如何使用 ProductX 编辑 WooCommerce 购物车页面
已发表: 2022-06-22WooCommerce 会自动创建购物车和所有其他重要页面。 那么如果你想编辑呢? 或者,想从头开始创建和自定义 WooCommerce 购物车页面?
如果您使用 WooCommerce 一段时间,您可能已经知道 WooCommerce 不提供很多自定义选项。 您可以通过更改主题来更改 WooCommerce 页面设计。 但是,您仍然无法获得完整的编辑选项。 那怎么办? 如何编辑 WooCommerce 购物车页面?
如果要编辑 WooCommercrce 购物车页面,请按照以下步骤操作:
- 步骤1。 安装 ProductX WooCommerce Blocks 插件
- 第2步。 打开 WooCommerce Builder 插件
- 步骤 3。 创建一个新的 WooCommerce 购物车模板
- 第4步。 自定义 WooCommerce 购物车页面
- 步骤 5。 编辑 WooCommerce 购物车页面
什么是 WooCommerce 购物车页面?
WooCommerce 购物车页面,也称为购物车,是购物者所有想要的产品在购物车表上显示价格和数量的页面。 购物者从此页面移除产品、增加或减少数量并通过转到结帐页面购买产品。
如何编辑 WooCommerce 购物车页面
现在,您知道什么是购物车页面以及我们为什么要编辑它。 现在,是时候解释如何编辑 WooCommerce 购物车页面了。 为此,我们将使用 ProductX 插件的 WooCommerce 构建器插件创建自定义 WooCommerce 购物车页面模板。
听起来既困难又混乱? 实际上,如果您正确遵循以下步骤,则并非如此。 所以不用多说,让我们开始吧。
步骤1。 安装 ProductX WooCommerce Blocks 插件
正如我已经提到的,我们将使用 ProudctX 的 WooCommerce Builder 插件来编辑 WooCommerce 的默认购物车页面。 首先,我们必须安装 ProductX 插件。 为了那个原因:

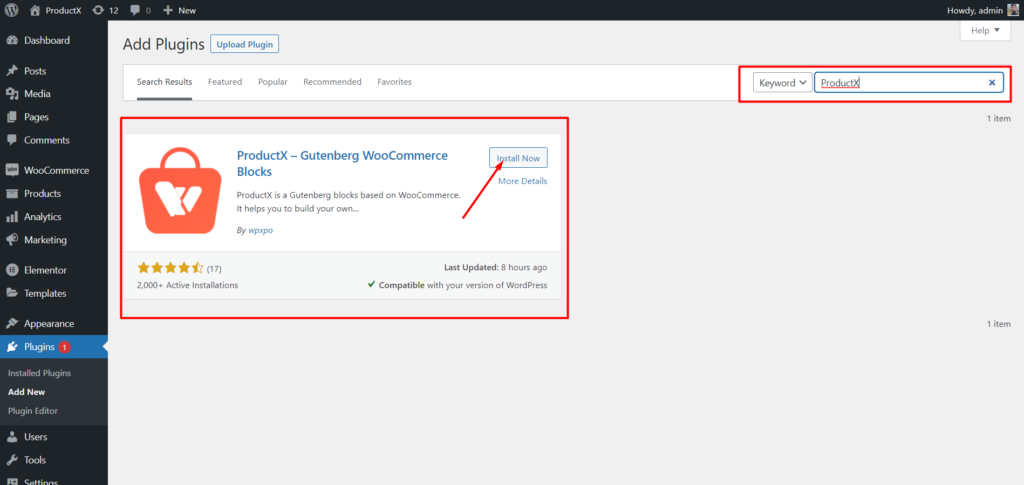
- 从您的 WordPress 仪表板转到插件部分。
- 在搜索栏上输入插件名称“ProductX”。
- 安装并激活 ProductX 插件。
第2步。 打开 WooCommerce Builder 插件
WooCommerce Builder 是 ProductX 的插件。 它有助于为自定义商店页面、档案、购物车和单个产品页面创建模板。 要开始使用模板,我们必须打开它。 为了那个原因:

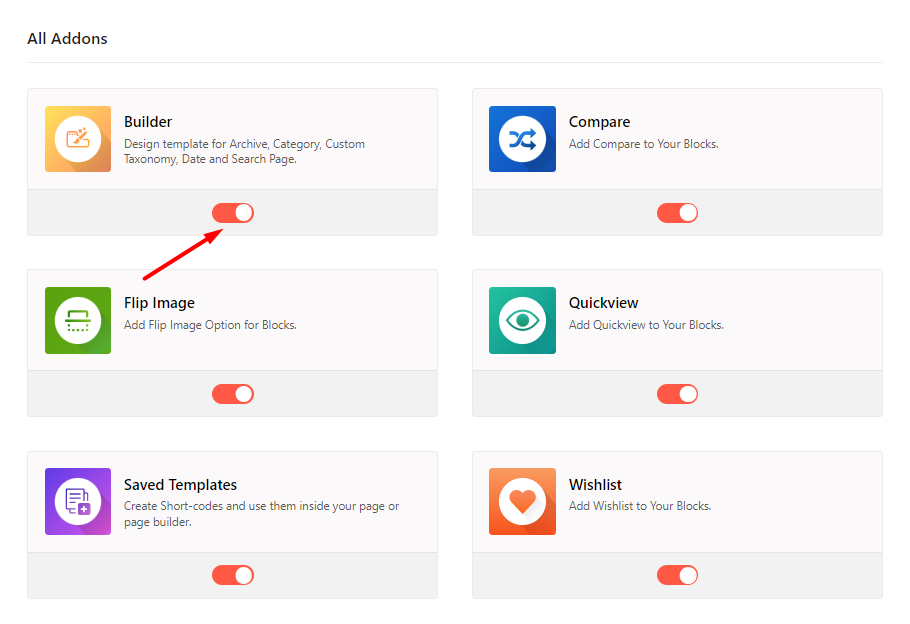
- 转到 ProductX 部分
- 单击“插件”以转到“所有插件”部分
- 从所有插件列表中打开生成器插件
步骤 3。 创建一个新的 WooCommerce 购物车模板
打开构建器插件后,我们可以开始构建自定义 woocommerce 模板。 例如,我们将创建一个 WooCommerce 购物车模板。 为了那个原因:

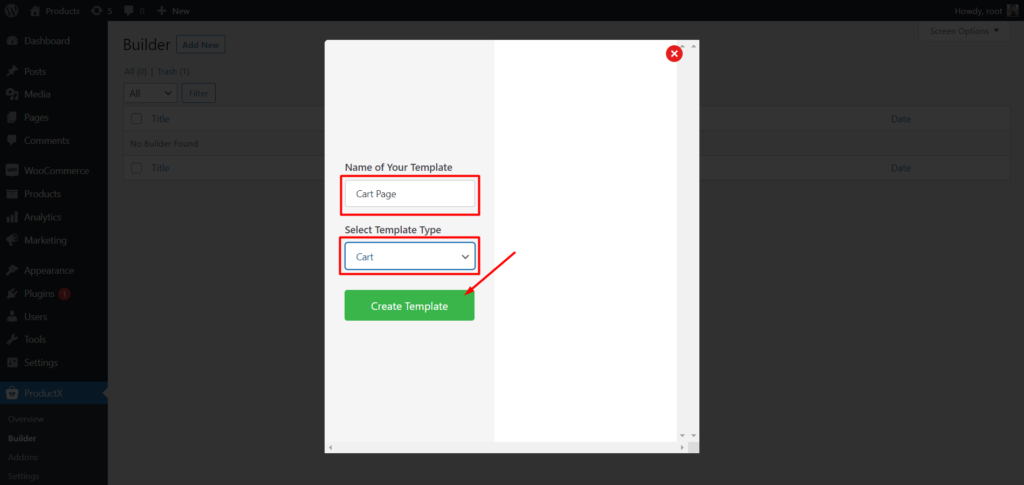
- 从 ProductX 转到 Builder 部分。
- 单击添加新的。
- 添加模板名称。
- 从模板类型选项卡中选择购物车。
- 单击保存并开始编辑模板。
就是这样,新的 WooCommerce 购物车模板已准备就绪。 但是,如果您转到购物车页面,它将是空的。 因为我们没有在模板中添加任何东西。 我们必须添加元素并根据需要自定义它们。
第4步。 自定义 WooCommerce 购物车页面
现在,您已经创建了自定义购物车页面模板,是时候自定义它了。 ProductX 购物车页面构建器带有三个带有自定义选项的新 WooCommerce 块。 通过它我们可以根据需要自定义我们的 WooCommerce 购物车页面。 因此,让我们开始将块添加到购物车模板。

