如何编辑和自定义您的 WooCommerce 购物车页面
已发表: 2023-10-26当您使用 WooCommerce 构建在线商店时,您将获得一些专为电子商务设计的有用页面模板,包括购物车页面。 但是,您可能希望增强默认外观和功能。 在这种情况下,您将想知道如何编辑您的 WooCommerce 购物车页面。
好消息是这个过程非常简单。 此外,您还可以尝试多种不同的方法。 例如,您可以使用块来自定义您的 WooCommerce 购物车页面。 或者为了更好地控制,您可以手动修改您的购物车页面。
在这篇文章中,我们将首先讨论为什么您可能想要编辑 WooCommerce 购物车页面。 然后我们将向您展示五种不同的方法来做到这一点。 最后,在讨论一些常见问题之前,我们将分享一些技巧和最佳实践。
为什么您可能想要在 WooCommerce 中编辑购物车页面
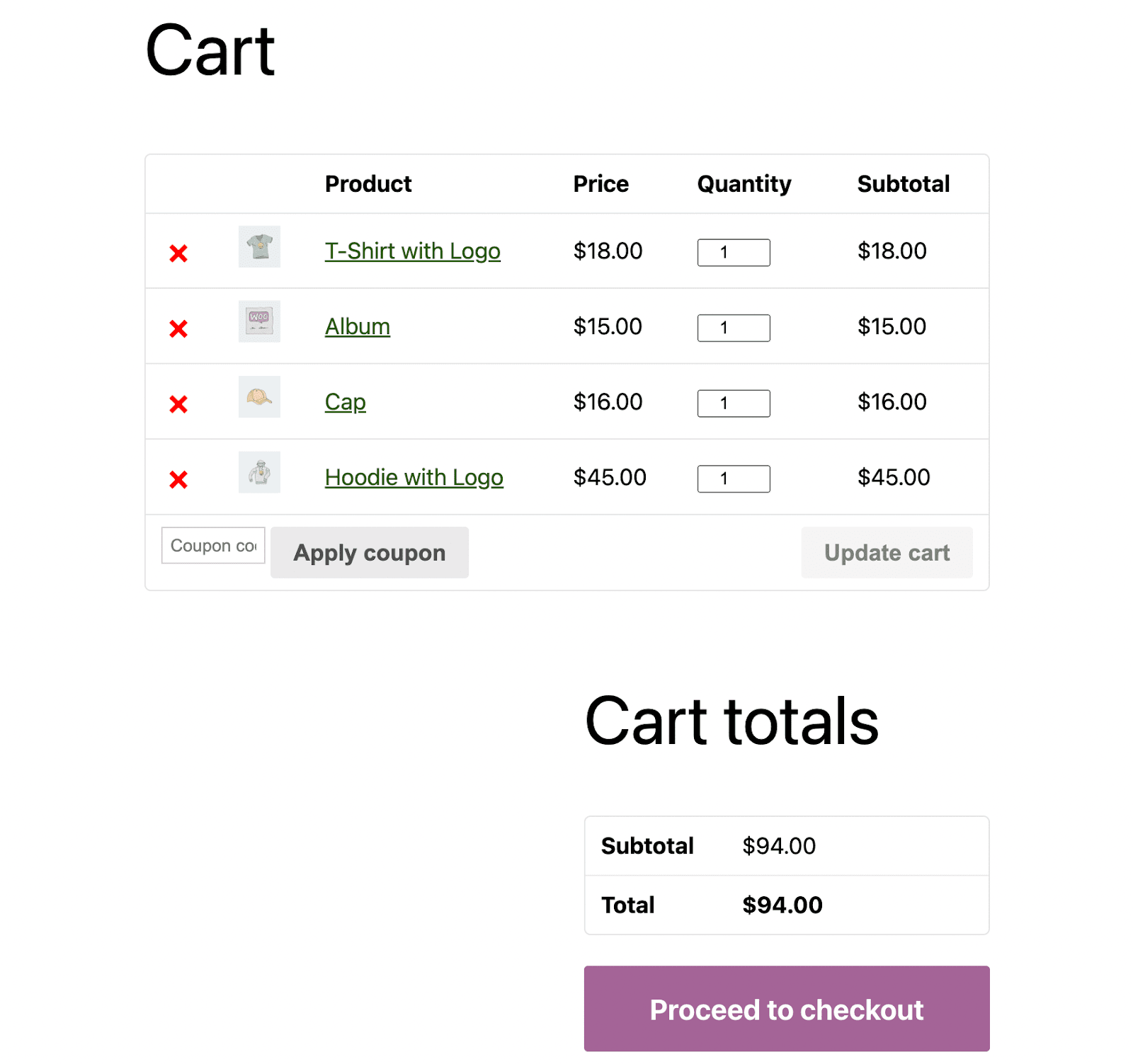
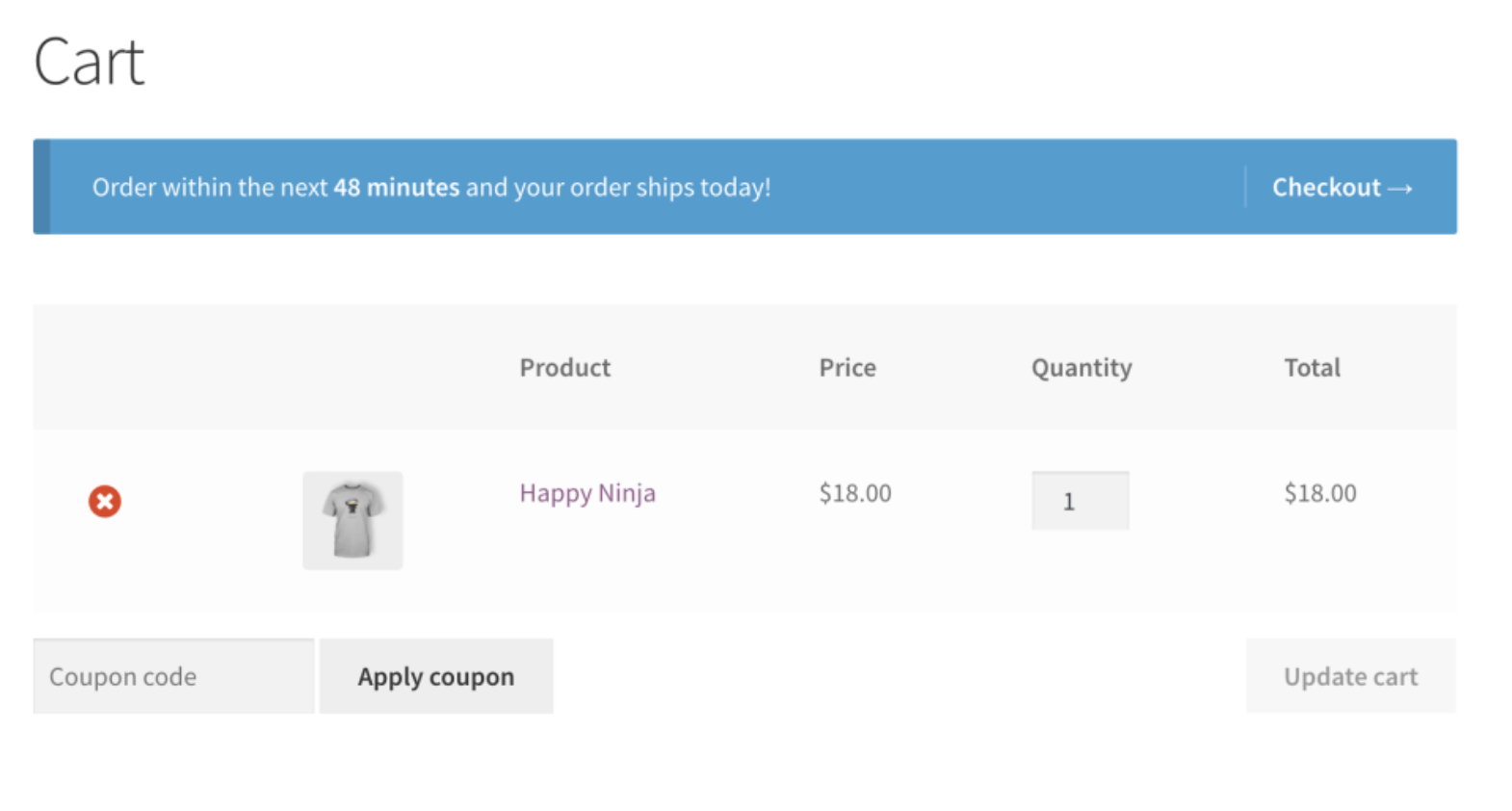
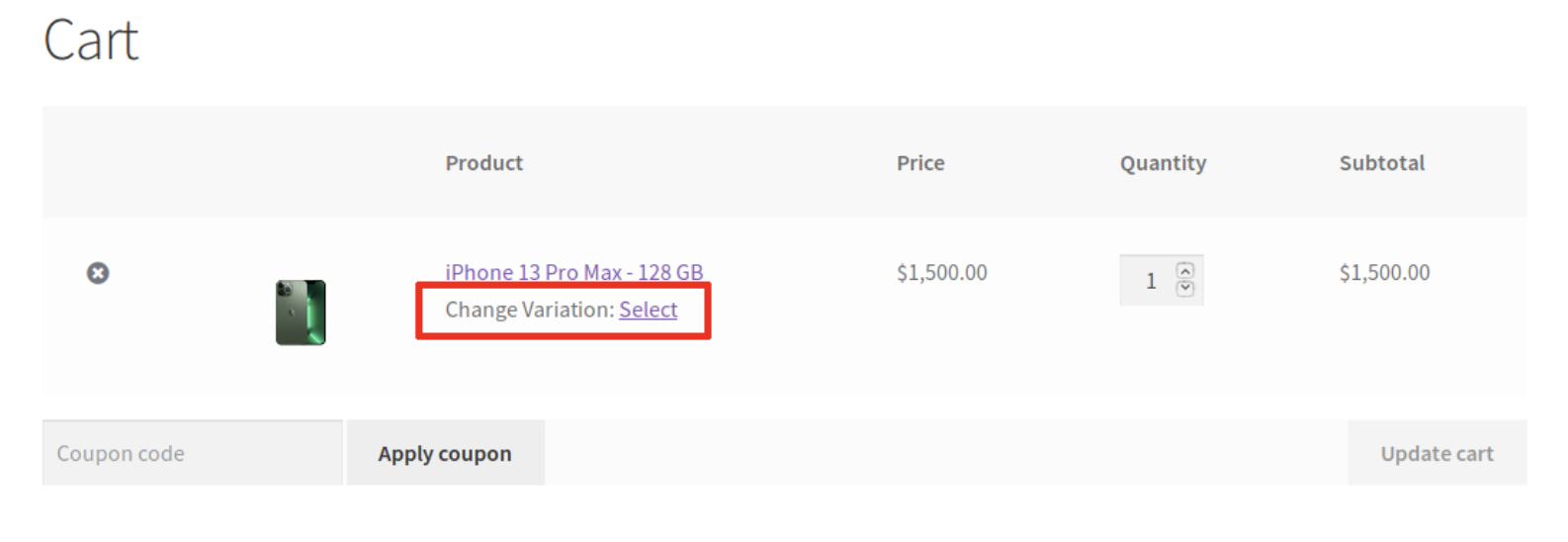
首先,我们来讨论一下为什么您可能想要在 WooCommerce 中编辑购物车页面。 默认的 WooCommerce 购物车页面可能如下所示:

如您所见,默认购物车页面提供了良好的基准。 它显示基本产品信息的摘要,例如价格、数量和小计。
客户可以直接从购物车页面修改产品数量,然后单击按钮更新购物车。 此外,此页面还为客户提供了添加优惠券代码的位置以及简单的“继续结帐”按钮。
不过,根据您的主题,此购物车页面可能看起来有点简单和简约。 它不太可能适合您的品牌或网站的整体设计。 此外,它并没有真正针对您的特定受众进行优化。
为了鼓励访问者购买更多商品,您可能需要添加追加销售和交叉销售元素,例如“人们也喜欢”或“您可能感兴趣”部分。 或者您可能对“保存以供稍后使用”按钮等特殊功能感兴趣。
这样,对购买不确定的购物者可以更轻松地返回他们最喜欢的商品。 然后,您可以通过有针对性的电子邮件活动联系这些潜在客户。
