如何通过 3 个简单的步骤在 WordPress 中编辑页脚?
已发表: 2022-07-16最近开始学习构建 WordPress 网站的初学者往往不知道如何在 WordPress 中编辑页脚。 他们甚至不知道如何有效地使用页脚空间来制作一个有影响力的 WordPress 网站。
初学者或网络管理员可以通过多种不同的方式有效地使用页脚空间。 例如,您可以添加指向您的隐私政策页面、条款和条件的链接、添加社交媒体链接或图标、关于页面链接等等。
或者您可能想删除 WordPress 品牌线“ Proudly Powered by WordPress ” 。 不管是什么原因,在本文中,我们将让您知道如何使用分步方法在 WordPress 中编辑页脚。
但是在我们直接开始步骤之前,首先让我们弄清楚WordPress页脚的一些基本点。
什么是 WordPress 页脚?
WordPress 页脚是主要网站正文内容之后的底部区域或空间。 它与标题没有太大区别; 您会在网站的每个页面上找到页脚。
由于它位于页面底部,因此许多初学者通常会忽略此特定区域,但您可以通过多种不同方式利用它来帮助访问者并增强网站的 SEO。
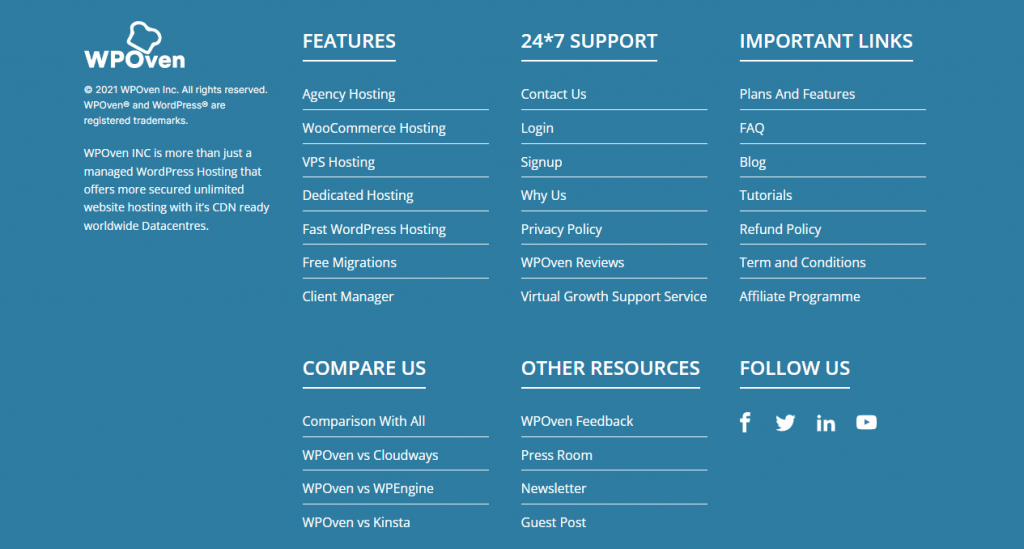
看,这就是我们的页脚的样子,以及它如何帮助我们成千上万的访问者。

