如何在 Elementor 中创建和编辑页脚
已发表: 2022-05-11网站页脚是显示在页面底部、网站内容下方的区域。 网页的这一部分通常包含网站徽标、导航菜单、订阅表格、地图、社交网络链接以及公司或组织的联系信息。 页脚的大小、内容和样式可能会有很大差异,具体取决于它们的目的和它们所在的网站类型。
如果您使用 Elementor 来设计您的网站,您可以使用其方便的小部件或预制的页脚块在几分钟内轻松创建您的网站页脚。 此外,您还有许多自定义选项可以为访问者显示有用的信息。
在本博客中,我们将通过两种简单的方法向您展示如何在 Elementor 中编辑页脚。 此外,我们将分享奖金部分。 如果您想为您的网站使用免费的页脚块,请不要错过它。
让我们深入了解指南。
在 Elementor 中编辑页脚的 2 种不同方法
页眉和页脚是每个网站都有的常见网站元素。 您可以使用 Elementor 轻松设计和自定义网站标题。 但在这里,我们关注的是如何使用 Elementor 设计页脚。
如果您想使用 Elementor 设计自定义标题,可以按照以下方便的教程进行操作。
- 如何在 2 分钟内设计自定义 Elementor 标头
- 如何使用 Elementor 编辑 WordPress 标题
在本节中,我们将向您展示如何使用 Elementor 以两种可能的方式编辑页脚。
方法 1:使用 Elementor 小部件编辑页脚
方法 2:使用 Elementor Theme Builder 编辑页脚
选择适合您的方法。
让我们开始吧:
方法 1:使用 Elementor 小部件编辑页脚
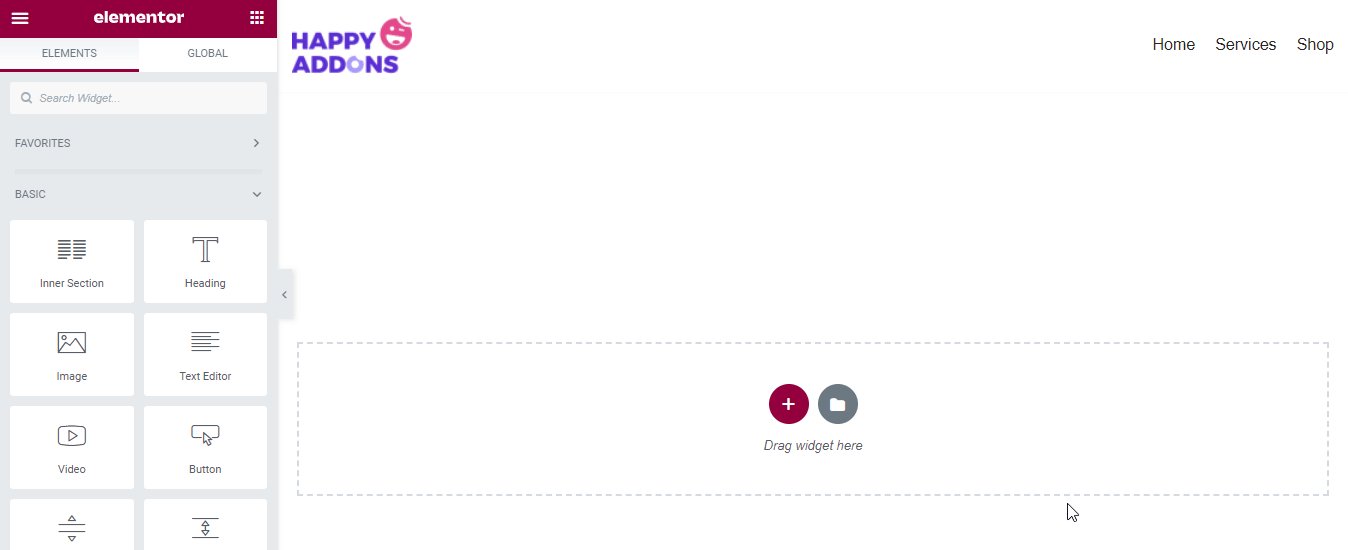
在这里,您将学习如何使用 Elementor 小部件从头开始设计和自定义页脚。
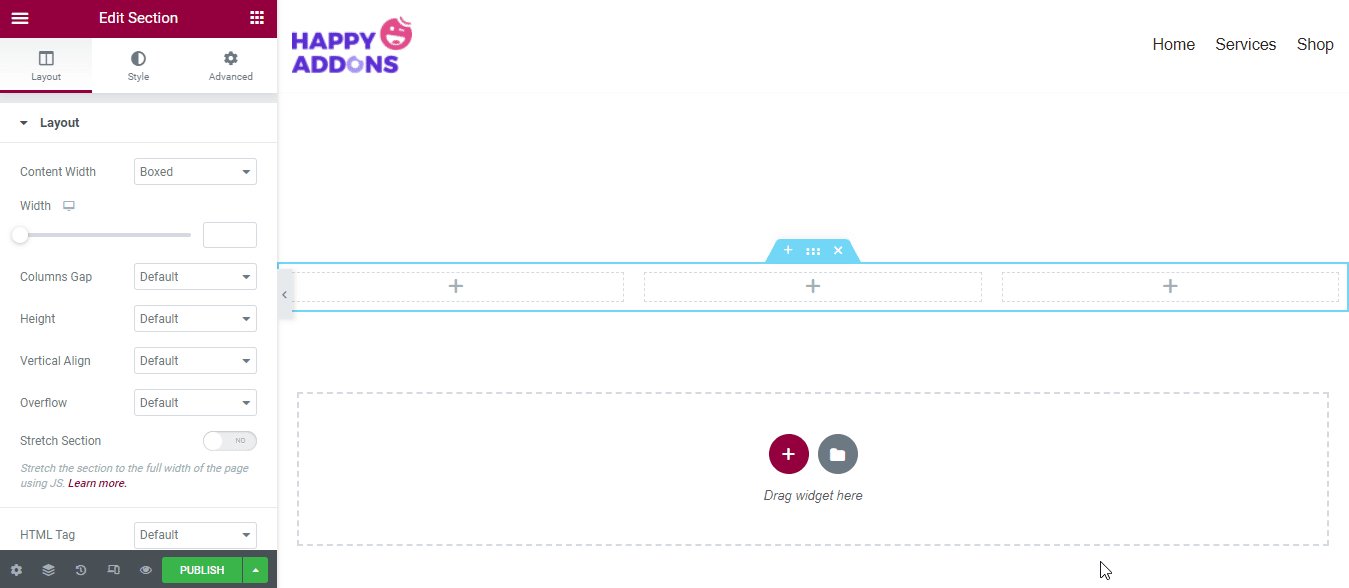
第 1 步:设置页脚结构
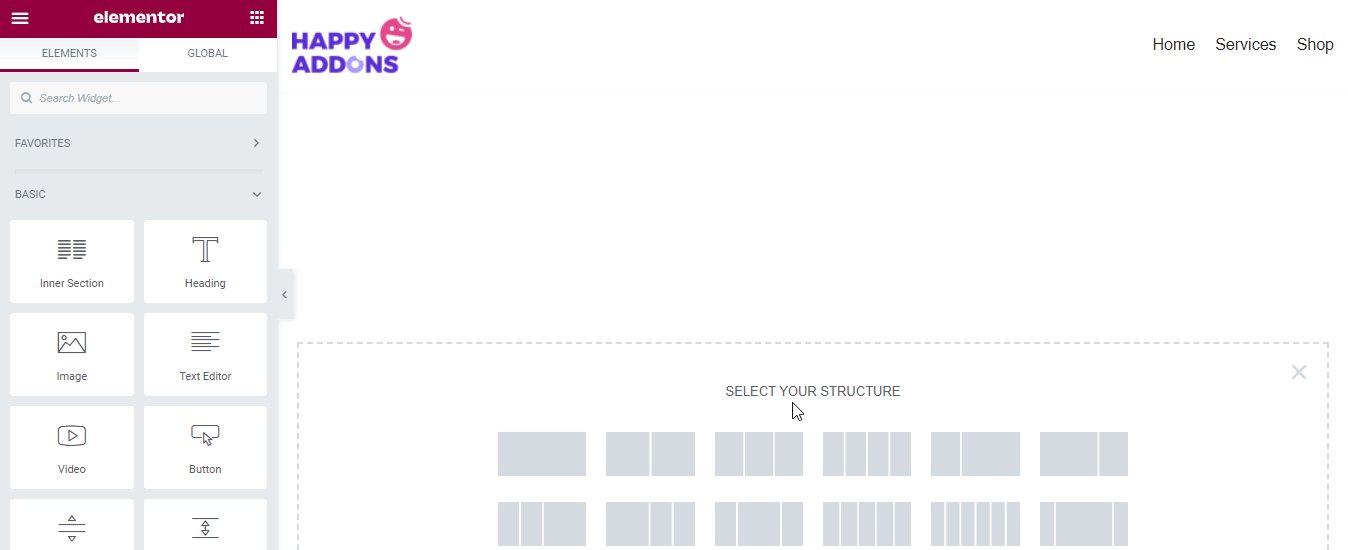
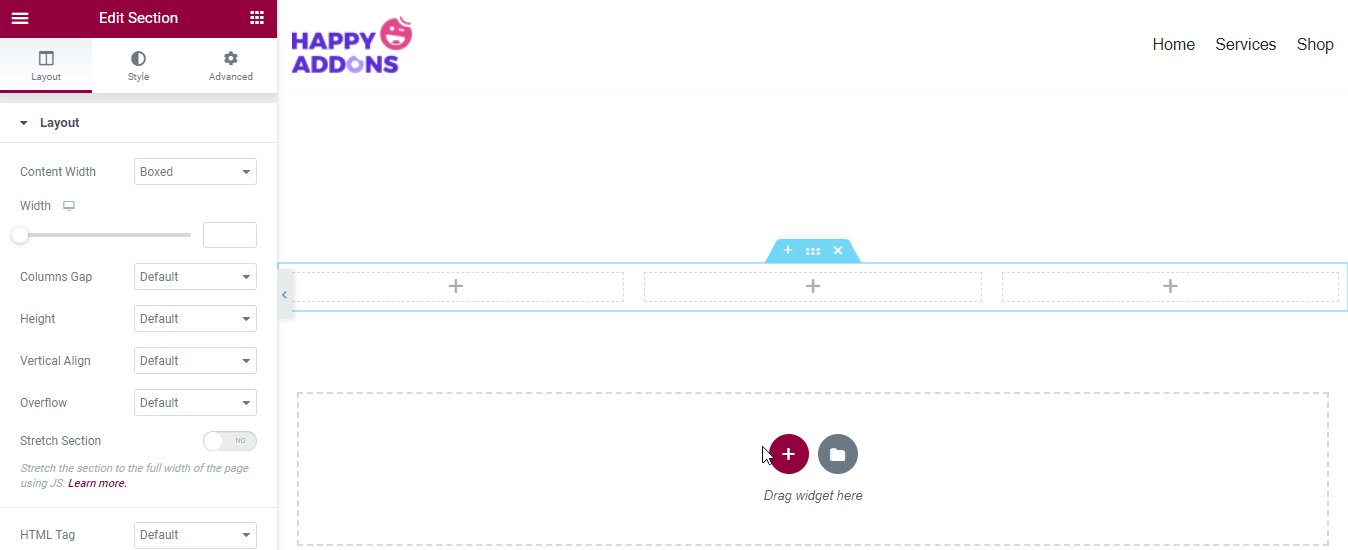
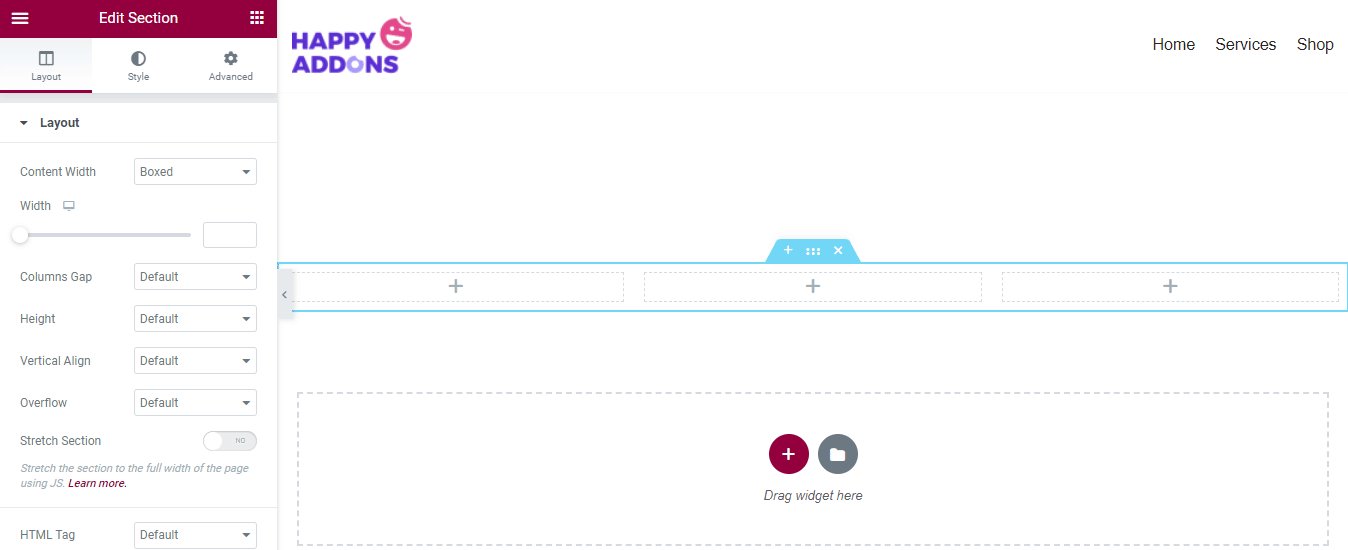
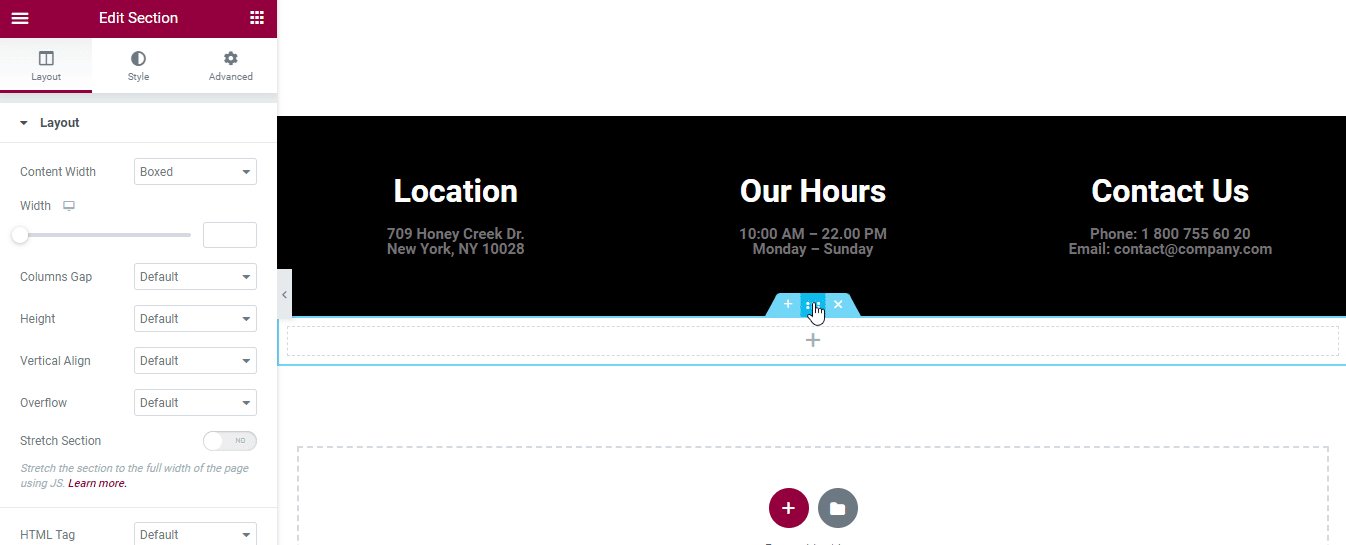
首先,我们需要添加一个结构来设计我们的页脚。 您可以通过单击 ( + ) 图标来执行此操作。 按照下图。 在这里,我们添加了三列。

