如何编辑和自定义 WooCommerce 我的帐户页面(分步指南)
已发表: 2022-07-07“我的帐户页面”是电子商务网站上的一个重要元素。 此页面负责完成交易并创建忠实的客户群。 如果您想提高 WooCommerce 商店的转化率,那么您必须知道如何编辑 WooCommerce 我的帐户页面。 这可以通过编辑代码或使用插件来完成。
在本文中,我们将主要向您展示如何使用“我的帐户页面编辑器”编辑我的帐户页面,并为 WooCommerce 的我的帐户页面推荐一些流行的自定义插件。
为什么您可能需要编辑我的 WooCommerce 帐户页面
您可能需要编辑 WooCommerce 帐户页面的原因有多种。 例如,您可能想要将自定义字段添加到注册表单或更改字段的默认顺序。
此外,您可能希望将自定义内容添加到“我的帐户”页面,例如欢迎消息或使用您的网站的说明。
如何编辑和自定义 WooCommerce 我的帐户页面(2 种简单方法)

今天我们将向您展示 2 种不同的方式来编辑您的 WooCommerce 我的帐户页面-
- 方法一:使用插件编辑我的账户页面
- 方法2:使用代码自定义我的帐户页面
方法一:使用插件编辑我的账户页面
有多种方法可以编辑和自定义您的 WooCommerce 我的帐户页面。 最简单的方法是使用 WooCommerce 的“我的帐户页面编辑器”对其进行编辑。 我们将在此处向您展示使用插件完成此操作的完整分步过程。
在我们继续这个过程之前,您应该知道 WooCommerce 我的帐户页面的这个编辑器使用户能够自定义帐户,并添加新的自定义端点以查看 WooCommerce 我的帐户页面上添加的任何信息。
让我们从头开始-
第 1 步:安装“我的帐户页面编辑器”插件
登录到您的 WooCommerce 帐户并下载 .zip 文件。 然后,转到您的WordPress 管理员 > 插件 > 添加新插件。 上传刚刚下载的插件文件,然后点击Install Now 。 最后,激活扩展。
第 2 步:配置“我的帐户”页面设置

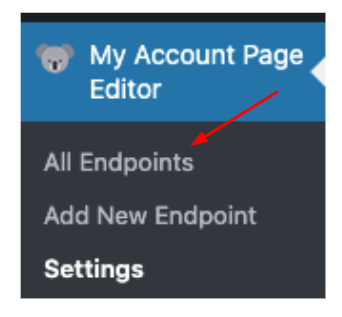
激活插件后,WordPress 管理面板中会立即出现一个新菜单,标签为“我的帐户页面编辑器”
单击“所有端点”选项卡将带您进入页面,您可以在其中查看使用此插件创建的所有自定义端点。
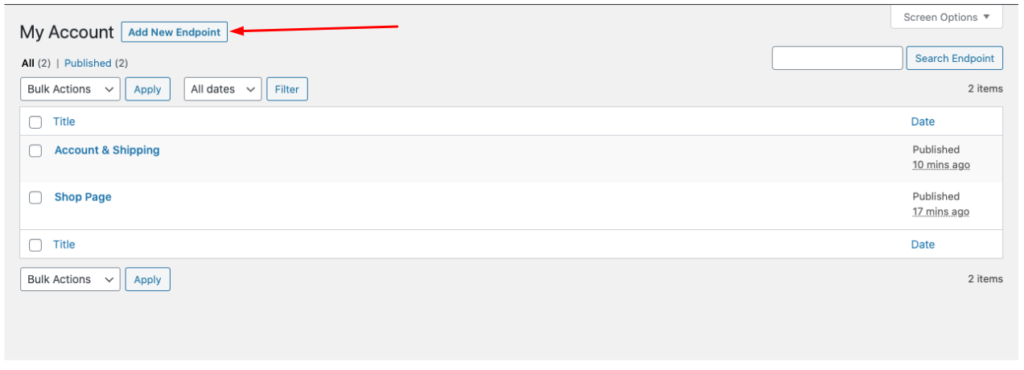
第 3 步:添加新端点

