如何使用 Elementor 编辑 WordPress 标题
已发表: 2022-02-16网站标题是用户首先与您的网站互动的区域。 它主要用于网站导航,以便访问者在访问不同页面时获得明确的方向。 此外,您可以使用这个地方进行品牌推广、添加 CTA 按钮并保留许多必要的信息。
默认情况下,WordPress 主题为标题提供全局设计格式。 但是如果你想制作一个自定义标题,你可以编辑核心主题文件。 对于非技术用户来说,这非常耗时且困难。
什么可能是最简单的解决方案?
Elementor 是流行的页面构建器插件,它的拖放功能使您的网站设计任务比以往任何时候都更容易。 使用 Elementor,您可以非常有效地创建和自定义标题。
在此博客中,我们将向您展示如何在 Elementor 中编辑标题的分步指南。
今天,您将学习如何:
- 使用 Elementor 编辑现有网站标题
- 使用预制的 Elementor 标题模板创建标题
- 使用有用的小部件从头开始设计 Elementor 标头
指南结束,您将获得一个奖励积分,这将使您的网站设计能力更上一层楼。 所以不要错过它。
如何使用 Elementor 编辑现有网站标题

是时候向您展示如何编辑我们 Elementor 网站的当前标题了。 在这里,我们使用 Elementor 免费和专业版小部件来设计我们的标题。
所以你需要安装这两个插件。
- 元素(免费)
- 元素专业版
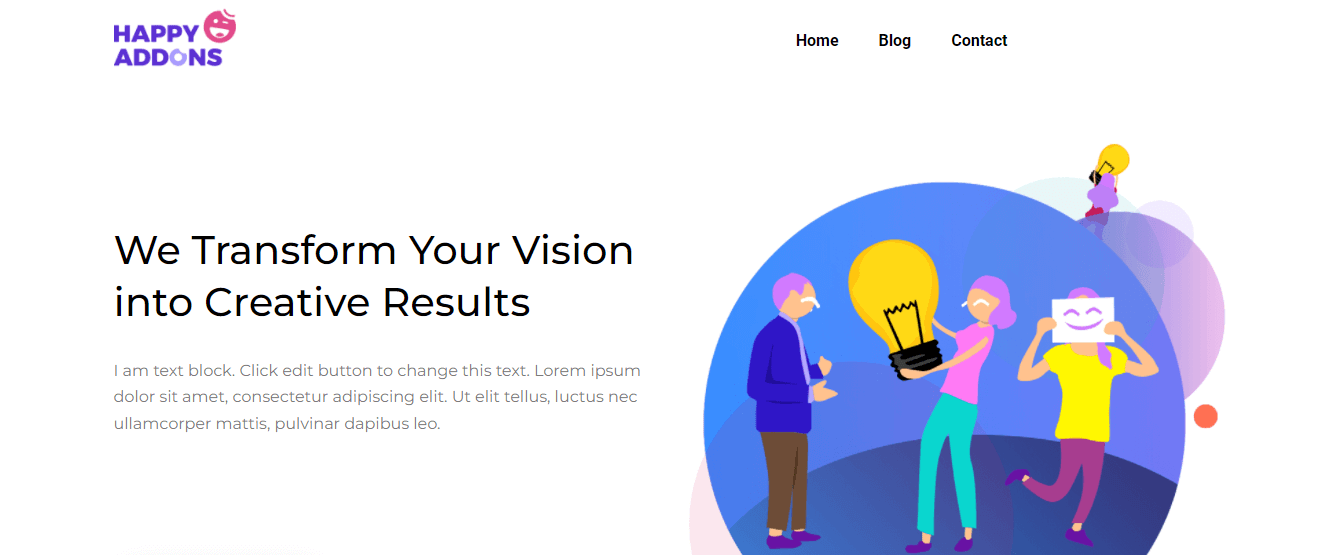
首先,看看我们当前的网站标题。 您注意到我们在标题上添加了我们的网站徽标和导航菜单。