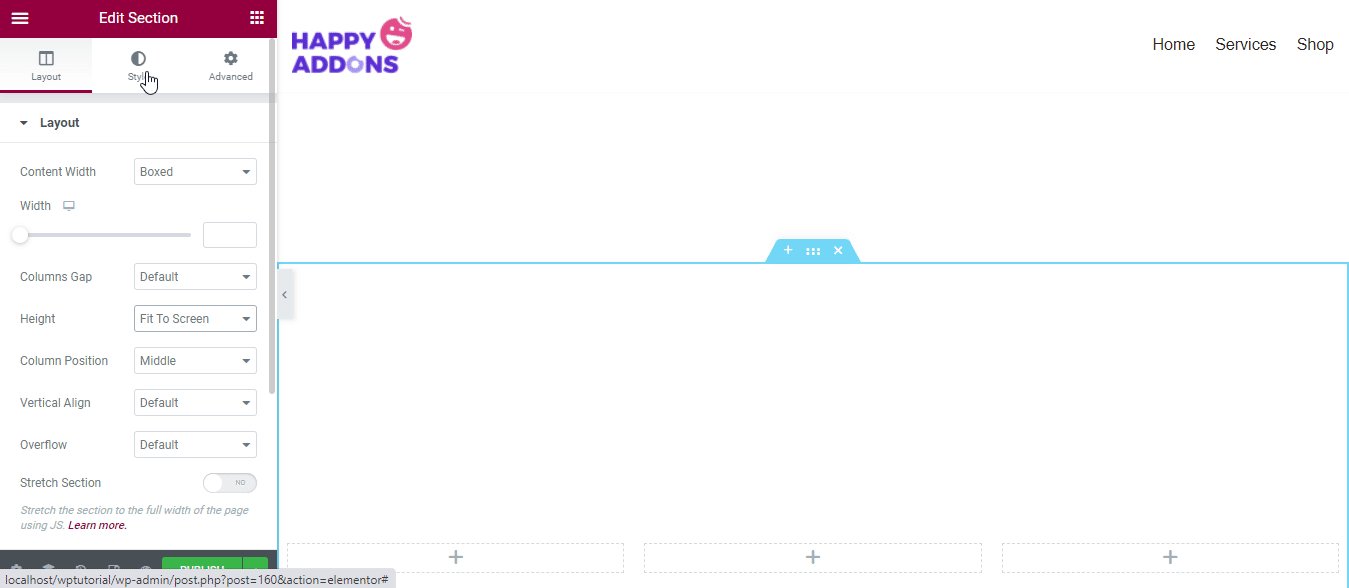
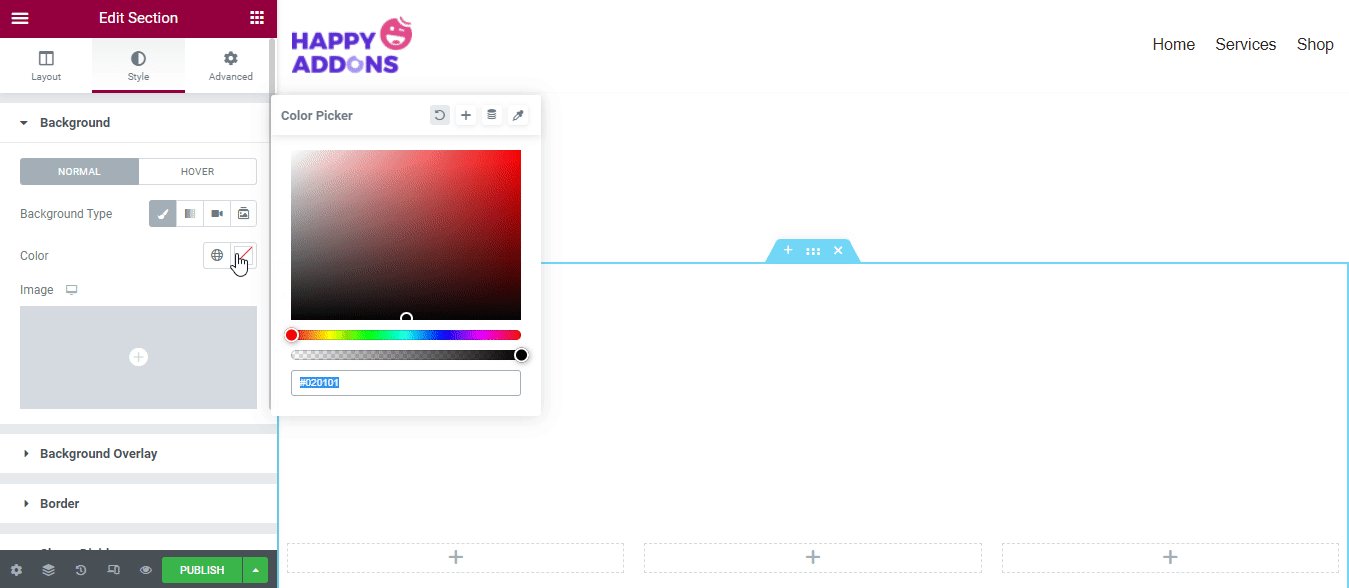
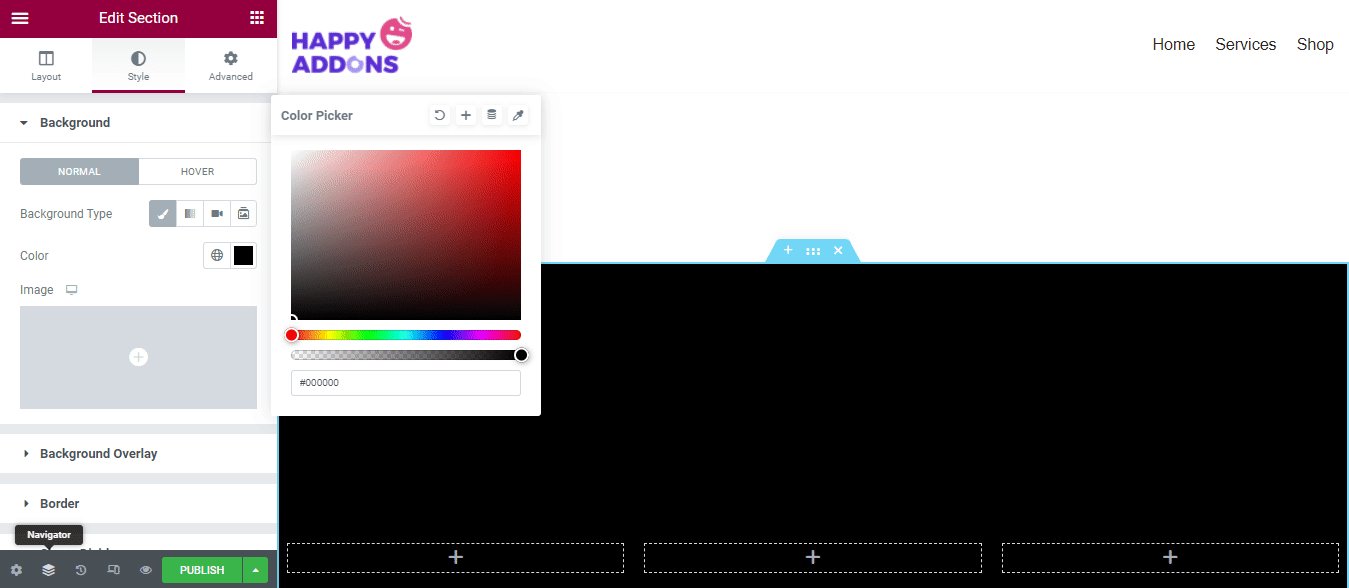
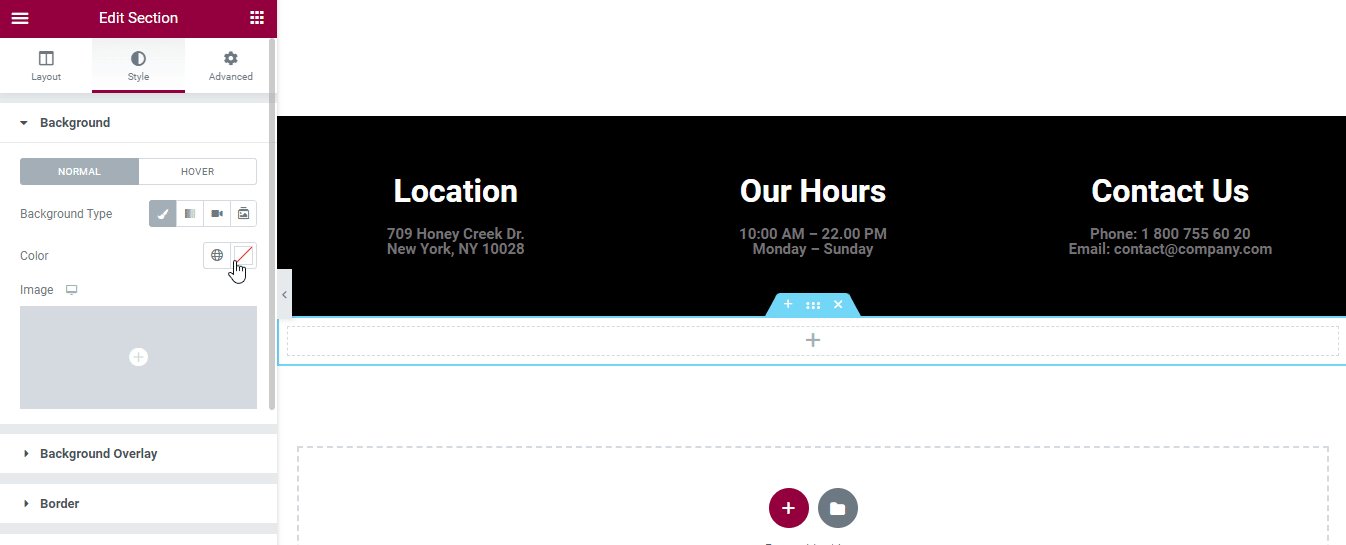
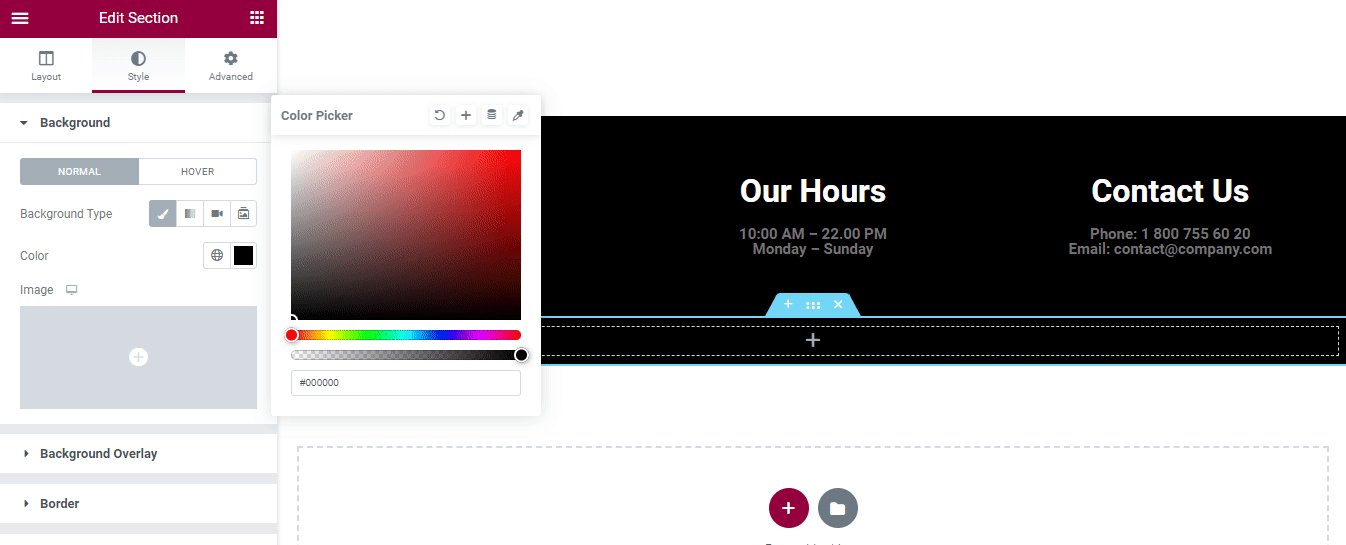
添加页脚结构后,是时候更改部分布局并添加背景颜色了。

