如何在 WordPress 中编辑移动菜单(新手指南)
已发表: 2023-03-30您想学习如何在 WordPress 中编辑移动菜单吗?
移动菜单是导航链接,可让移动用户更轻松地浏览您的网站并与之互动。 如果您使用的是 WordPress,编辑移动菜单相对容易,并且可以大大改善用户体验、网站加载时间和移动导航。
在本文中,我们将向您介绍如何在 WordPress 中编辑您的移动菜单,以便您可以为移动访问者创建用户友好的体验。
为什么要在 WordPress 中编辑您的移动菜单?
出于以下原因,编辑和自定义您的 WordPress 移动菜单很重要:
- 改善用户体验:移动用户与桌面用户有不同的需求和习惯。 通过自定义您的移动菜单,您可以创建适合他们独特需求的用户友好体验。
- 更快的网站加载时间:针对移动设备优化的菜单可以帮助减少页面加载时间,这对于互联网连接速度较慢的用户来说很重要。
- 更好的导航:精心设计的移动菜单可以让用户更轻松地在您的网站上找到他们需要的内容,从而提高参与度和转化率。
- 移动优先索引:谷歌使用移动优先索引系统,这意味着网站根据其移动版本进行排名。 精心设计的移动菜单可以帮助提高您的网站在搜索引擎上的排名。
总体而言,编辑您的 WordPress 移动菜单对于针对移动访问者优化它、改善用户体验以及提高参与度、转化率和 SEO 至关重要。
如何在 WordPress 中编辑移动菜单
在本指南中,我们将分享 2 种不同的方法来编辑 WordPress 网站上的移动菜单。
第一种方法可让您完全自定义菜单并在桌面或移动屏幕上显示或隐藏某些元素。 但是,另一种方法是使用较少自定义选项的免费解决方案。
单击以下任一链接以选择您要使用的方法:
- 使用 SeedProd Page Builder 自定义移动菜单
- 替代方案:使用免费的 WordPress 插件编辑移动菜单
让我们开始吧!
使用 SeedProd Page Builder 自定义移动菜单
首先,我们将使用页面构建器插件以可视化方式自定义和编辑移动菜单,无需代码。 为此,我们将使用最好的 WordPress 网站和登陆页面构建器 SeedProd。

它带有数百个预制模板、拖放界面和无数设计元素,可轻松自定义任何 WordPress 页面。 无论您的菜单是在页眉、页脚还是 WordPress 侧边栏中,您都可以使用 SeedProd 的构建器轻松编辑它。
此外,此插件强大的可见性选项允许您隐藏移动或桌面屏幕上的特定设计元素。 因此,您可以根据不同的屏幕尺寸定制导航菜单。
步骤 1. 安装并激活 SeedProd
首先,您需要从 SeedProd 的网站下载该插件。 尽管 SeedProd 有免费版本,但我们将使用 SeedProd Pro 来实现其 WordPress 主题构建功能。
如果您需要帮助,您可以查看有关安装 WordPress 插件的指南。
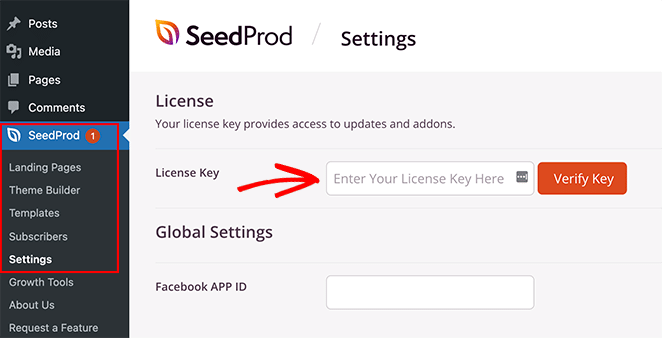
激活后,前往SeedProd » 设置,您可以在其中输入您的插件许可证密钥。 您可以在 SeedProd 帐户仪表板的“下载”部分找到此信息。