它看起来像一个非常常见的标题,所以我们决定对其进行编辑。 现在,我们将在当前标题中添加一个Button 。 此外,设计一个顶部标题以显示搜索表单、我们的社交渠道和我们的办公室地址。
只需 5 个步骤即可获得所需的外观 -
- 第 1 步:添加按钮
- 第 2 步:添加和自定义搜索表单
- 第 3 步:添加和自定义社交图标
- 第 4 步:添加地图图标
- 第 5 步:添加和自定义标题
第 1 步:添加按钮
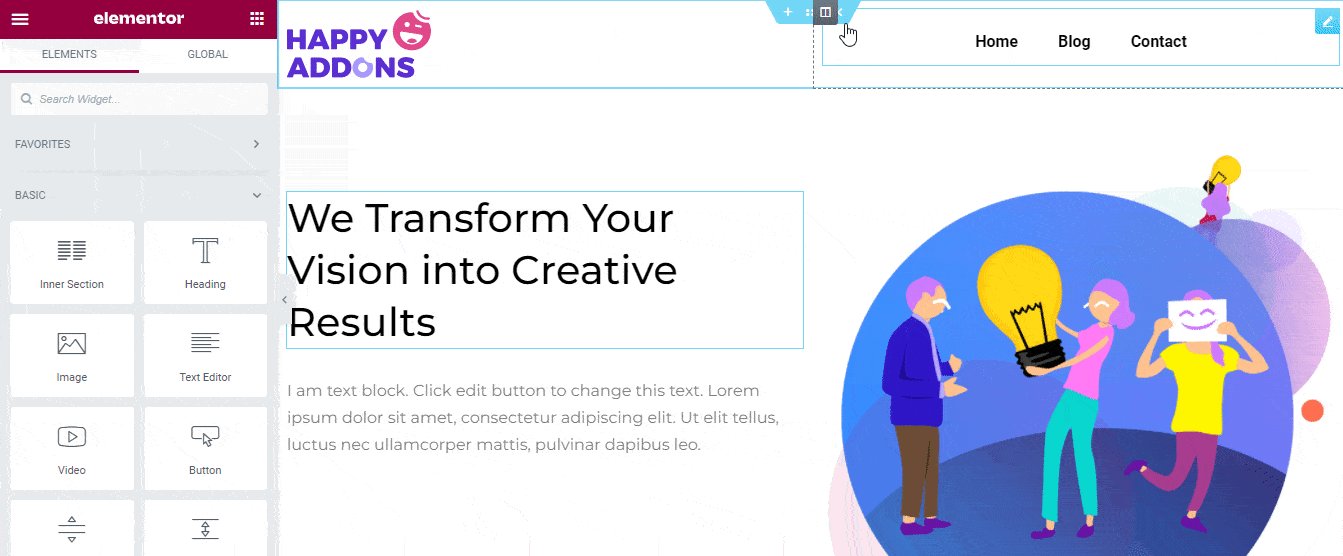
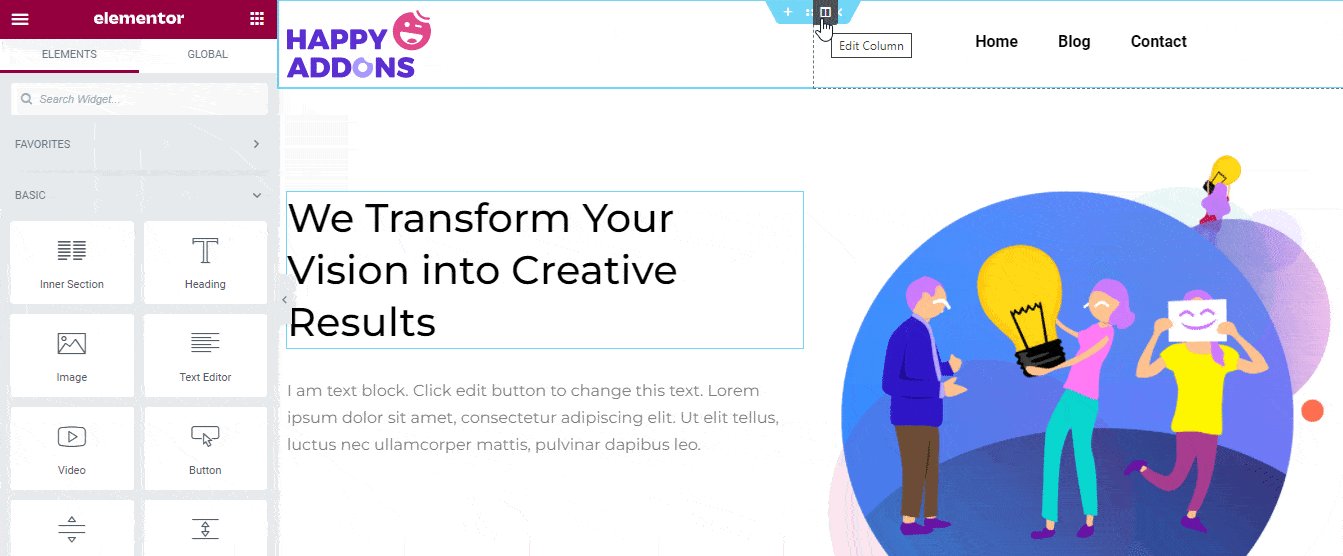
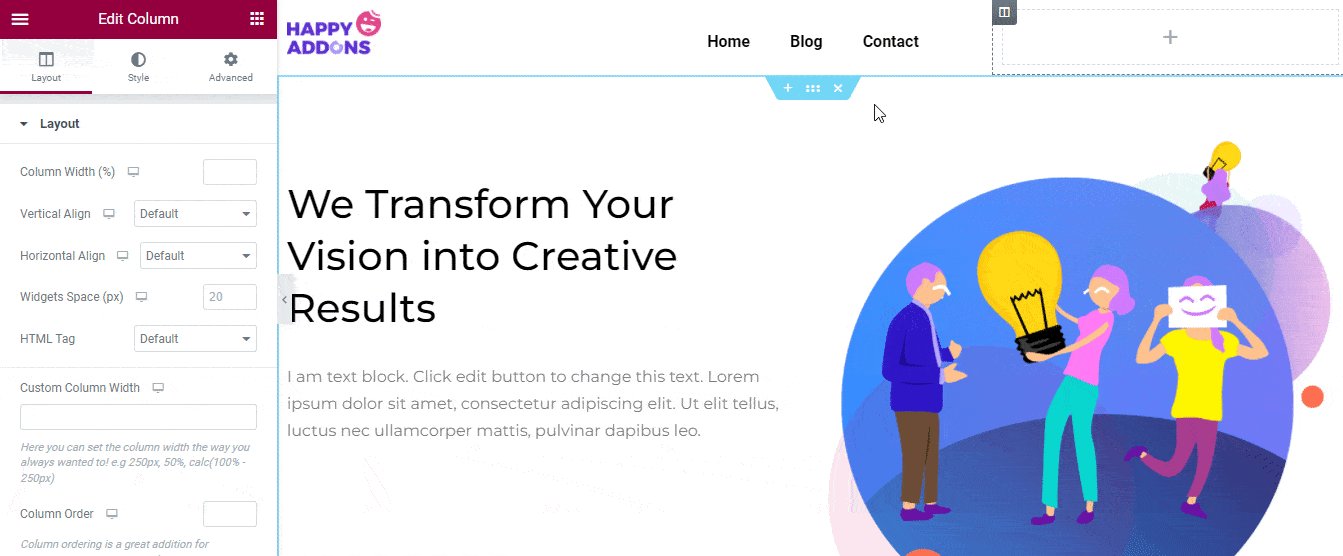
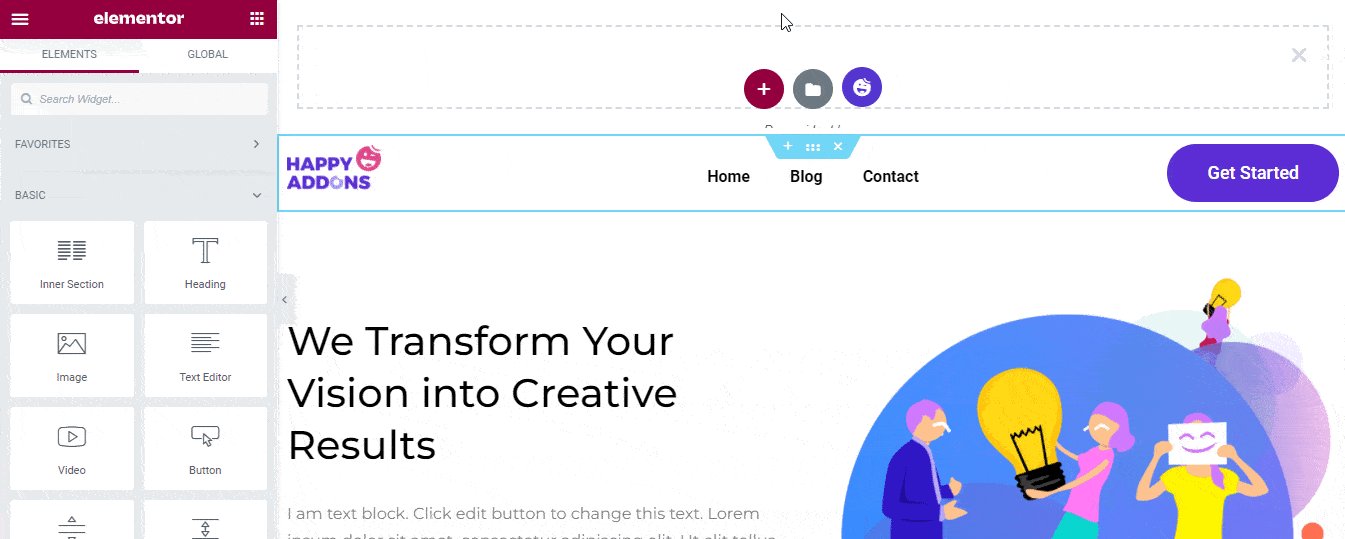
为了添加按钮,我们需要在导航菜单的右侧添加一个新列。 您检查下图以了解如何在 Elementor 中添加新列。

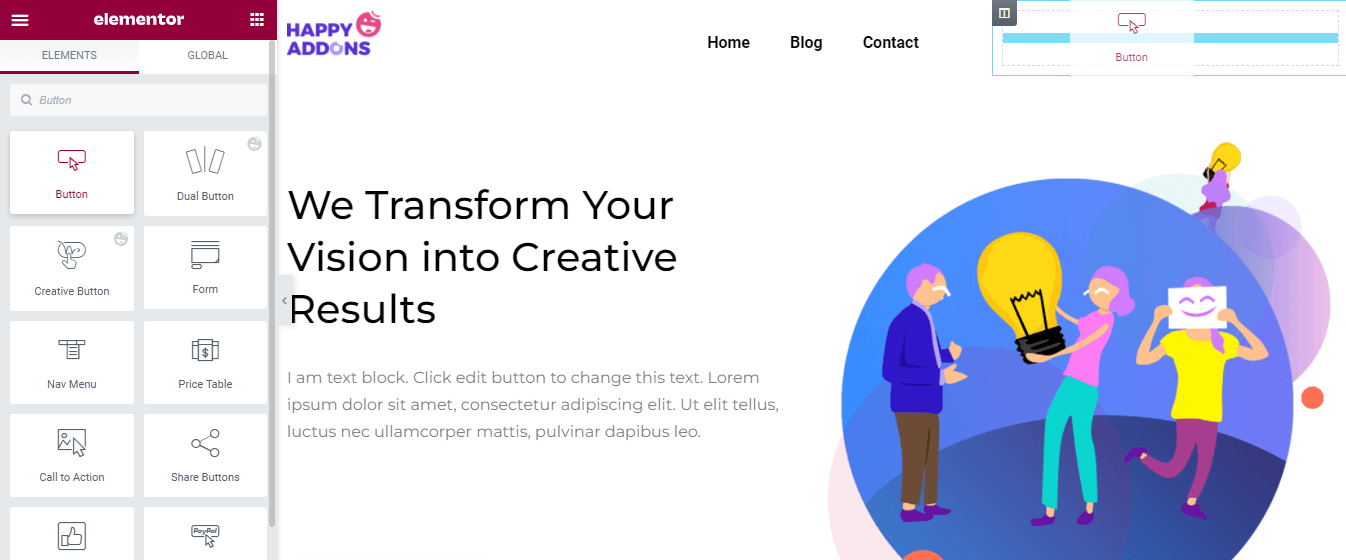
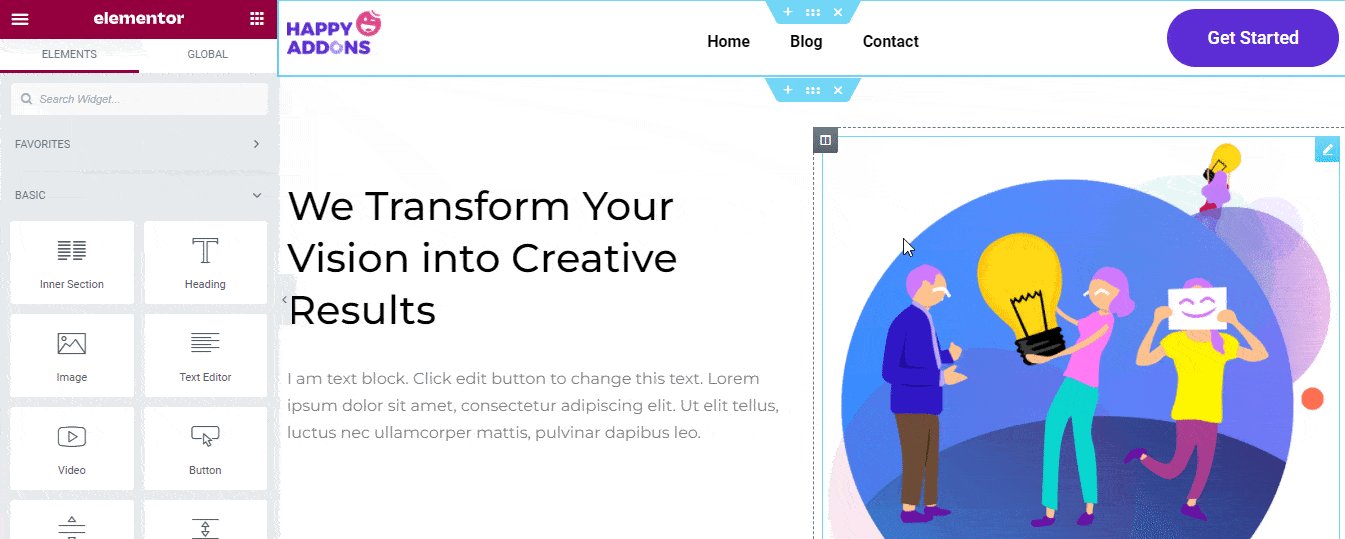
现在,从 Elementor 小部件厨房中找到Button小部件。 然后将其拖放到新列中。