大多数网站使用页脚区域来显示隐私政策的一些重要链接以及网站重要页面的链接。
大多数 WordPress 主题都带有一个可自定义的页脚小部件区域,您可以在其中轻松添加不同的小部件、添加/删除链接、添加代码片段,甚至可以为网站的每个页面设计一个完全自定义的页脚。
在 WordPress 中,您甚至会发现页脚有一个名为 footer.php 的单独文件,该文件将随您网站的每个页面一起加载。 这意味着您对页脚所做的任何更改或自定义都会反映在您网站的所有页面上。
为什么了解“如何在 WordPress 中编辑页脚?”很重要?
由于页脚部分将出现在您网站的每个页面上,因此您不能简单地忽略该区域或通过放置不相关的链接以及已安装主题的默认文本来浪费它。 因此,请查看您应该考虑在 WordPress 中编辑页脚的主要原因:
- 您可以利用网站的页脚部分将无法放入页眉的最重要链接放入其中。
- 页脚部分有助于提升您的品牌影响力,并从长远来看为您的网站提供良好的印象。
- 与其放置无用或不相关的链接,或者只将页脚完全留空,您可以添加您网站的徽标以及您的业务/品牌或标语的简短介绍,以便您的访问者习惯它并轻松识别它只要有可能。
- 从 SEO 角度考虑时,编辑网站页脚也非常重要。 由于页脚部分将出现在您网站的每个页面上,因此您将放置在页脚部分中的任何链接都将被视为站点范围的链接。 因此,您必须尝试放置与您的网站相关的优质链接,避免内部链接以及选择显示品牌的锚文本,并避免关键字堆砌。
因此,您必须在安装 WordPress 主题后编辑您的页脚部分。 幸运的是,许多 WordPress 主题现在都带有一个编辑选项,用户可以通过它轻松自定义页脚部分,而无需手动在 footer.php 文件中添加代码片段。
众所周知,对 footer.php 文件进行更改是有风险的,如果在向其中添加代码时出现任何问题,可能会彻底损坏您的网站。
在 WordPress 中编辑页脚的各种方法
无论您使用的是免费主题还是高级主题,在 WordPress 中编辑页脚都不需要任何付费插件或一些特殊技能。 如果您只有基本的编码知识,您可以轻松地从 WordPress 仪表板本身编辑 footer.php。 但是正如我们在上一节中已经提到的那样,它可能具有很高的风险,因此我们强烈不建议您尝试这种方法。
但是,还有其他方法可以让您轻松编辑 WordPress 页脚并且也没有风险。 因此,在这篇文章中,我们将让您知道如何使用以下方法在 WordPress 中编辑页脚:
- 使用 WordPress 的默认编辑工具
- 使用 WordPress 插件编辑页脚。
- 使用 WordPress 小部件。
就像我们在本节开头已经说过的那样,您不需要拥有 WordPress 付费插件来编辑页脚,因此,我们将使用可以完成相同工作的免费插件。 但是,如果钱不是您主要关心的问题,并且您可以投资高级页脚编辑插件,您也可以使用它。
关于如何在 WordPress 中编辑页脚的一些方法
现在,让我们介绍一些可以在 WordPress 中编辑页脚的方法:
1. 如何使用 WordPress Customizer 在 WordPress 中编辑页脚?
正如我们在上一节中已经提到的,现在大多数主题都提供了一个编辑选项,用户可以借助该选项轻松编辑其网站的页脚部分。 同样,WordPress 本身有一个默认主题定制器选项,您可以在 WordPress 仪表板中找到该选项。
借助 WordPress 中的这个主题定制器选项,您不仅可以编辑页脚部分,还可以自定义网站的整体外观、标题部分、更改标题、添加网站徽标等。
它被视为最用户友好和无风险的方法之一,您可以通过它来编辑您的网站。
那么,让我们看看如何使用 WordPress 主题定制器编辑页脚。
但在我们直接进入步骤之前,我们以最流行的免费主题“ Astra ”为例。 您还将在这个特定的免费 WordPress 主题中找到一个额外的自定义选项。
第 1步:首先登录到您的 WordPress仪表板。
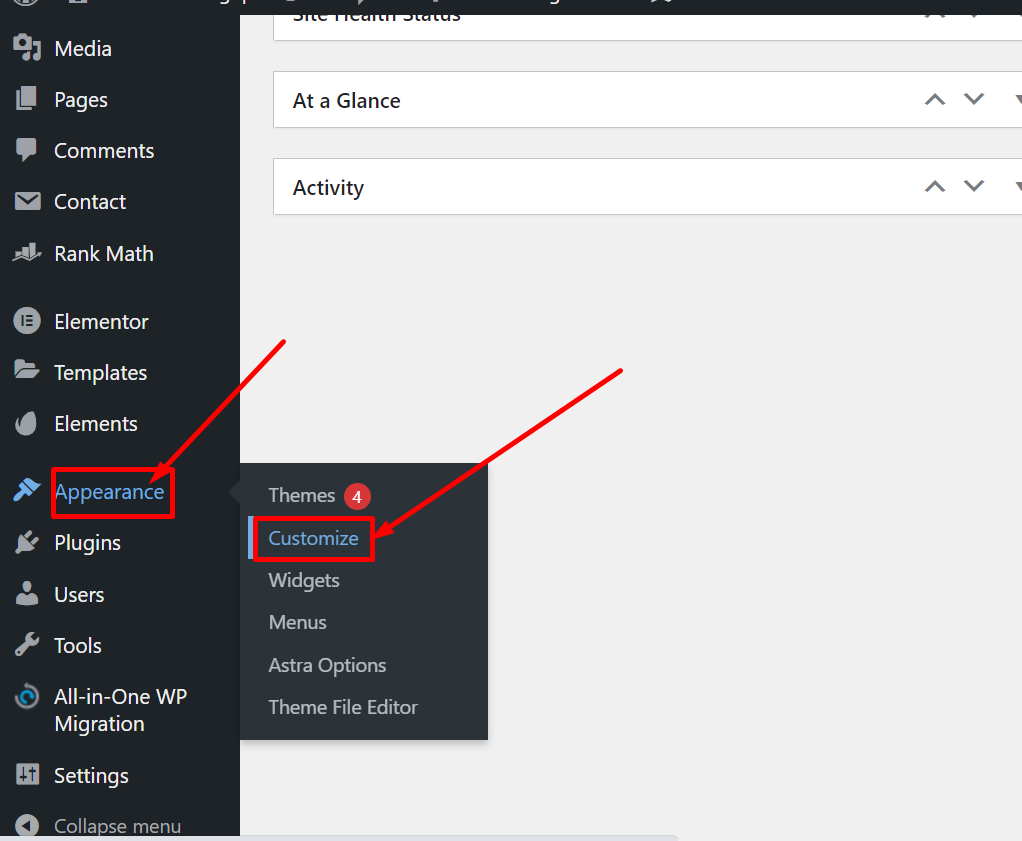
Step2:在WordPress仪表板的左侧,注意外观>自定义,如下图所示:

之后将加载一个网站自定义页面,您可以在其中看到各种可用选项,如下图所示:

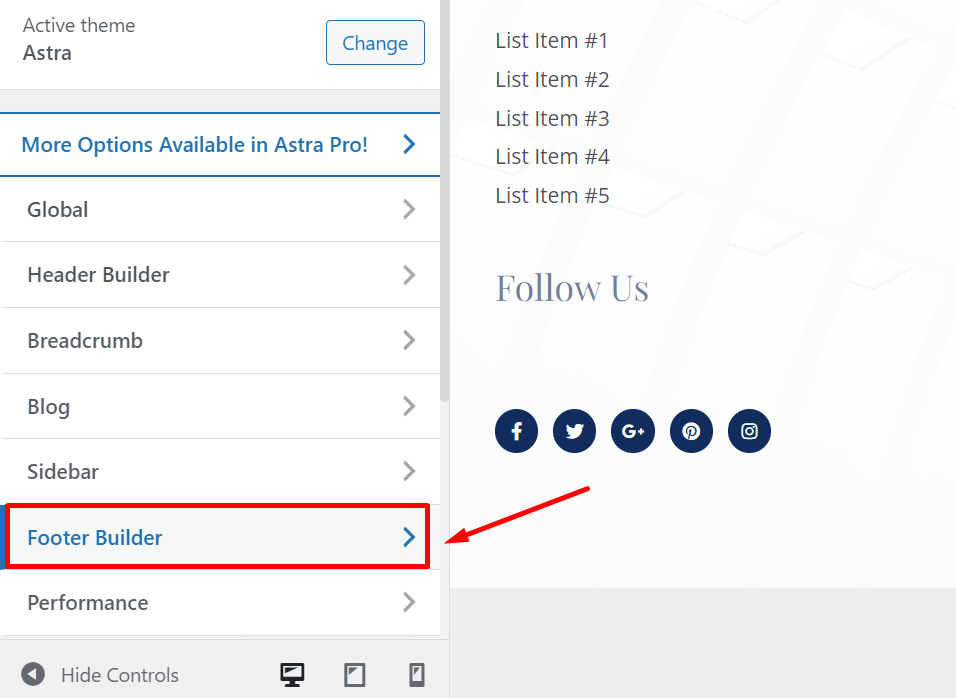
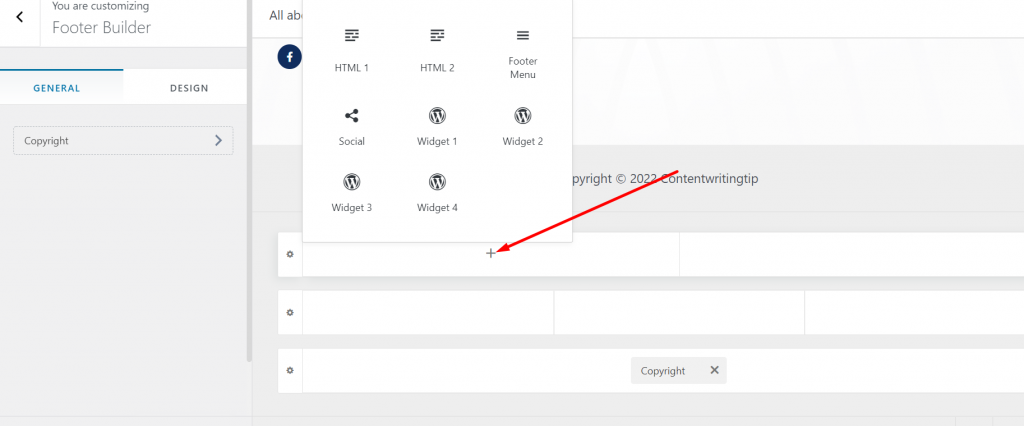
第 3步:现在您可以通过单击“页脚生成器”开始编辑页脚,您将在其中找到必须单击“+”号的块,您将看到如下所示的各种选项:

选择您喜欢的任何选项,例如 Widgets、social、footer many 或 Html 以嵌入该特定块。

完成小部件区域的编辑后,单击发布按钮以反映实时网站中的更改
2. 如何使用插件在 WordPress 中编辑页脚?
有时要在 WordPress 网站的页脚区域获得所需的结果,您需要添加一些代码行。 这通常有助于连接第三方应用程序或插件。
让我们假设,您必须将 Google Analytics 与您的 WordPress 网站集成,为此,您必须在页眉或页脚区域添加代码片段来跟踪您的网站。 因此,最简单的方法是使用名为“插入页眉和页脚”的 WordPress 插件。
您需要做的就是转到您的WordPress 仪表板 > 插件 > 添加新的 > 搜索“插入页眉和页脚”> 安装 > 激活。
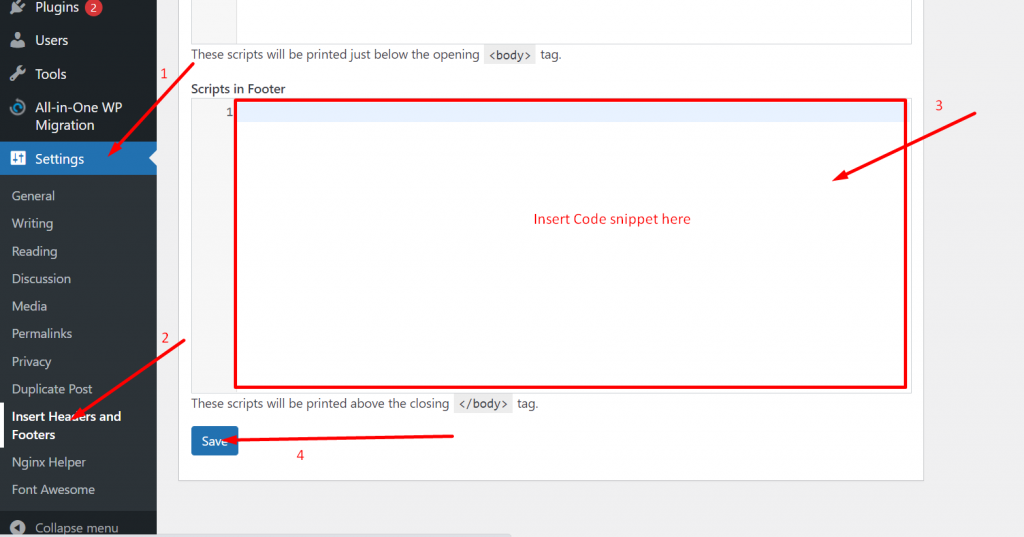
成功激活插件后,进入WordPress 管理面板 > 设置 > 插入页眉和页脚,现在您可以在“页脚中的脚本”部分添加代码,如下图所示:

现在添加代码后,单击“保存”按钮,您就完成了。
同样,还有其他各种 WordPress 插件,例如SeedProd,借助它们,您可以为不同的 WordPress 页面创建自定义页脚。 但是请记住要使用这些功能,您需要购买 SeedProd 插件的高级订阅。
3. 如何在 WordPress 中使用 Widget 编辑页脚?
小部件被认为是 WordPress 最酷的功能之一。 这些基本上是小块,借助它们您可以轻松插入任何类型的内容,即图像、视频、HTML 代码、文本等,并且可以轻松拖放您网站的任何部分。
由于其广受欢迎和用户友好性,大多数 WordPress 主题都支持此功能,因此它们允许您编辑或自定义网站的页脚部分。
这是你可以做到的,
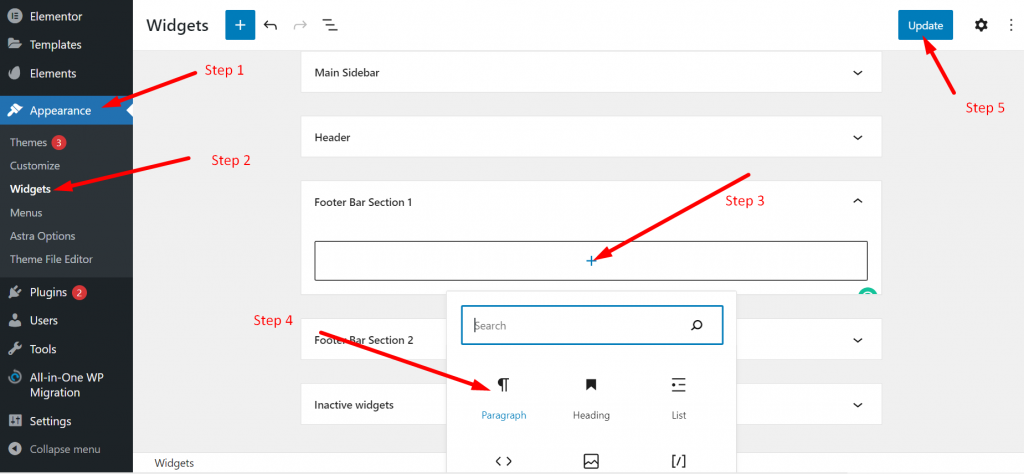
转到您的WordPress 仪表板 > 外观 > 小部件>页脚栏部分 1 ,然后单击“ + ”号以选择您喜欢使用的小部件。

您可以选择任何可用的小部件,完成编辑后单击更新按钮以保存更改。
如何自定义或删除页脚部分中的默认版权文本?
在您的网站上安装 WordPress 主题后,您一定已经注意到,默认版权文本出现在页脚部分。 这会破坏您网站的真实性。 但是,您可以借助下面给出的方法轻松地编辑或删除该文本:
如何删除页脚中的“Proudly Powered by WordPress”?
虽然,您可以通过多种方式轻松删除或编辑默认的 WordPress 页脚文本。 但在本博客中,我们将向您展示最简单、最方便且无风险的方法。

您需要做的第一件事是转到WordPress 仪表板 > 外观并单击自定义。 我们已经在这篇文章的前面部分展示了这一点。 但是,如果您的主题不允许您编辑或自定义页脚部分,您可以通过编辑您的footer.php文件来删除或编辑它,我们稍后会向您展示。
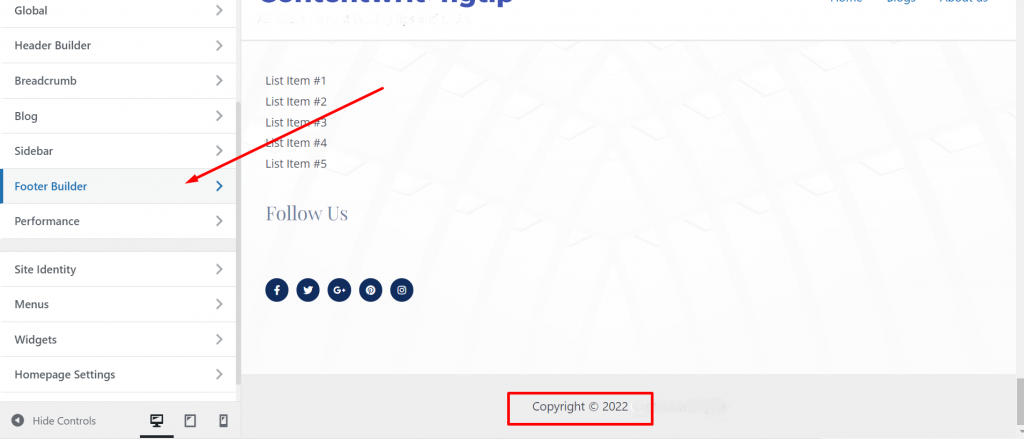
在此示例中,我们使用Astra WordPress 主题,当您单击自定义按钮时,页面将如下所示。

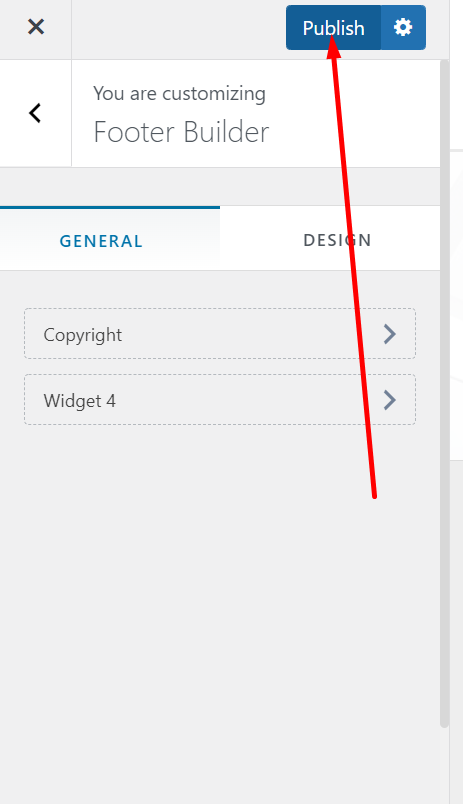
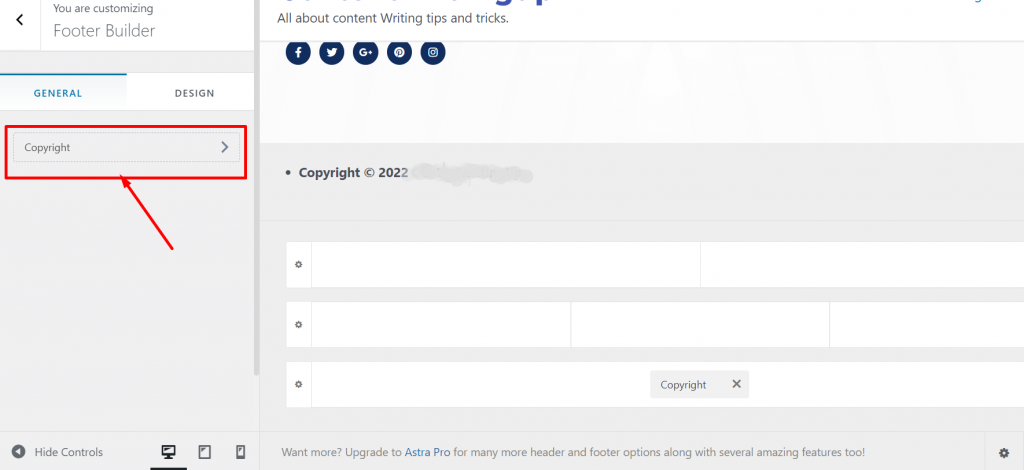
之后单击页脚构建器,如上所示,您将在屏幕上显示所有页脚编辑选项。