将您的密钥粘贴到空白字段中,然后单击“验证密钥”按钮以存储您的许可证。
第 2 步。选择预制模板
接下来,您需要选择一个预制设计作为起点。 您可以使用主题构建器从头开始构建一个全新的 WordPress 主题,也可以使用登录页面构建器创建单独的页面。
对于本指南,我们将使用主题生成器,但如果您更喜欢制作登陆页面,您可以按照本指南了解如何在 WordPress 中创建登陆页面。
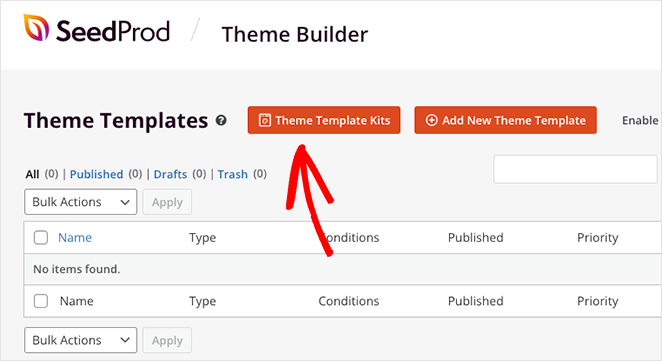
要为您的 WordPress 主题选择预制设计,请从您的 WordPress 仪表板导航至SeedProd » Theme Builder ,然后单击Theme Template Kits按钮。

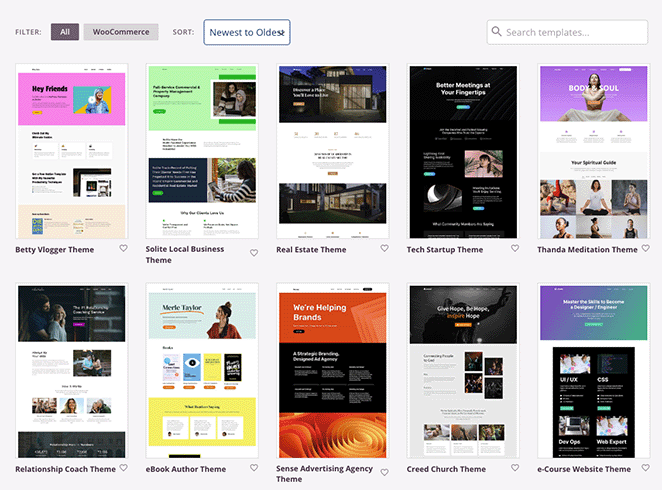
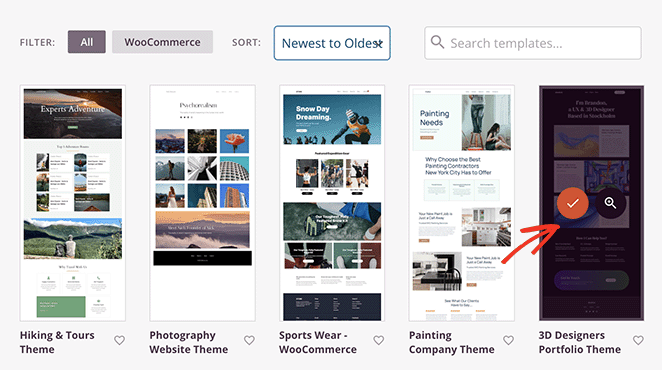
这将打开 SeedProd 的预制网站模板库,您可以一键安装。

只需滚动浏览设计,直到找到您喜欢的模板,然后单击复选标记图标将其导入。

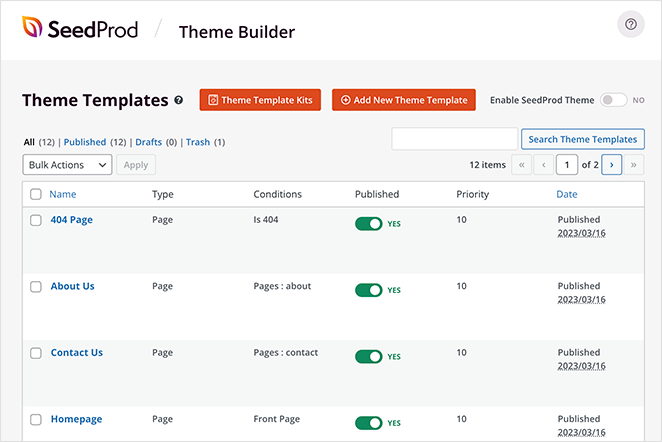
导入网站工具包后,您将在如下列表中看到主题的所有模板部分:

这些是构成完整主题的单独模板,您可以使用 SeedProd 的拖放式页面构建器自定义每个模板。
接下来我们将向您展示如何操作! 它非常简单,不需要编写任何 HTML、Jquery 或自定义 CSS 代码。
步骤 3. 自定义页眉模板
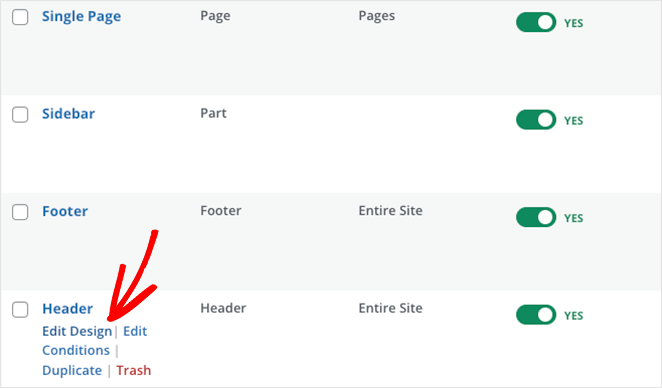
由于我们要编辑的 WordPress 菜单位于标题中,因此滚动浏览模板部分,直到找到标题模板。 然后,将鼠标悬停在它上面并单击“编辑设计”链接。

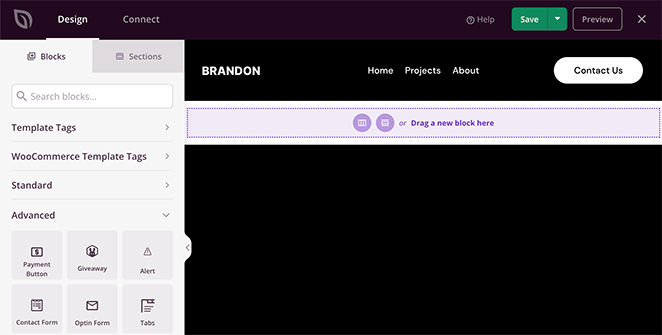
当它打开时,您会看到一个布局,右侧是标题的实时预览,左侧是 WordPress 块。 您可以将任何块拖到预览中,以便轻松地将新元素添加到您的页面。

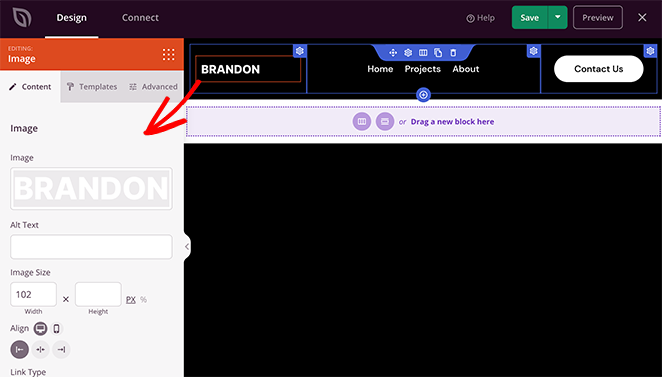
单击标题中的元素可让您在左侧边栏中查看它们的设置。 例如,选择徽标将打开选项以更改徽标图像及其大小、对齐方式和链接。

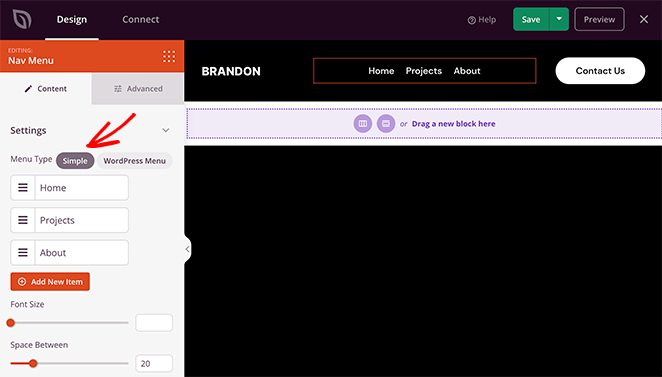
同样,单击导航菜单块将显示不同的菜单设置。
例如,该块允许您在“简单”或“WordPress 菜单”之间进行选择。

