如何在 WordPress 中编辑菜单以进行自定义导航
已发表: 2022-07-21想学习如何在 WordPress 中编辑菜单?
即使您的 WordPress 主题控制着导航菜单的外观,您也可以使用 WordPress 插件或 CSS 对其进行编辑,以添加更适合您需求的自定义项。
在本文中,我们将向您展示如何在 WordPress 中编辑菜单并轻松自定义它们。
- 为什么要编辑您的 WordPress 菜单?
- 如何在 WordPress 中编辑菜单:2 种方法
- 方法 1. 使用 SeedProd 编辑 WordPress 菜单
- 步骤 1. 安装 SeedProd 插件
- 第 2 步。选择一个 WordPress 主题模板
- 步骤 3.自定义标题模板部分
- 第 4 步。编辑您的 WordPress 菜单
- 第 5 步。发布您的自定义 WordPress 主题
- 方法 2. 在没有插件的情况下在 WordPress 中编辑菜单
- 方法 1. 使用 SeedProd 编辑 WordPress 菜单
- 下一步
为什么要编辑您的 WordPress 菜单?
导航菜单可帮助网站访问者轻松浏览您的网站。
借助良好的导航结构,用户可以轻松浏览内容,让他们在您的 WordPress 网站上停留更长时间并采取行动。 例如,在阅读页面或博客文章后,访问者可能会决定注册您的电子邮件通讯。
默认的 WordPress 菜单列出了现有的 WordPress 页面。 然而,导航菜单可让您将默认菜单更改为具有任何类型内容的自定义链接和按钮的菜单。 这使您可以简化网站导航以获得最佳用户体验。
既然您知道了编辑 WordPress 导航的好处,我们将跳入不同的方法来做这件事。
如何在 WordPress 中编辑菜单:2 种方法
下面,我们将分享 2 种不同的方式来更改您的 WordPress 导航。 两种方法都很简单; 但是,第一个示例提供了更多自定义选项。
方法 1. 使用 SeedProd 编辑 WordPress 菜单
首先,我们将向您展示如何使用强大的拖放页面构建器在 WordPress 中编辑菜单。 页面构建器无需手动对菜单更改进行编码,而是让您无需代码即可自定义网站设计的许多区域。

我们将用于此方法的插件是 SeedProd,它是 WordPress 的最佳网站构建器。 它带有一个可视化的拖放编辑器,允许您自定义整个 WordPress 网站而无需雇用开发人员。
使用 SeedProd,您可以创建自定义 WordPress 主题,构建高转化率的登录页面,并使用可自定义的模板、块和部分来促进您的潜在客户生成工作。 它还具有专用的导航菜单元素,您可以通过指向和单击进行编辑。
SeedProd 还可以帮助您:
- 创建即将推出的页面
- 增加您的电子邮件列表
- 将 WordPress 置于维护模式
- 构建自定义 404 页面
- 自定义您的 WordPress 登录页面
- 嵌入社交媒体内容
- 创建 WooCommerce 主题
- 和更多。
事不宜迟,以下是使用 SeedProd 在 WordPress 中编辑菜单的步骤。
步骤 1. 安装 SeedProd 插件
首先,访问 SeedProd 定价页面并选择您的计划。 SeedProd 确实提供免费版本; 但是,我们将使用 SeedProd Pro 的 Theme Builder 功能。
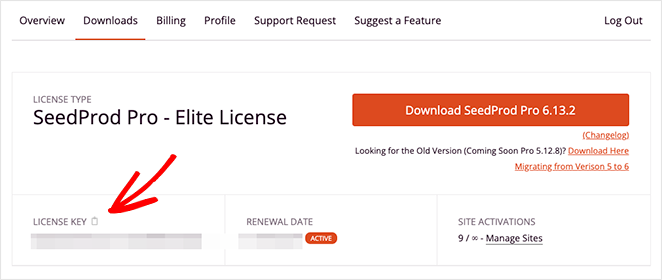
之后,登录您的 SeedProd 帐户并单击“下载”选项卡。 在此屏幕上,您可以下载插件 .zip 文件并单击剪贴板图标以复制您的许可证密钥。

