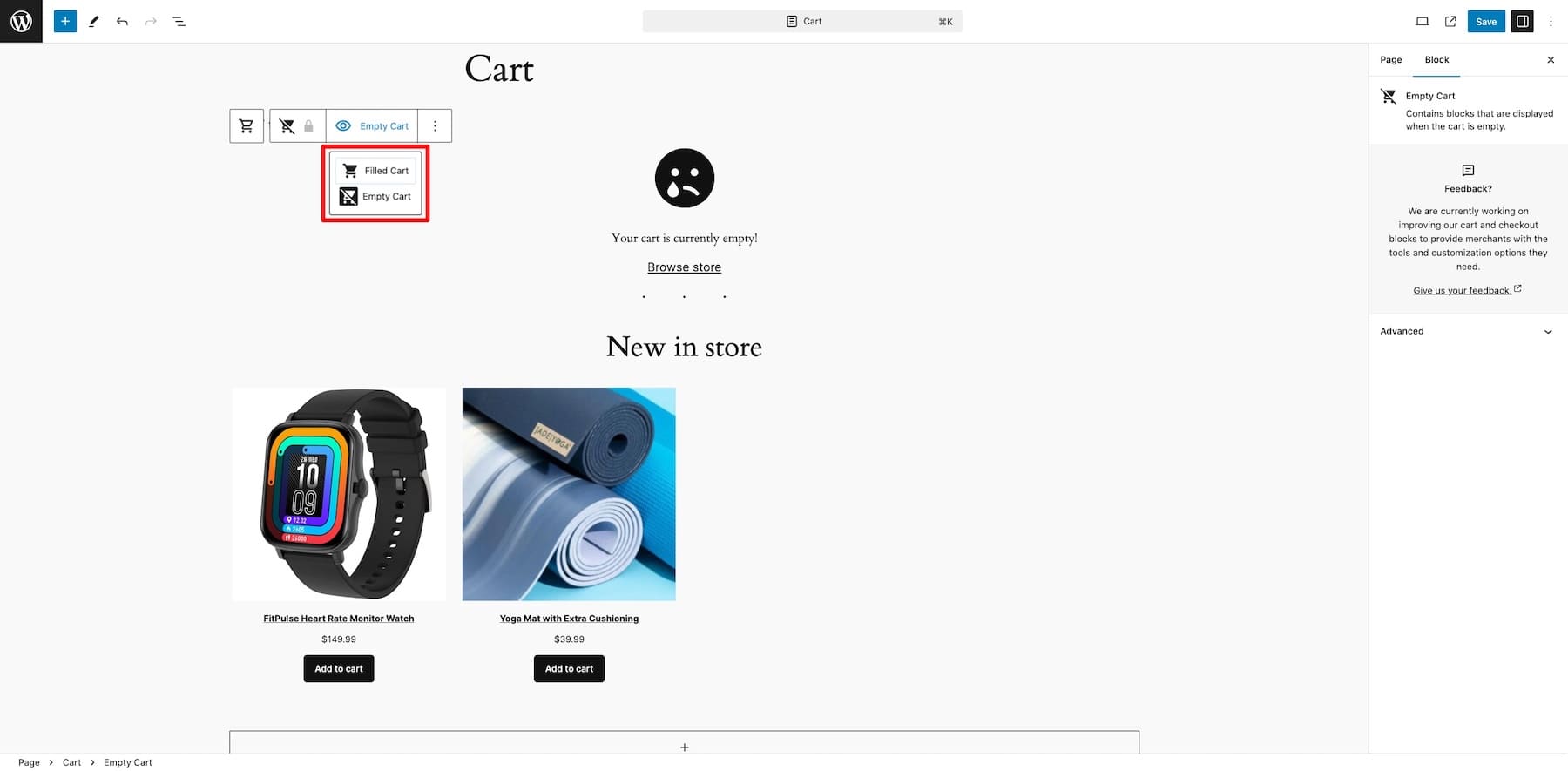
添加购物车块还会创建一个带有额外产品和浏览商店链接的空购物车布局。从已装满的购物车切换到空购物车。

由于这是一个完整的块,因此您无法自定义其设置,例如字体或颜色。但是,您可以添加更多 Gutenberg 和 WooCommerce 块(例如“所有评论” )以显示推荐,并添加“最新产品”以显示商店的最新版本。