第 2 步:添加标题小部件
我们计划在三个不同的列中添加三个不同的内容。 让我们补充一下。
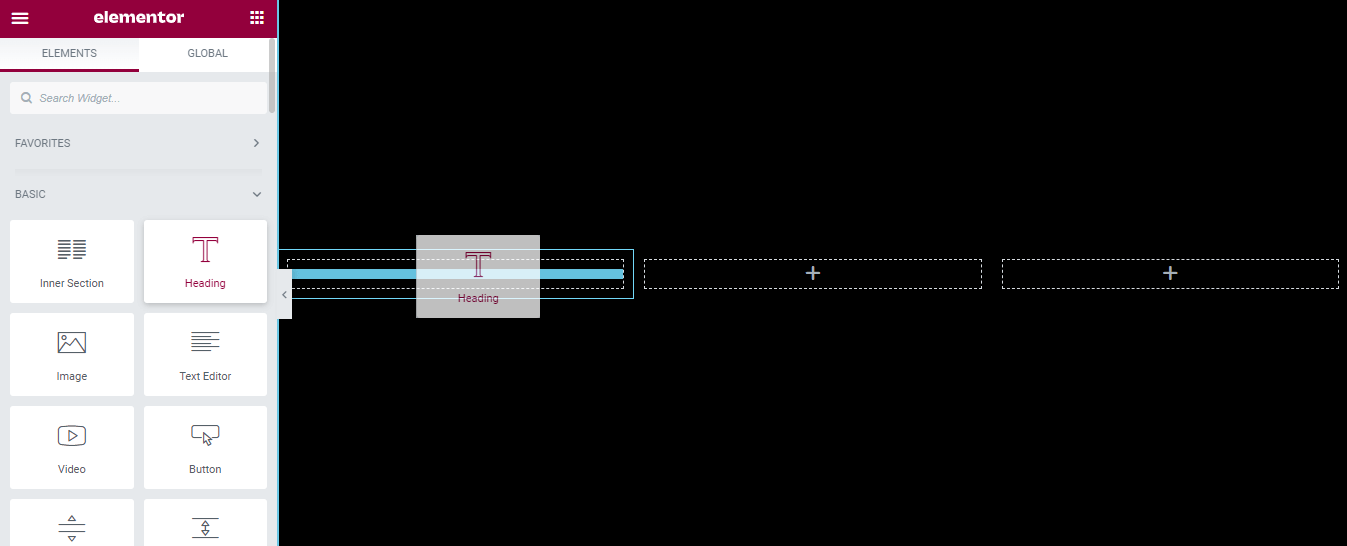
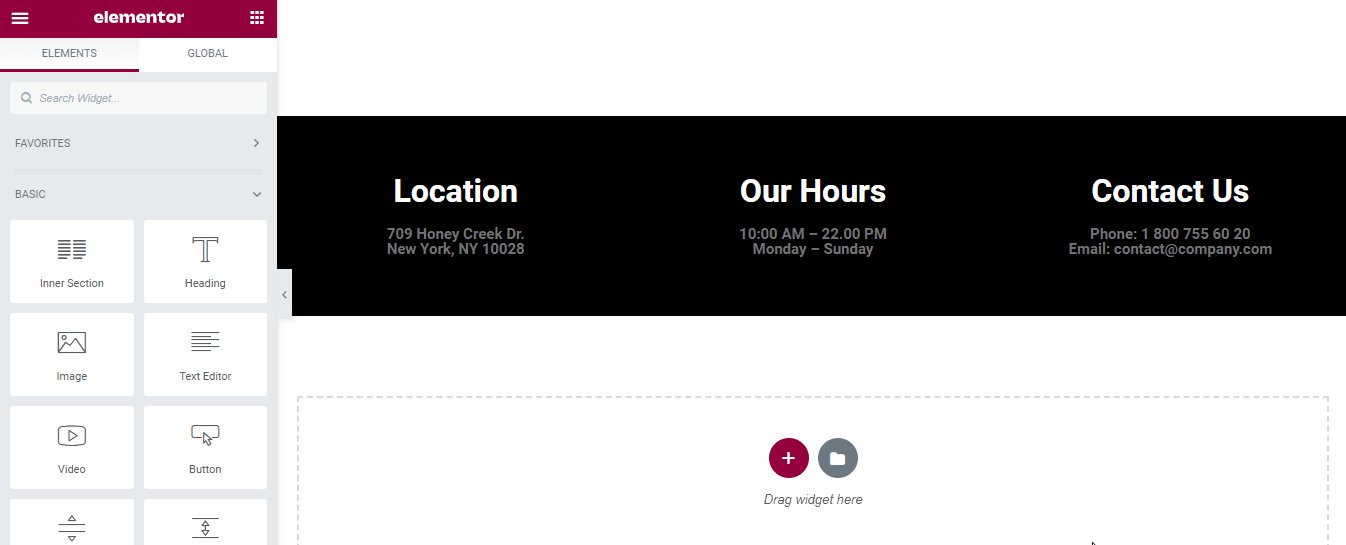
首先,从 Elementor 小部件库中找到Heading小部件。 然后将小部件拖放到左侧列中。

