如何编辑您的 WordPress 网站页脚
已发表: 2023-03-31您是否正在寻找在 WordPress 网站上编辑页脚的方法?
页脚是一个基本的网站元素,位于大多数网页的底部,通常保留用于与您的网站相关的重要链接或信息,包括您的隐私政策、站点地图或联系信息。
虽然编辑网站页脚可能有些麻烦(取决于您的网站主题),但它当然不是必须的。 您可以通过几种不同的方式编辑页脚,使其对网站访问者更有用。
在本文中,我们将向您展示如何在您的 WordPress 网站上编辑页脚,包括有关完成它的不同方法的分步说明。 以下是我们将介绍的内容:
您的 WordPress 页脚:
它是什么?
您的 WordPress 网站上的页脚是您网站上(通常)每个页面底部的区域。

大多数优质的 WordPress 主题都带有可编辑的页脚,您可以根据自己的特定需求进行定制。 对 WordPress 页脚的常见更改可能包括添加或删除链接、使用自定义代码在您的站点中创建唯一的页脚,或为不同页面创建自定义页脚。
虽然您可能倾向于依赖默认的页脚设置,但页脚的作用超出您的预期。 当您希望优化您的网站时,页脚可以成为宝贵的资产,它不仅可以帮助网站访问者准确找到他们正在寻找的内容,还可以帮助您网站的 SEO。
这是因为常见的页脚元素(例如内部链接和站点地图链接)可以帮助搜索引擎更有效地为您的网站编制索引。
此外,您可以使用页脚与社交媒体渠道建立链接,增加网站流量并进一步优化域权限和搜索引擎排名等内容。
为什么要编辑 WordPress 页脚?
如上所述,大多数 WordPress 主题都带有一个页脚区域,您可以使用您网站的特定细节和链接进行编辑和个性化设置。
编辑您的网站页脚以确保它包含有用的信息不仅对 SEO 很重要。 最终,创建一个帮助站点访问者找到他们正在寻找的内容的页脚将带来更好的用户体验。
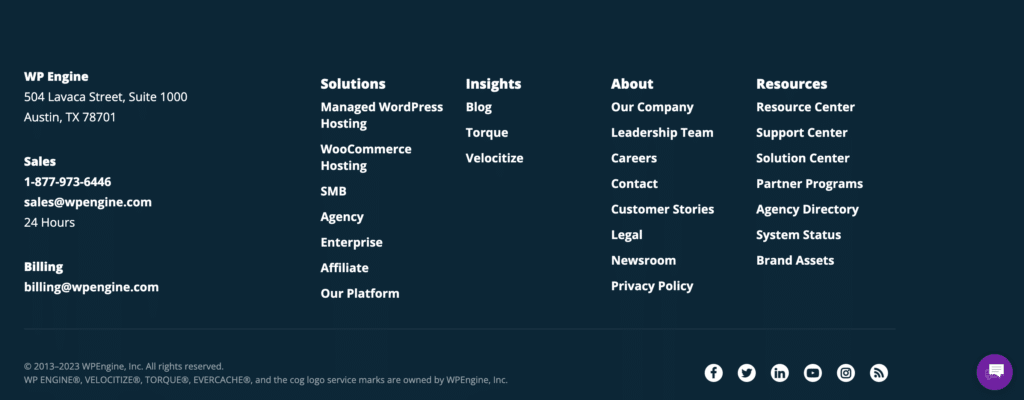
在编辑网站页脚时,您可能想要添加或编辑的标准元素范围从版权和联系信息到指向网站其他部分(例如关于页面、联系页面或博客)或社交媒体渠道的链接.
虽然这些选项提供了一个很好的起点,但编辑现有信息并向 WordPress 网站的页脚添加其他元素都是为了展示使您的网站、品牌或业务脱颖而出的独特成分。