添加免费送货进度条
ProductX 还提供了一个进度条块以及所有其他块。 但是这个进度条代表什么?
您可能知道 WooCommerce 允许我们根据最低订单量添加免费送货选项。 因此,购物者可以通过满足标准享受免费送货。
使用此功能,您可以吸引购物者将更多产品添加到购物车中,从而增加平均订单价值。
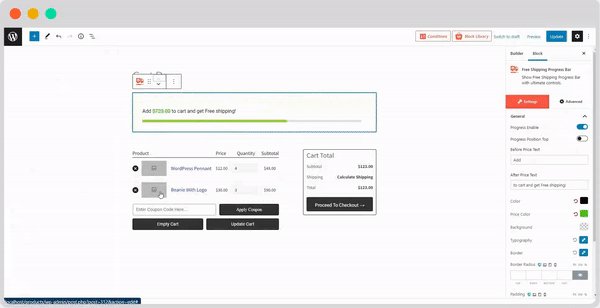
但是,WooCommerce 不允许我们显示免费送货的最低订单金额。 但是想要显示它吗? 不用担心 ProductX 会支持您。 您只需添加免费送货进度条插件即可突出显示它并鼓励用户购买产品。
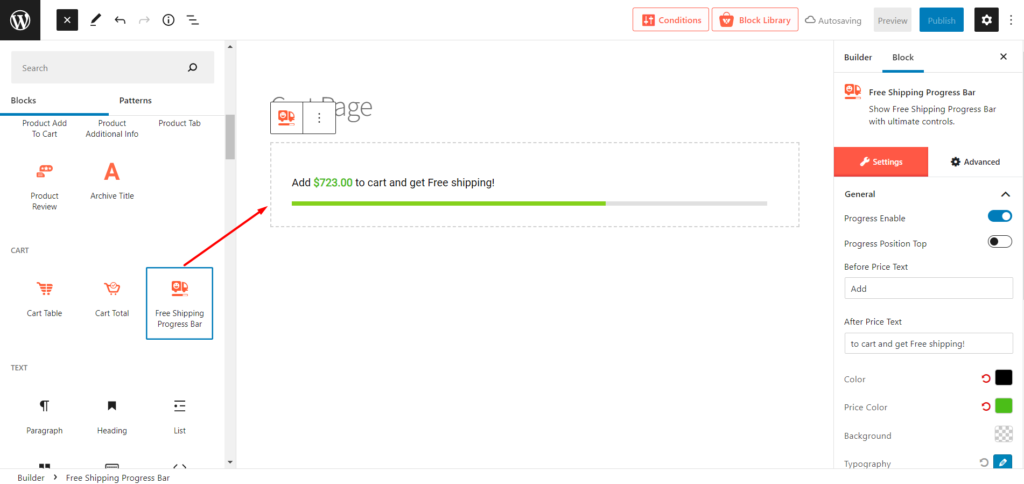
因此,决定要在哪里添加块,然后单击加号图标。 然后选择进度条块,它将被添加到您想要的位置。 例如,我将它添加到购物车页面的顶部。 但正如我所说,您可以将其添加到购物车页面上的任何位置。

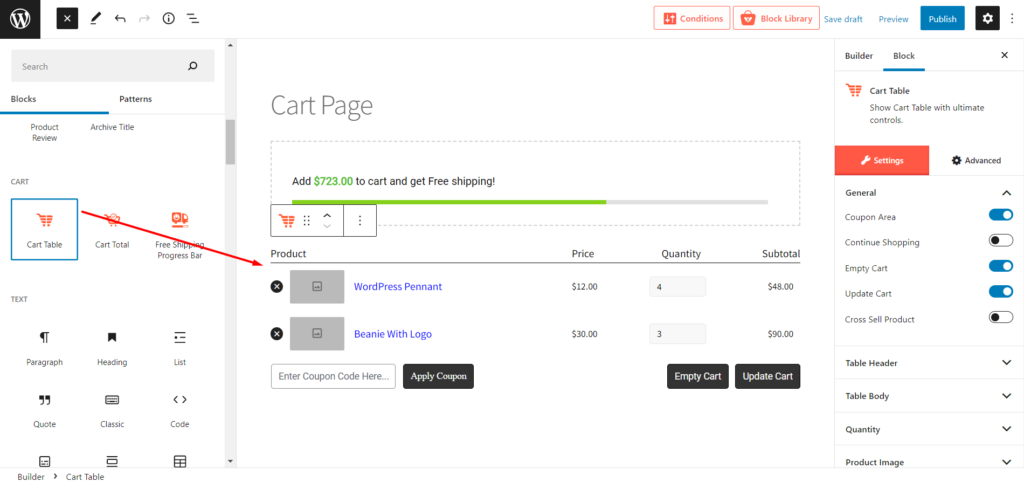
添加购物车表
首先,我们必须添加购物车表。 为此,ProductX 提供了一个购物车桌块。 要添加此块:
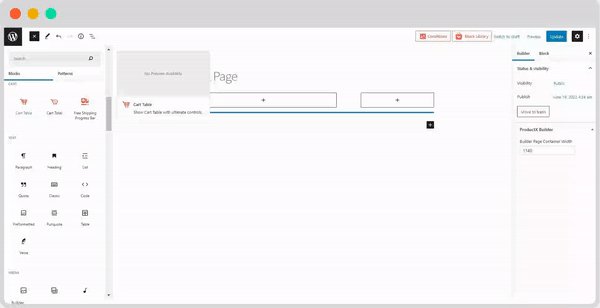
- 在编辑购物车模板时单击加号图标
- 向下滚动并单击块的购物车表

