在 WordPress 中编辑页脚或更改版权声明的 4 种方法
已发表: 2022-06-29向下滚动到 WordPress 网站的最后,您会在页脚中看到版权声明。 您还可能会看到“自豪地由 WordPress 提供支持”,也许还会提到主题开发者。
没有多少访问者(和网站所有者,就此而言)关注这一点并保持原样。
虽然在应得的时候给予信任是公平的,但如果您正在建立一个商业网站,“自豪地由 WordPress 提供支持”或“由 XXX 开发”并不是用户希望看到的。

如果是您的个人网站,您可以保持这些通知不变。
如果它是商业网站,或者您正在为企业开发网站,则需要更改它们。
如果您想知道如何在 WordPress 中编辑页脚,我将向您展示如何。
- 您可以更改页脚版权声明吗?
- 在进行更改之前备份您的网站
- 你应该隐藏页脚通知吗?
- 如何编辑页脚版权声明
- 通过 WordPress 主题选项编辑版权声明
- 使用插件编辑版权声明
- 通过编辑 footer.php 来编辑版权声明
- 使用页面构建器编辑版权声明
- 结论
您可以更改页脚版权声明吗?
让我们先把合法性排除在外。
WordPress 是一个在 GNU 通用公共许可证 (GPL) 下获得许可的开源平台。
如果您检查许可条款,您会发现您可以更改核心 WordPress 文件的所有方面,包括主题的所有部分。
这涵盖了“自豪地由 WordPress 提供支持”通知,因为它位于页脚中。 事实上,您从官方 WordPress 源下载的任何内容都可以根据您的需要进行修改和分发。
如果您选择由 WordPress 开发人员创建的主题,则需要在更改他们的通知之前检查许可条款,如果您的页脚中出现了通知。
通常,根据条款,主题是在修改后的 GPL 版本下发布的,您可以在其中更改主题但不能分发它。
但是,如果您有任何疑问,最好联系开发人员并征求他们的意见。
在进行更改之前备份您的网站
我始终建议在进行任何更改之前进行完整的站点备份。
虽然更改页脚中的通知可能看起来不会破坏您的网站,但遵循正确的更改流程总是好的。
你永远不知道什么时候一个看似微小的改变可能会破坏一些重要的事情!
如果您不确定如何备份您的网站,请阅读本指南备份 WordPress 网站。
你应该隐藏页脚通知吗?
我建议不要隐藏页脚通知。 如果许可证允许,您可以安全地删除“Proudly powered by WordPress”和任何开发者通知,但我建议保留版权通知。
如果您的网站上没有版权声明,那么如果有人复制您的作品,您将无法获得版权法的全面保护。
如果您显示版权声明,如果发生任何侵权行为,您可以在必要时采取法律行动。 绝大多数网站永远不会遇到这种情况,但是对于网站页脚上的一行,保留版权声明对我们来说是有意义的。
既然所有的合法性和注意事项都已排除,我将介绍一些编辑页脚通知的方法。
在此之前,我建议你写新的版权声明。 它应包括企业名称和当年。
如果您正在编写版权页面以进一步保护您的作品,您也可以添加指向该页面的链接。

如果您在起草版权声明时需要更多帮助,请查看此资源。
如何编辑页脚版权声明
WordPress 提供了几种编辑页脚版权声明的方法。 它不需要很长时间,任何人都可以做,即使你很少或没有经验。
通过 WordPress 主题选项编辑版权声明
编辑版权声明的一种简单方法是转到主题的选项并找到页脚的链接。
通常,您会在常规选项中找到它。 一些主题将版权声明放在页脚选项甚至小部件选项中。
如果您使用 Astra 主题,您将可以访问我们独特的页眉页脚构建器,该构建器可以简化定制工作。
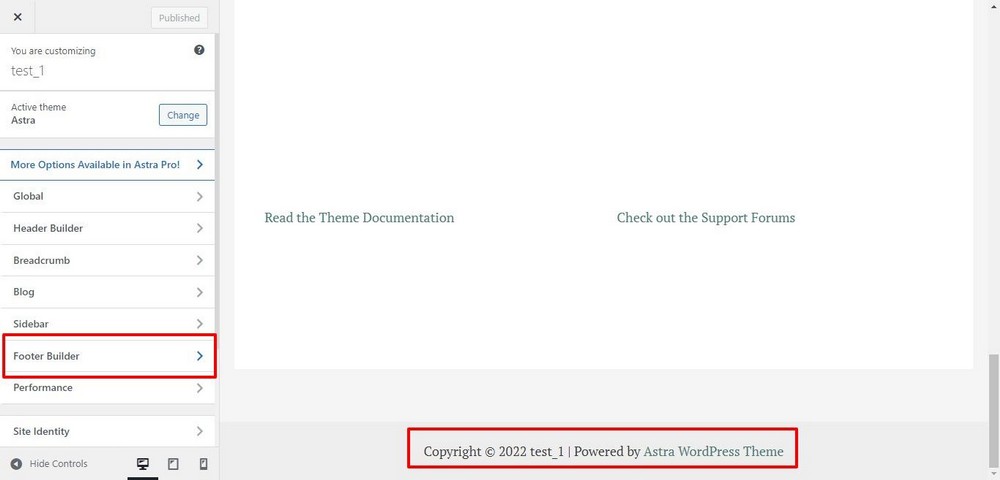
要编辑通知,请转到外观>自定义。 这将带您进入主题选项。
在这里您可以看到该主题提供了一个专用的页脚构建器模块。

