如何像专业人士一样在 WordPress 中编辑页脚(3 种方法)
已发表: 2023-09-18虽然 WordPress 提供了默认页脚,包括版权声明、社交媒体链接等基本信息,但它往往无法满足网站定制的多样化需求。 因此,编辑 WordPress 页脚并提供更具吸引力的自定义外观至关重要。
但是,你知道如何在WordPress中编辑页脚吗?
如果没有,请查看这些深入指南,您将了解如何更改 WordPress 页脚,而无需任何编码麻烦。 此外,该博客将阐明自定义/编辑页脚以及其中包含的内容的重要性。
那么,让我们进入 WordPress 中页脚自定义的无限可能性吧!
WordPress 中的页脚是什么?
WordPress 中的页脚是指出现在网页底部的部分,包括版权声明、联系方式、社交媒体句柄、隐私政策等信息。WordPress 页脚区域是完全可定制的,允许您使用小部件、模块或代码以您想要的方式显示内容。
为什么需要更改页脚
默认页脚不如定制页脚那么有吸引力。 它扼杀了品牌机会并阻碍了吸引客户的注意力。 除此之外,默认页脚在品牌和营销方面带来了更多缺点。 以下是使用默认 WordPress 页脚的缺点列表:
- 默认页脚可能与您的品牌形象/角色不相符,导致您的网站看起来不专业。
- 常规 WordPress 页脚无法为访问者提供独特且更好的用户体验。
- 它最大限度地减少了网站参与度并损害了 SEO 结果。
- 由于使用未定制的页脚,促销或品牌推广机会被破坏。
- 您的页脚将与您的竞争对手没有什么不同。
- 如果使用默认页脚,网站将失去可信度。
- 默认的可能无法灵活地包含重要的链接和详细信息。
- 使用这种未定制的页脚导航不会那么有效。

页脚中应包含的内容
页脚中包含的内容因网站的目的、行业和法律要求而异。 但是,每个页脚中都需要包含一些内容。 让我们看看您应该考虑在页脚中添加哪些内容:
- 版权声明
- 隐私政策
- 条款和条件
- 联系方式
- 带有链接的社交媒体图标
- 订阅表格
- 感言
- 导航菜单
- 服务或产品
- 附属区域
- 退款政策
- 注册/登录
- 奖项或证书
- 公司标志
如何在 WordPress 中编辑页脚
在本指南中,我们将汇总 3 种在 WordPress 中编辑页脚的不同方法。 所有这三个选项将为您提供自定义网站页脚的整体灵活性。
想知道如何? 以下是如何按照以下四种方法在 WordPress 中编辑页脚的指南:
方法一:如何编辑带有主题的页脚。
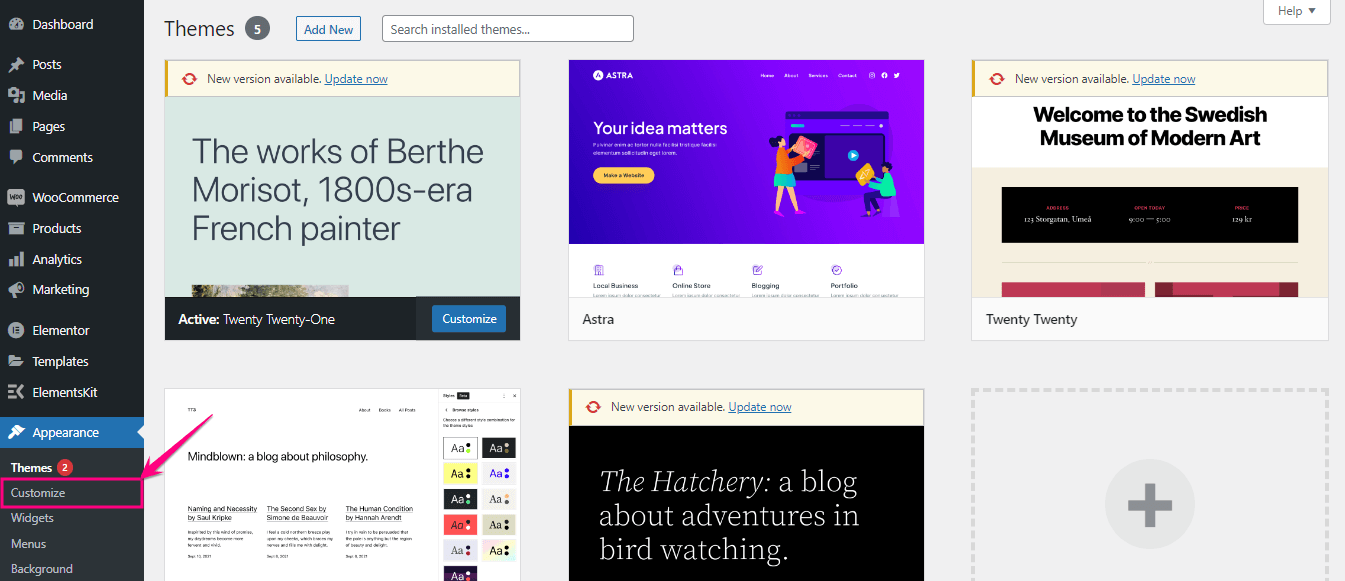
WordPress 中的主题有一个特殊的定制器,可以在定制网站时体验实时编辑。 但是,这些设置因主题而异。 要访问这些主题自定义,您必须首先导航到外观>>自定义。