单击块后,它将自动添加一些虚拟内容。 不用担心将产品添加到购物车后,内容将被替换为确切的产品信息。 您将拥有空闲购物车页面所需的所有基本按钮。 当然,您也可以根据需要编辑所有元素。 我们将稍后讨论。 现在,让我们继续自定义页面。
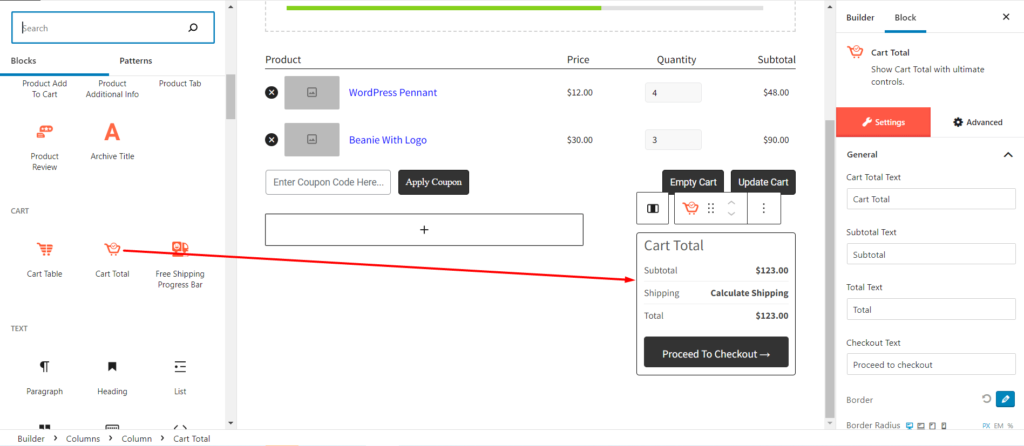
添加购物车总计
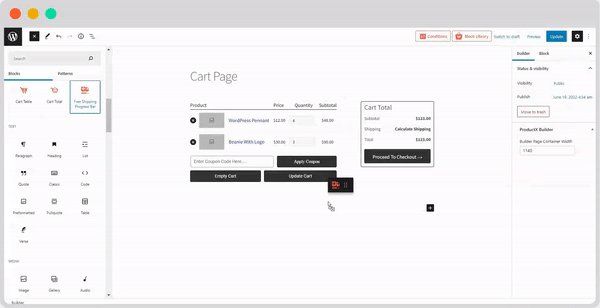
添加购物车表后,我们还添加了购物车总数,对吗? 别担心 ProductX 还提供购物车总块。 当我们使用 Gutenberg 编辑模板时,我们可以根据需要组织块。 例如,我将按照标准布局添加购物车总块。 如果您愿意,也可以关注它。
- 点击加号图标
- 添加一个 70/30 比率的 Gutenberg 柱块
- 然后将购物车总块添加到列的右侧区域