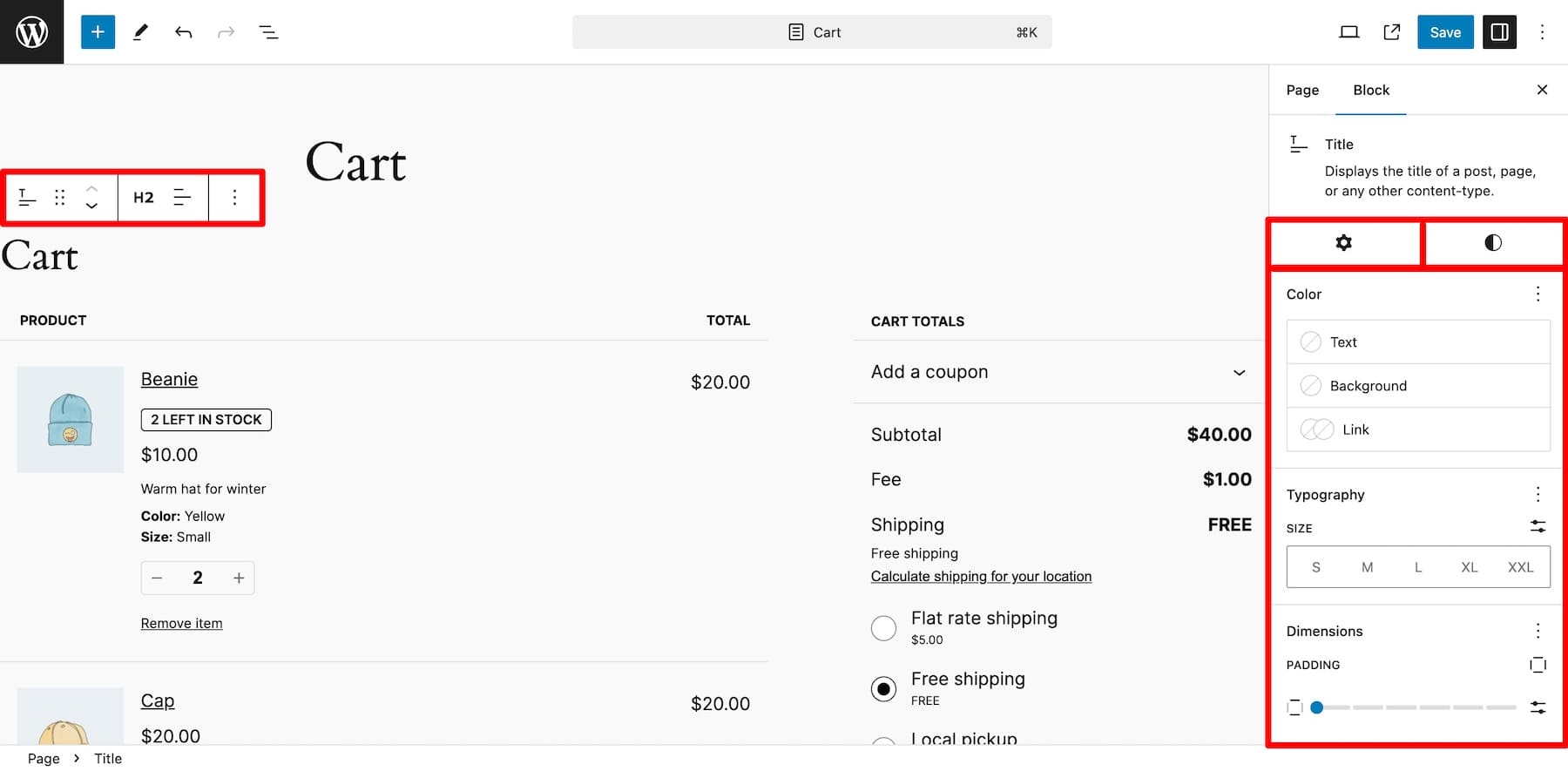
要自定义块的设置,请单击它并在右侧边栏中进行更改。

WooCommerce 块使自定义对初学者友好,但您只能进行一定程度的更改。对于高级自定义和扩展功能,您要么必须编辑自定义代码(如果您不是技术人员,触摸网站核心文件不是一个好主意),要么使用 WooCommerce 扩展(只要在安装时添加一些扩展就可以了)太多插件可能会降低您网站的速度。)
2. 使用 Divi 等 WooCommerce 构建器
自定义购物车页面的另一种(更好)方法是使用 Divi 等 WooCommerce 构建器。它是一个无代码的拖放构建器,可让您通过移动元素来自定义页面。您还可以获得许多预先设计的购物车页面和在线商店布局,可以一键导入到您的网站中。我们不要忘记数百个Divi 的 WooCommerce 和本机内容模块,这些模块可以轻松添加功能。因此,您不仅不需要触及任何一行代码,而且还可以通过安装许多第三方扩展来添加功能来避免网站臃肿。
Divi 配备的工具可以节省您的时间并将工作简化 10 倍。例如,Divi Quick Sites 将在两分钟内为您设计一个带有品牌页面的完整在线商店。 Divi AI 可以创建与您的品牌声音相匹配的页面布局、网站文案和图像。
开始使用 Divi
为什么 Divi 非常适合自定义 WooCommerce 购物车页面?

Divi 是许多在线商店所有者最喜欢的 WooCommerce 构建器,因为它易于使用、用于扩展功能的内置功能以及无限的自定义功能,使他们能够创建令人惊叹的购物车页面和完整的在线商店。以下是它的一些关键功能,使其非常适合 WooCommerce 网站:
1.漂亮的预制购物车页面布局可节省时间
Divi 拥有数百种预制的在线商店和购物车布局,可帮助您省去从头开始构建页面的麻烦。这些都是由 Divi 专家(他们也是专业的网站设计师)专业设计的,因此您不必担心页面的样式。只需一键导入,您就可以进行必要的更改并发布。

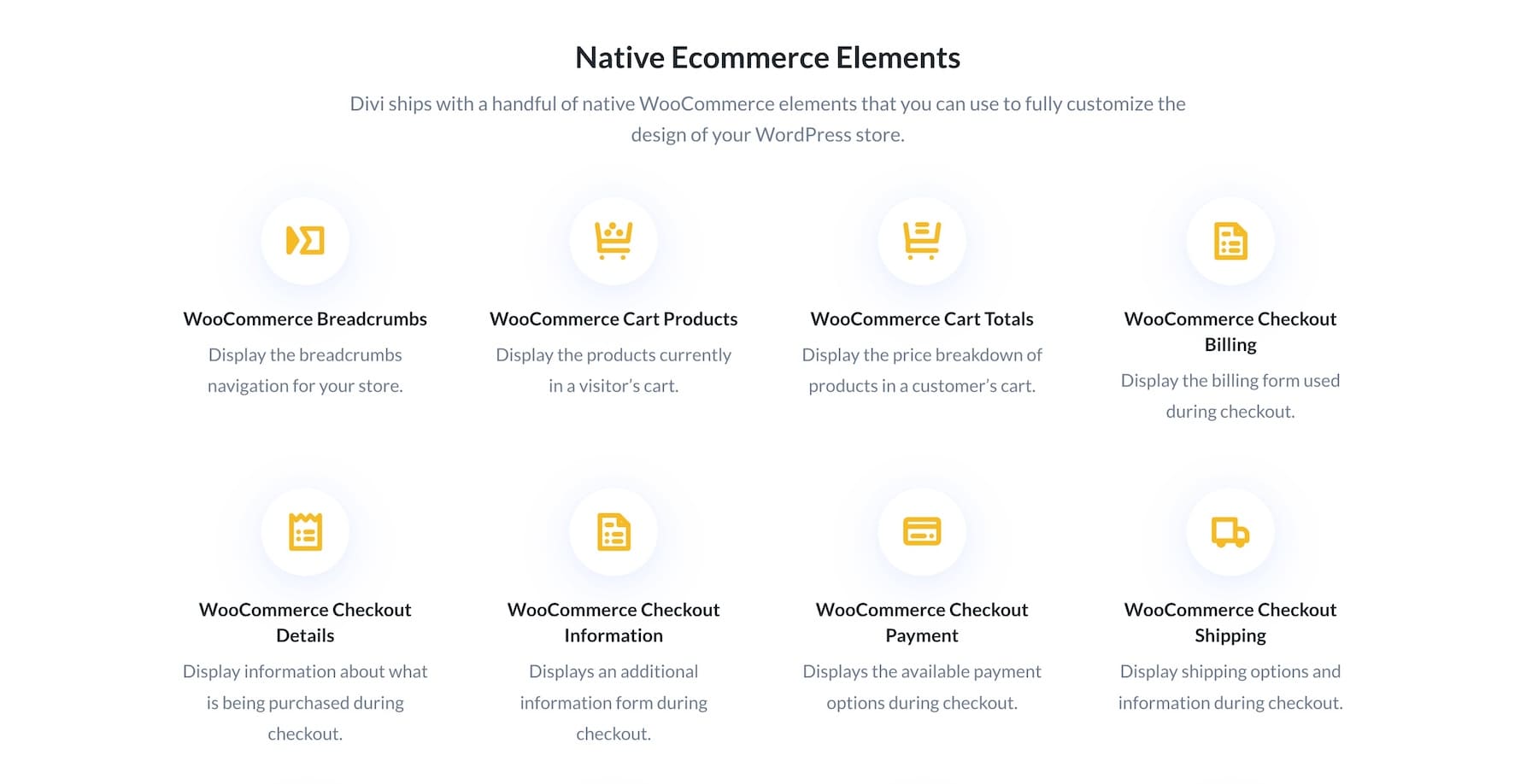
2. Divi 的本机 WooCommerce 模块添加功能
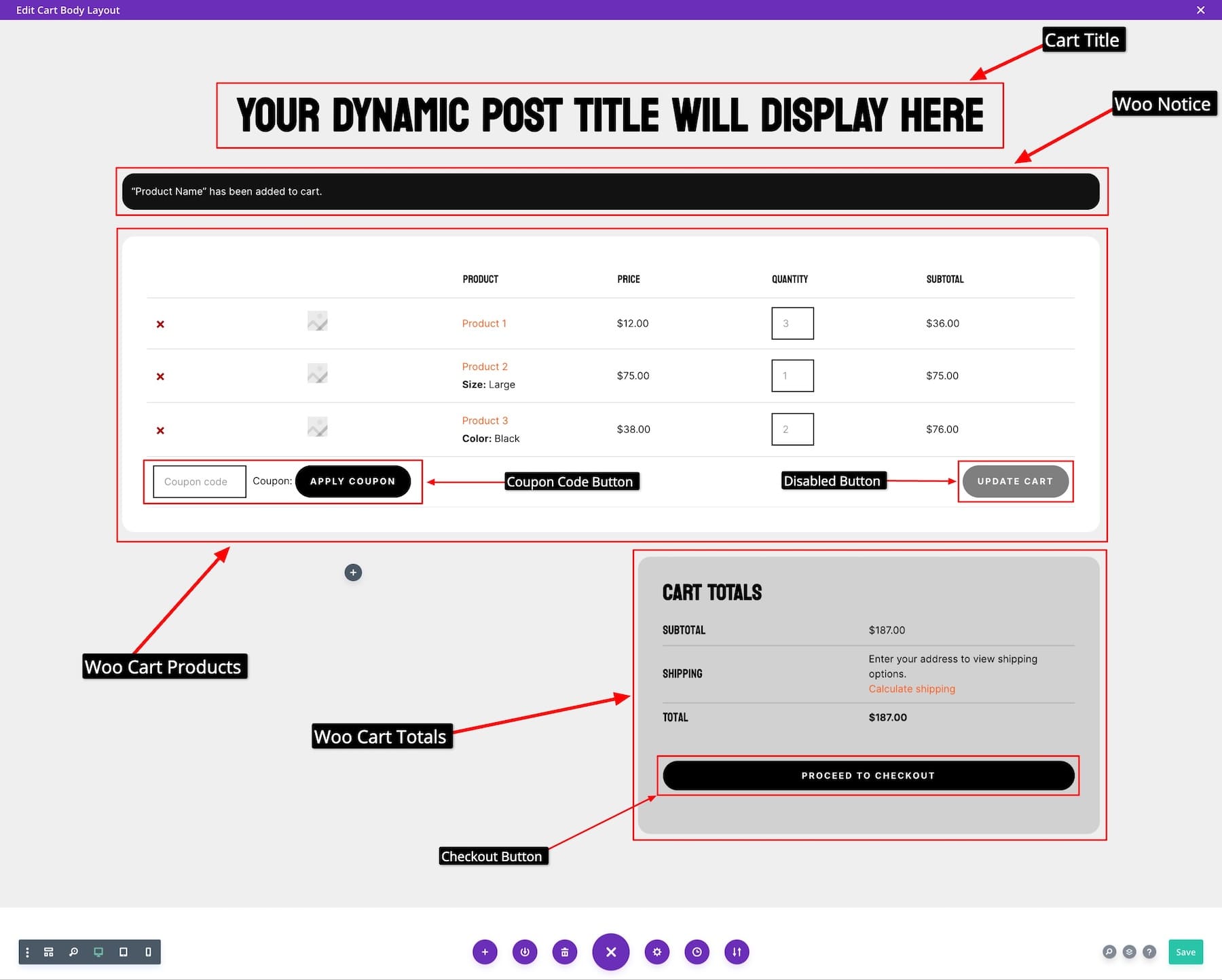
Divi 具有各种 WooCommerce和购物车元素,可以通过向您的网站添加功能来立即节省时间。例如, Woo Cart Products列出了客户添加到购物车的所有产品。 Woo Cart Totals精美地显示总金额以及运输信息等其他详细信息。

