如何在 WordPress 中编辑页脚 [入门指南]
已发表: 2023-07-12还在为如何在 WordPress 中编辑页脚而烦恼吗?
在 WordPress 中,页脚部分出现在网站底部,通常包含版权声明、联系方式和链接等信息。 自定义页脚可以让您添加自己的个人风格,让您的网站更加独特。
在本初学者指南中,我们将探索在 WordPress 中编辑页脚的不同方法。
让我们开始吧!
什么是 WordPress 页脚?
WordPress 页脚是位于 WordPress 网站页面底部的部分。 它是大多数网站上的常见元素,有多种用途。
许多初学者忽略了这个区域,但是您可以采取一些措施来使其对访问者更有用。 您甚至可以使用页脚来改善您的 WordPress SEO 和您的业务。
此外,所有顶级 WordPress 主题都带有易于编辑的页脚小部件区域。 您可以通过添加小部件、删除链接甚至为不同页面创建完全自定义的页脚来改进此部分。
如何在 WordPress 中编辑页脚
现在您已经知道什么是 WordPress 页脚了,让我们来看看如何编辑 WordPress 页脚。
1. 使用小部件编辑 WordPress 页脚
使用 WordPress 内置小部件系统是编辑页脚最简单的方法之一。 但是,这仅适用于具有页脚小部件空间的主题。 如果您的没有,只需使用其他方法即可。
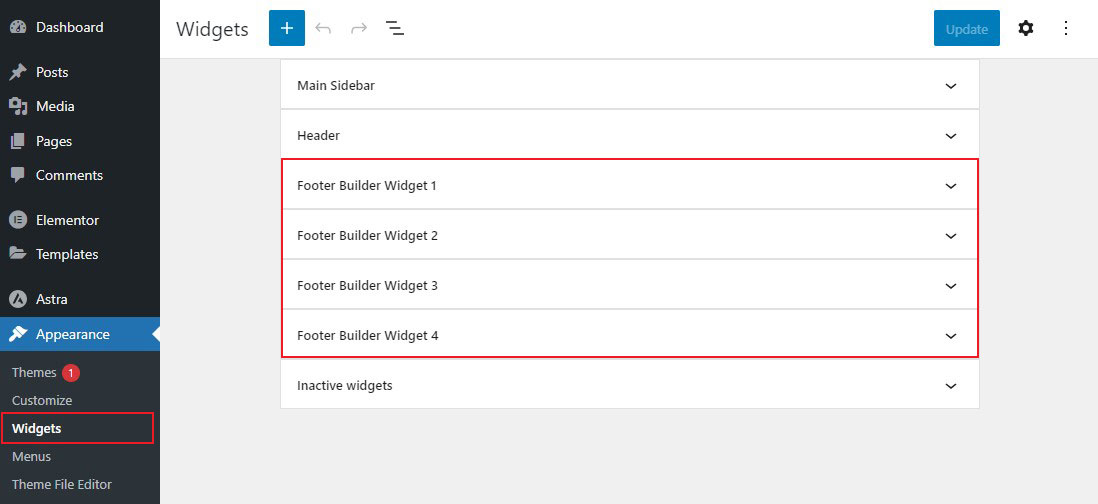
要访问小部件区域,只需从 WordPress 仪表板转到外观 » 小部件。
从这里,您将看到所有可用的页脚小部件。

请记住,您的主题的页脚部分的数量可能与上面显示的不同。 对于本指南,我们将使用 Astra 主题。
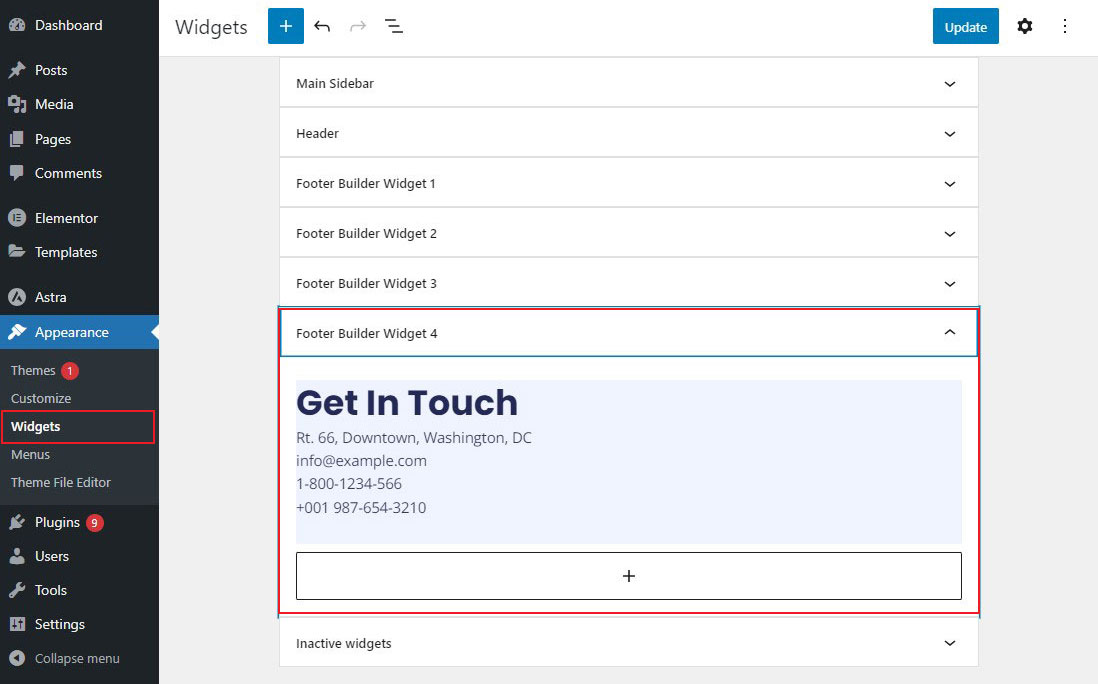
要编辑页脚小部件,只需单击它即可。 打开后,根据需要自定义文本、图像、链接和其他内容。