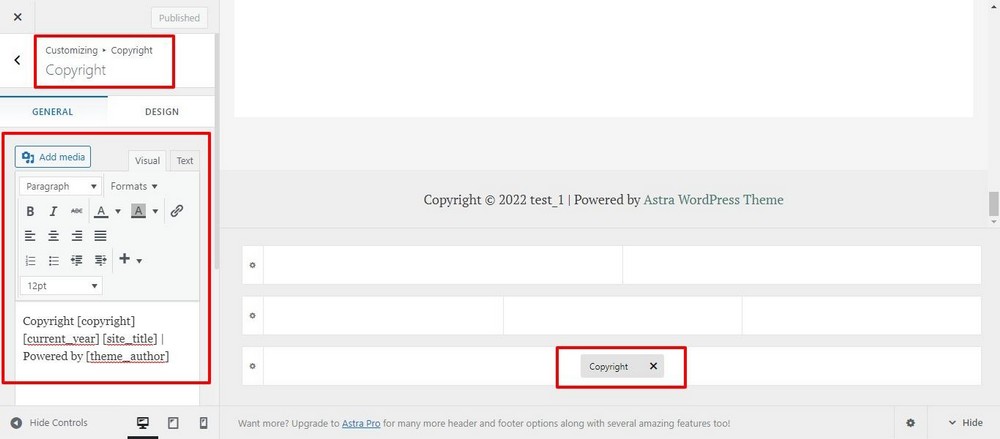
目前,主题的页脚中只有一个小部件。 单击版权小部件,它将带您进入版权编辑屏幕。

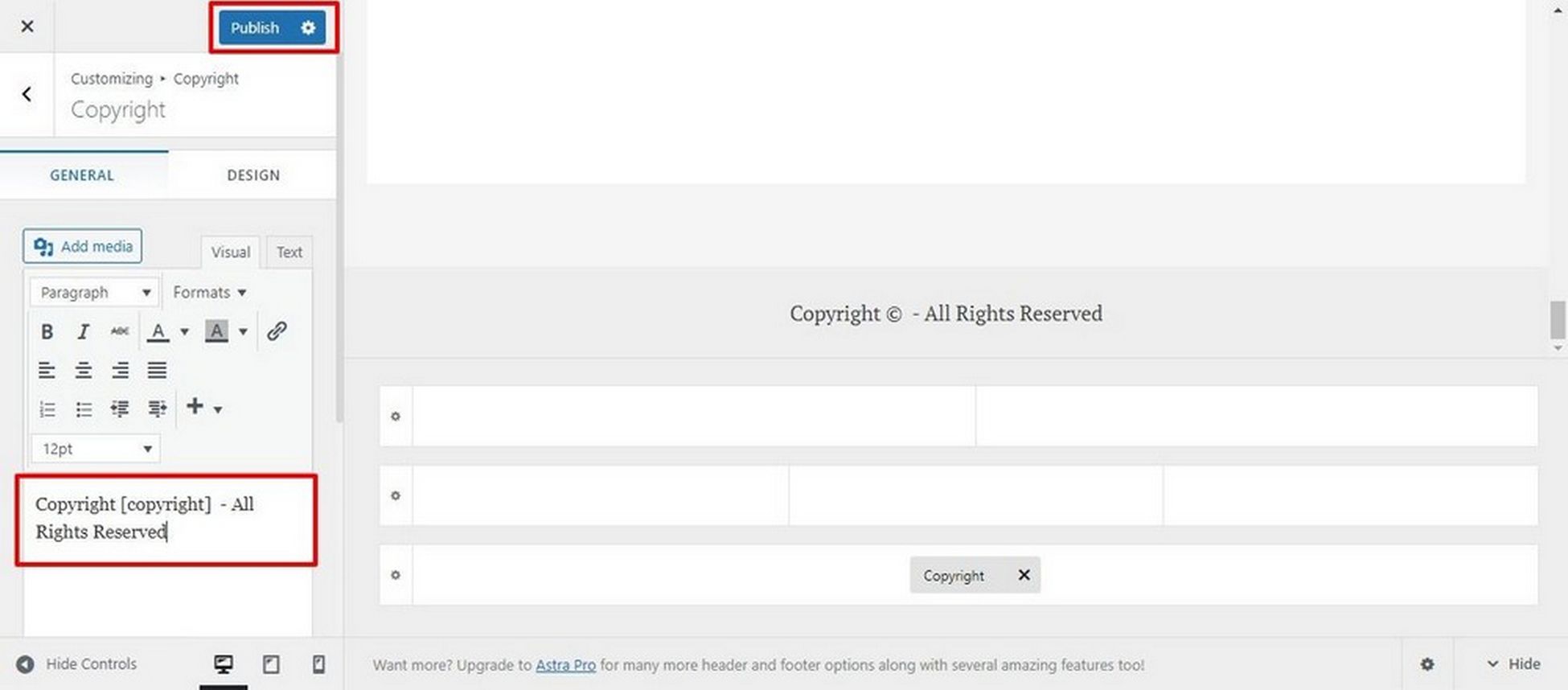
我会将版权声明编辑为版权 - 保留所有权利。 将文本添加到字段并单击Publish 。

刷新网站,您将看到新的版权声明。

请注意,我们使用了带有专用页脚生成器的免费版 Astra。 其他主题可能在页脚小部件或类似区域中具有此选项。
