如何使用 Elementor Free 编辑 WooCommerce 产品页面
已发表: 2023-12-28您想使用免费的 Elementor 编辑 WooCommerce 产品页面吗? 如果您需要明确的指南,请继续阅读本文。 以下是正确编辑 WooCommerce 存档页面的分步指南。
虽然 WooCommerce 是构建在线商店的简单方法,但该网站的设计取决于您的活动主题。 有些人会在其网站上使用专用的 WooCommerce 主题,而其他人则依赖页面构建器插件。
页面构建器插件可以帮助您轻松创建令人惊叹的 WooCommerce 商店设计。
但首先,让我们看看 Elementor 是什么以及为什么应该使用它。
什么是 Elementor 以及为什么使用它

如果您从事博客和 WordPress 行业一段时间,您就会了解 Elementor。 它是最好的 WordPress 页面构建器插件之一,您可以使用它轻松创建令人惊叹的登陆页面。
它是一个免费增值插件,这意味着免费版本将让您有限地访问其独特功能,而高级版本将释放该插件的全部潜力。 当您是初学者或需要体验 Elementor 提供的功能时,精简版即可胜任。
另一方面,如果您需要创建独特的页面设计而没有任何限制,请选择高级版本。 Elementor 插件的一些特殊功能包括:
- 拖放页面编辑
- 适用于任何主题
- 兼容第三方插件
- 页面速度优化
- 针对 WooCommerce 进行了优化
- 页眉和页脚自定义
- 自定义弹出窗口
- 高度灵活
现在您知道 Elementor 是什么以及为什么应该使用它。 接下来,让我们看看如何使用免费的 Elementor 版本编辑 WooCommerce 产品页面。
如何使用 Elementor Free 编辑 WooCommerce 产品页面
您需要弄清楚的第一件事是 WooCommerce 主题的 Elementor 兼容性。 有很多高度可定制的 WooCommerce 主题可用。 一些流行的有:
- 布洛克西
- 阿斯特拉
- 生成新闻
- 内夫
- 海洋湿地
- 迪维
- 赫斯提亚专业版
等等。
在本教程中,我们将使用 Astra 主题。 它是运行完美在线商店的最佳 WooCommerce 主题之一。 以下是您应该采取的主要步骤:
- 安装并激活 Elementor
- 配置它
- 自定义产品页面
- 发布更改
让我们更深入地看看这些步骤。
1.安装并激活Elementor
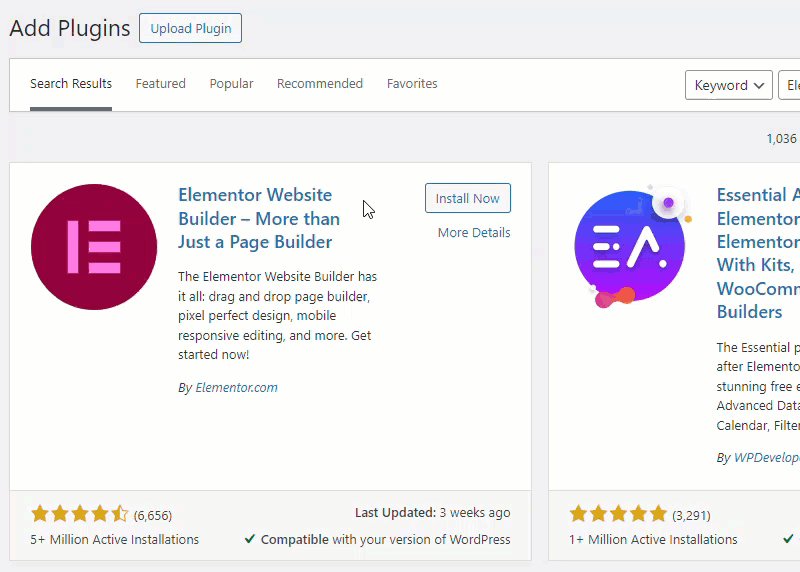
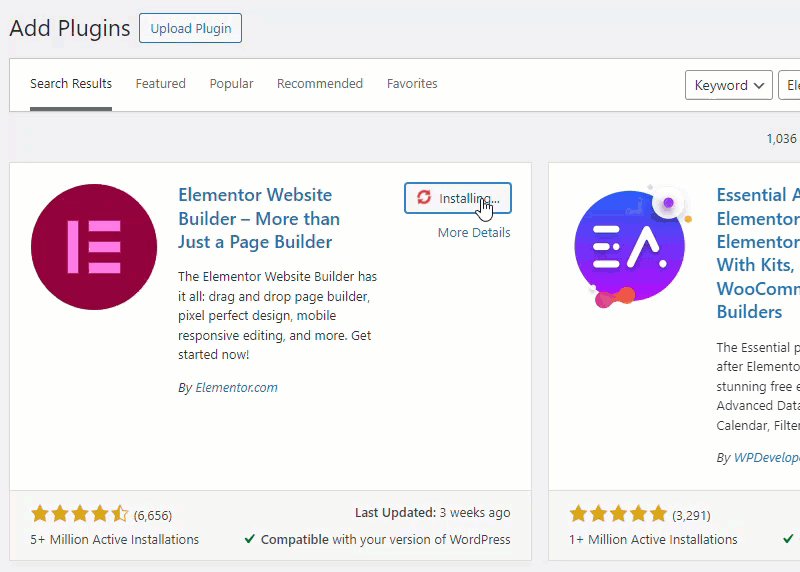
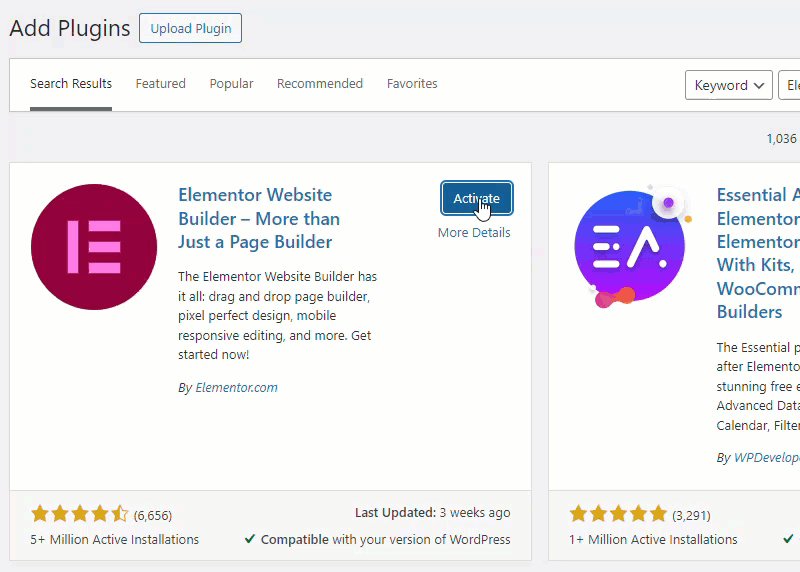
您应该做的第一件事是在 WooCommerce 商店中安装并激活 Elementor lite。 如果您已在网站上使用该插件,则可以跳过此步骤并转到下一步。
您可以直接通过 WordPress 插件存储库安装该插件。

