如何编辑您的 WooCommerce 商店页面(2025 教程)
已发表: 2025-01-10您在组织 WooCommerce 商店方面缺乏经验吗?如果是,您可能希望确保商店页面符合您的整体品牌美学。默认的 WooCommerce 商店页面可能与您创建有凝聚力的客户体验所需的外观和感觉不匹配。本文将指导您完成快速编辑和自定义 WooCommerce 商店页面的基本步骤。您将了解要采取的步骤,包括使用正确的工具堆栈来处理它们。
- 1什么是 WooCommerce 商店页面?
- 2为什么要自定义您的 WooCommerce 商店页面?
- 自定义 WooCommerce 商店页面的3 种方法
- 3.1先决条件:设置 WooCommerce 和产品
- 3.2 1.方法 1:使用块编辑器和 WooCommerce 块
- 3.3 2.方法2:像Divi这样的WooCommerce Builder
- 4如何使用 Divi 自定义您的 WooCommerce 商店页面
- 4.1前提条件:安装并激活 Divi
- 4.2 1. 创建商店页面模板
- 4.3 2.导入预制的商店页面模板
- 4.4 3. 使用 Divi 的 WooCommerce 模块自定义您的商店页面
- 4.5 4. 其他定制技巧和用例
- 5 个增强商店页面的附加工具
- 6为什么 Divi 是自定义 WooCommerce 商店页面的最佳选择?
- 6.1 1. 综合 WooCommerce 模块
- 6.2 2. 使用 Divi 主题生成器进行更改
- 6.3 3.内置营销工具
- 6.4 4. Divi Quick Sites 和 Divi AI 创建品牌商店页面
- 7结论
什么是 WooCommerce 商店页面?
WooCommerce 商店页面是 WooCommerce 支持的 WordPress 网站中的默认页面,显示所有可供销售的产品。它充当在线商店的店面,以网格或列表格式展示产品,以及价格、图像、描述和购买选项等基本细节。
默认情况下,此页面自动从 WooCommerce 产品目录中提取产品,并根据设置(例如类别或标签)对它们进行排列。它可以通过主题、插件和自定义编码进一步定制,根据在线商店的具体需求修改其布局、风格和功能。
为什么要自定义您的 WooCommerce 商店页面?
自定义您的 WooCommerce 商店页面具有多种优势,可以显着影响您商店的性能和用户体验。以下是一些主要优点:
- 增强的用户体验:精心定制的商店页面为客户提供更直观、无缝的购物体验。组织产品类别、添加过滤器和改进导航可以让购物者更轻松地找到他们想要的东西。
- 品牌一致性:定制允许您使商店页面与品牌的独特标识保持一致。您可以定制布局、字体、颜色和整体设计以匹配您的品牌,从而在整个网站上打造一致且专业的外观。
- 提高转化率:通过优化商店页面布局和功能,您可以更有效地引导访客完成购买旅程。您可以添加号召性用语按钮、限时优惠或个性化产品推荐等功能,以鼓励客户完成购买。
- 更好的产品展示:自定义您的 WooCommerce 商店页面允许您以最能突出其功能的方式展示您的产品。您可以选择独特的布局,添加高质量图像,并包括滑块或网格等动态产品展示。
定制可以帮助创建一个更有效、更具视觉吸引力且用户友好的商店。但是,为您的 WooCommerce 商店页面制定计划很重要。
自定义 WooCommerce 商店页面的方法
在介绍 Divi 作为解决方案之前,我们先探讨一下许多店主用来自定义 WooCommerce 商店页面的常用方法:
先决条件:设置 WooCommerce 和产品
在创建 WooCommerce 商店页面之前,在 WordPress 上配置 WooCommerce 非常重要。查看我们的 WooCommerce 设置指南,其中提供了配置每个基本页面的分步说明。
配置完成后,我们会将产品添加到我们的商店页面并为其分配类别。您可以使用 CSV 文件逐一或批量添加产品。在我们的例子中,我们添加了四种不同类型的演示产品(简单、分组、外部/附属和可变)。要单独添加它们,请导航至“产品”>“添加新项” 。
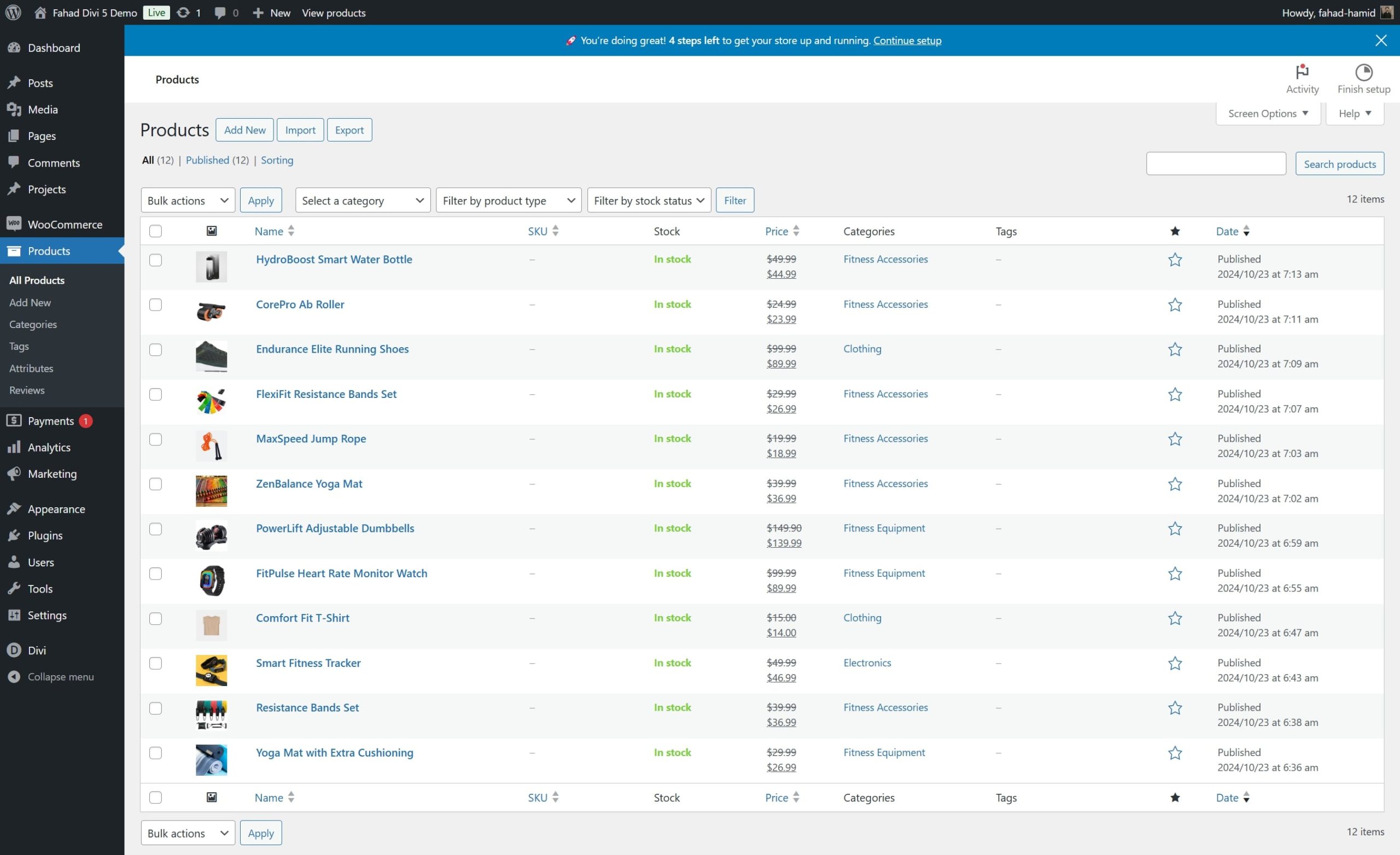
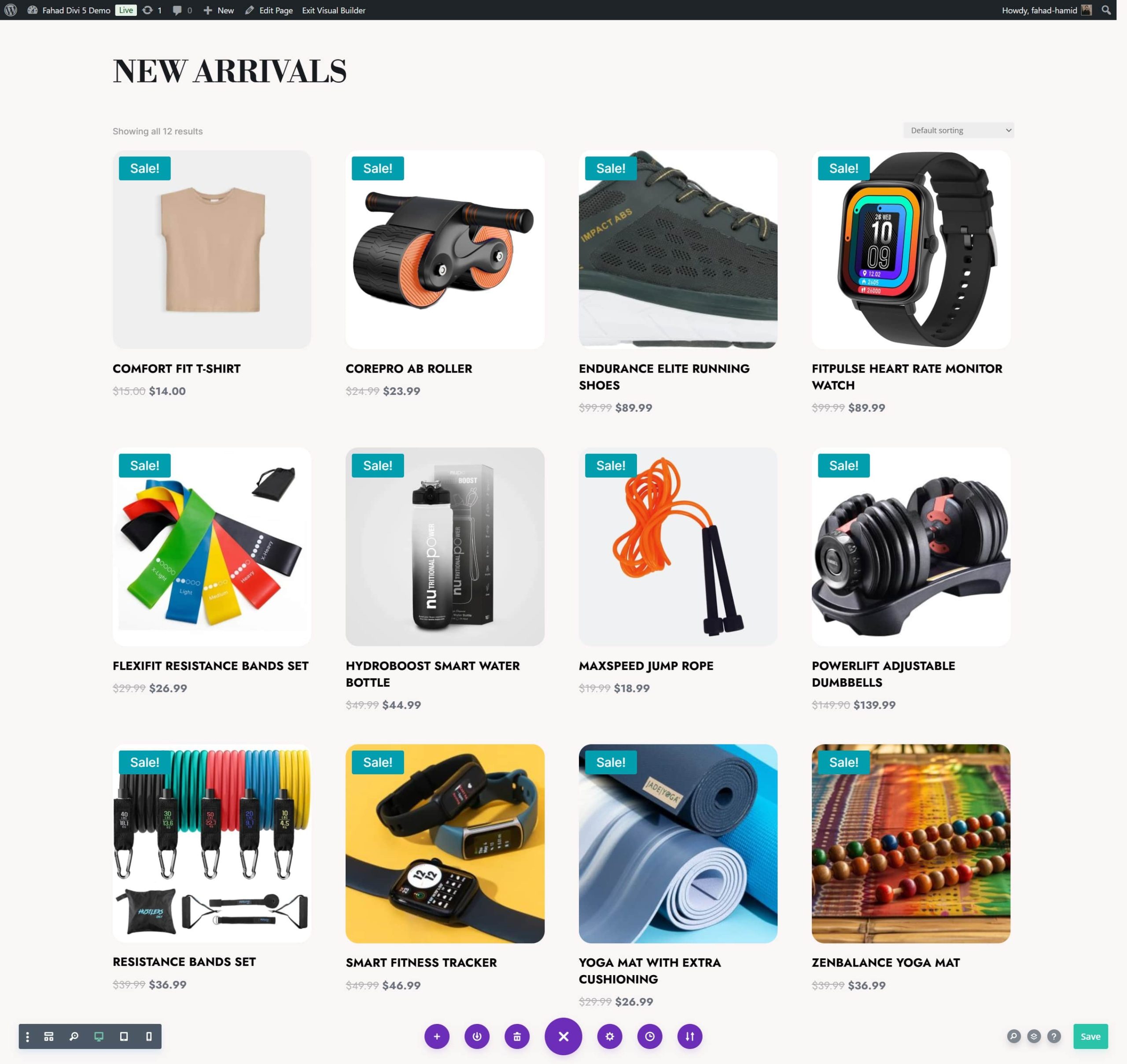
在我们的例子中,我们已向在线商店添加了 12 种产品,但您可以添加尽可能多的产品。以下是我们开始定制流程之前的购物产品列表。