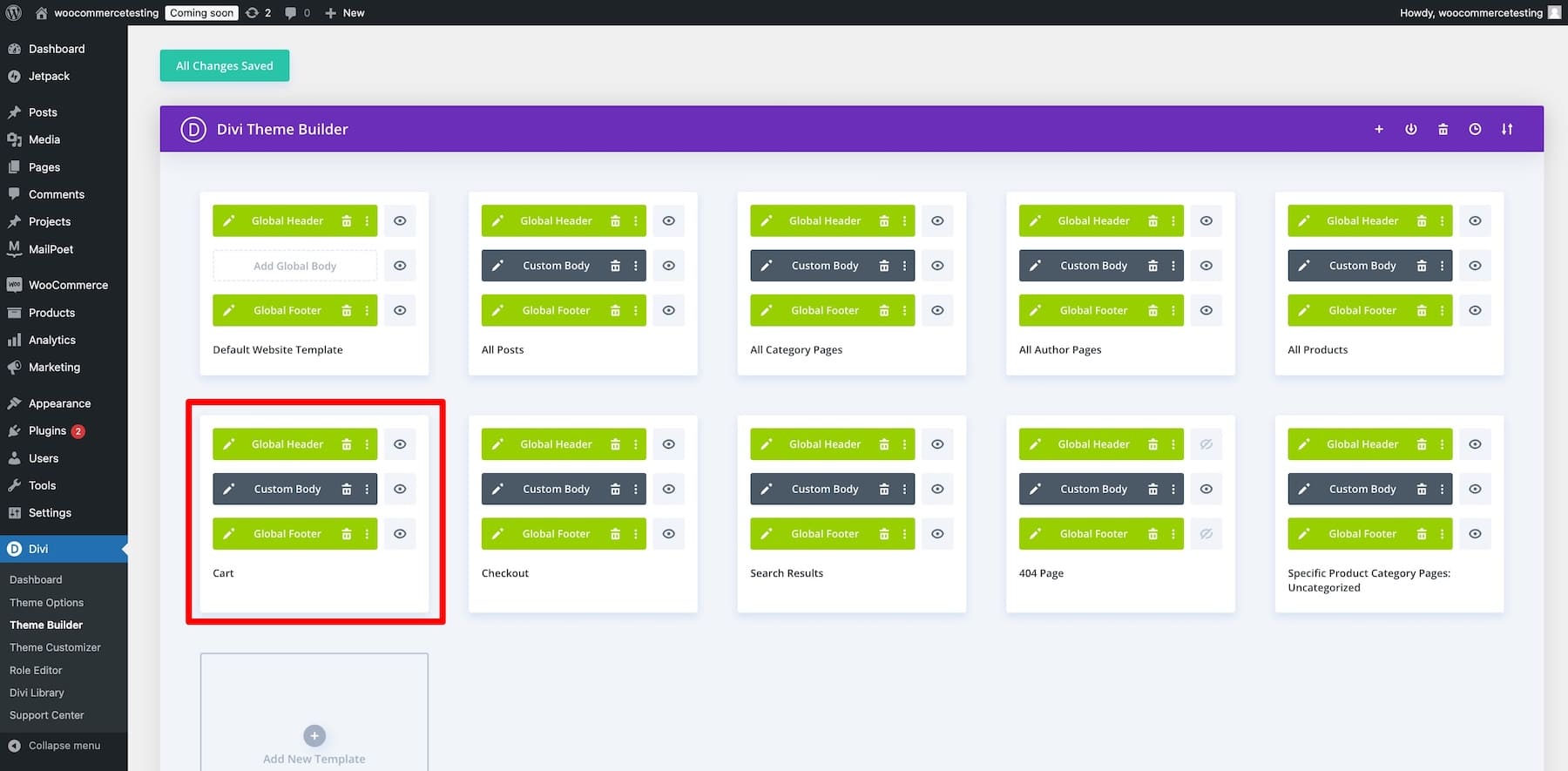
3. Divi 主题生成器设计通用购物车模板
使用 Divi 最好的部分是,您可以使用Divi Theme Builder在网站级别创建和自定义动态模板,例如购物车(根据用户选择而变化),这样当您在模板中进行更改时,它也会反映在所有购物车页面。
这太棒了,因为您不仅限于几个 WooCommerce 块和基本自定义设置。相反,您可以使用 Divi Builder 设计动态页面并访问所有自定义功能和内容模块。您只需创建一个购物车模板并对其进行自定义,以进行站点范围内的统一更改,并将其显示在不同用户设置的所有购物车页面上。

4.内置营销工具来优化购物车页面
Divi 拥有令人难以置信的营销工具作为内置功能,可帮助您提高产品页面的转化率。例如,Divi Leads 允许您运行对比测试并在两个元素之间选择获胜者。因此,您可以测试两个购物车页面,一个带有弹出折扣优惠券代码,另一个带有默认电子邮件选择加入表单,然后看看哪一个具有更好的转化率。或者测试不同的品牌、消息、图像风格或任何你想要的。您还可以获得内置的转化跟踪分析,因此您无需投资第三方 CRO 平台。
同样,条件允许您创建情境促销优惠,以说服买家完成购买。例如,当客户未完成购买就离开购物车时,您可以以弹出横幅的形式显示令人难以抗拒的折扣优惠券。
您还可以获得 Bloom 等高级插件来创建高转化率的电子邮件选择和 Monarch 来营销并吸引更多流量。不要忘记查看许多其他内置功能,例如用于销售公告的粘性横幅、用于创建紧急情况的倒计时器、用于收集客户评价的内置联系表单,以及充满更多令人惊叹的工具的 Divi 市场。让您的购物车页面和在线商店不受限制。
5. Divi Quick Sites快速生成购物车模板
如果您不喜欢花时间构建网站页面,或者您需要一个基础来让您的创意源源不断,那么 Divi 非常适合您。使用 Divi Quick Sites,您可以在不到两分钟的时间内生成整个网站。如果您打开“商店”选项,Divi Quick Sites 还会安装和配置 WooCommerce。这意味着在创建在线商店时,您将获得相关的页面模板,包括品牌商店、产品、结账和购物车页面模板。
您只需输入您的在线商店标题、口号和徽标,然后检查您要创建的页面,包括商店页面。
一旦您的网站准备就绪,您就可以轻松访问Divi 主题生成器中的购物车(和其他模板),并使用 Divi 的拖放生成器进行网站范围内的更改。
获取 Divi + WooCommerce
使用 Divi 自定义 WooCommerce 购物车页面
本教程的重点是自定义 WooCommerce 购物车页面,但如果您是第一次使用 WooCommerce 构建在线商店,则应该从我们关于设置电子商务商店的指南开始。
但在我们开始教程之前,您需要在您的在线商店中安装并激活 Divi 主题。
Divi 会员费每年89 美元,或者您可以一次性支付249 美元终身获得会员资格。购买 Divi 后,使用您的 Elegant Themes 会员凭据登录并下载 Divi.zip 文件。将 zip 文件夹上传到WordPress 仪表板:外观 > 主题 > 添加新内容。激活您的 Divi 许可证,就完成了。

