如何在 WordPress 中编辑受密码保护的页面
已发表: 2022-06-02您是否正在寻找一种快速简便的方法来在 WordPress 中编辑受密码保护的页面?
自定义锁定页面可保持您的品牌一致。 推广其他页面和网站也变得超级容易。 但是编辑受密码保护的页面并不容易,除非您可以让 WordPress 开发人员参与进来。
如果您自己不是编码员,并且您需要一种无需任何代码即可在 WordPress 中编辑受密码保护的页面的方法,那么本文非常适合您。 这并不难,任何人都可以在不到 10 分钟的时间内完成。
让我们开始吧。
为什么要在 WordPress 中编辑受密码保护的页面?
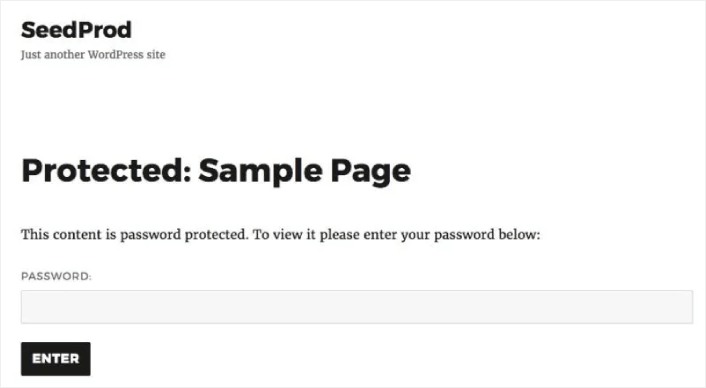
WordPress 密码保护页面的默认外观非常基本和简单。 很可能,它不适合您网站的其他部分。 对于许多主题,受密码保护的页面只有这样的登录表单:

如果您在 WordPress 中编辑受保护的页面,您可以使用以下方法改进您的设计:
- 您的品牌徽标可增加信任并保持您的设计在整个网站范围内保持一致
- 欢迎用户的自定义消息,显示如何访问您的受保护内容
- 社交媒体按钮,让用户关注您的社交渠道
- 联系表格供用户在遇到问题时与他们取得联系
- 链接到您网站的其他页面以推广您的产品和服务
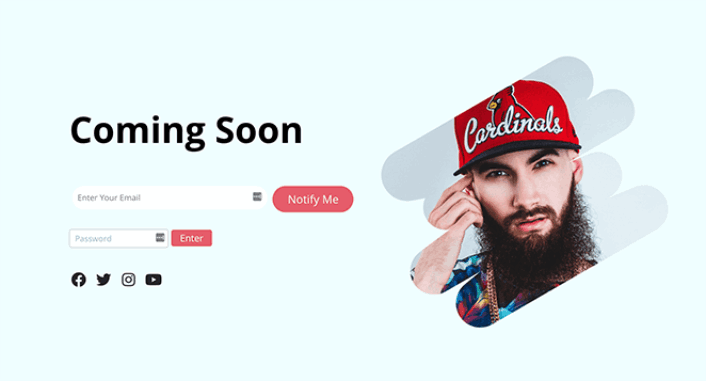
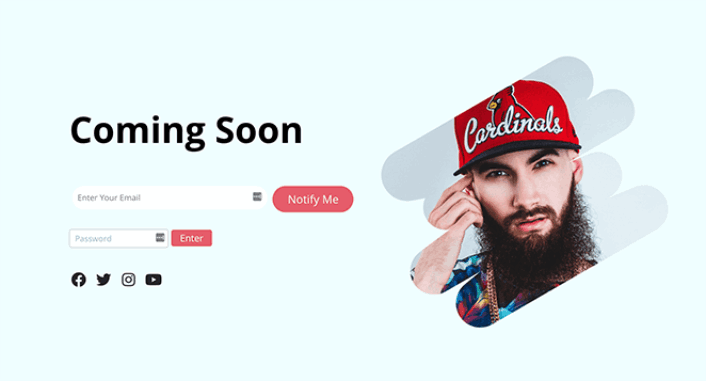
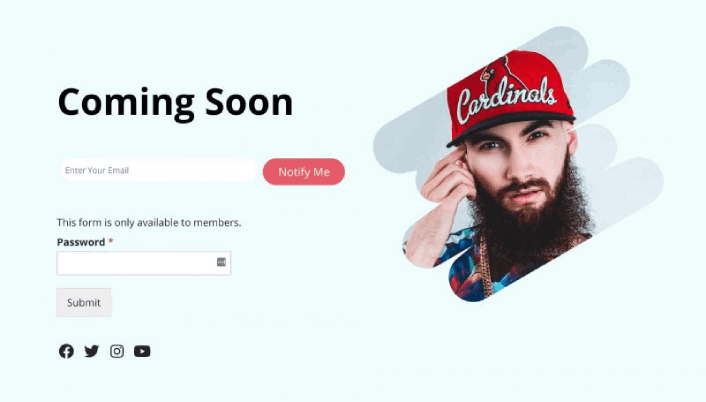
以下是您可以通过一些自定义轻松创建的受保护页面类型的快速浏览:

如果您需要更多设计灵感,请查看这篇关于即将推出的页面示例的文章。
如何编辑受密码保护的页面 WordPress
现在我们了解了为什么要在 WordPress 中编辑受密码保护的页面,让我们看看如何做到这一点。 我们将向您展示一些非常简单的方法来自定义您的受保护页面,而无需聘请开发人员。
当然,这意味着我们将使用一些 WordPress 插件。 这样,无论您使用什么主题,您都可以编辑受保护的页面。 让我们看看这些插件和方法。
方法 #1:如何使用 SeedProd 编辑受密码保护的页面
对于我们的第一种方法,我们将使用登录页面构建器来编辑受保护的 WordPress 页面。 我们建议使用 SeedProd。

SeedProd 是一个可视化登陆页面构建器,可帮助您创建转换效果非常好的登陆页面。 它是世界上最好的登录页面构建器之一,适用于任何 WordPress 网站。
您将获得一个带有 SeedProd 的拖放式视觉登录页面构建器。 可视化构建器可帮助您创建自定义设计,而无需编写任何代码。 您可以使用它在 WordPress 中创建自定义的受密码保护的页面。
第 1 步:创建即将推出的页面
SeedProd 带有很棒的模板来创建即将推出的页面。 从安装和激活 SeedProd 插件开始:

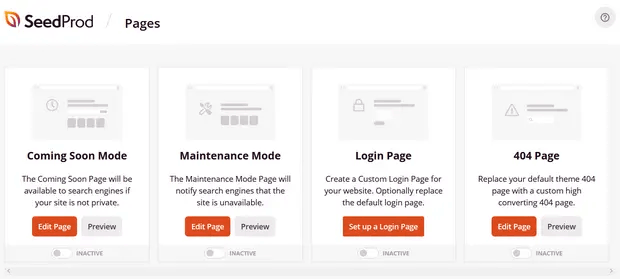
然后,单击 WordPress 仪表板中的SeedProd并创建一个即将推出的页面:

步骤 #2:选择即将推出的页面模板
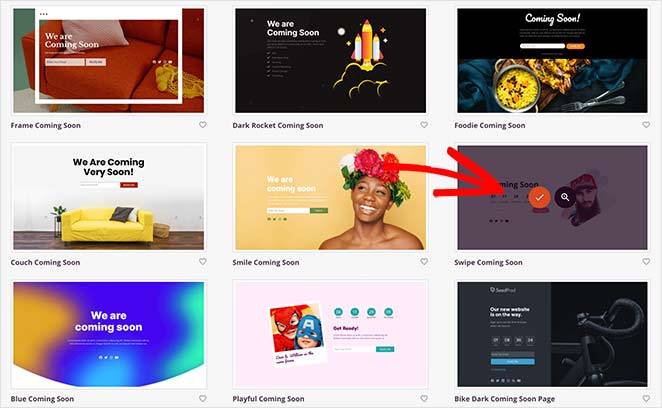
正如我们所说,您会在 SeedProd 上获得大量即将推出的页面模板。 继续选择一个:

您即将推出的页面模板现在将出现在 SeedProd 页面构建器中。 接下来,您将使用拖放设计元素自定义页面以适合您的品牌。
第 3 步:自定义受保护的页面内容
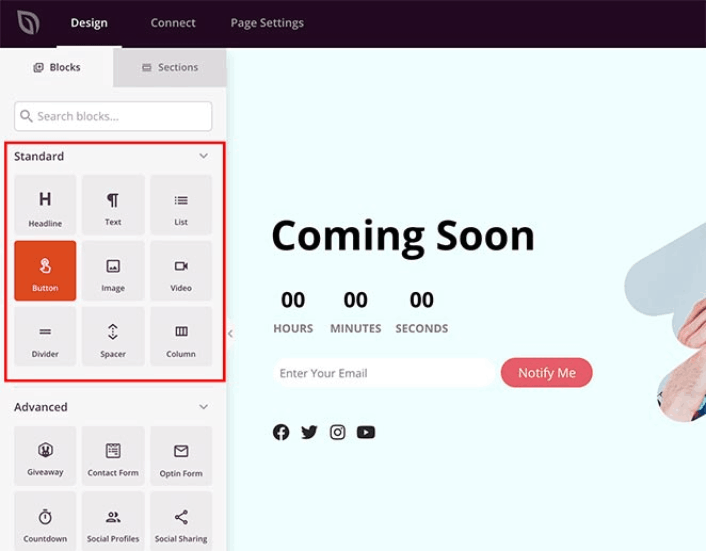
SeedProd 的页面构建器带有各种内容块。 即使您以前从未使用过页面构建器,您也会发现它非常易于使用。 只需从侧边栏中拖放不同的设计元素:

您可以使用这些块创建超级交互式登录页面:
- RafflePress 在发布前赠送您网站上的农场参与
- 联系表格以收集您网站上的潜在客户
- 倒数计时器可增加 FOMO 并围绕您的发布进行宣传
- 社交按钮获取一些社交媒体分享
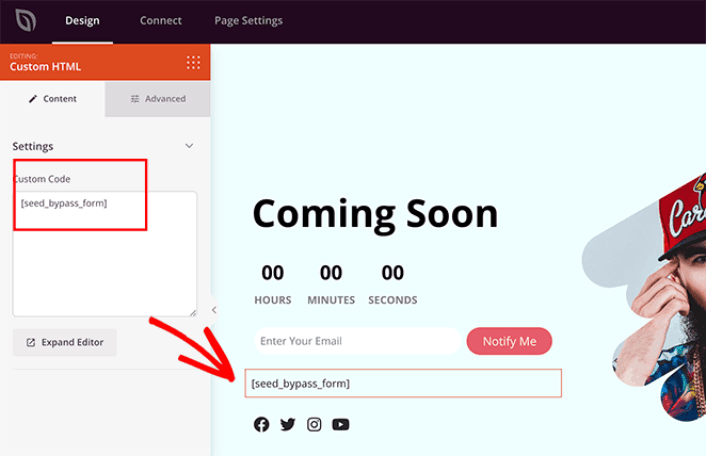
还有更多! 玩得开心你的着陆页,当你对页面的外观和感觉感到满意时,你可以添加一个短代码来密码保护它。 使用简码seed_bypass_form对您的页面进行密码保护。

您可以使用SeedProd中的简码块或自定义 HTML块来插入简码。
步骤#4:发布您的 WordPress 密码保护页面
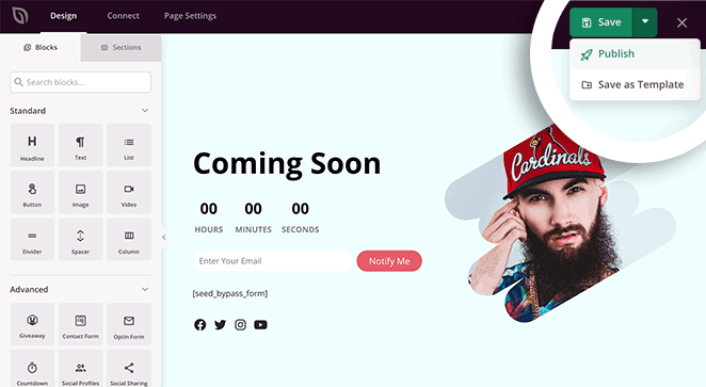
编辑完 WordPress 密码保护页面后,点击Save » Publish继续发布它:

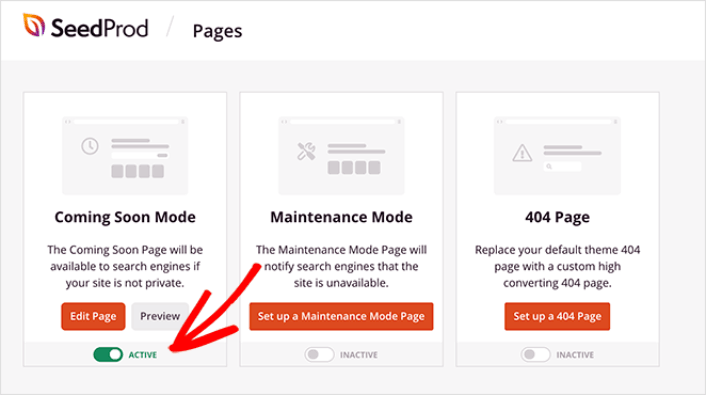
要使您的页面生效,请返回 WordPress 仪表板中的SeedProd 。 在Coming Soon Mode部分下,将Inactive切换为Active :