许多网络用户习惯于在网站的页脚中找到他们正在寻找的信息,让他们更容易找到将转化为更轻松的导航和更高的网站参与度。
虽然改进的 SEO 和更好的用户体验是在您的网站上编辑页脚的一些较大原因,但其他原因可能包括:
- 更新联系信息
如果您的企业(或您客户的企业)更改了地址、电话号码或电子邮件地址,您需要在页脚中更新此信息以确保其准确且最新。 - 更新法律信息
如果您企业的隐私政策或服务条款发生变化,请务必更新页脚中的链接,以确保用户可以访问最新信息。 - 添加或删除链接
随着网站的发展,您可能希望在页脚中添加或删除链接以反映网站结构或内容的变化。 例如,如果您添加了新产品或服务,您可能希望在页脚中添加指向相应页面的链接。 - 设计更新
虽然使用新主题或进行更大的设计更新通常会产生更多结果,但编辑网站的页脚可以帮助改进过时的设计,提供“快速修复”而不是更耗时的替代方案。 您可以选择对站点的标题进行类似的更新,在每个网页的顶部和底部提供刷新。 - 搜索引擎优化
如上所述,编辑 WordPress 网站的页脚可以改善 SEO,更新它可能会包含在整个网站的更大的 SEO 改进项目中。 确保您的页脚包括有用的; 链接,包括指向您的站点地图的链接,将帮助搜索引擎为您的网站编制索引并对其进行更有利的排名。
您可能还想完全删除页脚,您可以在本文中找到更多相关信息。
总而言之,您在网站上编辑页脚的原因将与您的网站本身一样独特。 然而,了解如何进行这些编辑还取决于一些特定元素(例如您的网站主题)。
如何编辑您的 WordPress 页脚
现在您知道页脚是什么,以及为什么要编辑它,让我们来看看如何更改您的网站页脚。
打开 WordPress 主题定制器
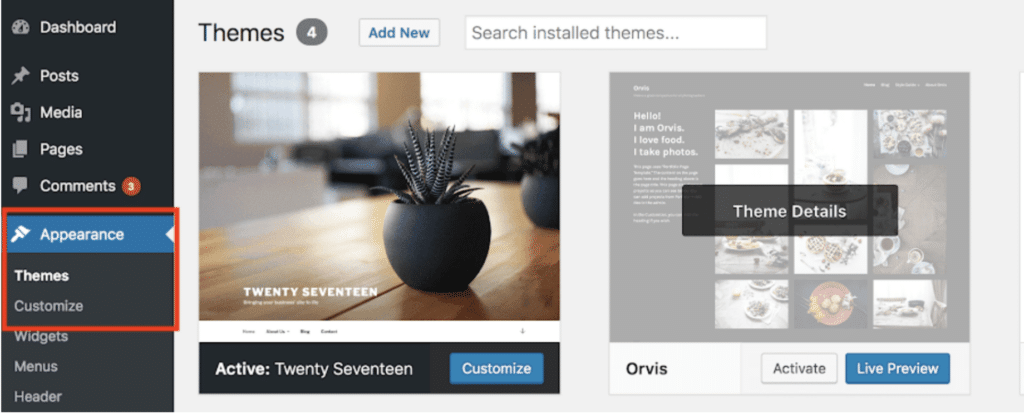
每个主题都是独一无二的,但通常,要开始编辑您的网站页脚,您将从管理仪表板打开 WordPress 主题定制器(通过选择外观 > 主题 > 定制)。

打开定制程序后,您会在屏幕左侧看到用于编辑主题的不同选项。 寻找与“页脚”区域相关的选项(它可能被称为“页脚”的某些变体)。
在某些主题中,这可能是通过“小部件”选项卡(更多关于使用下面的小部件编辑页脚)。
在较新的 WordPress 主题中,例如启用全站点编辑的二十二十三,您只需单击页脚区域(在打开定制程序后)并使用与 WordPress 块编辑器中相同类型的块功能进行编辑。