完成激活后,在使用 Elenmentor 插件创建页面之前,您应该做一些事情。
2. 配置 Elementor
设置过程很简单。 激活后,您将看到一个设置向导。 您可以浏览它并设置基本选项。
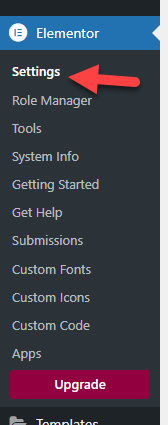
接下来,转到 Elementor 设置。 您可以在页面左侧看到它。

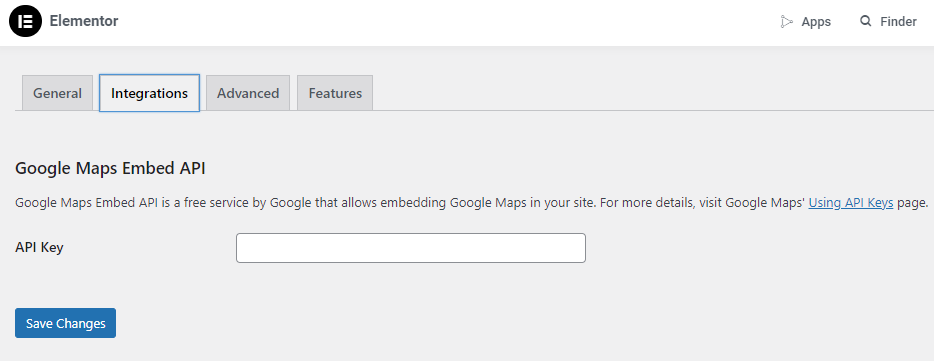
您可以输入 API 密钥以将 Google 地图嵌入您的网站。

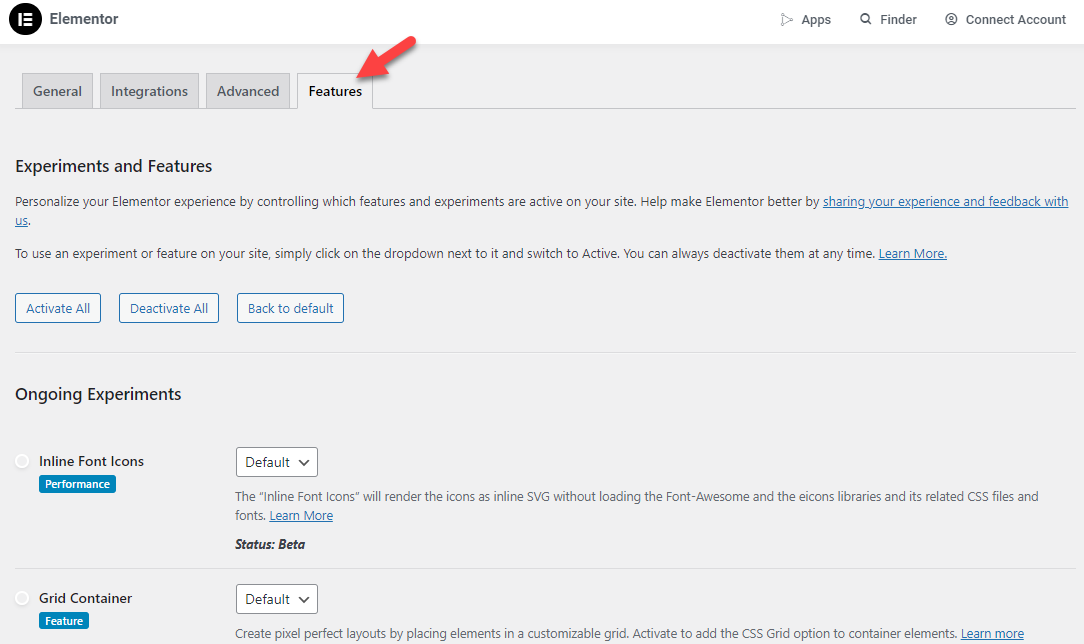
同样,您也可以前往功能部分查看优化 Elementor 性能的选项。

激活后立即配置这些将帮助您优化网站的性能。 完成配置后,我们就可以编辑 WooCommerce 产品页面。
3. 定制产品页面
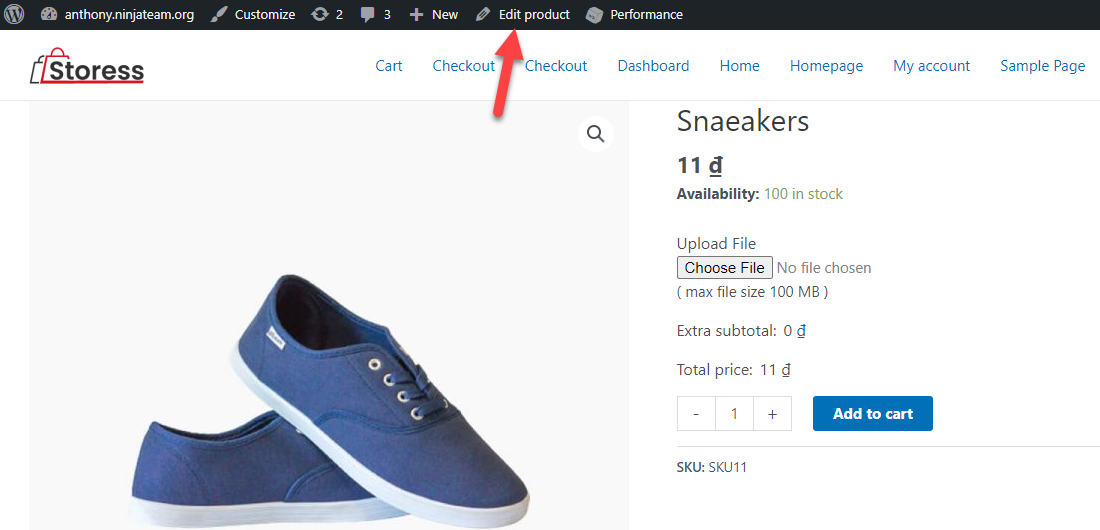
现在,您需要转到需要定制的产品。 在顶部,您将看到一个编辑产品按钮。

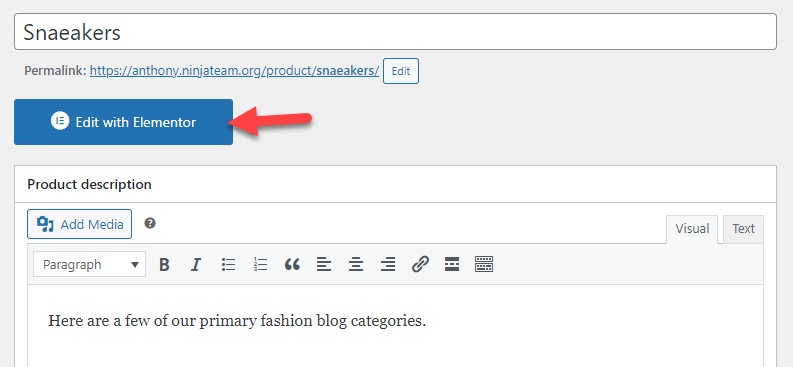
您需要单击按钮。 在下一页上,您将可以选择使用 Elementor 插件编辑页面。