简单选项允许您在页面构建器界面中添加新的菜单项。 您可以添加指向任何页面、帖子、类别、标签或外部网页的链接。

因为这是一种构建菜单的简单方法,所以您不能添加下拉菜单、选择您已经创建的自定义菜单或分配自定义移动菜单。
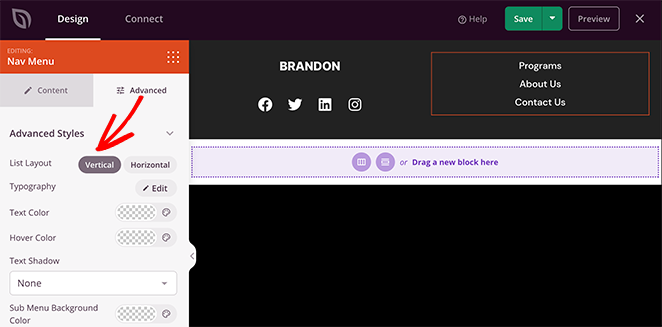
但是,您可以自定义菜单对齐方式、字体大小、间距和分隔线。 此外,在“高级”选项卡中,您可以在水平和垂直菜单之间进行选择,并自定义排版、背景颜色、边框、CSS 类等。
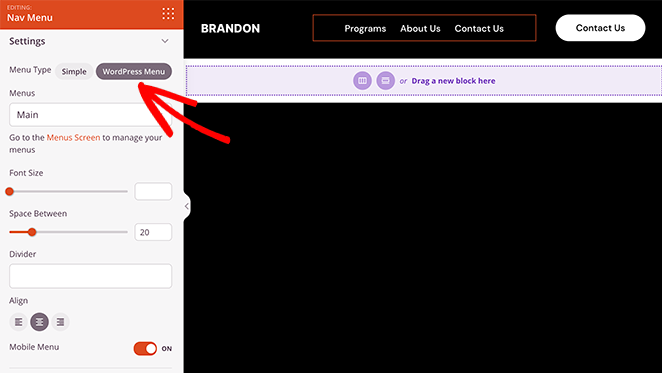
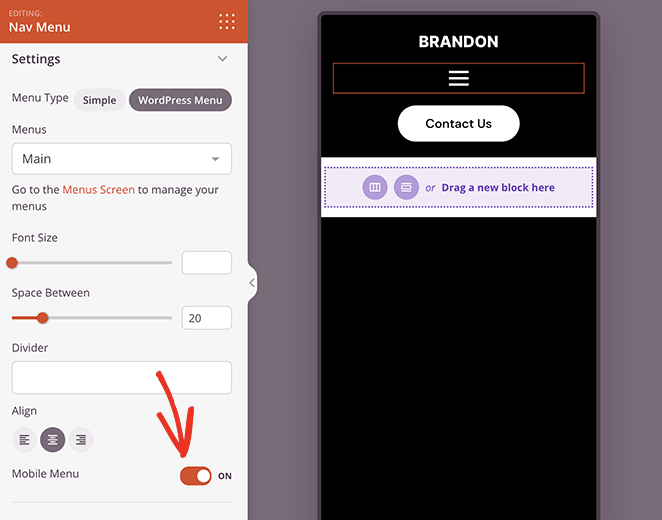
WordPress 菜单选项有不同的方法。 您可以从下拉菜单中选择现有菜单位置,并激活小屏幕尺寸的移动导航菜单切换。

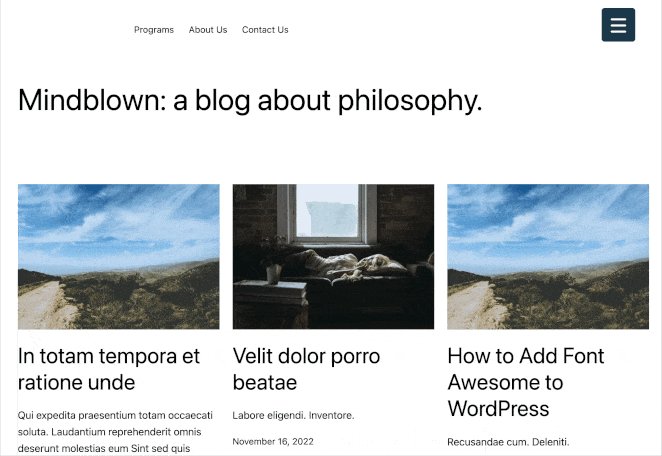
当您激活此设置并切换到移动视图时,您会看到您的移动菜单有一个汉堡图标而不是标准菜单链接,这对于移动用户体验来说要好得多。