您的自定义密码保护页面现已上线! 访问者应该是这样的:

如果您想进一步编辑此页面,只需返回 WordPress 仪表板中的SeedProd并单击“编辑”以再次开始编辑该页面。
方法#2:如何使用 WPForms 编辑受保护的表单页面
您还可以在 WordPress 中编辑受密码保护的表单页面。 任何想要访问该表格的人都需要先输入密码。

最简单的方法是使用带有 Form Locker 插件的 WPForms 在 WordPress 中创建受保护的表单。 然后,您可以使用表单页面插件自定义包含表单的页面。

WPForms 是最强大的拖放式 WordPress 表单构建器。 使用该插件在几分钟内为您的 WordPress 网站构建完全自定义的表单非常容易。
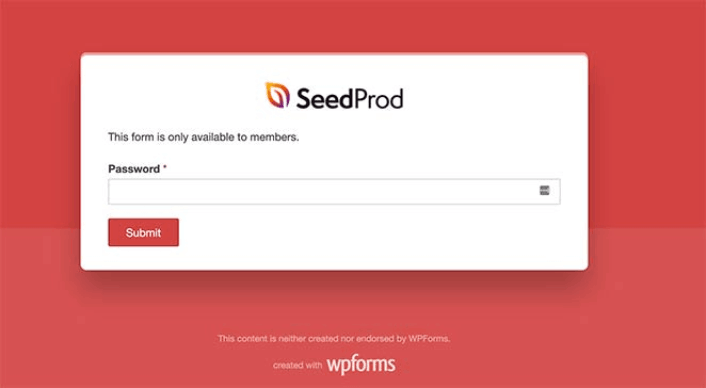
如果您按照此方法中的步骤进行操作,您应该能够为访问者创建一个如下所示的表单:

步骤#1:创建一个新的 WordPress 表单
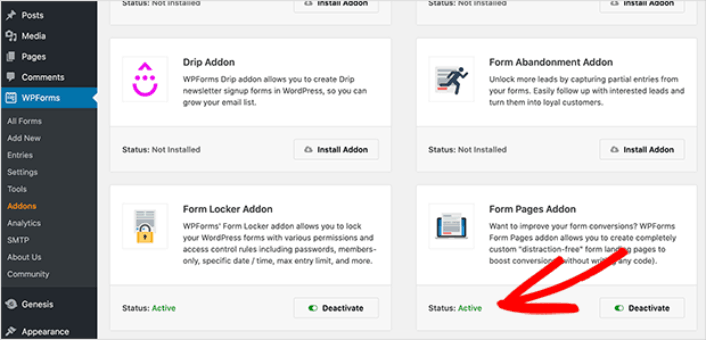
首先,查看本文以使用 WPForms 制作受密码保护的表单。 确保您已激活表单页面插件。 前往WPForms » Addons并激活Form Pages插件:

步骤 #2:在您的 WordPress 网站上启用表单页面
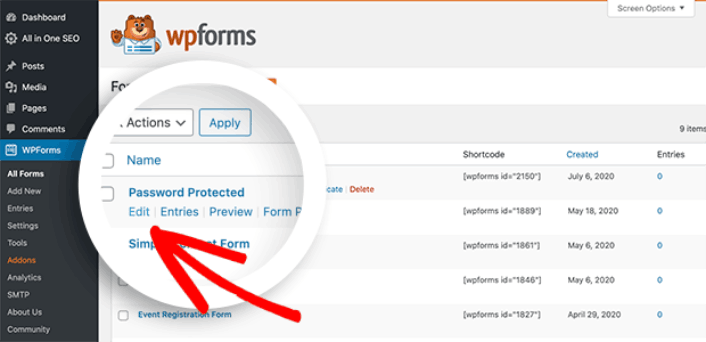
转到WPForms » 所有表单,然后单击您在上一步中创建的表单上的编辑。

