如何使用 Elementor 编辑 WooCommerce 产品页面
已发表: 2021-12-06制作定制的单一产品页面是让您的电子商务商店脱颖而出的最佳方式之一,让您的客户在购物时拥有更多自由。
多亏了 WordPress,创建自定义产品页面很容易。 您可以使用流行的页面构建器 Elementor 的拖放 WooCommerce 小部件有效地为您的电子商务商店创建自定义产品页面。
在本指南中,您将学习如何编辑 WooCommerce 产品页面以及从头开始设计自定义单个产品页面。 在深入学习本教程之前,我们将看看为什么您应该自定义 WooCommerce 产品页面。
让我们开始吧:
为什么需要自定义 WooCommerce 产品页面

WooCommerce 提供默认情况下最小且简单的单个产品页面。 使用此产品页面,客户可以轻松查看产品并购买。 但是,如果您想向单个产品页面添加更多功能,例如产品附加组件、尺寸表、360 度图像、产品视频等,那么您需要自定义单个产品页面或编辑当前页面。
自定义产品页面在很多方面都有帮助。 以下是有关为您的电子商务商店创建自定义产品页面的一些重要事实。
- 确保更好的用户体验
- 增加产品销量
- 改进产品页面设计
- 帮助客户购买产品
- 抓住客户的注意力
- 确保更好的产品视图
如何编辑 WooCommerce 产品页面(分步指南)
在我们博客的以下部分中,我们将向您展示如何以两种简单的方式编辑 WooCommerce 产品页面。
- 第一种方法:创建单个产品页面模板
- 第二种方法:从头开始创建一个新的单个产品页面
您需要安装并激活以下插件来创建单个产品页面:
先决条件:
- 元素(免费)
- 元素专业版
如果您是 Elementor 的新手,请阅读此初学者分步指南。
第一种方法:创建单个产品页面模板
在这种方法中,我们将向您展示如何使用 Elementor 预制模板创建和编辑单个产品页面模板。
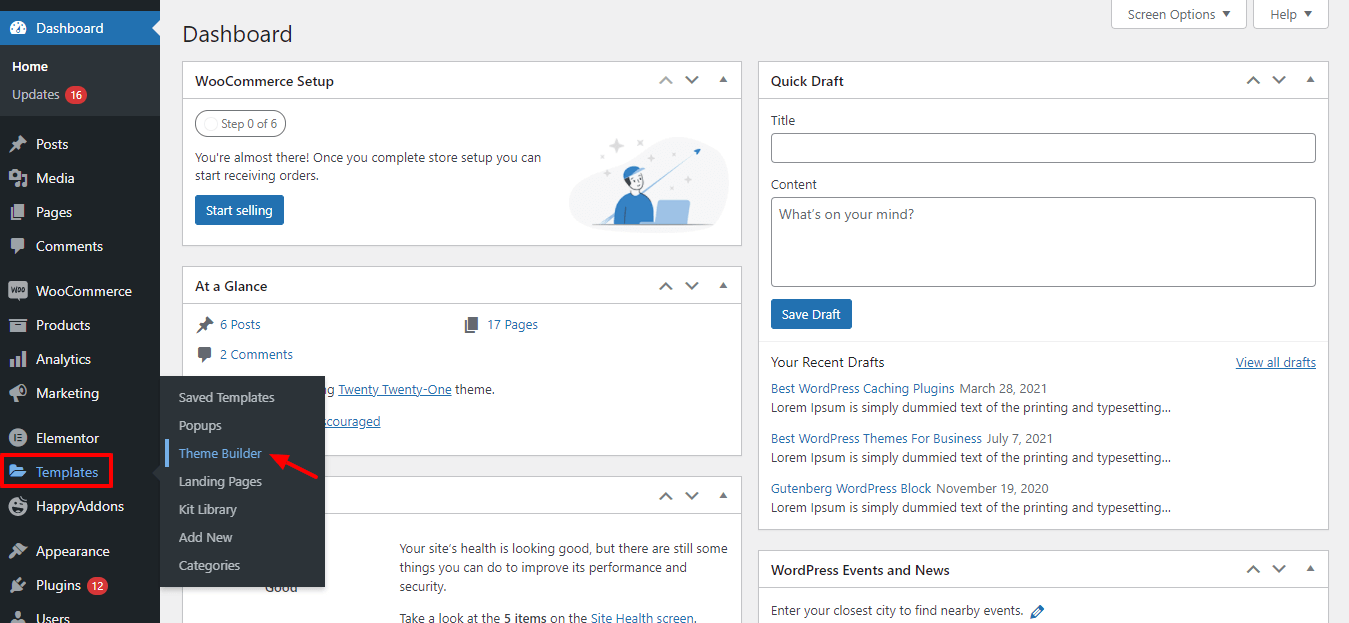
第 1 步:转到模板主题生成器
要创建单个产品页面模板,您需要定位到Dashboard–>Template–>Theme Builder。

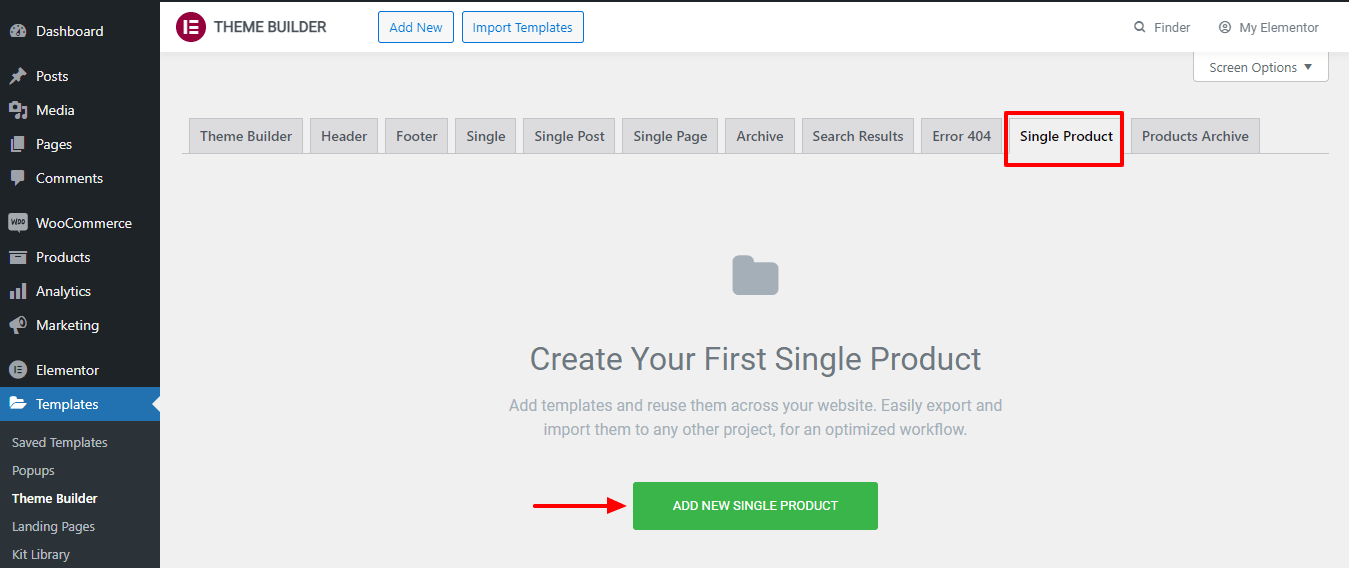
第 2 步:单击单个产品选项卡
您将在下一页获得单一产品页面创建选项。 首先单击单个产品选项卡。 然后您需要单击添加新的单一产品按钮。

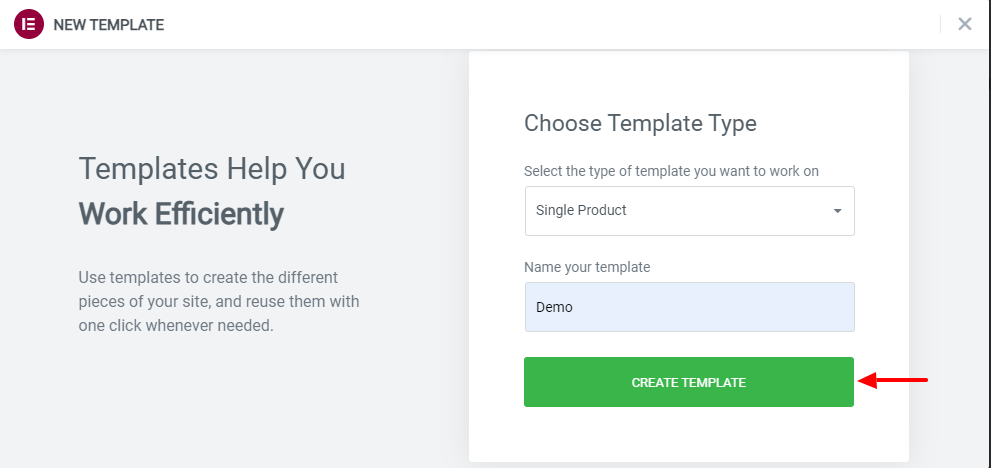
第 3 步:创建模板
之后,您将获得创建第一个页面模板的选项。 您还可以在此区域中写下您的模板名称。 然后单击创建模板按钮。

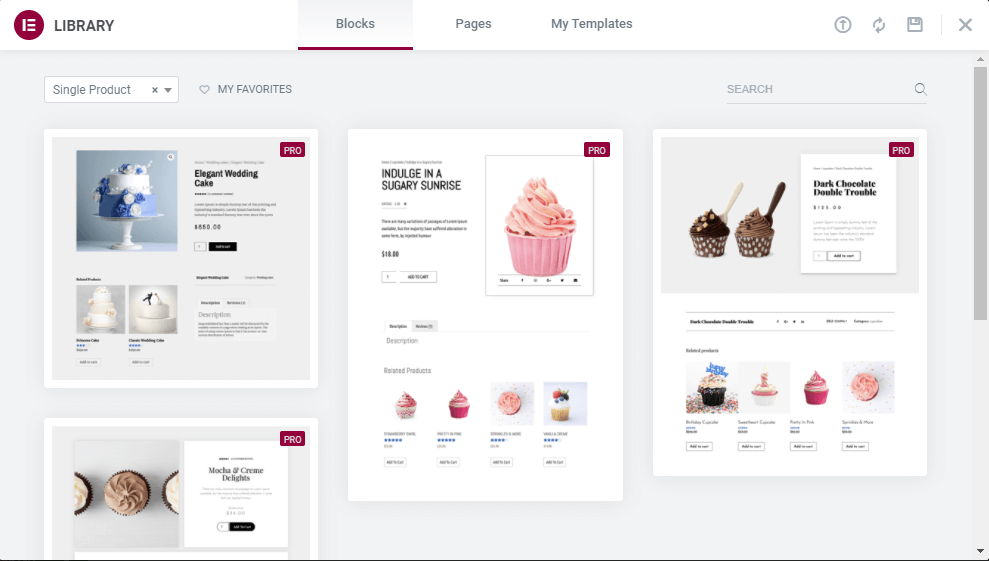
第 4 步:选择合适的预先设计的产品页面模板
如果你想使用默认的 Elementor 模板,你可以在 Elementor 库中选择十个。 您可以根据需要选择并安装合适的模板。