使用 WooCommerce 的库存功能管理您的产品库存,并查看我们有关在 WooCommerce 中设置运输的综合指南。
1.方法 1:使用块编辑器和 WooCommerce 块
随着 WordPress 块编辑器的推出,自定义 WooCommerce 商店页面变得更加容易,特别是对于不熟悉编码的用户而言。 WooCommerce 块允许您直接在编辑器中添加、排列和自定义商店页面的各种元素。使用块,您可以添加产品网格、按钮、产品信息、图像,甚至自定义内容。
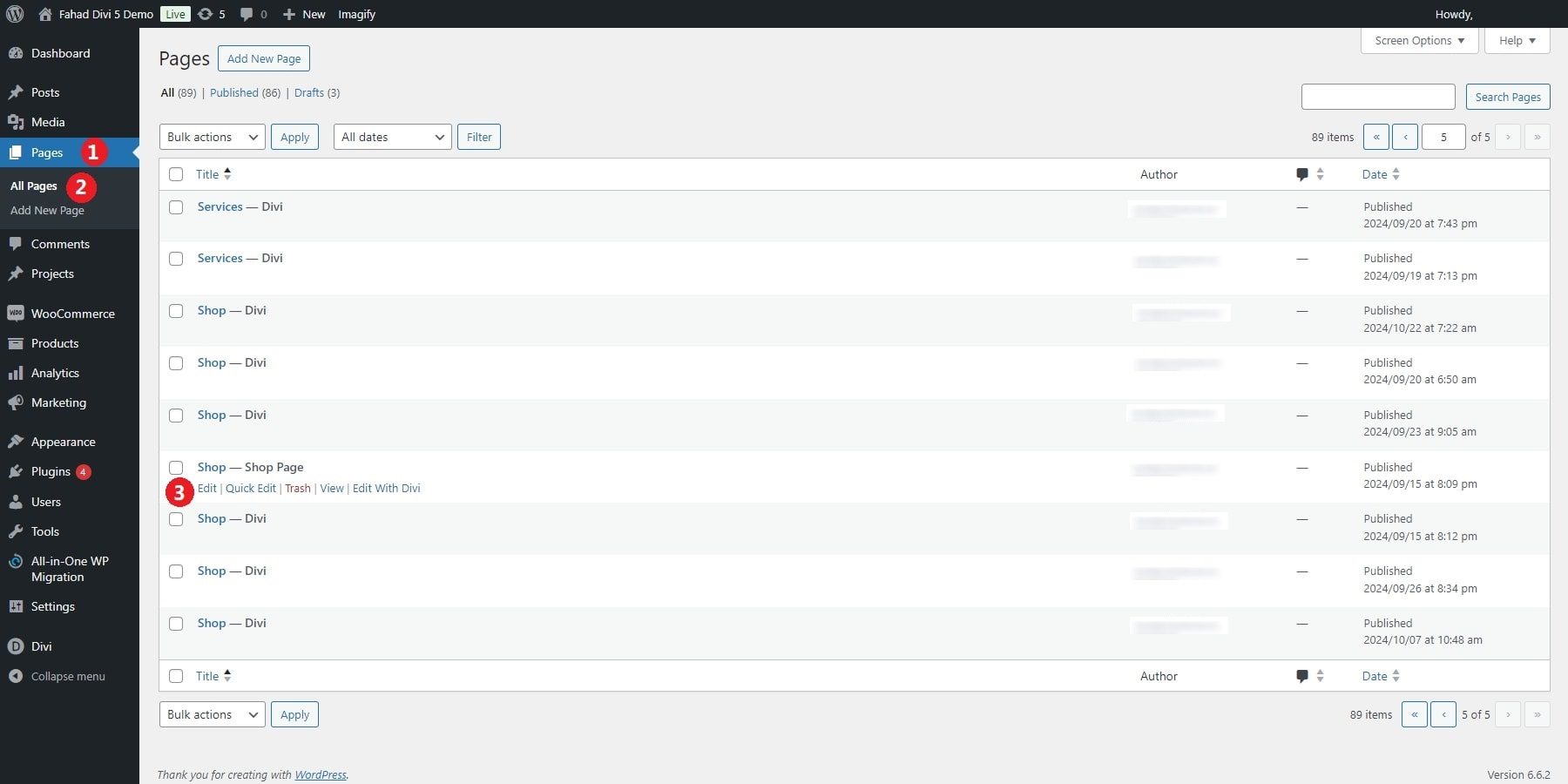
转到页面 > 所有页面并在 WordPress 仪表板中找到您的 WooCommerce 商店页面。如果尚未创建商店页面,WooCommerce 在您设置插件时会自动分配一个商店页面。单击编辑以在块编辑器中打开商店页面。

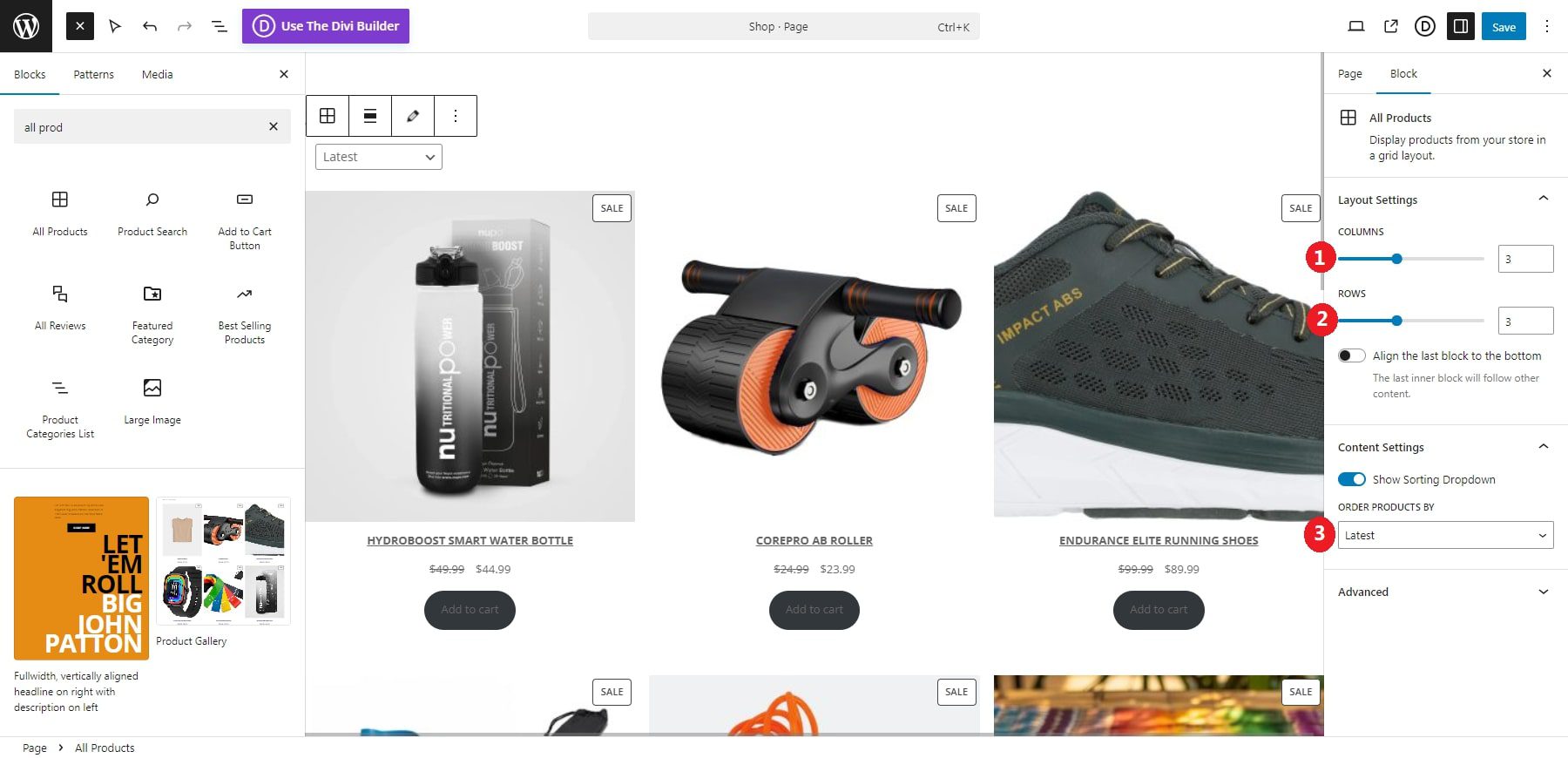
进入编辑器后,您可以将 WooCommerce 特定的块添加到商店页面布局中。要显示所有产品的网格,请单击 + 图标添加块,搜索“产品”,然后选择“所有产品”块。此块将自动显示您的 WooCommerce 商店中的所有产品。
您可以通过调整每行和每页的产品数量来自定义块的外观和功能。此外,您可以按受欢迎程度、评级或添加日期对产品进行排序。

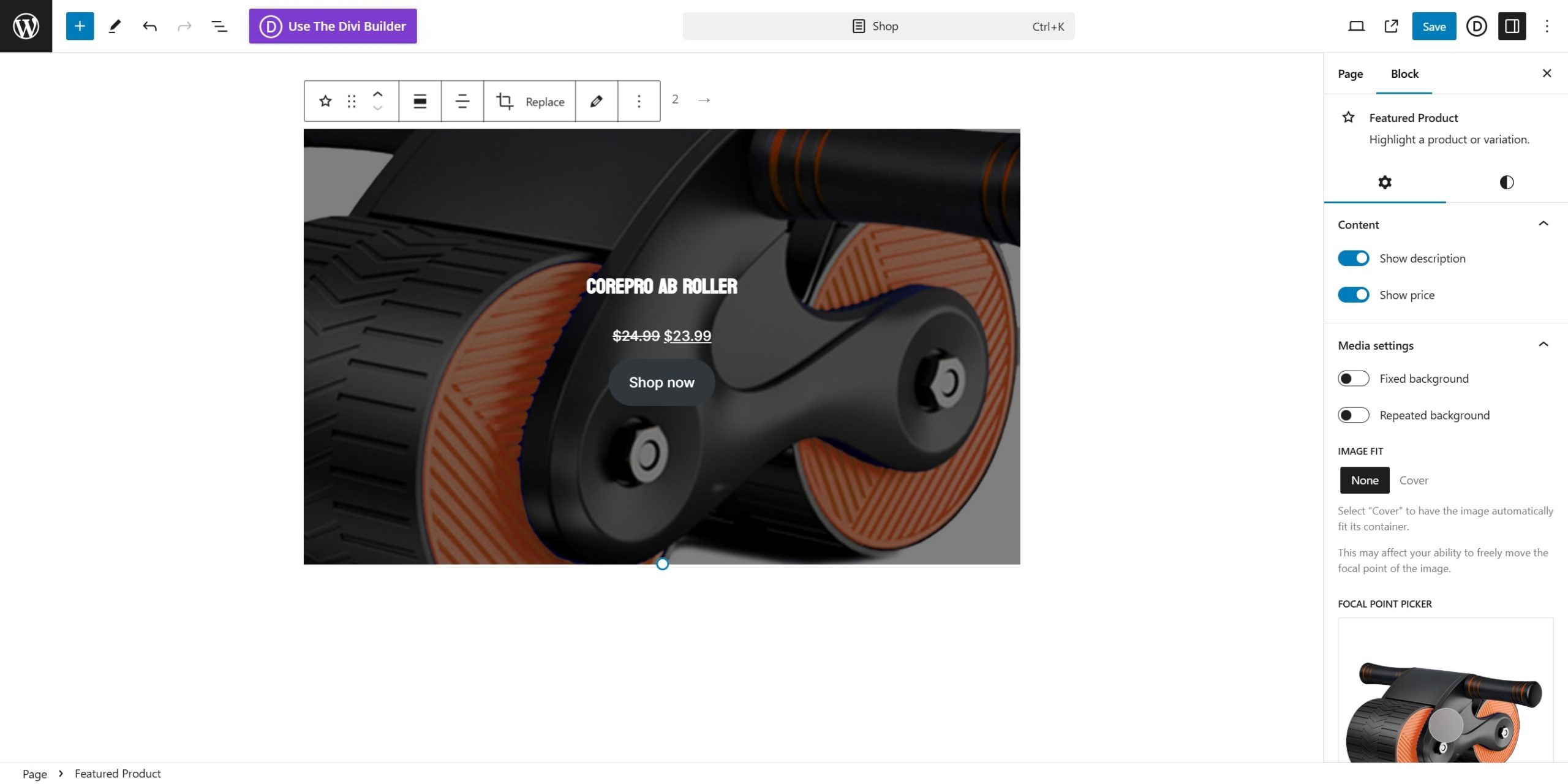
如果您想突出显示特定产品,可以使用特色产品块。添加块后,按名称搜索您想要展示的产品。然后它将显示产品图片、价格和“添加到购物车”按钮。这对于吸引人们对特殊促销或高利润商品的关注非常有用。

