如何使用 Elementor 编辑 WooCommerce 购物车页面
已发表: 2022-02-21WooCommerce 是一款出色的开源 WordPress 插件,可立即创建功能强大的在线商店。 当您安装插件时,它会自动添加许多重要的电子商务页面,包括购物车页面。
但是您不能期望从这个默认购物车页面获得更高的转化率。 因为它看起来不太专业,缺乏足够的SEO优化,无法保证更好的用户体验。 因此,必须自定义默认购物车页面。
本文将告诉您如何在没有任何编码或技术知识的情况下在 Elementor 中编辑 WooCommerce 购物车页面。 此外,您将学习如何使用相同的解决方案将迷你购物车添加到您的网站。
定制的 WooCommerce 购物车页面将如何使您的业务受益

WooCommerce 购物车页面在客户的在线购买过程中发挥着重要作用。 它允许买家查看他们的订单清单、更改订单数量、将产品添加到愿望清单、应用促销代码,最后结帐。
目前,超过 4+ 百万个网站正在积极使用 WooCommerce 来运行他们的电子商务项目。 如果他们每个人都使用相同的默认页面,你能想象他们会有多无聊吗?
此外,购物车页面的布局很大程度上取决于您的主题。 如果您选择了许多其他网站也在使用的主题,那么在优化之前,你们中的大多数人可能会有相似的外观。 您认为这些模仿猫的外观足以说服客户吗?
此外,仅使用 WooCommerce 插件,您无法优化许多令人兴奋的电子商务模块和功能。 如交叉销售、促销代码、特价等。 这也是购物车放弃率高的一个关键原因。
根据Sleeknote的说法,流行的电子商务品牌每年因放弃购物车而损失约 180 亿美元的收入。 因此,今天,必须编辑 WooCommerce 购物车页面以使网站更具特色,确保为客户提供更好的体验。
为什么编码不是创建自定义 WooCommerce 购物车页面的好主意

通常,HTML 和 CSS 用于编辑网站页面。 但它只对那些具有专业编码技能的人有效。 但是由于您使用的是开源解决方案,我们可以认为您不是专业的编码员。
如果这是真的,那么您应该避免编码来编辑购物车页面的原因有很多。 例如:
- 如果您不够熟练,不恰当的编码可能会对您的网站造成更大的损害。
- 除非您的编码得到适当优化,否则您的网站可能会崩溃或变慢。
- 聘请专业人员对您的购物车页面进行编码可能是一个昂贵的项目。
- 每次您的主题和插件更新自己时,您都需要更新 Web 编码。
现在,您可能想知道是否有任何替代解决方案? 是的,使用拖放页面构建器,任何人都可以立即创建或自定义他们的购物车页面,而无需了解任何编码知识。 即使是经验丰富的开发人员也可以使用网站构建器插件为其客户提供快速服务。
由 Elementor 提供支持的 Happy Addons 是一个动态页面构建器。 在下一节中,我们将向您展示如何使用此插件编辑 WooCommerce 购物车页面并添加迷你购物车。 继续阅读。
相关资源:在 WordPress 上自定义您的在线商店的基本 WooCommerce 简码。
如何使用 Elementor 编辑 WooCommerce 购物车页面
拥有200,000多个活动安装,Happy Addons 是最好的 Elementor 插件之一。 它有98多个强大的小部件和许多令人兴奋的功能,您可以通过这些功能创建或自定义任何网页。
使用其“WooCommerce 购物车”小部件,您可以为您的购物车页面赋予创意外观。 在这里,我们将向您展示如何做到这一点。
编辑 WooCommerce 购物车页面的先决条件
您必须确保满足以下条件才能启用WooCommerce 购物车小部件:
- WooCommerce
- 元素
- 快乐插件免费
- 快乐插件专业版
这是使用许可证安装 Happy Addons Pro 的方法。 安装并激活所有插件后,立即开始执行以下步骤:
- 步骤 01:打开 Elementor 画布页面
- 步骤 02:从 Elementor Widget Gallery 拖放 WC Cart
- 步骤 03:启用优惠券和交叉销售
- 步骤 04:从样式部分更新您的表格内容
- 步骤 05:从高级部分让您的表格更具响应性
步骤 01:打开 Elementor 画布页面
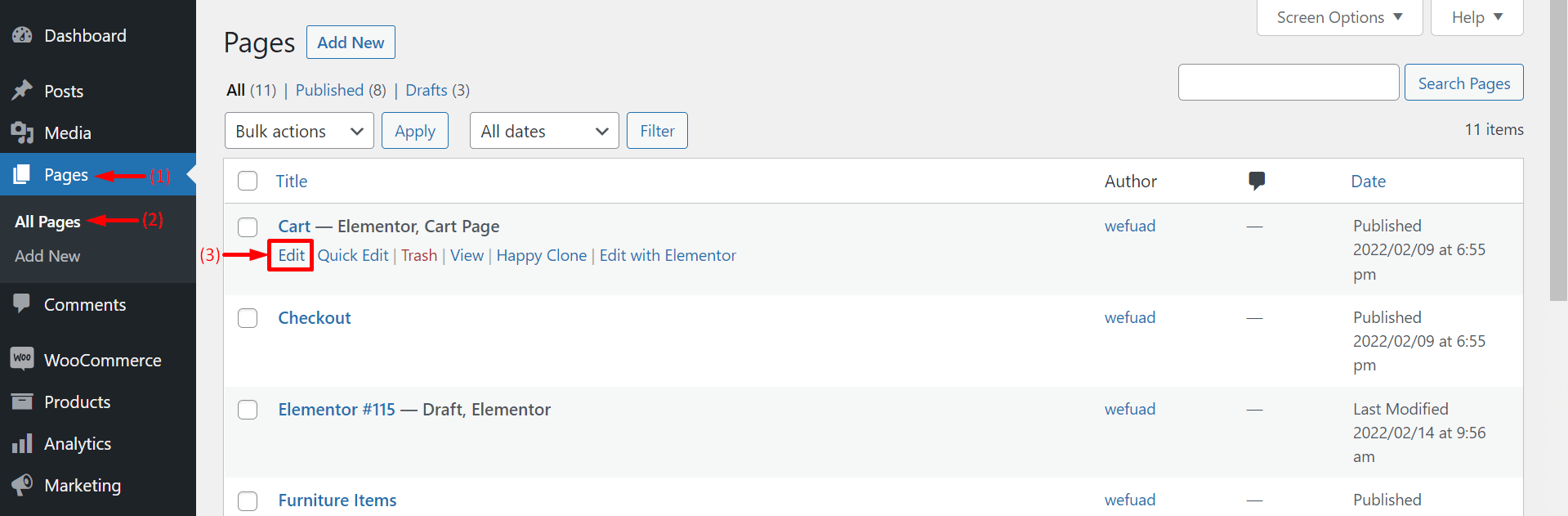
首先,进入您网站的管理仪表板。 然后,点击下图下方购物车页面的编辑选项。