此外,您的购物车页面提供了一个很好的机会来包含关键的品牌元素,例如您的徽标和公司颜色。 默认情况下不会包含这些内容,但是当您自定义购物车页面时,您可以确保它与网站的其余部分相匹配。 这可以提高品牌认知度并给客户留下深刻印象。
此外,自定义购物车页面支持无缝购物体验。 它使人们可以在结账之前轻松查看和修改购物车中的所有商品。
总的来说,编辑 WooCommerce 购物车页面可以帮助您提供更强大的客户体验并鼓励访问者进行转化。 另外,它做起来又快又简单。
如何编辑和自定义您的 WooCommerce 购物车页面
既然您知道为什么可能想要编辑默认的 WooCommerce 购物车页面外观,那么让我们探索完成工作的四种不同方法。 最好熟悉所有可用的选项,以便您可以选择适合您需求的方法。
1.使用块编辑购物车页面
如果您已经使用 WordPress 一段时间,您可能知道块是设计过程的中心。 这种基于块的系统使非技术用户可以轻松创建令人惊叹的自定义网站,而无需编码的麻烦。
因此,自定义购物车页面的最简单方法之一是使用 WooCommerce 块,这可能并不奇怪。 您可以通过几种不同的方法来执行此操作。
如果您当前没有使用块主题(这可以解锁完整站点编辑的功能),您仍然可以使用 WooCommerce 块。 这些默认包含在 WooCommerce 6.9 或更高版本中,或者您可以使用 WooCommerce 购物车和结帐块扩展(有些人可能将其称为 WooCommerce 块插件)。

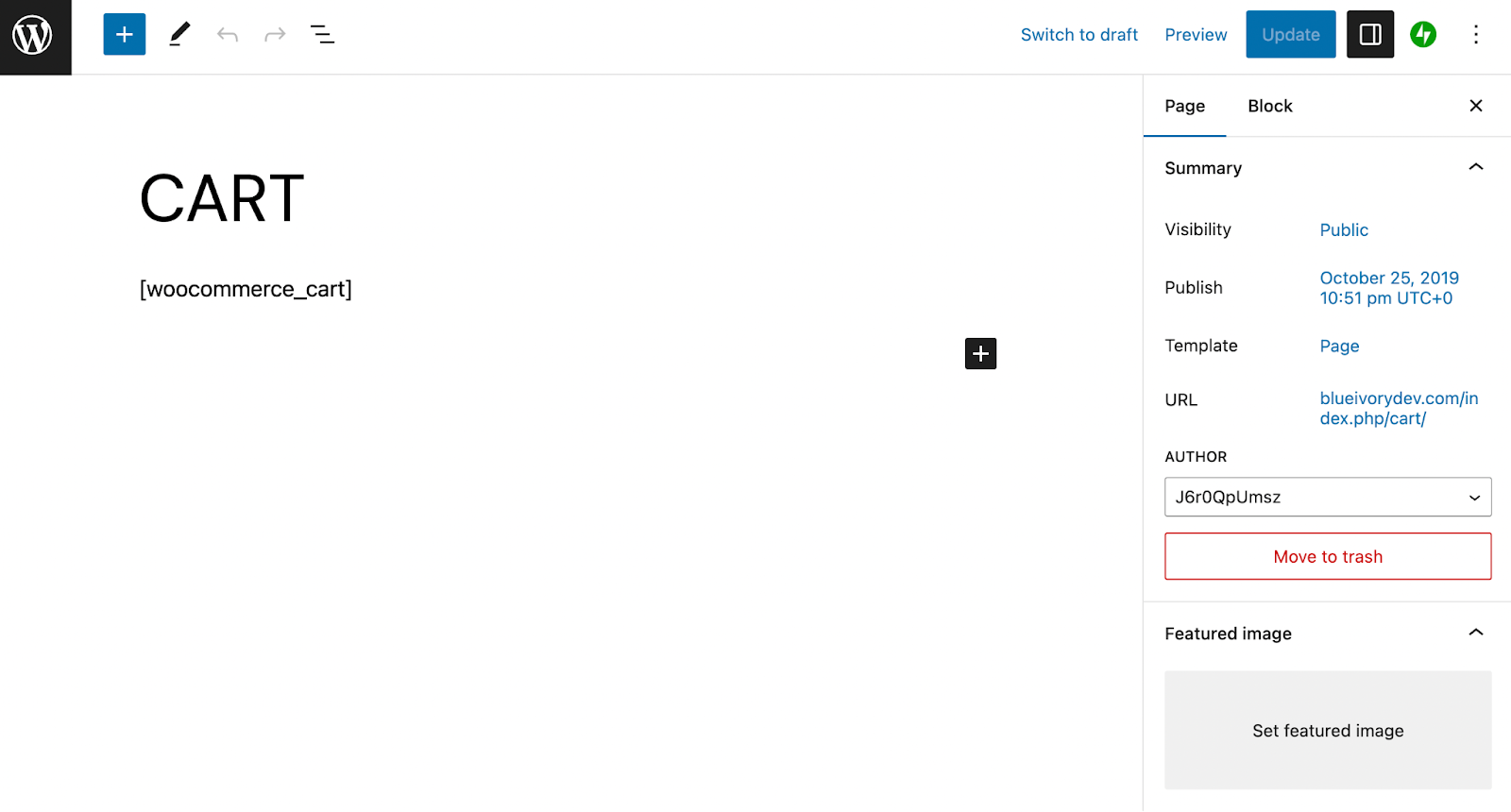
安装该工具后,导航到 WooCommerce 默认购物车页面并在块编辑器中将其打开。

删除 [woocommerce_cart] 短代码。 然后搜索 WooCommerce 购物车块(不是迷你购物车块)。
![删除 [woocommerce_cart] 短代码。然后搜索 WooCommerce 购物车块(不是迷你购物车块)。](/uploads/article/51981/ZC3E9hMyssnQjLxr.png)
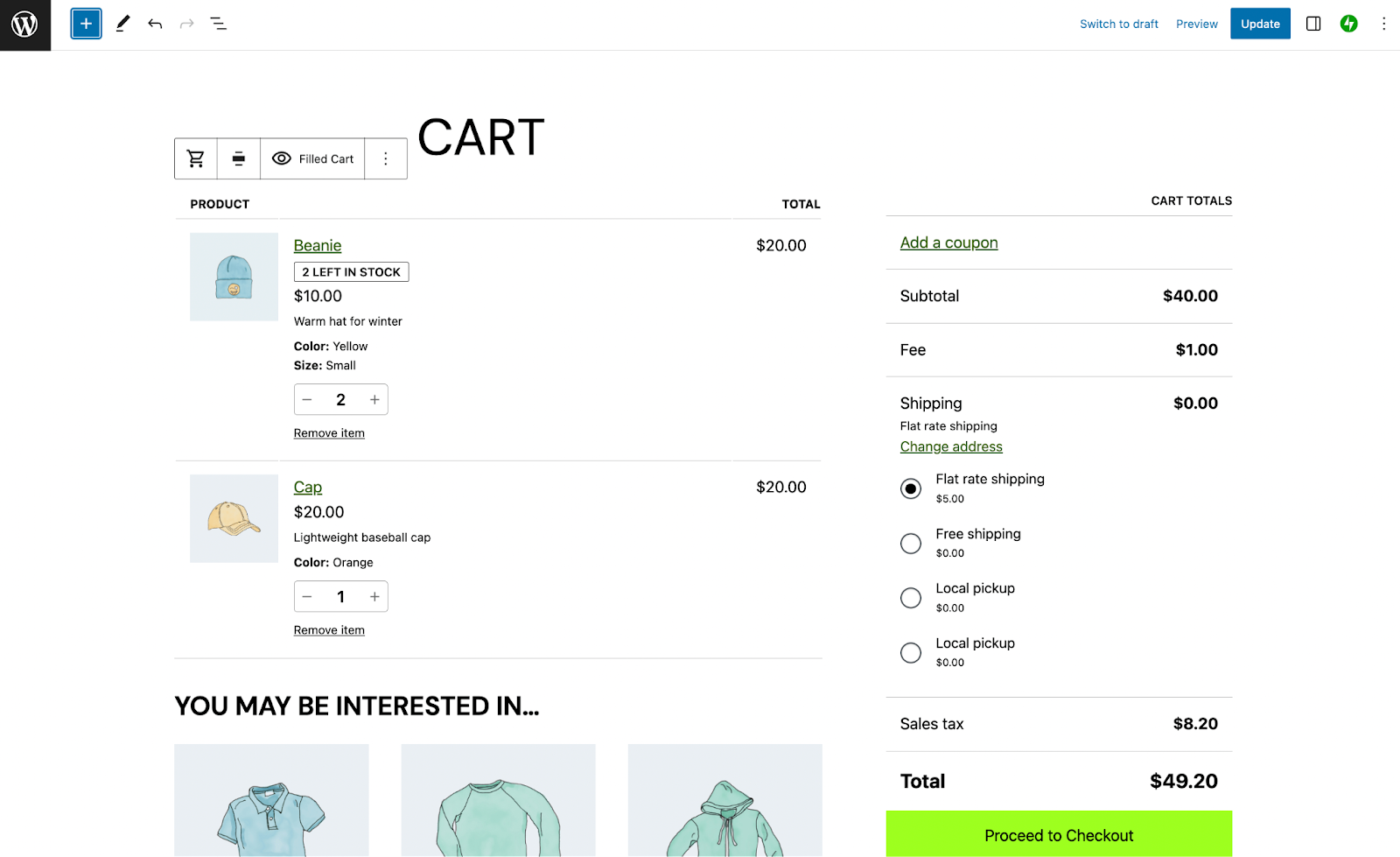