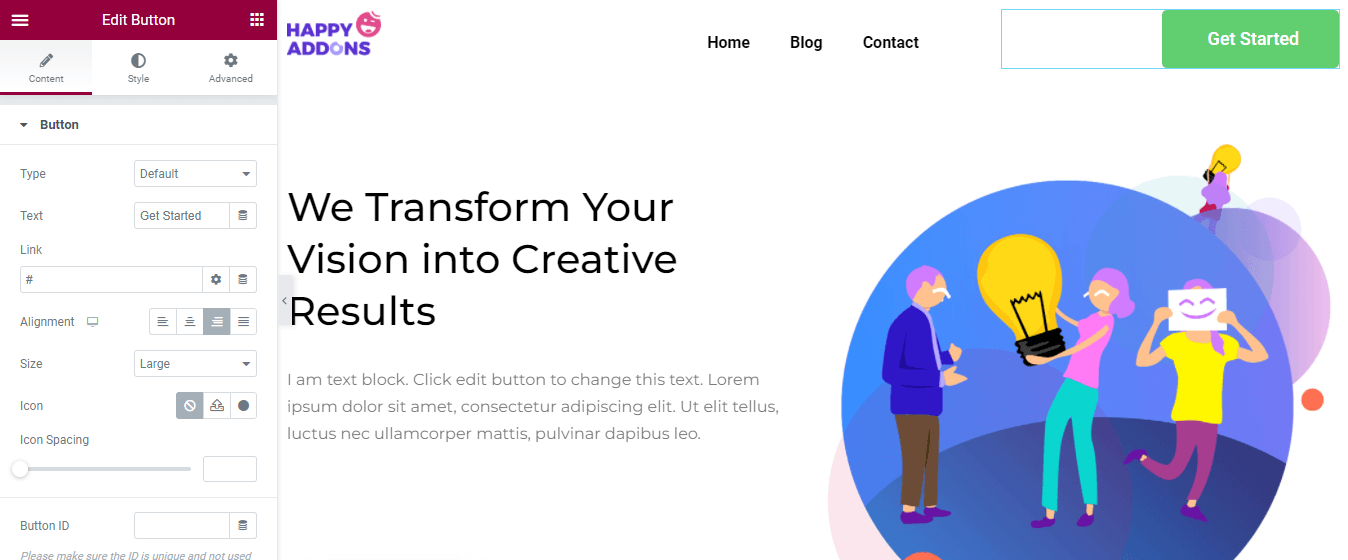
在内容区域中,您将获得添加按钮内容所需的所有选项。 在这里,您可以设置按钮类型,如Default、Info、Success、Warning和Danger 。 您可以编写按钮Text 、插入链接、管理按钮Alignment和Size 。
此外,您可以根据需要添加图标并控制图标间距。 但是,您可以添加一个按钮 ID ,以帮助您向按钮添加自定义代码。

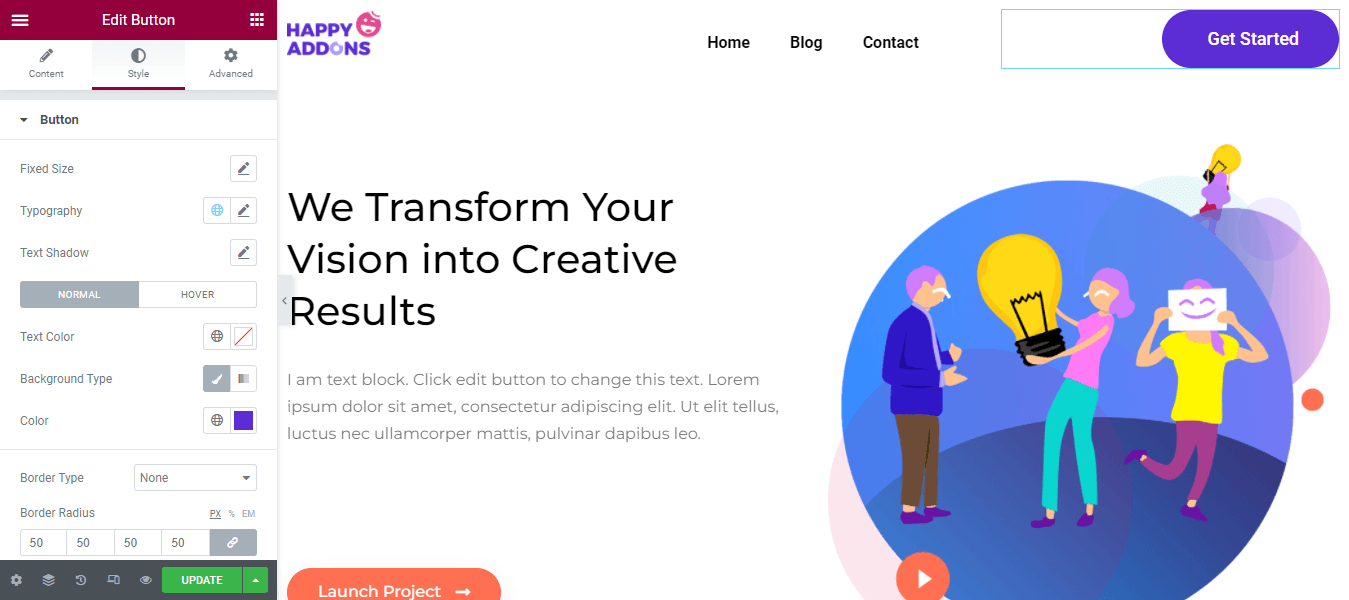
要自定义按钮默认样式,您可以转到样式区域。 在这里,您可以使用以下样式选项更改按钮设计。
- 固定尺寸
- 排版
- 文字阴影
- 文字颜色
- 背景类型
- 边框类型
- 边界半径
- 盒子阴影
- 填充