2.方法2:像Divi这样的WooCommerce Builder
WooCommerce 构建器使每个人都可以轻松创建自定义商店页面。例如,Divi 拥有专门为 WooCommerce 定制的广泛模块库。这些模块允许您自定义从产品网格到类别布局的所有内容。
Divi 的实时可视化编辑器使您可以完全控制每个设计方面,使您可以在工作时轻松预览更改。这种级别的定制使您能够创建真正独特的购物体验,而无需高级编码技能。 Divi 的另一个突出特点是其响应式设计选项。它允许您独立自定义商店页面的移动、平板电脑和桌面版本,确保在所有设备上提供一致且用户友好的体验。

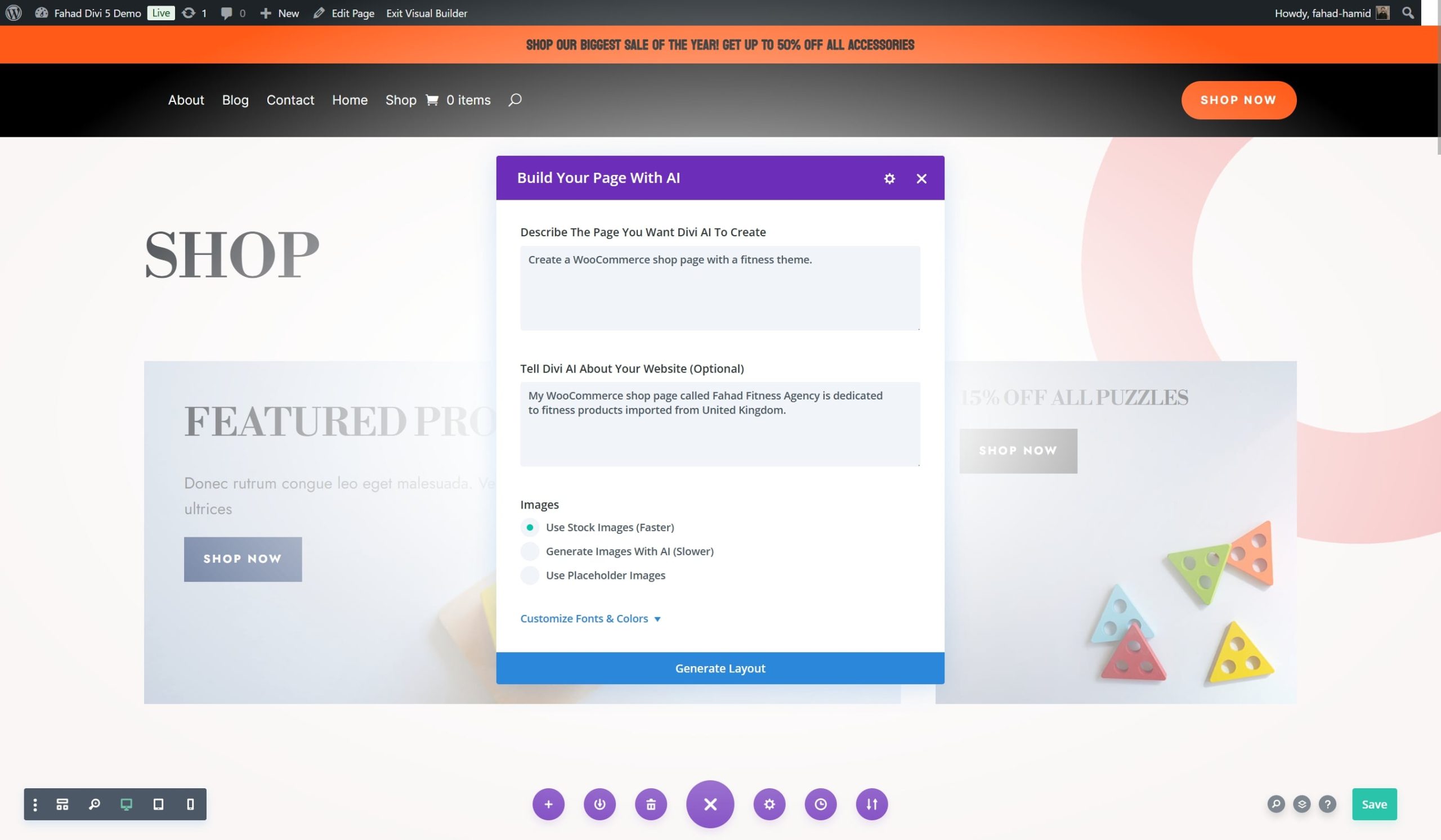
Divi还拥有强大的工具,可以提高您的工作效率。 Divi Quick Sites 提供对一系列预制 WooCommerce 入门网站的访问,使您可以在短短几分钟内建立一个成熟的在线商店。另一方面,Divi AI 可以帮助您创建适合您的规格的自定义布局。您可以输入您的店铺页面需求,Divi AI 会生成符合您愿景的个性化布局。
开始使用 Divi
如何使用 Divi 自定义您的 WooCommerce 商店页面
我们专注于创建和定制成熟的 WooCommerce 商店页面。但是,如果您是初学者并且难以了解 WooCommerce 的动态,您应该阅读我们的在线商店设置指南。
先决条件:安装并激活 Divi
要开始本教程,首先,您需要确保在 WooCommerce 商店中安装并激活了 Divi。
Divi 可从 Elegant Themes 购买,年度许可证价格为89 美元,终身许可证价格为249 美元。购买主题后,请按照以下步骤下载并安装到您的 WordPress 网站上:
- 转到外观 > 主题。
- 单击“添加新主题” ,然后选择“上传主题” 。
- 单击您最初下载的 Divi.zip 文件,然后单击立即安装。
- 安装后,单击“激活”以使 Divi 成为活动主题。
请观看下面的视频了解更多详情。
开始使用 Divi
设置完成后,就可以开始构建了。如果您想在开始之前了解更多信息,请查看我们的 Divi Builder 使用教程。
1. 创建商店页面模板
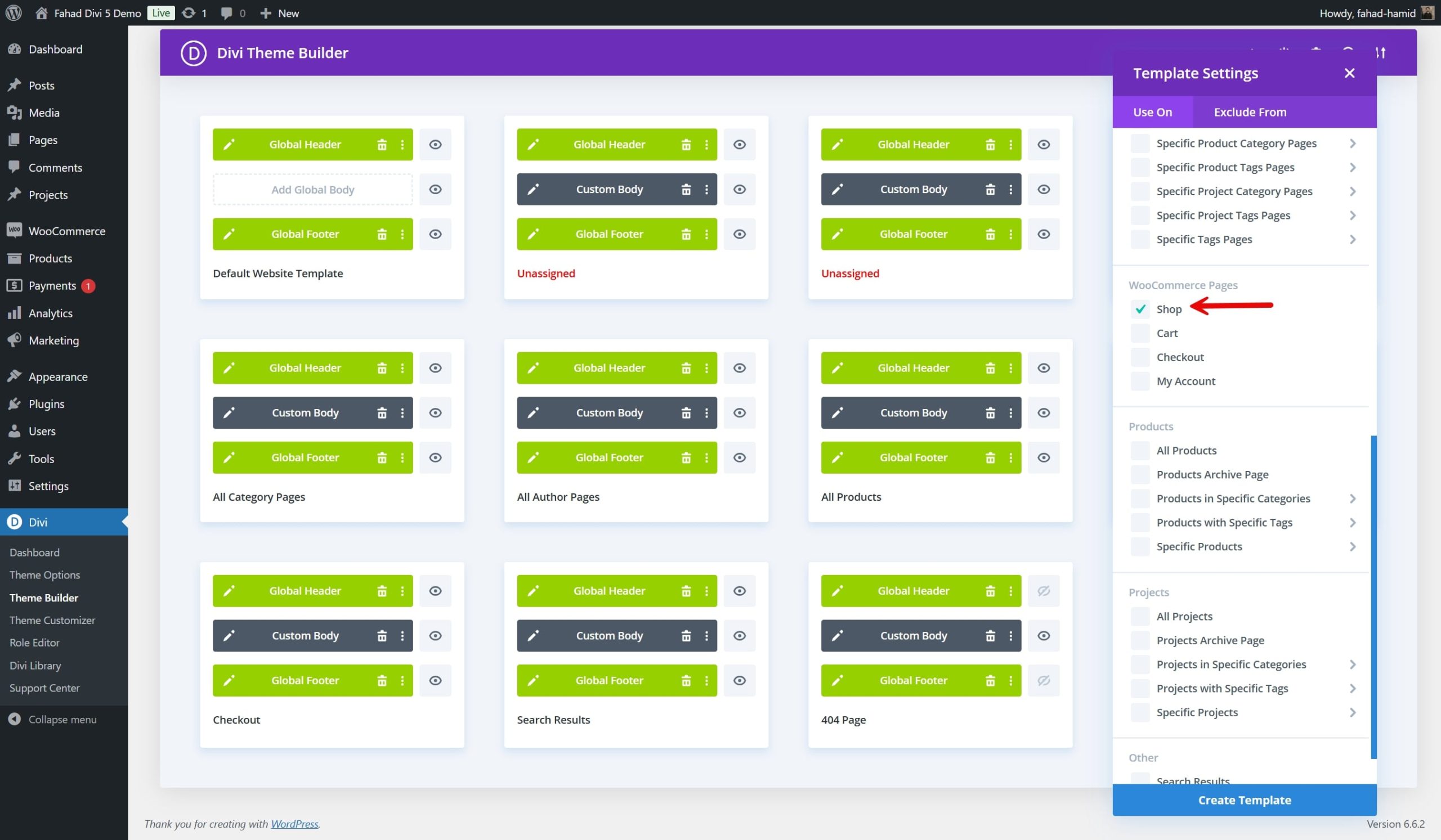
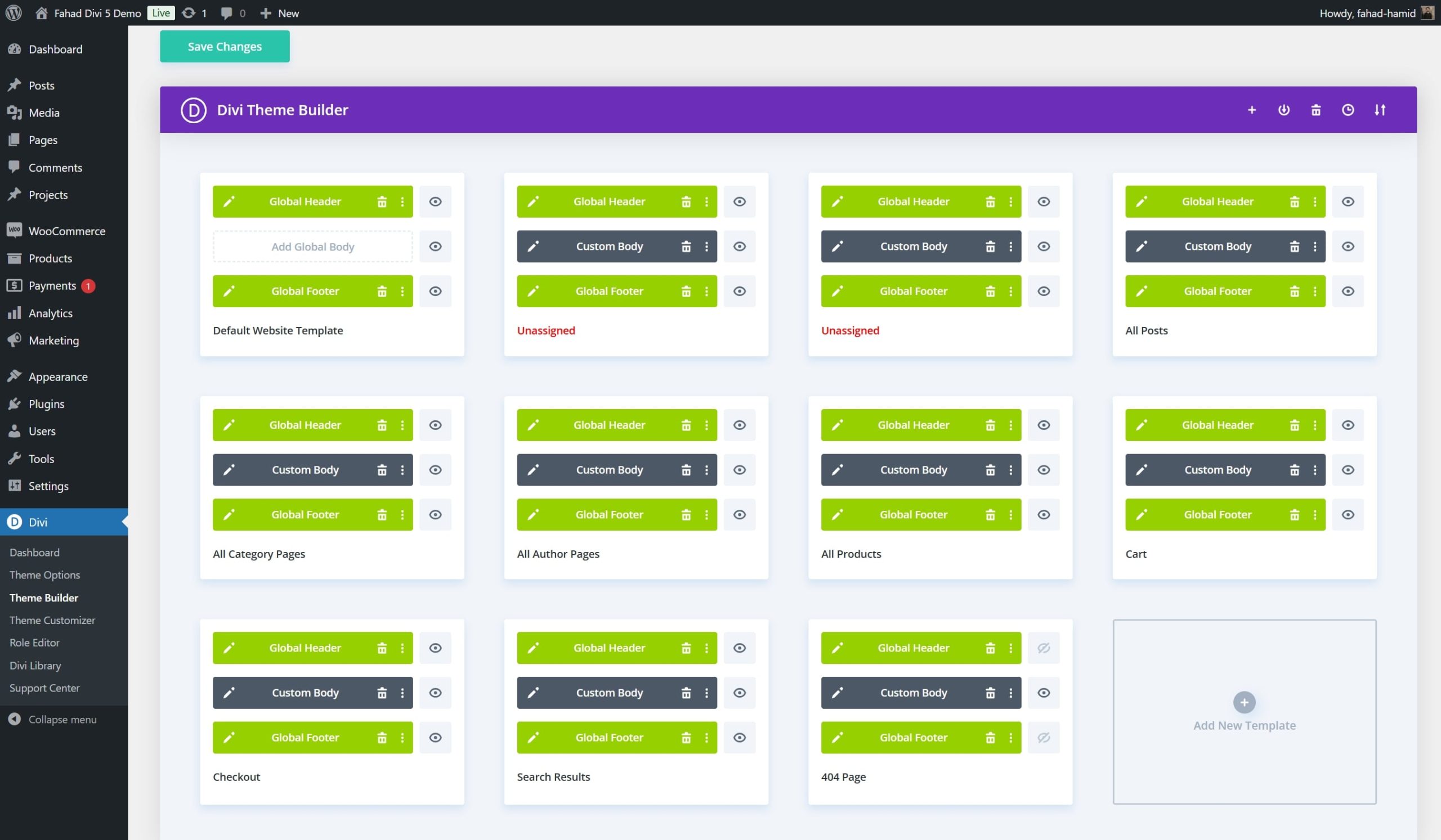
使用 Divi 的主题生成器,您可以为您的 WooCommerce 商店页面创建自定义模板。首先从 Divi 菜单访问主题生成器,然后专门为商店页面添加新模板。