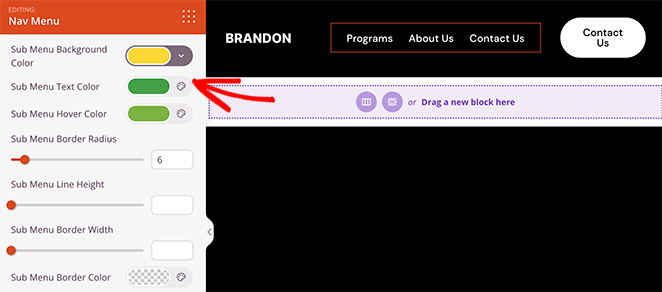
它还具有指向默认 WordPress 菜单页面的链接,用于编辑您的菜单布局。 与简单菜单一样,高级选项卡具有自定义和动画选项,与简单菜单不同的是,您可以自定义子菜单样式选项。

第 4 步。编辑标题可见性设置
到目前为止,您已经知道如何编辑主菜单和激活移动屏幕的汉堡菜单。 但是,如果您不想在较小的屏幕上显示页眉中的元素怎么办?
好消息是您可以编辑每个页面元素的可见性设置,并选择在不同屏幕尺寸上显示的内容。
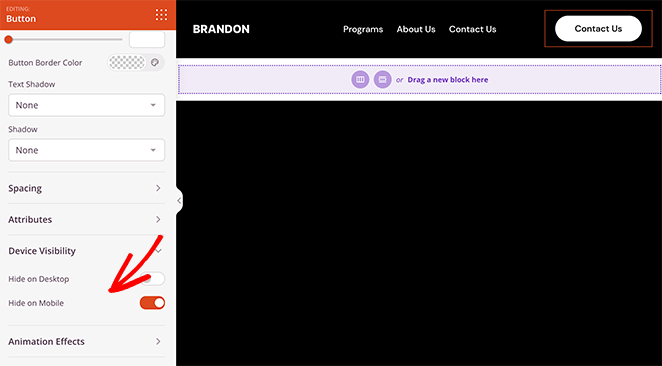
假设您想在移动设备上隐藏标头的号召性用语 (CTA),因为这会损害用户体验。 在这种情况下,您可以转到该块的“高级设置”选项卡,然后在“设备可见性”菜单中打开“在移动设备上隐藏”开关。

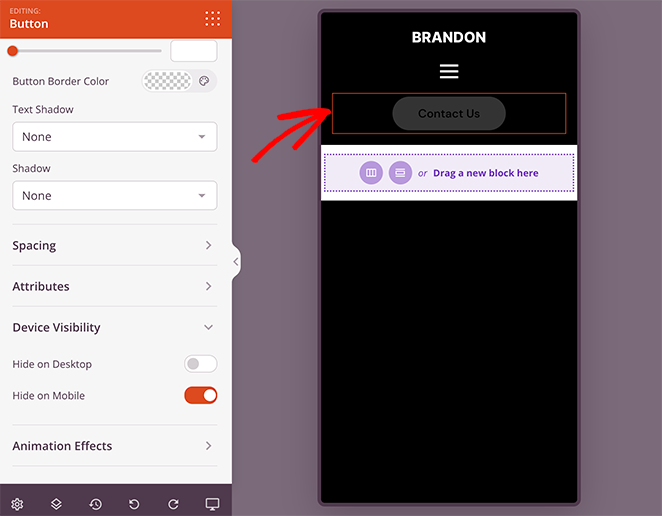
当您在移动设备视图中预览标题时,您会看到它是灰色的,这意味着移动设备访问者看不到该按钮。

继续自定义您的移动菜单选项,直到您对所有内容感到满意为止。 然后,继续并单击“保存”按钮以保存您的更改。
第 5 步。继续自定义您的 WordPress 主题
编辑菜单后,您可以使用 SeedProd 的页面构建器自定义 WordPress 站点的其余部分。 例如,您可以编辑您的 WordPress 主页、创建自定义 WordPress 侧边栏以及自定义您的博客页面模板。
您甚至可以像这样编辑 WordPress 页脚并添加垂直菜单小部件:

如果您有电子商务网站,您还可以使用 SeedProd 的 WooCommerce 块自定义您的产品页面。
第 6 步。发布您的更改
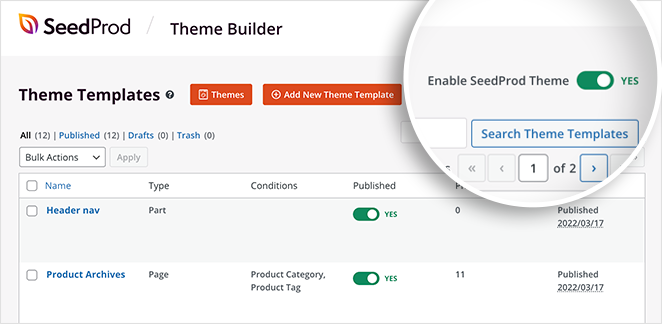
当您准备好在您的 WordPress 网站上进行更改时,请返回到 SeedProd 主题构建器仪表板并查找名为“启用 SeedProd 主题”的开关。 只需将此开关切换到“是”位置即可激活您的 SeedProd 主题。

现在您可以访问您的网站并查看正在运行的移动菜单。

替代方案:使用免费的 WordPress 插件编辑移动菜单
另一种编辑移动菜单的方法是使用 WordPress 菜单插件。 例如,使用我们接下来要使用的插件,您可以制作一个在移动屏幕上滑出的汉堡菜单。
首先,您需要下载、安装并激活 Responsive Menu WordPress 插件。
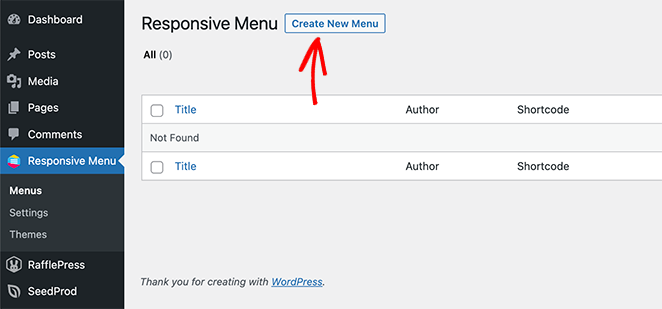
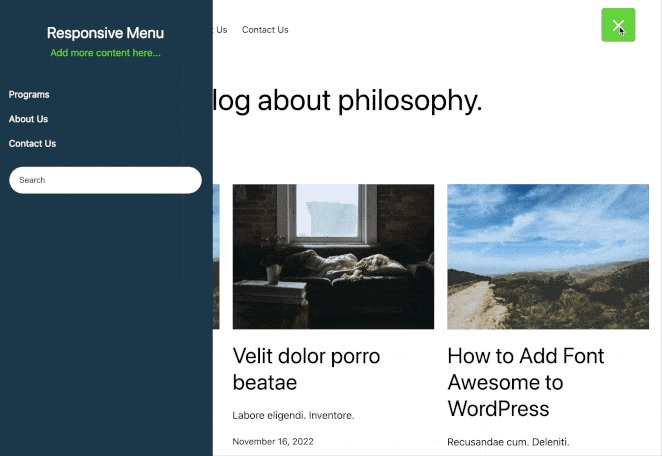
激活插件后,您将在 WordPress 管理栏中看到一个名为“响应式菜单”的新标签。 单击它将带您到菜单屏幕以添加新的响应菜单。

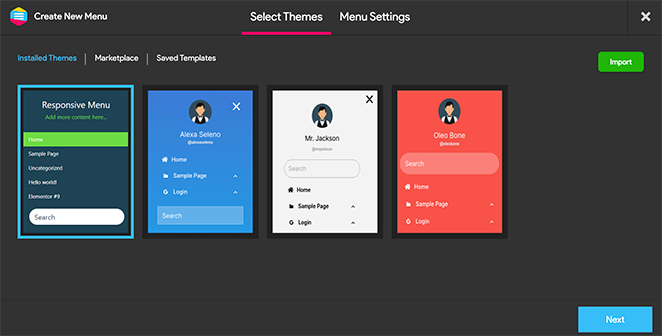
因此,继续并单击“创建新菜单”按钮。 您会看到一个弹出窗口,其中包含可供选择的不同菜单主题,包括默认、电蓝色、全宽等。