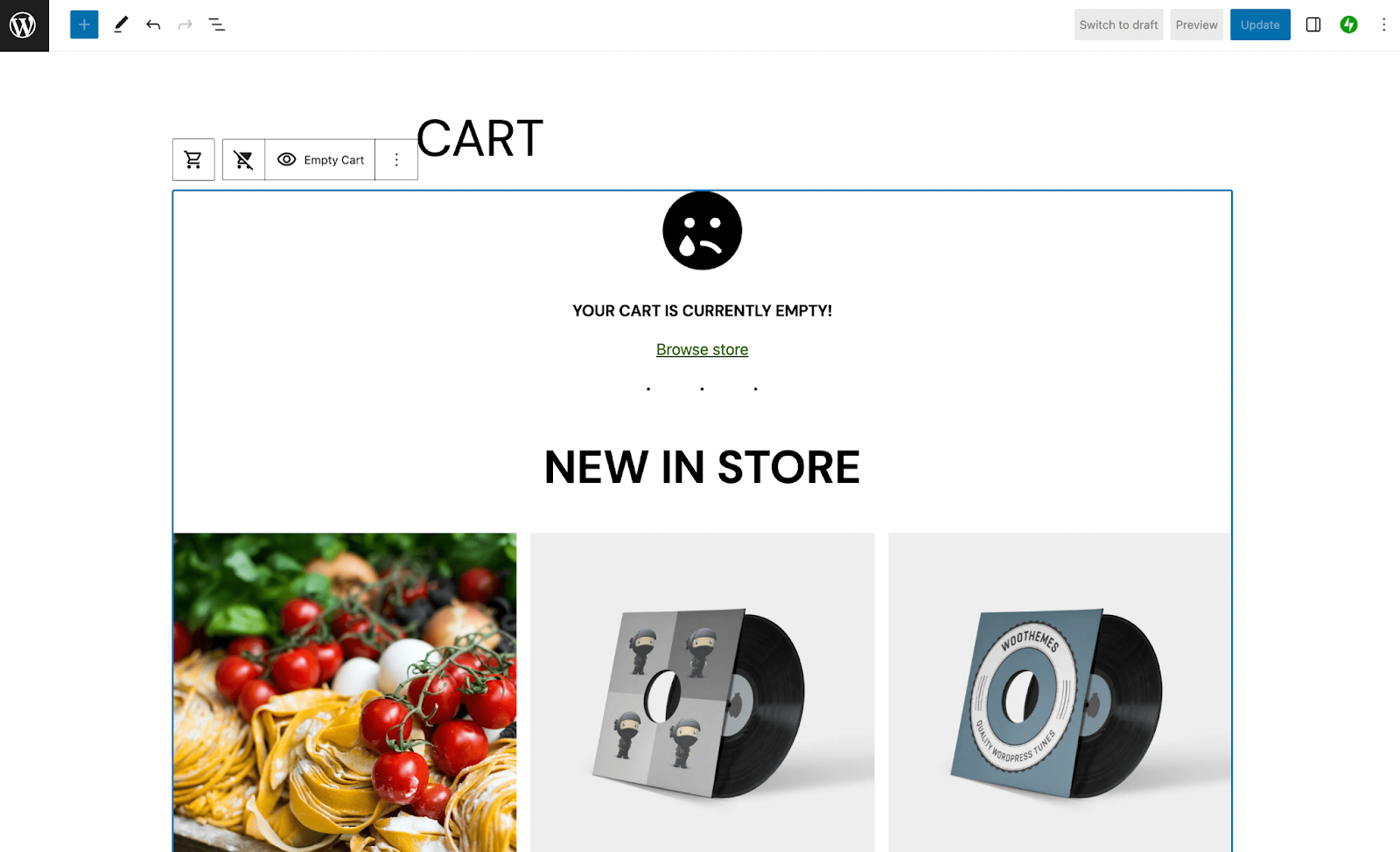
将其添加到页面中,您应该立即看到它提供了一些有用的设计元素,例如“您可能感兴趣……”部分。

您会注意到,您当前正在查看完整的购物车,但您可以单击标记为“已装满的购物车”的眼睛按钮,将视图切换到“空购物车”页面。

正如您所看到的,您的 WooCommerce 购物车页面在缺少商品时会发生显着变化。 它显示一个简单的浏览商店链接,并突出显示商店中的一些新商品。
此时,您可以使用块进一步自定义新的购物车页面布局。 请记住,除了购物车块之外,WooCommerce 块扩展还为您提供了 30 多个可供使用的元素。 其中包括精选产品块和特价产品块。
如果您使用块主题,则可以使用站点编辑器自定义购物车页面。 导航到外观 → 编辑器。 选择模板 → 管理所有模板 → 购物车。 现在,您可以按照我们刚才讨论的相同方式使用块更改购物车页面的外观。
2. 使用其他 WooCommerce 扩展
除了 WooCommerce 块之外,您还可以使用许多其他扩展来进一步自定义您的购物车页面。 虽然其中大多数都是优质产品,但它们通常价格实惠且物有所值。
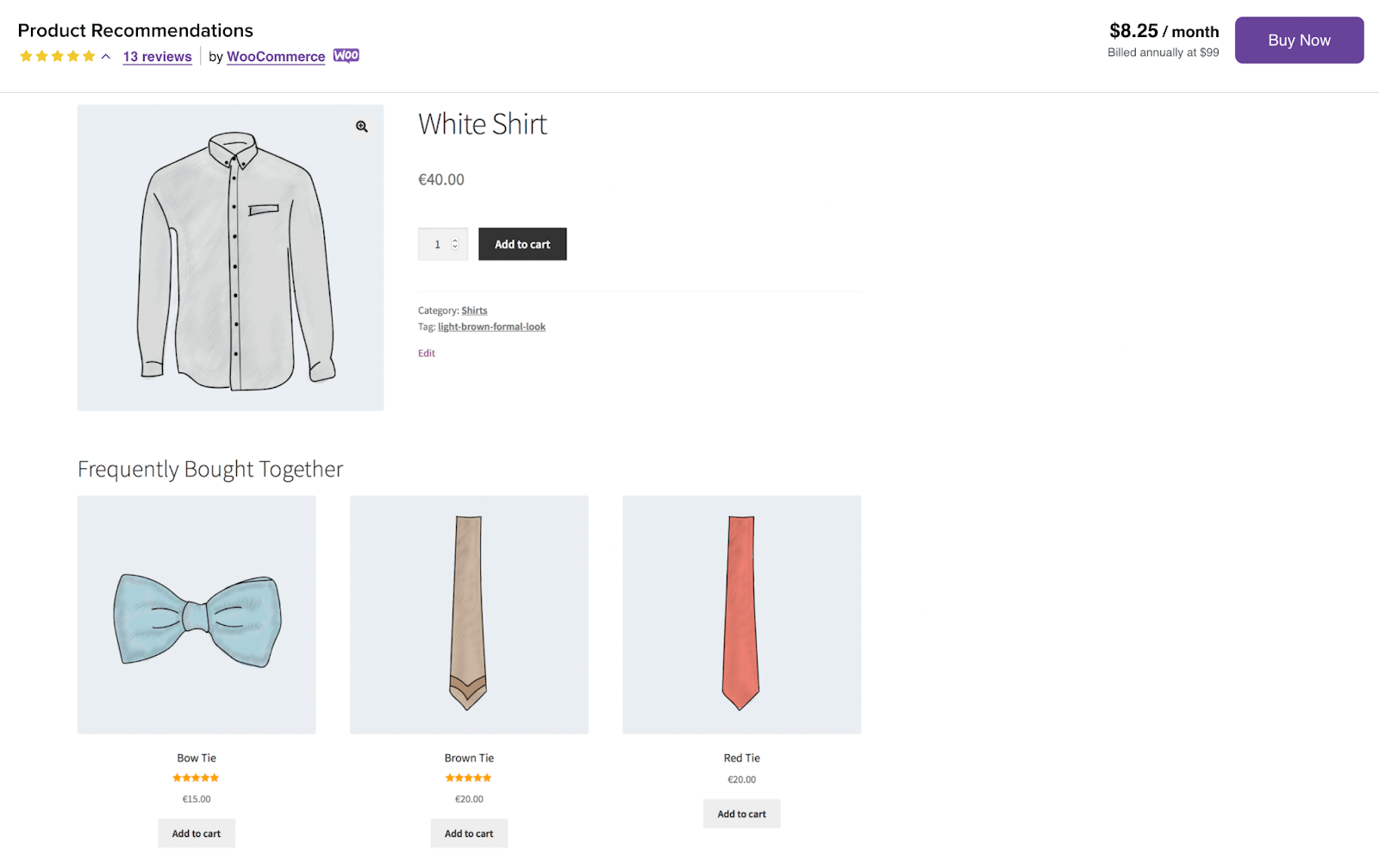
例如,当您购买 WooCommerce 的购物车追加销售或产品推荐扩展时,您可以轻松地将追加销售和交叉销售添加到购物车页面。

当您使用这些工具推荐商品时,您可以增加平均订单价值 (AOV) 并提高整体利润。
此外,您可以尝试使用购物车通知扩展来根据客户购物车的内容显示自定义消息。

这可能非常有用,因为您可以让客户知道他们需要达到最低订单量或促使他们购买更多以获得免费送货(以及许多其他东西)。
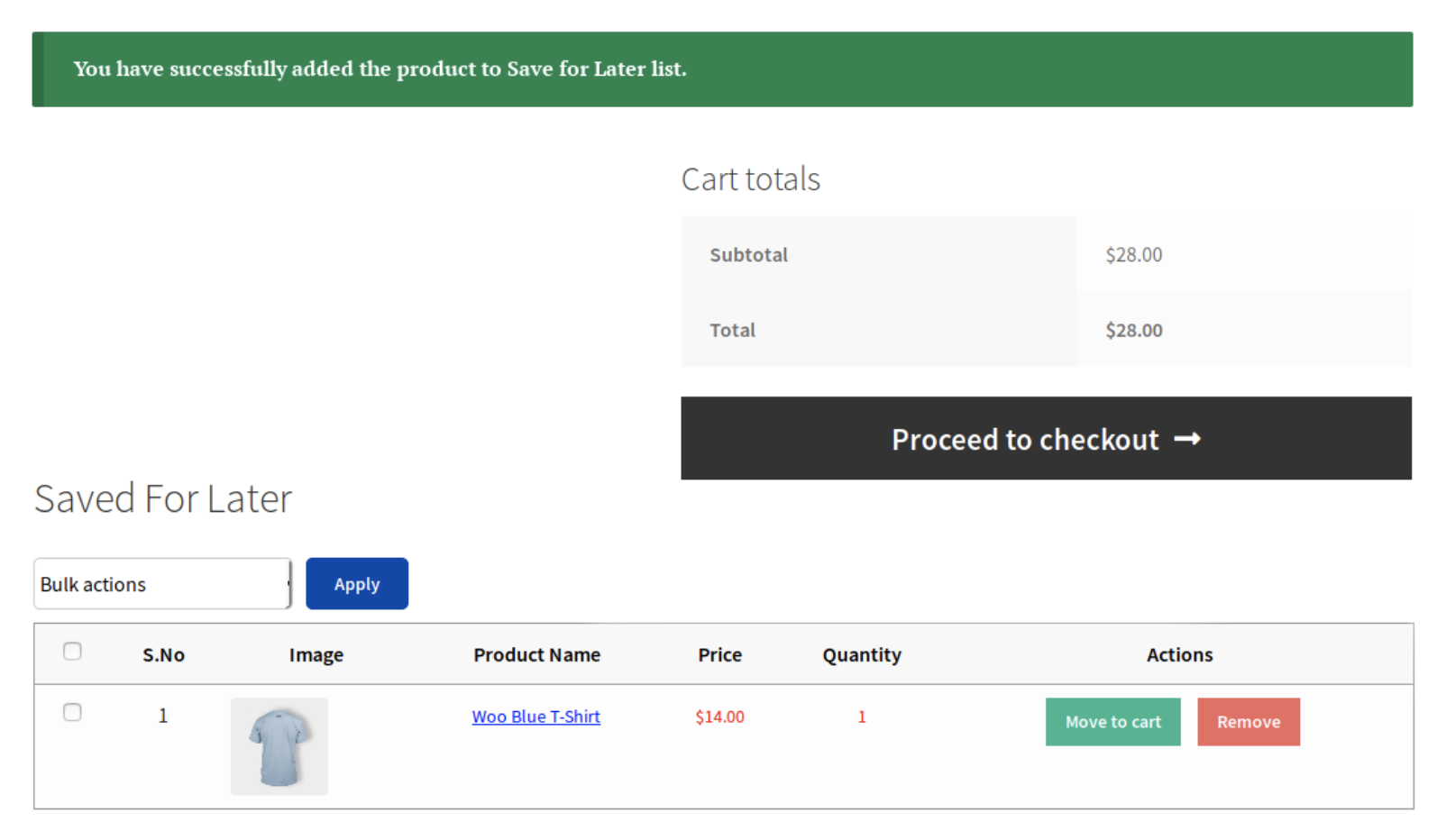
WooCommerce 的 Save for Later 扩展也非常方便,因为它可以鼓励客户重新审视他们过去犹豫不决的产品,或者稍后购买它们作为生日或圣诞礼物。

此外,如果您提供可变产品,则 WooCommerce 购物车中的变体切换器是必备的。 它允许您将“更改变体”链接直接添加到您的购物车页面。