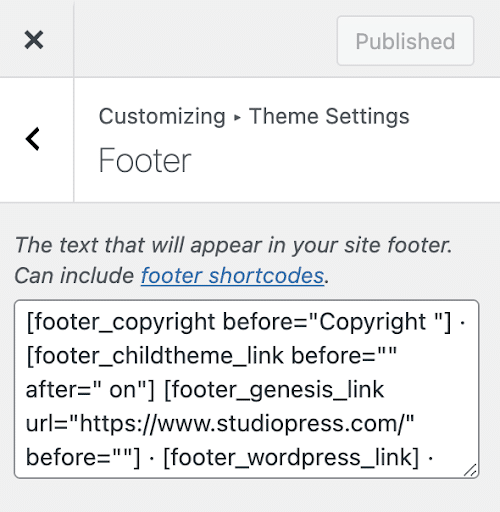
每个主题都将通过定制器提供不同的方法。 例如,使用 Magazine Pro 主题,您可以通过单击“主题设置”到“页脚”来编辑您的网站页脚,您可以在其中使用各种 Genesis 短代码来添加您想要的元素。

许多主题都可以通过定制器轻松编辑页脚,并为常见的页脚元素预定义字段,例如版权信息或指向“关于我们”页面的链接。
使用小部件编辑您的网站页脚
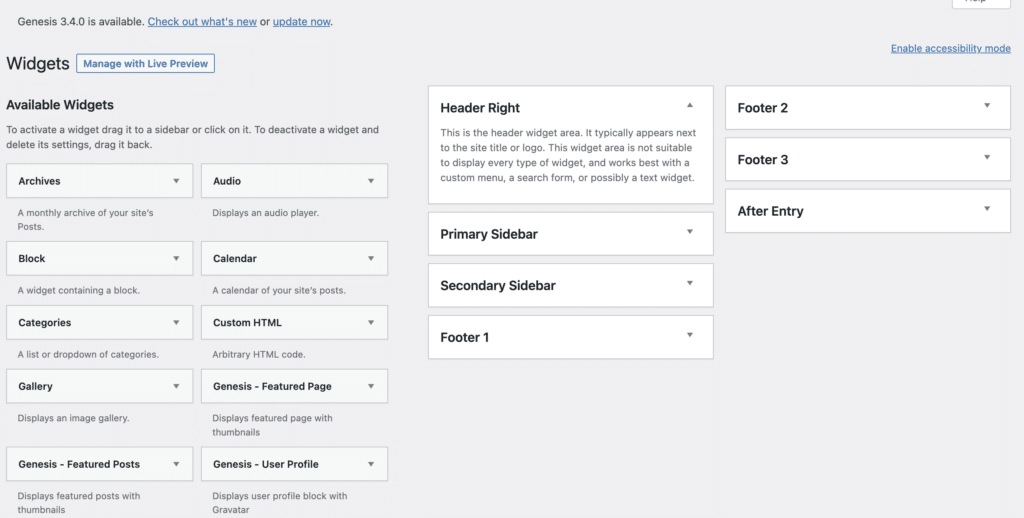
另一种编辑网站页脚的方法是使用 WordPress Widgets。 在您的管理仪表板中的“自定义”下,单击“小部件”以拉出您网站上所有可用小部件的菜单。 这些通常是您可以添加到站点的常用元素,并且应该包括用于编辑页脚的选项。

如上所述,其他主题将提供不同的方式来使用小部件来编辑网站页脚。 例如,使用 Twenty-Twenty-Two 主题,您可以将小部件添加到页脚区域,就像将块添加到页面一样。


添加或更新可用于您的主题的小部件后,保存更改以查看它们实时反映在您的网站页脚上。
创建页脚菜单
另一种编辑 WordPress 网站页脚的方法是创建自定义菜单,该菜单可以作为小部件添加到页脚。
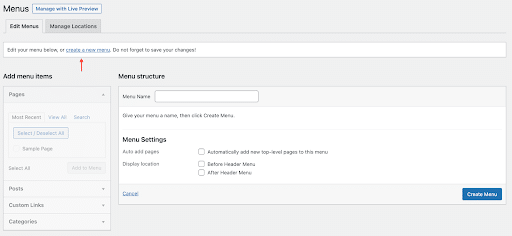
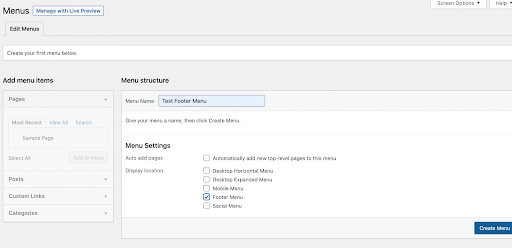
要创建菜单,请单击“外观”下的“菜单”选项卡,然后选择屏幕顶部附近的“创建新菜单”。