选择您喜欢的主题,然后单击“下一步”按钮。
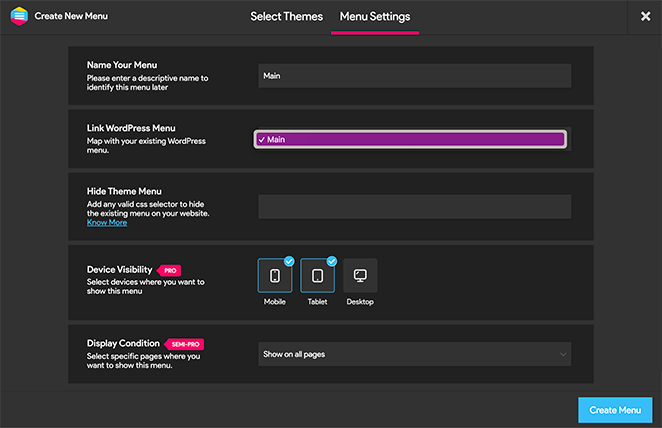
您现在可以为菜单输入名称,选择要显示的现有 WordPress 菜单,然后单击“创建菜单”按钮。

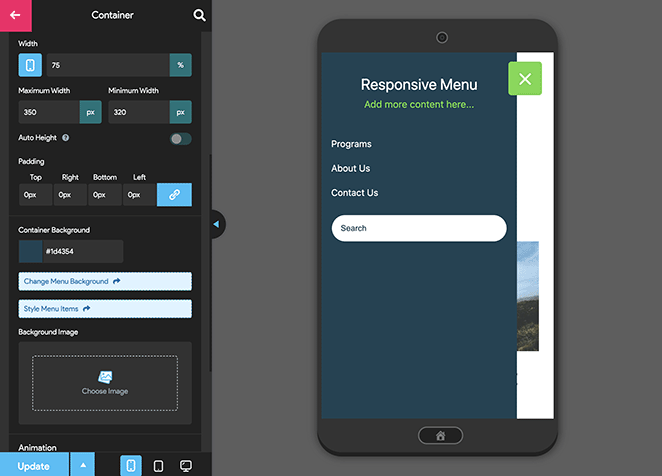
现在,您将看到一个可视化界面,您可以在其中编辑响应式菜单选项。 您可以显示和隐藏不同的元素并更改移动响应最小屏幕宽度和最大宽度。

响应式菜单插件有许多其他移动菜单选项来更改菜单的行为和外观。 您可以在此页面上浏览它们并根据需要进行调整。
不要忘记单击“更新”按钮来存储您的设置
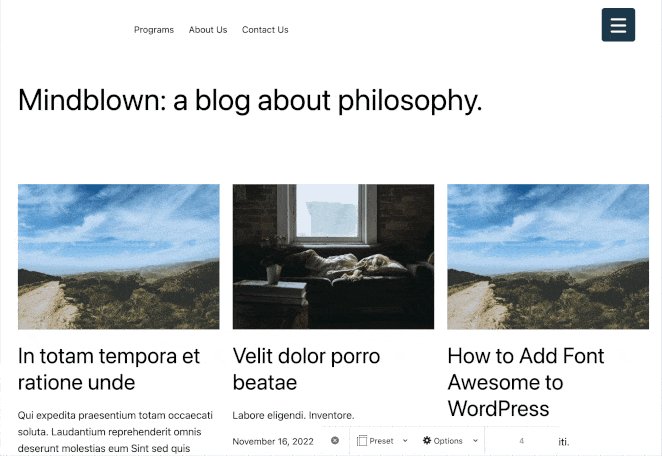
从那里,您可以访问您的网站以查看正在运行的响应式菜单。

就是这样!
我们希望本指南能帮助您了解如何在 WordPress 中编辑移动菜单。 以下是一些您可能也会觉得有用的其他教程,包括:
- 如何向 WordPress 添加自定义警报消息
- 最佳 WordPress 插件:25 大必备工具
- 如何在不编码的情况下在 WordPress 中创建作者站点
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有助于您发展业务的内容。