如何在 WordPress 中编辑标题 – 3 种简单的方法
已发表: 2020-03-06标题是任何网站最重要的区域之一。 它位于页面顶部,几乎出现在您网站的每个页面上,因此您应该自定义它并巧妙地使用它。 我们的很多用户对此表示怀疑,所以这里有一个关于如何在 WordPress 中编辑标题的分步指南。
自托管 WordPress 是目前最好、最舒适的内容管理系统 (CMS),可用于创建您想要的任何内容。 当您开始创建网站时,您只需注册托管、安装 WordPress 并编写内容。 就是这么简单。 但是,如果您想释放 WordPress 的所有功能并充分利用它,您应该对其进行自定义。
每个用户需要的最简单和最重要的自定义之一就是更改网站标题。 在本文中,我们将向您展示如何在不雇用任何自由职业者的情况下在 WordPress 中编辑标题。
什么是 WordPress 标头?
在 WordPress 中,标题是网页顶部的元素。 该元素出现在网站的每个页面上,通常包含一个徽标、访问网站不同部分的菜单、搜索栏和联系信息。 在电子商务商店中,看到购物车和您添加到其中的产品也很常见。 例如,在 QuadLayers,标题是您在每一页上看到的顶部栏。

为什么要在 WordPress 中编辑标题?
标题是您网站上最重要的区域之一。 这是访问者访问您的网站时首先看到的内容,而且您可能知道,第一印象很重要。 根据最近的一项研究,用户在 0.05 秒内决定他们是否喜欢您的网站,从而决定他们是留下还是离开。
此外,尼尔森诺曼集团进行的研究表明,平均而言,访问者在网站上停留的时间仅为 10-20 秒。 你的内容是否很棒并不重要。 如果他们不喜欢他们看到和离开的东西,他们将永远无法获得那些令人惊叹的内容。 所以,你必须有一个吸引人的标题,让用户留在你的网站上。
WordPress 标头还包含重要信息,可帮助用户浏览您的网站和许多号召性用语 (CTA)。 因此,要充分利用它,您必须自定义 header 。
如何在 WordPress 中编辑标题 – 3 种方法
有几种方法可以在 WordPress 中编辑标题。 在这里,我们概述了您可以遵循的 3 种适合初学者的方法:
- 使用插件
- 编辑主题的header.php文件
- 使用 FTP 客户端
让我们仔细看看它们中的每一个。
1)使用插件自定义标题
如果您更喜欢 WordPress 插件而不是编码和修改核心文件,这是最好的选择。 在 WordPress 插件存储库中,有一个名为“插入页眉和页脚”的免费插件。 这个简单的工具不需要任何额外的复杂配置。 因此,让我们逐步了解如何使用插入页眉和页脚插件编辑页眉。
- 首先,登录到您的 WordPress 后端。

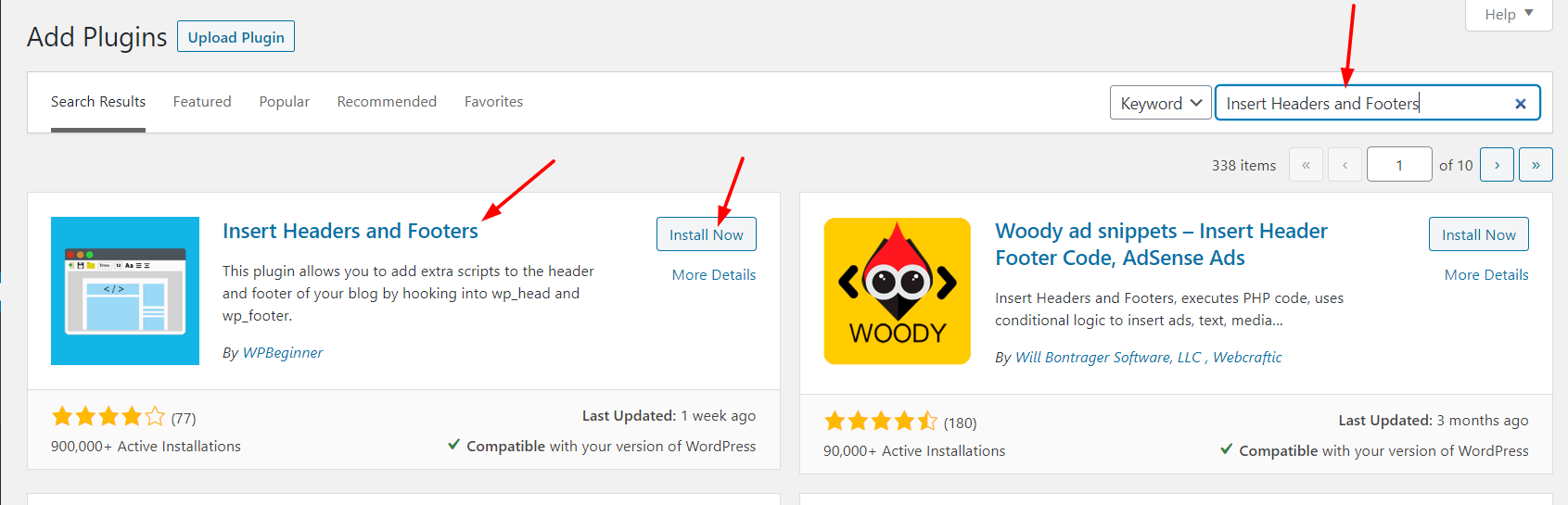
转到插件 > 添加新的。 从那里,您可以通过搜索存储库或上传插件文件来安装新的 WordPress 插件。 在搜索栏中,键入Insert Headers and Footers 。
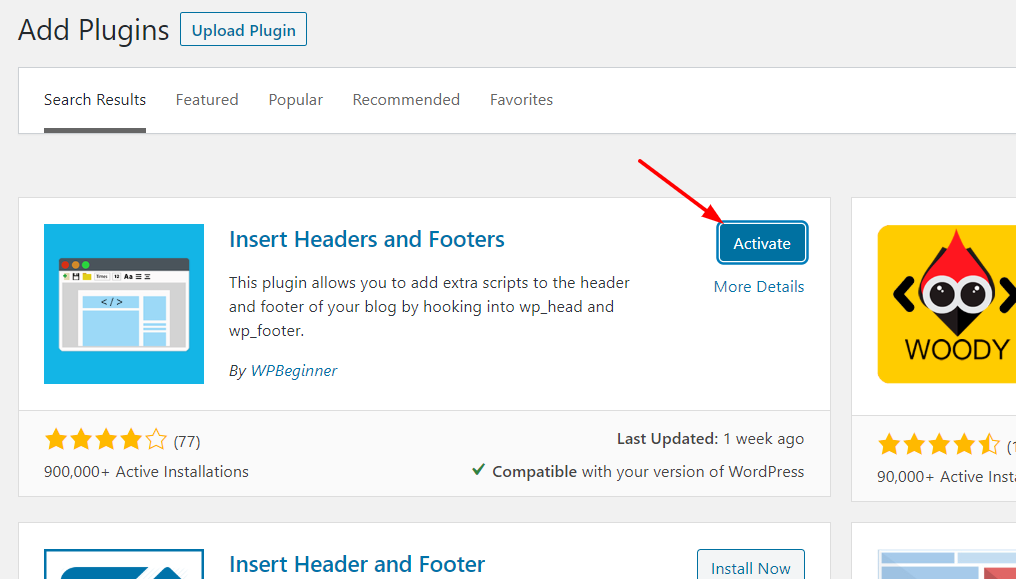
 3. 选择正确的选项并安装它。 然后,激活它。
3. 选择正确的选项并安装它。 然后,激活它。