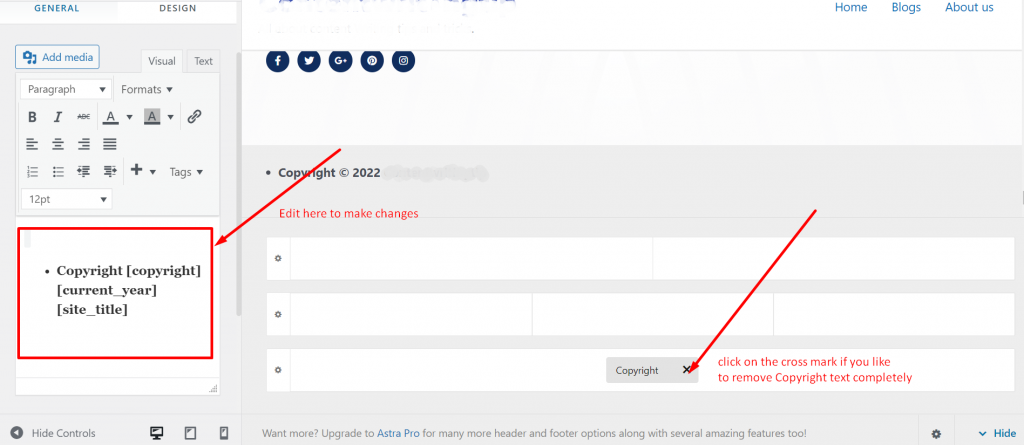
现在,如果您想更改版权默认文本,您可以通过可视化编辑器进行更改,如下所示,或者如果您想完全删除版权,请右键单击十字标记,如下所示:

完成编辑后,单击“发布”按钮,您就完成了。
通过自定义 Footer.php 文件在 WordPress 中编辑页脚
您可以通过其他方法编辑 WordPress 的 Footer 部分,但是这种方法需要编辑您的 footer.php 文件,这可能有风险,因此不建议您这样做。 但是如果你没有选择,你也可以试试这个方法。
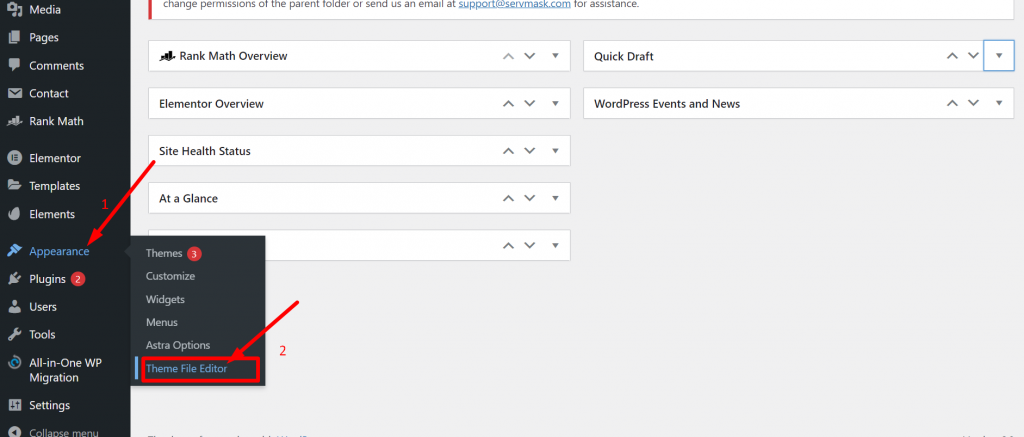
对于这种方法,我们使用的是WordPress 主题 20 万,第一步是,转到您的WordPress 仪表板 > 外观 > 主题编辑器,如下所示。

现在从主题文件列表中,单击 Footer.php,如下图所示:

但在继续之前,您必须备份文件,以便在出现任何问题时恢复更改。
为此,请复制footer.php文件的所有内容 > 将其粘贴到记事本中并将其保存到单独的文件夹中。
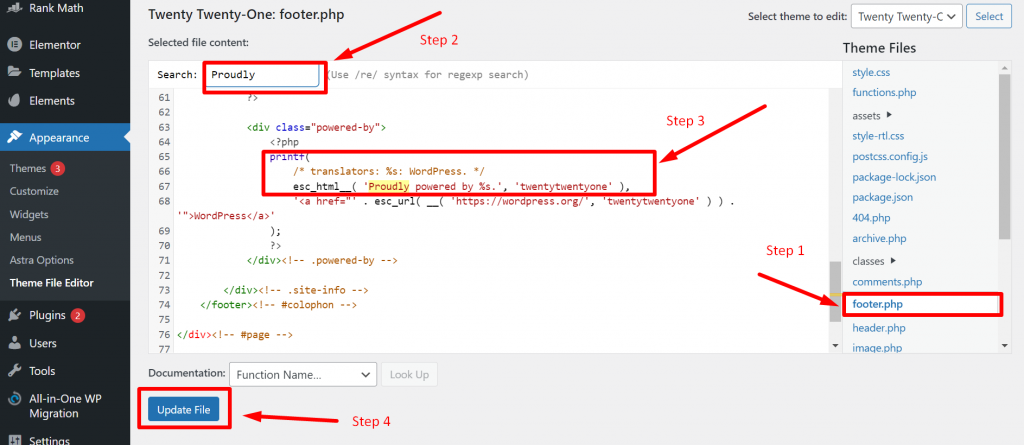
返回到您的 footer.php 窗口,按Ctrl+F 键,然后在搜索框中输入“Proudly”。
现在从您的 footer.php 代码中删除上图中突出显示的代码片段,并使用第 3 步,然后单击更新文件按钮。
您现在已经成功地从您的网站页脚中删除了“ Proudly powered by WordPress ”文本。