借助此功能,客户无需一路导航回到您的目录即可找到他们想要的产品。 因此,他们将享受更简化的用户体验。
3. 手动自定义您的购物车页面(使用代码和挂钩)
WooCommerce 的一大优点是它允许您使用挂钩。 WooCommerce 挂钩有两种类型:操作和过滤器。 操作挂钩允许您在不同点插入自定义代码。 过滤器挂钩允许您操作并返回变量。
如果您想使用代码和挂钩自定义购物车页面,那么提前备份 WordPress 网站非常重要。 由于实现自定义代码可能是一个微妙的过程,因此您需要确保拥有网站的副本,以防出错。
话虽如此,让我们看看一些有用的方法,您可以使用代码和挂钩来创建更加自定义的 WooCommerce 购物车页面。 首先,如果不需要,您可能需要删除一些默认功能。
要删除“应用优惠券”字段,您可以将以下代码片段添加到您的functions.php文件中:
<?php // hide coupon field on the cart page function disable_coupon_field_on_cart( $enabled ) { if ( is_cart() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); To add a custom message, like to advertise free shipping, you can add the following snippet above the cart table: <?php // Do NOT include the opening php tag add_action( 'woocommerce_before_cart_table', 'wpdesk_cart_free_shipping_text' ); /** * Add "free shipping" text to WooCommerce cart page * */ function wpdesk_cart_free_shipping_text() { echo '<div class="woocommerce-info">Free Shipping available on purchases above $99!</div>'; }有关 WooCommerce 挂钩的更多信息,您可以查看该插件的操作和挂钩参考页面。