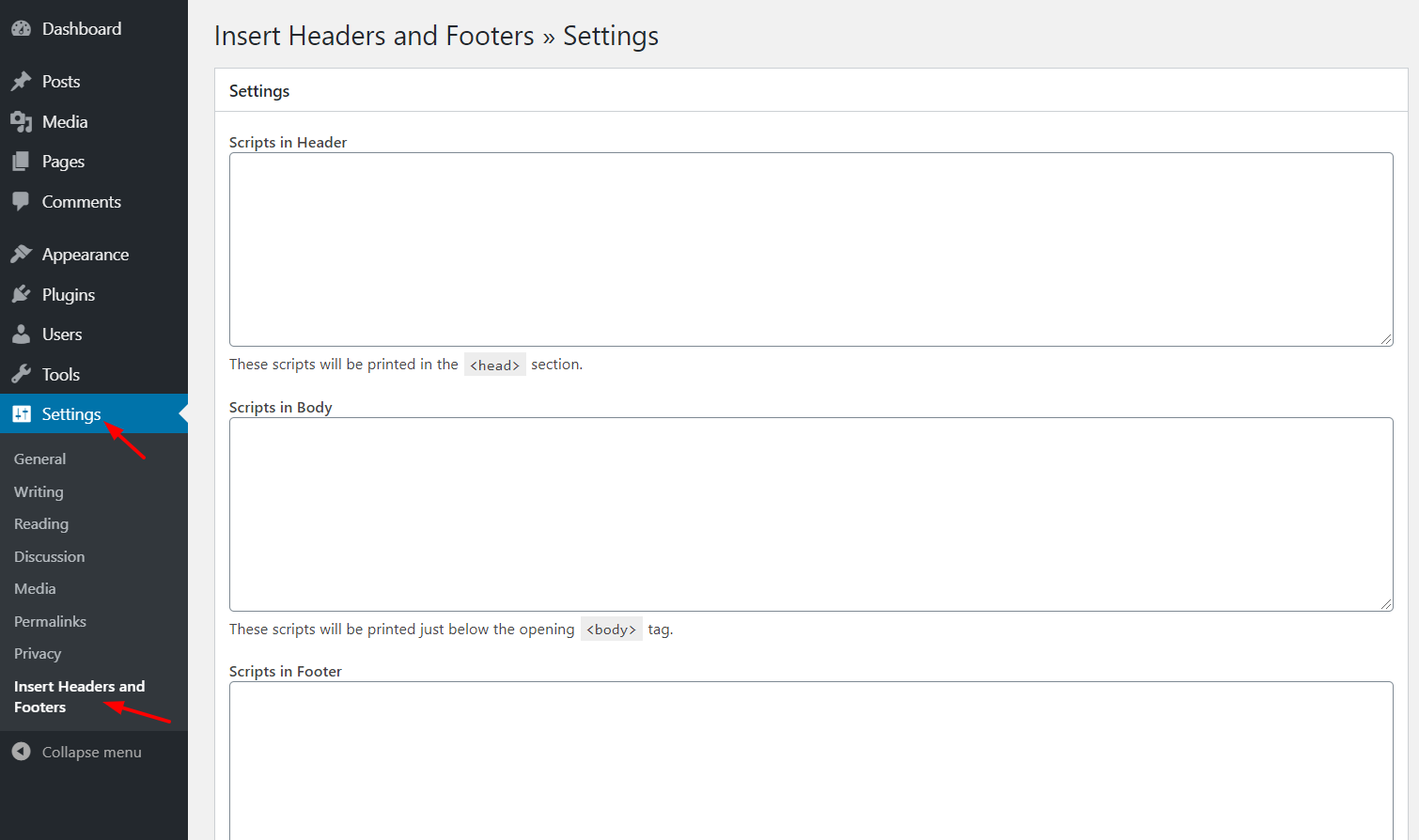
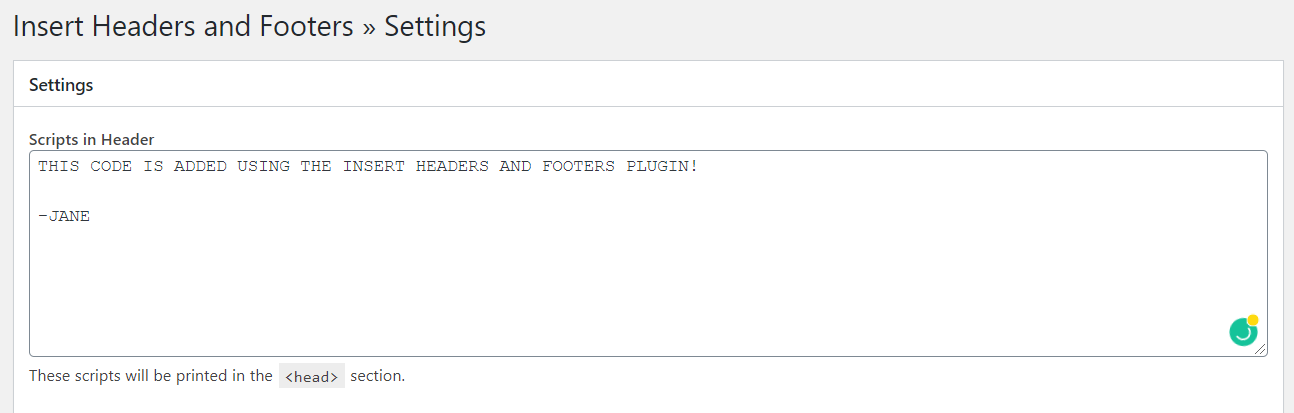
4. 现在,我们准备好配置它了。 在设置部分下,您将看到插入页眉和页脚设置,如下所示。

在那里,您会看到可以编辑三个部分:
- 标题
- 身体
- 页脚
如果您在标题部分添加代码,它将在</head>标记之前可见。 正文和页脚也是如此。 代码将分别出现在</body>和</footer>标记之前。 在这种情况下,您正在编辑标题,因此请查找</head>标记。 5. 在Header部分的Scripts中,在 head 标签下添加您想要的代码。
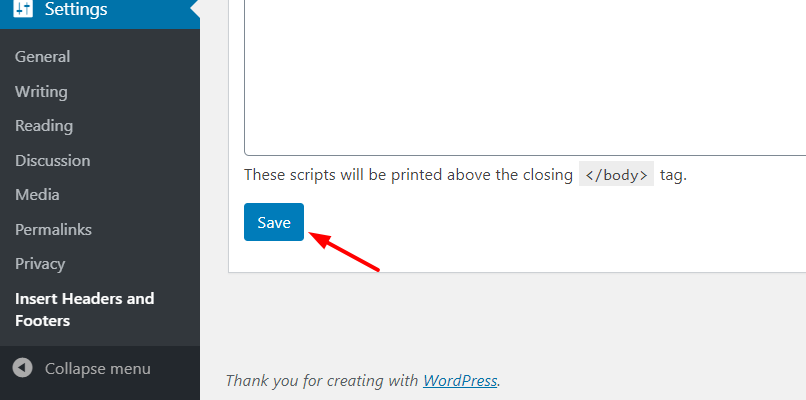
 6. 添加代码后,不要忘记点击Save 保存更改。
6. 添加代码后,不要忘记点击Save 保存更改。

7.就是这样! 该代码将添加到您的标题中。 总而言之,使用插入页眉和页脚非常简单,因此对于那些想要在没有任何麻烦或编码的情况下编辑 WordPress 页眉的人来说,这是一个绝佳的选择。
2) 更改主题的 Header.php 文件
如果您想更好地控制标题并拥有一些基本的编码技能,还有其他选择。 如果您不喜欢使用太多插件来避免降低网站速度,或者您只是不想使用插入页眉和页脚插件,请不要担心。 在这里,我们将向您展示如何一步一步地通过一些编码来编辑您的 WordPress 标题。
为此,您需要修改主题的核心文件。 因此,在开始之前,我们建议您创建一个子主题。 您可以手动创建一个或使用子主题插件。 创建子主题后,让我们看看如何使用 WordPress 管理仪表板修改头文件。
- 首先,登录到管理部分。