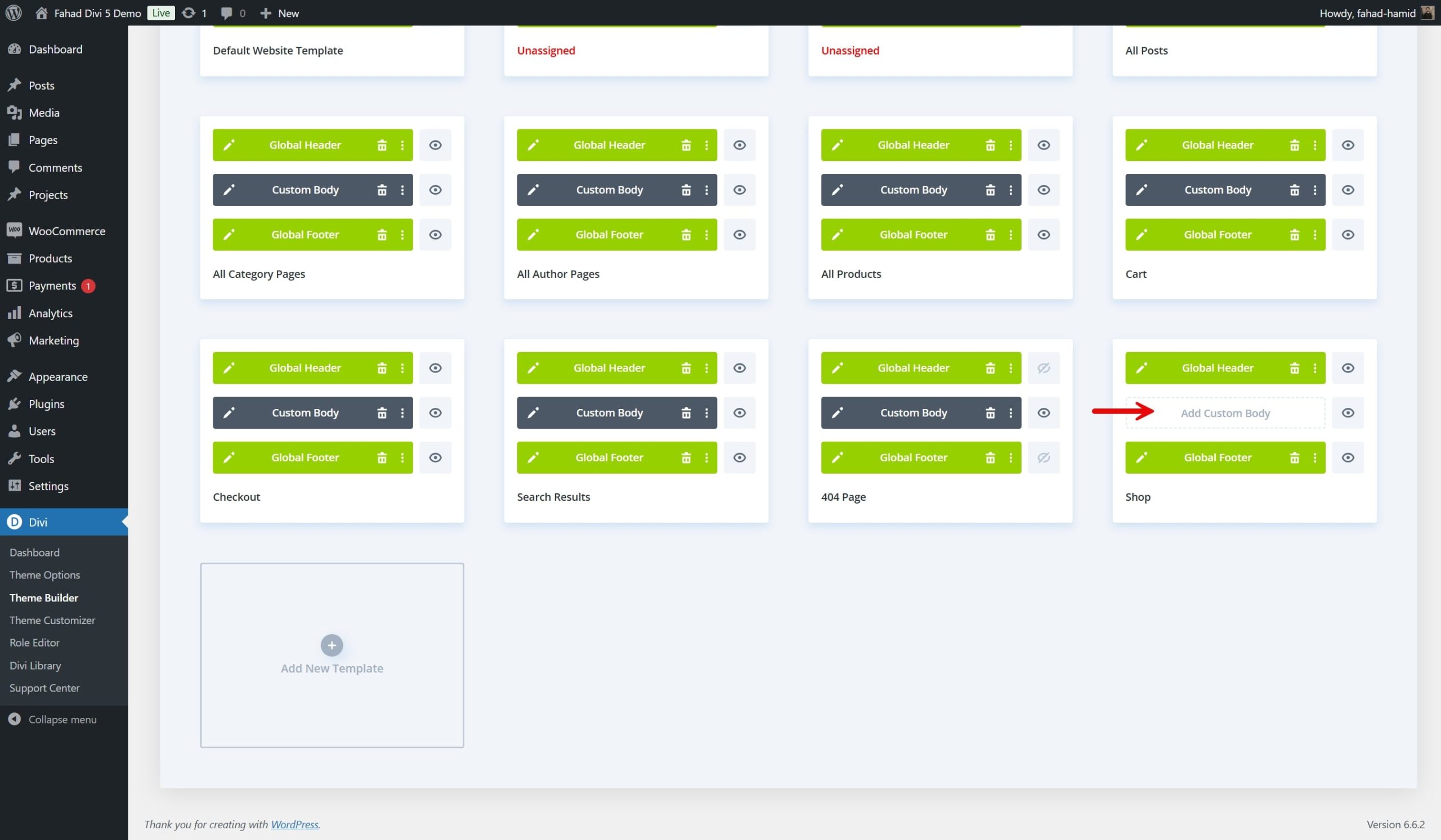
创建模板后,您将看到用于添加自定义页眉、正文和页脚的选项。如果您想添加自定义主体,此操作将打开 Divi Builder 界面。

您可以开始设计商店页面的布局。您可以选择使用 Divi 的 WooCommerce 模块构建独特的布局,合并产品网格、过滤器和自定义标题等元素。
创建商店页面的结构后,您可以应用模板以确保每次有人访问您的商店时设计都是一致的。
2.导入预制的商店页面模板
Divi 可以轻松创建完全定制的 WooCommerce 商店页面,而无需从头开始。借助 Divi 丰富的 WooCommerce 布局库,您可以快速选择专业设计的商店页面模板并对其进行定制以适合您的品牌。这些布局配备了所有必要的电子商务元素,使您能够以最少的努力构建一个看起来精美且专业的商店页面。
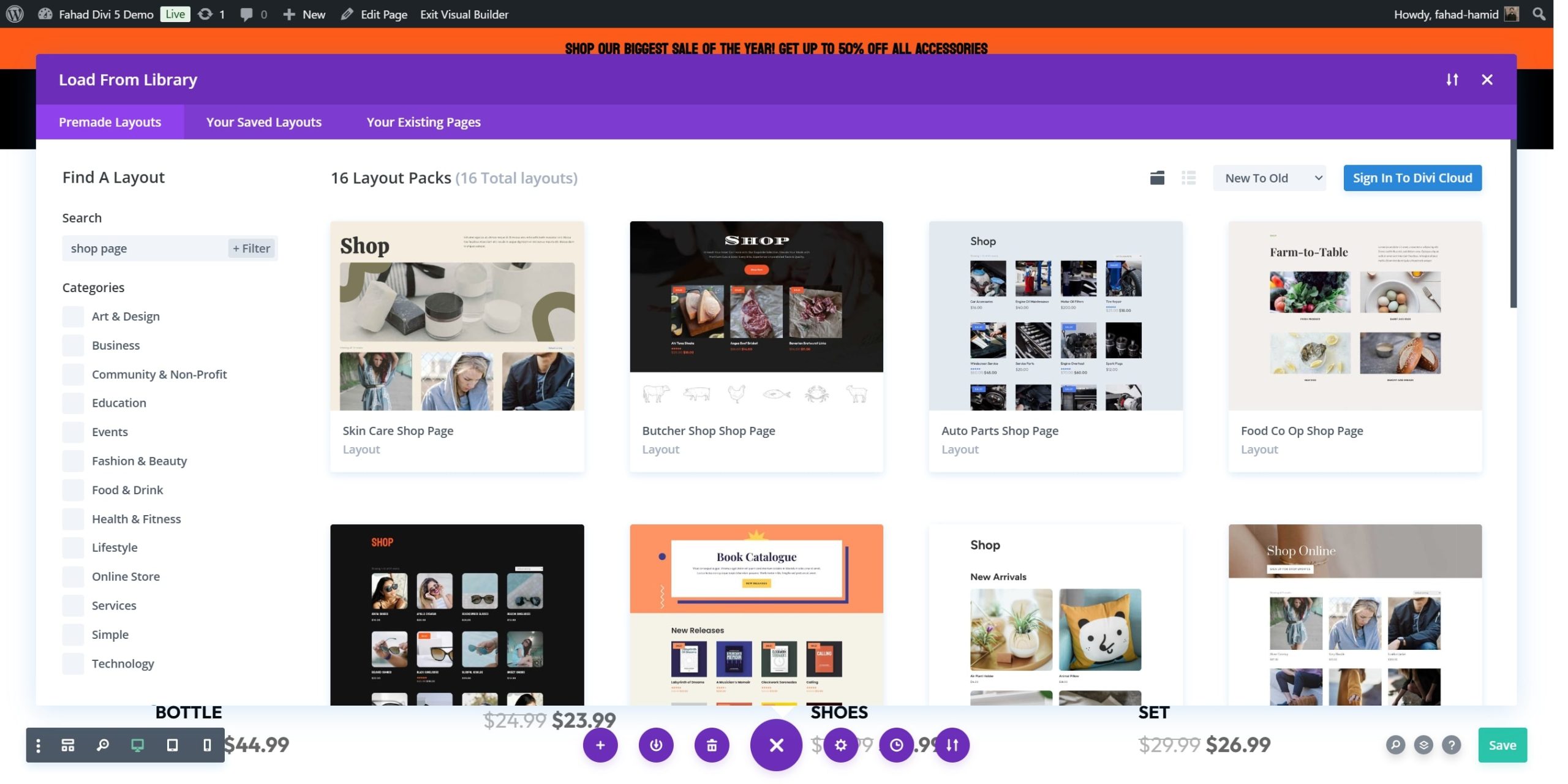
Divi 提供专为在线商店和商店页面设计的各种布局,涵盖各种风格和格式。通过过滤电子商务或 WooCommerce 特定布局来浏览布局选项。选择一种符合您品牌的审美和结构偏好的产品。

布局库按页面类型对许多预制设计进行分类,包括商店或产品页面。浏览可用选项并预览它们以查看它们在您网站上的外观。
导入布局后,您可以自定义每个元素,使其成为您自己的。将占位符内容替换为实际的产品图像、描述以及颜色和字体等品牌元素。


