如何在 WordPress 中编辑页脚(简单指南)
已发表: 2022-11-05网站页脚一直是网页设计中最难做到的元素之一。 WordPress 页脚也不例外。 无论您只是希望弄清楚如何删除页脚中的“Proudly Powered by WordPress”,还是尝试完全重新设计您的页脚,了解如何在 WordPress 中编辑您的页脚都是必不可少的。
在这篇文章中,我们将介绍编辑 WordPress 页脚的最有用的方法,以便您选择适合自己的方法。
以下是我们将介绍的内容:
- 如何使用 WordPress 主题定制器编辑页脚
- 如何在 WordPress 中使用完整的站点编辑(和模式)编辑页脚
- 如何使用 WordPress 插件编辑页脚
- 如何使用 Divi Theme Builder 编辑页脚
如何在 WordPress 中编辑页脚(4 种方式)
页脚自定义是 WordPress 内置的,因此每个网站都有某种编辑和设计方式。 借助新的 WordPress 块编辑器和 WordPress 的完整站点编辑功能,WordPress 用户(尤其是 WooCommerce 网站)编辑页脚变得越来越容易。 但并不是所有的主题都是一样的,一些经典的主题会依赖于较旧的方法。
考虑到这一点,这里有 4 种在 WordPress 中编辑页脚的方法。
1. 如何使用 Theme Customizer 在 WordPress 中编辑页脚
WordPress Customizer 是一个很棒的工具,可让您更改 WordPress 网站的外观。 使用定制器,您可以更改页脚(和主题)颜色、字体和其他样式选项。 您还可以将自定义小部件和菜单添加到页脚。
请注意,随着块编辑器获得越来越多的功能和采用,传统的定制器体验在主题中的使用越来越少。 如果“自定义”按钮将您带到块编辑器,您将在接下来的部分中学习如何处理它。
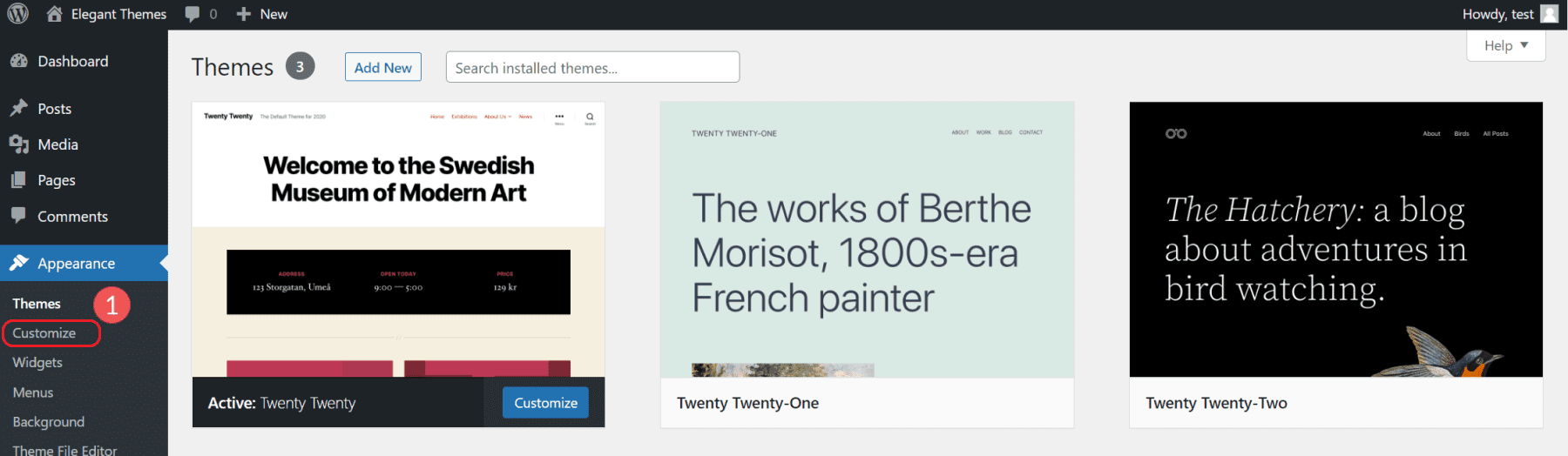
在您的管理仪表板视图中,单击“外观”,然后单击“自定义”。

这将打开 WordPress 的视觉网站编辑体验之一。 根据您的主题,该区域内的选项会有很大差异。 在这个例子中,我们使用流行的 Twenty-Twenty 主题。
如何将新块添加到页脚区域
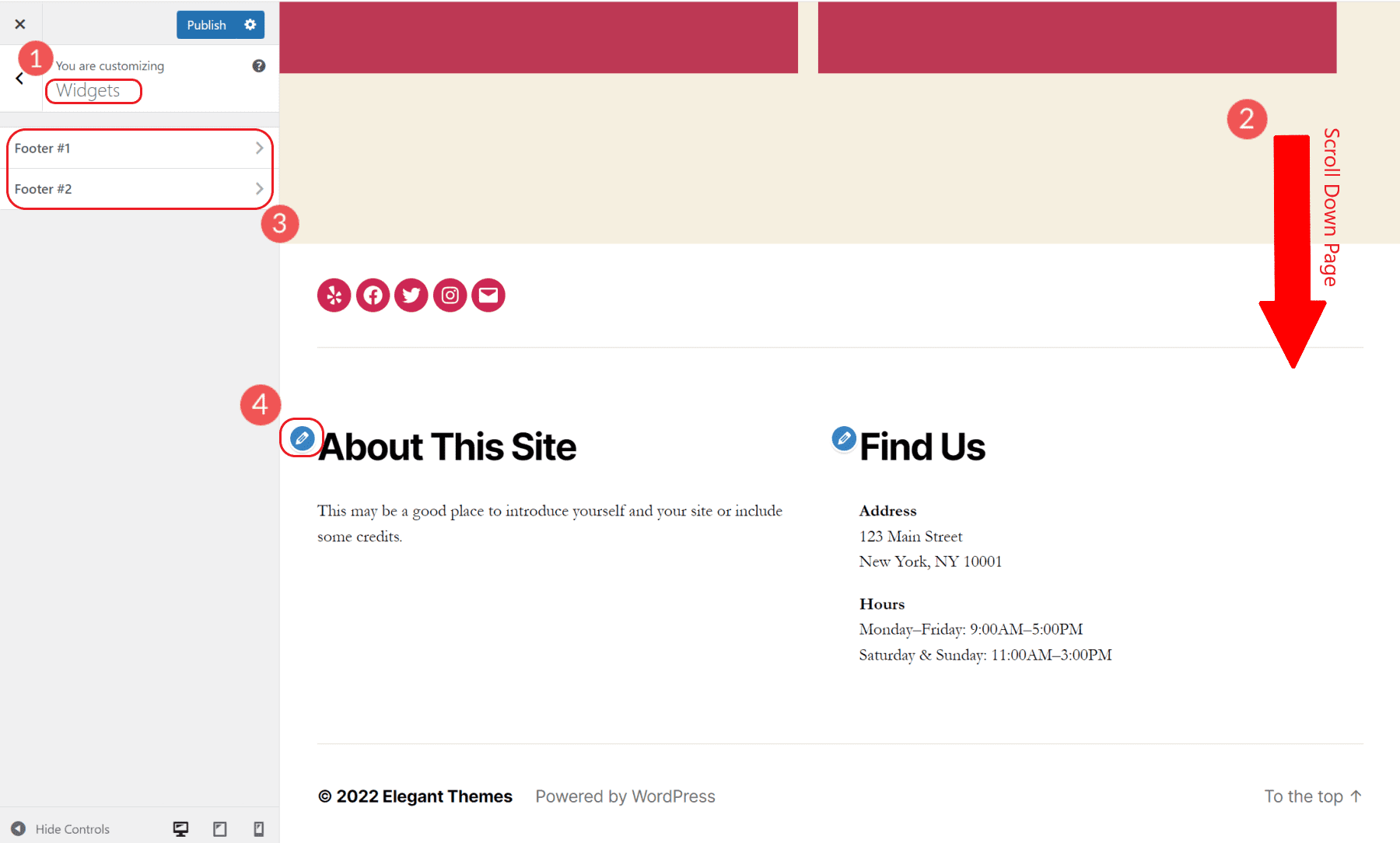
要在定制器中编辑页脚小部件,请单击小部件,然后滚动到页面底部。 查找页脚小部件区域以查看在自定义视图中可编辑的页脚部分。 为了更快地到达那里,您还可以单击蓝色铅笔图标以更快地到达那里。