如果这是第一次在您的网站上创建菜单,您会在下方看到“创建您的第一个菜单”。 输入新菜单的名称(它应该可以帮助您轻松再次找到它),在“菜单设置”下选择页脚位置,然后单击右下角的“创建菜单”按钮。

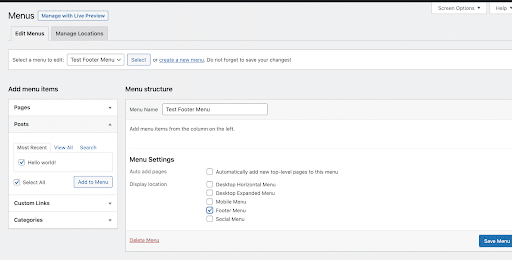
这将创建您的新菜单,您可以通过从左侧栏中选择页面、帖子或类别来开始添加指向它的链接。 选择所需的菜单项后,单击右下角的“保存菜单”以保存更改。

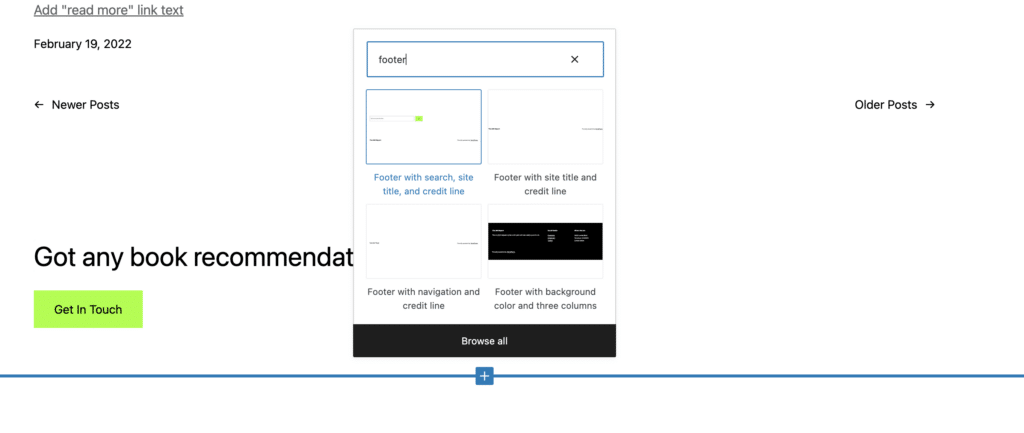
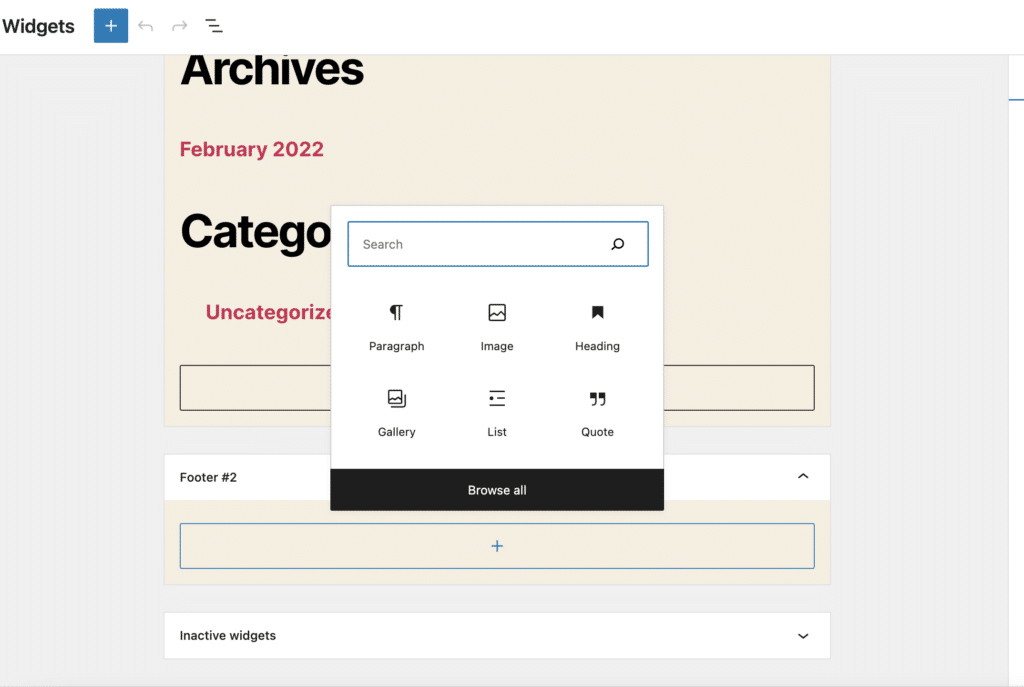
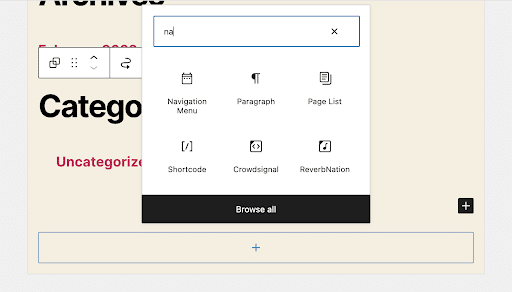
现在可以将新菜单添加到 WordPress 页脚小部件区域。 导航到 WordPress 管理面板中的外观 > 小部件页面。 接下来,单击“+”图标以显示所有可用块,并搜索“导航菜单”块。