如何在 WordPress 中添加页脚菜单?
您一定已经注意到,在网站的许多页脚部分中,他们提供了指向页脚部分的额外导航链接。 这些额外的导航链接通常被称为网站的二级菜单。
这些链接通常不像标题菜单那样重要,但这些链接可能对用户有益。 让我们看看如何以最简单的方式创建页脚菜单。
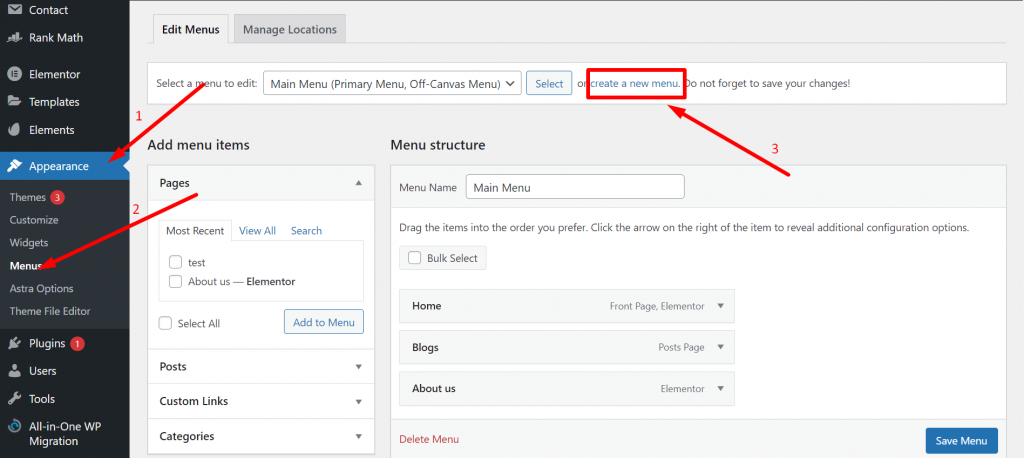
首先,您必须转到您的WordPress 仪表板 > 外观 > 菜单,然后单击“创建新菜单”链接,如下所示:

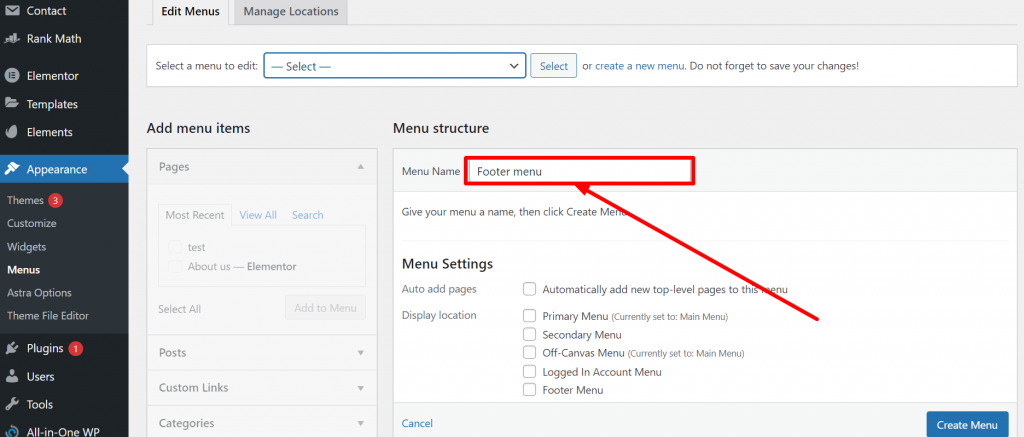
现在给你的新菜单名称,以便于识别。

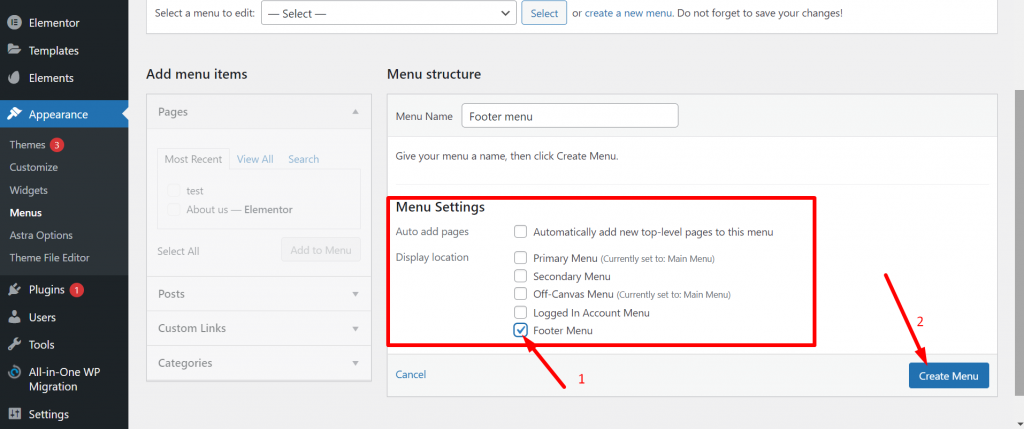
现在,让我们看看如何在 WordPress 中编辑页脚菜单? 在菜单设置下转到显示位置,检查页脚菜单框,然后单击创建菜单按钮。