以下是有关安装和激活 Divi 的分步视频教程:
获取 Divi + WooCommerce
现在您可以使用 Divi 构建和自定义 WooCommerce 购物车页面,让我们开始我们的教程:
1. 创建购物车页面模板
如前所述, Divi 的主题生成器允许您在站点级别自定义购物车页面模板,以便修改显示在不同用户设置的不同购物车上。
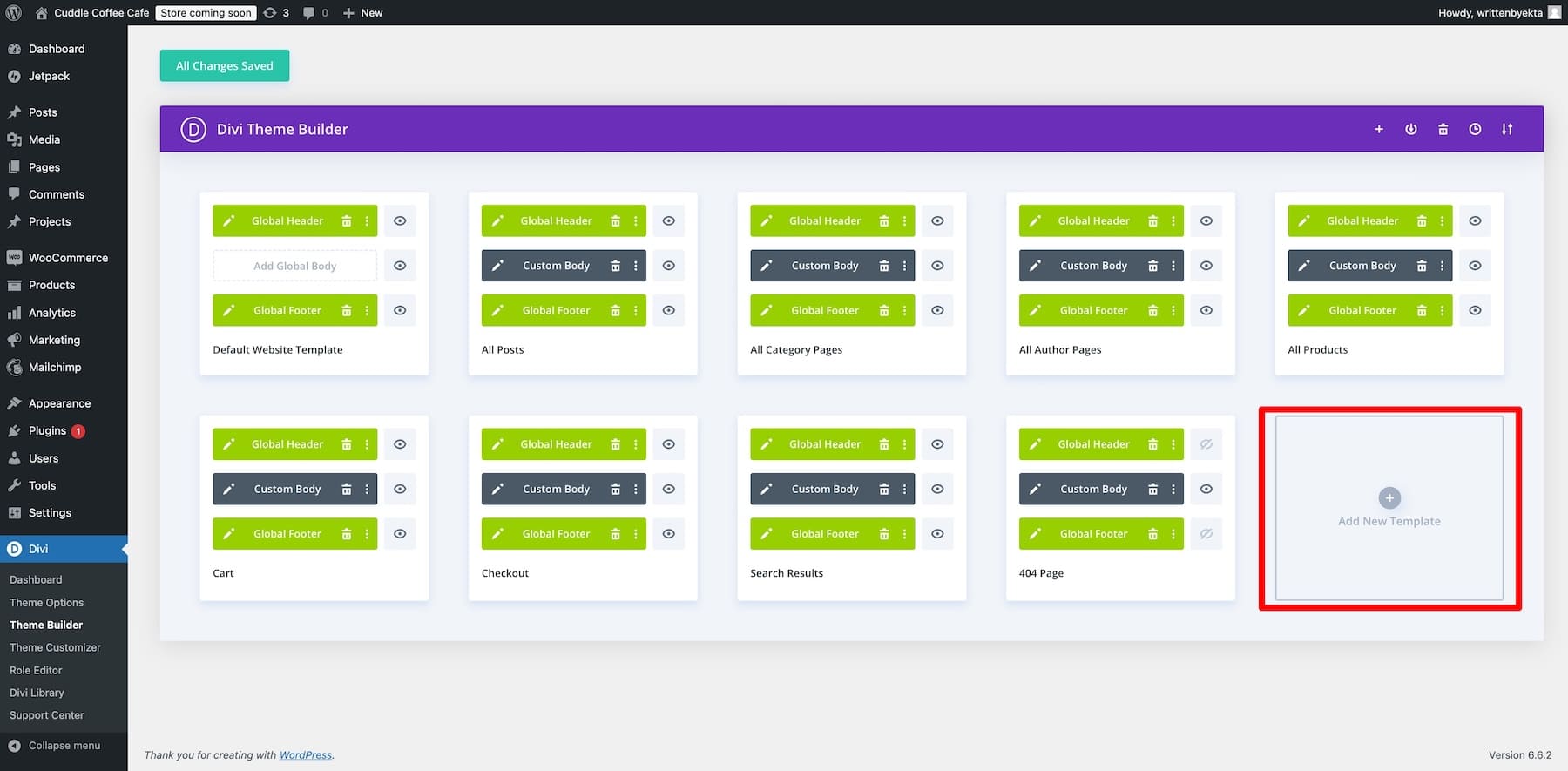
对于我们的示例,我们将使用我们刚刚在上面构建的 Divi Quick Sites 生成的购物车主题生成器模板。但您可以创建新的购物车模板或制作自己的购物车模板。为此,请转至Divi > 主题生成器,然后单击添加新模板。