2. 在外观部分下,您会看到主题编辑器。 
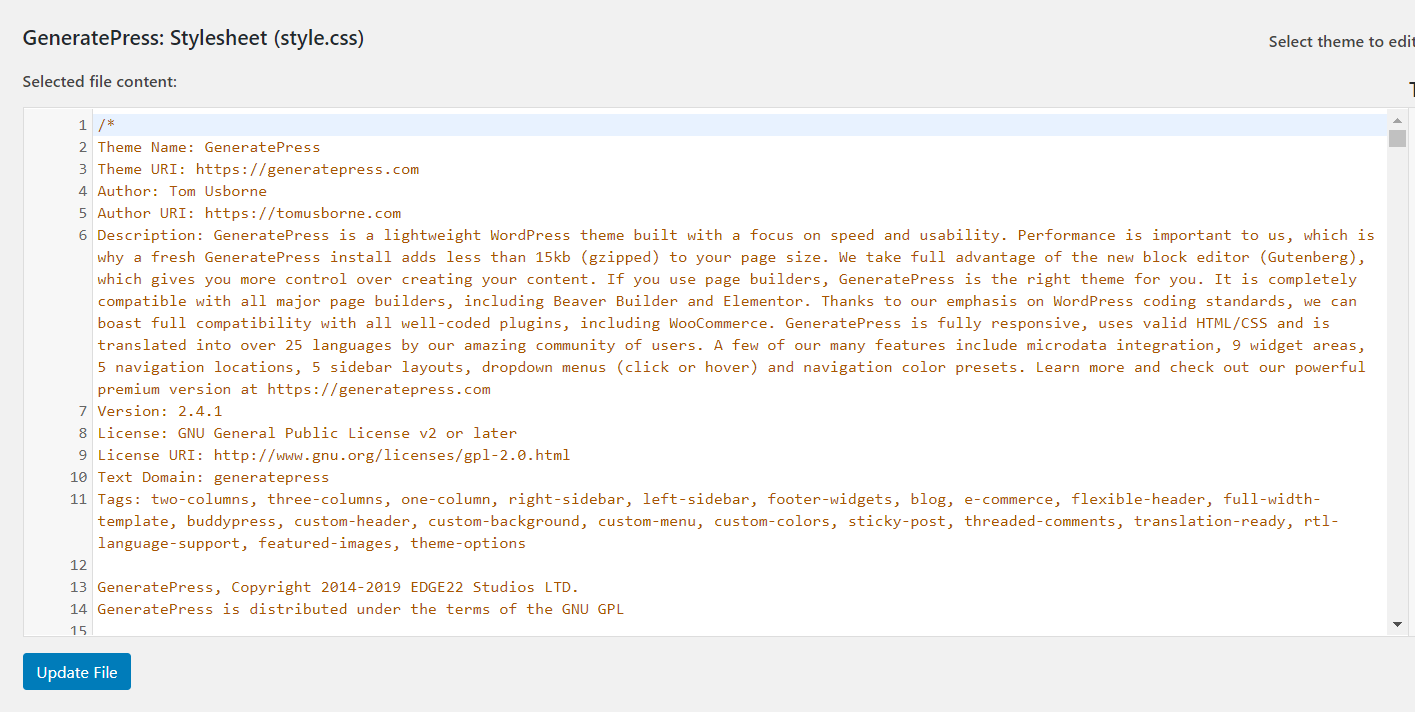
3. 这里可以对主题的核心文件进行修改。 默认情况下,编辑器会拉取当前主题的style.css文件进行编辑,它看起来像这样。

4. 在右侧,您将看到当前主题目录中可用的所有文件和文件夹。

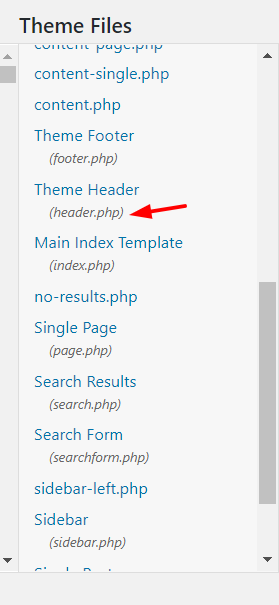
5. 向下滚动列表,直到找到header.php (在主题标题下)。

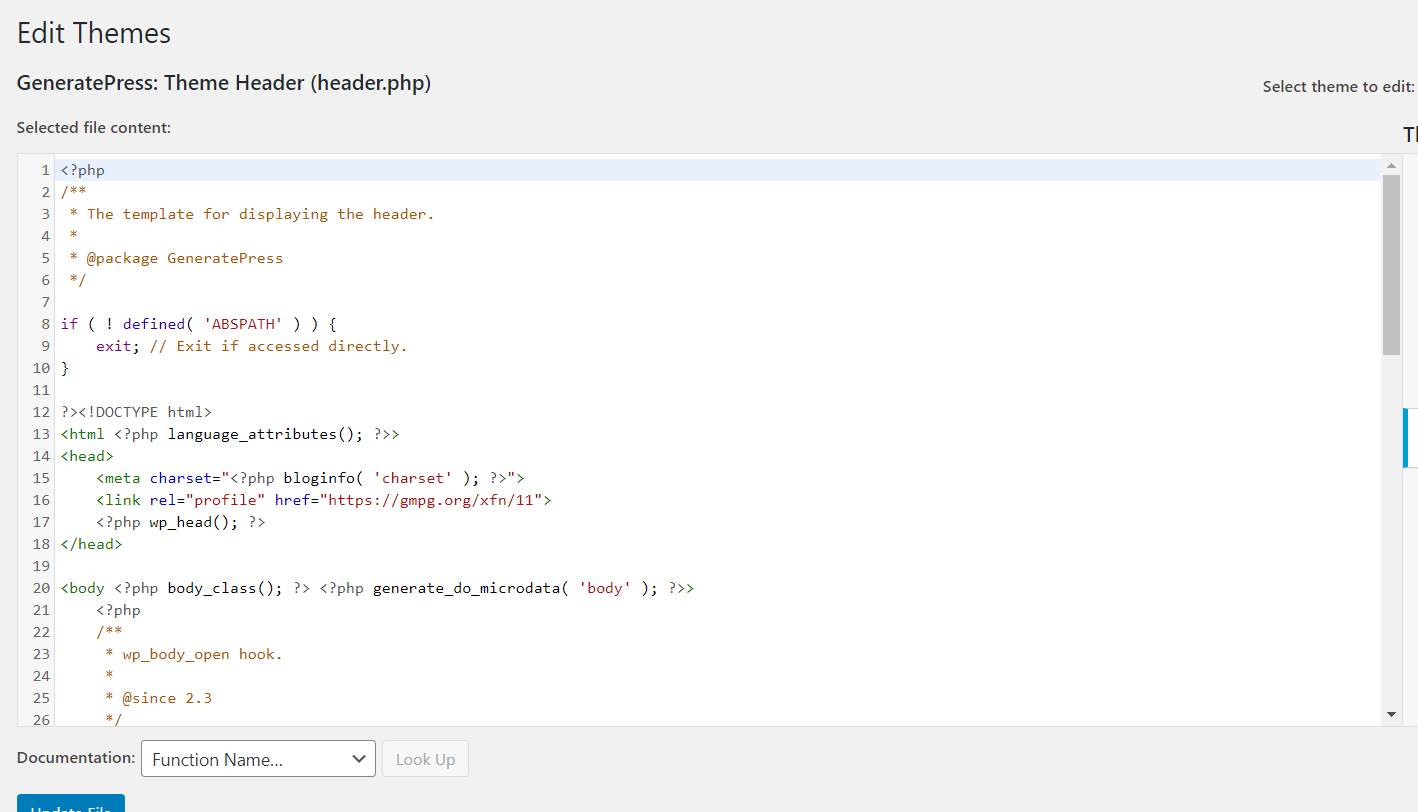
6. 选择文件,它将在您的编辑器中打开。 为了创建本指南,我们使用了 GeneratePress WordPress 主题,所以它看起来像这样。