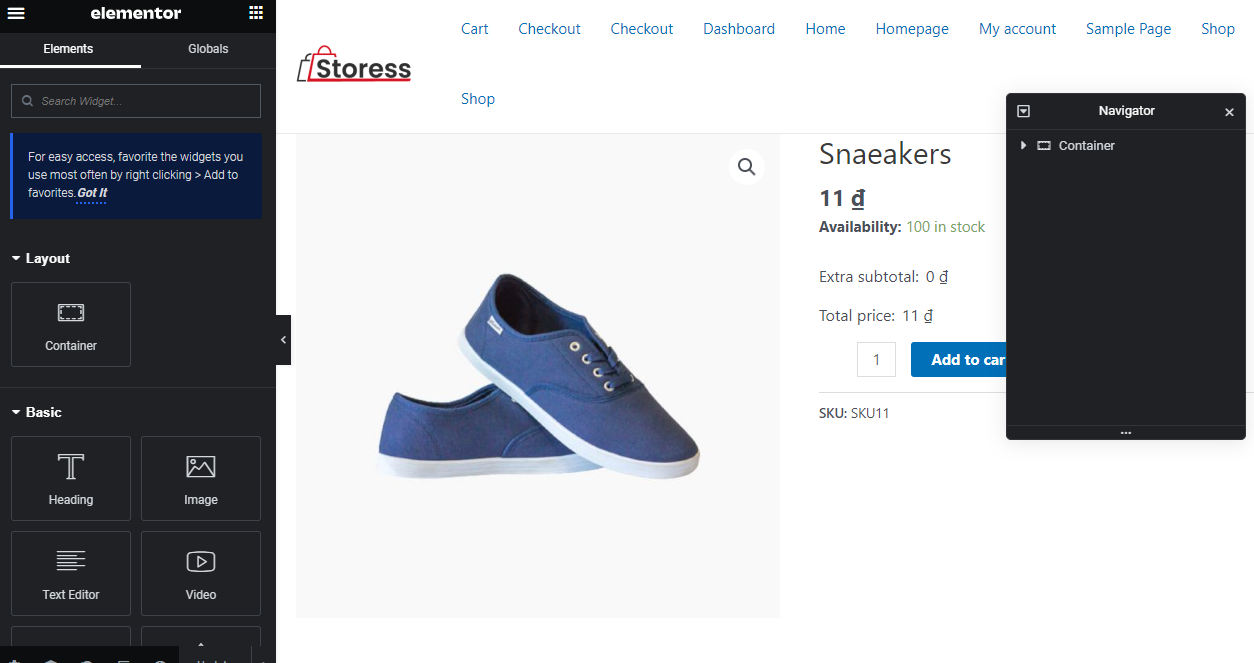
很快,您将被重定向到 Elementor 编辑器页面。

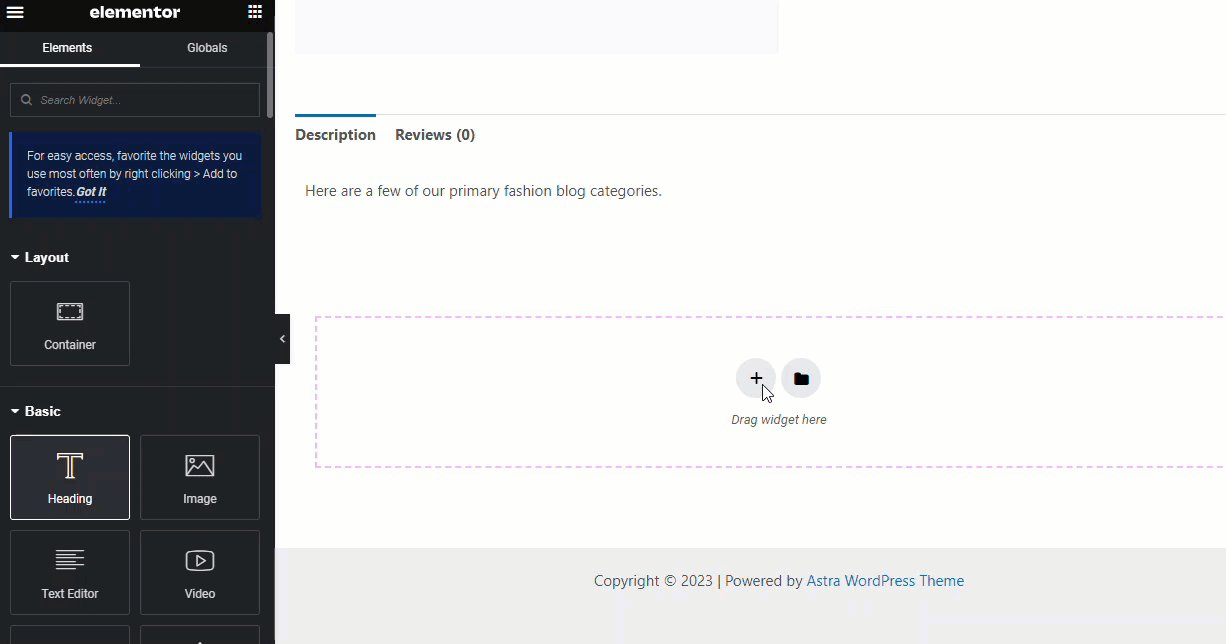
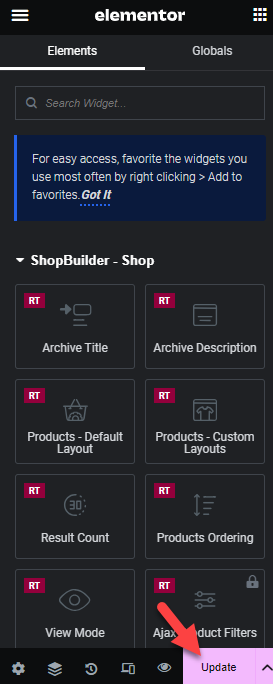