您可以使用配对的块编辑器编辑这些小部件区域。 您可以向该小部件区域添加或删除块。 请记住,主题定义了小部件区域的结束位置。
要添加页脚导航菜单,请将导航块添加到页脚小部件区域之一。 如果您的网站上有多个菜单,您可以选择您想要的菜单,并为该块提供显示的标题。
在 WordPress 定制器中更改主题颜色
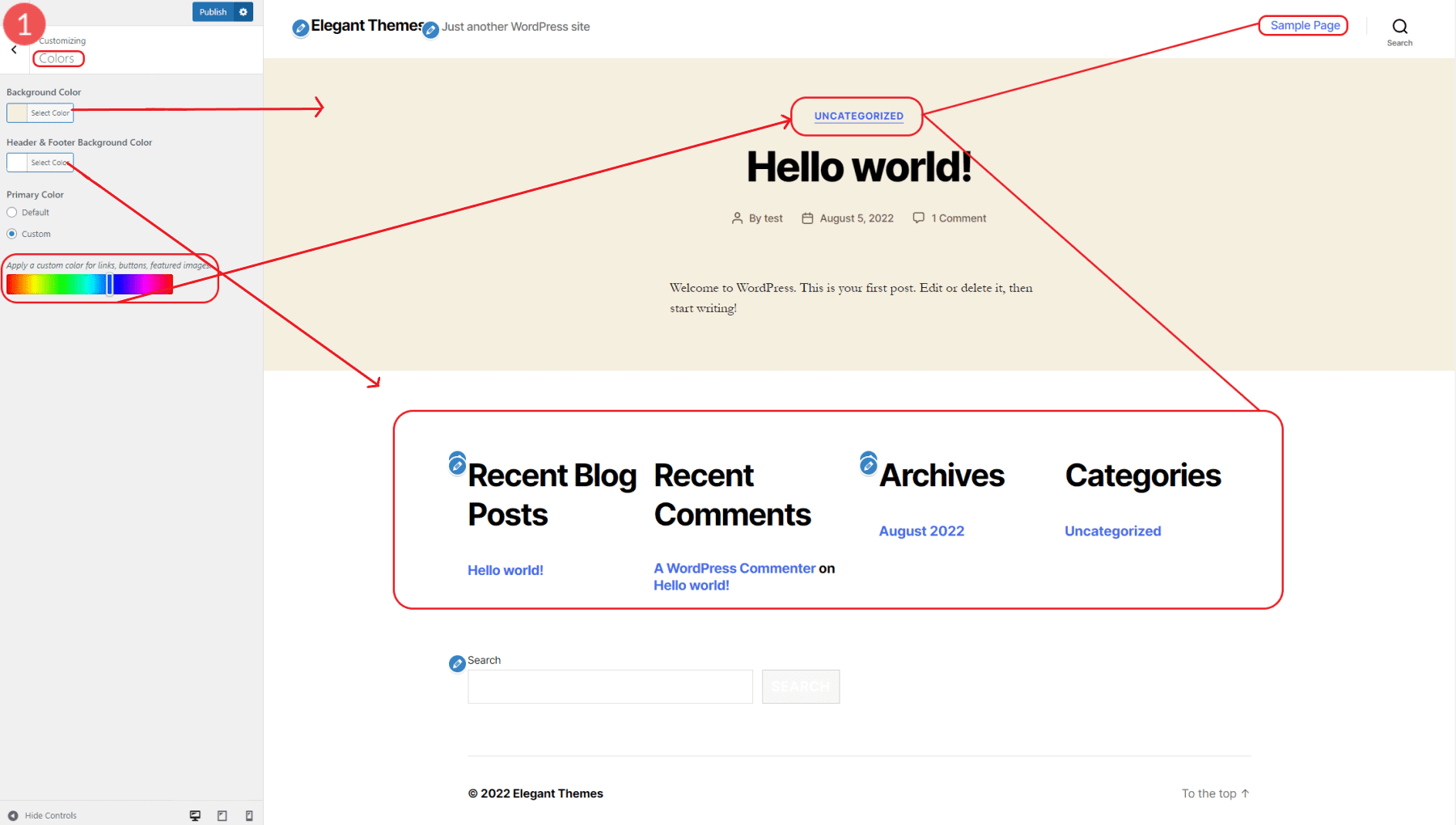
二十二十个 WordPress 默认主题具有更改主要主题颜色的能力。 您可以选择网站的页眉/页脚背景颜色、正文背景颜色和主要强调色。 这会在网站上使用它们的任何地方动态更改这些颜色。

设置原色最显着地改变了链接文本的颜色。
添加自定义 CSS 以在 WordPress 定制器中编辑页脚样式
定制器可以将自定义 CSS 添加到您的网站并预览其外观。
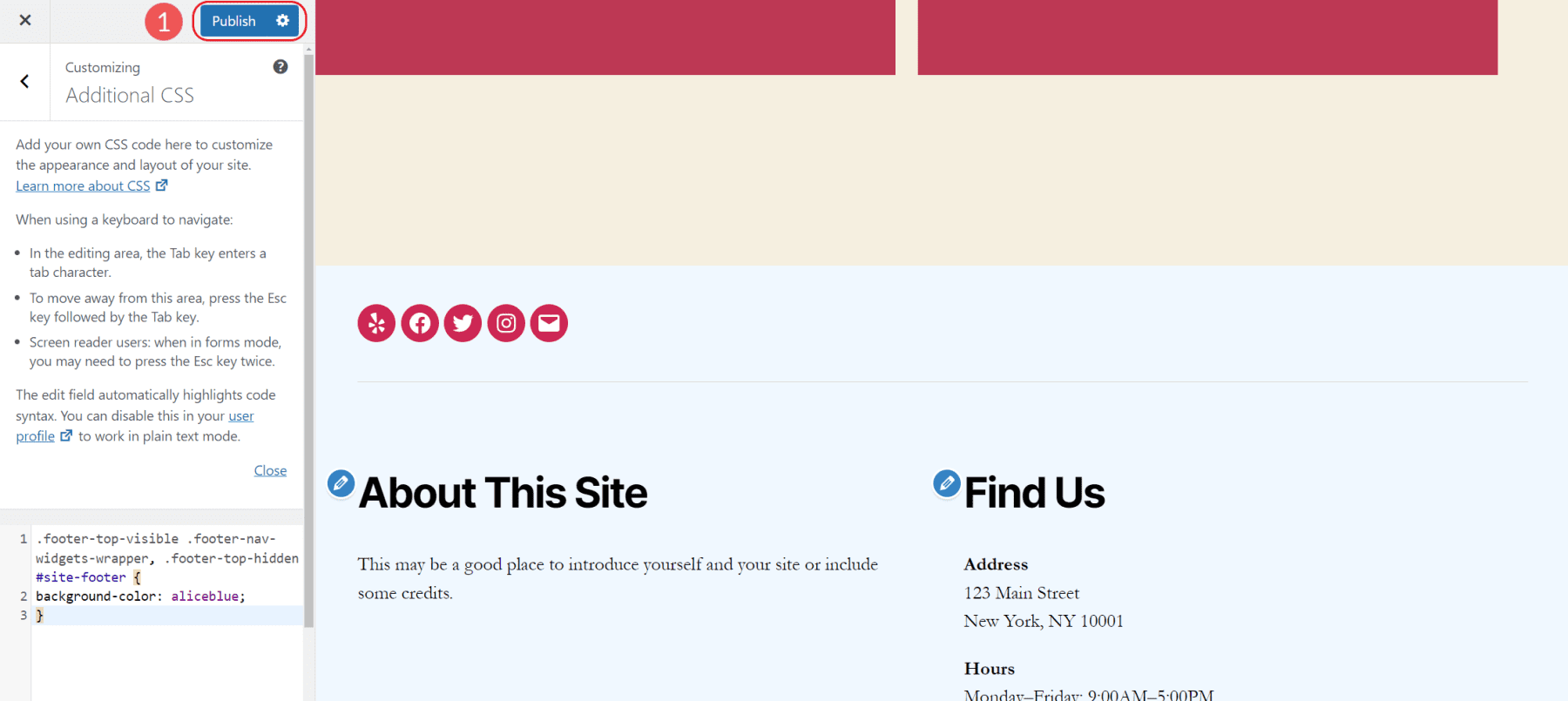
在定制器的根窗格中,导航到 Additional CSS(最后一个选项)。 对于这个例子,我们将使用一个简单的 CSS 片段来更改页脚的背景颜色,如下所示:
.footer-top-visible .footer-nav-widgets-wrapper, .footer-top-hidden #site-footer {
background-color: aliceblue;
}
添加 CSS 后,我们将立即看到它的外观预览。
您可以选择任何预定义的 CSS 颜色名称或十六进制代码。 在您拨入 CSS 以将其应用到您的网站后,发布您的更改。

不同的页脚按主题自定义选项
某些主题采用完全不同的方法在定制器中编辑页脚(和其他网站部分)。 有太多这样的主题要显示,但它们在定制器中提供了额外的选项,用于编辑样式、布局和一般功能。
2. 如何在 WordPress 中使用完整的站点编辑和块模式来编辑页脚
如果您的主题是块主题,则在 WordPress 块编辑器中编辑页脚非常容易。 为了向您展示这是多么容易,我们将使用二十二十二默认主题编辑页脚。
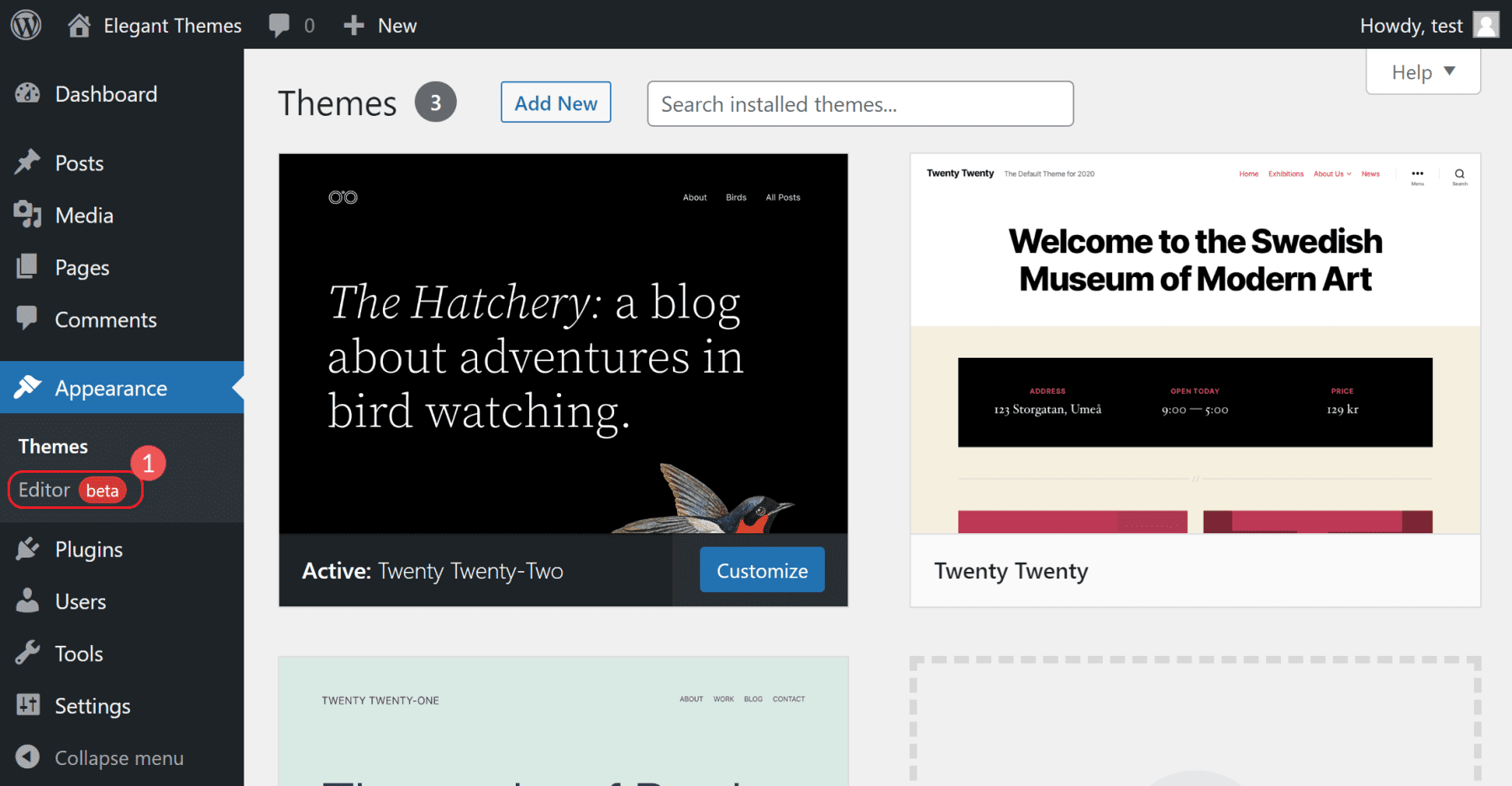
单击“外观”,然后单击“编辑器”。 这将在块编辑器中加载您网站的主页。