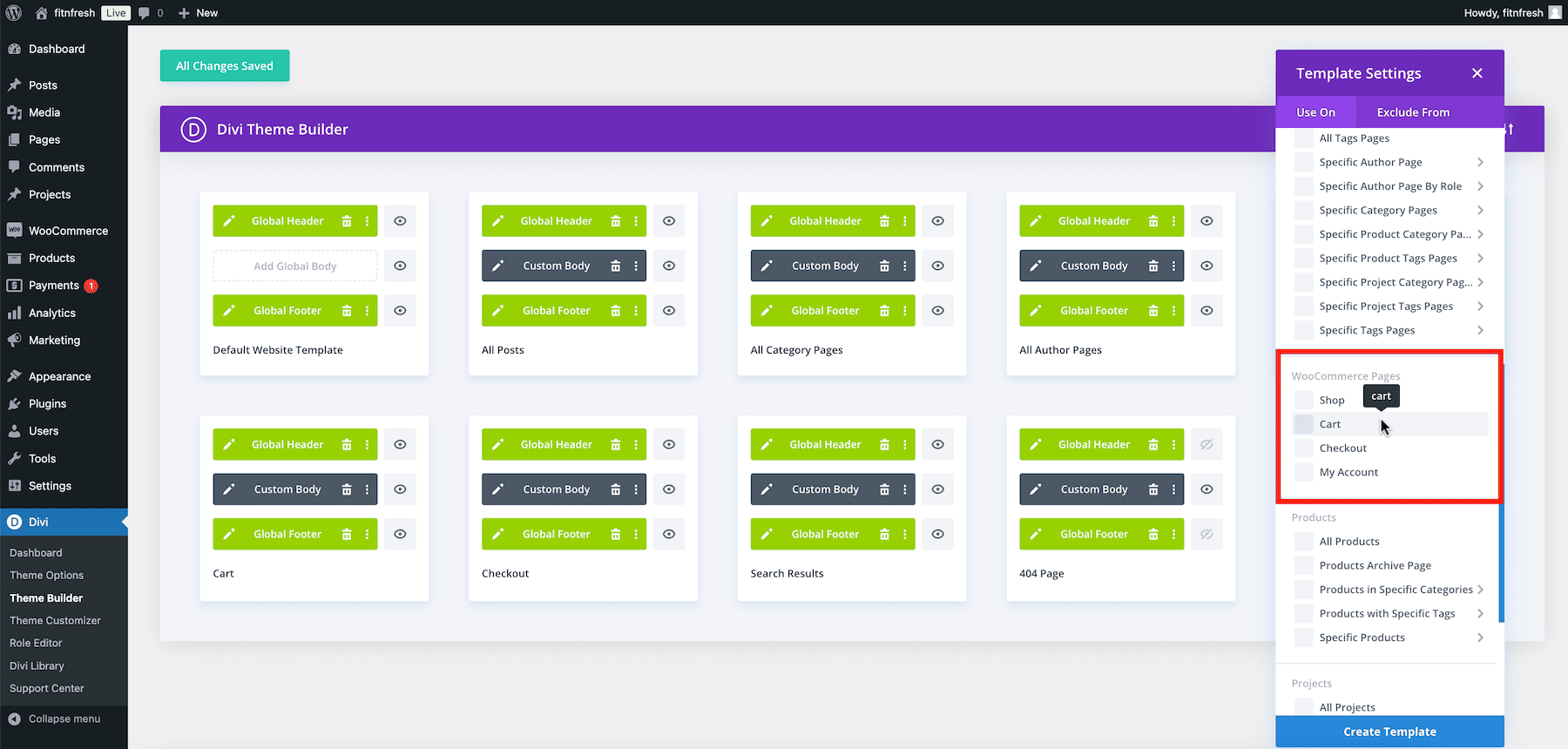
选择购物车作为用于此布局更改的源。

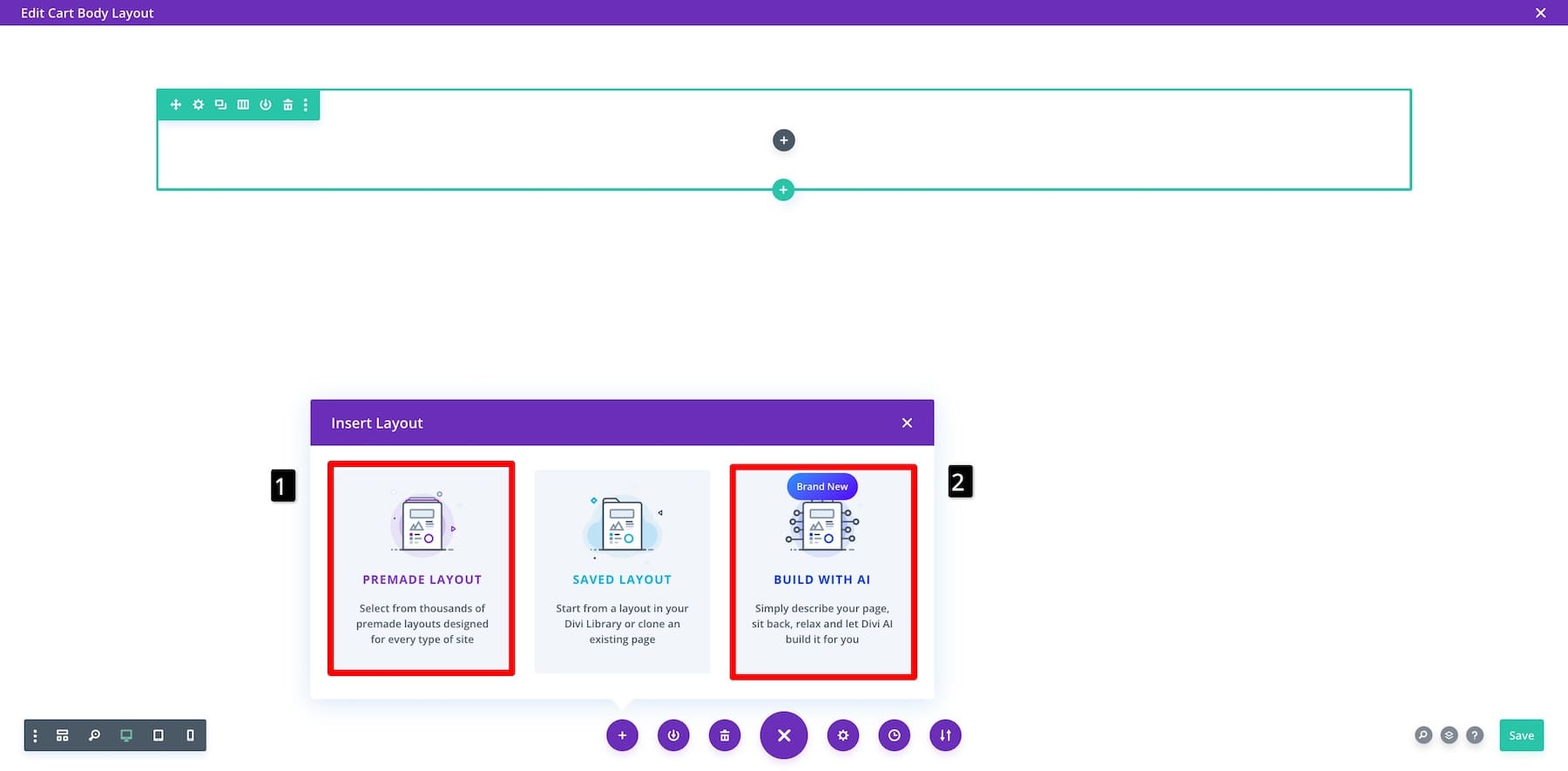
现在,您可以访问 Divi 的拖放构建器,使用 Divi 主题构建器和 WooCommerce 模块设计购物车页面模板。

可选:您还可以导入预先设计的购物车模板,或使用“使用 AI 构建”选项要求 Divi AI 从头开始生成独特的购物车模板。

请记住,如果您不知道从哪里开始,则不必从头开始构建。您始终可以使用 Divi Quick Sites 生成品牌购物车模板。
2. 自定义购物车模板
一般来说,购物车页面保持简单,不会分散客户的购买注意力,但您可以添加某些元素来阻止他们放弃购物车。例如,弹出的折扣优惠券代码会鼓励他们完成购买并省钱。展示产品推荐或退款保证可以让心存疑虑的顾客对购买充满信心。
首先,我们要确保拥有优化购物车页面的必要元素。
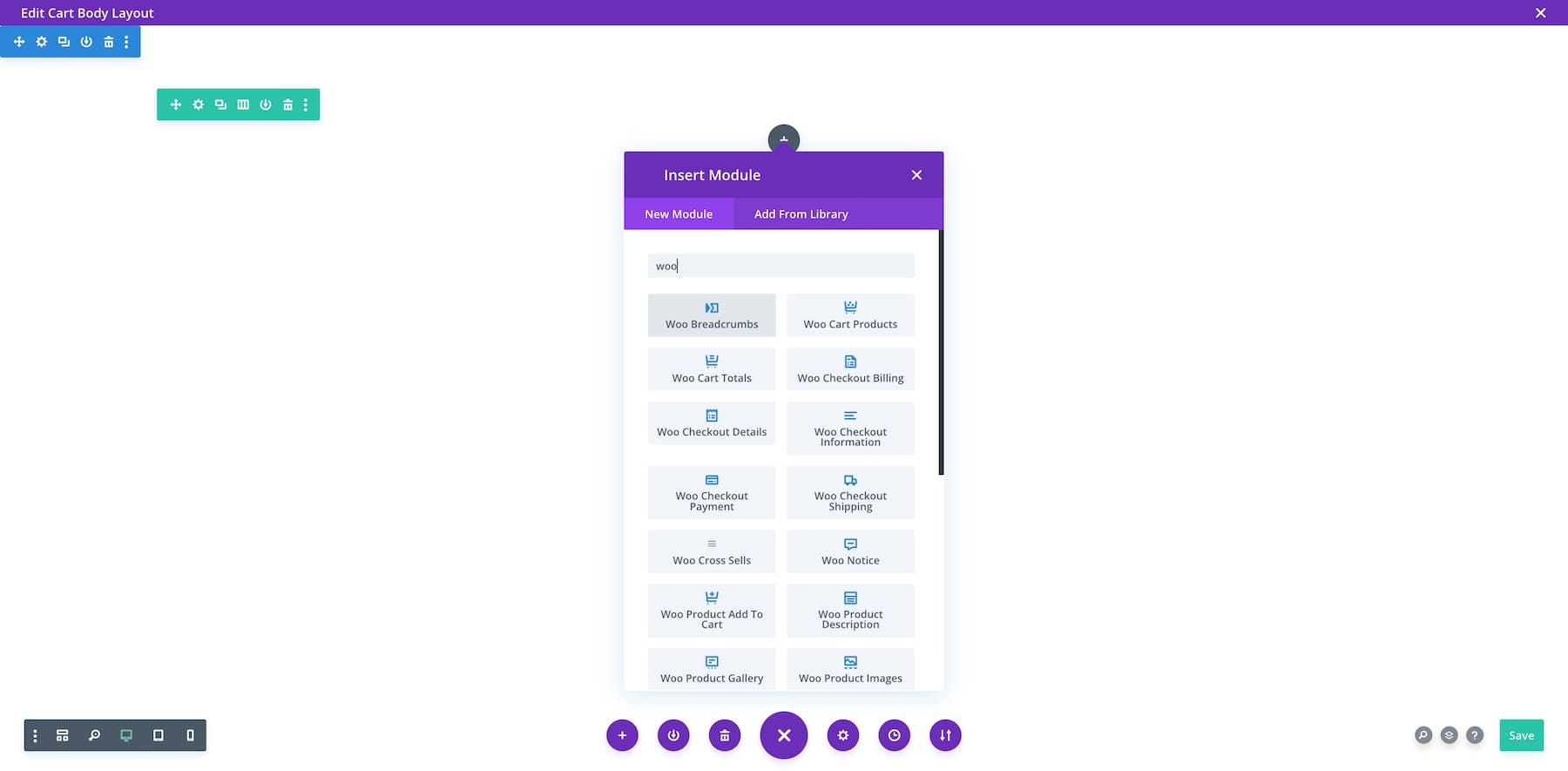
使用 Divi 的 WooCommerce 购物车模块
Divi 附带原生 WooCommerce 模块,可帮助您轻松向在线商店添加功能,而无需接触代码。例如, Woo Cart Products模块创建了客户添加到购物车的所有产品的精美列表。它还包括一个用于应用优惠券代码的列和一个禁用按钮(以灰色突出显示),该按钮仅在客户将产品添加到购物车时才会激活。 Woo Cart Totals模块显示总购买价格以及附加信息,例如送货地址和“继续结帐”按钮。