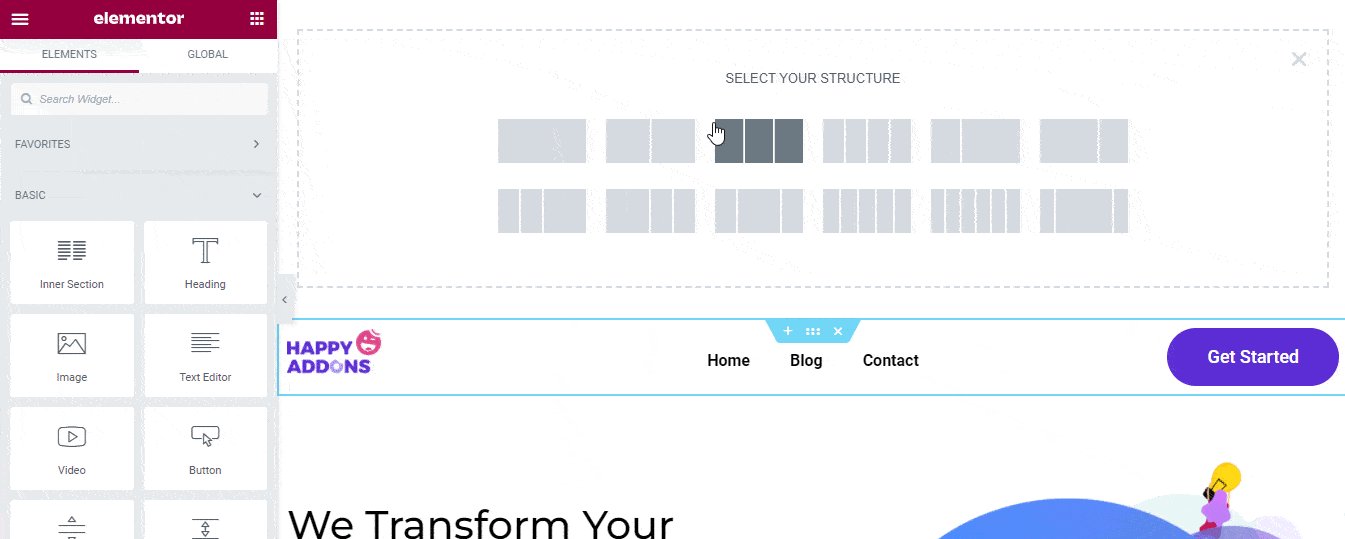
是时候添加我们的顶部标题了。 为此,我们需要在标题顶部添加一个新部分以及三列。 让我们看看如何在 Elementor 中添加新部分。

第 2 步:添加和自定义搜索表单
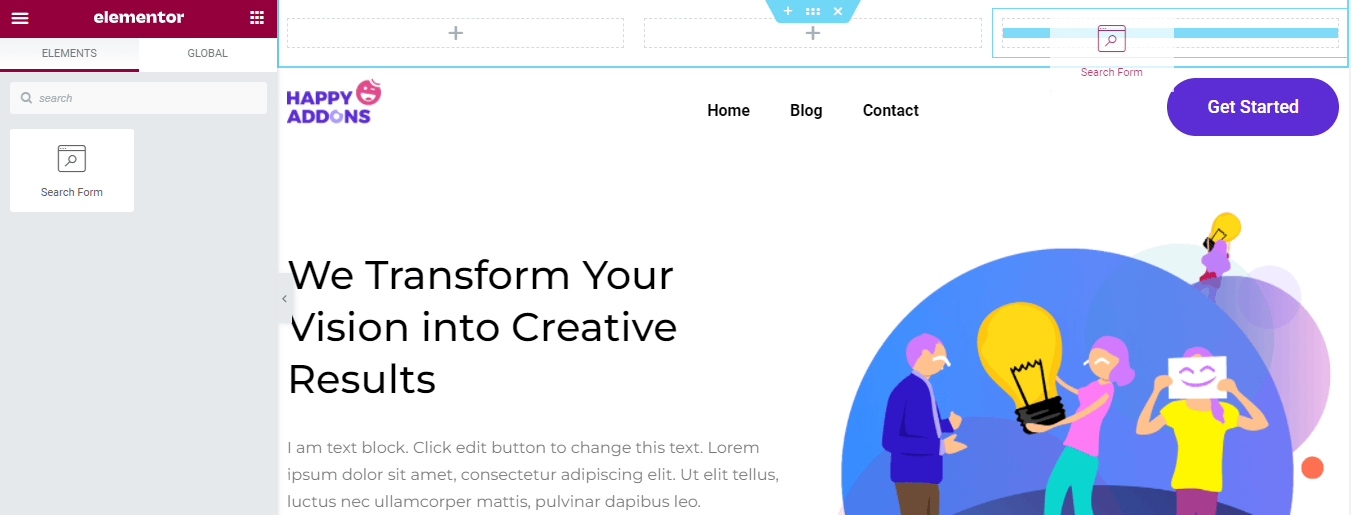
成功添加新部分后,您将在右侧栏中添加“搜索表单”小部件。

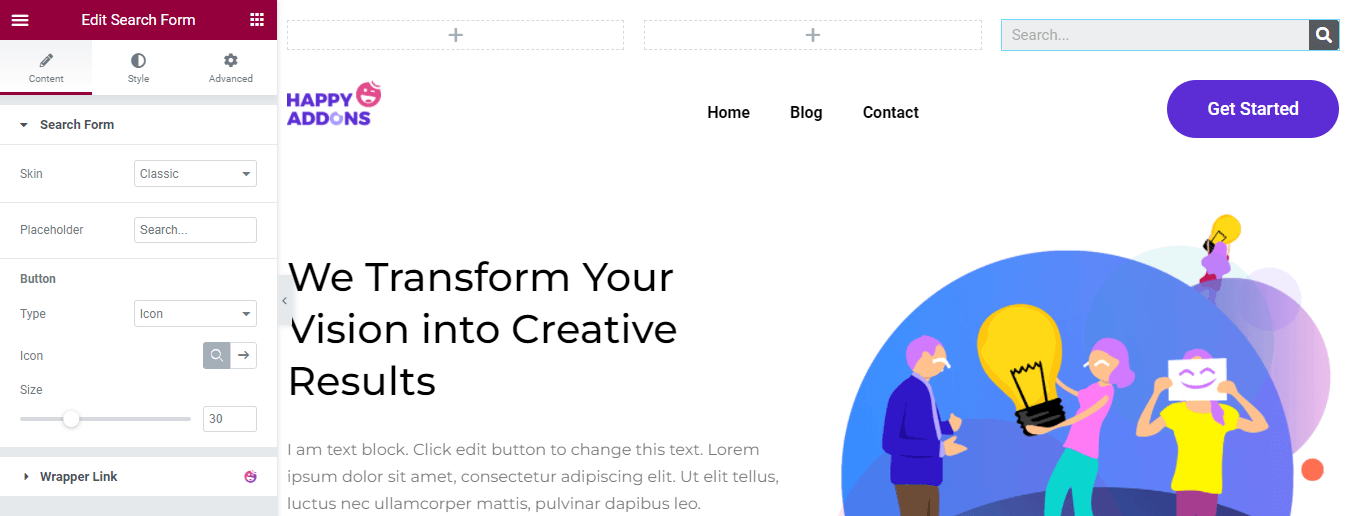
您可以通过转到“内容”部分来更改默认搜索表单内容。 您可以选择经典、最小和全屏等搜索表单皮肤。 您可以编写Placeholder 。 另外,设置 Button Type Icon或Text and Icon Type Search & Arrow 。 但是,您可以在内容区域中管理图标大小。

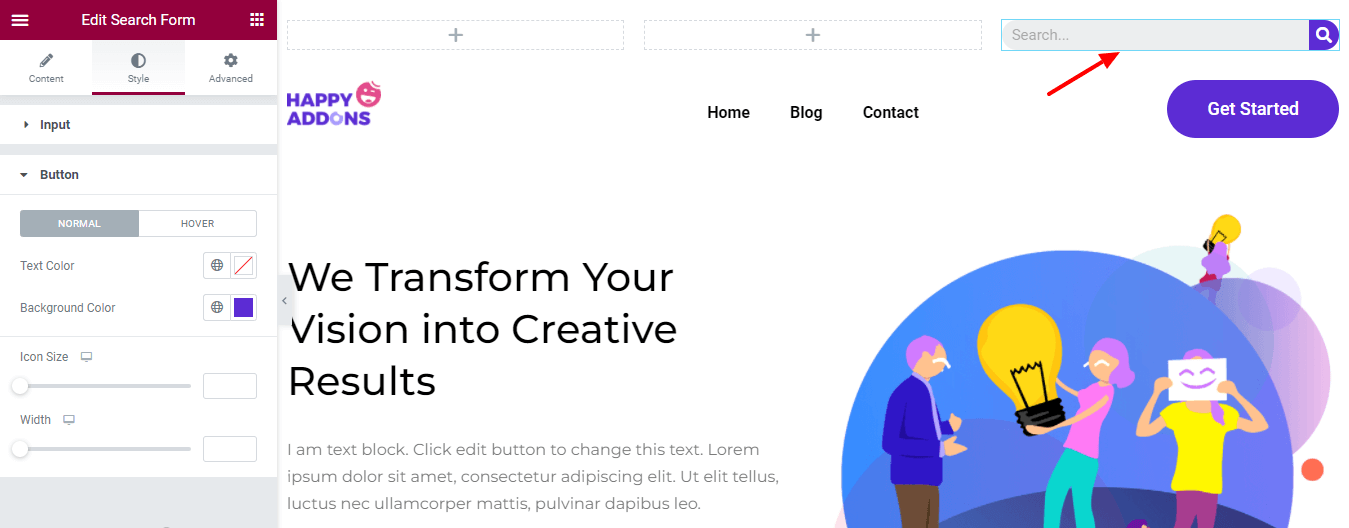
在样式区域,您可以更改搜索表单的输入样式,还可以自定义按钮文本颜色、背景颜色、图标大小和宽度。