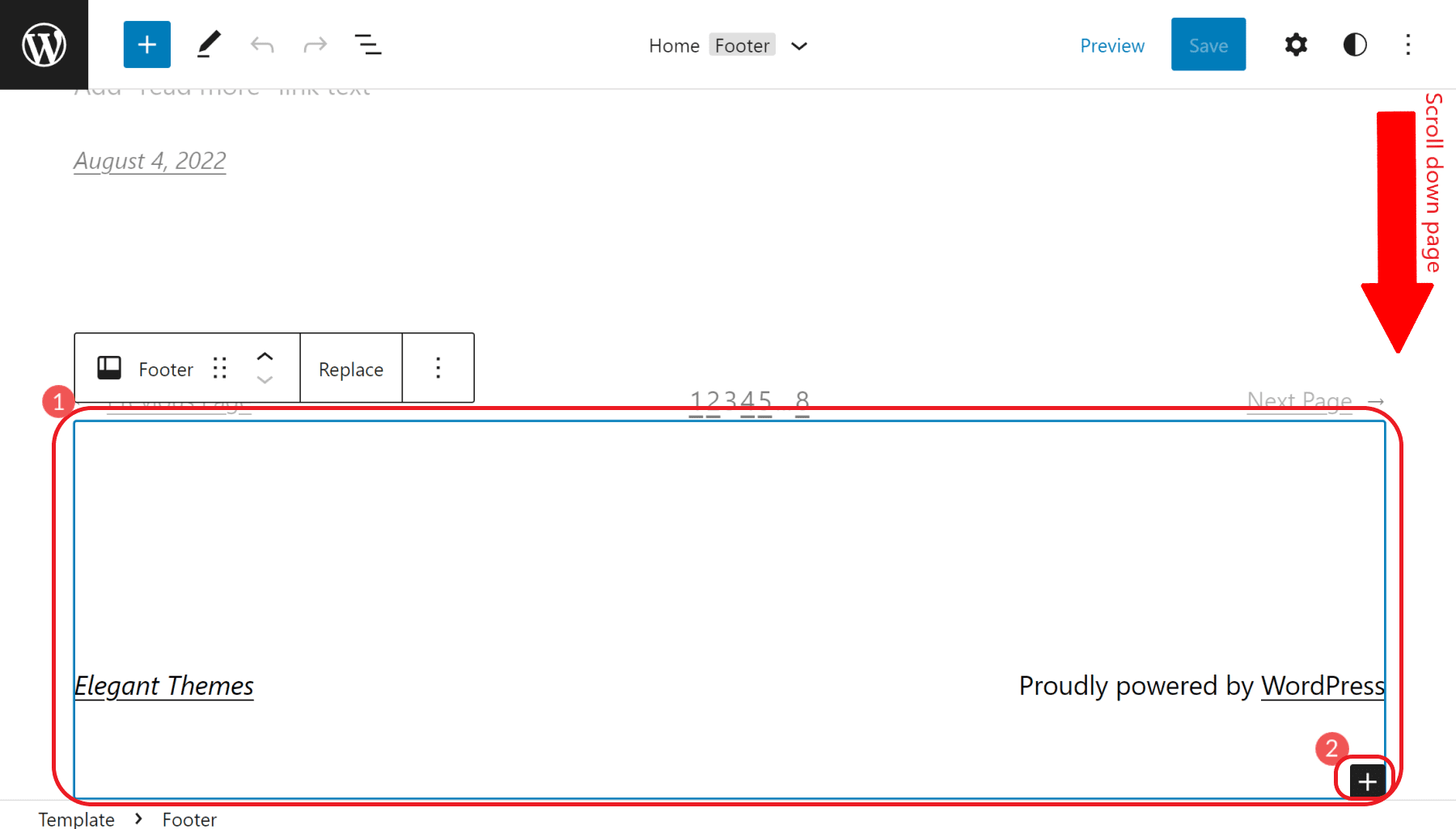
接下来,一直向下滚动页面,直到看到您网站的页脚。 然后,单击页脚部分开始编辑。 您将能够像在块编辑器中编辑页面或帖子一样编辑页脚。
但是,如果您不熟悉此编辑器的工作原理,请阅读这篇解释如何使用块编辑器的文章。

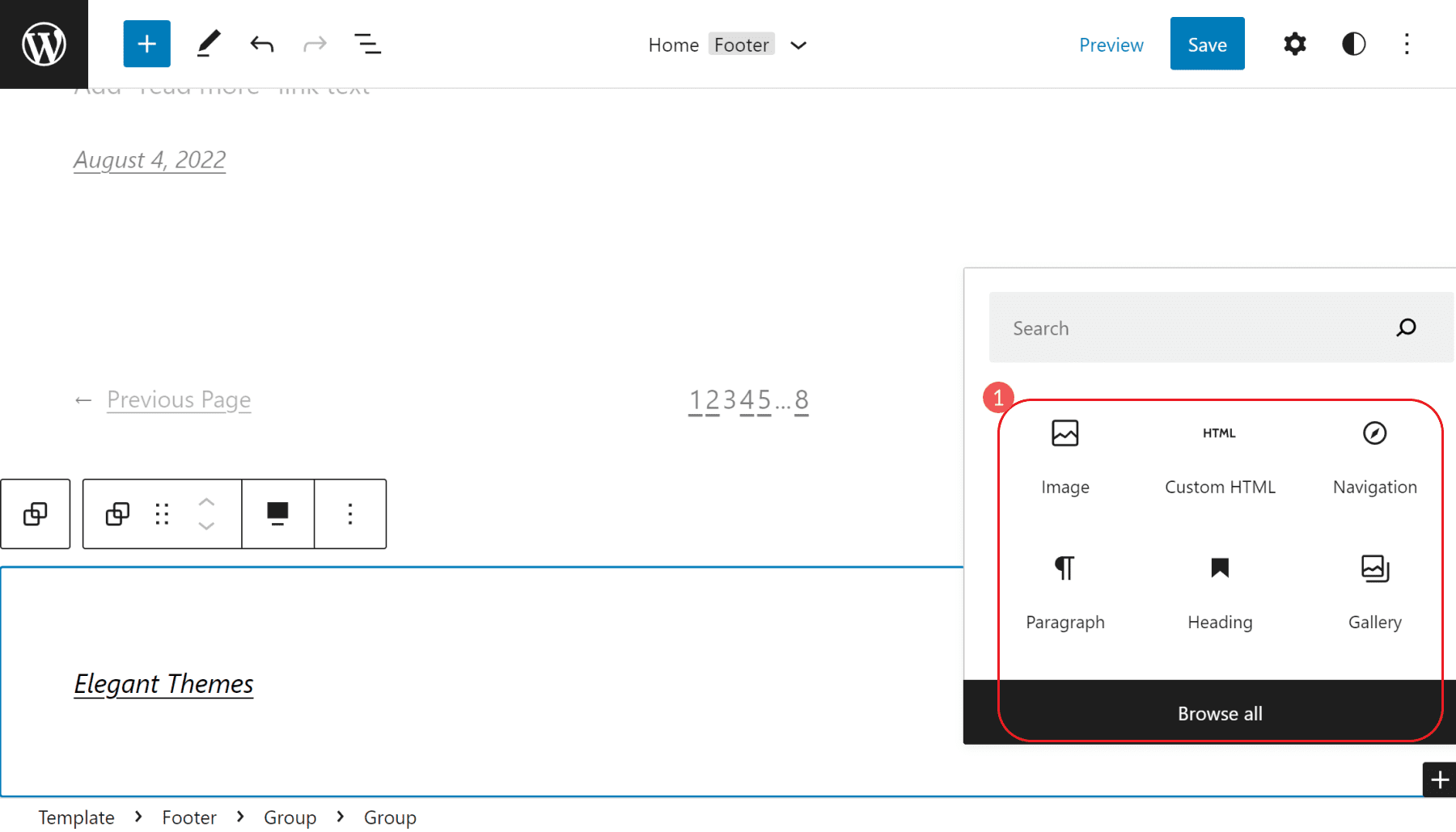
您也可以将块元素添加到页脚。 尝试为您的徽标添加页脚菜单(称为导航块)、图像块,甚至为外部电子邮件订阅者表单添加自定义 HTML。