4. 完全删除购物车页面
正如我们所讨论的,您可以通过多种方式自定义 WooCommerce 购物车页面。 不过,在某些情况下,您可能希望完全跳过此页面,让购物者直接结账。
例如,如果您经营一家精品企业或一家非常小的公司,提供最少的商品且没有产品变化,则可能不需要购物车页面。 更重要的是,将其排除在外可能有助于鼓励人们更快地进行转换,因为这让他们有更少的时间来事后猜测自己的购买行为。
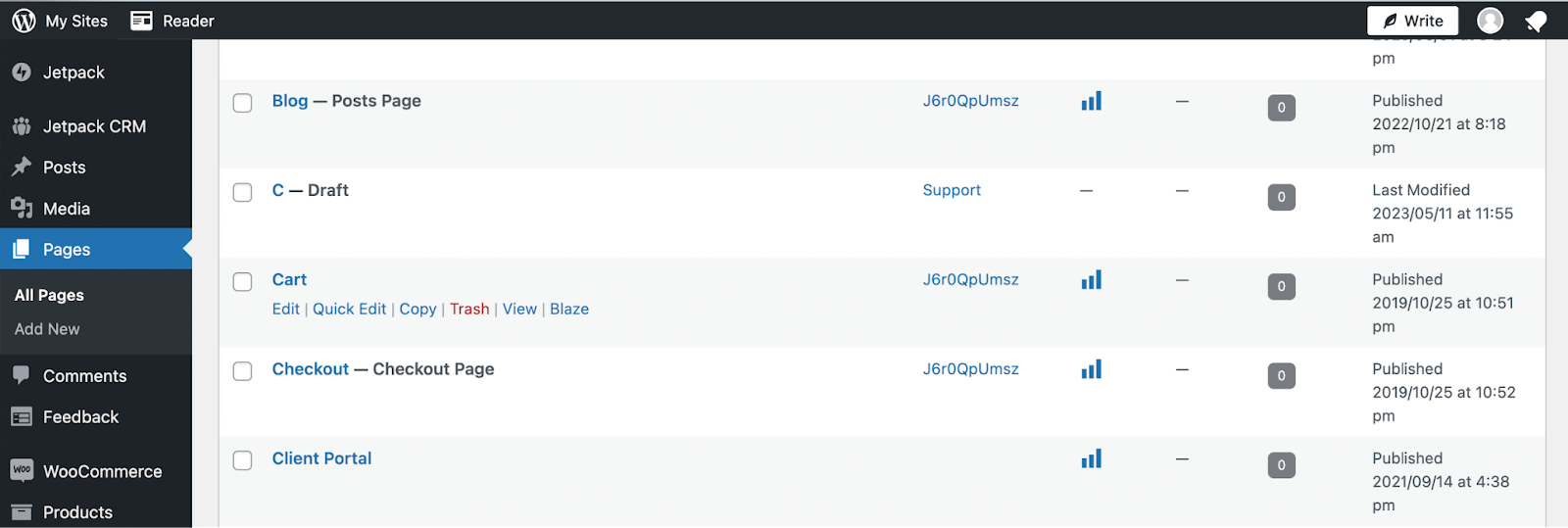
因此,如果您想完全删除购物车页面,只需导航到 WordPress 仪表板并转到页面即可。 然后,您可以将鼠标悬停在购物车页面上,然后单击“垃圾箱”将其删除。

或者,您可能想选择“编辑”来打开块编辑器,然后点击“切换到草稿” 。 这样,当您需要时,您随时可以再次启用/发布它。
或者,如果您尚未设置在线商店,则可以告诉 WooCommerce 在使用启动向导时要使用哪些页面。
WooCommerce 购物车定制的提示和最佳实践
现在您已经知道如何自定义 WooCommerce 购物车页面,让我们回顾一下 WooCommerce 购物车自定义的一些最佳实践。 以下是您可能需要考虑的一些提示:
- 优化购物车和结账页面加载速度。 缓慢的购物车页面可能会让购物者感到沮丧,甚至导致他们放弃您的网站。 这意味着销售和收入的损失。 因此,您需要确保所有页面都快如闪电。 为此,您可以使用 WooCommerce 性能优化插件,例如 Jetpack Boost。
- 不要使过程过于复杂。 如果您向 WooCommerce 购物车页面添加太多花哨的功能,最终可能会让访问者不知所措。 谨慎选择额外的特性和功能。
- 请记住受众的具体需求。 考虑哪些添加对您的网站和产品最有效。 最终,您应该致力于满足受众的独特需求。 举例来说,如果您经营一家较大的服装店,拥有大量可变产品,那么启用变体切换是一个好主意。 这样,客户可以轻松地通过尺寸和颜色等功能修改产品,而无需导航回产品页面。