使用插件编辑版权声明
如今,所有东西都有一个插件,包括一个负责编辑页脚的插件。
Remove Footer Credit 是一个简单的插件,可以替换或删除版权声明
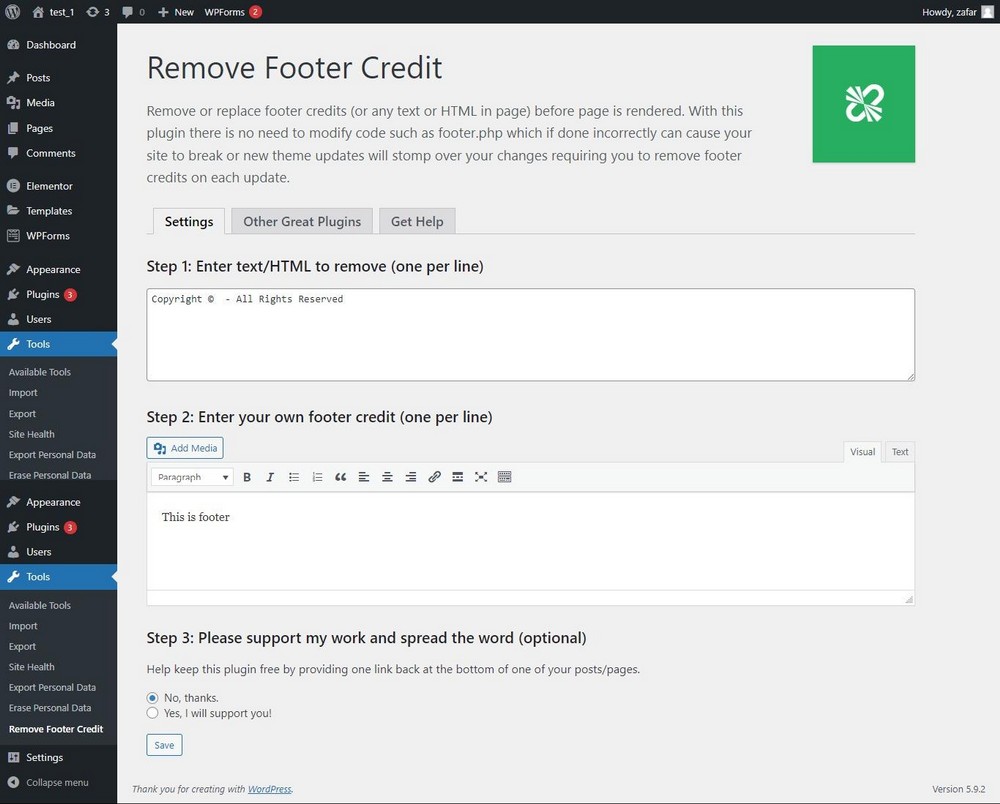
安装插件后,转到Tools > Remove Footer Credit 。
您将看到两个字段。 在第一个字段中输入当前页脚文本,在第二个字段中输入要更改的文本。
点击Save ,文本将被替换。