3. 使用 Divi 的 WooCommerce 模块自定义您的商店页面
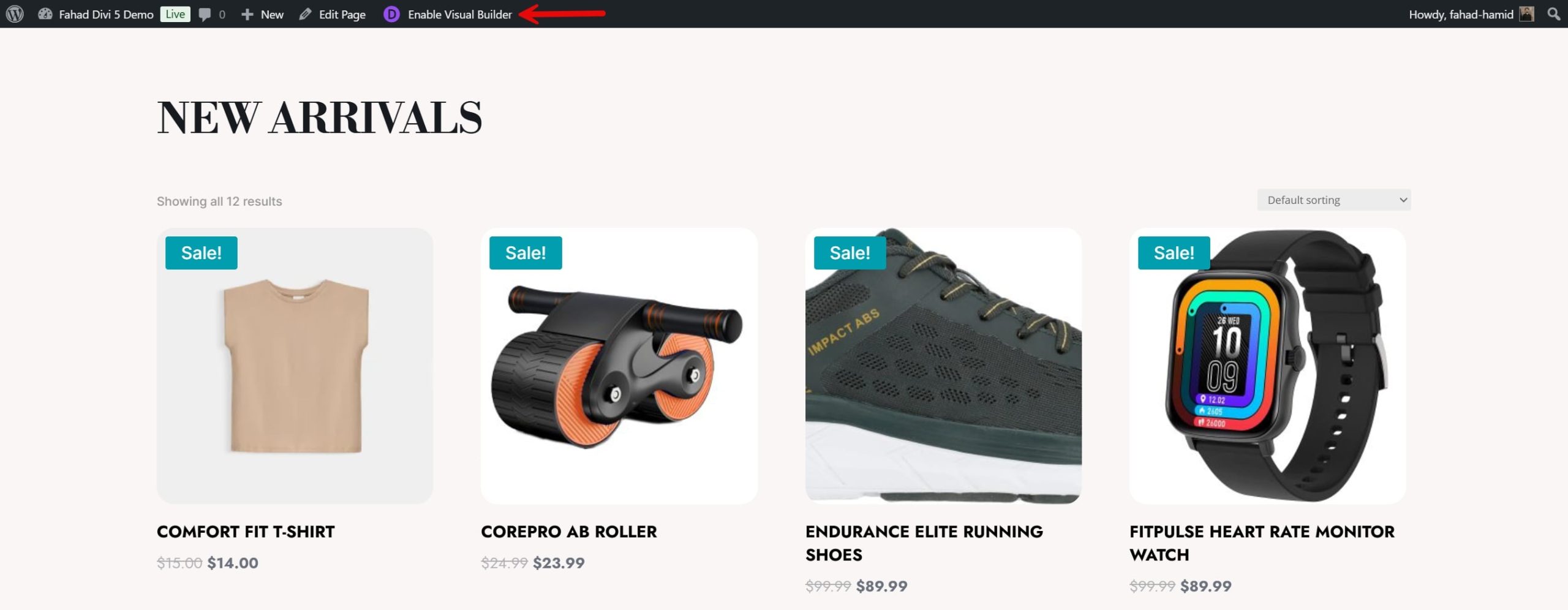
Divi 的 WooCommerce 模块可让您从 WooCommerce 商店动态提取产品信息、图像和价格,并以自定义布局显示它们。 Divi 的内置设计选项允许您修改商店页面的每个元素,而无需触及任何代码。使用预制布局后,您可以通过启用 Divi Visual Builder 对其进行自定义。

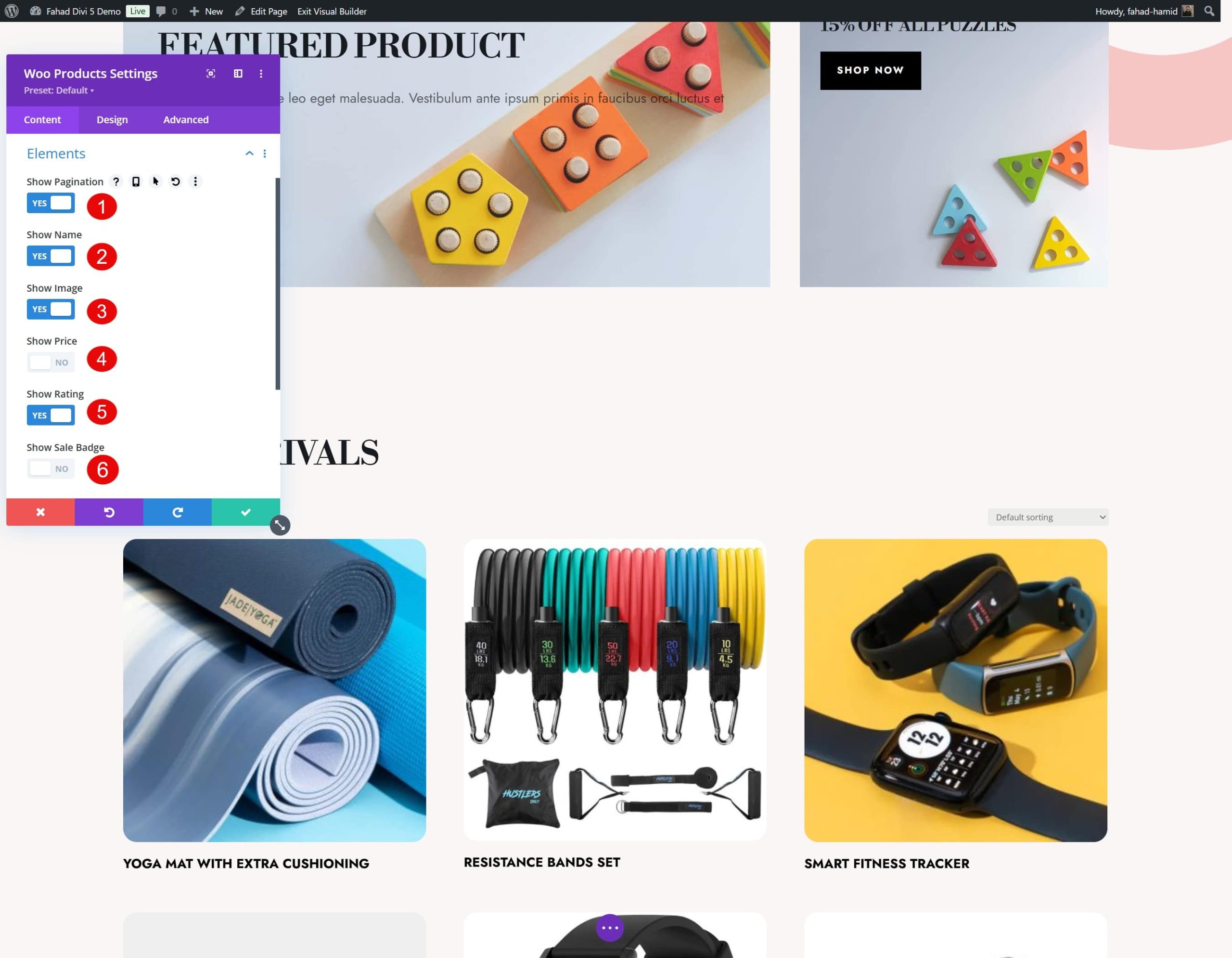
为了显示 WooCommerce 产品, Woo 产品模块是焦点。产品订购按默认进行。但是,如果您想对产品组织进行进一步更改,可以检查模块设置的内容选项卡。您可以调整每行的产品数量,将布局从网格更改为列表,并选择按类别显示产品。在我们的例子中,我们将通过每行显示三个产品来对顺序进行排序。
Divi 还允许您隐藏或显示 Woo 产品模块中的某些元素。例如,在我们的例子中,我们决定隐藏销售徽章和产品价格。如果客户找到了他们想要的产品,他们将点击该产品进入产品页面并获取所有他们想要的信息。

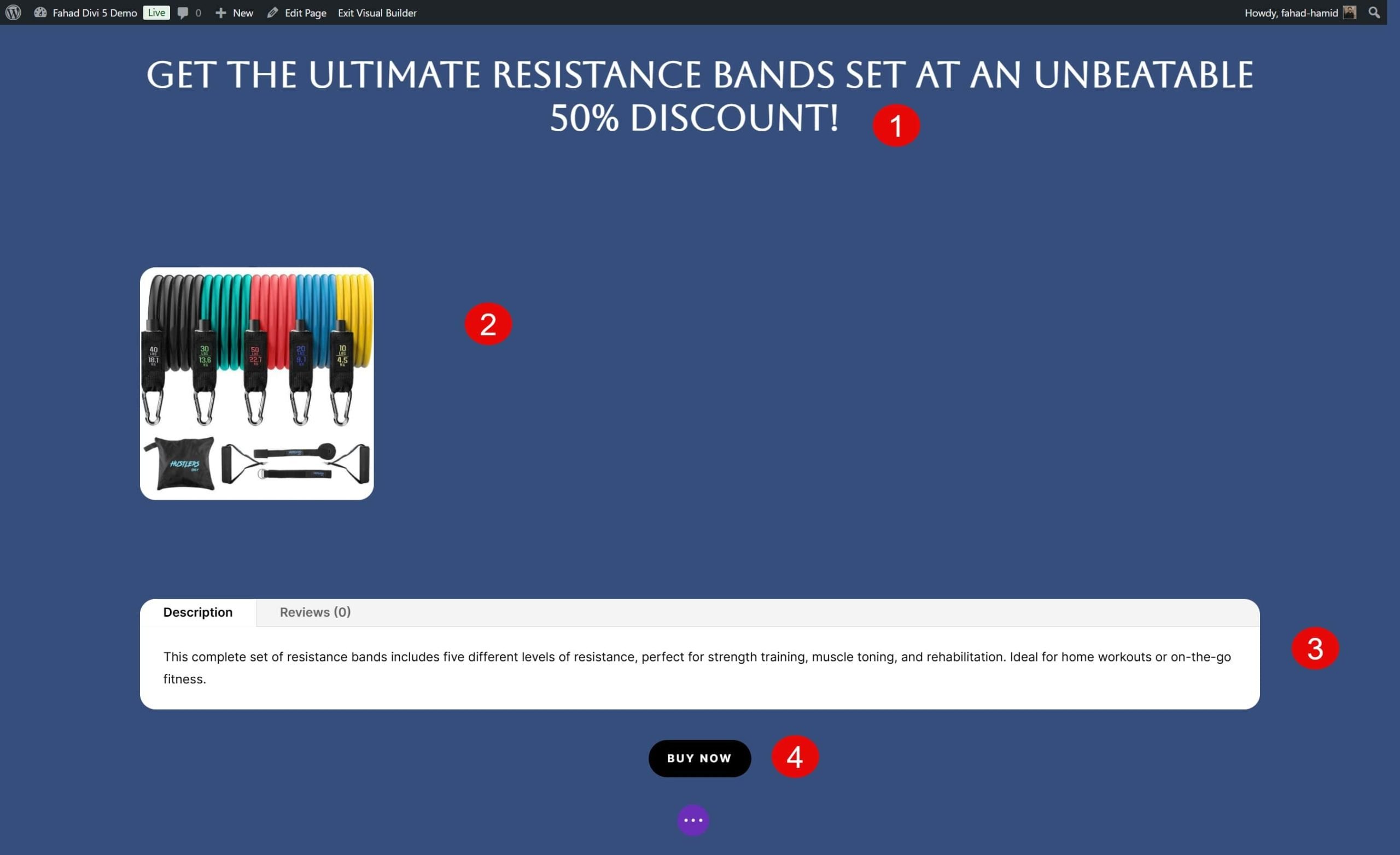
作为一种组合,我们可以通过使用 Woo 产品选项卡模块专注于一种特定产品。
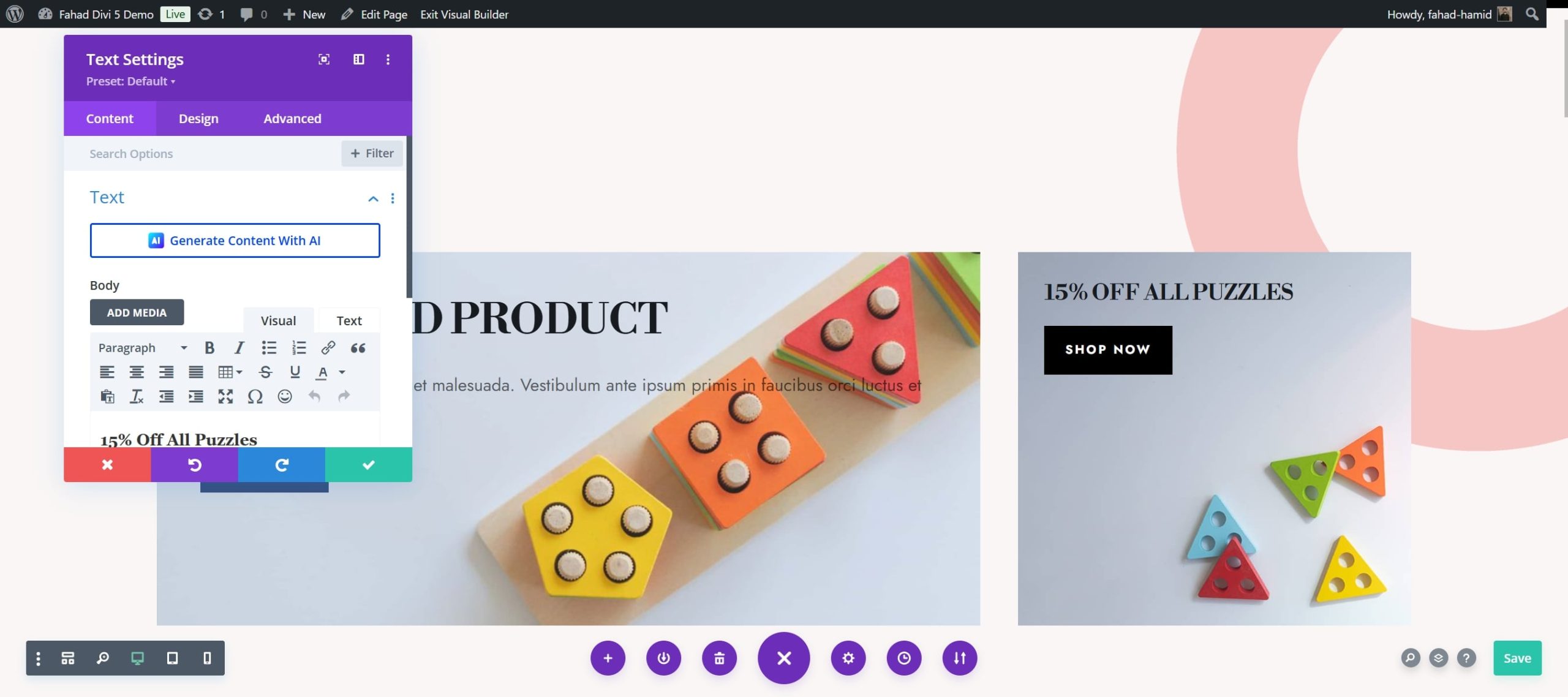
- 首先添加一个文本模块来宣布特别折扣并简要介绍特定添加的产品。
- 接下来,添加 Woo 产品模块以显示添加的产品。
- 要提供更深入的详细信息、规格和客户评论,请添加 Woo 产品选项卡模块。
- 在产品描述和选项卡下方添加按钮模块,通过引人注目的号召性用语 (CTA) 鼓励立即购买。