如果您没有足够的时间来设计和自定义您的 WooCommerce 单一产品页面,您可以使用 Elementor 预制模板和块。 但在本指南中,您将向您展示如何使用 Elementor 从头开始创建 WooCommerce 产品页面。
第二种方法:从头开始创建一个新的单个产品页面
现在,是时候从头开始设计一个新的产品页面了。 如果您遵循以下指南,您将能够在很短的时间内设计您的第一个产品页面。
让我们开始吧:
第 1 步:打开页面到 Elementor 编辑器面板
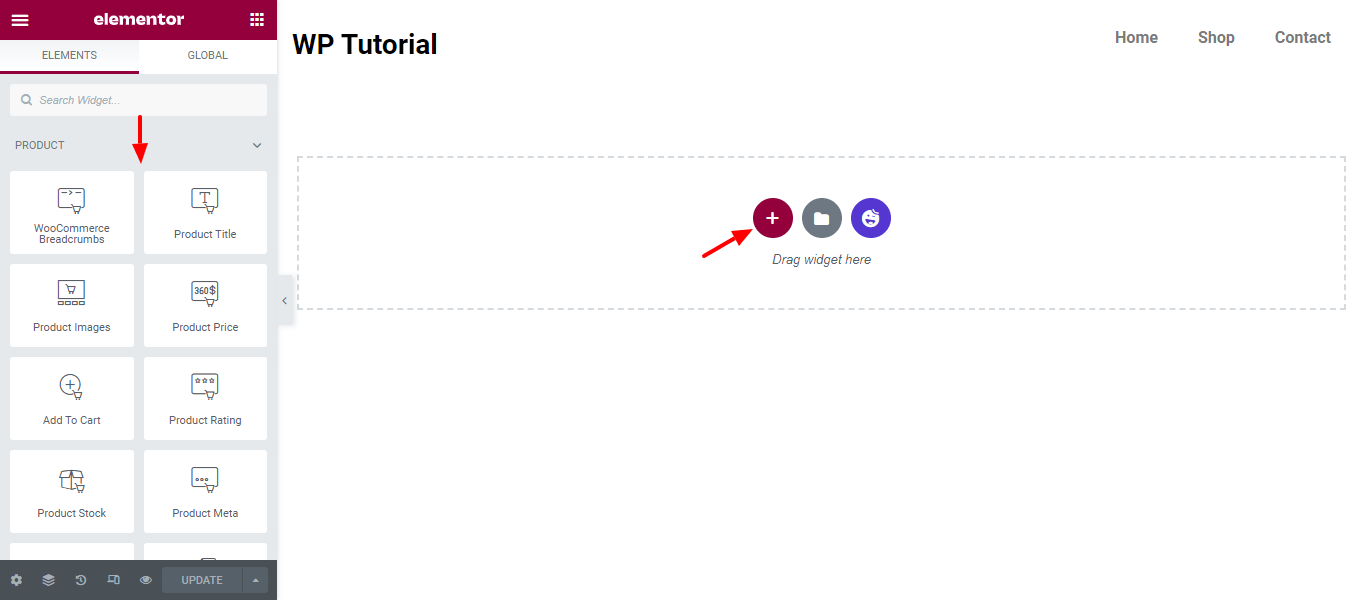
创建单个产品页面模板后,您需要将页面打开到 Elementor 编辑器面板中。 在这里,您会看到左侧尺寸的小部件库中提供了所有 WooCommerce 小部件。 要使用它们,您需要为您的产品页面建立一个坚实的结构。 单击红色加号 (+) 图标以添加列。

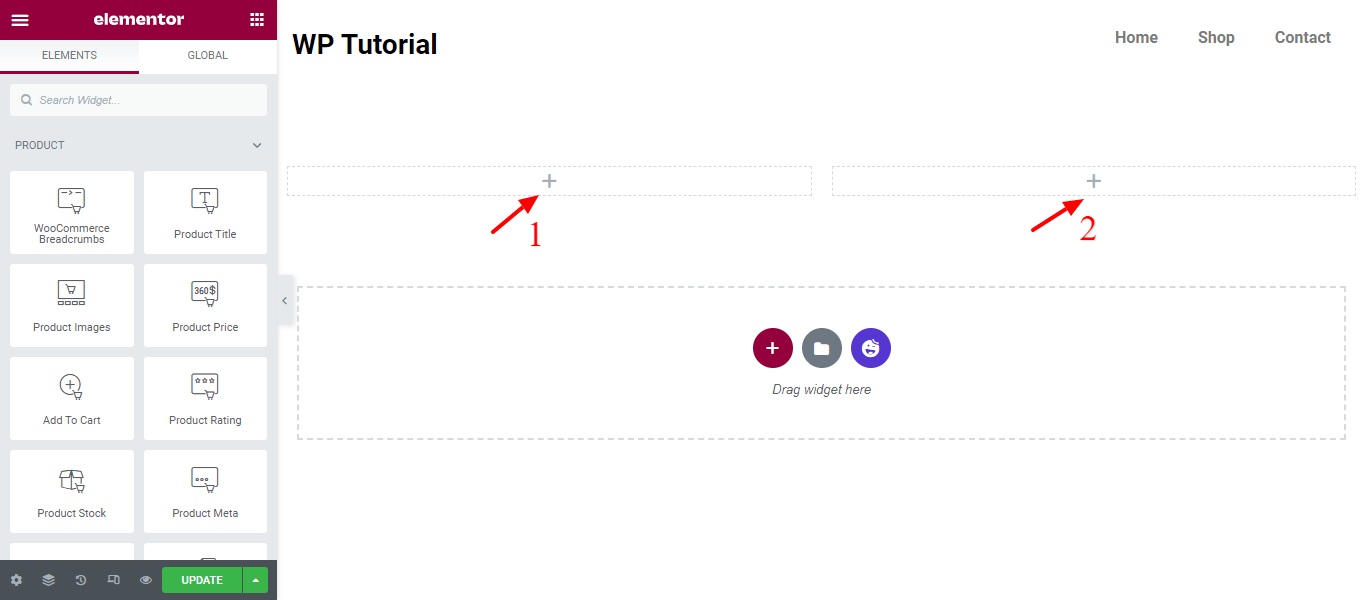
第 2 步:添加两列
您可以从下面的屏幕截图中看到,我们添加了两列来设计我们的单个产品页面。

第 3 步:添加必要的 WooCommerce 小部件来设计您的产品页面
现在,是时候添加必要的 WooCommerce 小部件来设计产品页面了。 在这里,我们添加了这些小部件来设计我们的自定义产品页面。
- 产品图片小部件:您可以设置要显示的图片或画廊
- 产品标题小部件:此小部件将帮助您自定义产品标题的样式和布局。
- WooCommerce 面包屑小部件:自定义 WooCommerce 面包屑的颜色和布局。
- 简短描述小部件:选择您希望如何显示产品的简短描述。
- 产品价格小部件:控制产品价格的布局和设计。
- 产品评级小部件:自定义产品的评级。 使其更加明显,并确保客户可以轻松了解用户如何查看您的产品。
- Product Meta Widget : 设置文本之间的距离,堆叠或内联显示,并控制元数据的样式
- 附加信息小部件:您可以使用此小部件添加产品的附加信息。
- 添加到购物车小部件:自定义添加到购物车按钮的样式和布局。
- 产品数据选项卡小部件:控制产品数据选项卡的布局。
- 追加销售小部件:您可以为追加销售产品创建自己的样式。
- 产品相关小部件:如果您的网站上有类似的产品,则必须有相关的产品部分。 您可以使用此小部件对相关产品部分进行样式化。
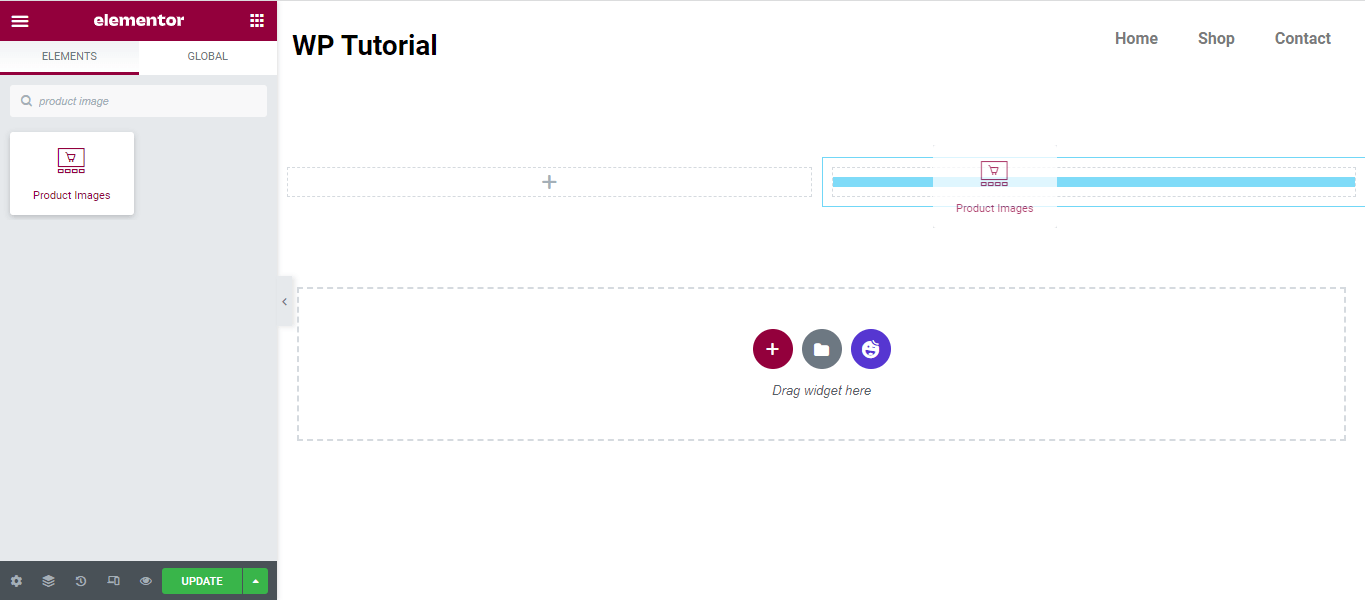
第 4 步:添加产品图片小部件
首先,我们将 Product Image 小部件添加到右侧列。 您可以在搜索字段中输入“产品图片”,然后将其拖放到列中。

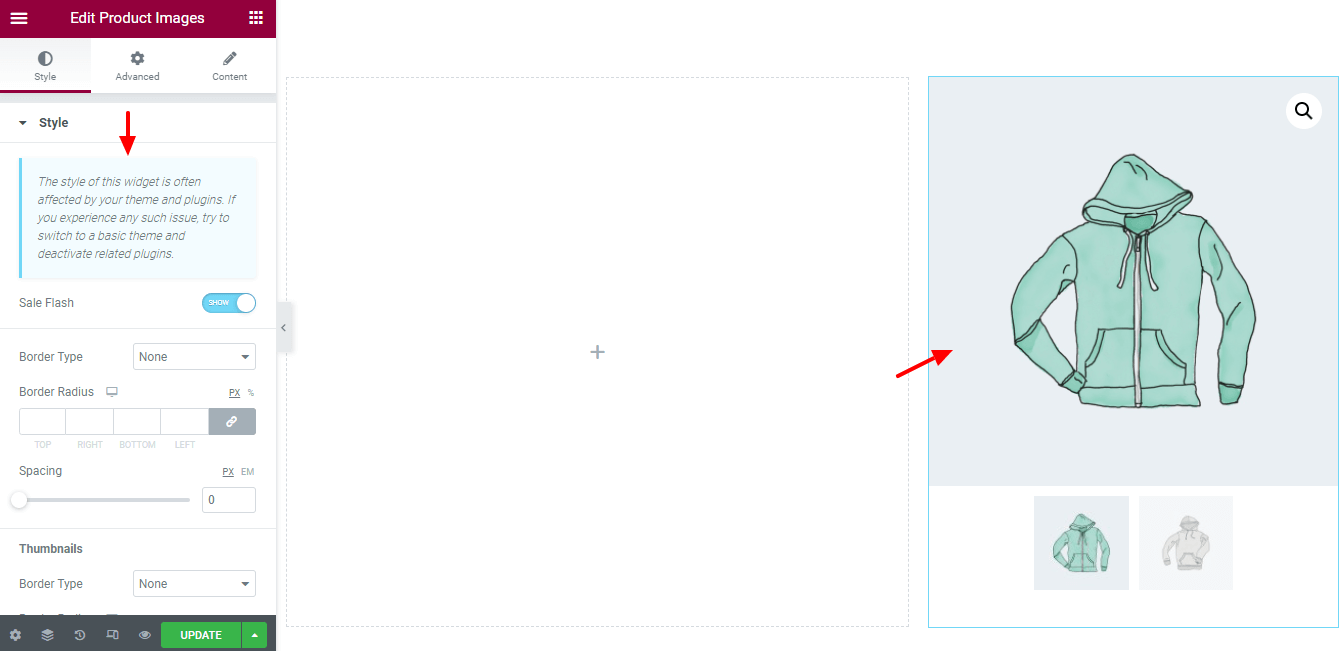
第 5 步:自定义产品图片样式
您可以使用此小部件的样式选项以自己的方式自定义产品图像样式。 在这里,您可以打开和关闭Sale Flash。 您还可以添加产品图片和缩略图的边框类型、边框半径等 管理产品图片和缩略图之间的间距。