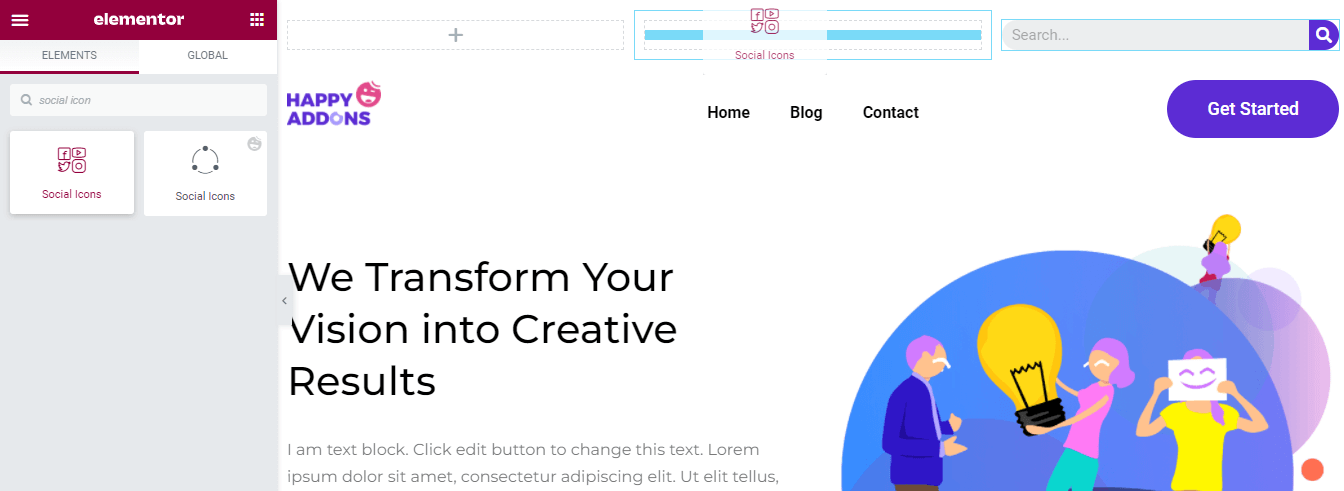
第 3 步:添加和自定义社交图标
我们希望在顶部标题中显示我们的社交渠道。 因此,我们将 Elementor社交图标小部件添加到中间列中。

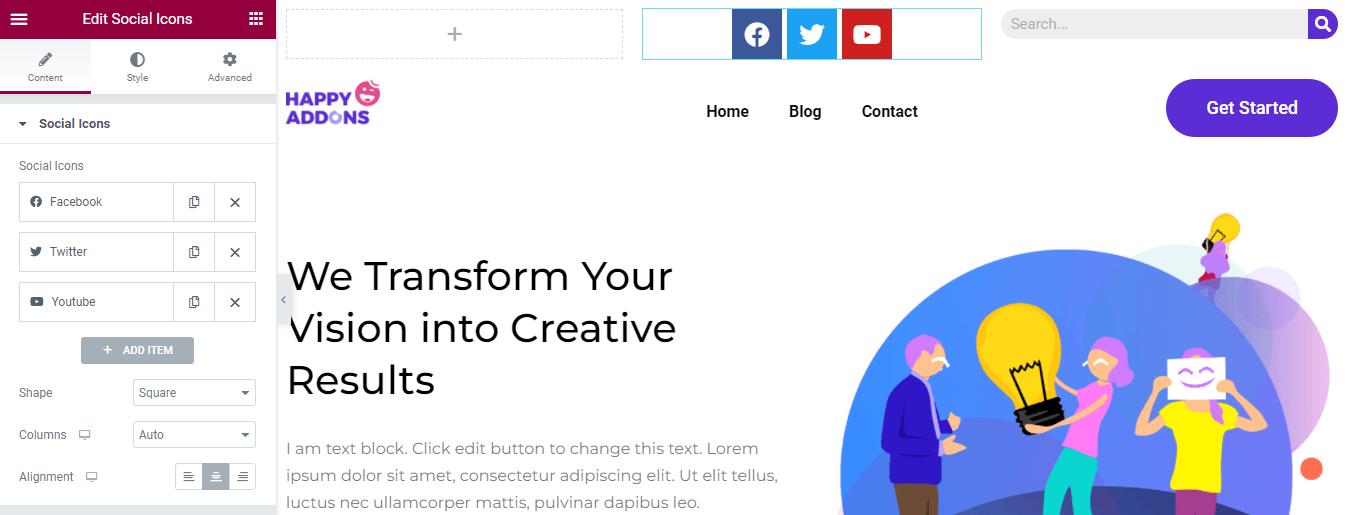
您可以通过单击+ 添加项目按钮有效地添加社交帐户。 您可以根据需要复制和删除项目。 此外,选择您的自定义形状,如圆形、方形和圆形。 并管理Columns并设置Alignment 。

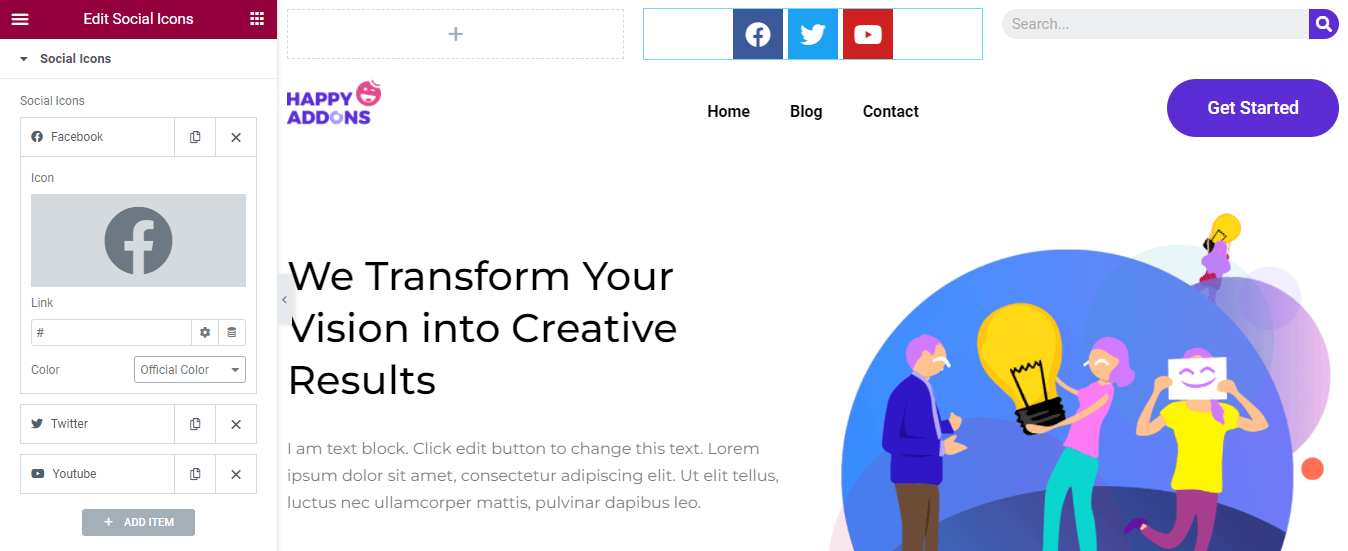
要添加一个Item,内容,你需要先打开一个Item。 然后你可以添加你的社交图标,插入一个链接,并定义颜色。