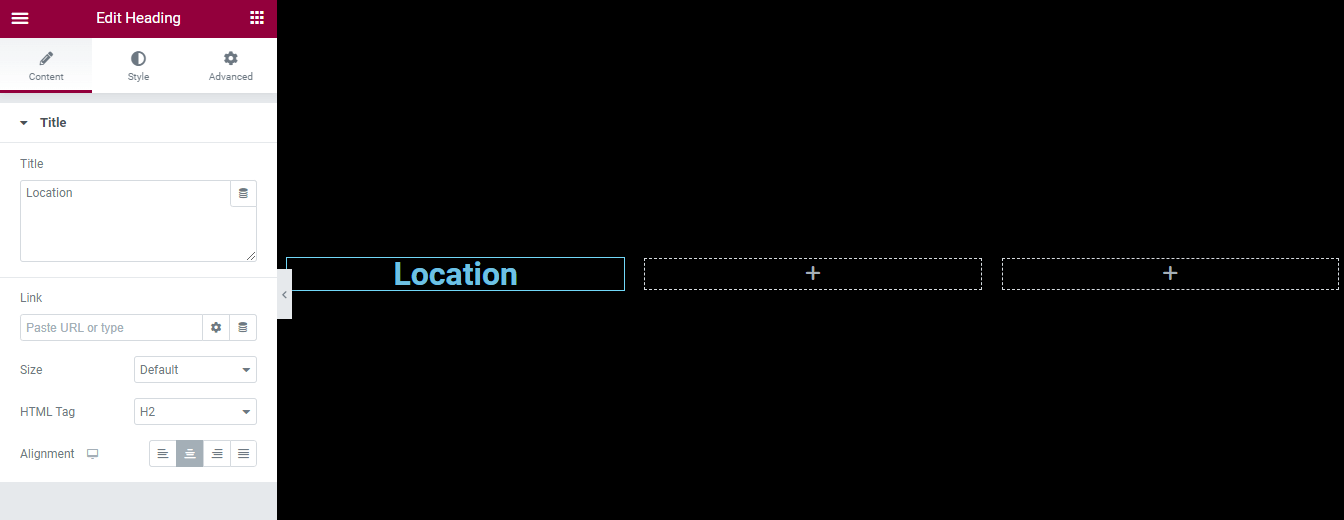
在内容区域,您可以管理标题内容。 在这里,您可以管理标题的标题、链接、大小、HTML 标记和对齐方式。