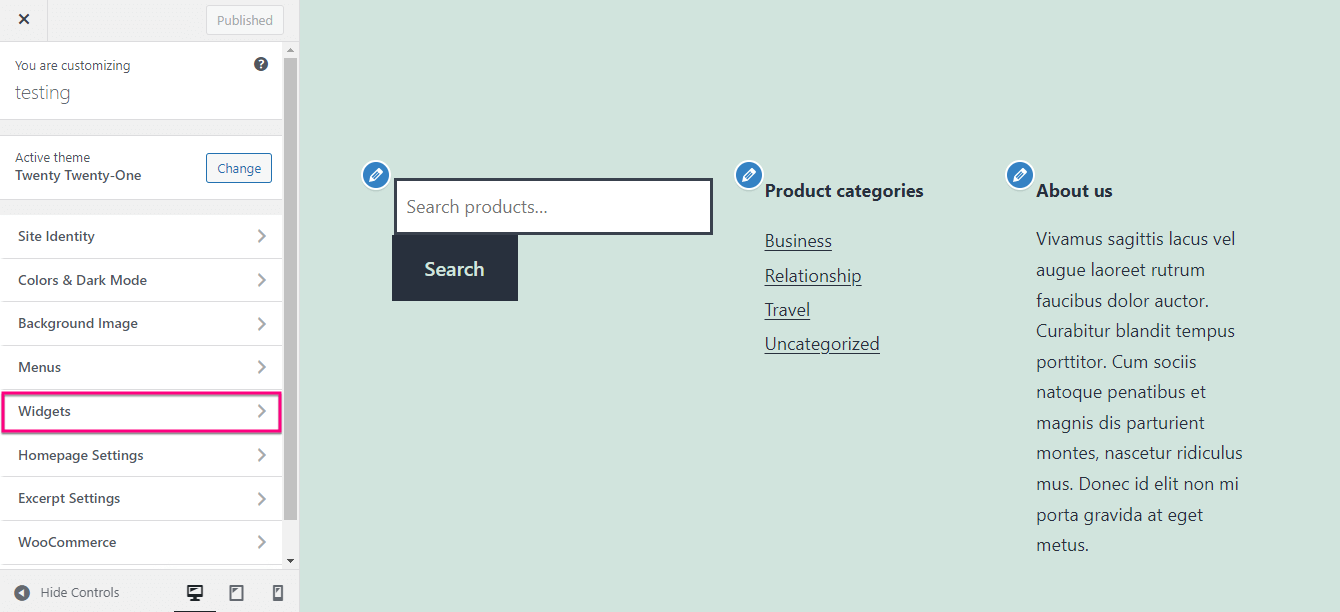
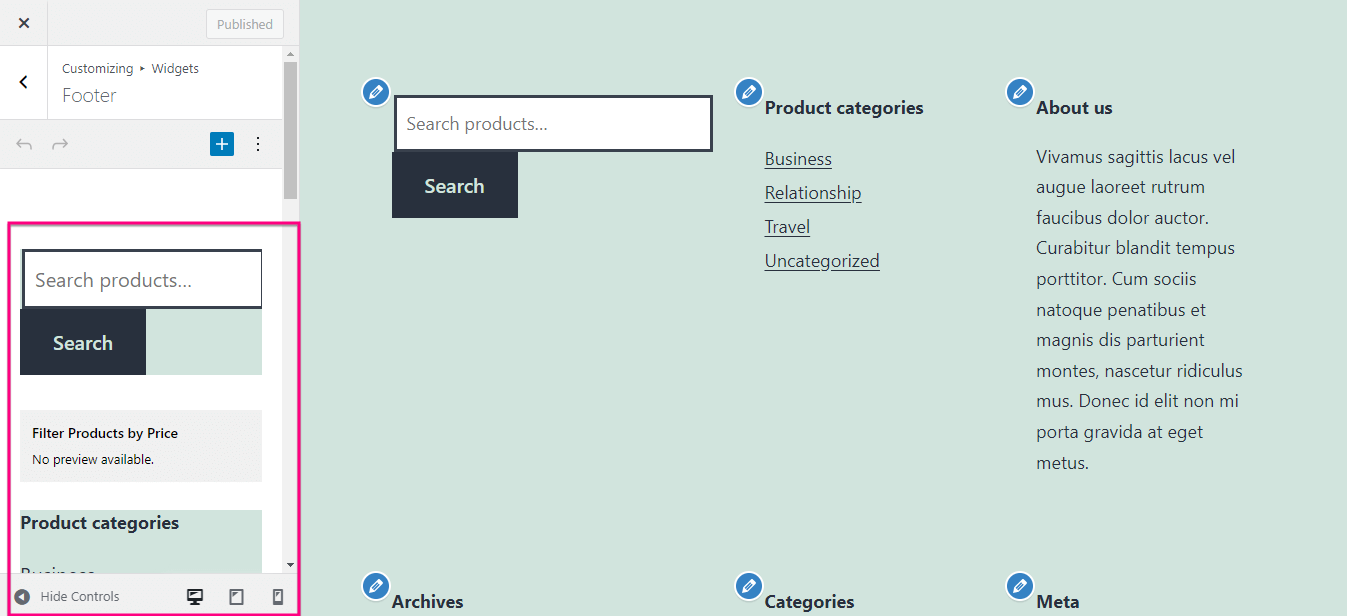
点击“自定义”选项卡后,您将被重定向到“主题定制器”,您必须在其中单击“小部件” 。 然后单击页脚更改 WordPress 页脚。