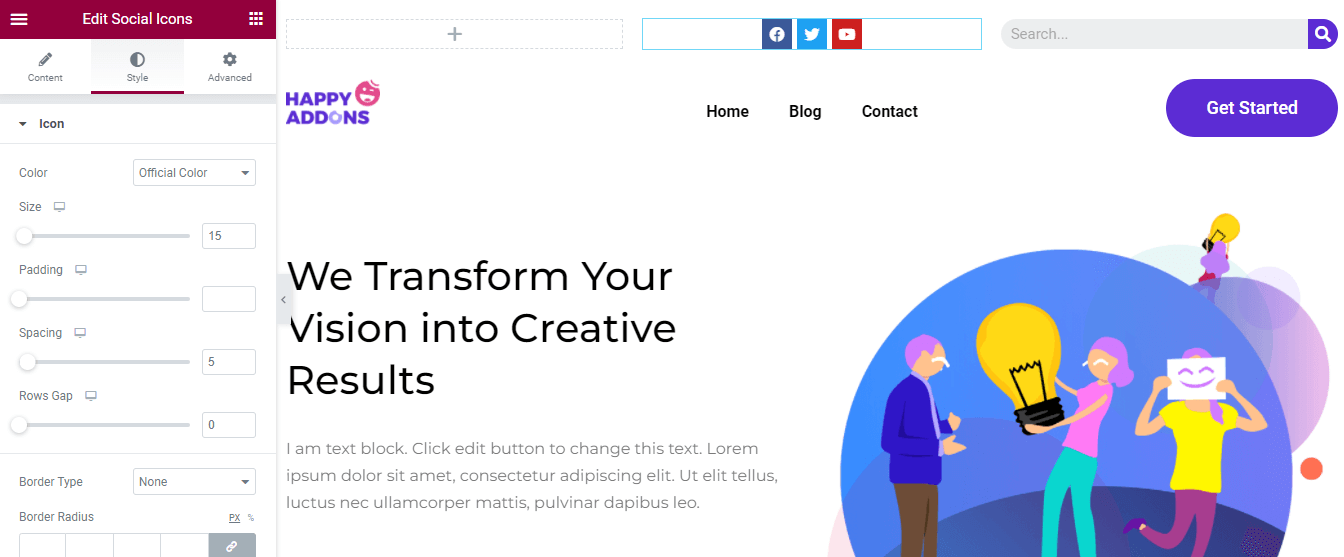
样式区域允许您自定义图标颜色、大小、填充、间距、行间距、边框类型和边框半径。 在这里,您还可以选择图标悬停动画,为您的社交图标提供充满活力的外观。

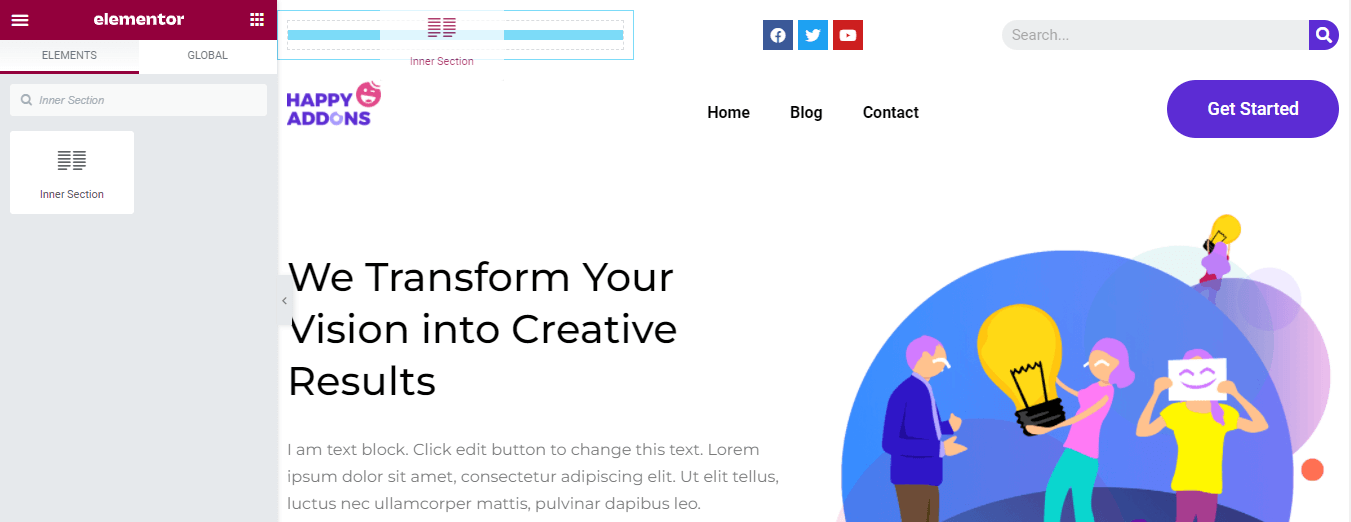
是时候将我们的办公室地址添加到顶部标题了。 我们要添加位置 Man Icon和Heading 。 这就是为什么您需要在顶部标题的左栏中添加一个内部部分。 您可以从左侧 Elementor 小部件面板中找到小部件并将其添加到列中。

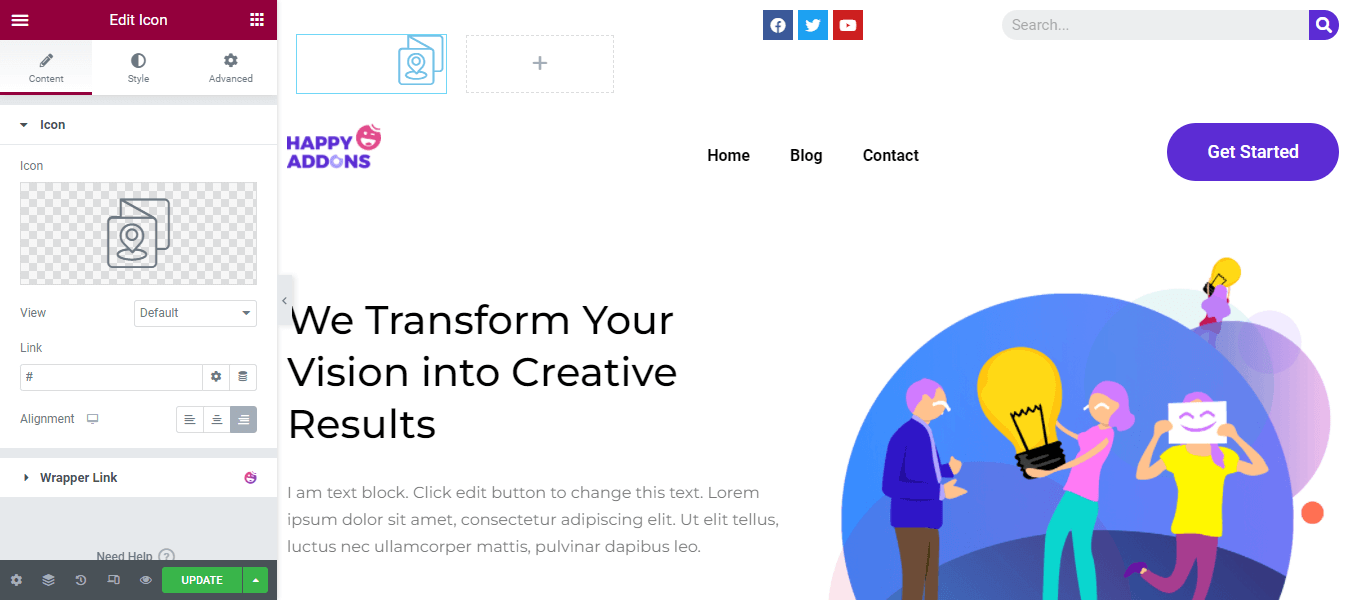
第 4 步:添加地图图标
现在我们在顶部标题的左侧父列中有两列。 首先,我们添加了Icon小部件。 然后我们添加了一个Map Icon并设置它的Alignment 。