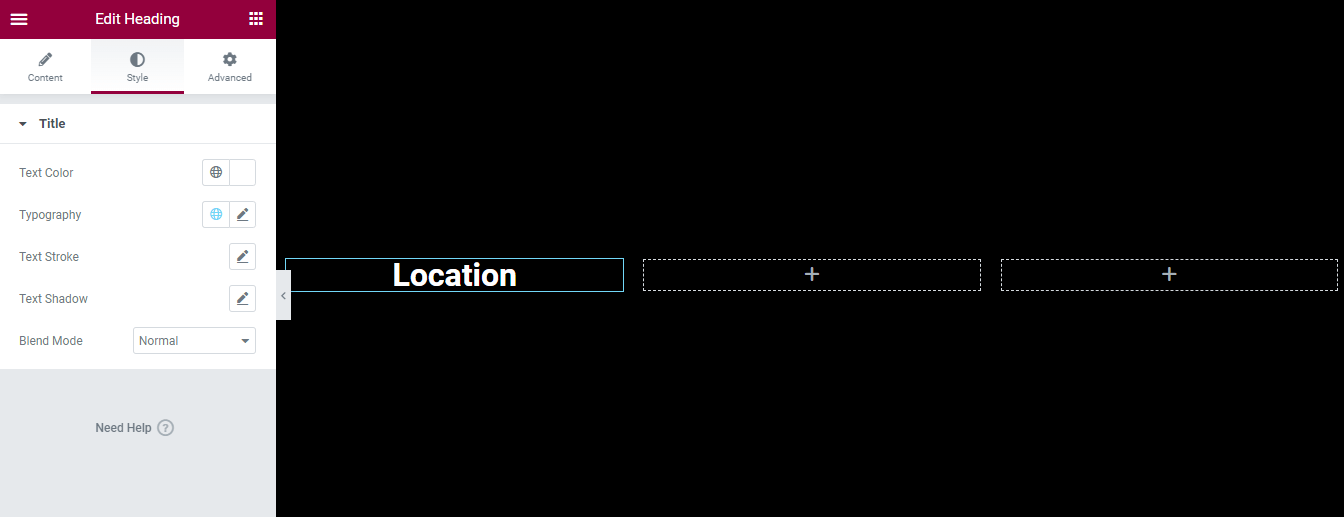
您可以通过转到样式部分来自定义标题设计。 您可以更改标题的文本颜色、版式、文本描边、文本阴影和混合模式。