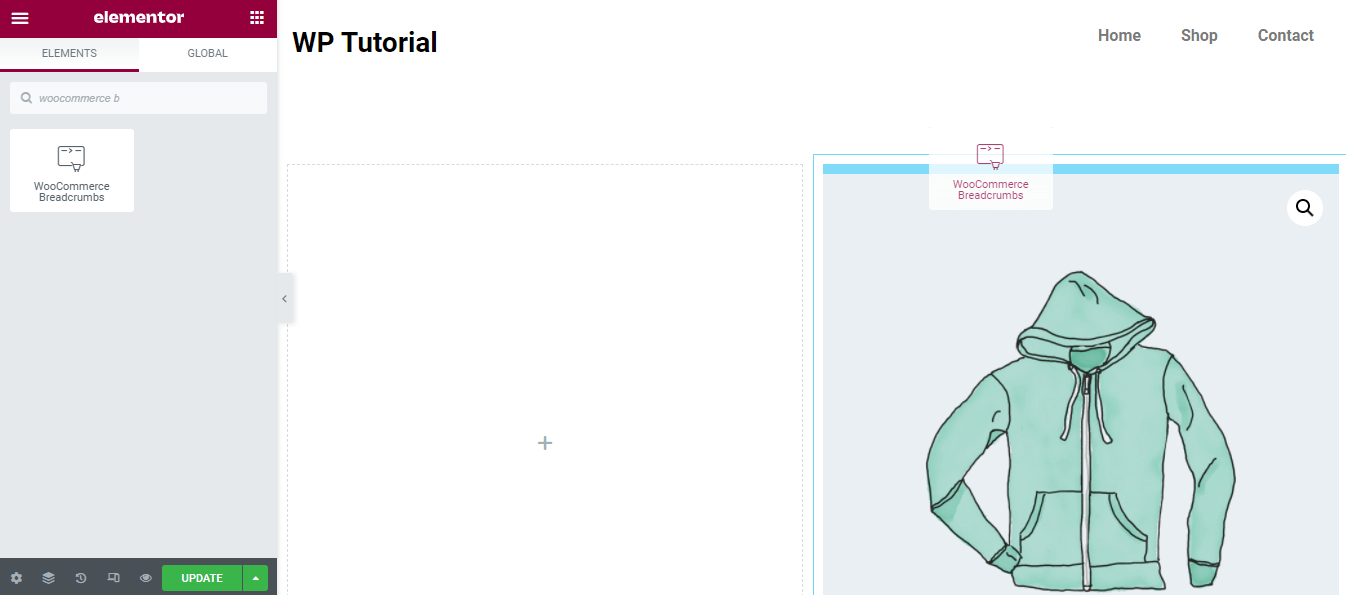
第 6 步:添加 WooCommerce 面包屑小部件
为了确保更好的用户体验,您需要在页面上提供正确的导航。 这就是为什么我们需要添加 WooCommerce 面包屑小部件来添加我们产品页面的导航。

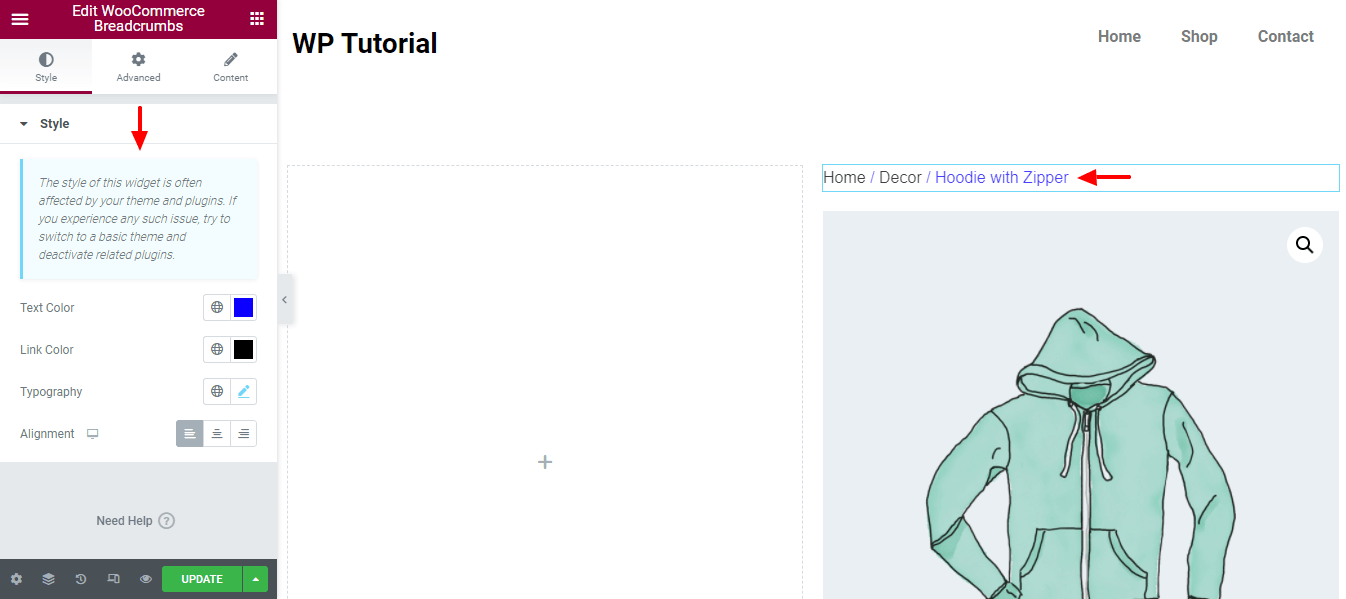
第 7 步:自定义 WooCommerce 面包屑
您再次使用样式选项自定义面包屑的设计。 在这里,您可以设置面包屑的文本颜色、链接颜色、地形和对齐方式。

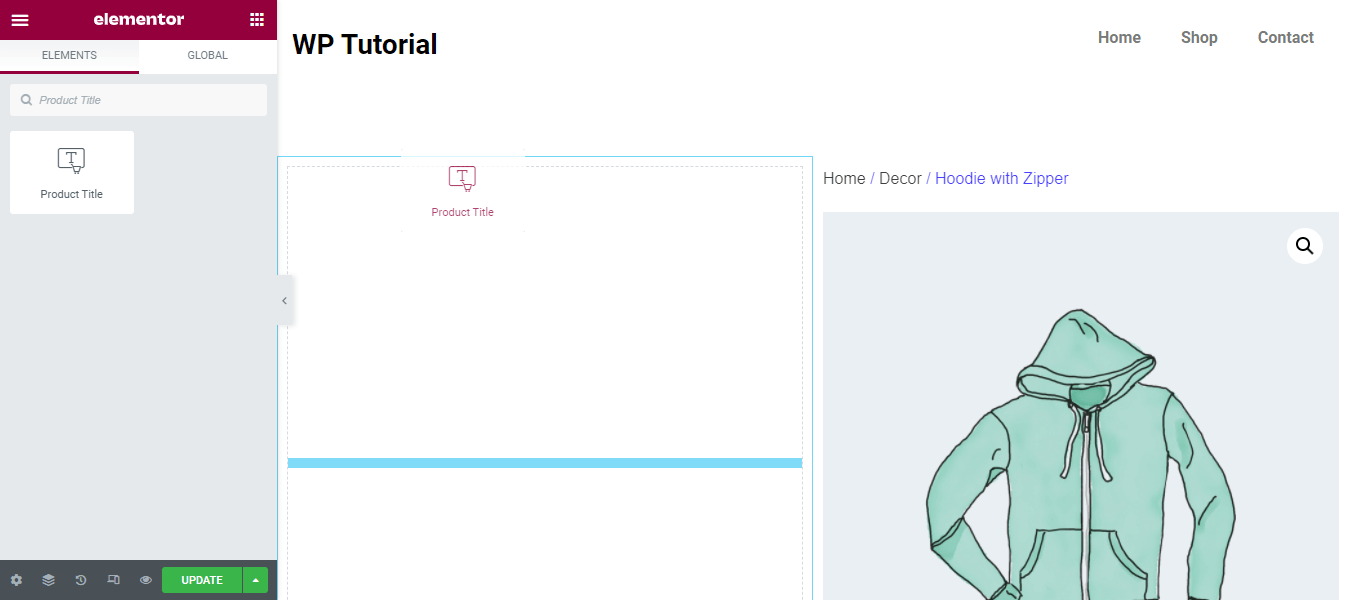
第 8 步:添加产品标题小部件
您需要添加合适的产品标题,以便用户轻松了解您的产品的全部内容。 因此,让我们将产品标题添加到左侧列中。

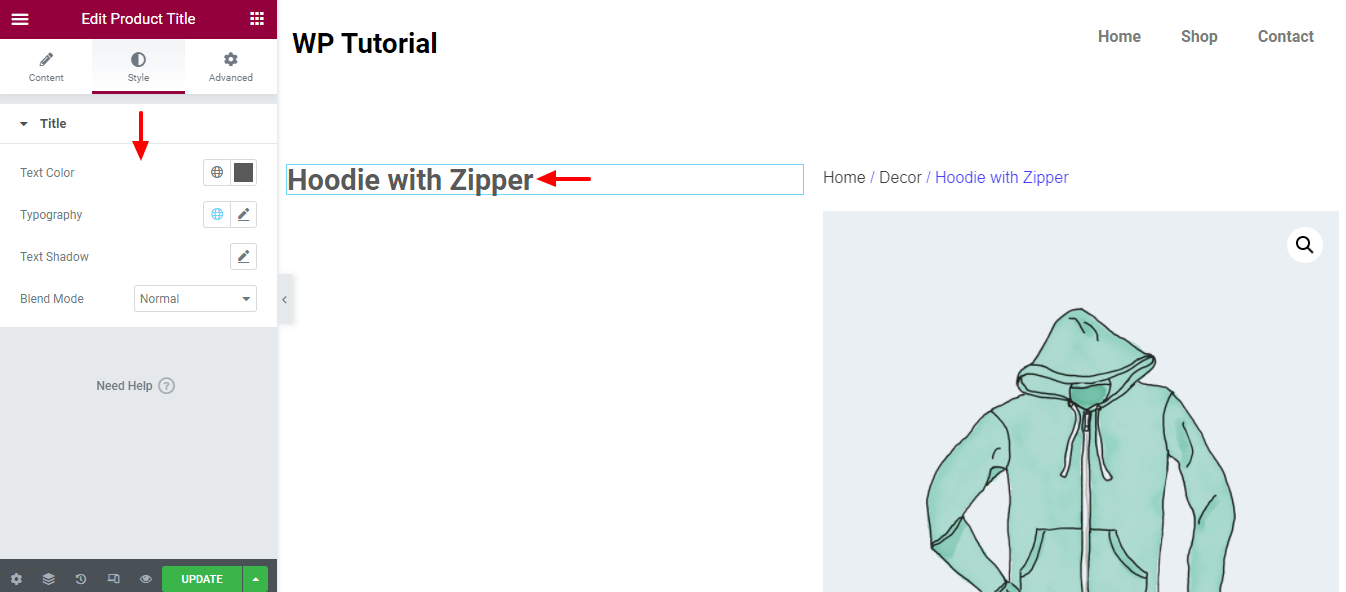
第 9 步:样式产品标题小部件
在Style部分,您可以更改 Product Title 设计并管理 Text Color 、 Topography 、 Text Shadow ,并选择混合模式。