在这里,您可以使用左侧显示的选项自定义每个部分。

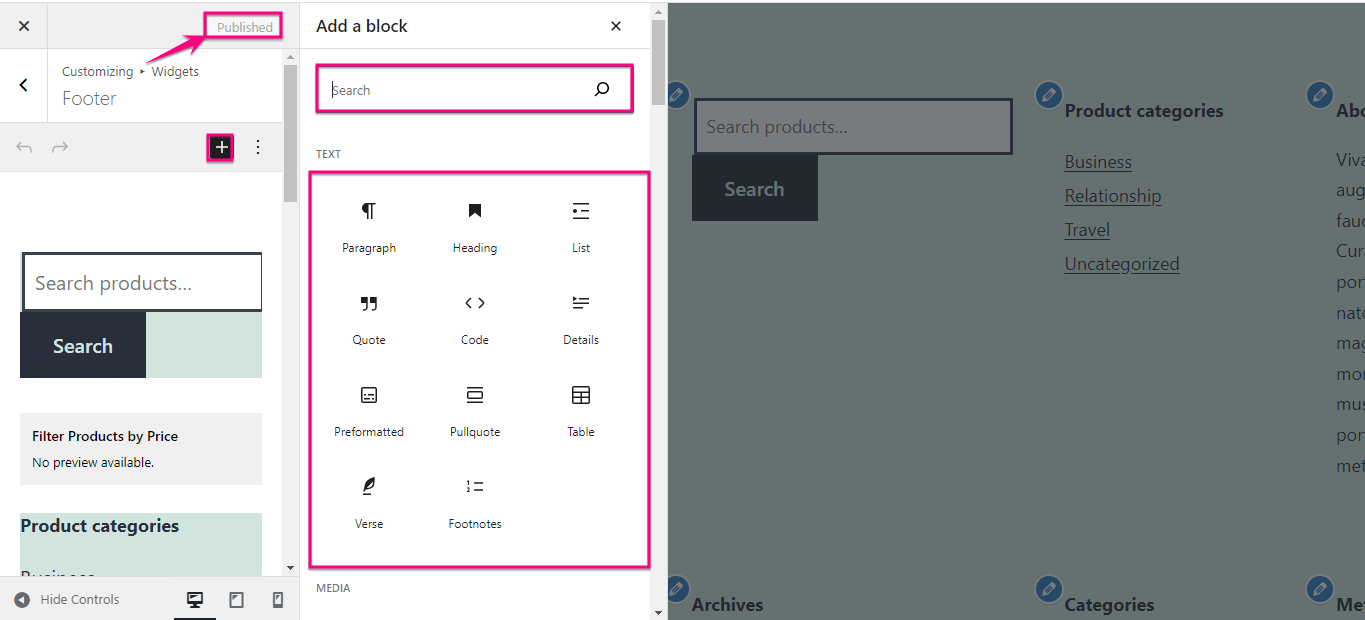
此外,您还可以通过单击“+”图标添加新块。 现在,搜索该块并按下它以将其包含在页脚中。 在这里您可以同时自定义和预览编辑。 最后,完成所有编辑后,点击“已发布”按钮。

方法 2 [最简单]:使用 WordPress 页脚模板创建自定义页脚。
要使用模板创建自定义页脚,您必须首先选择WordPress 页脚构建器插件。 在这里,我们使用ElementsKit ,这是一款一体化 Elementor 插件,它不仅可以用作页脚构建器,还可以在一个屋檐下包含所有内容,例如显示推荐、添加自定义选项卡等。它有一个页眉页脚构建器,附带内置模板库。 此外,这些模板是完全可定制的并且 100% 无代码。

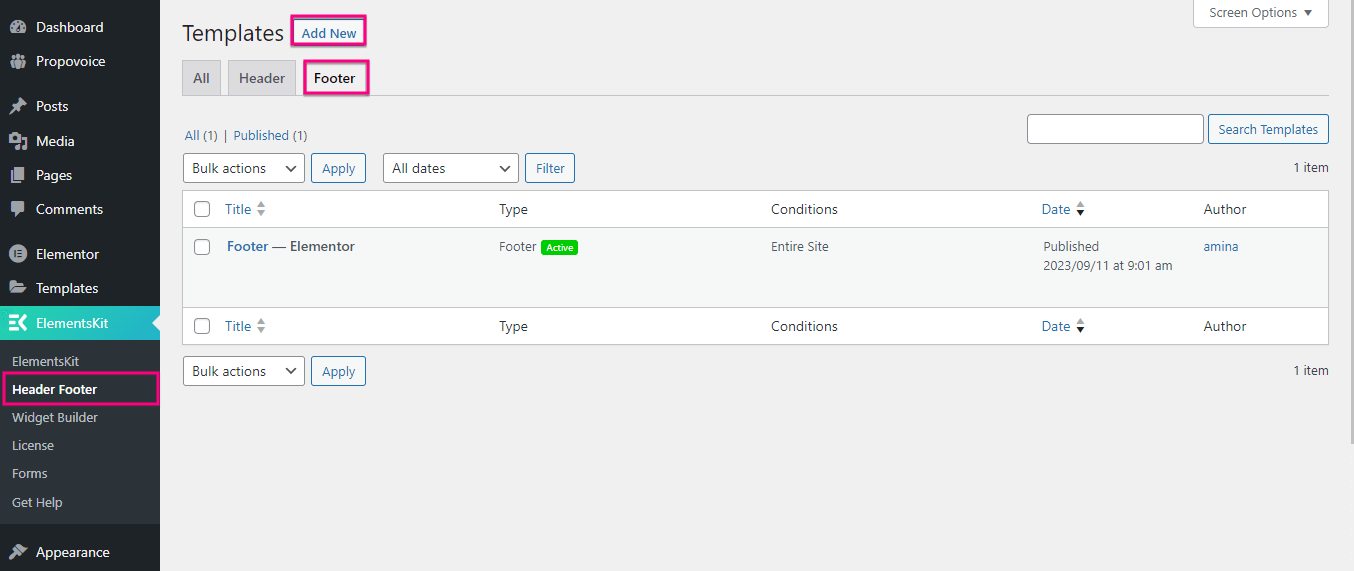
现在,要使用 ElementsKit 的内置模板创建自定义 WordPress 页脚,请首先安装并激活此插件。 之后,访问您的 WordPress 仪表板并导航至ElementsKit >> 页眉页脚。 然后,单击页脚选项卡并点击“添加新”按钮。