通过编辑 footer.php 来编辑版权声明
如果您想亲自动手,可以编辑 WordPress 主题的 footer.php 文件。
这种方法需要了解 PHP 和 WordPress 代码,但我会向您展示您需要知道的一切。
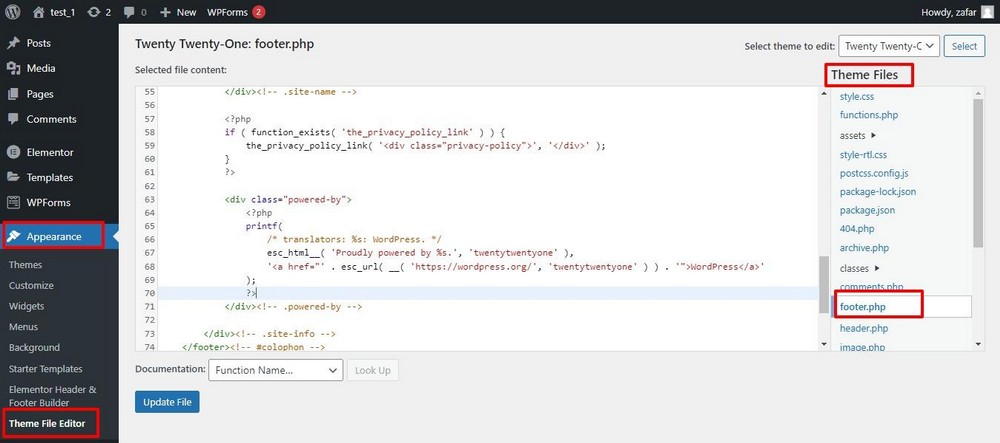
您可以在Appearance > Theme File Editor中访问 footer.php。
这将打开主题文件编辑器屏幕。 在右侧边栏中,您将看到主题文件的列表。
向下滚动以找到footer.php 。 单击它以在编辑器中打开它。
向下滚动以找到显示版权声明的代码部分。 编辑该部分或将其替换为自定义代码片段。

请记住单击更新文件以完成更改。
您正在寻找的代码是这样的:
<p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </p><!-- .powered-by-wordpress -->从 footer.php 中删除整个部分,“Powered by WordPress”条目将消失。
重要提示:Footer.php 被视为核心文件,许多网络托管服务提供商经常禁止直接访问这些文件。 如果是这种情况,我们建议使用 FTP 客户端访问 footer.php。
- 首先连接到您的服务器并导航到/public_html/wp-content/themes 。
- 找到 footer.php 文件。 下载文件并保存副本,以便在出现任何问题时替换原件。
- 在您选择的代码编辑器中打开文件,添加或编辑代码片段,然后保存文件。
- 接下来,将编辑后的文件上传回下载位置并刷新网站。
使用页面构建器编辑版权声明
如果您习惯使用页面构建器,此方法可以帮助您编辑网站的页脚版权声明。
页面构建器提供了一个专门的页脚部分,您可以在其中调整包括版权声明在内的页脚元素的显示方式。
主题结构以及它如何选择呈现版权声明是决定对版权过程进行编辑的另一个重要因素。
为了演示这个过程,我将使用 Elementor。 但是,此演示将适用于所有页面构建器,并进行一些更改。
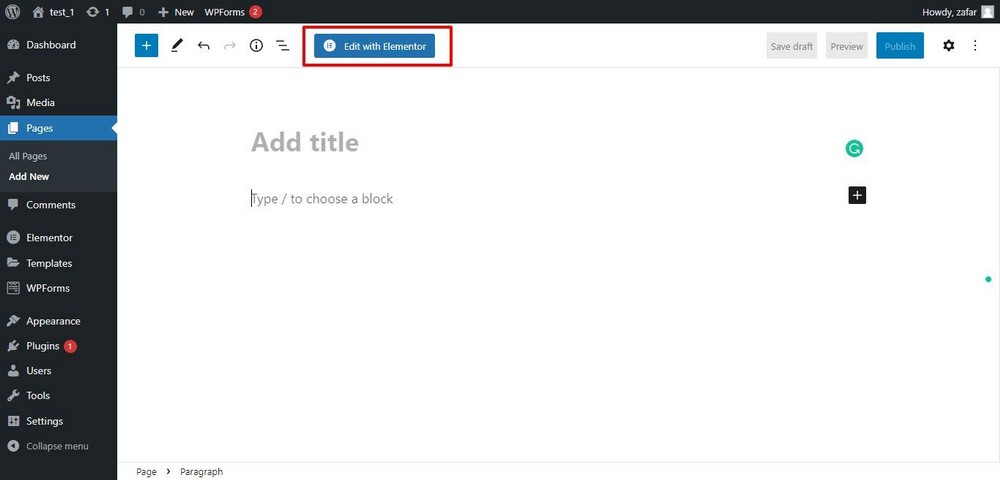
通过单击顶部的使用 Elementor 编辑按钮开始该过程。