完成后,单击“更新”按钮保存更改。
添加链接到 WordPress 页脚小部件区域
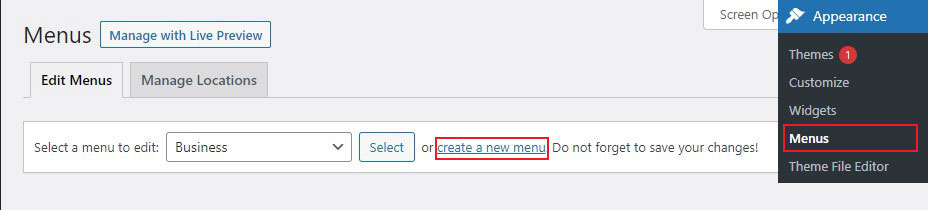
要将链接添加到页脚小部件区域,只需从 WordPress 管理仪表板转到外观 » 菜单,然后单击创建新菜单链接。

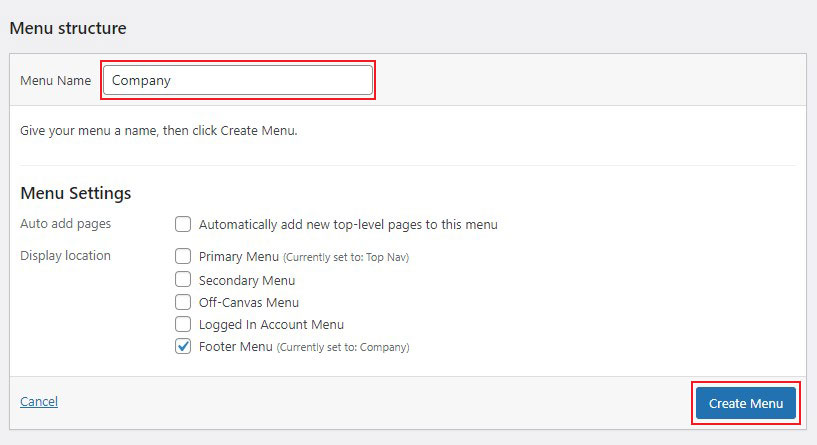
接下来,WordPress 会要求您为新菜单命名。
输入一个有助于您识别此菜单的名称。 然后选择正确的页脚位置并单击“创建菜单”按钮。

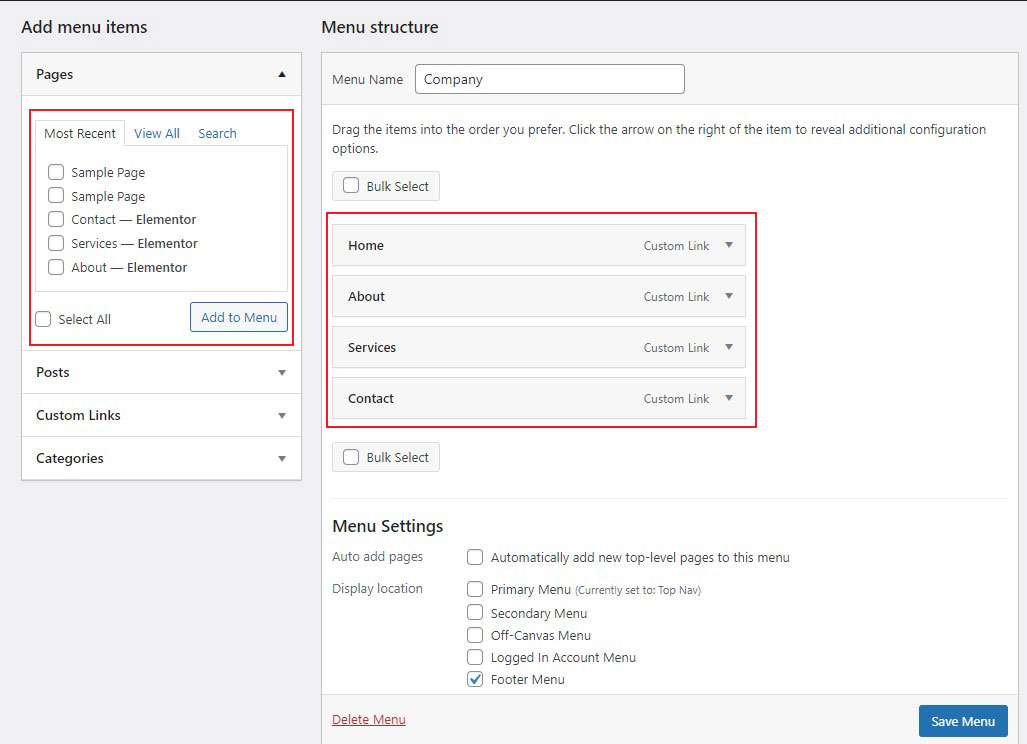
现在您的新菜单已创建,您可以开始向其添加链接。
只需从左侧栏中选择页面、帖子或类别即可将它们添加到您的菜单中。

完成菜单自定义后,单击“保存菜单”按钮。
现在,要将新菜单添加到页脚小部件区域,只需转到 WordPress 管理面板中的外观 » 小部件页面即可。
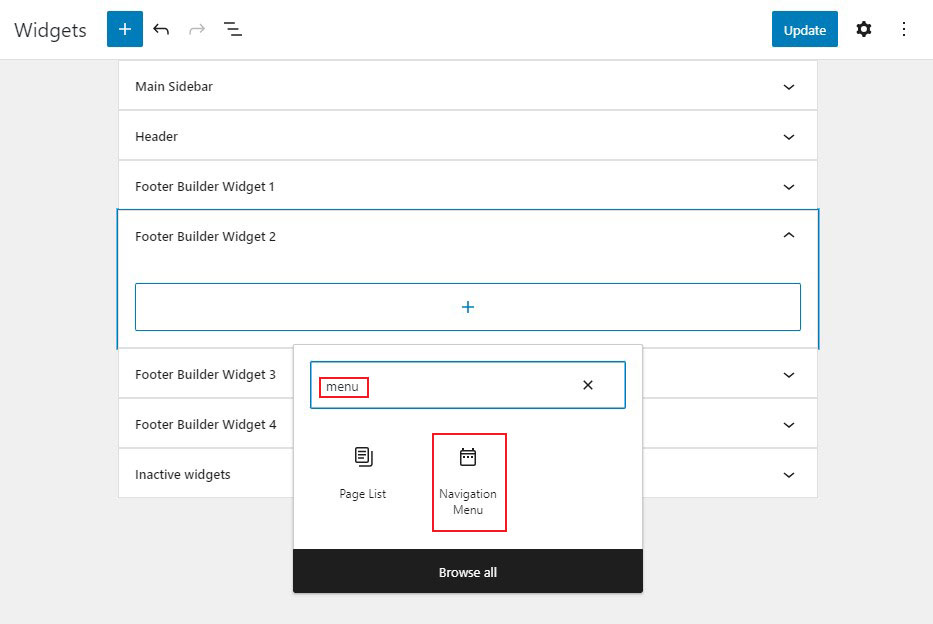
现在,单击并打开要显示新菜单的页脚小部件,然后单击加号图标。 接下来,搜索Menu ,然后单击导航菜单块。