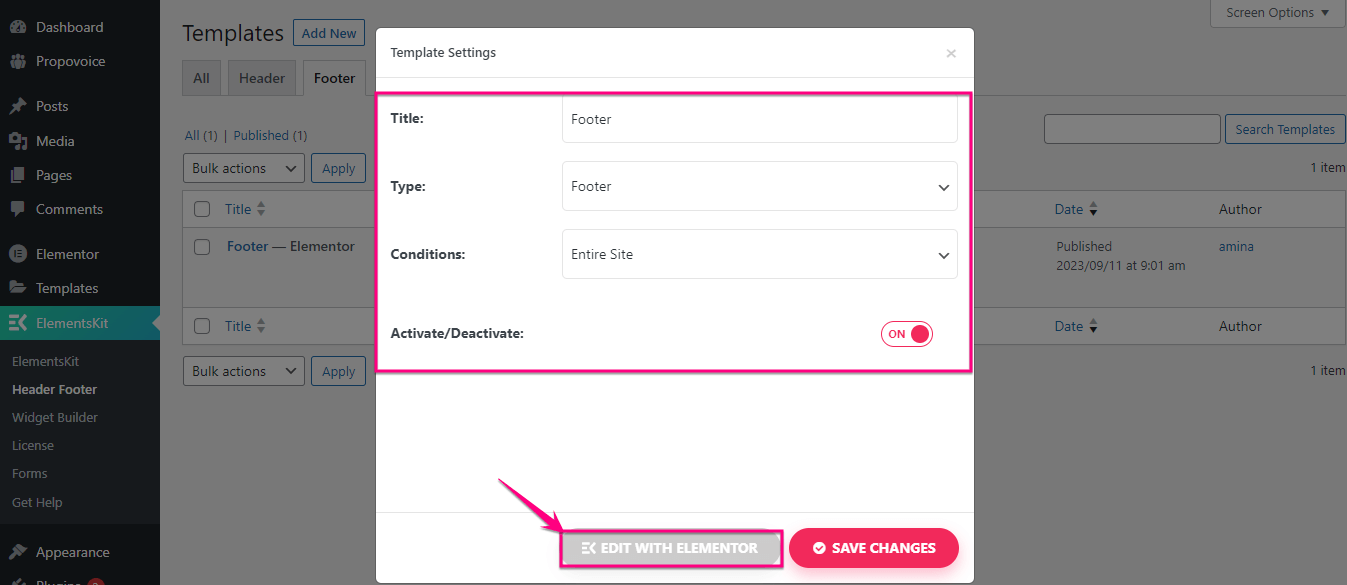
这将打开一个新选项卡,您必须在其中填写Title 、 Type和Conditions字段。 然后启用“激活/停用”切换并点击“使用 Elementor 编辑”按钮。

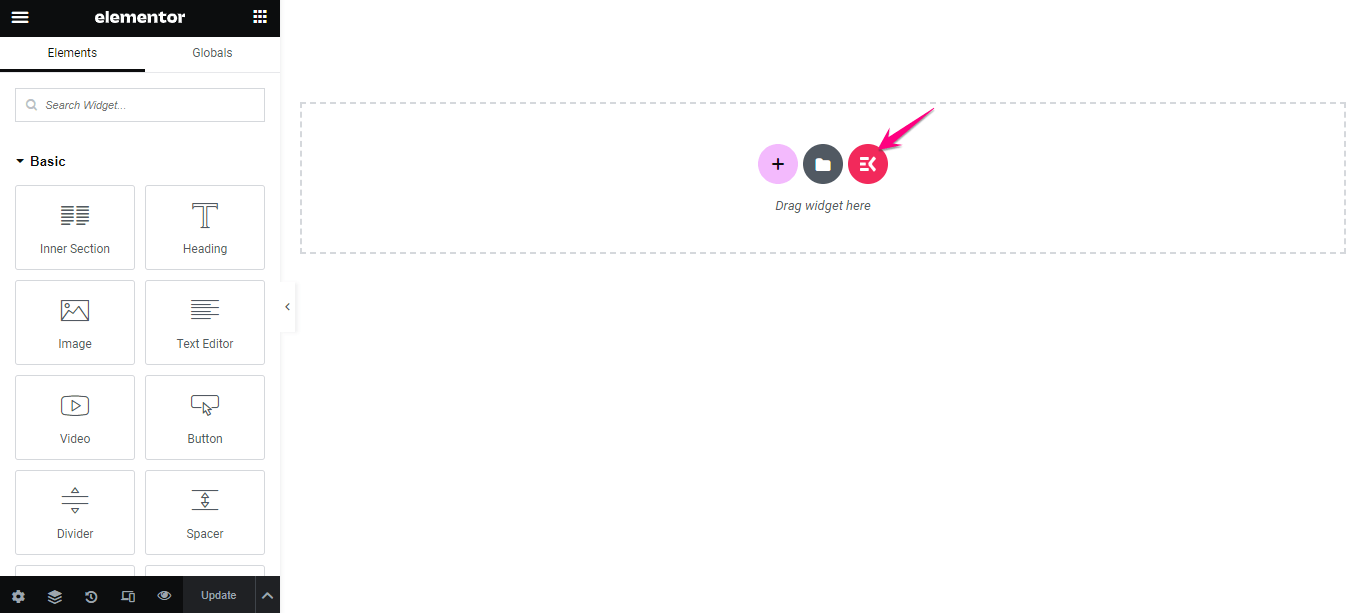
因此,您将被重定向到 Elementor 编辑器,您必须在其中按 ElementsKit图标才能使用内置模板更改 WordPress 页脚。