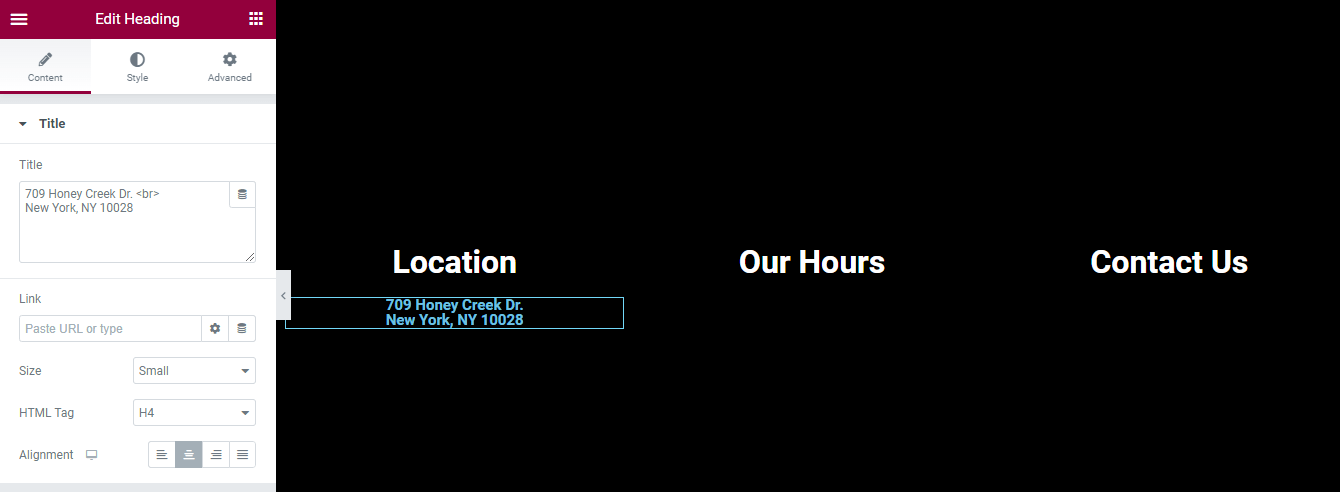
我们还在“位置”标题下添加了另一个标题,以按照上述流程填写公司地址。 同样,您可以按照自己的方式管理和设置标题样式。

我们还向其他两列添加了内容。 这是页脚的当前外观。

第 3 步:添加另一个部分
我们想将我们的社交图标添加到页脚区域。 我们添加了另一个部分并设置了它的Layout & style 。 您可以按照下图了解该过程。

第 4 步:添加社交图标小部件
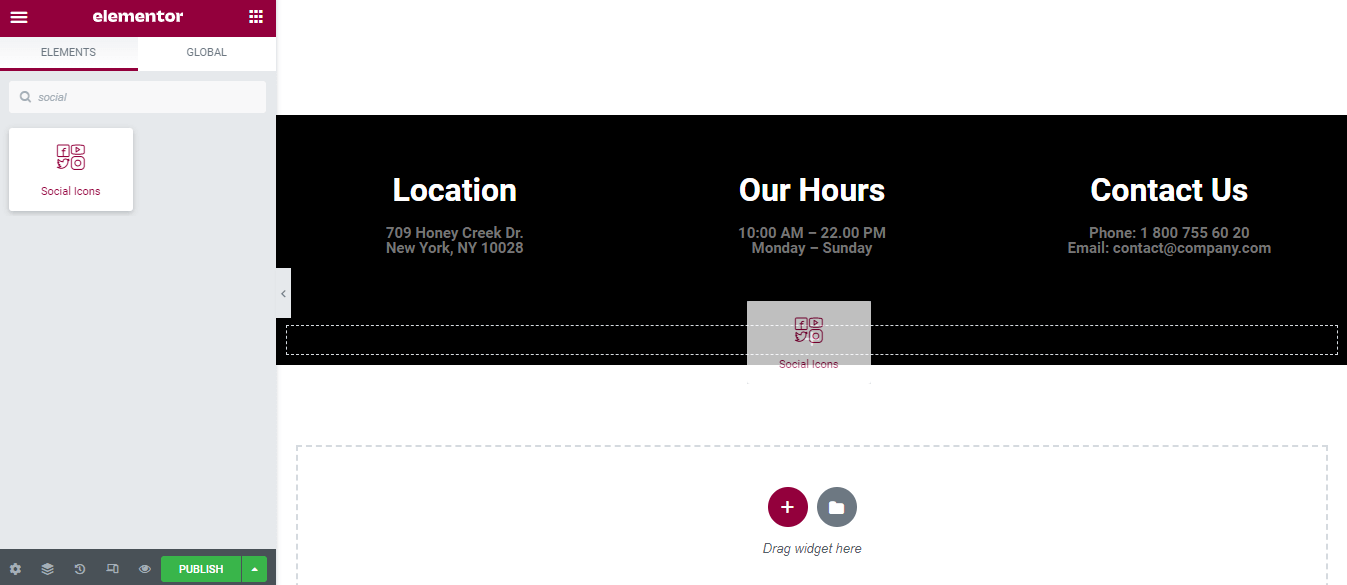
首先找到社交图标小部件。 然后将小部件拖放到该部分中。

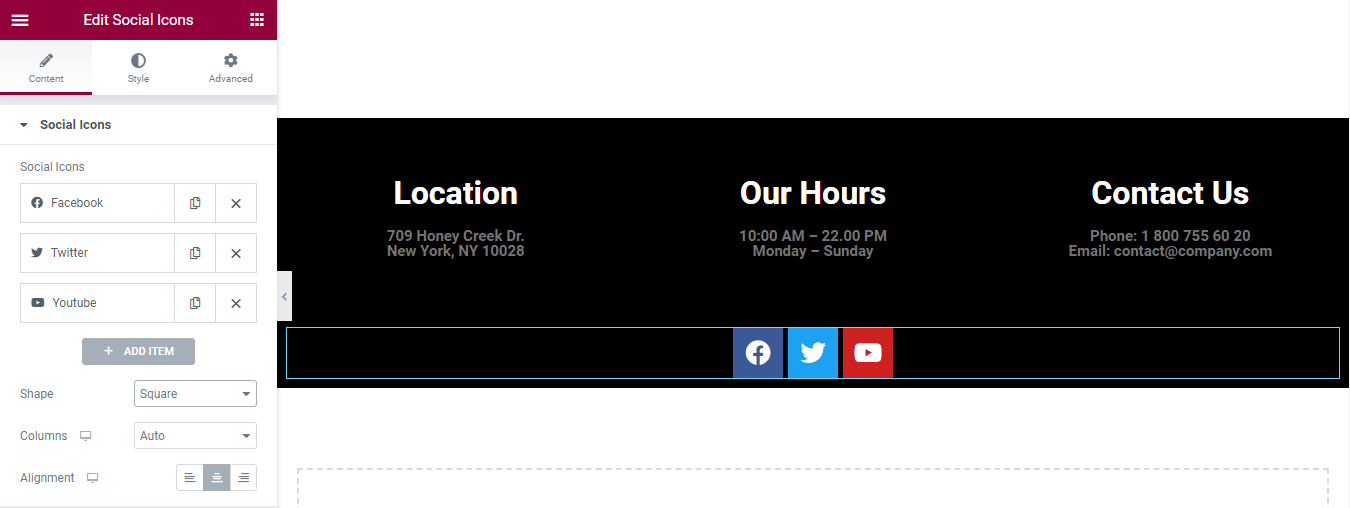
在内容区域,您可以管理您的社交图标内容。 在这里,您可以添加或删除一个Item ,并设置社交图标的Shape 、 Column和Alignment 。