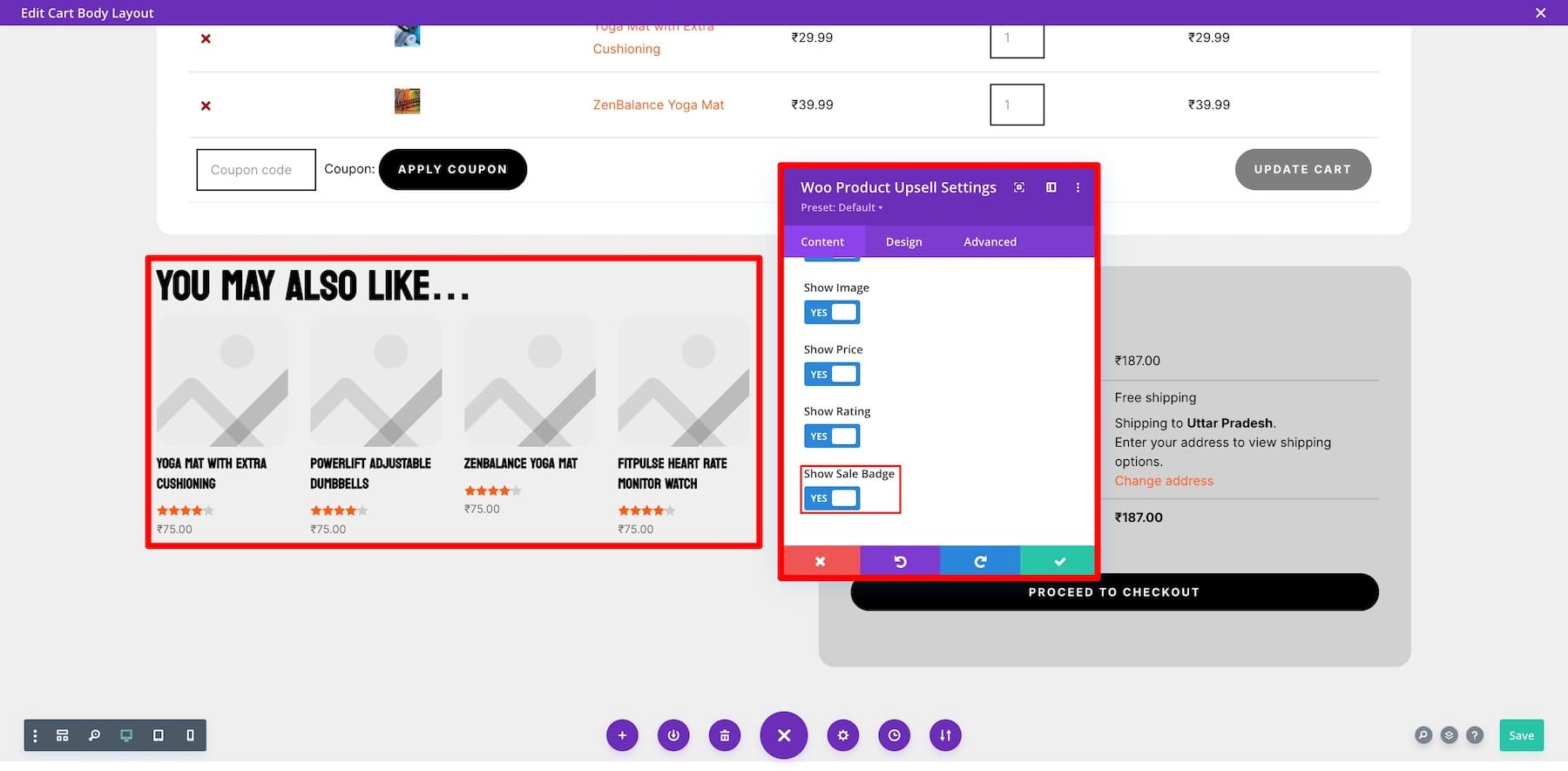
Divi Quick Sites 生成的购物车模板已包含必要的元素,因此您不必担心要包含哪些内容。相反,我们尝试添加“您可能感兴趣”部分,以鼓励客户向购物车添加更多商品。为此,您需要添加Woo Product Upsell元素。请务必打开“显示销售徽章”图标以营造紧迫感。