接下来,前往您的 WordPress 网站并安装并激活 SeedProd。 如果您以前从未这样做过,请按照本指南安装 WordPress 插件。
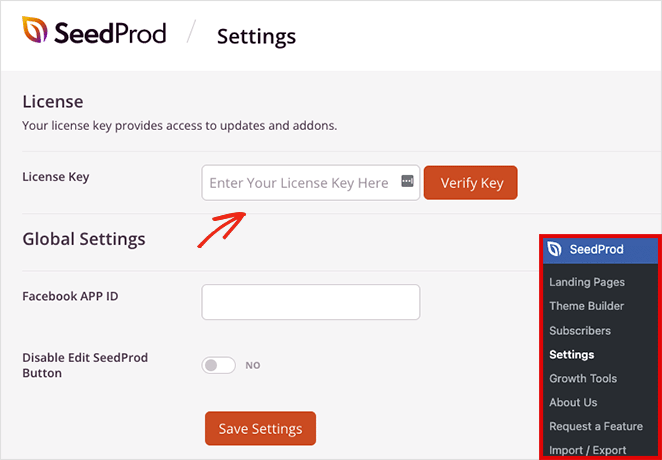
插件激活后,从您的 WordPress 管理员导航到SeedProd » 设置,然后将您的密钥粘贴到许可证密钥字段中。 单击“验证密钥”按钮以保存您的许可证,然后再继续。

现在,转到SeedProd » Theme Builder页面,您可以在其中开始构建新的 WordPress 主题。

注意:对于本教程,我们将使用 SeedProd 的 Theme Builder 功能创建一个新菜单。 如果您希望保留现有的 WordPress 主题,您可以在第 4 步中使用相同的方法,通过使用 SeedProd 创建登录页面。
第 2 步。选择一个 WordPress 主题模板
SeedProd 无需代码即可轻松编辑 WordPress 网站的任何部分,但首先,您需要为您的主题创建基本框架。
最简单的方法是选择一个预制的 WordPress 主题模板。 它们带有构成您主题的所有部分现成的,因此您需要做的就是使用您的网站内容自定义它们。
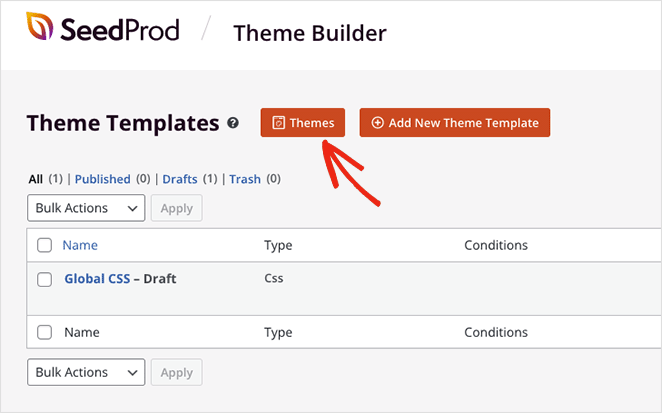
要选择主题模板,请单击 Theme Builder 页面中的Themes按钮。 这将打开一个模板库,您可以在新选项卡中预览。

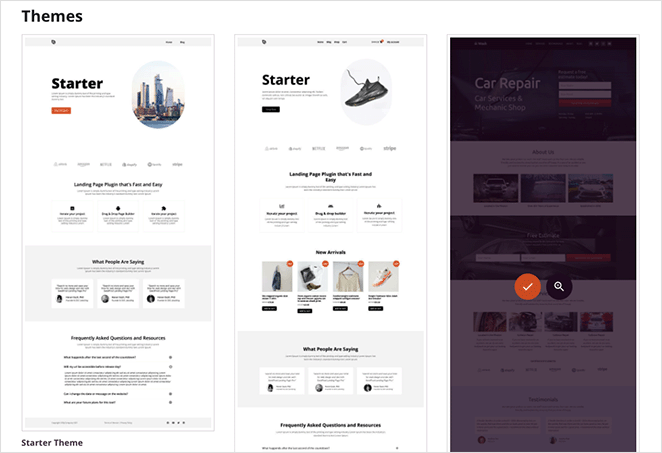
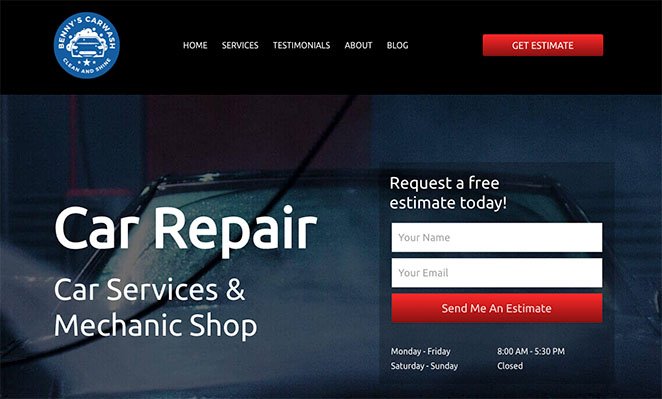
我们将在本教程中使用汽车维护主题,但您可以选择最适合您业务的任何主题。 找到您喜欢的主题模板后,单击橙色复选标记图标以导入模板部分。