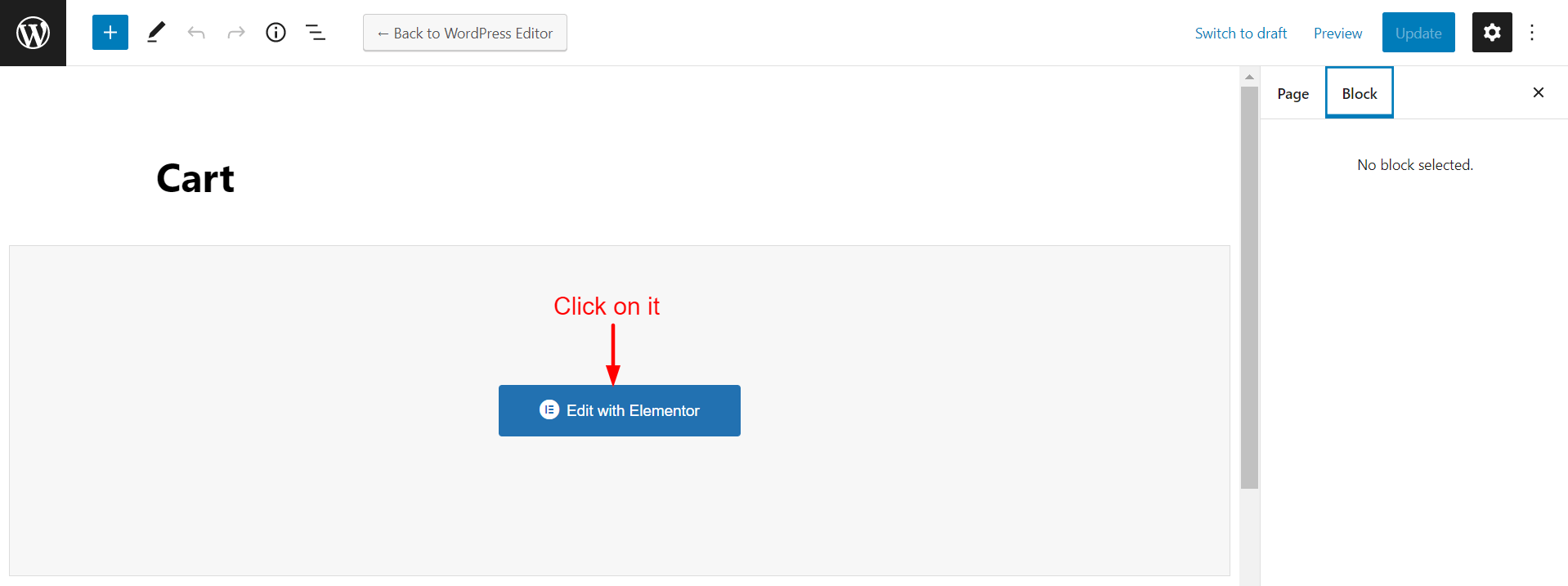
您将获得一个带有按钮Edit With Elementor的白页。 点击按钮。

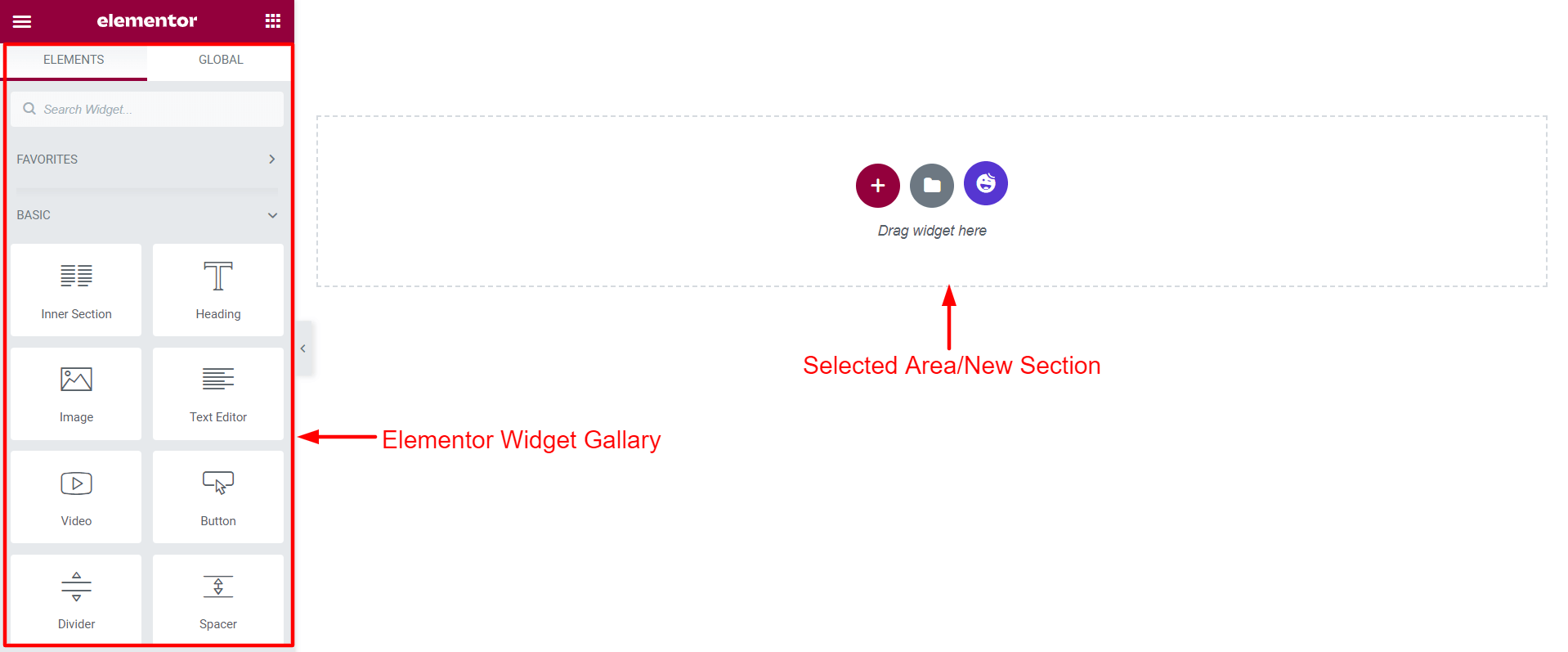
它将带您进入一个新的 Elementor 画布页面。 在左侧,您将获得Elementor Widget Gallery 。 您将小部件拖放到选定区域的右侧。

您将在此处添加WooCommerce 购物车小部件并设计您的购物车页面。
步骤 02:从 Elementor Widget Gallery 拖放 WC Cart
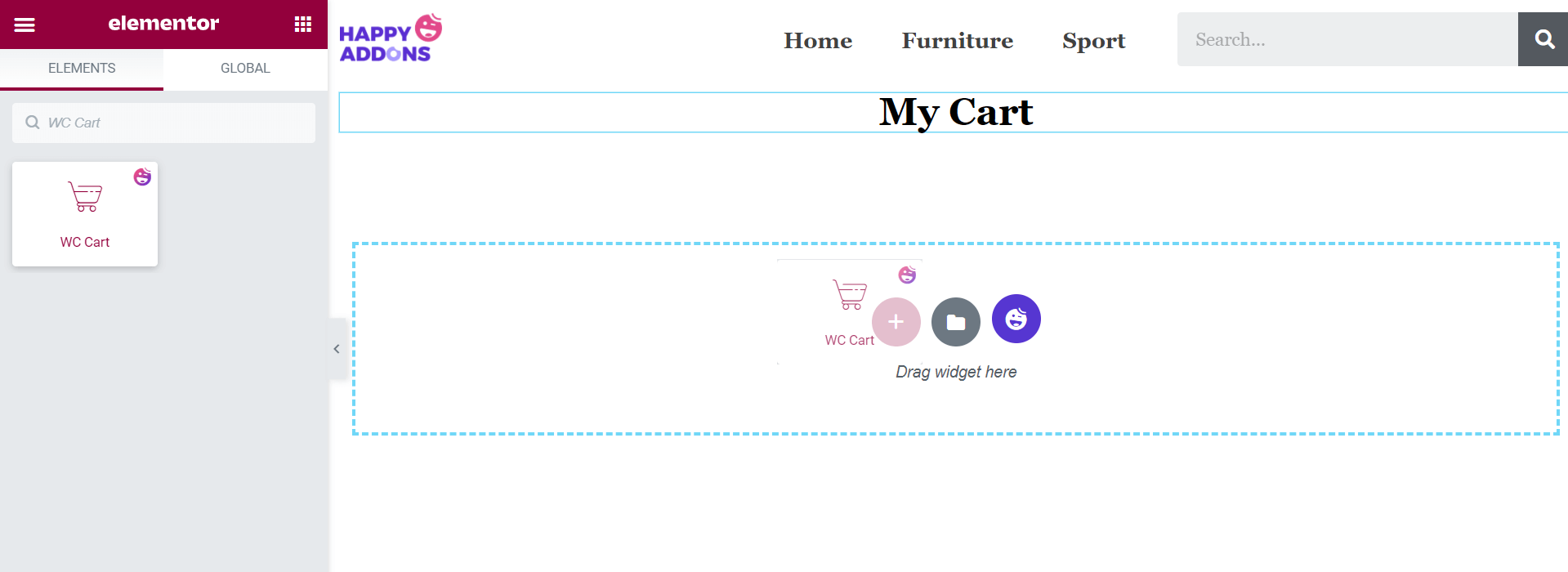
在左侧搜索栏中输入“WooCommerce 购物车” 。 您将获得WC Cart图标。 将其拖放到选择区域上。

注意:如果您没有在显示器顶部找到您的 Web 徽标、产品类别和搜索表单,请不要担心。 我们将这些项目添加到上面的照片中只是为了美化画布。
步骤 03:启用优惠券和交叉销售
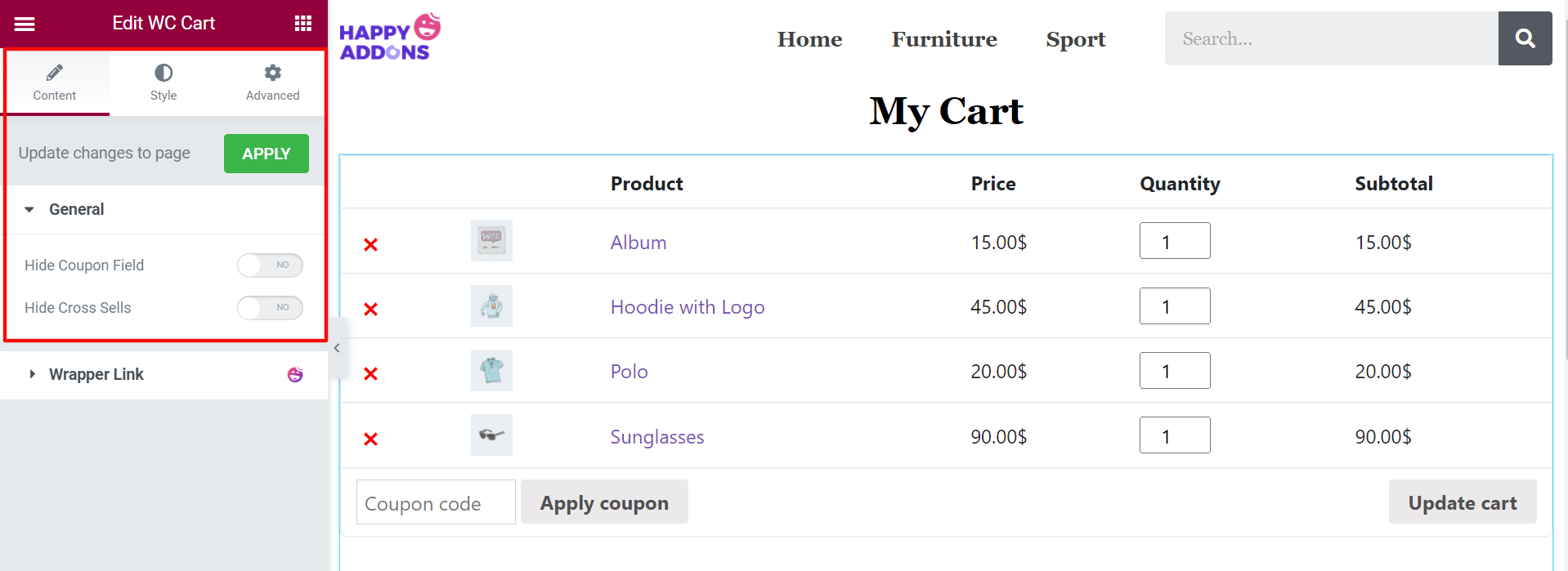
现在,从Content > General ,您可以在购物车页面上隐藏或显示优惠券字段和交叉销售选项。

步骤 04:从样式部分更新您的表格内容
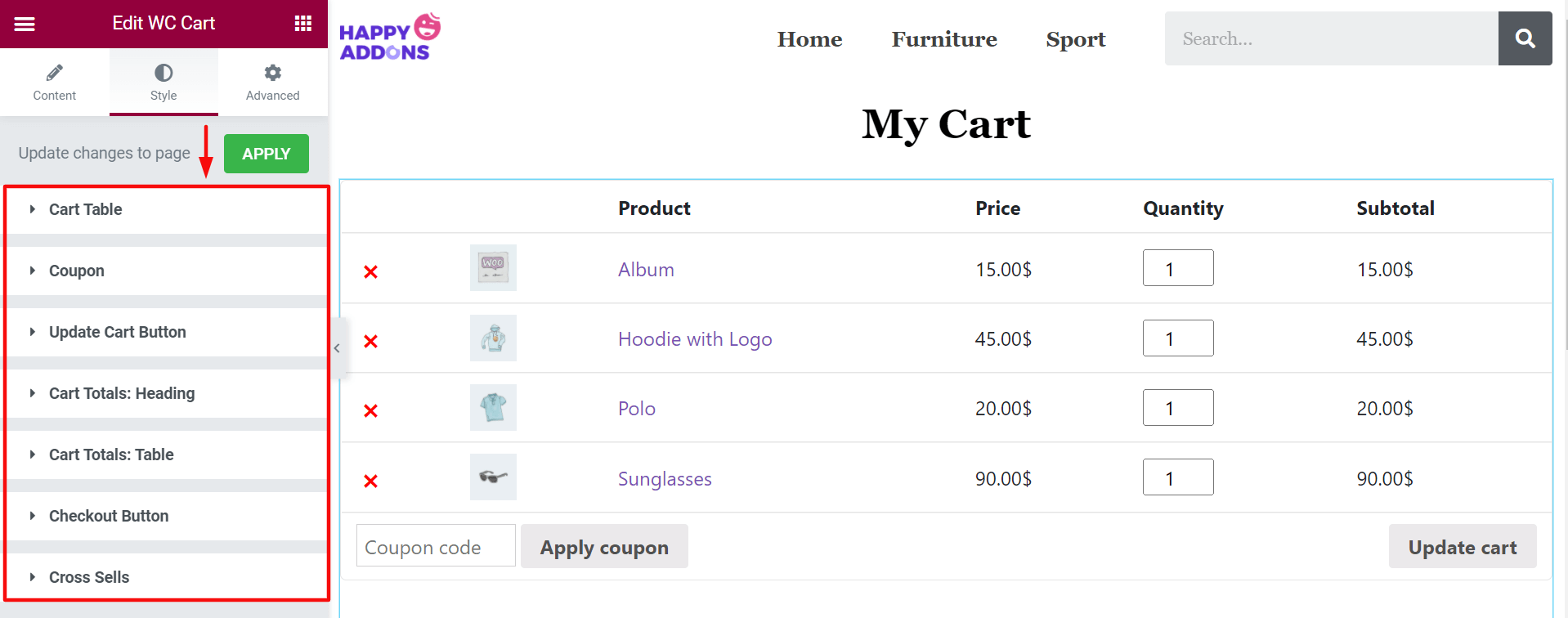
转到“样式”部分。 在这里,您会发现另外七个选项来设计您的购物车。 他们是:
- 购物车表
- 优惠券
- 更新购物车按钮
- 购物车总数:标题
- 购物车总计:表
- 结帐按钮
- 交叉销售