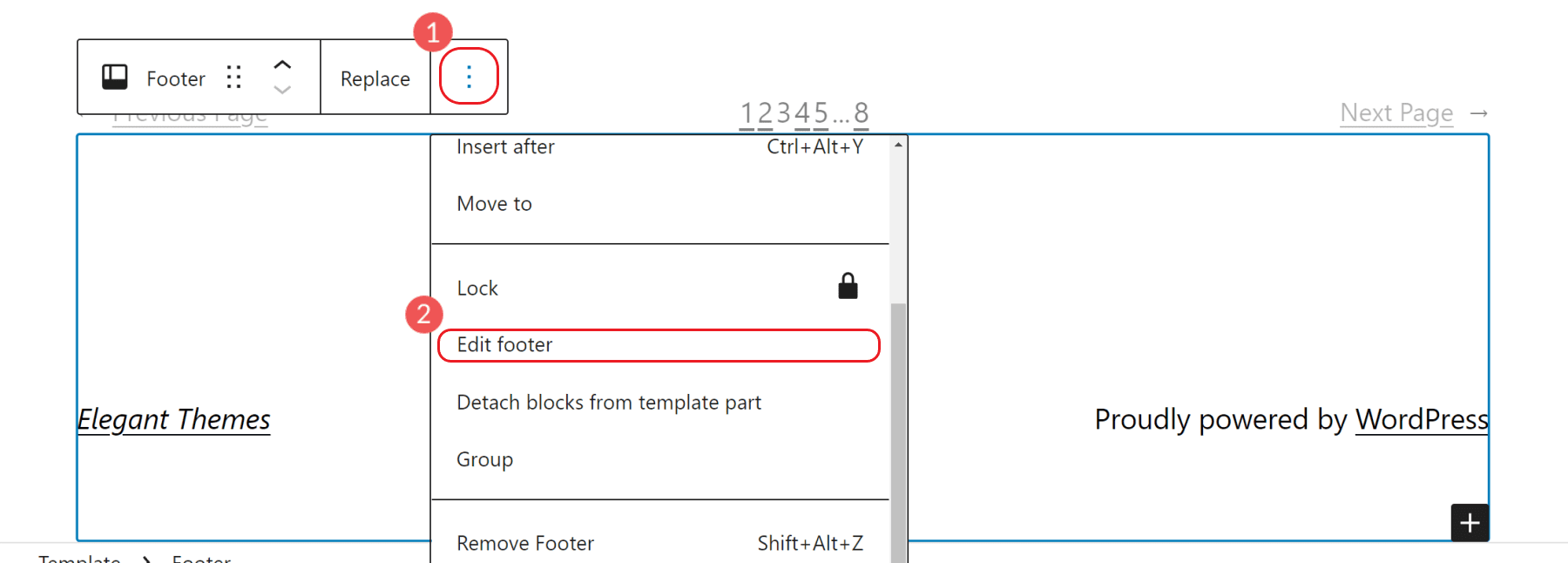
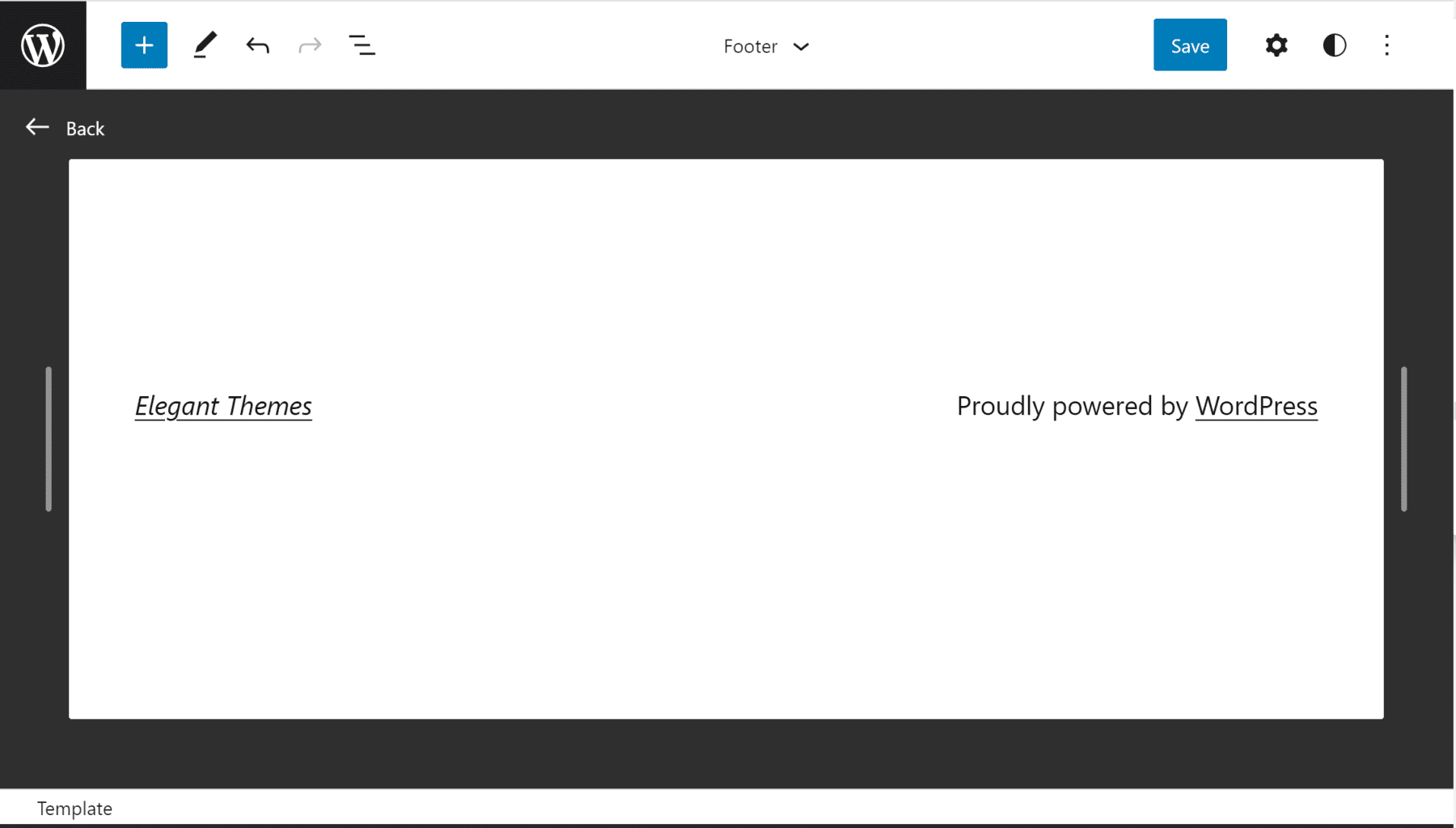
此外,如果您想编辑页脚,不受干扰,只需单击两次即可。 单击垂直省略号 (⋮) 菜单图标并选择“编辑页脚”。

这将打开一个新的编辑视图,该视图会删除除您正在编辑的页脚之外的所有其他页面元素。 此视图中的块编辑器的工作方式相同 - 只是更加专注。

复制预制的页脚块模式
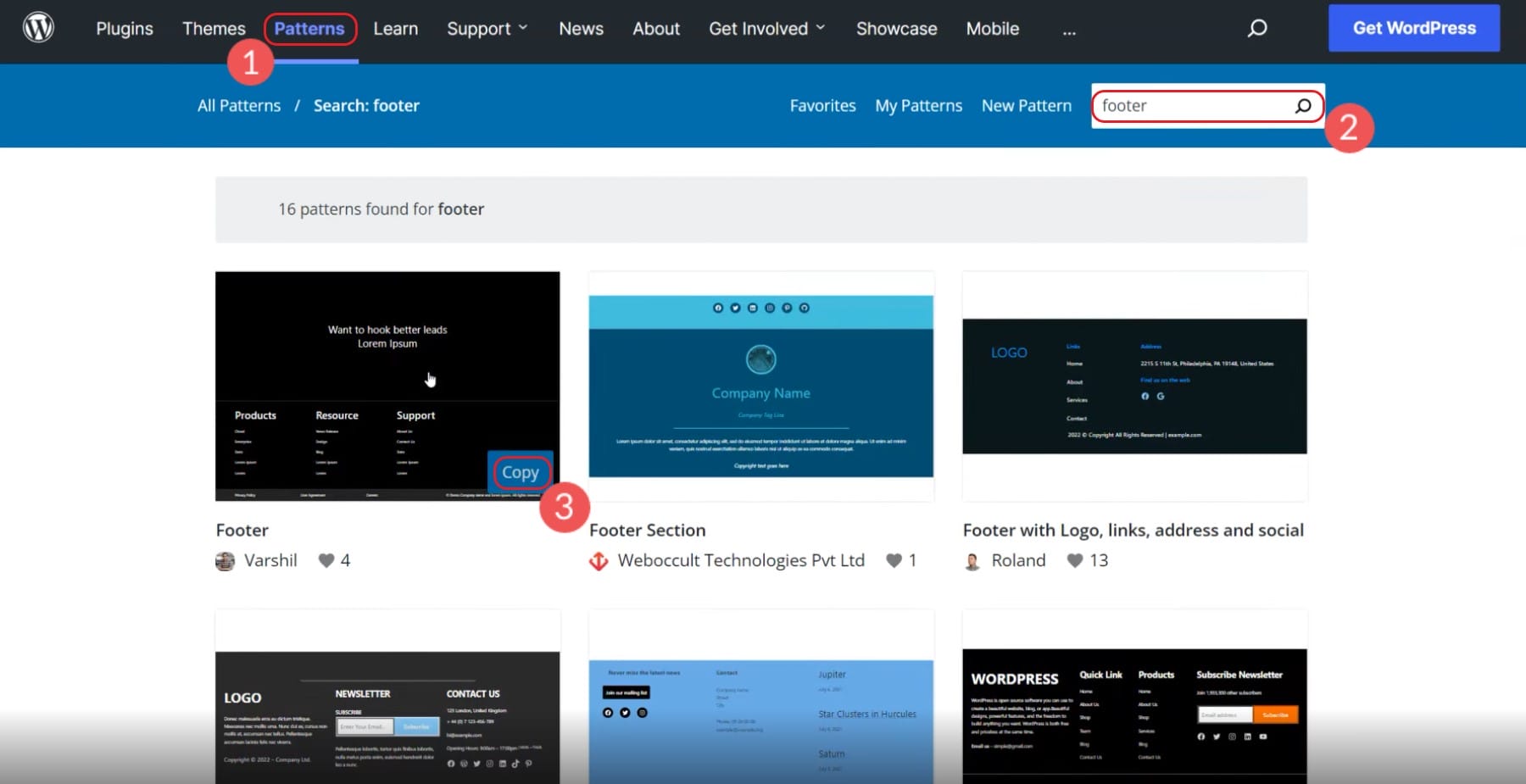
模式是块编辑器的新增功能。 模式使设计师能够创建精彩的块配置并与其他人分享。 公共模式可以在块模式目录中找到。
出于我们的目的,您可以搜索“页脚”的模式。 这将缩小您可以选择的列表。 将鼠标悬停在您喜欢的任何图案上,单击复制,然后返回您的网站。 模式代码将在您的剪贴板中——可以粘贴了。