要自定义模块的设置,请将鼠标悬停在其上并单击齿轮(设置)图标。现在,在内容(修改元素的内容)、设计(编辑字体、颜色、大小等)和高级(编辑自定义 CSS、添加条件等)之间切换。
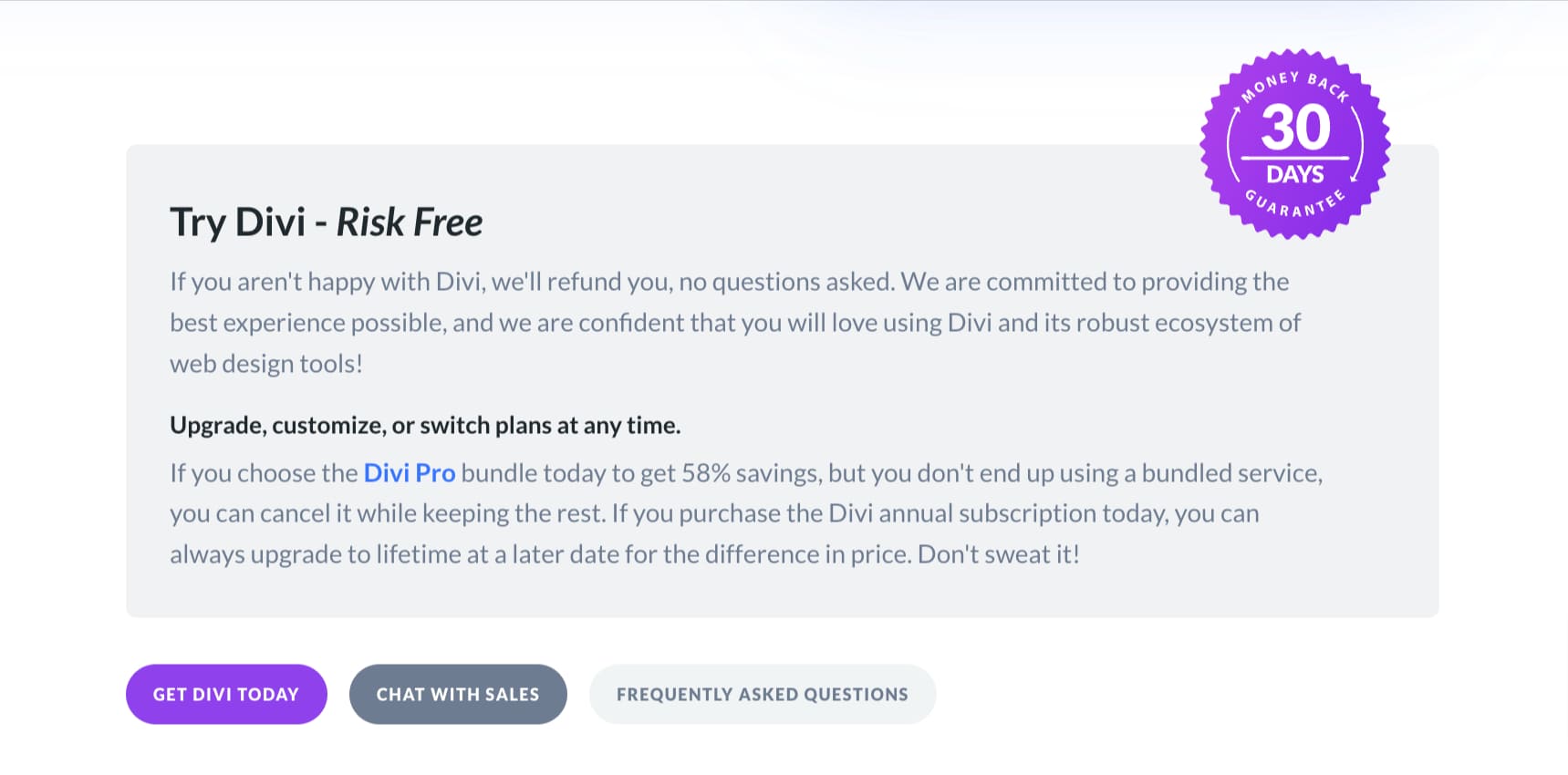
您还可以创建这样的退款保证部分,以使我们的购物车页面更具可信度。要制作一个,请添加标题、段落、按钮和图标元素。您可以使用 Divi AI 为您的保修卡生成有说服力的副本。

使用 Divi 的动态内容提取产品特定数据
Divi 的 WooCommerce 和本机模块的另一个优点是它们是动态的,这意味着它们会自动从特定产品中提取数据,而无需您手动输入。当您的客户设置购物车并选择产品时,这尤其有效。您还可以修改某些元素中的动态内容设置,以进一步个性化用户体验。
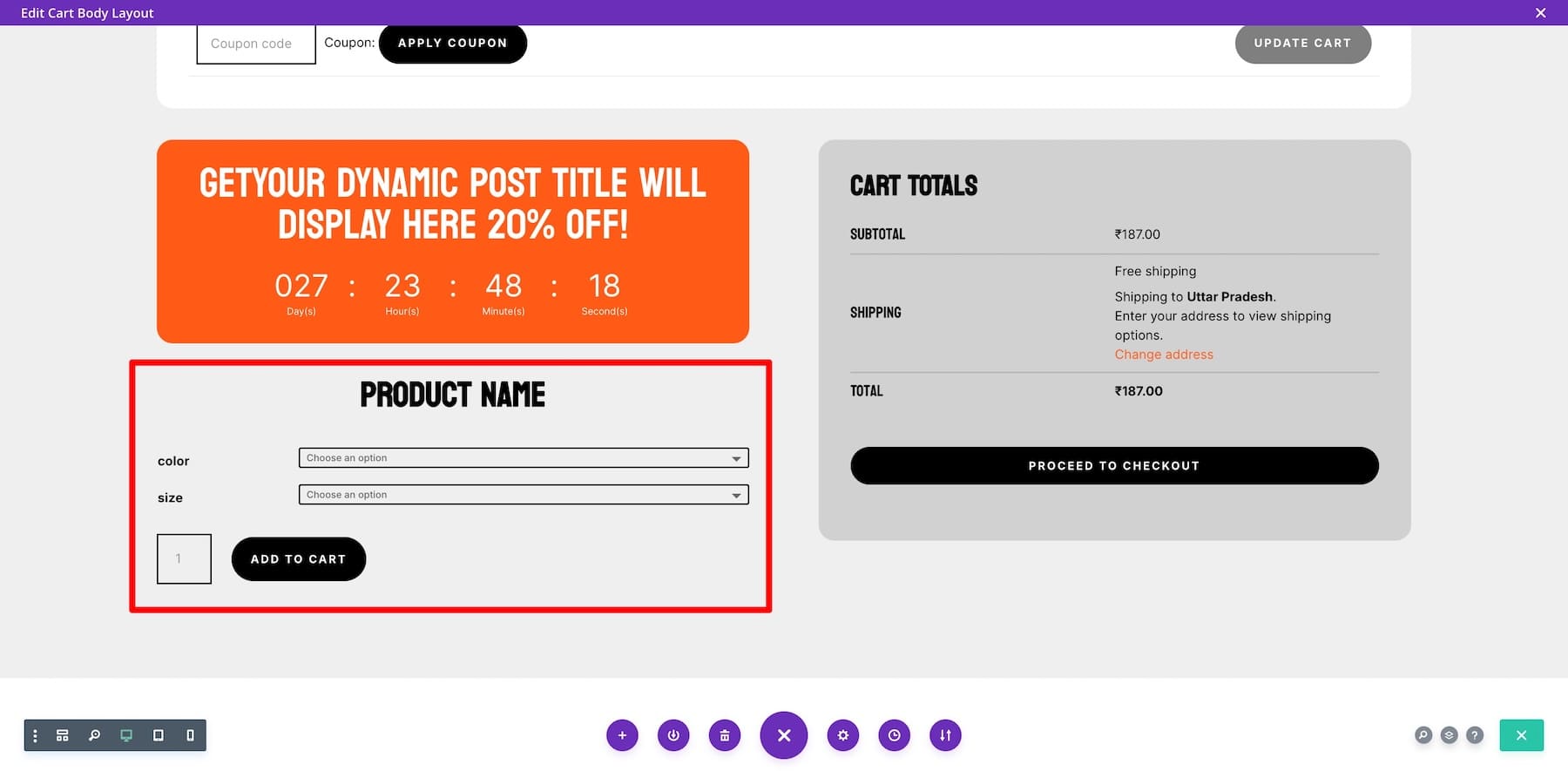
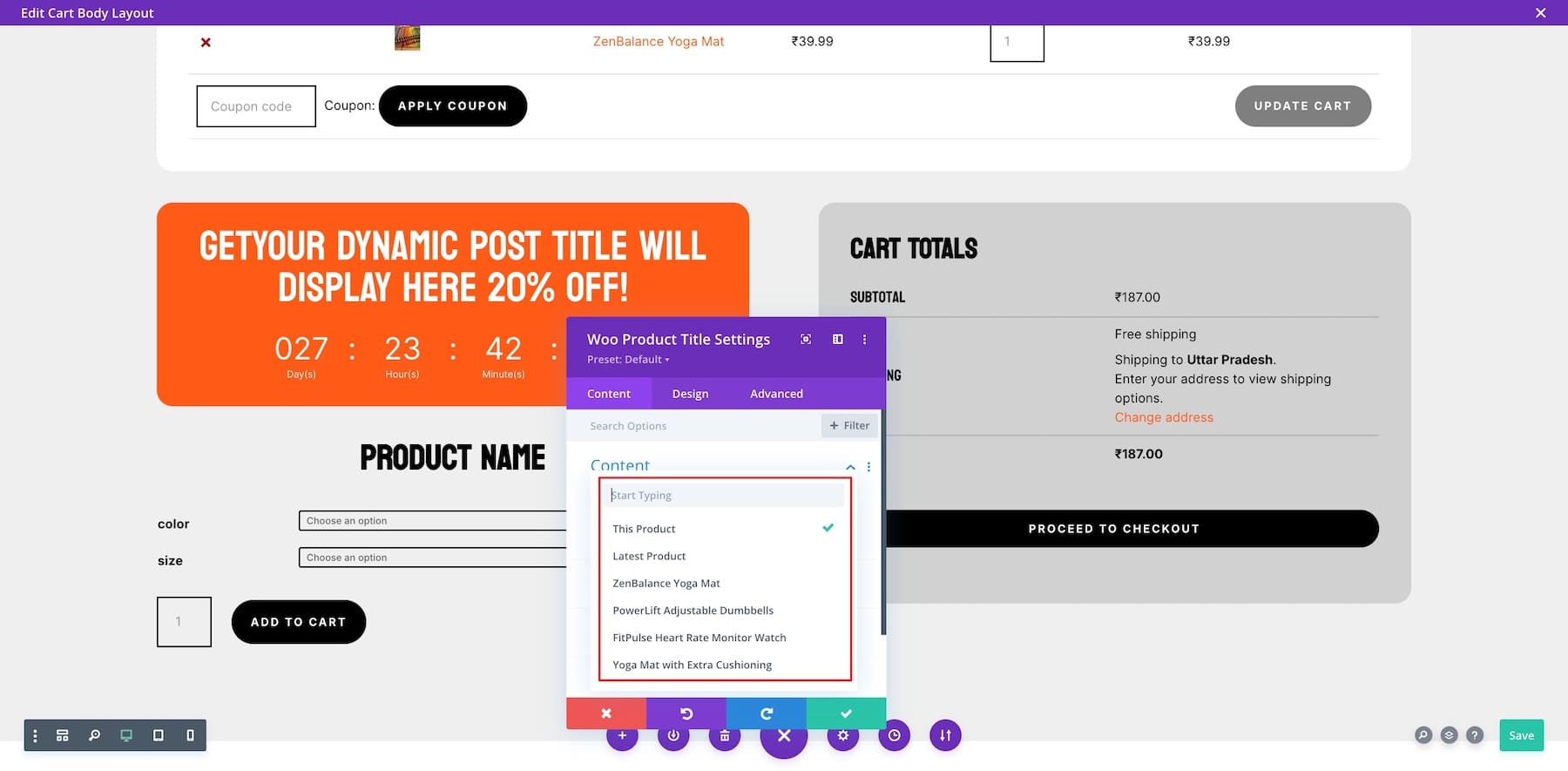
例如,您可以显示特定于产品的倒计时器并提供相当大的折扣,以鼓励客户将产品添加到购物车。为此,我们首先创建一个倒计时器并自定义其动态内容设置。
一旦您决定要显示倒计时器多长时间(最好将其设置为 10-15 分钟,以免错过巨大折扣),您必须创建一个产品“添加到购物车”部分。使用Woo 产品名称、Woo 产品描述、Woo 添加到购物车以及其他 Woo 模块来创建令人难以抗拒的部分。