其他 Divi WooCommerce 模块
以下是其他 Divi WooCommerce 模块,您可以使用它们来自定义您的 WooCommerce 商店页面:
- Woo 产品图库:显示单个产品的产品图像库。
- Woo 产品价格:显示单个产品的价格。
- Woo 产品评级:显示基于客户评论的产品评级。
- Woo 产品描述:允许您在页面的任何部分放置产品的完整或简短描述。
- Woo 产品库存:显示产品的库存水平(可用或低)。
- Woo Breadcrumbs:添加面包屑路径以改进导航
- Woo 产品评论:显示客户的产品评论。
每个模块都可以根据您的设计偏好和功能需求进行定制,使您可以完全控制在线商店的布局和功能。要深入了解其中每一项,请阅读我们的文档。
4. 其他定制技巧和用例
除了基本布局和 WooModule 之外,Divi 还提供高级功能,允许更具创意和功能的定制。这些额外的自定义技巧可以帮助您解锁 WooCommerce 商店页面的新可能性,从而提高其审美吸引力和用户体验。
添加动态内容功能
Divi 还允许您将 WooCommerce 产品数据动态集成到各种模块中。例如,倒计时器模块可以在商店页面上的任何位置显示动态内容。就我们而言,我们希望通过以折扣价提供一款 WooCommerce 产品,让黑色星期五变得令人难忘。以下是执行此操作所涉及的步骤:
- 将倒计时器模块添加到您的商店页面布局中。
- 对其进行调整
- 单击模块设置中的动态内容图标(数据库图标)。
- 选择您想要连接的 WooCommerce 产品信息,例如产品、项目或媒体链接。在我们的例子中,它将是产品链接。
- 选择 WooCommerce 产品
此功能允许您动态提取产品信息并将其放置在商店页面上的任何位置,使您可以完全控制其布局和设计。
集成条件显示
Divi 的条件显示功能允许您根据特定条件(例如用户行为或产品属性)显示或隐藏商店页面上的某些元素。例如,假设您返回到专门针对折扣价销售的部分。在这种情况下,您可以设置一个条件,使其仅向登录到您网站的客户显示。条件设置可以在模块、行或部分的高级选项卡中找到。
使用推荐模块显示自定义推荐
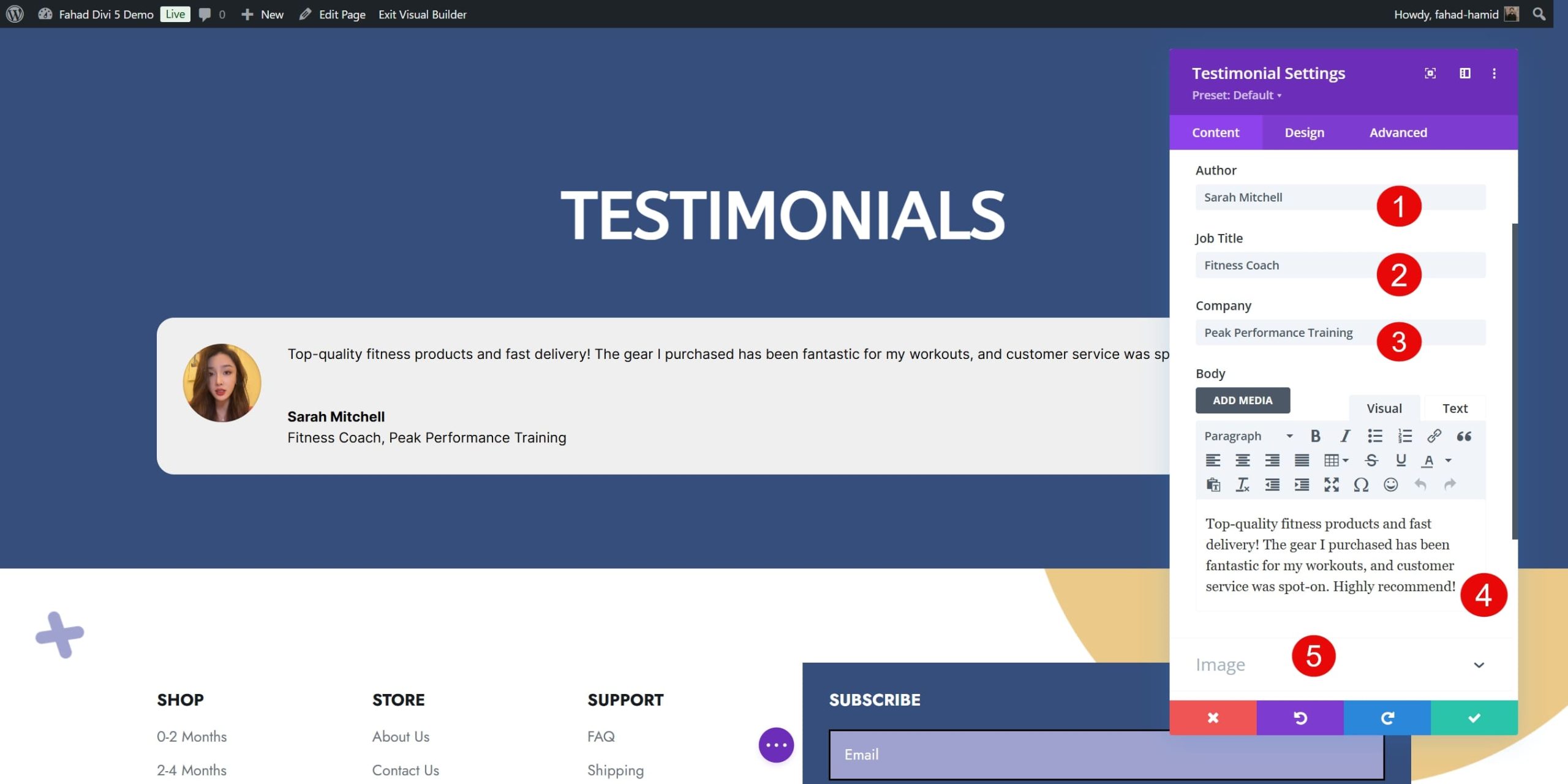
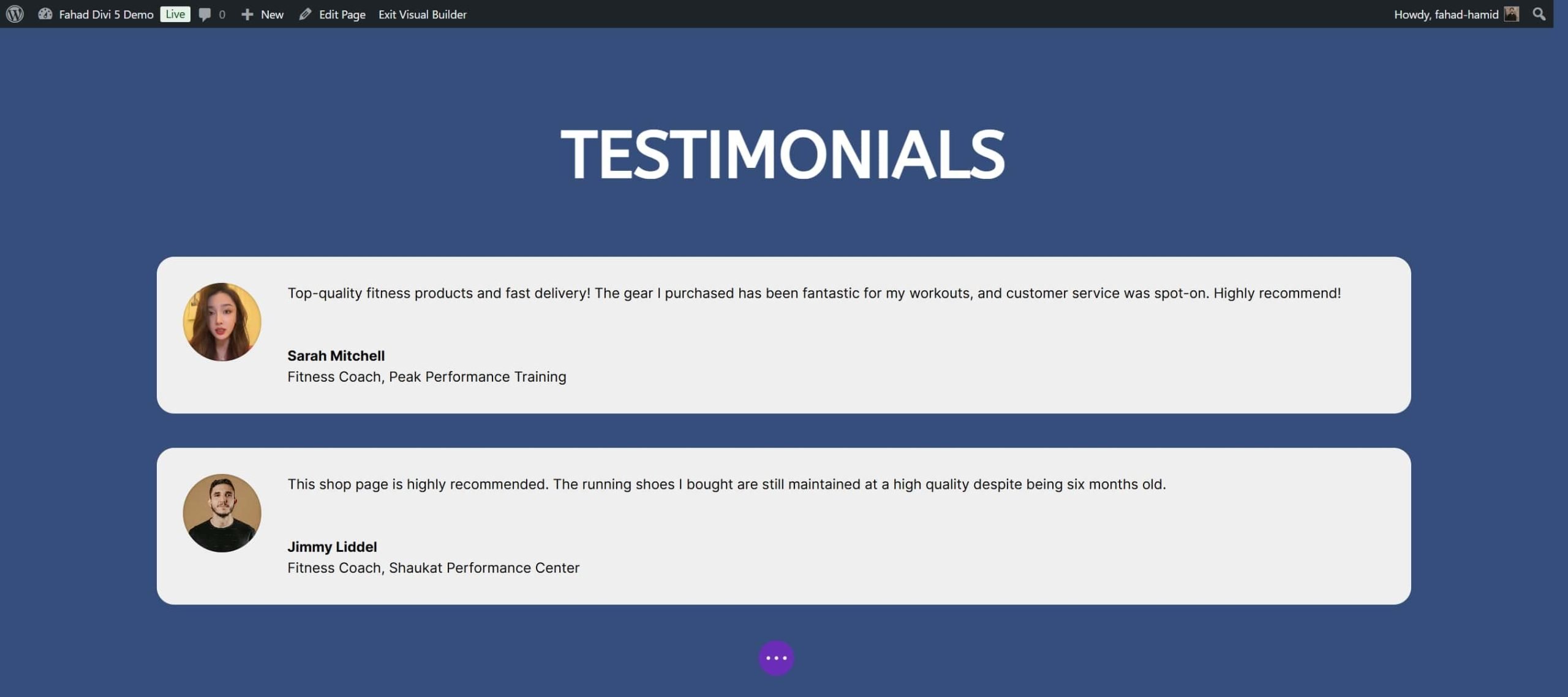
客户评价是建立信任和鼓励潜在买家购买的好方法。 Divi 的推荐模块可让您直接在 WooCommerce 商店页面上轻松显示客户反馈和评论。添加模块后,输入客户的姓名、评论文本以及其他相关信息,例如购买的产品或星级。