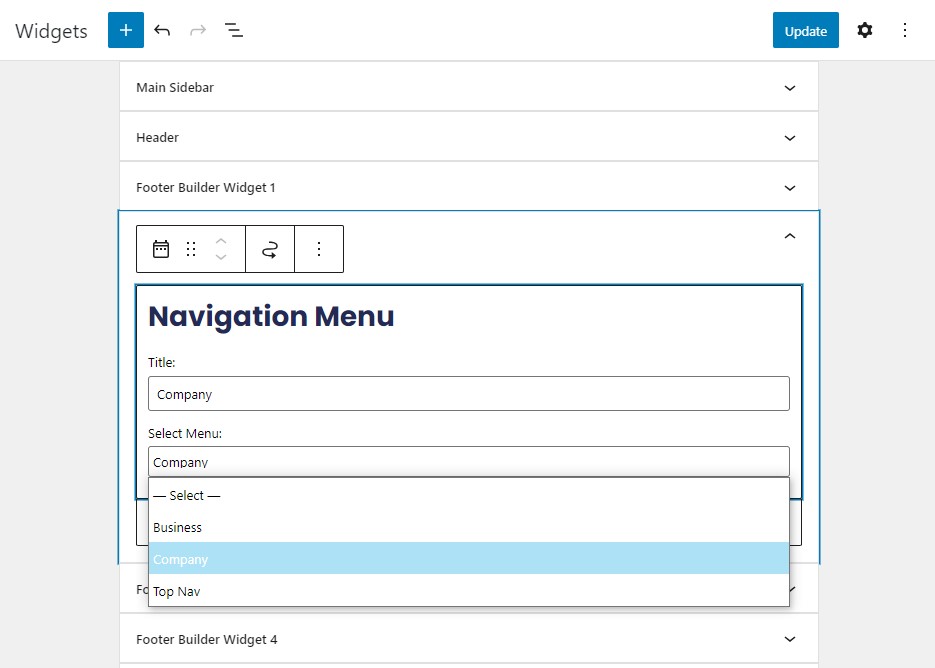
之后,从“选择菜单”下拉列表中选择页脚导航菜单,并根据需要为您的小部件指定一个标题。 标题将显示在页脚菜单上方。

最后,单击“更新”按钮保存更改。
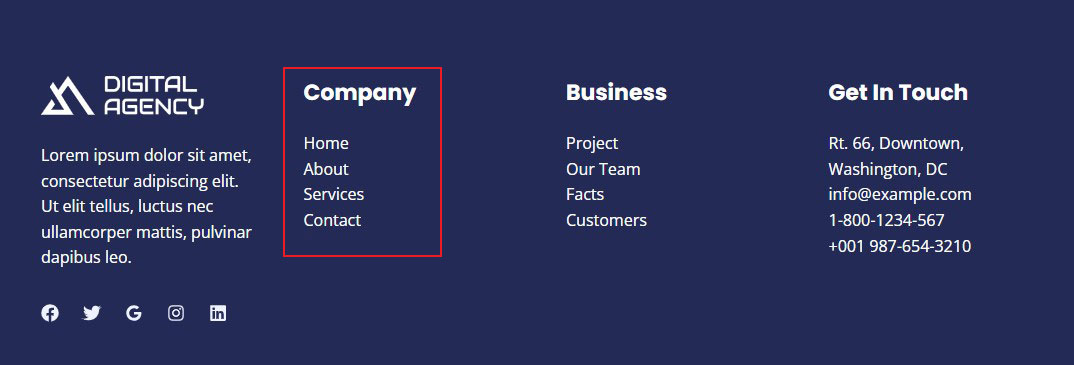
现在访问您的网站并查看自定义页脚链接的外观。

2. 使用主题定制器编辑 WordPress 中的页脚
WordPress 主题定制器是一个出色的工具,用于更改 WordPress 网站的外观和风格。 定制器允许您更改页脚、颜色、字体和其他样式选项。 此外,您可以将自定义菜单和小部件添加到页脚。
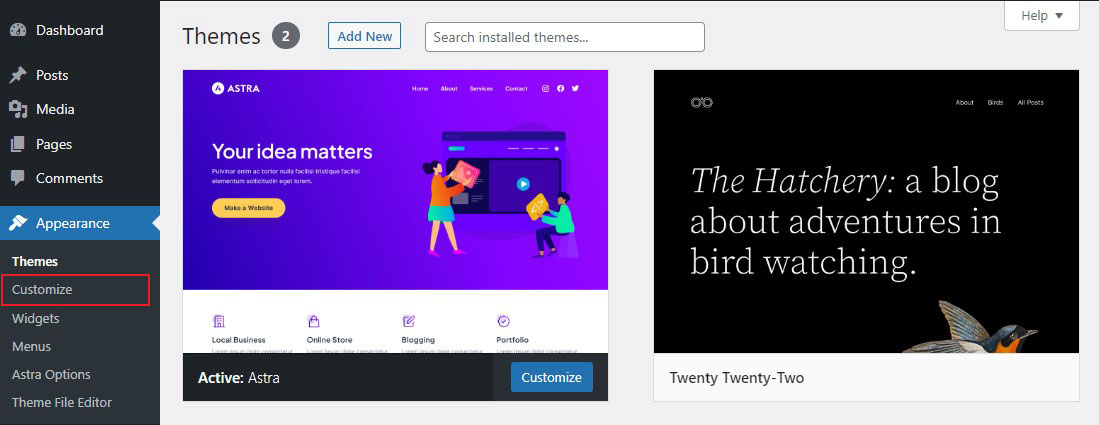
要使用 WordPress 定制器编辑页脚,请从 WordPress 仪表板转到外观 » 定制。