- 首先备份您的网站。 无论您是 WordPress 新手还是已经使用内容管理系统 (CMS) 一段时间,您都应该在编辑 WooCommerce 购物车页面模板之前备份您的网站。 这样,如果您犯了一个对站点功能产生负面影响的错误,您可以轻松地从备份恢复以前的版本。 您可能需要安装高质量的备份插件,例如 Jetpack VaultPress Backup。
如果您牢记上述所有提示,您将能够更好地设计有效的 WooCommerce 购物车页面。
经常问的问题
到目前为止,希望您了解如何编辑 WooCommerce 购物车页面以满足您的需求。 但如果您有任何挥之不去的疑虑,我们整理了一份关于修改 WooCommerce 购物车页面时最常见问题的列表。 让我们来看看吧!
什么是 WooCommerce 购物车页面?
当您使用免费插件 WooCommerce 将您的 WordPress 网站转变为在线商店时,您将自动获得一些电子商务页面模板。 默认的 WooCommerce 页面为:商店、购物车、结帐和我的帐户。
每个页面都带有您需要的基本功能。 例如,“我的帐户”页面包含有用的链接,例如仪表板、订单和订阅。
同样,WooCommerce 购物车页面提供了最基本的元素。 它为客户提供当前购物车中商品的产品信息摘要。
这些详细信息包括价格、数量和小计。 此外,还有添加优惠券、购物车总计和“继续结账”按钮的空间。
WooCommerce 购物车页面与结帐页面不同吗?
是的! 他们非常不同。 WooCommerce 购物车布局为在线客户提供了当前购物车中商品的产品摘要(和产品详细信息)。 它还允许他们修改产品。
默认情况下,客户只能更改购物车中的产品数量。 但如果您自定义 WooCommerce 购物车页面,购物者就可以进行更高级的修改。
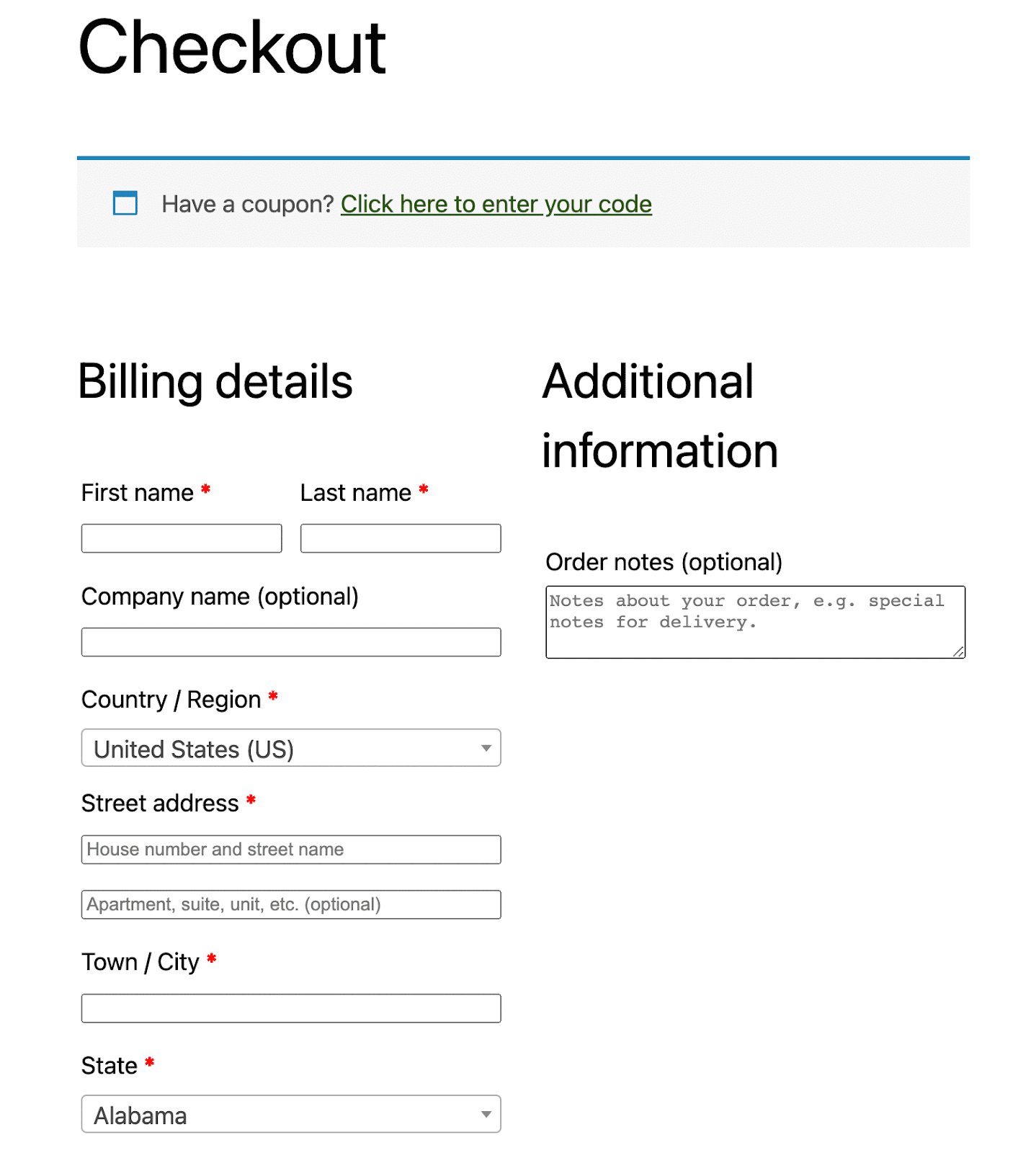
另一方面,默认的结账页面是客户输入账单详细信息和任何必要的联系信息的地方。 它还为他们提供了更多添加优惠券代码和有关订单的其他注释的机会。 结帐页面也可以自定义,因此请务必寻找方法来完成整个购物体验的自定义。