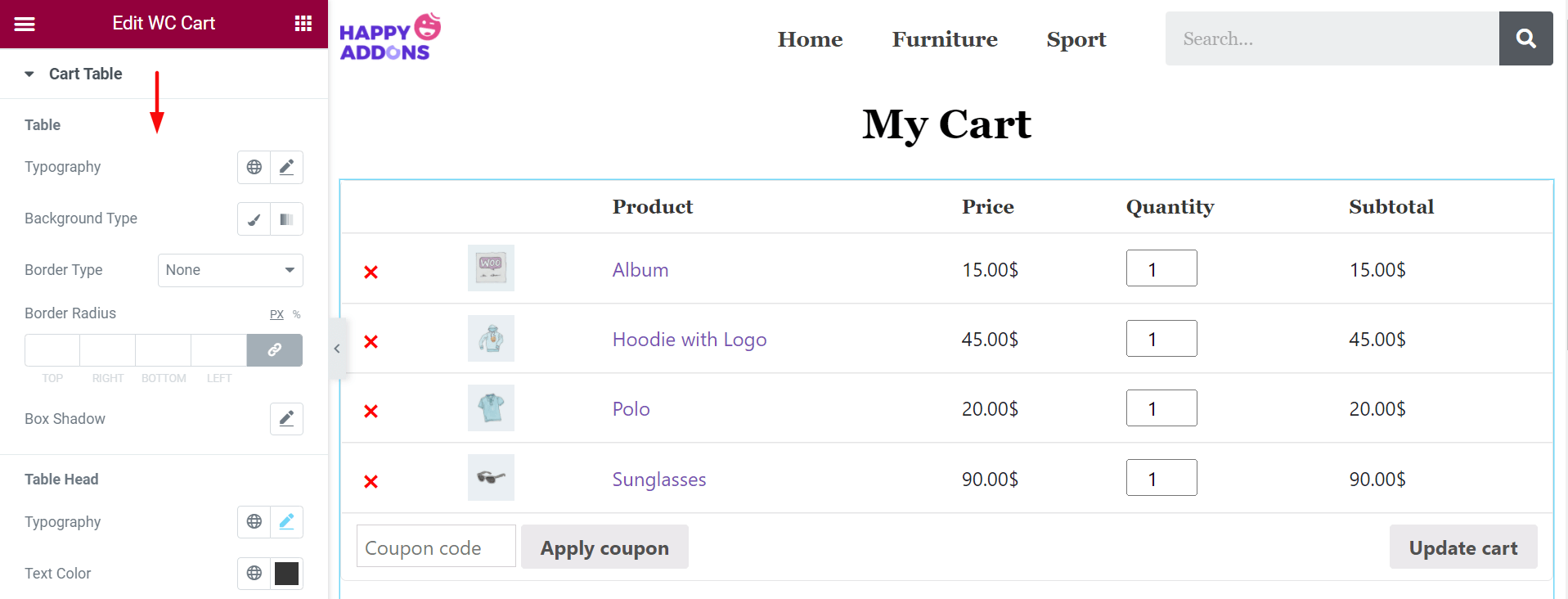
更新购物车表
单击购物车表。 您将获得很多选项来编辑您的购物车表格内容。 它们是表、表头、购物车图像、质量输入、产品移除和更新车行。

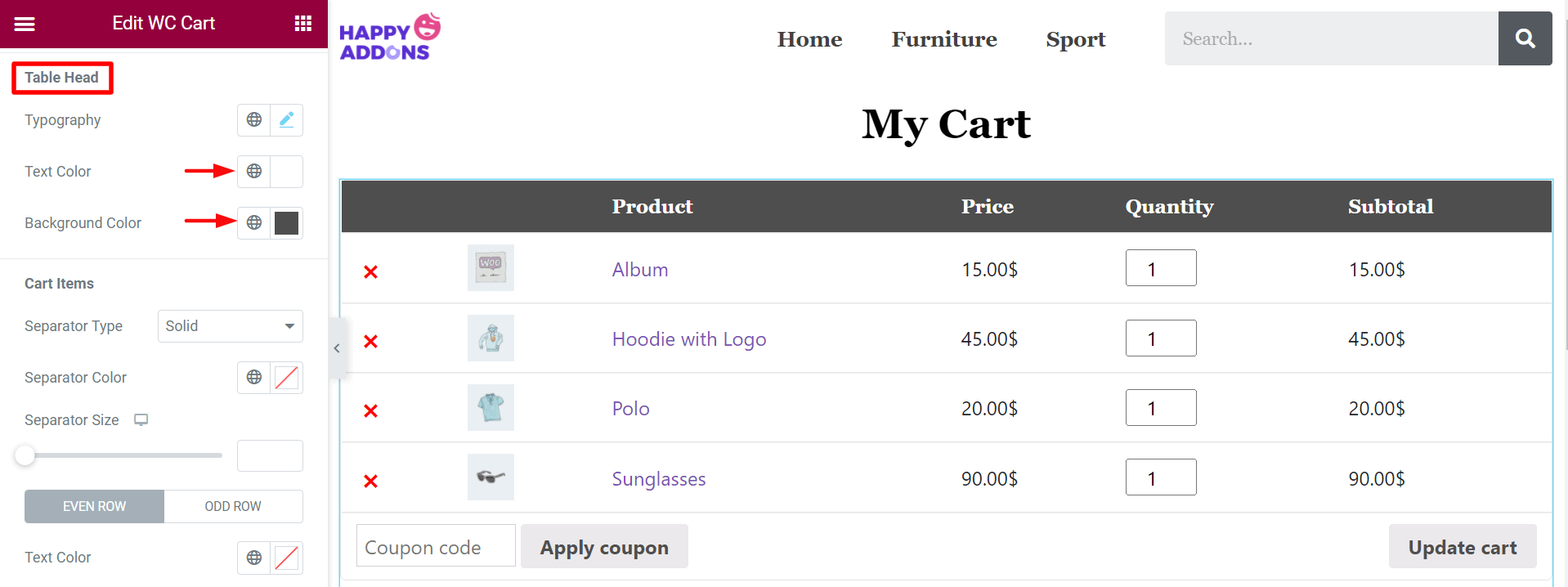
从表头选项中,更改文本和背景颜色。 在这里,在照片上,我们为文本设置了白色,为背景设置了黑色。

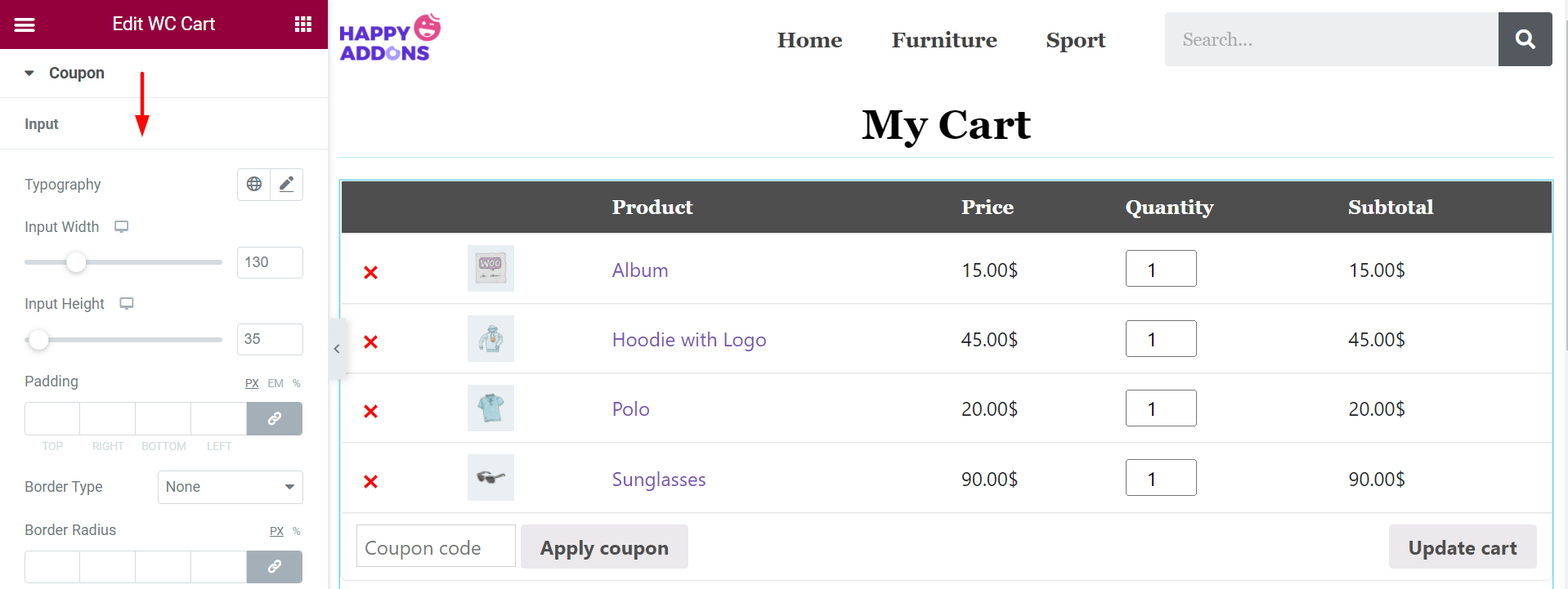
申请优惠券代码
在优惠券选项中,您可以编辑输入高度、填充、边框类型、边框半径、框阴影、文本颜色和背景颜色。

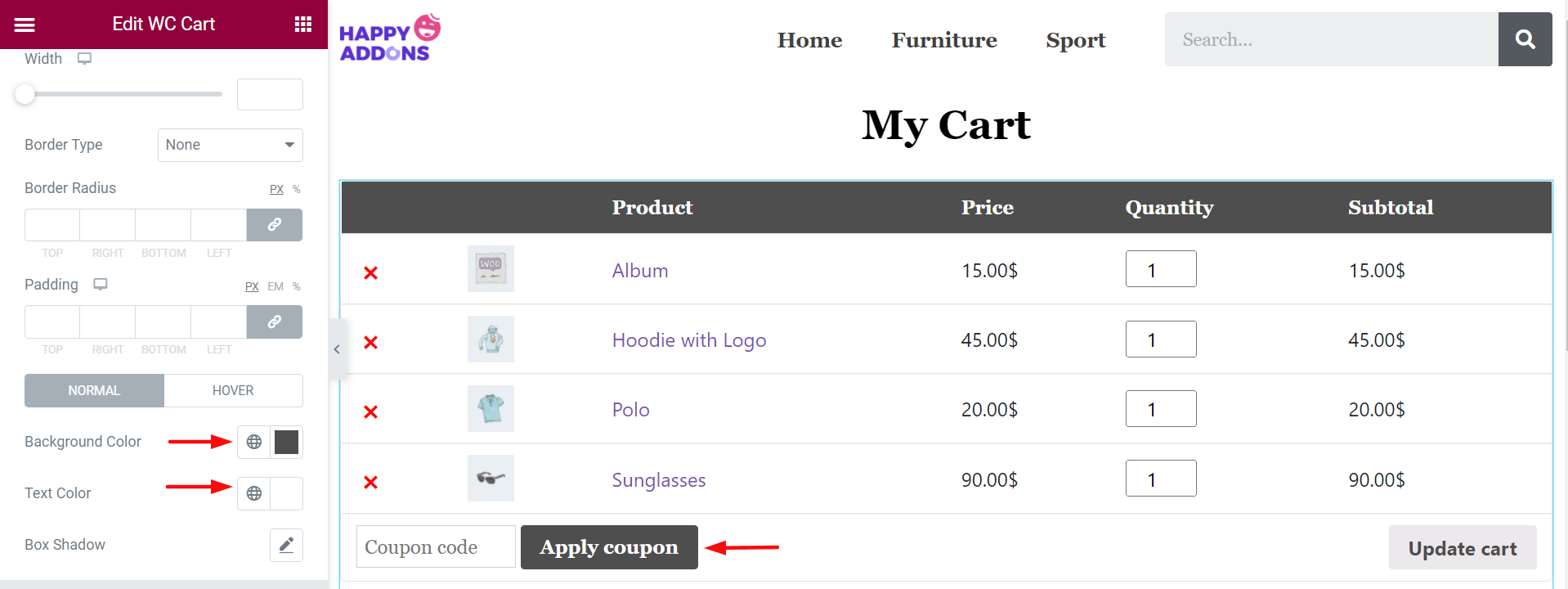
稍微往下走,您会发现编辑“应用优惠券”按钮的选项。 再次,我们为文本设置了白色,为背景设置了黑色。