您显示的评价必须符合商店页面的主题,这一点很重要。为此,您可以在其设置的设计选项卡中自定义模块的显示。

集成电子邮件选择加入和潜在客户开发
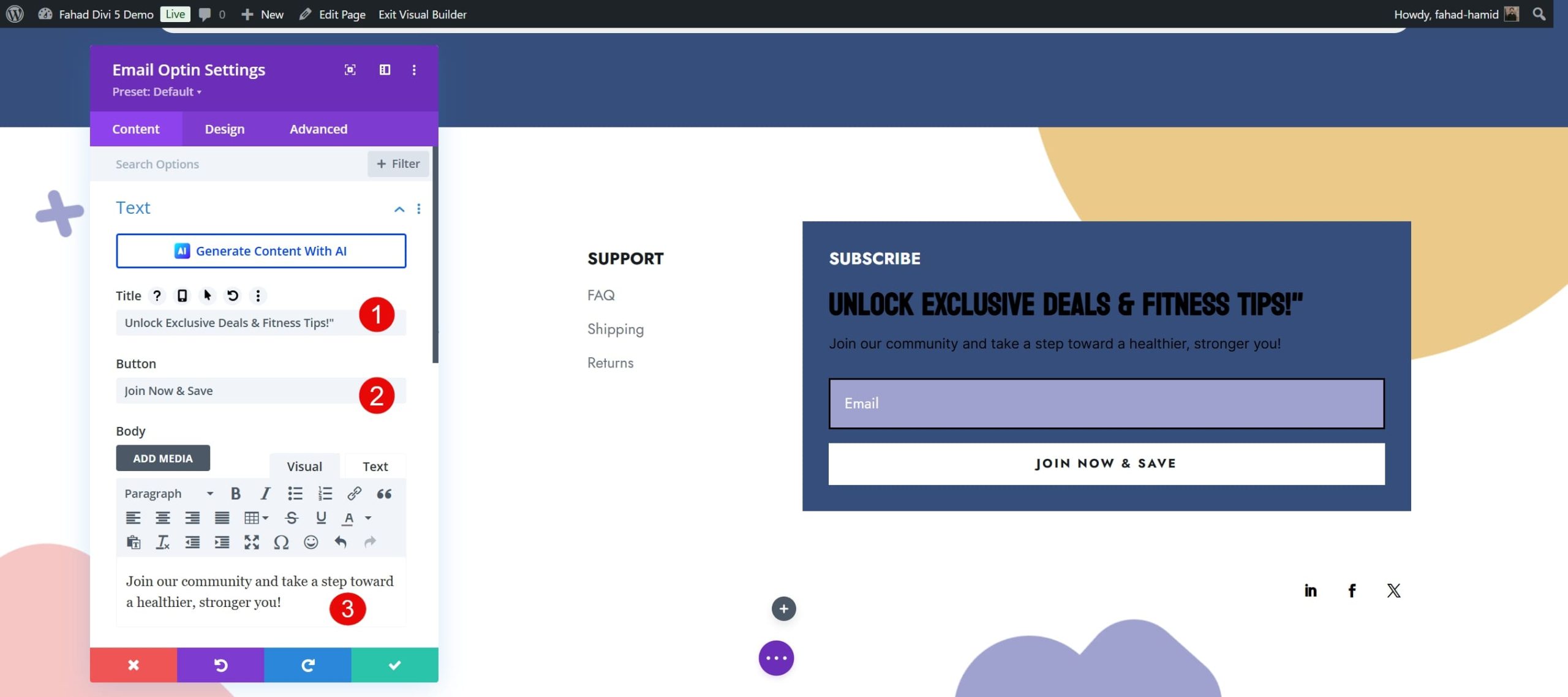
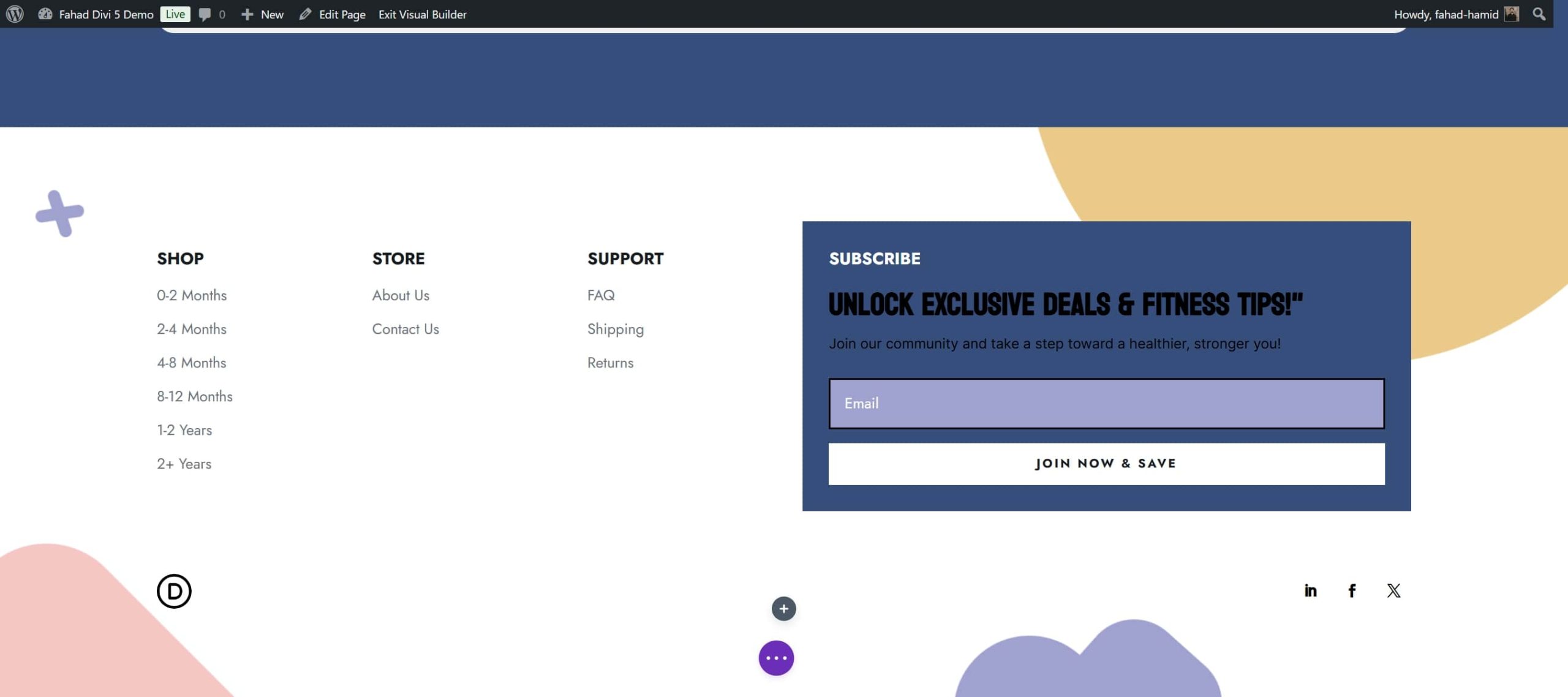
电子邮件营销是保持客户参与度和推动回头客业务的最有效方法之一。借助 Divi,您可以轻松地将电子邮件选择集成到您的 WooCommerce 商店页面上,以捕获潜在客户并扩大您的邮件列表。电子邮件选择加入模块允许您轻松地将潜在客户生成表单集成到您的 WooCommerce 商店页面中。

Divi 还提供多个商店页面预制布局,集成了电子邮件选择。因此,您可以轻松查看它们并进行必要的更改以匹配您的品牌。

增强商店页面的其他工具
虽然 Divi 提供了用于设计和自定义 WooCommerce 商店页面的全面解决方案,但还有一些其他工具可以帮助您优化性能并增强用户体验。这些插件与 Divi 和 WooCommerce 无缝协作,提供高级功能,让您的商店更上一层楼。以下是一些强烈推荐的工具供您考虑:
- EWWW 图像优化器:在不影响质量的情况下减小图像文件大小,从而提高网站的性能和用户体验。当您将图像上传到站点时,EWWW 会自动压缩图像。
- RankMath:优化您的 WooCommerce 页面以获得更好的搜索引擎可见性。该工具可帮助您优化元标题、描述和关键字,以便在搜索引擎结果中获得更好的可见性。它还包括 WooCommerce 特定的架构标记,确保您的产品数据(如价格、可用性和评论)正确显示在搜索引擎结果中。
- WP-Rocket:通过优化性能相关因素来提高 WooCommerce 商店的加载速度。该工具可以优化您的数据库,清理不必要的数据,并减少商店页面加载所需的时间。
- Barn2 的 WooCommerce 产品表:此第三方插件允许您以表格格式显示产品,这对于拥有大型产品目录的商店或 B2B 商店特别有用,在这些商店中,客户可能更喜欢快速概览而不是浏览图像网格。
为什么 Divi 是自定义 WooCommerce 商店页面的最佳选择?
Divi 因其独特的功能、灵活性和用户友好的界面而成为定制 WooCommerce 商店页面的最佳选择之一。以下是 Divi 成为绝佳选择的五个关键原因:
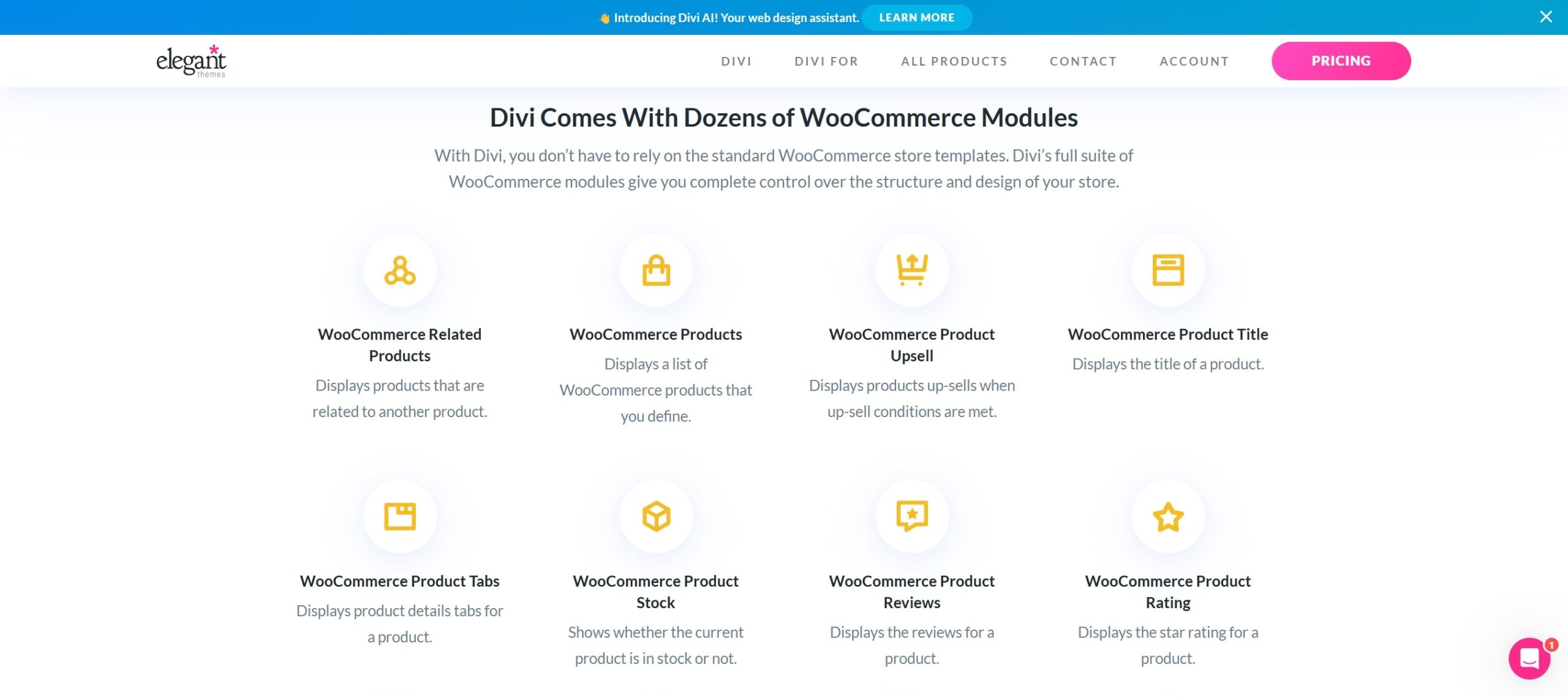
1. 全面的 WooCommerce 模块
Divi 提供了一组强大的 WooCommerce 模块,可以完全控制您的商店页面设计,使其高度可定制且适用于任何商店布局。这些模块专为 WooCommerce 设计,包括产品列表、类别网格、添加到购物车按钮、价格显示和客户评论等选项。