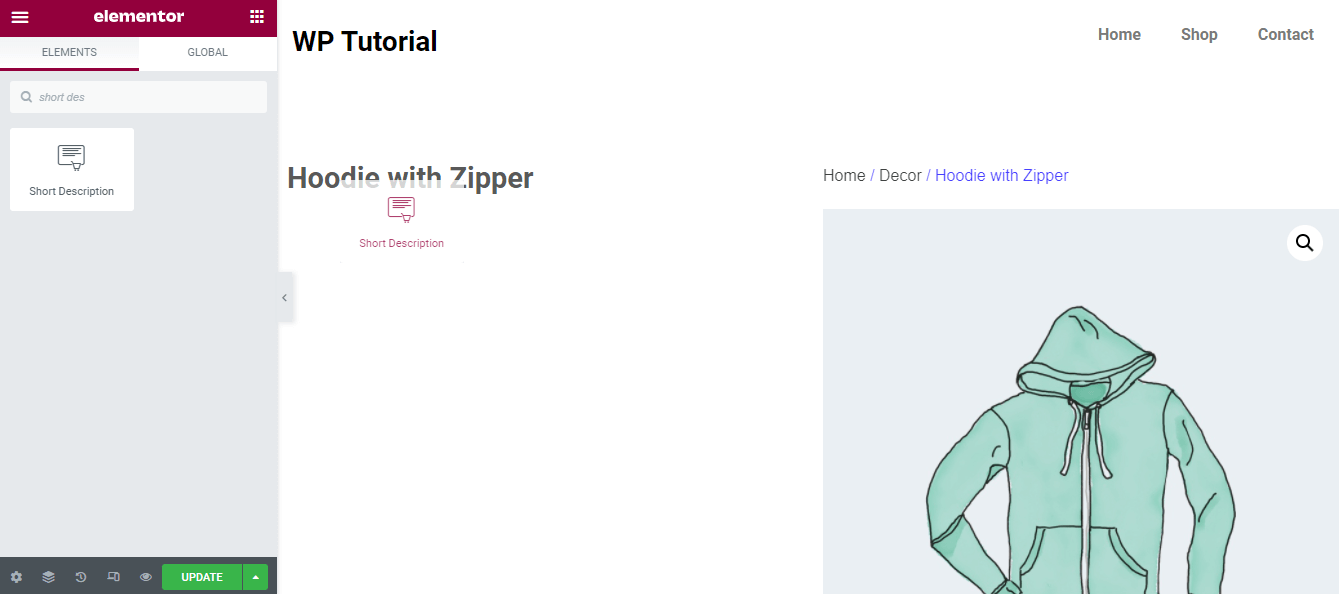
第 10 步:添加简短描述小部件
如果需要,您可以添加简短描述小部件以显示简短的产品描述。 与其他小部件一样,您可以从左侧小部件区域找到它。 只需将小部件拖放到适合您产品页面的位置即可。

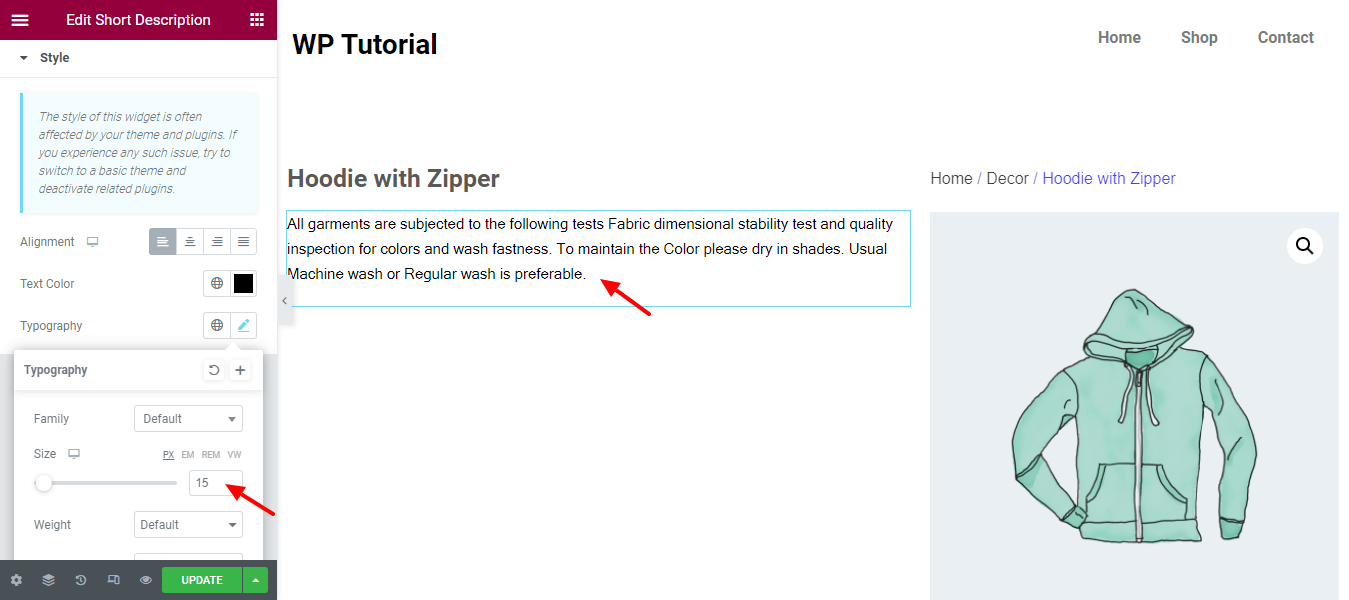
第 11 步:样式简短描述
样式区域还允许您更改小部件的默认设计。 您注意到我们已经更改了Typography Size并将其设置为15px 。