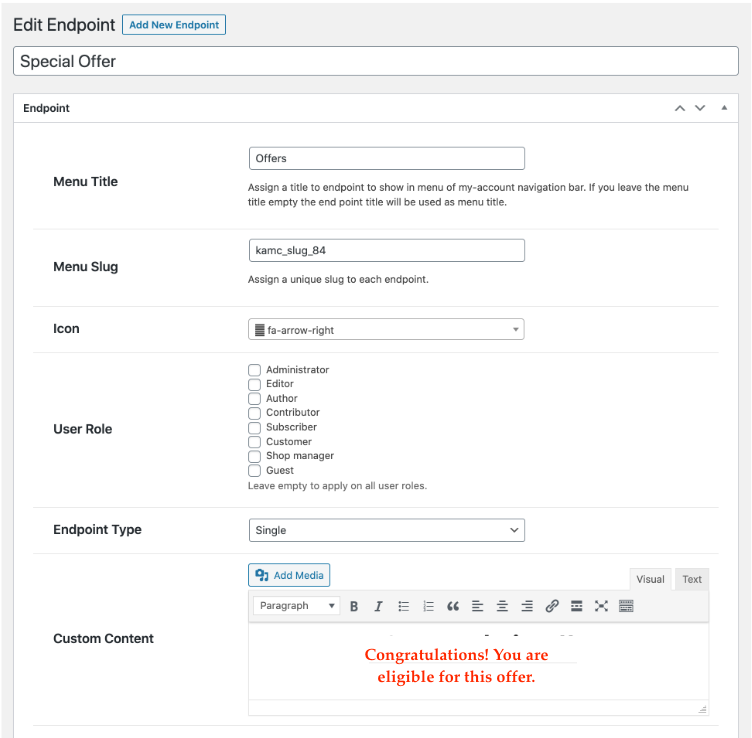
对于您的“我的帐户”页面,通过单击“添加新端点”创建一个新的菜单项/选项卡。 您可以在创建新端点时指定以下详细信息:
- 分配端点标题
- 包括一个独特的菜单弹头
- 从可用图标中选择
- 按用户角色限制(留空以申请所有客户)
- 选择端点类型
- 使用编辑器设置自定义内容

第 4 步:以组形式添加端点
选择分组端点选项后,将出现两个附加字段:
- 选择自定义端点以显示为可靠
- 选择默认端点以显示为可靠
从我的帐户菜单中自动删除后,可靠端点会列在该组端点下。
您可以从常规设置中自定义什么
您将能够自定义:
- 端点显示类型
- 主题样式(继承主题默认样式。组端点不兼容)
- 左侧边栏(用插件自定义样式替换菜单)
- 右侧边栏(用插件自定义样式替换菜单)
- 选项卡(用插件自定义样式替换菜单)
- 添加文本、背景和悬停颜色
- 隐藏默认端点的选项
- 启用/禁用个人资料图片
- 重新排序端点
方法 2:使用代码自定义我的帐户页面
“我的帐户”页面是使用短代码构建的,这意味着它可以使用代码进行自定义。 为此,您需要编辑主题的 functions.php 文件。 如果您不习惯编辑代码,我们建议您在继续之前备份您的站点。
备份站点后,在记事本或 TextEdit 等文本编辑器中打开主题的 functions.php 文件。 然后,在文件底部添加以下代码:
add_filter( 'woocommerce_my_account_menu_items', 'bbloomer_remove_my_account_links' ); function bbloomer_remove_my_account_links( $menu_links ){ unset( $menu_links['dashboard'] ); // 删除仪表板链接 unset( $menu_links['payment-methods'] );
用于编辑和自定义 WooCommerce 我的帐户页面的备用插件

您可能不喜欢编码,或者您可能不是一个技术人员。 这时您会喜欢使用下面提到的 WooCommerce 插件,这些插件为完全自定义您的 WooCommerce 我的帐户页面打开了大门,而无需您以编程方式对其进行自定义。
1. WooCommerce – 为 WooCommerce 定制我的账户

告别必须创建自定义 WordPress 页面或以混乱的方式添加端点的麻烦。 此插件允许您通过具有强大自定义面板的实时自定义程序添加自定义我的帐户端点(选项卡)。 该插件的最佳功能之一是能够对端点进行分组以创建选项卡,然后将选项卡添加为父页面下的子页面。 向其添加自定义 CSS 就像 ABC 一样简单。

售价: 49 美元(按年计费)
2. Codecanyon – WooCommerce 自定义我的帐户页面

这个具有成本效益的插件可以让您轻松快速地在 WooCommerce 上创建一个漂亮、干净、舒适的我的帐户页面。 能够完全自定义您自己的帐户页面的外观,添加有趣的功能,例如三种不同的布局、背景颜色和自定义文本,使该插件适用于任何主题。 此插件允许您为我的帐户创建一个页面。 您可以在三种不同的布局之间进行选择,并使用插件中提供的自定义 CSS 选项完全重建您的 WooCommerce 我的帐户页面。
售价: 34 美元(普通许可证)
3. IconicWP – WooCommerce 帐户页面