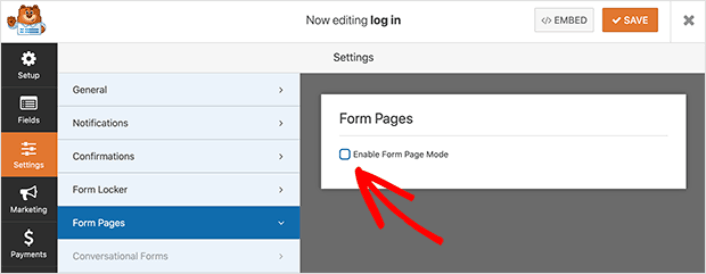
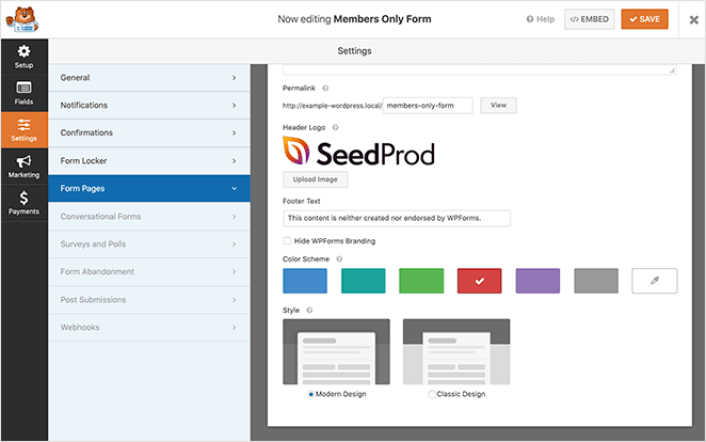
然后,单击“设置”选项卡并选择“表单页面”选项。 通过单击启用表单页面模式复选框激活表单页面:

第 3 步:发布您的表单页面
WPForms 附带了一个拖放式表单构建器以及其他几个史诗般的功能。 因此,您可以像自定义登录页面一样自定义表单和表单页面。 如果您对表单的外观感到满意,请点击保存按钮。

表单页面有自己的 URL。 因此,一旦您保存,该页面就会在您的网站上生效。 如果您正确地执行了这些步骤,您的访问者应该能够看到这样的表单页面:

在隐身浏览器窗口中查看表单页面,以查看访问者将在页面上看到的内容。
方法 #3:如何在 SeedProd 中编辑受保护的表单页面
在 WordPress 中编辑受密码保护的表单页面的另一种非常酷的方法是同时使用 WPForms 和 SeedProd。 您可以在 WPForms 中起草受密码保护的表格。 然后,您可以使用 SeedProd 编辑受保护的表单页面。
如果您正确按照步骤操作,它应该是这样的。

创建这样的页面相当简单。 您需要使用 WPForms 创建一个受密码保护的表单页面。 然后,在 SeedProd 中创建即将推出的页面。 这两者,我们已经在前面的章节中看到过。
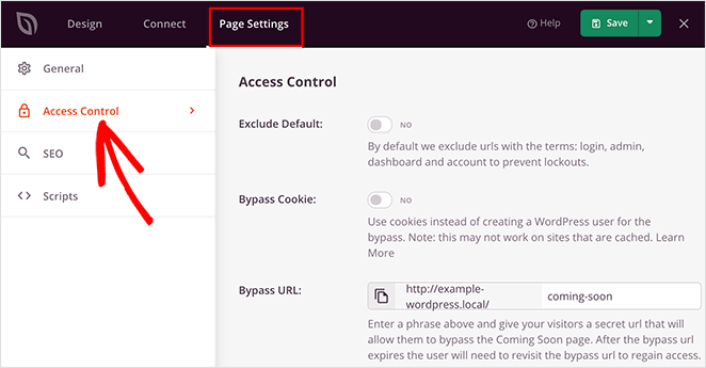
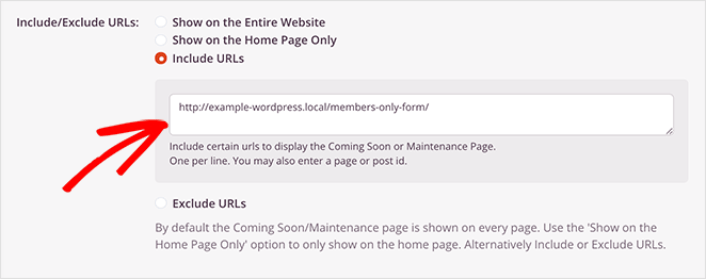
完成后,前往 SeedProd 构建器并单击屏幕顶部的页面设置选项卡,然后单击访问控制部分。