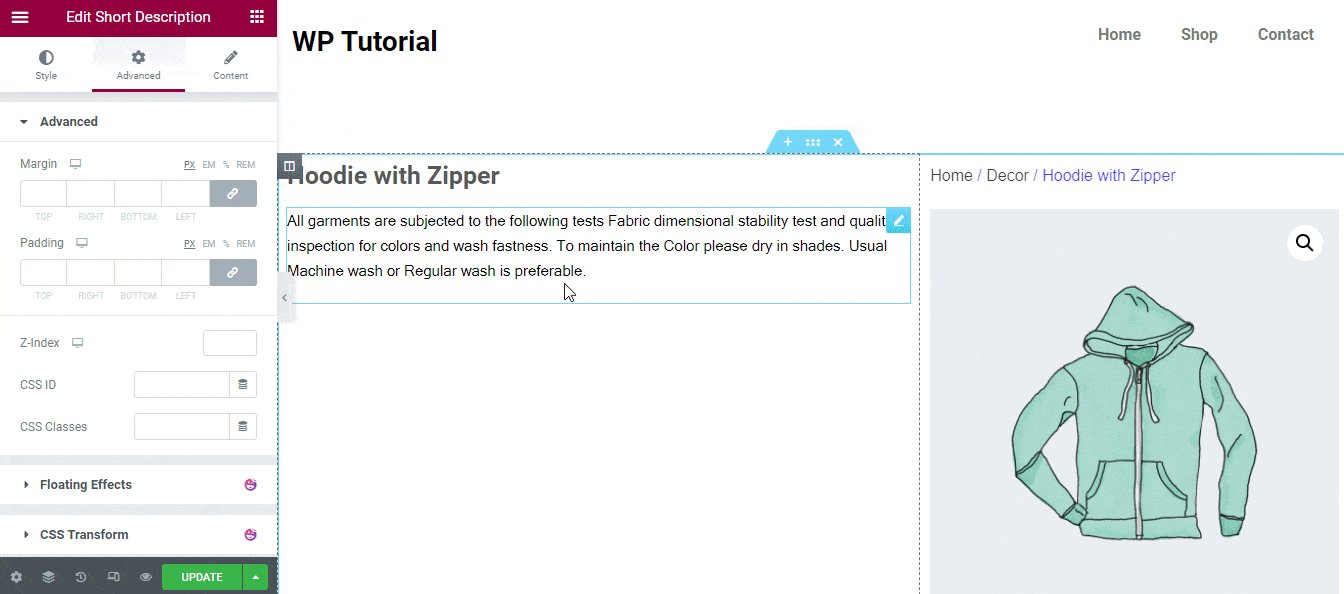
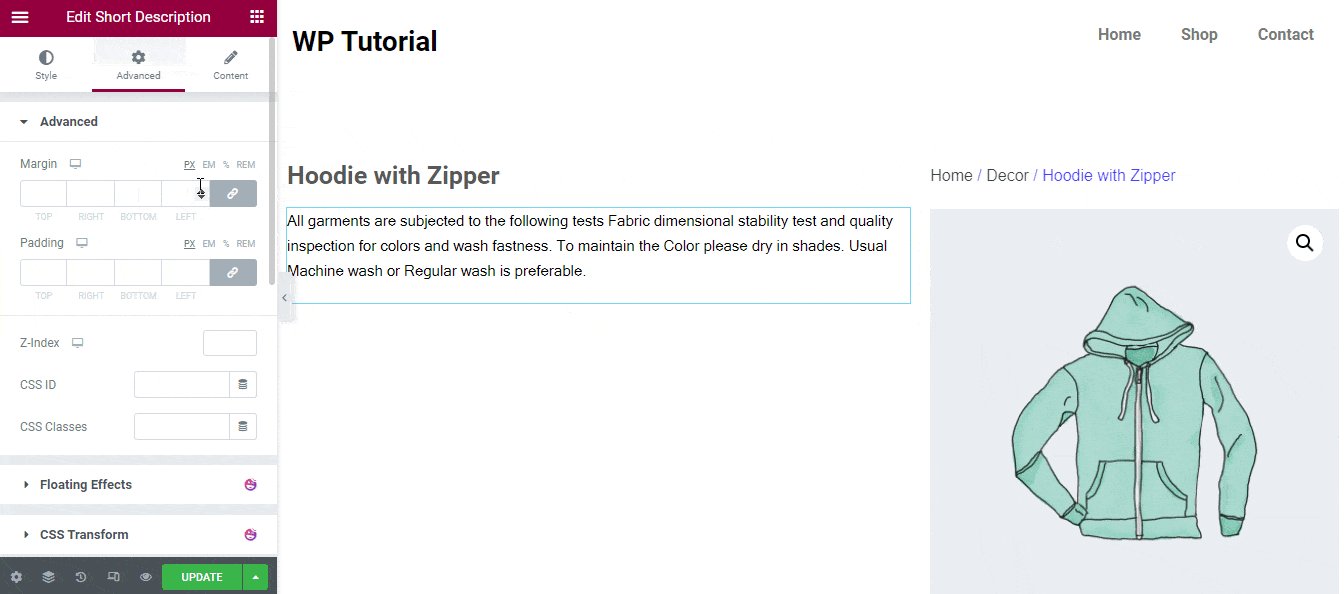
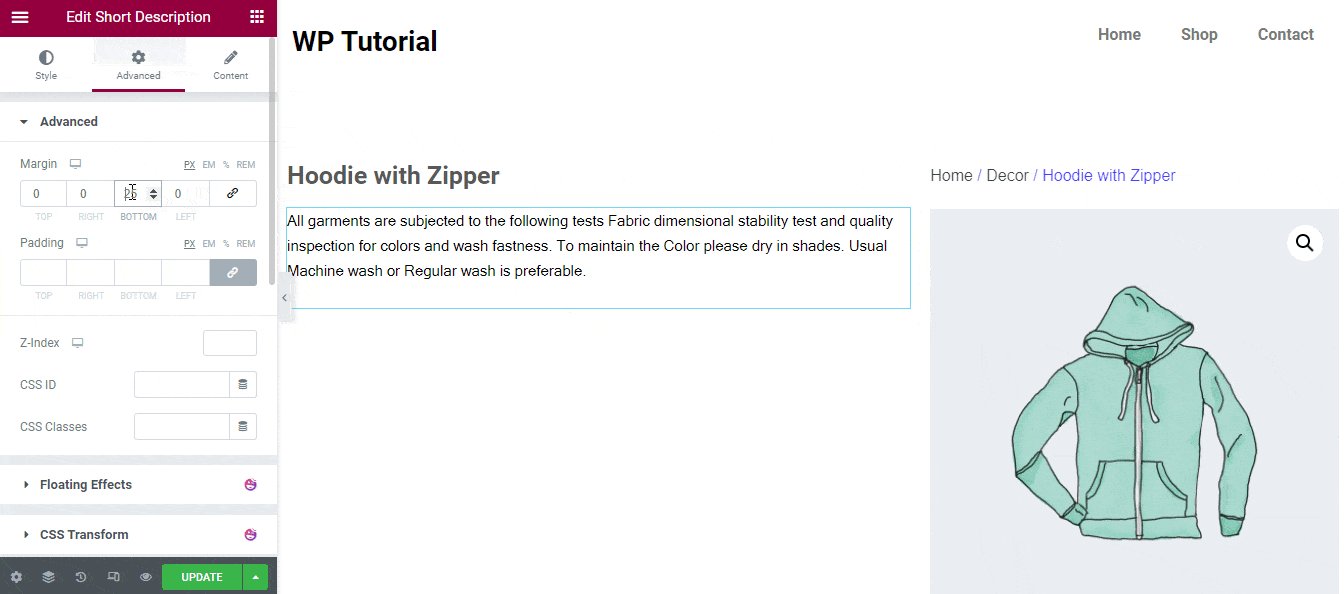
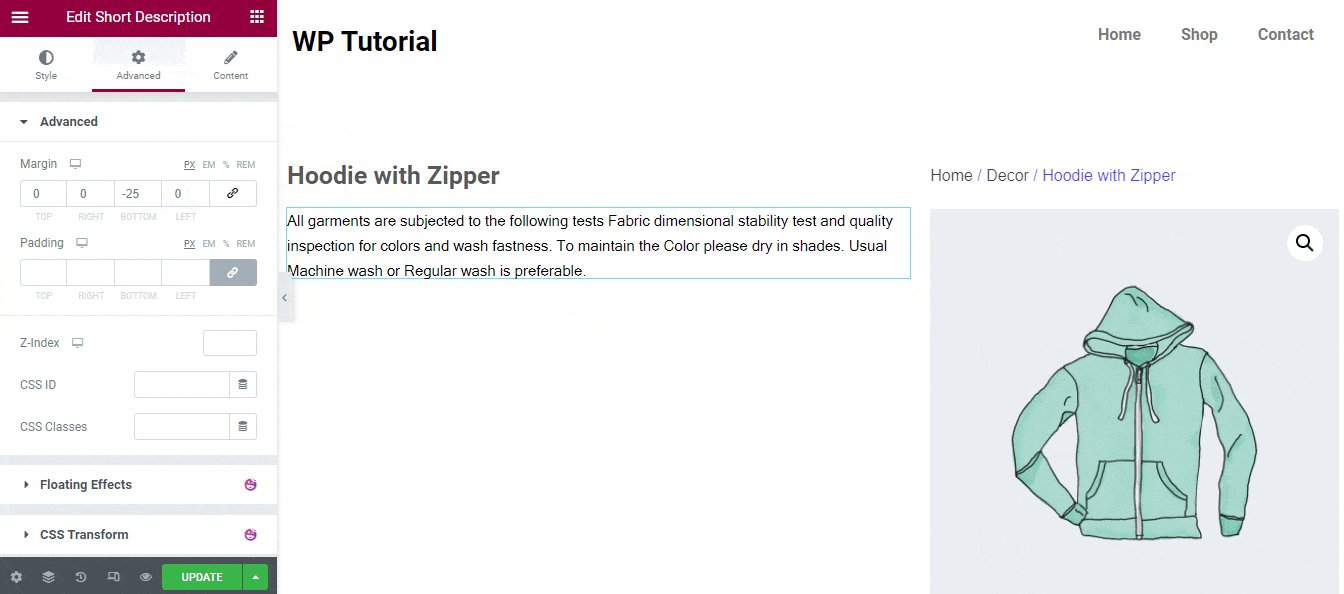
第 12 步:删除简短描述空间
您在这里看到我们删除了简短描述小部件的额外空间。 转到高级区域。 然后取消链接保证金 并添加所需的边距。 在这里,我们添加了-25px 边距以移除额外的空间。

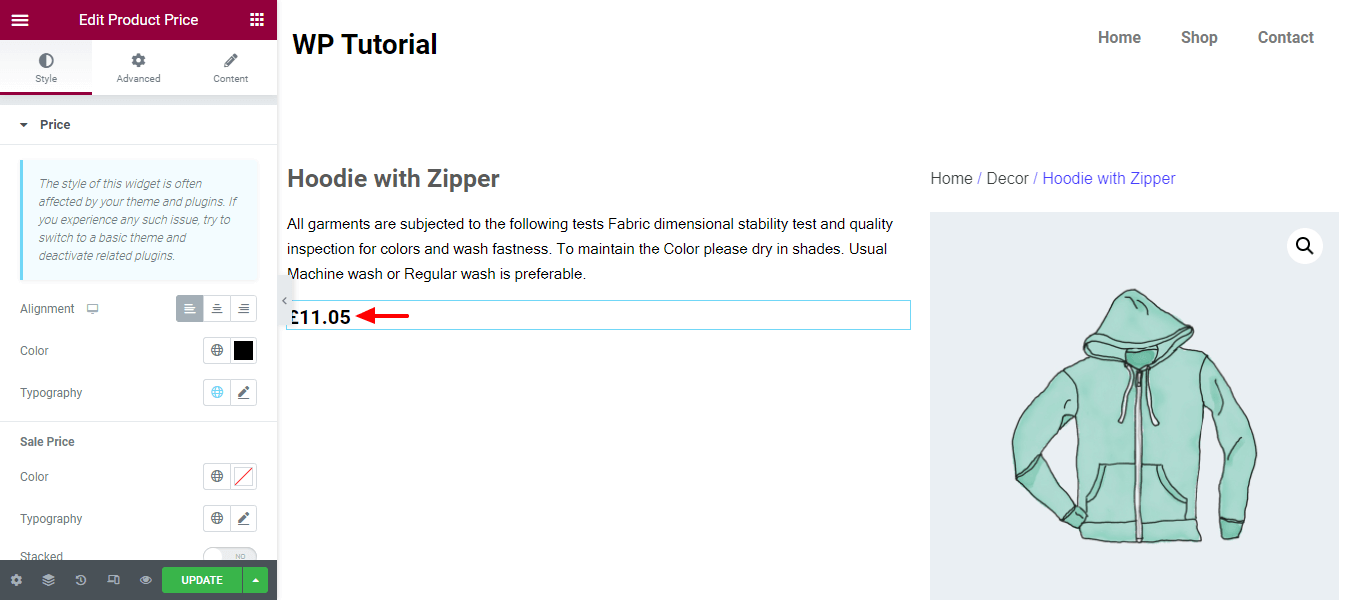
第 13 步:添加和设置产品价格小部件的样式
让我们添加Product Price小部件来显示产品价格。 您可以在样式部分添加您的自定义样式。 在这里,您会看到我们更改了产品价格的颜色。

第 14 步:添加和样式产品评级小部件
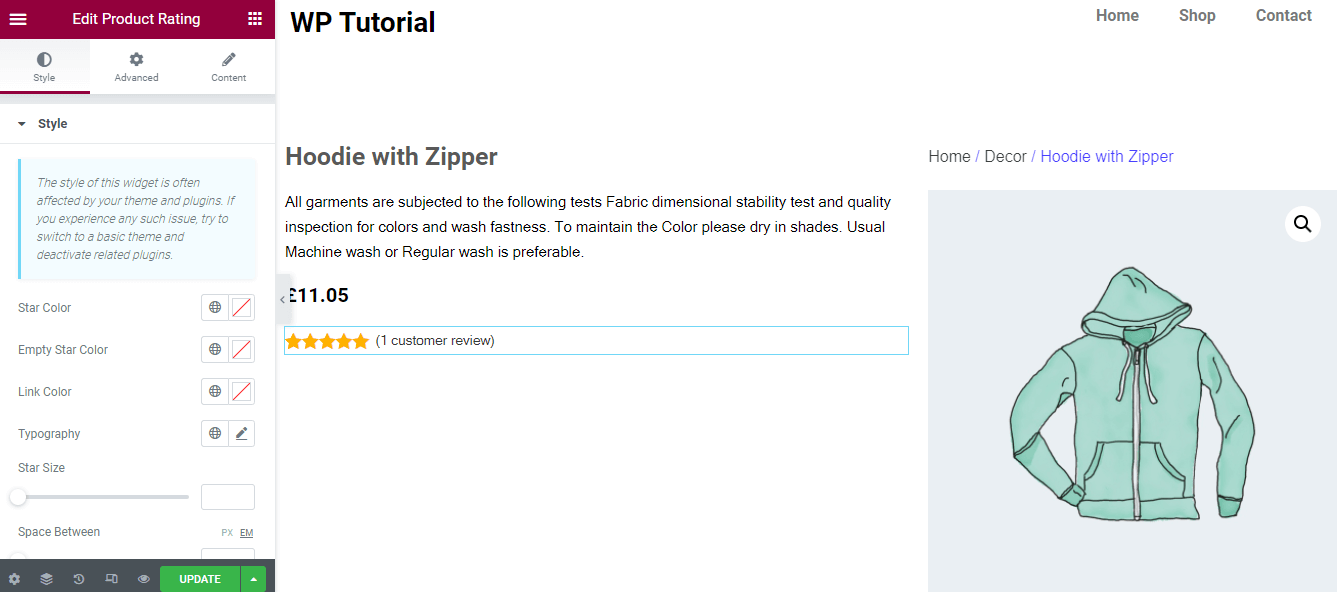
如果要显示产品的客户评分,则需要添加产品评分小部件。 您还可以使用样式选项以自己的方式设置您的客户产品评级。