现在,您可以看到购物车页面遵循标准。 但是,您也可以以不同的方式组织它。
购物车页面定制已完成。 现在单击发布按钮。 将一些产品添加到购物车并查看购物车页面的实时视图。 继续阅读博客文章以查看编辑购物车页面的方法。
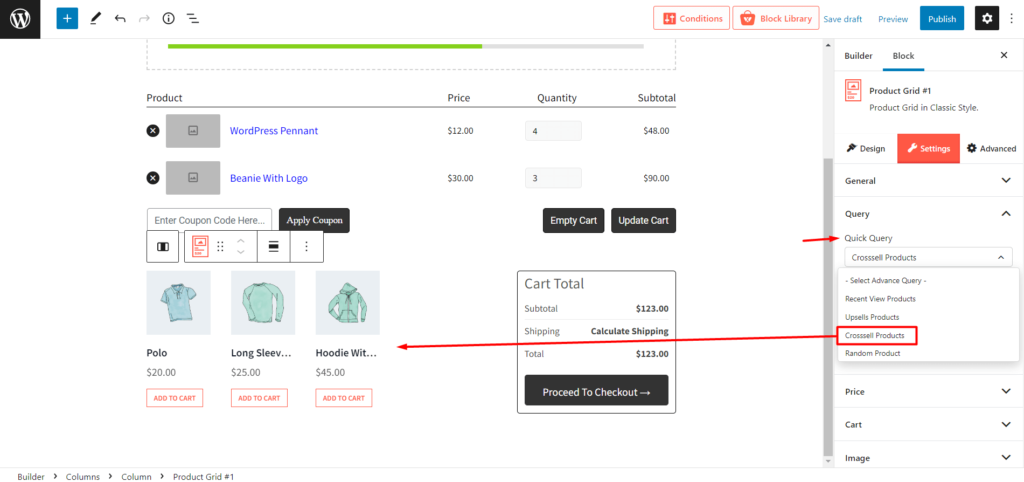
展示交叉销售产品
您可能知道,默认的 WooCommerce 购物车页面显示交叉销售产品。 您也可以执行自定义购物车页面。

但是,您也可以添加 PostX 的产品块,并使用产品查询功能将产品分类为交叉销售。
步骤 5。 编辑 WooCommerce 购物车页面
现在是时候讨论这篇博文的主要部分了:如何编辑 WooCommerce 购物车页面。 ProductX 开发通过启用选项来编辑购物车页面块的所有元素做得很好。 因为没有编辑选项,自定义购物车页面没有任何意义。
因此,事不宜迟,让我们开始探索编辑选项。
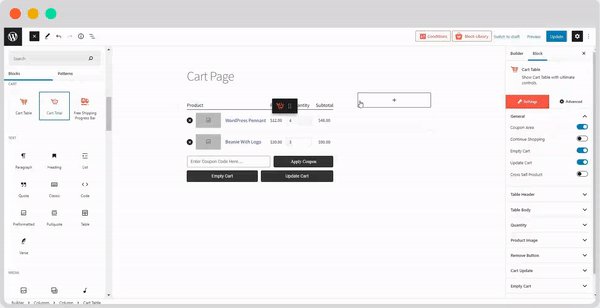
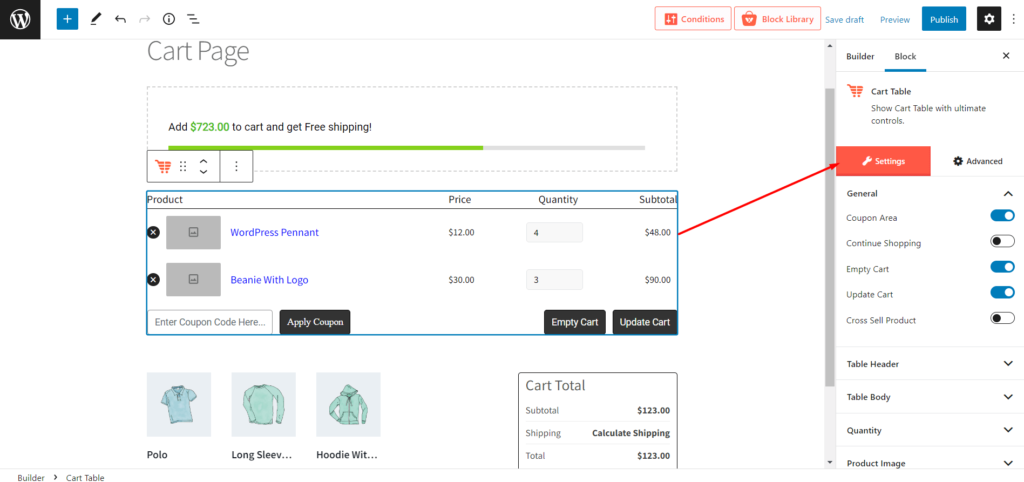
购物车表的编辑选项