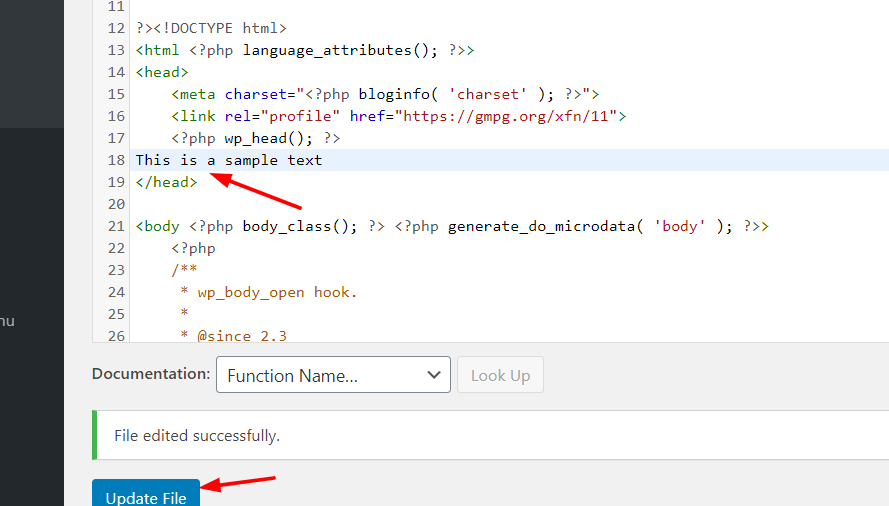
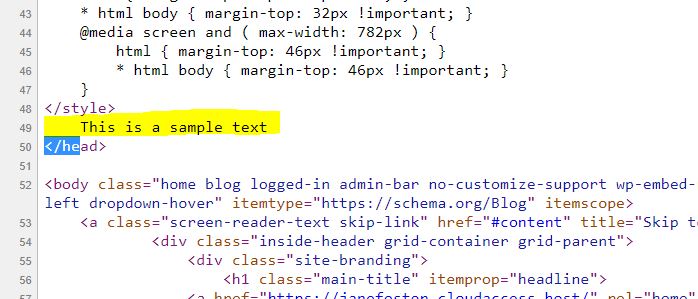
7. 现在,乐趣开始了。 在编辑header.php文件并添加自定义代码时,请确保在<head>和</head>标记之间添加代码段。 在这种情况下,我们将在</head>标记之前添加一个示例文本。

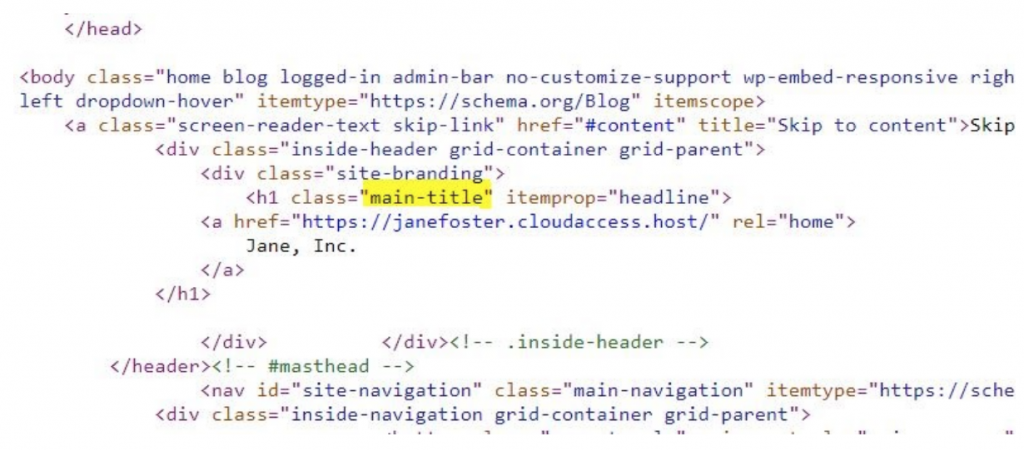
8. 单击更新文件以保存更改。 如果您看到文件编辑成功消息,则更改已正确保存。 您可以通过访问您网站的前端并查看源代码来验证它。

而已! 这就是您通过header.php文件在 WordPress 中编辑标题的方式。 向标题添加一些其他自定义项也很有用。 让我们来看看其中的一些。
添加跟踪代码
如果您想添加 Google Analytics 跟踪代码、Google AdSense 自动广告代码/验证码、Facebook Pixel 甚至 Google 搜索控制台验证码,您应该将其放在</head>标记之前。 如果这样做,请确保在添加片段后更新了文件,否则将无法正常工作。
专业提示:更改 WordPress 标题的字体大小和样式
在某些情况下,除了编辑文本之外,您可能还想更改 WordPress 标题的字体或样式。 让我们来看看如何做到这一点。 要更改标题的样式,您需要了解一点 CSS。 但是,在这里我们将向您展示如何以非常简单的方式编辑字体大小。
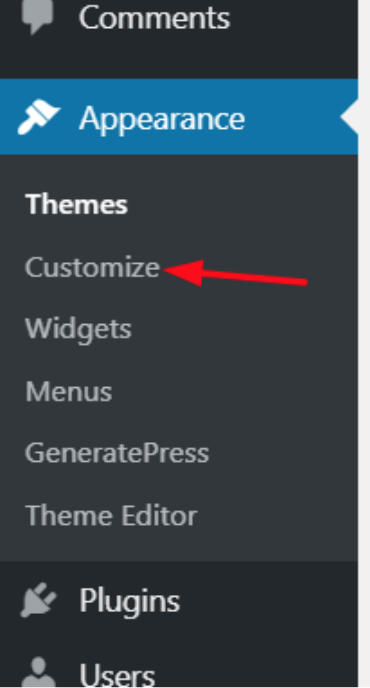
- 要将一些 CSS 代码添加到您的博客,您必须转到外观部分,然后单击自定义。
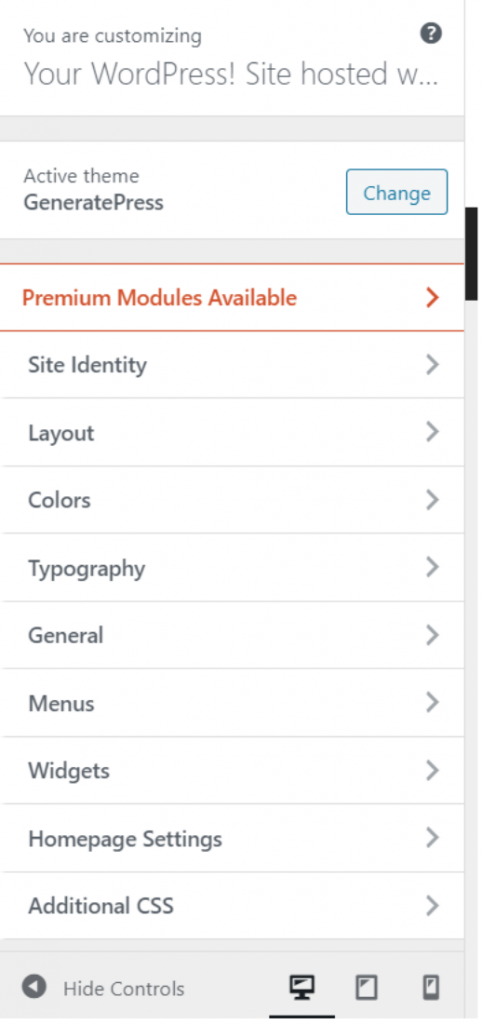
 2. 在那里,您会发现几个配置选项。 您可以根据已安装的主题配置配置整个网站,并且 Divi 或 GeneratePress 等一些高级主题还允许您在定制器中进行自定义配置。
2. 在那里,您会发现几个配置选项。 您可以根据已安装的主题配置配置整个网站,并且 Divi 或 GeneratePress 等一些高级主题还允许您在定制器中进行自定义配置。