您将在此处看到标题、站点标识、菜单、小部件和其他主题设置。
要编辑页脚,请从可用主题选项中选择页脚生成器。

在此示例中,我们使用 Astra WordPress 主题,页脚部分名为Footer Builder 。
页脚生成器包含 –

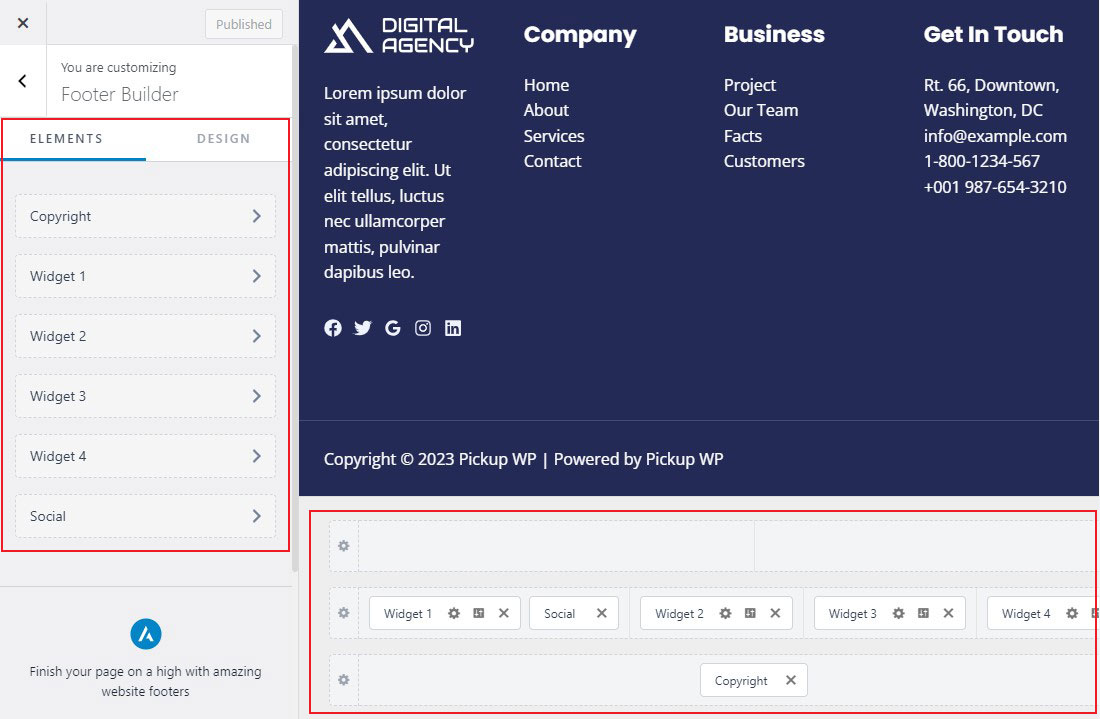
可视化页脚生成器
它是一个灵活且先进的页脚生成器。 您在视觉生成器中所做的任何更改都将立即反映在您的页脚设计中。
- 它为您提供了三行来创建独特的页脚结构:上方、主行和下方。
- 您可以通过单击加号来添加不同的页脚项目 – 按钮、HTML、页脚菜单、小部件、社交、版权。
- 您可以通过将小部件拖放到不同的区域来放置它们。
常规选项卡
在可视页脚构建器中添加的元素将显示在“常规”选项卡上。 您可以通过单击任何单个元素来更改其设置。
设计选项卡
这将为您提供页脚背景和间距的设计选项。
编辑完页脚内容后,单击顶部的“发布”按钮。 然后,转到您的网站查看更改。
3. 删除“Powered by WordPress”版权页脚文本
当您安装 WordPress 时,您的网站底部的页脚栏中可能会有一个由 WordPress 提供支持的链接。 由于这不是一个小部件,因此通常不清楚如何编辑它。
有些主题会将其更改为自己的文本和链接。 如果是这种情况,您可以使用 WordPress 主题定制器更改文本。 只需在 WordPress 管理面板中导航至外观 » 自定义即可。