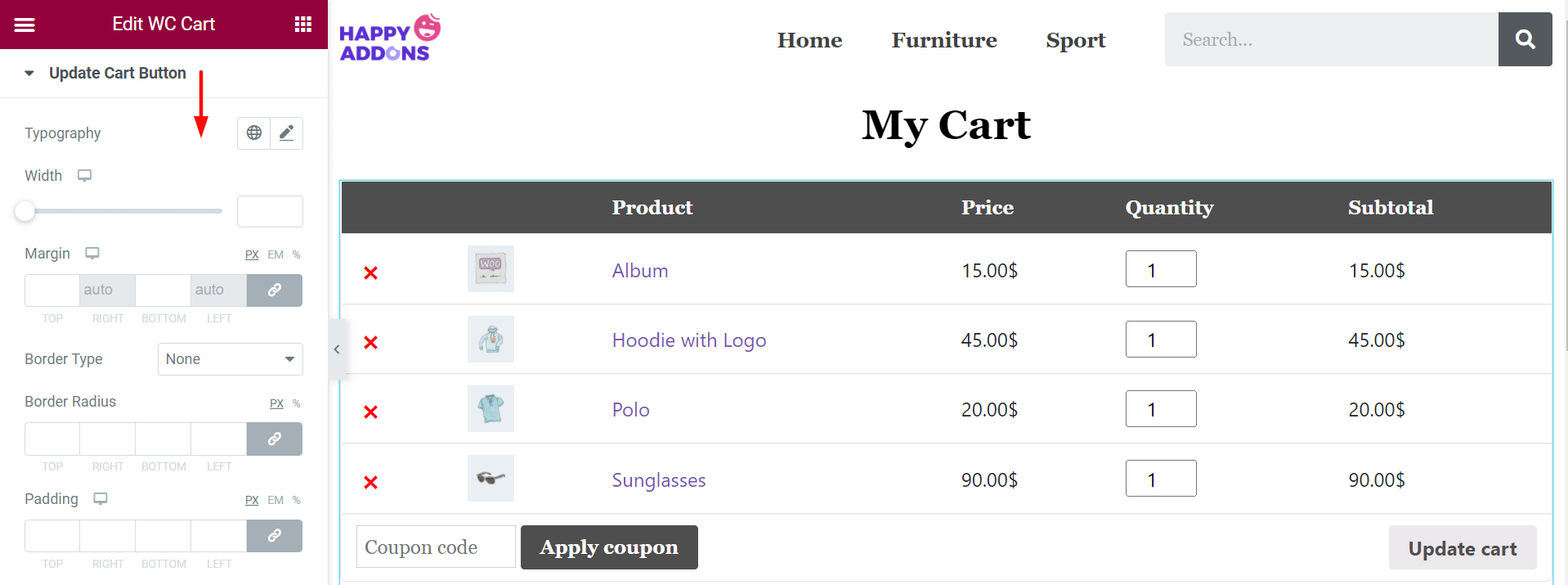
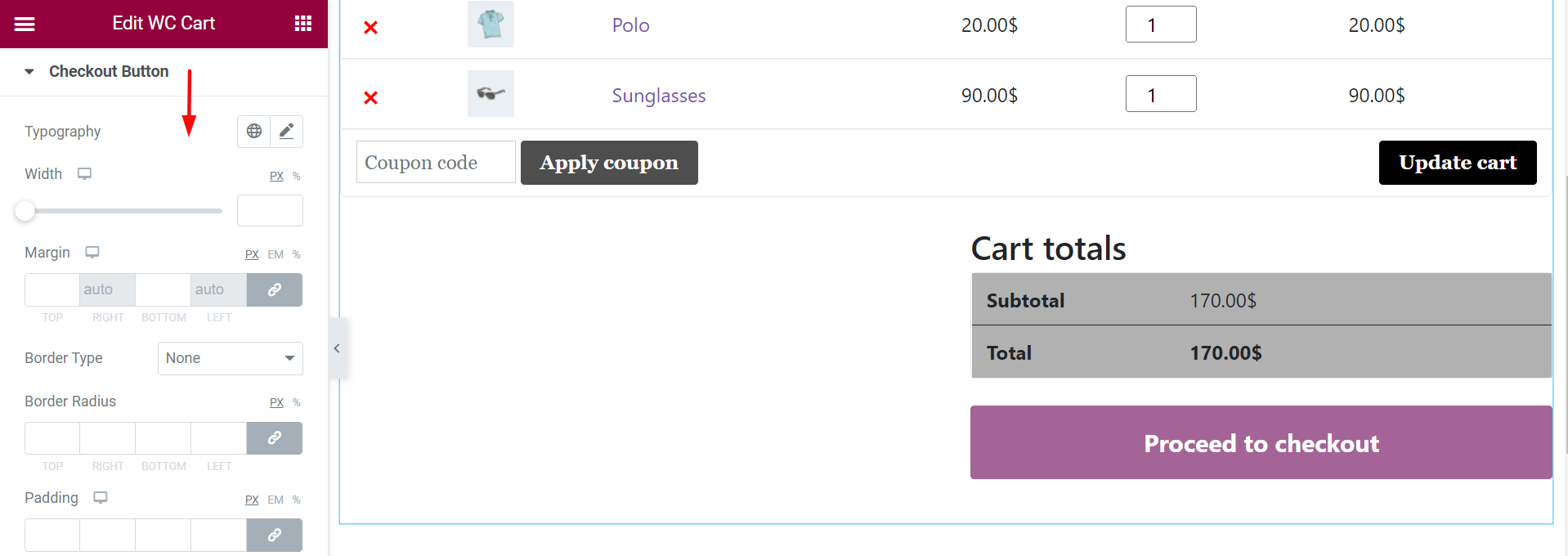
更新购物车按钮
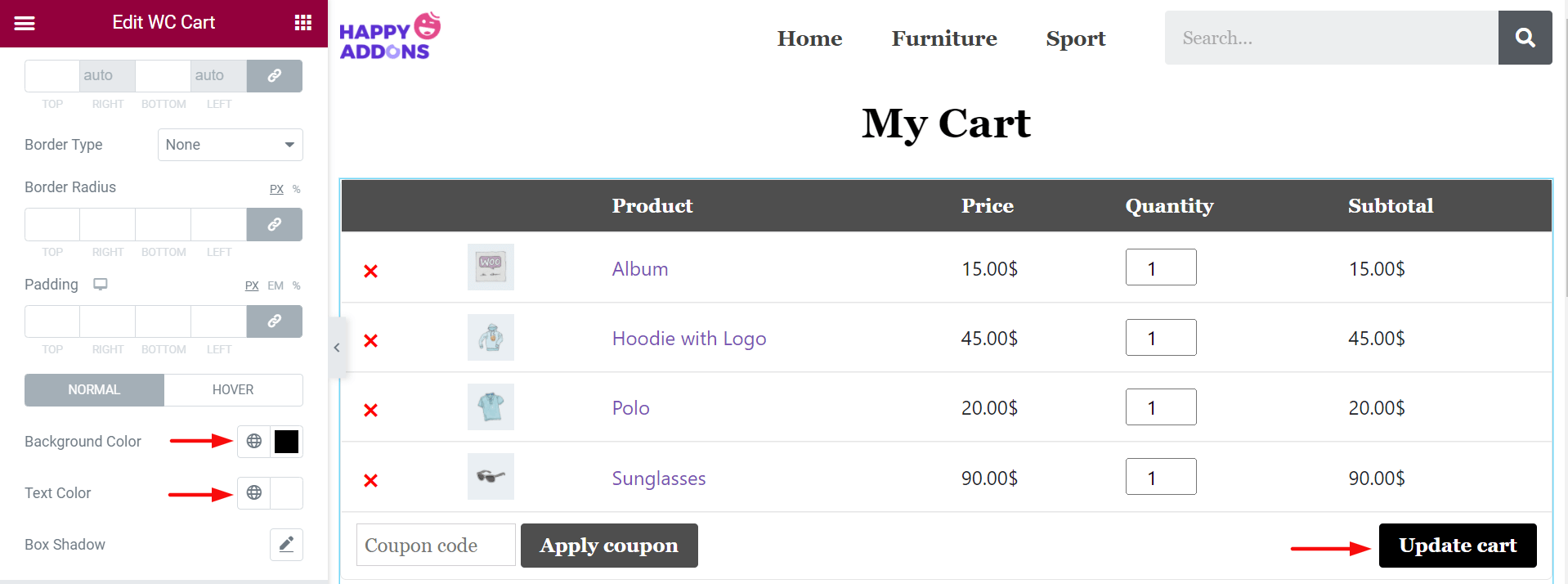
“更新购物车按钮”可让您自定义排版、宽度、边距、边框类型、边框半径、填充、背景颜色、文本颜色和框阴影。

再一次,我们将更新购物车按钮的文本设置为白色,将背景设置为黑色。

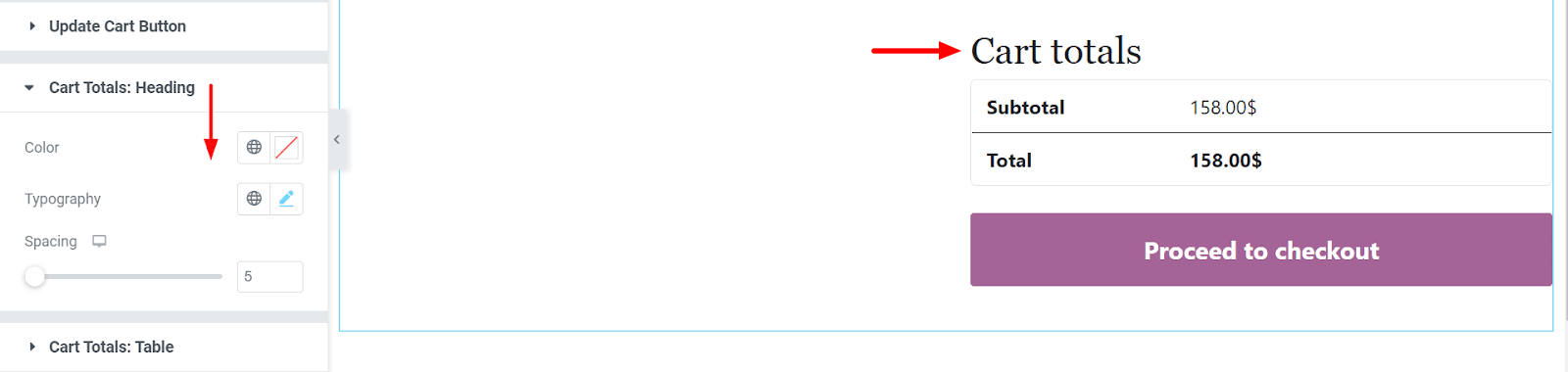
购物车总计:标题
现在,来到“购物车总数:标题”选项。 在这里,您可以自定义购物车箱的颜色、版式和间距。