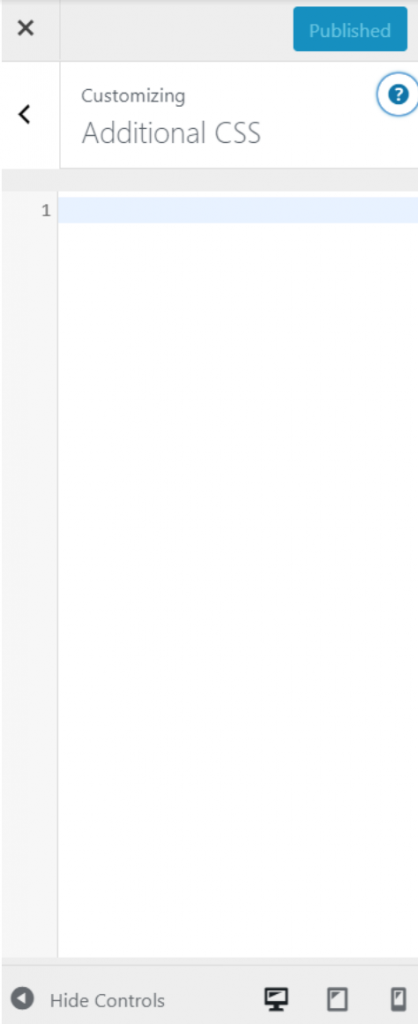
3. 尽管这些配置可能会因您的 WordPress 主题而有所不同,但您将能够通过一个示例了解如何操作。 在我们的例子中,我们使用的是 GeneratePress Lite WordPress 主题,所以我们点击Additional CSS 。


4. 在这里,您可以编辑现有主题的 CSS 代码以自定义标题。 首先,检查页面源代码以找到正确的 CSS 类。 在我们的例子中,它是主标题,所以我们应该编辑它。
 例如,假设您需要更改标题的字体样式并将其设为斜体。 只需添加:
例如,假设您需要更改标题的字体样式并将其设为斜体。 只需添加:
。主题 { 字体样式:斜体; }
就是这样。 您已更改 WordPress 标头的字体样式。 此外,您可以分配自定义 CSS 来更改其他内容,例如:
- 字体系列:字体:Arial - 这会将字体更改为“Arial”
- Size: font-size: 16px – 这会将字体大小更改为 16 像素,因此如果您想设置大小为 24,例如,只需在代码中写入 24 而不是 16。
3) 通过 FTP 编辑标题
这对于初学者来说也是一种简单的方法。 如果您在使用 WordPress 主题编辑器时遇到问题,您可以使用FTP 客户端。 对于本教程,我们使用 FileZilla,因为它是我们最喜欢的,但如果您喜欢不同的,任何都可以。 现在,让我们看看如何通过 FTP 编辑 WordPress 标头。
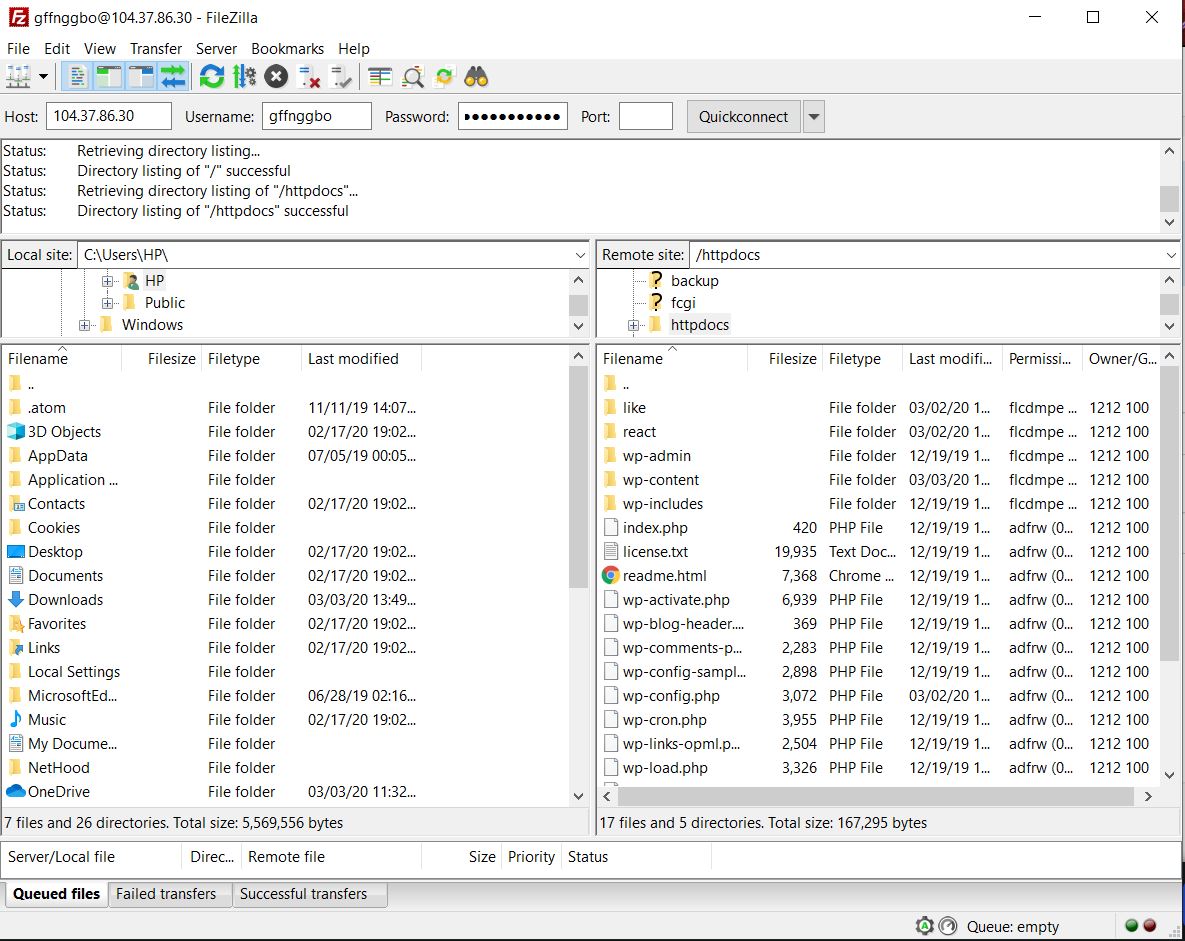
- 要将 FTP 连接到您的服务器,您需要一个 FTP 帐户。 从托管 cPanel,您可以创建一个。 然后,使用用户名、主机名、密码端口,将 FTP 客户端连接到您的服务器。