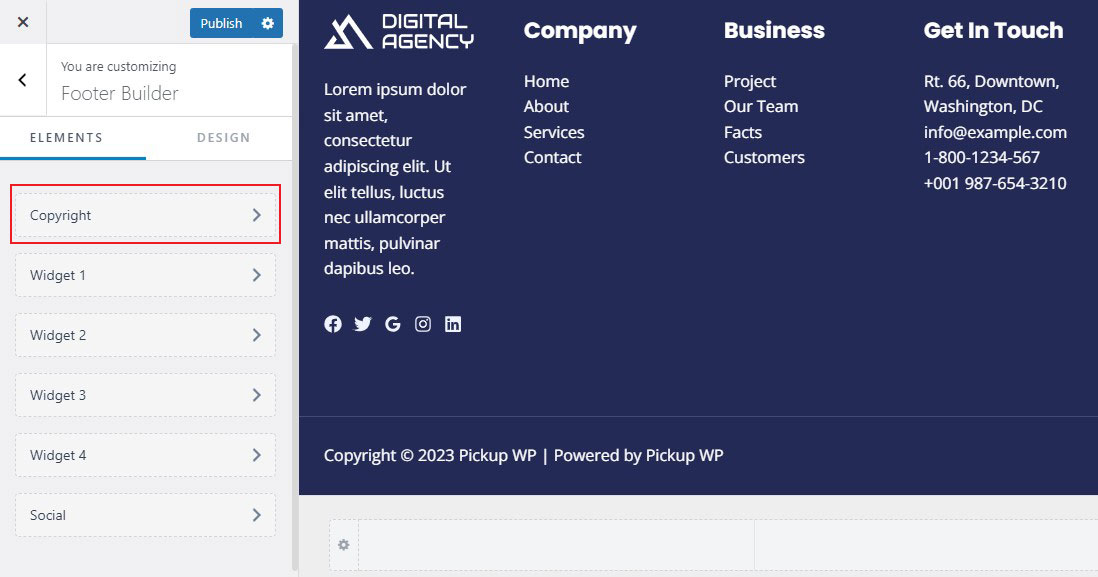
然后,查找名为“页脚生成器”或类似名称的标题。

这将带您进入一个带有自定义选项的屏幕,用于更改页脚文本、添加社交媒体链接等。
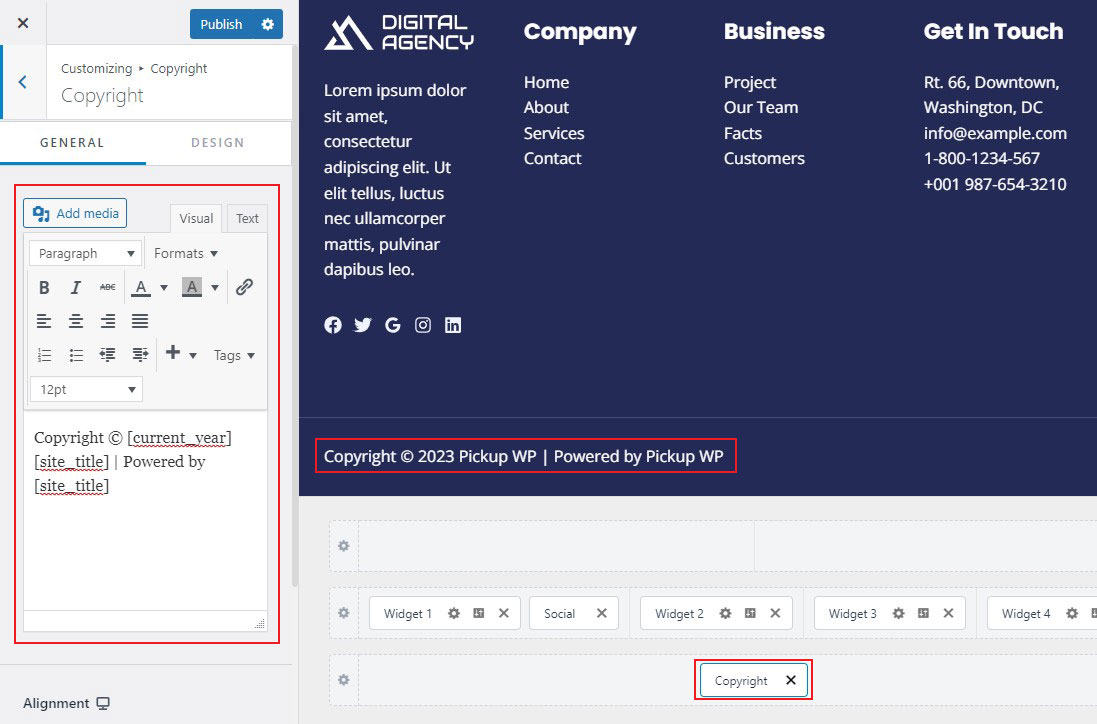
只需单击“版权”按钮即可更改页脚文本。

然后,将现有文本替换为您自己的文本。

完成页脚编辑后,请记住单击顶部的“发布”按钮以使更改生效。
手动编辑页脚文本
如果您的主题不允许您使用定制器更改页脚文本怎么办?
在这种情况下,您必须手动编辑footer.php文件。 它是 WordPress 主题文件夹中的一个模板文件,显示该特定主题的页脚区域。
编辑此文件的最简单方法是通过您的 WordPress 托管帐户使用 FTP 客户端。
首先,从主题文件夹中下载footer.php文件。
然后,在文件中查找包含Powered by WordPress文本的代码行。
只需删除或编辑该内容,然后将 footer.php 文件重新上传回服务器即可。
就是这样!
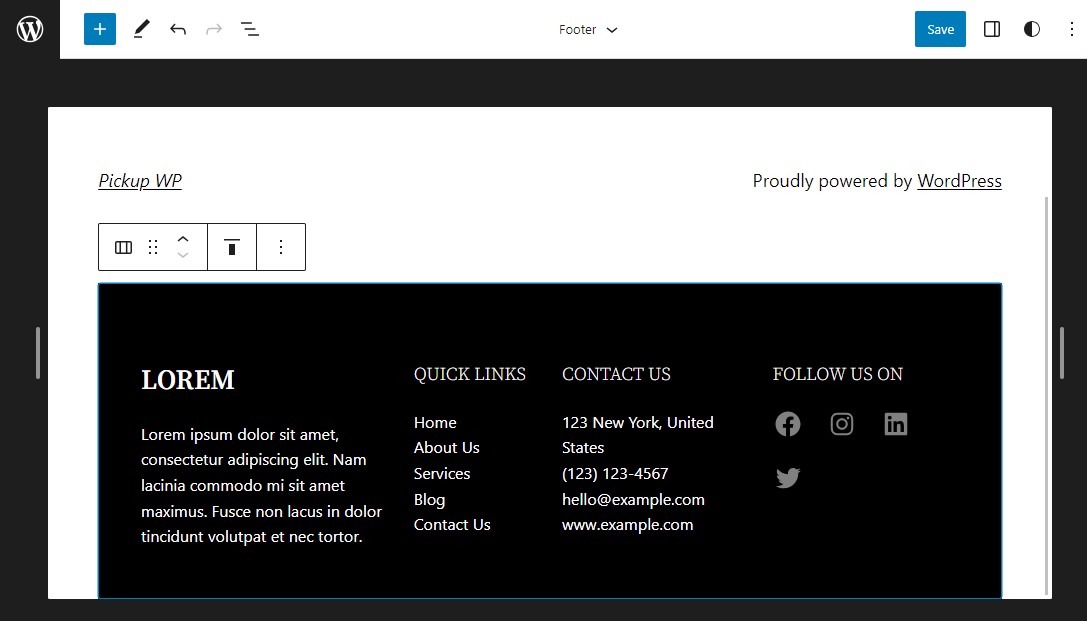
4. 使用完整站点编辑和块模式在 WordPress 中编辑页脚
如果您有块主题,则在 WordPress 块编辑器中编辑页脚轻而易举。 为了演示这是多么简单,我们将使用 Twenty Twenty-Two 默认主题自定义页脚。
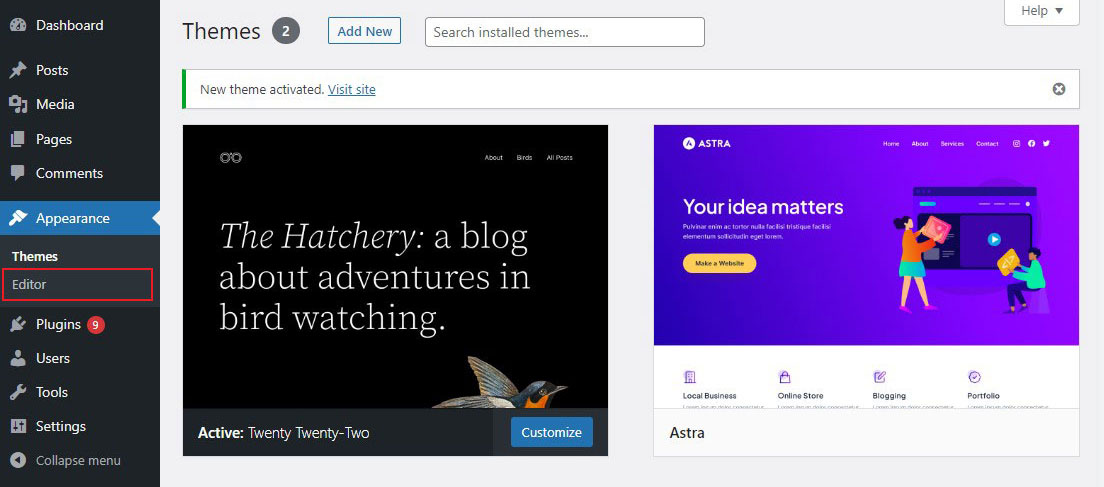
只需从 WordPress 仪表板导航至外观 » 编辑器即可。 这将在您网站的主页上打开块编辑器。