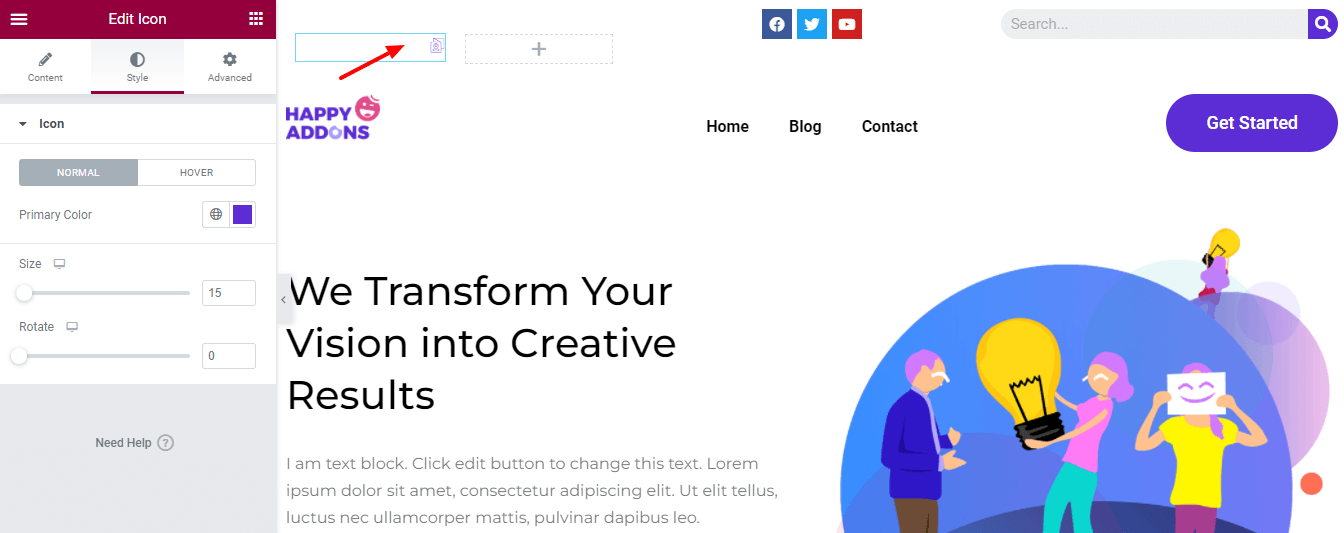
我们通过转到样式区域更改了图标的主要颜色和大小。 在这里,您可以设置图标旋转值。


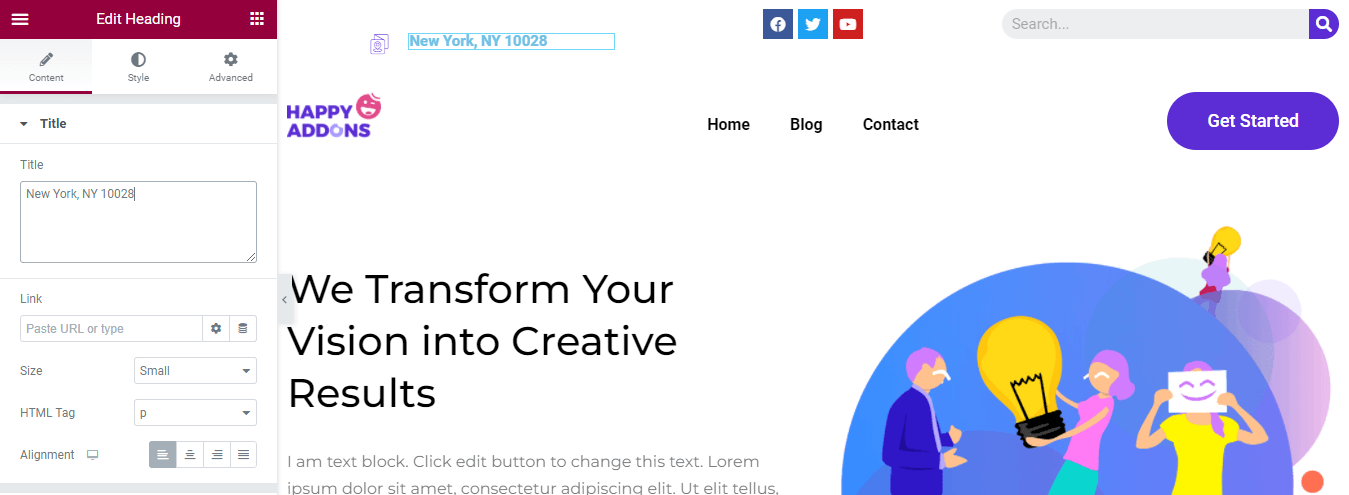
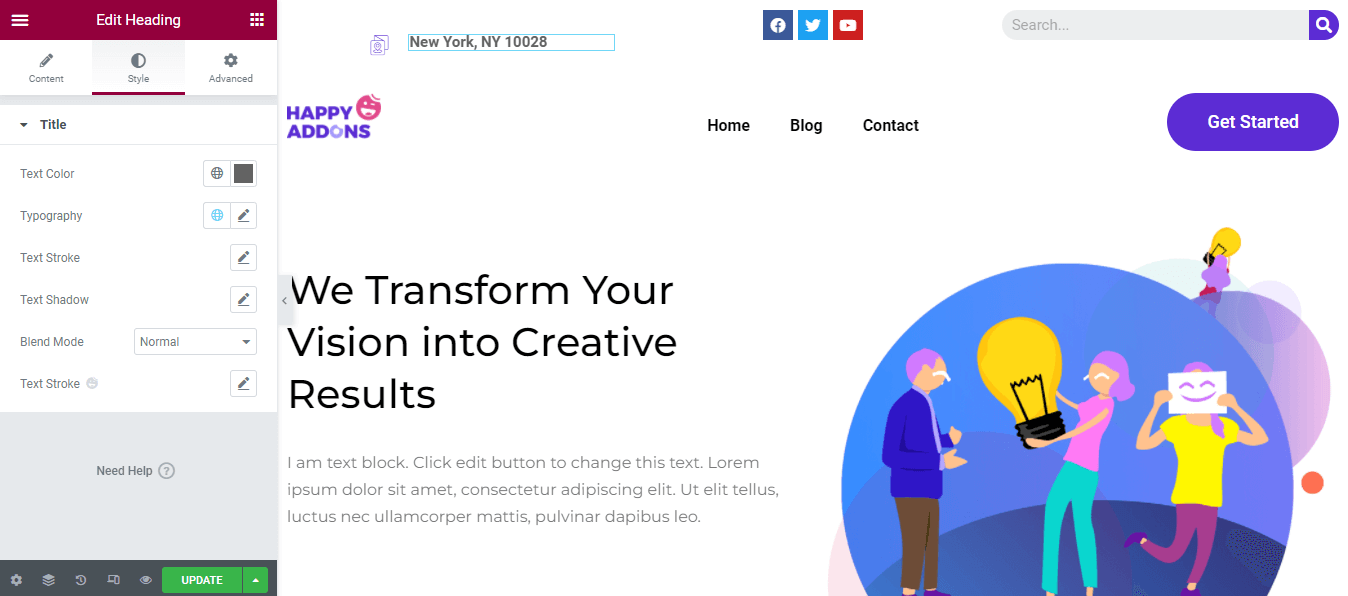
第 5 步:添加和自定义标题
为了添加地址,我们添加了标题小部件。 使用内容部分,您可以添加标题,根据需要插入链接。 此外,以您自己的样式设置标题大小、HTML 标记和对齐方式。