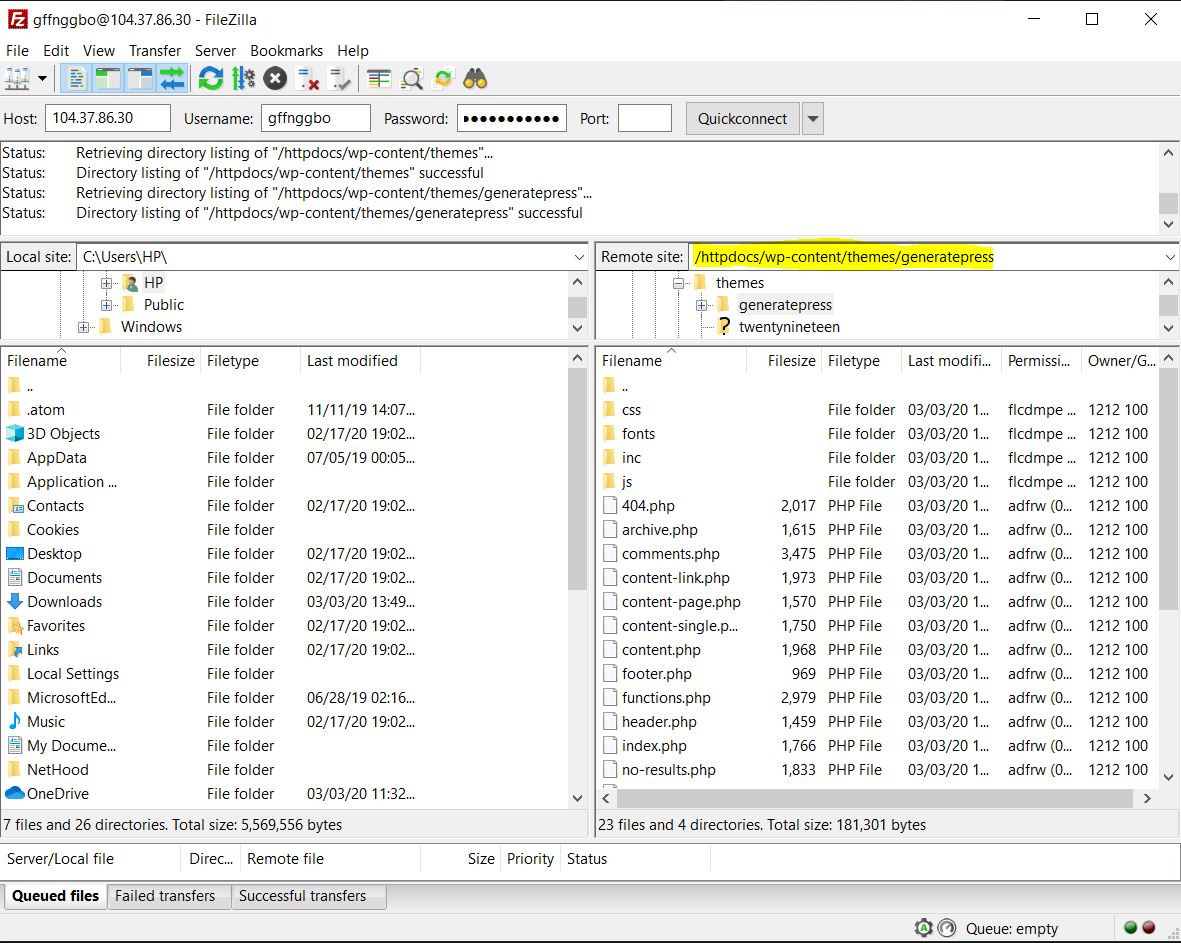
2. 左侧是本地存储,右侧是服务器存储。 要编辑头文件,请转到活动主题的目录。

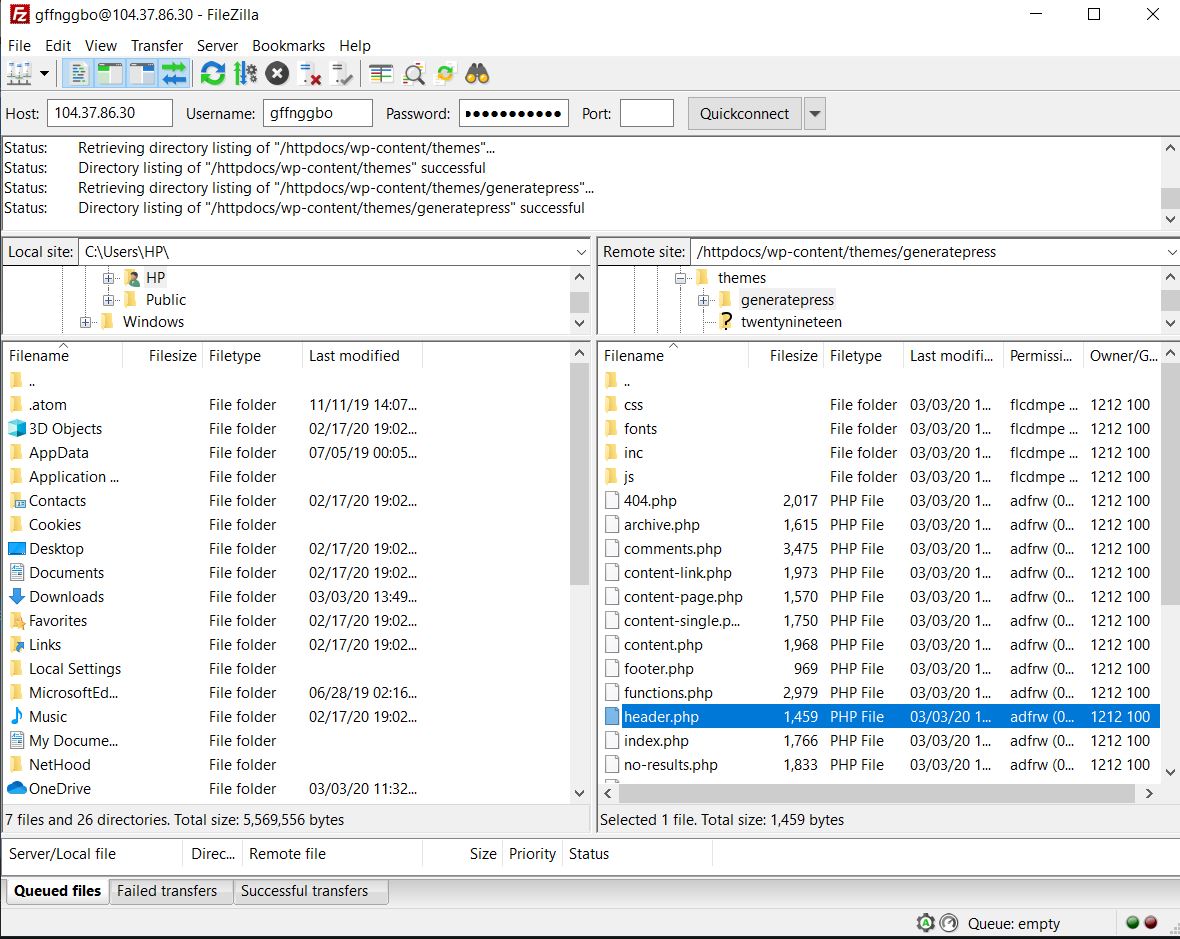
3. 路径为/ wp-content/themes/theme-name/ 。 在那里,您将看到header.php文件。