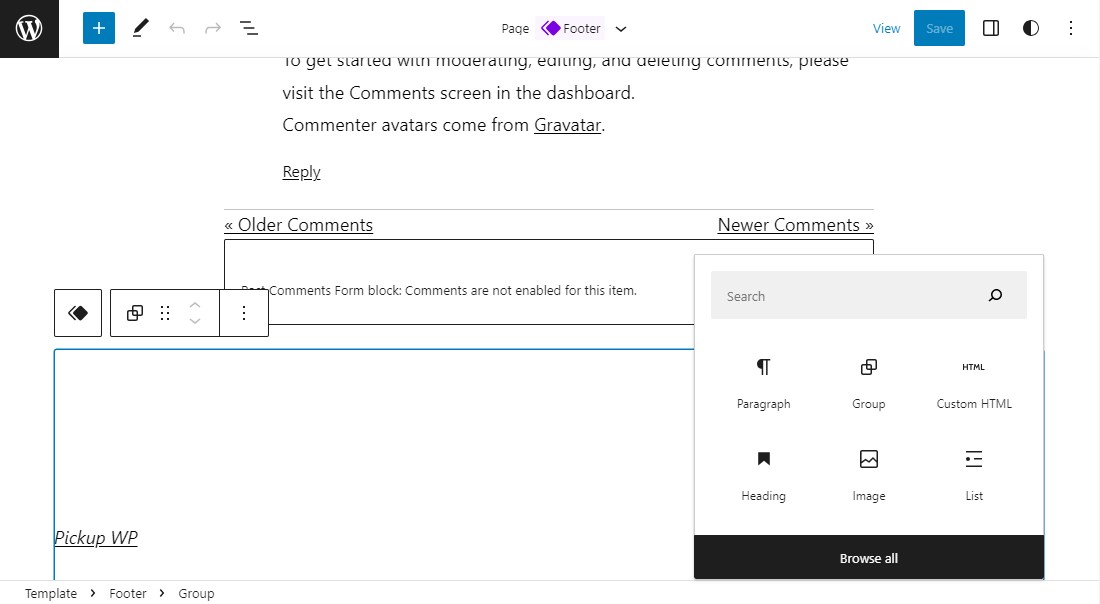
接下来,向下滚动页面,直到到达网站的页脚。 之后,单击页脚部分开始编辑。 您将能够在块编辑器中更改页脚,就像更改页面或帖子一样。
另外,您还可以将块元素添加到页脚。

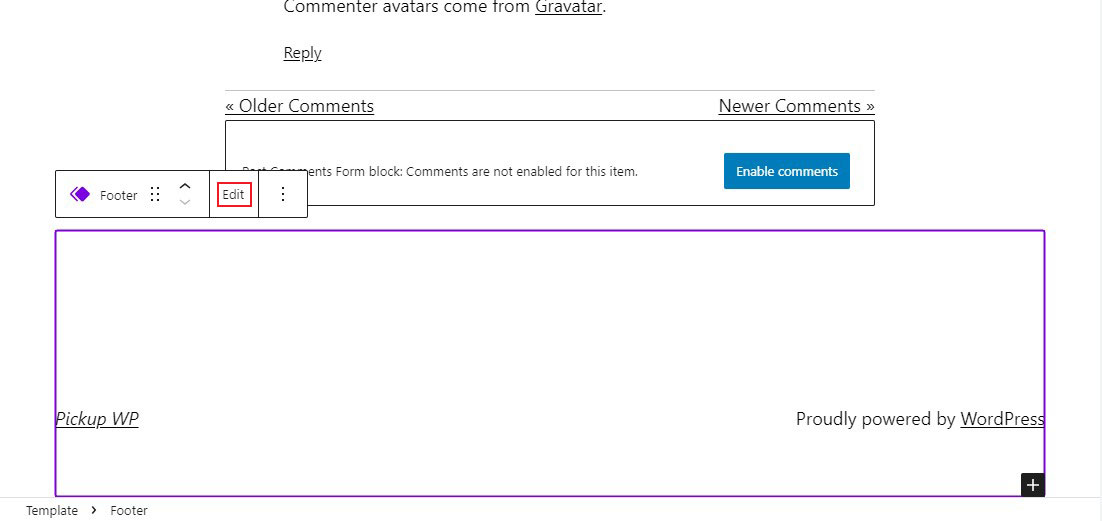
此外,如果您想编辑页脚,可以通过单击“编辑”来完成。

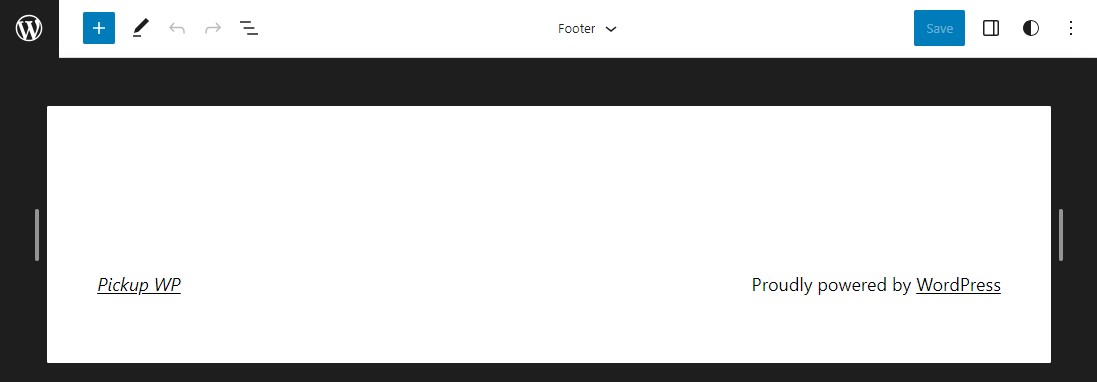
这将启动一个新的编辑视图,该视图将删除除您正在编辑的页脚之外的所有其他页面组件。 此视图中的块编辑器的功能与上一视图中的块编辑器类似,但重点更多一些。