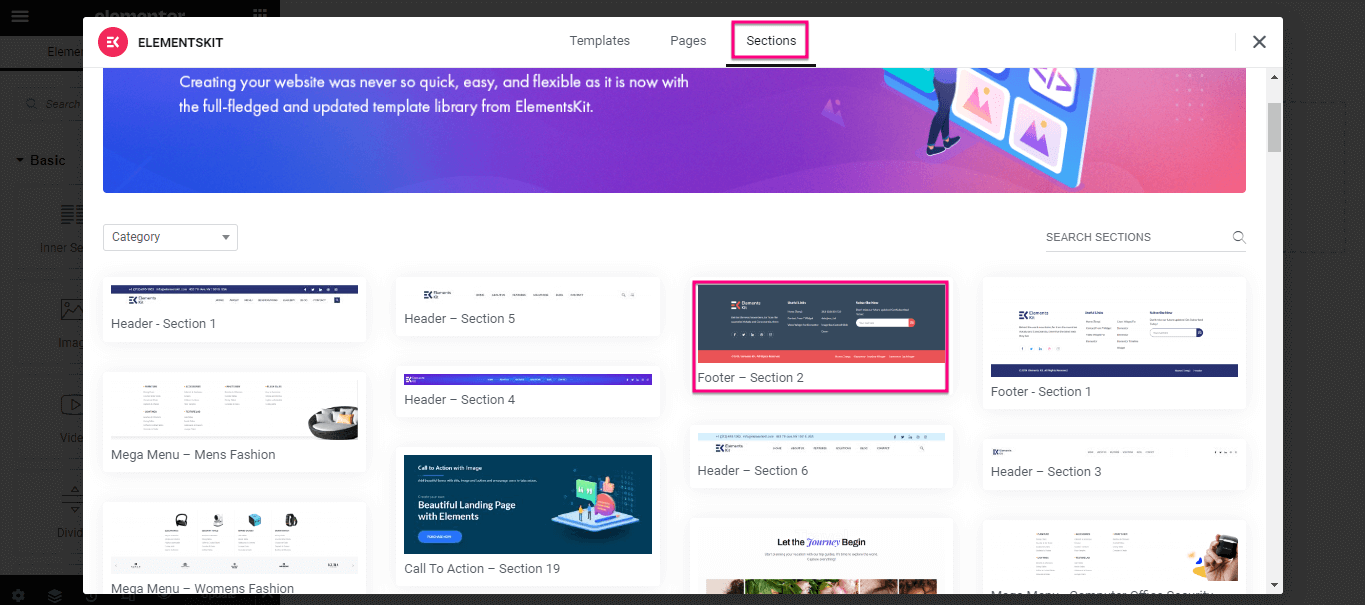
点击 ElementsKit 图标后,将弹出一个名为“模板库”的新选项卡。 在这里,您必须单击“部分”选项卡,然后选择一个与您的品牌完美契合的页脚。