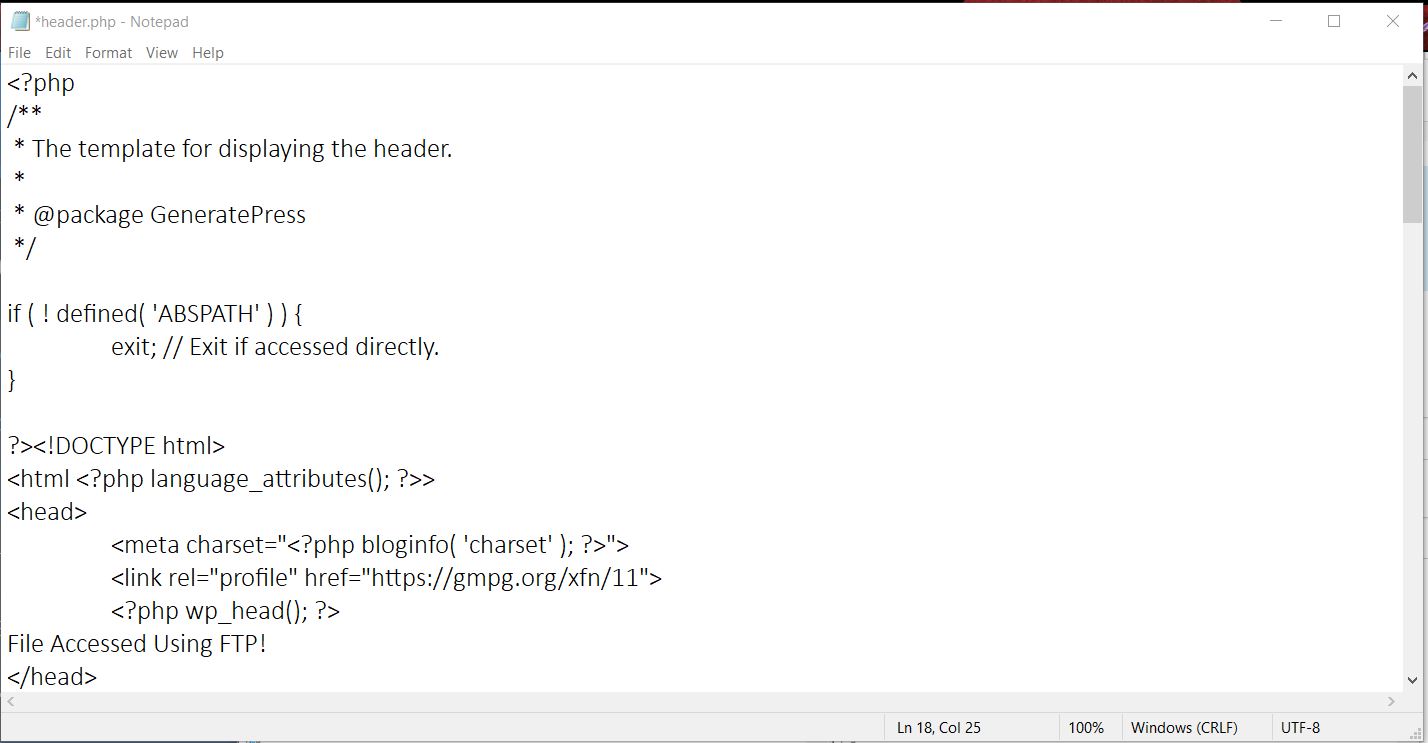
4. 右键单击它并选择编辑选项。 该文件将保存到您的本地存储中,并将使用记事本或 Notepad++ 等文件编辑器打开。

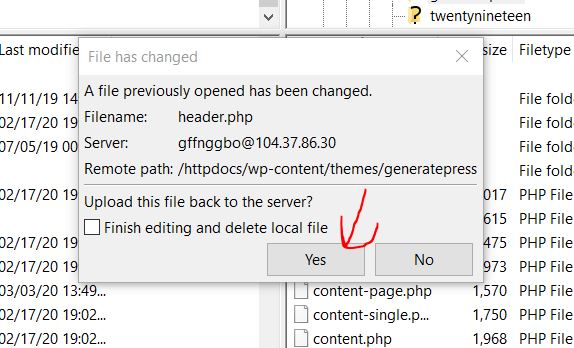
5. 在</head>标记之前进行您想要的更改。 进行更改后,保存文件,然后将其上传回服务器。

6.就是这样! 您已经编辑了文件并更改了网站的 WordPress 标头! 您可以通过查看网站的源代码来验证更改。 值得注意的是,这种方法有一个主要缺点。
更改主题后,您将丢失所有以前的自定义设置,因此如果您计划将来更改主题,这可能不是您的最佳选择。 另一方面,如果您需要用旧代码修改新主题的标题,只需简单的复制粘贴即可。
奖金
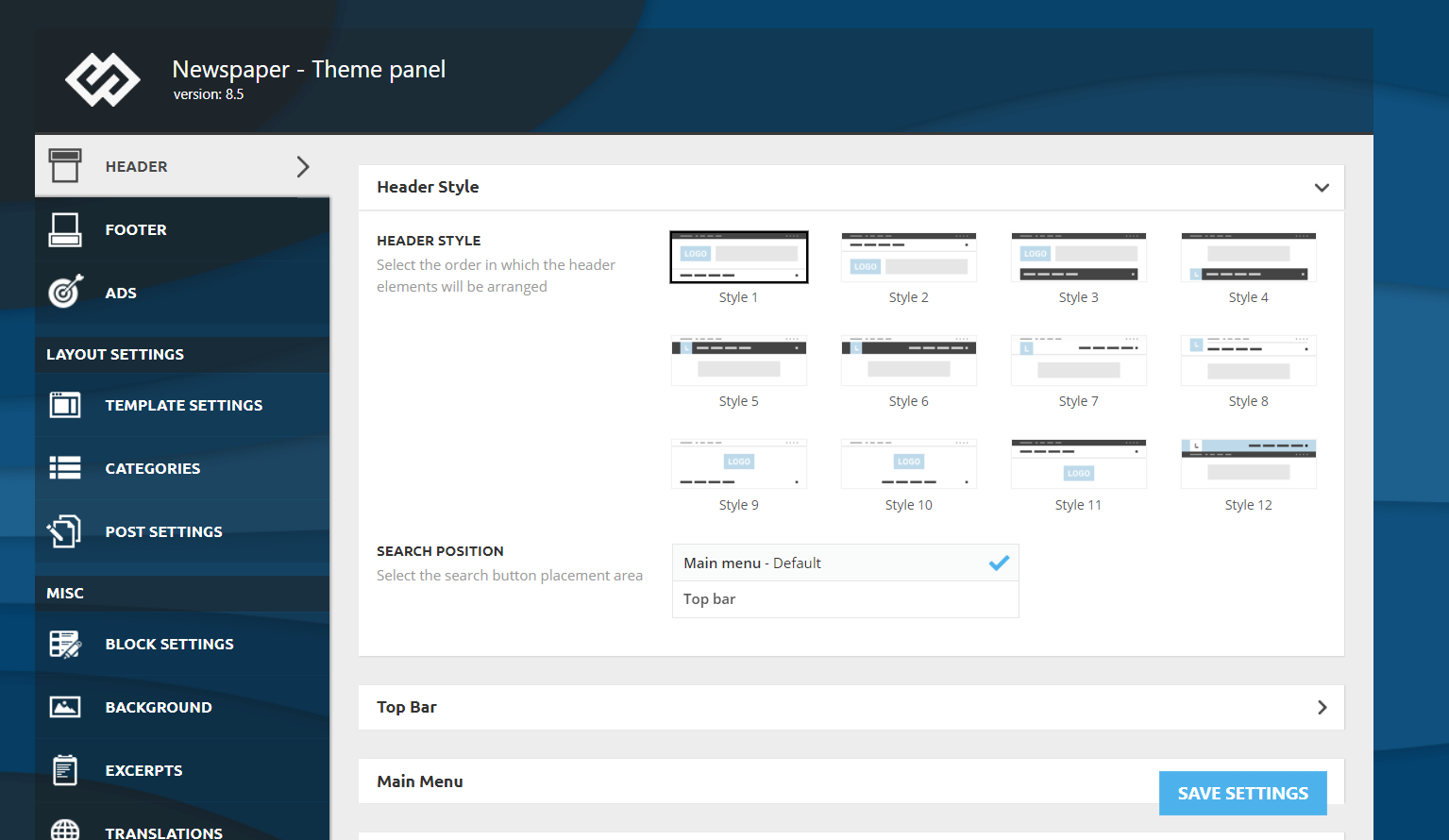
一些 WordPress 主题(如 Newspaper、Newsmag 等)允许您编辑主题标题。 大多数 WordPress 主题都带有专用的主题面板。 从那里,您可以自定义主题。 例如,看看下面报纸 WordPress 主题提供的主题面板。