复制预制页脚块图案
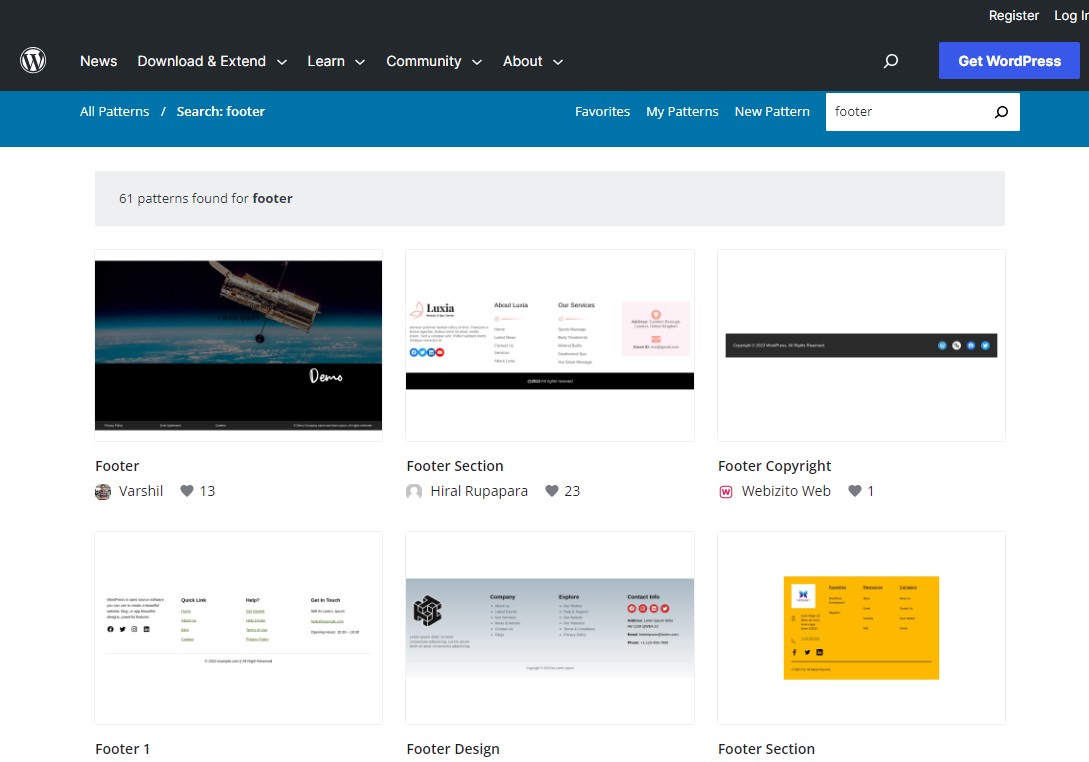
模式是块编辑器最近添加的功能。 模式允许设计者构建漂亮的块配置并与其他人共享。 块模式目录列出了公共模式。
出于我们的目的,您可以寻找“页脚”模式。 这将限制您可用的选项。 将鼠标悬停在您喜欢的任何图案上,复制它,然后返回您的网站。 模式代码将被复制到剪贴板并准备粘贴。