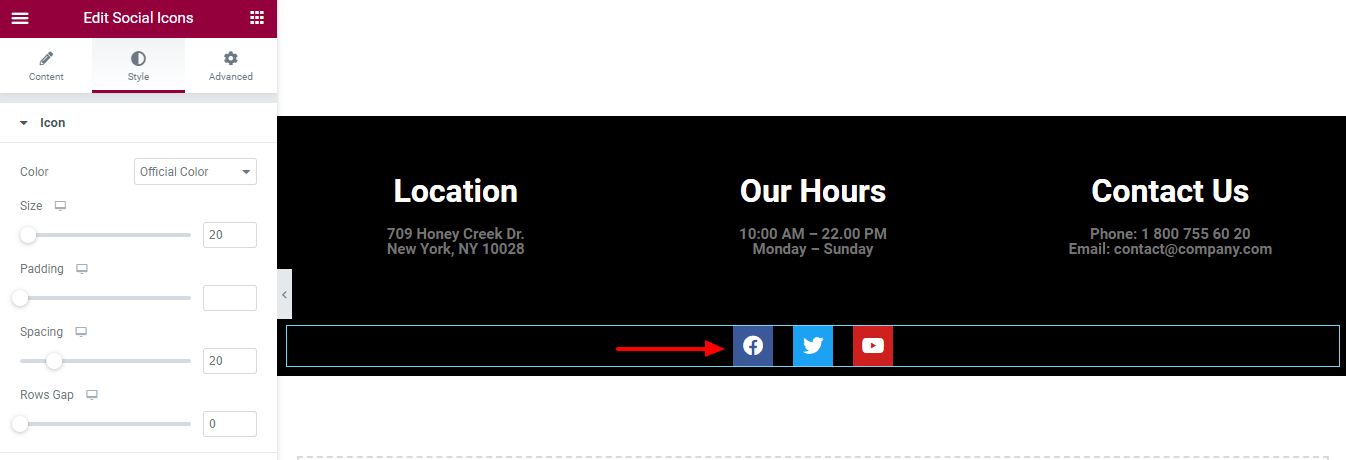
转到样式部分以自定义您自己的样式的图标。

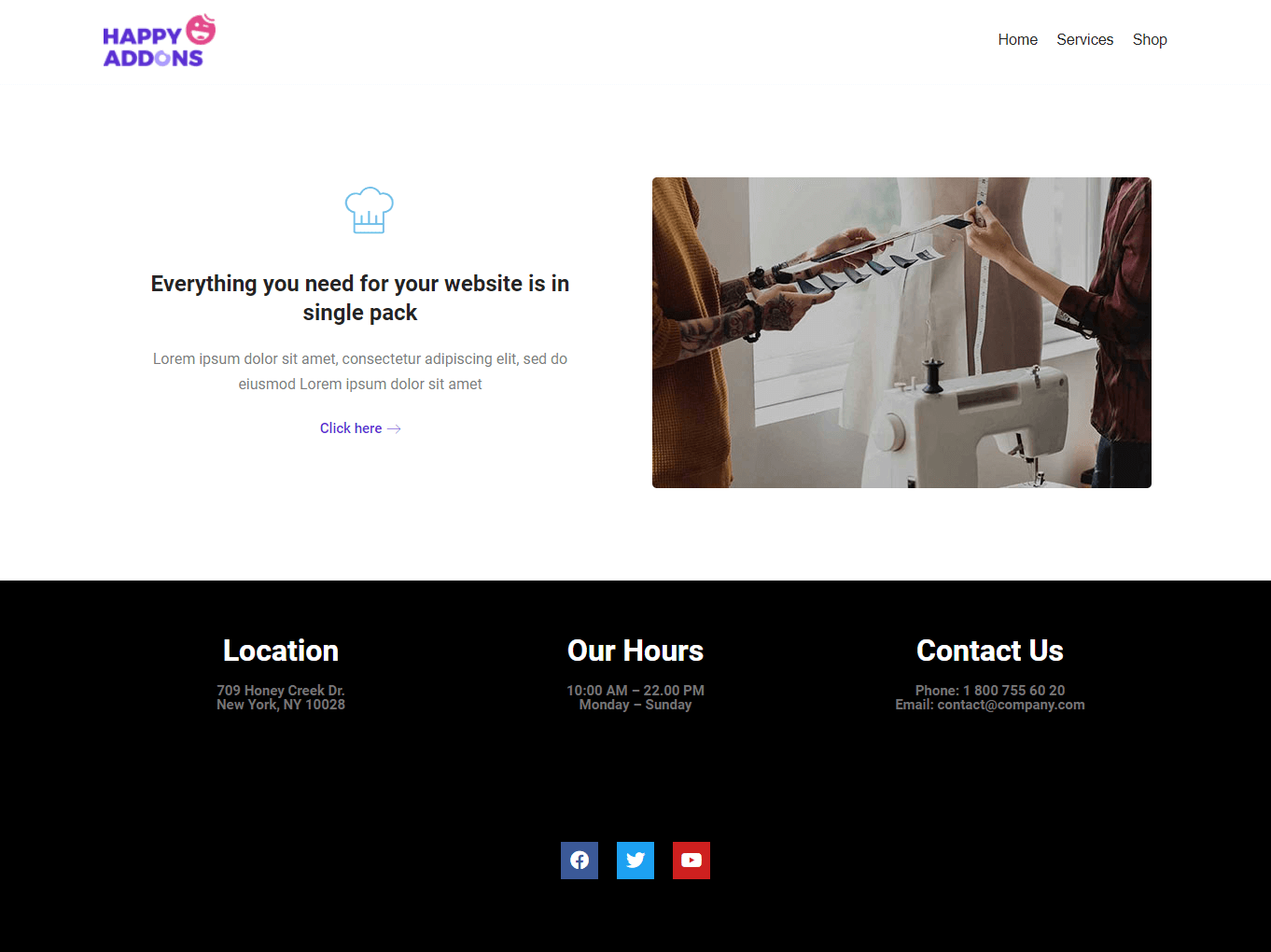
最终预览
我们在页面中添加了一些内容。 让我们看一下页脚的当前设计。

方法 2:使用 Elementor Theme Builder 编辑页脚
此刻,您已经学习了如何使用 Elementor 小部件设计和自定义页脚。 现在我们将演示如何使用 Elementor Theme Builder创建页脚。 确保您已安装并激活 Elementor 专业版。
让我们深入了解它。
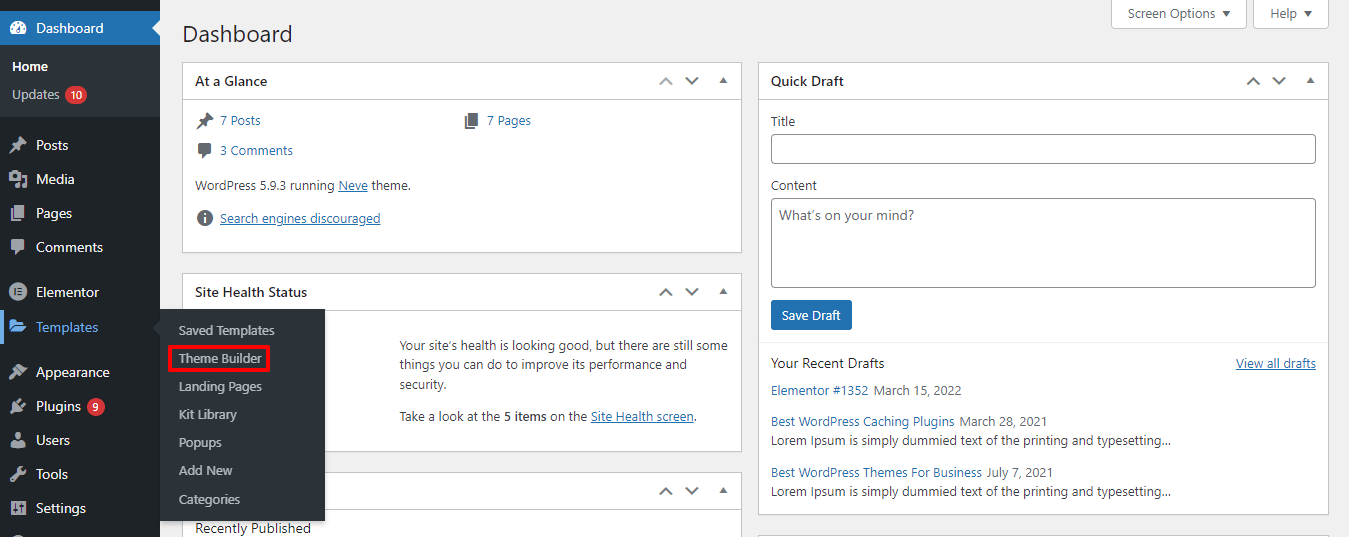
首先,转到Templates->Theme Builder区域。