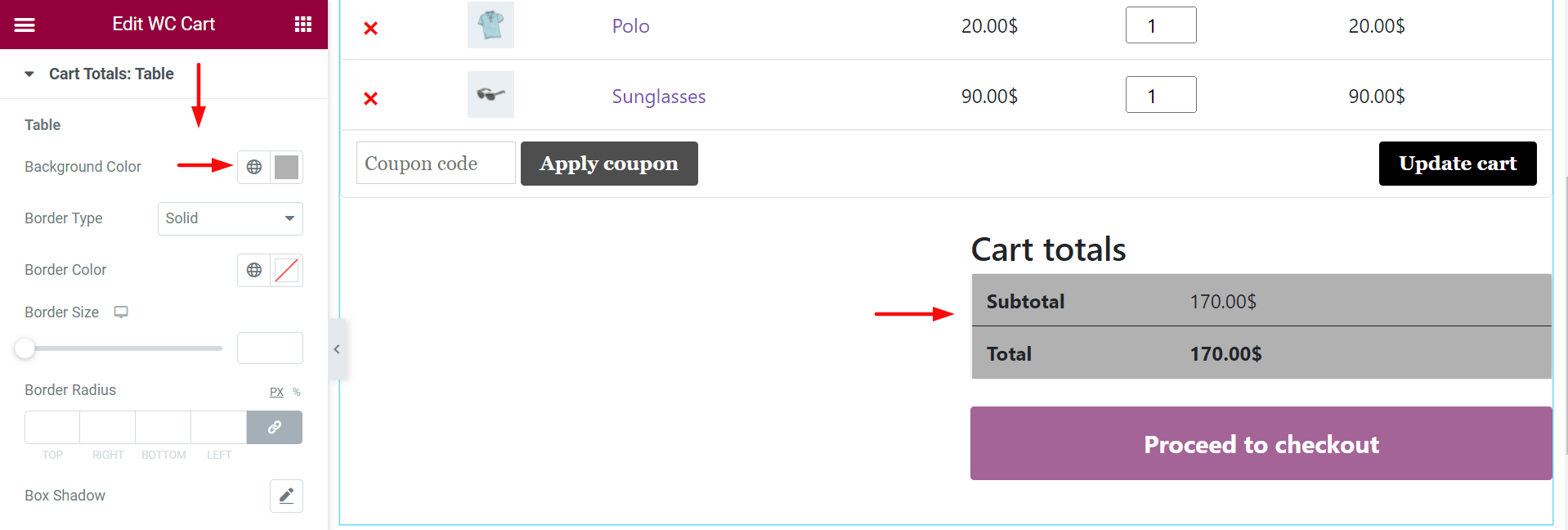
购物车总计:表
从这里,您可以自定义表格、表格文本和表格标题。 此外,您可以更改背景颜色、边框类型、边框半径、框阴影、排版和颜色。 我们在 Cart Total 背景上设置了灰颜色。

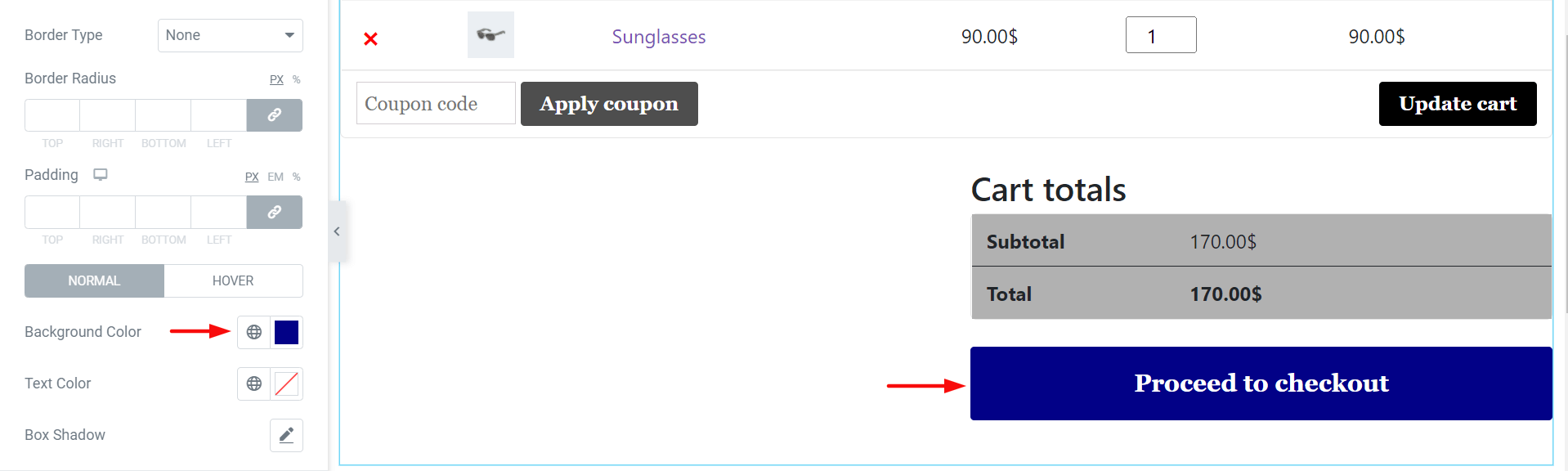
结帐按钮
通过“结帐按钮” ,您可以在排版、宽度、边距、边框类型、边框半径、填充、背景颜色、文本颜色和框阴影中添加更多样式。

在这里,我们为继续结帐按钮的背景设置了蓝色。

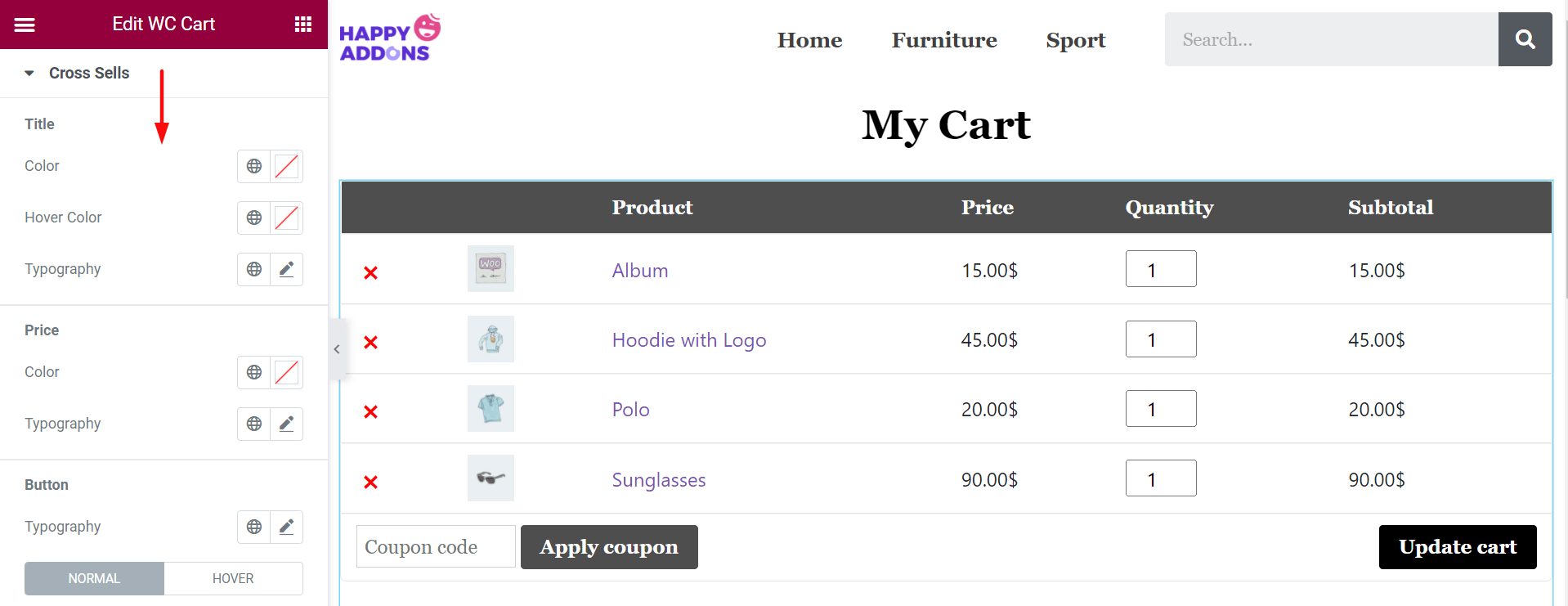
交叉销售
最后,如果您集成了交叉销售选项,则可以从此选项自定义其Title、Price、Button和Sales Badge 。

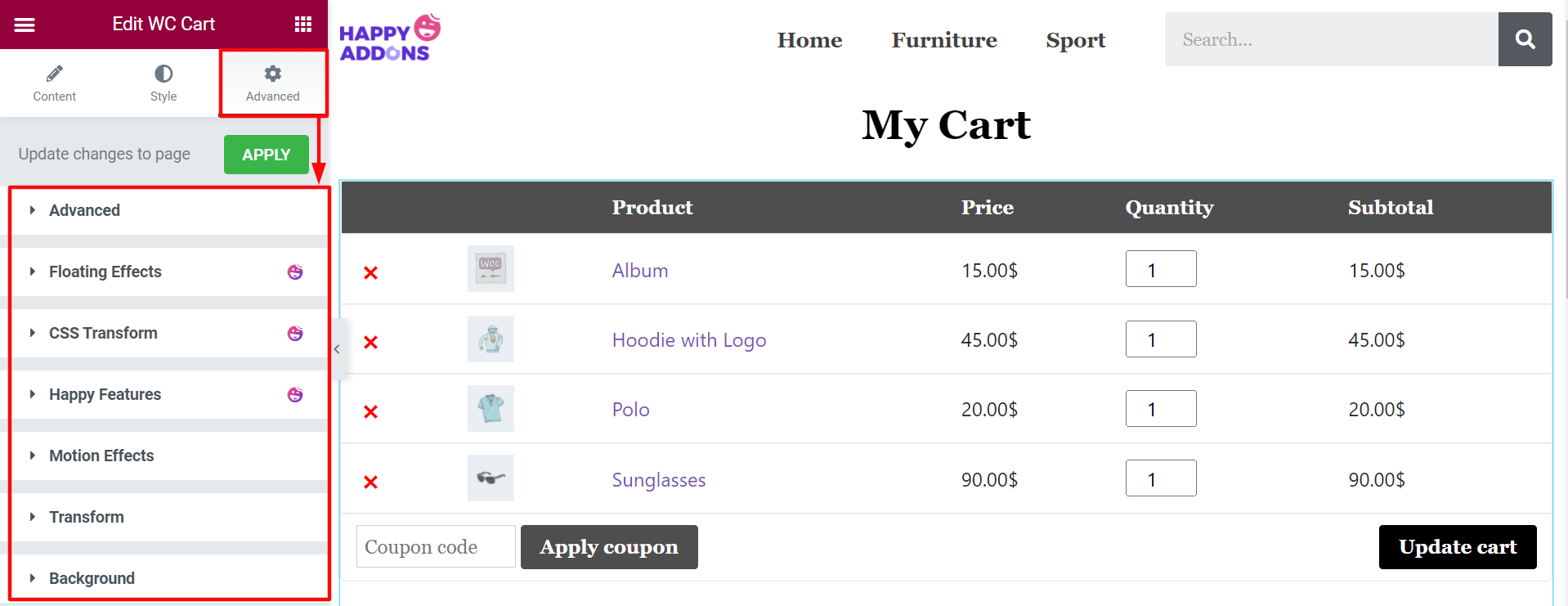
步骤 05:从高级部分让您的表格更具响应性
但是,您可以从高级选项进一步自定义您的购物车页面。 从那里,您可以自定义购物车页面背景,添加快乐效果,使其对用户更具响应性。