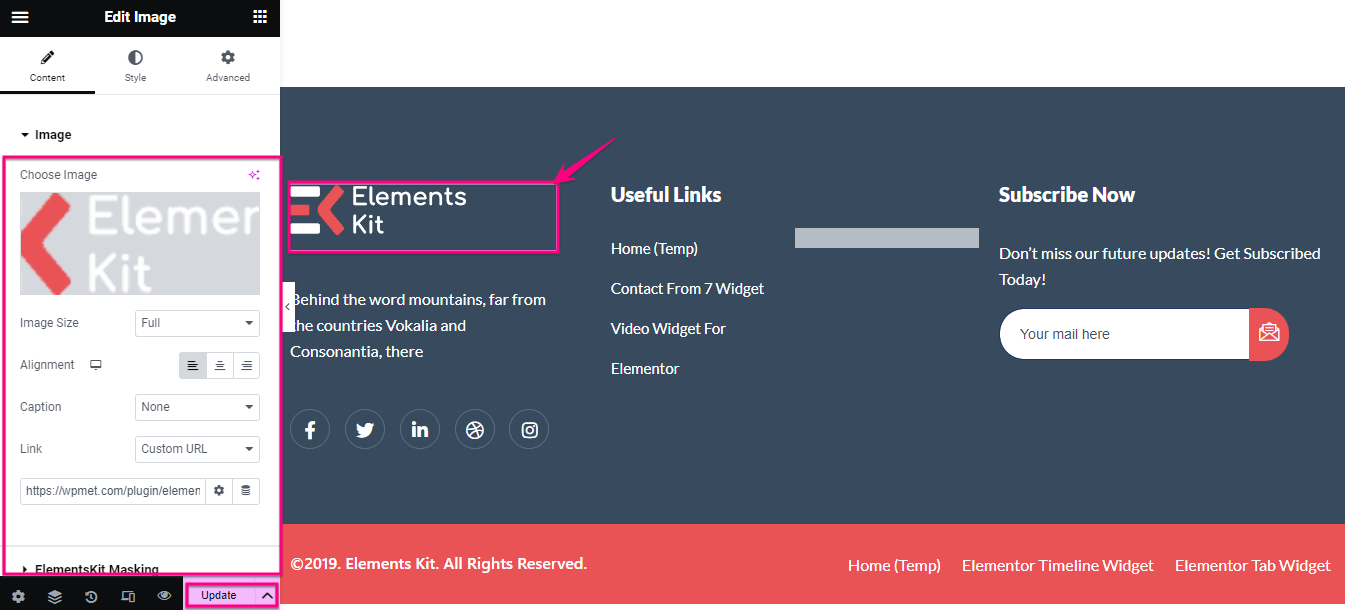
现在,您必须通过单击每个部分来编辑此页脚。 例如,单击图像并从左侧可用的选项中对其进行自定义。 与此类似,编辑此 WordPress 页脚模板的所有部分。 最后,点击“更新”按钮以使您的自定义页脚生效。

方法3:如何通过块编辑器更改WordPress页脚。
您还可以利用 WordPress 5.9 中引入的块编辑器来自定义页脚。 但是,您必须使用基于块的主题。 在这里,我们使用二十二十三主题来演示如何使用块更改 WordPress 中的页脚。
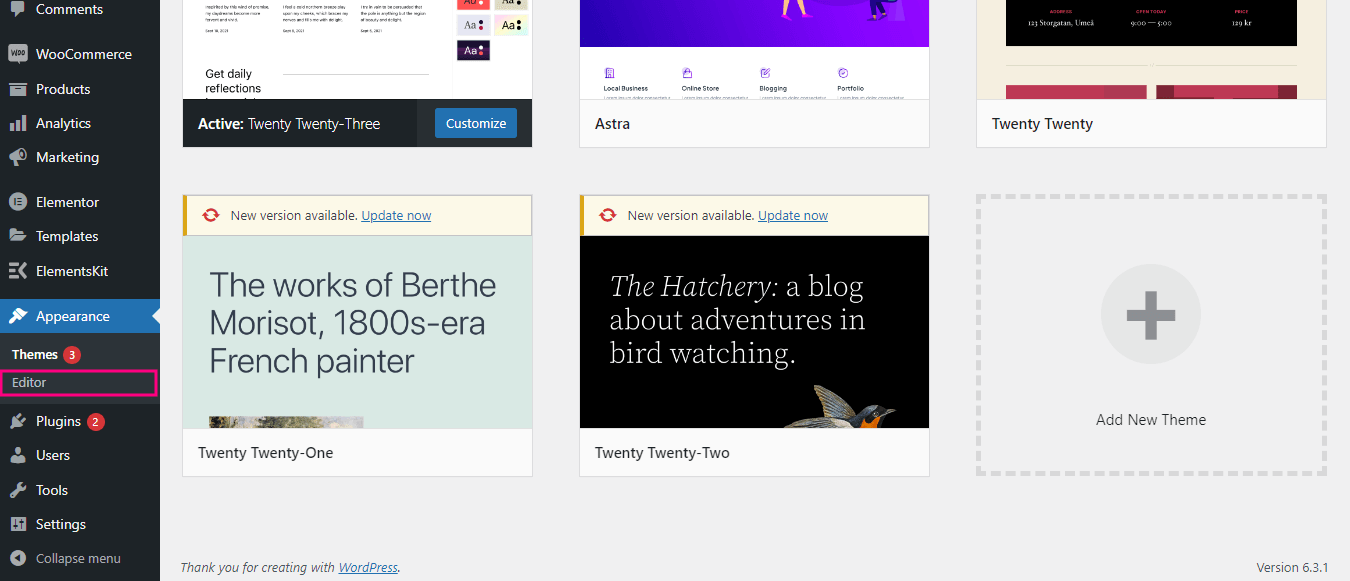
首先,您必须访问管理仪表板并从仪表板转到外观>>编辑器。