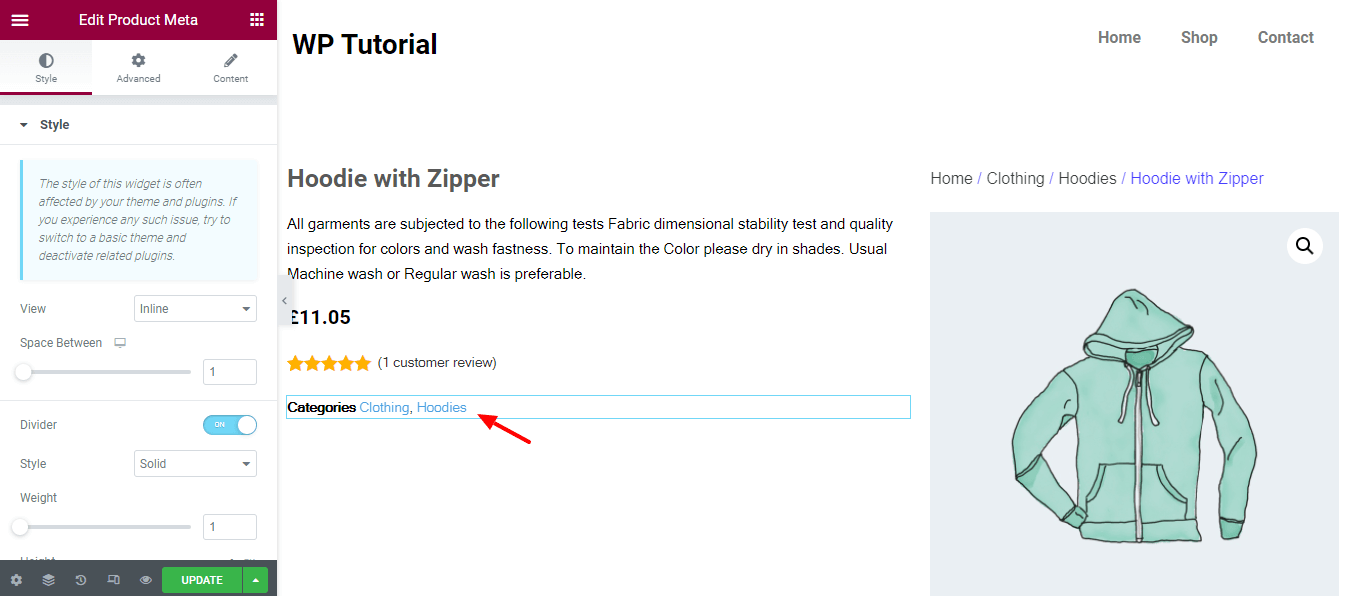
第 15 步:添加和设置产品元小部件的样式
您可以显示产品元信息,例如产品类别等。为此,您需要添加Product Mata小部件。 您可以根据需要使用其样式选项自定义小部件。

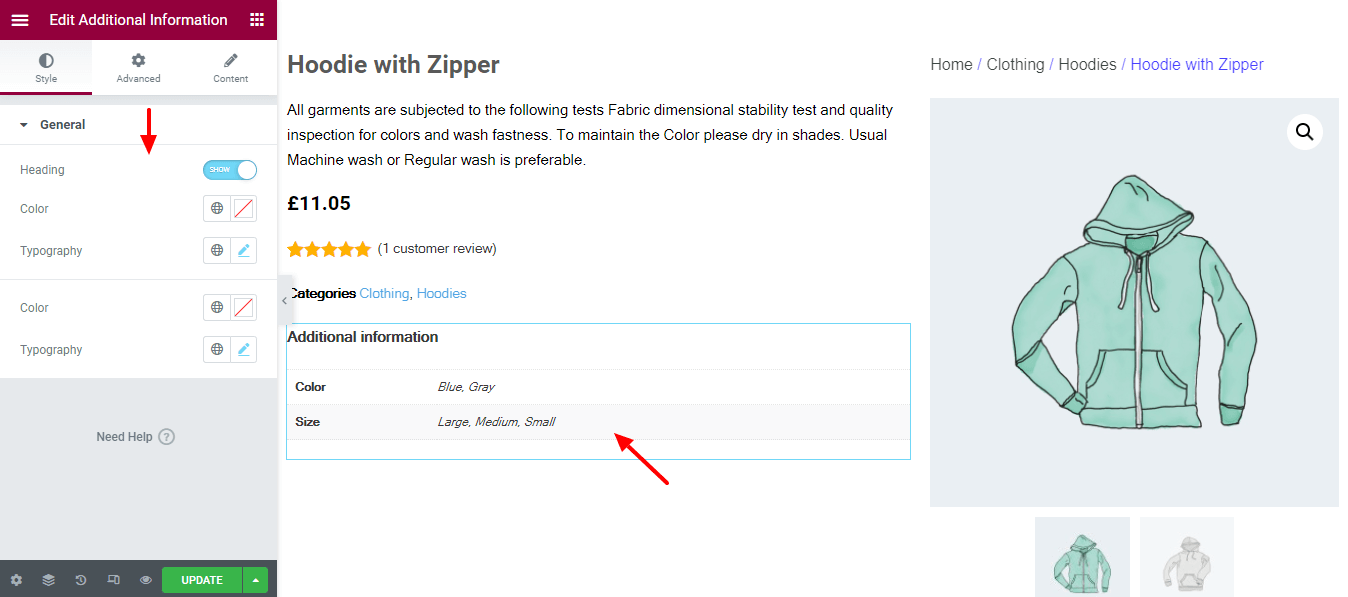
第 16 步:添加和设置附加信息小部件的样式
如果您需要显示您的产品附加信息,例如产品颜色和尺寸,您应该添加附加信息小部件。 您可以编辑小部件的样式。 为此,请单击样式部分。 在这里,您将获得以您的方式更改当前样式的基本选项。

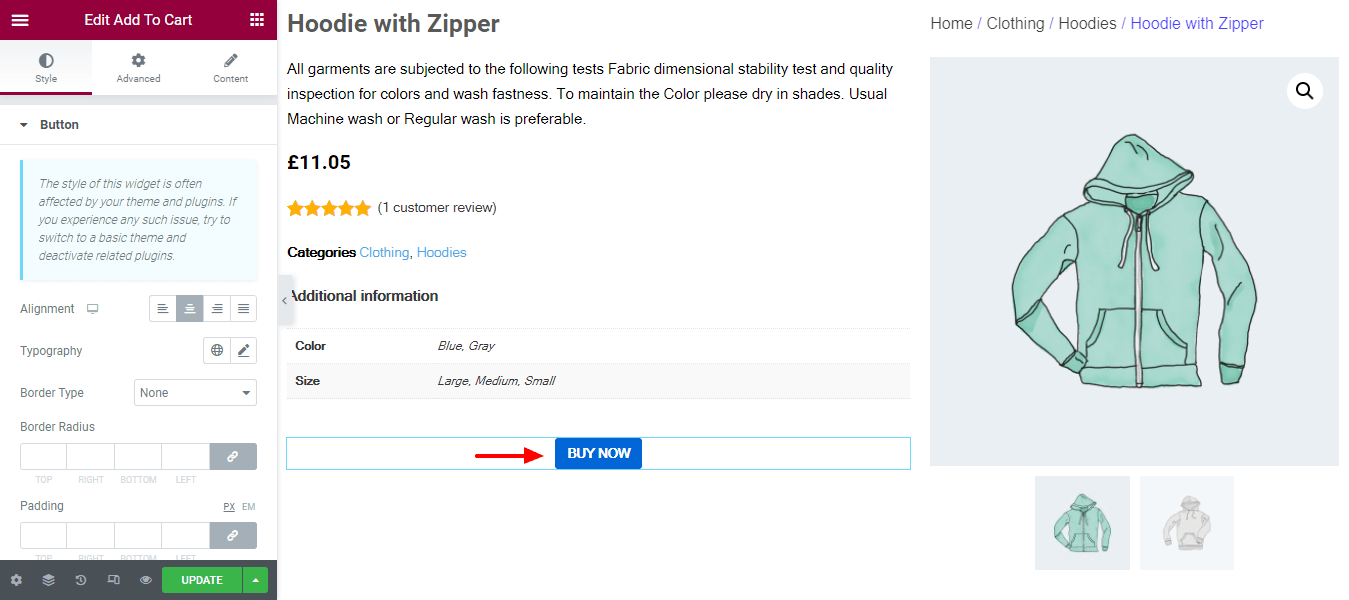
第 17 步:添加和样式添加到购物车按钮
添加购物车按钮非常重要,这样您的客户才能购买产品。 通过添加“添加到购物车”小部件,您可以轻松地将购物车按钮添加到您的单个产品页面。 您还可以使用样式选项根据您的选择自定义购物车按钮。

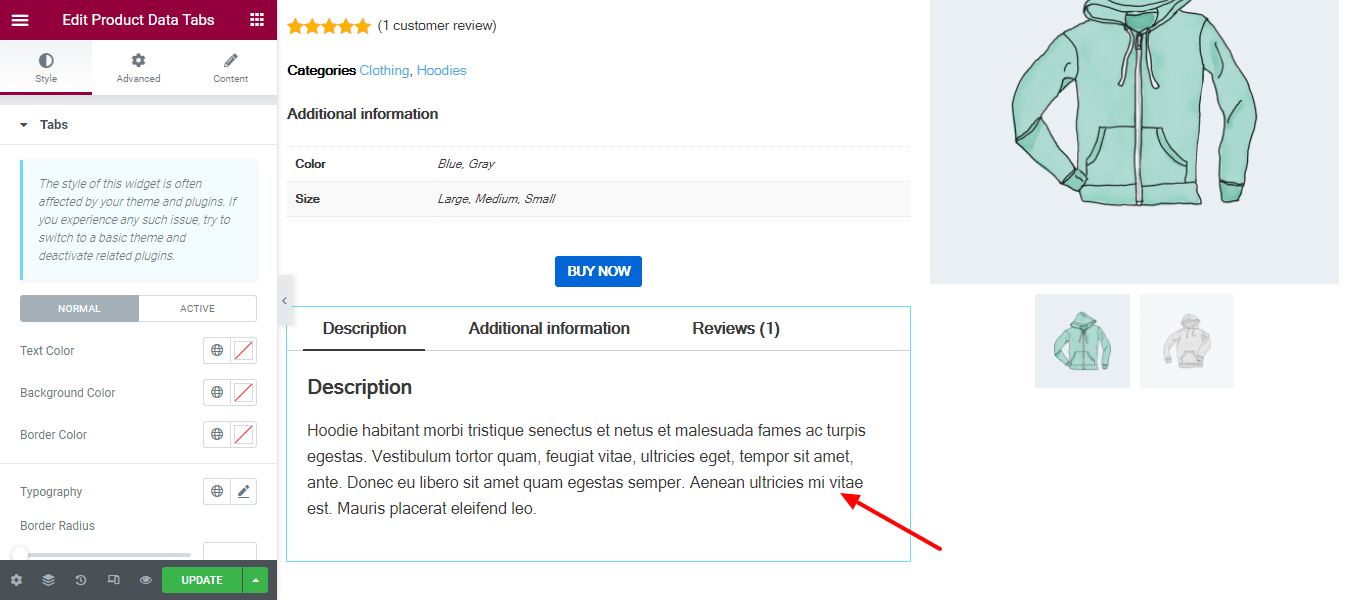
第 18 步:添加和样式化产品数据选项卡
如果要显示产品数据选项卡,可以通过添加产品数据选项卡小部件并使用其样式选项进行进一步自定义来实现。