在左侧,您可以看到可以添加到页面的所有元素。 右侧将向您显示页面的实时预览。
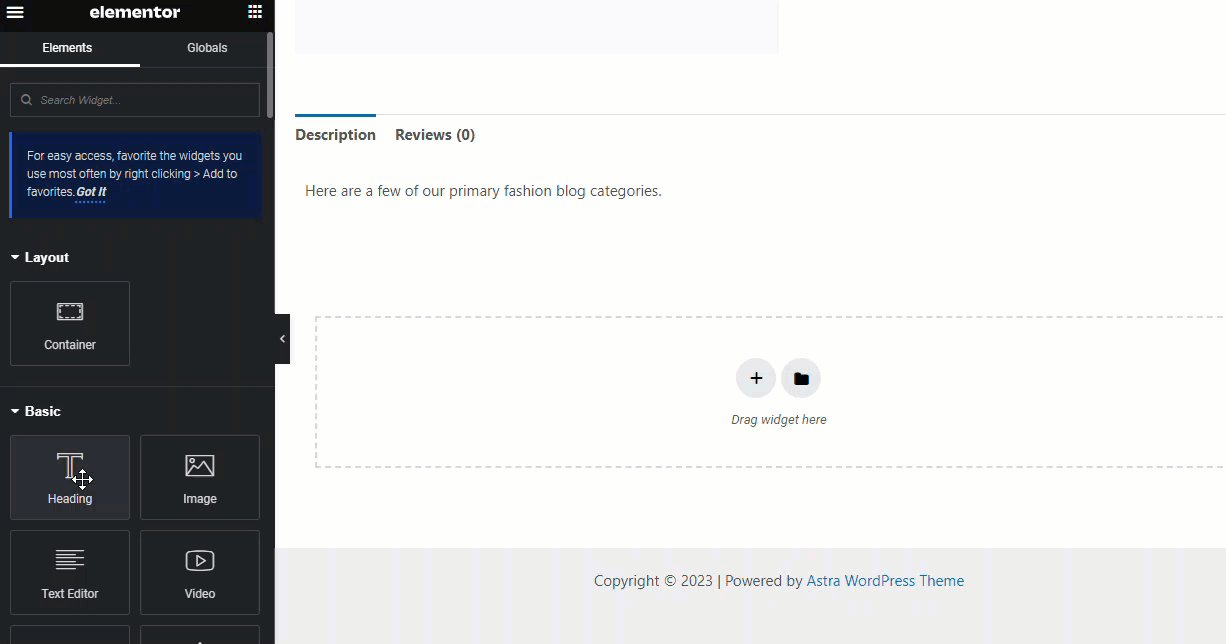
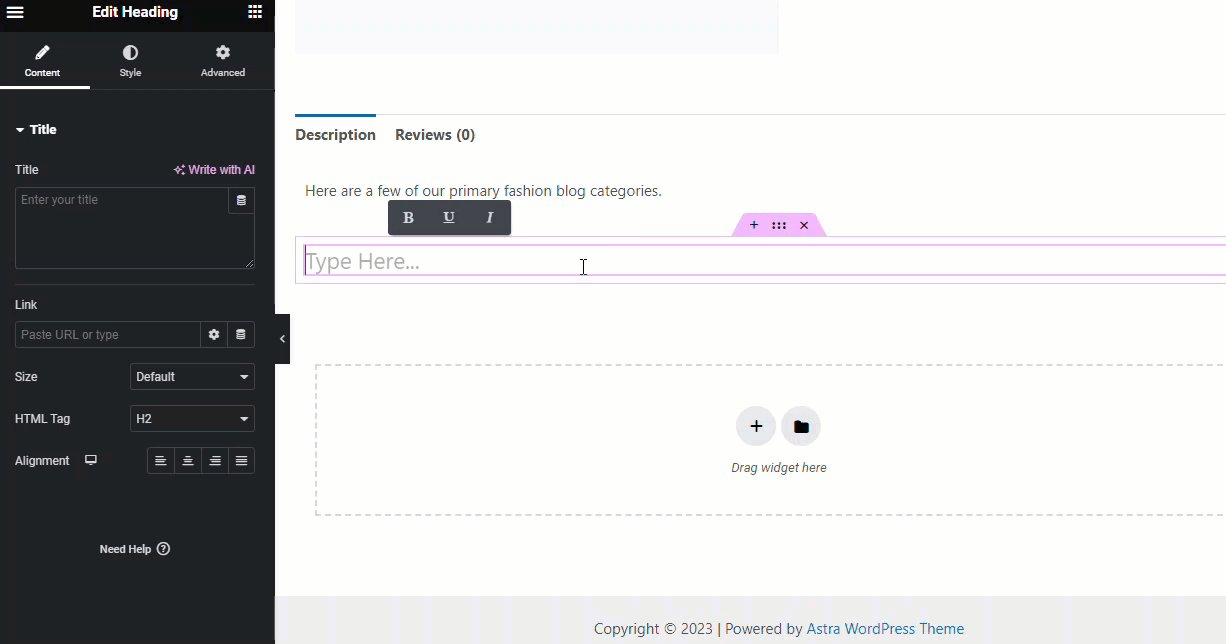