添加购物车表格块后,您将看到一个编辑选项。 首先,您可以在常规设置中隐藏或取消隐藏按钮。 如果您启用了任何按钮。 从那里将有一个专用于该按钮的按钮,您可以自定义所有元素,包括文本颜色、背景颜色、悬停颜色、排版、填充等。

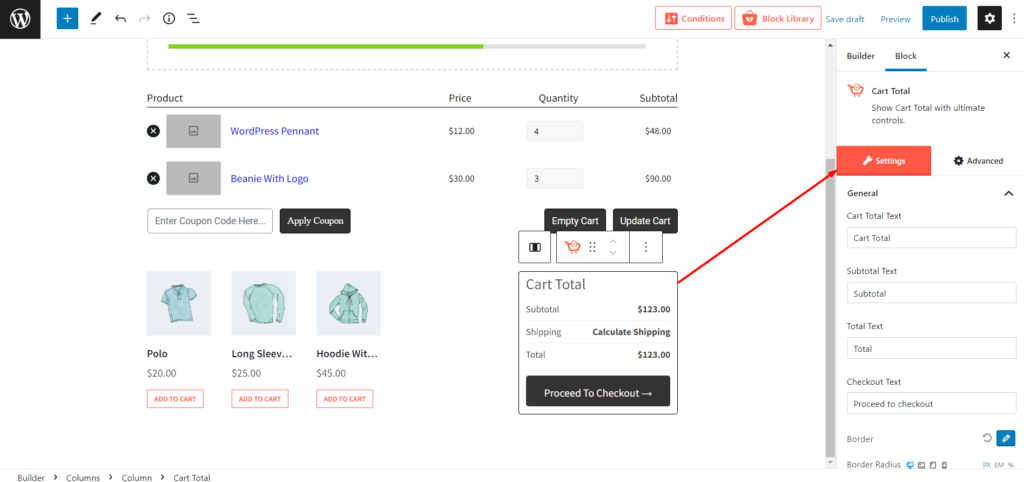
Cart Total 的版本选项
Cart Total 块还带有各种编辑选项,包括排版、文本颜色、背景颜色、悬停颜色、填充等。

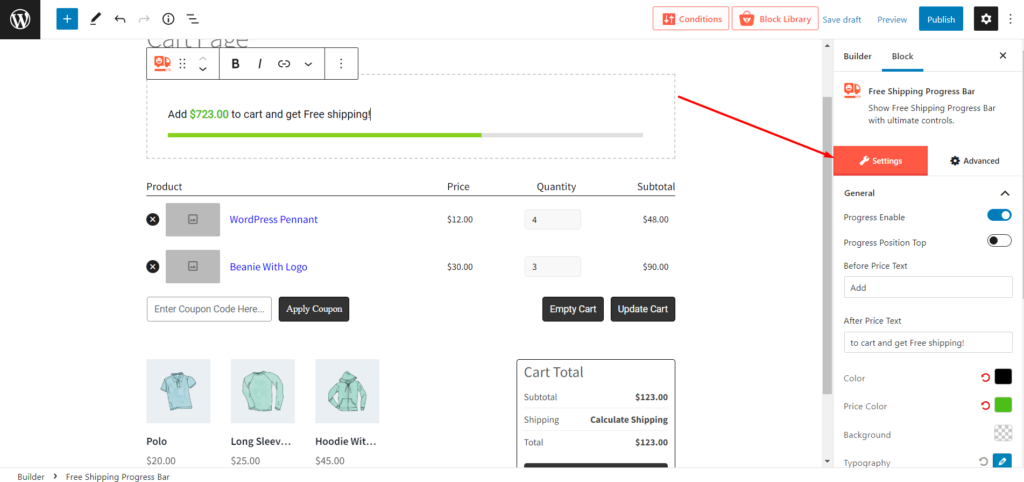
包邮版块选项
Free shipping block edition 选项从启用或禁用进度线以及调整位置开始。 然后您还可以更改文本、颜色、排版、边框半径、填充等。

结论
这就是创建和编辑 WooCommerce 购物车页面的全部内容。 现在,您可以开始创建您想要的具有风格的购物车页面,并鼓励购物者将交叉销售产品添加到购物车中。 如果您在使用 ProductX Cart Builder 时遇到任何困难,请随时在下方发表评论。

哪个是 WordPress 的最佳 Post Grid 插件

如何设置 WooCommerce 呼叫价格按钮

介绍 ProductX Pro – Gutenberg WooCommerce 块

如何在 WordPress 中添加精选文章?