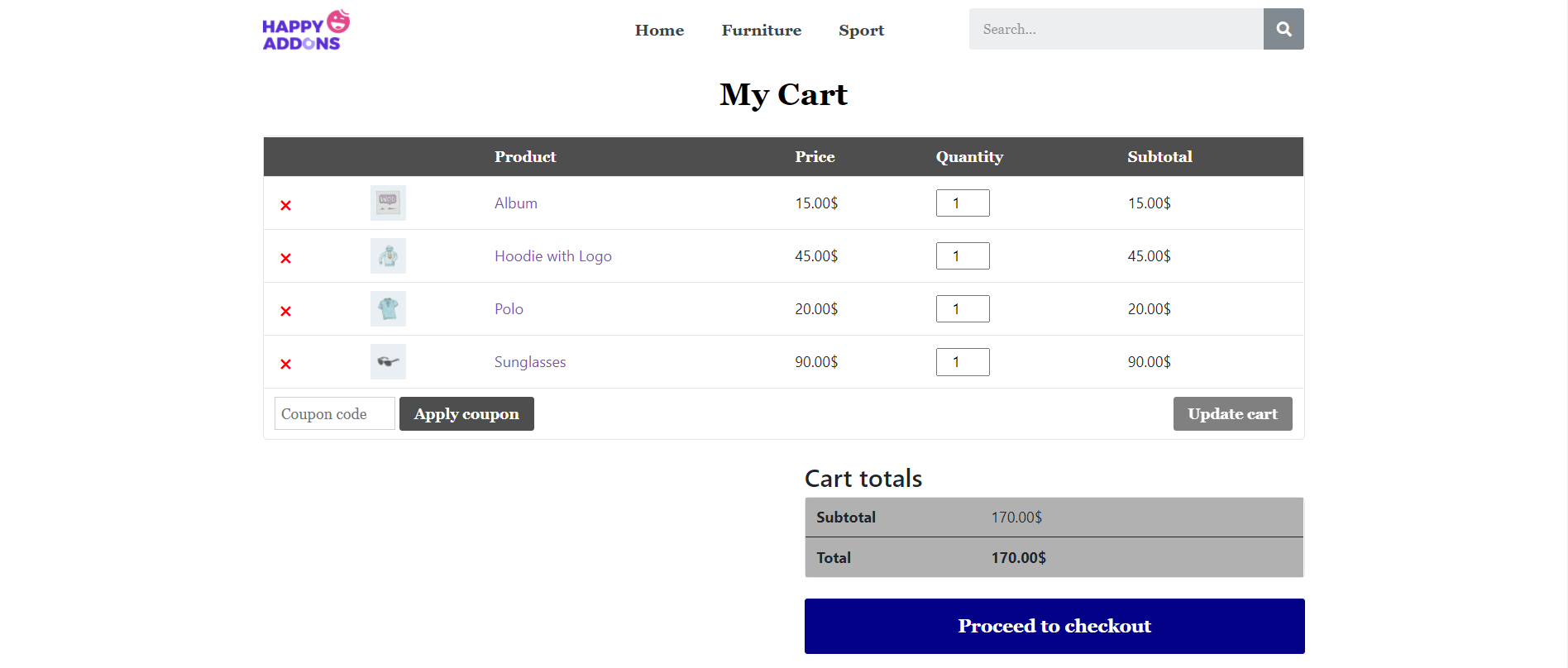
现在,让我们对您新编辑的 WooCommerce 购物车页面进行最终预览。


因此,您可以为您的电子商务网站创建一个新的购物车页面。
如何使用 Elementor 将迷你购物车添加到 WooCommerce 网站
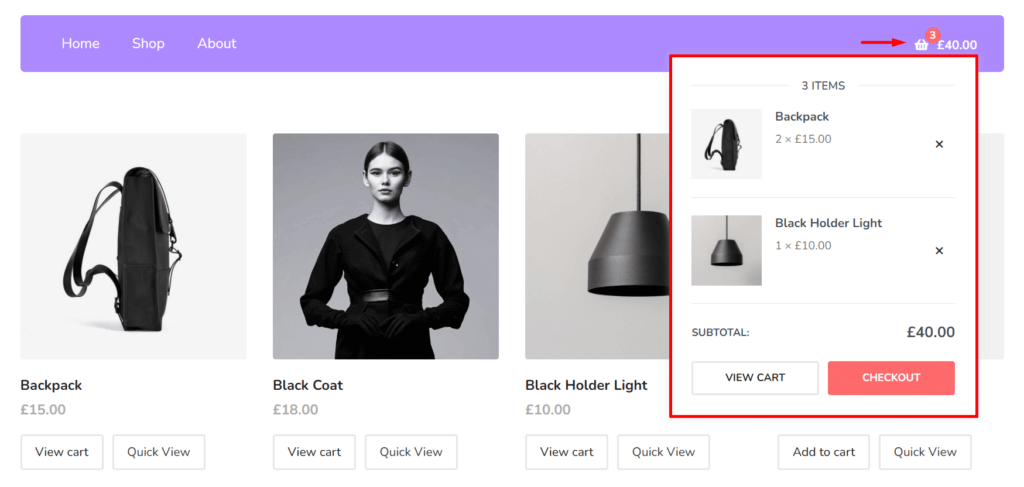
迷你购物车包含客户已添加到购物车的产品的摘要。 它通常在电子商务网站上显示为购物车图标。
每当用户将光标悬停在图标上时,它都会打开一个包含产品简短摘要的弹出窗口。 它允许客户在不打开购物车页面的情况下添加更多数量或删除商品。

使用迷你购物车小部件,您可以将迷你购物车添加到您的网站。
将迷你购物车添加到 WooCommerce 网站的先决条件
- WooCommerce
- 元素
- 快乐插件
- 快乐插件专业版
由于您刚刚编辑了购物车页面,我们希望您的网站已经满足上述要求。 因此,立即开始执行以下步骤-
- 步骤 01:向 Elementor 画布添加新部分
- 步骤 02:从 Elementor Widget Gallery 拖放 Mini Cart
- 步骤 03:从内容部分更新迷你购物车图标和位置
- 步骤 04:更改您的弹出式样式
- 步骤 05:从样式部分更新您的 Mini Cart Body
步骤 01:向 Elementor 画布添加新部分
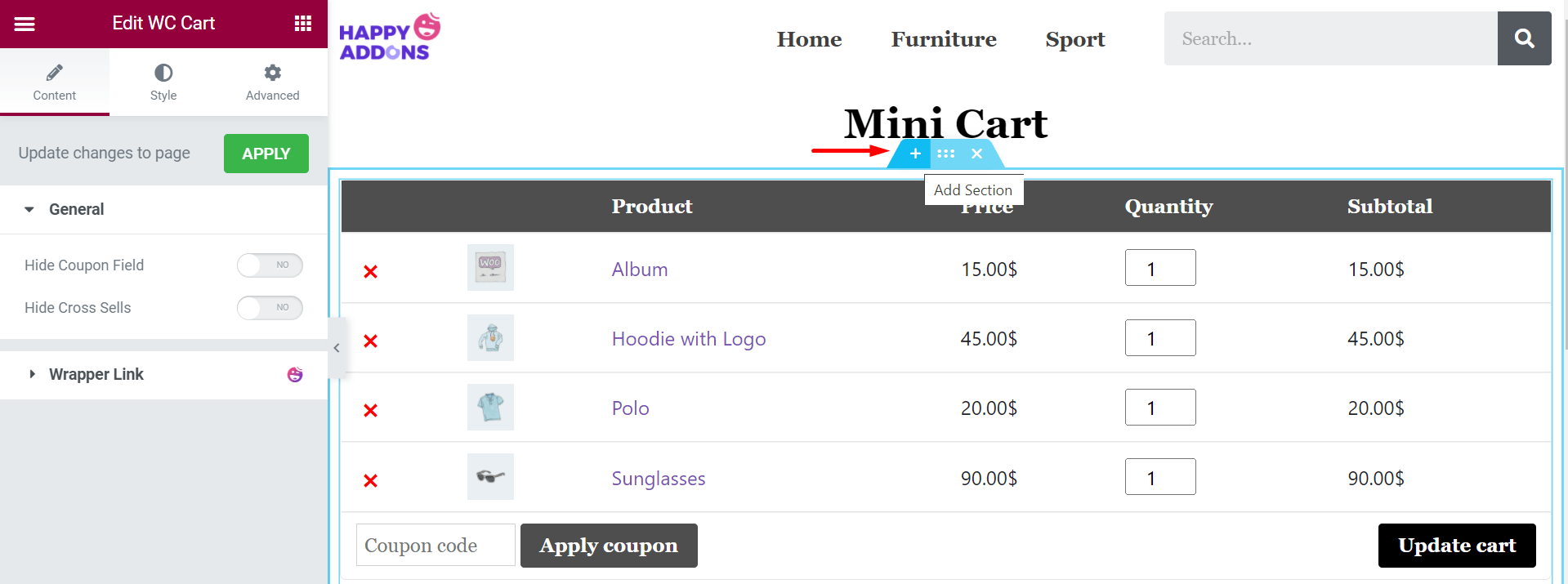
单击购物车表顶部的添加部分图标。 它将为您的画布添加一个新区域。