由于这是一个免费版本插件,因此可用选项有限。 如果您需要更强大的字段,您应该选择高级版工具。 从侧面选择一个选项并将其放入容器内以添加新字段。
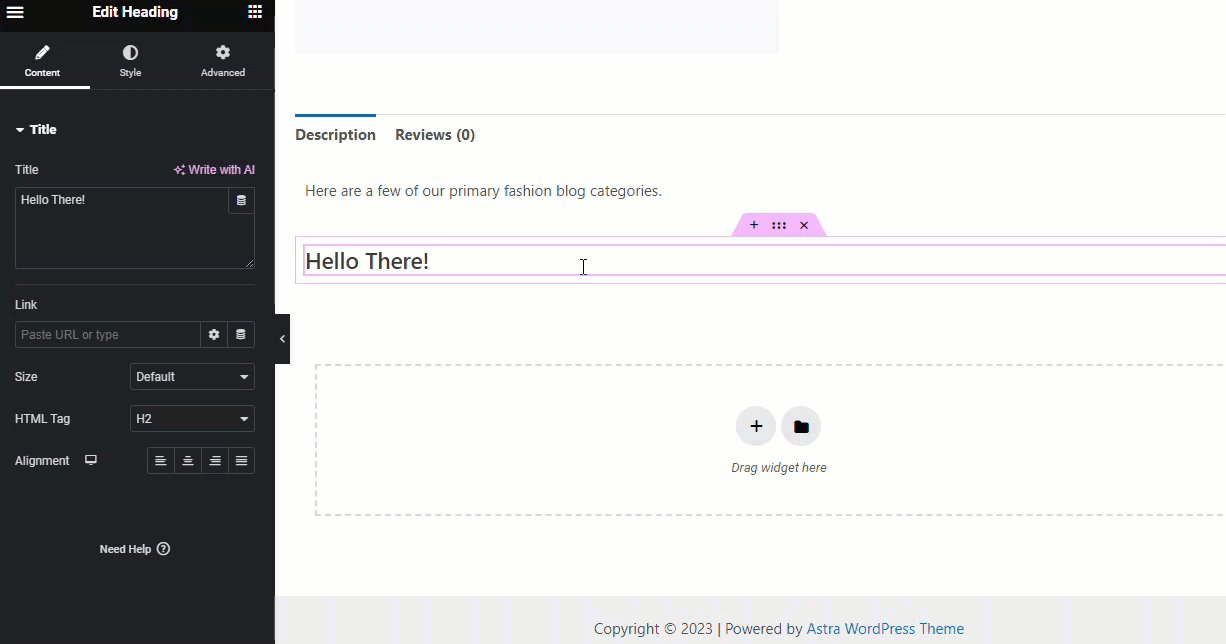
在本例中,我们向页面添加了一个新标题。