该插件更像是一个附加功能,而不是 WooCommerce 中安装的插件。 无需担心将选项卡式链接添加到“我的帐户”页面,因为 IconicWP 插件与 WooCommerce 无缝集成,并向 WooCommerce“我的帐户”页面添加无限数量的选项卡,使您添加的任何页面都可以显示为选项卡式链接。 如果您想将多个“我的帐户”页面添加到您的网站,您会喜欢它。 此外,对于需要为其帐户页面提供不同选项卡和链接的客户。 它拥有创建所需的所有“我的帐户”页面所需的一切。
定价:单个站点每年 49 美元
4. YITH – WooCommerce 自定义我的帐户页面

YITH WooCommerce 自定义我的帐户页面允许您更改默认内容并在他们的 WooCommerce 我的帐户页面上显示您的客户需要的内容。 这是自定义帐户页面的好方法,无需修改任何文件甚至代码。 使用此扩展程序,您可以根据客户的角色轻松自定义在客户帐户上显示的内容,或者只是隐藏一些您不想显示的部分。 您还可以编辑将在登录后发送的电子邮件。
价格: 59.99 美元/年
另请阅读:如何通过 3 个简单步骤自定义 WooCommerce 产品页面
自定义 WooCommerce 我的帐户页面的好处

今天,许多个人网站是不够的。 人们想要更多东西,这就是定制对个人网站派上用场的地方。 自定义很重要,它可以帮助您突出显示您的企业或网站的特别之处,而不仅仅局限于徽标或文本配色方案。 虽然有一些简单的方法可以设置自定义帐户配置文件,但有时它可能会失控,尤其是当您需要的不仅仅是大多数简单解决方案所提供的功能时。
您可能想检查是否值得花额外的时间添加几行代码来提供更多功能,以及让用户准确选择他们希望如何显示他们的在线状态,而不是在选择之前受到其他平台限制的限制现成的解决方案。
以下是自定义 WooCommerce 我的帐户页面的一些主要好处:
- 最大限度地减少产品退货:在您的产品列表中添加说明材料和/或规格以增加买家的信心,这将带来更好的客户体验和更少的退货。
- 提高客户忠诚度:个性化“我的帐户”页面可以极大地帮助简化客户的生活,将他们的所有信息放在一个易于查找的位置,而无需询问客户服务。 该页面还为他们提供了一个地方,在那里他们可以找到成为忠实客户的独家折扣。
- 最大限度地保留客户:您可以在“我的帐户”页面上提供优惠券和折扣,这将使客户返回该站点以查看新的销售和优惠。 他们还将定期检查新的销售和优惠。
- 减少客户投诉/查询:几乎 67% 的人更喜欢自助服务选项,而不是致电客户服务。 为鼓励使用自助服务,提供按需用户指南和访问各种产品以及对更多问题的问答。
既然您已经知道自定义“我的帐户”页面如何使您和您的客户的体验变得更好——这里是您可以安装的插件,使您的商店更上一层楼。
相关:添加 WooCommerce 产品表的好处和指南
以更适合您业务的方式编辑和自定义 WooCommerce 我的帐户页面
如果您正在寻找改进 WooCommerce 我的帐户页面的方法,那么我们希望您喜欢这篇文章。 在这里,我们试图向 WooCommerce 用户演示他们如何借助插件轻松自定义他们的帐户页面。
正如您现在可以想象的那样,在您决定编辑或自定义任何内容之前,您需要做的第一件事就是了解默认的 WooCommerce 我的帐户页面。
现在您知道基本上有两种方法可以自定义 WooCommerce 的帐户页面。 第一种方式是使用插件,第二种方式是编辑代码。
如果您不是开发人员,那么我们建议您使用插件来编辑或自定义帐户页面。 有许多插件可供您自定义帐户页面。 为了您的方便,我们已经在这篇文章中提到了一些流行的。
最受欢迎的插件之一是WooCommerce Custom My Account Page插件。 它允许您轻松自定义您的帐户页面,而无需任何编码知识。
如果您是开发人员,那么您可以通过自己编辑代码来自定义 WooCommerce 我的帐户页面。 但是,我们仅向熟悉代码的开发人员推荐此方法。
这里的所有都是它的! 我们希望本文能帮助您了解如何以适合您业务需求的方式编辑和自定义 WooCommerce 我的帐户页面。
如果您喜欢阅读,那么您可能想要订阅我们的时事通讯,以便将时尚有趣的内容直接发送到您的收件箱。