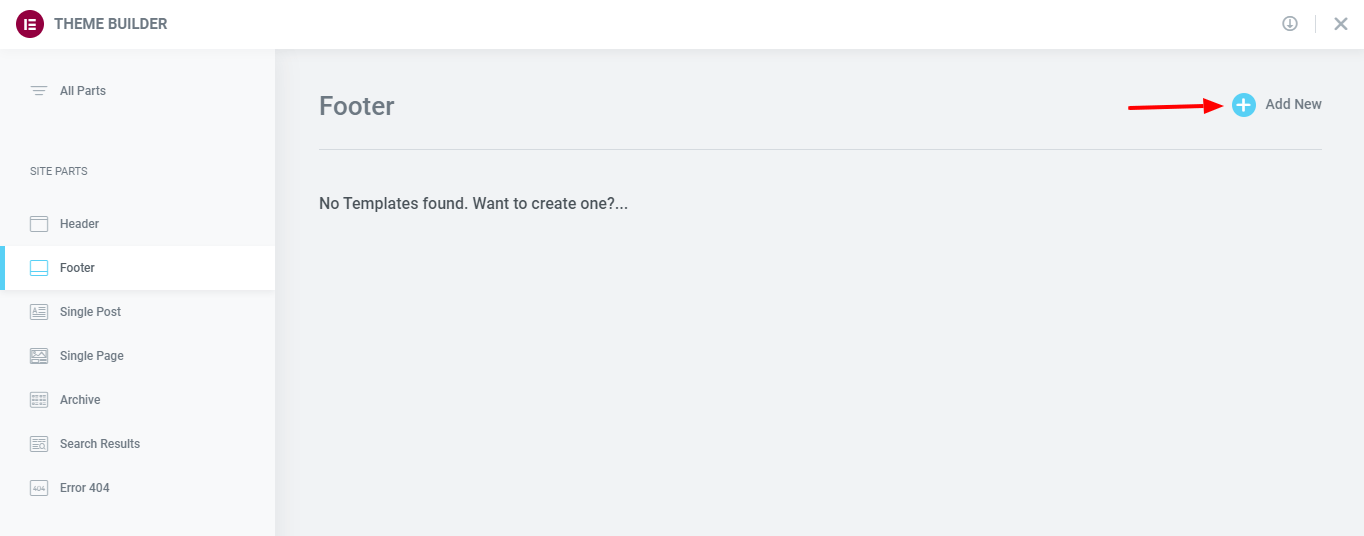
之后,您将可以选择添加页脚。 在这里,您需要从左侧边栏中选择Site Parts->Footer 。 然后单击添加新按钮。


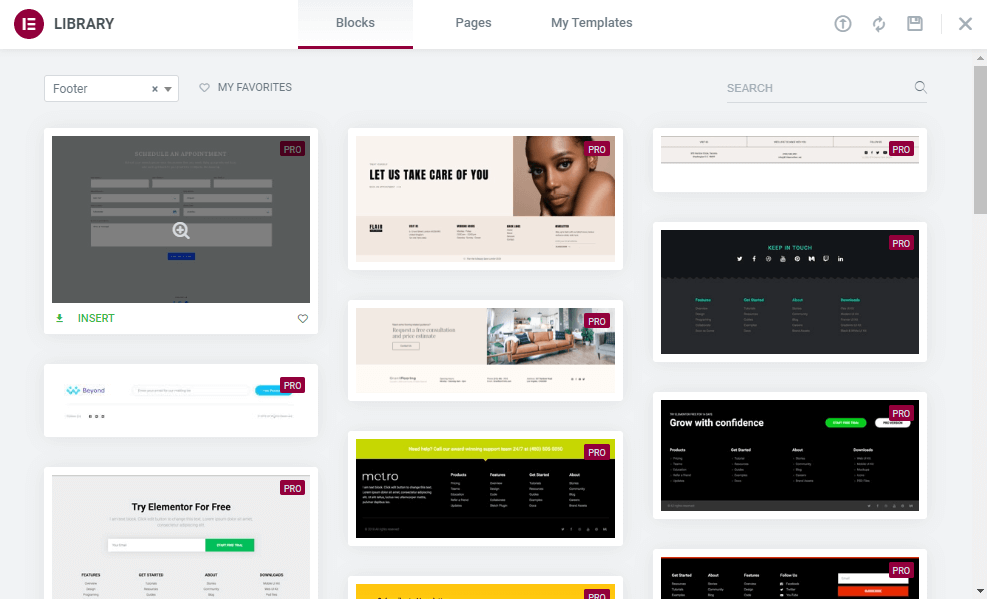
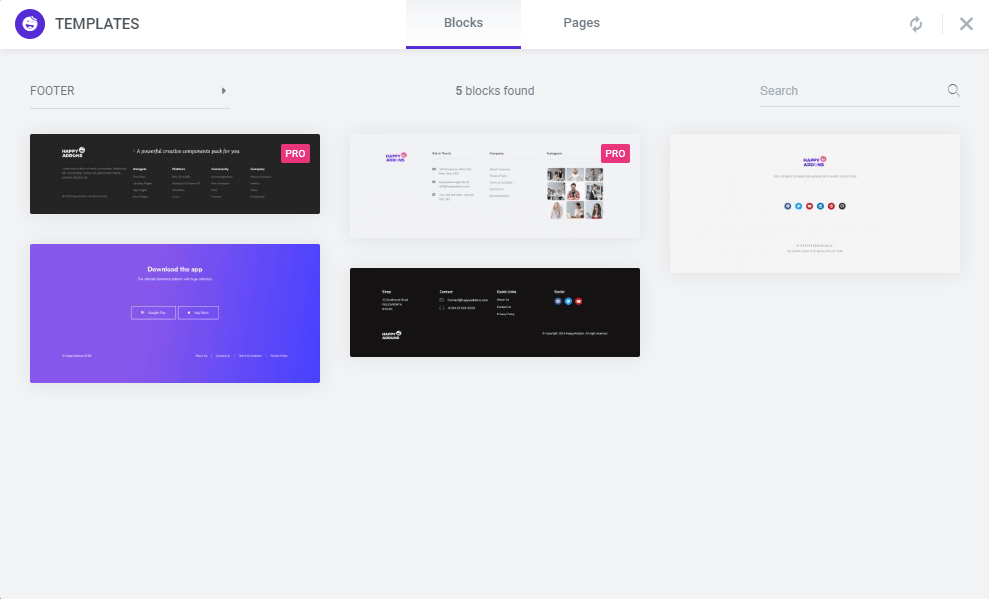
在以下弹出窗口中,您将获得所有Footer Blocks 。 选择合适的并单击“安装”按钮在您的网站上安装该块。

就是这样。
此外,了解如何设计自定义 Elementor 标头。
奖励:在您的网站上使用快乐插件免费页脚块
Happy Addons 是流行的、快速增长的 Elementor 插件之一,它带有用于设计网站的预构建模板和块。 使用 Happy Addons,您可以使用其免费块轻松为您的网站添加页脚。

阅读这篇方便的文章,了解如何正确使用 Happy Addons 的模板库。
关于如何在 Elementor 中编辑页脚的常见问题解答
不过,您可能会有疑问。 在本节中,我们已经回答了有关 Elementor 页脚的一些常见问题。
1. 如何在 Elementor 中添加页脚?
您可以通过两种可能的方式向 Elementor 支持的网站添加页脚。
方法 1:从头开始使用 Elementor 小部件添加页脚
方法一:使用 Elementor Theme Builder 添加页脚
2. 如何更改 Elementor 页脚?
首先,转到Template->Theme Builder 。 其次,选择左侧边栏中的页脚标签以查找页脚详细信息。 最后,单击“编辑”链接以更改或编辑特定页脚。
3. Elementor 是否提供免费的页脚块?
不可以。您只能在 Elementor Pro 版本中获得现成的页脚块。
您准备好设计您的网站页脚了吗
在本教程博客中,我们展示了如何使用 Elementor 设计和编辑网站页脚。 我们还引入了 Happy Addons 的免费页脚块。
除此之外,我们还回答了有关 Elementor 页脚的一些常见问题。 如果您仍然卡住并需要更多帮助,您可以在下面的评论框中提出您的问题。
如果您喜欢此博客,请在您的社交渠道上分享。 不要忘记订阅我们的时事通讯。 免费。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