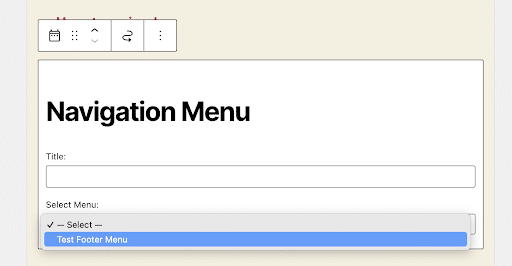
选择“导航菜单”块后,单击“选择菜单”下拉菜单,其中应包括您刚刚创建的新菜单。

选择新菜单并根据需要添加新标题(而不是“导航菜单”)。 标题将显示在页脚中菜单的上方。
从那里,只需单击“更新”按钮即可保存您的更改,您的新页脚菜单应该会显示在您的网站上。
将 HTML 脚本添加到页脚
您还可以使用 HTML 脚本编辑您的 WordPress 网站页脚,这将允许您在页脚中插入许多元素,例如自定义代码、图像或社交媒体图标。
对于初学者,您可以使用 HTML 添加上面提到的一些常见页脚元素,例如联系信息、版权信息或指向您的隐私政策和服务条款的链接。
您还可以使用 HTML 将自定义代码(例如用于分析的跟踪代码)添加到页脚。 HTML 还可用于自定义页脚的外观,例如图像、不同的字体大小和颜色,甚至调整布局。
要将 HTML 添加到您的 WordPress 页脚,请从您的管理仪表板中选择外观 > 自定义。 在定制器中,您将选择特定于您的主题的页脚选项,然后您需要选择要添加 HTML 的小部件区域。
单击“添加小部件”并从列表中选择“自定义 HTML”小部件。 将自定义 HTML 小部件拖放到您选择的小部件区域。 从那里,您可以打开自定义 HTML 小部件并将您的 HTML 代码粘贴到内容区域。 保存更改并预览站点以查看 HTML 代码的显示方式。
删除“Powered by WordPress”水印
最后但同样重要的是,您可能希望在编辑网站页脚时删除“Powered by WordPress”标语。
要删除位于许多 WordPress 网站底部的此文本,只需通过外观 > 自定义单击定制程序,然后找到可编辑的页脚区域。
从那里您应该能够找到用于编辑页脚的不同选项,包括标题为“版权”的选项卡。 单击此选项卡,然后删除现有文本——您可以添加自己的副本或将其留空。
确保保存您的更改,然后预览您的站点以确保编辑有效。
如果发现可编辑的页脚文本很麻烦,您也可以手动删除“Powered by WordPress”,尽管这个过程在技术上涉及更多一些。
首先,确保您备份了主题的 functions.php 文件。 在 WP Engine,我们还始终建议您使用暂存或本地开发环境(即不在实时生产环境中)对站点进行任何更改。
一旦你确定你有一个备份并且你在一个安全的环境中工作,选择外观 > 编辑器,并从主题文件列表中找到“functions.php”文件。
找到 functions.php 后,将以下代码片段添加到文件末尾:
function remove_footer_admin() { echo ''; } add_filter('admin_footer_text', 'remove_footer_admin');此特定代码使用过滤器来修改显示在 WordPress 管理页脚中的文本。 通过添加一个空字符串作为新文本,“powered by WordPress”将从您的站点中删除。
添加代码后,单击“更新”以保存您的更改,您应该一切顺利。
进行现场检查
对 WordPress 网站的页脚进行编辑后,最好执行站点检查以确保一切都按您希望的方式运行。