步骤 02:从 Elementor Widget Gallery 拖放 Mini Cart
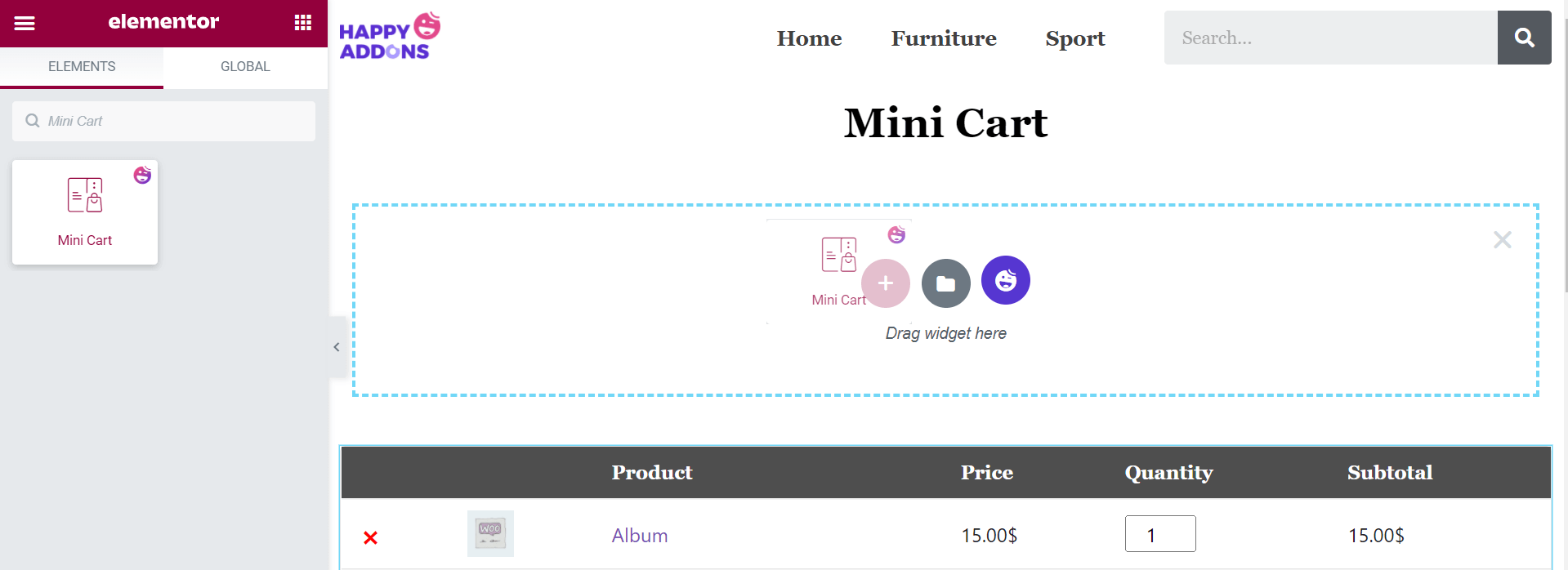
在左侧搜索栏输入Mini Cart 。 它将向您显示迷你购物车图标。 将其拖放到新添加的区域上。

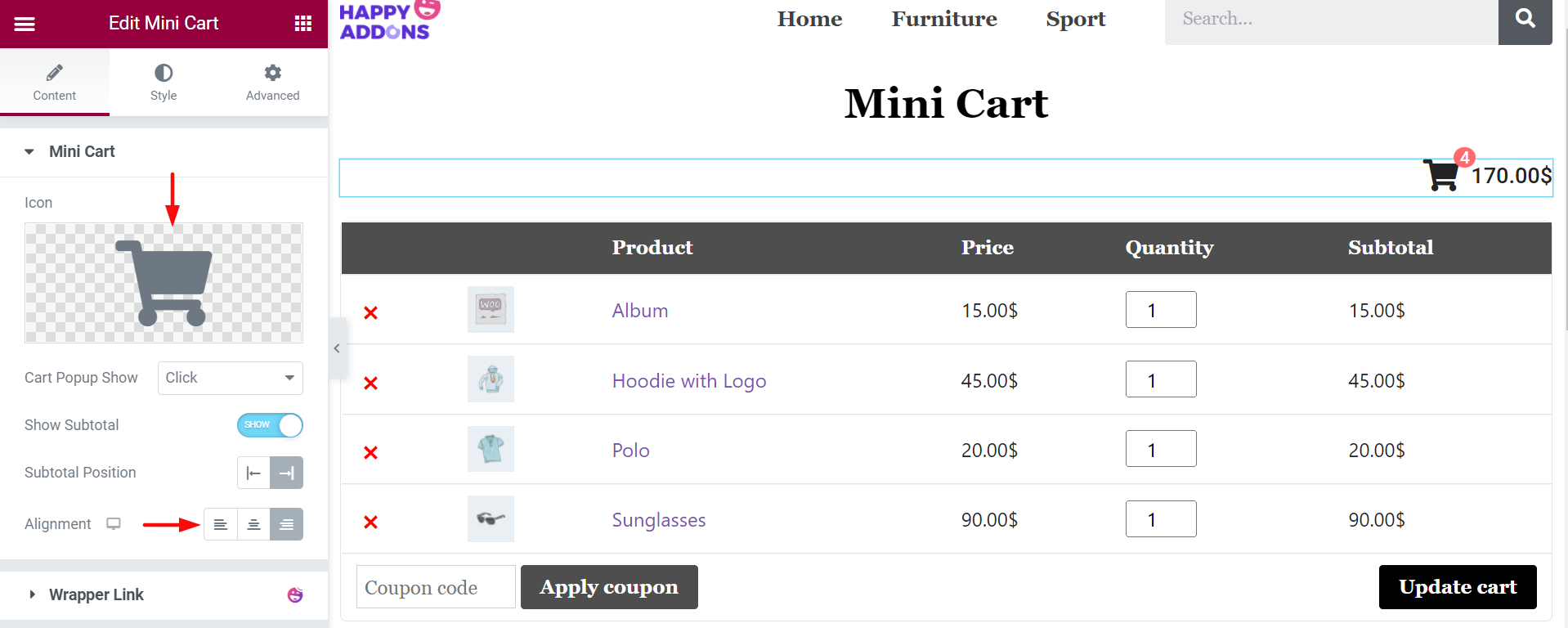
步骤 03:从内容部分更新迷你购物车图标和位置
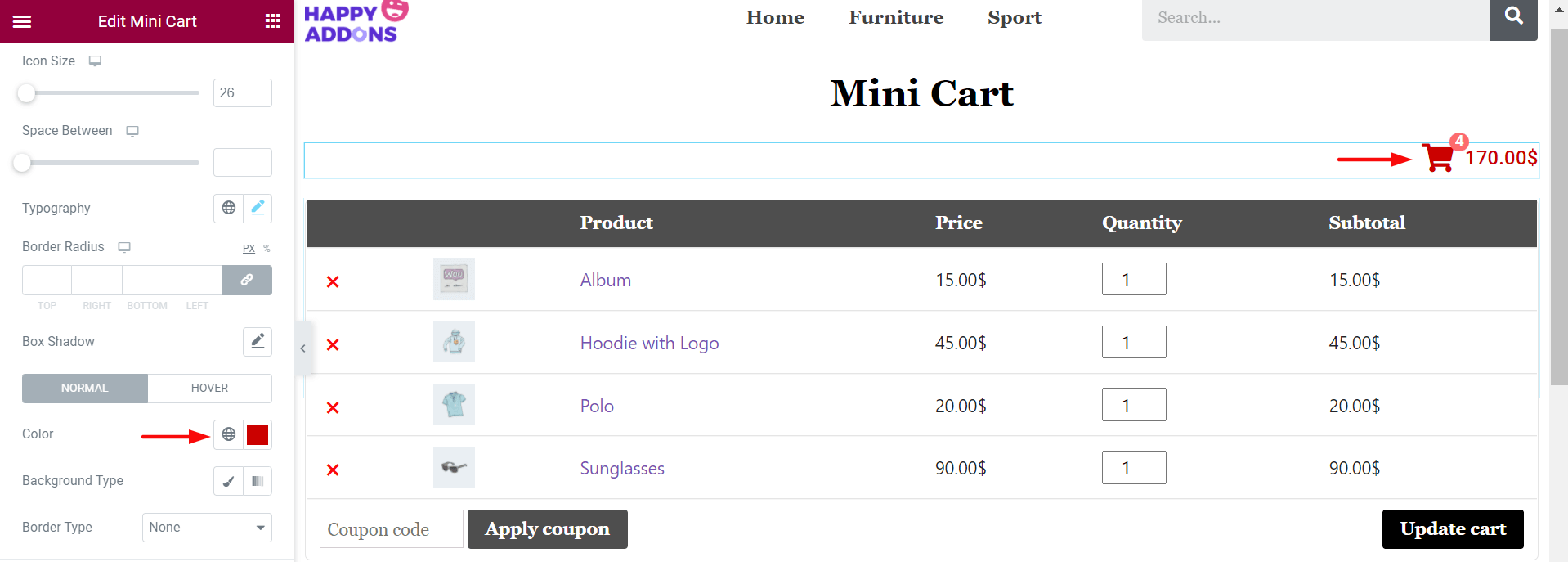
在Content > Mini Cart中,您可以更改徽标、对齐和更改位置。 在这里,我们进行了正确的对齐。

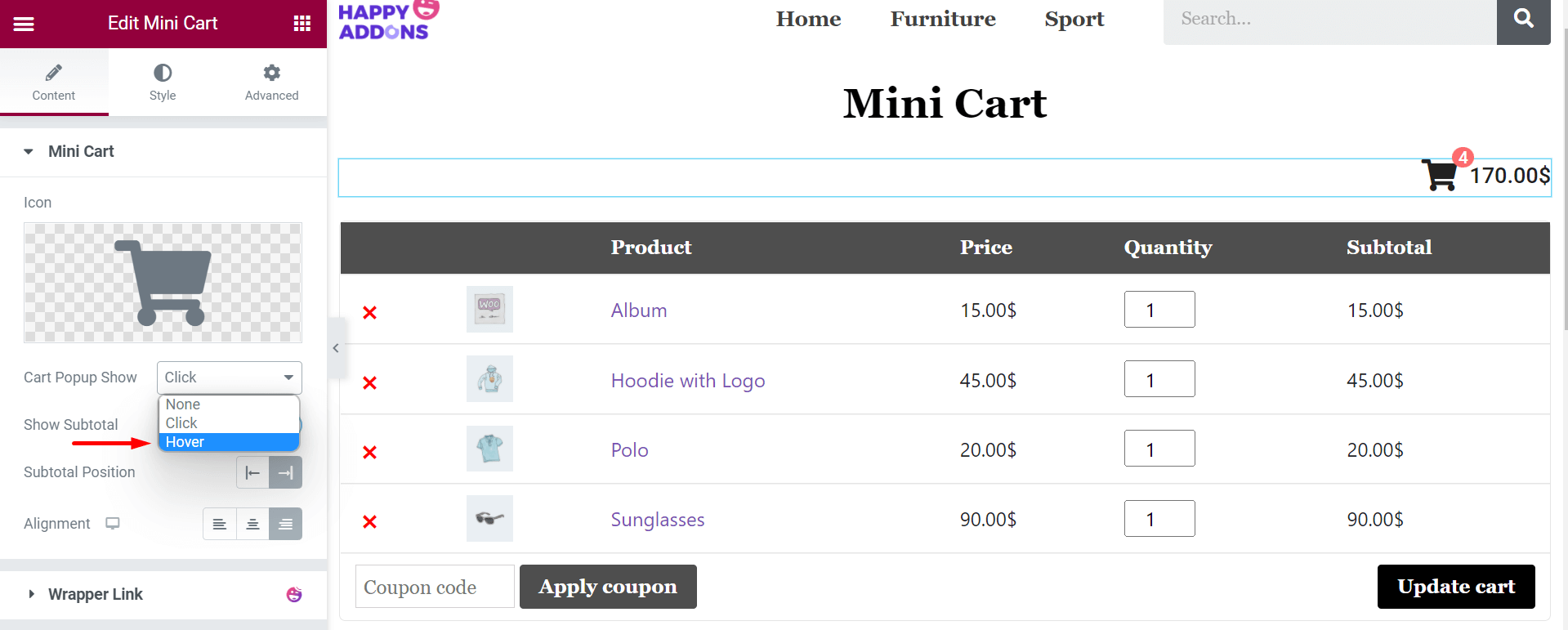
步骤 04:更改您的弹出式样式
在流行的市场中,弹出窗口专门与 Mini Cart 集成。 当有人移动光标或单击购物车图标时,您的显示屏上会自动出现一个弹出窗口。 您可以从“购物车弹出显示”选项中选择单击或悬停。 在这里,我们选择了悬停选项。