您可以在此处限制对您网站上某些页面和单个帖子的访问。 包含/排除 URL标题,单击包含 URL 选项,然后粘贴受保护表单页面的 URL。

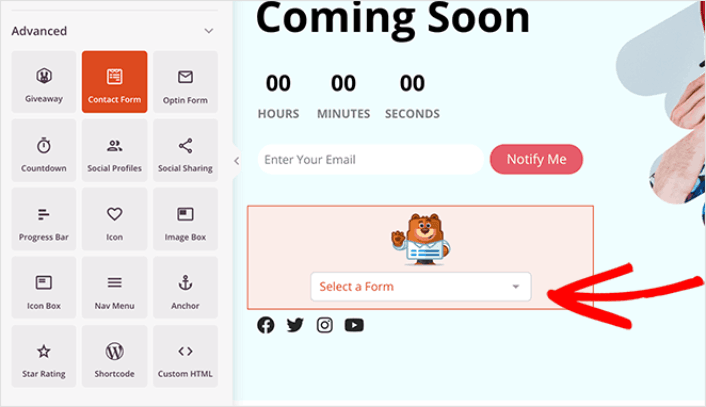
然后,返回设计选项卡。 在这里,您需要将联系表单块拖放到实时页面预览中。

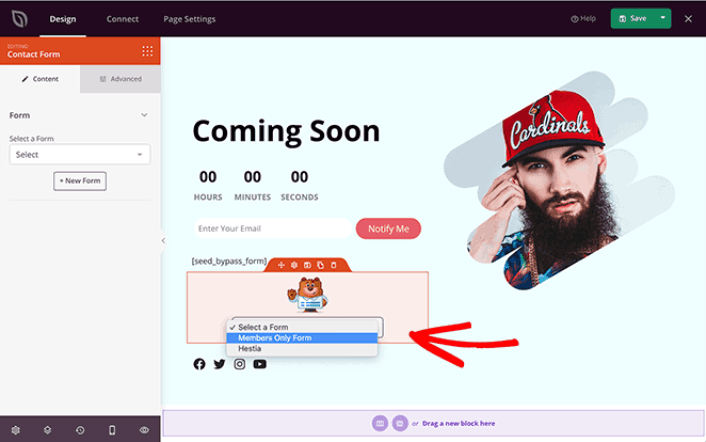
现在,单击该块并在下拉菜单中选择受密码保护的表单。

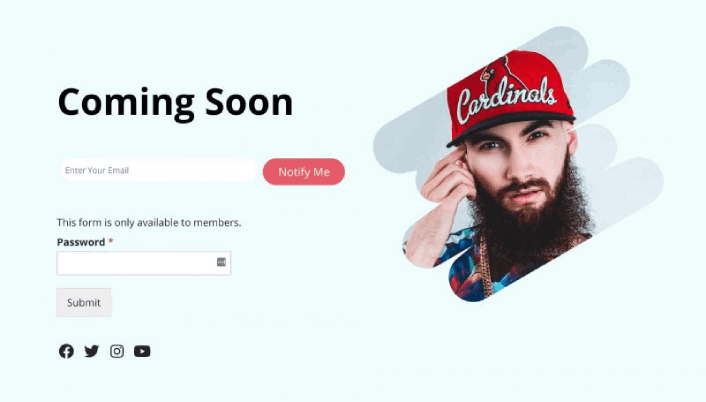
你完成了。 如果您正确按照说明进行操作,您应该能够在受密码保护的表单页面上看到这一点:

现在您知道如何在 WordPress 中编辑受密码保护的页面了
现在您知道如何在 WordPress 中编辑受密码保护的页面,是时候处理您的流量、参与度和销售了。 您应该尝试在您的网站上使用推送通知。 推送通知是一种出色的营销工具,可以帮助您发展业务。
看看这些史诗般的资源,你就会明白我们的意思:
- 提高客户参与度的 7 种明智策略
- 推送通知有效吗? 7 个统计数据 + 3 个专家提示
- 如何设置废弃购物车推送通知(简易教程)
我们建议使用 PushEngage 创建您的推送通知活动。 PushEngage 是世界上排名第一的推送通知软件。 因此,如果您还没有,请立即开始使用 PushEngage!