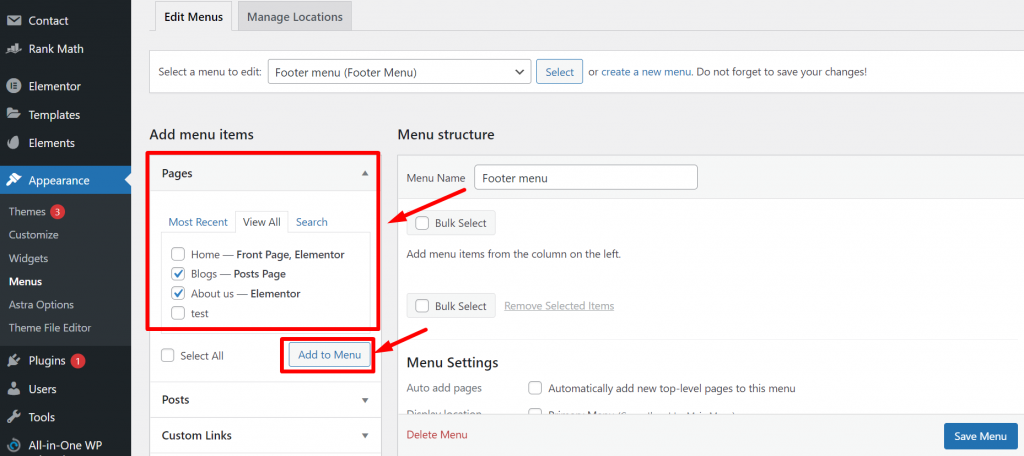
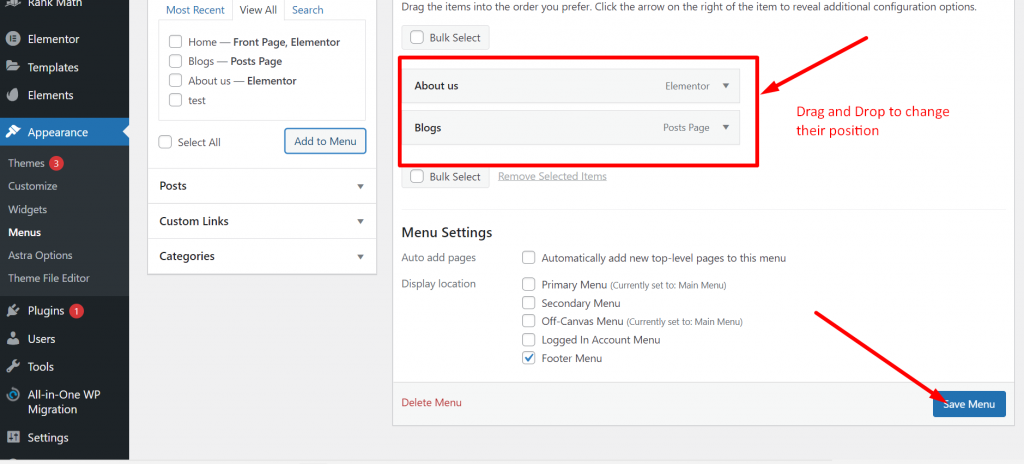
现在您已经成功地能够创建页脚菜单,但您还没有完成。 您必须选择出现在页脚菜单中的相关链接。 转到“添加菜单”部分并选择您想要添加到页脚菜单的所有相关页面,然后单击“添加到菜单”按钮。


现在,如果您想将现有菜单添加到页脚部分怎么办。 为此,请按照以下简单步骤操作:
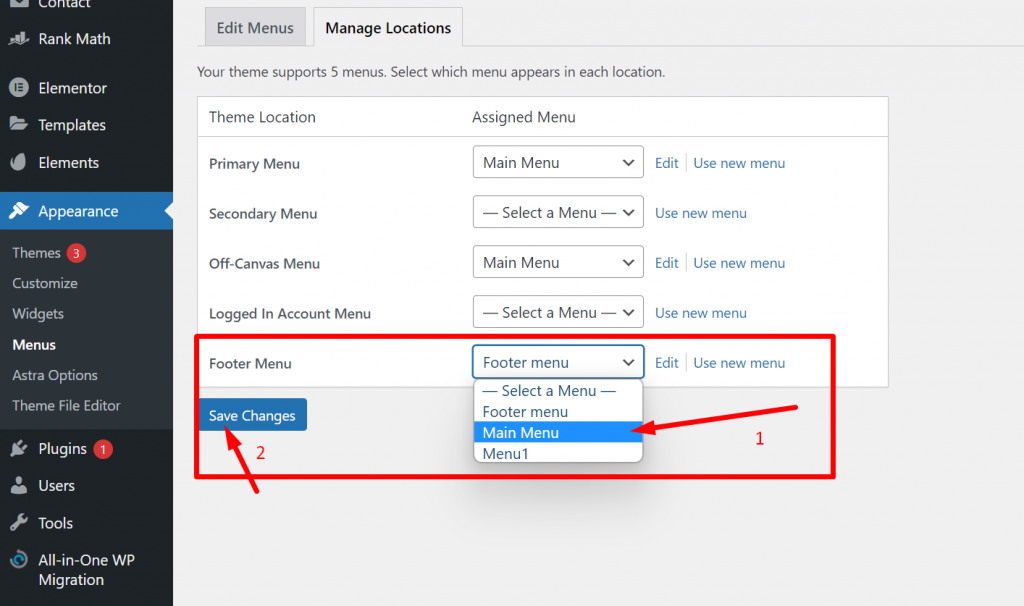
在同一菜单页面上,单击管理位置选项,然后单击页脚菜单旁边提供的下拉链接,如下所示:

完成后,选择您希望在页脚部分显示的现有菜单,单击保存更改按钮,您就完成了。
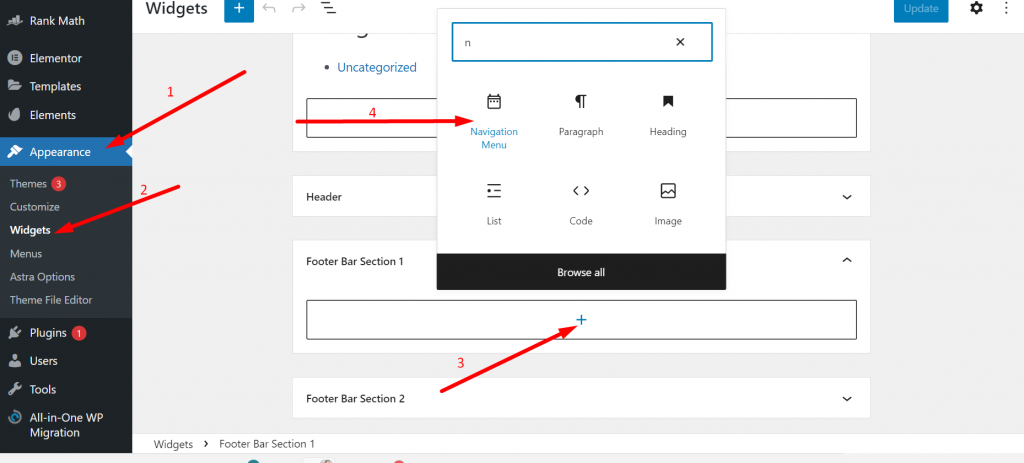
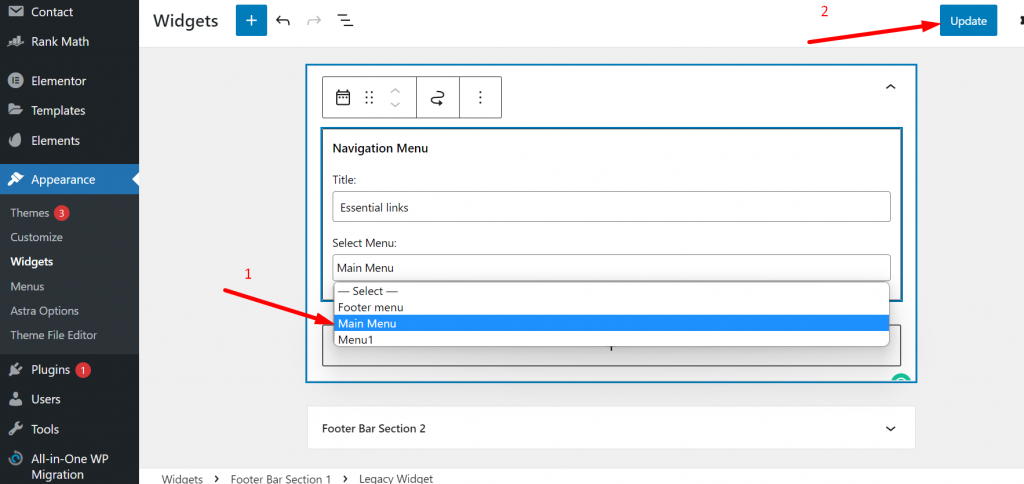
现在,如果您想将其放在页脚部分,请转到外观 > 小部件 > 页脚小部件 1 ,然后单击“ + ”号以选择导航菜单小部件。

从下拉选项中选择要在页脚区域显示的菜单选项。

完成后,单击更新按钮,您就完成了。 现在,您现有的菜单将开始出现在 WordPress 网站的页脚区域。
在 WordPress 中编辑页脚时应避免的错误
我们都知道一个轻微的错误可能会损害您网站的声誉及其性能。 没有人愿意妥协。 因此,这里提到在 WordPress 中编辑页脚时必须避免的两个最常见错误。
1. 在页脚部分使用不必要的链接或关键字填充
在早期,当搜索引擎不断发展时,人们习惯将不相关的链接放在他们网站的页脚部分,以提高他们的 SEO并创建 n 个反向链接。 甚至,一些用户使用 CSS 隐藏链接,现在谷歌认为所有这些活动都违反了他们的搜索引擎指南。 为此,他们已经开始惩罚网站,因此强烈建议避免这些做法,只关注白帽 SEO。
2. 不重视主题的许可证文件
现在用户不太重视主题的许可证文档是很常见的,因此,有时他们不得不面对一些严重的法律指控。 特别是第三方主题,它们在其许可文档中提到它们不允许删除版权声明。 在这种情况下,您必须联系主题作者并尝试与他们协商。
概括
正如您在上面的帖子中看到的,在 WordPress 中编辑页脚并不是那么困难和复杂。 有多种方法可以用来编辑页脚,最好的部分是这些方法都不是很长,而且几乎不需要几分钟就可以完成。
通过这些方法,您将能够轻松自定义网站的页脚部分并添加地图、社交媒体图标和其他各种小部件。 即使您当前的主题没有为您提供许多自定义页脚部分的选项,您仍然可以使用 Elementor 等第三方编辑工具。
同样,如果您知道在 WordPress 中编辑页脚的任何其他最佳工具、插件或方法,请在下面的评论部分告诉我们。
经常问的问题
如何在 WordPress 中编辑页眉和页脚?
尽管您可以通过多种方法轻松地在 WordPress 中编辑页眉和页脚,但最简单和最简单的方法是转到您的WordPress 仪表板 > 外观 > 自定义。 如果您期待在页脚部分添加代码,可以使用页眉和页脚插件,也可以直接在 footer.php 文件中添加代码(不推荐)。
如何在任何 WordPress 主题中编辑版权页脚?
第一步是转到您的WordPress 仪表板 > 外观 > 自定义。 现在将出现一个自定义页面,您必须在其中单击Footer 或 Footer Builder ,您可以在其中轻松编辑版权文本。
WordPress 中的页脚是什么?
WordPress 页脚是主要网站正文内容之后的底部区域或空间。 它与标题没有太大区别; 您会在网站的每个页面上找到页脚。