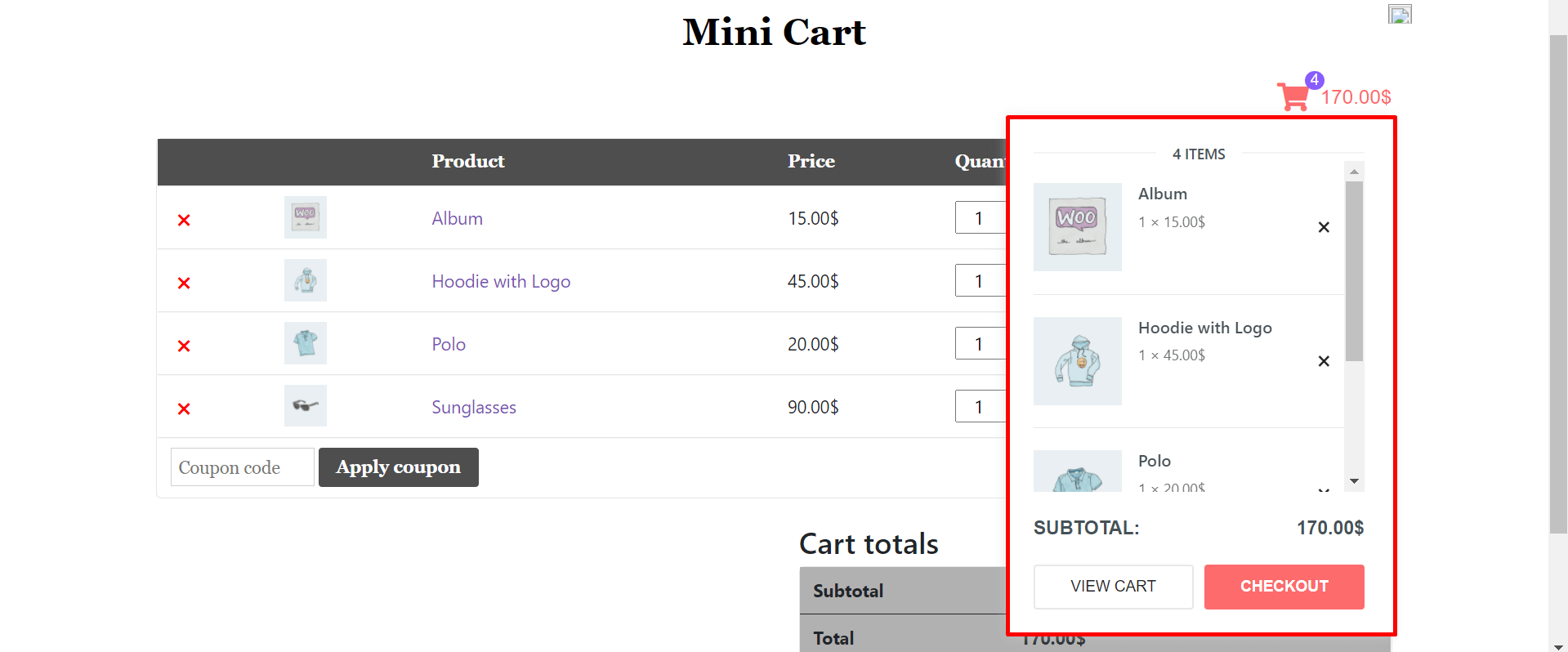
现在,将光标悬停在 Mini Cart 图标上,您将在显示屏上看到弹出窗口。

注意:有时,由于与 Elementor 冲突,您的 Mini Cart 弹出窗口可能不会出现在您的后端。 不用担心,只需去预览并检查它。
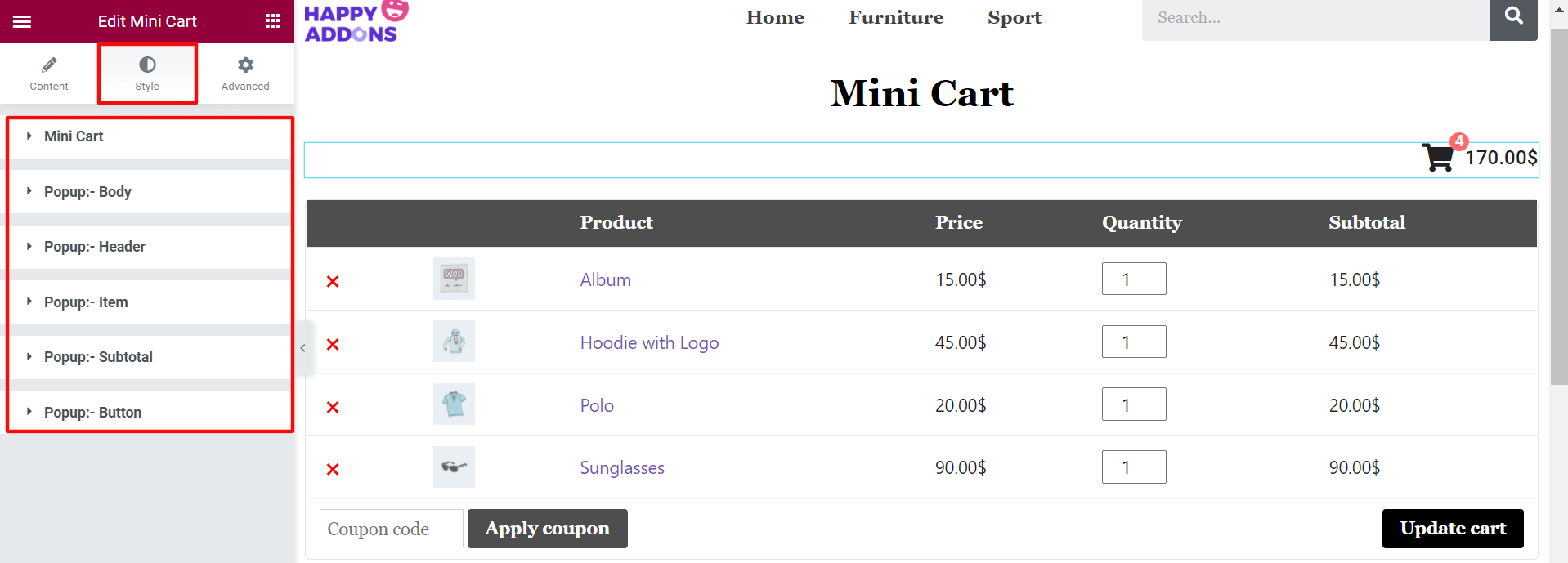
步骤 05:从样式部分更新您的 Mini Cart Body
在样式部分,您将获得另外六个选项来自定义您的迷你购物车。 他们是
- 迷你推车
- 弹出窗口:- 正文
- 弹出窗口:- 标题
- 弹出窗口:- 项目
- 弹出窗口:- 小计
- 弹出窗口:- 按钮

在Style > Mini Cart中,您可以自定义图标大小、文本颜色、背景颜色、边框、排版等。 例如,这里我们为 Mini Cart 图标设置了红色。

因此,您可以检查其他选项并完成您的迷你购物车定制。 但是,您遇到任何问题,您都会在本文档中找到大部分答案。 此外,您可以通过评论让我们知道您的问题。
现在,您知道了如何以简单而有效的方式自定义 WooCommerce 购物车页面的所有步骤。
额外提示:如何降低 WooCommerce 购物车放弃率

当客户将产品添加到购物车但未完成订单时,称为放弃购物车。 直到今天,所有电子商务行业的平均购物车放弃率为 65.23%。
对于当今的任何电子商务网站所有者来说,这都是一个令人头疼的问题。 遵循一些久经考验的方法,您可以使您的购物车放弃率发生相当大的变化。 让我们在下面介绍它们:
1. 保持无隐藏成本
隐藏成本是购物车放弃率过高的第一大原因。 Baymard Institute 在研究中显示,55% 的潜在客户在发现结账页面存在额外费用时未完成结账页面。
因此,请在产品说明中明确您的每件产品的总成本,包括购物成本、包装费、税金和其他内容。
2.提供多种付款方式
除非您整合多种支付方式,否则可能会减少潜在客户的数量。 今天,市场上有许多支付系统。 因此,客户不再只坚持借记卡和信用卡系统。
因此,如果可能,您必须允许数字钱包、银行转账、预付卡、货到付款和其他付款方式。
3. 提供多种运输方式
交货缓慢导致电子商务世界中 19% 的购物车被放弃。 客户总是希望以尽可能低的成本获得最快的交货。 但是,如果交货快,许多产品的运费会显着上涨。
因此,您必须允许多种运输方式。 它将使客户能够选择与他们的时间和负担能力相匹配的最佳快递选项。
相关资源:减少购物车放弃和重新定位失去的客户的 10 多种有效方法。
4.使用清除号召性用语(CTA)按钮
清晰的 CTA 按钮可以创造紧迫感、强有力的承诺,并在情感上触发客户。 但许多电子商务网站未能权衡这一价值。 一些最受欢迎的 CTA 按钮是:
- 立即购买
- 完成我的购买
- 今天抓住它
- 获得我的折扣
- 兑换我的优惠券
因此,您必须学习如何让您的 CTA 按钮如此强大,并在哪些情况下使用它们。
5. 提醒客户他们的购物车内容
有许多客户喜欢将产品添加到他们的购物车,但后来忘记检查它们。 在这种情况下,您可以定期向客户发送后续电子邮件,包括产品的简短摘要。 这会让他们重新考虑是否购买这些物品。
6. 制造抢购产品的紧迫感
紧迫感可以促使客户尽快完成订单。 但要创造这种情况,你必须为他们提供一些额外的价值。 例如折扣、免费送货、2 天送达、免费物品等。一些高转化率的广告文案创造紧迫感是:
- 不要错过
- 清仓销售
- 最后的机会
- 独家一日特卖!
- 库存有限
电子邮件营销也是在市场上传播紧迫感的好方法。 了解如何撰写吸引人的电子邮件主题和描述。
7. 确保退货和退款政策
如今,客户在选择在线平台进行购物时更加谨慎。 每年有 11% 的在线用户放弃没有明确退货和退款政策的电子商务网站。
因为没有它们,客户就无法继续放心购物。 因此,为了维护您企业的品牌价值,您必须在您的网站上包含退货和退款政策。
8.保持结帐页面简单明了
一旦客户进入结帐页面,这意味着他们几乎准备好完成订单。 那么,将它们与太多的表单字段和复杂性混淆是否明智? 据 Semrush 称,27% 的购物车放弃是由于复杂的结账流程造成的。
因此,您必须保持结帐页面非常简单。 只需询问最重要的信息,例如
- 姓名
- 送货地址
- 电子邮件地址
- 付款详情
此外,切勿在此处询问任何个人或敏感信息。

准备好编辑 WooCommerce 购物车页面
今天,超过 22+ 百万个电子商务网站正在积极地在网络上工作。 WooCommerce 购物车页面在产品详细信息和结帐页面之间架起了一座桥梁。 页面中任何最轻微的错误或困难都可能导致您的客户离开其他地方。
编辑 WooCommerce 购物车页面从未如此简单。 但是今天,无需任何编码知识或聘请专业人士也可以做到这一点。 拖放公式使事情变得如此简单,您甚至可以自己尝试。
除了编辑 WooCommerce 购物车页面外,本文还介绍了如何将迷你购物车添加到您的网站。 如果您觉得这篇文章有帮助,请订阅我们以获取更多有趣的内容。
您对自定义 WooCommerce 购物车页面还有其他疑问吗? 请在下面的评论部分分享您的观点!
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