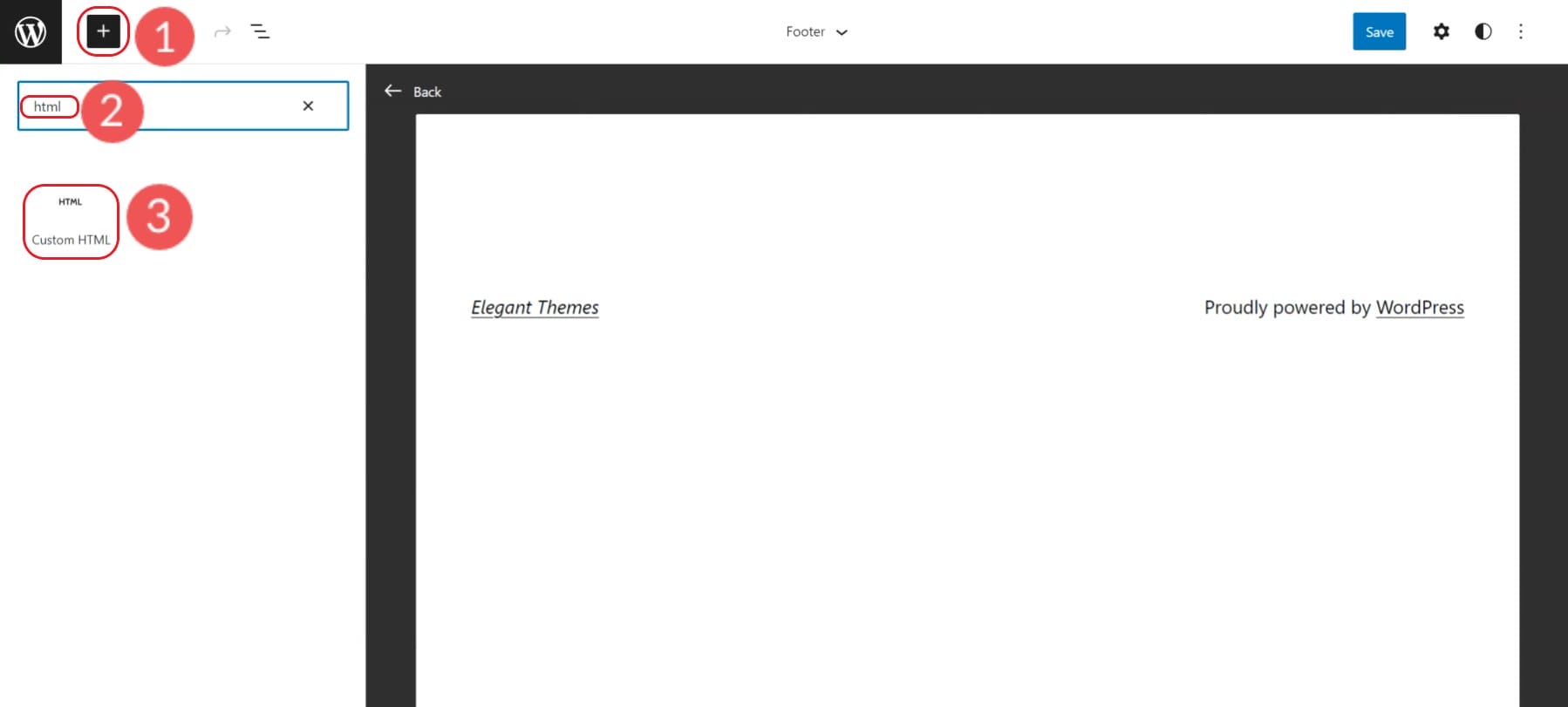
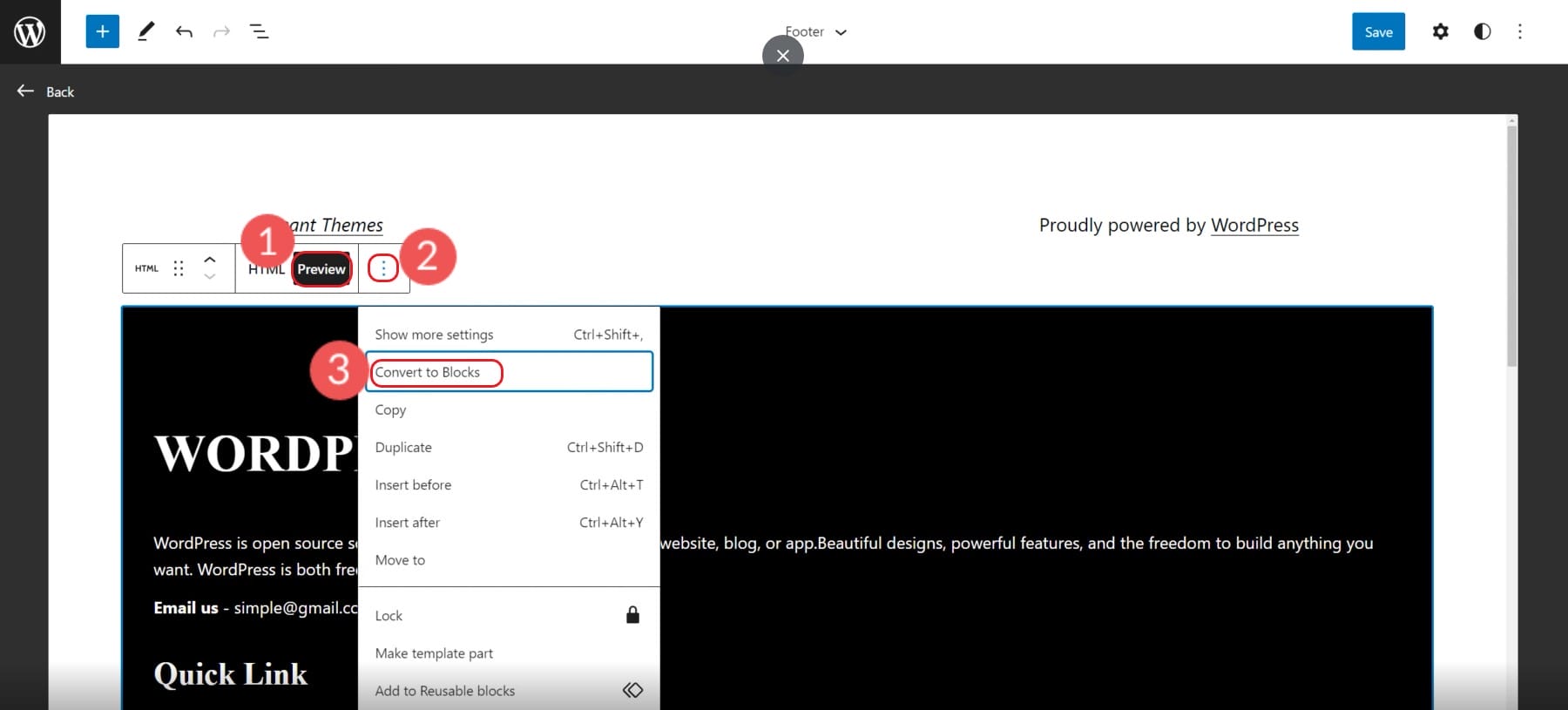
添加一个新的自定义 HTML 块。