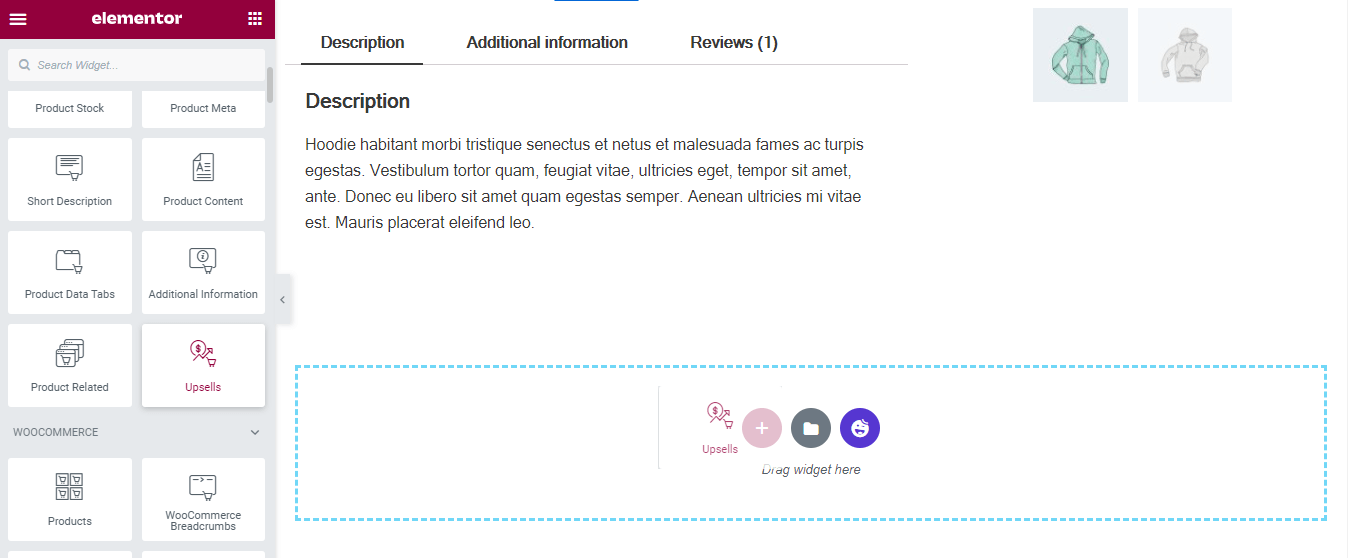
第 19 步:添加追加销售小部件
您可以通过将 Upsells 小部件添加到您的单个产品页面来添加您的 upsell 产品。

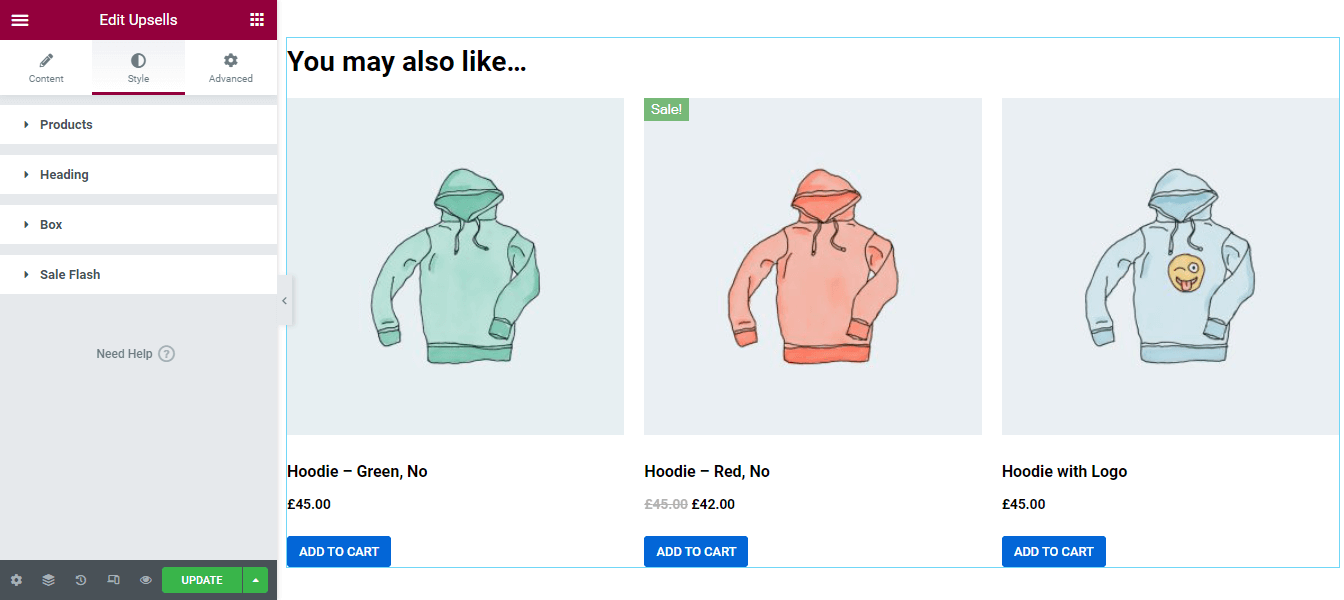
第 20 步:样式加售小部件
如果需要,您可以更改设计。 在样式区域中,您将获得必要的设置来自定义加售产品。 选项是。
- 产品
- 标题
- 盒子
- 销售快闪

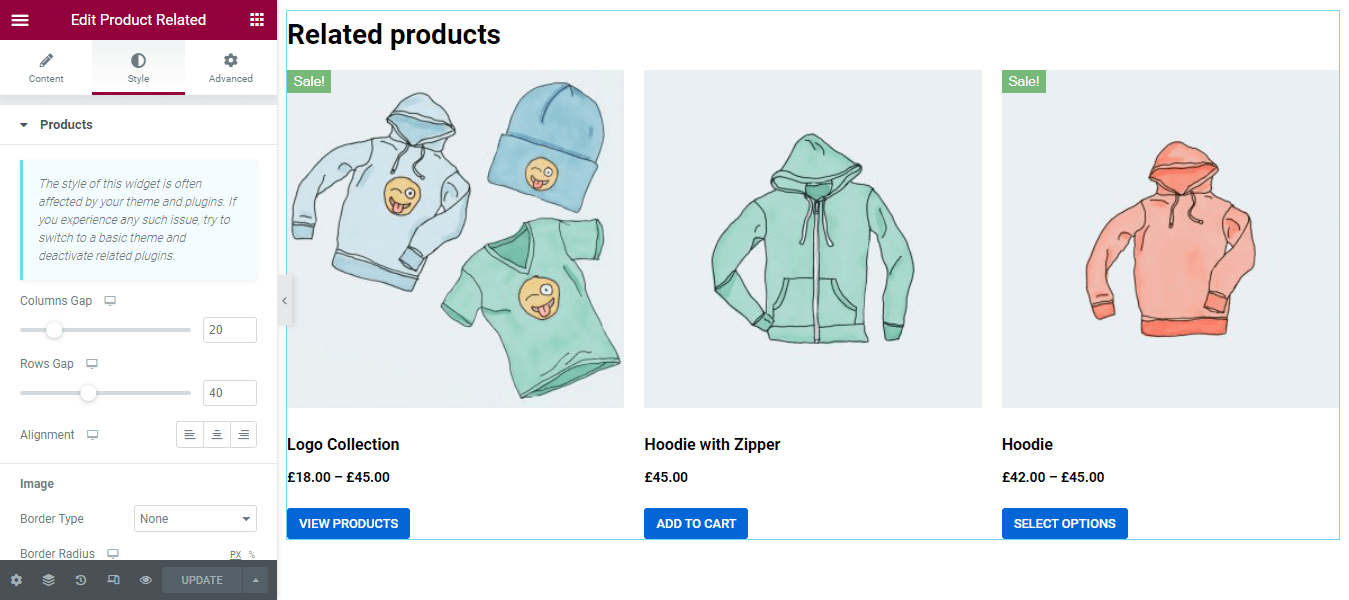
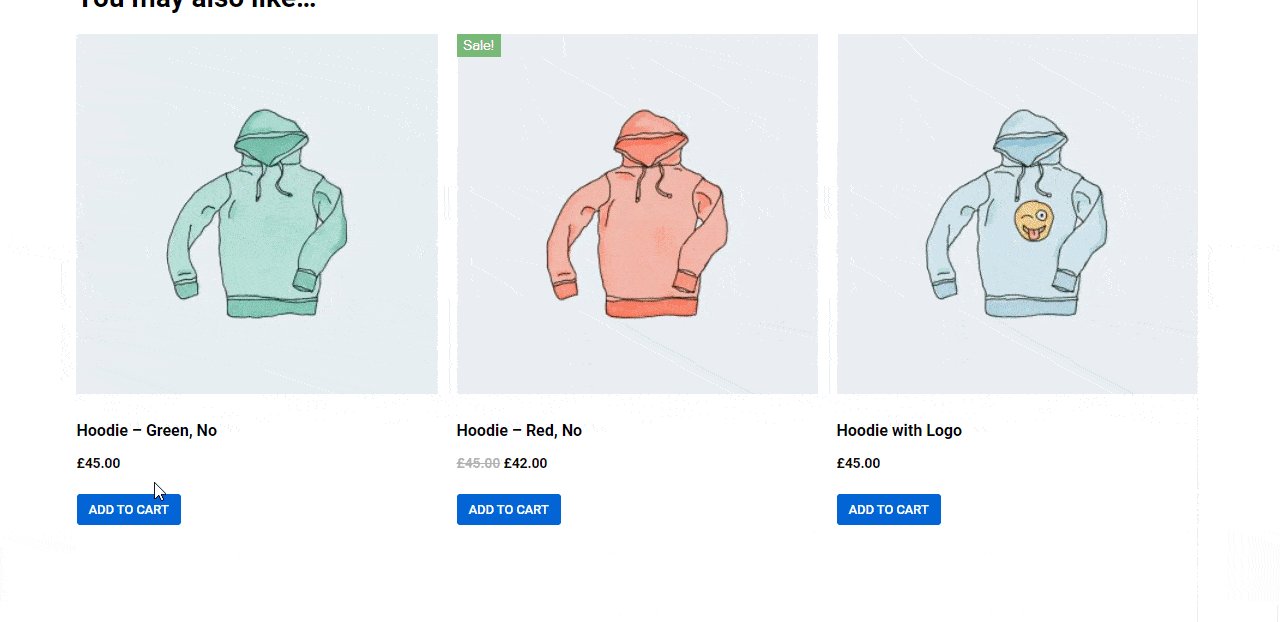
第 21 步:添加和样式相关产品小部件
与 Upsells 产品一样,您也可以将相关产品添加到您的产品页面。 您需要将产品相关小部件添加到您的产品页面合适的区域。