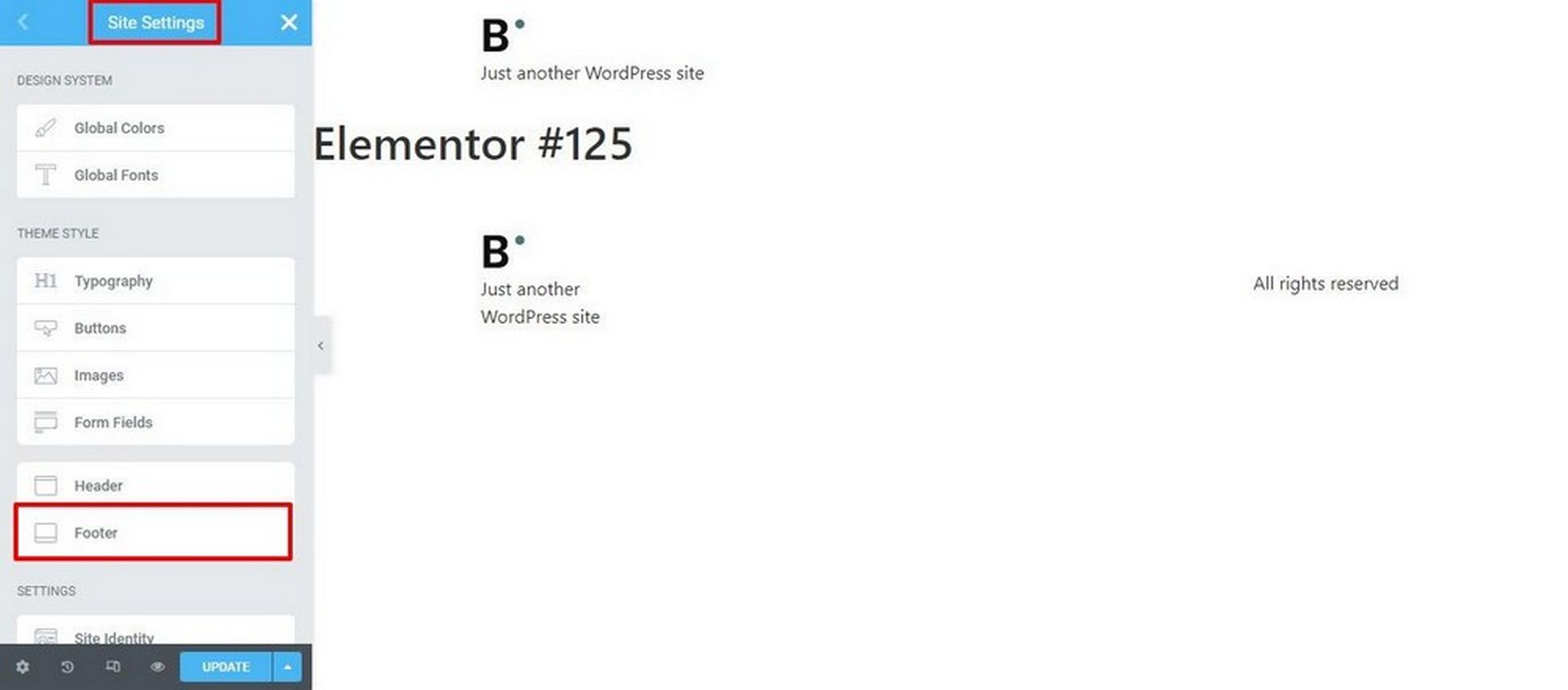
现在,点击展开顶部的汉堡菜单进入站点设置。 您将看到用于编辑页脚的选项。

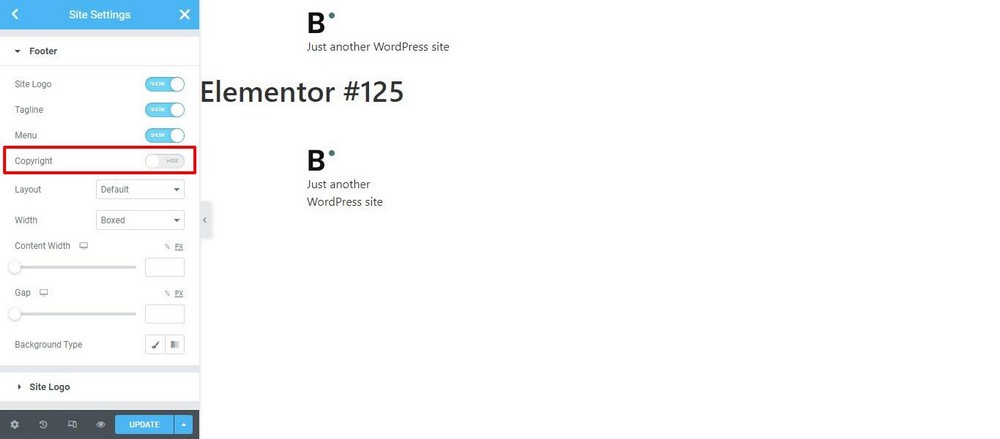
在页脚面板的第一部分,您可以切换Site Logo 、 Tagline 、 Menu和Copyright 。
如果您选择,您可以关闭以从页脚中删除版权声明。

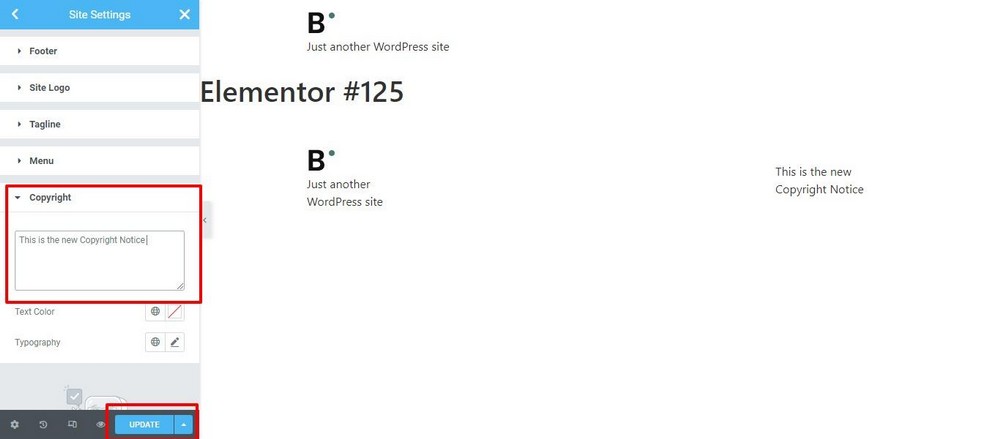
接下来,向下滚动到版权部分,您将看到与版权相关的选项。 您可以编辑版权声明的文本、字体和颜色。

一旦您调整了版权声明,请记住点击更新以完成更改。
结论
我分享了 4 种编辑您网站页脚中版权声明的方法。 如果一种方法不适合您,这个想法是为您提供替代方案。
虽然这似乎是一件小事,但如果您正在为自己或其他人建立一个商业网站,那么一切都与该业务有关。 不应该分心,也不应该把功劳给其他人。
这是一件小事,但每个细节在业务中都很重要!
你知道编辑页脚通知的其他方法吗? 让我知道您尝试了哪些方法以及您最喜欢的方法!