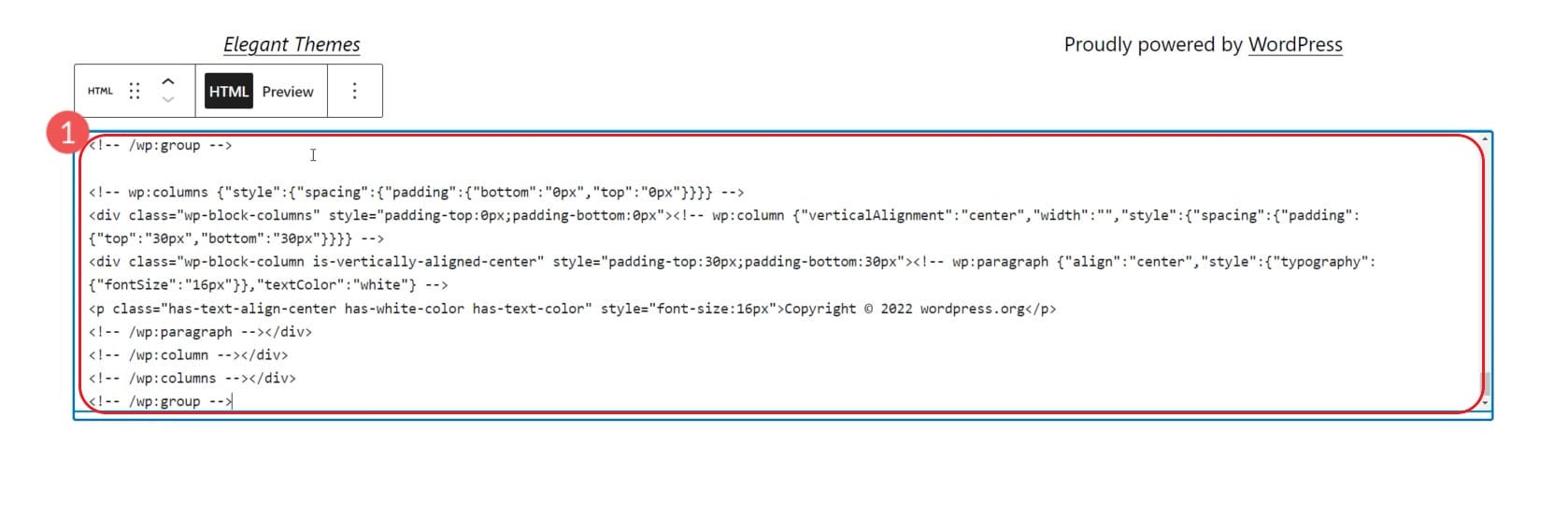
在 HTML 块中,将复制的页脚模式代码粘贴到其中。

之后,选择预览,然后将自定义 HTML 转换为块。 这将使每个项目都可以通过块编辑器进行编辑。

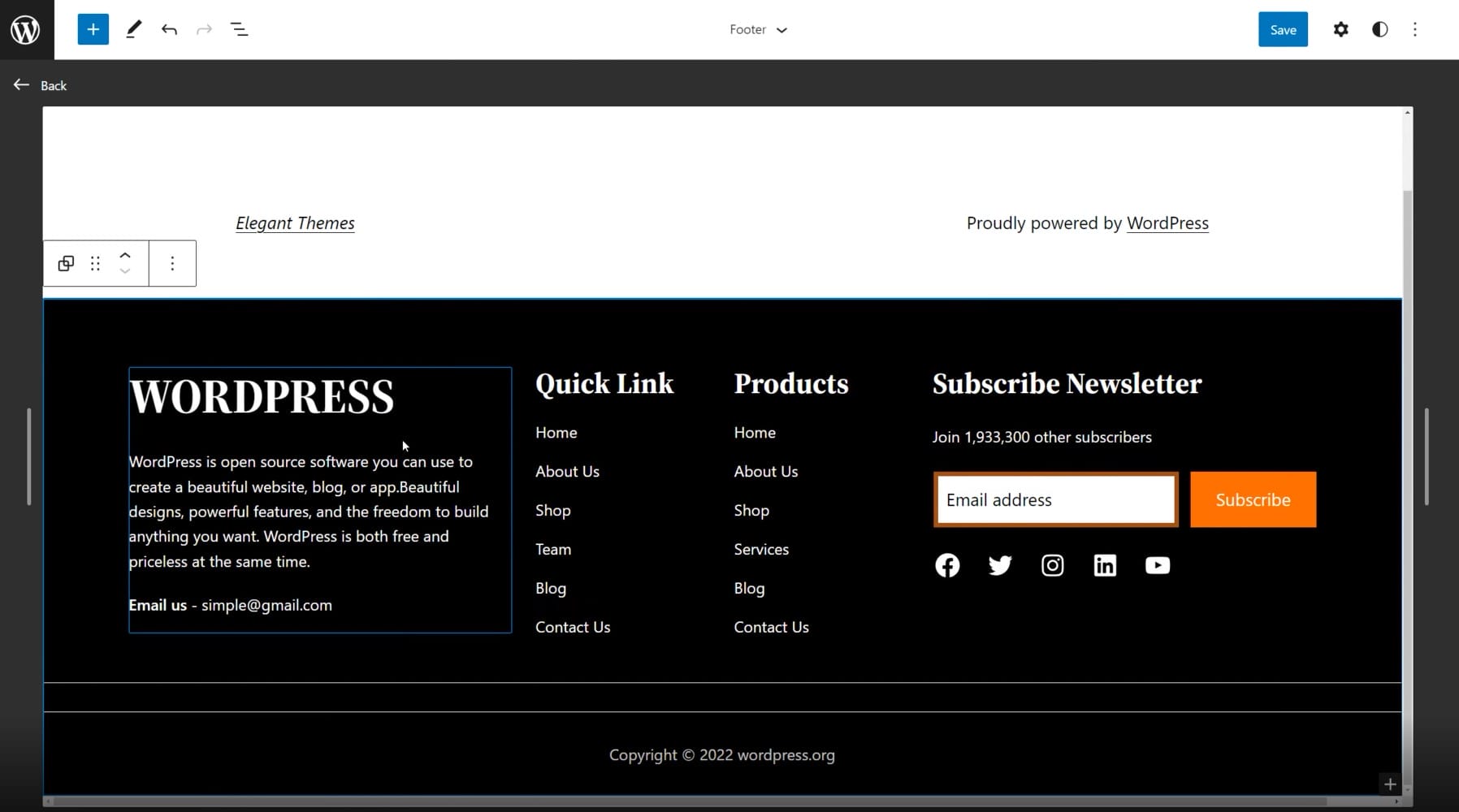
在您的编辑器中,您将看到模式已成功转换为块,您可以对其进行编辑以满足您的需要。

这些模式是由一般 WordPress 社区创建的,希望它们在质量和设计上有所不同。 像 Divi 这样的页面构建器将 WordPress 模式提升到一个全新的水平,拥有数百个由专业设计团队和摄影师创建的预制布局和页脚模板。
3.如何使用插件删除“Powered by WordPress”
有时,您需要在页脚中进行的所有编辑都是从页脚中删除一些主题品牌。 许多主题开发人员很难从您的页脚中删除他们的公司名称和链接(尤其是免费主题)。
使用插件删除主题品牌或经典的“自豪地由 WordPress 提供支持”很容易。 下载删除页脚信用插件。
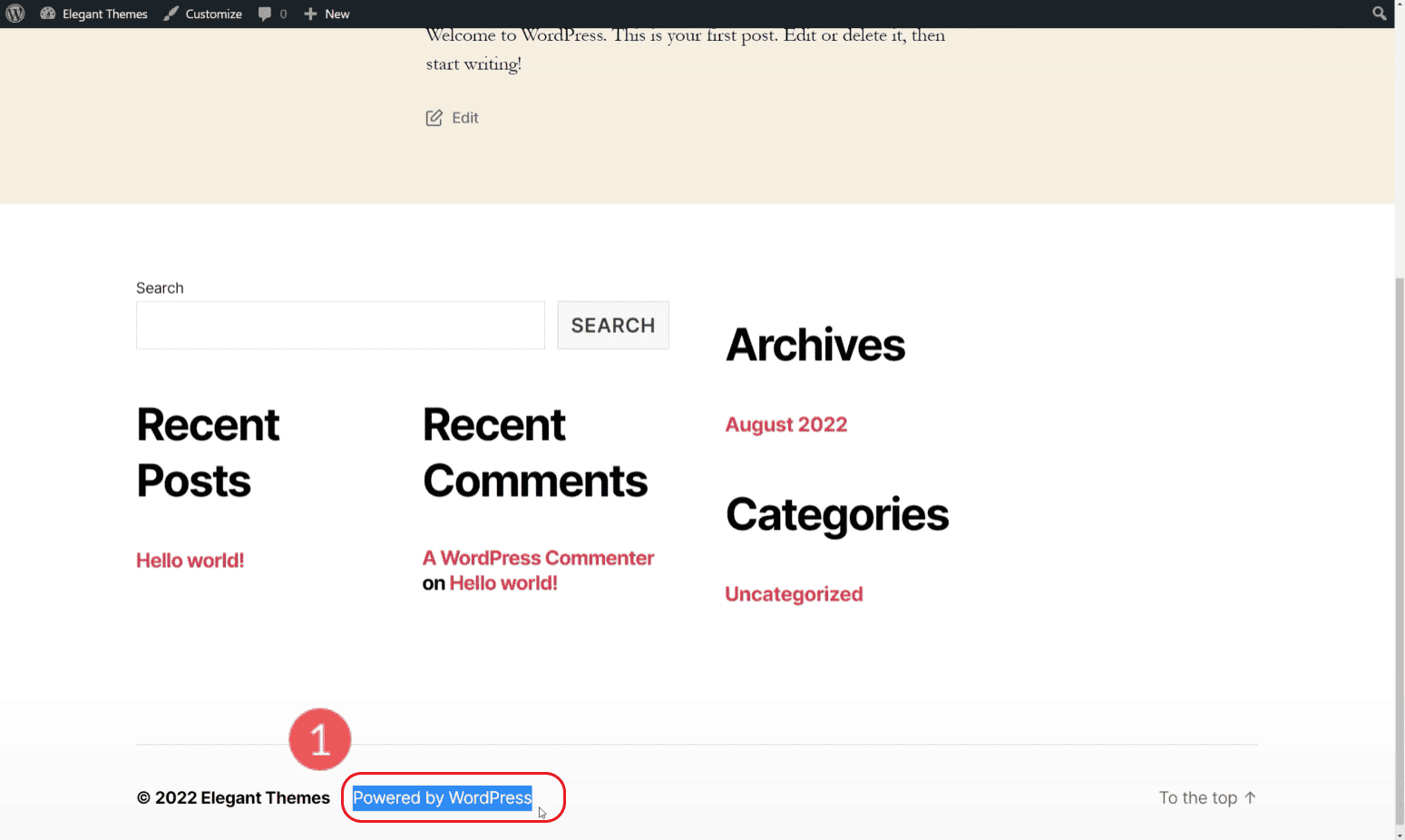
选择您不想显示的页脚文本并将其复制到剪贴板。 在我们的例子中,我们试图在示例页脚中删除“Powered by WordPress”。

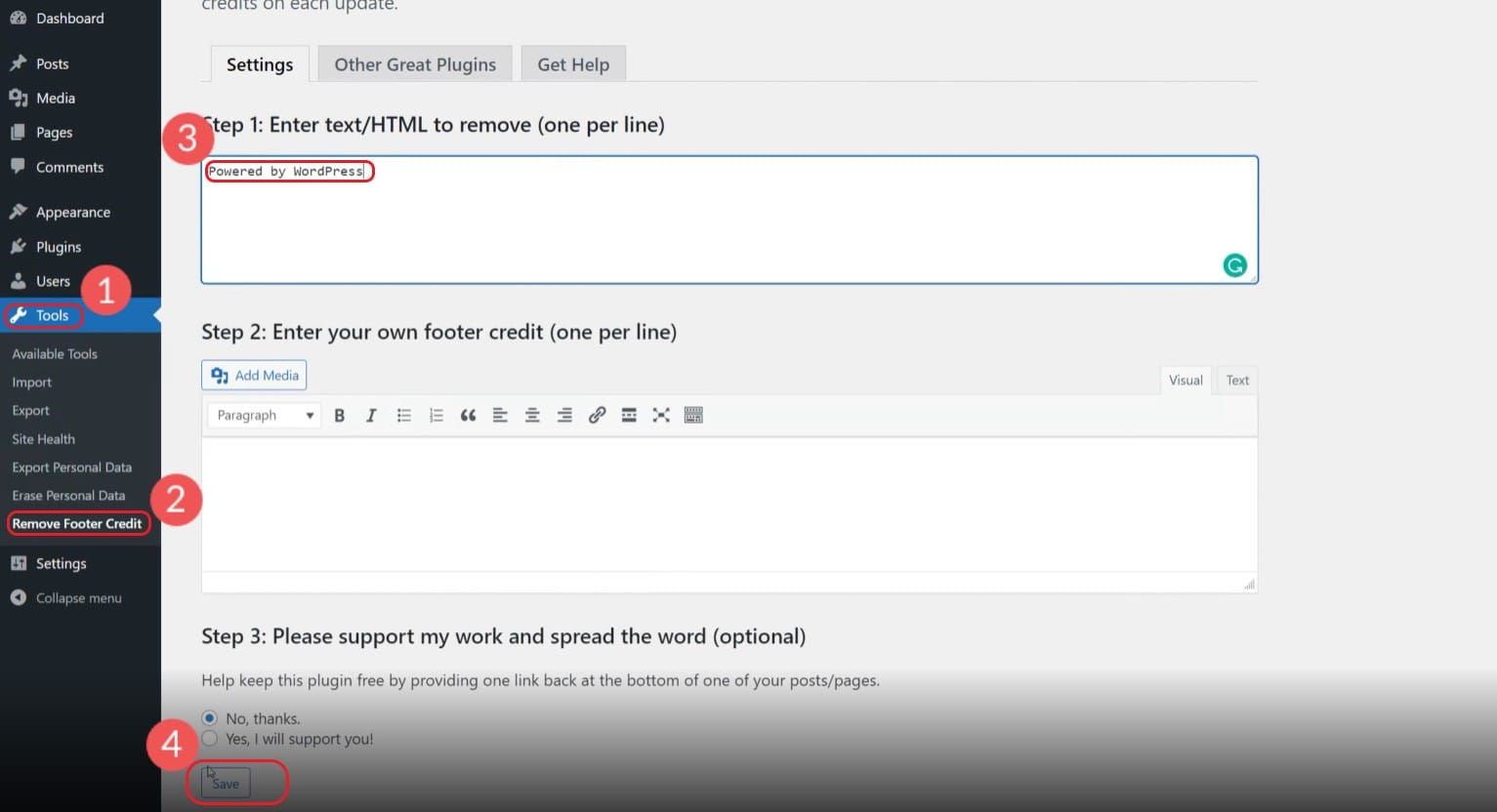
转到“工具”和“删除页脚信用”。 将页脚中的文本粘贴到顶部字段中。 您可以选择替换文本或将第二个字段留空。 单击保存并享受更清洁的页脚。