您可以以巨大折扣赠送特定或最新产品。选择您想要赠送的产品, Divi 会自动拉取相关信息。

Divi 提供了多个强大的模块来增强 WooCommerce 购物车页面。倒计时器为限时销售创造了紧迫感,从而推动更快的购买。吴十字出售 模块突出显示要添加到购买中的相关或补充产品。还有更多,因此请尝试使用其他模块,使用 Divi Leads 运行测试,并创建真正可转换的独特 WooCommerce 购物车模板。
开始使用 Divi
使用 Divi 的条件添加折扣优惠券代码
Divi 的强大功能“条件”可让您针对不同情况优化购物车页面。例如,如果客户装满了购物车但决定离开,您可以设置带有折扣优惠券代码的废弃购物车促销活动,以鼓励他们完成购买。或者,使用Woo 产品追加销售模块战略性地放置具有折扣的产品,每当客户的购物车中有一些产品或访问购物车页面时,该模块就会出现。
Divi 的条件选项可以帮助打造独特的购物体验。例如,您可以向登录用户和访客用户显示不同的产品页面部分。如果您的某些产品缺货,您可以显示另一个折扣,以鼓励用户向购物车添加更多产品。
3.保存更改并预览您的购物车页面
对您的设计感到满意后,单击 Divi Builder 右下角的“保存”按钮。
开始使用 Divi
添加电子邮件选择弹出表单(可选)

您还可以使用 Divi 的 Bloom 插件创建一个电子邮件选择加入弹出窗口,其中包含专为电子邮件订阅者提供的折扣优惠券。 Bloom 具有许多不同的显示类型,包括可以根据您选择的某些触发器激活的弹出窗口。例如,如果用户在产品页面上处于非活动状态或在一段时间后处于非活动状态,您可以显示弹出窗口。您甚至可以在他们购买后在感谢页面上触发自定义弹出窗口。这将是提供折扣以加入您的电子邮件列表的好时机,这样您就可以获得更多销售额。
开始使用 Divi + Bloom
优化 WooCommerce 购物车页面的更多方法
除了使用 Divi 自定义您的 WooCommerce 购物车模板之外,这里还有一些重要的插件和 WooCommerce 扩展,可以帮助您进一步优化您的购物车页面:
- Bloom:为了降低购物车放弃率,请通过提供特别折扣或更新来换取电子邮件注册,直接从产品页面收集电子邮件线索。
- Divi 迷你购物车:在其他 WooCommerce 页面上显示独特的购物车按钮,以便客户轻松访问其购物车页面。
- Divi Woo 布局:通过一键导入选项获得漂亮的购物车、产品和 WooCommerce 布局。
- Divi Marketplace:查找更多令人惊叹的定制子主题、扩展和布局来增强您的购物车页面。
- WooCommerce 一页结帐:通过允许客户在一页上完成结帐过程来提高转化率。
- WooCommerce 的最小/最大数量:客户可以通过向每个产品添加最小和最大数量选项来自定义其购买车。
- WooCommerce 的强制销售:根据用户交互自动将客户想要购买的产品添加到购物车。
- WooCommerce 的购物车通知:添加个性化购物车通知以提供有助于增加销量的相关信息。
- WooCommerce 的购物车追加销售:将追加销售和交叉销售优惠添加到您的 WooCommerce 购物车页面。
自定义 WooCommerce 购物车页面的工具
| 任务 | 建议工具 | |
|---|---|---|
| 1 | 无需编码即可自定义 WooCommerce 页面 | Divi WooCommerce 构建器 |
| 2 | 添加产品、付款选项并建立在线商店 | WooCommerce |
| 3 | 生成产品描述、标题、图像和整个布局 | 迪维人工智能 |
| 4 | 压缩产品图像而不影响质量 | 电子万维网 |
| 5 | 允许客户在社交媒体上分享产品 | 君主 |
| 6 | 创建令人难以抗拒的电子邮件选择表单以鼓励用户注册您的电子邮件列表 | 盛开 |
| 7 | 在所有 WooCommerce 页面上显示购物车图标 | 迪维迷你车 |
| 8 | 获得精美的一键式 WooCommerce 购物车布局 | 迪维·吴布局 |
| 9 | 查找数千个 WooCommerce 布局和扩展 | 迪维市场 |
| 10 | 优化产品页面以进行搜索引擎优化并吸引有机买家 | RankMath SEO |
| 11 | 在 WooCommerce 中创建一页结帐流程 | 一页结帐 |
| 12 | 设置产品采购的最小和最大数量 | WooCommerce 的最小最大数量 |
| 13 | 强制将相关产品添加到客户的购物车 | WooCommerce 的强制销售 |
| 14 | 在客户的购物车上显示个性化通知 | WooCommerce 的购物车通知 |
| 15 | 创建 WooCommerce 追加销售以鼓励更多人添加到购物车 | WooCommerce 的购物车追加销售 |
Divi + WooCommerce 是终极电子商务解决方案
Divi + WooCommerce 是一个强大的组合,非常适合构建电子商务商店。 Divi 的可定制性完善了 WooCommerce 的电子商务功能,因此您可以创建引人入胜的购物车页面、优化转化并提供卓越的购物体验。
开始使用 Divi