您还可以使用默认样式选项自定义标题,例如Text Color、Typography、Text Stroke、Text Shadow和Blend Mode 。

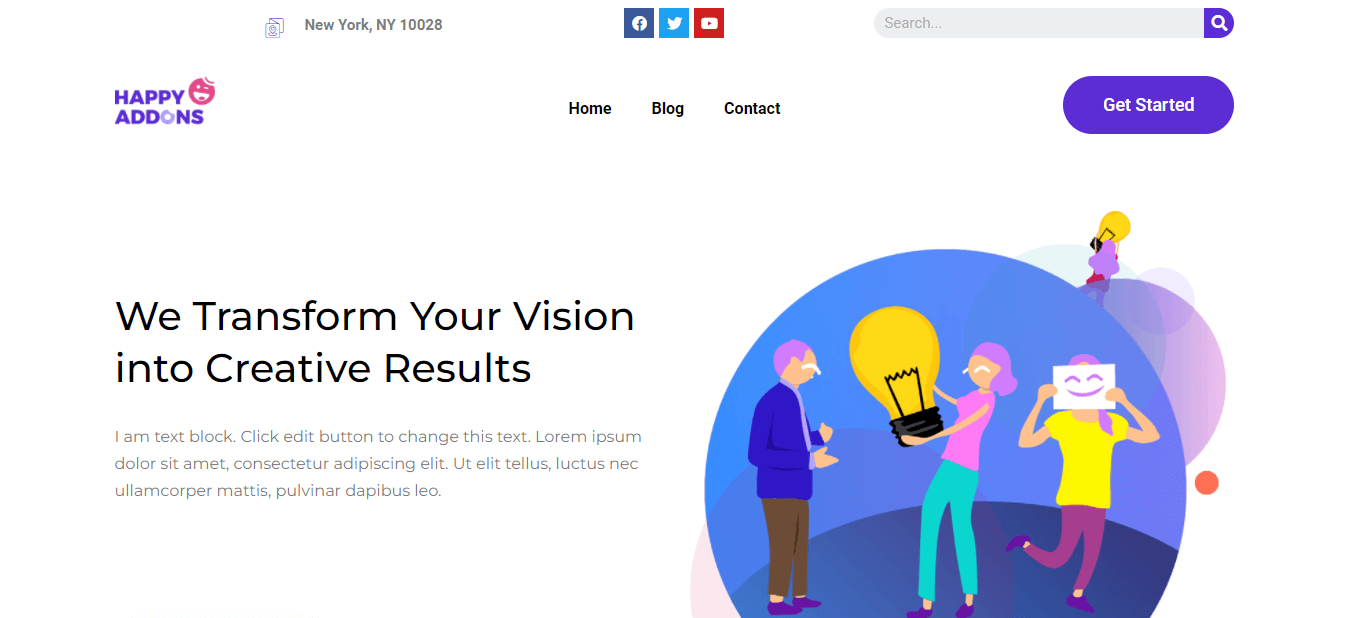
当前标题的最终预览
自定义表头后,这是我们表头的新外观。

如果您想以自己的方式创建自定义 Elementor 标头,则应遵循以下指南。 您可以使用这两种方式设计自定义 Elementor。 您可以选择预制的 Elementor 听到块或使用 Elementor 小部件从头开始创建它。 让我们来看看。
使用 Elementor 标头模板创建标头

要使用 Elementor 的主题生成器创建标题,您需要将Elementor(免费和专业版)安装到您的网站。
请按照以下步骤创建您的自定义标题。
- 导航模板->主题生成器->标题。
- 单击添加新按钮或添加新标题按钮。
- 选择模板类型->标题并写下您的模板名称。
- 单击创建模板按钮以保存模板。
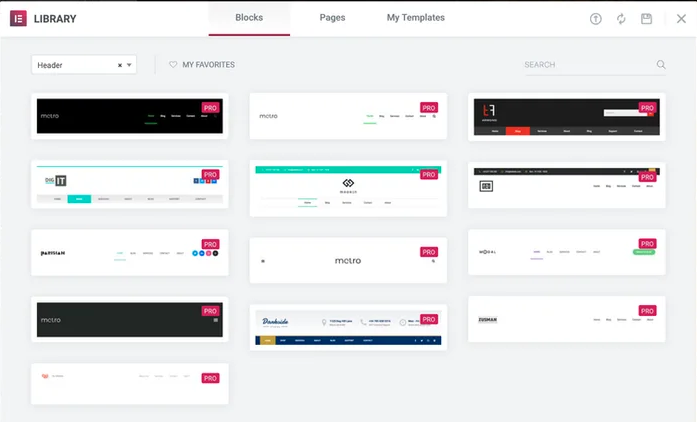
- 在下一页上,您将获得带有预制块和页面的Elementor 库。
- 选择正确的标题块并将其安装在您的网站上。
而已。
使用 Elementor Widget 从头开始设计和自定义 Elementor 标题

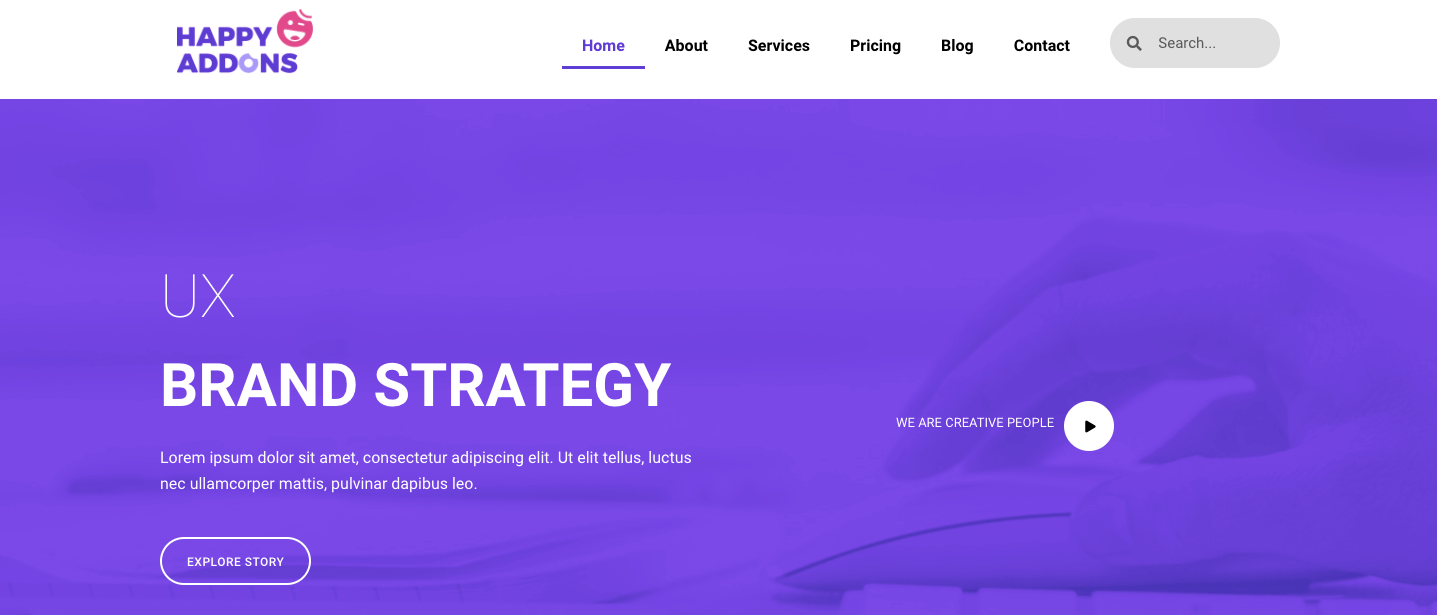
如果您是 Elementor 的普通用户,那么您可以使用 Elementor 小部件来制作您的自定义标题。 Elementor 在其免费版本中提供了您设计标题所需的所有必要小部件。 基本上,一个通用标题有一个站点徽标、一个导航菜单和一个搜索表单。
您可以按照此分步指南学习如何使用 Elementor 小部件创建和自定义 Elementor 标头。
为了遵循现代网页设计,您可以为您的网站创建一个粘性标题。 当用户向下滚动网页时,它将位于屏幕上的相同位置。 查看本指南,了解如何在 Elementor 中创建粘性标题。
奖励:使用 Happy Addons 的 Happy Mega Menu 小部件创建大型菜单,如 Adidas、Dribbble 和 Puma
您有一个电子商务或商业网站,需要在菜单中添加大量页面。 但是,默认的 Elementor 导航菜单不会让您选择根据需要创建更大的菜单。 您正在寻找摆脱它的解决方案。
为了解决您的问题,Happy Addons 最好的和快速加载的 Elementor 插件之一最近推出了一个新的“ Happy Mega Menu ”小部件。 使用这个独家小部件,您可以创建大尺寸菜单,如 Adidas、Dribbble、weDevs、InVision、Puma 等。
试试 Happy Mega Menu 小部件,在几分钟内制作您的导航菜单。
您还可以查看 Happy Addons 的 Happy Mega Menu 小部件的完整文档,并了解如何正确使用它。
您准备好编辑 Elementor 标题了吗
Elementor 为您提供设计和自定义网站标题的所有灵活性。 使用 Elementor,您不仅可以从头开始创建新标题,还可以编辑站点的当前标题。
在上面的指南中,我们介绍了如何以正确的方式在 Elementor 中编辑标题。 我们已经讨论了如何制作自定义 Elementor 标头。 最后,我们还分享了关于快乐插件的快乐超级菜单小部件如何帮助您轻松为您的网站构建超级菜单的奖励点。
如果您觉得教程有用,请在您的社交渠道上分享。 不要忘记加入我们的时事通讯,以获得更多关于 WordPress 和 Elementor 的便捷指南。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