这样,您可以将自定义文件添加到页面并使其独一无二。 您无需编码,只需花费 10-20 分钟即可创建令人惊叹的产品页面。 由于您的所有更改都将部署到单个产品,因此您可以确保其他产品页面不会受到影响。
通过这种方式,您可以向每个商店页面添加独特的内容,以吸引更多用户并提高转化率。
就是这样! 这是使用 Elementor lite 创建自定义产品页面的方法。
4. 发布每个更改
完成后,您可以发布更改。 就是这样!
您可以通过以下方式使用 Elementor 编辑 WooCommerce 产品页面。
奖励:如何轻松创建自定义商店档案页面
如果您需要改进网站设计,修改商店存档页面可能会很困难。 如果您需要帮助完成该流程,请查看 ShopBuilder 插件。 它在您的购物车/商店或产品页面上提供了预制模板。
本节将向您展示如何使用该插件轻松导入自定义 Elementor 页面。
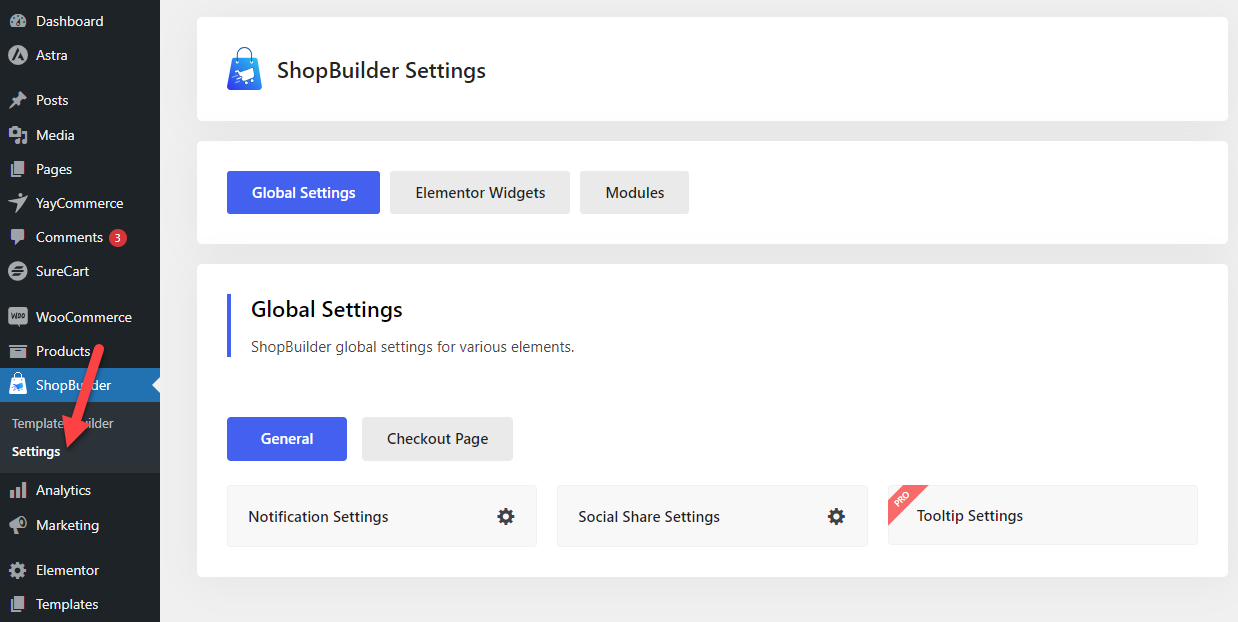
安装并激活 ShopBuilder 插件后,请转至设置页面。