这不需要是全面的站点审核,但是,您可能需要检查链接、设计和布局或站点响应能力等内容。 此外,编辑页脚可能会影响您网站的其他功能,因此建议您在页脚编辑完成后检查表单或结帐流程(如果您有电子商务网站)等内容。
您还应该关注网站的总体性能,因为对您的网站进行任何编辑都可能会对特定插件或更大的网站主题产生影响。 总的来说,您不应期望编辑网站页脚会产生任何负面影响,但安全总比后悔好,快速检查网站的基本要素会让您高枕无忧。
奖励:创建自定义 WordPress 页脚
虽然上述许多步骤都侧重于为您的 WordPress 网站页脚添加特定的自定义,但您也可以为网站的不同部分(即特定页面或类别)创建自定义页脚。
为您的 WordPress 网站创建自定义网站页脚比通过自定义程序或小部件区域编辑页脚更需要动手,并且需要自定义页面模板和条件逻辑的组合。
首先,您需要为要显示自定义页脚的一个或多个页面创建一个新的页面模板。
首先在您的 WordPress 网站的主题目录中创建一个新的 PHP 文件。 创建新文件后,在顶部添加以下代码片段:
<?php /* Template Name: Custom Footer */ ?>将“自定义页脚”替换为您的页面模板的名称。
从那里,您将为自定义页脚添加 HTML 和 PHP 代码。 您可以使用任何 HTML、CSS 或 JavaScript 来创建您的设计。 确保添加任何必要的 WordPress 函数或标签以动态显示内容,例如get_footer()以包含默认页脚或wp_nav_menu()以显示自定义菜单。
添加代码后,保存模板文件并将其上传到主题目录。
从那里,您将编辑要使用自定义页脚的一个或多个页面,并从编辑器右侧的“页面属性”面板中选择“自定义页脚”模板。
保存更改并预览页面以查看自定义页脚的效果。 您可以重复这些步骤来创建任意数量的自定义页脚,使用条件逻辑根据不同的条件(例如页面类型、类别或标签)显示它们。
例如,您可以将以下代码添加到自定义页脚模板中,以根据页面类型显示不同的内容:
<?php if ( is_front_page() ) { // Add code for front page footer } elseif ( is_page( 'about' ) ) { // Add code for about page footer } else { // Add code for default footer } ?>将“about”替换为要使用自定义页脚的页面的 slug 或 ID。 您还可以使用其他 WordPress 功能和条件标签来根据其他条件显示不同的内容。
结论
当您优化网站的不同部分时,页脚可以成为宝贵的不动产,帮助网站访问者找到他们正在寻找的内容,同时为您的网站提供 SEO 提升。
更新或编辑 WordPress 网站页脚的原因有很多,但常见的原因通常包括更新版权信息、链接或联系方式。
虽然在您的 WordPress 网站上编辑页脚相对容易,但它会根据您使用的主题略有不同。
无论您选择如何更新网站页脚,对网站的这一部分进行调整并添加您自己的个人风格将大大有助于您的网站脱颖而出。
想了解更多? 访问 WP Engine以了解有关我们行业领先的 WordPress 平台以及我们广泛的WordPress 教育资源库的更多信息。