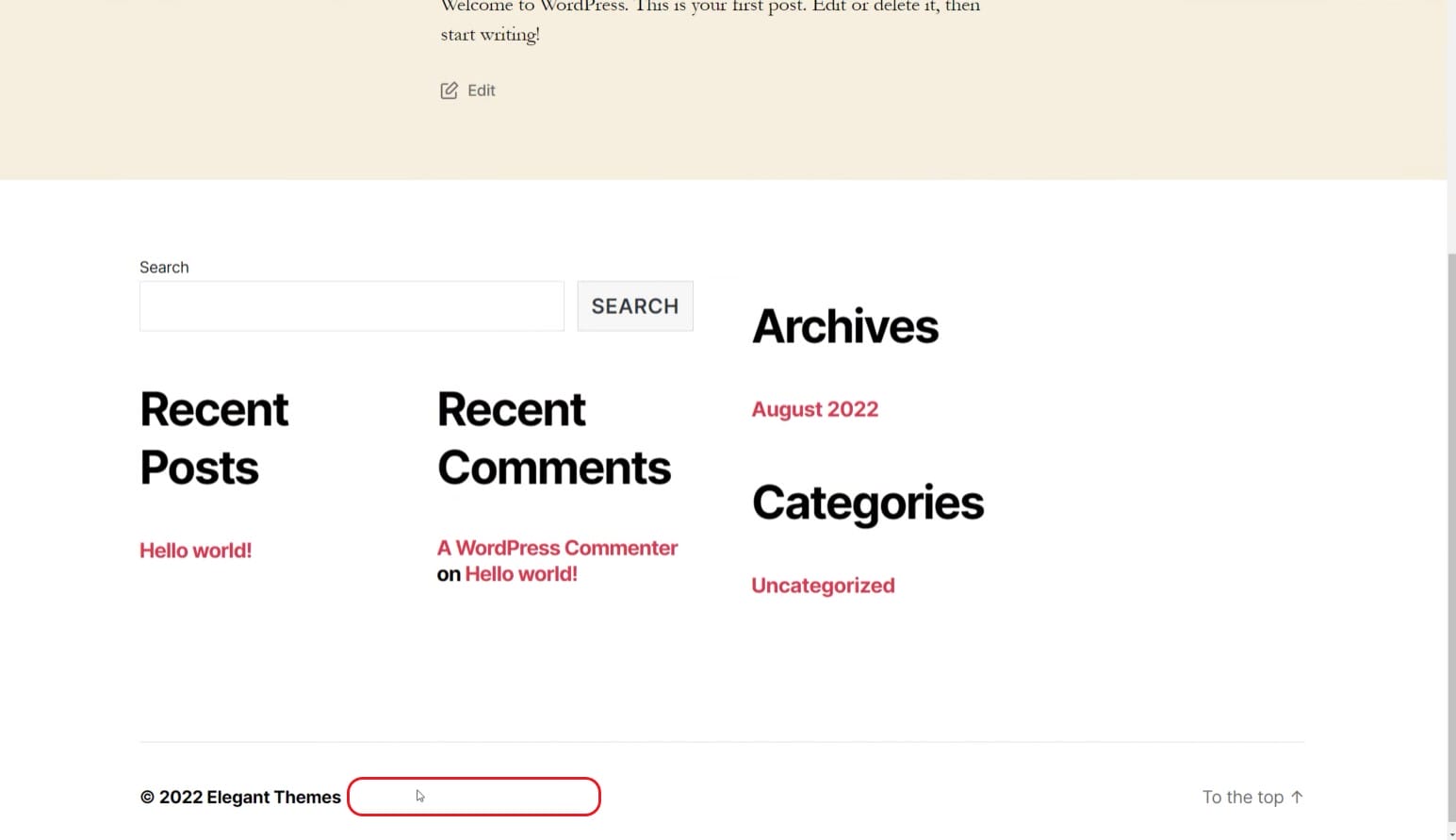
在您的实时网站上查看页脚。

如果页脚元素仍然存在,请尝试将文本分成单独的行。 请注意您添加到此插件的文本。 如果您试图从您的网站中删除一个非常常见的词,它可能会在您网站的其他地方消失,而不仅仅是在页脚中。 有些主题确实不希望您能够删除页脚信用,因此您可能会遇到对该插件为您工作的热情反对。
4. 如何使用 Divi 构建和编辑 WordPress 页脚模板
Divi Theme Builder 为您提供创建整个主题设计所需的一切。 这包括一个完美拨入的页脚。 大多数主题将您的设计选项限制在 WordPress 网站的页脚或页眉等区域。 Divi 为您提供了对页眉和页脚的完全创造性控制,并提供了使其工作的工具。
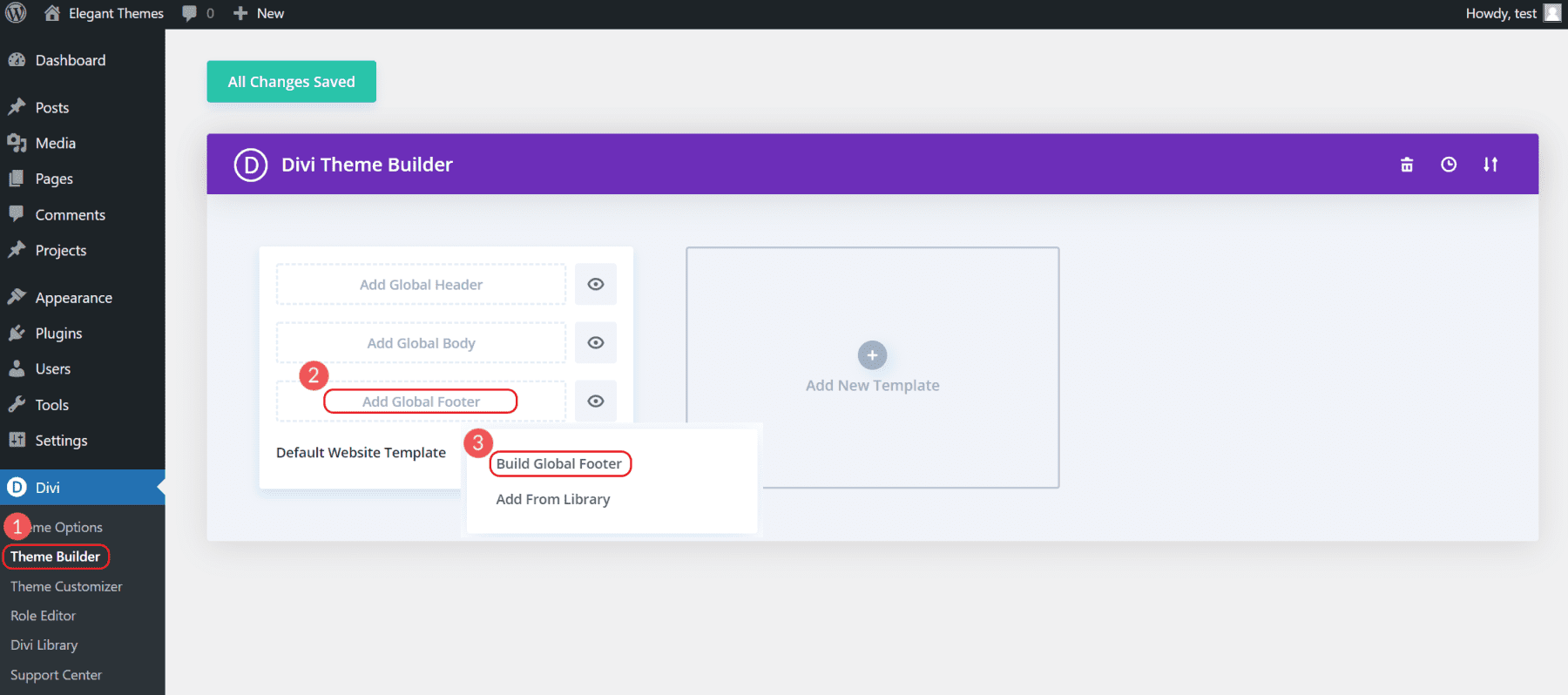
要开始创建页脚,请打开 Divi 主题生成器,然后在默认模板上选择“构建全局页脚”。

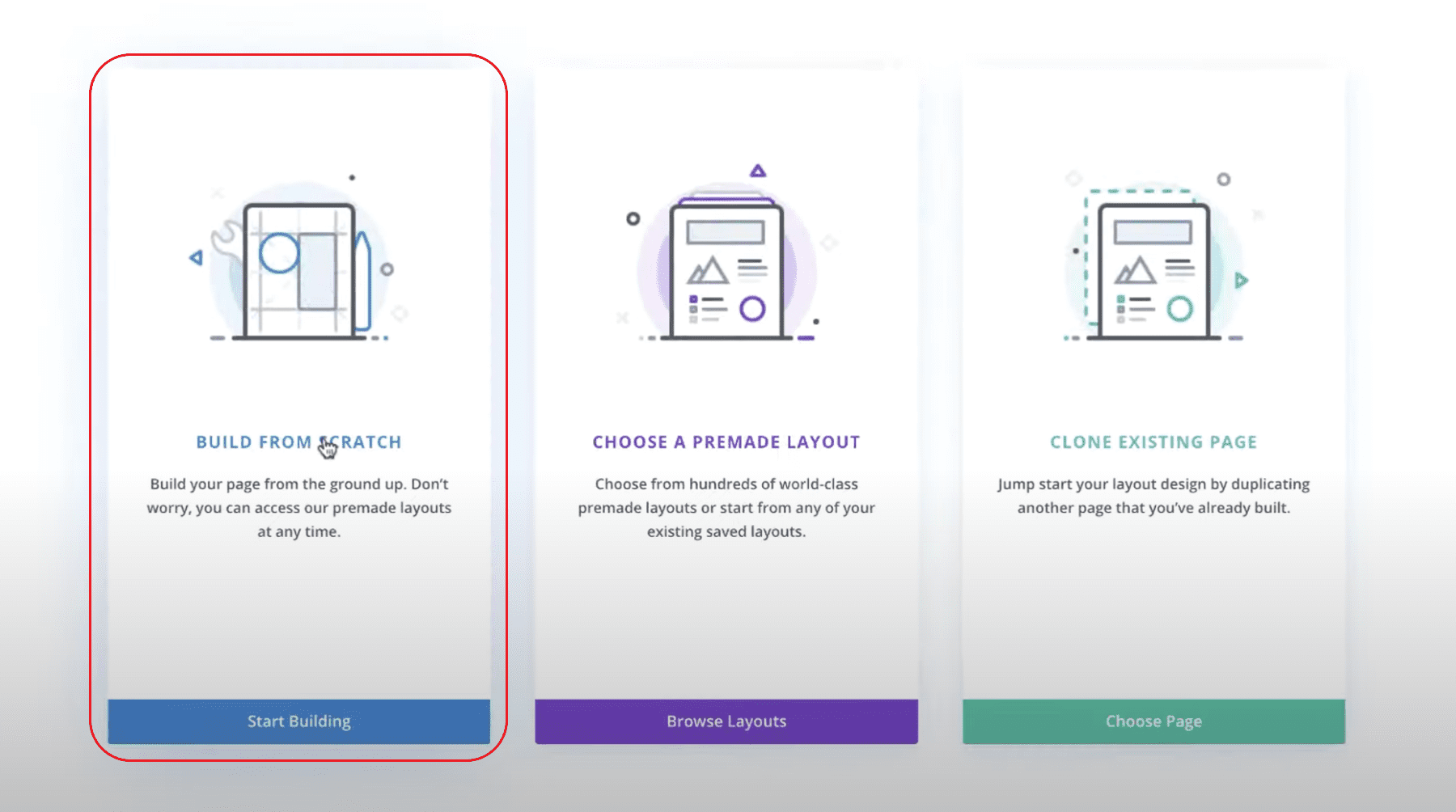
这将拉出一些选项。 选择“从头开始构建”以构建您想要的确切页脚。 这将打开 Divi Visual Editing 界面并允许您开始构建页脚。
由于这是一个“全局页脚”,它将出现在您的所有页面上。 可以在单独的页面上创建属于页脚上方的其他内容。