Divi 提供了超过 200 个 WooCommerce 模块,您可以在在线商店中动态使用它们。您可以突出显示关键产品功能,包括号召性用语,并添加引人入胜的交互元素,例如悬停效果和动态过滤器。
2. 使用 Divi 主题生成器进行更改
与传统的页面构建器不同,Divi 主题构建器使您能够创建可应用于整个站点或特定页面、类别甚至单个产品的自定义模板。此功能对于 WooCommerce 特别有用,因为它允许您在商店和产品页面上设计统一的外观。
主题生成器提供设计和自定义方面的灵活性,允许您向 WooCommerce 页面添加自定义页眉、页脚和侧边栏。您还可以使用全局模块在多个页面上进行快速更新,这对于应用配色方案、字体和徽标等品牌元素特别有用。

3. 内置营销工具
Divi 提供一系列内置营销工具,旨在帮助 WooCommerce 店主提高客户参与度并推动转化。 Divi Leads 是一项出色的功能,它允许您对不同的设计元素或模块运行拆分测试(A/B 测试)。此功能使您能够尝试各种布局、号召性用语和产品演示,以确定哪个版本性能最佳。
除了 Divi Tests 之外,Divi 还提供 Bloom 和 Monarch 等工具来支持您更广泛的营销策略。 Bloom 是一个电子邮件选择加入插件,可让您创建有针对性的弹出窗口、飞入窗口和内联表单,以捕获潜在客户并扩大您的电子邮件列表。 Monarch 是 Divi 的社交分享工具,它在您的商店页面上添加了社交媒体按钮,使客户可以轻松地在 Facebook、Instagram 和 Twitter 等平台上分享产品。
4. Divi Quick Sites和Divi AI创建品牌商店页面
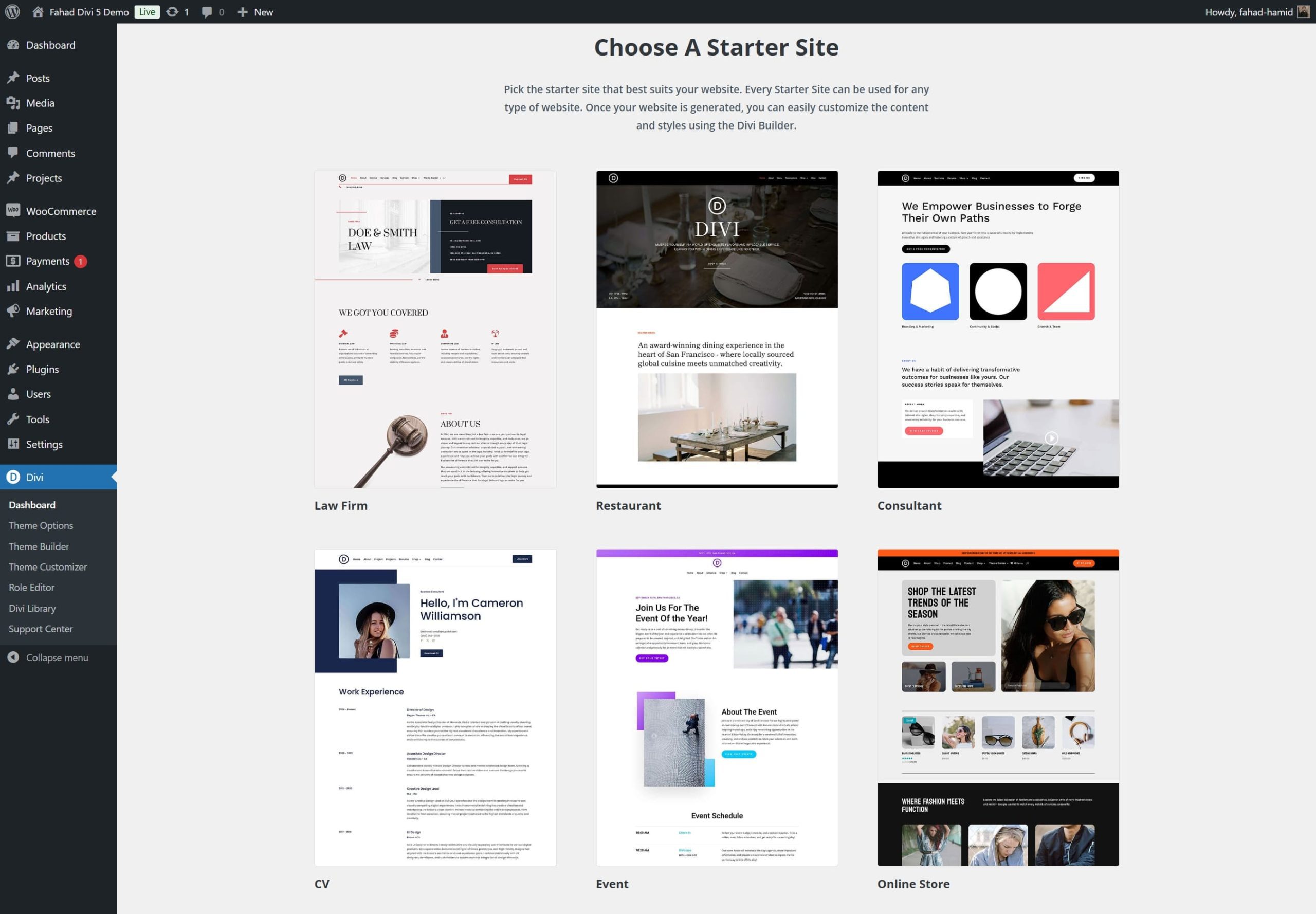
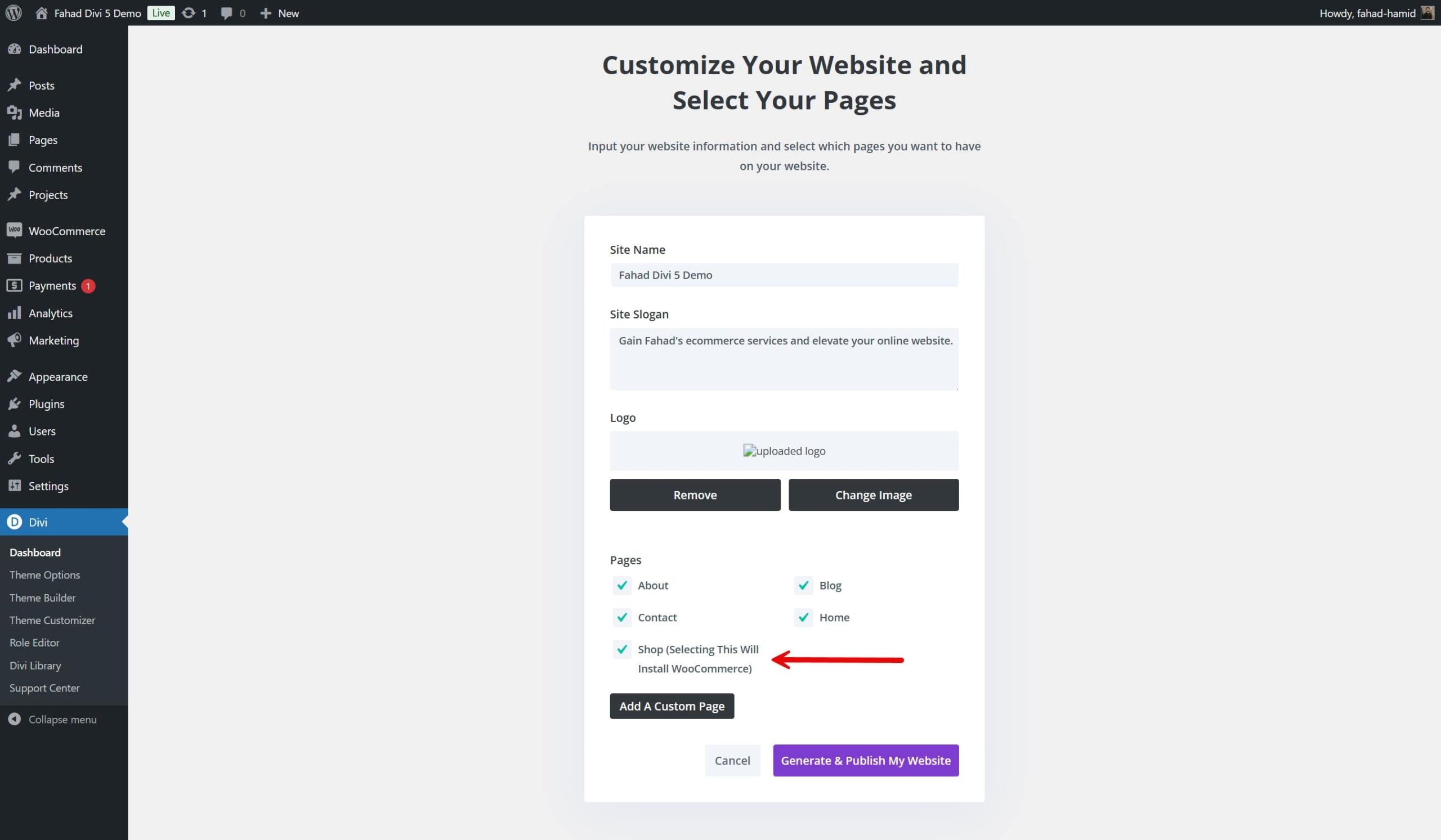
您想只需点击几下即可创建 WooCommerce 商店页面吗? Divi Quick Sites 随时为您服务,因为它提供了各种特定于 WooCommerce 的入门网站,只需单击几下即可导入和自定义这些网站。

使用 Quick Sites 的最大好处是它会自动在您的在线商店上安装 WooCommerce。您所需要做的就是单击商店选项,此功能将创建相关的页面模板。

Divi AI 通过启用人工智能驱动的布局生成来满足您的特定要求,从而将定制提升到一个新的水平。它可以通过输入您的品牌颜色、风格偏好和商店页面需求等详细信息来创建符合您愿景的自定义布局。

获取 Divi +WooCommerce
结论
自定义您的 WooCommerce 商店页面是在 2024 年竞争激烈的电子商务环境中脱颖而出的关键一步。Divi 是使用视觉生成器并完全控制设计的绝佳解决方案。这些方法可让您优化布局、改进导航并实施可推动转化的功能。
想要构建和定制精心设计的 WooCommerce 商店吗?查看 Divi 并强化您的品牌。请随意探索我们精选的插件和工具,这些插件和工具可能对您的商店页面有价值。
| 工具 | 起拍价 | 免费选项 | ||
|---|---|---|---|---|
| 1 | 迪维 | 每年 89 美元 | 访问 | |
| 2 | 电子万维网 | 每月 7 美元 | 访问 | |
| 3 | 排名数学 | 每年 78.96 美元 | ️ | 访问 |
| 4 | WP-火箭 | 每年 59 美元 | 访问 | |
| 5 | Barn2 的 WooCommerce 产品表 | 每年 99 美元(每个站点) | 访问 |
开始使用 Divi