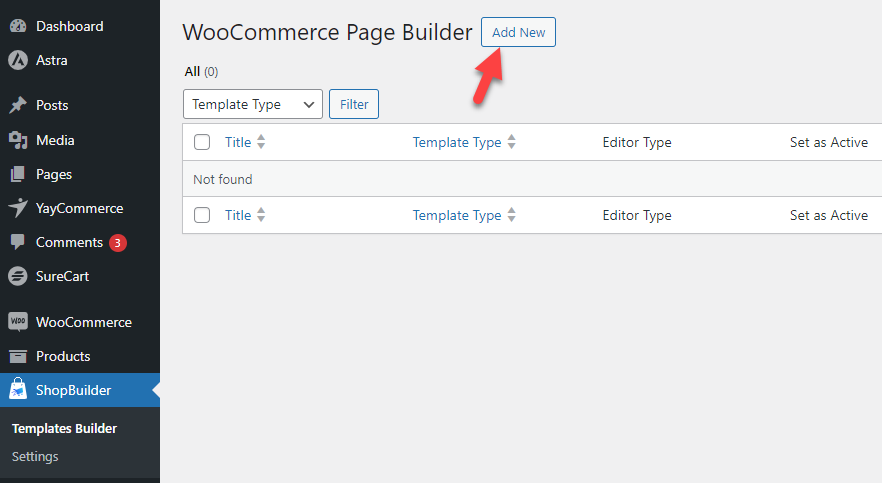
从那里,您可以自定义插件的工作方式。 现在,转到 WooCommerce 模板生成器并创建一个新模板。