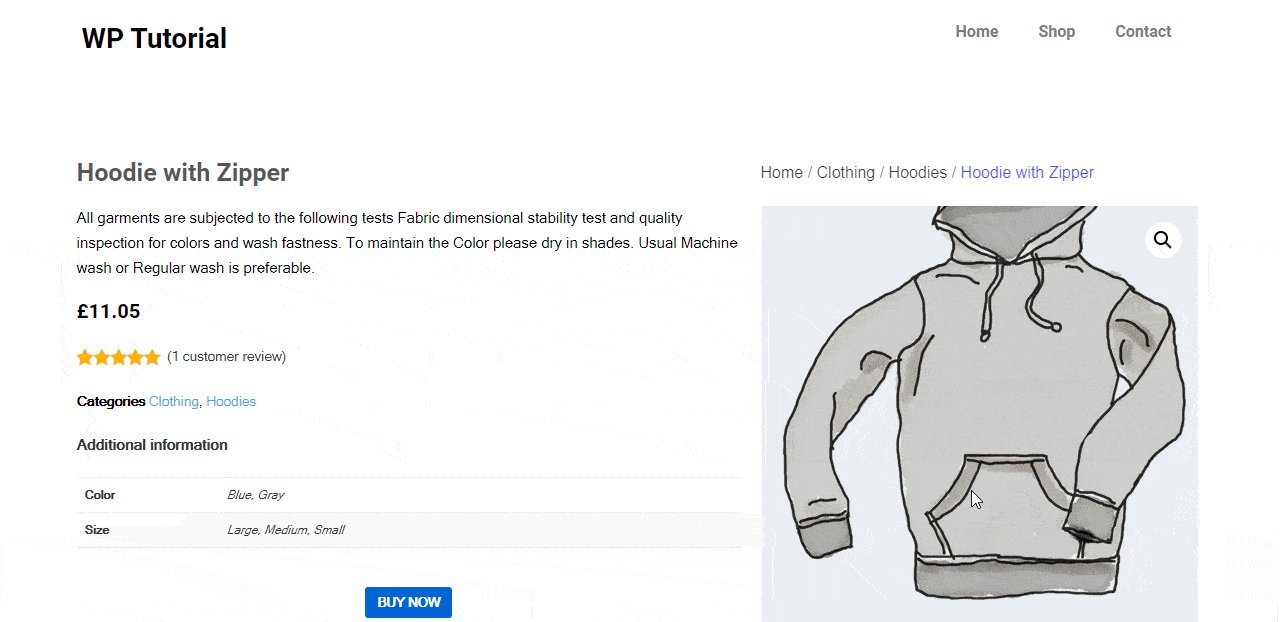
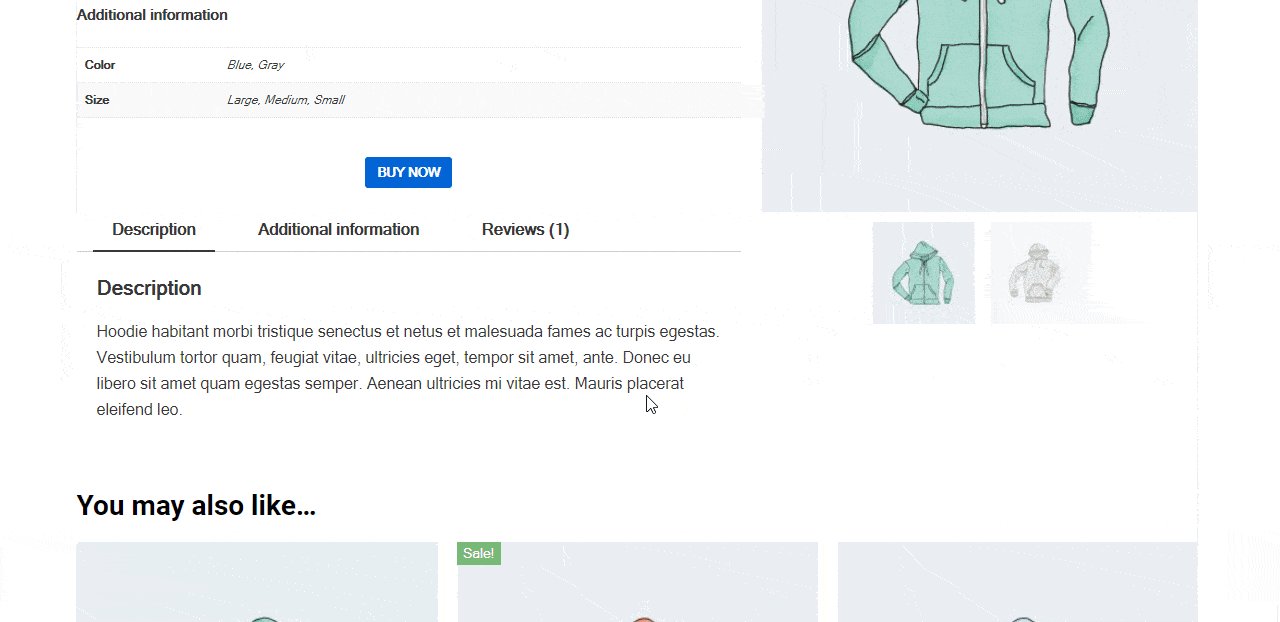
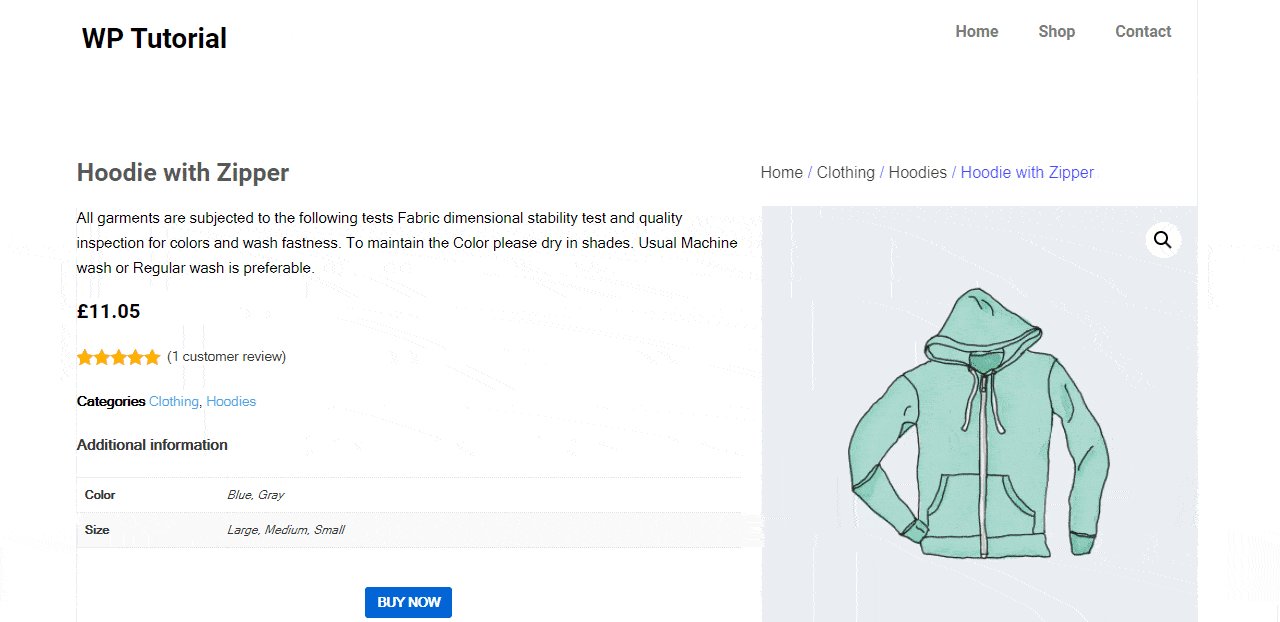
我们的自定义 WooCommerce 单一产品页面的最终预览
完成单个产品页面设计后,您会在下面看到我们 WooCommerce 产品页面的最终外观。

使用 HappyAddons WooCommerce 小部件设计电子商务网站
介绍 Happy Addons 的 WooCommerce 单一产品小部件

尽管您可以使用 Elementor 轻松创建独特的产品页面,但是,许多 Elementor 插件(如 Happy Addons)为您在设计和自定义 WooCommerce 产品页面时提供了更大的灵活性。
我们将讨论 Happy Addons 的全新独家 WooCoommerce Single Product 小部件,该小部件先进、易于使用,并带有现代的 premed 产品演示页面布局。
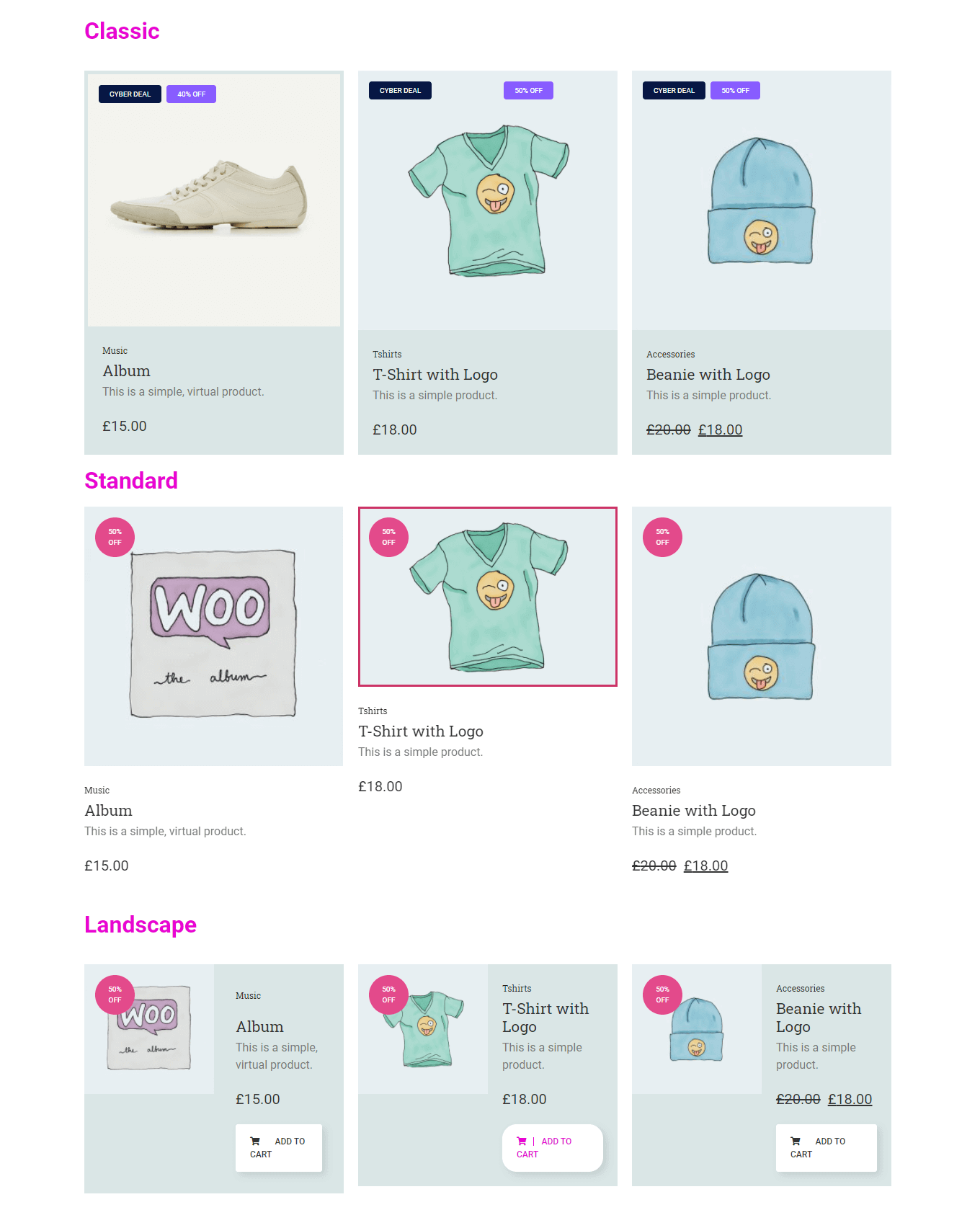
有了这个很棒的小部件,您可以在几分钟内装饰您的产品页面。 此外,您将获得一些新设置,使您能够有效地控制设计。 此外,您还可以获得经典、标准和风景三种精美的设计皮肤来展示您的产品。

查看文档以了解如何使用此小部件。
您还可以观看 Single Product 小部件的演示视频。
准备好创建您的单一产品页面
有必要有一个设计良好的单品页面,以确保在网上购物时有更好的用户体验。
在本博客中,我们讨论了如何使用预制的 Elementor 模板编辑 WooCommerce 产品页面。 此外,我们还展示了如何使用 Elementor 创建您自己的自定义单个产品页面。
如果您对该博客仍有任何疑问,请随时在下面的评论部分对我们发表评论。 如果您喜欢本指南,请在您的社交渠道上分享。
不要忘记订阅我们的时事通讯,以获得更多关于 WordPress、Elementor、WooCommerce 等的有趣文章。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