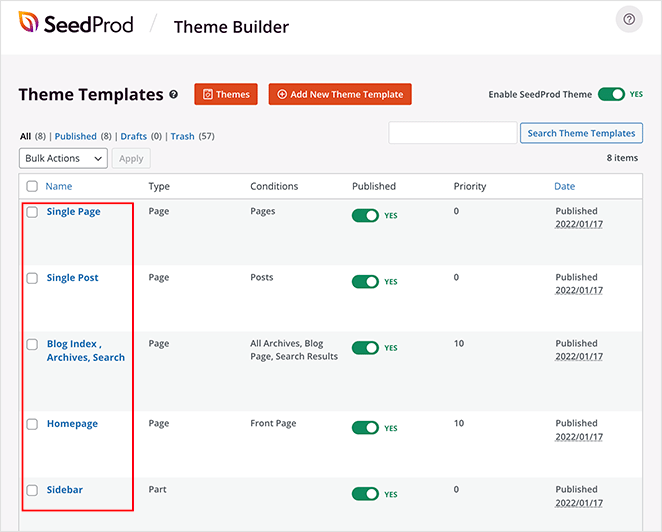
SeedProd 将自动创建主题的各个部分,包括页眉、页脚、主页和博客页面。 您现在可以使用可视化拖放构建器编辑任何模板。

步骤 3.自定义标题模板部分
许多 SeedProd 的预制模板会自动构建导航菜单。 您通常会在 Header 模板中找到它,我们现在将向您展示如何自定义。
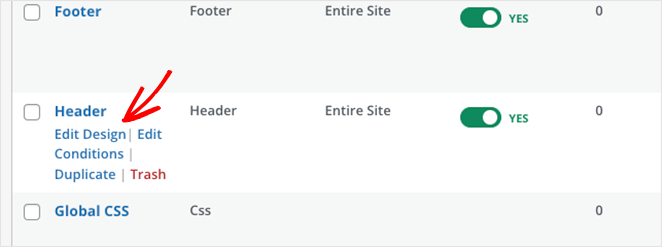
要编辑您的 Header 模板,请将鼠标悬停在它上面并单击Edit Design链接。 之后,它将在可视页面编辑器中打开。

自定义标题的任何元素就像在实时预览中单击它一样简单。 这样做会在左侧边栏中打开该元素的设置面板,您可以在其中更改内容、样式和功能。
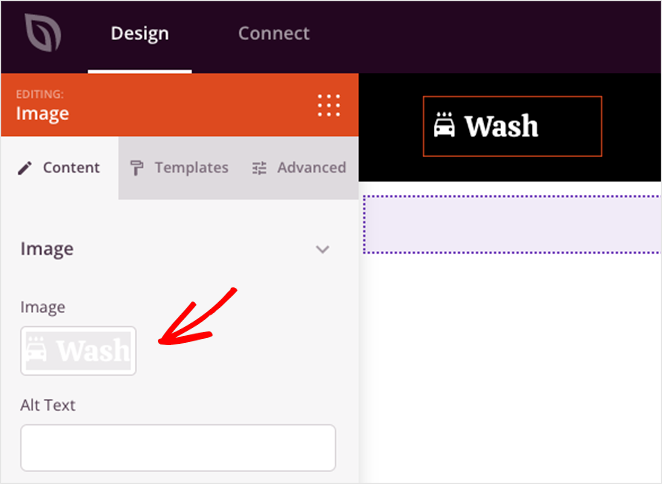
例如,您可以单击徽标元素,删除默认徽标,然后从您的 WordPress 媒体库或计算机上传一个。

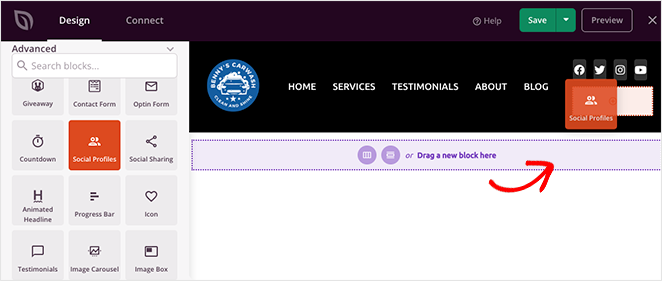
您还可以通过从左侧边栏中拖动一个块并将其放到您的标题上来添加页面元素,例如社交媒体图标、搜索框等。