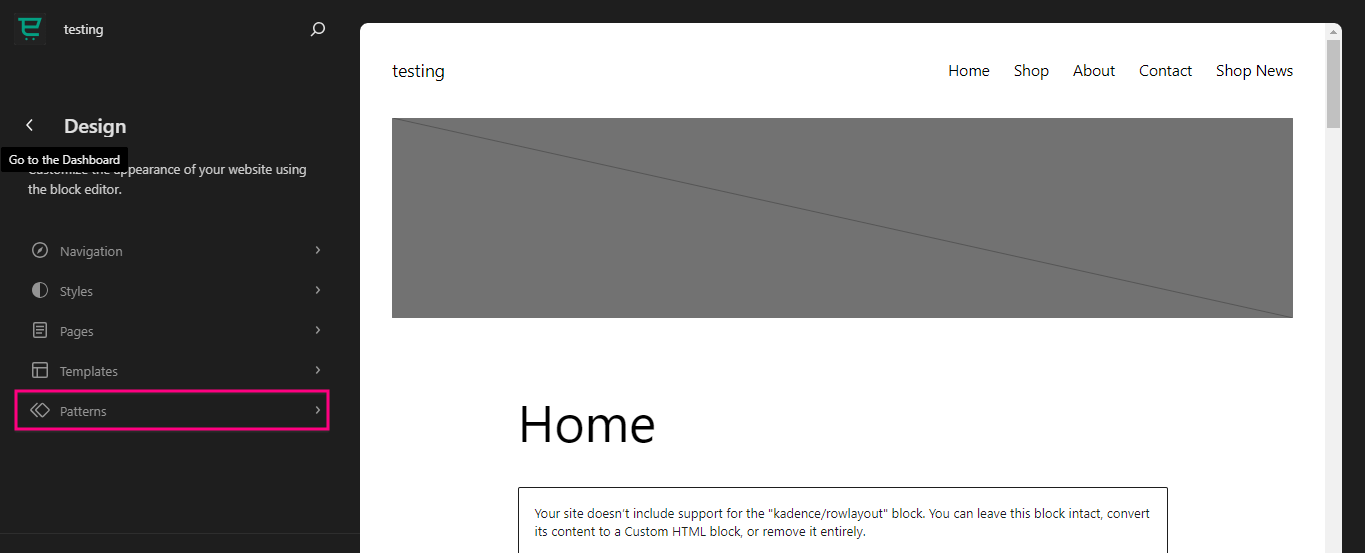
这将带您进入基于块的编辑器,从中点击“设计”下的“模式”选项卡。

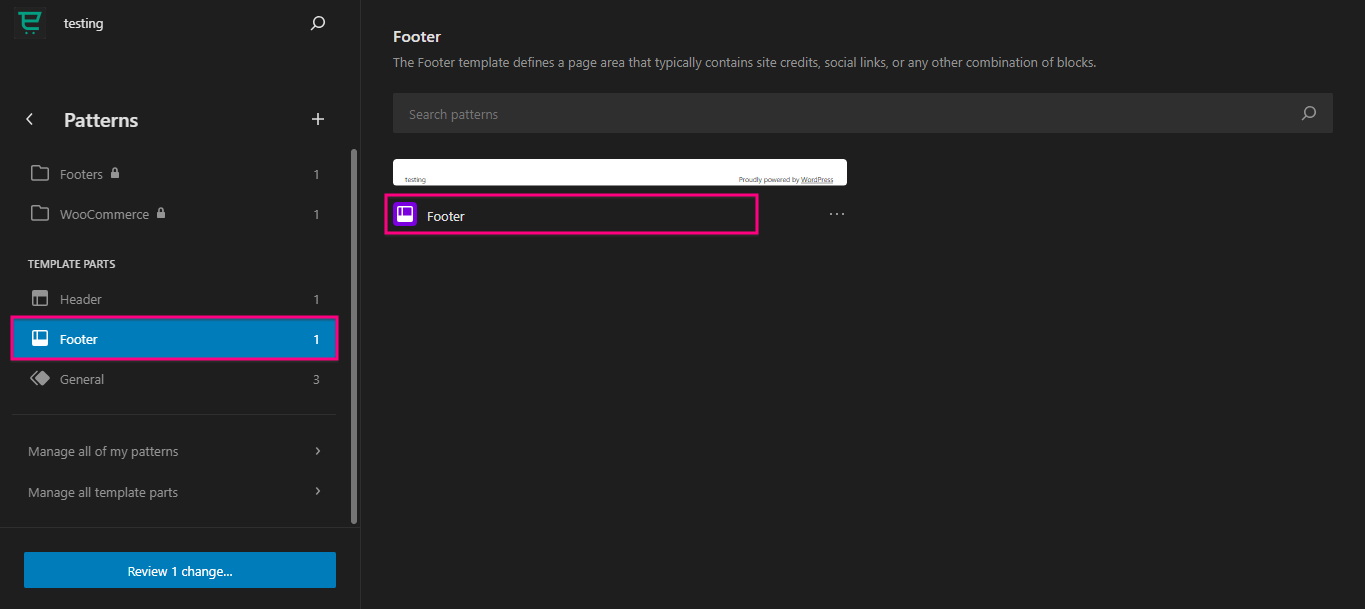
从这里向下滚动,直到看到页脚。 找到页脚后,单击它。 然后,将其添加到块编辑器后再次按。