从那里,您可以设计一个可应用于所有网站页面的页脚。
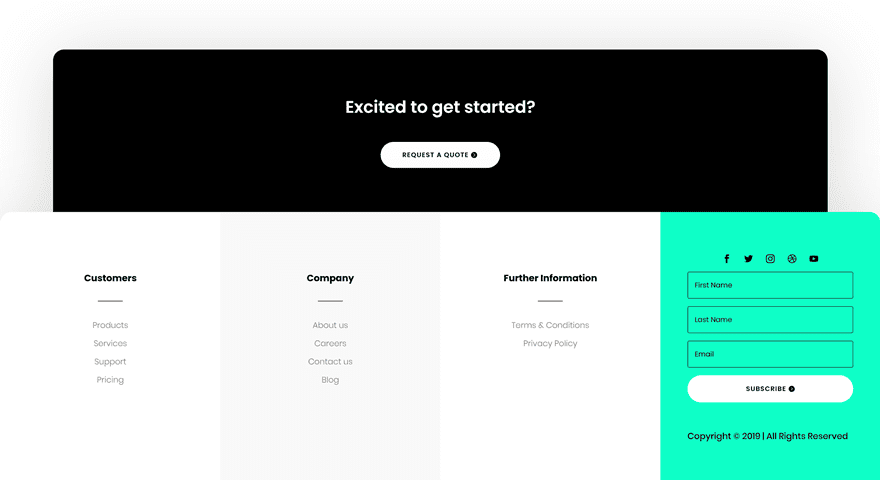
如果您想要一个关于如何创建自定义页脚的优秀教程(从头到尾),请查看这个创建自定义页脚的完整教程。 这是你为自己创造的最终结果。

当然,您可以根据自己的需要和喜好完全自由地编辑页脚。
关于在您的 WordPress 页脚中包含的内容的提示
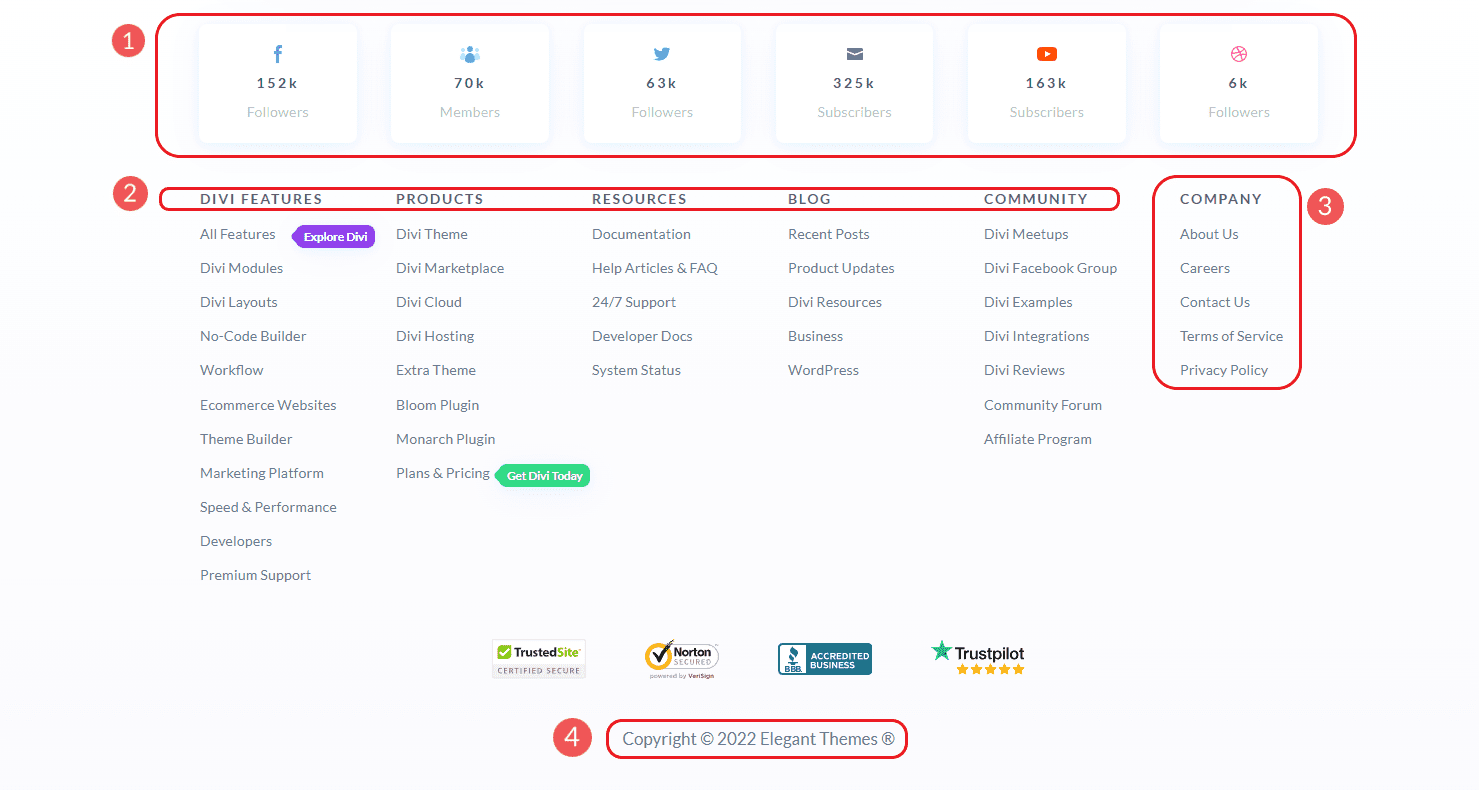
访问者希望某些信息位于您网站的页脚上。 尽管在页脚设计中存在创意空间,但始终最好让您的页脚内容与用户期望的内容保持同步。 除了页眉之外,页脚可能是您网站上最明显的空间。 因此,它应该包含对您的访问者和您的公司最重要的信息和链接,包括:
- 社交资料和社区
- 相关页面(服务、博客、帮助等)
- 特定公司/网站信息(服务条款、职业、关于、联系信息等)
- 版权声明和注册商标

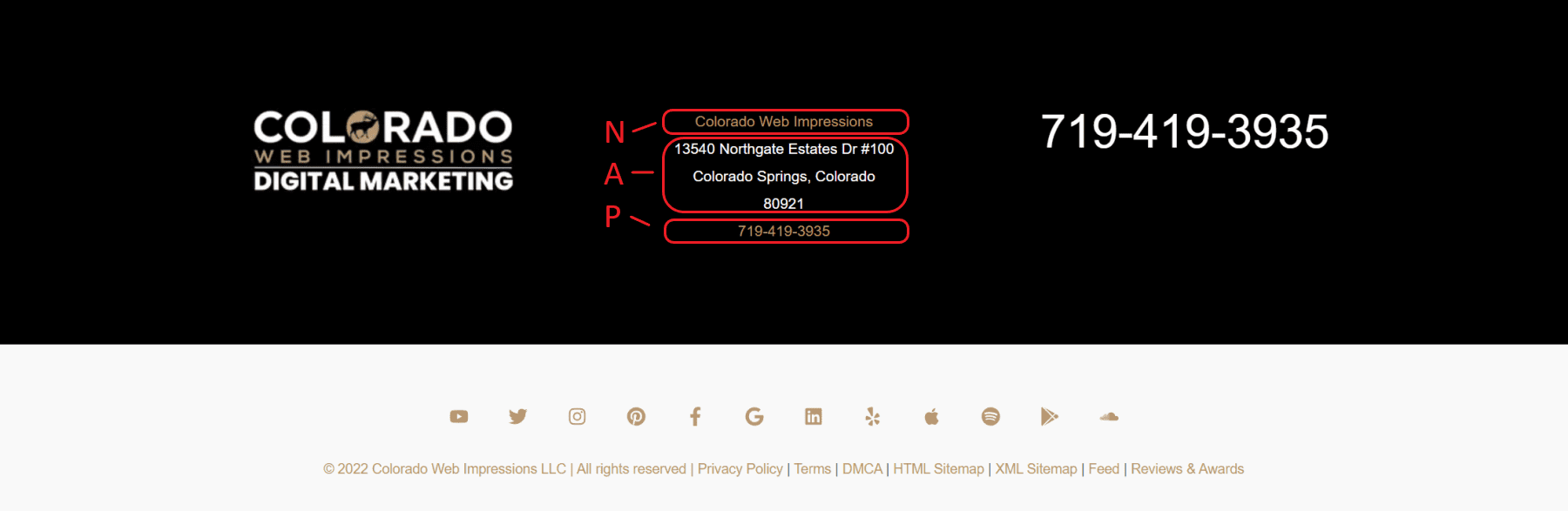
如果您在实体店经营本地企业,我们始终建议您将 NAP 添加到页脚。 NAP 代表:
- 企业名称
- 商务地址
- 电话业务数

在您的网站、Google 我的商家资料以及 Yelp 和 Facebook 等其他本地列表中保持这些详细信息的格式一致非常重要。 一致的 NAP 位置至关重要,因为它有利于您的商业网站的 SEO。
归根结底,页脚应反映客户期望从您的业务中获得的“转到”信息。 不要包含没有意义的内容,并确保链接您最重要的页面。 有关更多信息,请查看这 5 个其他页脚提示,以帮助您创建更用户友好的页脚。
结论
对于大多数人来说,编辑页脚的最简单方法是利用 WordPress 中新的全站点编辑功能。 这允许您使用 WordPress 块在 WordPress 编辑器中编辑全局页脚。 对于那些在创建或编辑页脚时想要完全控制设计的人来说,Divi 的主题构建器是您的不二之选。 这不仅为您提供了对页脚的完整设计和功能控制,而且还允许您将专业设计的模板预加载到您的网站上。
有关更多信息,请查看我们关于如何使用 WordPress 块编辑器的帖子。
全球主题构建器区域(例如全球页脚)如何提高您网站设计过程的质量和速度?
特色图片来自 Superstar / shutterstock.com