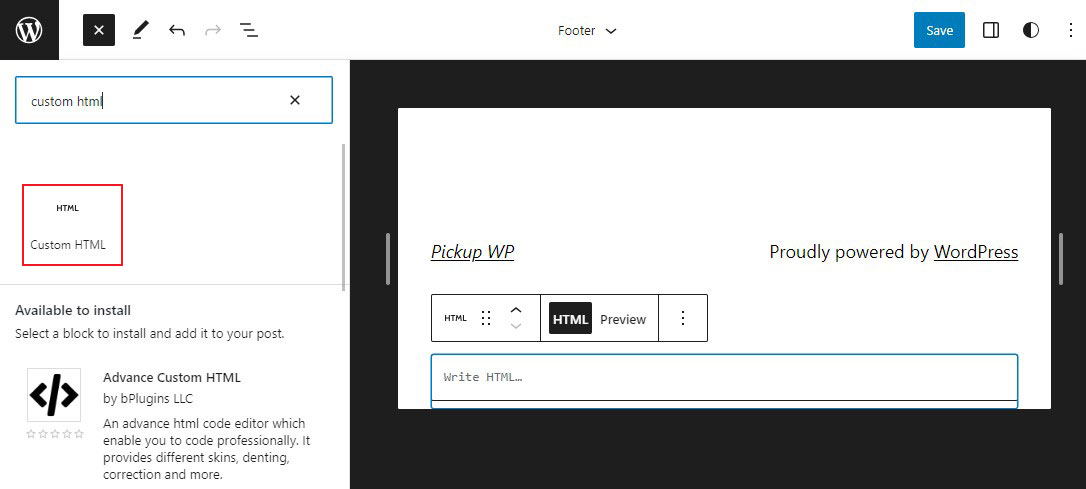
现在,添加一个新的自定义 HTML块。

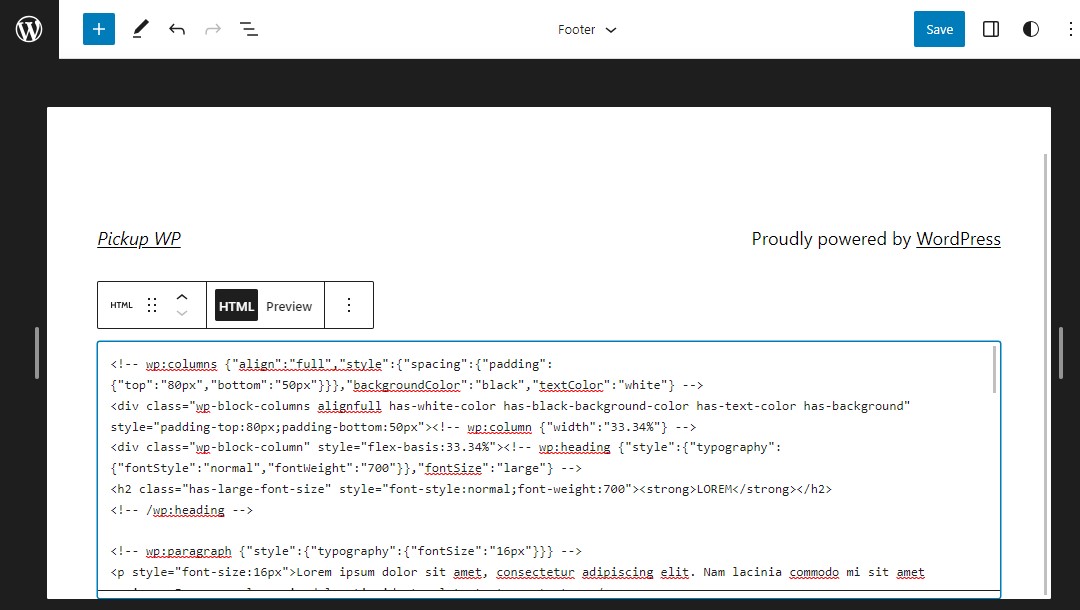
接下来,将页脚模式代码粘贴到 HTML 块中。

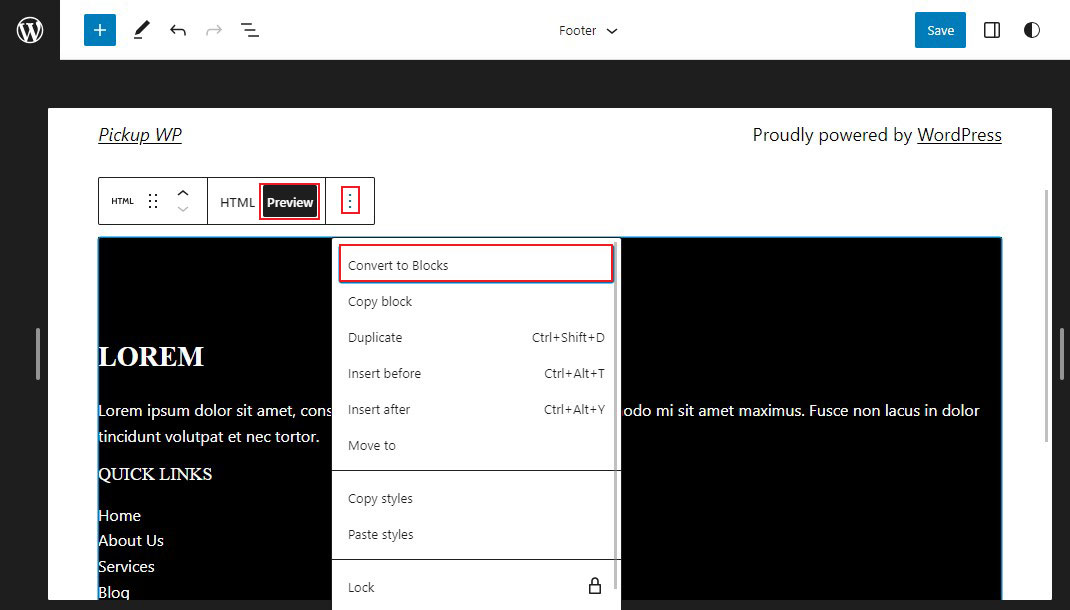
之后,单击预览,然后将自定义 HTML 转换为块。 这使得每个项目都可以通过块编辑器进行编辑。

您会在编辑器中注意到模式已成功转换为块,然后您可以更改块以满足您的需要。

完成更改后,单击“保存”按钮。
就是这样!
5. 将自定义代码添加到 WordPress 页脚
有时,您可能想将代码片段添加到 WordPress 页脚。 这通常是为了将您的网站连接到第三方应用程序或插件。
例如,要将 Google Analytics 跟踪添加到您的网站,您需要将脚本添加到 WordPress 页眉或页脚。
安装并激活 WPCode 插件是将脚本添加到页脚的最快方法。 如需帮助,请参阅有关如何安装 WordPress 插件的指南。
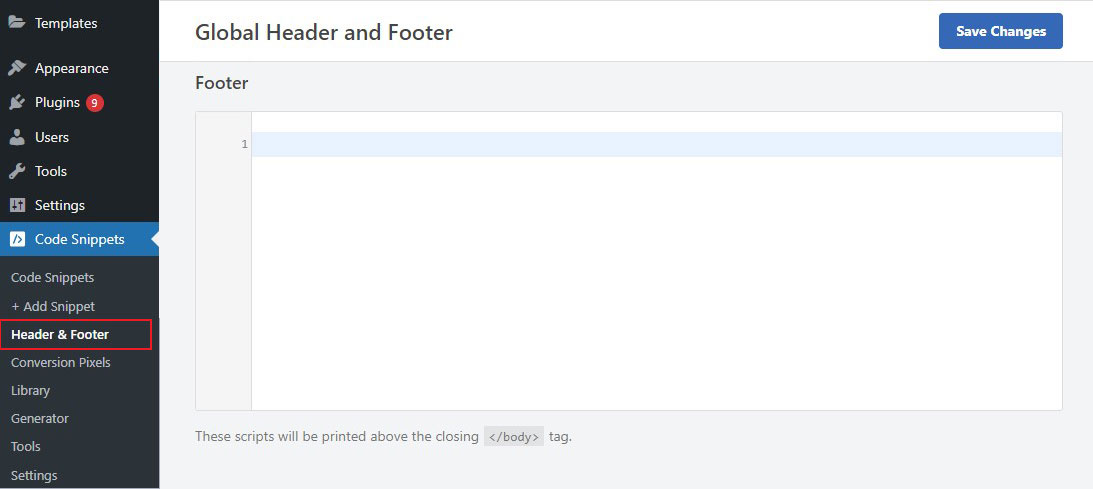
激活后,从 WordPress 管理区域转到代码片段 » 页眉和页脚。 然后将页脚代码粘贴到页脚框中。

完成后,单击“保存更改”按钮来存储您的设置。
最后的想法
页脚是 WordPress 网站的重要组成部分。 这是用户离开前看到的最后一件事。 因此,这是放置重要信息(如联系方式、社交媒体链接和版权信息)的好地方。
在本指南中,我们向您展示了如何使用五种不同的方法在 WordPress 中编辑页脚。
无论您选择哪种方法,在 WordPress 中编辑页脚都是一个相对简单的过程。 通过遵循本指南中的步骤,您可以轻松创建内容丰富、引人入胜且具有视觉吸引力的页脚。
我们希望本指南能帮助您学习如何在 WordPress 中编辑页脚。
有关更多信息,请查看其他初学者指南:
- 如何更改 WordPress 字体 [6 种简单方法]
- 如何在 WordPress 中复制页面 [简单方法]
最后,如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们。