现在您知道如何使用页面编辑器,让我们看看如何编辑您的 WordPress 菜单。
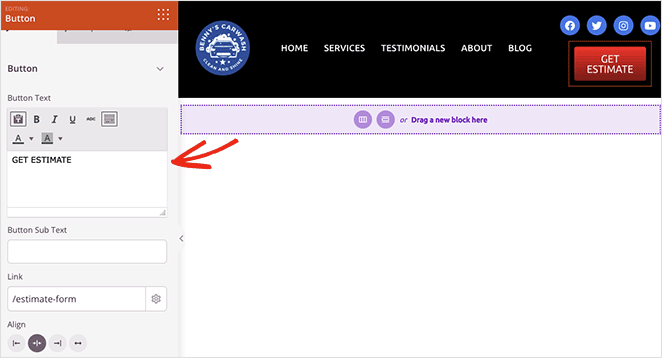
第 4 步。编辑您的 WordPress 菜单
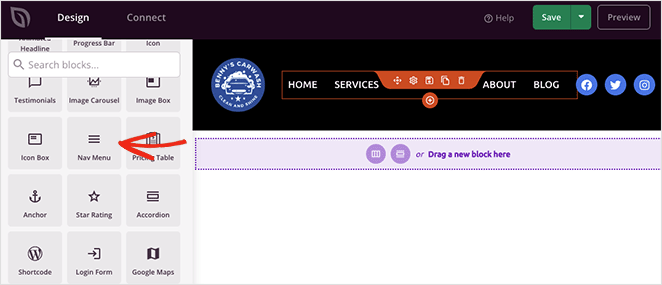
如前所述,SeedProd 默认使用导航菜单块来显示菜单项。

当您打开块设置时,您会看到有 2 种创建和管理菜单的方法:
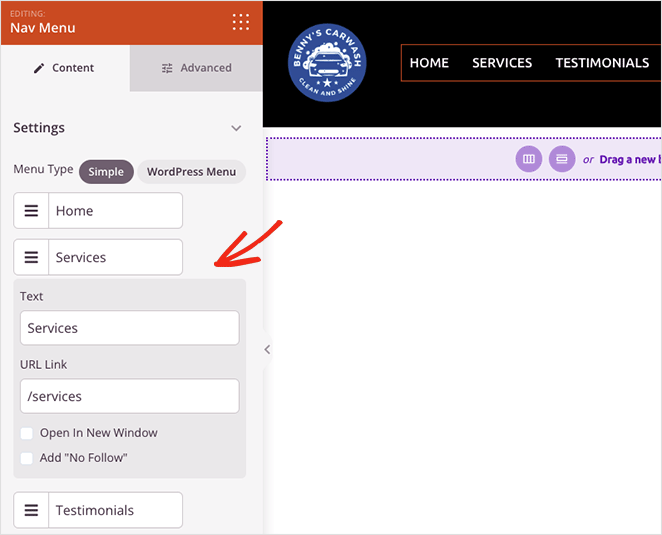
- 简单的
- WordPress 菜单
简单选项可让您在页面构建器界面内添加指向菜单的链接。 您可以向任何页面、帖子、类别、标签或外部网页添加任意数量的链接。

因为这是一种简单的菜单构建方法,所以您不能添加下拉菜单或选择您已经制作的菜单。
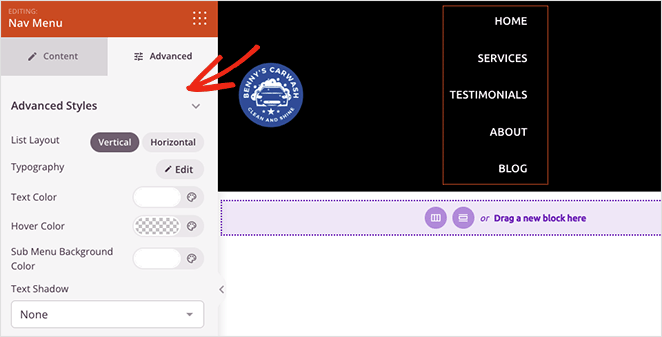
话虽如此,您可以自定义菜单对齐方式、字体大小、间距和分隔符。 此外,在“高级”选项卡中,您可以在水平和垂直菜单之间进行选择,并自定义排版、颜色、边框等。