现在,点击编辑图标来自定义您的 WordPress 页脚。

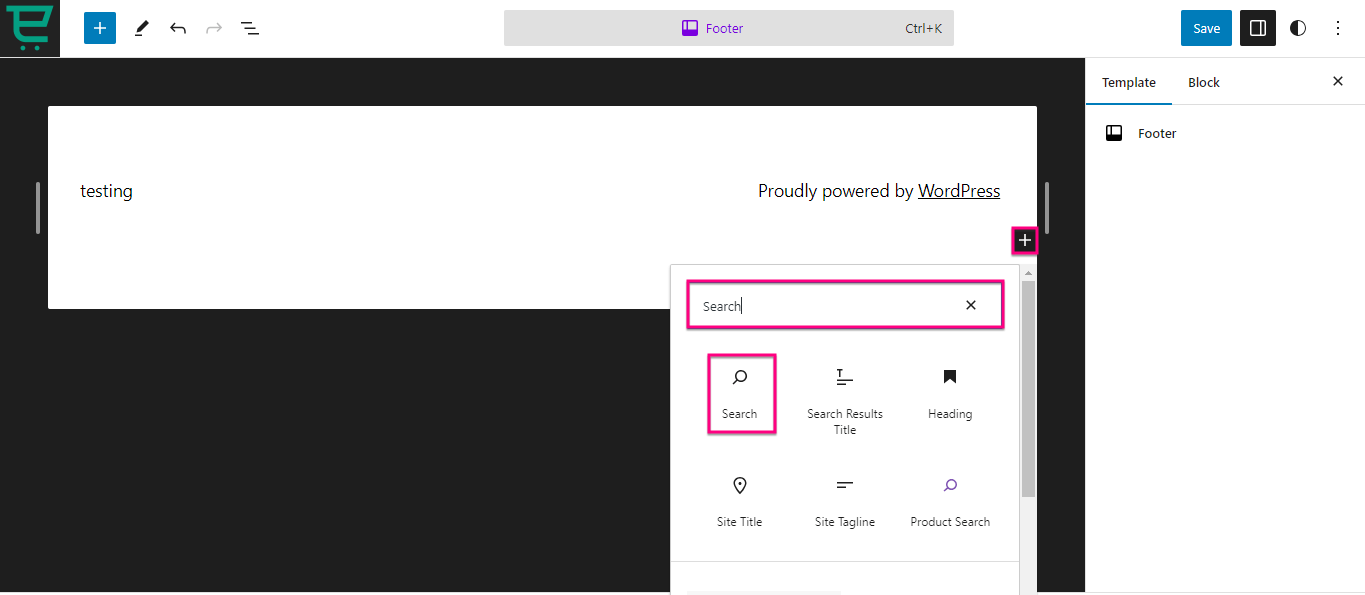
在这里,您可以通过单击“+”图标并在“搜索”选项卡上进行搜索来选择不同的块来构建自定义的 WordPress 页脚。

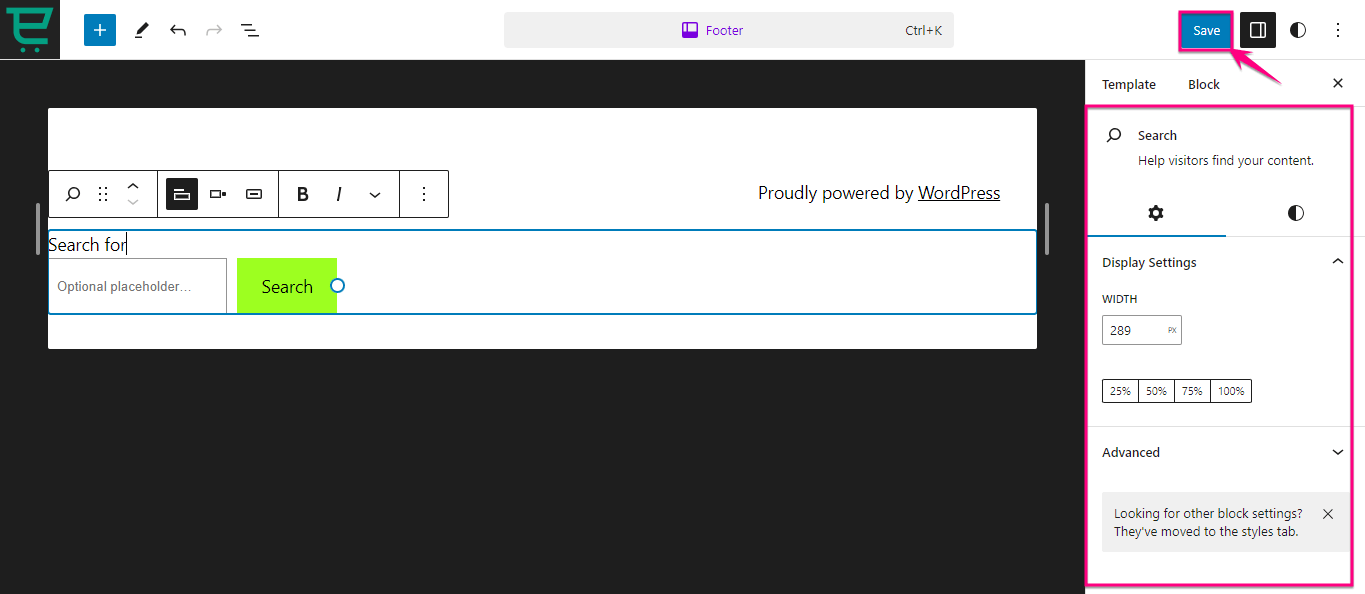
此外,您还可以在每个块的右侧找到显示、颜色和排版的设置。 使用块编辑器自定义 WordPress 页脚后,点击“保存”按钮。 这将使您使用块构建的 WordPress 页脚生效。
加起来
WordPress 页脚为提高用户参与度、性能和品牌塑造提供了巨大的机会。 它确保您的网站页脚不仅与您的品牌完美契合,而且还为您的受众提供更好的用户体验。
值得庆幸的是,有不同的方法可以创建自定义页脚。 上面我们已经整理了三种需要零编码技能的不同方法。 因此,采用这三种方法中的任何一种,并通过自定义编辑为您的 WordPress 页脚提供支持。