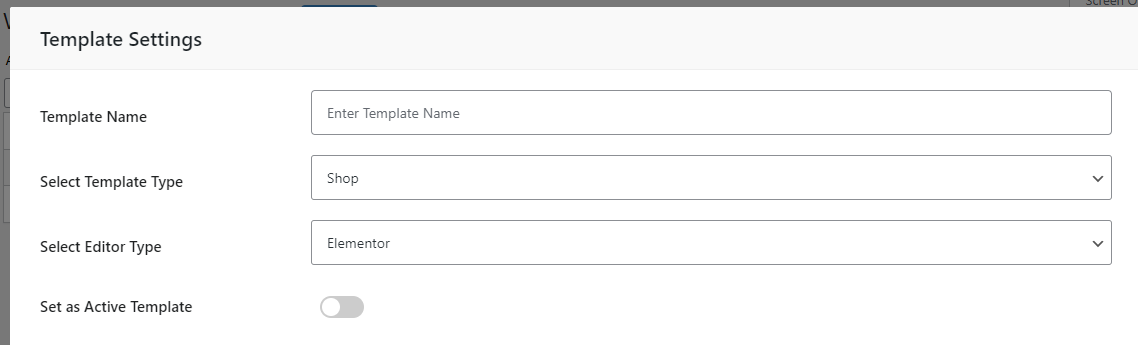
您需要选择一个模板
- 姓名
- 类型
- 编辑器类型

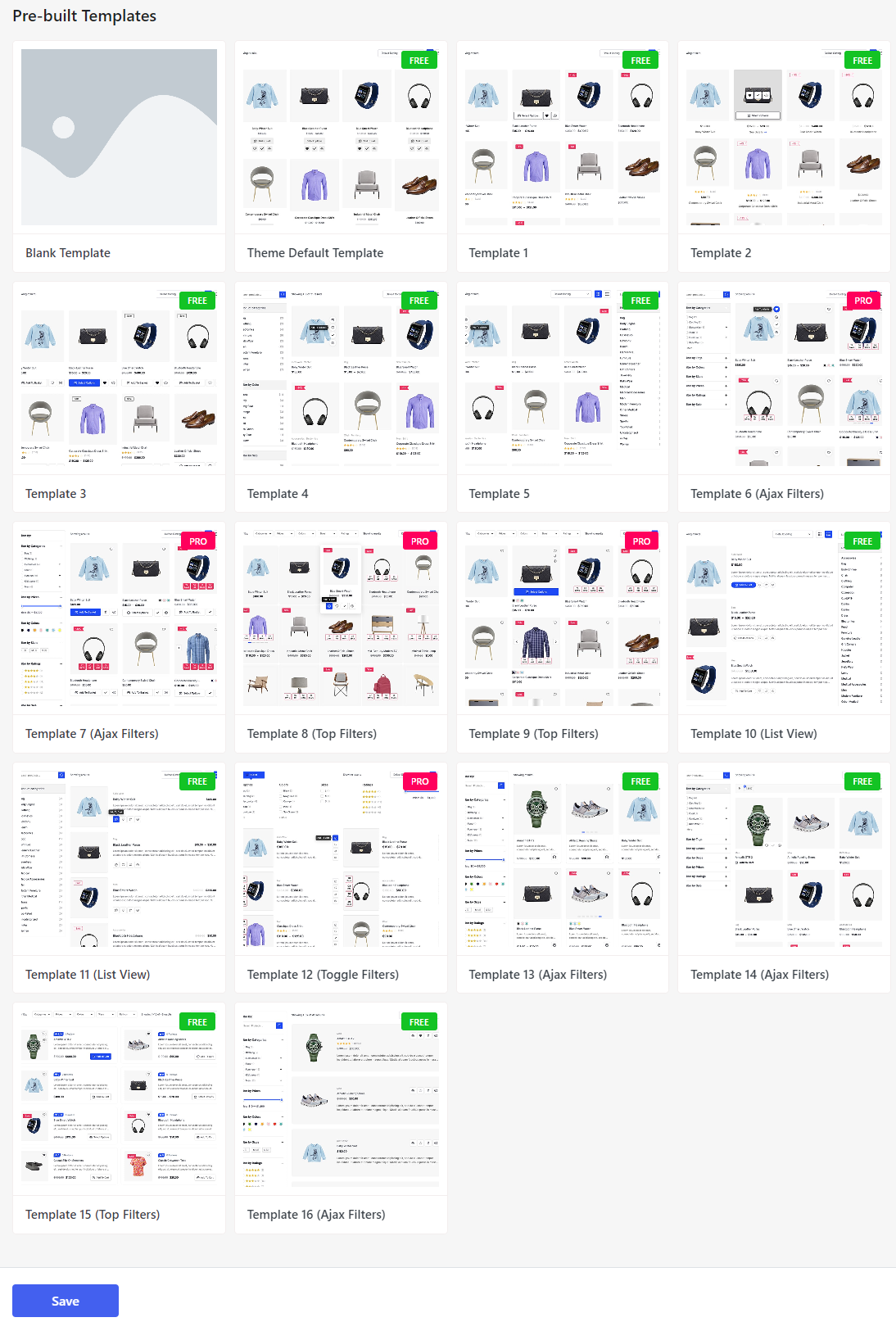
完成后,您需要向下滚动。 在那里,您将看到几个预制模板。

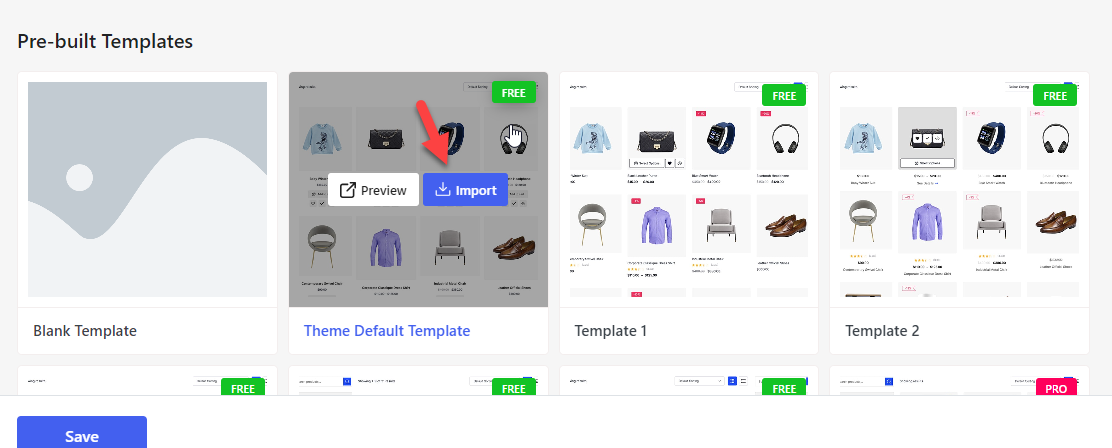
有些模板是免费的,而其他模板是[收费的。 由于我们使用的是免费版本的插件,所以只能选择免费的模板。 根据您的喜好选择模板。 您可以预览模板或导入它。

如果您需要自定义模板,可以使用 Elementor 插件。 之后,发布更改。

就是这样。 这样,您就可以使用 ShopBuilder 插件来增强 WooCommerce 商店的设计。
结论
独特的产品页面将帮助您详细了解客户正在查看的产品。 默认情况下,WooCommerce 插件具有有限的功能。 使用 Elementor 这样的插件,您可以更改它。
正如您在本教程中看到的,您可以根据自己的喜好使用 Elementor 修改产品页面。 Elementor 的免费版本具有有限的功能和字段。 但对于初学者来说,这是一个可行的选择。
同样,您也可以使用 ShopBuilder 等插件编辑产品页面。 ShopBuilder 附带预制模板,因此您只需进行最少的自定义操作。
您打算如何编辑产品页面?
让我们在评论中知道。