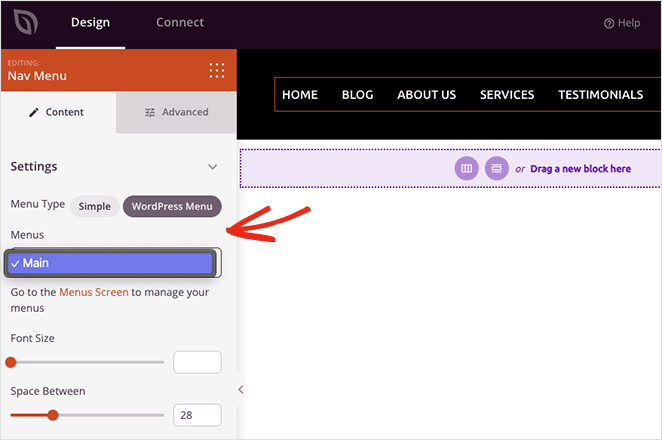
WordPress 菜单选项有不同的方法。 您可以从下拉菜单中选择一个预先存在的菜单,并为小屏幕尺寸激活移动导航。

SeedProd 还包含一个链接,可将您直接带到默认的 WordPress 菜单页面以调整您的菜单布局。 与简单菜单一样,高级选项卡具有颜色、字体、阴影、设备可见性等自定义选项。
如何自定义 WordPress 中的菜单按钮?
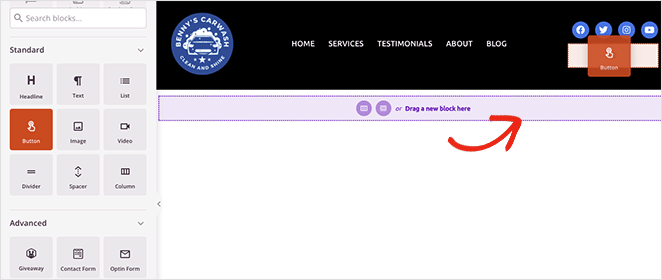
您可以使用 SeedProd 的按钮块为您的 WordPress 导航菜单创建一个菜单按钮。

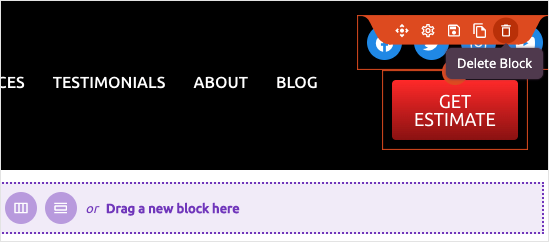
在左侧边栏中找到Button块并将其拖到您的标题上。 然后,您可以在按钮设置面板中自定义按钮号召性用语、链接、样式等。

专业提示:您可以通过将光标悬停在其上并单击垃圾桶图标来删除不需要的任何元素。

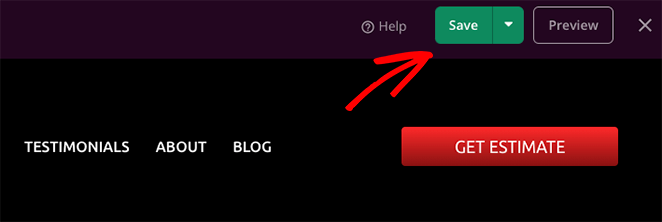
如果您对导航菜单感到满意,请单击右上角的保存按钮和 X 图标以返回主题构建器仪表板。

现在按照相同的过程自定义 WordPress 主题的其他部分。
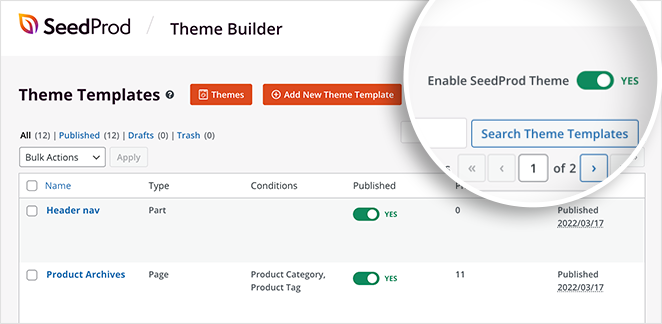
第 5 步。发布您的自定义 WordPress 主题
编辑完 WordPress 菜单和主题模板后,您就可以在您的网站上进行实时更改了。 为此,请从 Theme Builder 页面中找到Enable SeedProd Theme开关,并将其转到“On”位置。