它还提供订单摘要,类似于购物车页面上显示的订单摘要。 但客户此时无法修改项目。 在 WooCommerce 结账页面底部,他们可以点击“下订单”按钮。
由于 WooCommerce 购物车页面包含“继续结帐”按钮,因此您可以将这两个页面视为购物过程中的不同“步骤”。 在客户结帐之前,他们可能想查看他们的购物车页面。
购物车页面对于电子商务商店有多重要?
购物车页面的重要性取决于您的电子商务商店及其产品的性质。 由于它允许客户轻松查看和修改购物车中当前的商品,因此如果您希望客户管理大量可变产品,它会非常有用。
如果您经营一家大型电子商务商店甚至中型服装企业,这可能是支持积极的客户体验的关键。 这是因为,当客户购买多种不同尺寸的产品时,很难跟踪所有产品。
购物车页面使客户可以在结帐之前查看他们的订单。 这样,他们可以验证所有产品尺寸、变化和数量是否正确,并在必要时进行修改。
否则,他们可能会在结帐时感到沮丧,因为在输入所有账单和联系方式后必须返回更正错误。
自定义 WooCommerce 购物车页面的最佳方式是什么?
自定义 WooCommerce 购物车页面没有一种正确的方法,因为这取决于您作为 WordPress 用户的体验。 例如,如果您是一个相对初学者,并且喜欢使用 WordPress 块编辑器,您可能更喜欢使用块编辑购物车页面。
或者,如果您是中级或有经验的用户,您可能希望使用代码和挂钩来最大限度地发挥定制潜力。 归根结底,这是个人的喜好和选择。 如果您选择其中一种更高级的方法,您只需确保谨慎行事即可。
我应该在编辑 WooCommerce 购物车页面之前备份我的网站吗?
是的! 无论您的技能水平或方法如何,在编辑 WooCommerce 购物车页面(或对网站进行任何其他显着更改)之前备份您的 WordPress 网站都是一个好主意。
这样,如果您不小心犯了一个小或大错误(或者您只是改变了对修改的想法),您可以轻松恢复站点的最新副本,并避免不必要的停机。
我还可以做些什么来增强 WooCommerce 中的购物体验?
除了自定义您的 WooCommerce 购物车页面之外,您还可以采取一些措施来增强客户的购物体验。