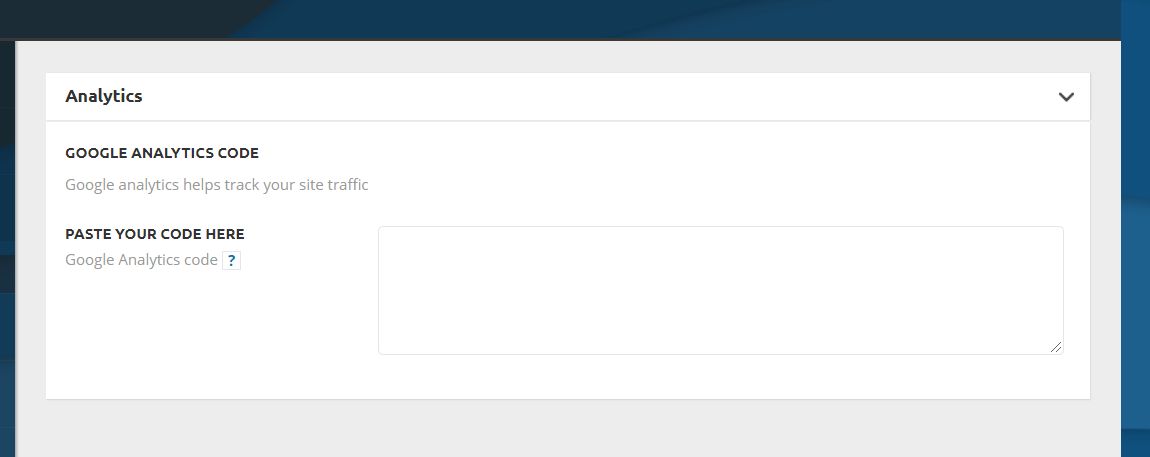
为了添加 Google Analytics 代码,该团队在面板中添加了一个专门的部分。

该代码将添加到您网站的<head>部分。 添加代码后,只需保存更改,清除您网站的缓存,就可以开始了! 如果您的主题不支持此编辑标题,您可以使用上述方法之一。
标题中要添加什么?
既然您知道如何编辑您的 WordPress 标头,那么让我们看看您可以添加哪些内容:
- 谷歌分析跟踪代码
- 验证码
- 自动广告代码
- 脸书像素
- Search Console 验证码
- 移动条颜色代码
- 图片和视频
- Pinterest 验证码
可以看到,几乎所有的验证都可以通过header的修改来完成。 另外,如果您需要它,您还可以在标题中添加一个小部件。 这可能对您的网站访问者可见,并且非常有用,因为您可以使用小部件添加 CTA 按钮、展示广告或任何您想要的东西。
如何在WordPress的标题中添加图像
另一种可能的定制是将图像添加到 WordPress 标头。 为此,只需按照以下步骤操作:
- 登录到您的 WordPress 管理仪表板
- 转到外观 > 标题。 请注意,有些主题没有标头选项,因此您必须转到外观 > 主题编辑器 > 标头并修改标头 PHP 文件
- 然后,转到标题图像部分并单击添加新图像
- 之后,选择要在标题中使用的图像
- 然后,您将转到裁剪图像部分,您可以在其中决定要显示图像的哪一部分。
- 完成后,单击Publish 。
- 而已! 您已使用新图像自定义 WordPress 标头
将图像添加到标题时,请记住:
- 使用能引起访客注意的照片并传达您的工作和价值观
- 使用适合您的品牌并与您想要传达的内容一致的图片。 例如,如果您是运动品牌,请勿展示快餐或汽车的图片。 这听起来很明显,但有很多网站的图像与他们所做的不符,最终让客户感到困惑
如何在WordPress的标题中添加视频
对于某些企业来说,在标题中添加视频以吸引用户的注意力可能是有意义的。 因此,在这里,我们将向您展示如何以两种不同的方式进行操作。
- 将 YouTube 视频添加到标题
- 添加 mp4 视频
让我们仔细看看每种方法。
1) 添加一个 YouTube 视频
在开始这些步骤之前,请转到 YouTube 并将您要添加到 WordPress 标头的视频的 URL 复制。 之后,执行以下操作:
- 登录到您的 WordPress 管理仪表板
- 然后,转到外观 > 标题
- 在那里,转到Header Media部分并将 YouTube 视频的 URL 粘贴到Header Video下的相应字段中
- 按发布,就是这样
2)添加一个mp4视频
将视频添加到 WordPress 标头的第二个选项是上传 mp4 视频文件。 请记住,文件的重量不能超过 8 MB 。 此外,尺寸需要根据主题的容器大小进行调整。 因此,要将 mp4 视频添加到标题中,在 WordPress 仪表板中,您必须:
- 转到外观 > 标题
- 然后,转到标题媒体部分,按标题视频下的选择视频
- 搜索文件并将其上传到媒体库
- 然后按选择视频并发布
- 而已! 您已将视频添加到 WordPress 标头!
注意:YouTube 方法的一个优点是它允许您添加任何视频,而如果您上传视频文件,则文件不能大于 8 MB,并且必须根据主题大小进行调整。
奖励:如何在 WordPress 中访问标题标签
访问标签以在 WordPress 中编辑标题的两种最简单方法是:
- 从 WordPress 仪表板:转到外观 > 主题编辑器 > header.php文件。 在文件顶部附近,您应该会看到<head>和</head>。 只需在标签之间添加您的代码。
- 通过 URL :或者,您可以通过将/wp-admin/theme-editor.php?file=header.php添加到您的域 URL 来访问标题标签。 例如,对于 QuadLayers,它将是http://quadlayers.com/wp-admin/theme-editor.php?file=header.php 。
如果您使用 WordPress 网络,则需要使用不同的链接:http: //quadlayers.com/wp-admin/network/theme-editor.php (请记住使用您的域更改 URL)
如果我的主题没有 header.php 文件怎么办?
一些子主题没有自己的 header.php 文件。 如果这是您的情况,有 2 个选项可以自定义您的标题:
- 将父主题的标题移动到子主题并从那里进行编辑
- 使用钩子:要添加代码和编辑标题,您可以将以下内容添加到子主题的functions.php文件中。
功能 QL_your_function() {
echo '你的代码';
}
add_action('wp_head', 'QL_your_function');请注意,这是为您提供结构的示例代码,您需要对其进行调整并添加您自己的代码。
我尝试编辑 WordPress 标头,但没有成功
假设您遵循了本教程的每一步,但代码没有添加到您网站的标题中。 首先,确保您编辑了正确的文件并将代码添加到正确的部分。 如果您已正确完成所有操作,但仍然无法正常工作,那么有一个简单的解决方案。 如果您在网站上使用 WordPress 缓存插件来优化速度和性能,在大多数情况下,只需清除缓存即可解决此问题。
结论
总而言之,这些是编辑任何 WordPress 网站标题的简单方法。 对于初学者,我们建议使用插入页眉和页脚插件,因为它易于使用和管理。
另一方面,如果您不打算很快更改您的 WordPress 主题,那么编辑主题的header.php文件是您的绝佳选择。
最后,需要注意的是,如果您编辑了 WordPress 主题的header.php文件并更改了主题,所有自定义项都将丢失,尽管您也可以复制和粘贴它们。 因此,请在可用选项之间进行选择,并找出最适合您的选项。
如果除了页眉之外,您还想自定义网站的页脚,请查看我们的指南,了解如何在 WordPress 中编辑页脚。
还是需要帮助? 欢迎在下方发表评论,我们将为您提供所需的任何帮助!