现在您可以前往主页并查看新的自定义导航菜单。

方法 2. 在没有插件的情况下在 WordPress 中编辑菜单
如果您不想更改现有的 WordPress 主题,可以使用内置的 WordPress 菜单选项编辑菜单。
虽然此方法不需要任何 WordPress 插件,但自定义选项较少。 另外,菜单的外观会因主题而异。
要了解如何在没有插件的情况下在 WordPress 中编辑菜单,请按照这些说明进行操作。
首先,通过从 WordPress 仪表板导航到外观» 菜单进入 WordPress 菜单设置页面。
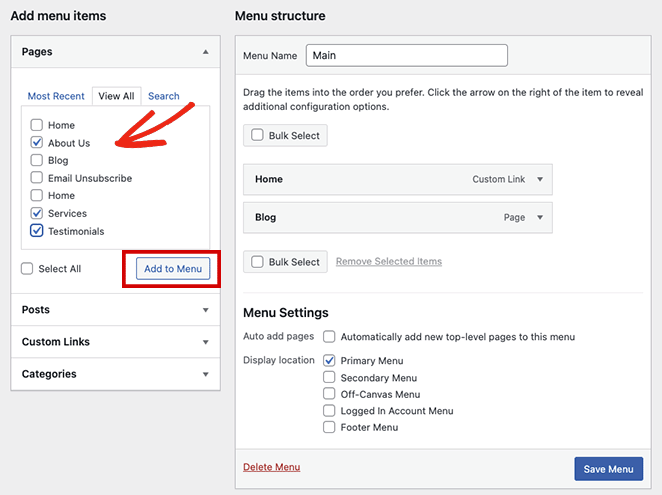
您可以通过在左侧的“页面”面板中选择项目并单击“添加到菜单”按钮来将项目添加到现有的 WordPress 菜单中。

要添加其他内容,如帖子、类别或自定义链接,请在同一面板中展开导航标签,选择项目,然后单击添加到菜单按钮。
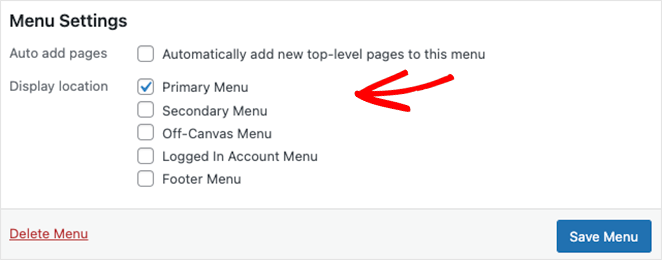
更改菜单在菜单位置选项卡中的显示位置也很容易; 但是,这取决于您的活动 WordPress 主题。 例如,我们的 WordPress 主题有以下位置:
- 主菜单
- 二级菜单
- 画布外菜单
- 登录帐户菜单
- 页脚菜单

当您对菜单编辑感到满意时,单击“保存菜单”按钮。
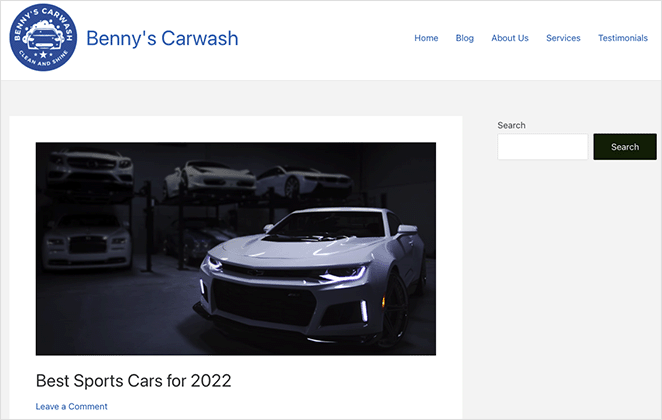
现在您可以预览您的网站并查看您的导航菜单。

如果您在使用自定义 CSS 自定义菜单时需要更多帮助,请按照这些说明设置 WordPress 导航菜单的样式。
下一步
我们希望这个循序渐进的教程可以帮助您学习如何轻松地在 WordPress 中编辑菜单。 如果您有 WooCommerce 网站,您可能还会喜欢本指南,了解如何在菜单中添加 WooCommerce 购物车图标。
准备好开始在没有代码的情况下自定义您的网站菜单了吗?
立即开始使用 SeedProd。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。