如果合适,您可以自定义 WooCommerce 产品页面以简化您的目录。 例如,您可以添加产品变体。 这样,客户就不必滚动浏览大量类似的产品。 他们可以简单地使用变体切换器来选择主要产品中的首选子集。
此外,您可能需要编辑 WooCommerce 商店页面以提供更加量身定制的体验。 首先,您可以添加公司的品牌以在整个网站上创建凝聚力。
对于较大的商店,您可以添加产品过滤器和部分,以实现顶级产品或促销商品等功能。 好消息是,您可以使用 WooCommerce 块轻松完成此操作。
最后,没有什么比产品页面加载缓慢更令人沮丧的了。 考虑到这一点,您可能需要采取额外的措施来确保您的 WooCommerce 商店始终为客户提供快速的加载速度。
使用像 Jetpack Boost 这样的工具是 WordPress 性能优化最快、最方便的解决方案。

该插件可以通过自动优化 CSS 加载、推迟非必要的 JavaScript、实现延迟加载等来立即加快网站页面的速度。
此外,它还可以帮助提高您网站的核心网络生命力,这意味着它还可以提高您在搜索结果中的排名。
自定义您的 WooCommerce 购物车页面以改进您的在线商店
WooCommerce 为您提供了一些方便的商店、结帐、购物车和其他重要页面的模板。 这可以帮助您快速跟踪设计过程,并使您能够快速启动电子商务商店。 尽管如此,您可能想知道如何编辑 WooCommerce 购物车页面以添加功能并修改其外观。
在这种情况下,您可能会发现自己在 Google 上搜索“编辑 WooCommerce 购物车页面”。 值得庆幸的是,这篇文章是您开始了解基本原理所需的唯一结果。
我们讨论了自定义 WooCommerce 购物车页面的几种不同方法。 对于简单的方法,您可以尝试 WooCommerce 块。 您还可以使用 WooCommerce 扩展来添加产品推荐、追加销售/交叉销售、变体等功能。
如果您是更高级的 WordPress 用户,您可以使用代码自定义您的 WooCommerce 购物车页面。 或者,如果您的网站不需要购物车页面,只需将其省略,让客户可以直接跳过结账!
